วิธีเพิ่มประสิทธิภาพไซต์ WordPress สำหรับ Core Web Vitals
เผยแพร่แล้ว: 2023-08-02ในโลกของ SEO และการออกแบบเว็บไซต์โดยทั่วไป เป็นคำที่เราได้ยินเกือบตลอดเวลา อา Core Web Vitals อันโด่งดัง… สิ่งนั้นได้รับความนิยมตั้งแต่เปิดตัวอย่างเป็นทางการในเดือนพฤษภาคม 2021
ดังนั้น หากคุณสนใจ คุณอาจต้องการทราบ วิธีเพิ่มประสิทธิภาพ Core Web Vitals บนไซต์ WordPress ของคุณ

น่าเสียดายอย่างยิ่งหากพลาด เนื่องจากส่งผลดีต่อ ประสบการณ์ของผู้ใช้และ Conversion ของคุณ
หลังจากอ่านบทความนี้ คุณจะรู้ทุกอย่างเกี่ยวกับเรื่องนี้ คุณจะรู้ว่า Core Web Vitals ทำงานอย่างไรและทำอะไรให้คุณได้บ้าง
และคุณจะมี คำแนะนำที่ใช้ได้จริง รวมถึงคำแนะนำเกี่ยวกับเครื่องมือ สำหรับการทดสอบและปรับปรุง Core Web Vitals บนไซต์ WordPress ของคุณ
ภาพรวม
- Core Web Vitals คืออะไร
- เมตริก Core Web Vitals คืออะไร
- ทำไมต้องเพิ่มประสิทธิภาพ Core Web Vitals
- คุณจะทดสอบและวัดผล Core Web Vitals บน WordPress ได้อย่างไร
- 5 เคล็ดลับในการเพิ่มประสิทธิภาพไซต์ WordPress สำหรับ Core Web Vitals
- บทสรุป
Core Web Vitals คืออะไร
Core Web Vitals คือชุดเมตริกที่สร้างขึ้นโดย Google ซึ่งออกแบบมาเพื่อ ประเมินประสบการณ์จริงของผู้ใช้ ที่ผู้เข้าชมมีบนหน้าเว็บ
ตามที่ Google อธิบาย "สัญญาณเหล่านี้วัดว่าผู้ใช้รับรู้ประสบการณ์การโต้ตอบกับหน้าเว็บอย่างไร"
ในการวัดประสบการณ์ของผู้ใช้ (UX) Google จะพิจารณาที่ประสิทธิภาพการโหลดหน้าเว็บ การโต้ตอบ และความเสถียรของภาพ
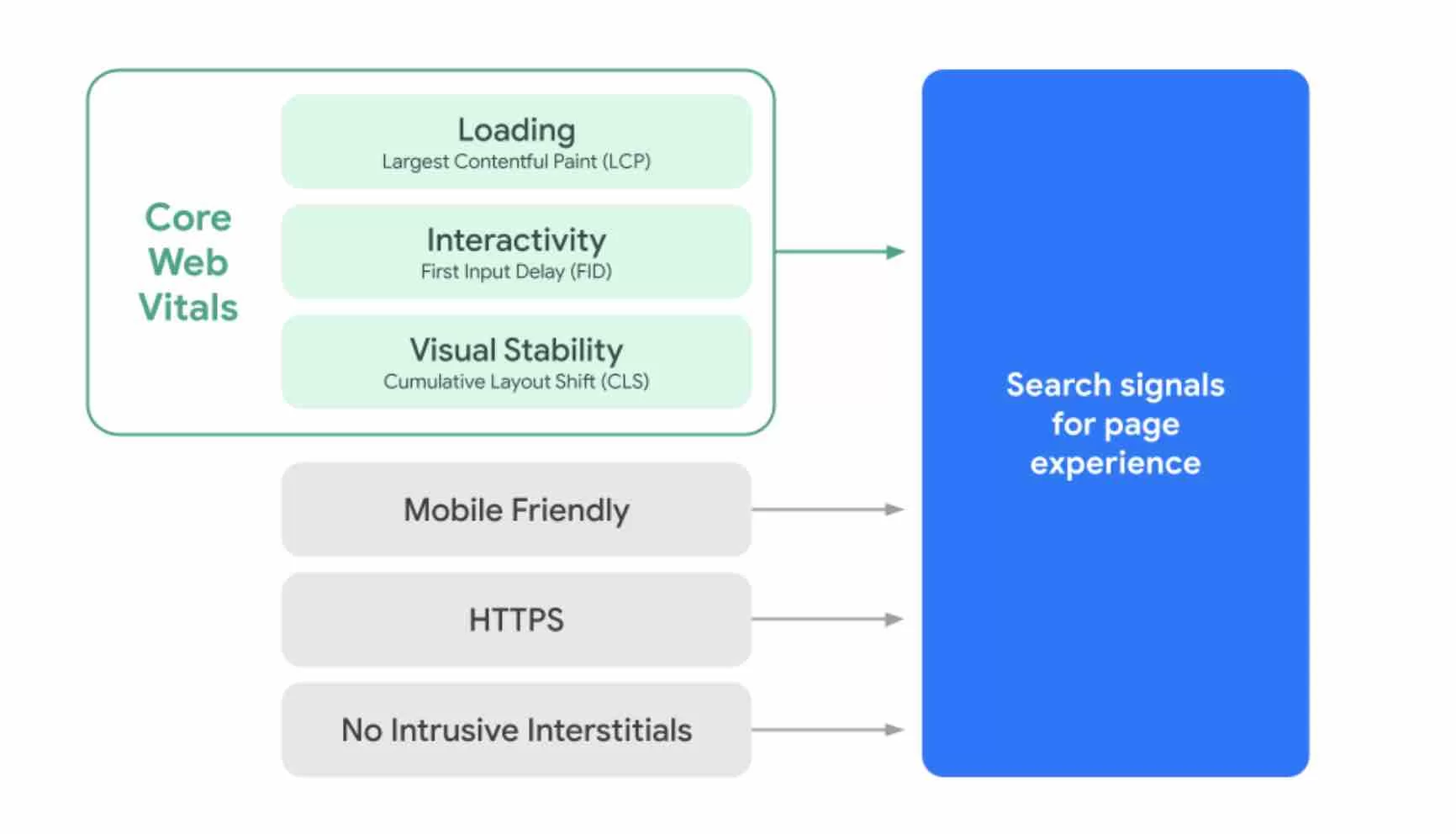
Core Web Vitals เป็นส่วนหนึ่งของ การอัปเดต Page Experience ที่เปิดตัวภายในอัลกอริทึมของ Google ระหว่างเดือนพฤษภาคมถึงสิงหาคม 2021
ตามที่ Google ชี้ให้เห็น Core Web Vitals ได้รับการพิจารณาเมื่อจัดอันดับหน้าในผลการค้นหาตั้งแต่เดือนพฤษภาคม 2021 ควบคู่ไปกับตัวบ่งชี้ต่างๆ เช่น:
- ความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่ (เนื้อหาที่ดูได้ง่าย ไม่ว่าจะใช้อุปกรณ์ใด: เดสก์ท็อป สมาร์ทโฟน หรือแท็บเล็ต)
- ความปลอดภัย HTTPS (Google ชี้แจงภายหลังว่าไม่ได้ใช้ตัวบ่งชี้นี้เป็นปัจจัยในการจัดอันดับอีกต่อไป)
- คำแนะนำเกี่ยวกับ โฆษณาคั่นระหว่างหน้าที่รบกวน (เช่นหน้าต่างป๊อปอัปที่ครอบคลุมเนื้อหาหลักของหน้า)

ทำให้ประสบการณ์ "มีประโยชน์และสนุกสนานมากที่สุดเท่าที่จะเป็นไปได้"
การอัปเดต "Page Experience" และ Core Web Vitals เป็นส่วนหนึ่งของพันธกิจโดยรวมของ Google ในการนำเสนอ "ประสบการณ์ที่มีประโยชน์และสนุกสนานที่สุดเท่าที่จะเป็นไปได้บนเว็บ" แก่ ผู้ใช้
ในความเป็นจริง ตามที่ Google กล่าว “การเพิ่มประสิทธิภาพเพื่อคุณภาพของประสบการณ์ผู้ใช้เป็นกุญแจสู่ความสำเร็จในระยะยาวของไซต์ใด ๆ บนเว็บ”
Core Web Vitals เปิดตัวเพื่อตอบสนองความท้าทายนี้ ด้วยเหตุนี้ Google จึงกำหนดให้ Core Web Vitals ควรวัดผลได้โดยเจ้าของเว็บไซต์ทุกระดับ และ ไม่ต้องเป็นผู้เชี่ยวชาญด้านประสิทธิภาพของเว็บ
เพื่อเป็นการพิสูจน์ถึงความสำคัญที่ Google ให้ความสำคัญต่อสัญญาณเหล่านี้ เสิร์ชเอ็นจิ้นยังระบุว่ามีแผนที่จะ "ทดสอบตัวบ่งชี้ภาพที่เน้นหน้าที่เป็นมิตรต่อผู้ใช้มากที่สุดในผลการค้นหา"
ในขณะที่เขียนสิ่งนี้ยังไม่ได้นำไปสู่การปฏิบัติ แต่อาจเกิดขึ้นในสัปดาห์/เดือนที่จะถึงนี้
เมตริก Core Web Vitals คืออะไร
ปัจจุบัน Google พิจารณา เมตริก 3 รายการใน Core Web Vitals เมตริกเหล่านี้วัดจากข้อมูลผู้ใช้จริง และแต่ละรายการ "แสดงถึงแง่มุมที่แตกต่างกันของประสบการณ์ผู้ใช้" Google เปิดเผย
เพื่อให้เข้าใจถึงวิธีการทำงานอย่างถ่องแท้ เรามาแยกย่อยทีละรายการ
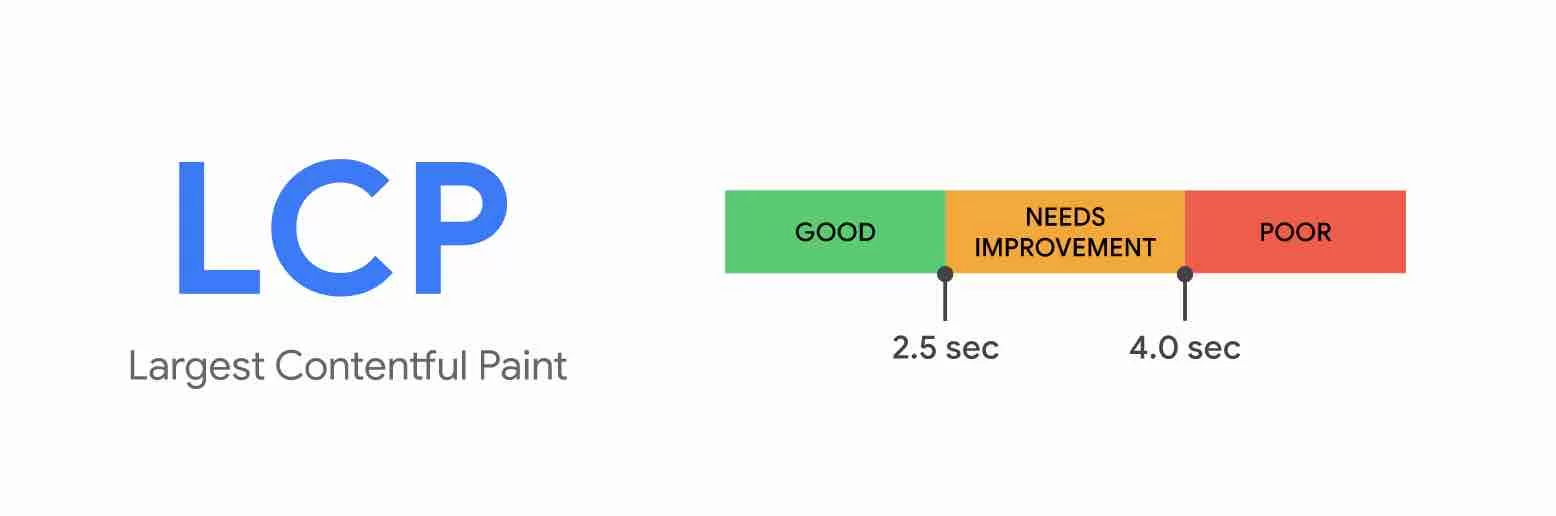
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
เมตริก Core Web Vitals ตัวแรกเรียกว่า Largest Contentful Paint (LCP ) มันวัดประสิทธิภาพการโหลดหน้า
โดยเฉพาะอย่างยิ่ง LCP จะประเมินเวลาที่ใช้ในการแสดงองค์ประกอบที่มองเห็นได้ที่ใหญ่ที่สุดของเพจของคุณในหน้าต่างเบราว์เซอร์ของคุณ (วิวพอร์ต) ตั้งแต่วินาทีที่เพจเริ่มโหลด

นี่อาจเป็น ภาพพื้นหลัง วิดีโอ หรือข้อความขนาดใหญ่ ที่ด้านบนของหน้าแรก ใต้การนำทางของคุณ
เพื่อมอบประสบการณ์ผู้ใช้ที่มีคุณภาพ Google แนะนำให้ใช้เวลาโหลดน้อยกว่า 2.5 วินาที
เพื่อแนะนำผู้ใช้ — เราจะกลับมาที่ส่วนนี้ในภายหลัง — โดยแยกความแตกต่างระหว่างช่วงประสิทธิภาพ 3 ประเภท โดยแต่ละประเภทมีรหัสสีที่เกี่ยวข้องซึ่งเครื่องมือการวัดอย่างเป็นทางการต่างๆ นั้นใช้:
- ดี : เวลาในการโหลดน้อยกว่า 2.5 วินาที (สีเขียว)
- ต้องการการปรับปรุง : เวลาในการโหลดน้อยกว่าหรือเท่ากับ 4 วินาที (สีส้ม)
- แย่ : เวลาในการโหลดนานกว่า 4 วินาที (สีแดง)
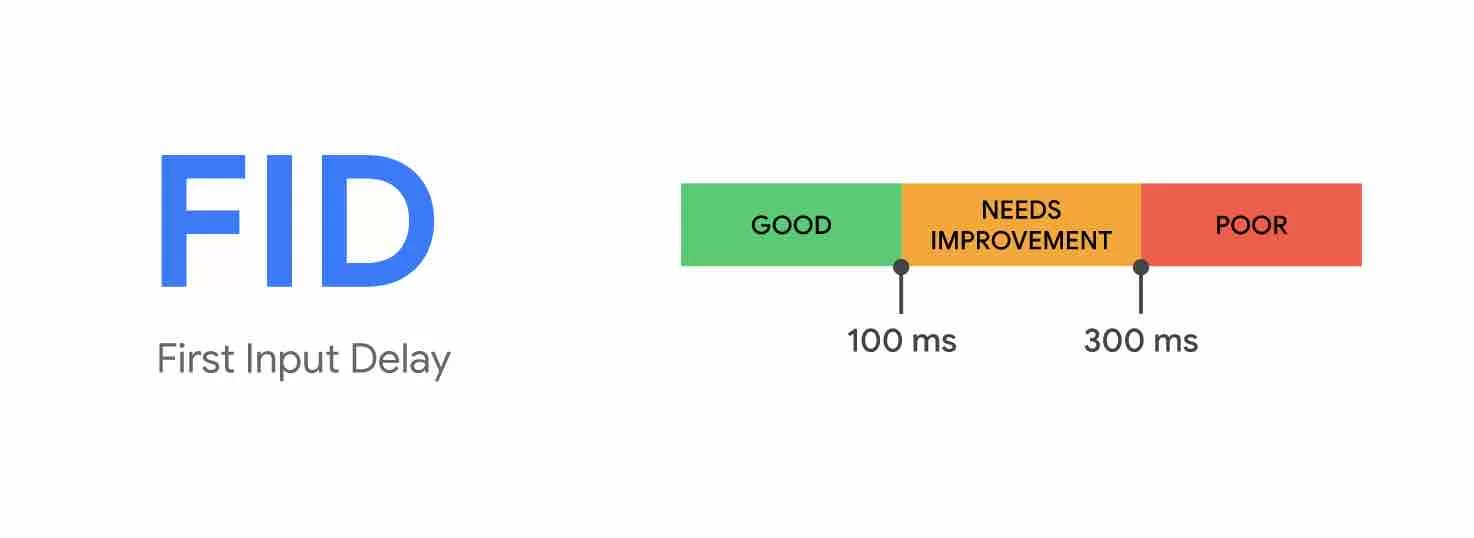
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
หลังจาก LCP ก็ถึงเวลาสำหรับ First Input Delay (FID) Google อธิบายว่า เมตริกนี้วัดการโต้ตอบ
FID แสดงถึงความล่าช้าระหว่างช่วงเวลาที่ผู้ใช้อินเทอร์เน็ตโต้ตอบกับเพจของคุณเป็นครั้งแรก (คลิกที่ลิงก์ กดปุ่ม ฯลฯ) และช่วงเวลาที่เบราว์เซอร์ตอบสนองต่อการโต้ตอบนี้ โดยไม่คำนึงว่าองค์ประกอบโต้ตอบใดถูกคลิกก่อน

นี่คือเกณฑ์ที่กำหนดโดย Google สำหรับเมตริกนี้:
- ดี : FID น้อยกว่า 100 มิลลิวินาที (มิลลิวินาที)
- ต้องการการปรับปรุง : FID น้อยกว่าหรือเท่ากับ 300 ms
- แย่ : FID มากกว่า 300 ms
Google ระบุว่า การโต้ตอบกับ Next Paint (INP) จะแทนที่ FID เป็นสัญญาณเว็บที่จำเป็นตั้งแต่เดือนมีนาคม 2024 หากคุณได้รับอีเมลจาก Google แจ้งปัญหาเกี่ยวกับ INP แล้ว ไม่ต้องตกใจ! คุณยังมีเวลาปรับปรุงสัญญาณนี้หากต้องการ ตามที่บทความนี้อธิบาย
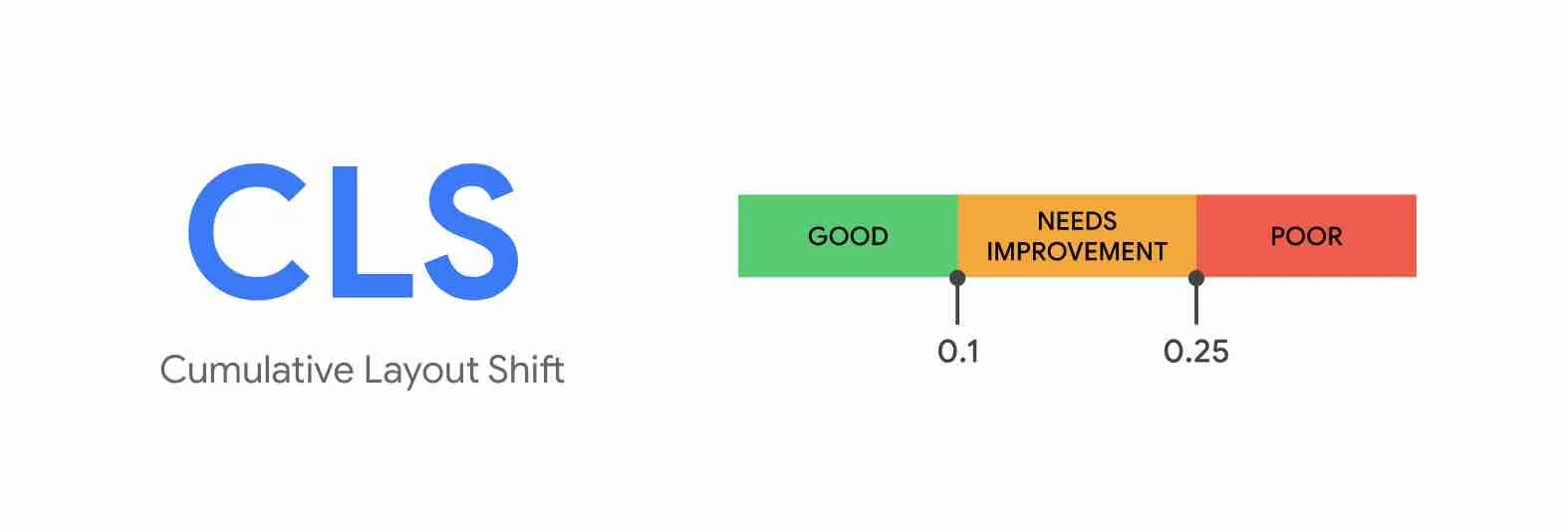
กะเค้าโครงสะสม (CLS)
เมตริกที่สามและสุดท้ายคือ Cumulative Layout Shift (CLS) ซึ่งวัด ความเสถียรของภาพ
CLS ประเมินทุกการเปลี่ยนแปลงที่ไม่คาดคิดในเลย์เอาต์ของคุณ เช่น เมื่อองค์ประกอบที่มองเห็นเปลี่ยนตำแหน่งกะทันหันระหว่างการโหลดหน้า
Google ให้รายละเอียดดังต่อไปนี้: "เมตริก CLS จะคำนวณผลรวมของคะแนนสำหรับการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดซึ่งเกิดขึ้นตลอดอายุของหน้า"

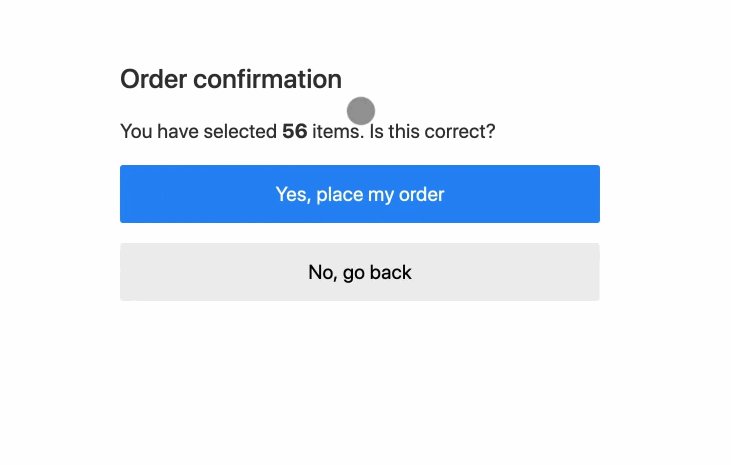
ในทางปฏิบัติ CLS กำหนดเป้าหมายประเภทต่างๆ ของเหตุการณ์ :
- คุณกำลังอ่านบทความอยู่ แล้วข้อความก็เปลี่ยนตำแหน่งหรือหายไปจากหน้าจอ
- คุณต้องการคลิกที่ลิงก์หรือปุ่ม และในขณะที่คุณกำลังจะดำเนินการ ลิงก์หรือปุ่มจะย้าย คุณจึงคลิกอย่างอื่น

นี่คือเกณฑ์ที่กำหนดโดย Google สำหรับเมตริกนี้:
- ดี : CLS น้อยกว่าหรือเท่ากับ 0.1
- ต้องการการปรับปรุง : CLS น้อยกว่าหรือเท่ากับ 0.25
- แย่ : CLS มากกว่า 0.25
คะแนน CLS มีตั้งแต่ศูนย์ถึงเลขบวก ศูนย์หมายถึงไม่มีออฟเซ็ต และยิ่งตัวเลขสูง ออฟเซ็ตเค้าโครงก็จะยิ่งมากขึ้น
มากสำหรับภาพรวมทั่วไปของ Core Web Vitals ทีนี้มาดูว่าทำไมคุณต้องให้ความสนใจกับ Core Web Vitals บนไซต์ WordPress ของคุณ
ทำไมต้องเพิ่มประสิทธิภาพ Core Web Vitals
เพิ่มประสบการณ์ผู้ใช้และการแปลง
โดยรวมแล้ว ตามที่คุณได้อ่านมาก่อนหน้านี้ Core Web Vitals มุ่งเน้นที่การปรับคุณภาพของประสบการณ์ผู้ใช้ให้เหมาะสม
พูดง่ายๆ ก็คือ ยิ่งผู้ใช้มอบประสบการณ์การใช้งานที่น่าพึงพอใจให้กับผู้เยี่ยมชมมากเท่าไหร่ คุณก็ยิ่งมีโอกาสที่จะ เพิ่มการมีส่วนร่วมและการแปลงมาก ขึ้นเท่านั้น
Conversion คือการกระทำที่คุณต้องการให้ผู้ใช้ดำเนินการ ซึ่งอาจเป็นการซื้อสินค้าจาก ร้านค้า WooCommerce ของคุณ สมัคร รับจดหมายข่าว ดาวน์โหลดเอกสารไวท์เปเปอร์ กรอกแบบฟอร์ม ฯลฯ
จากการศึกษาที่ส่งต่อโดย Google การเพิ่มประสิทธิภาพ Core Web Vitals ช่วยปรับปรุงตัวชี้วัดทางธุรกิจบางอย่าง:
- ด้วยไซต์ที่ตรงตามเกณฑ์ Core Web Vitals (คะแนน "ดี" ใน 3 เมตริกหลัก) ผู้ใช้มีโอกาสน้อยกว่า 24% ที่จะละทิ้งการโหลดหน้าเว็บ
- ยาฮู! ญี่ปุ่น เพิ่มการดูหน้าเว็บต่อเซสชัน 15% และลดอัตราตีกลับ 1.72% เนื่องจากการลดลงของ Cumulative Layout Shift 0.2
- Rakuten 24 เพิ่มรายได้ต่อผู้เข้าชม 53.4% โดยการปรับปรุง Core Web Vitals

ดูแล SEO
การเพิ่มประสิทธิภาพ Core Web Vitals ของเว็บไซต์ WordPress เป็น สิ่งสำคัญสำหรับ SEO ของคุณ เช่นกัน
ในความเป็นจริง Core Web Vitals เป็นหนึ่งในหลายปัจจัยที่ Google นำมาพิจารณาเพื่อจัดตำแหน่งหน้าในผลการค้นหา (เครื่องมือค้นหาใช้ปัจจัยประมาณ 200 รายการในอัลกอริทึม)
แต่ระวัง: Core Web Vitals ยังห่างไกลจากการเป็นปัจจัยที่สำคัญที่สุดในสายตาของ Google ซึ่งทำให้หลายสิ่งชัดเจนในเรื่องนี้:
- เมตริกที่ดีในรายงาน Core Web Vitals “ไม่ได้รับประกันว่าจะอยู่ในอันดับที่ดี” ซึ่งหมายความว่าหากคุณไม่ปรับปรุงสัญญาณอื่นๆ ที่สอดคล้องกับประสบการณ์ในหน้าเว็บโดยรวม (เช่น ความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่) ผลกระทบของความพยายามของคุณในการเพิ่มประสิทธิภาพ Core Web Vitals จะไม่มีมูลค่าเพิ่ม
- “ การค้นหาของ Google พยายามแสดงเนื้อหาที่เกี่ยวข้องมากที่สุดเสมอ แม้ว่าประสบการณ์การใช้งานหน้าเว็บจะต่ำกว่ามาตรฐานก็ตาม”
แต่อย่าละเลย Core Web Vitals บนไซต์ Google ของคุณ! ประการแรก สำหรับประสบการณ์ของผู้ใช้และผลกระทบเชิงบวกที่อาจมีต่อการแปลง
ประการที่สอง เนื่องจากสามารถใช้เป็นเกณฑ์ที่ Google ใช้เพื่อแยกแยะระหว่างหน้าเว็บที่มีเนื้อหาที่ถือว่ามีประโยชน์ (ในสถานการณ์ที่ "มีคุณภาพเท่ากัน" เครื่องมือค้นหาอาจวางตำแหน่งหน้าที่ปรับให้เหมาะกับ Core Web Vitals ได้ดีกว่า)
นี่คือจุดยืนอย่างเป็นทางการของ Google ในเรื่องนี้: “สำหรับคำถามมากมาย มีเนื้อหาที่เป็นประโยชน์มากมาย ในกรณีนี้ การมอบประสบการณ์ในหน้าเว็บที่ดีสามารถช่วยให้คุณประสบความสำเร็จในการค้นหาโดย Google ได้”
ไม่ว่าในกรณีใด เมื่อพูดถึง SEO ให้เน้นที่คุณภาพของเนื้อหาของคุณ (ซึ่งต้องเป็นประโยชน์ต่อกลุ่มเป้าหมายของคุณ) และลิงก์ย้อนกลับ
ในการสร้างผลการค้นหา Google อาศัยปัจจัยสำคัญดังต่อไปนี้:
- ทิศทางของข้อความค้นหาของผู้ใช้ (จุดประสงค์ในการค้นหา)
- ความเกี่ยวข้องของเนื้อหากับคำค้นหา
- คุณภาพของเนื้อหา (ความเชี่ยวชาญ ความน่าเชื่อถือ ลักษณะที่เป็นทางการของข้อมูลที่แบ่งปัน เป็นต้น)
- ใช้งานง่าย (การยศาสตร์ของมือถือ ความเร็วในการโหลด ฯลฯ)
ทุกอย่างมีเหตุผลหรือไม่? จากนั้นฉันขอแนะนำให้เราทิ้งทฤษฎีไว้ข้างหลังและลงลึกถึงสาระสำคัญ ไซต์ WordPress ของคุณได้รับการปรับให้เหมาะกับ Core Web Vitals หรือไม่ หากต้องการทราบ โปรดอ่านต่อ
คุณจะทดสอบและวัดผล Core Web Vitals บน WordPress ได้อย่างไร
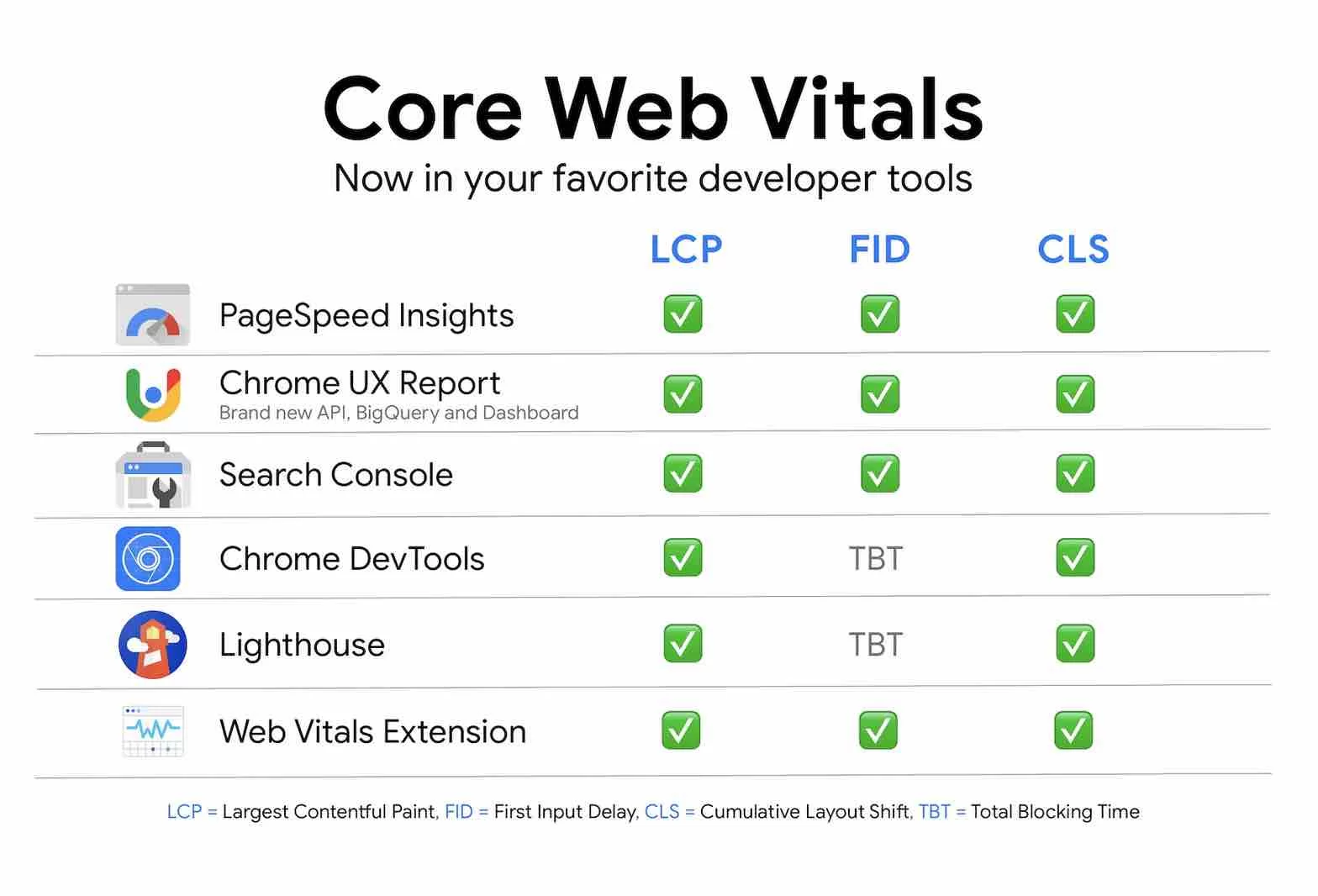
เนื่องจาก Core Web Vitals เป็นโครงการริเริ่มที่กำกับโดย Google จึงเป็นไปได้ที่จะวัด Core Web Vitals บน WordPress ด้วยเครื่องมือต่างๆ ภายในองค์กรที่นำเสนอโดยเครื่องมือค้นหา:
- ข้อมูลเชิงลึกของ PageSpeed
- รายงาน Chrome UX
- คอนโซลการค้นหาของ Google
- Chrome DevTools
- ประภาคาร
- ส่วนขยายเบราว์เซอร์ Chrome Web Vitals

ตามที่ Google อธิบาย คุณไม่จำเป็นต้องใช้เครื่องมือเหล่านี้ทั้งหมดพร้อมกัน เพียงใช้สิ่งที่คุณรู้สึกว่ามีประสิทธิภาพสูงสุดในการเพิ่มประสิทธิภาพ Core Web Vitals ของคุณ
บางส่วนอาจไม่เกี่ยวข้องทั้งนี้ขึ้นอยู่กับระดับทางเทคนิคและความต้องการของคุณ
ตัวอย่างเช่น Lighthouse มีประโยชน์อย่างยิ่งสำหรับการค้นหาพื้นที่สำหรับการปรับปรุงประสิทธิภาพเมื่อพัฒนาไซต์ในพื้นที่หรือในสภาพแวดล้อมชั่วคราว
ในทางกลับกัน ส่วนขยาย Chrome Dev Tools จะซับซ้อนเกินไปสำหรับผู้เริ่มต้น หรือแม้แต่ระดับกลาง
ในการเริ่มต้น คุณสามารถใช้เครื่องมือสองอย่างโดยเฉพาะ:
- ขั้นแรก Google Search Console จะช่วยคุณระบุหน้าเว็บที่ต้องการการปรับปรุง
- เมื่อระบุหน้าปัญหาได้แล้ว PageSpeed Insights จะแสดงจุดติดขัดทางเทคนิค พร้อมคะแนนโดยรวมบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เครื่องมือจะให้คำแนะนำเพื่อปรับปรุงคะแนนโดยรวมของคุณ
ดูวิธีใช้เครื่องมือที่จำเป็นทั้งสองนี้ด้านล่าง
วิธีวัด Core Web Vitals ของเว็บไซต์ WordPress ด้วย Google Search Console
Google Search Console เป็นเครื่องมือฟรีที่ช่วยให้คุณจัดการไซต์และติดตาม SEO ได้ดีขึ้นโดยให้ข้อมูลทั้งหมด:
- ข้อผิดพลาดในไซต์ของคุณ
- การวิเคราะห์เครื่องมือค้นหา
- ลิงค์
- สถานะการจัดทำดัชนี
- ข้อผิดพลาดในการรวบรวมข้อมูล
- เป็นต้น
ในการใช้ประโยชน์จากเครื่องมือนี้ คุณจะต้องมีบัญชี Google และ เชื่อมโยงเข้ากับไซต์ WordPress ของคุณ
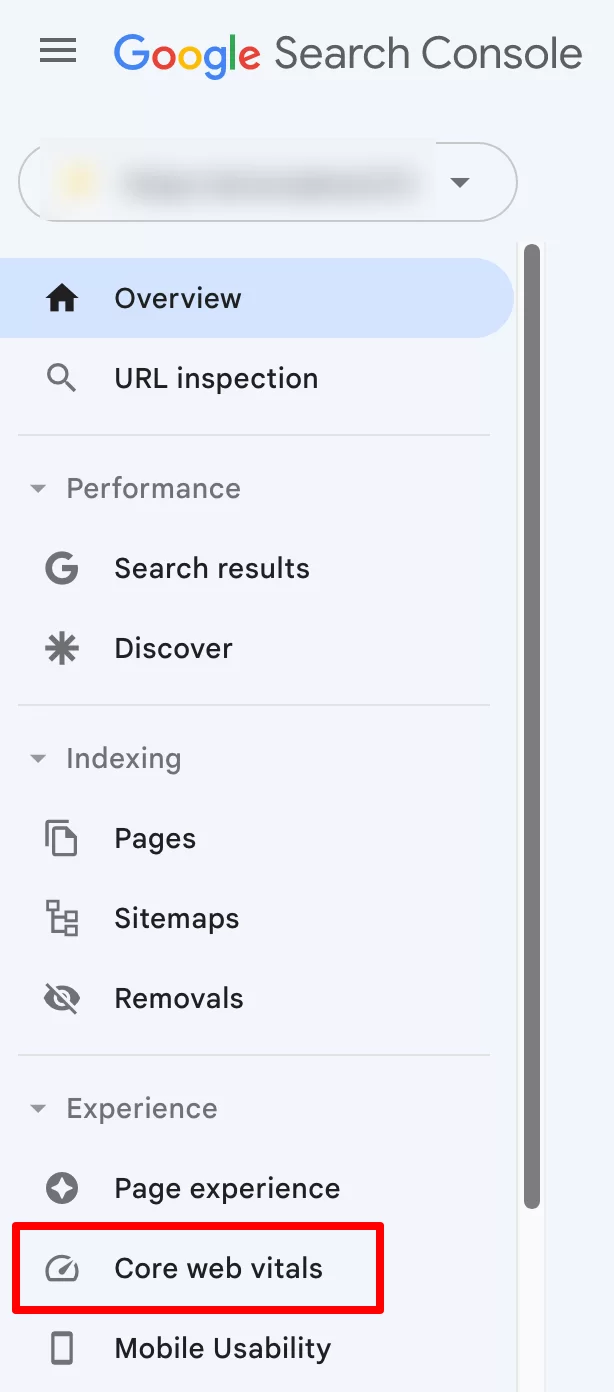
เมื่อคุณลงชื่อเข้าใช้บัญชี Search Console แล้ว ให้ไปที่ ประสบการณ์ > Core web Vitals:

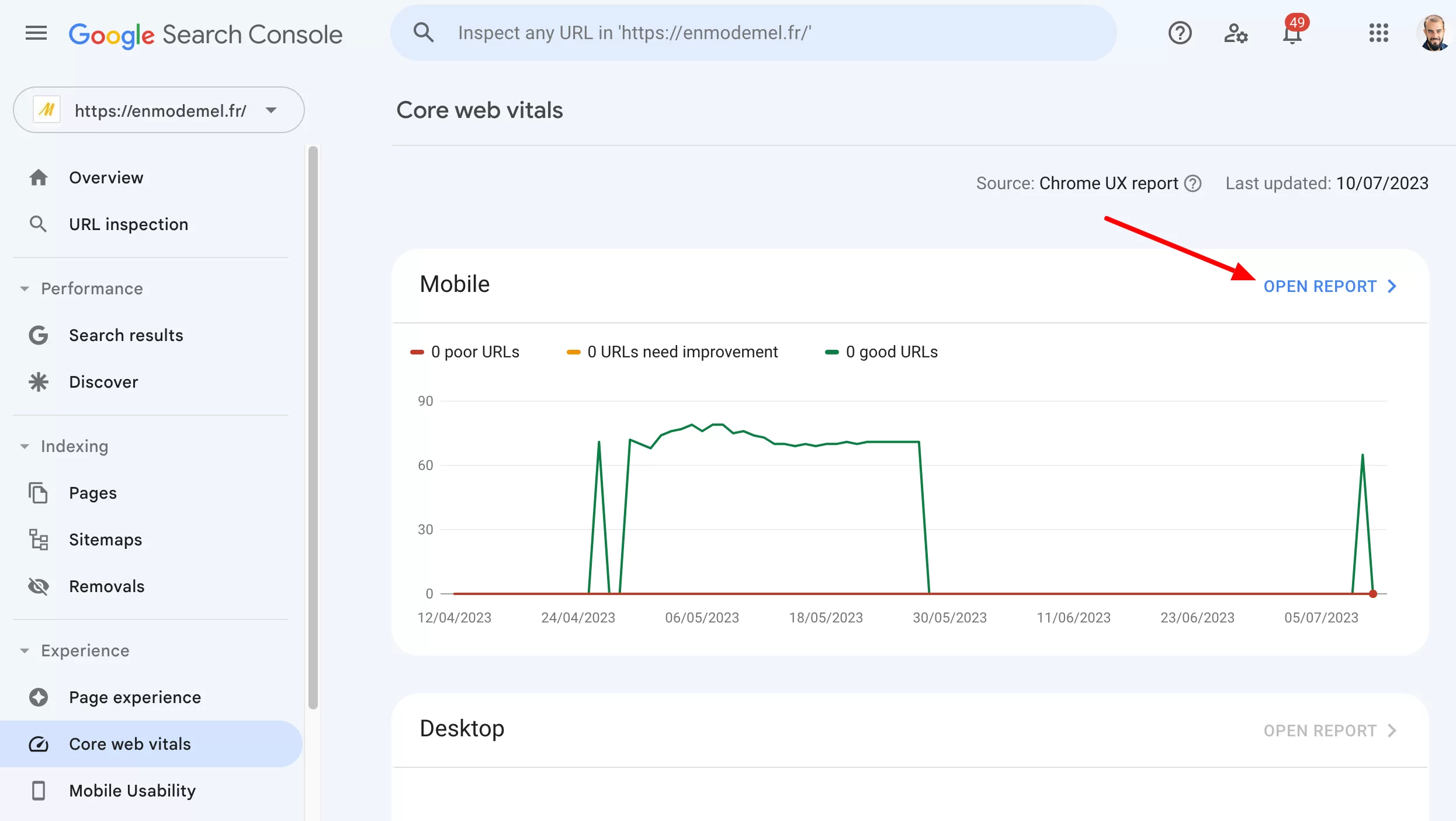
หากมีข้อมูล คุณจะเห็น ภาพรวมที่แสดงในรูปแบบของกราฟ สำหรับไซต์ WordPress ของคุณทั้งเวอร์ชันมือถือและเดสก์ท็อป
คลิกที่ลิงก์ "เปิดรายงาน" เพื่อเรียนรู้เกี่ยวกับประสิทธิภาพของ URL ของคุณ:

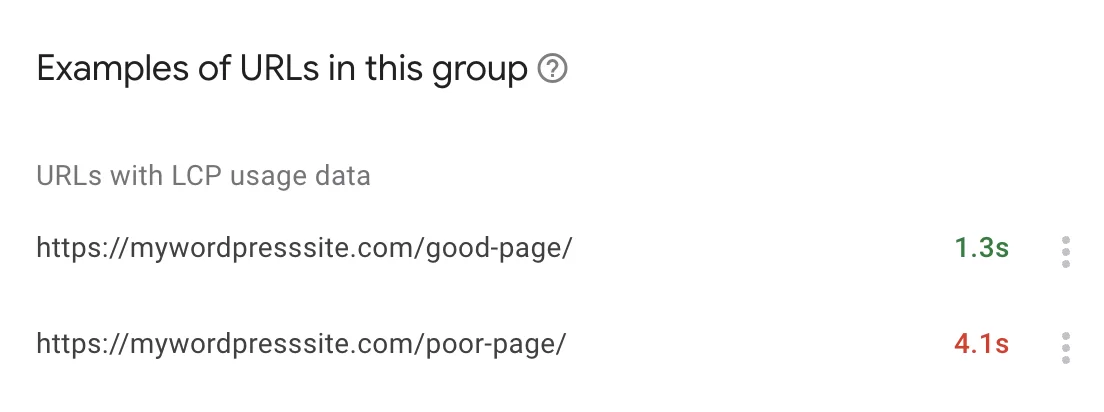
คุณจะพบกับ ภาพรวมที่รวมกลุ่มของ URL ที่มีปัญหาตามสถานะ (ดี ต้องการการปรับปรุง ช้า) หรือประเภทเมตริก (LCP, FCP และ CLS)

การคลิกที่กลุ่ม URL ที่คุณสนใจจะนำคุณไปยังรายละเอียดของแต่ละ URL ที่เกี่ยวข้อง:

ทันทีที่คุณพบ URL ที่มีปัญหา (จัดลำดับความสำคัญของหน้าที่ช้าและที่สำคัญที่สุดสำหรับธุรกิจของคุณ) คุณจะได้รับคำแนะนำสำหรับการปรับปรุงโดยใช้ PageSpeed Insights
วิธีวัด Core Web Vitals ของเว็บไซต์ WordPress ด้วย PageSpeed Insights
PageSpeed Insights เป็นอีกหนึ่งเครื่องมือฟรีจาก Google จุดประสงค์คือเพื่อช่วยคุณปรับปรุงความเร็วในการโหลดหน้าเว็บบนอุปกรณ์ทั้งหมด
คุณสามารถเข้าถึงได้สองวิธี:
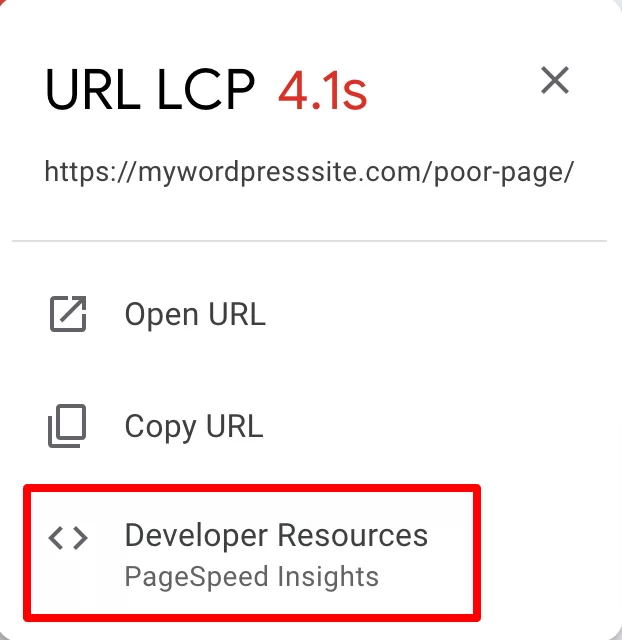
- จากอินเทอร์เฟซ Google Search Console ของคุณโดยตรง ให้คลิก URL ที่คุณสนใจ จากนั้นคลิก "ทรัพยากรสำหรับนักพัฒนาซอฟต์แวร์":

- โดยไปที่เว็บไซต์อย่างเป็นทางการสำหรับเครื่องมือนี้โดยเฉพาะ
เมื่ออยู่บนอินเทอร์เฟซ PageSpeed Insights ให้ป้อน URL ของหน้าเว็บที่คุณเลือกในช่องค้นหา จากนั้นคลิกที่ปุ่ม "วิเคราะห์":

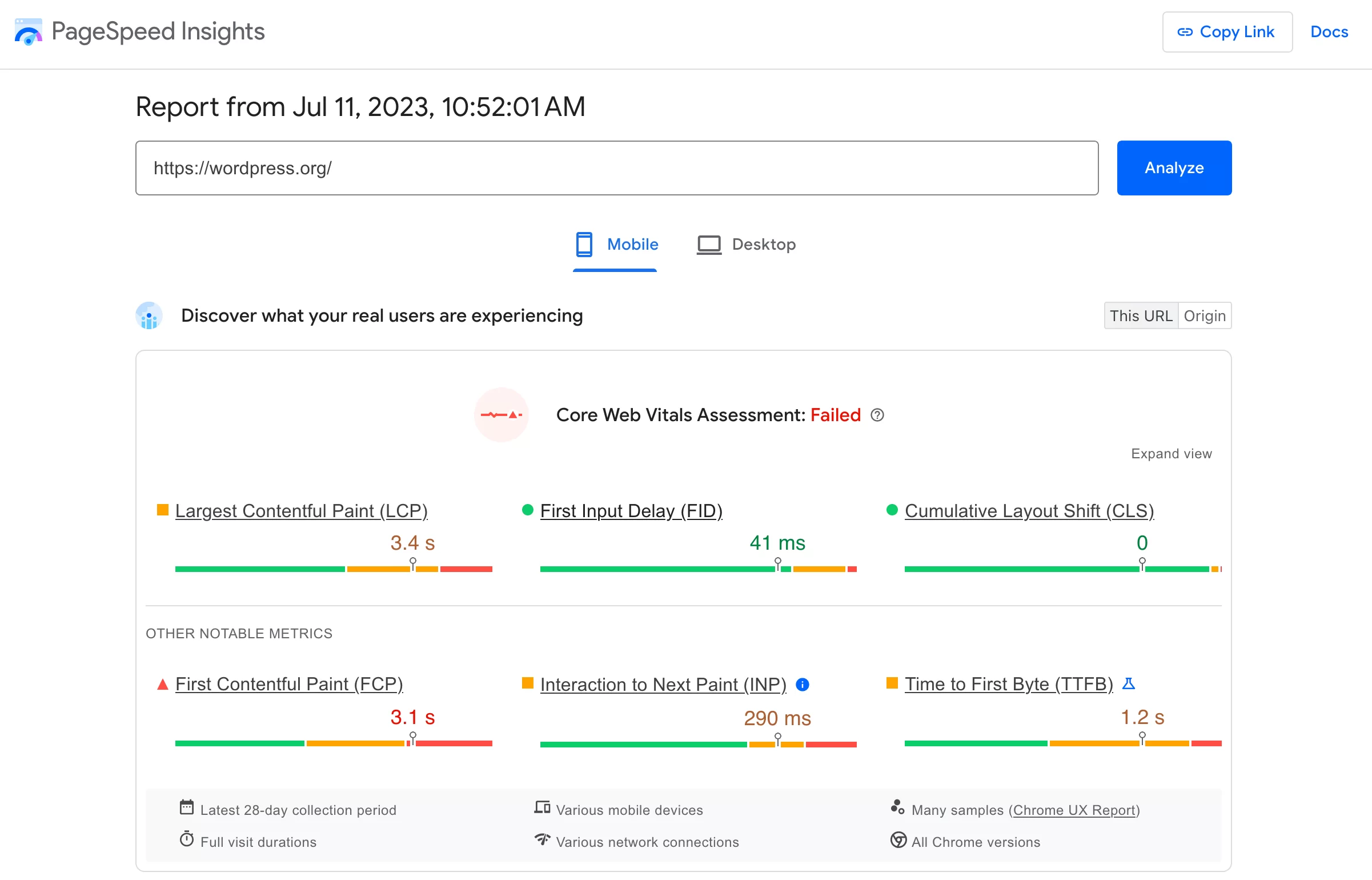
จากนั้น คุณจะได้รับ รายงานประเมิน Core Web Vitals ทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป (ผลลัพธ์อาจแตกต่างกันไปตามอุปกรณ์):

จากนั้นคุณจะมี คะแนนรวมเต็ม 100 ใน 4 ประเด็นหลัก :
- ผลงาน
- การเข้าถึง
- ปฏิบัติที่ดีที่สุด
- SEO
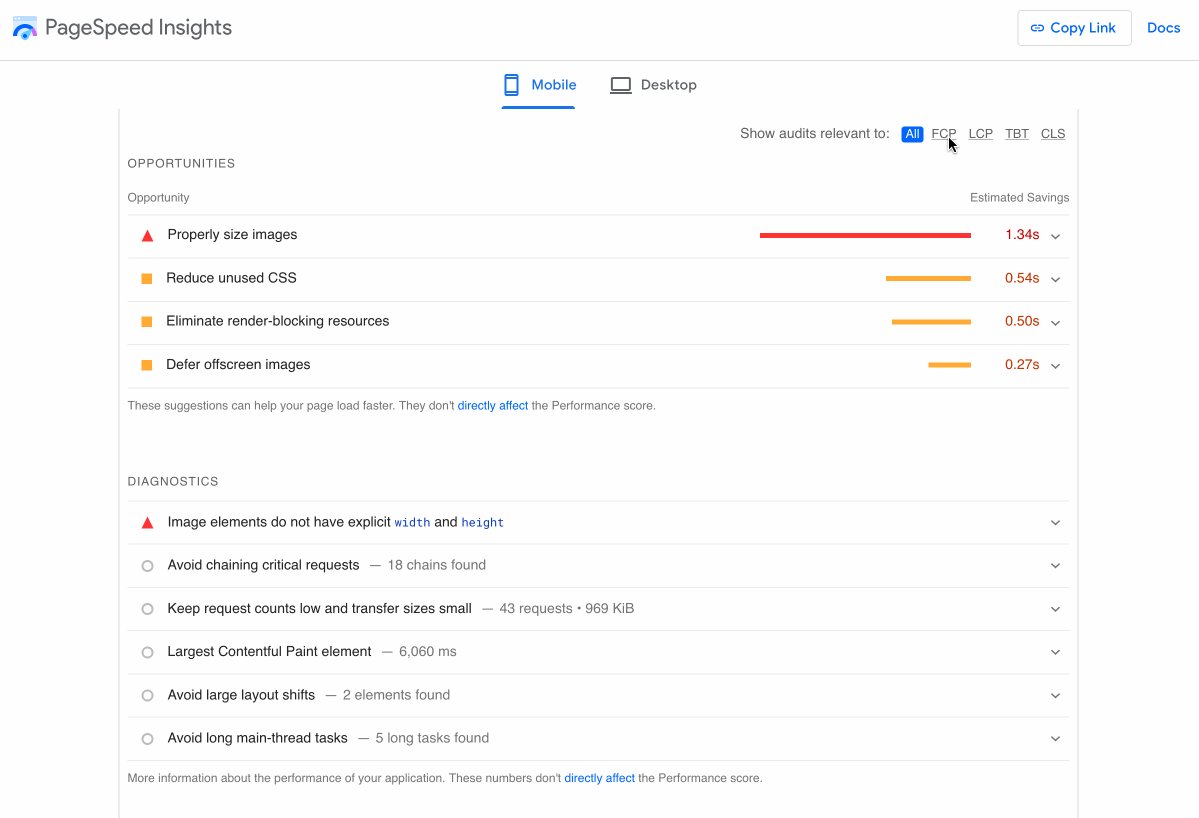
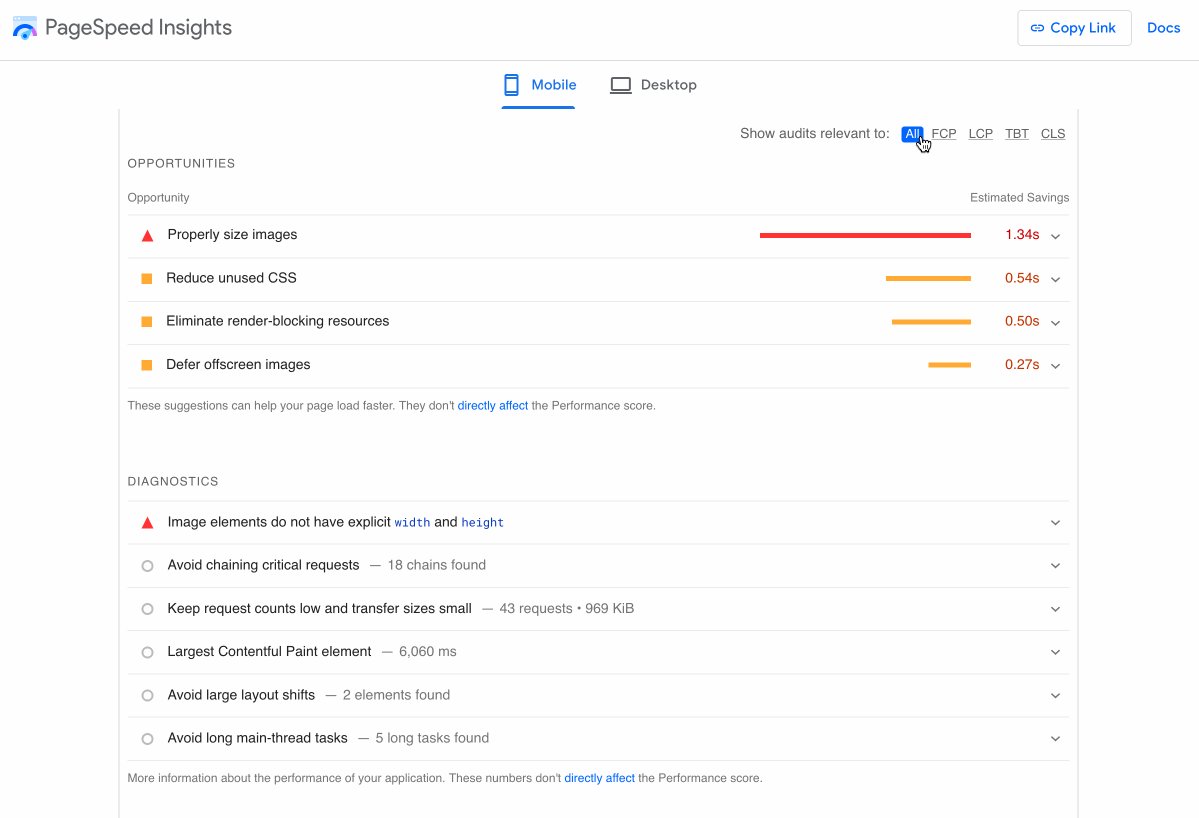
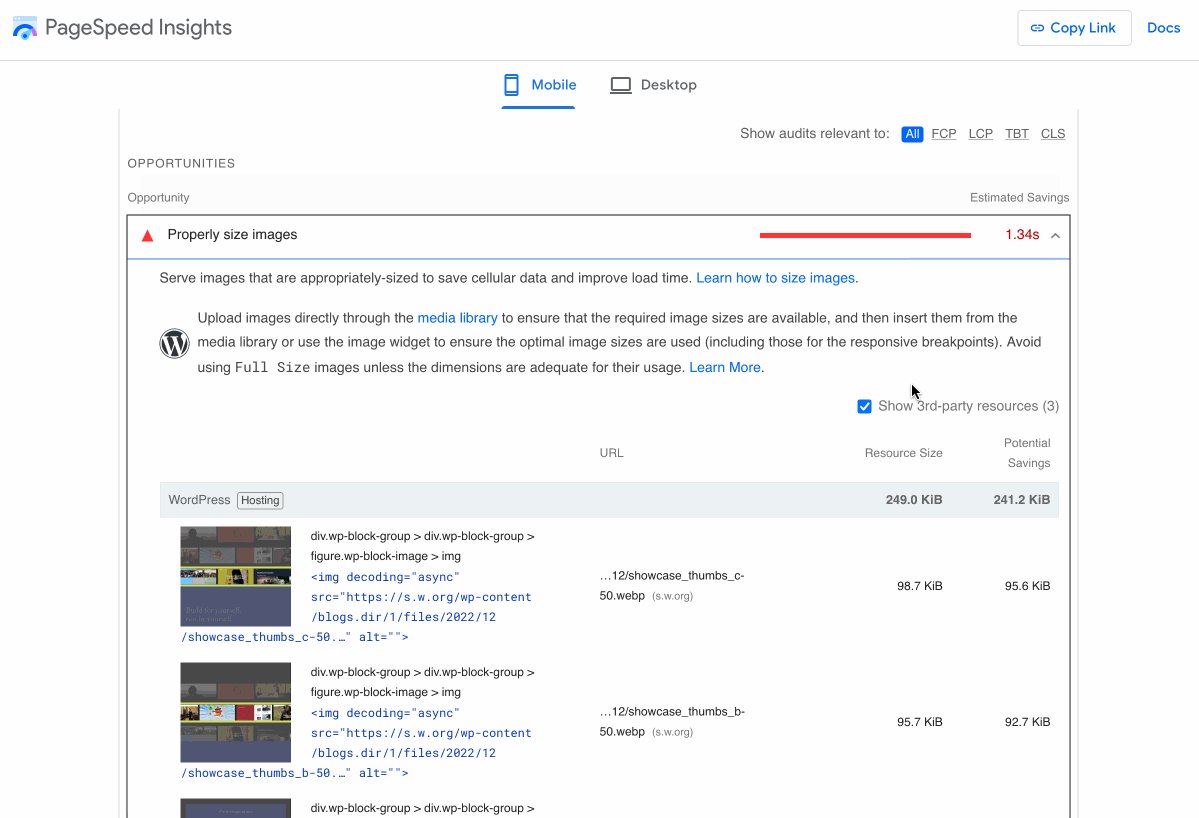
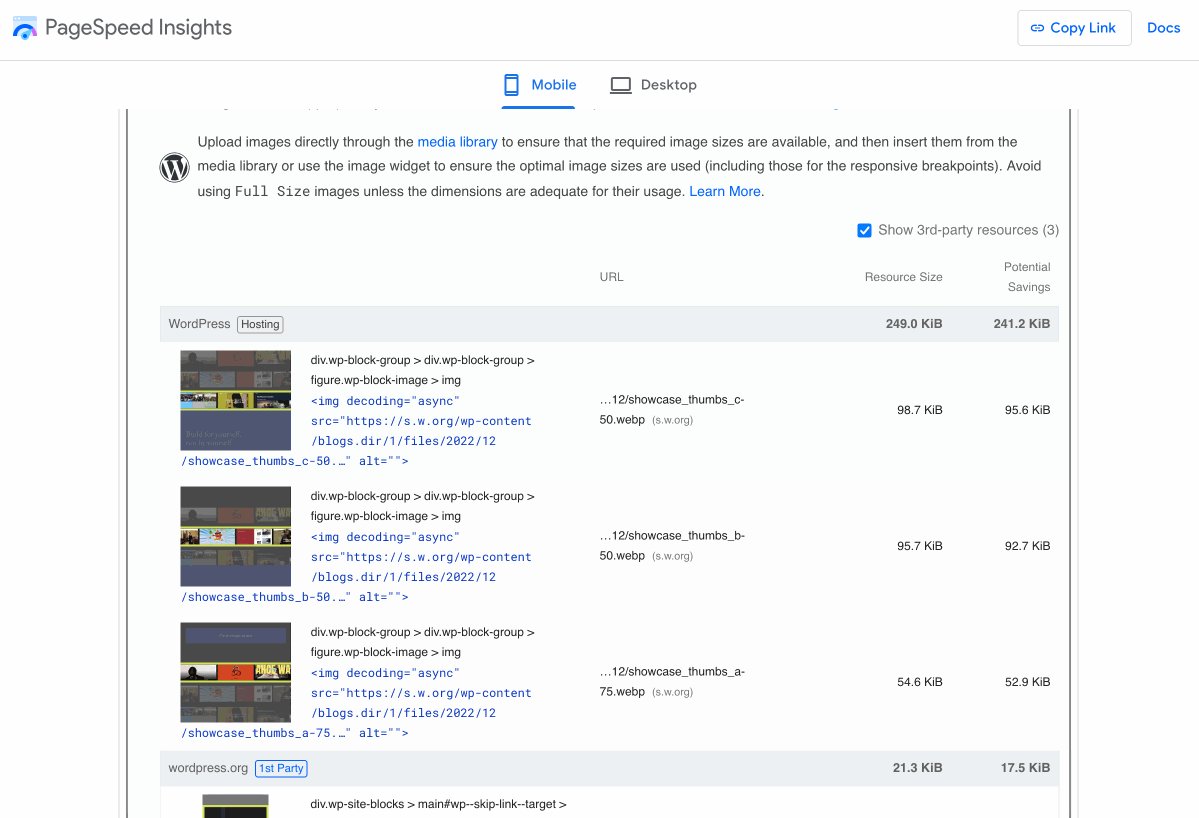
สุดท้าย หากคุณเลื่อนหน้าลงเล็กน้อย คุณจะพบโอกาสในการปรับปรุง ซึ่งคุณสามารถจัดเรียงตามประเภทของเมตริก (FCP, LCP, TBT และ CLS)
โปรดทราบว่า PageSpeed Insights ยังแนะนำการปรับปรุง FCP (First Contentful Paint) สิ่งเหล่านี้ไม่ได้นำมาพิจารณาใน Core Web Vitals แต่สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพให้กับความเร็วในการโหลดหน้าเว็บและประสบการณ์ของผู้ใช้
เพียงคลิกที่แท็บเล็กๆ เพื่อดูปัญหาที่ตรวจพบโดย PageSpeed Insights และเหนือสิ่งอื่นใดคือวิธีแก้ปัญหา

ด้วย Google Search Console และ PageSpeed Insights คุณสามารถตรวจหาและแก้ไขปัญหาที่เกี่ยวข้องกับการโหลด การโต้ตอบ และความเสถียรของหน้าเพจบนไซต์ WordPress ของคุณ
หากต้องการเพิ่มโอกาสในการได้รับคะแนนใกล้ถึง 100/100 โปรดดูคำแนะนำด้านล่างเพื่อเพิ่มประสิทธิภาพ Core Web Vitals ของการติดตั้ง WordPress ของคุณ
5 เคล็ดลับในการเพิ่มประสิทธิภาพเว็บไซต์ WordPress สำหรับ Core Web Vitals
ปรับปรุงประสิทธิภาพเซิร์ฟเวอร์ของคุณ
ในการเริ่มต้น แก้ไขปัญหาที่ราก ถ้าจำเป็น หนึ่งในสาเหตุหลักของคะแนน Largest Contentful Paint (LCP) ที่ไม่ดี: เซิร์ฟเวอร์ช้า
กล่าวอีกนัยหนึ่งคือเซิร์ฟเวอร์ที่ใช้เวลานานเกินไปในการตอบสนองต่อคำขอของเว็บเบราว์เซอร์ของคุณ
มีหลายวิธีในการเพิ่มประสิทธิภาพไซต์ของคุณในด้านนี้:
- เลือกผู้ให้บริการโฮสติ้งที่มีประสิทธิภาพสูง เช่น bluehost (ลิงค์พันธมิตร) ซึ่ง WPMarmite ใช้และแนะนำ
- แคชหน้าเว็บของคุณ โดยใช้ปลั๊กอินพรีเมียม เช่น WP Rocket (ลิงค์ตัวแทน) ซึ่งจะดูแลสิ่งนี้ให้คุณโดยอัตโนมัติ อย่างไรก็ตาม WP Rocket จะปรับแต่งแคชของเบราว์เซอร์ของคุณด้วยตัวมันเอง ซึ่งค่อนข้างสะดวก
- เปิดใช้งานการบีบอัด GZIP (หรือการบีบอัด Brotli) ผู้ให้บริการโฮสติ้งของคุณอาจเปิดใช้งานสิ่งนี้ให้คุณแล้ว ติดต่อพวกเขาเพื่อหาข้อมูลเพิ่มเติม หากไม่มี WP Rocket จะดูแลโดยอัตโนมัติเช่นกัน
หากคุณกำลังมองหา WP Rocket ฟรี ให้ดูที่ WP Fastest Cache
เรียนรู้วิธีล้างแคช WordPress ใน บทช่วยสอน ของ เรา
ในขณะเดียวกัน เครือข่ายที่ช้าอาจส่งผลเสียต่อคะแนน LCP ของคุณ แม้ว่าเซิร์ฟเวอร์ของคุณจะได้รับการเพิ่มประสิทธิภาพอย่างเหมาะสมแล้วก็ตาม
อาจเป็นกรณีนี้หากคุณมีผู้ชมต่างประเทศ หากเซิร์ฟเวอร์โฮสติ้งของคุณตั้งอยู่ในสหรัฐอเมริกา แต่ผู้เยี่ยมชมส่วนใหญ่ปรึกษาไซต์ของคุณจากออสเตรเลีย เวลาในการโหลดหน้าเว็บอาจช้าลง
ทางออกหนึ่งคือการใช้ Content Delivery Network (CDN) อย่างไรก็ตาม คุณควรเลือกใช้ตัวเลือกนี้หากคุณมีไซต์ขนาดใหญ่ที่มีเนื้อหาจำนวนมากและผู้ชมเป้าหมายของคุณเป็นชาวต่างชาติ หากคุณเพิ่งเริ่มต้นอย่ากังวล
เพิ่มประสิทธิภาพภาพของคุณ
เรามาพูดถึง LCP กันต่อกับองค์ประกอบอื่นที่อาจส่งผลเสีย (มาก) ต่อคะแนนของมัน นั่นก็คือรูปภาพของคุณ
อันที่จริงแล้ว ภาพมักจะเป็นองค์ประกอบที่มองเห็นได้ที่ใหญ่ที่สุดของหน้าเว็บเมื่อเริ่มโหลด (โดยเฉพาะในหน้าแรก)
ภาพเดียวสามารถคิดเป็น 50% ของเวลาในการโหลดหน้าเว็บ! นั่นเป็นเหตุผลที่คุณต้องปรับแต่งภาพของคุณ
บีบอัดรูปภาพของคุณ
คุณสามารถเริ่มต้นด้วยการบีบอัดรูปภาพของคุณโดยใช้ปลั๊กอิน freemium เช่น Imagify
วิธีนี้จะช่วยให้คุณลดน้ำหนักได้โดยไม่สูญเสียคุณภาพ Imagify ยังมีตัวเลือกในการบีบอัดรูปภาพของคุณเป็นกลุ่มโดยอัตโนมัติ ซึ่งสะดวกมากหากคุณมีสื่อจำนวนมาก
ค้นพบแนวทางปฏิบัติของเราใน การตั้งค่าและใช้งาน Imagify อย่างมือ อาชีพ
คุณยังสามารถใช้เครื่องมือออนไลน์เช่น:
- TinyPNG
- Kraken.io
- ออพติมิซิลล่า
- คอมเพรสเซอร์.io
อย่างไรก็ตาม ด้วยเครื่องมือเหล่านี้ คุณจะต้องดำเนินการเป็นกรณี ๆ ไป และจะไม่สามารถปรับเปลี่ยนจากอินเทอร์เฟซ WordPress ได้

ใช้รูปแบบ WebP
WebP เป็นรูปแบบภาพแรสเตอร์ที่เสนอโดย Google ซึ่งช่วยให้คุณสามารถบีบอัดภาพได้มากกว่า JPG หรือ PNG โดยไม่สูญเสียคุณภาพ
จากข้อมูลของ Google รูปภาพ WebP นั้นเบากว่ารูปภาพ JPG ถึง 25% ถึง 34% ซึ่งไม่ได้หมายถึงความสำเร็จเมื่อต้องเพิ่มประสิทธิภาพ Core Web Vitals ของคุณบน WordPress
ตั้งแต่เปิดตัวเวอร์ชัน 5.8 ในเดือนกรกฎาคม 2021 WordPress รองรับรูปแบบ WebP แต่คุณต้องดาวน์โหลดและอัปโหลดรูปภาพของคุณในรูปแบบนี้ก่อน
ด้วยปลั๊กอินเฉพาะ คุณสามารถแปลงรูปภาพทั้งหมดใน Media Library เป็นรูปแบบ WebP ในการดำเนินการนี้ ให้ใช้ Imagify หรือ Converter for Media

เพิ่มประสิทธิภาพโค้ดเว็บไซต์ WordPress ของคุณ
ประการที่สาม คุณต้อง "ล้างข้อมูล" โค้ดที่จะแสดงบนส่วนหน้า (อินเทอร์เฟซที่ผู้เข้าชมมองเห็นได้) เนื่องจากอาจมีองค์ประกอบมากเกินไปที่ทำให้ความเร็วในการโหลดช้าลง
ตัวอย่างเช่น คะแนน FID ที่ไม่ดีอาจเกิดจากไฟล์ JavaScript ที่เบราว์เซอร์ของคุณมีปัญหาในการดำเนินการ
โดยรวมแล้ว การเพิ่มประสิทธิภาพโค้ดของคุณ (HTML, CSS และ JavaScript) เป็นสิ่งสำคัญ คุณสามารถทำได้โดย:
- ย่อขนาดไฟล์ CSS และ JavaScript
- ลบทรัพยากร CSS ที่ไม่ได้ใช้
- ชะลอการโหลด JavaScript เพื่อกำจัดทรัพยากรที่บล็อกการแสดงผลหน้าเว็บ
- ชะลอการดำเนินการ JavaScript โดยชะลอการโหลดไฟล์ JavaScript จนกว่าผู้ใช้จะโต้ตอบ
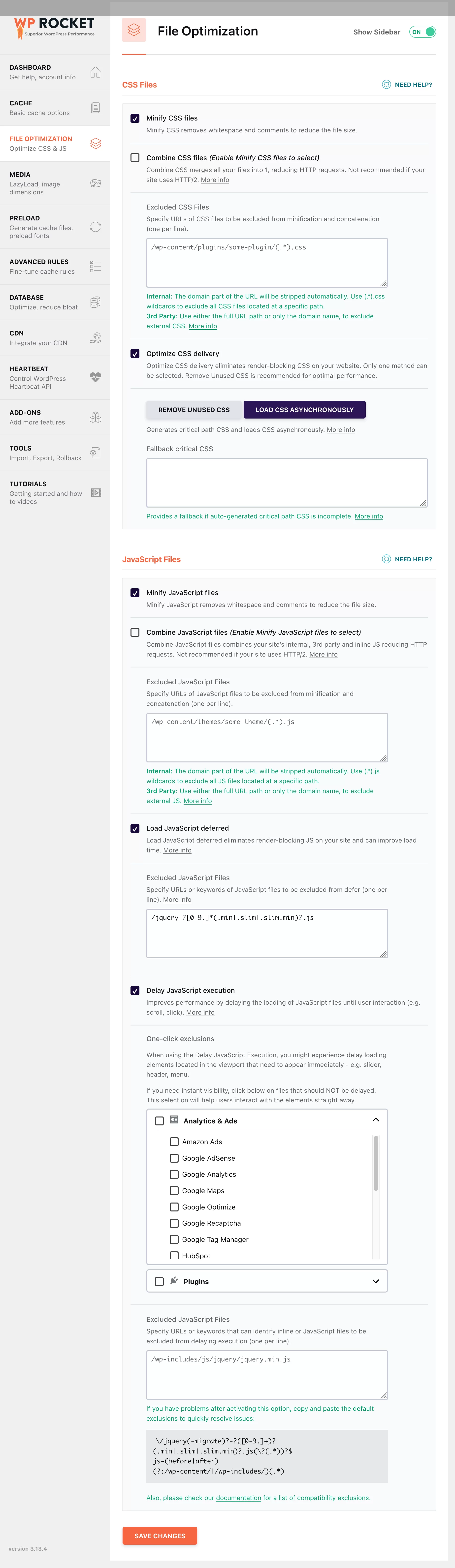
การตั้งค่าเหล่านี้สามารถทำได้โดยตรงผ่านเมนู “การเพิ่มประสิทธิภาพไฟล์” ของ WP Rocket:

หากคุณต้องการเครื่องมือฟรี ต่อไปนี้เป็นตัวเลือกสองสามข้อที่ควรพิจารณา:
- หากต้องการย่อโค้ด CSS และ JavaScript ให้ใช้ Toptal หรือปลั๊กอิน เช่น Autoptimize หรือ Asset CleanUp
- หากต้องการเลื่อนการดำเนินการ JavaScript ให้ใช้ Flying Scripts
- สำหรับโซลูชันแบบครบวงจร ที่ช่วยในปัจจัยต่างๆ ที่เกี่ยวข้องกับ Core Web Vitals โปรดดูที่ Core Web Vitals & PageSpeed Booster
ปรับปรุงประสิทธิภาพโดยรวมของไซต์ของคุณ
การใช้เคล็ดลับข้างต้น คุณควรปรับปรุง Core Web Vitals ของเว็บไซต์ WordPress ของคุณแล้ว
ในขณะเดียวกัน อย่าลืมนำแนวทางปฏิบัติที่ดีที่สุดต่อไปนี้ไปใช้เพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บและประสบการณ์ของผู้ใช้:
- เปิดใช้งานธีมที่เบาและมีรหัสที่ดี หนึ่งในไดเร็กทอรีอย่างเป็นทางการที่เร็วที่สุด ได้แก่ Astra, GeneratePress, Kadence และ Blocksy ปรึกษาเพจของเราเกี่ยวกับธีม WordPress เพื่อค้นหาธีมที่เหมาะกับคุณ
- ลบปลั๊กอินที่คุณไม่ได้ใช้แล้ว และเปิดใช้งานเฉพาะที่คุณต้องการ สำหรับตัวเลือกแรก โปรดดูรายการปลั๊กอิน WordPress ที่ดีที่สุดของเรา
- เปิดใช้งาน PHP เวอร์ชันล่าสุดบนไซต์ของคุณ (อย่างน้อย PHP 8.1 หากคุณใช้ WordPress เวอร์ชันหลักล่าสุดในขณะที่เขียน)
- เพิ่มประสิทธิภาพฐานข้อมูลของคุณ (เช่น WP Rocket ช่วยให้คุณสามารถกำหนดเวลาการล้างฐานข้อมูลอัตโนมัติ เป็นต้น)
ทดสอบ Core Web Vitals ของเว็บไซต์ WordPress เป็นประจำ
สุดท้าย อย่าลืมทดสอบ Core Web Vitals ของเว็บไซต์ WordPress เป็นประจำ
แม้ว่าคะแนนของคุณจะดีในช่วงเวลาใดก็ตาม แต่อาจมีการเปลี่ยนแปลงเมื่อเวลาผ่านไปเมื่อมีการเพิ่มปลั๊กอินหรือฟีเจอร์ใหม่ลงในไซต์ของคุณ
กำหนดจุดตรวจสอบทันทีที่คุณทำการเปลี่ยนแปลงที่สำคัญอย่างน้อยหนึ่งรายการในหน้าของคุณ ด้วยวิธีนี้ คุณจะสามารถแก้ไขปัญหาคอขวดที่สำคัญได้โดยเร็วที่สุด
คงเป็นเรื่องน่าละอายที่จะส่งผลเสียต่อประสบการณ์ของผู้ใช้และการดำเนินการ SEO ของคุณหลังจากทำงานได้ดีมากใช่หรือไม่?
และหากคุณต้องการเจาะลึกในหัวข้อ Core Web Vitals บน WordPress และค้นพบเคล็ดลับเพิ่มเติม ลองดู ebook ฟรีที่ยอดเยี่ยมของ WP Rocket ในหัวข้อนี้
ด้วยเครื่องมือบำรุงรักษา WP Umbrella (ลิงค์พันธมิตร) คุณยังสามารถดูภาพรวมแบบเรียลไทม์ของเมตริก Core Web Vitals ของไซต์ WordPress ของคุณได้ โดยเฉพาะอย่างยิ่ง โปรดทราบว่าจากอินเทอร์เฟซของเครื่องมือ คุณสามารถดำเนินการอัปเดตและสำรองข้อมูลสำหรับไซต์ต่างๆ ของคุณได้จากแดชบอร์ดเดียว
บทสรุป
การเพิ่มประสิทธิภาพไซต์ WordPress ของคุณสำหรับ Core Web Vitals เป็นสิ่งสำคัญสำหรับการดูแลประสบการณ์การใช้งานของผู้เยี่ยมชม
ด้วยคะแนนที่ดีจากตัวชี้วัด Core Web Vitals คุณจะเพิ่มโอกาสในการปรับปรุงการแปลงและจำกัดผลกระทบเชิงลบที่ไซต์โหลดช้าสามารถมีได้ (อัตราตีกลับเพิ่มขึ้น ปริมาณการใช้ข้อมูลลดลง ฯลฯ)
ดูคำแนะนำทีละขั้นตอนของเราในการทดสอบและเพิ่มประสิทธิภาพ #CoreWebVitals บน #WordPress เราจะแสดงวิธีปรับปรุงประสบการณ์ของผู้ใช้และความเร็วในการโหลดไซต์ของคุณ!
ขอบคุณคำแนะนำของเรา (การปรับแต่งรูปภาพ การปรับแต่งโค้ด การปรับแต่งเซิร์ฟเวอร์ ฯลฯ) ตอนนี้คุณรู้ หลายวิธีในการปรับปรุงคะแนน Core Web Vitals ที่บ้าน
นี่เป็นสิ่งที่คุณได้เริ่มดำเนินการไปแล้วใช่หรือไม่ ถ้าเป็นเช่นนั้น คุณมีเคล็ดลับเพิ่มเติมที่จะแบ่งปันกับเราและผู้อ่าน WPMarmite หรือไม่
แบ่งปันความคิดเห็นของคุณกับเราในพื้นที่ความคิดเห็นด้านล่าง