วิธีสร้างบล็อกด้วย Webflow (คู่มือสำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2023-07-13คุณสงสัยว่า จะสร้างบล็อกด้วย Webflow ได้อย่างไร ? ไม่ต้องมองหาที่ไหนอีกแล้ว เพราะคุณมาถูกที่แล้ว
Webflow เพิ่มขีดความสามารถให้คุณด้วย อินเทอร์เฟซที่ใช้งานง่าย ความเป็นไปได้ในการออกแบบที่ไร้ขีดจำกัด และ ฟังก์ชันการทำงานที่ไร้รอยต่อ มี สภาพแวดล้อมที่เป็นมิตรต่อผู้ใช้ ซึ่งช่วยให้คุณสร้างภาพที่สวยงามได้ และบล็อกที่ตอบสนองอย่างเต็มที่
ไม่มีทักษะการเข้ารหัส? ไม่มีปัญหา! อินเทอร์เฟซแบบลากและวาง ของ Webflow ทำให้การออกแบบบล็อกของคุณเป็นเรื่องง่าย ตั้งแต่การเลือก โทนสีที่น่าดึงดูด ไปจนถึงการเลือก ฟอนต์ที่สวยงาม ความเป็นไปได้ในการออกแบบนั้นไม่มีที่สิ้นสุด
ในบทความนี้ เราจะแสดงวิธีการสร้างบล็อกด้วย Webflow ตั้งแต่การตั้งค่าบัญชี Webflow ไปจนถึงการสร้างและออกแบบบล็อกของคุณ เราจะอธิบายขั้นตอนสำคัญทั้งหมดที่คุณต้องดำเนินการเพื่อเริ่มเห็นผลลัพธ์
มาเจาะลึกและเรียนรู้วิธีสร้างบล็อกด้วย Webflow และยกระดับเว็บไซต์ของคุณไปอีกขั้น!
ทำความเข้าใจเกี่ยวกับเว็บโฟลว์
หากคุณยังใหม่กับ Webflow สิ่งสำคัญคือต้องเข้าใจว่ามันคืออะไรและทำงานอย่างไรก่อนที่จะเริ่มสร้างเว็บไซต์ ก่อนอื่นขอแนะนำสั้นๆ
Webflow เป็นแพลตฟอร์มการออกแบบเว็บไซต์ที่ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและโต้ตอบได้ รวมความยืดหยุ่นของเครื่องมือออกแบบภาพเข้ากับพลังของระบบจัดการเนื้อหา

ยิ่งไปกว่านั้น คุณสามารถทำให้ไอเดียของคุณกลายเป็นจริงได้โดยไม่จำเป็นต้องมีผู้เชี่ยวชาญด้านการเขียนโค้ด เป็นแพลตฟอร์มที่ให้คุณปลดปล่อยความคิดสร้างสรรค์ของคุณ ดังนั้น สร้างเว็บไซต์ประเภทใดก็ได้ที่แสดงถึงแบรนด์ของคุณอย่างแท้จริง
นอกจากนี้ อินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ของ Webflow ทำให้การนำทางเป็นเรื่องง่าย ตั้งแต่วินาทีที่คุณเข้าสู่ระบบ คุณจะพบกับแดชบอร์ดที่ใช้งานง่าย ที่ทำให้เครื่องมือที่จำเป็นทั้งหมดอยู่ใกล้แค่เอื้อม
นอกจากนี้ การจัดวางที่สะอาดตาและเป็นระเบียบยังช่วยให้คุณค้นหาสิ่งที่คุณต้องการได้อย่างง่ายดาย ไม่ว่าจะเป็นการออกแบบองค์ประกอบ การจัดการเนื้อหา หรือปรับแต่งการตั้งค่าของไซต์
ดังนั้น ด้วย Webflow การสร้างบล็อกของคุณจะกลายเป็นประสบการณ์ที่สนุกสนานและราบรื่น มาเรียนรู้การสร้างบล็อกด้วย Webflow กันเถอะ
ดูบทความของเราเกี่ยวกับสิ่งที่ทำให้เว็บไซต์ดีในการวางแผนการเดินทางออนไลน์ของคุณ
วิธีสร้างบล็อกด้วย Webflow
ตอนนี้คุณเข้าใจแล้วว่า Webflow คืออะไร ดังนั้นคุณอาจสงสัยว่าจะใช้อย่างมีประสิทธิภาพเพื่อสร้างบล็อกได้อย่างไร
ต่อไปนี้คือขั้นตอนที่จะช่วยคุณสร้างบล็อกด้วย Webflow และเพิ่มการเข้าชมไซต์ของคุณ
A. การวางแผนบล็อกของคุณ
เริ่มต้นภารกิจของคุณด้วยการกำหนดเป้าหมายที่ชัดเจนสำหรับบล็อกของคุณ ถามตัวเองว่าคุณต้องการสื่ออะไรและต้องการให้คนอ่านรู้สึกอย่างไร ไม่ว่าจะเป็นการแบ่งปันเรื่องราวส่วนตัวหรือการให้คำแนะนำจากผู้เชี่ยวชาญ จุดประสงค์ที่เจาะจงจะทำให้บล็อกของคุณมีสาระสำคัญที่ไม่เหมือนใคร

นอกจากนี้ คุณจะค้นพบการออกแบบและเลย์เอาต์บล็อกที่สวยงามมากมาย ปล่อยให้ความคิดสร้างสรรค์ของคุณพุ่งสูงขึ้นเมื่อคุณเลือกสิ่งที่เติมเต็มเนื้อหาของคุณ ดังนั้นจึงดึงดูดใจผู้อ่าน แต่ยังสะท้อนถึงบุคลิกของบล็อกของคุณด้วย
นอกจากนี้ วางแผนภูมิทัศน์เสมือนจริงของบล็อกของคุณด้วยโครงสร้างเนื้อหาที่มีการจัดระเบียบอย่างดี นอกจากนี้ แบ่งแนวคิดของคุณออกเป็นหมวดหมู่ที่แตกต่างกัน สร้างเส้นทางที่ง่ายต่อการนำทางสำหรับผู้อ่านของคุณ
ด้วยเหตุนี้ วิธีการที่รอบคอบนี้จะทำให้ผู้ชมของคุณมีส่วนร่วม นอกจากนี้ พวกเขาจะกลับมาอีกเมื่อพวกเขาเริ่มต้นการเดินทางที่ราบรื่นผ่านบล็อกของคุณ
B. การตั้งค่าบัญชี Webflow ของคุณ
ในการตั้งค่าบัญชี Webflow ให้ทำตามขั้นตอนง่ายๆ เหล่านี้:
การสร้างบัญชีบนเว็บโฟลว์
ในการเริ่มต้นสร้างบัญชี Webflow และเริ่มต้นเส้นทางการเขียนบล็อก ให้ทำตามขั้นตอนเหล่านี้:
ก่อนอื่น ไปที่เว็บไซต์ Webflow อย่างเป็นทางการ ที่นี่คุณจะพบเครื่องมือและทรัพยากรที่จำเป็นทั้งหมดในการสร้างบล็อกของคุณ
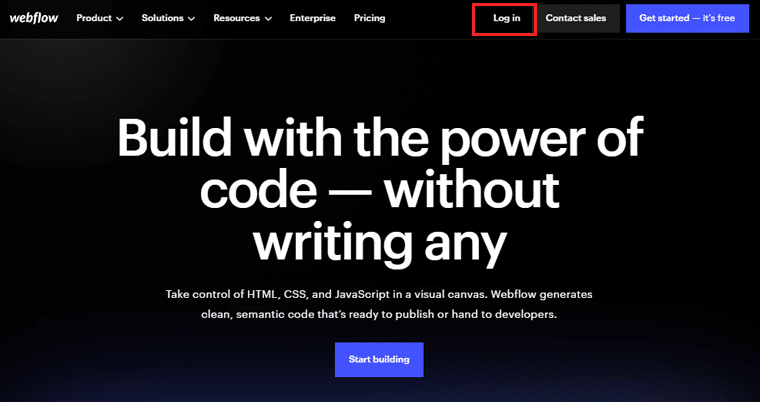
ตอนนี้ ค้นหาปุ่ม "เข้าสู่ระบบ" บนหน้าแรกของเว็บไซต์แล้วคลิก

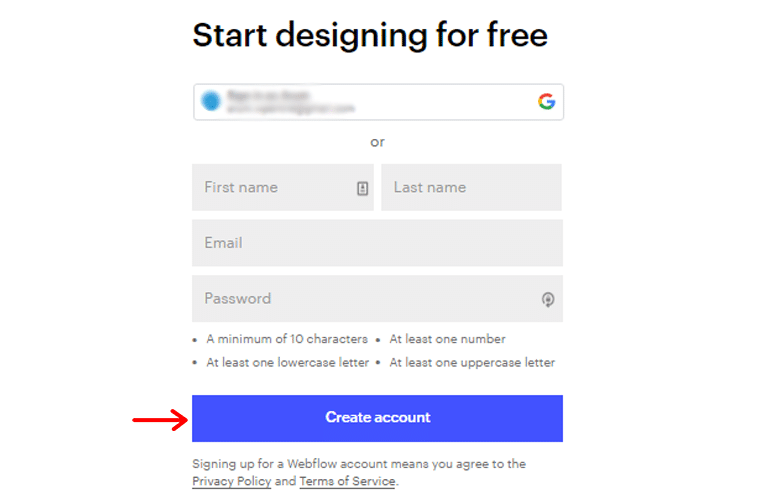
เนื่องจากคุณกำลังสร้างบัญชีใหม่ ให้คลิกที่ตัวเลือกเพื่อลงทะเบียน กรอกรายละเอียดส่วนตัวที่จำเป็น เช่น ชื่อ ที่อยู่อีเมล ฯลฯ

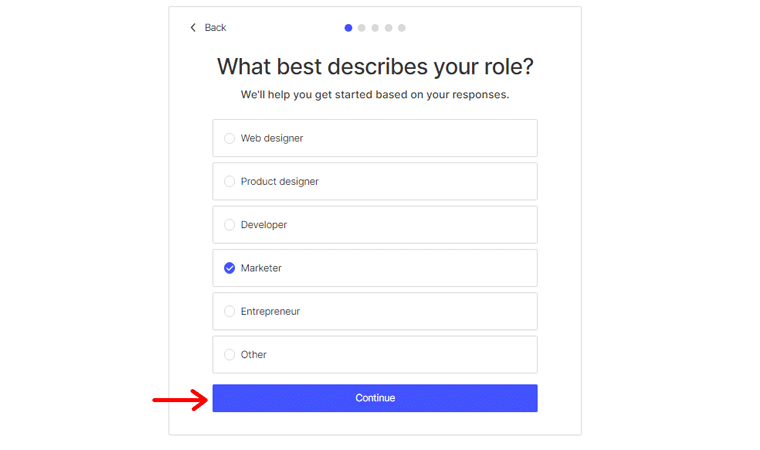
หลังจากนั้นคลิกที่ปุ่ม "สร้างบัญชี" จากนั้นระบุบทบาทหรืออาชีพของคุณ เลือก “Marketer” เนื่องจากสอดคล้องกับความตั้งใจของคุณในการสร้างบล็อก
เมื่อคุณเลือกบทบาทของคุณแล้ว ให้คลิกที่ปุ่ม “ดำเนินการต่อ” เพื่อดำเนินการต่อ

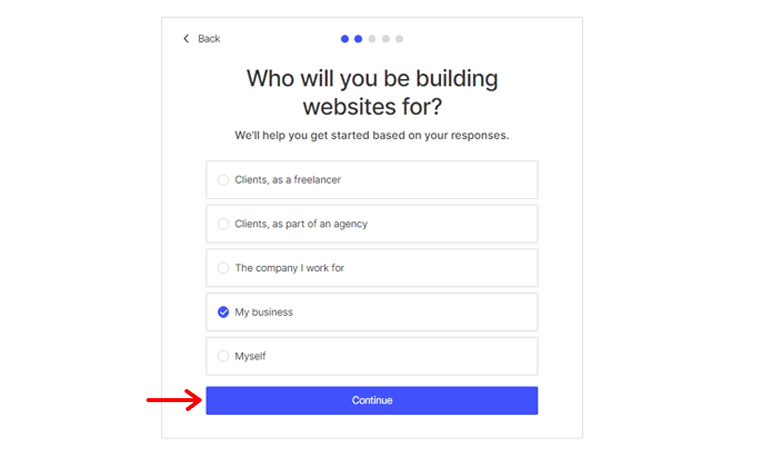
หลังจากนั้น Webflow จะถามคุณว่า “คุณจะสร้างเว็บไซต์เพื่อใคร” ในกรณีนี้ ให้เลือก “ธุรกิจของฉัน” เพื่อระบุว่าคุณกำลังสร้างบล็อก
คลิกที่ปุ่ม “ดำเนินการต่อ” เพื่อดำเนินการต่อไปตามขั้นตอนการตั้งค่า

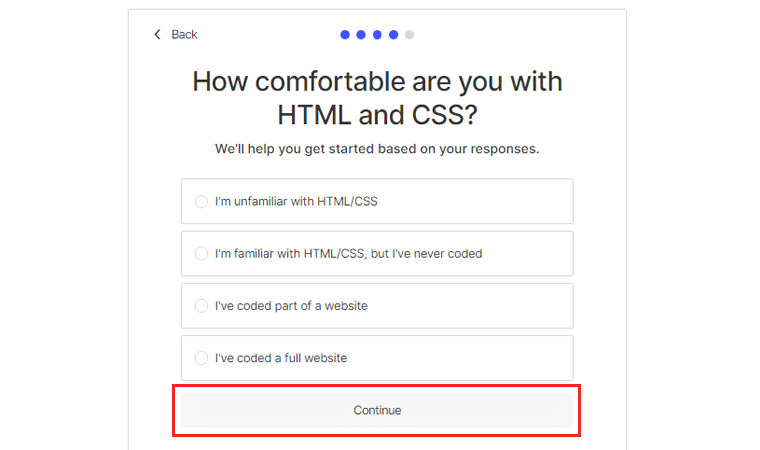
ในขั้นตอนนี้ Webflow จะสอบถามเกี่ยวกับความคุ้นเคยของคุณกับ HTML และ CSS เลือกตัวเลือกที่แสดงถึงระดับความสะดวกสบายของคุณได้ดีที่สุด
หลังจากเลือกแล้วให้คลิก "ดำเนินการต่อ" เพื่อไปยังขั้นตอนถัดไป

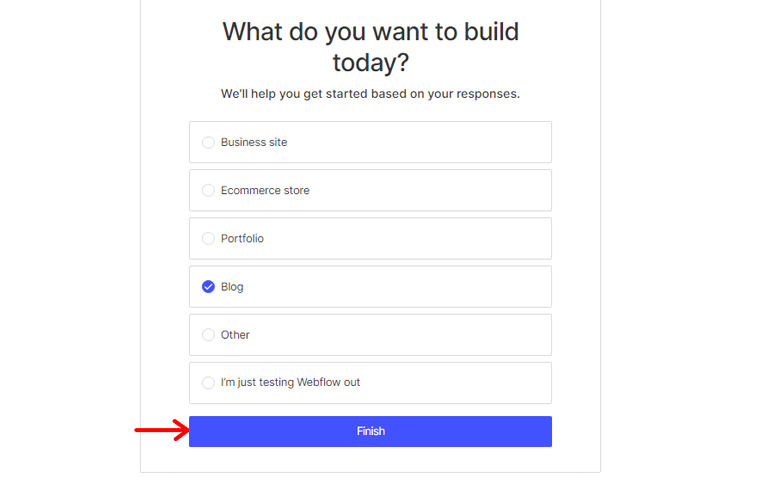
ถึงเวลาระบุสิ่งที่คุณต้องการสร้างโดยใช้ Webflow เนื่องจากเป้าหมายของคุณคือการสร้างบล็อกส่วนตัว ให้เลือกตัวเลือก "บล็อก" จากตัวเลือกที่มีอยู่
เมื่อคุณเลือกแล้ว ให้คลิก "เสร็จสิ้น" เพื่อเสร็จสิ้นขั้นตอนการตั้งค่าบัญชี

ยินดีด้วย! คุณสร้างบัญชี Webflow สำเร็จแล้ว ซึ่งเป็นขั้นตอนแรกในการสร้างบล็อกของคุณ
ตอนนี้ได้เวลาดำดิ่งสู่โลกแห่งคุณลักษณะอันน่าตื่นเต้นของ Webflow แล้ว
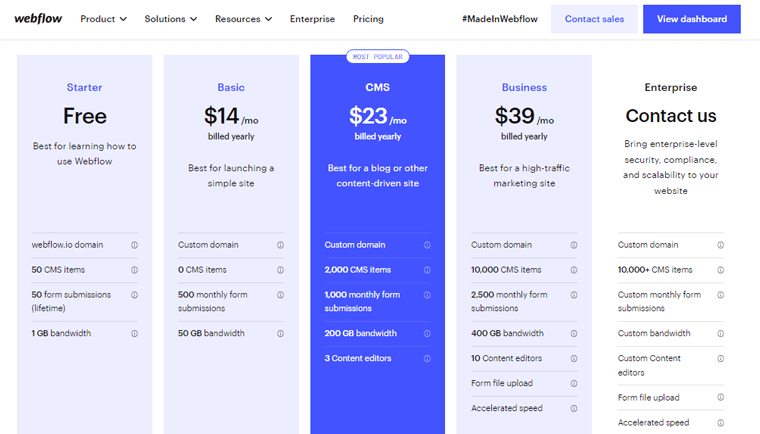
สำรวจแผนการกำหนดราคาที่แตกต่างกัน
Webflow เสนอแผนการกำหนดราคาที่หลากหลายเพื่อตอบสนองความต้องการและระดับการทำงานที่แตกต่างกัน ไปที่แดชบอร์ด Webflow ของคุณ ซึ่งคุณสามารถเข้าถึงคุณลักษณะและการตั้งค่าทั้งหมดได้
เมื่อคุณอยู่ในแดชบอร์ด ให้ค้นหาและคลิกเมนู "การกำหนดราคา" การดำเนินการนี้จะนำคุณไปยังหน้าที่คุณสามารถเลือกแผนการกำหนดราคาได้

ใช้เวลาสักครู่เพื่อทบทวนแต่ละแผนและรายละเอียดอย่างรอบคอบ ให้ความสนใจกับปัจจัยต่างๆ เช่น จำนวนการส่งแบบฟอร์ม คุณลักษณะ CMS (ระบบจัดการเนื้อหา) เป็นต้น
คลิกที่แต่ละแผนเพื่อขยายและดูรายละเอียดเพิ่มเติมเกี่ยวกับสิ่งที่รวมอยู่ในนั้น สิ่งนี้จะให้ภาพรวมที่ครอบคลุมของคุณสมบัติและข้อจำกัดที่เกี่ยวข้องกับแต่ละแผน
หลังจากตัดสินใจแล้ว ให้คลิก "เพิ่มแผนไซต์" ที่เชื่อมโยงกับตัวเลือกราคาที่คุณเลือก เสร็จแล้ว!
ตอนนี้ไปยังส่วนถัดไปเกี่ยวกับวิธีสร้างบล็อกด้วย Webflow
C. การออกแบบบล็อกของคุณ
การออกแบบบล็อกของคุณด้วย Webflow เป็นการเดินทางที่น่าตื่นเต้น แพลตฟอร์มนี้ช่วยให้คุณปลดปล่อยความคิดสร้างสรรค์และสร้างตัวตนบนโลกออนไลน์ที่น่าทึ่ง ไม่ว่าคุณจะเป็นบล็อกเกอร์ที่ช่ำชองหรือเพิ่งเริ่มต้น แพลตฟอร์มที่ใช้งานง่ายนี้มีตัวเลือกการออกแบบมากมายเหลือเฟือ
ในส่วนนี้ เราจะสำรวจขั้นตอนสำคัญในการออกแบบบล็อกของคุณตั้งแต่เริ่มต้น
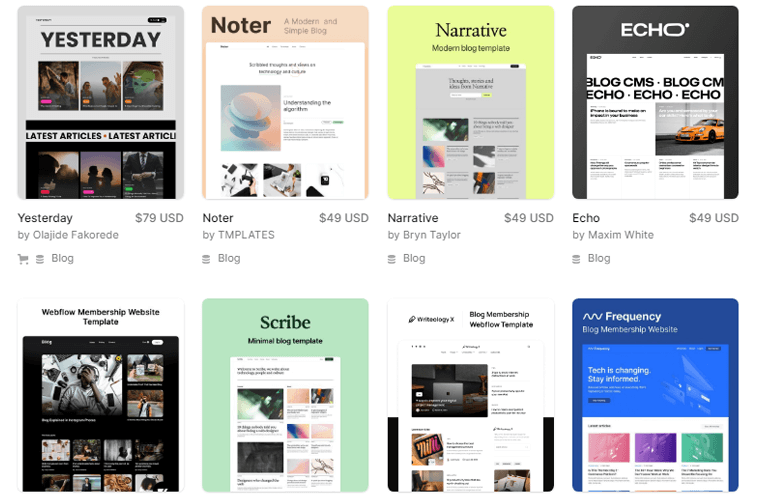
1. การเลือกเทมเพลต Webflow ที่เหมาะสม
ก่อนที่จะดำดิ่งสู่ขั้นตอนการออกแบบ การเลือกเทมเพลตที่เหมาะสมจะเป็นการวางรากฐานสำหรับความสวยงามของบล็อกของคุณ นอกจากนี้ Webflow ยังมีเทมเพลตที่สร้างขึ้นอย่างสวยงามมากมายซึ่งออกแบบมาสำหรับบล็อกโดยเฉพาะ

ยิ่งไปกว่านั้น เมื่อเลือกเทมเพลต ให้พิจารณาเฉพาะบล็อกของคุณ ผู้ชมเป้าหมาย และเอกลักษณ์ทางภาพที่ต้องการ นอกจากนี้ สำรวจเทมเพลตที่สอดคล้องกับเนื้อหาของคุณและสอดคล้องกับวิสัยทัศน์ของคุณ เมื่อคุณพบการจับคู่ที่สมบูรณ์แบบแล้ว ให้เริ่มปรับแต่งและทำให้เป็นเอกลักษณ์ของคุณ
2. ปรับแต่งสี ฟอนต์ และองค์ประกอบการสร้างแบรนด์
Webflow ช่วยให้คุณใส่บล็อกของคุณด้วยบุคลิกภาพโดยการปรับแต่ง ขั้นตอนนี้มีความสำคัญเนื่องจากจะสร้างประสบการณ์ภาพที่เหนียวแน่นและน่าจดจำสำหรับผู้อ่านของคุณ
เริ่มต้นด้วยการเลือกชุดสีที่เข้ากับธีมของบล็อกและสอดคล้องกับเอกลักษณ์ของแบรนด์คุณ ใช้สีที่สดใสเพื่อสร้างอารมณ์หรือโทนสีที่ละเอียดอ่อนเพื่อความรู้สึกแบบมินิมอลมากขึ้น
จากนั้น เลือกแบบอักษรที่สะท้อนถึงน้ำเสียงและเสียงของเนื้อหาของคุณ นอกจากนี้ Webflow ยังมีไลบรารีตัวเลือกการพิมพ์มากมาย ตั้งแต่แบบคลาสสิกไปจนถึงแบบสมัยใหม่ ดังนั้น ตรวจสอบให้แน่ใจว่าข้อความในบล็อกของคุณดึงดูดสายตาและอ่านง่าย
นอกจากนี้ อย่าลืมรวมองค์ประกอบการสร้างแบรนด์ของคุณไว้ด้วย ตัวอย่างเช่น ใช้โลโก้และไอคอนเพื่อตอกย้ำการจดจำแบรนด์และความสอดคล้องกันทั่วทั้งบล็อกของคุณ
3. การเพิ่มและการจัดเรียงองค์ประกอบของบล็อก
ด้วยเทมเพลตของคุณที่ปรับแต่งเพื่อความสมบูรณ์แบบ ถึงเวลาทำให้บล็อกของคุณมีชีวิตชีวา นี่คือที่ที่คุณสามารถทดลองกับเลย์เอาต์ต่างๆ เพื่อสร้างบล็อกที่ดึงดูดสายตา
ดังนั้น เริ่มต้นด้วยการเพิ่มองค์ประกอบที่จำเป็น เช่น ส่วนหัว ส่วนท้าย และเมนูการนำทาง ส่วนประกอบเหล่านี้มอบประสบการณ์การใช้งานที่ราบรื่น ช่วยให้ผู้อ่านสามารถสำรวจบล็อกของคุณได้อย่างง่ายดาย
จากนั้น รวมองค์ประกอบเฉพาะของบล็อก เช่น ส่วนของโพสต์เด่น โปสการ์ดของบล็อก และประวัติผู้เขียน ยิ่งกว่านั้น โปรแกรมแก้ไขภาพยังให้คุณลากและวางองค์ประกอบเหล่านี้ได้ ดังนั้นจึงเป็นเรื่องง่ายที่จะสร้างเลย์เอาต์ที่ดึงดูดใจซึ่งแสดงเนื้อหาของคุณอย่างสวยงาม
นอกจากนี้ ใช้ประโยชน์จากเนื้อหาแบบไดนามิกและการมองเห็นแบบมีเงื่อนไขเพื่อปรับแต่งบล็อกของคุณ จากการโต้ตอบของผู้ใช้ คุณกำลังมอบประสบการณ์ที่ปรับให้เหมาะกับผู้เยี่ยมชมทุกคน
ง. การสร้างบล็อกโพสต์
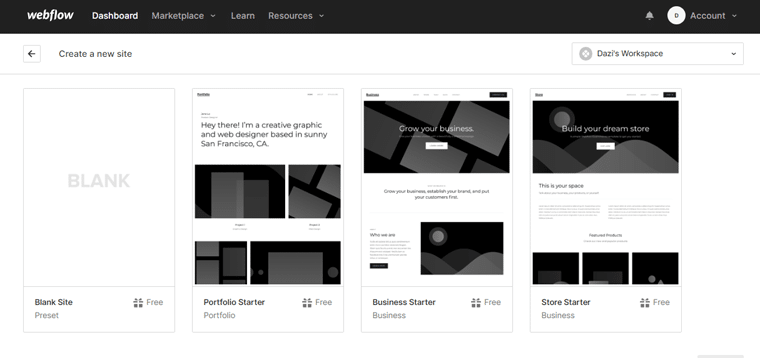
ใน Webflow Editor ค้นหาส่วนพื้นที่ทำงานซึ่งจัดเก็บโพสต์ที่มีอยู่ของคุณ คลิกที่ปุ่ม "เพิ่มโพสต์ใหม่" เพื่อสร้างโพสต์บล็อกใหม่
นี่จะเป็นการเปิดผืนผ้าใบเปล่าที่คุณสามารถเริ่มสร้างเนื้อหาของคุณได้ หรือเลือกเทมเพลตที่คุณต้องการและเริ่มต้น

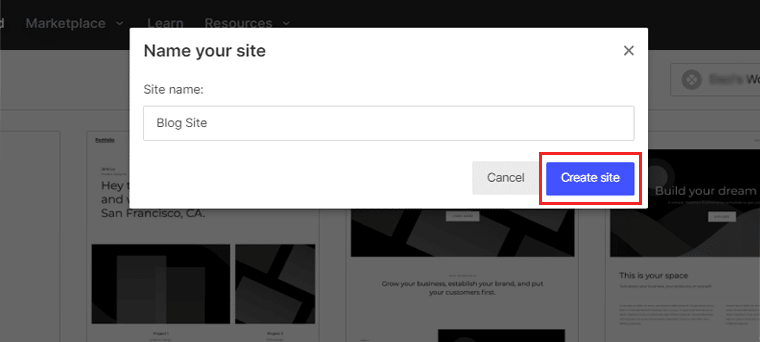
ตอนนี้เริ่มต้นด้วยการป้อน "ชื่อ" ของไซต์ของคุณแล้วคลิกที่ตัวเลือก "สร้าง"

จากนั้นเขียนเนื้อหาของโพสต์บล็อกของคุณต่อไป ใช้ประโยคสั้นและยาวผสมกันเพื่อรักษาความลื่นไหลในการเขียนของคุณ
นอกจากนี้ เพิ่มความน่าดึงดูดใจให้กับบล็อกโพสต์ของคุณด้วยการผสมผสานองค์ประกอบต่างๆ เช่น รูปภาพ วิดีโอ หรืออินโฟกราฟิก
นอกจากนี้ จัดโครงสร้างบล็อกโพสต์ของคุณโดยใช้หัวเรื่องและหัวเรื่องย่อยเพื่อให้อ่านง่ายขึ้น สิ่งนี้ช่วยให้ผู้อ่านของคุณเลื่อนดูเนื้อหาและเข้าใจขั้นตอน
E. การสร้างหมวดหมู่บล็อกและแท็ก
การจัดระเบียบบทความในบล็อกของคุณเป็นหมวดหมู่และแท็กช่วยให้ผู้อ่านสำรวจเนื้อหาของคุณ ด้วย Webflow การจัดการหมวดหมู่และแท็กเหล่านี้เป็นกระบวนการที่ไม่ซับซ้อน
มาสำรวจวิธีสร้างหมวดหมู่บล็อกโดยใช้ Webflow:
การสร้างหมวดหมู่
ในการเริ่มต้นจัดระเบียบบทความในบล็อกของคุณเป็นหมวดหมู่ ให้ทำตามขั้นตอนง่ายๆ เหล่านี้:
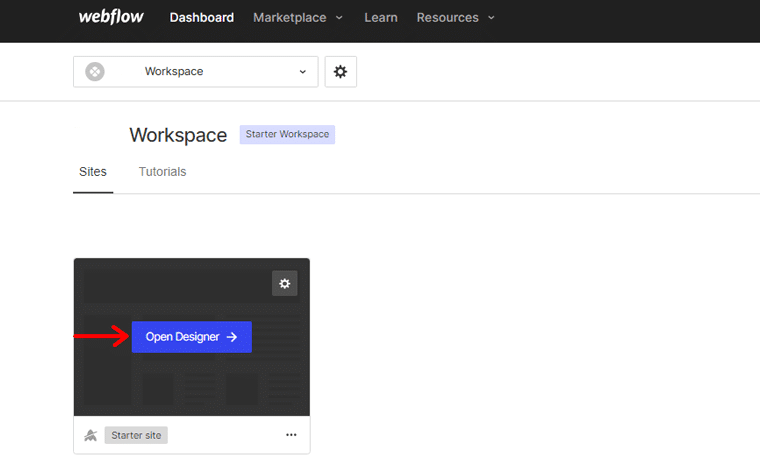
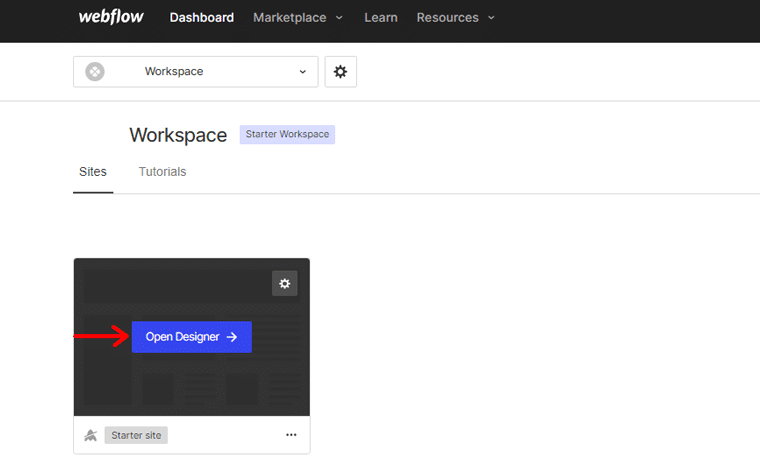
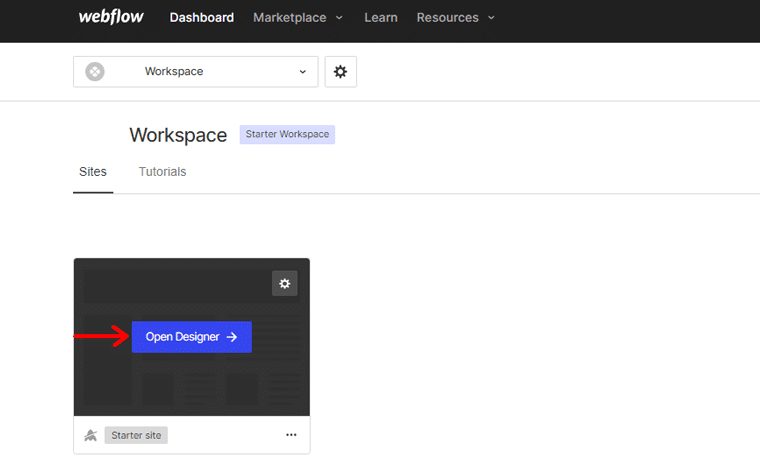
ขั้นแรก ลงชื่อเข้าใช้บัญชี Webflow ของคุณและไปที่ “Open Designer”

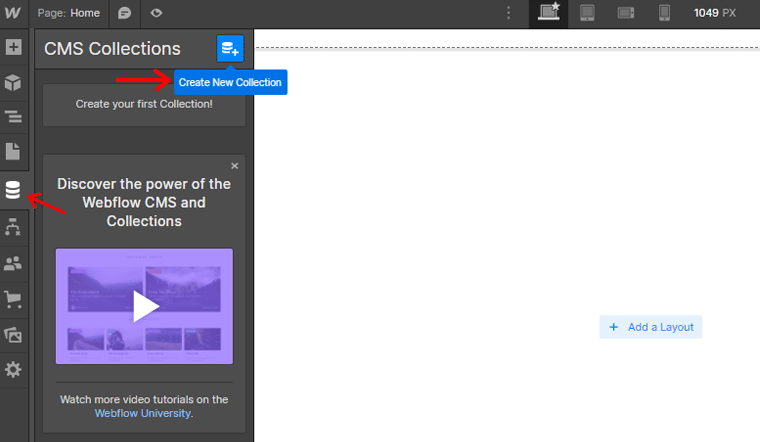
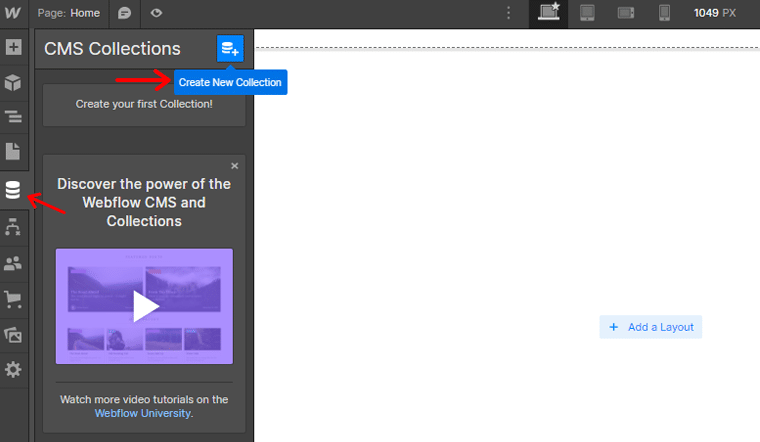
ที่ด้านซ้ายมือของหน้าจอ ค้นหาและคลิกที่แท็บ "คอลเลกชัน" ภายในแท็บคอลเลกชัน คุณจะพบปุ่ม "เพิ่มคอลเลกชัน" คลิกเพื่อสร้างคอลเลกชันใหม่สำหรับหมวดหมู่ของคุณ

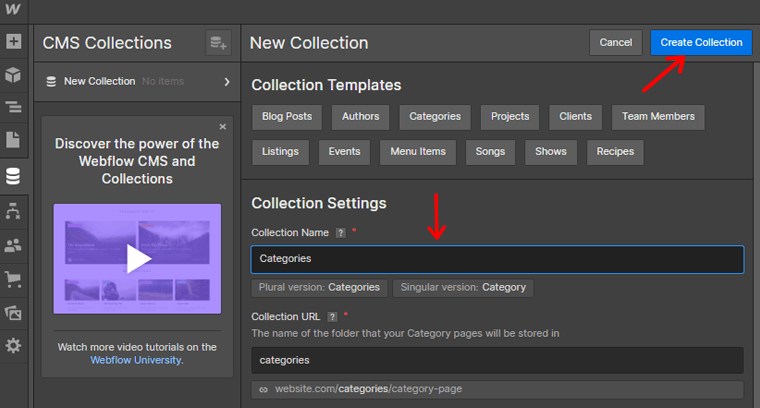
ในช่องชื่อ ให้ป้อนชื่อที่เหมาะสมสำหรับหมวดหมู่ของคุณ ตัวอย่างเช่น หากคุณกำลังสร้างหมวดหมู่ คุณสามารถพิมพ์ "หมวดหมู่" เป็นชื่อได้ หลังจากป้อนชื่อแล้ว ให้คลิกที่ปุ่ม "สร้างคอลเลกชัน" ที่ด้านบนของหน้าจอ

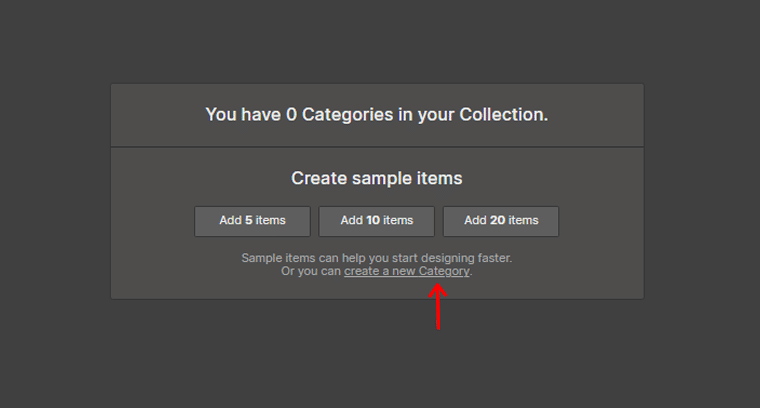
กล่องป๊อปอัปจะปรากฏขึ้น ในกล่องนี้ เลือกตัวเลือก “สร้างหมวดหมู่ใหม่”

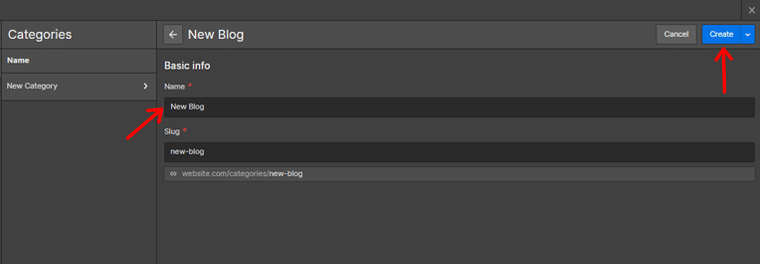
ระบุชื่อหมวดหมู่ที่คุณกำลังสร้าง จากนั้นคลิกตัวเลือก "สร้าง" ที่มุมขวาบน ตอนนี้ตั้งชื่อหมวดหมู่ของคุณและคลิกที่ตัวเลือก "สร้าง" ที่มุมขวาบน

เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถสร้างหมวดหมู่สำหรับบทความในบล็อกของคุณได้สำเร็จ
การสร้างแท็ก
ในการเริ่มต้นจัดระเบียบโพสต์บล็อกของคุณเป็นแท็ก ต่อไปนี้เป็นขั้นตอนง่ายๆ ในการปฏิบัติตาม:
ลงชื่อเข้าใช้บัญชี Webflow ของคุณและไปที่ตัวออกแบบ

ที่ด้านซ้ายมือของหน้าจอ ค้นหาและคลิกที่แท็บ "คอลเลกชัน" ภายในแท็บคอลเลกชัน คุณจะพบปุ่ม "เพิ่มคอลเลกชัน" คลิกเพื่อสร้างคอลเลกชันใหม่สำหรับแท็กของคุณโดยเฉพาะ

ในช่องชื่อ ให้ป้อนชื่อที่เหมาะสมสำหรับแท็กของคุณ ตัวอย่างเช่น หากคุณกำลังสร้างแท็ก คุณเพียงแค่พิมพ์ "แท็กใหม่" เป็นชื่อเพื่อให้กระชับและเข้าใจได้ง่าย

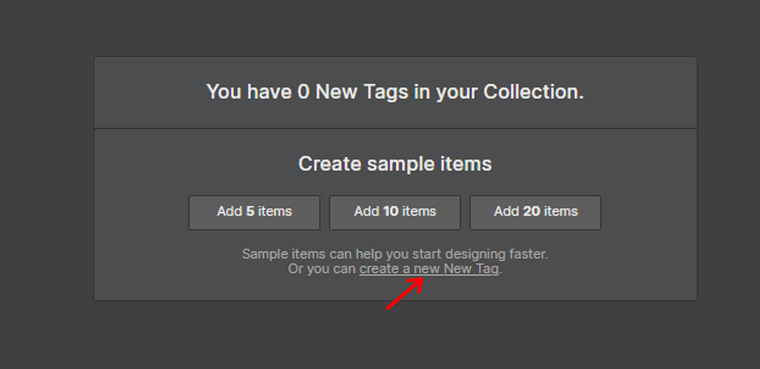
เมื่อคุณป้อนชื่อแล้ว ให้คลิกที่ปุ่ม “สร้างคอลเลกชัน” ที่ด้านบนของหน้าจอ กล่องป๊อปอัปจะปรากฏขึ้น ที่นี่ เลือก "สร้างแท็กใหม่"

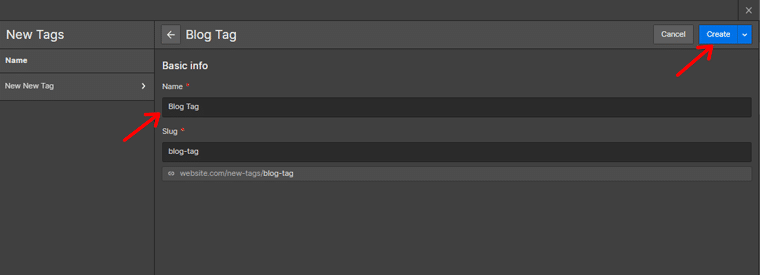
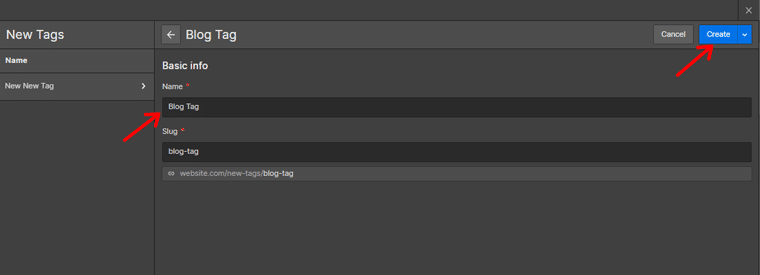
ระบุชื่อสำหรับแท็กที่คุณกำลังสร้าง ตรวจสอบให้แน่ใจว่าชื่อนั้นแสดงถึงธีมหรือหัวข้อที่เกี่ยวข้องกับแท็กอย่างถูกต้อง
เมื่อคุณป้อนชื่อแล้ว ให้คลิกตัวเลือก “สร้าง” ที่มุมขวาบน

เมื่อทำตามขั้นตอนที่ตรงไปตรงมาเหล่านี้ คุณจะสร้างแท็กสำหรับบทความในบล็อกของคุณได้สำเร็จ
F. การออกแบบโฮมเพจที่สวยงาม
หน้าแรกของบล็อกเป็นประตูหน้าดิจิทัลที่ต้อนรับผู้เยี่ยมชมและกำหนดบรรยากาศสำหรับประสบการณ์การท่องเว็บทั้งหมด นอกจากนี้ การออกแบบโฮมเพจที่สวยงามเป็นสิ่งสำคัญในการสร้างแพลตฟอร์มที่สวยงามและน่าพึงพอใจ
มาดูขั้นตอนที่คุณสามารถทำได้เพื่อออกแบบหน้าแรกที่สวยงามโดยใช้ Webflow:
การจัดแสดงโพสต์บล็อกเด่น
วิธีหนึ่งในการทำให้หน้าแรกของคุณดึงดูดสายตาและให้ข้อมูลคือการแสดงบล็อกโพสต์เด่น นี่คือบทความที่คุณต้องการเน้นและดึงดูดความสนใจ
นี่คือวิธีที่คุณสามารถทำได้:
- กำหนด จำนวนบล็อกโพสต์เด่น ที่คุณต้องการให้แสดงในหน้าแรก
- เลือกรูปภาพหรือ ภาพขนาด ย่อที่ดึงดูดสายตา ซึ่งแสดงถึงโพสต์บล็อกแต่ละรายการ
- สร้าง ชื่อ หรือ ทีเซอร์ ที่น่าสนใจสำหรับแต่ละโพสต์เด่นที่ดึงดูดผู้เข้าชมให้อ่านเพิ่มเติม
- เชื่อมโยงบทความแนะนำแต่ละรายการไปยังหน้าบทความฉบับเต็มที่เกี่ยวข้อง ทำให้ผู้เข้าชมสามารถเข้าถึงเนื้อหาทั้งหมดได้อย่างง่ายดาย
การแสดงบล็อกโพสต์เด่นบนหน้าแรกของคุณ ทำให้คุณสร้างประสบการณ์ที่ดึงดูดสายตาและมีส่วนร่วม

การสร้างบทนำที่น่าสนใจและคำกระตุ้นการตัดสินใจ
หน้าแรกของคุณควรมีบทนำที่ดึงดูดผู้เข้าชม ต่อไปนี้เป็นเคล็ดลับในการสร้างบทแนะนำที่น่าสนใจ:
- สร้าง พาดหัวข่าวที่กระชับและดึงดูดใจ ซึ่งดึงดูดความสนใจได้ทันที
- เขียน คำอธิบายสั้น ๆ ที่แสดงภาพรวมของวัตถุประสงค์ของบล็อกของคุณ
- รวม คำกระตุ้นการตัดสินใจ (CTA) ที่แข็งแกร่งซึ่งกระตุ้นให้ผู้เข้าชมดำเนินการบางอย่าง เช่น สมัครสมาชิก
- ใช้ องค์ประกอบการออกแบบที่ดึงดูดสายตา เช่น สี แบบอักษร และกราฟิก เพื่อเพิ่มความสวยงามโดยรวม
การใช้เนื้อหาแบบไดนามิก
เพื่อให้หน้าแรกของคุณใหม่และเป็นปัจจุบัน ให้พิจารณาใช้เนื้อหาแบบไดนามิกเพื่อแสดงโพสต์บล็อกล่าสุดของคุณ เนื้อหาแบบไดนามิกจะอัปเดตโดยอัตโนมัติตามโพสต์ล่าสุดที่คุณเผยแพร่
นี่คือวิธีที่คุณสามารถทำได้:
- ตั้งค่า องค์ประกอบรายการแบบไดนามิก ในหน้าแรกของคุณที่ดึงเนื้อหาจากคอลเลกชันของบล็อกของคุณ
- กำหนดค่ารายการเพื่อแสดงบล็อกโพสต์ล่าสุดตามจำนวนที่ระบุ เช่น บทความล่าสุดสามรายการ
- ปรับแต่งเค้าโครงและการออกแบบ รายการไดนามิกเพื่อให้แน่ใจว่าสอดคล้องกับสไตล์ภาพโดยรวมของบล็อกของคุณ
- รวม ข้อมูลที่จำเป็นสำหรับแต่ละโพสต์ เช่น ชื่อเรื่อง ภาพเด่น วันที่เผยแพร่ และข้อความที่ตัดตอนมาสั้นๆ
- เชื่อมโยงแต่ละโพสต์ไปยังหน้าบทความฉบับสมบูรณ์เพื่อให้ผู้เข้าชมสามารถอ่านเนื้อหาทั้งหมดได้
ลงทุนเวลาในการสร้างโฮมเพจที่สวยงามและเป็นมิตรกับผู้ใช้ เพื่อให้สะท้อนถึงสาระสำคัญของบล็อกของคุณ ในที่สุดก็ดึงดูดผู้เข้าชมให้ดำดิ่งลงไปในเนื้อหาของคุณ
G. การใช้ Blog Navigation
ระบบนำทางที่ออกแบบมาอย่างดีและเป็นมิตรกับผู้ใช้เป็นสิ่งจำเป็นสำหรับบล็อกใดๆ ช่วยให้ผู้เข้าชมสำรวจเนื้อหาของคุณและค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดาย
ในส่วนนี้ เราจะสำรวจวิธีการใช้การนำทางบล็อกอย่างมีประสิทธิภาพโดยใช้ Webflow
ก่อนดำดิ่งสู่การออกแบบ โปรดใช้เวลาสักครู่เพื่อวางแผนโครงสร้างของเมนูการนำทางของคุณ พิจารณาหมวดหมู่หรือส่วนหลักของบล็อกของคุณ และวิธีที่คุณต้องการจัดระเบียบ
เริ่มต้นด้วย การลงชื่อเข้าใช้บัญชี Webflow ของคุณ และไปที่ “Designer”

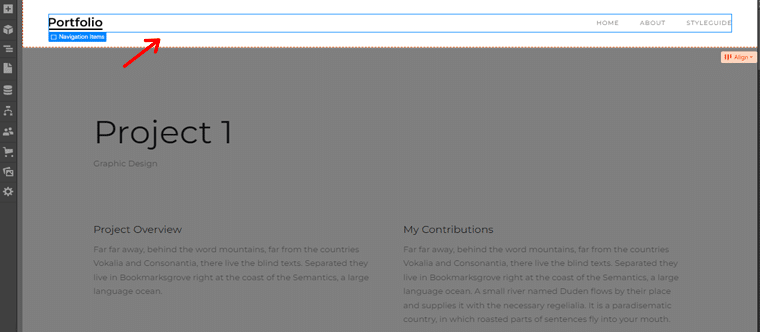
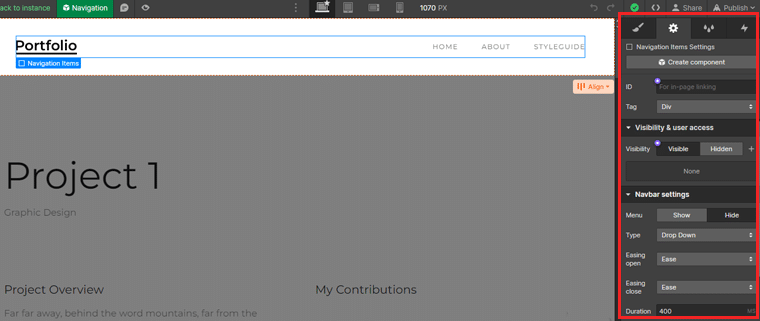
ในตัวออกแบบ ค้นหาส่วนหัวหรือพื้นที่ใดๆ ที่คุณต้องการเพิ่มเมนูการนำทาง โดยทั่วไปจะอยู่ที่ด้านบนของหน้า

เมื่อเลือกแถบการนำทางแล้ว คุณสามารถปรับแต่งรูปลักษณ์ เค้าโครง และลักษณะการทำงานของแถบการนำทางได้โดยใช้แผงการตั้งค่า

คุณยังสามารถเลือกสไตล์ต่างๆ ปรับการจัดตำแหน่ง และเพิ่มเมนูแบบเลื่อนลงได้หากจำเป็น นอกจากนี้คุณยังสามารถเพิ่มรายการเมนูที่สอดคล้องกับส่วนหลักได้อีกด้วย
เสร็จแล้ว!
ใช้เวลาในการออกแบบและเพิ่มประสิทธิภาพการนำทางของบล็อกของคุณ และมอบประสบการณ์การใช้งานในเชิงบวกและทำให้ผู้อ่านมีส่วนร่วมกับเนื้อหาของคุณ
ไปที่ส่วนถัดไปเกี่ยวกับวิธีสร้างบล็อกด้วย Webflow
H. การเพิ่มการมีส่วนร่วมของผู้ใช้
เมื่อสร้างบล็อก สิ่งสำคัญคือต้องมุ่งเน้นไม่เพียงแต่เนื้อหาเท่านั้น แต่ยังให้ความสำคัญกับการเพิ่มการมีส่วนร่วมของผู้ใช้ด้วย เนื่องจากผู้อ่านที่มีส่วนร่วมมีแนวโน้มที่จะกลับมาที่บล็อกของคุณ แบ่งปันเนื้อหาของคุณ และกลายเป็นผู้ติดตามที่ภักดี
มีระบบความคิดเห็นหลายระบบที่คุณสามารถรวมเข้ากับบล็อก Webflow ของคุณได้ ตัวเลือกยอดนิยม ได้แก่ Hyvor Takl, Disqus, Chatwoot เป็นต้น เลือกระบบที่สอดคล้องกับความชอบและความต้องการของผู้ชมของคุณ

ที่นี่ เราจะแนะนำให้คุณเพิ่มส่วนความคิดเห็นโดยใช้ Hyvor Talk
เยี่ยมชม Hyvor Talk และคลิกที่ตัวเลือก “ติดตั้ง Hyvor Talk” เพื่อสร้างบัญชี

กรอกรายละเอียดส่วนตัวของคุณแล้วคลิก "สมัคร"

หลังจากลงชื่อสมัครใช้ คุณจะได้รับอีเมลยืนยัน เมื่อได้รับการยืนยัน คุณจะถูกนำไปยังคอนโซล Hyvor Talk
เพิ่มเว็บไซต์บน Hyvor Console
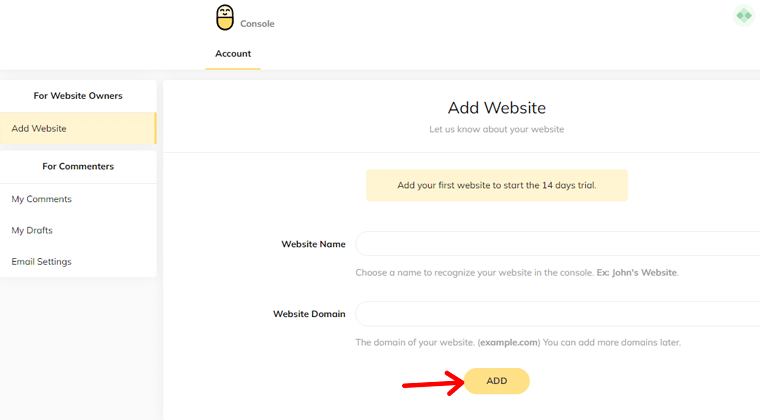
ในคอนโซล Hyvor Talk ให้ป้อนชื่อเว็บไซต์ของคุณและระบุโดเมนเว็บไซต์ของคุณ จากนั้นคลิกที่ปุ่ม “เพิ่ม” เพื่อเพิ่มเว็บไซต์ของคุณไปยังคอนโซล

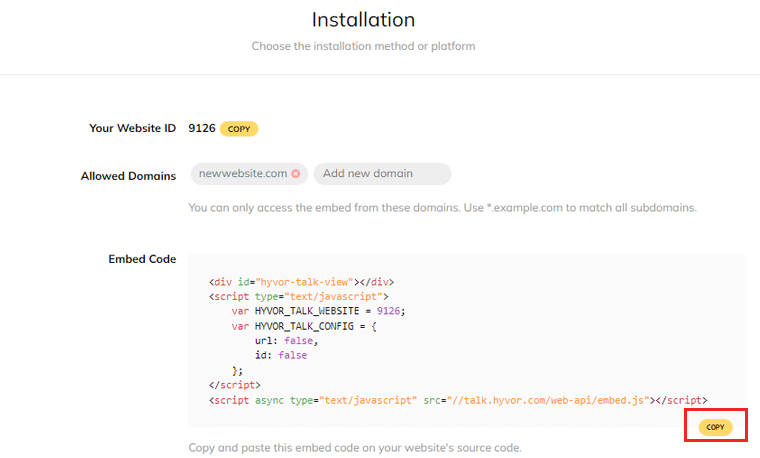
ภายในคอนโซล ไปที่ส่วนการติดตั้ง ที่นี่ คุณจะพบคู่มือการติดตั้งสำหรับแพลตฟอร์มต่างๆ คลิกที่ปุ่ม "คัดลอก" รหัสนี้จะใช้เพื่อโหลดส่วนความคิดเห็น

ตอนนี้ เปิดโครงการ Webflow ของคุณและค้นหาส่วนที่คุณต้องการโหลดความคิดเห็น โดยทั่วไป จะวางไว้หลังเนื้อหาของบล็อกโพสต์ เพิ่มคอมโพเนนต์แบบฝังลงในตำแหน่งเฉพาะนั้น
วางโค้ดที่คัดลอกลงในช่องโค้ดของคอมโพเนนต์แบบฝังที่คุณเพิ่มในขั้นตอนก่อนหน้า สิ่งนี้จะรวมระบบการแสดงความคิดเห็นของ Hyvor Talk เข้ากับบล็อกของคุณ
เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณใน Webflow และเผยแพร่เว็บไซต์ของคุณ ส่วนความคิดเห็นพร้อมปฏิกิริยาจะปรากฏในบล็อกของคุณ
มุ่งเน้นไปที่การส่งเสริมการมีส่วนร่วมและสร้างชุมชนรอบ ๆ บล็อกของคุณ ดังนั้นเพื่อสร้างผู้ติดตามที่ภักดีและทำให้บล็อกของคุณเป็นศูนย์กลางของการโต้ตอบที่มีชีวิตชีวา
I. การเพิ่มประสิทธิภาพบล็อกของคุณสำหรับ SEO
การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) มีบทบาทสำคัญในการเพิ่มการมองเห็นบล็อกของคุณและดึงดูดการเข้าชมแบบออร์แกนิก เพิ่มประสิทธิภาพบล็อกของคุณสำหรับคำหลักที่เกี่ยวข้อง และปรับปรุงโครงสร้างและเนื้อหาโดยรวม
ดังนั้น คุณสามารถเพิ่มโอกาสในการจัดอันดับที่สูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา สิ่งนี้สามารถกระตุ้นการเข้าชมบล็อกของคุณให้ตรงเป้าหมายมากขึ้นและเพิ่มผู้อ่านของคุณ
ชื่อ Meta คำอธิบาย และ URL เป็นองค์ประกอบสำคัญที่มีอิทธิพลต่อวิธีที่เครื่องมือค้นหารับรู้และแสดงบล็อกของคุณในผลการค้นหา
ในการปรับองค์ประกอบเหล่านี้ให้เหมาะสม:
- สร้าง ชื่อที่น่าสนใจและสื่อความหมาย สำหรับโพสต์บล็อกแต่ละรายการ รวมคำหลักที่เกี่ยวข้อง
- เขียน คำอธิบายเมตาที่กระชับและน่าสนใจ ซึ่งสรุปเนื้อหาได้อย่างถูกต้อง
- รวม คำหลักที่เกี่ยวข้อง และเน้นคุณค่า
- สร้าง URL ที่สะอาดและอ่านง่าย ซึ่งสะท้อนถึงหัวข้อหรือชื่อเรื่องของโพสต์ในบล็อกของคุณ
- ใช้ ยัติภังค์เพื่อแยกคำ และหลีกเลี่ยงการใช้อักขระหรือสัญลักษณ์ที่ไม่จำเป็น
นอกจากนี้ Webflow ยังมีเครื่องมือและคุณสมบัติ SEO ในตัวที่สามารถช่วยคุณเพิ่มประสิทธิภาพบล็อกของคุณได้อย่างมีประสิทธิภาพ แนวทางปฏิบัติที่ดีที่สุดในการใช้ประโยชน์จากเครื่องมือเหล่านี้มีดังนี้
- การวิจัยคำหลัก: ทำการวิจัยคำหลักอย่างละเอียดเพื่อระบุคำหลักและวลีที่เกี่ยวข้องกับหัวข้อบล็อกของคุณ
- การเพิ่มประสิทธิภาพรูปภาพ: เพิ่มประสิทธิภาพรูปภาพในบล็อกของคุณโดยเพิ่มข้อความแสดงแทนซึ่งอธิบายเนื้อหาของรูปภาพโดยใช้คำหลักที่เกี่ยวข้อง
- ข้อมูลที่มีโครงสร้าง: ใช้ตัวเลือกข้อมูลที่มีโครงสร้างของ Webflow เพื่อเพิ่มมาร์กอัปสคีมาในบล็อกโพสต์ของคุณ ให้บริบทเพิ่มเติมเกี่ยวกับเนื้อหาของคุณแก่เครื่องมือค้นหา
- การตอบสนองบนมือถือ: ตรวจสอบให้แน่ใจว่าบล็อกของคุณเป็นมิตรกับมือถือและตอบสนองในทุกอุปกรณ์ เนื่องจากเป็นปัจจัยสำคัญในการจัดอันดับของเครื่องมือค้นหา
- การเพิ่มประสิทธิภาพความเร็วไซต์: ปรับปรุงความเร็วในการโหลดบล็อกของคุณโดยการปรับขนาดรูปภาพให้เหมาะสม และลดขนาดไฟล์ CSS และ JavaScript
J. ทำให้บล็อกของคุณตอบสนองมือถือ
ในโลกปัจจุบันที่ขับเคลื่อนด้วยอุปกรณ์พกพา การตรวจสอบให้แน่ใจว่าบล็อกของคุณได้รับการปรับให้เหมาะกับอุปกรณ์พกพาเป็นสิ่งสำคัญ ด้วย Webflow คุณจะสามารถสร้างบล็อกที่ตอบสนองต่อมือถือซึ่งมอบประสบการณ์การใช้งานที่ราบรื่น
มาสำรวจขั้นตอนในการทำให้บล็อกของคุณรองรับมือถือโดยใช้ Webflow:
ก่อนเปิดตัวบล็อก สิ่งสำคัญคือต้องทดสอบการตอบสนองบนอุปกรณ์ต่างๆ ทำตามขั้นตอนเหล่านี้เพื่อทดสอบและเพิ่มประสิทธิภาพบล็อกของคุณ:
1. ใช้ตัวจำลองอุปกรณ์
คุณสามารถใช้โปรแกรมจำลองอุปกรณ์ เช่น BrowserStack ที่ให้คุณจำลองลักษณะของบล็อกที่ปรากฏบนอุปกรณ์ต่างๆ ใช้โปรแกรมจำลองเหล่านี้เพื่อดูรูปแบบ เนื้อหา และฟังก์ชันของบล็อกของคุณบนหน้าจอขนาดต่างๆ

ดังนั้น คุณสามารถมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้ของคุณโดยการทดสอบบนอุปกรณ์และเบราว์เซอร์จริง
2. ทดสอบบนอุปกรณ์ทางกายภาพ
แม้ว่าโปรแกรมเลียนแบบจะมีประโยชน์ แต่การทดสอบบล็อกของคุณบนอุปกรณ์จริงก็มีความสำคัญไม่แพ้กัน ตรวจสอบการตอบสนองของบล็อกของคุณบนอุปกรณ์เคลื่อนที่ยอดนิยม รวมทั้งแพลตฟอร์ม iOS และ Android สิ่งนี้ทำให้มั่นใจได้ว่าบล็อกของคุณมอบประสบการณ์ที่สอดคล้องกันในอุปกรณ์หลากหลายประเภท
3. เพิ่มประสิทธิภาพรูปภาพและสื่อ
อุปกรณ์เคลื่อนที่มักมีหน้าจอขนาดเล็กกว่าและมีแบนด์วิธจำกัด ปรับภาพและไฟล์มีเดียให้เหมาะสมโดยการบีบอัดโดยไม่ลดทอนคุณภาพ ซึ่งช่วยลดเวลาในการโหลดหน้าเว็บ ทำให้ผู้ใช้อุปกรณ์เคลื่อนที่ได้รับประสบการณ์ที่ราบรื่นยิ่งขึ้น
4. ใช้เบรกพอยต์
เบรกพอยต์คือความกว้างของหน้าจอเฉพาะที่การออกแบบบล็อกของคุณปรับเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด ระบุเบรกพอยต์ที่สอดคล้องกับขนาดอุปกรณ์ยอดนิยม และปรับเลย์เอาต์บล็อกของคุณตามนั้น
5. ปรับตำแหน่งองค์ประกอบ
ตรวจสอบให้แน่ใจว่าองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ และเมนูการนำทางอยู่ในตำแหน่งที่เหมาะสมและปรับขนาดให้พอดีกับขนาดหน้าจอต่างๆ ใช้ตัวเลือกการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ของ Webflow เพื่อแก้ไขคุณสมบัติขององค์ประกอบที่จุดพักต่างๆ เพื่อให้แน่ใจว่ามีเค้าโครงที่สวยงามและใช้งานได้จริง
6. พิจารณาการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
ใช้แนวทางการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกโดยเน้นที่รูปแบบอุปกรณ์เคลื่อนที่ก่อน แล้วจึงขยายสำหรับหน้าจอที่ใหญ่ขึ้น สิ่งนี้ทำให้มั่นใจได้ว่าบล็อกของคุณได้รับการปรับให้เหมาะสมสำหรับสถานการณ์การใช้งานอุปกรณ์ที่พบบ่อยที่สุด และเป็นรากฐานที่มั่นคงสำหรับการออกแบบที่ตอบสนอง
เมื่อเสร็จแล้ว คุณสามารถสร้างบล็อกที่รองรับผู้ชมบนมือถือที่เพิ่มมากขึ้น
K. การเพิ่มฟังก์ชันการทำงานเพิ่มเติมด้วยการรวมเว็บโฟลว์
การสร้างบล็อกด้วย Webflow เปิดโลกแห่งความเป็นไปได้ ช่วยให้คุณปรับแต่งและปรับปรุงการทำงานของบล็อกได้ คุณสามารถเพิ่มคุณสมบัติและความสามารถเพิ่มเติมได้ด้วยการผสานการทำงานที่หลากหลาย
มาดูขั้นตอนการเพิ่มฟังก์ชันให้กับบล็อก Webflow ของคุณผ่านการผสานรวม:
สำรวจการผสานรวมยอดนิยมสำหรับบล็อก
Webflow นำเสนอการผสานการทำงานที่หลากหลายที่ทำงานร่วมกับบล็อกของคุณได้อย่างราบรื่น ต่อไปนี้คือการผสานรวมยอดนิยมที่ควรพิจารณา:
- Mailchimp : เมื่อเชื่อมต่อบล็อกของคุณกับ Mailchimp คุณสามารถรวบรวมที่อยู่อีเมลจากผู้เยี่ยมชมได้อย่างง่ายดาย นอกจากนี้ จัดการแคมเปญการตลาดทางอีเมลของคุณเพื่อมีส่วนร่วมกับผู้ชมของคุณอย่างมีประสิทธิภาพ
- Google Analytics : รับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับประสิทธิภาพของบล็อกและพฤติกรรมของผู้ชมด้วย Google Analytics นอกจากนี้ ยังติดตามเมตริกต่างๆ เช่น การเข้าชมเว็บไซต์ ข้อมูลประชากรของผู้เยี่ยมชม และเนื้อหายอดนิยม
- Disqus : เพิ่มการมีส่วนร่วมของผู้อ่านและสนับสนุนการสนทนาในบล็อกของคุณโดยการรวม Disqus ช่วยให้ผู้เยี่ยมชมสามารถแสดงความคิดเห็น ตอบกลับผู้อื่น และมีส่วนร่วมในการสนทนาที่มีความหมาย
- Zapier : การใช้ Zapier ทำให้งานซ้ำๆ เป็นไปโดยอัตโนมัติ และเพิ่มความคล่องตัวให้กับเวิร์กโฟลว์ของคุณ เพียงสร้าง “zaps” แบบกำหนดเองที่ทริกเกอร์การดำเนินการระหว่าง Webflow และแพลตฟอร์มอื่นๆ
การฝังสื่อภายนอกและเนื้อหาในบล็อกโพสต์
Webflow ช่วยให้คุณสามารถฝังสื่อภายนอกและเนื้อหาภายในโพสต์บล็อกของคุณได้อย่างราบรื่น ต่อไปนี้คือตัวเลือกบางส่วนที่จะช่วยเพิ่มความดึงดูดสายตาให้กับบล็อกของคุณ
- วิดีโอ YouTube หรือ Vimeo: ฝังวิดีโอจาก YouTube หรือ Vimeo ลงในบล็อกโพสต์ของคุณโดยตรง สิ่งนี้ทำให้คุณสามารถแบ่งปันเนื้อหาวิดีโอ บทช่วยสอน หรือบทสัมภาษณ์กับผู้อ่านของคุณ
- เสียง SoundCloud หรือ Spotify: ปรับปรุงบล็อกโพสต์ของคุณด้วยแทร็กเสียงที่ฝังจาก SoundCloud หรือ Spotify ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณแชร์พ็อดคาสท์ บทสัมภาษณ์ หรือเนื้อหาเกี่ยวกับดนตรี
- โพสต์โซเชียลมีเดีย: ฝังโพสต์โซเชียลมีเดียจากแพลตฟอร์มเช่น Twitter, Instagram หรือ Facebook เพื่อแสดงการสนทนาที่เกี่ยวข้อง หรือเพื่อส่งเสริมการแบ่งปันและปฏิสัมพันธ์ทางสังคม
การเพิ่มประสิทธิภาพการทำงานด้วยแอพของบุคคลที่สาม
นอกจากการผสานรวมแล้ว Webflow ยังรองรับแอปของบุคคลที่สามอีกมากมายที่สามารถปรับปรุงฟังก์ชันการทำงานและประสบการณ์ผู้ใช้บล็อกของคุณ
นี่คือตัวอย่างบางส่วน:
- AddThis : สิ่งนี้ช่วยในการเปิดใช้งานปุ่มแบ่งปันทางสังคมในโพสต์บล็อกของคุณ ทำให้ผู้อ่านแบ่งปันเนื้อหาของคุณผ่านแพลตฟอร์มโซเชียลมีเดียต่างๆ ได้ง่าย
- Typeform : ใช้ Typeform เพื่อสร้างฟอร์มแบบโต้ตอบและมีส่วนร่วมสำหรับแบบสำรวจ คำติชม หรือการสร้างความสนใจในตัวสินค้า นอกจากนี้ยังช่วยรวบรวมข้อมูลเชิงลึกอันมีค่าและกระตุ้นการโต้ตอบของผู้ใช้
- Hotjar : รับข้อมูลเชิงลึกที่ลึกซึ้งยิ่งขึ้นเกี่ยวกับพฤติกรรมและการโต้ตอบของผู้อ่านของคุณโดยใช้ Hotjar เครื่องมือนี้มีแผนที่ความร้อน การบันทึกเซสชัน และคำติชมของผู้ใช้
การผสานรวมและเครื่องมือเหล่านี้ช่วยให้คุณสร้างประสบการณ์ที่มีส่วนร่วม โต้ตอบ และเป็นส่วนตัวมากขึ้นสำหรับผู้อ่านของคุณ ใช้ประโยชน์และยกระดับบล็อกของคุณไปอีกขั้น
ตรวจสอบบทความแนะนำโดยละเอียดเกี่ยวกับการเพิ่มปุ่มแบ่งปันทางสังคมสำหรับคำแนะนำเพิ่มเติม
ไปยังส่วนถัดไปของบทความนี้เกี่ยวกับวิธีสร้างการโจมตีด้วย Webflow
L. การเผยแพร่และเปิดตัวบล็อกของคุณ
เมื่อคุณสร้างบล็อกโพสต์และปรับแต่งการออกแบบเรียบร้อยแล้ว ก็ถึงเวลาเผยแพร่และเปิดตัวบล็อกของคุณ นี่เป็นเหตุการณ์สำคัญที่น่าตื่นเต้นที่คำพูดและความคิดของคุณกลายเป็นจริงบนเว็บ
เพื่อให้แน่ใจว่าการเปิดตัวจะประสบความสำเร็จ คุณต้องทำตามขั้นตอนบางอย่างเพื่อดูตัวอย่างและทดสอบบล็อกของคุณ
- ตรวจสอบเนื้อหาของคุณ: ตรวจสอบให้แน่ใจว่าข้อความไม่มีข้อผิดพลาดทางไวยากรณ์ การพิมพ์ผิด และปัญหาการจัดรูปแบบ ให้ความสนใจกับความสามารถในการอ่านและความลื่นไหลของเนื้อหาของคุณ
- ตรวจสอบลิงก์ของคุณ: อ่านแต่ละบล็อกโพสต์แล้วคลิกลิงก์ภายในและภายนอก แก้ไขลิงก์ที่เสียและยืนยันว่านำผู้ใช้ไปยังปลายทางที่ต้องการ
- ทดสอบการตอบสนอง: ทดสอบการตอบสนองของบล็อกของคุณในอุปกรณ์และขนาดหน้าจอต่างๆ
- ตรวจสอบแบบฟอร์มและองค์ประกอบแบบโต้ตอบ: หากบล็อกของคุณมีแบบฟอร์ม ส่วนความคิดเห็น หรือองค์ประกอบแบบโต้ตอบอื่นๆ ให้ทดสอบอย่างละเอียด
- เพิ่มประสิทธิภาพความเร็วในการโหลด: ทดสอบความเร็วในการโหลดบล็อกของคุณโดยใช้เครื่องมือต่างๆ เช่น Google PageSpeed Insights หรือ GTmetrix
- การออกแบบและเลย์เอาต์การพิสูจน์อักษร: ตรวจทานการออกแบบและเลย์เอาต์ของบล็อกของคุณอย่างรอบคอบ ให้ความสนใจกับรูปแบบตัวอักษร การเว้นวรรค และความดึงดูดสายตาโดยรวม
- ทดสอบการนำทางและการไหลของผู้ใช้: ทดสอบเมนู ฟังก์ชันการค้นหา และองค์ประกอบการนำทางใดๆ เพื่อให้แน่ใจว่าใช้งานง่ายและใช้งานง่าย
การตั้งค่าโดเมนที่กำหนดเองและการเผยแพร่บล็อก
มีผู้ให้บริการชื่อโดเมนมากมายที่คุณสามารถซื้อโดเมนของคุณได้ เครื่องมือสร้างชื่อโดเมนที่ดีที่สุดที่เราแนะนำ ได้แก่ Nameboy, DomainWheel และ Instant Domain Search
ใช้เวลาในการเปรียบเทียบราคาและพิจารณาเลือกโดเมนระดับมืออาชีพและเหมาะสม เมื่อคุณได้ตัดสินใจแล้ว ให้ดำเนินการซื้อต่อไป
โปรดทราบว่าการเพิ่มโดเมนแบบกำหนดเองจำเป็นต้องอัปเกรดบัญชี Webflow ของคุณเป็นแผนชำระเงิน
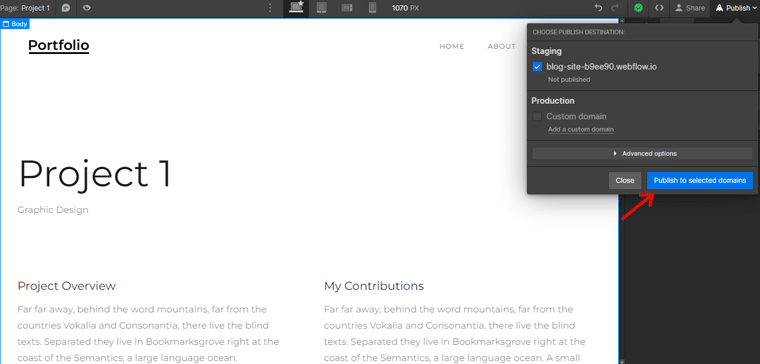
หลังจากนั้น เพียงไปที่ปุ่ม “เผยแพร่” ที่มุมขวาบน จากนั้นเลือกโดเมนที่คุณต้องการเผยแพร่บล็อกของคุณ ในที่สุดก็กดปุ่ม "เผยแพร่ไปยังโดเมนที่เลือก"

อ่านบทความของเราเกี่ยวกับวิธีเลือกชื่อโดเมนสำหรับบล็อกของคุณเพื่อดูข้อมูลโดยละเอียด
ส่งเสริมบล็อกของคุณ
หลังจากสร้างบล็อกแล้ว สิ่งสำคัญคือต้องโปรโมตบล็อกอย่างมีประสิทธิภาพเพื่อให้มีคนเห็นและดึงดูดผู้อ่าน แม้ว่าการแบ่งปันลิงก์ของบล็อกของคุณในแพลตฟอร์มต่างๆ จะเป็นการเริ่มต้นที่ดี สิ่งสำคัญคือต้องใส่ใจกับ SEO เพื่อผลลัพธ์ที่ดีขึ้น

ดังนั้น ให้พิจารณาใช้เครื่องมือ SEO ที่เชื่อถือได้เพื่อเพิ่มประสิทธิภาพบล็อกของคุณและเพิ่มการมองเห็นในการจัดอันดับของเครื่องมือค้นหา นอกจากนี้ ให้ใช้เครื่องมือวิเคราะห์เพื่อตรวจสอบพฤติกรรมของผู้ใช้และทำความเข้าใจแหล่งที่มาของการเข้าชมบล็อกของคุณ
ทั้งหมดนี้เป็นขั้นตอนในการสร้างบล็อกด้วย Webflow ต่อไปเราจะให้คำแนะนำและคำแนะนำแก่คุณ เดินหน้าต่อไป!
เคล็ดลับสุดท้ายและแนวทางปฏิบัติที่ดีที่สุด
การสร้างบล็อกที่ประสบความสำเร็จด้วย Webflow เป็นการเดินทางที่น่าตื่นเต้นซึ่งเต็มไปด้วยความเป็นไปได้ไม่รู้จบ เพื่อช่วยให้คุณได้รับประโยชน์สูงสุดจากประสบการณ์การเขียนบล็อก ต่อไปนี้เป็นเคล็ดลับบางประการ
- กำหนดตารางบล็อกเป็นประจำเพื่อดึงดูดผู้ชมและสร้างโมเมนตัม
- มุ่งมั่นที่จะเผยแพร่เนื้อหาใหม่อย่างสม่ำเสมอ ไม่ว่าจะเป็นรายสัปดาห์ รายปักษ์ หรือรายเดือน
- กำหนดข้อมูลประชากร ความสนใจ และจุดบกพร่องของผู้ชม
- รวมคำพูดที่ทรงพลัง ถามคำถาม หรือเสนอวิธีแก้ปัญหาที่มีคุณค่าเพื่อกระตุ้นความอยากรู้อยากเห็น
- มุ่งเน้นการนำเสนอบทความที่ให้ข้อมูล น่าสนใจ และผ่านการค้นคว้ามาอย่างดี ซึ่งให้คำตอบ ตอบคำถาม ฯลฯ
- เพิ่มความดึงดูดสายตาให้กับบล็อกของคุณด้วยการใส่รูปภาพที่สะดุดตา อินโฟกราฟิก วิดีโอ หรือองค์ประกอบมัลติมีเดียอื่นๆ
- ใช้กลยุทธ์การเพิ่มประสิทธิภาพเครื่องมือค้นหาที่มีประสิทธิภาพเพื่อปรับปรุงการมองเห็นบล็อกของคุณในผลลัพธ์ของเครื่องมือค้นหา
การสร้างบล็อกเป็นความพยายามที่สร้างสรรค์และคุ้มค่า Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
บทสรุป
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
