วิธีสร้างแถบเลื่อนก่อนหลังใน Elementor
เผยแพร่แล้ว: 2022-06-14เมื่อดำเนินธุรกิจออนไลน์ การทำให้เว็บไซต์ของคุณโดดเด่นจากเว็บไซต์อื่นๆ นับพันล้านแห่งนั้นเป็นเรื่องที่ท้าทายมาก
การมีส่วนร่วมของผู้ใช้ที่เหมาะสมเป็นสิ่งจำเป็นเพื่อเพิ่มการมองเห็นออนไลน์ของเว็บไซต์ของคุณ ด้วยเหตุนี้ คุณต้องแสดงคุณลักษณะใหม่ที่น่าสนใจบนเว็บไซต์ของคุณอย่างสวยงาม
แถบเลื่อนและภาพหมุนนั้นสวยงามพอที่จะทำให้หน้าเพจของคุณดูสมบูรณ์ยิ่งขึ้น
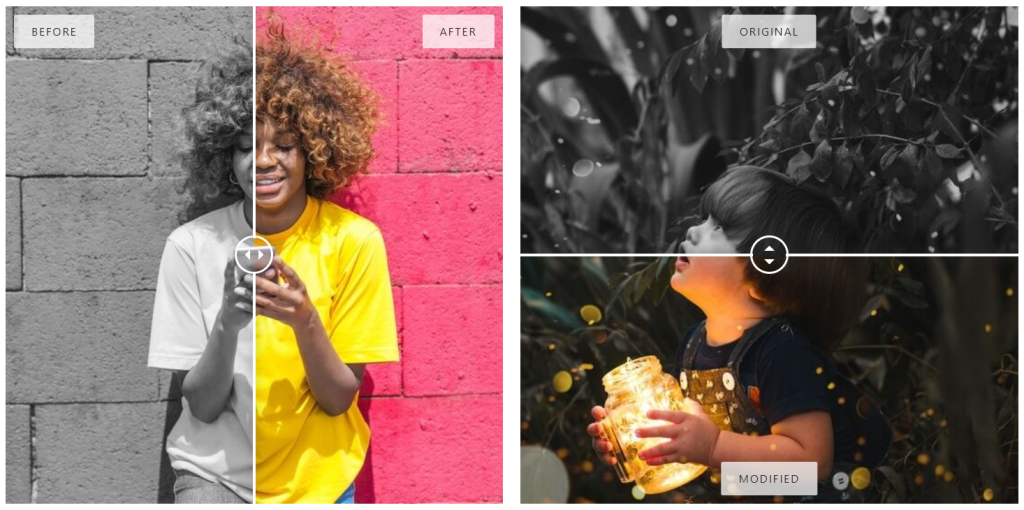
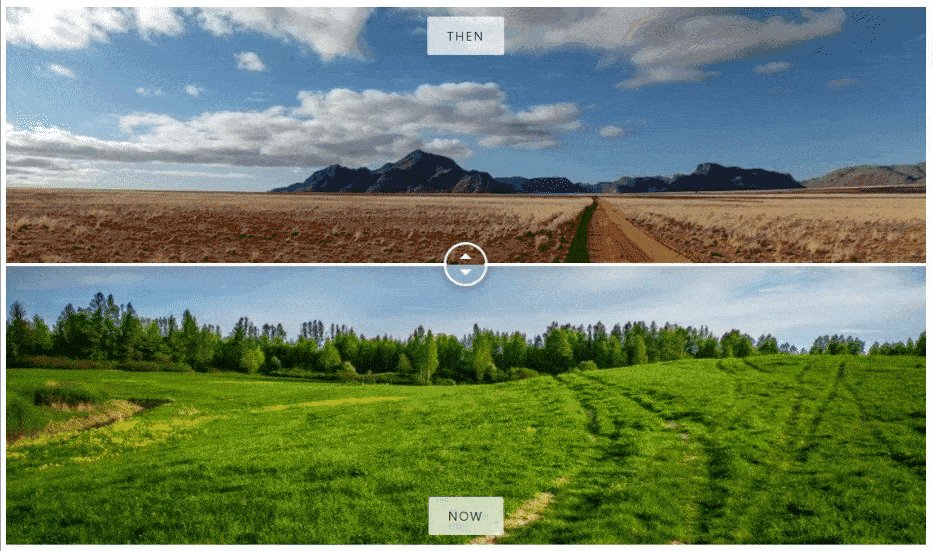
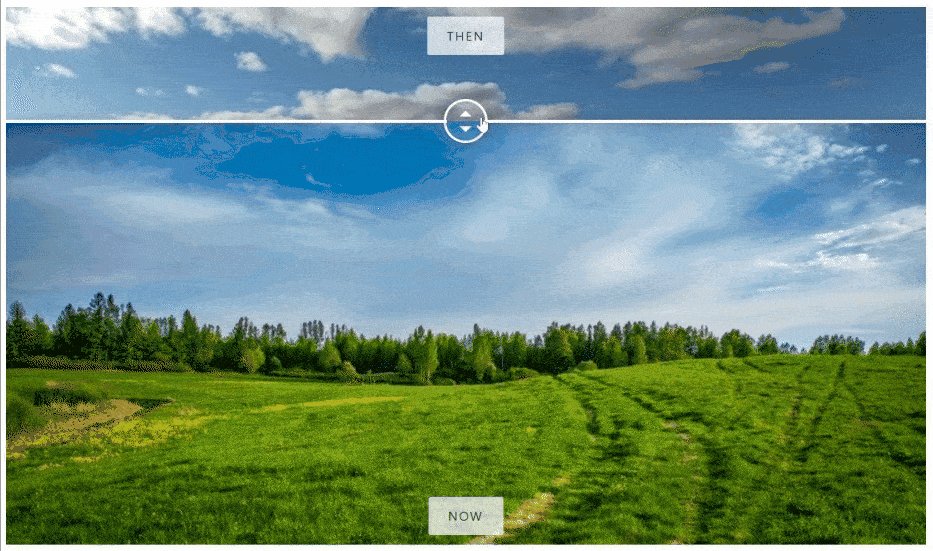
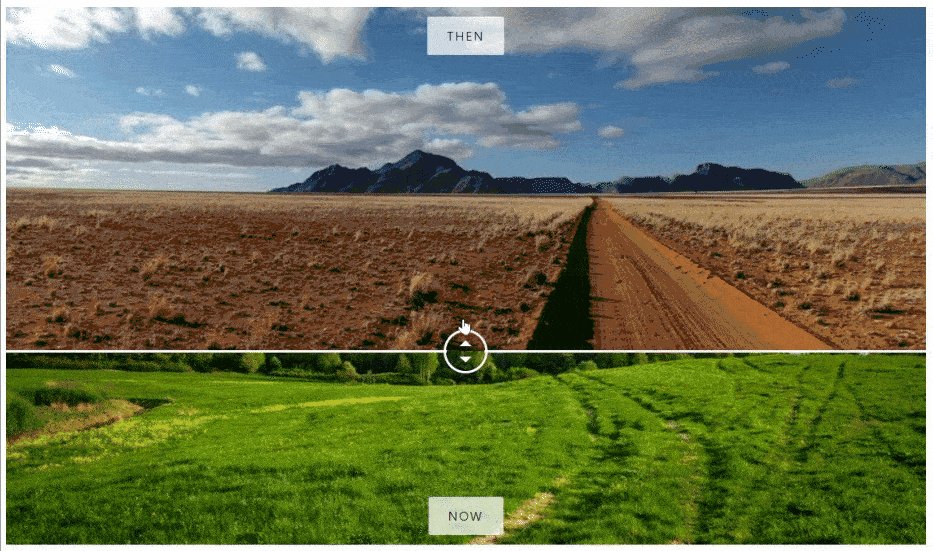
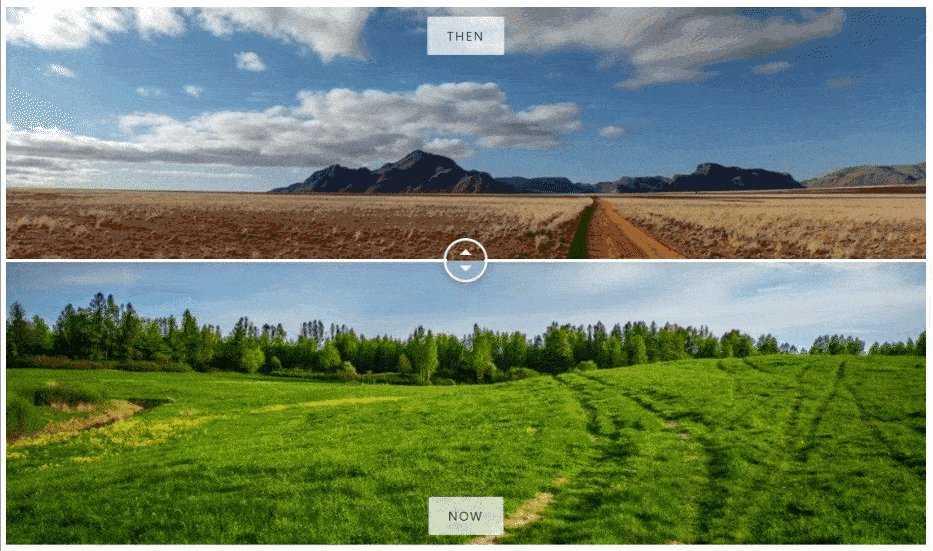
แถบเลื่อนเปรียบเทียบรูปภาพประกอบด้วยรูปภาพก่อนและหลังแบบสัมผัสที่เป็นมิตรโดยมีตัวคั่นตรงกลาง ซึ่งคุณสามารถลากในแนวนอนหรือแนวตั้งเพื่อดูความแตกต่างระหว่างทั้งสองได้
ทำตามขั้นตอนง่ายๆ เพื่อสร้างแถบเลื่อนก่อนและหลังโดยใช้ตัวสร้างหน้า Elementor หากคุณใช้ PowerPack Elementor Addons
ในบทความนี้ เราจะจัดเตรียมบทช่วยสอนโดยละเอียดเกี่ยวกับการสร้างแถบเลื่อน Before After ใน Elementor โดยใช้วิดเจ็ต PowerPack Image Comparison

สร้างก่อน/หลัง Slider โดยใช้ PowerPack Image Comparison Widget
PowerPack Elementor Addons จัดเตรียมแพ็คเกจที่สมบูรณ์เพื่อออกแบบเว็บไซต์ WordPress อย่างมืออาชีพตั้งแต่ระดับเริ่มต้นไปจนถึงระดับมือโปร มีวิดเจ็ต Elementor ที่สร้างสรรค์มากกว่า 80 รายการและเทมเพลตที่ออกแบบไว้ล่วงหน้ากว่า 150 รายการเพื่อให้เว็บไซต์ WordPress ของคุณมีรูปลักษณ์ที่น่าประทับใจและน่าดึงดูด
การใช้แถบเลื่อนนี้ในเว็บไซต์ของคุณจะเพิ่มการมีส่วนร่วมของผู้ใช้โดยนำเสนอคุณลักษณะก่อนและหลังที่น่าสนใจสำหรับผู้ใช้ที่พวกเขาสามารถโต้ตอบได้อย่างง่ายดาย
ปลดล็อกคุณสมบัติทั้งหมดของ PowerPack Image Comparison Widget เพื่อบอกเล่าเรื่องราวที่น่าสนใจโดยใช้ภาพที่เหมาะสมที่เกี่ยวข้องกับผลิตภัณฑ์หรือบริการของคุณ
หากคุณต้องการดูวิดีโอ คุณสามารถพิจารณาวิดีโอแนะนำเกี่ยวกับวิธีการสร้างตัวเลื่อนการ์ดใน Elementor
เพิ่มส่วนก่อนหลังส่วน Slider ในเว็บไซต์ WordPress ของคุณ
หากต้องการเพิ่ม แถบเลื่อนก่อนหลัง ในเว็บไซต์ WordPress คุณต้องติดตั้ง Elementor และ PowerPack Elements
เมื่อคุณได้ติดตั้งเครื่องมือทั้งสองนี้แล้ว มาดูกันว่าคุณจะใช้เครื่องมือเหล่านี้เพื่อสร้างส่วนสไลเดอร์พิเศษก่อนและหลังบนเว็บไซต์ของคุณได้อย่างไร
ดังนั้น โดยไม่ต้องกังวลใจต่อไป ไปที่บทแนะนำกันเลย
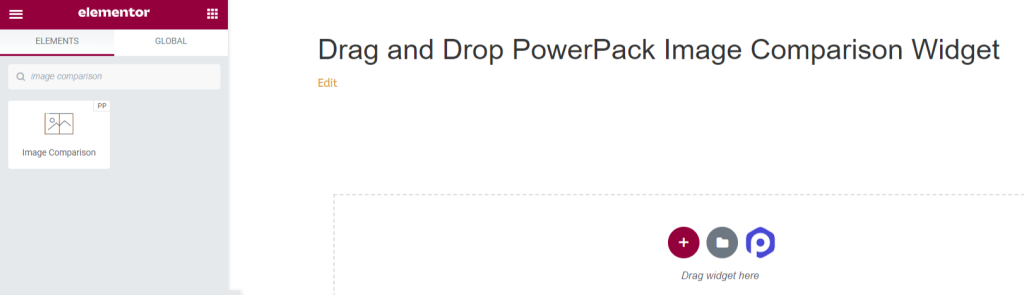
ลากและวาง PowerPack Image Comparison Widget
ขั้นแรก เปิดหน้าตัวแก้ไข Elementor จากนั้นพิมพ์ Image Comparison ในแถบค้นหา แล้วลากและวางวิดเจ็ตบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack “ PP ” ที่มุมบนขวาของวิดเจ็ต

แท็บเนื้อหาของวิดเจ็ตเปรียบเทียบรูปภาพ PowerPack
เพียงไปที่แท็บเนื้อหาของวิดเจ็ต PowerPack Image Comparison คุณจะพบสามส่วน:
- ก่อนภาพ
- ภาพติดตา
- การตั้งค่า
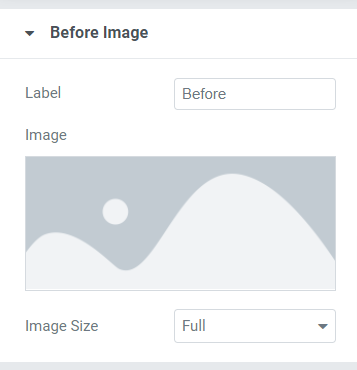
ก่อนภาพ
คุณสามารถเพิ่มและปรับแต่ง Before Image ของคุณได้ในส่วนนี้

ที่นี่ คุณจะได้รับตัวเลือกในการปรับแต่ง ชื่อ Before Image และ เพิ่มรูปภาพ โดยการแทรกสื่อจากไลบรารีสื่อ
นอกจากนี้ คุณสามารถเลือก ขนาดรูปภาพ จากตัวเลือกขนาดรูปภาพที่ครอบคลุมได้ที่นี่ เราขอแนะนำให้คุณเก็บขนาดรูปภาพไว้ เต็ม
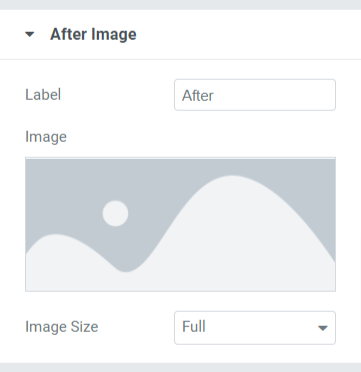
ภาพติดตา
คุณสามารถเพิ่มและปรับแต่ง After Image ของคุณได้ในส่วนนี้

ในส่วนนี้ คุณจะได้รับตัวเลือกที่คล้ายกับส่วน ก่อนหน้าของรูปภาพ นอกจากนี้ คุณยังสามารถปรับแต่ง ชื่อ After Image และ เพิ่มรูปภาพ ด้วยการแทรกสื่อจากไลบรารีสื่อ
นอกจากนี้ คุณสามารถเลือก “ ขนาดรูปภาพ ” จากตัวเลือกขนาดรูปภาพที่ครอบคลุมได้ที่นี่
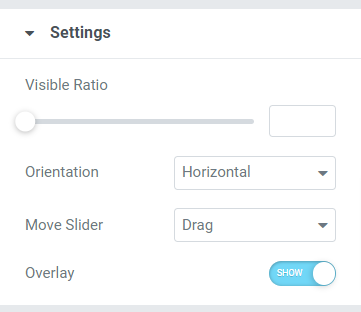
การตั้งค่า

ส่วนนี้มีการตั้งค่าเพิ่มเติมที่ช่วยให้คุณปรับแต่ง Before After Slider ได้ดีขึ้น
ส่วนนี้ประกอบด้วยสี่ส่วนย่อย:
- อัตราส่วนที่มองเห็นได้: ด้วยความช่วยเหลือของคุณสมบัตินี้ คุณสามารถปรับการมองเห็นภาพของคุณ
- การ วางแนว: ที่นี่ คุณสามารถเลือกการวางแนวของแถบเลื่อนเปรียบเทียบรูปภาพของคุณ ทั้ง แนวนอนและแนวตั้ง
- ตัวเลื่อนย้าย: ด้วยตัวเลือกนี้ คุณสามารถเลือกการกระทำสำหรับตัวเลื่อนรูปภาพจากตัวเลือกต่างๆ เช่น D rag , Mouse Move ” หรือ คลิกเมาส์
- โอเวอร์เลย์: หากคุณต้องการใช้โอเวอร์เลย์สำหรับรูปภาพ คุณสามารถใช้ตัวเลือกนี้ได้
แท็บรูปแบบของวิดเจ็ตเปรียบเทียบรูปภาพ
แท็บรูปแบบประกอบด้วยส่วนการจัดรูปแบบทั้งหมดของวิดเจ็ต Image Comparison

แท็บนี้ประกอบด้วยสี่ส่วน:
- โอเวอร์เลย์
- รับมือ
- ตัวแบ่ง
- ฉลาก
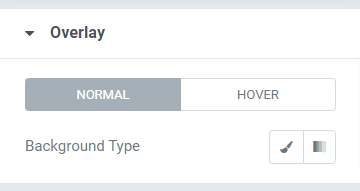
โอเวอร์เลย์

หากคุณใช้ตัวเลือกการวางซ้อนสำหรับรูปภาพในแท็บเนื้อหา คุณสามารถกำหนดคุณลักษณะประเภทพื้นหลังนี้สำหรับส่วนตัวเลื่อนก่อนและหลัง
นอกจากนี้ คุณยังสามารถปรับแต่ง ประเภทพื้นหลัง สำหรับเอฟเฟกต์ปกติและเอฟเฟกต์โฮเวอร์ได้อีกด้วย
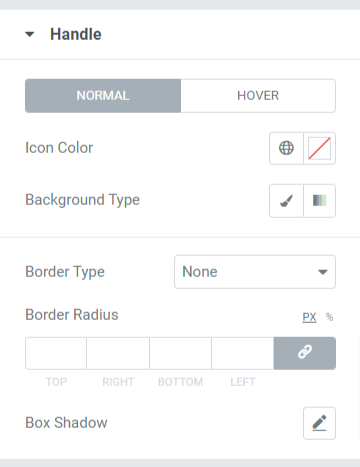
รับมือ

ตัวเลือกการจัดสไตล์ทั้งหมดสำหรับที่จับที่วางอยู่ในตัวคั่นมีอยู่ในส่วนนี้
ลองดูตัวเลือกที่มีให้ในส่วนนี้โดยละเอียด:
- สีไอคอน: ด้วยตัวเลือกนี้ คุณสามารถเปลี่ยนสีของไอคอนแฮนเดิลที่วางอยู่ตรงกลางของตัวคั่นได้
- สีพื้นหลัง: ปรับแต่งสีพื้นหลังสำหรับที่จับโดยใช้ตัวเลือกนี้
- ประเภทเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบสำหรับจุดจับจากตัวเลือกที่มีให้ที่นี่ เช่น ทึบ จุด เส้นประ สองเท่า และร่อง คุณสามารถเลือก “ none ” หากคุณไม่ต้องการแสดงเส้นขอบใดๆ
- รัศมีเส้นขอบ: หากคุณใช้เส้นขอบ คุณสามารถใช้ตัวเลือก border-radius เพื่อสร้างขอบเรียบให้กับเส้นขอบที่ใช้
- Box Shadow: ปรับแต่งเงาของกล่องสำหรับที่จับโดยใช้ตัวเลือกนี้
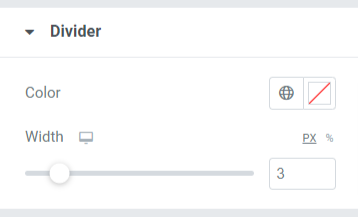
ตัวแบ่ง

ในส่วนนี้ คุณจะได้รับตัวเลือกในการปรับแต่งตัวคั่นหรือตัวแบ่ง คุณสามารถเปลี่ยน “ สี ” และปรับ “ ความกว้าง ” ได้โดยใช้ตัวเลือกที่มีให้ที่นี่
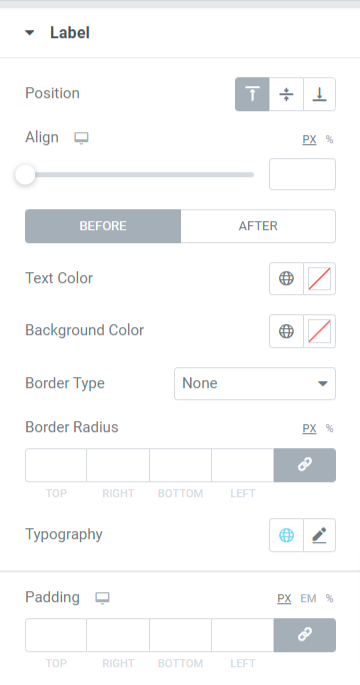
ฉลาก

ในส่วนนี้ คุณจะมีตัวเลือกมากมายในการปรับแต่งป้ายกำกับที่แสดงในแถบเลื่อนก่อนและหลัง
ลองดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- ตำแหน่ง: ตั้งค่าตำแหน่งกล่องป้ายกำกับเป็นด้านบน ตรงกลาง หรือด้านล่าง
- จัดแนว: ตั้งค่าการจัดตำแหน่งป้ายกำกับก่อน/หลังที่แสดงบนรูปภาพทั้งสองไปทางซ้าย ขวา หรือตรงกลาง
- สีข้อความ: เลือกสีข้อความของป้ายกำกับโดยใช้ตัวเลือกนี้
- สีพื้นหลัง: หากคุณต้องการเพิ่มสีพื้นหลังให้กับข้อความป้ายกำกับ คุณสามารถเพิ่มได้ที่นี่
- ประเภทเส้นขอบ: หากคุณต้องการใช้เส้นขอบ คุณสามารถเลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่มีให้ เช่น สีทึบ สองเท่า จุด เส้นประ หรือร่อง
- รัศมีเส้นขอบ: คุณสามารถปรับรัศมีเส้นขอบสำหรับข้อความป้ายชื่อ และการใช้รัศมีเส้นขอบจะทำให้ขอบอ่อนกับข้อความป้ายชื่อ
- วิชาการ พิมพ์: ปรับแต่งรูปแบบตัวอักษรสำหรับข้อความป้ายชื่อโดยใช้ตัวเลือกนี้
- Padding: อนุญาตให้มีช่องว่างระหว่างกล่องและเนื้อหา ปรับตัวเลือกนี้เพื่อแสดงเนื้อหาที่จัดอย่างราบรื่นบนกล่องป้ายกำกับ
ดังนั้นนี่คือบทช่วยสอนที่สมบูรณ์ โดยทำตามนี้ คุณสามารถสร้างตัวเลื่อนก่อนและหลังโดยใช้ตัวสร้างเพจ Elementor และ PowerPack Elementor Addons
หลังจากใช้การเปลี่ยนแปลงเหล่านี้แล้ว คุณจะได้รับสิ่งนี้:

รับวิดเจ็ตเปรียบเทียบรูปภาพ PowerPack สำหรับ Elementor
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณสร้างตัวเลื่อนที่น่าสนใจก่อนและหลังโดยใช้ Elementor สำหรับเว็บไซต์ของคุณ หากคุณสนุกกับการอ่านบทความนี้ เรามั่นใจว่าคุณจะชอบที่จะสัมผัสประสบการณ์ PowerPack Elements อื่นๆ ของเรา
รับสัมผัสแบบมืออาชีพบนเว็บไซต์ WordPress ของคุณโดยใช้ PowerPack Elements สำหรับ Elementor
คลิกที่นี่เพื่อรับ วิดเจ็ต PowerPack Image Comparison สำหรับ Elementor
นอกจากนี้ หากคุณกำลังค้นหาวิธีอื่นในการแสดงภาพผลิตภัณฑ์ของคุณแบบโต้ตอบ คุณสามารถตรวจสอบโพสต์ของเราเพื่อเรียนรู้วิธีสร้างตัวเลื่อนการ์ดโดยใช้ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่; เรายินดีรับคำติชมจากคุณ
เข้าร่วมกับเราทาง Twitter, Facebook และ YouTube
