วิธีสร้างกล่องโปรโมชั่นใน WordPress โดยใช้ Elementor
เผยแพร่แล้ว: 2022-03-28การเพิ่มการรับรู้ถึงแบรนด์และการเข้าถึงกลุ่มเป้าหมายที่กว้างขึ้นจำเป็นต้องมีกลยุทธ์การส่งเสริมการขายสำหรับแบรนด์ ผลิตภัณฑ์ และบริการของคุณ กลยุทธ์การส่งเสริมการขาย เช่น ข้อเสนอลดราคาช่วยดึงดูดผู้เยี่ยมชมและล่อให้พวกเขาซื้อจากร้านค้าของคุณ
เกือบทุกคนรู้สึกพึงพอใจและได้รับรางวัลจากการได้รับข้อเสนอที่สมเหตุสมผลหรือส่วนลดสำหรับผลิตภัณฑ์ที่พวกเขาชื่นชอบ ด้วยเหตุนี้ ลูกค้าที่มีความสุขและพึงพอใจเหล่านี้จึงกลายเป็นลูกค้าประจำของคุณในที่สุด
คุณสามารถแสดงข้อเสนอและการแจ้งเตือนการขายสำหรับผลิตภัณฑ์ธุรกิจของคุณได้อย่างง่ายดายผ่านแบนเนอร์ส่งเสริมการขาย
หากเว็บไซต์ธุรกิจของคุณสร้างขึ้นโดยใช้ WordPress และเครื่องมือสร้างเพจ Elementor และคุณกำลังมองหาวิธีง่ายๆ ในการสร้างและแสดงแบนเนอร์ส่งเสริมการขาย แสดงว่าคุณได้มาถึงหน้าที่ถูกต้องแล้ว
ในบทความนี้ เราจะให้คำแนะนำทีละขั้นตอนโดยละเอียดเกี่ยวกับวิธีสร้างกล่องโปรโมชันใน WordPress โดยใช้ Elementor และ PowerPack องค์ประกอบ

ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป ไปที่บทแนะนำกันเลย
วิธีสร้างกล่องโปรโมชั่นใน WordPress โดยใช้ Elementor
ในการสร้างกล่องส่งเสริมการขายหรือแบนเนอร์บนเว็บไซต์ WordPress ของคุณ ก่อนอื่นคุณต้องเปิดใช้งานและติดตั้ง Elementor และ PowerPack Addons สำหรับ Elementor
PowerPack Elements เป็น Elementor Addon ที่ดีที่สุด มี วิดเจ็ตที่สร้างสรรค์และเป็นมิตรกับผู้ใช้มากกว่า 80 รายการ สำหรับ Elementor คุณสามารถใช้วิดเจ็ต PowerPack เพื่ออัปเกรดฟังก์ชัน Elementor และสร้างเว็บไซต์ WordPress ที่สวยงามได้
เมื่อพูดถึงการสร้างแบนเนอร์ส่งเสริมการขายโดยใช้ตัวสร้างเพจ Elementor PowerPack มีวิดเจ็ตที่ทรงพลังสำหรับการสร้างแบนเนอร์ส่งเสริมการขาย - Promo Box Widget
PowerPack Promo Box Widget มาพร้อมกับคุณสมบัติที่ยืดหยุ่น ใช้งานง่าย และสะดวก ซึ่งช่วยสร้างกล่องโปรโมชั่นใน WordPress โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว!
มาดูกันว่าคุณสามารถใช้วิดเจ็ตนี้เพื่อแสดงแบนเนอร์ส่งเสริมการขายที่น่าสนใจบนไซต์ของคุณได้อย่างไร
ลากและวาง PowerPack Promo Box Widget
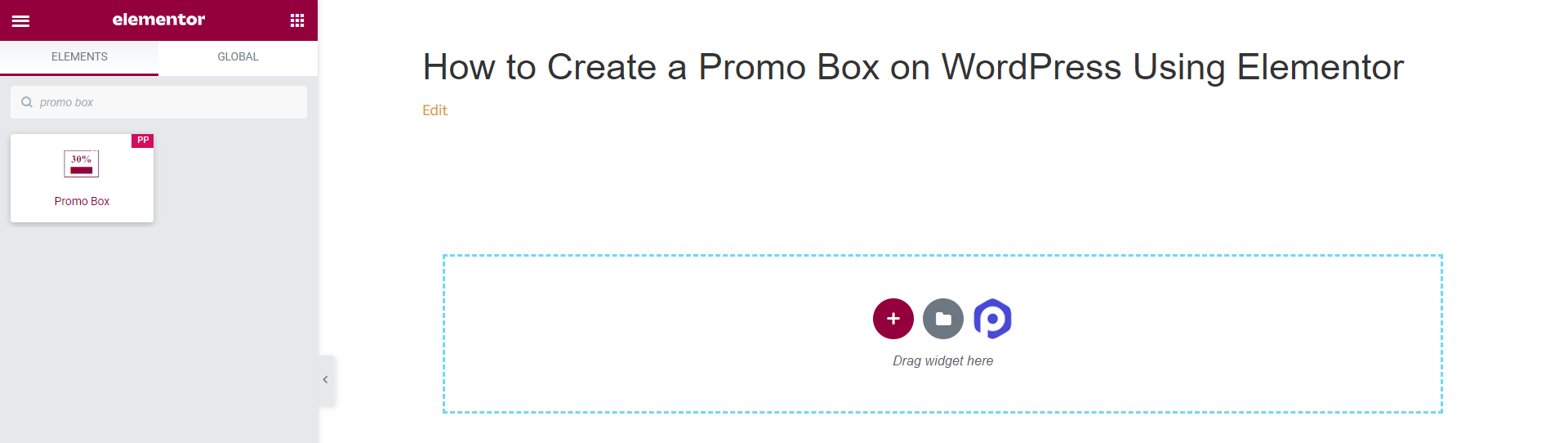
ขั้นแรก เปิดเพจในตัวแก้ไข Elementor และในแถบค้นหา ให้พิมพ์ 'Promo Box' แล้วลากและวางวิดเจ็ตบนเพจ
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack PP ที่มุมบนขวาของวิดเจ็ต

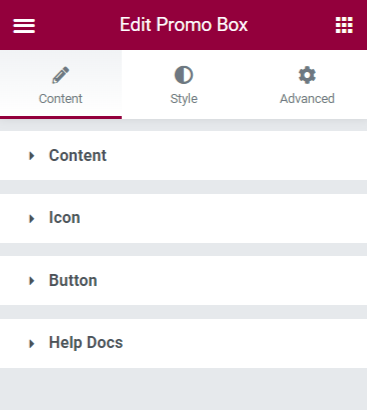
แท็บเนื้อหาของวิดเจ็ตกล่องโปรโมชั่น
แท็บเนื้อหาของ Promo Box Widget มีส่วนย่อยสามส่วนเพื่อเพิ่มและปรับแต่งส่วนเนื้อหา
คุณจะได้รับตัวเลือกในการแก้ไขเนื้อหา เช่น เนื้อหา ไอคอน และ ปุ่ม

มาดูตัวเลือกที่มีให้ในแท็บเนื้อหาของวิดเจ็ต Promo Box กัน
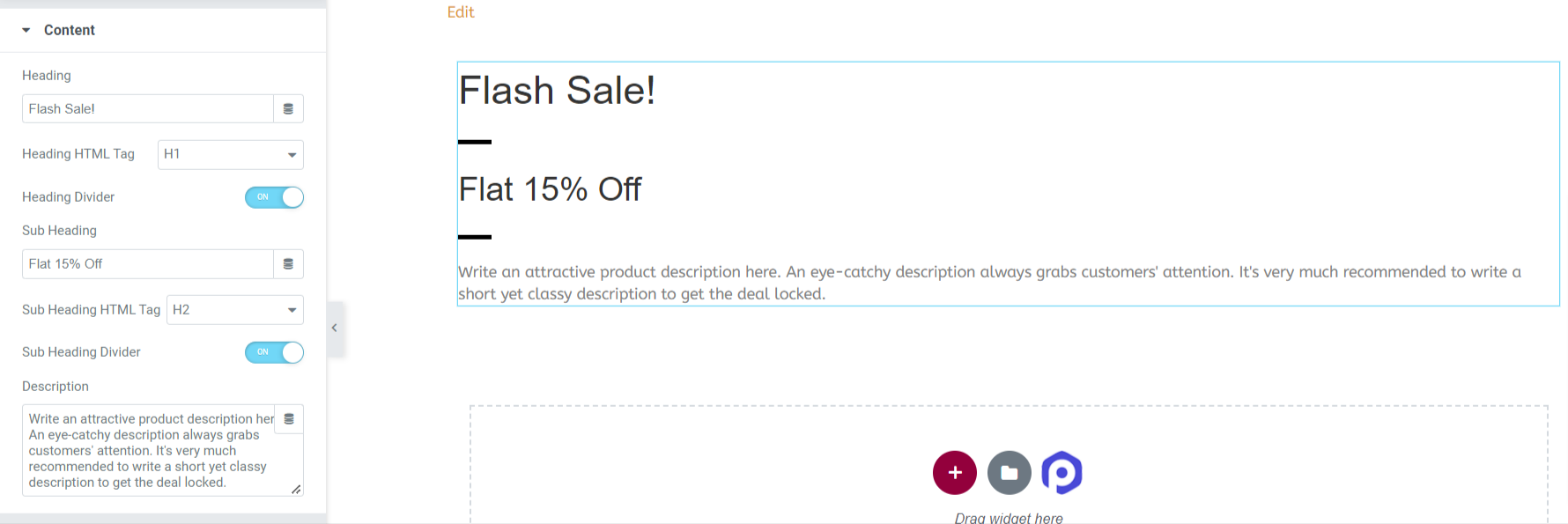
1. เนื้อหา
ในส่วนนี้ คุณจะได้รับตัวเลือกในการปรับแต่งเนื้อหา Promo Box

มาดูตัวเลือกทั้งหมดที่ส่วนเนื้อหานี้มีให้:
- ชื่อเรื่อง: ตามชื่อที่แนะนำ คุณสามารถเพิ่มหัวเรื่องหรือหัวเรื่องที่กำหนดเองลงในองค์ประกอบกล่องโปรโมชันได้
- แท็ก HTML ของหัวข้อ : คุณลักษณะนี้ช่วยให้คุณสามารถเลือกแท็ก HTML สำหรับชื่อได้
- ตัวแบ่งส่วน หัว: สลับไปที่ตัวเลือกตัว แบ่ง ส่วนหัวเพื่อเพิ่มตัวคั่นระหว่างหัวเรื่องและหัวเรื่องย่อย
- ชื่อหัวข้อย่อย: เพิ่มหัวข้อย่อยสำหรับกล่องโปรโมชันของคุณ
- แท็ก HTML: ที่นี่ คุณจะได้รับตัวเลือกในการเลือกแท็ก HTML สำหรับหัวข้อย่อย
- Sub Heading Divider: สลับไปที่ตัวเลือก Sub Heading Divider เพื่อเพิ่มตัวคั่นระหว่างหัวข้อย่อยและคำอธิบาย
- คำอธิบาย: ด้วยตัวเลือกนี้ คุณสามารถเพิ่มคำอธิบายสำหรับแบนเนอร์ส่งเสริมการขายของคุณได้
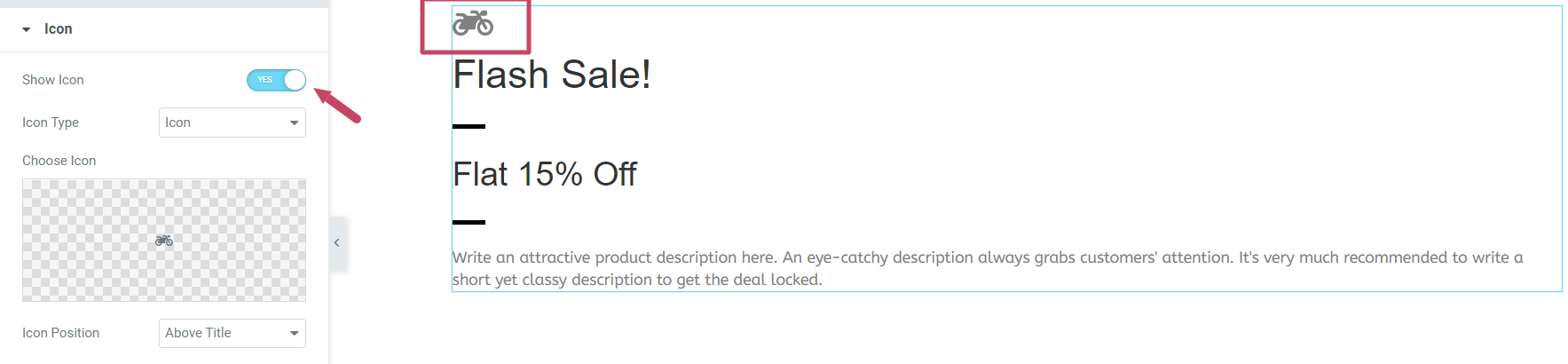
2. ไอคอน
คุณลักษณะนี้ช่วยให้คุณสามารถแสดงภาพไอคอนหรือโลโก้ธุรกิจเฉพาะใดๆ ในกล่องโปรโมชันของคุณ

หลังจากเปิดใช้งานตัวเลือก แสดงไอคอน แล้ว ตัวเลือกบางอย่างจะปรากฏขึ้นเพื่อปรับแต่งภาพไอคอนหรือโลโก้
- ประเภทไอคอน: ที่นี่คุณสามารถเลือกประเภทไอคอนสำหรับกล่องโปรโมชันของคุณ คุณสามารถเลือกตัวเลือก "ไอคอน" มาตรฐานหรืออัปโหลด "รูปภาพ" ที่กำหนดเองและแสดงเป็นไอคอนในกล่องโปรโมตของคุณ
- ตำแหน่งไอคอน: เมื่อใช้ตัวเลือกนี้ คุณสามารถปรับตำแหน่งของไอคอนได้
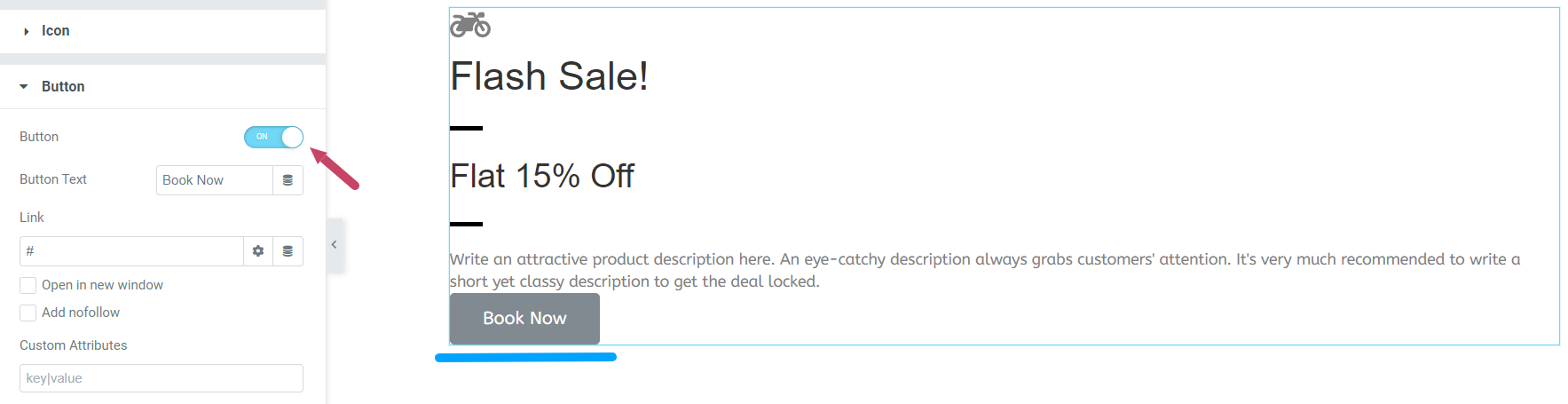
3. ปุ่ม
เปิดใช้งานคุณสมบัติ ปุ่ม เพื่อแสดงปุ่มคำกระตุ้นการตัดสินใจ

เมื่อคุณเปิดใช้งานคุณลักษณะปุ่ม คุณจะได้รับสองตัวเลือกเพิ่มเติม ซึ่งคุณสามารถ เพิ่มข้อความปุ่ม และ เชื่อมโยง URL ของไซต์ผลิตภัณฑ์ของคุณได้โดยตรง
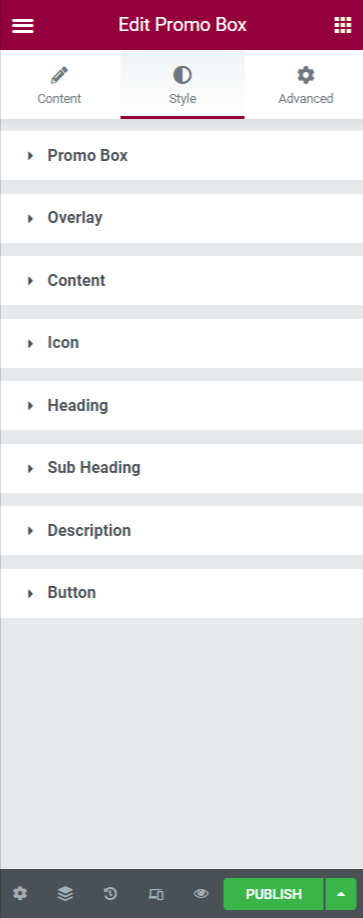
ปรับแต่งแท็บสไตล์ของวิดเจ็ตกล่องโปรโมชั่น
เมื่อคลิก แท็บรูปแบบ ของวิดเจ็ตกล่องโปรโมชัน คุณจะเห็นอินเทอร์เฟซต่อไปนี้:
แท็บ ลักษณะ มีส่วนย่อยที่คุณจะได้รับความยืดหยุ่นในการจัดรูปแบบวิดเจ็ต Promo Box ในทุกด้าน

มาดูฟังก์ชันต่างๆ ที่ส่วนสไตล์มีให้:
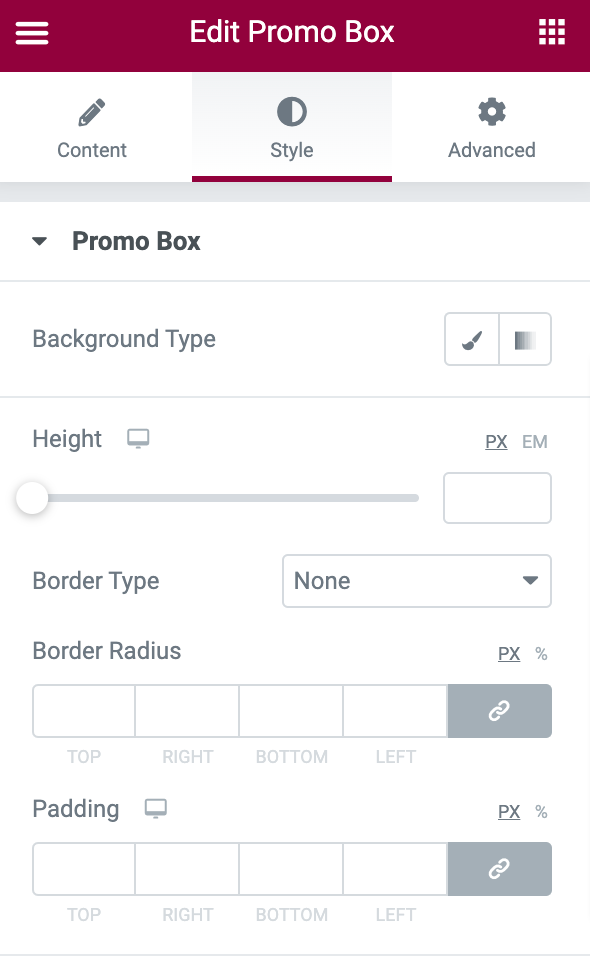
1. กล่องโปรโมชั่น
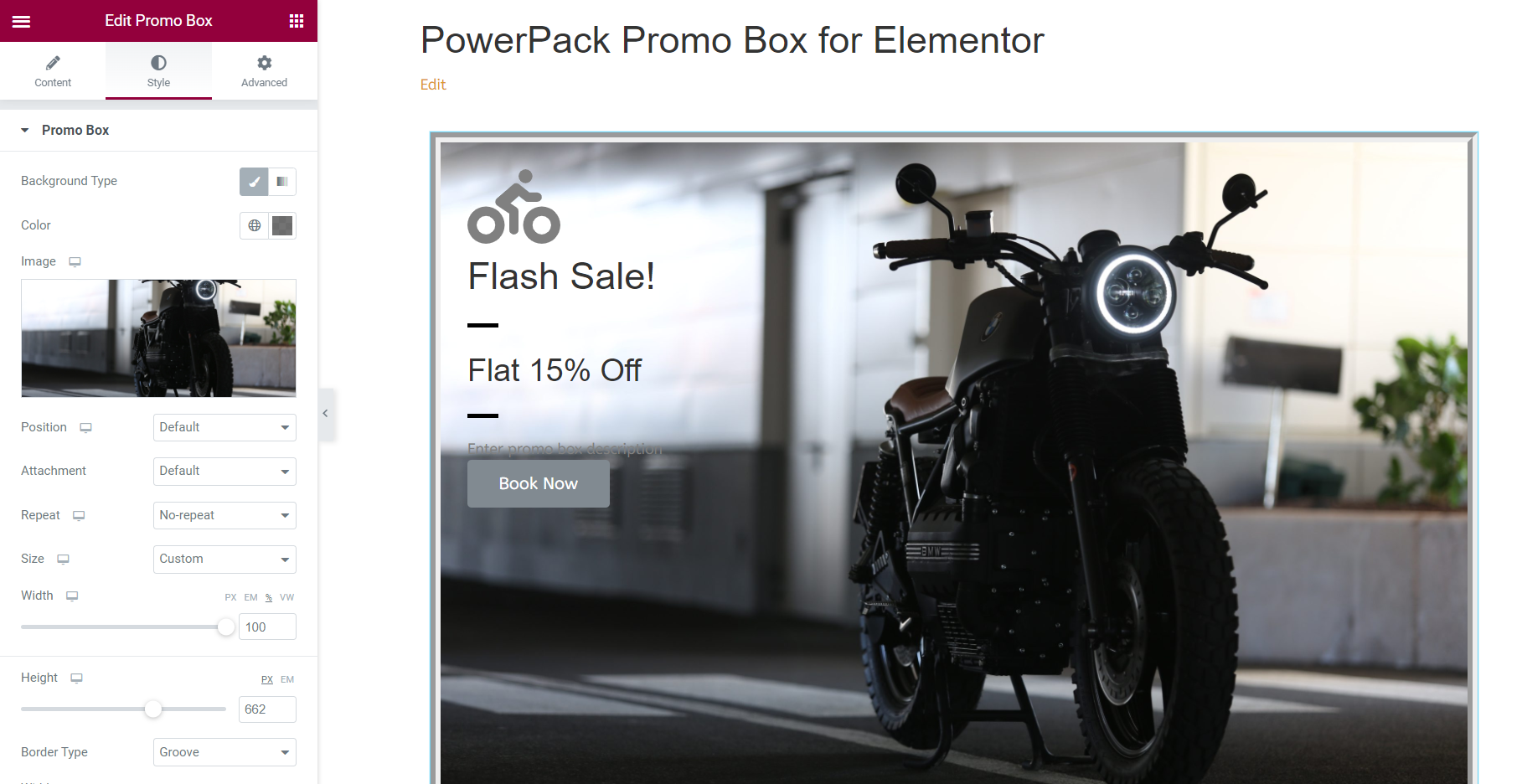
ในส่วน Promo Box คุณจะพบตัวเลือกเหล่านี้: ประเภทพื้นหลัง, ความสูง, ประเภทเส้นขอบ, ความกว้างของ เส้น ขอบ, สีเส้นขอบ, รัศมี เส้นขอบ และ ช่องว่างภายใน

มาดูกันว่าคุณจะใช้งานฟีเจอร์เหล่านี้เพื่อจัดสไตล์ Promo Box ได้อย่างไร
- ประเภทพื้นหลัง : ช่วยให้คุณเพิ่มภาพพื้นหลังหรือสีทึบลงใน Promo Box เพียงคลิกที่ตัวเลือกเพิ่มรูปภาพ จากนั้นเลือกรูปภาพของผลิตภัณฑ์ของคุณจากไลบรารีสื่อ จากนั้นคลิกที่ แทรกสื่อ เพื่อเพิ่มรูปภาพ
- ความสูง: ปรับความสูงของวิดเจ็ตด้วยตัวเลือกนี้
- ประเภทเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบได้ที่นี่
- ความกว้าง: ในตัวเลือกนี้ คุณจะมีความยืดหยุ่นในการปรับความกว้างของเส้นขอบ
- สีของเส้นขอบ: คุณสามารถตกแต่งเส้นขอบของวิดเจ็ตได้โดยกำหนดสีของเส้นขอบ
- รัศมีเส้นขอบ: ในตัวเลือกนี้ คุณสามารถปรับรัศมีเส้นขอบได้
- Padding: คุณลักษณะนี้ช่วยให้วิดเจ็ตของคุณดูสวยงามและเป็นระเบียบ ปรับ padding ตามลักษณะที่คุณต้องการ
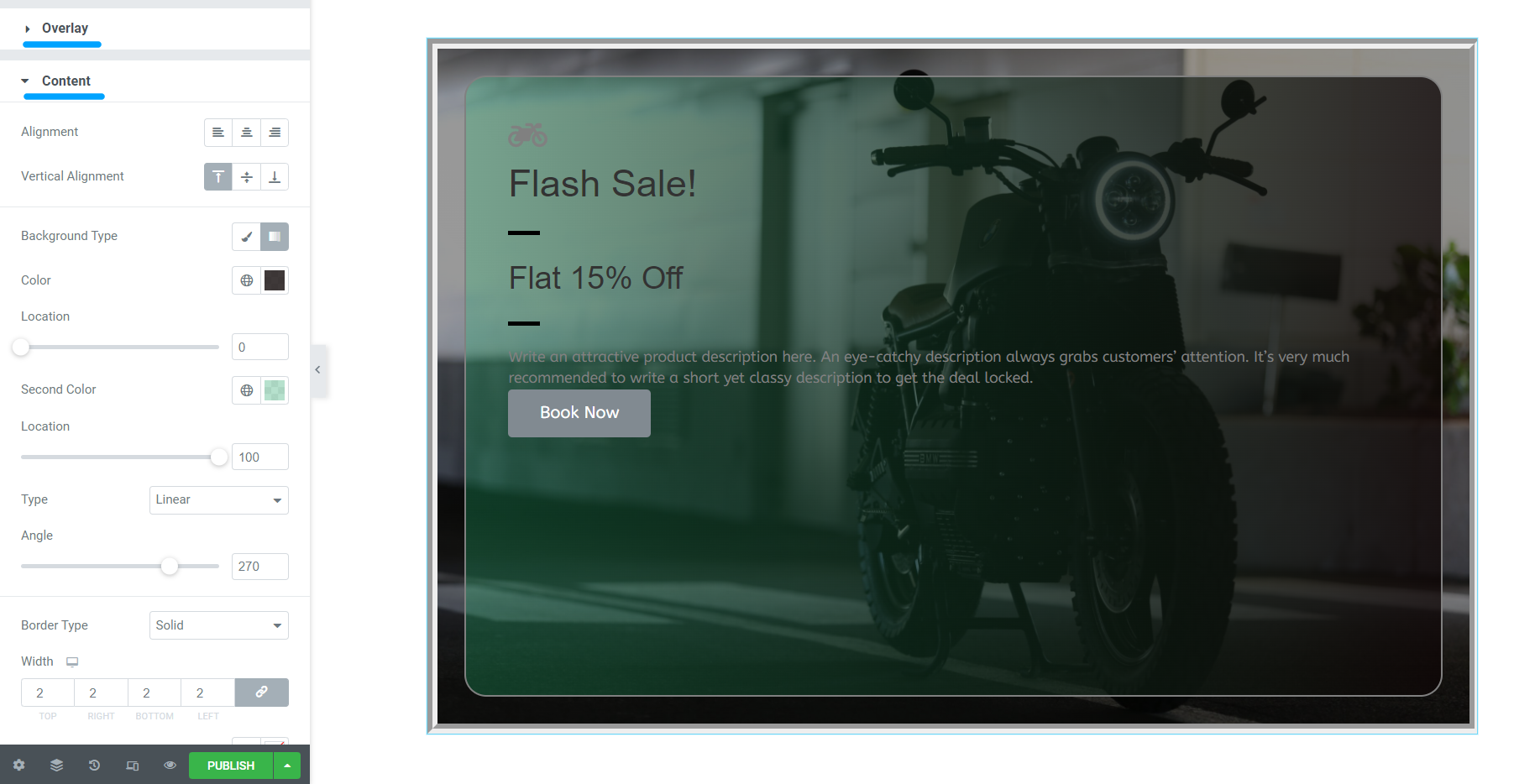
นี่คือลักษณะของ Promo Box หลังจากใช้คุณสมบัติการจัดสไตล์เหล่านี้:


2. โอเวอร์เลย์
เปิดใช้งานคุณสมบัติโอเวอร์เลย์เพื่อตกแต่งกล่องโปรโมชั่นของคุณด้วยภาพซ้อนทับหรือสีทึบ
3. เนื้อหา
ส่วนนี้ช่วยให้คุณจัดรูปแบบเนื้อหาของกล่องโปรโมชันได้ในทุกแง่มุม

ลองดูตัวเลือกที่นี่:
- การ จัดตำแหน่งข้อความ: ตัวเลือกนี้ช่วยให้คุณสามารถปรับการจัดตำแหน่งข้อความได้
- การ จัดแนวแนวตั้ง: คุณลักษณะนี้ช่วยให้คุณสามารถปรับการจัดแนวแนวตั้งของเนื้อหาในกล่องโปรโมชั่น
- ประเภทพื้นหลัง: คุณสามารถเพิ่มสีพื้นหลังหรือรูปภาพในส่วนเนื้อหาในกล่องส่งเสริมการขาย
- ประเภทเส้นขอบ: การใช้ตัวเลือกนี้ คุณสามารถเพิ่มเส้นขอบให้กับเนื้อหาของคุณได้
- รัศมีเส้นขอบ: หากคุณอนุญาตให้ใช้เส้นขอบกับส่วนเนื้อหา คุณสามารถจัดรูปแบบได้โดยการปรับรัศมี
- Padding: หากคุณได้เพิ่มเส้นขอบ การปรับคุณสมบัตินี้จะช่วยให้คุณจัดระเบียบและจัดรูปแบบเนื้อหาและเส้นขอบของคุณได้อย่างสวยงาม
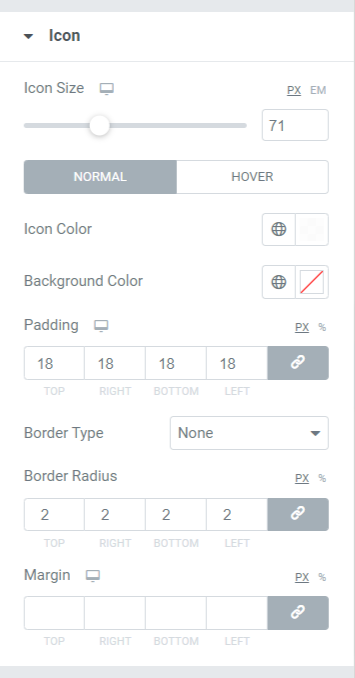
4. ไอคอน
ตัวเลือกนี้มาพร้อมกับคุณสมบัติสองสามอย่าง เช่น:

- ขนาดไอคอน: ตัวเลือกนี้จะช่วยให้คุณปรับขนาดของไอคอนได้
- สีไอคอน: การใช้ตัวเลือกนี้ คุณสามารถเปลี่ยนสีของไอคอนได้
- สีพื้นหลัง: ตัวเลือกนี้อนุญาตให้เพิ่มสีพื้นหลังสำหรับไอคอน
- Padding: ตามที่ระบุในชื่อ คุณสามารถปรับช่องว่างภายในของไอคอนได้ตามลักษณะที่คุณต้องการ
- ประเภทเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบสำหรับไอคอนด้วยตัวเลือกนี้
- รัศมีเส้นขอบ: คุณสามารถจัดรูปแบบไอคอนได้โดยการปรับรัศมีเส้นขอบในตัวเลือกนี้
- ระยะ ขอบ: คุณลักษณะระยะขอบนี้ช่วยให้ปรับไอคอนที่ใช้กับกล่องโปรโมชั่น
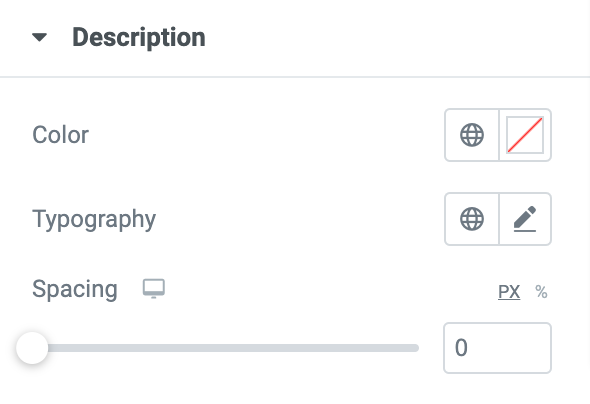
5. หัวเรื่อง
ด้วยคุณสมบัตินี้ คุณจะได้รับตัวเลือกในการปรับแต่งหัวเรื่องโดยใช้ตัวเลือกต่างๆ เช่น สี การพิมพ์ และการ เว้นวรรค
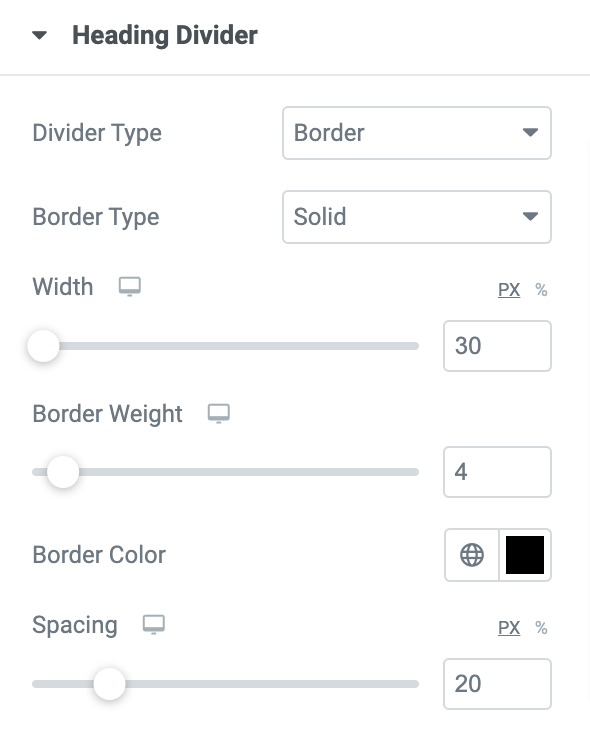
6. ตัวแบ่งส่วนหัว

- ประเภทตัวแบ่ง: การเลือกคุณสมบัตินี้ทำให้คุณมีตัวเลือกสองทางในการเพิ่มเส้นขอบด้านล่างให้กับส่วนหัวหรือแทรกรูปภาพ
- ประเภทเส้นขอบ: หากคุณอนุญาตให้ใช้ตัวเลือกเส้นขอบ คุณจะได้รับตัวเลือกที่นี่เพื่อเลือกประเภทเส้นขอบระหว่างหัวเรื่องและหัวเรื่องย่อย
- ความกว้างตัวแบ่ง: ตัวแบ่ง ปรับความกว้างตัวแบ่งที่นี่
- น้ำหนักเส้นขอบ: ที่นี่ คุณจะได้รับความยืดหยุ่นในการควบคุมน้ำหนักของเส้นขอบหรือความหนาของเส้นขอบ
- สีเส้นขอบ: หากคุณเลือกเส้นขอบ คุณสามารถเปลี่ยนสีได้ที่นี่
- ระยะห่าง: ในตัวเลือกนี้ คุณสามารถปรับระยะห่างระหว่างตัวแบ่งและหัวเรื่องย่อย
7. หัวข้อย่อย
หัวข้อย่อยประกอบด้วยเนื้อหาเพื่อวัตถุประสงค์ในการส่งเสริมการขาย โดยขึ้นอยู่กับข้อเสนอผลิตภัณฑ์ที่คุณสมัคร เพิ่มหัวข้อย่อยในส่วนย่อยนี้ ตัวเลือกนี้มีคุณลักษณะต่างๆ เช่น สี การพิมพ์ และการ เว้นวรรค
8. ตัวแบ่งหัวข้อย่อย
ตัวแบ่งหัวข้อย่อยมีหลายตัวเลือกในการจัดรูปแบบองค์ประกอบหัวข้อย่อยของกล่องโปรโมชัน คุณสามารถเปลี่ยนสี เพิ่มพื้นหลัง ฯลฯ
9. คำอธิบาย

ในส่วนย่อยคำอธิบาย คุณสามารถอธิบายสั้นๆ เกี่ยวกับผลิตภัณฑ์ธุรกิจของคุณ คำอธิบายสั้น ๆ เรียบง่ายแต่สร้างสรรค์ดึงดูดความสนใจของลูกค้าเสมอ เพิ่มคำอธิบายผลิตภัณฑ์ของคุณที่นี่และปรับแต่งข้อความโดยใช้คุณสมบัติ สีข้อความ การพิมพ์ และการ เว้นวรรค
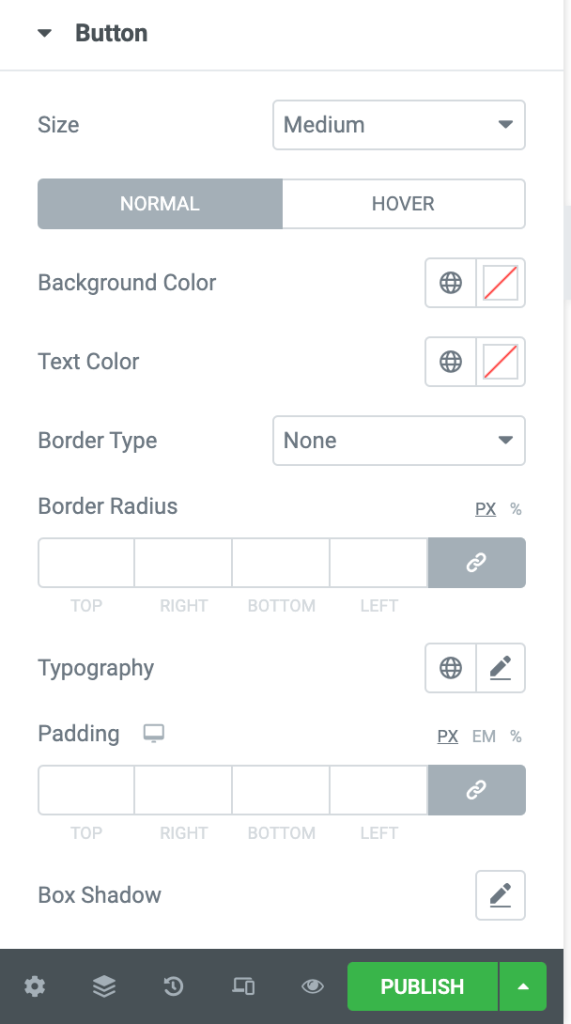
10. ปุ่ม

หากคุณพิจารณาเปิดใช้งานตัวเลือกนี้ในแท็บเนื้อหา คุณสามารถจัดรูปแบบปุ่มคำกระตุ้นการตัดสินใจนี้ด้วยคุณลักษณะจำนวนมากที่นำเสนอคุณลักษณะต่างๆ เช่น:
- ขนาด: ขนาด ปุ่มสามารถควบคุมได้โดยใช้ตัวเลือกนี้
- สีพื้นหลัง: คุณสามารถกำหนดสไตล์สีพื้นหลังของปุ่มได้ที่นี่
- สีข้อความ: ด้วยตัวเลือกนี้ คุณสามารถเลือกสีของข้อความที่แสดงเหนือปุ่มคำกระตุ้นการตัดสินใจ
- ประเภทเส้นขอบ: ตัวเลือกนี้ช่วยให้คุณเลือกประเภทเส้นขอบของปุ่มได้
- รัศมี: รัศมีเส้นขอบสามารถปรับได้ที่นี่
- วิชาการ พิมพ์: ที่นี่ คุณสามารถจัดรูปแบบข้อความโดยกำหนดรูปแบบตัวอักษรเอง
- ช่องว่างภายใน : คุณสามารถปรับช่องว่างภายในเพื่อปรับแต่งปุ่มคำกระตุ้นการตัดสินใจได้ที่นี่
- เงากล่อง: ตัวเลือกนี้ให้คุณปรับแต่งเงากล่องทั้งในทิศทางแนวนอนและแนวตั้ง
ปรับแต่ง Promo Box Widget โดยใช้ตัวเลือกที่มีอยู่ในแท็บขั้นสูง
ด้วยคุณสมบัติเพิ่มเติมบางอย่าง คุณสามารถปรับแต่งวิดเจ็ตได้ในทุกแง่มุม คุณลักษณะบางอย่างเหล่านี้มาพร้อมกับวิดเจ็ตทุกตัวที่คุณใช้ใน Elementor สำรวจแต่ละส่วนของ Promo Box Widget และสร้างการออกแบบกล่องส่งเสริมการขายที่น่าสนใจบนเว็บไซต์ WordPress ของคุณ
ตรวจสอบหน้า Landing Page ของ PowerPack Promo Box Widget เพื่อรับแรงบันดาลใจในการออกแบบ

รับวิดเจ็ตกล่องโปรโมชั่น PowerPack ของคุณตอนนี้!
การเพิ่มชุดโปรโมชันลงในเว็บไซต์ของคุณจะดึงดูดลูกค้าให้ซื้อผลิตภัณฑ์ของคุณและเปลี่ยนหน้าเว็บของคุณให้ดูเหมือนมืออาชีพ
นอกจากนี้ เพื่อสร้างความรู้สึกเร่งด่วนและ FOMO ให้กับผู้เยี่ยมชมของคุณ คุณสามารถแสดงตัวนับเวลาถอยหลังบนหน้าการขายผลิตภัณฑ์ของคุณได้ ตรวจสอบโพสต์ของเราเพื่อเรียนรู้ วิธีสร้างตัวจับเวลาถอยหลังโดยใช้ Elementor บนเว็บไซต์ WordPress
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างกล่องโปรโมชันใน WordPress เพื่อโปรโมตข้อเสนอ/ข้อเสนอของผลิตภัณฑ์ของคุณ คลิกที่นี่เพื่อรับ PowerPack Promo Box Widget สำหรับ Elementor
หากคุณมาถึงที่นี่ ถือว่าคุณได้อ่านบทความทั้งหมดของเราแล้ว และคุณก็ชอบมันเช่นกัน โปรดส่งความคิดเห็นของคุณที่นี่; เราชอบที่จะได้รับคำตอบของคุณ เข้าร่วมกับเราบน Twitter, Facebook และ Youtube
