จะสร้างหน้าคูปอง/ดีลโดยใช้ Elementor ได้อย่างไร
เผยแพร่แล้ว: 2020-01-06คุณวางแผนที่จะแสดงรายการดีลและคูปองบนเว็บไซต์ของคุณหรือไม่? คุณกำลังมองหาวิธีง่ายๆ ในการสร้างส่วนคูปองบนเว็บไซต์ของคุณหรือไม่? ในบทความนี้ เราจะมาดูกันว่าคุณสามารถสร้างหน้าคูปองแบบโต้ตอบและน่าสนใจบนไซต์ของคุณด้วย Elementor ได้อย่างไร
ในบทช่วยสอนนี้ เราจะใช้ Coupon Widget of PowerPack addon สำหรับ Elementor ก่อนหน้านั้น มาดูคุณสมบัติของวิดเจ็ตคูปองกันก่อน
คุณสมบัติของวิดเจ็ตคูปองสำหรับ Elementor
รูปแบบคูปอง
คุณสามารถเลือกรูปแบบของรหัสคูปองได้อย่างง่ายดายจากแท็บเนื้อหา คุณสามารถเลือกคูปองเพื่อแสดงเป็น “คลิกเพื่อคัดลอก”, “คลิกเพื่อแสดงและคัดลอก” และ “ไม่ต้องใช้รหัส”
อิสระในการออกแบบ
คุณจะได้รับตัวเลือกการปรับแต่งแบบเต็มที่ให้คุณปรับแต่งรูปลักษณ์ของคูปองได้ คุณสามารถทำให้ทุกส่วนของวิดเจ็ตคูปองมีลักษณะตามที่คุณต้องการได้อย่างแม่นยำ แท็บรูปแบบจะโฮสต์ตัวเลือกการจัดรูปแบบทั้งหมด ซึ่งคุณสามารถใช้เพื่อทำให้คูปองของคุณมีลักษณะตามที่คุณต้องการ

คูปองหลายใบ
คุณสามารถเพิ่มคูปองลงในวิดเจ็ตได้มากเท่าที่ต้องการโดยคลิกที่ปุ่ม "เพิ่มรายการ" คุณสามารถเพิ่มคูปองได้มากเท่าที่คุณต้องการในวิดเจ็ตของคุณ และสามารถเพิ่มเนื้อหาแบบกำหนดเองให้กับวิดเจ็ตแต่ละรายการโดยใช้แท็บเนื้อหา
เค้าโครงคู่
คุณได้รับสองตัวเลือกเค้าโครงด้วยวิดเจ็ตคูปอง: ตาราง และเค้าโครงแบบหมุน คุณสามารถเลือกวิดเจ็ตใดก็ได้จากการตั้งค่า และคูปองจะแสดงในรูปแบบนั้นโดยอัตโนมัติ
ตัวเลือกการปรับแต่งลิงค์
ต้องการควบคุมลักษณะลิงก์ของคุณอย่างเต็มที่หรือไม่ คุณสามารถทำได้อย่างง่ายดายด้วยการตั้งค่าลิงก์ คุณสามารถเลือกที่จะแสดงลิงก์ของคุณเป็นข้อความ ปุ่ม และสามารถเพิ่มไอคอนไปยังลิงก์ได้เช่นกัน
ด้วยคุณสมบัติเหล่านี้ คุณสามารถทำให้วิดเจ็ตคูปองของคุณมีลักษณะและทำงานเหมือนกับที่คุณต้องการ มาดูกันว่าคุณสามารถใช้วิดเจ็ตนี้เพื่อสร้างหน้าคูปองบนเว็บไซต์ของคุณได้อย่างไร
เครื่องมือที่จำเป็น:
- Elementor Page Builder
- ส่วนเสริม PowerPack สำหรับ Elementor
การสร้างหน้าคูปองด้วย Elementor
การสร้างหน้าคูปองนั้นไม่ยากเลย และคุณสามารถทำเองได้ง่ายๆ แทนที่จะเร่งรัดผ่านขั้นตอนต่างๆ เราจะพิจารณาในรายละเอียดทุกขั้นตอน และดูว่าการปรับแต่งทั้งหมดที่คุณสามารถทำได้ด้วยวิดเจ็ตคูปองของ PowerPack addon สำหรับ Elementor
หากคุณต้องการดูวิดีโอมากกว่า นี่คือวิดีโอแนะนำของวิดเจ็ตคูปอง
ขั้นตอนที่ 1: การเพิ่มหน้าใหม่
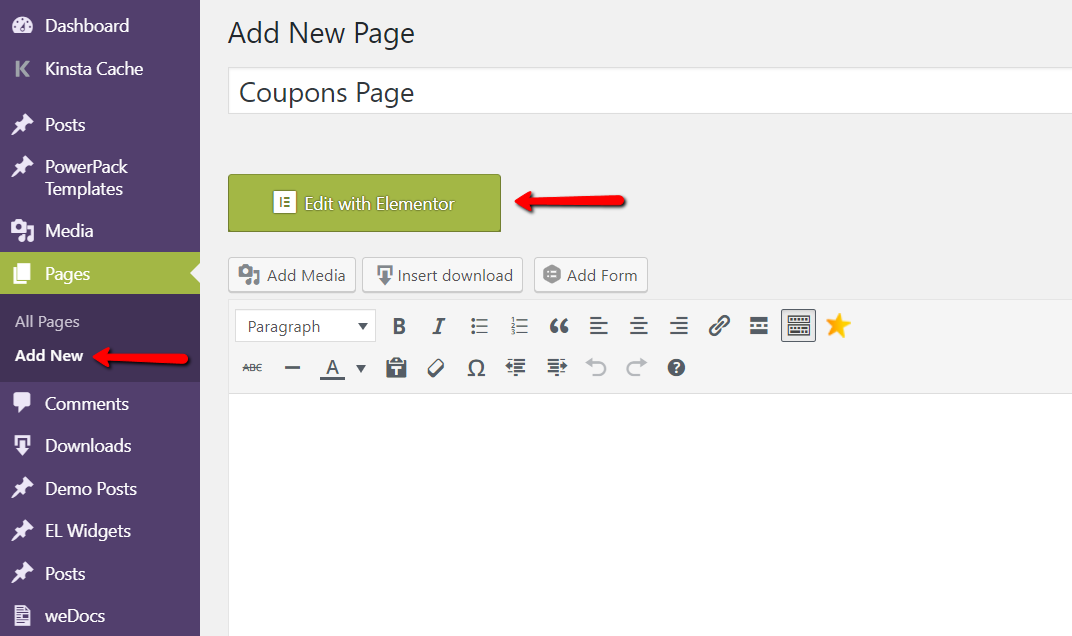
หากคุณต้องการสร้างหน้าใหม่ ให้ไปที่ หน้าแดชบอร์ดผู้ดูแลระบบ WordPress> และคลิกที่ปุ่มเพิ่มใหม่ ตั้งชื่อเพจให้ถูกต้อง จากนั้นคลิกที่ปุ่ม “Edit with Elementor”

หากคุณต้องการเพิ่มส่วนคูปองในหน้าที่มีอยู่แล้ว ให้เปิดหน้าโดยไปที่หน้า จากนั้นเปิดหน้าที่เกี่ยวข้องในตัวแก้ไข Elementor
ขั้นตอนที่ 2: การเพิ่มวิดเจ็ตคูปอง
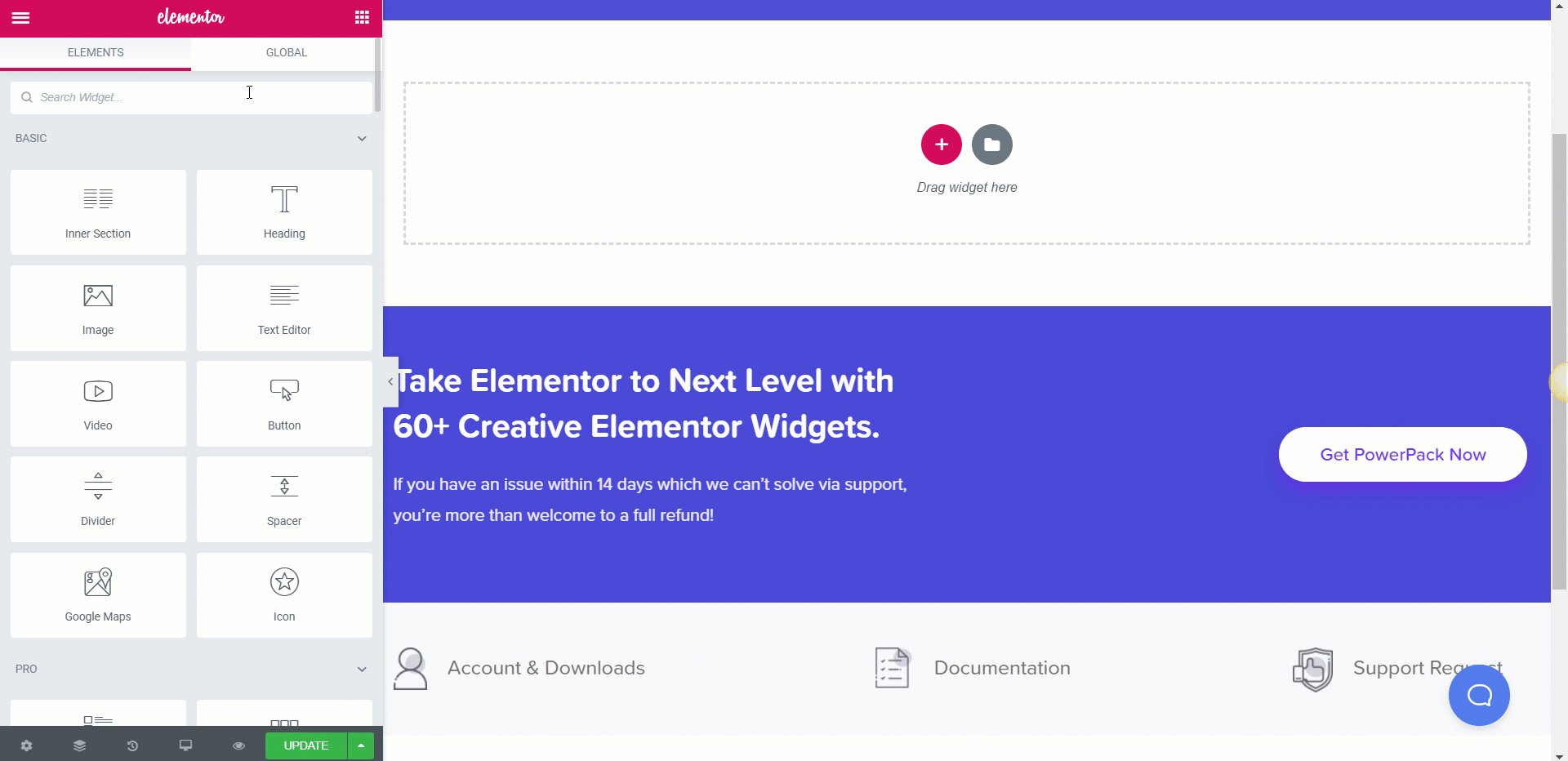
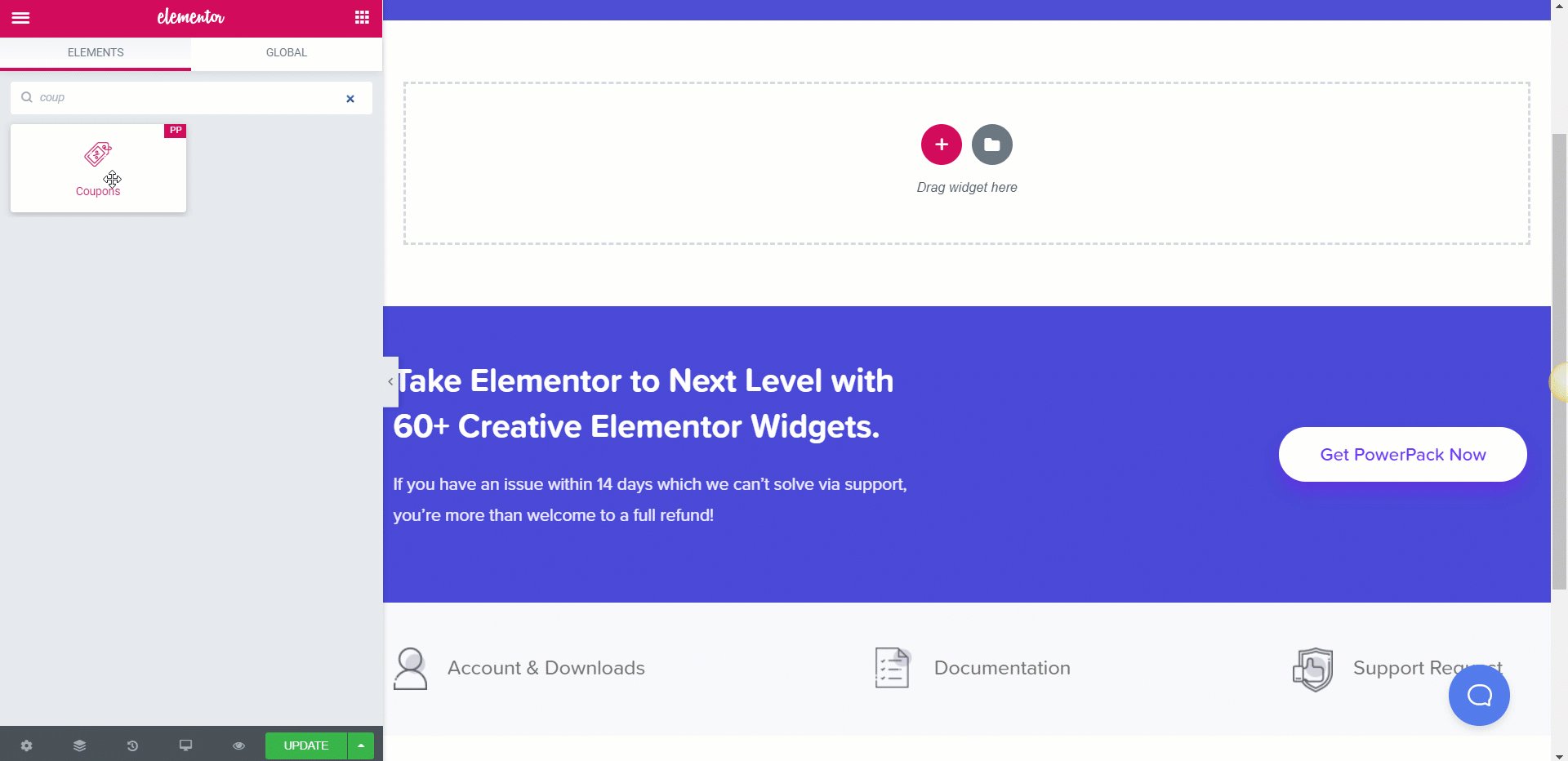
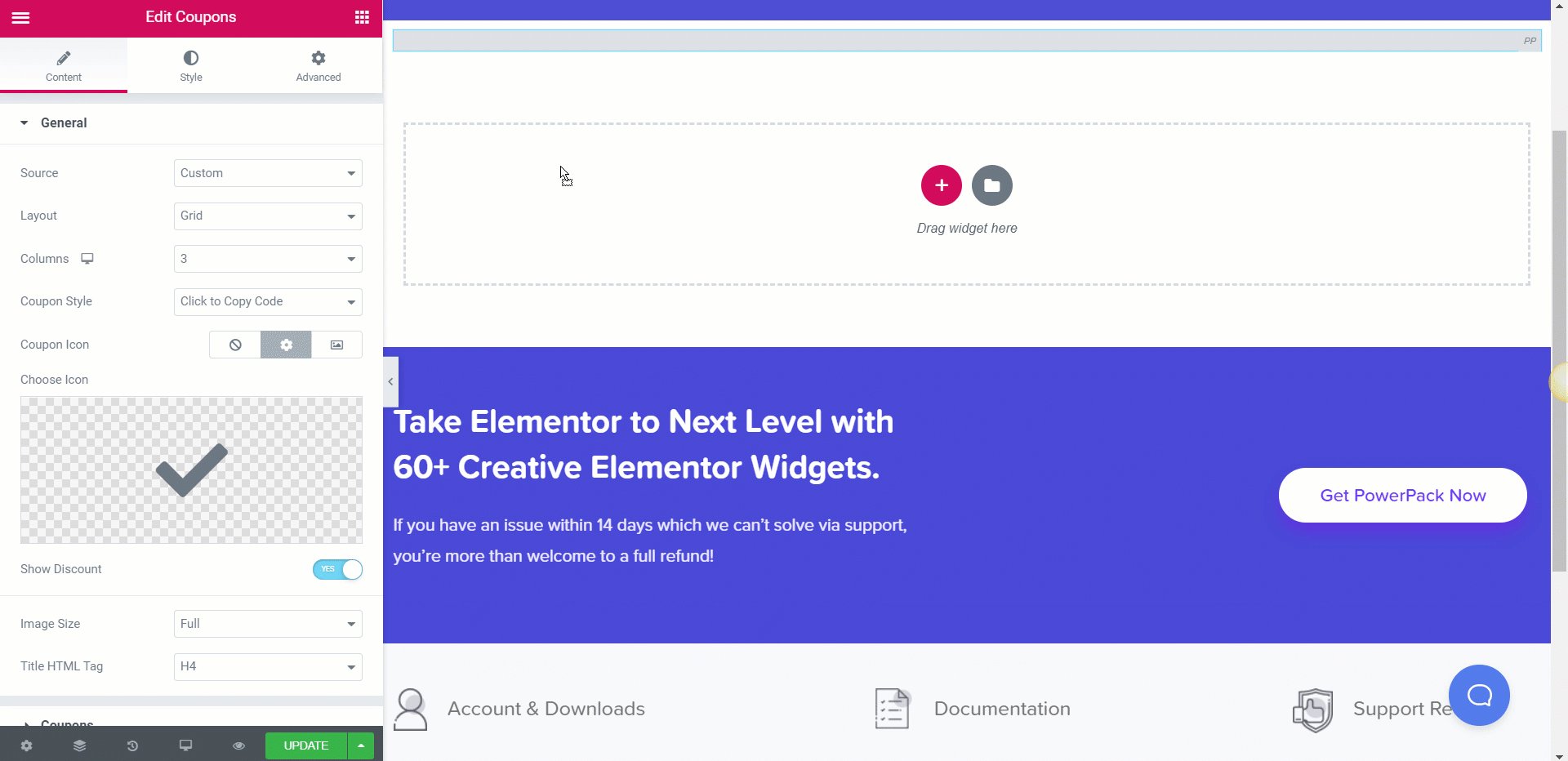
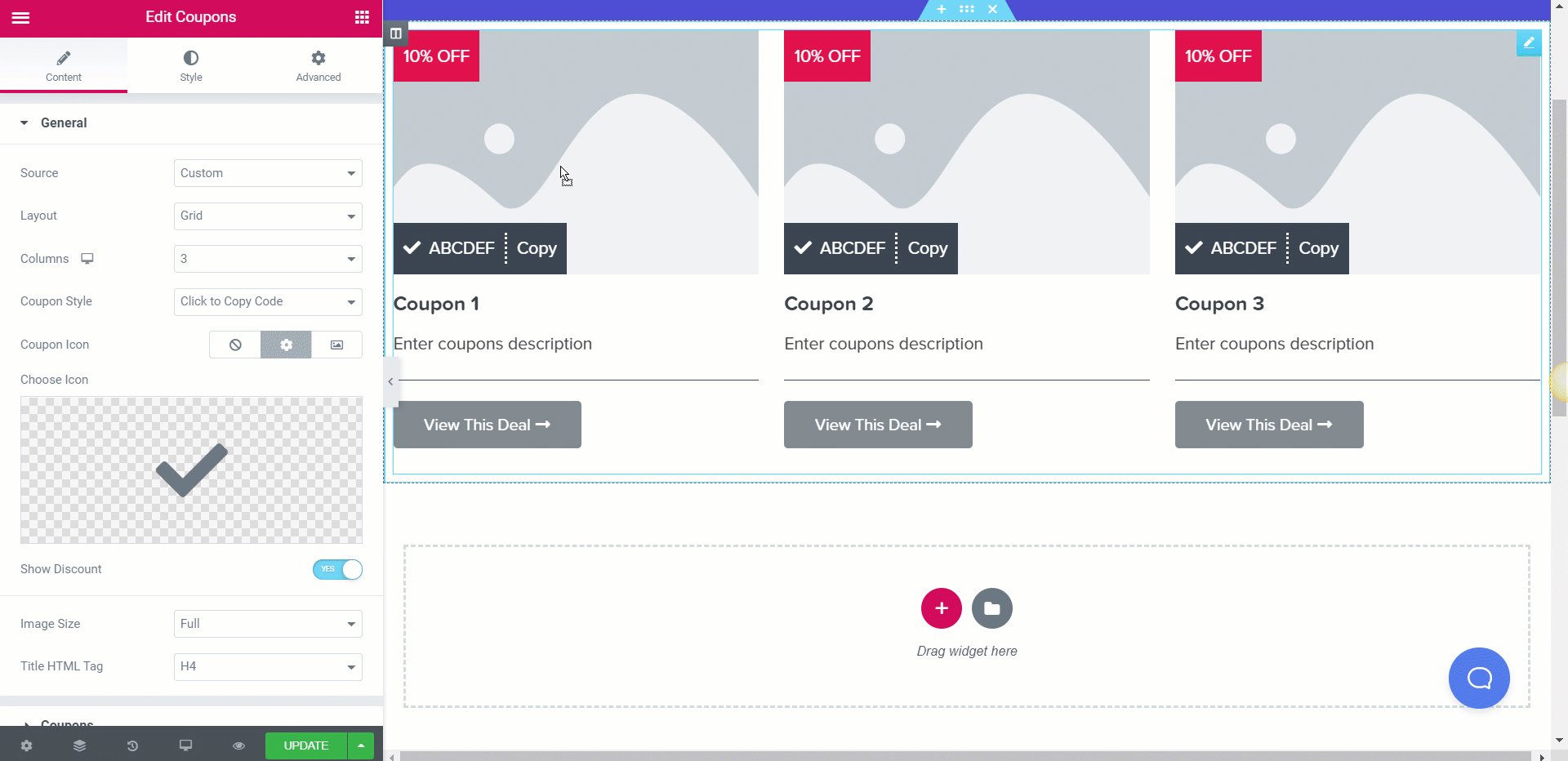
ตอนนี้เราต้องเพิ่มวิดเจ็ตคูปองในหน้าของเรา เพียงมองหาวิดเจ็ตคูปองแล้วลากและวางบนหน้าทุกที่ที่คุณต้องการ ทันทีที่คุณวางวิดเจ็ต คุณจะเห็นคูปองเริ่มต้นสามใบปรากฏขึ้นบนหน้า

ขั้นตอนที่ 3: ปรับแต่งเนื้อหา
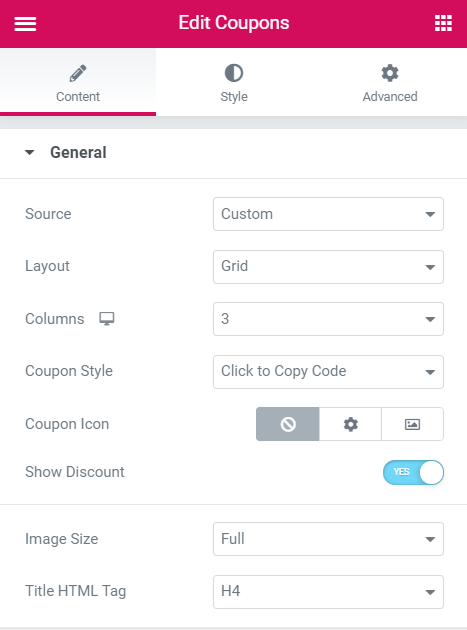
สิ่งแรกที่เราจะทำที่นี่คือการปรับแต่งเนื้อหาของคูปอง และทำได้ง่ายๆ จากแท็บเนื้อหา หากคุณมีคูปองที่โพสต์เป็นโพสต์เดี่ยว คุณสามารถตั้งค่าแหล่งที่มาของคูปองเป็นโพสต์ได้ และคูปองจะดึงข้อมูลโดยอัตโนมัติ ที่นี่เราจะป้อนข้อมูลด้วยตนเอง

สำหรับเลย์เอาต์ คุณสามารถเลือกประเภทเป็นตารางหรือภาพหมุน และสามารถเปลี่ยนจำนวนคอลัมน์ที่คุณต้องการดูจากตัวเลือกที่เกี่ยวข้อง

สำหรับคูปอง คุณจะได้รับสามตัวเลือก 'คลิกเพื่อคัดลอกรหัส' 'คลิกเพื่อแสดงรหัส' และ 'ไม่ต้องใช้รหัส' เลือกรายการที่คุณต้องการให้แสดง
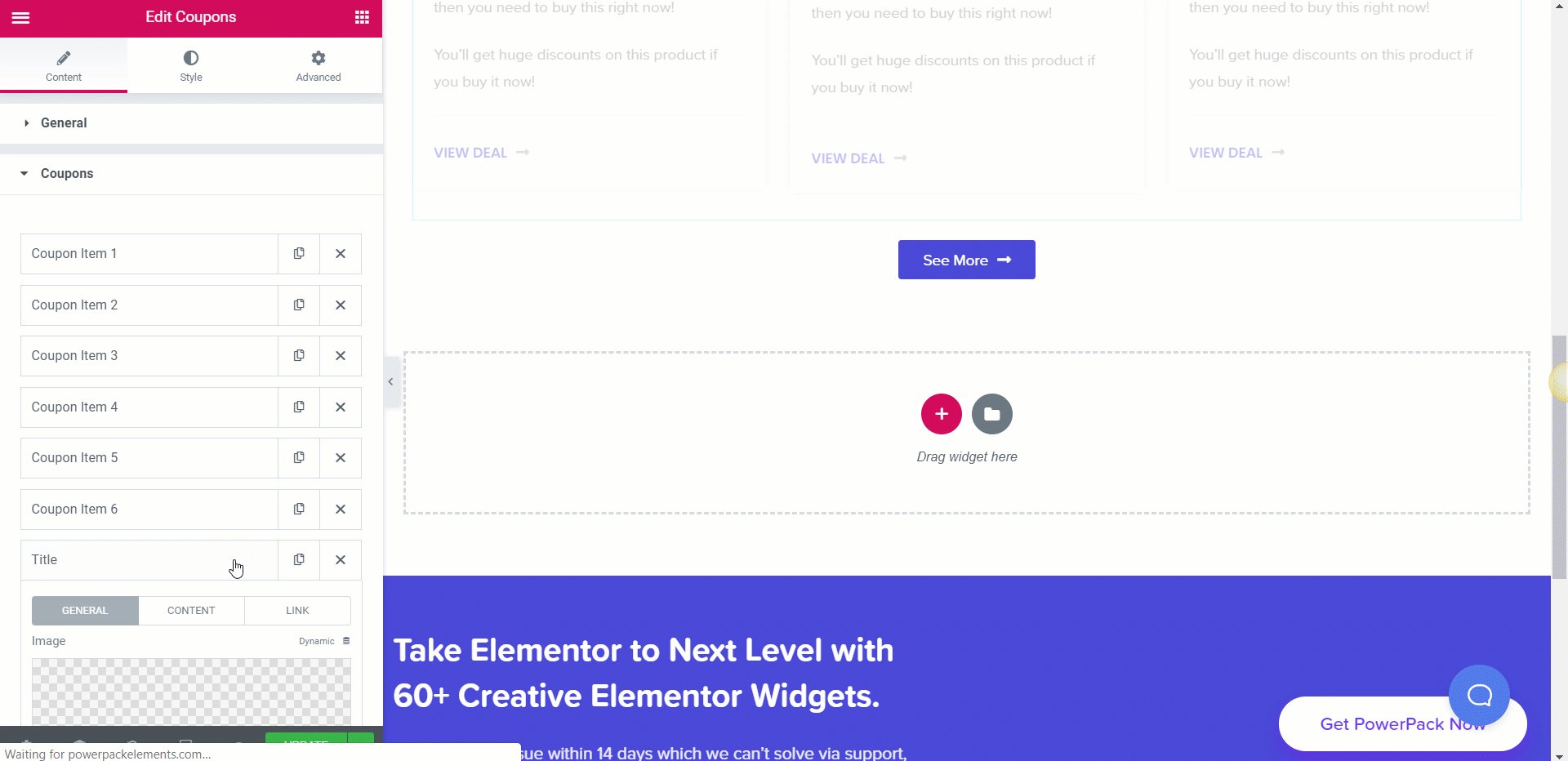
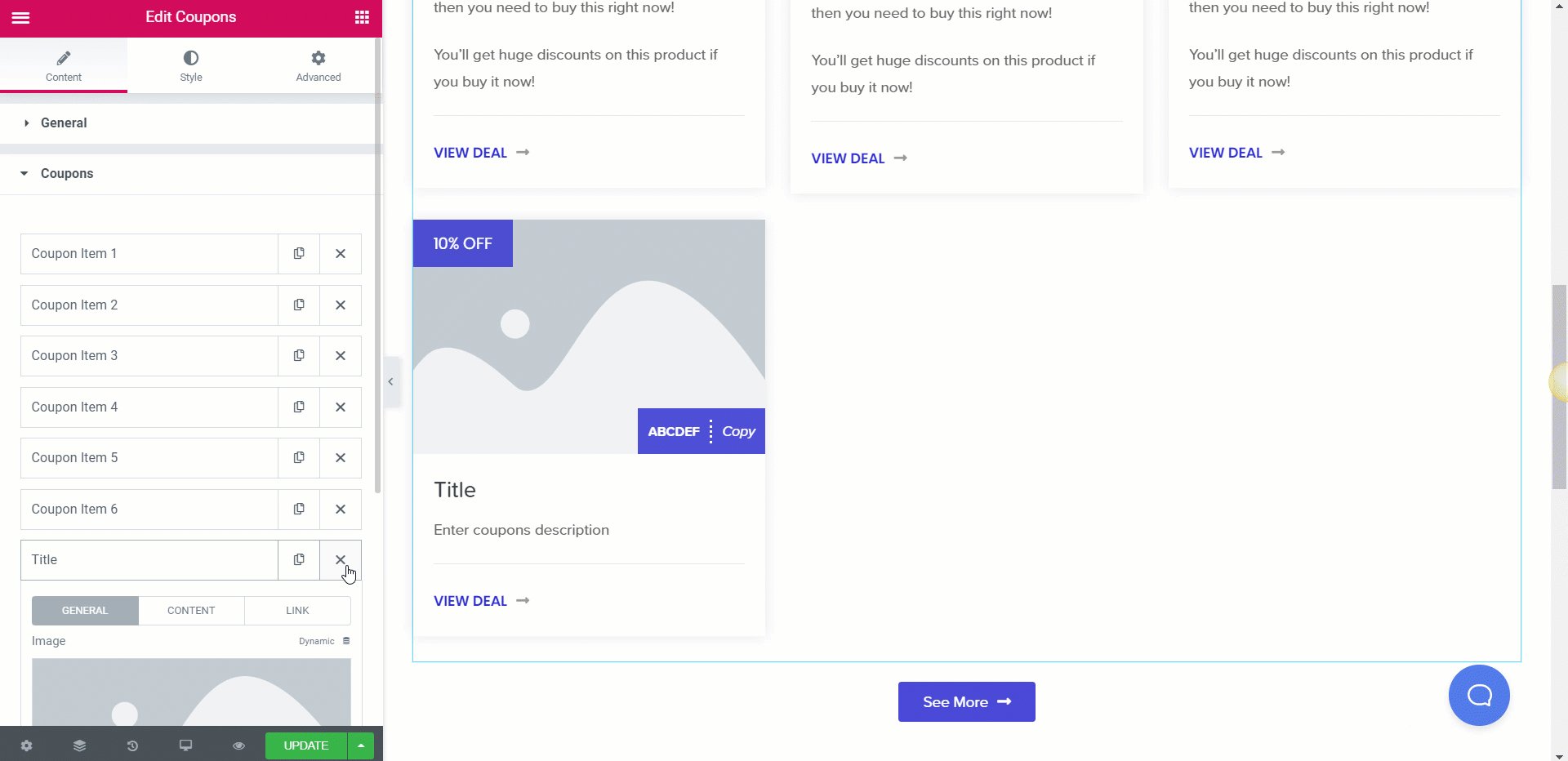
การเพิ่มคูปอง
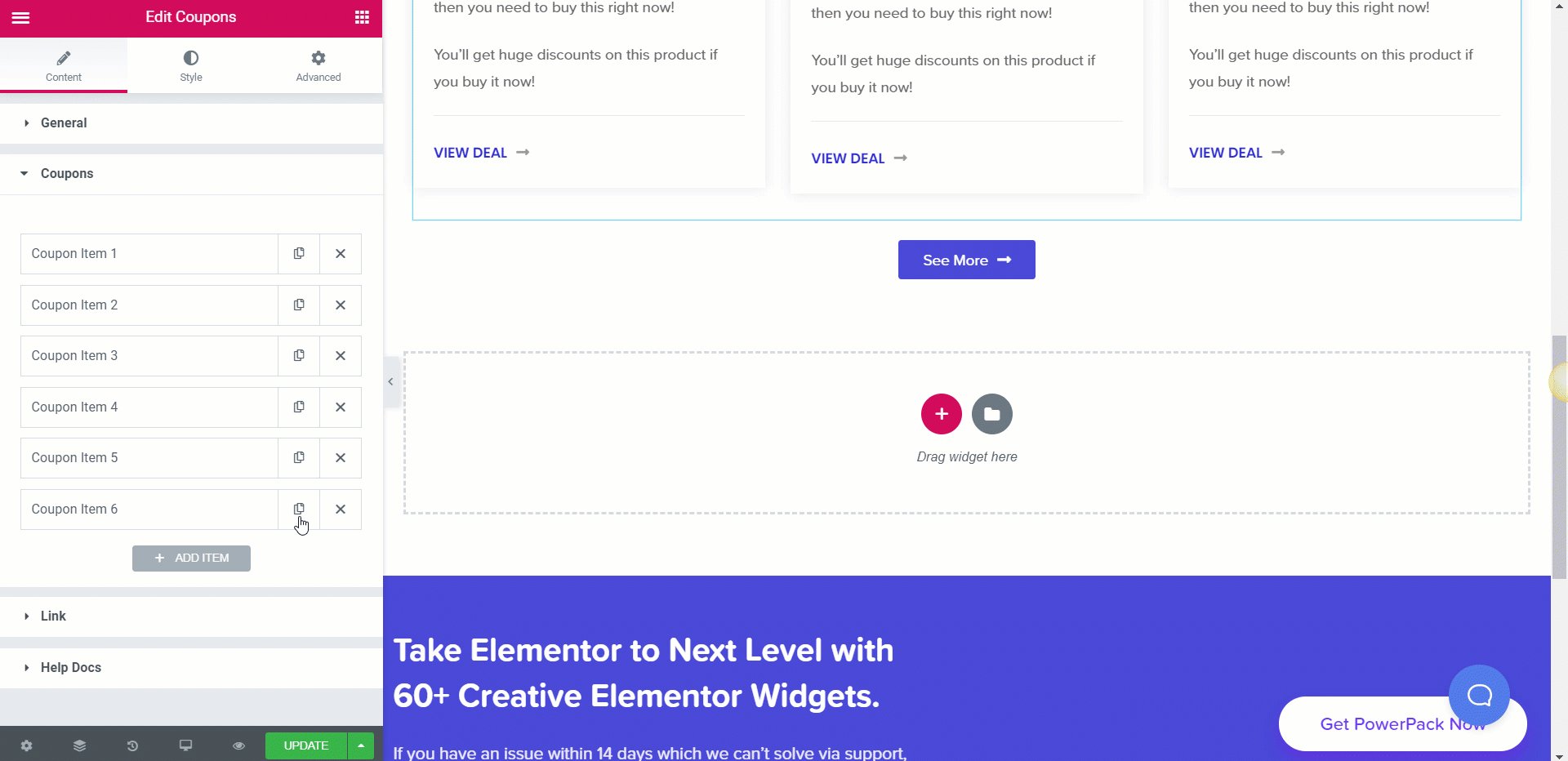
สำหรับการเพิ่มคูปอง ให้ไปที่เนื้อหา > คูปอง และคลิกที่ปุ่ม '+ เพิ่มรายการ' คุณสามารถเปลี่ยนรูปภาพ ข้อความส่วนลด รหัสคูปอง ชื่อ คำอธิบาย และลิงก์สำหรับคูปองได้ที่นี่ คุณสามารถป้อนรายละเอียดคูปองที่นี่และสามารถเพิ่มคูปองเพิ่มเติมได้ตามความต้องการของคุณ

คุณสามารถเปลี่ยนการจัดเรียงคูปองได้โดยการลากคูปองขึ้นหรือลงในส่วนคูปองใต้แท็บเนื้อหา
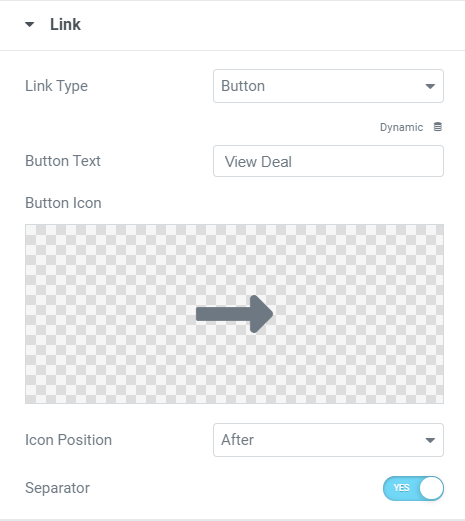
การปรับเปลี่ยนลิงค์คูปอง
ตอนนี้ หากคุณต้องการแก้ไขลิงก์ คุณก็สามารถทำได้เช่นกัน คุณสามารถเปลี่ยนประเภทลิงก์เป็นปุ่ม ชื่อเรื่อง หรือกล่องได้

ขั้นตอนที่ 4: การจัดรูปแบบส่วนคูปอง
มาถึงส่วนการจัดสไตล์แล้ว คุณสามารถเปลี่ยนและแก้ไขลักษณะคูปองของแต่ละส่วนได้อย่างง่ายดายจากแท็บรูปแบบ
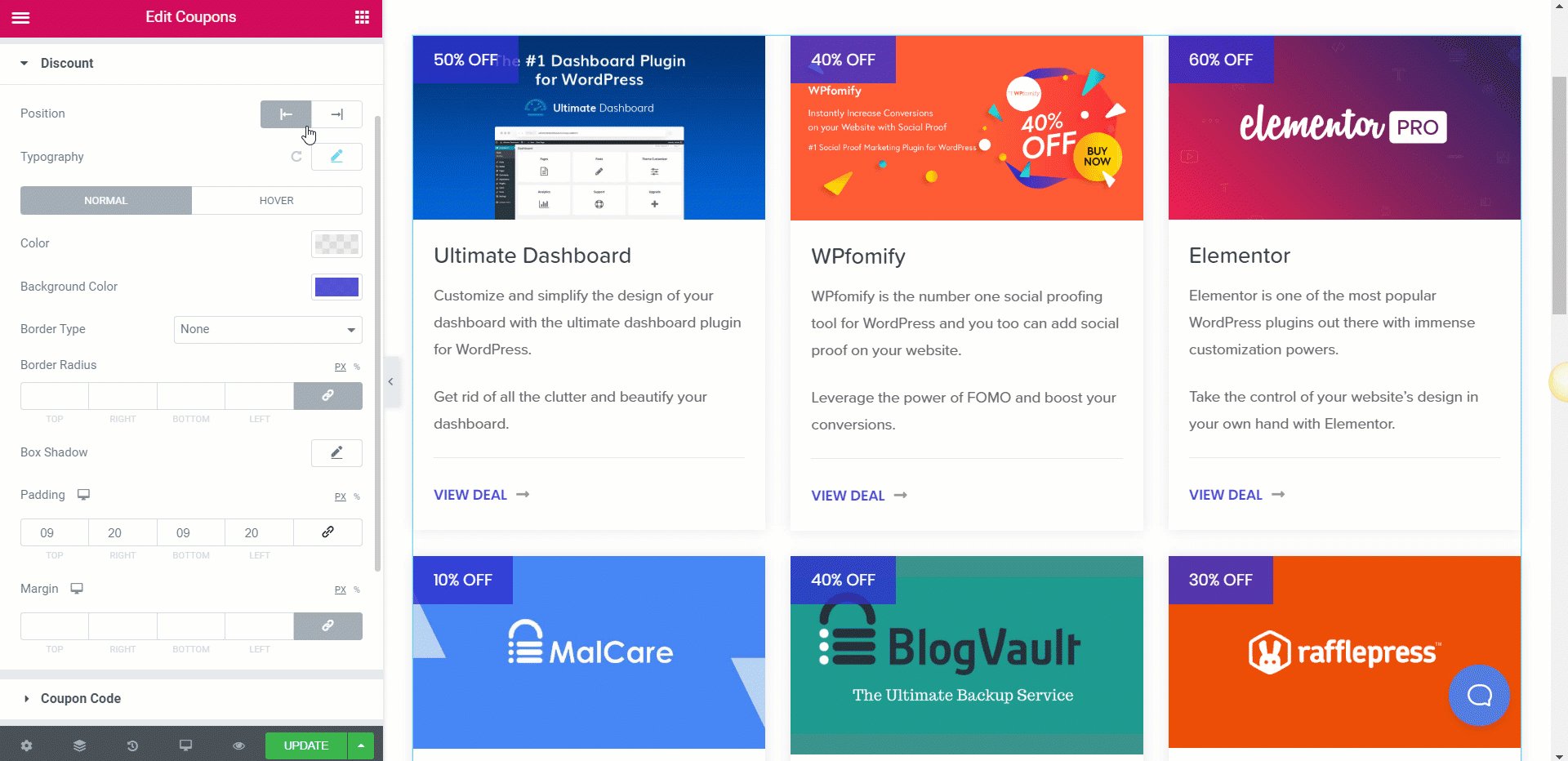
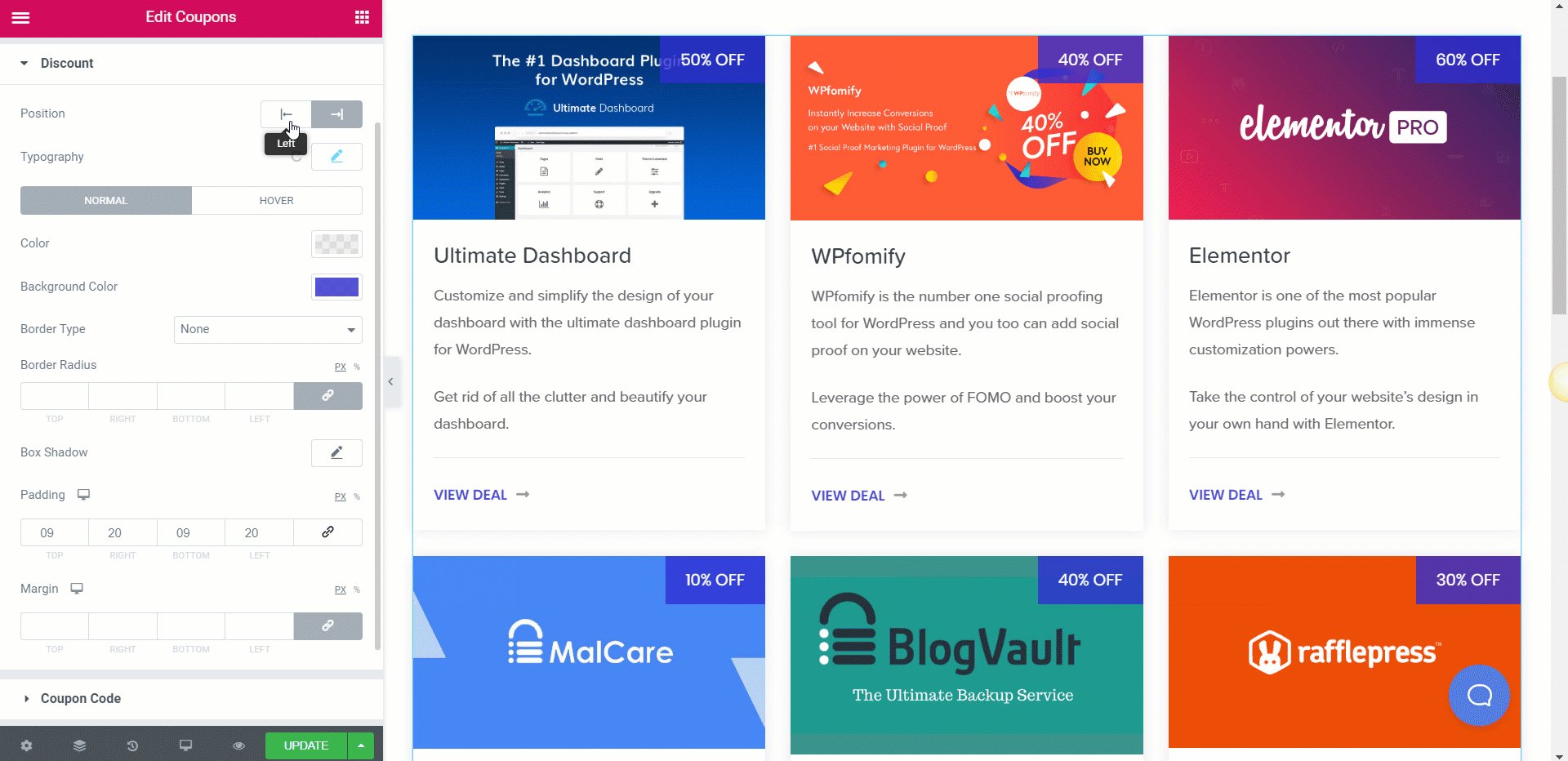
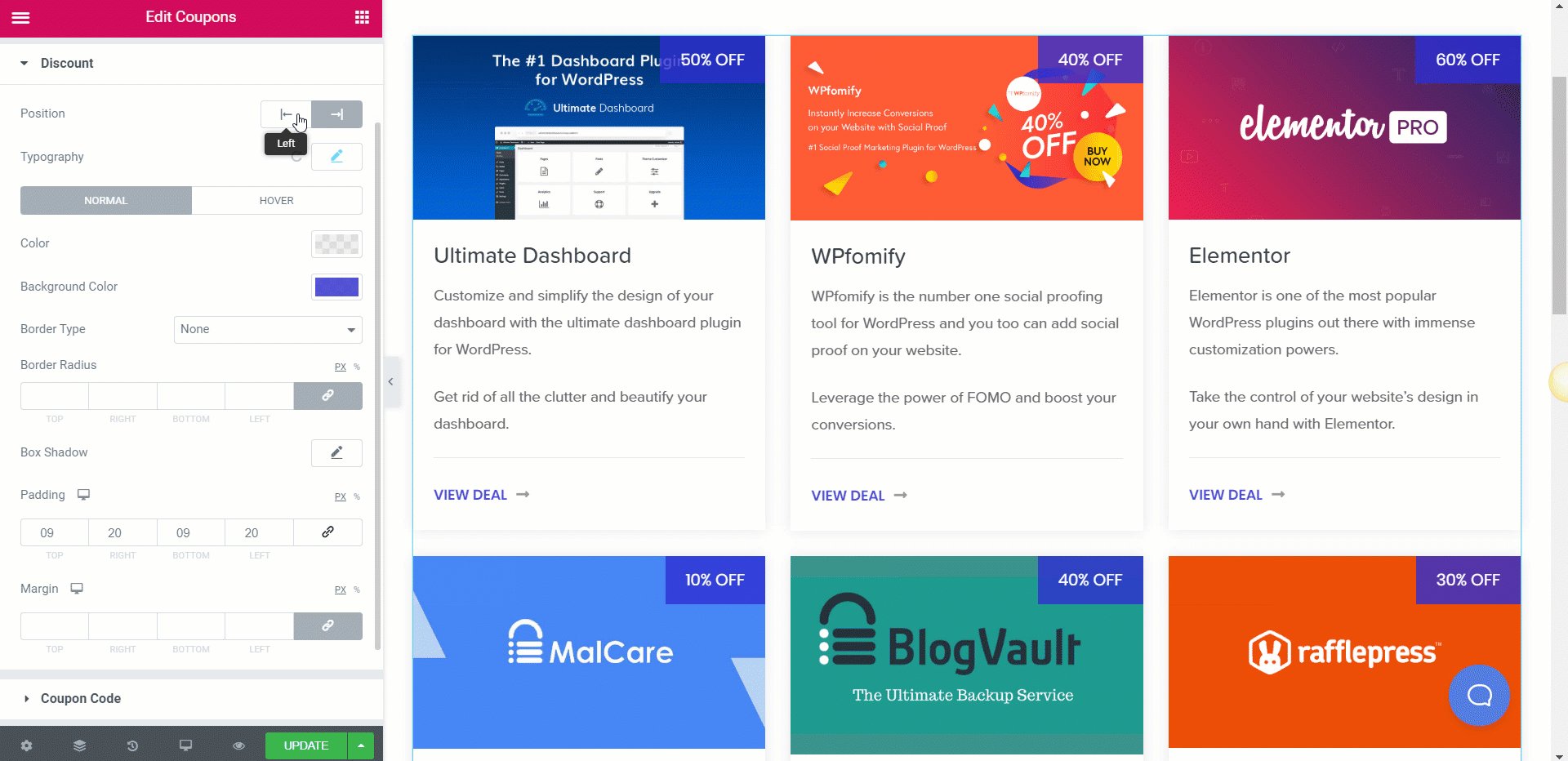
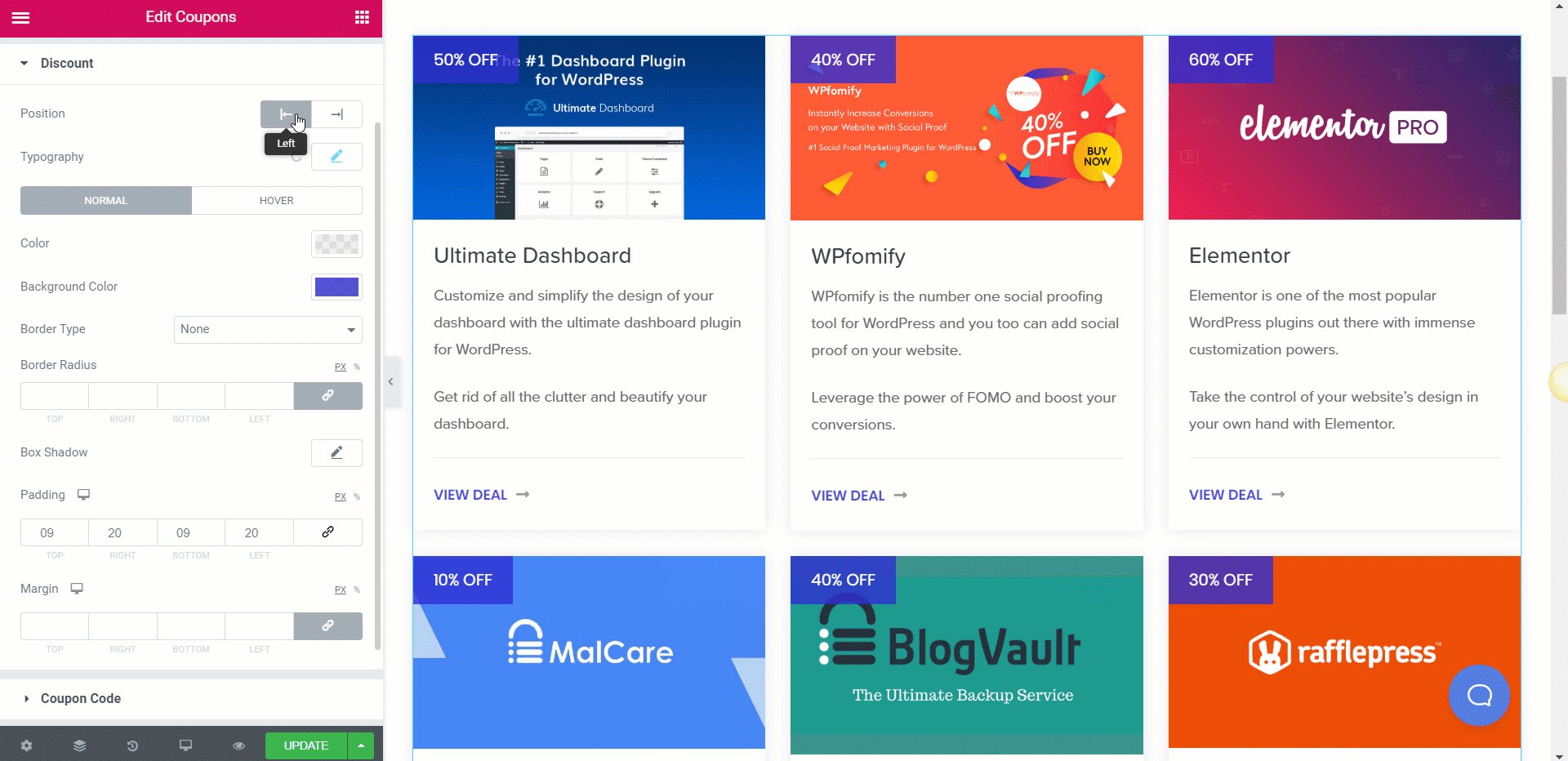
เริ่มด้วยกล่องคูปอง คุณสามารถเปลี่ยนการจัดตำแหน่ง ระยะห่าง พื้นหลัง สี bg เงา ฯลฯ สำหรับกล่อง การตั้งค่าเหล่านี้จะนำไปใช้กับกล่องคูปองทั้งหมดในวิดเจ็ต
เปอร์เซ็นต์ส่วนลดและรหัสคูปอง
หากคุณเปิดใช้งานตัวเลือก 'แสดงส่วนลด' ในแท็บเนื้อหา คุณสามารถปรับแต่งข้อความส่วนลดได้เช่นกัน คุณสามารถเปลี่ยนตำแหน่ง รูปแบบตัวอักษร ตัวเลือกสี เอฟเฟกต์โฮเวอร์ กล่องเงา ระยะขอบ ช่องว่างภายใน ฯลฯ

ตอนนี้สำหรับข้อความรหัสคูปอง คุณจะได้รับตัวเลือกในการปรับแต่งด้วยเช่นกัน คุณสามารถทำการเปลี่ยนแปลงทั้งหมดที่เราพูดถึงสำหรับข้อความส่วนลดได้ และนอกจากนี้ คุณยังสามารถปรับแต่งไอคอนได้อีกด้วย
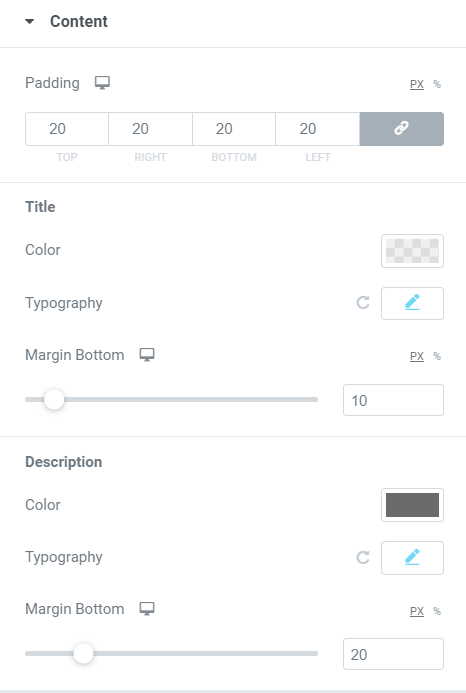
การปรับเปลี่ยนรูปแบบเนื้อหา
เช่นเดียวกับส่วนอื่นๆ คุณสามารถเปลี่ยนและปรับแต่งเนื้อหาได้เช่นกัน คุณสามารถเปลี่ยนรูปลักษณ์ของข้อความในแง่ของสี การออกแบบตัวอักษร แบบอักษร น้ำหนัก สี ระยะขอบ ฯลฯ

คุณสามารถทำการเปลี่ยนแปลงเหล่านี้สำหรับทั้งชื่อและคำอธิบายแยกจากกัน
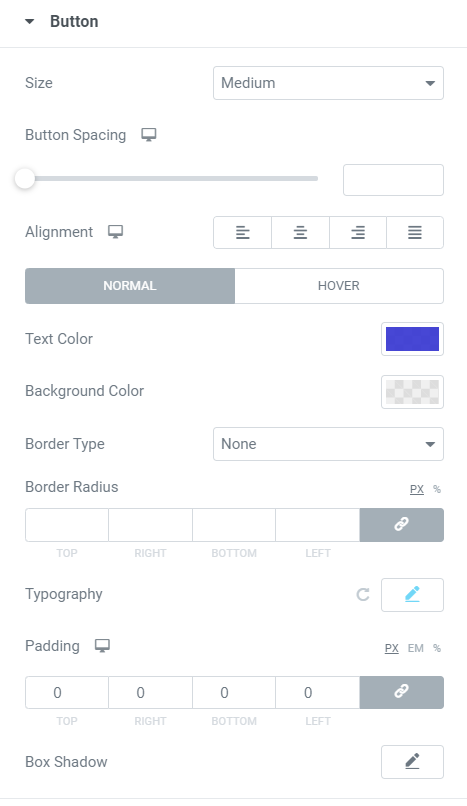
ปุ่ม
ปุ่มถือเป็นส่วนสำคัญที่สุดของคูปอง ถ้าดังหรือร่มรื่นเกินไป ผู้ใช้จะไม่ไป พยายามให้เข้ากับการออกแบบโดยรวมของคูปอง จำไว้ว่าอย่าทำให้ฉูดฉาดเกินไป
เกี่ยวกับการจัดสไตล์ คุณสามารถเปลี่ยนขนาด การจัดแนวการเว้นวรรค สีข้อความ รัศมี การออกแบบตัวอักษร เงา ไอคอน ตัวคั่น ฯลฯ ด้วยการตั้งค่าเหล่านี้ คุณสามารถเปลี่ยนและแก้ไขปุ่มของคุณเพื่อให้มีลักษณะตามที่คุณต้องการได้

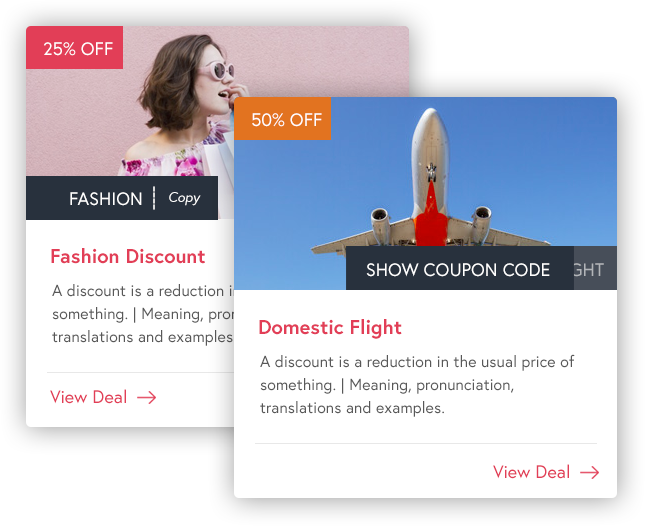
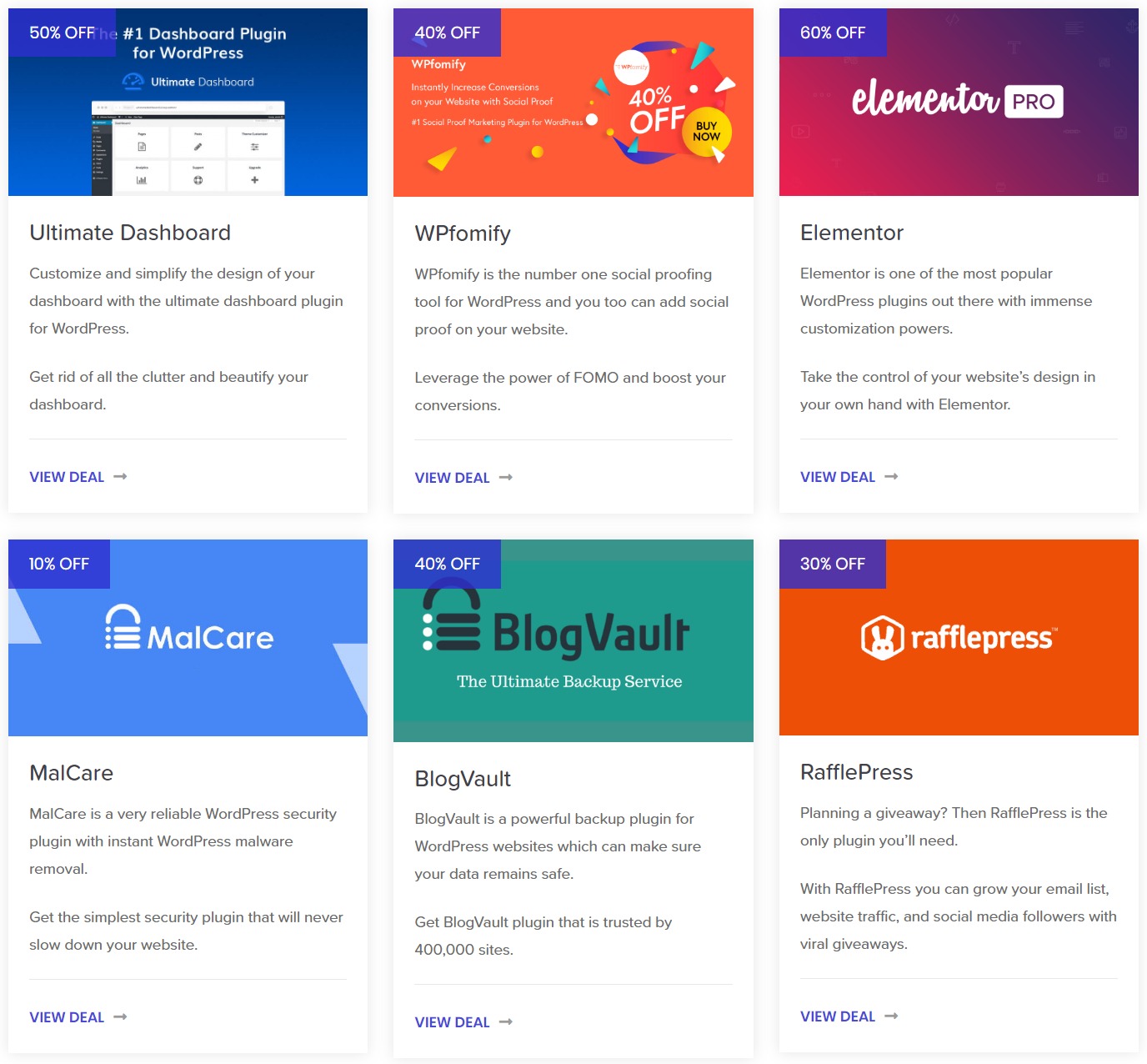
นี่คือลักษณะของส่วนคูปองของเราหลังจากทำการเปลี่ยนแปลงทั้งหมด:

ไปยังคุณ!
ด้วยวิดเจ็ตคูปอง คุณสามารถสร้างหน้าคูปองที่น่าประทับใจบนเว็บไซต์ของคุณ โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว คุณสามารถสร้างสรรค์มากขึ้นและสามารถเพิ่มส่วนต่างๆ ในหน้าคูปองได้ คุณยังสามารถจัดหมวดหมู่คูปองของคุณและเพิ่มวิดเจ็ตหลายรายการและจัดกลุ่มรายการทั่วไปไว้ด้วยกัน ขึ้นอยู่กับจินตนาการของคุณว่าคุณต้องการจะทำมันอย่างไร
หากคุณไม่มีวิดเจ็ตคูปองหรือโปรแกรมเสริม PowerPack คุณสามารถรับได้ที่นี่ คุณจะได้รับวิดเจ็ตที่สร้างสรรค์มากกว่า 60 รายการสำหรับ Elementor ซึ่งคุณสามารถเริ่มใช้งานได้ทันที!
แจ้งให้เราทราบว่าคุณคิดอย่างไรกับวิดเจ็ตคูปองโดยแสดงความคิดเห็นด้านล่าง!
