วิธีสร้างเว็บไซต์ผลงานใน Elementor พร้อมแกลเลอรีที่กรองได้
เผยแพร่แล้ว: 2023-01-09ต้องการเรียนรู้วิธีสร้างเว็บไซต์ผลงานด้วย Elementor หรือไม่?
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างพอร์ตโฟลิโอโดยใช้ Elementor ยิ่งไปกว่านั้น เราจะดูวิธีเพิ่มแกลเลอรีที่กรองได้ในพอร์ตโฟลิโอของคุณ
ดังนั้น ไม่ต้องกังวลใจอีกต่อไป มาดำน้ำกัน!
สร้างผลงานด้วย Elementor: เครื่องมือที่จำเป็น
เนื่องจากเรากำลังสร้างผลงานเว็บไซต์โดยใช้ Elementor คุณจะต้องมีเว็บไซต์ WordPress และ Elementor (แน่นอน)
สำหรับการสร้างแกลเลอรีที่กรองได้ คุณจะต้องใช้วิดเจ็ตแกลเลอรีรูปภาพของโปรแกรมเสริม PowerPack สำหรับ Elementor
โดยพื้นฐานแล้วคุณจะต้องมีสิ่งต่อไปนี้:
- ตัวสร้างหน้า Elementor
- ส่วนเสริม PowerPack Elementor
เมื่อคุณติดตั้งและเปิดใช้งานทั้งสองสิ่งนี้แล้ว เราก็สามารถเริ่มต้นได้!
การสร้างส่วนเว็บไซต์ Elementor Portfolio (การสอนทีละขั้นตอน)
เพิ่มหน้าใหม่สำหรับพอร์ตโฟลิโอ Elementor ลบส่วนหัว และ เปิดใช้งานเทมเพลต Canvas เทมเพลตแคนวาสให้หน้าเปล่าทั้งหมดแก่คุณ
ขั้นตอนที่ 1: ส่วนฮีโร่ของเว็บไซต์ผลงาน
เมื่อพูดถึงหมวดฮีโร่ คุณต้องทำให้มันเรียบง่ายและกลมกล่อม เนื่องจากนี่เป็นส่วนฮีโร่ของผลงานส่วนตัว เราจึงเพิ่มภาพพื้นหลังและสองหัวข้อที่ด้านหน้า ง่ายอย่างนั้น
ดังนั้น อันดับแรก เปิดหน้าและเพิ่มส่วนภายในสองคอลัมน์ด้วยการลากและวางง่ายๆ สำหรับพื้นหลัง ให้คลิกขวาที่ส่วนนั้นแล้วคลิก แก้ไข ส่วน ตอนนี้ไปที่แท็บสไตล์แล้วคลิกไอคอนรูปภาพสำหรับภาพพื้นหลังแล้วเลือกจากแกลเลอรีสื่อ
ลากและวางวิดเจ็ตหัวเรื่องในส่วนนั้น แล้วเปลี่ยนข้อความตามนั้น คุณยังสามารถเปลี่ยนรูปแบบตัวอักษร สีข้อความ ขนาด ฯลฯ จากแท็บสไตล์ได้หากจำเป็น
นี่คือลักษณะของส่วนฮีโร่ของคุณควรมีลักษณะดังนี้

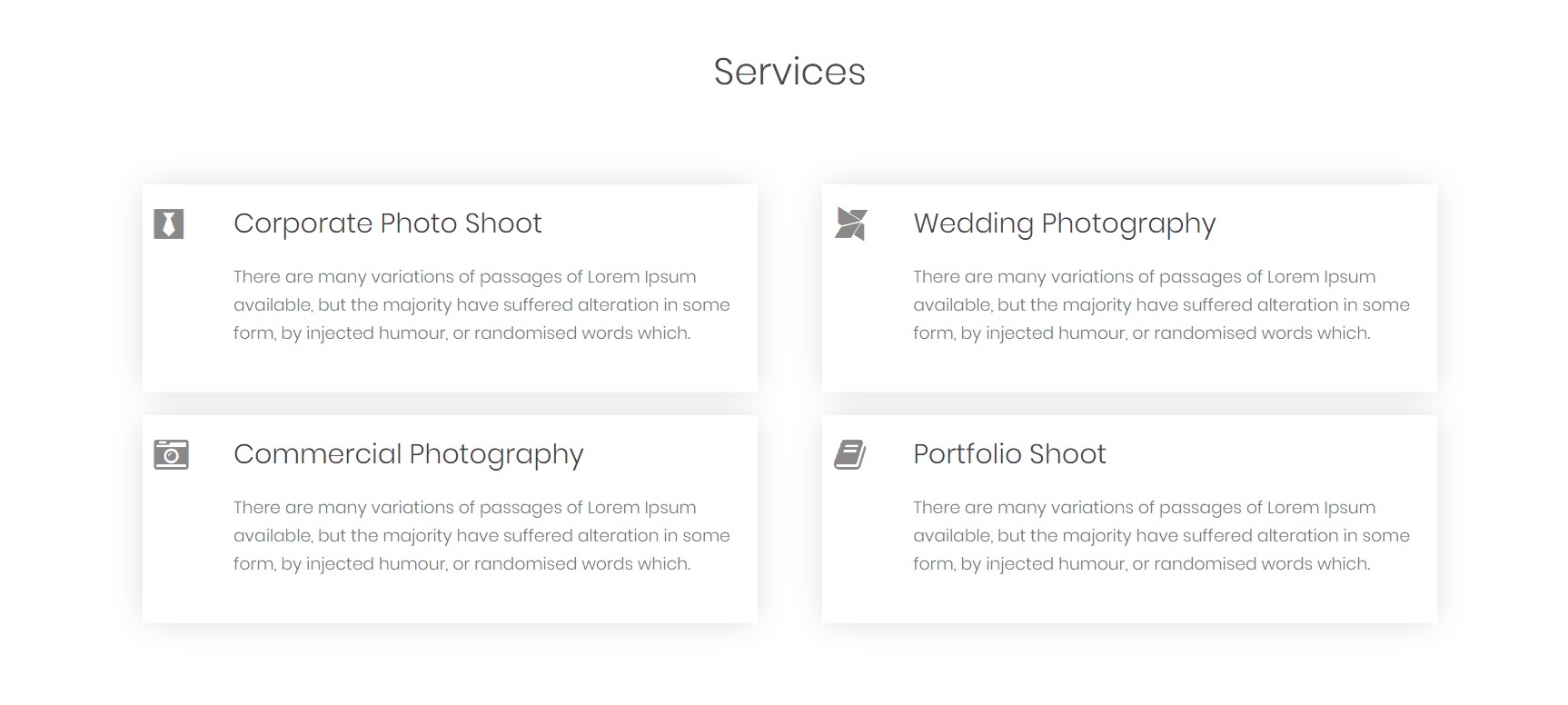
ขั้นตอนที่ 2: ส่วนบริการของเว็บไซต์ผลงาน
ตอนนี้เราจะสร้างส่วนบริการหรือที่เรียกว่า ส่วน คุณลักษณะ เนื่องจากส่วนนี้เป็นมาตรฐานที่ค่อนข้างดี คุณจึงสามารถใช้บล็อกที่ออกแบบไว้ล่วงหน้าจากบล็อกที่สร้างไว้ล่วงหน้าของ Elementor หรือ PowerPack Addons สิ่งนี้สามารถช่วยคุณประหยัดเวลาและความพยายาม หรือคุณสามารถทำตามคำแนะนำเหล่านี้เกี่ยวกับวิธีสร้างส่วนบริการ
ขั้นแรก เราต้องมี หัวข้อ ด้านบน สำหรับสิ่งนี้ ให้ลากและวางวิดเจ็ตหัวเรื่อง แล้วเปลี่ยนข้อความ สไตล์ รูปแบบตัวอักษร ฯลฯ ตอนนี้ให้เพิ่มส่วนภายในใต้หัวข้อ "บริการ"
ตอนนี้เราจะเพิ่มวิดเจ็ตกล่องข้อมูลในคอลัมน์ ลากและวางกล่องข้อมูลไปที่คอลัมน์แรก แล้วเปลี่ยนชื่อเรื่องและข้อความ
คุณสามารถปรับแต่งการเติม สไตล์ การพิมพ์ ไอคอน ระยะห่าง โครงร่างสี เงา ฯลฯ ได้จากการตั้งค่า เมื่อคุณทำเสร็จแล้ว ให้ทำซ้ำวิดเจ็ตกล่องข้อมูล
แล้วลากและวางลงในคอลัมน์ที่สอง ทำซ้ำจนกว่าคุณจะได้กล่องข้อมูลตามจำนวนที่ต้องการ
เมื่อคุณดำเนินการแล้ว คุณสามารถดำเนินการต่อและเปลี่ยนข้อความสำหรับกล่องข้อมูลที่เกี่ยวข้องได้ นี่คือลักษณะของส่วนบริการ:

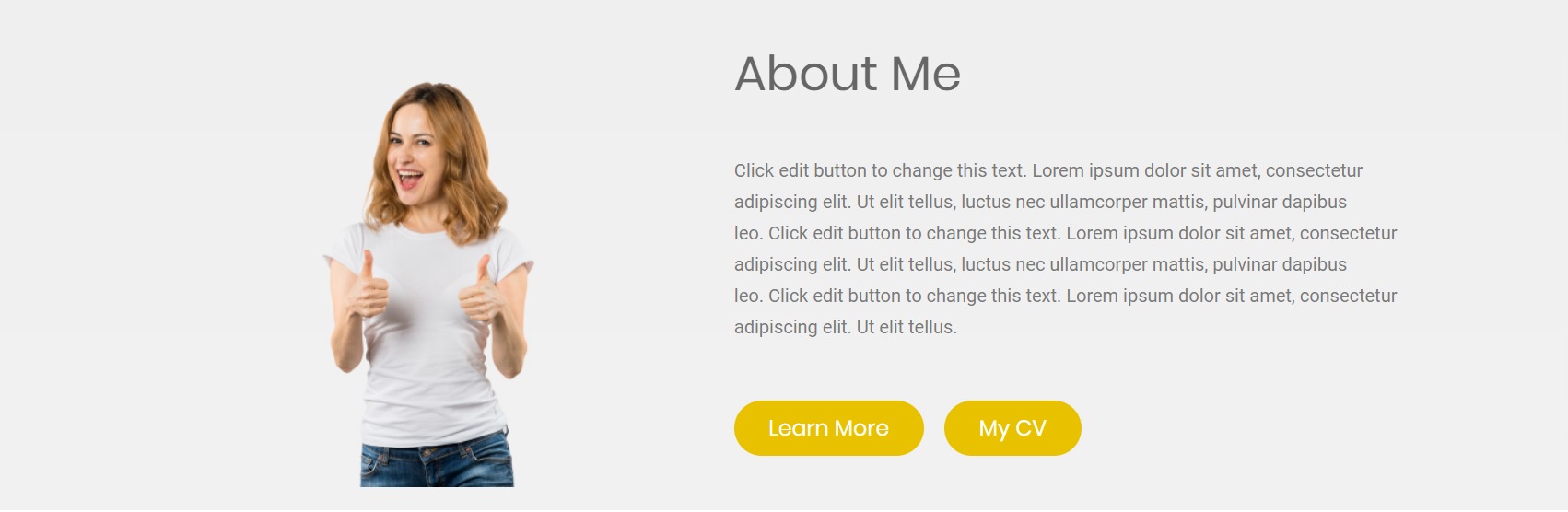
ขั้นตอนที่ 3: ส่วนเกี่ยวกับฉันของเว็บไซต์ผลงาน
ตอนนี้มาถึงส่วนที่คุณจะแนะนำตัวเอง ส่วนง่ายๆ ที่มีรูปภาพทางด้านซ้ายและรายละเอียดเกี่ยวกับคุณทางด้านขวาด้วยปุ่มเพียงปุ่มเดียวหรือสองปุ่ม
แทรกส่วนสองคอลัมน์และเพิ่มวิดเจ็ตรูปภาพในคอลัมน์ด้านซ้าย เลือกรูปภาพที่คุณต้องการแสดงในส่วนเกี่ยวกับฉัน และทำการเปลี่ยนแปลงช่องว่างภายในและระยะห่างที่จำเป็น
ในคอลัมน์ด้านขวา ให้เพิ่มวิดเจ็ตหัวเรื่องและวิดเจ็ตแก้ไขข้อความด้านล่าง เปลี่ยนข้อความสำหรับหัวข้อและเพิ่มเล็กน้อยเกี่ยวกับคุณในโปรแกรมแก้ไขข้อความ
คุณสามารถเพิ่มปุ่มที่นำผู้ใช้ไปยังหน้าเกี่ยวกับของคุณ และหากต้องการ คุณสามารถเพิ่มปุ่ม CV ได้ด้วย ในการดำเนินการนี้ ให้เพิ่มวิดเจ็ตปุ่มลงในเพจ และเปลี่ยนข้อความและสไตล์ของปุ่ม
คุณสามารถสร้างปุ่มและองค์ประกอบอื่นๆ ได้ตามต้องการ นี่คือลักษณะของส่วนเกี่ยวกับฉันเมื่อทำเสร็จแล้ว:

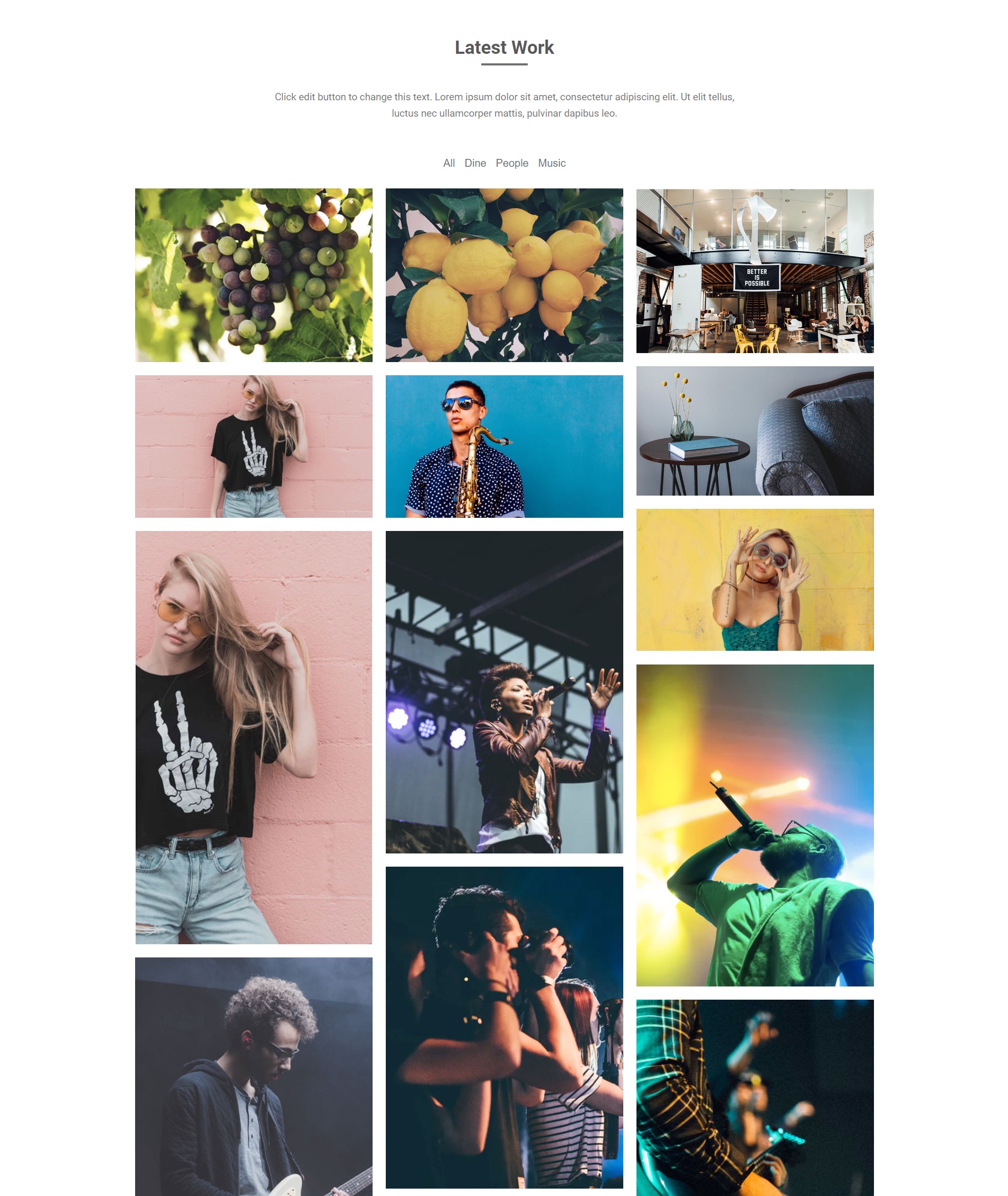
ขั้นตอนที่ 4: ส่วนแกลเลอรีที่กรองได้สำหรับเว็บไซต์ Elementor Portfolio
ตอนนี้ เราจะสร้างส่วนที่คุณจะแสดงผลงานของคุณ กล่าวคือ ส่วนแกลเลอรีที่กรองได้
ขั้นแรก เพิ่มวิดเจ็ตหัวเรื่องลงในส่วนใหม่ด้วยการลากและวางง่ายๆ แล้วเปลี่ยนข้อความ จัดกึ่งกลาง และเปลี่ยนสไตล์ตามนั้น เพิ่มตัวแก้ไขข้อความใต้หัวข้อและระบุหนึ่งหรือสองบรรทัดเกี่ยวกับงานของคุณ เปลี่ยนฟอนต์และสไตล์ได้ตามต้องการ

ตอนนี้ เราจะ เพิ่มแกลเลอรีที่กรองได้ สำหรับสิ่งนี้ คุณต้องเพิ่มวิดเจ็ตคลังภาพ ไปข้างหน้าและเพิ่มลงในส่วนแกลเลอรี ตอนนี้คุณต้องเพิ่มรูปภาพลงในแกลเลอรี
เริ่มสร้างกลุ่มรูปภาพที่สามารถใช้เป็นตัวกรองสำหรับรูปภาพได้ในภายหลัง เพิ่มรูปภาพของหมวดหมู่เดียวกันใน "รายการ" เดียว ตัวอย่างเช่น คุณสามารถสร้างกลุ่มต่างๆ เช่น อาหาร การเดินทาง ไลฟ์สไตล์ ฯลฯ และอย่าลืมติดป้ายกำกับตามนั้น
คุณสามารถดูวิดีโอนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการปรับแต่งวิดเจ็ตแกลเลอรี
ตอนนี้เปิดใช้งานตัวกรองจากส่วนย่อยของตัวกรองและเปลี่ยนเค้าโครงหากจำเป็น คุณสามารถเลือกจำนวนคอลัมน์ ความละเอียดของภาพ ฯลฯ ได้จากการตั้งค่าเดียวกัน
นอกจากนี้ คุณสามารถเปลี่ยนช่องว่างของคอลัมน์และแถวสำหรับสิ่งเดียวกัน และปรับแต่งรูปลักษณ์ของแท็บรูปภาพและตัวกรองของคุณจากแท็บสไตล์

ขั้นตอนที่ 5: ส่วน CTA
ตอนนี้ส่วนสุดท้ายของหน้า Landing Page ของพอร์ตโฟลิโอคือส่วน CTA ที่นี่เราจะเพิ่มส่วนที่เรียบง่ายพร้อมข้อความบางส่วนเป็นตะขอสำหรับผู้ใช้และปุ่มที่จะนำพวกเขาไปยังแบบฟอร์มการติดต่อ
เพิ่มส่วนสองคอลัมน์ใหม่โดยคลิกที่ปุ่ม "+" ตอนนี้ เพิ่มวิดเจ็ตหัวเรื่องใหม่ทางด้านซ้ายและวิดเจ็ตปุ่มทางด้านขวา
ปรับแต่งหัวเรื่องและเปลี่ยนข้อความที่นั่น ดังนั้น ให้เปลี่ยนแปลงปุ่มเพื่อทำให้ส่วนนั้นน่าดึงดูดที่สุดเท่าที่จะเป็นไปได้ นอกจากนี้ เปลี่ยนสีพื้นหลังของส่วน และนี่คือลักษณะที่ส่วนจะมีลักษณะดังนี้:

ขั้นตอนที่ 6: เสร็จสิ้น!
ตอนนี้สิ่งเดียวที่คุณต้องใช้เพื่อทำให้หน้านี้สมบูรณ์คือส่วนท้าย ฉันได้โหลดส่วนท้ายเริ่มต้นสำหรับเว็บไซต์โดยเพิ่มจากไลบรารีเทมเพลต คุณสามารถออกแบบส่วนท้ายแบบกำหนดเองได้เช่นกัน หากคุณต้องการส่วนท้ายใหม่สำหรับเว็บไซต์ คุณสามารถเปลี่ยนรูปแบบสี รูปแบบตัวอักษร และการออกแบบตามธีมและความสอดคล้องของเว็บไซต์
นี่คือลักษณะของส่วนท้ายของพอร์ตโฟลิโอ:

โบนัส: สร้างเว็บไซต์หน้าเดียวด้วย Elementor
ตอนนี้คุณมีการตั้งค่าเลย์เอาต์สำหรับสร้างเว็บไซต์พอร์ตโฟลิโอแล้ว มีโอกาสที่คุณอาจต้องการให้น้อยที่สุด ดังนั้น แทนที่จะสร้างหน้าเพิ่มเติม คุณสามารถสร้างเว็บไซต์หน้าเดียวด้วย Elementor โดยใช้วิดเจ็ตการนำทางหน้าเดียว
เว็บไซต์ Elementor Portfolio: ผลลัพธ์
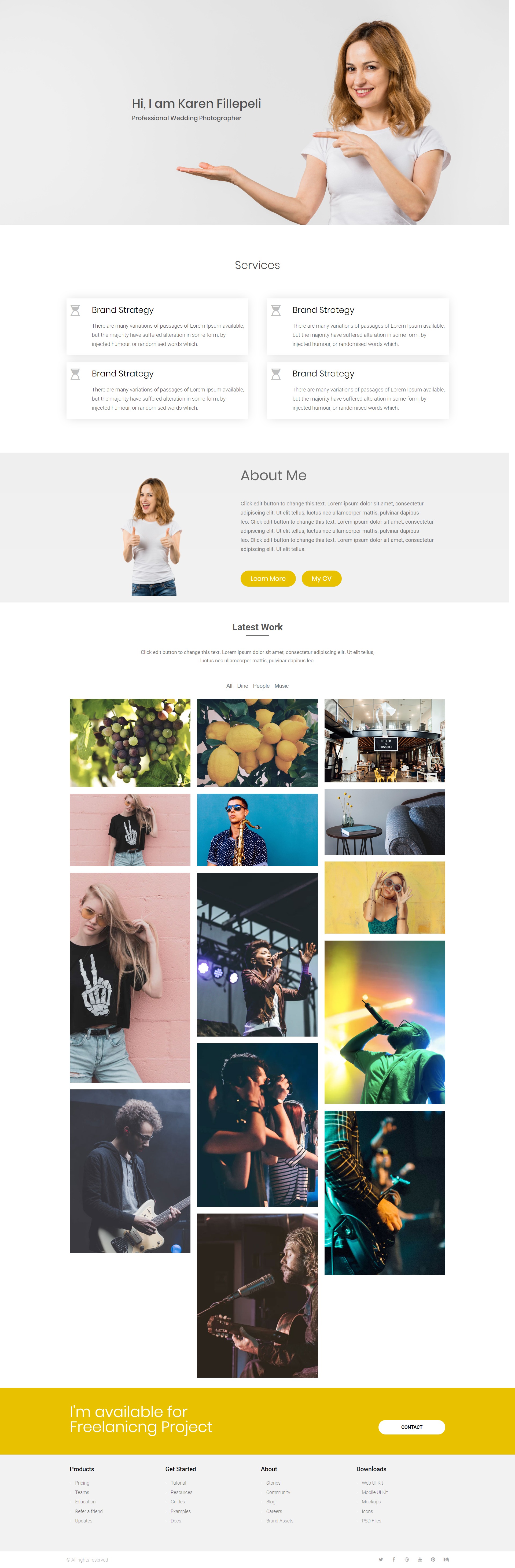
หลังจากทำการเปลี่ยนแปลงและปรับปรุงการออกแบบทั้งหมดแล้ว นี่คือผลลัพธ์สุดท้าย

นี่เป็นเพียงการออกแบบพอร์ตโฟลิโออีกรูปแบบหนึ่งที่คุณสามารถทำได้ด้วยโปรแกรมเสริม Elementor และ PowerPack สำหรับ Elementor คุณสามารถออกแบบได้มากมาย และทั้งหมดนี้สามารถทำได้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว! มันเจ๋งแค่ไหน?
แจ้งให้เราทราบว่าคุณคิดอย่างไรกับการออกแบบพอร์ตโฟลิโอนี้ คุณคิดว่ามีบางส่วนขาดหายไปหรือสามารถปรับปรุงได้หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
เพิ่มเติมจากบล็อก:
- วิธีสร้าง Post Carousel/Slider ด้วย Elementor
- วิธีสร้าง Image Hotspot ด้วย Elementor
- วิธีสร้างส่วนที่สวยงามโดยใช้วิดเจ็ตแท็บขั้นสูง
- วิธีเพิ่ม Breadcrumbs ในเว็บไซต์ Elementor ของคุณโดยใช้ Breadcrumbs Widget
