วิธีสร้างเมนูนำทางด้วย Elementor
เผยแพร่แล้ว: 2021-06-08คุณกำลังมองหาวิธีง่ายๆ ในการสร้างเมนูการนำทางด้วย Elementor หรือไม่? คุณได้ที่ดินบนหน้าขวา
เมนูเป็นองค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์ เพื่อการนำทางที่ง่ายและอินเทอร์เฟซผู้ใช้ที่ดีขึ้น จำเป็นต้องมีเมนูการนำทางที่เหมาะสมบนเว็บไซต์ของคุณ
เมนูการนำทางที่ดูน่าเบื่อและน่าเบื่อสามารถเบี่ยงเบนความสนใจของผู้เข้าชมและทำให้พวกเขาออกจากเว็บไซต์ของคุณได้ทันที การสร้างเมนูที่น่าดึงดูดและสวยงามเป็นงานที่ยุ่งยาก แม้แต่สำหรับนักออกแบบมืออาชีพ
วันนี้เราจะมาดูกันว่าคุณสามารถสร้างเมนูการนำทางที่น่าสนใจและใช้งานง่ายบนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor และ PowerPack Advanced Menu Widget ได้อย่างไร
วิดเจ็ตเมนูขั้นสูงของ PowerPack เต็มไปด้วยตัวเลือกการปรับแต่งหลายตัวที่ให้คุณสร้างเมนูขั้นสูงบนเว็บไซต์ของคุณได้ คุณสามารถควบคุมคุณสมบัติการออกแบบแต่ละอย่างได้อย่างสมบูรณ์ และคุณสามารถออกแบบเมนูการนำทางได้ทุกด้านโดยไม่ต้องเพิ่ม CSS และโค้ดที่กำหนดเอง
มาดูกันว่าเราจะสร้างเมนูการนำทางแบบกำหนดเองด้วยวิดเจ็ตเมนูขั้นสูงสำหรับ Elementor ได้อย่างไร
ในการใช้วิดเจ็ตเมนูขั้นสูงของ PowerPack ก่อนอื่นเราต้องสร้างเมนู WordPress ดั้งเดิม
มาเริ่มกันที่การสร้างเมนูใน WordPress กันก่อน
การสร้างเมนูนำทางใน WordPress
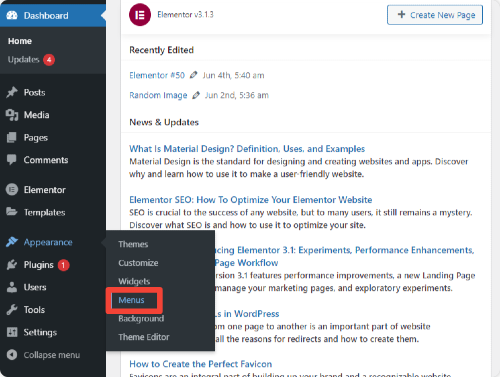
เพื่อเพิ่มเมนูใน WordPress ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ ลักษณะที่ ปรากฏ > เมนู

คุณสามารถเลือกจากเมนูที่สร้างไว้ล่วงหน้าหรือสร้างใหม่ก็ได้ เพื่อสร้างเมนูใหม่ คลิกที่ สร้างเมนูใหม่
ตอนนี้ ตั้งชื่อที่ถูกต้องให้กับเมนูของคุณ และเพิ่มรายการเมนูจากด้านซ้ายของหน้า คุณสามารถเลือกจากหน้า โพสต์ ลิงก์ที่กำหนดเอง และหมวดหมู่ เลือกรายการตามประสิทธิภาพของคุณและคลิกที่ปุ่ม "สร้างเมนู"
เมื่อคุณสร้างเมนูการนำทางด้วย WordPress เสร็จแล้ว ตอนนี้เราจะมาดูว่าคุณสามารถปรับแต่งและจัดรูปแบบเมนูนี้โดยใช้ PowerPack Advanced Menu Widget ได้อย่างไร
วิดเจ็ตเมนูขั้นสูง PowerPack สำหรับ Elementor
เมื่อใช้ WordPress คุณสามารถสร้างเมนูการนำทาง แต่มีข้อเสียบางประการเมื่อพูดถึงการปรับแต่งขั้นสูงและคุณสมบัติการจัดสไตล์
เพื่อเอาชนะข้อเสียเหล่านี้ เราจำเป็นต้องใช้ PowerPack Advanced Menu Widget ก่อนอื่นมาดูคุณสมบัติหลักบางอย่างของ PowerPack Menu Widget สำหรับ Elementor:
คุณสมบัติของวิดเจ็ตเมนูขั้นสูง
- เค้าโครงแบบเต็มหน้าจอและนอกผ้าใบ
- เค้าโครงเมนูแนวนอนและแนวตั้ง
- ตัวเลือกการจัดตำแหน่งและระยะห่าง
- สไตล์ตัวชี้และแอนิเมชั่น
- ลิงก์โฮเวอร์เอฟเฟกต์
- ตัวเลือกการจัดแต่งทรงผมที่กว้างขวาง
- ตอบสนองมือถือ
ตอนนี้เราจะดำเนินการกับส่วนการปรับแต่งและจัดแต่งทรงผม
ก่อนที่เราจะดำเนินการต่อ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor และ PowerPack Elementor Addon บนเว็บไซต์ของคุณแล้ว
สร้างเมนูการนำทางที่สวยงามด้วย Elementor & PowerPack
เพิ่มวิดเจ็ตเมนูขั้นสูง
คุณสามารถเพิ่ม PowerPack Advanced Menu ที่ใดก็ได้บนเว็บไซต์ของคุณ ในหน้าใดก็ได้ และแม้แต่ในโพสต์ด้วย
หากต้องการแสดงเมนูการนำทางบนเพจ ก่อนอื่น ให้ไปที่แดชบอร์ด WordPress แล้วคลิก Pages ตอนนี้เลือกหน้าที่คุณต้องการเพิ่มและ วิดเจ็ตเมนูขั้นสูงและแก้ไขหน้าด้วย Elementor
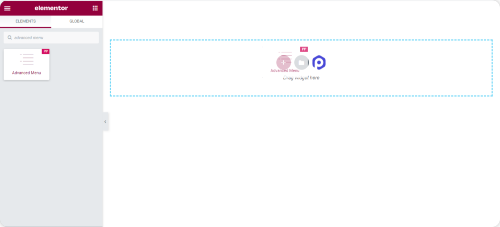
เมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว ให้ค้นหา "เมนูขั้นสูง" ในพื้นที่วิดเจ็ต ตอนนี้ลากและวางวิดเจ็ตเมนูบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบไอคอน PP ที่มุมบนขวาของวิดเจ็ตเมนูขั้นสูง

เมื่อคุณเพิ่มวิดเจ็ตเมนูขั้นสูงในเพจของคุณแล้ว เราสามารถปรับแต่งได้ตามความต้องการของเรา
การปรับแต่งในแท็บเนื้อหาของวิดเจ็ตเมนูขั้นสูง
เช่นเดียวกับวิดเจ็ต Elementor อื่น ๆ เมนูขั้นสูงยังประกอบด้วยสามแท็บ: เนื้อหา สไตล์ และ ขั้นสูง
มาดูตัวเลือกการปรับแต่งของแท็บเนื้อหากัน
เมนู : จากที่นี่ คุณสามารถเลือกเมนูที่ต้องการให้แสดงบนเพจของคุณได้
เลย์เอาต์ : ด้วยวิดเจ็ต PowerPack Advanced Menu คุณสามารถตั้งค่าเลย์เอาต์ของเมนูการนำทางให้เป็น แนวนอนหรือแนวตั้ง
การ จัดตำแหน่ง : ตั้งค่าการจัดตำแหน่งเมนูนำทางของคุณได้อย่างง่ายดาย วางไว้ทาง ซ้าย กึ่งกลาง หรือ ทางขวา ของหน้า
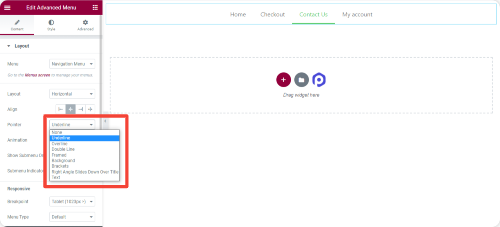
พอยน์เตอร์และแอนิเมชั่น : แอนิเมชั่นโฮเวอร์มีความสำคัญต่อพฤติกรรมเชิงโต้ตอบ ในวิดเจ็ตเมนูขั้นสูง คุณจะได้รับสไตล์และแอนิเมชั่นตัวชี้หลายแบบที่คุณสามารถใช้เพื่อสร้างเมนูการนำทางแบบโต้ตอบได้ เลือกจากสไตล์เหล่านี้และเพิ่มเอฟเฟกต์ต่างๆ สำหรับการเลื่อนเมาส์ไปในไม่กี่คลิก


เมนูย่อย Indicato r: เลือกตัวบ่งชี้สำหรับเมนูย่อยของคุณจากตัวเลือกที่มี
สร้างเมนูองค์ประกอบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่โดยสมบูรณ์
ในยุคของการออกแบบขั้นสูง การมีเว็บไซต์ที่ดูดีบนทุกหน้าจอตั้งแต่เดสก์ท็อปจนถึงมือถือเป็นสิ่งสำคัญ เมื่อใช้ PowerPack Advanced Menu Widget คุณสามารถสร้างเมนูที่ทำงานได้อย่างสมบูรณ์ซึ่งดูสมบูรณ์แบบและใช้งานง่ายบนอุปกรณ์หน้าจอขนาดเล็ก

คุณสามารถปรับแต่งสไตล์เมนูตามอุปกรณ์แต่ละประเภทได้ ช่วยให้คุณสามารถตั้งค่าเบรกพอยต์แบบกำหนดเอง ปรับให้เต็มความกว้าง เลือกไอคอนสำหรับการดำเนินการสลับได้อย่างเต็มที่
สร้าง Elementor Off-Canvas Menus
ข้อดีอย่างหนึ่งของการใช้ PowerPack Advanced Menu Widget คือคุณสามารถสร้าง เมนู Off-Canvas ได้อย่างง่ายดายโดยไม่ต้องเพิ่มปลั๊กอินเพิ่มเติมในเว็บไซต์ของคุณ
มาดูกันว่าคุณสามารถสร้างเมนู Off-Canvas โดยใช้เมนูขั้นสูงของ PowerPack Advanced สำหรับ Elementor ได้อย่างไร:
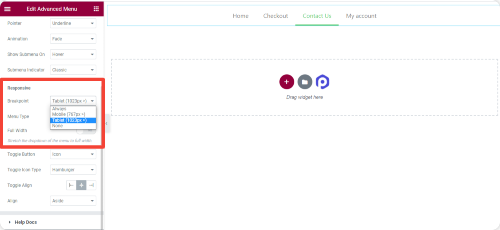
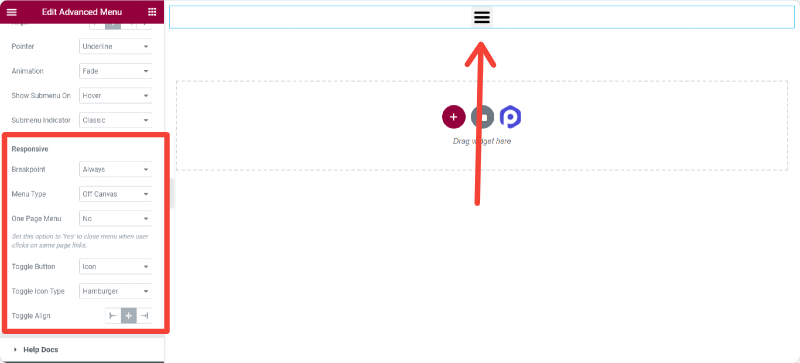
ในการแสดงเมนู Off-Canvas เราจำเป็นต้องเปลี่ยนเบรกพอยต์จากแท็บเนื้อหา
ตั้งค่าเบรกพอยต์เป็น "เสมอ" ในส่วนการตอบสนองและเลือกประเภทเมนูเป็น "Off-Canvas:"
ตอนนี้ คุณจะเห็นไอคอน แฮมเบอร์เกอร์ ในศูนย์เพจของคุณ
คุณสามารถแสดงไอคอน ไอคอน+ป้ายกำกับ หรือแสดงเฉพาะป้ายกำกับสำหรับปุ่มสลับของคุณ หากคุณต้องการเพิ่มไอคอนประเภทอื่นนอกเหนือจากไอคอนแฮมเบอร์เกอร์ คุณก็สามารถทำได้เช่นกัน
สุดท้าย คุณสามารถเปลี่ยนการจัดตำแหน่งของปุ่มสลับ ซ้าย ขวา และ กึ่งกลาง ได้ตามที่คุณต้องการ

สร้าง Elementor เมนูแบบเต็มหน้าจอ
ต้องการแสดงเมนูแบบเต็มหน้าจอบนเว็บไซต์ elementor ของคุณหรือไม่? ไม่ต้องกังวล! คุณยังสามารถออกแบบเมนูแบบเต็มหน้าจอได้โดยใช้ PowerPack Advanced Menu Widget
ในการแสดงเมนูแบบเต็มหน้าจอ:
ใต้แท็บตอบสนอง ให้ตั้งค่าเบรกพอยต์เป็น "เสมอ" และเลือกประเภทเมนูเป็น "เต็มหน้าจอ" เสร็จแล้ว!
คุณสามารถปรับแต่งตัวเลือกแท็บเนื้อหาได้อย่างง่ายดายตามความต้องการของคุณ ตอนนี้ เราจะเห็นตัวเลือกการจัดสไตล์ของวิดเจ็ตเมนูขั้นสูง
การปรับแต่งในแท็บรูปแบบของวิดเจ็ตเมนูขั้นสูง

เมื่อคุณทำการเปลี่ยนแปลงในแท็บเนื้อหาแล้ว คุณสามารถไปยังแท็บรูปแบบเพื่อดูตัวเลือกการปรับแต่งเพิ่มเติมได้
การใช้ตัวเลือกการจัดสไตล์ของวิดเจ็ต PowerPack Advanced Menu คุณสามารถสร้างเมนูการนำทางที่โดดเด่นบนเว็บไซต์ของคุณได้ วิดเจ็ตเมนูขั้นสูงมีตัวเลือกการจัดสไตล์ขั้นสูงทั้งหมดที่จะช่วยให้คุณสร้างการออกแบบเมนูพิกเซลที่สมบูรณ์แบบได้
มาดูตัวเลือกการจัดสไตล์บางอย่างที่คุณได้รับจากวิดเจ็ตเมนูขั้นสูง:
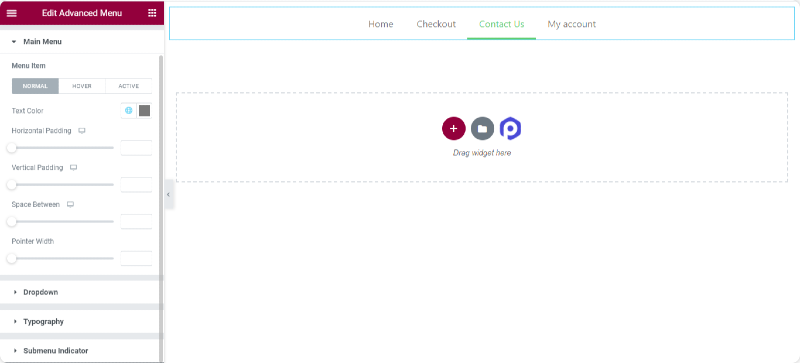
สำหรับองค์ประกอบเมนูหลัก
- ตัวเลือกการปรับแต่งสีข้อความสำหรับองค์ประกอบเมนูปกติ โฮเวอร์ และแอ็คทีฟ
- ควบคุมการเติมแนวนอนและแนวตั้ง
- ความยืดหยุ่นในการตั้งค่ารายการเมนูพื้นที่ b/w
- กำหนดวิดเจ็ตตัวชี้ตามที่คุณเลือก
- การปรับแต่งตัวอักษรที่สมบูรณ์
สำหรับองค์ประกอบเมนูย่อย
เน้นองค์ประกอบเมนูย่อยของคุณด้วยวิดเจ็ตเมนูขั้นสูง โดยปกติ ผู้คนจะเพิกเฉยต่อการจัดสไตล์ขององค์ประกอบเมนูย่อยเนื่องจากกระบวนการที่วุ่นวาย แต่ไม่ใช่ตอนนี้! ด้วยวิดเจ็ตเมนูขั้นสูง คุณจะมีตัวเลือกการปรับแต่งขั้นสูงมากมายเพื่อจัดรูปแบบองค์ประกอบเมนูย่อย
- ตัวเลือกการปรับแต่งสีข้อความสำหรับองค์ประกอบเมนูย่อย Normal, Hover และ Active
- ความยืดหยุ่นในการตั้งค่าสีพื้นหลังสำหรับองค์ประกอบเมนูย่อย Normal, Hover และ Active
- ตัวเลือกในการเพิ่มเส้นขอบ รัศมีเส้นขอบ และกล่องเงา
- เพิ่มรูปแบบตัวคั่น/ตัวแบ่ง
- การปรับแต่งตัวอักษรที่สมบูรณ์
รับเมนูขั้นสูงสำหรับ Elementor ทันที!
วิดเจ็ตเมนูขั้นสูงของ PowerPack เต็มไปด้วยตัวเลือกการปรับแต่งมากมาย คุณสามารถสร้างเมนูการนำทางที่ทำงานได้อย่างสมบูรณ์โดยไม่ต้องเพิ่มโค้ดใดๆ
ด้วย PowerPack Elementor Addon คุณจะได้รับวิดเจ็ต Elementor ที่ออกแบบมาอย่างสร้างสรรค์มากกว่า 60 รายการ คลิกที่นี่เพื่อรับวิดเจ็ตเมนูขั้นสูงด้วย PowerPack!
หากคุณชอบบทความนี้ แบ่งปันความคิดของคุณในส่วนความคิดเห็นด้านล่าง สำหรับบทแนะนำ PowerPack เพิ่มเติม โปรดสมัครรับข้อมูลจากช่อง YouTube ของเรา
คุณสามารถเข้าร่วมกับเราทาง Twitter และ Facebook
