วิธีสร้างเมนูที่กำหนดเองสำหรับเว็บไซต์ Uncode ของคุณใน 3 ขั้นตอน
เผยแพร่แล้ว: 2017-06-12มีหลายขั้นตอนในการสร้างเว็บไซต์ที่ยอดเยี่ยม เช่น การออกแบบที่มั่นคง เนื้อหาที่มีคุณภาพ และรูปลักษณ์ที่น่าดึงดูด เป็นต้น อย่างไรก็ตาม ไม่มีสิ่งใดที่จะช่วยคุณได้หากผู้เข้าชมไม่พบสิ่งที่พวกเขากำลังมองหา ดังนั้น การนำทางของไซต์ของคุณ อย่างน้อย ต้องมีการไตร่ตรองให้ดีพอๆ กับองค์ประกอบอื่นๆ
การออกแบบการนำทางที่แข็งแกร่งนั้นมีหลายรูปแบบ แต่จุดเริ่มต้นง่ายๆ ก็คือเมนูหลักของคุณ นี่เป็นคุณลักษณะที่ผู้เข้าชมส่วนใหญ่จะใช้ในการสำรวจไซต์ของคุณ จึงต้องมีความชัดเจนและใช้งานได้จริง คุณสามารถใช้เมนูเริ่มต้นของ WordPress ได้ แต่คุณมักจะพบว่าการสร้างข้อเสนอของคุณเอง ให้คุณปรับแต่งได้มากขึ้น และยังช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้อีกด้วย
โชคดีที่ Uncode ทำให้การสร้างเมนูแบบกำหนดเองเป็นเรื่องง่าย และมีตัวเลือกที่มีประโยชน์มากมายตลอดการทำงาน ในบทความนี้ เราจะเริ่มด้วยการพูดคุยกันว่าทำไมการนำทางที่ชัดเจนจึงสำคัญมาก จากนั้นแสดงวิธีสร้างเมนูแบบกำหนดเองของคุณใน Uncode เอาล่ะ!
เมนูที่กำหนดเองคืออะไร (และมีประโยชน์ต่อเว็บไซต์ของคุณอย่างไร)

แทบทุกเว็บไซต์มีเมนูอย่างน้อยหนึ่งเมนู เพราะนั่นคือวิธีที่ผู้ใช้จะหาทางไปรอบๆ เมื่อคุณใช้ WordPress คุณมีตัวเลือกที่จะยึดติดกับการตั้งค่าเมนูเริ่มต้น หรือสร้างและวางเมนูที่คุณกำหนดเอง
การใช้งานการตั้งค่าเมนูพื้นฐานนั้นเป็นเรื่องง่าย แต่อาจไม่มีรูปแบบการนำทางที่ชัดเจนที่สุด การนำทางไซต์ที่มีการจัดระเบียบอย่างดีมีความสำคัญเนื่องจาก:
- ช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหาได้อย่างรวดเร็ว ปรับปรุงประสบการณ์โดยรวมของพวกเขา
- ส่งเสริมให้ผู้อ่านอยู่บนไซต์ของคุณนานขึ้นและสำรวจเนื้อหาอื่นๆ ของคุณ
- ส่งเสริมความไว้วางใจผ่านการออกแบบที่ดี และปรับปรุงอำนาจในการรับรู้ของคุณ
- ชี้ผู้ใช้ไปยังส่วนสำคัญของไซต์ของคุณ เช่น คำกระตุ้นการตัดสินใจและข้อมูลติดต่อ
การสร้างเมนูแบบกำหนดเองของคุณเองสามารถให้ประโยชน์ทั้งหมดข้างต้นได้ แต่ถ้าคุณใช้เวลาในการทำให้ถูกต้องเท่านั้น ดังนั้น การคิดอย่างรอบคอบในการออกแบบเมนูของคุณจึงเป็นสิ่งสำคัญ เมื่อปฏิบัติตามเคล็ดลับพื้นฐานและหลีกเลี่ยงข้อผิดพลาดทั่วไปบางประการ คุณสามารถปรับปรุงการนำทางของไซต์ของคุณให้มีประสิทธิภาพและใช้งานง่ายที่สุด
แน่นอนว่าการทำสิ่งนี้โดยปราศจากธีมที่รองรับการออกแบบเมนูแบบกำหนดเองนั้นทำได้ยาก โชคดีที่ Uncode ให้คุณควบคุมเมนูได้มากมาย
วิธีสร้างเมนูแบบกำหนดเองสำหรับเว็บไซต์ที่ไม่เข้ารหัสของคุณ (ใน 3 ขั้นตอน)
Uncode ทำให้ง่ายต่อการสร้างและปรับแต่งเมนูที่กำหนดเองอย่างน้อยหนึ่งเมนูสำหรับไซต์ของคุณ สามขั้นตอนต่อไปนี้จะช่วยคุณสร้างเมนู ออกแบบให้เหมาะกับความต้องการของคุณ และกำหนดตำแหน่งของเมนูเพื่อประสิทธิภาพสูงสุด
ขั้นตอนที่ 1: สร้างเมนูใหม่ใน Uncode
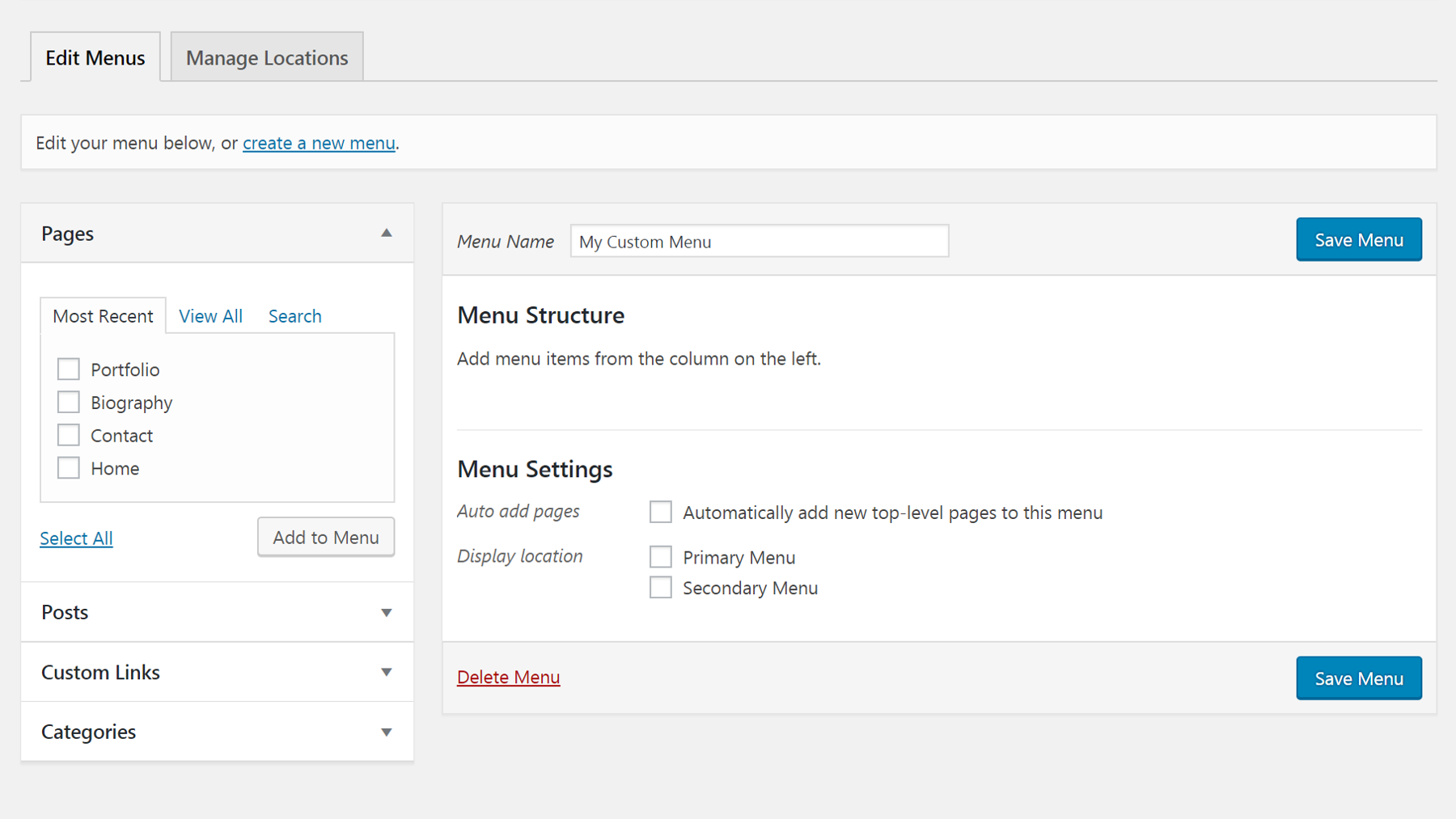
สิ่งแรกที่คุณต้องทำคือไปที่ ลักษณะที่ ปรากฏ > เมนู แล้วคลิกลิงก์ สร้างเมนูใหม่ ที่ด้านบนของหน้าจอ จากนั้น คุณจะได้รับแจ้งให้ตั้งชื่อเมนูของคุณ หลังจากนั้นคุณสามารถกดปุ่ม สร้างเมนู เพื่อเข้าสู่การตั้งค่า:

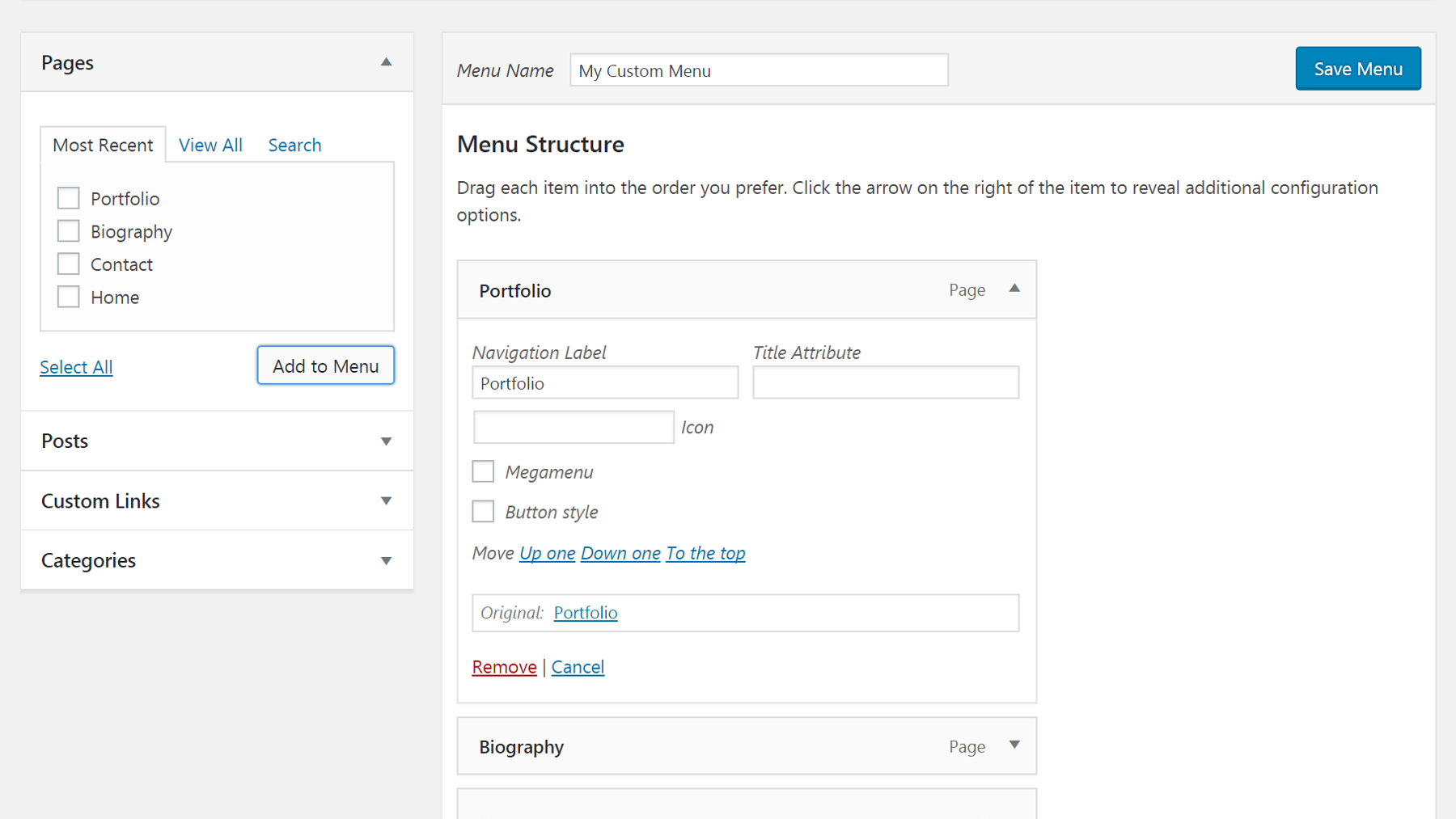
ถัดไป คุณสามารถเลือกว่าจะรวมอะไรในเมนูของคุณบ้าง คุณสามารถเพิ่มหน้า โพสต์ ลิงก์ที่กำหนดเอง และ/หรือหมวดหมู่โดยทำเครื่องหมายในช่องที่เกี่ยวข้องและเลือก เพิ่มในเมนู เนื้อหาที่คุณเลือกจะปรากฏภายใต้ โครงสร้างเมนู และคุณยังสามารถลากป้ายกำกับไปรอบๆ เพื่อจัดลำดับใหม่ได้อีกด้วย
นอกจากนี้ คุณสามารถคลิกที่แต่ละรายการเพื่อแก้ไขการตั้งค่า คุณสามารถเปลี่ยนชื่อ เพิ่มไอคอน เลือกแสดงป้ายกำกับเป็นปุ่ม และอื่นๆ:

สุดท้าย ก่อนดำเนินการต่อ คุณจะต้องตรวจสอบตัวเลือก ตำแหน่งที่แสดง Uncode ทำให้มีทั้งเมนูหลักและเมนูรอง และควบคุมตำแหน่งที่จะวางแต่ละเมนู ดังนั้น คุณจะต้องกำหนดเมนูใหม่นี้เป็นอย่างใดอย่างหนึ่ง (ตัวเลือกขึ้นอยู่กับคุณ)
เมื่อคุณพร้อมแล้ว ให้คลิก บันทึกเมนู และไปยังขั้นตอนถัดไป

ขั้นตอนที่ 2: ปรับแต่งเมนูของคุณ
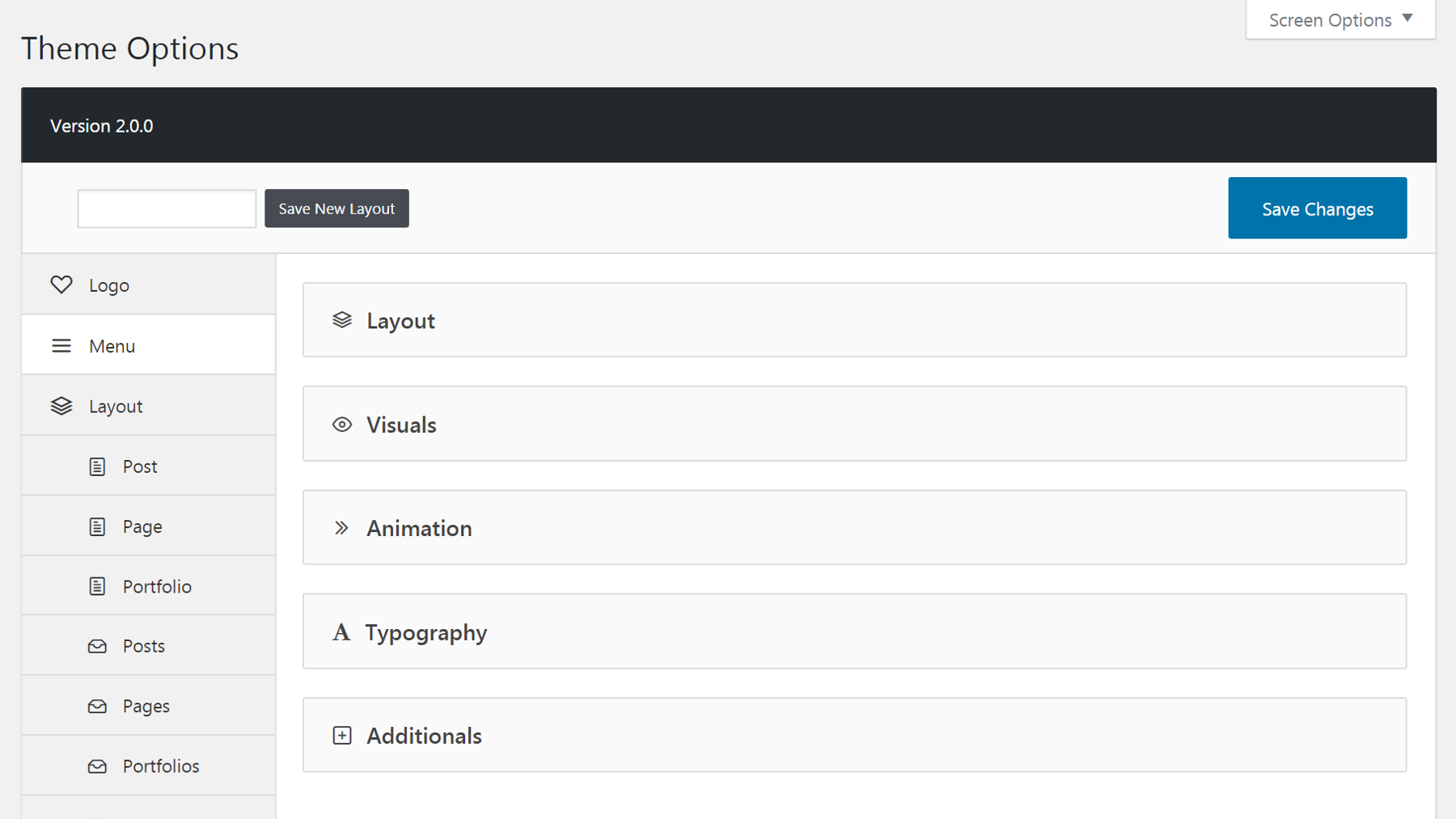
เมื่อคุณกำหนดค่าเมนูใหม่แล้ว คุณสามารถปรับแต่งวิธีการและตำแหน่งที่จะให้เมนูปรากฏบนไซต์ของคุณได้ ไปที่ Uncode > Theme Options บนแดชบอร์ด WordPress ของคุณ คลิกที่ เมนู ในแถบด้านข้าง แล้วคุณจะพบตัวเลือกห้าหมวดหมู่:

อย่างแรกคือส่วน เล ย์เอาต์ ซึ่งช่วยให้คุณควบคุมตำแหน่งที่จะวางเมนูของคุณภายในเลย์เอาต์ไซต์ของคุณ มีตัวเลือกแนวนอน แนวตั้ง และการวางซ้อน โดยแต่ละตัวเลือกจะแสดงตัวอย่างภาพขนาดย่อ เพื่อให้คุณทราบว่าเมนูที่ได้จะออกมาเป็นอย่างไร หากคุณใช้เค้าโครงแนวนอน คุณสามารถสลับตัวเลือก เมนูเต็มความกว้าง เพื่อให้เมนูของคุณขยายความกว้างทั้งหมดของหน้า
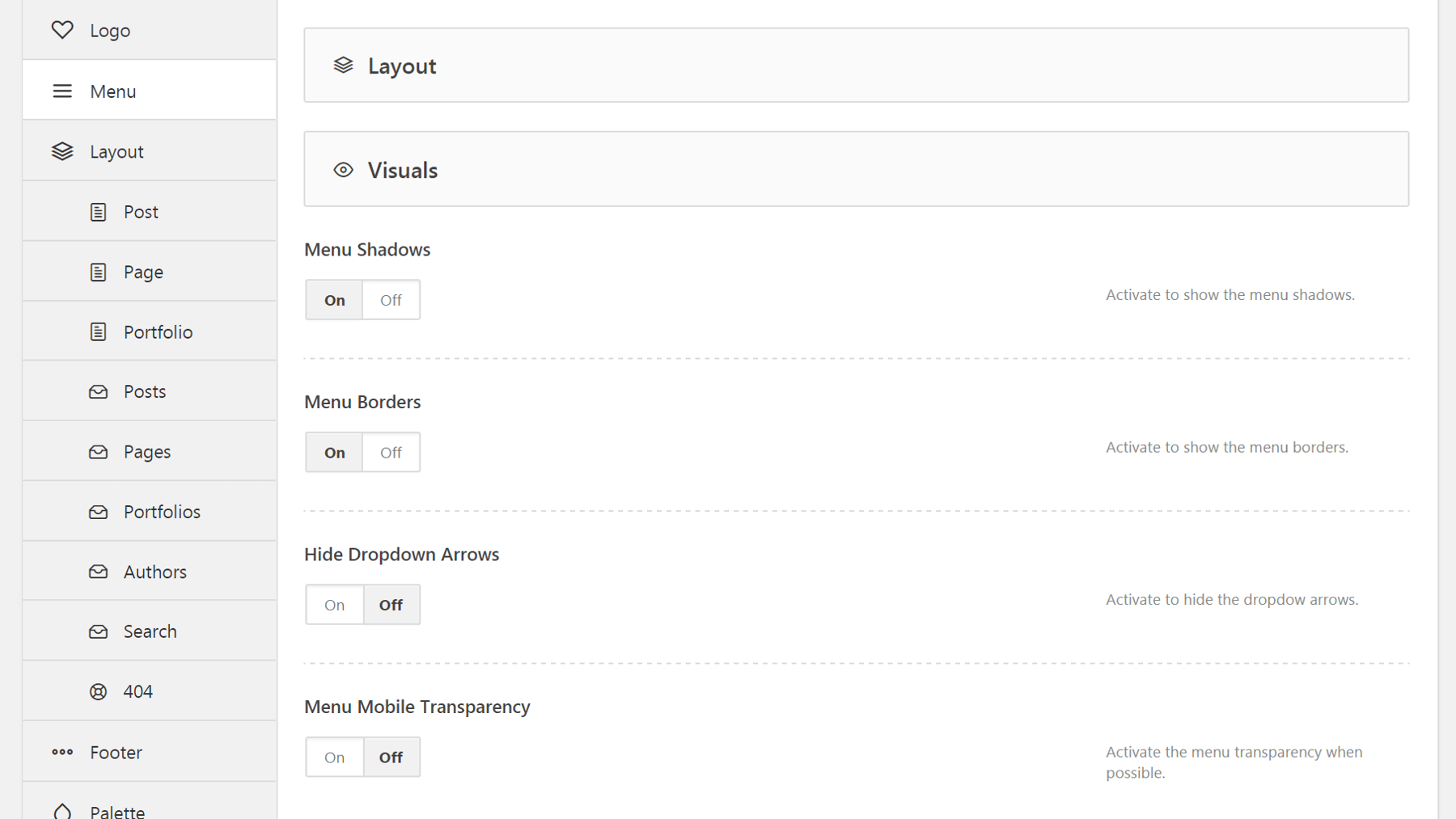
ต่อไป ส่วน ภาพ มีตัวเลือกมากมายที่จะเปลี่ยนรูปลักษณ์ของเมนูของคุณ คุณสามารถเพิ่มเงาและเส้นขอบ ซ่อนหรือแสดงลูกศรแบบเลื่อนลง และตัดสินใจว่าเมนูจะโปร่งใสบนอุปกรณ์มือถือหรือไม่:

แอนิเมชั่น ให้คุณเลือกเอฟเฟกต์พิเศษต่างๆ มากมายสำหรับเมนูของคุณ ตัวอย่างเช่น คุณสามารถทำให้เมนู 'ติดหนึบ' เพื่อให้มันอยู่กับที่ในขณะที่ผู้ใช้เลื่อนหน้าลงมา หรือคุณสามารถตั้งค่าเมนูให้หายไปเมื่อผู้ใช้เลื่อนลง
วิชาการพิมพ์ เป็นส่วนที่เรียบง่าย – ช่วยให้คุณสามารถเปลี่ยนข้อความในเมนูของคุณเป็นตัวพิมพ์ใหญ่ได้หากต้องการ สุดท้าย ในส่วน เพิ่มเติม คุณจะพบชุดคุณลักษณะที่มีประโยชน์ที่ไม่เข้าข่ายหมวดหมู่ใด ๆ ข้างต้น ที่นี่ คุณสามารถเลือกที่จะแสดงปุ่มเครือข่ายสังคม ไอคอนรถเข็น WooCommerce ข้อความเพิ่มเติม และอื่นๆ ในเมนูที่กำหนดเองของคุณ:

อย่าลังเลที่จะทดลองกับการตั้งค่าเหล่านี้และปรับแต่งเมนูของคุณจนกว่าจะมีลักษณะและการทำงานที่เหมาะสม เมื่อเสร็จแล้ว อย่าลืมกด บันทึกการเปลี่ยนแปลง !
ขั้นตอนที่ 3: วางเมนูของคุณในพื้นที่วิดเจ็ต (ไม่บังคับ)
สองขั้นตอนก่อนหน้านี้คือทั้งหมดที่คุณต้องใช้เพื่อสร้างเมนูแบบกำหนดเอง ปรับแต่งให้เหมาะกับความต้องการของคุณ และวางไว้บนไซต์ของคุณ อย่างไรก็ตาม หากคุณต้องการ คุณยังสามารถค้นหาเมนูในพื้นที่วิดเจ็ตได้
ความเป็นไปได้นี้จะช่วยให้คุณควบคุมการจัดวางเมนูของคุณได้มากกว่าตัวเลือกธีมเพียงอย่างเดียว เป็นเทคนิคที่มีประโยชน์อย่างยิ่งในการวางตำแหน่งเมนูรองของคุณ ตัวอย่างเช่น คุณสามารถใช้เมนูหลักเพื่อแสดงรายการหน้าหลักของเว็บไซต์ที่ด้านบนสุดของหน้าจอ จากนั้นวางเมนูเพิ่มเติมในแถบด้านข้างที่แสดงรายการโพสต์ยอดนิยมหรือลิงก์สำคัญของคุณ
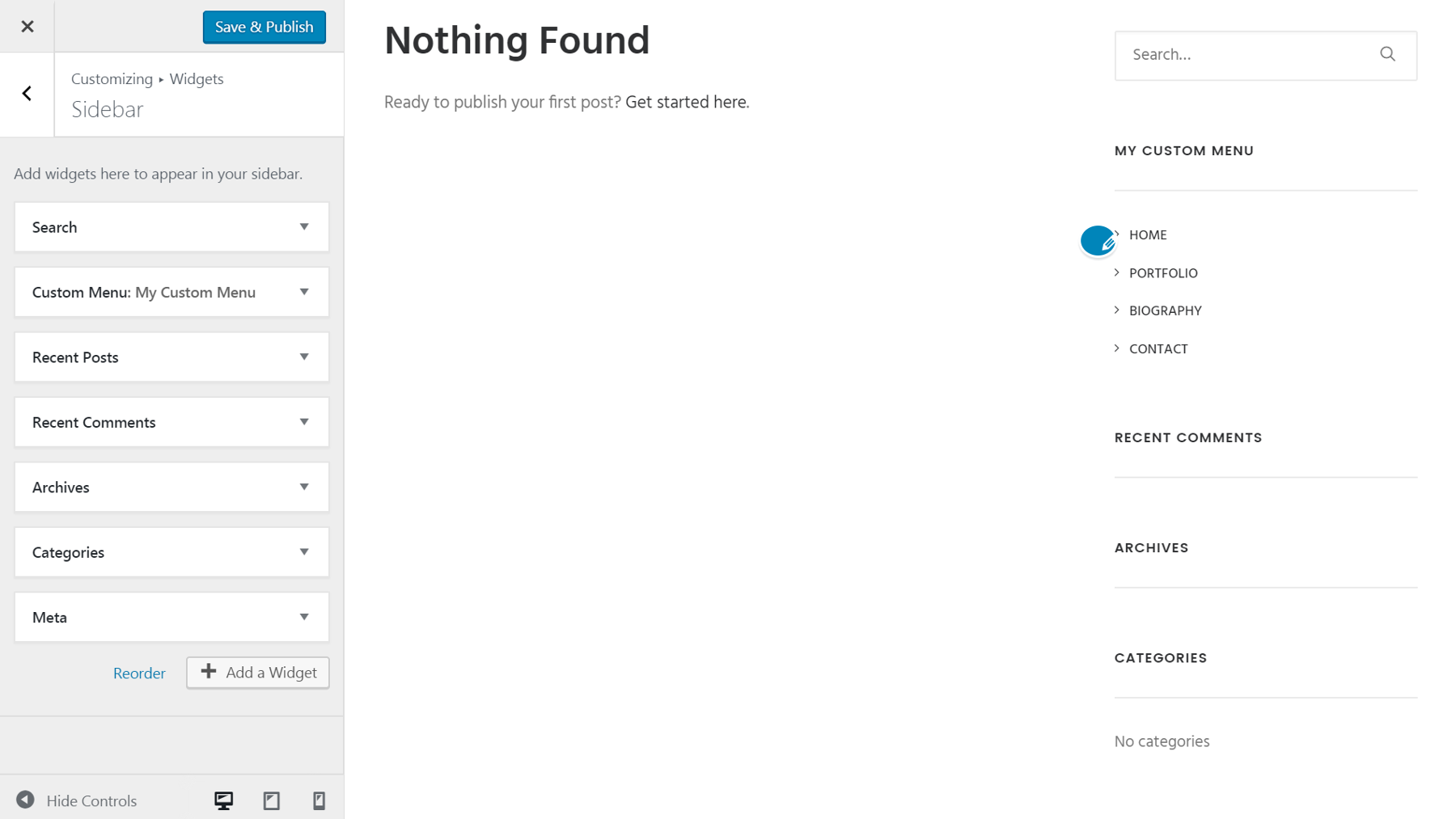
โชคดีที่ขั้นตอนนี้ง่ายมาก ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่ วิดเจ็ต เลือก เพิ่มวิดเจ็ ต จากนั้นเลือก เมนูแบบกำหนดเอง ขณะนี้ คุณสามารถเลือกเมนูที่ต้องการเพิ่มลงในวิดเจ็ตและตั้งชื่อ แค่นั้นแหละ! เมนูของคุณจะปรากฏในแถบด้านข้างพร้อมกับวิดเจ็ตอื่นๆ ที่คุณวางไว้ที่นั่น:

คุณสามารถลากวิดเจ็ตแต่ละรายการขึ้นและลงเพื่อจัดลำดับใหม่ และดูผลกระทบของการเปลี่ยนแปลงของคุณได้ทันที
บทสรุป
ประสบการณ์ของผู้ใช้เป็นส่วนสำคัญของการออกแบบเว็บ เนื่องจากผู้เข้าชมที่พบว่าไซต์ของคุณใช้งานง่ายมักจะกลับมาอีก นั่นคือเหตุผลที่การนำทางที่ชัดเจนและใช้งานได้จริงมีความสำคัญมาก การออกแบบเมนูที่กำหนดเองทำให้คุณมีโอกาสที่ดีที่สุดเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะเคลื่อนผ่านไซต์ของคุณและพบสิ่งที่พวกเขาต้องการโดยไม่ยาก
หากคุณกำลังใช้ Uncode แสดงว่าคุณมาถูกทางแล้ว! คุณต้องมีสามขั้นตอนเพื่อสร้างเมนูที่กำหนดเอง:
- สร้างเมนูใหม่ใน Uncode
- ปรับแต่งเมนูของคุณ
- หรือวางเมนูที่กำหนดเองของคุณในพื้นที่วิดเจ็ต
คุณมีคำถามเกี่ยวกับวิธีการออกแบบเมนูแบบกำหนดเองโดยใช้ Uncode หรือไม่? อย่าลังเลที่จะโพสต์ไว้ในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Pixabay
