วิธีสร้างเมนูแฮมเบอร์เกอร์ใน WordPress ด้วย Elementor [คำแนะนำทีละขั้นตอน]
เผยแพร่แล้ว: 2022-08-30คุณกำลังมองหาวิธีง่ายๆ ในการสร้างเมนูแฮมเบอร์เกอร์ใน WordPress ด้วย Elementor หรือไม่?
เมนูแฮมเบอร์เกอร์เรียกอีกอย่างว่าเมนูสามบรรทัด เมนูฮอทดอก หรือปุ่มเมนู เมนูประเภทนี้จะแสดงปุ่ม/ไอคอนแฮมเบอร์เกอร์บนเว็บไซต์หรือแอปที่เปิดขึ้นในเมนูด้านข้างเมื่อคลิก
เมนูแฮมเบอร์เกอร์เป็นตัวเลือกที่เหมาะสำหรับอุปกรณ์ที่มีหน้าจอขนาดเล็ก ซึ่งมีพื้นที่กะทัดรัดและไม่สามารถแสดงเมนูทั้งหมดได้ในหน้าเดียว เนื่องจากการออกแบบเว็บไซต์มีการพัฒนา นักออกแบบเว็บไซต์จำนวนมากจึงพิจารณาแสดงเมนูแฮมเบอร์เกอร์บนอุปกรณ์ที่มีหน้าจอขนาดใหญ่
ดังนั้นในบทความนี้ เราจะให้รายละเอียดการสอนทีละขั้นตอนเกี่ยวกับการตั้งค่าเมนูแฮมเบอร์เกอร์บนเว็บไซต์ WordPress ด้วยเครื่องมือสร้างเพจ Elementor
หากคุณต้องการดูวิดีโอสอนเกี่ยวกับวิธีสร้างเมนูแฮมเบอร์เกอร์ใน WordPress ด้วย Elementor คุณสามารถพิจารณาดูวิดีโอนี้ได้
ทำไมผู้ใช้ถึงชอบแสดงเมนูแฮมเบอร์เกอร์บนเว็บไซต์ WordPress?
ควรมีแถบเมนูที่ใช้งานง่ายบนเว็บไซต์เพื่อให้การนำทางที่ราบรื่นแก่ผู้เยี่ยมชมเว็บไซต์
ดังนั้นแถบเมนูจริงจึงดูใหญ่มากและไม่สามารถเข้าถึงได้บนหน้าจอขนาดเล็ก แต่เมนูแฮมเบอร์เกอร์นั้นเหมาะสมกับเกณฑ์นี้มากที่สุด
มาดูคุณสมบัติและประโยชน์บางประการที่แสดงให้เห็นว่าเหมาะสมที่สุด:
- ใช้พื้นที่น้อยลง จึงดีที่สุดสำหรับพื้นที่ขนาดกะทัดรัด
- เป็นที่นิยมในหมู่ผู้ใช้ และผู้ใช้เกือบทุกคนคุ้นเคยกับอินเทอร์เฟซของตน จึงไม่สับสนเกี่ยวกับตัวเลือกการนำทาง
- ไม่เพียงแค่แสดงแถบเมนูหลักเท่านั้น แต่ยังสามารถใช้เพื่อแสดงตัวเลือกเพิ่มเติมในพื้นที่ต่างๆ ของเว็บไซต์ของคุณได้อีกด้วย
- เป็นวิธีที่จัดระเบียบในการแสดงหมวดหมู่ของแถบเมนู โดยเฉพาะสำหรับเว็บไซต์ที่มีหลายหน้าและเนื้อหา
สร้างเมนูแฮมเบอร์เกอร์ใน WordPress ด้วย Elementor & PowerPack
การเลือกเครื่องมือที่ดีที่สุดไม่ใช่เรื่องง่ายเมื่อคุณมีปลั๊กอิน WordPress มากมายในตลาด
คำแนะนำของเราจะเป็นเสมอ - PowerPack Elementor Addons : ส่วนเสริมที่ดีที่สุดสำหรับตัวสร้างหน้า Elementor
เหตุผลที่แนะนำ PowerPack Elementor Addons นั้นเป็นเพราะใช้งานง่าย ครอบคลุม ปรับแต่งได้ และมีคุณสมบัติการจัดสไตล์ที่ยืดหยุ่น ส่วนใหญ่เป็นเพราะออกแบบมาสำหรับผู้ที่ไม่ได้เขียนโค้ด
ด้วยวิดเจ็ต Elementor ที่มีประสิทธิภาพสูงแต่สะดวกกว่า 80+ รายการ PowerPack Elementor Addons มีเทมเพลตที่น่าทึ่งมากกว่า 150 แบบ วิดเจ็ตทุกอันมีเอกลักษณ์ในแบบของตัวเอง วิดเจ็ตน้ำหนักเบาพิเศษที่ซิงโครไนซ์กับประสิทธิภาพของเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบโดยไม่รบกวนการทำงานของมัน
PowerPack เสนอวิดเจ็ตเฉพาะเพื่อสร้างเมนูที่ทำงานได้อย่างสมบูรณ์และน่าประทับใจบนเว็บไซต์ WordPress ของคุณโดยใช้ตัวสร้างหน้า Elementor: เมนูขั้นสูงของ PowerPack
ด้วยวิดเจ็ตเมนูขั้นสูง คุณสามารถสร้างเมนูแฮมเบอร์เกอร์ได้อย่างง่ายดาย และยังมีเลย์เอาต์เมนูที่หลากหลายและทุกอย่างในแพ็คเกจของวิดเจ็ตเดียว
ดังนั้น โดยไม่ต้องกังวลใจ ไปต่อกับบทช่วยสอน
ลากและวางวิดเจ็ตเมนูขั้นสูงของ PowerPack
ในการสร้างเมนูแฮมเบอร์เกอร์บนเว็บไซต์ WordPress ของคุณ ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานตัวสร้างเพจ Elementor และ PowerPack Addons
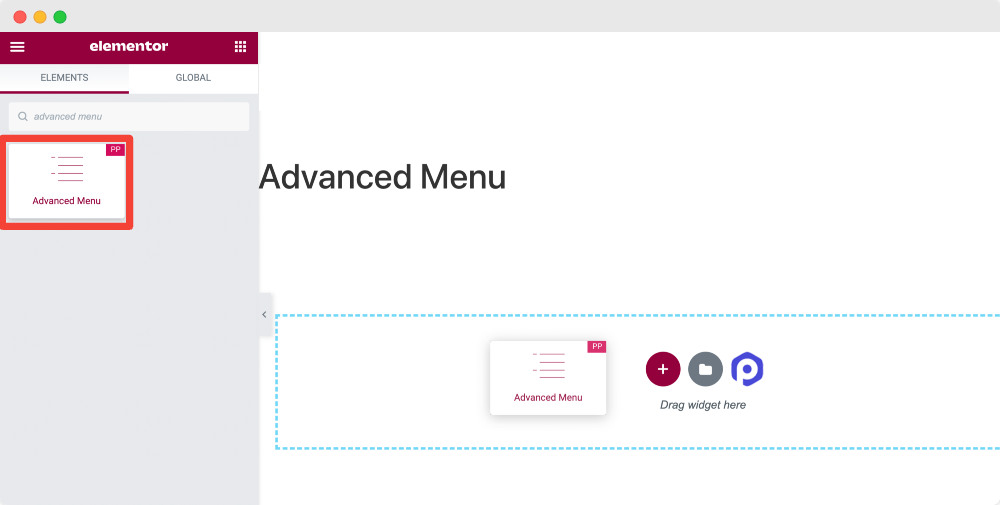
ก่อนอื่นให้เปิดหน้าเว็บโดยใช้เครื่องมือแก้ไข Elementor จากนั้นพิมพ์ 'เมนูขั้นสูง' ในแถบค้นหาแล้ว ลากและวาง วิดเจ็ตบนหน้า
ขณะลากวิดเจ็ต ก่อนอื่นตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack ' PP ' ที่มุมบนขวาของวิดเจ็ต

เมื่อคุณเพิ่มวิดเจ็ตในหน้า คุณจะได้รับตัวเลือกในการปรับแต่งแถบเมนู
วิดเจ็ตเมนูขั้นสูงของ PowerPack ให้ความยืดหยุ่นในการจัดรูปแบบแถบเมนูได้หลายวิธี คุณสามารถได้ผลลัพธ์ที่ยอดเยี่ยมด้วยเมนูแฮมเบอร์เกอร์ของคุณโดยการปรับแต่งแท็บเนื้อหาและสไตล์ของวิดเจ็ตเมนูขั้นสูง
และส่วนที่ดีที่สุดคือคุณสามารถเพิ่มเมนูแฮมเบอร์เกอร์ในหน้าเว็บไซต์ใดก็ได้โดยไม่ต้องกังวลเกี่ยวกับการฝังโค้ด
มาดูกันว่าเราจะใช้ฟังก์ชันเหล่านี้เพื่อสร้างเมนูแฮมเบอร์เกอร์ที่ยอดเยี่ยมได้อย่างไร
แท็บเนื้อหาของวิดเจ็ตเมนูขั้นสูง
ส่วนย่อยแรกที่คุณจะได้รับในแท็บเนื้อหาคือ "เลย์เอาต์"
ส่วนเลย์เอาต์มีฟีเจอร์ที่หลากหลายเพื่อปรับแต่งเลย์เอาต์ของแถบเมนู ลองดูตัวเลือกทั้งหมดที่คุณได้รับที่นี่:
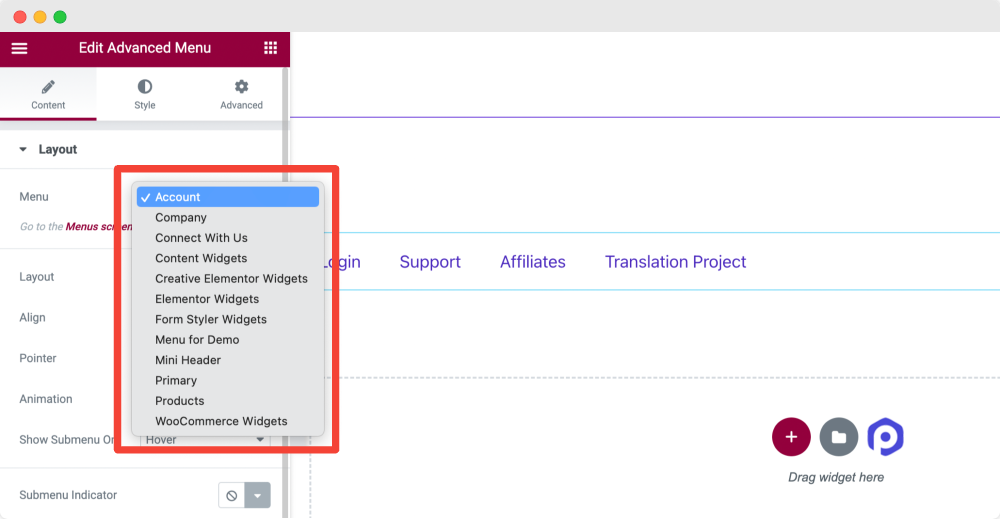
เมนู

ตัวเลือกนี้จะแสดงเมนูเว็บไซต์ของคุณทั้งหมด เลือกเมนูที่คุณต้องการให้แสดงเป็นเมนูแฮมเบอร์เกอร์
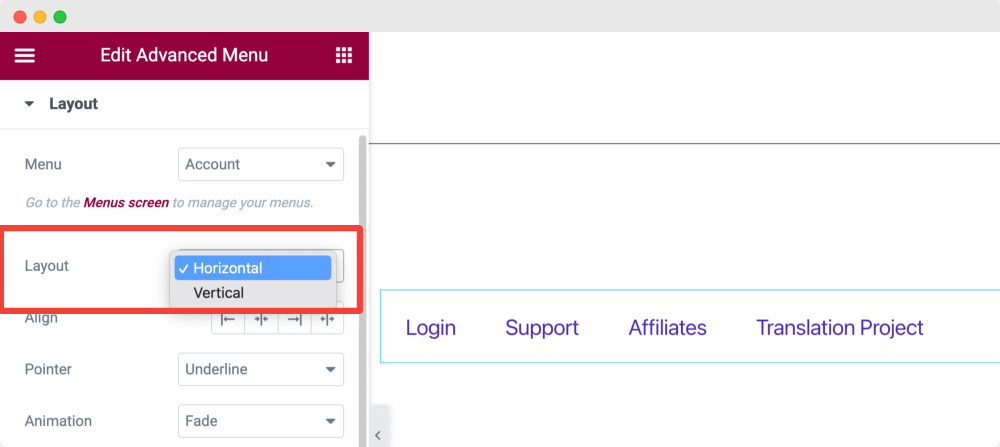
เค้าโครง

เลือกเลย์เอาต์ของแถบเมนูเป็น แนวตั้ง หรือ แนวนอน
จัดตำแหน่ง
ตั้งค่าการจัดแนวเมนูจากตัวเลือกสำหรับการจัดตำแหน่ง เช่น ซ้าย กลาง ขวา หรือ ยืด
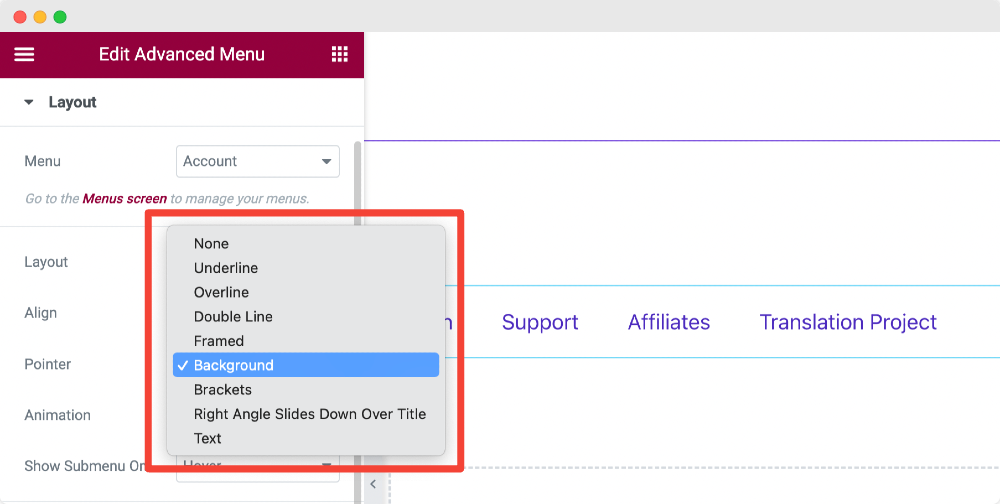
ตัวชี้
คุณสามารถกำหนดประเภทของตัวชี้ที่คุณต้องการแสดง คุณสามารถตรวจสอบคุณลักษณะนี้ได้โดยเลือกประเภทตัวชี้และเลื่อนเมาส์ไปวางเหนือช่องเมนู
ที่นี่ มีตัวเลือกตัวชี้หลายตัว ได้แก่ ขีดเส้นใต้ โอเวอร์ไลน์ เส้นคู่ กรอบ พื้นหลัง วงเล็บเหลี่ยม และ อื่นๆ

คุณยังสามารถเลือกตัวเลือก ไม่มี ได้หากคุณไม่ต้องการแสดงตัวชี้ใดๆ
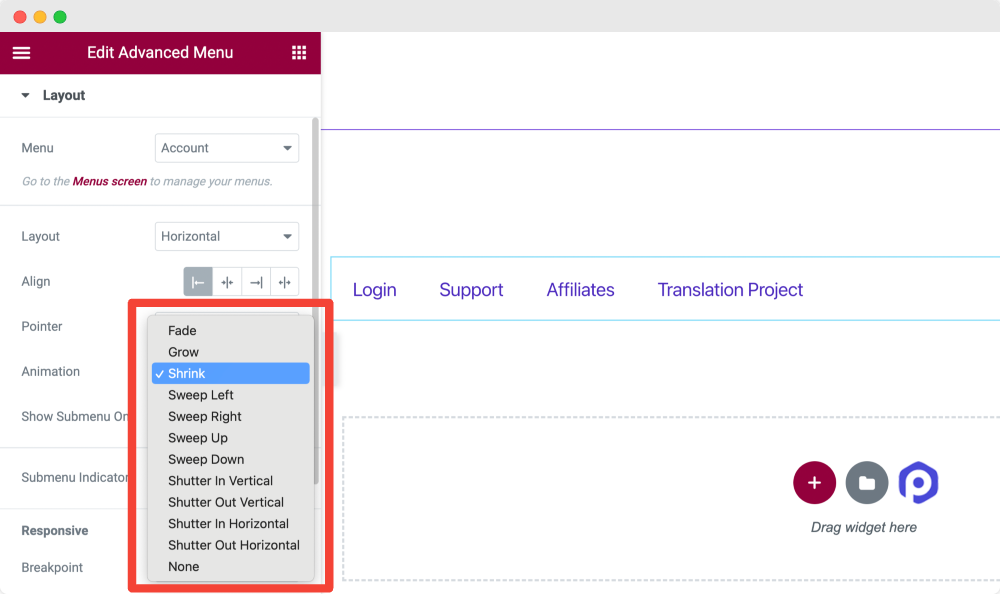
แอนิเมชั่น
หากคุณต้องการใช้ภาพเคลื่อนไหวกับตัวชี้เพิ่มเติม คุณสามารถเลือกประเภทภาพเคลื่อนไหวได้จากที่นี่

ตัวเลือกแอนิเมชั่นแตกต่างกันไปตามตัวเลือกตัวชี้ที่ต่างกัน เลือกแบบที่เหมาะกับเว็บไซต์ของคุณดูดีกว่า
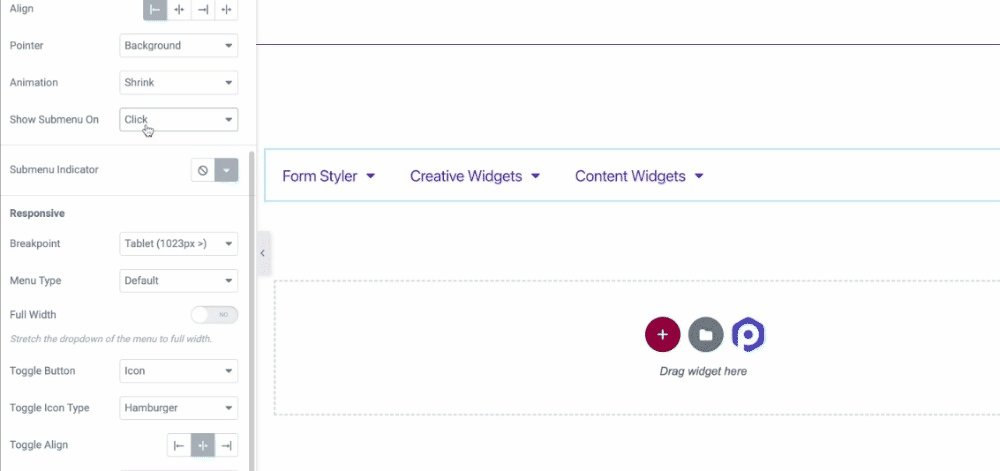
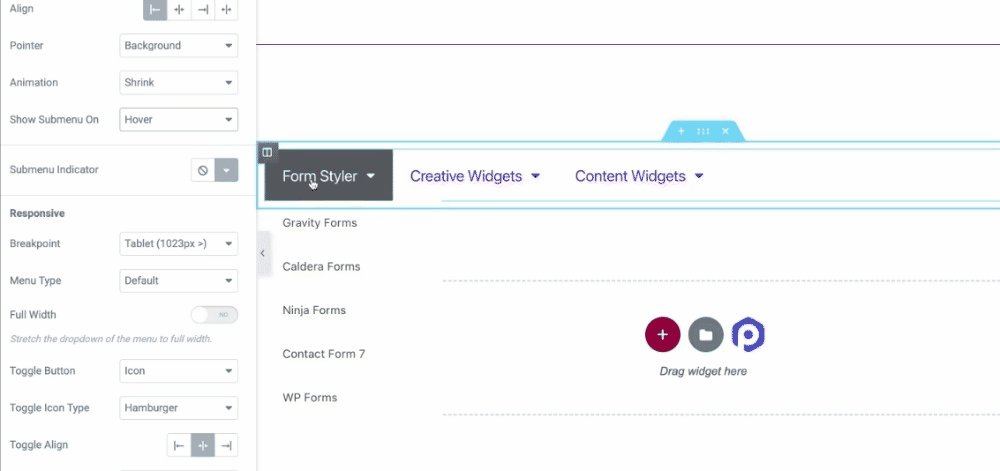
แสดงเมนูย่อยบน
คุณสามารถเลือกที่จะแสดงเมนูย่อยบน Hover หรือ Click จากตัวเลือก นี้

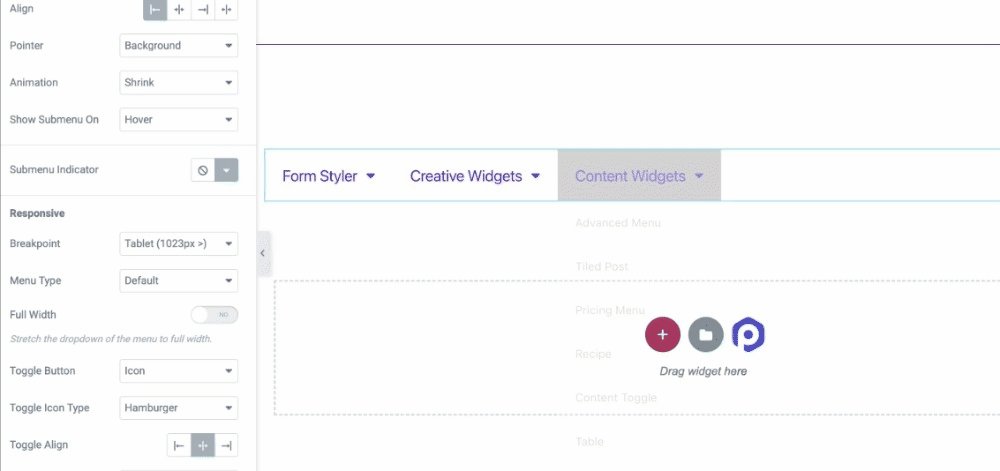
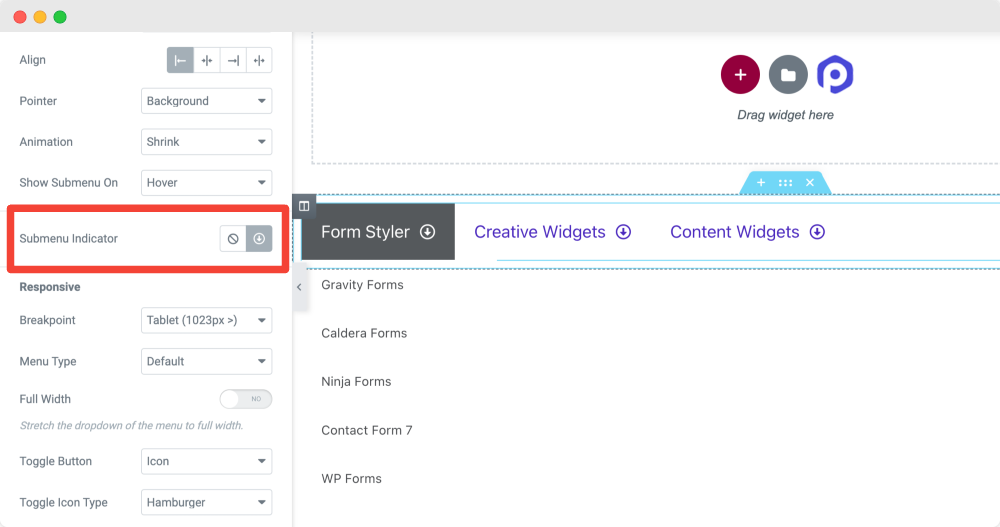
ตัวบ่งชี้เมนูย่อย
คุณสามารถเลือก ตัวบ่งชี้เมนูย่อย จากไลบรารีไอคอนหรือเลือกตัวเลือก ' ไม่มี ' หากคุณไม่ต้องการแสดง

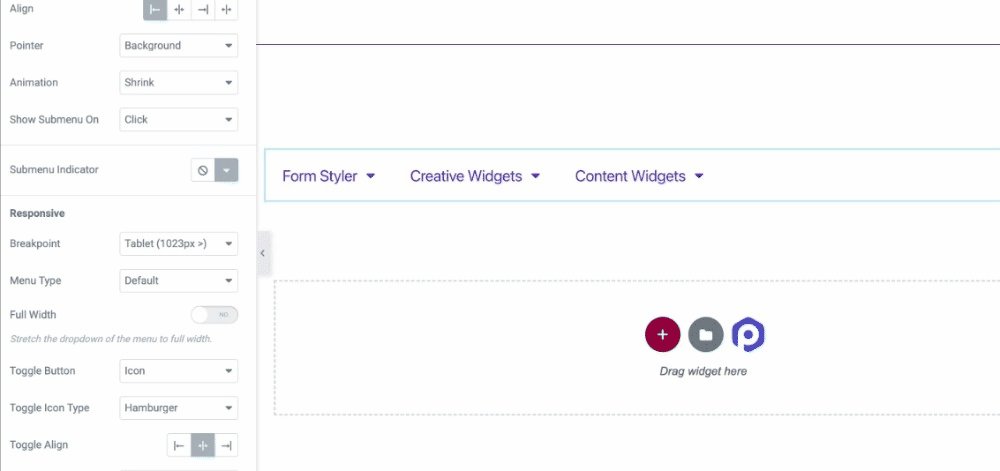
ตอบสนอง
คุณสมบัติการตอบสนองของเมนูไซต์มีบทบาทสำคัญ ในหลาย ๆ ไซต์ เรามักพบว่าเมนูของพวกเขาไม่ตอบสนอง ทำงานไม่ถูกต้อง และทำให้อินเทอร์เฟซของไซต์เสียหาย
วิดเจ็ต PowerPack Advanced Menu ให้คุณเลือกเบรกพอยต์สำหรับอุปกรณ์ขนาดต่างๆ สิ่งนี้จะช่วยคุณสร้างเมนูแฮมเบอร์เกอร์ที่ตอบสนองได้ 100% สำหรับอุปกรณ์หน้าจอขนาดเล็ก ปรับปรุงประสบการณ์การนำทางของผู้เยี่ยมชมเว็บไซต์ของคุณ

มาดูกันว่ามีตัวเลือกอะไรบ้างที่นี่:
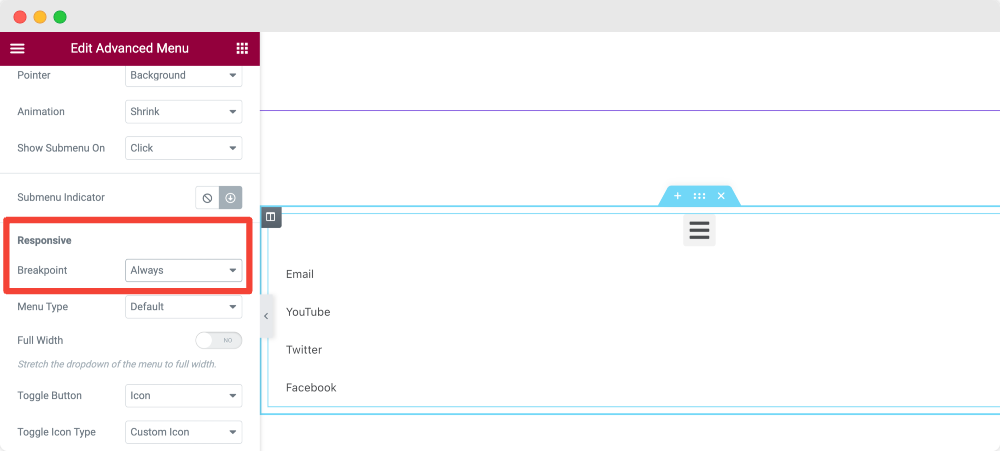
เบรกพอยต์
จากตัวเลือกนี้ คุณสามารถเลือกเบรกพอยต์สำหรับแถบเมนูของคุณได้ เนื่องจากเรากำลังสร้างเมนูแฮมเบอร์เกอร์สำหรับไซต์ของเรา ให้เลือกตัวเลือก Always for a Breakpoint

หากคุณต้องการแสดงเมนูแฮมเบอร์เกอร์บนมือถือหรือแท็บเล็ตเท่านั้น ให้เลือก มือถือ และ แท็บเล็ต ในตัวเลือกเบรกพอยต์ ตามลำดับ
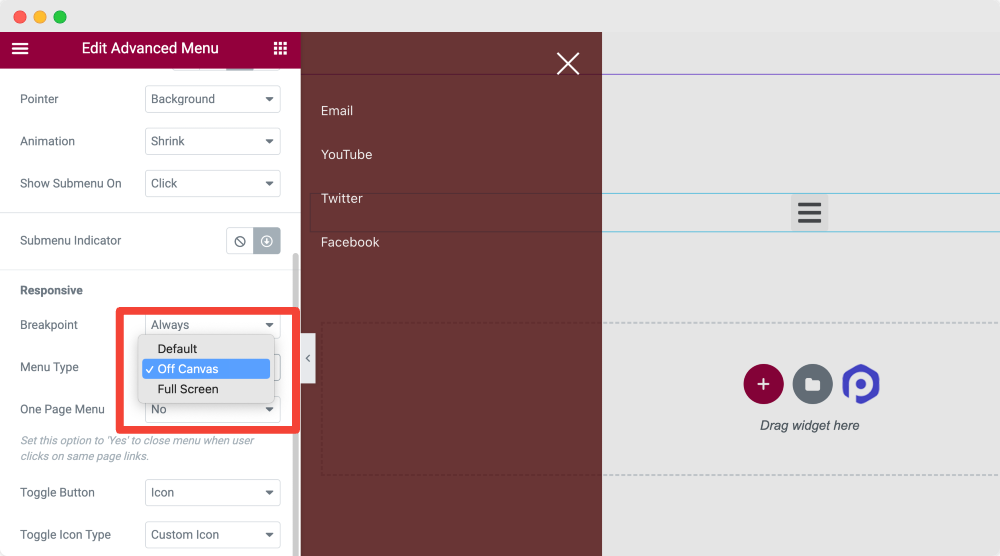
ประเภทเมนู
ถัดไป คุณจะได้รับตัวเลือกให้เลือกประเภทเมนูเป็น Off-Canvas , Full-Screen หรือ Default

เรียนรู้เพิ่มเติม: วิธีสร้างเมนู Off-Canvas บนเว็บไซต์ WordPress ด้วย Elementor
ปุ่มสลับ
ถัดไป คุณเลือกปุ่มสลับสำหรับเมนูของคุณ
Toggle Align
ตั้งค่าการจัดตำแหน่งสลับเป็น ขวา กึ่งกลาง หรือ ซ้าย
แท็บสไตล์ของวิดเจ็ตเมนูขั้นสูง
ในแท็บสไตล์ของวิดเจ็ตเมนูขั้นสูง คุณจะได้รับ 4 ส่วน:
- ปุ่มสลับ [เนื่องจากเราเลือกประเภทเมนูเป็นภาพนอกผ้าใบในแท็บเนื้อหา]
- Off-Canvas/Full Screen [เนื่องจากเราได้เลือกประเภทเมนูเป็น off-canvas ในแท็บเนื้อหา]
- วิชาการพิมพ์
- ตัวบ่งชี้เมนูย่อย
ให้เราดูรายละเอียดในส่วนเหล่านี้ตามลำดับ
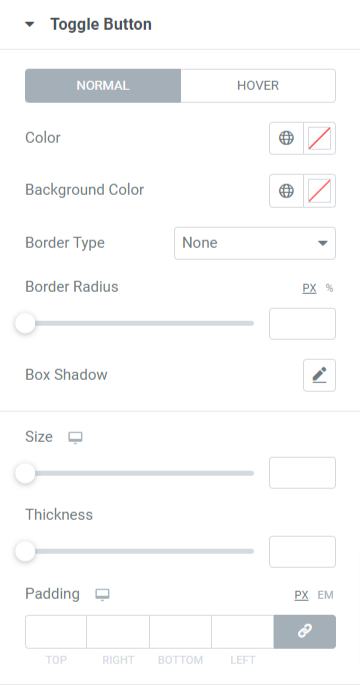
ปุ่มสลับ
ส่วนนี้อนุญาตให้ปรับแต่งปุ่มสลับในทุกแง่มุมที่เป็นไปได้

ตัวเลือกทั้งหมดสำหรับส่วนนี้ใช้ได้กับทั้งโหมดปกติและโหมดโฮเวอร์ ลองดูรายละเอียดเพิ่มเติม:
- ขั้นแรก เลือก สี สำหรับปุ่มสลับ และคุณยังสามารถตั้งค่าสีพื้นหลังสำหรับปุ่มสลับได้อีกด้วย
- เลือกประเภทเส้นขอบหนึ่งประเภทจากตัวเลือกแบบทึบ คู่ จุด เส้นประ หรือร่อง หากคุณต้องการใช้เส้นขอบกับปุ่มสลับ
- ใช้รัศมีเส้นขอบหากคุณต้องการแสดงขอบเรียบกับเส้นขอบที่ใช้กับปุ่มสลับ
- คุณสามารถปรับแต่ง เงาของกล่อง สำหรับปุ่มสลับและตำแหน่ง เอฟเฟกต์เบลอ และอื่นๆ อีกมากมาย
- กำหนด ขนาด ของปุ่มสลับตามที่คุณเลือก
- คุณสามารถกำหนด ความหนา ของเส้นแฮมเบอร์เกอร์บนไอคอนปุ่มสลับได้
- ตั้งค่า ช่องว่าง ภายในสำหรับปุ่มสลับเพื่อให้มีระยะห่างระหว่างเส้นขอบและเส้นไอคอนแฮมเบอร์เกอร์
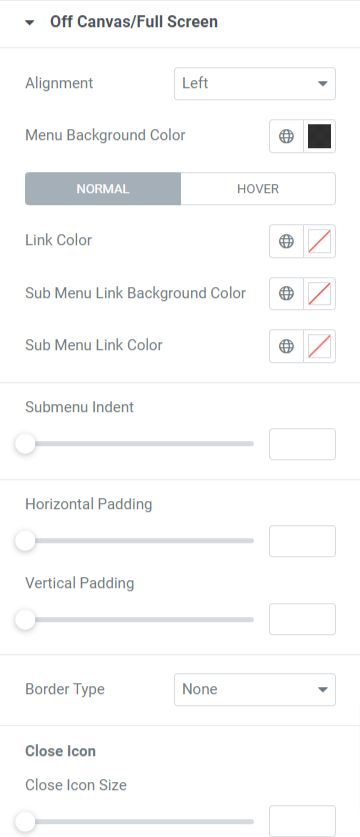
ปิดผ้าใบ/เต็มหน้าจอ
ในส่วนนี้ คุณจะได้รับตัวเลือกในการปรับแต่งเมนูแฮมเบอร์เกอร์ Elementor แบบเต็มหน้าจอหรือเมนูนอกผ้าใบ

มาดูรายละเอียดตัวเลือกทั้งหมดที่มีในส่วนนี้กันดีกว่า:
- ตั้งค่าการ จัดตำแหน่ง ของเมนูไปทางซ้าย ขวา หรือตรงกลาง
- คุณยังสามารถเลือก สีพื้นหลังของเมนู ได้
- มีตัวเลือกในการเลือกสีสำหรับ ลิงค์ ลิงค์ เมนูย่อย และ พื้นหลังลิงค์เมนูย่อย แยกกัน
- คุณจะมีความยืดหยุ่นในการปรับ เยื้องเมนูย่อย และ ช่องว่าง ภายใน แนวนอน และแนวตั้ง
- สุดท้าย ใช้ประเภทเส้นขอบสำหรับเมนูโดยเลือก ประเภทเส้นขอบ ที่มีให้ที่นี่: ทึบ จุด เส้นคู่ เส้นประ และร่อง
ไอคอนปิด
- คุณสามารถปรับ ขนาดไอคอน ปิด ตำแหน่งแนวนอน ตำแหน่ง แนวตั้ง และ ช่องว่าง ภายใน
- คุณยังสามารถเลือก สี ไอคอนปิดและสี พื้นหลัง ของไอคอนปิดได้ที่นี่
- เลือก ประเภทเส้นขอบ และเมื่อคุณทำเช่นนั้น ให้ใช้ รัศมีเส้นขอบ กับมันด้วย
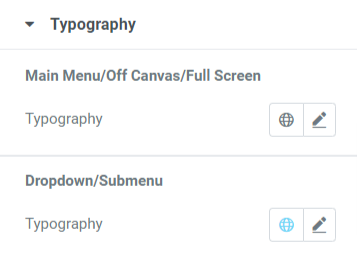
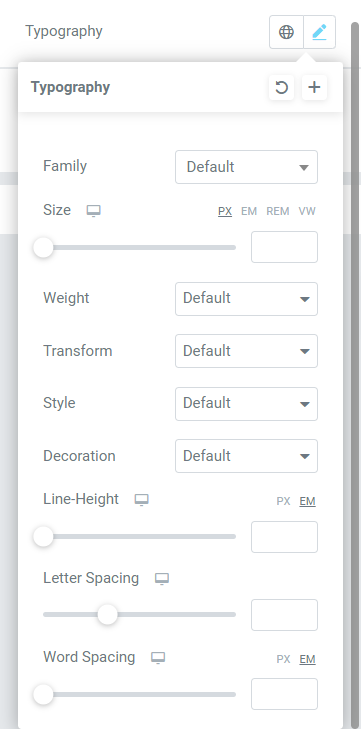
วิชาการพิมพ์

ตามชื่อที่แนะนำ ส่วนนี้ให้คุณปรับแต่งรูปแบบตัวอักษรของ เมนูหลัก/ปิด แคนวาส/เต็มหน้าจอ และ ดรอปดาวน์/เมนูย่อย

อย่างที่คุณเห็น ตัวเลือกการปรับแต่งตัวพิมพ์ประกอบด้วยคุณสมบัติสำหรับการเลือกแบบอักษรของข้อความ ขนาด ลักษณะ การเว้นวรรคคำ และอื่นๆ อีกมากมาย
มีตัวเลือกมากมายให้เลือกเพื่อปรับแต่งตัวอักษรของเมนูอย่างละเอียด
ตัวบ่งชี้เมนูย่อย

ในส่วนนี้ คุณจะได้รับตัวเลือกในการตั้งค่าขนาดตัวบ่งชี้เมนูย่อย ตั้งค่าขนาดตัวบ่งชี้เมนูย่อยตามที่คุณต้องการ
ดังนั้นเราจึงได้เห็นวิธีการใช้แต่ละตัวเลือกในทุกส่วนที่มีให้โดยแท็บเนื้อหาและรูปแบบของวิดเจ็ตเมนูขั้นสูงของ PowerPack เพื่อปรับแต่งเมนูแฮมเบอร์เกอร์
ใช้การเปลี่ยนแปลงทั้งหมดเหล่านี้เพื่อดูผลลัพธ์ที่ดีที่สุดสำหรับทั้งอินเทอร์เฟซและการทำงานของ Elementor Hamburger Menu ที่เราเพิ่งสร้างขึ้นโดยใช้วิดเจ็ต PowerPack Advanced Menu
เมื่อคุณใช้การเปลี่ยนแปลงทั้งหมดที่เราเพิ่งพูดถึงไป คุณจะได้เมนูแฮมเบอร์เกอร์ที่มีลักษณะดังนี้:

ห่อ!
เมนูแฮมเบอร์เกอร์เป็นวิธีที่ยอดเยี่ยมในการแสดงแถบเมนูและทำให้ผู้เข้าชมสามารถเข้าถึงรายการหมวดหมู่ทั้งหมดบนหน้าจอขนาดเล็กได้
เราหวังว่าบล็อกบทช่วยสอนนี้จะช่วยให้คุณสร้างเมนูแฮมเบอร์เกอร์ที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณโดยใช้วิดเจ็ต PowerPack Advanced Menu และ Elementor
หากคุณสนุกกับการอ่านบทความนี้ คุณคงชอบที่จะสัมผัสประสบการณ์ PowerPack Widgets อื่นๆ ของเรา ชำระเงินบทความยอดนิยมของเราเกี่ยวกับ:
- ข้อผิดพลาดของ Elementor และวิธีแก้ไขเหล่านี้
- วิธีสร้างม้าหมุนผลิตภัณฑ์ WooCommerce โดยใช้ Elementor
- วิธีแสดงรีวิวของ Google บนเว็บไซต์ WordPress โดยใช้ Elementor
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Advanced Menu สำหรับ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่ เราชอบที่จะได้รับคำตอบของคุณ
เข้าร่วมกับเราทาง Twitter, Facebook และ YouTube
