วิธีสร้าง Sticky Header ใน Elementor
เผยแพร่แล้ว: 2022-11-21Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างเพจที่ได้รับความนิยมมากที่สุดใน WordPress ในปัจจุบัน การสร้างส่วนหัวแบบติดหนึบใน Elementor นั้นง่ายมากอย่างไม่น่าเชื่อ เมื่อใช้ Elementor คุณสามารถสร้างและปรับแต่งเว็บไซต์ของคุณตามแต่ละพิกเซล Elementor มีองค์ประกอบแบบลากและวางที่น่าตื่นเต้นสำหรับการสร้างส่วนหัวที่น่าสนใจและให้ข้อมูล ส่วนหัวมีประโยชน์มากกว่าเมื่ออยู่บนหน้าเว็บในขณะที่ผู้ใช้เลื่อนขึ้นหรือลง เรียกว่าส่วนหัวแบบติดหนึบ
บทช่วยสอนนี้จะแสดงให้เห็นว่าเราสามารถสร้างและปรับแต่งส่วนหัวแบบติดหนึบได้ง่ายและยืดหยุ่นเพียงใด ซึ่งจะดึงดูดผู้เข้าชมเว็บไซต์ WordPress ของคุณได้มากขึ้น
การใช้ Sticky Header คืออะไร?
ส่วนหัวทั่วไปมักจะอยู่ที่ด้านบนสุดของหน้าเว็บของคุณ เมื่อผู้ใช้เลื่อนลง ส่วนหัวจะหายไปเนื่องจากได้รับการแก้ไขที่ด้านบน ข้อแตกต่างอย่างหนึ่งระหว่างส่วนหัวแบบติดหนึบกับแบบปกติคือส่วนหัวแบบติดหนึบจะอยู่ด้านบนสุดของหน้าเว็บเสมอ ไม่ว่าผู้ใช้จะเลื่อนดูหน้านั้นอย่างไร
ส่วนหัวแบบติดหนึบจะเพิ่มความยืดหยุ่นในการนำทาง เนื่องจากส่วนหัวมีลิงก์ทั้งหมดสำหรับเพจและโพสต์ ในกรณีที่ไม่มีส่วนหัวที่เหนียว ผู้ใช้ของคุณอาจรู้สึกท้าทายในการเรียกดูผ่านเว็บไซต์ของคุณ นั่นคือความสำคัญของส่วนหัวที่เหนียวอยู่ และถ้าคุณมีแถบด้านข้างในเว็บไซต์ของคุณ แถบด้านข้างเหนียวใน WordPress ก็เป็นสิ่งที่มีค่าเช่นกัน
สร้าง Sticky Header ใน Elementor ทีละขั้นตอน
เราจะดูวิธีสร้างส่วนหัวที่เหนียวใน Elementor ทีละขั้นตอน ในการดำเนินการนี้ ให้ติดตั้ง WordPress เวอร์ชันล่าสุดและตัวสร้างเพจ Elementor เวอร์ชันฟรี
Sticky Header ใน Elementor: สร้างเมนูหลัก
ขั้นตอนที่ 1:
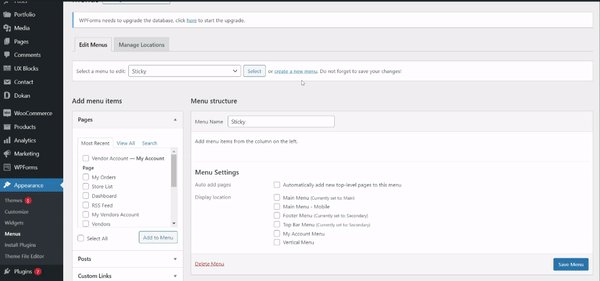
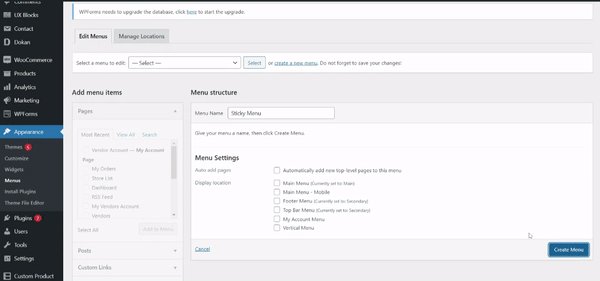
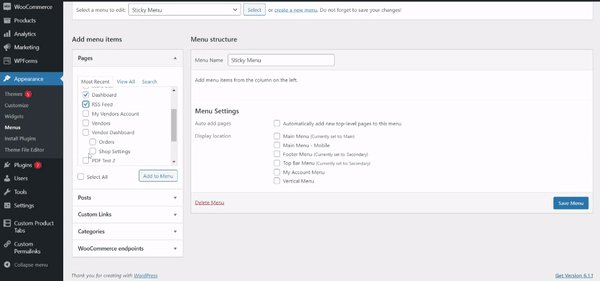
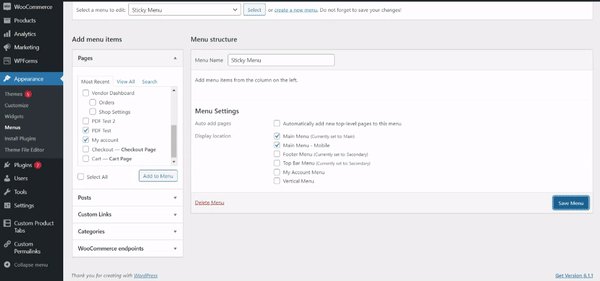
จากแดชบอร์ดของ WordPress ให้ไปที่ ลักษณะ >เมนู จากแผงการเลือกเมนู คลิกที่ 'สร้างเมนูใหม่” ภายใน แท็บ แก้ไขเมนู ' คุณจะเข้าสู่หน้า สำหรับสร้างเมนูใหม่ ตั้งชื่อเมนูของคุณ คุณสามารถสร้างป้ายกำกับเมนูส่วนตัวของคุณเองได้หากต้องการ และคลิก 'บันทึกเมนู' หลังจากโหลดหน้าซ้ำแล้ว ให้เพิ่มหน้าจาก ส่วน หน้า ทางด้านซ้ายแล้วคลิก 'เพิ่มในเมนู' จากการตั้งค่าเมนูด้านล่าง ให้เลือก 'เมนูหลัก' และ 'เมนูหลัก-มือถือ' เพื่อแสดงในสถานที่เหล่านั้น สุดท้าย คลิก 'บันทึกเมนู' เพื่อสิ้นสุดการสร้างเมนูส่วนหัวของคุณ กระบวนการนี้เหมือนกับชุดรูปแบบองค์ประกอบที่ดีที่สุดสำหรับ WooCommerce เพื่อสร้างร้านค้าออนไลน์ที่ยอดเยี่ยม

ขั้นตอนที่ 2:
เมื่อเราสร้างเมนูการนำทางแล้ว ก็ถึงเวลาติดตั้งปลั๊กอินตัวสร้างเพจ Elementor โปรดทราบว่าคุณต้องติดตั้ง Elementor เวอร์ชันพรีเมียมเพื่อสร้างและปรับแต่งองค์ประกอบธีมพื้นฐาน เช่น ส่วนหัว ส่วนท้าย ส่วนวิดเจ็ต ฯลฯ เราจะใช้เวอร์ชันพรีเมียมเพื่อสร้างส่วนหัวแบบติดหนึบใน Elementor ตั้งแต่เริ่มต้น เนื่องจากง่ายกว่า Gutenberg คุณยังสามารถเปรียบเทียบ Elementor กับ Gutenberg เพื่อรับประสบการณ์ที่ดีที่สุด

Sticky Header ใน Elementor: สร้างและปรับแต่ง Header ด้วย Elementor
ขั้นตอนที่ 3:
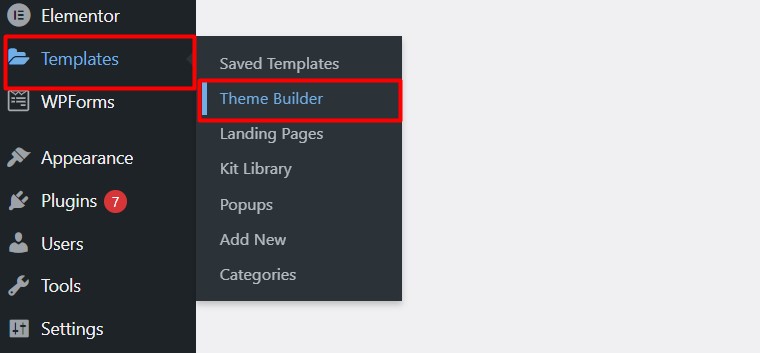
ได้เวลาเริ่มสร้างการออกแบบส่วนหัวของหน้าเว็บที่เหนียวใน Elementor จากแดชบอร์ดของ WordPress ให้วางเมาส์เหนือ 'เทมเพลต' แล้วคลิก 'ตัวสร้างธีม'

ขั้นตอนที่ 4:
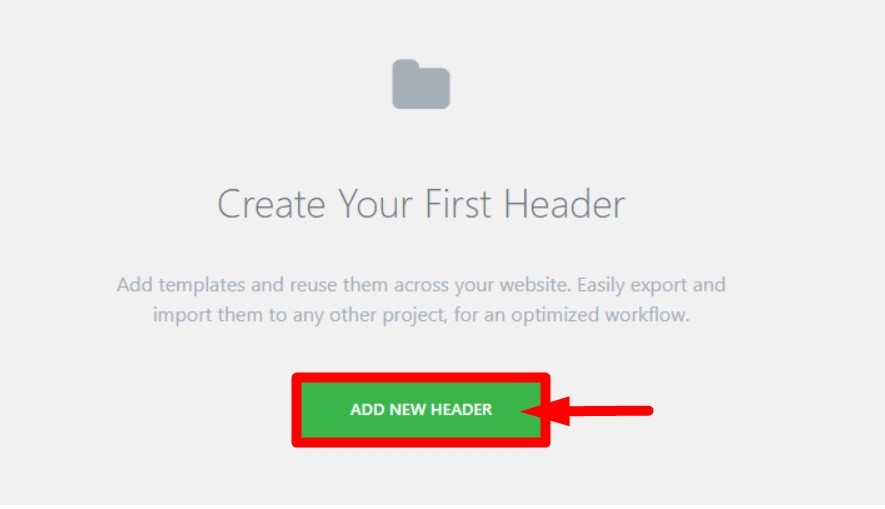
ภายในหน้าตัวสร้างธีม คลิกที่ส่วน 'ส่วนหัว' และเลือก 'เพิ่มส่วนหัวใหม่'

ขั้นตอนที่ 5:
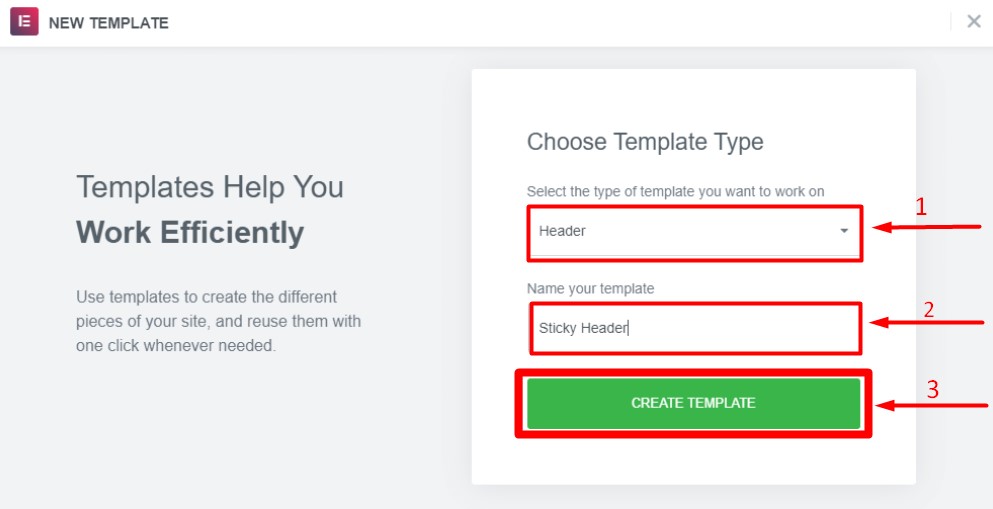
คุณจะเห็นป๊อปอัปสำหรับสร้างส่วนหัวใหม่ เลือก เทมเพลต 'ส่วนหัว' จากช่องเลือกและตั้งชื่อสำหรับส่วนหัวใหม่ คลิก 'สร้างเทมเพลต'

ขั้นตอนที่ 6:
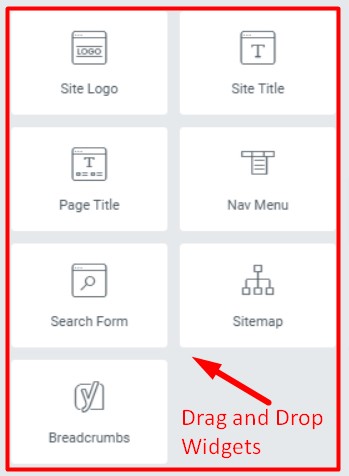
คุณจะเข้าสู่หน้าแก้ไข Elementor ซึ่งคุณสามารถปรับแต่งส่วนหัวแบบติดหนึบของคุณใน Elementor ด้วยองค์ประกอบไดนามิกและเอฟเฟกต์ต่างๆ Elementor มีวิดเจ็ตมากกว่า 7 รายการที่ทำให้การสร้างส่วนหัวที่สวยงามและให้ข้อมูลได้ง่ายอย่างเหลือเชื่อ หากคุณใช้ Gutenberg อยู่ก่อนหน้านี้ คุณสามารถปิดใช้งานตัวแก้ไขบล็อกวิดเจ็ต Gutenberg ได้ง่ายๆ โดยทำตามขั้นตอนต่อไปนี้


ขั้นตอนที่ 7:
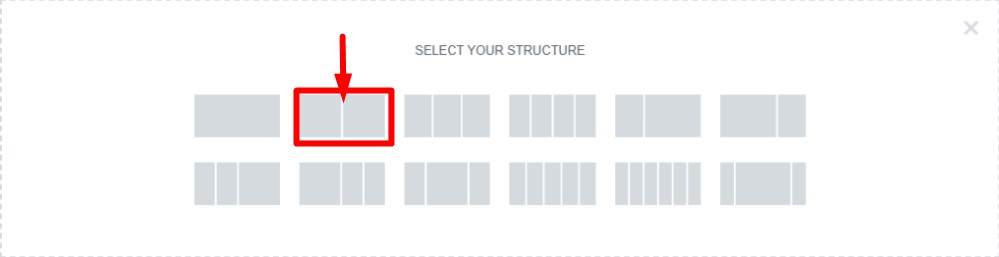
ประการแรก เลือกโครงสร้างคอลัมน์สำหรับส่วนหัว เราจะใช้เค้าโครงสองคอลัมน์ คอลัมน์หนึ่งใช้สำหรับโลโก้ และอีกคอลัมน์หนึ่งสำหรับเมนูการนำทาง

ขั้นตอนที่ 8:
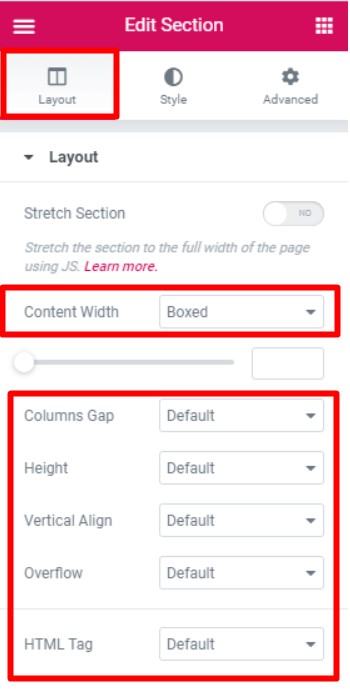
ตอนนี้คลิกที่ส่วนคอลัมน์ที่เราเพิ่งสร้างขึ้น และกล่องการตั้งค่าส่วนจะปรากฏขึ้น ภายใต้ แท็บ เค้าโครง เลือก ความกว้างของเนื้อหา 'บรรจุกล่อง' นอกจากนี้ยังมีคุณสมบัติอื่น ๆ ที่มีอยู่ในการตั้งค่า เช่น ช่องว่างของคอลัมน์ ความสูง การจัดแนวตั้ง ฯลฯ ซึ่งคุณสามารถใช้สำหรับส่วนหัวได้

ขั้นตอนที่ 9:
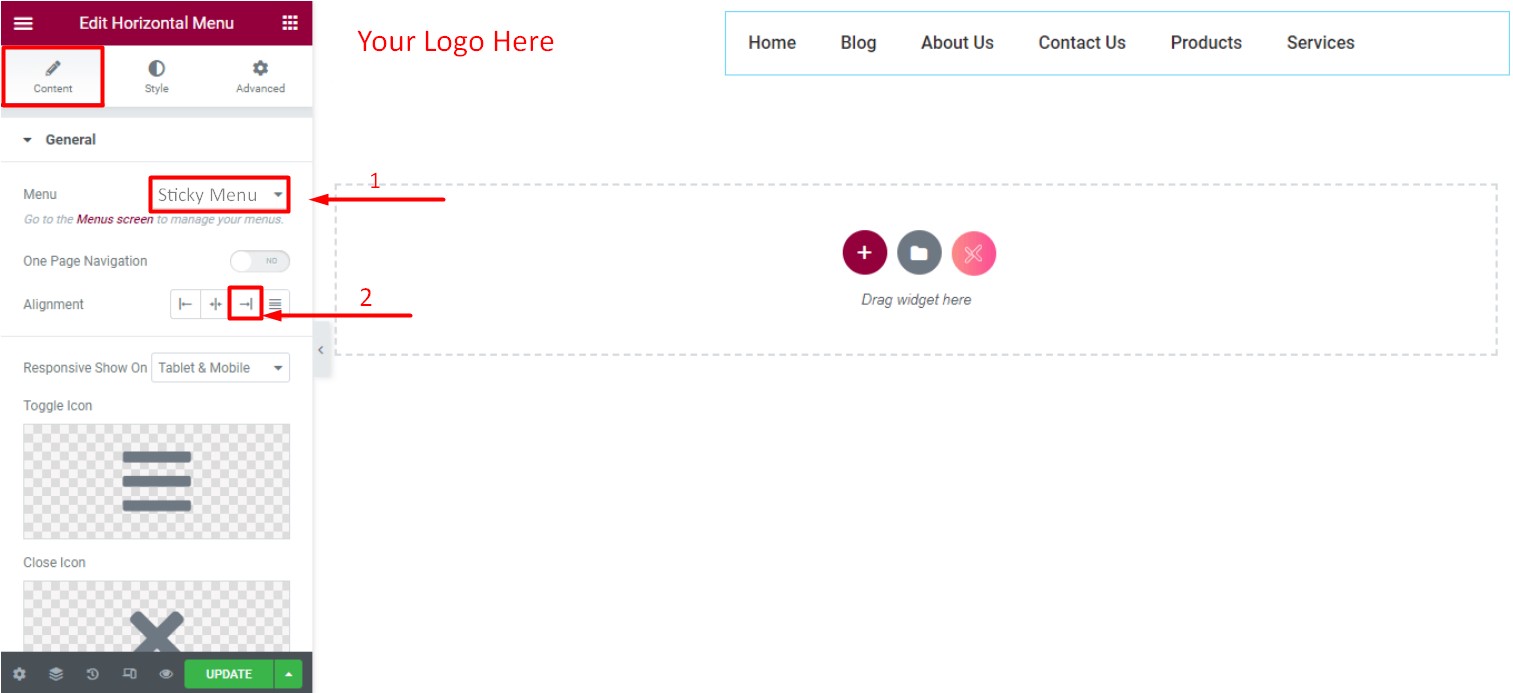
ตอนนี้ลากและวางวิดเจ็ตโลโก้ในคอลัมน์ด้านซ้ายและวิดเจ็ตการนำทางในคอลัมน์ด้านขวา คลิกที่วิดเจ็ตเมนู จากนั้นการตั้งค่าเมนูจะปรากฏขึ้น คุณต้องเลือกเมนูที่เราสร้างขึ้นในขั้นตอนที่ 1 หลังจากนั้น เลือกการ จัดตำแหน่งด้านขวา สำหรับ เมนู คลิก 'อัปเดต' และเราได้สร้างส่วนหัวพื้นฐานสำหรับเว็บไซต์ของเรา

ขั้นตอนที่ 10:
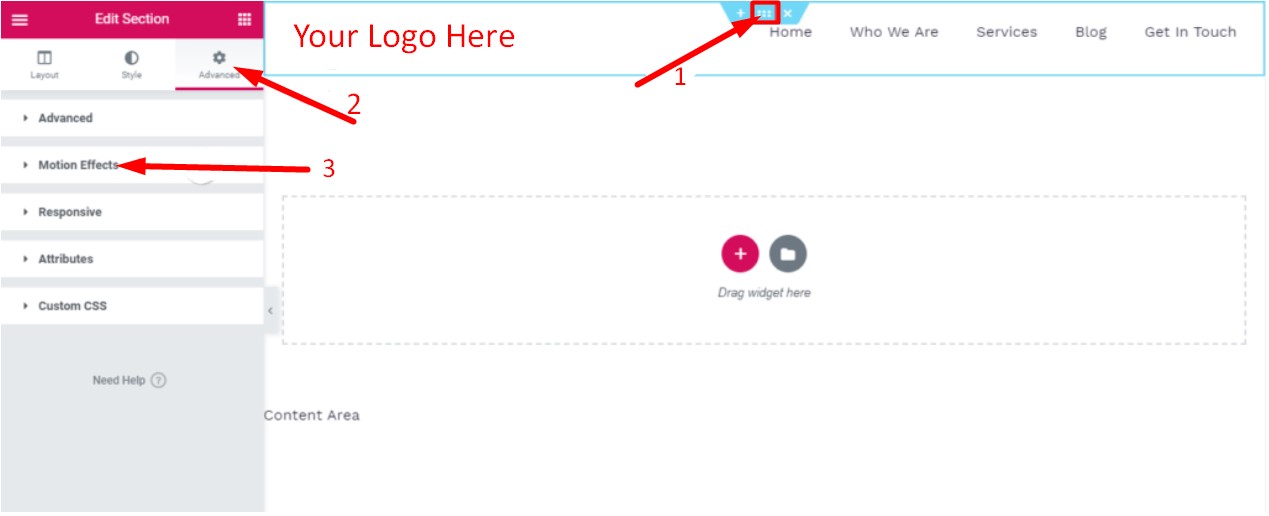
สิ่งสุดท้ายที่ต้องทำคือเปลี่ยนส่วนหัวที่เราสร้างขึ้นใหม่ให้เป็นส่วนหัวแบบติดหนึบใน Elementor คลิกที่ 'แก้ไขส่วน' ของส่วนหัวของเรา และการตั้งค่าส่วนจะปรากฏขึ้น ตรงไปที่ แท็บ ขั้นสูง แล้วคลิก 'เอฟเฟกต์การเคลื่อนไหว'

ขั้นตอนที่ 11:
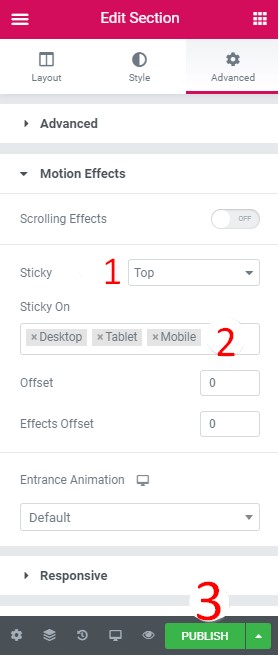
ภายในการตั้งค่าเอฟเฟ็กต์การเคลื่อนไหว เลือก 'ด้านบน' เพื่อให้ส่วนหัวปักหมุดปรากฏที่ด้านบนสุดของหน้า ถัดไป คุณต้องเลือกอุปกรณ์ที่คุณต้องการแสดงส่วนหัวแบบติดหนึบ เลือกเดสก์ท็อป มือถือ และแท็บเล็ตเพื่อให้ส่วนหัวติดหนึบปรากฏบนอุปกรณ์เหล่านั้น ตอนนี้คลิก เผยแพร่' และเสร็จสิ้นการปรับแต่งส่วนหัวติดหนึบใน Elementor

ขั้นตอนที่ 12:
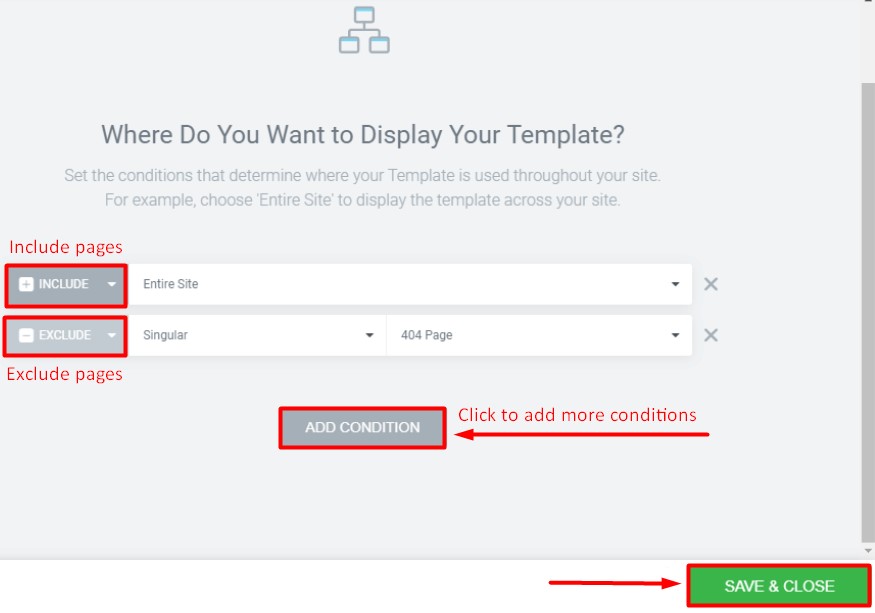
หลังจากเผยแพร่ หน้าต่างใหม่จะปรากฏขึ้นซึ่งคุณสามารถแยกหรือรวมหน้าเพื่อแสดงส่วนหัวติดหนึบ เพียงพิมพ์และเพิ่มหน้าที่คุณต้องการให้ส่วนหัวติดหนึบปรากฏขึ้นและไม่รวมหน้าที่คุณไม่ต้องการ คลิก " บันทึกและปิด" เพื่อสิ้นสุดการเผยแพร่ส่วนหัว Sticky ที่สร้างขึ้นใหม่ใน Elementor

บทสรุป
เครื่องมือสร้างเพจ Elementor เป็นหนึ่งในโปรแกรมแก้ไขที่ทรงพลังและเต็มไปด้วยฟีเจอร์เพื่อสร้างส่วนใด ๆ ของเว็บไซต์และหน้าเว็บของคุณด้วยองค์ประกอบมากมายและความเป็นไปได้ในการปรับแต่งที่ไม่จำกัด ทำตามขั้นตอนเดียวกันที่เราได้แสดงให้เห็นในบทช่วยสอนของเราจะช่วยให้คุณสร้างและแก้ไขส่วนอื่นๆ ของเว็บไซต์ของคุณได้เช่นกัน
บทความนี้จะเป็นประโยชน์สำหรับคุณในการสร้างส่วนหัวที่มีคุณลักษณะหลากหลาย ข้อมูลพื้นฐาน และติดหนึบสำหรับเว็บไซต์ WordPress ของคุณได้สำเร็จ อย่าลังเลที่จะอ่านบทความของเราเกี่ยวกับบริการโฮสติ้งที่ดีที่สุด 5 อันดับสำหรับเว็บไซต์ WordPress เพื่อทำการเลือกที่เหมาะสมสำหรับเว็บไซต์ WordPress อันมีค่าของคุณ

