วิธีสร้างแผนผังเว็บไซต์สำหรับเว็บไซต์ของคุณโดยใช้วิดเจ็ตแผนผังเว็บไซต์ของ PowerPack Elementor
เผยแพร่แล้ว: 2021-08-25คุณอาจเคยได้ยินคำศัพท์เช่น XML Sitemaps ขณะอ่านเกี่ยวกับ Search Engine Optimizations (SEO) XML Sitemap หรือเรียกง่ายๆ ว่า Sitemap คือไฟล์ที่แสดงรายการเนื้อหาของเว็บไซต์ของคุณในรูปแบบ XML ดังนั้นเครื่องมือค้นหาเช่น Google จึงสามารถจัดทำดัชนีเนื้อหาของคุณได้อย่างง่ายดาย เช่นเดียวกับไฟล์ robots.txt ของเว็บไซต์ของคุณ แผนผังเว็บไซต์ยังช่วยให้ Google และเครื่องมือค้นหาอื่นๆ รวบรวมข้อมูลเว็บไซต์ของคุณได้อย่างง่ายดายโดยให้แผนที่เนื้อหาเว็บไซต์ของคุณ
Sitemap มักจะมีข้อมูลเมตาที่เป็นประโยชน์ เช่น:
- URL ดิบของหน้าในเว็บไซต์ของคุณ
- ข้อมูลว่าหน้าใดหน้าหนึ่งถูกแก้ไขครั้งล่าสุดเมื่อใด
- รูปภาพใน URL เฉพาะของไซต์
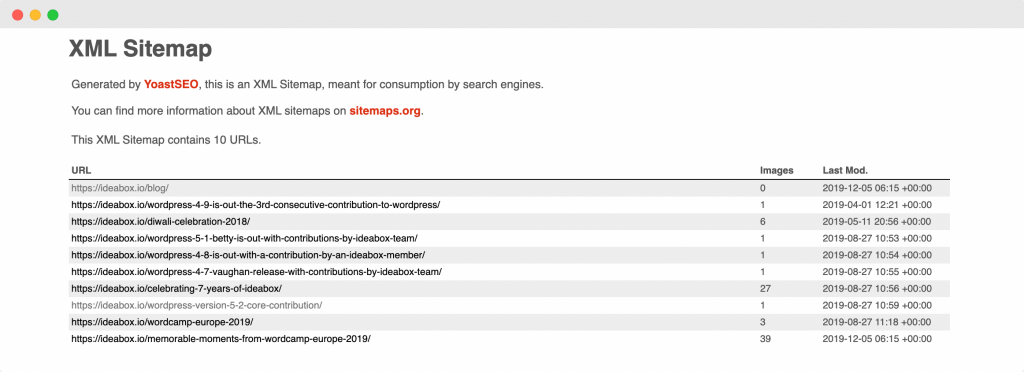
ด้านล่างนี้เป็นภาพหน้าจอของลักษณะแผนผังไซต์สำหรับการอ้างอิงของคุณ

ตอนนี้เรารู้แล้วว่า Sitemap คืออะไร ให้เราทำความเข้าใจว่า Sitemap มีประโยชน์อย่างไรต่อเว็บไซต์ของเรา
การเพิ่ม Sitemap ช่วยปรับปรุงเว็บไซต์ WordPress ของคุณอย่างไร
หากคุณเพิ่ม Sitemap ลงในเว็บไซต์ของคุณ จะช่วยให้เครื่องมือค้นหารวบรวมข้อมูลเว็บไซต์ของคุณได้อย่างง่ายดาย ด้านล่างนี้คือวิธีอื่นๆ ที่แผนผังเว็บไซต์ช่วยปรับปรุงเว็บไซต์ WordPress ของคุณ:
- เมื่อใช้แผนผังไซต์ คุณสามารถขอให้ Google รวบรวมข้อมูลหน้าเว็บบางหน้าตามลำดับความสำคัญได้โดยการเพิ่มข้อมูลเมตาที่เกี่ยวข้องลงในหน้านั้น
- แม้ว่า Google จะรวบรวมข้อมูลเว็บไซต์ของคุณแม้ว่าคุณจะไม่มีแผนผังเว็บไซต์ แต่การมี Sitemap ช่วยให้บอทของเครื่องมือค้นหารวบรวมข้อมูลเนื้อหาได้เร็วกว่าที่ทำหากคุณไม่มีแผนผังเว็บไซต์ ส่งผลให้การจัดทำดัชนีหน้าเว็บไซต์ของคุณบน Google เร็วขึ้น
- หากคุณเพิ่มแผนผังเว็บไซต์ใน Google Search Console คุณสามารถใช้คอนโซลเพื่อค้นหาว่าการจัดทำดัชนีหน้าเว็บของเว็บไซต์ของคุณมีประสิทธิภาพเพียงใดด้วยความช่วยเหลือของการวิเคราะห์ที่จัดทำโดย Search Console
- จากข้อมูลของ Google Search Central หากเว็บไซต์ของคุณใช้ไฟล์สื่อจำนวนมาก (วิดีโอ รูปภาพ) Google ก็สามารถนำข้อมูลเพิ่มเติมจากแผนผังเว็บไซต์มาพิจารณาในการค้นหาได้ตามความเหมาะสม ซึ่งอาจรวมถึงประเภทของรูปภาพ หัวข้อของรูปภาพ และรายละเอียดการอนุญาตให้ใช้รูปภาพ เป็นต้น
นี่คือข้อดีบางประการของการเพิ่มแผนผังเว็บไซต์ในไซต์ WordPress ของคุณ ตอนนี้ มีคำถามเกิดขึ้นว่าคุณจะทราบได้อย่างไรว่าคุณต้องการ Sitemap สำหรับเว็บไซต์ของคุณหรือไม่
คุณต้องการ Sitemap หรือไม่?
ฉันจำเป็นต้องมี Sitemap สำหรับเว็บไซต์ของฉันหรือไม่ – หลายคนถามคำถามนี้ ลองตอบคำถามให้ชัดเจนที่สุด
กรณีที่มี Sitemap ช่วยเว็บไซต์ของคุณ
- เมื่อคุณเปิดตัวเว็บไซต์ใหม่และมีลิงก์ภายนอกน้อยมาก ในกรณีนี้ การมีแผนผังเว็บไซต์จะเป็นประโยชน์อย่างยิ่ง เหตุผลเบื้องหลังตามที่ Google Search Central อ้างคือ "Googlebot และโปรแกรมรวบรวมข้อมูลเว็บอื่นๆ รวบรวมข้อมูลเว็บโดยติดตามลิงก์จากหน้าหนึ่งไปยังอีกหน้าหนึ่ง ด้วยเหตุนี้ Google อาจไม่พบหน้าเว็บของคุณหากไม่มีไซต์อื่นเชื่อมโยงถึงพวกเขา”
- หากเว็บไซต์ของคุณมีเนื้อหาสื่อจำนวนมาก การมีแผนผังเว็บไซต์อาจเป็นประโยชน์อย่างยิ่ง เพราะหาก Google หรือเครื่องมือค้นหาอื่นๆ ต้องการข้อมูลเพิ่มเติมเกี่ยวกับรายการสื่อ (รูปภาพ วิดีโอ) ก็สามารถดึงข้อมูลจากแผนผังเว็บไซต์ได้
- หากไซต์ของคุณมีหน้าจำนวนมาก บางครั้งอาจส่งผลให้โปรแกรมรวบรวมข้อมูลการค้นหาของ Google มองข้ามหน้าที่เพิ่มหรืออัปเดตล่าสุดบนไซต์ได้ การมีแผนผังเว็บไซต์ช่วยให้แน่ใจว่าทุกหน้าได้รับการรวบรวมข้อมูลโดยเครื่องมือค้นหา
- หากเว็บไซต์ของคุณมีหน้าจำนวนมากที่ไม่เชื่อมโยงกันเป็นอย่างดี มีความเป็นไปได้ที่ Google หรือโปรแกรมรวบรวมข้อมูลการค้นหาอื่นๆ อาจมองข้ามไป เพื่อหลีกเลี่ยงสถานการณ์ดังกล่าว ควรใช้ Sitemap
ตอนนี้เราได้ผ่านกรณีต่างๆ ที่การมีแผนผังเว็บไซต์ช่วยแล้ว ให้เราพูดถึงแง่มุมอื่นๆ ที่การมีแผนผังเว็บไซต์ไม่สำคัญขนาดนั้น
กรณีที่คุณอาจไม่ต้องการ Sitemap
- หน้าต่างๆ ในไซต์ของคุณมีการเชื่อมโยงกันอย่างทั่วถึงในลักษณะที่ Google สามารถไปยังหน้าอื่นๆ ของไซต์ของคุณได้อย่างง่ายดายโดยไปตามลิงก์ในหน้าแรก
- ไซต์ของคุณไม่มีไฟล์สื่อใดๆ ที่คุณต้องการให้แสดงในผลการค้นหาของ Google ดังที่เราทราบ แผนผังไซต์สามารถดึงข้อมูลเกี่ยวกับไฟล์สื่อเพื่อแสดงในผลการค้นหา ดังนั้นหากไม่มีไฟล์สื่อที่จะแสดงในผลการค้นหา ก็ไม่จำเป็นต้องใช้แผนผังไซต์
จนถึงตอนนี้ เราได้กล่าวถึงว่า XML Sitemap คืออะไร ประโยชน์ของการมี Sitemap บนเว็บไซต์ของคุณ และกรณีที่คุณอาจต้องการ/ไม่ต้องการ Sitemap
ในตอนนี้ สมมติว่าคุณได้เพิ่มแผนผังไซต์ลงในไซต์ของคุณแล้ว และเข้าใจว่าคุณอาจไม่จำเป็นต้องใช้แผนผังไซต์ ดังนั้น คำถามทั่วไปที่เกิดขึ้นที่นี่คือ Sitemap มีผลเสียต่อเว็บไซต์ของคุณหรือไม่ เราจะพยายามตอบคำถามนี้ในหัวข้อถัดไป!
Sitemap มีผลเสียต่อเว็บไซต์ของคุณหรือไม่
ไม่! การมี Sitemap จะไม่ส่งผลเสียใดๆ ต่อเว็บไซต์ของคุณ สิ่งเลวร้ายที่สุดที่อาจเกิดขึ้นคือคุณจะไม่เห็นผลในเชิงบวกใดๆ หลังจากเพิ่มแผนผังเว็บไซต์ ตามที่ Google อ้าง “โดยส่วนใหญ่ เว็บไซต์ของคุณจะได้รับประโยชน์จากการมีแผนผังเว็บไซต์ และคุณจะไม่ถูกลงโทษหากมี ”
ตอนนี้เรารู้เกี่ยวกับ XML Sitemaps โดยละเอียดแล้ว เรามาดูกันว่าเราจะสร้างแผนผังไซต์สำหรับไซต์ Elementor ของเราโดยใช้วิดเจ็ตแผนผังไซต์ของ PowerPack Elementor ได้อย่างไร
สร้าง Sitemap โดยใช้ Sitemap Widget ของ PowerPack Elementor
นอกจากนี้เรายังได้สร้างวิดีโอสั้นๆ ตรงประเด็น ซึ่งจะอธิบายรายละเอียดเกี่ยวกับวิธีสร้างแผนผังเว็บไซต์โดยใช้วิดเจ็ตแผนผังเว็บไซต์ของ PowerPack Elementor ดังนั้น ในกรณีที่คุณชอบคำอธิบายวิดีโอ ฉันแนะนำให้คุณดู
เอาล่ะไปต่อกันเลย ในการสร้างแผนผังไซต์ เราจะใช้ปลั๊กอินสองตัวนี้:
- Elementor เวอร์ชันฟรี: รับ Elementor
- PowerPack สำหรับ Elementor: รับ PowerPack
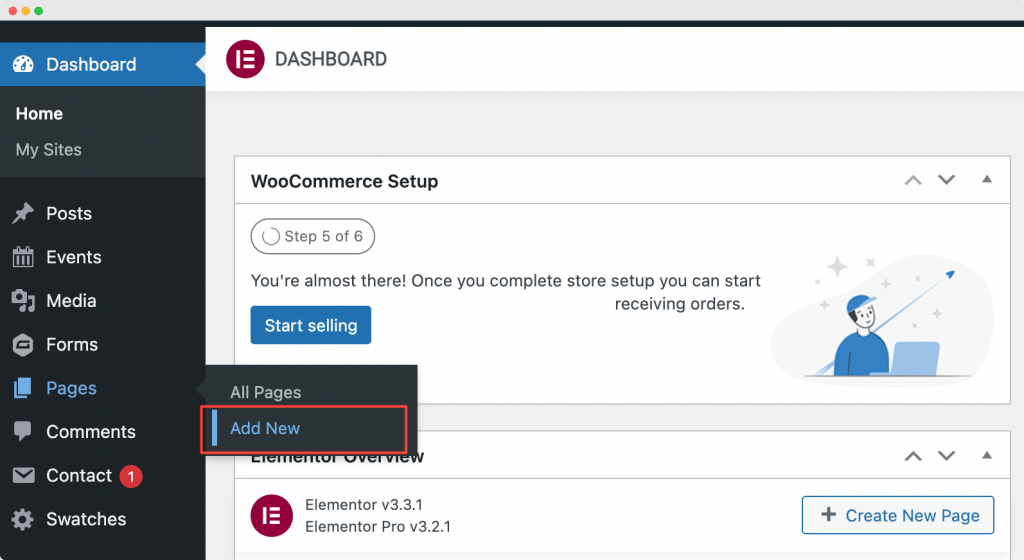
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้แล้ว คุณจะต้องสร้างหน้าใหม่โดยไปที่ แดชบอร์ด WordPress > หน้า > เพิ่มใหม่ ตั้งชื่อเพจเป็น “แผนผังเว็บไซต์”

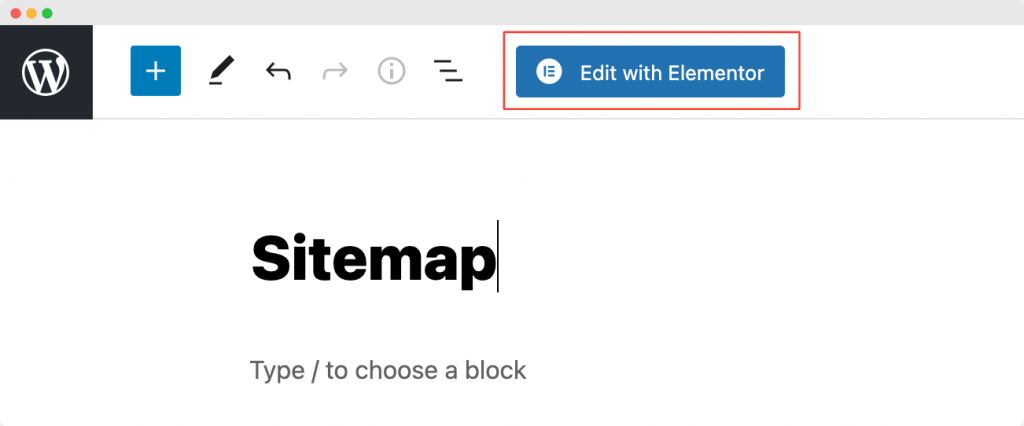
จากนั้นคลิกที่ "แก้ไขด้วย Elementor" เพื่อเปิดหน้าใน Elementor Page Builder

เปิดตัวแก้ไข Elementor
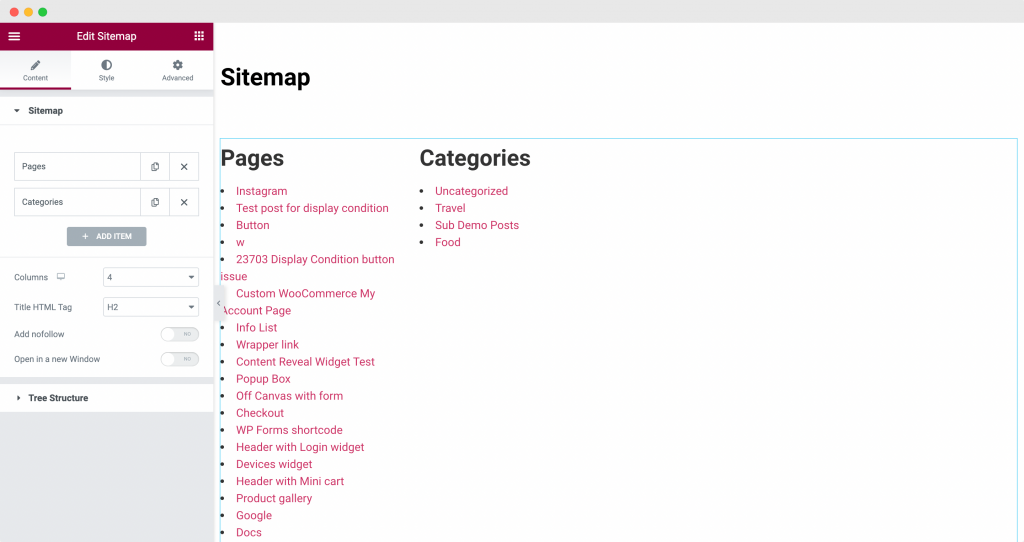
ทันทีที่คุณคลิกที่ “แก้ไขด้วย Elementor” ตัวแก้ไข Elementor จะเปิดขึ้น ถัดไป ลากและวาง วิดเจ็ต แผนผังเว็บไซต์ ในตัวแก้ไข Elementor ทันทีที่คุณเพิ่ม วิดเจ็ต แผนผังไซต์ คุณจะเห็นรายการของหน้าเว็บในคอลัมน์พร้อมกับรายการหมวดหมู่ในไซต์ของคุณปรากฏในคอลัมน์อื่นด้วยการตั้งค่าเริ่มต้น
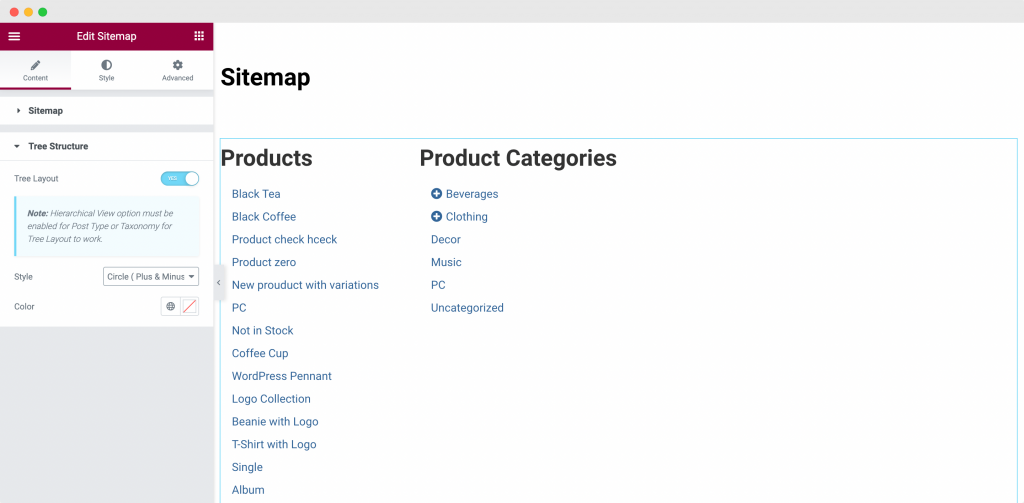
ภาพหน้าจอด้านล่างแสดงให้เห็นว่าหน้าของคุณจะมีลักษณะอย่างไรหลังจากเพิ่มวิดเจ็ต แผนผังเว็บไซต์

ตอนนี้เราได้เพิ่มวิดเจ็ตแผนผังไซต์ของ PowerPack ลงในหน้าแล้ว เราจะทำการปรับแต่งและสไตล์บางอย่างในแท็บเนื้อหาและสไตล์ของตัวแก้ไข Elementor
การปรับแต่งวิดเจ็ตแผนผังเว็บไซต์ของ PowerPack Elementor ในแท็บเนื้อหา

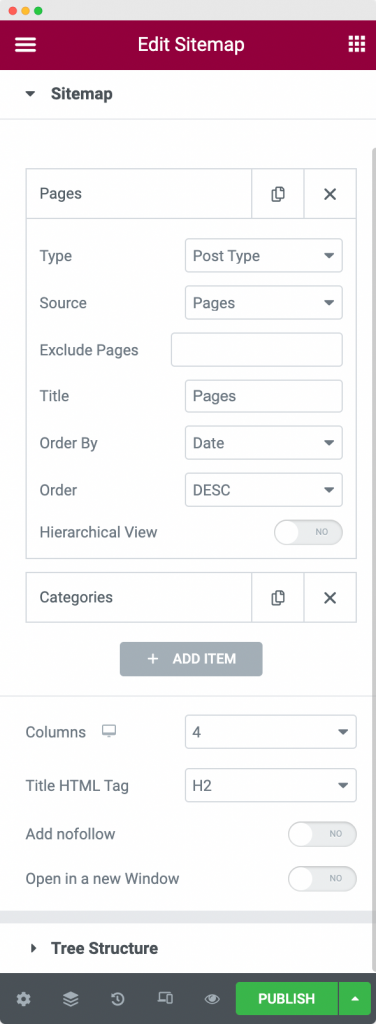
ดังที่เราเห็นในภาพหน้าจอด้านบน แท็บเนื้อหาของวิดเจ็ตแผนผังไซต์ทำให้เรามีตัวเลือกในการแสดงลิงก์บนไซต์ของเราตามความต้องการของเรา

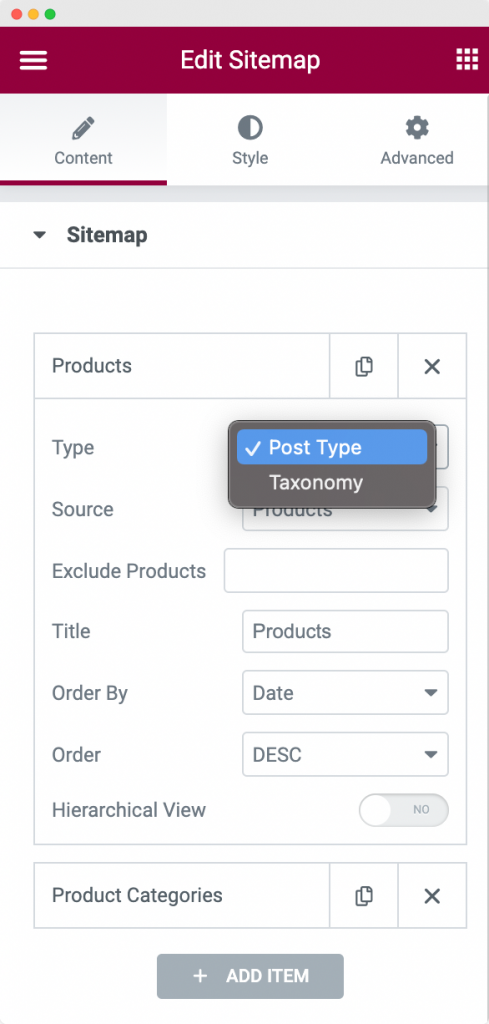
อันดับแรก เราสามารถเลือก ประเภทแผนผังเว็บไซต์ ที่เราต้องการแสดงบนเว็บไซต์ของเรา เราสามารถเลือกระหว่าง “ประเภทโพสต์” และ “อนุกรมวิธาน” สำหรับตัวอย่างของเราที่นี่ เราได้เลือก ประเภท เป็น “ประเภทโพสต์”

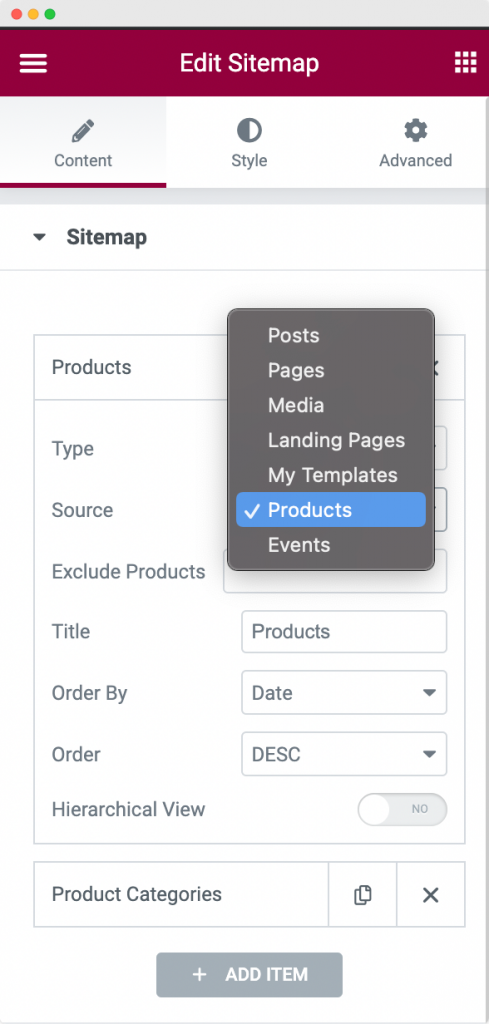
ต่อไป เราต้องเลือก Source of Taxonomy เนื่องจากฉันต้องการแสดงผลิตภัณฑ์ทั้งหมดของฉันในแผนผังไซต์ ฉันจึงเลือก แหล่งที่มา เป็น "ผลิตภัณฑ์" คุณสามารถเลือกแหล่งที่มาใดก็ได้จากรายการ

ตัวเลือกถัดไปคือ “ยกเว้นผลิตภัณฑ์” ช่วยให้คุณสามารถยกเว้นผลิตภัณฑ์ใด ๆ จากแผนผังไซต์ได้ ยิ่งไปกว่านั้น คุณสามารถเปลี่ยน ชื่อเรื่อง ของส่วนที่แสดงการจัดหมวดหมู่ได้ ชื่อเริ่มต้นคือ “หน้า “ อย่างไรก็ตาม เราได้เปลี่ยนเป็น "ผลิตภัณฑ์" ตามที่คุณเห็นในภาพหน้าจอด้านบน
สุดท้าย คุณสามารถ สั่งซื้อ อนุกรมวิธานในลำดับ จากน้อยไปมาก หรือจากมาก ไปน้อย คุณสามารถ เรียงลำดับ อนุกรมวิธานตาม วันที่ ชื่อ ลำดับเมนู หรือ สุ่ม ได้โดยใช้ตัวเลือก " เรียง ลำดับตาม " ของวิดเจ็ตแผนผังเว็บไซต์
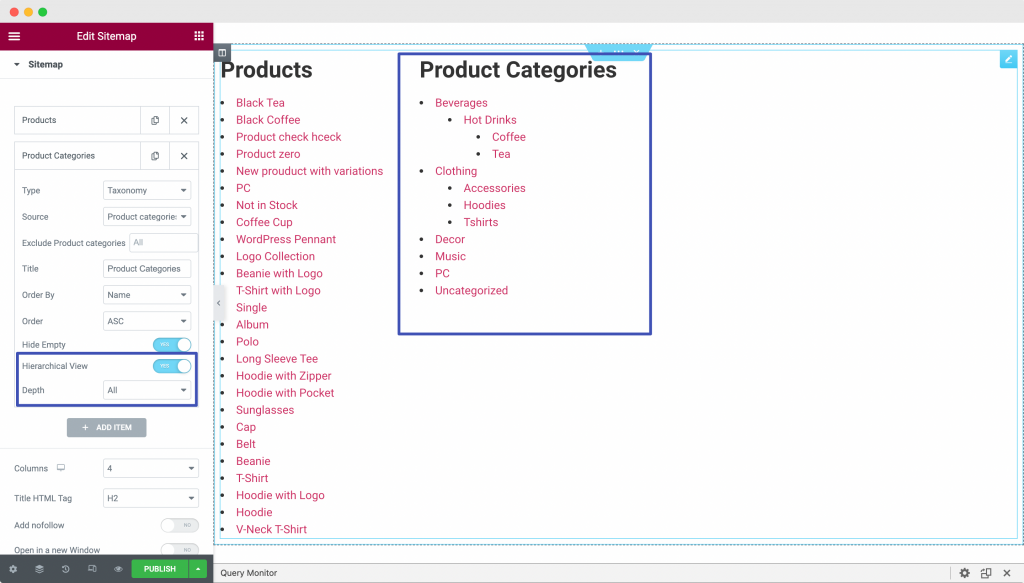
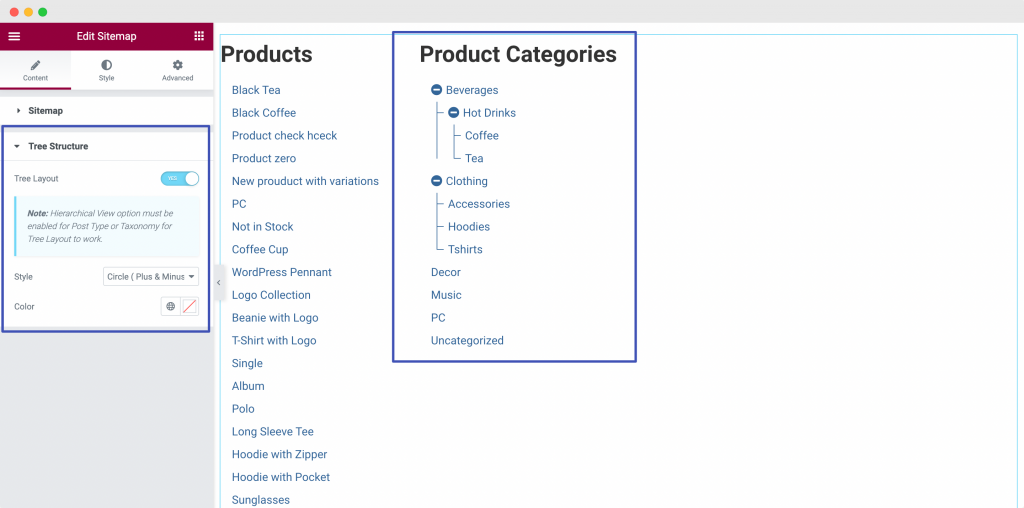
อีกตัวเลือกหนึ่งในแท็บเนื้อหาคือ “มุมมองตามลำดับชั้น” เพื่อดูว่ามันทำงานอย่างไร เราได้เพิ่มรายการอื่นในแผนผังไซต์ของเราที่ชื่อ "หมวดหมู่ผลิตภัณฑ์" ดังที่คุณเห็นในภาพหน้าจอด้านล่าง เราได้เลือก " ประเภท " เป็น "อนุกรมวิธาน" และ "แหล่งที่มา" เป็น "หมวดหมู่ผลิตภัณฑ์" นอกจากนี้เรายังได้ เปิดใช้งาน มุมมองลำดับชั้น ตามที่คุณเห็นในภาพหน้าจอด้านล่าง

ที่นี่ "หมวดหมู่ผลิตภัณฑ์" มี ลำดับชั้น ของ หมวดหมู่ และ หมวดหมู่ย่อย ดังนั้นคุณสามารถใช้ตัวเลือกนี้เพื่อ แสดง หมวดหมู่ ใน ลำดับชั้น ได้ คุณยังสามารถเลือก ความลึก ของ ลำดับชั้น ที่คุณต้องการแสดงในแผนผังไซต์ของคุณ
ตัวเลือกอื่นๆ ในแท็บเนื้อหาของแท็บเนื้อหาของ PowerPack Elementor ได้แก่:
- คอลัมน์: คุณสามารถเลือกที่จะแสดงแผนผังไซต์ของคุณในคอลัมน์จำนวนเท่าใดก็ได้ตามที่คุณต้องการ ในตัวอย่างของเรา เราได้เลือก คอลัมน์ เป็น “4” (ตามที่แสดงในภาพหน้าจอด้านบน) อย่างไรก็ตาม เรามีเพียง 2 รายการที่จะแสดง (ผลิตภัณฑ์และหมวดหมู่ผลิตภัณฑ์) ดังนั้นแผนผังเว็บไซต์จึงกระจายเป็นสองคอลัมน์
- แท็ก HTML ของชื่อ: ที่นี่คุณสามารถเลือกแท็กหัวเรื่องสำหรับชื่อของรายการในแผนผังไซต์ของคุณ เราได้เลือกสิ่งนี้เป็น H2
- เพิ่ม nofollow: หากคุณเปิดใช้งานตัวเลือกนี้ ลิงก์ในแผนผังไซต์ของคุณจะมีแท็ก "nofollow" ที่เพิ่มเข้ามา แท็ก "nofollow" บอกให้เครื่องมือค้นหาละเว้นลิงก์และอย่าให้ส่งผลต่อการจัดอันดับของเครื่องมือค้นหา
- เปิดในหน้าต่างใหม่: ตามชื่อที่แนะนำ หากคุณเปิดใช้งานสิ่งนี้ ลิงก์ทั้งหมดในแผนผังไซต์ของคุณจะเปิดขึ้นในหน้าต่างใหม่
เมื่อเราลงไปที่แท็บเนื้อหา อีกส่วนคือ “โครงสร้างต้นไม้” โครงสร้างแบบต้นไม้มีตัวเลือกในการเปิดหรือปิดใช้งาน “Tree Layout” สิ่งที่ควรทราบที่นี่คือ ต้องเปิดใช้งานตัวเลือกมุมมองแบบลำดับชั้นสำหรับประเภทโพสต์หรืออนุกรมวิธานเพื่อให้เค้าโครงต้นไม้ทำงาน

ดังที่คุณเห็นในภาพหน้าจอด้านบน เมื่อเรา เปิดใช้งาน โครงสร้างแบบต้นไม้ แล้ว แผนผังเว็บไซต์ "หมวดหมู่ผลิตภัณฑ์" ได้เปลี่ยนเป็นโครงสร้างแบบต้นไม้และแบบกิ่ง หากเราคลิกที่ไอคอน "+" ในหมวดผลิตภัณฑ์ หมวดหมู่ย่อยของหมวดหมู่หลักจะเปิดขึ้น ดูภาพหน้าจอด้านล่างเพื่อทำความเข้าใจวิธีการแยกหมวดหมู่ย่อยเมื่อเปิดใช้งานตัวเลือก โครงสร้างต้นไม้

นี่คือทั้งหมดที่เกี่ยวกับแท็บเนื้อหาของวิดเจ็ตแผนผังเว็บไซต์ของ PowerPack Elementor ตอนนี้ ไปที่แท็บสไตล์และจัดรูปแบบวิดเจ็ตแผนผังเว็บไซต์ของเรา
การจัดรูปแบบวิดเจ็ตแผนผังเว็บไซต์ของ PowerPack Elementor ในแท็บสไตล์

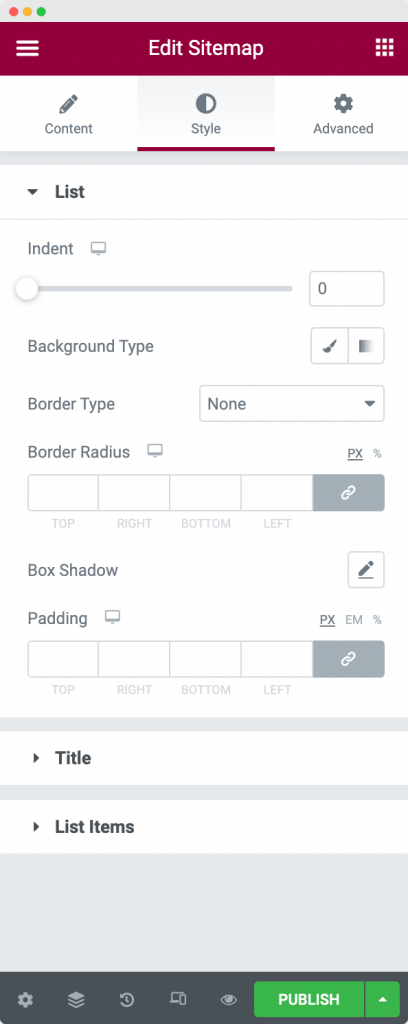
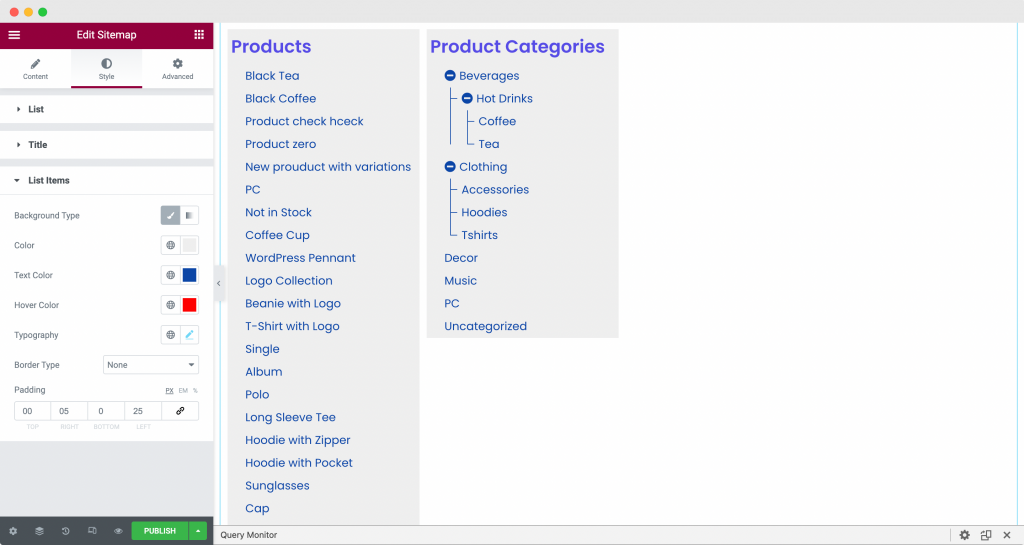
ดังที่คุณเห็นในภาพหน้าจอด้านบน วิดเจ็ตแผนผังเว็บไซต์ประกอบด้วย 3 ส่วนในแท็บรูปแบบ:
- รายการ
- ชื่อ
- รายการรายการ
ให้เราผ่านแต่ละส่วนทีละส่วน
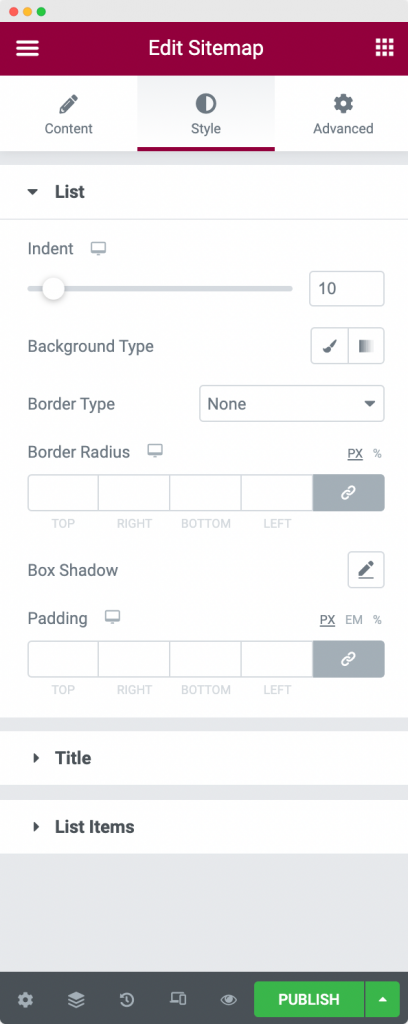
รายการ: ตามชื่อที่แนะนำ การใช้ตัวเลือกนี้ เราสามารถจัดรูปแบบรายการโดยรวมของแผนผังเว็บไซต์บนหน้าเว็บได้ เราสามารถเปลี่ยนการ เยื้อง ของรายการ เพิ่ม สีพื้นหลัง ในรายการ ใช้ คุณสมบัติเส้นขอบ และเพิ่ม ช่องว่าง ภายในรายการ ดังที่คุณเห็นในภาพหน้าจอด้านล่าง เราได้นำการเยื้อง 10 มาใช้กับรายการของเรา

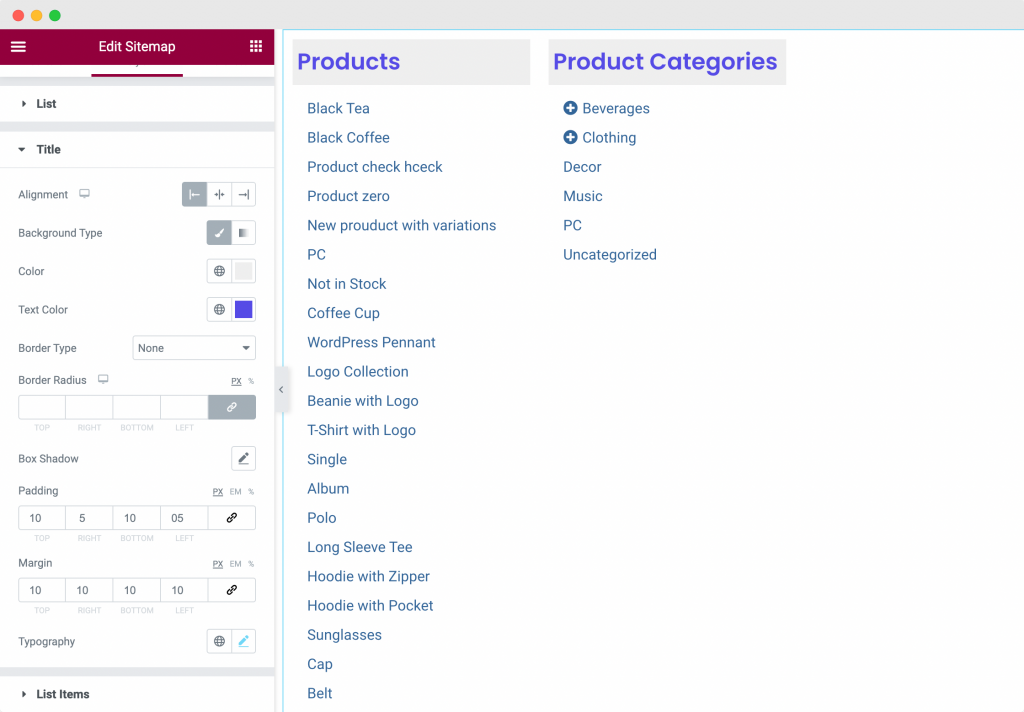
ชื่อเรื่อง: นี่คือตัวเลือกถัดไปในแท็บสไตล์ เราสามารถใช้ตัวเลือกนี้เพื่อกำหนดรูปแบบชื่อของรายการแผนผังเว็บไซต์ ด้วยตัวเลือกนี้ เราสามารถเปลี่ยนการ จัดตำแหน่ง สีพื้นหลัง สีข้อความ ใช้คุณสมบัติของเส้นขอบ เพิ่มระยะขอบ และ ช่องว่าง ภายในให้กับชื่อเรื่อง และเปลี่ยนรูป แบบตัวอักษร ของชื่อเรื่อง

ภาพหน้าจอด้านบนแสดงสไตล์ที่เรานำไปใช้กับชื่อ เราได้เลือกการจัดตำแหน่งด้านซ้าย และใช้สีพื้นหลังและสีข้อความกับชื่อ เรายังได้เพิ่มระยะขอบและช่องว่างภายในให้กับชื่อและได้เปลี่ยนรูปแบบตัวอักษรเริ่มต้น
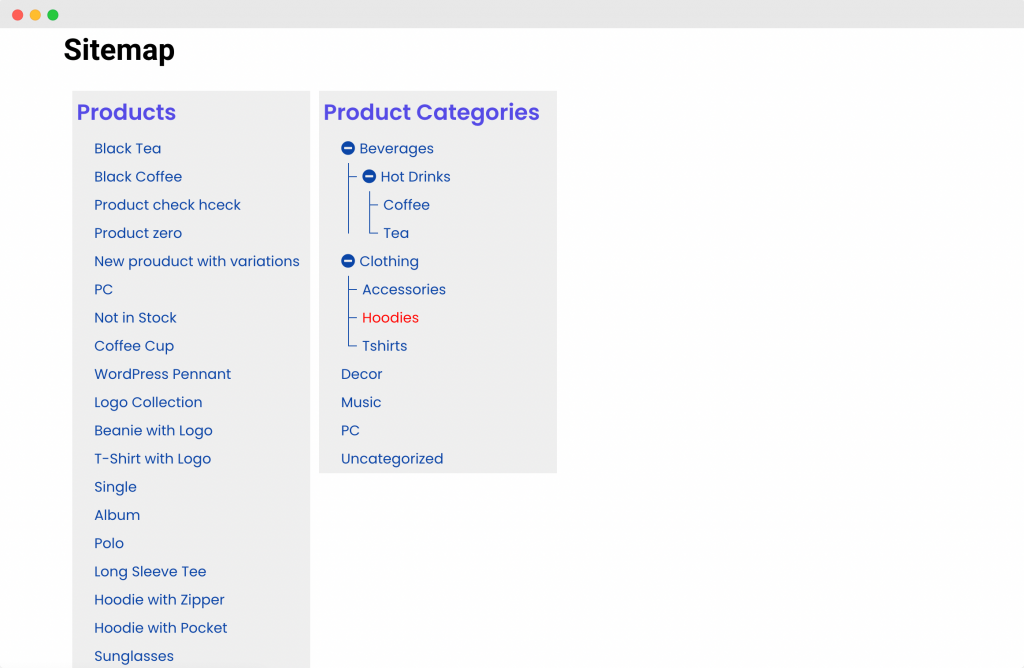
รายการรายการ : ตามที่ชื่อแนะนำ ตัวเลือกนี้สามารถใช้เพื่อจัด รูปแบบรายการในรายการ ในแผนผังเว็บไซต์ เราสามารถเปลี่ยน สีพื้นหลัง ข้อความ และ สีโฮเวอร์ ของรายการ การออกแบบ ตัวอักษร และ ใช้ช่องว่าง ภายในกับรายการของรายการในแผนผังเว็บไซต์ ดูภาพหน้าจอด้านล่างเพื่อดูว่าแผนผังไซต์ของเรามีลักษณะอย่างไรหลังจากใช้การเปลี่ยนแปลงรูปแบบ

นี่คือทั้งหมดที่เกี่ยวกับแท็บสไตล์ของ Elementor Editor สำหรับวิดเจ็ตแผนผังเว็บไซต์ของ PowerPack Elementor
ปิดท้าย!
ในขั้นตอนข้างต้น เราได้ปรับแต่งและจัดรูปแบบหน้าแผนผังไซต์ของเราให้มีรูปลักษณ์ที่มีสไตล์และให้ความรู้สึกหรูหรา เราใช้การปรับแต่งร่วมกัน เช่น มุมมองแบบลำดับชั้นและมุมมองแบบต้นไม้ และตัวเลือกการจัดสไตล์ เช่น การพิมพ์ สีพื้นหลัง และสีโฮเวอร์ เพื่อให้ได้รูปลักษณ์นี้ คุณสามารถตรวจสอบตัวเลือกที่เราใช้ในภาพหน้าจอด้านบน
ตรวจสอบการสร้างหน้าแผนผังเว็บไซต์ด้วย วิดเจ็ตแผนผังเว็บไซต์ของ PowerPack Elementor ด้านล่าง!

ฉันแน่ใจว่าด้วยความช่วยเหลือของบทช่วยสอนนี้ คุณจะสามารถตั้งค่าหน้าแผนผังไซต์ของเว็บไซต์ของคุณได้อย่างง่ายดาย
คุณสามารถทำสิ่งต่างๆ ได้มากขึ้นด้วย PowerPack Addons สำหรับ Elementor มีวิดเจ็ตสร้างสรรค์มากกว่า 70 รายการที่คุณสามารถใช้เพื่อปรับแต่งหน้า Elementor ของคุณ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ PowerPack Addons สำหรับ Elementor ให้ตรวจสอบที่นี่
คุณคิดอย่างไรกับบทช่วยสอนนี้ แชร์หากคุณพบว่าคู่มือนี้มีประโยชน์!
