สร้างไฟล์ที่มีรูปภาพเพียงครึ่งเดียว
เผยแพร่แล้ว: 2023-01-07ครึ่งหนึ่งของ ไฟล์ SVG ? การสร้างไฟล์ SVG เป็นเรื่องง่าย คุณสามารถใช้ซอฟต์แวร์แก้ไขกราฟิกแบบเวกเตอร์เพื่อสร้างได้ ส่วนที่ยากเพียงอย่างเดียวคือการตัดสินใจว่าคุณต้องการให้ไฟล์ของคุณเป็นอย่างไร หากคุณสนใจเพียงสร้างไฟล์ SVG เพียงครึ่งเดียว ก็ไม่จำเป็นต้องกังวล คุณสามารถสร้างไฟล์ที่มีรูปภาพเพียงครึ่งเดียวที่คุณต้องการได้อย่างง่ายดาย กุญแจสำคัญคือการใช้ซอฟต์แวร์ที่รองรับเลเยอร์ ด้วยวิธีนี้ คุณจะสามารถสร้างเลเยอร์หนึ่งที่มีครึ่งหนึ่งของภาพที่คุณต้องการ และอีกเลเยอร์หนึ่งที่มีอีกครึ่งหนึ่ง สมมติว่าคุณมีความเข้าใจพื้นฐานเกี่ยวกับวิธีใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่คุณเลือก นี่คือขั้นตอนที่คุณต้องทำเพื่อสร้างไฟล์ที่มีรูปภาพเพียงครึ่งเดียว: 1. เปิดโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์และสร้างไฟล์ใหม่ 2. วาดครึ่งของภาพที่คุณต้องการในเลเยอร์เดียว 3. สร้างเลเยอร์ใหม่ 4. วาดอีกครึ่งหนึ่งของภาพบนเลเยอร์ใหม่ 5. บันทึกไฟล์เป็น SVG และนั่นคือทั้งหมด! การสร้างไฟล์ SVG ที่มีรูปภาพเพียงครึ่งเดียวนั้นสามารถทำได้ง่ายเมื่อคุณรู้วิธีใช้เลเยอร์ ลองดูในครั้งต่อไปที่คุณต้องการสร้างไฟล์แบบนี้
หากคุณต้องการลบ เนื้อหา SVG ฟังก์ชัน remove() มีให้โดย D3
สามารถครอบตัด Svg ได้หรือไม่

ฉันสามารถครอบตัด SVG บน Linux, Mac OS หรือ Android ได้หรือไม่ มีเครื่องมือ Aspose ฟรีมากมายบนอินเทอร์เน็ต สามารถทำได้จากทุกที่ด้วยเว็บเบราว์เซอร์โดยการถ่ายภาพครอบตัด เราไม่ต้องการการติดตั้งซอฟต์แวร์เพื่อใช้ โปรแกรมครอบตัดภาพ ของเรา ซึ่งมีให้บริการทางออนไลน์
นักพัฒนาเว็บส่วนใหญ่มี ภาพ SVG ที่ยอดเยี่ยม ที่พวกเขาต้องการใช้ แต่ชอบแบบครอบตัดมากกว่าแบบขนาดเต็ม ในโปรแกรมแก้ไขข้อความ ฉันสามารถแก้ไขแอตทริบิวต์ viewBox ได้อย่างรวดเร็ว มีเครื่องมือมากมายสำหรับครอบตัดรูปภาพ ซึ่งจะทำได้โดยการตรวจสอบแอตทริบิวต์ X และ Y ของ viewBox เมื่อใช้ตัวเลขเหล่านี้เพื่อปรับขนาด SVG อย่าใช้แอตทริบิวต์ความสูง เนื่องจากเบราว์เซอร์พยายามปรับขนาดทั้งความกว้างและความสูงของรูปภาพ
คำสั่งเพื่อลบพื้นที่พิเศษ
ตัวเลือกแก้ไขหรือที่เรียกว่า คำสั่ง Trim (Cmd T) สามารถใช้เพื่อลบช่องว่างออกจากส่วนท้ายของบรรทัดและจากระหว่างอักขระ
ฉันจะควบคุมขนาด Svg ได้อย่างไร

ภาพ SVG สามารถปรับขนาดได้โดยการตั้งค่าแอตทริบิวต์ความกว้างและความสูงขององค์ประกอบ เนื่องจากรูปภาพ SVG เป็นภาพ เวกเตอร์ จึงสามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพ
การใช้ Scalable Vector Graphics (SVG) เพื่อปรับขนาดไฟล์กราฟิกขนาดใหญ่ Amelia Bellamy-Royds ให้คำแนะนำโดยละเอียดเกี่ยวกับการปรับขนาด SVG แม้ว่าการปรับขนาดกราฟิกแรสเตอร์จะไม่ง่ายอย่างที่ปรากฏ แต่ก็เปิดโอกาสใหม่ๆ ผู้เริ่มต้นอาจพบว่าเป็นการยากที่จะเข้าใจวิธีทำให้ SVG ตัวแรกทำงานตรงตามที่ต้องการ อัตราส่วนกว้างยาวของภาพแอสเตอร์คืออัตราส่วนของความกว้างต่อความสูง หากคุณบังคับให้ภาพแรสเตอร์มีขนาดเล็กกว่าความสูงและความกว้างที่แท้จริง สิ่งต่างๆ จะผิดเพี้ยนไป หากคุณบังคับให้มีขนาดใหญ่กว่าความสูงและความกว้างที่แท้จริง สิ่งต่างๆ จะผิดเพี้ยนไป หากระบุขนาดผ้าใบในโค้ด SVG แบบอินไลน์จะถูกวาดในขนาดเดียวกับที่โค้ดระบุ
ViewBox เป็นส่วนสุดท้ายของ แพ็คเกจกราฟิกแบบเวกเตอร์ที่ปรับขนาด ได้ ViewBox เป็นคุณสมบัติในองค์ประกอบ ค่าเป็นรายการสี่หลักที่คั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง และความสูง ระบบพิกัดต้องระบุด้วย x และ y สำหรับมุมบนซ้ายของวิวพอร์ต ความสูงถูกกำหนดเป็นจำนวนอักขระและพิกัดที่ต้องปรับขนาดให้พอดีกับช่องว่าง คุณสามารถตั้งค่ารูปภาพให้ยืดหรือบิดเบี้ยวได้หากขนาดของคุณไม่ตรงกับอัตราส่วนภาพ ขณะนี้คุณสมบัติ CSS ที่พอดีกับวัตถุช่วยให้คุณสร้างรูปภาพประเภทอื่นๆ ที่ดูดีได้เช่นเดียวกับคุณสมบัติที่พอดีกับวัตถุ
คุณยังสามารถใช้ตัวเลือก preservRatioAspect=”none” เพื่อปรับขนาดกราฟิกของคุณให้เหมือนกับภาพแรสเตอร์ ด้วยภาพแรสเตอร์ คุณสามารถปรับความกว้างหรือความสูงและปรับขนาดอื่นๆ ให้เข้ากันได้ sva ทำอย่างนั้นได้ไหม? มันซับซ้อนมากในบางครั้ง คุณสามารถใช้รูปภาพในไฟล์ *.img เพื่อปรับขนาดรูปภาพโดยอัตโนมัติ แต่คุณจะต้องรู้วิธีดำเนินการอย่างถูกต้อง หากต้องการควบคุมอัตราส่วนกว้างยาวขององค์ประกอบ คุณสามารถใช้หนึ่งในคุณสมบัติ CSS ต่างๆ เพื่อปรับความสูงและระยะขอบขององค์ประกอบ หากภาพมี viewBox เบราว์เซอร์อื่นจะใช้ขนาด 300*150 โดยอัตโนมัติ พฤติกรรมนี้ไม่ได้กำหนดไว้ในมาตรฐานใดๆ
หากคุณใช้เบราว์เซอร์ Blink หรือ Firefox รุ่นล่าสุด รูปภาพของคุณจะพอดีกับ viewBox หากคุณไม่ระบุทั้งความสูงและความกว้าง ระบบจะใช้ขนาดเบราว์เซอร์เริ่มต้นตามปกติของคุณ การใช้องค์ประกอบคอนเทนเนอร์เป็นวิธีที่ตรงไปตรงมาที่สุดในการแทนที่องค์ประกอบต่างๆ เช่น HTML และ SVG แบบอินไลน์ ความสูงอย่างเป็นทางการในกราฟิกจะเป็นศูนย์ (ในกรณีส่วนใหญ่) ตามความสูงแบบอินไลน์ ค่าสำหรับการรักษา RatioAspect ถูกตั้งค่าเป็นค่าว่างตามค่าเริ่มต้น คุณควรต้องการให้กราฟิกของคุณยืดออกจนครอบคลุมพื้นที่ทั้งหมดที่กำหนด และคุณควรวางตำแหน่งภายในพื้นที่เสริมที่คุณเลือกอย่างระมัดระวังเพื่อใช้เป็นอัตราส่วนกว้างยาวของกราฟิก แอตทริบิวต์ ViewBox และ reservedRatioAspect มีความหลากหลายอย่างมาก องค์ประกอบที่ซ้อนกันสามารถใช้เพื่อเพิ่มองค์ประกอบใหม่ให้กับมาตราส่วนกราฟิกของคุณ ซึ่งแต่ละองค์ประกอบจะมีคุณสมบัติการปรับขนาดของตัวเอง ด้วยวิธีนี้ สามารถสร้างกราฟิกส่วนหัวที่ขยายจนเต็มหน้าจอกว้างโดยไม่สูญเสียความสูงได้

คุณสามารถเปลี่ยนขนาดของ Svg ได้หรือไม่?
ฉันจะปรับขนาด SVG ใน Windows ได้อย่างไร ก่อนที่คุณจะสามารถเพิ่ม ไฟล์รูปภาพ SVG คุณต้องลากและวางก่อน: ในการเลือกไฟล์ ให้คลิกภายในพื้นที่สีขาวแล้วเลือกไฟล์ ตอนนี้สามารถปรับการตั้งค่าการปรับขนาดได้ และสามารถเปิดใช้งานปุ่มปรับขนาดได้ หลังจากดำเนินการเสร็จสิ้น คุณสามารถดาวน์โหลดไฟล์ผลลัพธ์ของคุณได้
อะไรกำหนดขนาด Svg?
เมื่อ องค์ประกอบ SVG ใช้พื้นที่ 100% ของความกว้างและความสูงของคอนเทนเนอร์หลัก องค์ประกอบนั้นจะถูกปรับโดยอัตโนมัติตามขนาดหน้าจอ ViewBox ใช้เพื่อจัดเก็บและปรับขนาดภาพ SVG ระบบพิกัด X=0, Y=0, กว้าง=100 หน่วย, สูง=100 หน่วย ถูกกำหนดเป็น “0 0 100 100”
Viewbox ทำอะไรใน Svg
แอตทริบิวต์ viewBox กำหนดตำแหน่งและมิติของ วิวพอร์ต SVG ในพื้นที่ผู้ใช้ ค่าของแอตทริบิวต์ viewBox เป็นรายการของตัวเลขสี่ตัว: min-x, min-y, width และ height
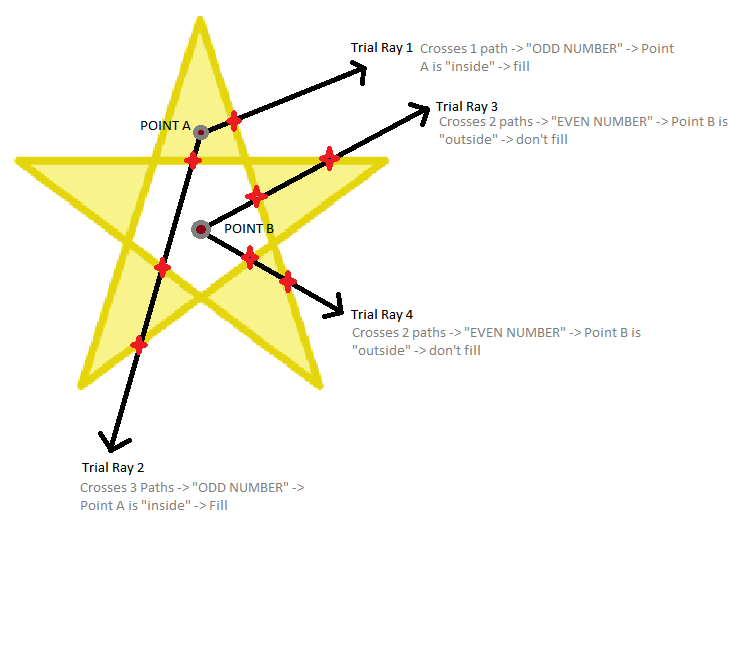
กฎการเติมใน Svg คืออะไร?

กฎการเติมหรือกฎที่ไม่ใช่ศูนย์เป็นกฎสำหรับกำหนด "ความข้างใน" ของจุดบนผืนผ้าใบ จุดทั้งหมดบนผืนผ้าใบจะถือว่า "อยู่นอก" กฎการเติมโดยค่าเริ่มต้น กฎการเติมกำหนดชุดของกฎการเติมที่ใช้เพื่อกำหนดว่าจุดใดที่ถือว่าอยู่ “ภายใน” กฎการเติม
เมื่อใช้ SVG แบบอินไลน์ คุณสมบัติขององค์ประกอบจะถูกควบคุมอย่างสมบูรณ์ตลอด ทั้งส่วนย่อยของเอกสาร HTML โดยไม่คำนึงว่าองค์ประกอบนั้นอยู่ในไฟล์ประเภทใด การเติมถูกกำหนดไว้ในโค้ดขององค์ประกอบและจะต้องนำไปใช้กับส่วนภายในขององค์ประกอบ การใช้คุณสมบัติกฎการเติมเพื่อกำหนดอัลกอริทึมที่ใช้ในการกำหนดว่าส่วนใดของผืนผ้าใบที่มีรูปร่างซับซ้อนมากขึ้น อัลกอริทึมจะถูกใช้ กฎการเติมกำหนดด้านในของจุดบนผืนผ้าใบโดยการวาดเส้นจากจุดหนึ่งไปยังอีกจุดหนึ่งในทิศทางใดก็ได้โดยใช้รูปร่างใดก็ได้บนผืนผ้าใบ จำนวนภายในรูปร่างถูกกำหนดโดยการเริ่มต้นนับศูนย์ ถ้าเรามีจำนวนอื่นที่ไม่ใช่ศูนย์ที่มากกว่าหรือเท่ากับศูนย์ เส้นทางจะถือว่าอยู่ภายในรูปร่าง ตัวอย่างต่อไปนี้จะแสดงให้เห็นว่าเกิดอะไรขึ้นหากใช้อัลกอริทึมที่ไม่ใช่ศูนย์กับกราฟิกที่คล้ายกันโดยวาดเส้นทางภายในตามเข็มนาฬิกาแทนที่จะเป็นทวนเข็มนาฬิกา สามารถใช้ Evenodd เพื่อระบุว่าจุดด้านในบนผืนผ้าใบเชื่อมต่อกันโดยการลากเส้นจากพื้นที่ภายในรูปร่างในทิศทางใดก็ได้ ทิศทางการวาดของรูปร่างภายในที่เป็นปัญหาซึ่งตรงกันข้ามกับค่าที่ไม่ใช่ศูนย์นั้นไม่เกี่ยวข้องเนื่องจากอัลกอริทึมของกฎเลขคู่
ชวเลขสำหรับแอตทริบิวต์การเติมและจังหวะ
แอตทริบิวต์เติมและเส้นขีดสามารถถือเป็นคำชวเลขสำหรับชุดลักษณะที่กว้างขึ้น: เติม:ชุด(สี) และเส้นขีด:ชุด(สี) สีเติมจะถูกตั้งค่าก่อน และสีเส้นโครงจะถูกตั้งค่าเป็นลำดับที่สอง
Svg เติมครึ่งวงกลม
ครึ่งวงกลมเติม svg เป็นวงกลมที่เต็มไปด้วยสีเพียงครึ่งเดียวของพื้นผิว อีกครึ่งหนึ่งของวงกลมเว้นว่างไว้ วงกลมประเภทนี้มักใช้เพื่อแสดงถึงสถานะที่แตกต่างกันสองสถานะหรือสองแนวคิดที่แตกต่างกัน ตัวอย่างเช่น วงกลมครึ่งวงกลมอาจแสดงถึงการทำงานที่สำเร็จเพียงบางส่วน
ทันทีที่คุณเขียนในโปรแกรมแก้ไข HTML องค์ประกอบภายในโค้ด HTML จะเป็นสิ่งที่คุณเห็นในเทมเพลต HTML5 พื้นฐาน คุณสามารถใช้สไตล์ชีตใดก็ได้บนเว็บเพื่อสร้าง CSS สำหรับปากกาของคุณ เมื่อคุณต้องการการสนับสนุนข้ามเบราว์เซอร์ เป็นเรื่องปกติที่จะใช้คำนำหน้าผู้ขายกับข้อมูลคุณสมบัติและค่า การใช้สคริปต์บนเว็บทำให้คุณสามารถเขียนด้วยปากกาได้จากทุกที่ เราจะเพิ่มทันทีที่คุณเพิ่ม URL ที่นี่ ทันทีที่เราจัดลำดับทั้งหมดแล้ว เราจะพยายามประมวลผลสคริปต์ที่คุณเชื่อมโยงหลังจากพิจารณาว่านามสกุลไฟล์เป็นแบบเฉพาะของตัวประมวลผลล่วงหน้าหรือไม่
Fill=rgb(255,255,255) จะทำให้วงกลมเต็มไปด้วย Rgb Colo ที่กำหนด
เติม [[rgb(255,255,255)]] จะเติมวงกลมด้วยสี RGB ที่กำหนด ในขณะที่เติม [[ไม่มี]] จะเติมในวงกลมโดยไม่ใช้สี RGB ที่กำหนด
Svg เติมช่องว่าง
SVG เติมช่องว่าง ? พื้นที่เติม SVG คือพื้นที่ทั้งหมดที่มีอยู่ในภาพ SVG พื้นที่นี้สามารถใช้เติมสี ลวดลาย หรือรูปภาพได้
