วิธีสร้างส่วนสมาชิกในทีมโดยใช้ Elementor
เผยแพร่แล้ว: 2022-04-22ต้องการสร้างส่วนสมาชิกในทีมที่น่าทึ่งโดยใช้ Elementor หรือไม่?
หน้า Meet The Team ที่ ออกแบบมาอย่างดีช่วยให้คุณสร้างความไว้วางใจและการเชื่อมต่อส่วนตัวกับผู้เยี่ยมชมไซต์ของคุณ หากคุณกำลังมองหาวิธีที่ง่ายที่สุดในการสร้างส่วนสมาชิกในทีมบนเว็บไซต์ WordPress โดยใช้ตัวสร้างเพจ Elementor ดังนั้น PowerPack Team Member Widget จะเป็นตัวเลือกที่ดีที่สุด
ในบทความนี้ เราจะดูบทแนะนำทีละขั้นตอนโดยละเอียดเกี่ยวกับวิธีสร้างส่วนสมาชิกในทีมโดยใช้ Elementor และ PowerPack
สร้างส่วนสมาชิกในทีมโดยใช้วิดเจ็ตสมาชิกทีม PowerPack

ในการสร้างส่วนสมาชิกในทีมบนเว็บไซต์ WordPress คุณต้องติดตั้ง Elementor & PowerPack Elements ก่อน
ส่วนเสริม PowerPack Elementor มีวิดเจ็ตสมาชิกทีมที่ช่วยให้คุณสร้างส่วนสมาชิกทีมแบบโต้ตอบได้ในไม่กี่คลิก ตั้งแต่การตั้งค่ารูปภาพที่แสดงของสมาชิกในทีมไปจนถึงการเพิ่มรายละเอียดการติดต่อเพื่อเชื่อมโยงโปรไฟล์โซเชียลมีเดีย คุณจะได้รับตัวเลือกสำหรับทุกคน
มาดูกันว่าคุณสามารถใช้ตัวเลือกเหล่านี้เพื่อสร้างส่วนสมาชิกในทีมที่สวยงามบนเว็บไซต์ WordPress ของคุณได้อย่างไร
หากคุณต้องการดูวิดีโอแนะนำเกี่ยวกับการสร้างส่วนสมาชิกในทีมโดยใช้ Elementor คุณสามารถดูวิดีโอนี้ได้
โดยไม่ต้องกังวลใจอีกต่อไป ไปที่บทแนะนำกันเลย
ลากและวางวิดเจ็ตสมาชิกทีม PowerPack
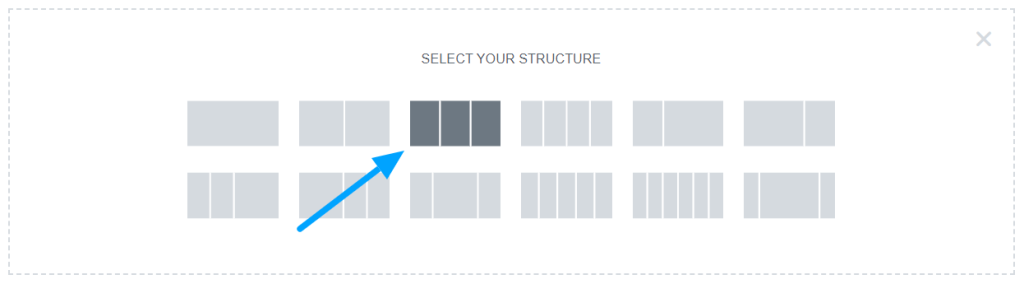
ก่อนอื่น เปิดหน้าในตัวแก้ไข Elementor เพิ่มส่วนใหม่ จากนั้นเลือกโครงสร้างเพื่อสร้างส่วนสมาชิกในทีม

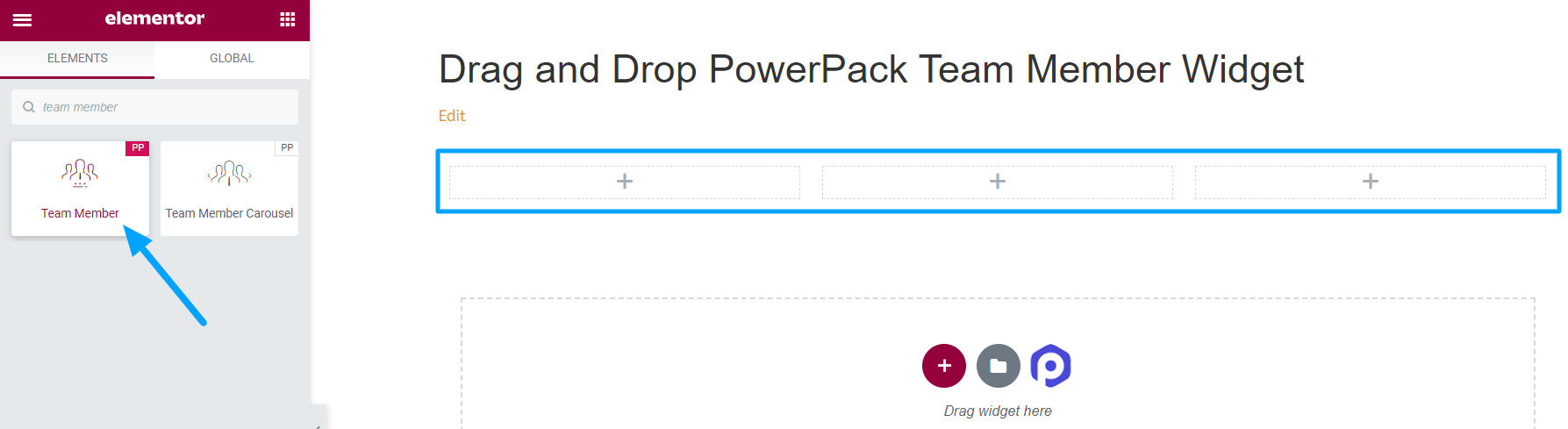
เมื่อคุณเลือกเค้าโครงแล้ว ให้พิมพ์ “ สมาชิกทีม ” ในแถบค้นหา แล้วลากและวางวิดเจ็ตบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack “PP” ที่มุมบนขวาของวิดเจ็ต

แท็บเนื้อหาของวิดเจ็ตสมาชิกทีม PowerPack
ขั้นแรก ไปที่แท็บเนื้อหาของวิดเจ็ตสมาชิกทีม คุณจะพบกับสี่ส่วนต่อไปนี้:
- ภาพ
- รายละเอียด
- ลิงค์โซเชียล
- การตั้งค่า
มาดูฟังก์ชันที่แต่ละส่วนมีให้:
ภาพ
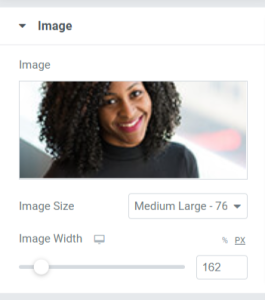
ชื่อนี้อธิบายฟังก์ชันการทำงานที่มีให้ ในส่วนนี้ คุณสามารถเพิ่มรูปภาพของสมาชิกในทีมได้

การดูตัวเลือกในส่วนนี้มีให้:
- รูปภาพ: เลือกรูปภาพของสมาชิกในทีมของคุณเพื่อเพิ่มในส่วนนี้ คุณสามารถเลือกรูปภาพจากไลบรารีสื่อหรืออัปโหลดไฟล์ในเครื่องได้
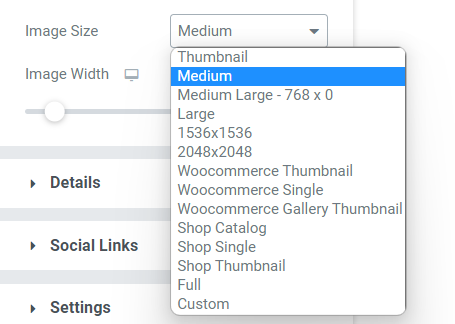
- ขนาด: จากตัวเลือกขนาดรูปภาพที่มีให้เลือกมากมายที่นี่ คุณสามารถเลือกขนาดที่เหมาะสมได้ตามความต้องการของคุณ

- ความกว้างของรูปภาพ: ปรับความกว้างของรูปภาพโดยใช้ตัวเลือกนี้
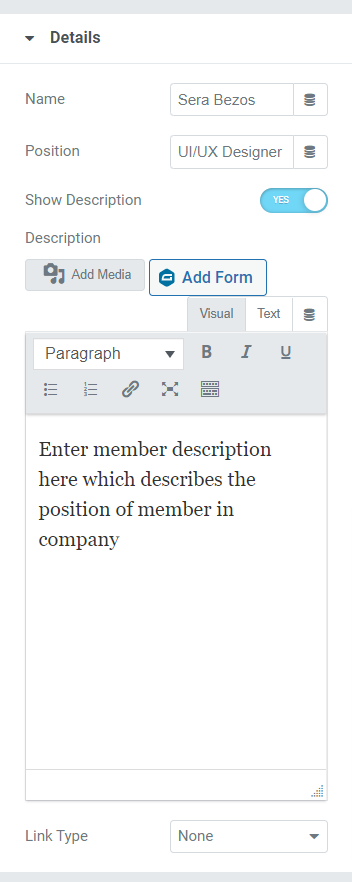
รายละเอียด
ส่วนนี้ให้คุณเพิ่มรายละเอียดทั้งหมดเกี่ยวกับเพื่อนร่วมทีมของคุณ ส่วนนี้มีส่วนย่อยบางส่วนที่สามารถเพิ่มเนื้อหาทั้งหมดได้อย่างง่ายดาย

ลองดูตัวเลือกที่มีในส่วนนี้:
- ชื่อ: เพิ่มชื่อเพื่อนร่วมทีมของเราที่นี่
- ตำแหน่ง: ระบุตำแหน่งงานของสมาชิกในทีมที่นี่
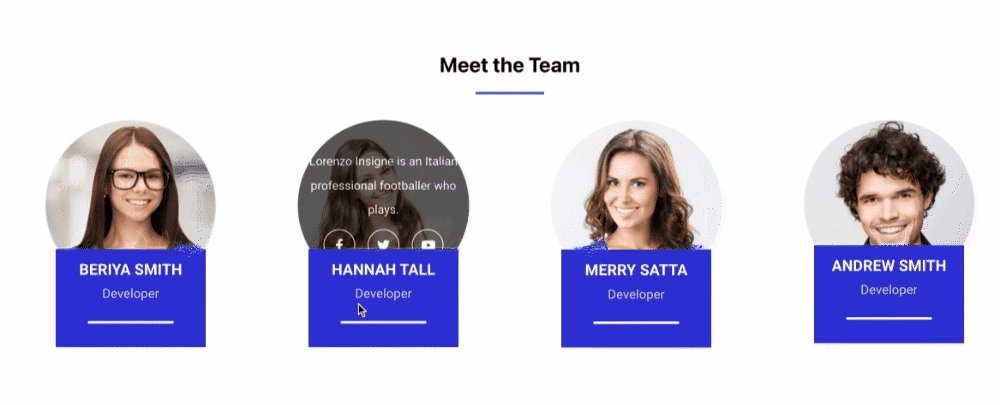
- แสดงคำอธิบาย: สลับคุณลักษณะนี้หากคุณต้องการแสดงรายละเอียดเพิ่มเติมเกี่ยวกับสมาชิกในทีมของคุณ
- คำอธิบาย: ตัวเลือกในการเพิ่มคำอธิบายนี้จะปรากฏขึ้นก็ต่อเมื่อคุณได้เปิดใช้งานปุ่ม “แสดงคำอธิบาย” เท่านั้น และถ้าคุณได้เปิดใช้งานคุณลักษณะนี้ ให้อธิบายบทบาทของพวกเขาในองค์กรหรือสิ่งอื่นใดที่พวกเขารู้จัก คุณสามารถปรับแต่งข้อความในรูปแบบตัวหนาหรือตัวเอียง แปลงข้อความในรูปแบบรายการสัญลักษณ์แสดงหัวข้อย่อย/ตัวเลข ขีดเส้นใต้ข้อความ แทรกลิงก์ หรือเพิ่มสื่อ
- ประเภทลิงก์: หากคุณต้องการวางลิงก์ในคำอธิบายเพื่อแสดงผลงานที่ผ่านการพิสูจน์แล้ว คุณสามารถทำสิ่งเหล่านี้ให้เสร็จในรูปแบบรูปภาพหรือชื่อได้
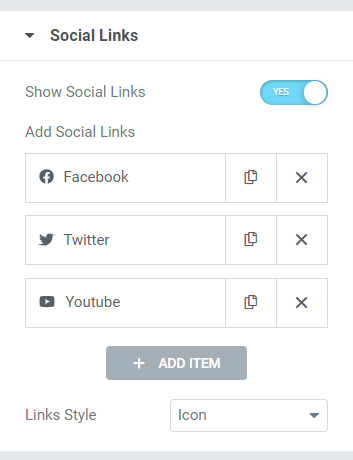
ลิงค์โซเชียล
โปรไฟล์โซเชียลมีเดียทั้งหมดของสมาชิกในทีมสามารถเชื่อมโยงได้ที่นี่ มันง่ายอย่างนั้น

เพียงเปิดตัวเลือก “ แสดงลิงก์โซเชีย ล ” ที่ให้ไว้ที่นี่ ในส่วน "เพิ่มลิงก์โซเชียล" ให้วาง URL ของตัวเลือกที่กำหนดสำหรับแพลตฟอร์มโซเชียลมีเดีย คุณสามารถเพิ่มลิงก์โปรไฟล์ Facebook, Twitter และ Youtube ของเพื่อนร่วมทีมได้ที่นี่
เปลี่ยนไอคอนโซเชียลมีเดียในคลิกเดียวจากไลบรารีไอคอน วางลิงก์โซเชียลมีเดียในแต่ละส่วน นอกจากนี้ คุณสามารถเลือกรูปแบบลิงก์ได้ ไม่ว่าจะเป็นไอคอนหรือปุ่ม
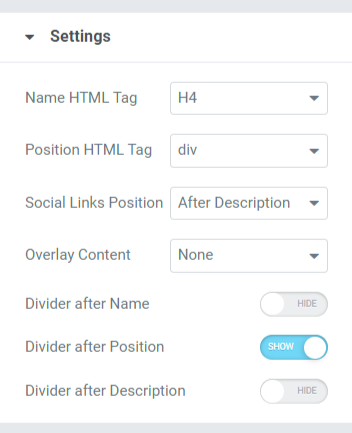
การตั้งค่า
การตั้งค่าเพิ่มเติมทั้งหมดที่เกี่ยวข้องกับส่วนสมาชิกในทีมสามารถทำได้ในส่วนนี้

ส่วนการตั้งค่าประกอบด้วยตัวเลือกต่างๆ เพื่อปรับแต่งและจัดรูปแบบส่วนสมาชิกในทีม เรามาดูแต่ละรายการในรายละเอียดเพิ่มเติม
- แท็ก HTML ชื่อ: ตัวเลือกนี้ให้คุณเลือกแท็ก HTML สำหรับชื่อสมาชิกในทีมที่แสดงในส่วนสมาชิกในทีม
- แท็ก HTML ตำแหน่ง: ส่วนสมาชิกในทีมแสดงแท็ก HTML สำหรับตำแหน่งพนักงาน
- ตำแหน่งลิงก์โซเชียล: การใช้ตัวเลือกนี้ คุณสามารถกำหนดตำแหน่งของลิงก์โซเชียลมีเดียที่คุณให้ไว้ ตัวเลือกนี้มีสองตำแหน่งและคำอธิบายก่อน/หลังสำหรับลิงก์โซเชียลมีเดีย
- ตัว แบ่งหลังจากตำแหน่ง: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงตัวแบ่งหรือตัวคั่นระหว่างตำแหน่งของสมาชิกในทีมและคำอธิบาย
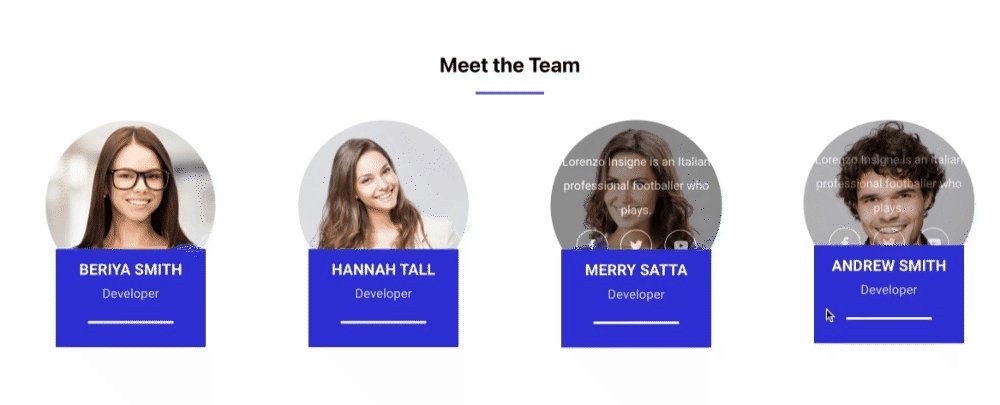
- เนื้อหาซ้อนทับ: หากคุณต้องการซ้อนทับเนื้อหา คุณสามารถเลือกตัวเลือกที่มีได้จากไอคอนโซเชียล คำอธิบาย หรือไอคอนโซเชียล + คำอธิบาย
- Divider After Name: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงตัวแบ่งหรือตัวคั่นระหว่างชื่อและตำแหน่งของสมาชิกในทีม
- ตัว แบ่งหลังคำอธิบาย: สลับปุ่มนี้หากคุณต้องการแสดงตัวแบ่งระหว่างคำอธิบายและลิงก์โซเชียลมีเดีย
การปรับแต่งแท็บสไตล์ของส่วนสมาชิกทีม PowerPack
แท็บสไตล์ประกอบด้วยส่วนการออกแบบทั้งหมดที่จำเป็นในการปรับแต่งส่วนสมาชิกในทีม แท็บนี้ประกอบด้วยหกส่วนต่อไปนี้:
- เนื้อหา
- ภาพ
- ชื่อ
- ตำแหน่ง
- คำอธิบาย
- ลิงค์โซเชียล
มาดูรายละเอียดในส่วนเหล่านี้กัน:
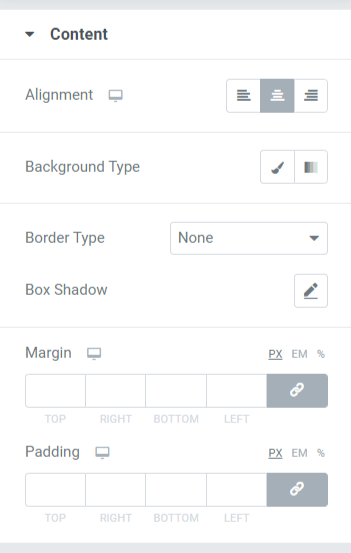
เนื้อหา
การจัดรูปแบบที่เกี่ยวข้องกับส่วนเนื้อหาทั้งหมดของส่วนสมาชิกในทีมสามารถทำได้ที่นี่


มาดูตัวเลือกการจัดสไตล์ทั้งหมดที่นี่:
- การ จัดตำแหน่ง: อนุญาตให้ตั้งค่าการจัดตำแหน่งข้อความ
- ประเภทพื้นหลัง: การใช้ตัวเลือกนี้ คุณสามารถเพิ่มสีพื้นหลังให้กับข้อความได้ เลือกระหว่างการไล่ระดับสีหรือแบบคลาสสิกเพื่อเลือกประเภทพื้นหลังของคุณ
- ประเภทเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่ให้ไว้ที่นี่ เช่น ทึบ, สองเท่า, จุด, เส้นประ และร่อง
- Box Shadow: เพิ่มเงาของกล่องให้กับส่วนเนื้อหา ในส่วนสมาชิกในทีมโดยใช้ตัวเลือกนี้
- ระยะ ขอบ: ด้วยตัวเลือกนี้ คุณสามารถปรับระยะขอบสำหรับส่วนเนื้อหาได้
- Padding: ปรับ padding เพื่อให้มีช่องว่างเพียงพอระหว่างเนื้อหาและเส้นขอบ
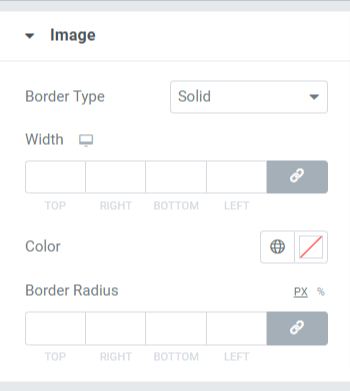
ภาพ
ปรับแต่งรูปภาพที่แสดงในส่วนสมาชิกในทีมโดยใช้คุณลักษณะที่มีในส่วนนี้

คุณสมบัติที่มีในส่วนนี้คือ:
- ประเภทเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบใดก็ได้สำหรับรูปภาพจากตัวเลือกที่ให้ไว้ที่นี่ เช่น ทึบ สองเท่า จุด เส้นประ & ร่อง คุณสามารถเลือก "ไม่มี" หากคุณไม่ต้องการปิดบังรูปภาพด้วยเส้นขอบ
- ความกว้าง: ปรับความกว้างของรูปภาพโดยใช้ตัวเลือกนี้
- สี: คุณสามารถเปลี่ยนสีเส้นขอบได้ที่นี่
- รัศมีเส้นขอบ: หากคุณใช้เส้นขอบกับรูปภาพ ให้ปรับรัศมีเส้นขอบที่นี่
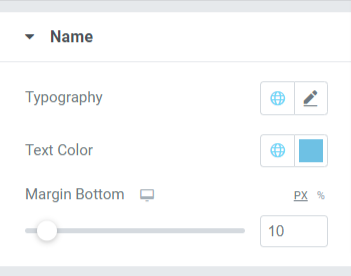
ชื่อ
ตัวเลือกการจัดรูปแบบที่เกี่ยวข้องกับชื่อสมาชิกในทีมมีอยู่ที่นี่

คุณปรับแต่งชื่อได้โดยเปลี่ยนรูปแบบตัวอักษร สีข้อความ และระยะขอบที่ด้านล่างสุด
- ระยะขอบ นี้อนุญาตให้มีช่องว่างที่ด้านล่างของชื่อที่แสดงในส่วนสมาชิกทีม
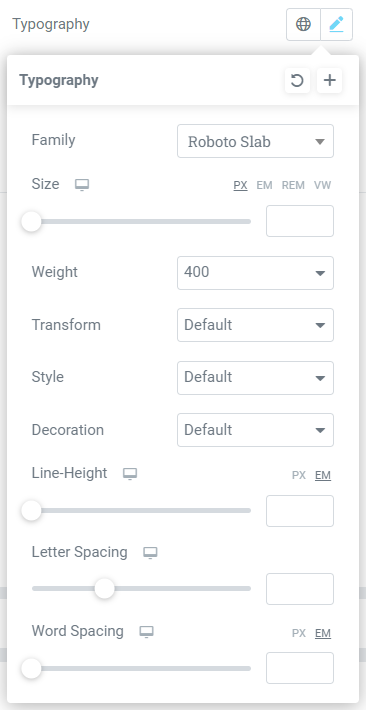
- ตัวเลือกการ พิมพ์ ของส่วนชื่อประกอบด้วยคุณสมบัติต่างๆ เช่น ลักษณะแบบอักษร ขนาดแบบอักษร ความสูงของบรรทัด การเว้นวรรคตัวอักษร การเว้นวรรคคำ เป็นต้น
- นอกจากนี้ คุณยังสามารถเลือก สีข้อความ ได้ที่นี่
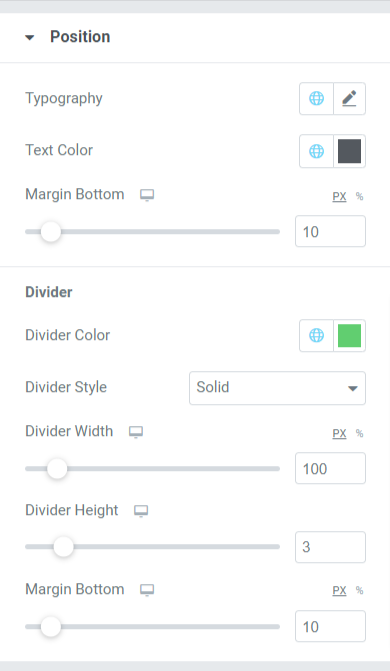
ตำแหน่ง
ส่วนนี้ประกอบด้วยคุณสมบัติหลายอย่างที่เกี่ยวข้องกับข้อความ 'ตำแหน่ง' ที่แสดงอยู่ในส่วนสมาชิกในทีม คุณสามารถปรับแต่งได้ที่นี่ หากคุณอนุญาตให้มีตัวแบ่งที่ด้านล่างสุดของข้อความ "ตำแหน่ง"

มาดูคุณสมบัติทั้งหมดที่มีในส่วนนี้กันดีกว่า
- วิชาการพิมพ์: ปรับแต่งรูปแบบตัวอักษร ขนาดตัวอักษร การตกแต่ง ความสูงของบรรทัด การเว้นวรรคตัวอักษร การเว้นวรรคคำ ฯลฯ

- สีข้อความ: คุณสามารถเลือกสีข้อความได้ตามต้องการ
- ขอบด้านล่าง: อนุญาตให้มีช่องว่างระหว่างข้อความ 'ตำแหน่ง' และ 'คำอธิบาย' ที่แสดงในส่วนสมาชิกในทีมโดยการปรับระยะขอบเมื่อคลิกเมาส์ของคุณ
ตัวแบ่ง
หากคุณอนุญาตให้มีตัวแบ่งหรือตัวคั่นระหว่างตำแหน่งและข้อความคำอธิบาย คุณจะได้รับตัวเลือกเหล่านี้เพื่อปรับแต่งตัวแบ่ง
- Divi der Color: เลือกสีตัวแบ่งโดยใช้ตัวเลือกนี้
- รูปแบบตัวแบ่ง: เลือกระหว่างทึบ จุด เส้นประ และสองเท่าเพื่อจัดรูปแบบตัวแบ่ง
- ความกว้าง: ปรับความกว้างของตัวแบ่งโดยใช้ตัวเลือกนี้
- ความสูงของตัวแบ่ง: ความสูงของตัวแบ่งสามารถปรับได้ด้วยตัวเลือกนี้
- ขอบด้านล่าง: อนุญาตให้ขอบด้านล่างปรับแต่งช่องว่างระหว่างข้อความตำแหน่งและข้อความคำอธิบาย
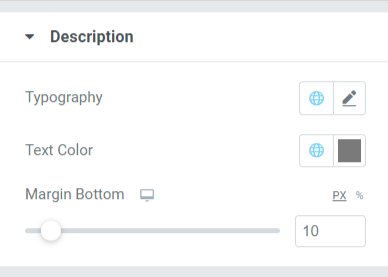
คำอธิบาย
ส่วนนี้อนุญาตให้ปรับแต่งข้อความคำอธิบายในทุกแง่มุม

คุณสามารถปรับแต่งข้อความคำอธิบายที่แสดงในส่วนสมาชิกทีมในส่วนนี้
- ปรับแต่งคุณสมบัติ Typography ที่คุณจะได้รับตัวเลือกการจัดสไตล์ เช่น แบบฟอนต์ ขนาดฟอนต์ น้ำหนัก การแปลงรูปแบบ การตกแต่งสไตล์ ฯลฯ
- เลือกสีข้อความ สำหรับข้อความคำอธิบายได้ที่นี่
- ด้วยคุณสมบัติ Margin Bottom สามารถใช้การเว้นวรรคระหว่างคำอธิบายและลิงก์โซเชียลมีเดียได้ หากคุณได้เลือกที่จะแสดงลิงก์โซเชียลมีเดียเหนือส่วนคำอธิบาย ขอบด้านล่างจะอนุญาตให้มีที่ว่างที่ด้านล่างสุดของส่วนสมาชิกในทีม
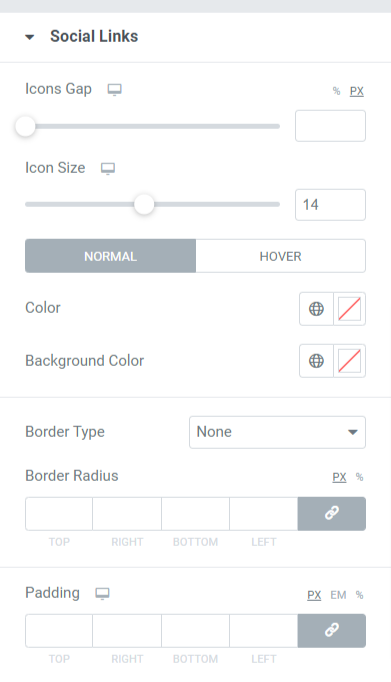
ลิงค์โซเชียล
ฟีเจอร์ที่เกี่ยวข้องกับ Social Links มีอยู่ในส่วนนี้

มาดูคุณสมบัติทั้งหมดที่มีในส่วนนี้:
- ช่องว่างของไอคอน: การใช้ตัวเลือกนี้ คุณสามารถอนุญาตให้มีช่องว่างระหว่างไอคอนโซเชียลมีเดียที่แสดงในส่วนสมาชิกในทีม
- ขนาดไอคอน: เลือกขนาดไอคอนที่นี่
- สี: เลือกสีตามที่คุณต้องการสำหรับไอคอนโซเชียลมีเดีย
- สีพื้นหลัง: อนุญาตให้ใช้สีพื้นหลังโดยใช้ตัวเลือกนี้
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่มี เช่น แบบทึบ, แบบคู่, จุด, เส้นประ หรือร่อง คุณสามารถเลือก 'ไม่มี' หากคุณไม่ต้องการอนุญาตให้มีเส้นขอบไปยังไอคอนโซเชียลมีเดียที่แสดงในส่วนสมาชิกในทีม
- รัศมีเส้นขอบ: หากคุณอนุญาตให้มีเส้นขอบสำหรับไอคอนโซเชียลมีเดีย ให้ปรับรัศมีของไอคอนที่นี่ ช่วยแสดงขอบเรียบของเส้นขอบที่ใช้
- Padding: ปรับ padding เพื่อให้มีช่องว่างเพียงพอระหว่างไอคอนโซเชียลมีเดียและเส้นขอบ
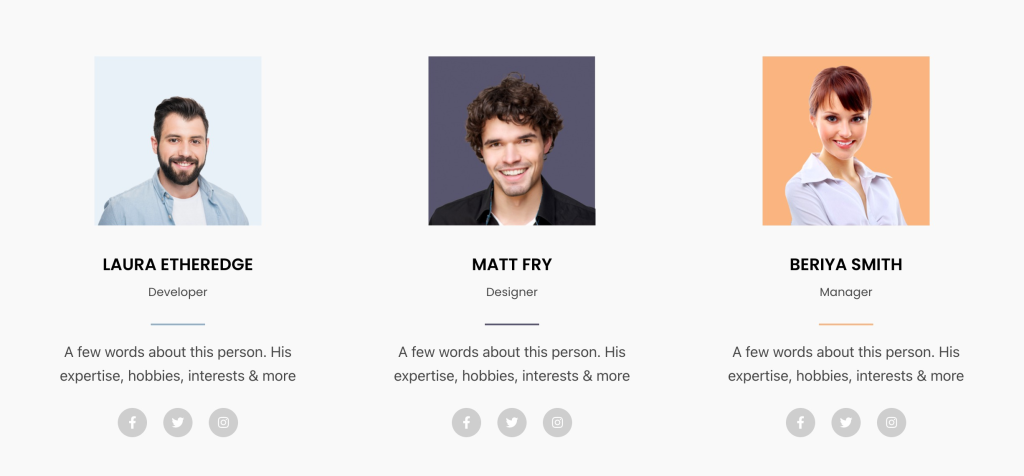
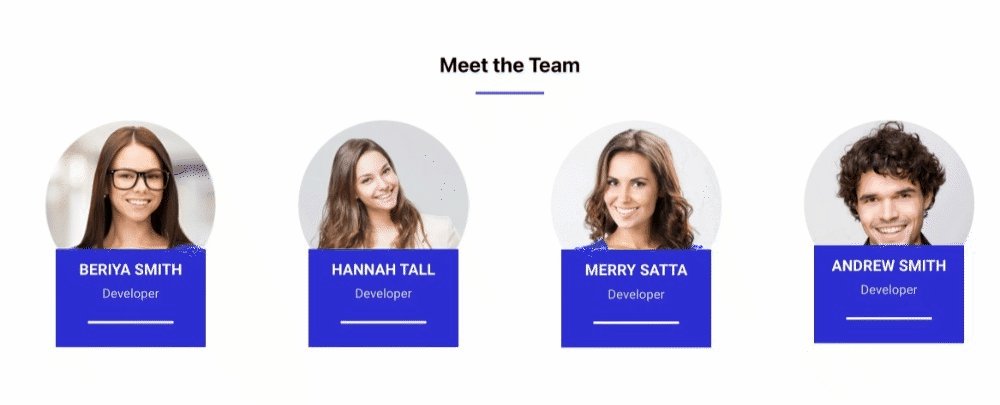
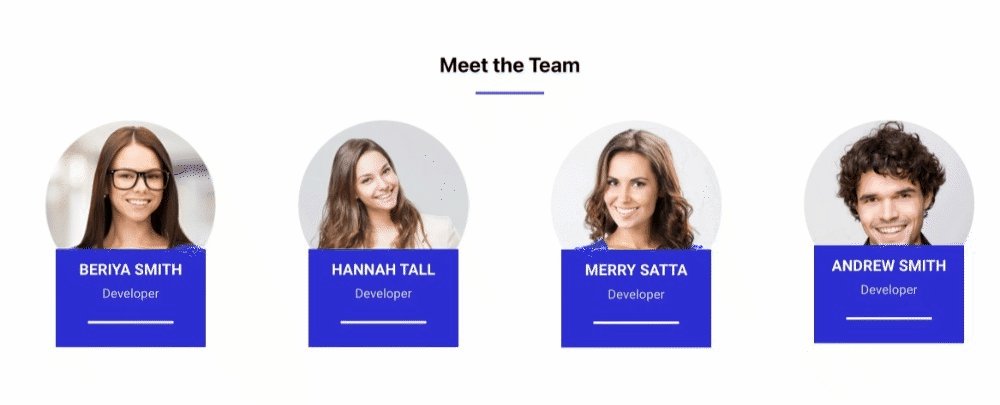
หลังจากปรับแต่งแท็บเนื้อหาทั้งหมดและแท็บสไตล์ของวิดเจ็ตสมาชิกทีม PowerPack แล้ว ผลลัพธ์สุดท้ายของคุณจะมีลักษณะดังนี้:

รับวิดเจ็ตสมาชิกทีม PowerPack สำหรับ Elementor
เมื่อใช้ PowerPack Team Member Widget คุณจะได้รับฟีเจอร์มากมายที่ช่วยให้คุณสร้างส่วน Team Member ที่น่าทึ่งด้วยตัวสร้างเพจ Elementor
เราหวังว่าบล็อกบทช่วยสอนนี้จะช่วยให้คุณสร้างส่วนสมาชิกในทีมโดยใช้ Elementor สำหรับหน้าเว็บไซต์ของคุณ หากคุณสนุกกับการอ่านบทความนี้ เรามั่นใจว่าคุณจะชอบที่จะสัมผัสประสบการณ์ PowerPack Elementor Addons อื่นๆ ของเราด้วยเช่นกัน
โดยคำนึงถึงความต้องการของคุณ เราพยายามรักษาฟังก์ชันการทำงานของผลิตภัณฑ์ของเราให้เป็นมิตรกับผู้ใช้ เพื่อให้ทุกคนสามารถใช้งานได้โดยไม่ต้องมีประสบการณ์ในการเขียนโค้ดแม้แต่ครั้งเดียว
รับสัมผัสแบบมืออาชีพบนเว็บไซต์ของคุณโดยใช้ PowerPack Elements สำหรับ Elementor คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Team Member สำหรับ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่; เรายินดีรับคำติชมจากคุณ เข้าร่วมกับเราบน Twitter, Facebook และ Youtube
