วิธีสร้าง Logo Slider & Grid ใน WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2024-02-08กำลังมองหาวิธีสร้างแถบเลื่อนโลโก้บนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor หรือไม่?
ตาราง/แถบเลื่อนโลโก้เป็นวิธีที่ยอดเยี่ยมในการแสดงถึงคนที่คุณทำงานด้วย มันดูเป็นมืออาชีพและสร้างสรรค์ และไม่ต้องใช้ความพยายามหรือเวลามากนักในการสร้างบนเว็บไซต์ Elementor ของคุณ
มาดูกันว่าคุณสามารถแสดงแถบเลื่อนและตารางโลโก้บนเว็บไซต์ของคุณได้อย่างไร
เหตุใดจึงแสดงโลโก้ Slider/Grid บนเว็บไซต์ของคุณ?
การแสดงพันธมิตรหรือโลโก้แบรนด์บนเว็บไซต์ของคุณจะช่วยเพิ่มความน่าเชื่อถือให้กับเว็บไซต์ของคุณ
นอกจากนี้ ส่วนโลโก้ที่สร้างสรรค์บนเว็บไซต์ของคุณจะแสดงความรู้สึกขอบคุณและความเคารพต่อผู้ที่คุณเป็นพันธมิตรด้วย
เมื่อใช้ PowerPack Elementor Addons คุณสามารถสร้างเค้าโครงตารางที่สวยงามสำหรับโลโก้พันธมิตรบนเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ด
การสร้างตัวเลื่อนโลโก้และตารางโดยใช้ PowerPack Elementor Addons
PowerPack Addons สำหรับ Elementor เป็นหนึ่งในโปรแกรมเสริมที่ดีที่สุดสำหรับเครื่องมือสร้างเพจ Elementor มีวิดเจ็ตที่มีประโยชน์มากกว่า 80 รายการ รวมถึงเทมเพลตที่มีเอกลักษณ์และมีสไตล์มากกว่า 150 รายการ
วิดเจ็ตและเทมเพลตทุกอันที่ PowerPack Addons มอบให้นั้นมีเอกลักษณ์และทรงพลังเพียงพอที่จะมอบประสบการณ์ที่ดีที่สุดที่ช่วยให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่น นอกจากนี้ วิดเจ็ตน้ำหนักเบาพิเศษเหล่านี้ยังซิงโครไนซ์กับประสิทธิภาพเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ และช่วยให้คุณจับคู่พารามิเตอร์ SEO ที่จำเป็นได้
ในการสร้างแถบเลื่อนและตารางโลโก้บนเว็บไซต์ของคุณ คุณสามารถใช้วิดเจ็ตโลโก้ที่ PowerPack Addons สำหรับ Elementor มอบให้ เช่น วิดเจ็ต PowerPack Logo Grid และ วิดเจ็ต PowerPack Logo Carousel
วิดเจ็ตกริดโลโก้ PowerPack
การใช้ PowerPack Logo Grid สำหรับ Elementor ทำให้คุณสามารถแสดงโลโก้ของแบรนด์พันธมิตร ลูกค้า ผู้สนับสนุน และอื่นๆ อีกมากมายด้วยวิธีที่เป็นเอกลักษณ์และมีสไตล์ นอกจากนี้ วิดเจ็ต PowerPack Logo Grid ยังมีตัวเลือกการปรับแต่งที่หลากหลายสำหรับ Elementor เพื่อกระจายรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ
คุณลักษณะที่วิดเจ็ต Logo Grid โดย PowerPack Elementor Addons ประกอบด้วย:
- ไม่มีขีดจำกัด คุณสามารถเพิ่มโลโก้ได้มากเท่าที่คุณต้องการ
- ตัวเลือกการปรับแต่งขั้นสูงเพื่อแสดงรูปแบบโลโก้ที่คุณเลือก
- เอฟเฟ็กต์สไตล์แบบกำหนดเอง เช่น เส้นขอบ สี เงา และอื่นๆ อีกมากมาย
- รองรับหลายคอลัมน์พร้อมกับตัวเลือกการปรับแต่งเพิ่มเติม เช่น การจัดตำแหน่ง ขนาด ความกว้าง ระยะห่าง สีพื้นหลัง ความทึบ ระดับสีเทา ฯลฯ
- นอกจากนี้ยังมีฟีเจอร์ในการตั้งค่าลำดับแบบสุ่มสำหรับโลโก้ ดังนั้นทุกครั้งที่คุณเยี่ยมชมเว็บไซต์ โลโก้ไปยังส่วนโลโก้จะถูกสับเปลี่ยน จึงทำให้รู้สึกสดชื่นทุกครั้ง
- นอกจากนี้ คุณสมบัติที่ปรับแต่งได้แต่ละอย่างยังใช้ได้กับโหมดปกติและโหมดโฮเวอร์อีกด้วย
วิดเจ็ตม้าหมุนโลโก้ PowerPack
หากต้องการสร้างตารางโลโก้ตัวเลื่อนสำหรับหน้าจอมือถือ แล็ปท็อป หรือเดสก์ท็อป คุณจำเป็นต้องใช้คุณสมบัติตัวเลื่อนบางอย่างเพื่อทำให้แกลเลอรีโลโก้ดูน่าสนใจยิ่งขึ้นสำหรับผู้ใช้ในการทำงานบนหน้าจอต่างๆ ทั้งหมด
มาที่นี่ วิดเจ็ต PowerPack Logo Carousel สำหรับ Elementor ที่ให้คุณสามารถสร้างแถบเลื่อนแบบโต้ตอบสำหรับตารางโลโก้ที่คุณเริ่มใช้วิดเจ็ต PowerPack Logo Grid สำหรับเครื่องมือสร้างเพจ Elementor
วิดเจ็ต PowerPack Logo Carousel มาพร้อมกับตัวเลือกคุณสมบัติมากมาย:
- คุณจะได้รับเอฟเฟกต์แบบหมุนหลายแบบเพียงปลายนิ้วสัมผัส
- ตัวเลือกขั้นสูงที่กำหนดเองสำหรับแถบเลื่อนโลโก้
- เอฟเฟ็กต์ที่ปรับแต่งเพิ่มเติมได้ เช่น การพิมพ์ ระยะห่างระหว่างสีแบบอักษร พื้นหลังไล่ระดับสี ฟิลเตอร์ระดับสีเทา และอื่นๆ อีกมากมาย
- มีหลายสไตล์สำหรับการแบ่งหน้า
- วิดเจ็ตที่ใช้งานง่ายและตอบสนองได้ดีซึ่งทำงานได้อย่างไร้ที่ติบนอุปกรณ์ทุกเครื่อง
ง่ายพอๆ กับการบินเครื่องบินกระดาษขึ้นไปในอากาศ ใช่ มีไว้สำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ดและผู้ที่มีเวลาไม่เพียงพอที่จะใช้เวลาหลายชั่วโมงกับหัวข้อเล็กๆ น้อยๆ เหล่านี้ในการทำเว็บไซต์
วิดเจ็ตโลโก้ Elementor ที่ PowerPack มอบให้นั้นดีที่สุด เนื่องจากใช้งานง่ายและใช้เวลาน้อยกว่า แม้ว่าคุณจะสามารถเตรียมวิดเจ็ตให้พร้อมสำหรับเว็บไซต์ของคุณได้ภายในเวลาไม่นานก็ตาม
ดังนั้นจึงใช้เวลาไม่มากในการหารือเกี่ยวกับคุณสมบัติของวิดเจ็ตโลโก้ PowerPack Elementor สำหรับเว็บไซต์ WordPress เรามาดูกันว่ามันทำงานอย่างไรในบทช่วยสอนทีละขั้นตอนเหล่านี้
เพิ่มวิดเจ็ตกริดโลโก้ PowerPack ไปยังเว็บไซต์ของคุณโดยใช้ Elementor
หากต้องการแสดงแกลเลอรีโลโก้เชิงโต้ตอบบนเว็บไซต์ WordPress ของคุณ ขั้นแรกคุณต้องติดตั้งและเปิดใช้งานตัวสร้างเพจ Elementor และ PowerPack Addons
จากนั้น เปิดหน้าโดยใช้เครื่องมือแก้ไข Elementor พิมพ์ “ Logo Grid ” ในแถบค้นหา จากนั้น ลากและวาง วิดเจ็ต
ขณะดำเนินการตามขั้นตอน ขั้นแรกตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack “ PP ” ที่มุมขวาบนของวิดเจ็ต

การปรับแต่งแท็บเนื้อหาของวิดเจ็ตกริดโลโก้

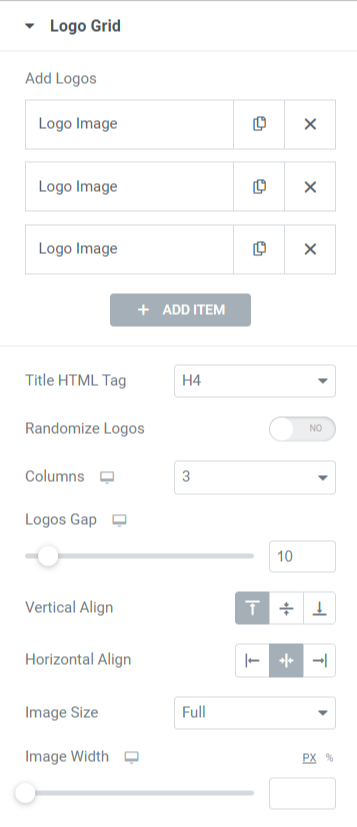
มาดูคุณสมบัติที่มีอยู่ในส่วนตารางโลโก้กัน
- เพิ่มโลโก้: คุณสามารถเพิ่มรูปภาพโลโก้ที่นี่และปรับแต่งทีละภาพได้
หลังจากเพิ่มรูปภาพโลโก้แล้ว คุณสามารถปรับแต่งรูปภาพตามเนื้อหาและสไตล์ได้

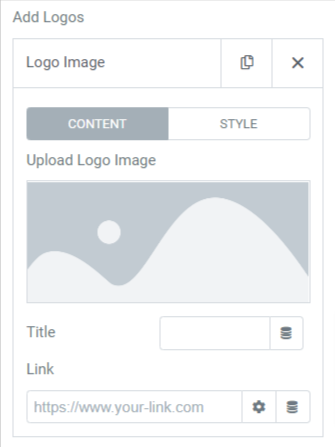
ปรับแต่งภาพโลโก้ตามเนื้อหา:
เมื่อคุณเพิ่มรูปภาพโลโก้โดยเลือกรูปภาพจากไลบรารีสื่อ คุณสามารถเพิ่มลงในชื่อและวางลิงก์ได้

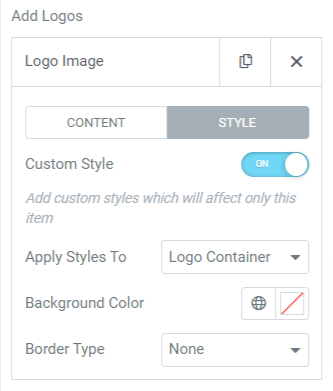
ปรับแต่งภาพโลโก้ตามสไตล์:
คุณสามารถปรับแต่งภาพโลโก้ทีละภาพได้โดยเปิดใช้งานตัวเลือก " สไตล์ที่กำหนดเอง " เมื่อคุณเปิดใช้งานตัวเลือกนี้ คุณจะได้รับตัวเลือกเช่น “ สีพื้นหลัง ” และ “ ประเภทเส้นขอบ ” นอกจากนี้ คุณสามารถเลือกได้ว่าจะทำการเปลี่ยนแปลงเหล่านี้กับคอนเทนเนอร์โลโก้หรือรูปภาพโลโก้หรือไม่ในตัวเลือก " ใช้สไตล์กับ "
โปรดจำไว้ว่า คุณต้องใช้การเปลี่ยนแปลงเหล่านี้กับทุกรายการทีละรายการ
- แท็ก Title HTML: ตัวเลือกนี้สามารถเลือกแท็ก HTML ชื่อโลโก้ได้
- สุ่มโลโก้: การเปิดใช้งานตัวเลือกนี้จะทำให้โลโก้แสดงแบบสุ่มบนหน้าจอ
- คอลัมน์: คุณสามารถเลือกคอลัมน์สำหรับโลโก้ได้โดยใช้ตัวเลือกนี้
- ช่องว่างโลโก้: ช่องว่างระหว่างโลโก้สามารถปรับได้ด้วยตัวเลือกนี้
- การจัดแนวแนวตั้ง: ใช้ตัวเลือกนี้เพื่อตั้งค่าการจัดตำแหน่งแนวตั้งของโลโก้ที่คุณแสดง
- การจัดแนวแนวนอน: ใช้ตัวเลือกนี้เพื่อตั้งค่าการจัดแนวแนวนอนของโลโก้ที่คุณแสดง
- ขนาดภาพ: เลือกขนาดภาพโดยใช้ตัวเลือกนี้
- ความกว้างของภาพ: คุณสามารถปรับความกว้างของภาพได้ด้วยตัวเลือกนี้
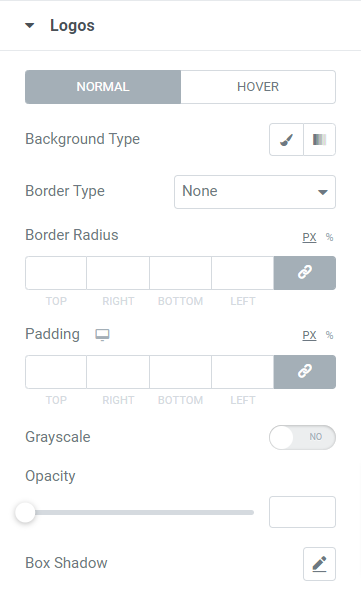
การปรับแต่งแท็บสไตล์ของวิดเจ็ตกริดโลโก้
แท็บสไตล์ของวิดเจ็ตตารางโลโก้มีส่วน “โลโก้”

มาดูคุณสมบัติที่มีในส่วนนี้:
- ประเภทพื้นหลัง: คุณสามารถเลือกประเภทพื้นหลังสำหรับส่วนตารางโลโก้ เช่น คลาสสิก หรือ การไล่ระดับสี
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบสำหรับตารางโลโก้จากตัวเลือกต่างๆ เช่น ทึบ สองเท่า จุด ประ และ ร่อง
- รัศมีเส้นขอบ: ตั้งค่ารัศมีเส้นขอบหากคุณใช้เส้นขอบกับตารางเส้นขอบ มันจะทำให้ขอบของเส้นขอบดูโค้งมนและเรียบเนียน
- การขยาย: ปรับระยะห่างระหว่างตารางและเส้นขอบ
- ระดับสีเทา: การเปิดใช้งานคุณสมบัตินี้จะทำให้ตารางของคุณดูจางลง
- ความทึบ: ตั้งค่าความทึบของตารางโลโก้โดยใช้ตัวเลือกนี้
- เงาของกล่อง: หากคุณต้องการใช้เงาของกล่องกับตารางโลโก้ ให้เลือกตัวเลือกนี้ ฟีเจอร์ที่ยอดเยี่ยมนี้จะทำให้เกิดเอฟเฟกต์เงาบนสองด้านที่อยู่ติดกันของตารางโลโก้
ทั้งหมดนี้เกี่ยวกับการใช้วิดเจ็ต Logo Grid สำหรับเครื่องมือสร้างเพจ Elementor ตอนนี้ ให้ดูที่ส่วนใดส่วนหนึ่งของบทช่วยสอนนี้ และนั่นคือ วิดเจ็ต “Logo Carousel” สำหรับ Elementor
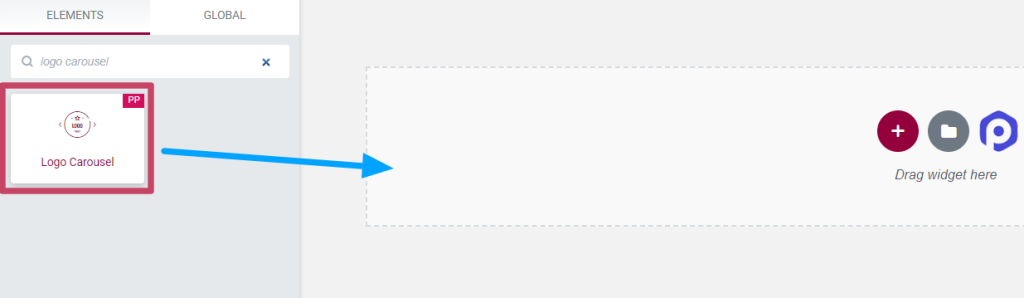
ขั้นแรก พิมพ์ “ Logo Carousel ” ในแถบค้นหาแล้ว ลากและวาง วิดเจ็ตบนหน้าตัวแก้ไข Elementor
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack “ PP ” ที่มุมขวาบนของวิดเจ็ต

แท็บเนื้อหาของวิดเจ็ตม้าหมุนโลโก้
แท็บเนื้อหาของวิดเจ็ตโลโก้แบบหมุนประกอบด้วยสองส่วน:
- โลโก้ม้าหมุน
- การตั้งค่าแบบหมุน
เรามาดูแต่ละส่วนเหล่านี้กันทีละส่วน

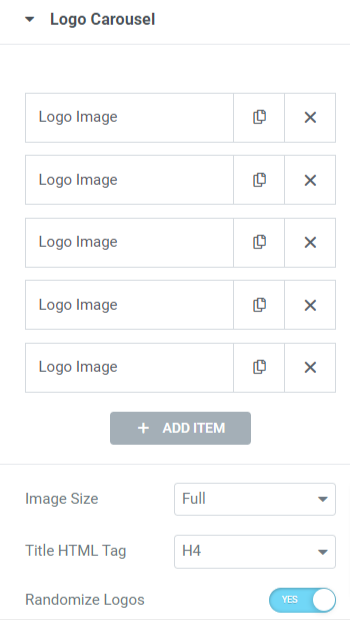
โลโก้ม้าหมุน

มาดูตัวเลือกที่มีในส่วนนี้:
- รูปภาพโลโก้: คุณสมบัตินี้ช่วยให้คุณเพิ่มรูปภาพโลโก้ เลือกรูปภาพโลโก้ และอัปโหลดจากไลบรารีสื่อได้ นอกจากนี้คุณยังสามารถปรับแต่งรูปภาพที่เพิ่มเข้ามาได้โดยเพิ่มชื่อและวางลิงก์
- ขนาดภาพ: ปรับภาพโลโก้โดยใช้ตัวเลือกนี้
- แท็กชื่อ HTML: ตั้งชื่อแท็ก HTML ชื่อโลโก้ด้วยตัวเลือกนี้
- สุ่มโลโก้: การเปิดใช้งานตัวเลือกนี้จะทำให้โลโก้แสดงแบบสุ่มบนหน้าจอ เพื่อให้ทุกครั้งที่คุณเยี่ยมชมเว็บไซต์ของคุณ ส่วนโลโก้จะปรากฏในรูปลักษณ์ที่สดชื่นและใหม่
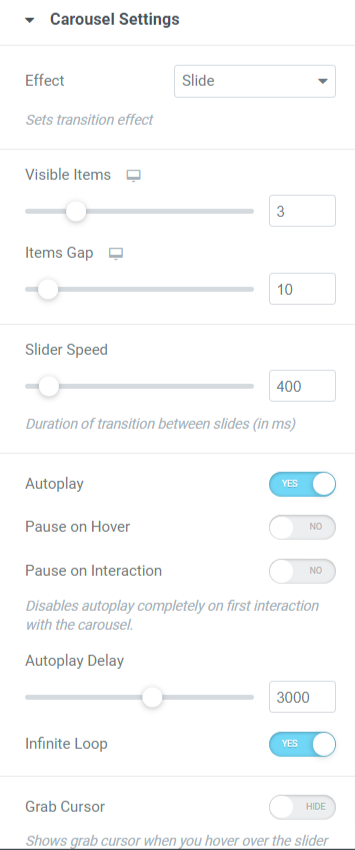
การตั้งค่าแบบหมุน

มาดูตัวเลือกที่ใช้ได้ในส่วนนี้:
- เอฟเฟกต์: เลือกเอฟเฟกต์ที่คุณต้องการใช้กับส่วนโลโก้ของคุณจากตัวเลือกต่างๆ เช่น สไลด์ เฟด คิวบ์ คัฟเวอร์โฟลว์ หรือ การพลิก
- รายการที่มองเห็นได้: คุณสามารถเลือกจำนวนรายการ (โลโก้) ที่คุณต้องการแสดงได้ในแต่ละครั้ง
- ช่องว่างรายการ: ปรับช่องว่างโลโก้โดยใช้ตัวเลือกนี้
- ความเร็วของตัวเลื่อน: คุณสามารถปรับความเร็วของตัวเลื่อนได้ด้วยตัวเลือกนี้
- เล่นอัตโนมัติ: สลับตัวเลือกนี้หากคุณต้องการใช้คุณสมบัติเล่นอัตโนมัติกับโลโก้แบบหมุน
- หยุดชั่วคราวเมื่อโฮเวอร์: เปิดใช้งานตัวเลือกนี้หากคุณต้องการใช้เอฟเฟกต์หยุดชั่วคราวทุกครั้งที่เคอร์เซอร์วางอยู่เหนือโลโก้แบบหมุน
- หยุดชั่วคราวเมื่อโต้ตอบ: การเปิดใช้งานตัวเลือกนี้จะปิดใช้งานคุณลักษณะการเล่นอัตโนมัติ และภาพหมุนจะหยุดชั่วคราวในการโต้ตอบครั้งแรกของผู้ใช้
- หน่วงเวลาการเล่นอัตโนมัติ: ตั้งเวลาหน่วงการเล่นอัตโนมัติ หากคุณอนุญาตให้ใช้เอฟเฟกต์การเล่นอัตโนมัติกับภาพหมุน
- วนซ้ำไม่สิ้นสุด: สลับตัวเลือกนี้หากคุณต้องการใช้วนซ้ำไม่สิ้นสุดกับภาพหมุน
- จับเคอร์เซอร์: การเปิดใช้งานตัวเลือกนี้จะแสดงเคอร์เซอร์จับเมื่อใครก็ตามวางเมาส์เหนือแถบเลื่อน
การนำทาง
- ลูกศร: สลับไปที่คุณสมบัตินี้หากคุณต้องการแสดงลูกศรที่ด้านใดด้านหนึ่งของส่วนโลโก้
- จุด: สลับไปที่คุณสมบัตินี้หากคุณต้องการแสดงจุดในส่วนโลโก้
- ประเภทการแบ่งหน้า: เลือกประเภทการแบ่งหน้าสำหรับภาพหมุนที่คุณต้องการใช้กับแถบเลื่อนโลโก้ของคุณ คุณสามารถเลือก ' จุด ' หรือ ' เศษส่วน '
แท็บรูปแบบของวิดเจ็ต Logo Carousel
แท็บรูปแบบของวิดเจ็ตโลโก้แบบหมุนประกอบด้วยสี่ส่วน:
- โลโก้
- ชื่อ
- ลูกศร
- การแบ่งหน้า
มาดูกันทีละคนเลย
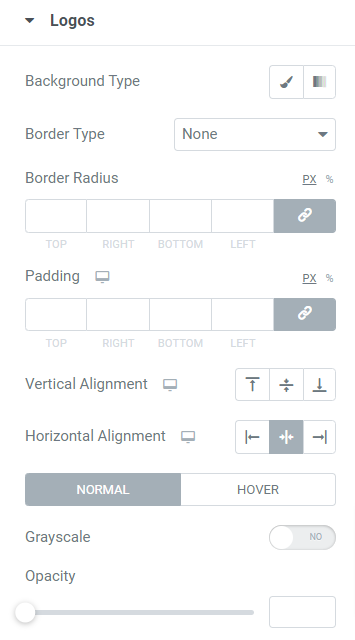
โลโก้

มาดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- ประเภทพื้นหลัง: คุณสามารถปรับแต่งประเภทพื้นหลังของโลโก้ได้โดยเลือกตัวเลือก ' คลาสสิก ' หรือ ' การไล่ระดับสี ' สำหรับโลโก้ที่คุณเพิ่ม
- ประเภทเส้นขอบ: ใช้เส้นขอบกับโลโก้ที่คุณเพิ่มโดยใช้ตัวเลือกนี้
- รัศมีเส้นขอบ: รัศมีเส้นขอบของโลโก้สามารถปรับได้ด้วยตัวเลือกนี้
- Padding: คุณสามารถปรับ Padding สำหรับโลโก้ได้ด้วยตัวเลือกนี้
- การจัดตำแหน่งในแนวตั้ง: ตั้งค่าการจัดตำแหน่งในแนวตั้งที่ ด้านบน ตรงกลาง หรือ ด้านล่าง ของโลโก้
- การจัดตำแหน่งตามแนวนอน: ตั้งค่าการจัดตำแหน่งตามแนวนอนที่ ด้านบน ตรงกลาง หรือ ด้านล่าง ของโลโก้
- ระดับสีเทา: ใช้ระดับสีเทากับโลโก้หากคุณต้องการแสดงเฉดสีอ่อนในส่วนโลโก้
- ความทึบ: คุณสามารถปรับความทึบของโลโก้ได้โดยใช้ตัวเลือกความทึบ
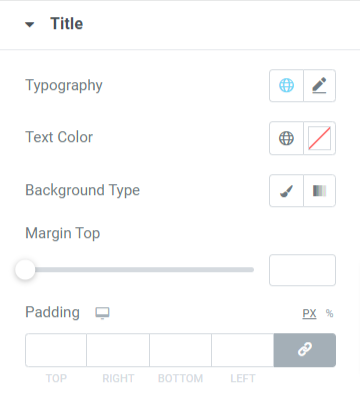
ชื่อ

มาดูตัวเลือกที่ใช้ได้ในส่วนนี้:
- การพิมพ์: คุณสามารถปรับแต่งชื่อโลโก้ได้โดยใช้ตัวเลือกการพิมพ์
- สีข้อความ: เลือกสีข้อความของชื่อโลโก้ที่นี่
- ประเภทพื้นหลัง: คุณสามารถเลือกประเภทพื้นหลังสำหรับชื่อโลโก้ได้ทั้ง แบบคลาสสิก หรือ แบบไล่ระดับสี
- Margin Top: ปรับระยะขอบด้านบนของชื่อโลโก้โดยใช้ตัวเลือกนี้
- การขยาย: การปรับช่องว่างภายในสำหรับชื่อโลโก้จะทำให้มีระยะห่างสำหรับการแสดงโลโก้เดียวกัน
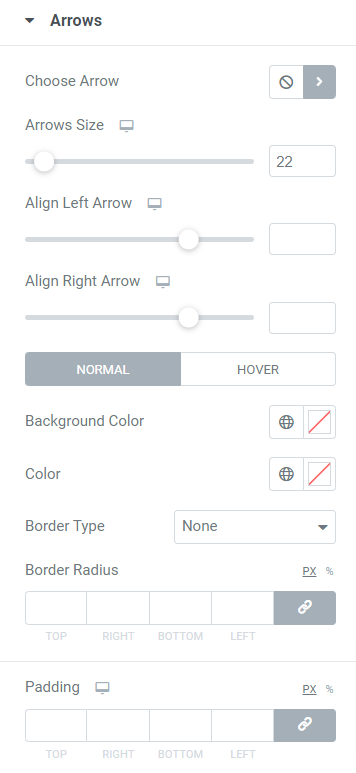
ลูกศร

มาดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- เลือกลูกศร: เลือกไอคอนลูกศรจากคลังไอคอนเพื่อแสดงบนแถบเลื่อนโลโก้
- ขนาดลูกศร: ตั้งค่าขนาดลูกศรที่นี่
- จัดตำแหน่งลูกศรซ้าย: ตั้งค่าการจัดตำแหน่งของลูกศรซ้ายโดยใช้ตัวเลือกนี้
- จัดตำแหน่งลูกศรขวา: ตั้งค่าการจัดตำแหน่งของลูกศรขวาโดยใช้ตัวเลือกนี้
- สีพื้นหลัง: เมื่อใช้ตัวเลือกนี้ คุณสามารถเลือกสีพื้นหลังสำหรับลูกศรได้
- สี: คุณสามารถตั้งค่าสีสำหรับลูกศรได้ที่นี่
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบสำหรับลูกศรจากตัวเลือกที่มี เช่น ทึบ จุด สองเท่า ประ และ ร่อง
- รัศมีเส้นขอบ: ปรับรัศมีเส้นขอบหากคุณใช้เส้นขอบ
- การขยาย: ปรับช่องว่างภายในสำหรับลูกศร เพื่อให้ลูกศรดูสะอาดตาและปรับแต่งได้
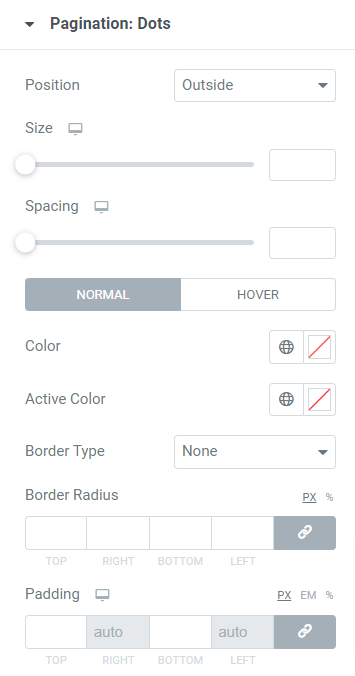
การแบ่งหน้า: จุด

มาดูตัวเลือกที่มีในส่วนนี้:
- ตำแหน่ง: คุณสามารถเลือกตำแหน่งสำหรับการแบ่งหน้า โดยวางไว้ภายในแถบเลื่อนโลโก้หรือด้านนอกแถบเลื่อนโลโก้
- ขนาด: ปรับขนาดของจุดแบ่งหน้า
- ระยะห่าง: ปรับระยะห่างระหว่างจุด
- สี: ปรับแต่งสีของจุดแบ่งหน้าโดยใช้ตัวเลือกนี้
- สีที่ใช้งานอยู่: เลือกสีจุดสำหรับเพจที่ใช้งานอยู่
- ประเภทเส้นขอบ: คุณสามารถใช้ตัวเลือกนี้เพื่อใช้เส้นขอบกับจุดต่างๆ
- รัศมีเส้นขอบ: ปรับรัศมีเส้นขอบหากคุณใช้เส้นขอบกับจุดแบ่งหน้า
- การเติม: ปรับการเติมสำหรับจุดโดยใช้ตัวเลือกนี้
หมายเหตุ: คุณจะได้รับตัวเลือกนี้เฉพาะเมื่อคุณเลือกการแบ่งหน้า " จุด " เป็นประเภทการแบ่งหน้าในส่วนการตั้งค่าภาพหมุน
การแบ่งหน้า: เศษส่วน

ส่วนนี้ช่วยให้คุณปรับแต่ง " สีข้อความ " และ " การพิมพ์ " ของการแบ่งหน้าเศษส่วนสำหรับแถบเลื่อนโลโก้ได้ ใช้ตัวเลือกเหล่านี้ตามความต้องการของคุณ
หมายเหตุ: คุณจะได้รับตัวเลือกนี้เฉพาะเมื่อเลือกการแบ่งหน้า " เศษส่วน " เป็นประเภทการแบ่งหน้าในส่วนการตั้งค่าภาพหมุน
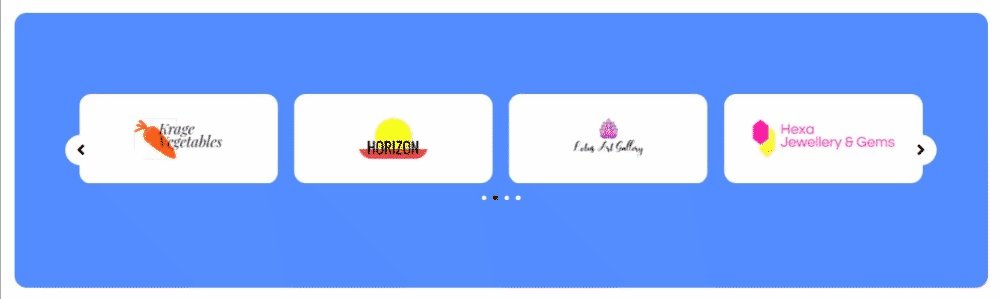
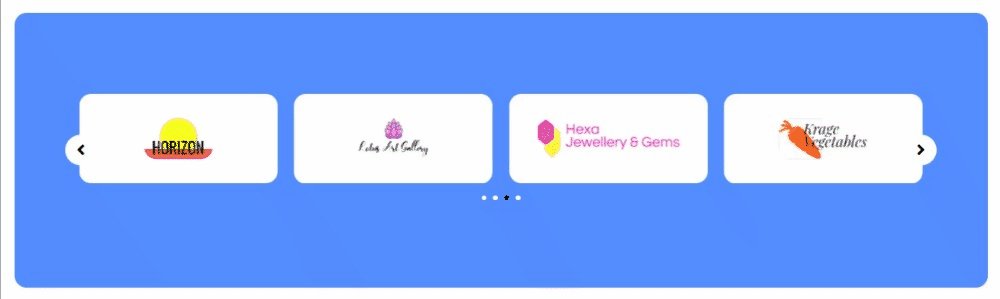
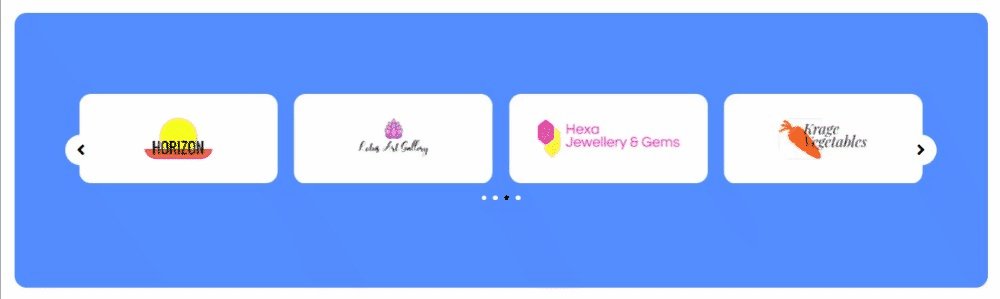
นี่คือบทช่วยสอนโดยละเอียดเกี่ยวกับการสร้าง Logo Slider & Grid ใน WordPress โดยใช้ตัวสร้างเพจ Elementor และ PowerPack Addons สำหรับ Elementor
เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดนี้กับส่วน "ส่วนตารางโลโก้" และ "โลโก้แบบหมุน" คุณจะได้รับสิ่งนี้:

คำพูดสุดท้าย!
เราหวังว่าบล็อกการสอนนี้จะช่วยคุณสร้าง “สัญลักษณ์” ที่ทันสมัยสำหรับเว็บไซต์ของคุณโดยใช้วิดเจ็ต PowerPack Content Logo Grid และ PowerPack Logo Carousel
หากคุณสนุกกับการอ่านบทความนี้ คุณคงอยากสัมผัสประสบการณ์องค์ประกอบ PowerPack อื่นๆ ของเราด้วย
“เราทำโค้ดผิดพลาดมากมาย ดังนั้นคุณจึงสามารถเพลิดเพลินกับ PowerPack Elementor Addons ของเราได้โดยไม่ต้องกังวลกับโค้ด”
เราพยายามทำให้ฟังก์ชันต่างๆ ของผลิตภัณฑ์ของเราเป็นมิตรต่อผู้ใช้เสมอ เพื่อให้ทุกคนสามารถใช้งานได้โดยได้รับความช่วยเหลือเล็กน้อยจากบล็อกการสอนเหล่านี้
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Logo Grid สำหรับ Elementor
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Logo Carousel สำหรับ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่ เรายินดีเป็นอย่างยิ่งที่จะได้รับคำตอบจากคุณ
เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
