สร้างแกลเลอรีวิดีโอใน WordPress โดยใช้ Elementor [ทีละขั้นตอน]
เผยแพร่แล้ว: 2022-06-13กำลังมองหาวิธีง่ายๆ ในการสร้างแกลเลอรีวิดีโอใน WordPress โดยใช้ Elementor หรือไม่?
ในยุคของอุปกรณ์พกพาและความนิยมของโซเชียลมีเดีย เนื้อหาภาพมีความเจริญรุ่งเรืองอย่างกว้างขวาง ดังนั้น คุณสามารถใช้รูปภาพและวิดีโอบนเว็บไซต์ของคุณเพื่ออวดเนื้อหาที่น่าสนใจ
การใช้วิดีโอที่เกี่ยวข้องกับเนื้อหาของคุณจะดึงดูดความสนใจของผู้เข้าชมทันที และเพิ่มอัตราการคลิกผ่านบนเว็บไซต์ของคุณ อย่างไรก็ตาม การฝังคอลเลกชั่นวิดีโอในแบบของคุณบนเพจอาจเป็นเรื่องที่ท้าทายและอาจดูไม่น่าสนใจ
วิธีที่ง่ายที่สุดในการสร้างแกลเลอรีวิดีโอบนเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอินที่คุณไม่ต้องวุ่นวายกับโค้ด

วิดเจ็ตแกลเลอรีวิดีโอ PowerPack เป็นเครื่องมือที่ดีที่สุดที่ออกแบบมาสำหรับ WordPress และ Elementor เพื่อสร้างส่วนวิดีโอที่ให้ความยืดหยุ่นและปรับแต่งได้ทั้งหมดเมื่อสร้างแกลเลอรีของคุณเอง
วิดเจ็ตแกลเลอรีวิดีโอที่ดีที่สุดสำหรับ WordPress & Elementor
มีปลั๊กอินมากมายสำหรับสร้างส่วนแกลเลอรีวิดีโอบนเว็บไซต์ WordPress โดยใช้ตัวสร้างหน้า Elementor แต่การใช้วิดเจ็ต PowerPack Video Gallery เป็นวิธีที่ดีที่สุดในการสร้างส่วนแกลเลอรีวิดีโอที่สวยงาม
วิดเจ็ต PowerPack Video Gallery เป็นวิดเจ็ตที่ตอบสนองและเข้ากันได้ 100% ซึ่งไม่ต้องการคำแนะนำที่ซับซ้อนในการสร้างส่วนแกลเลอรีวิดีโอที่สวยงามบนเว็บไซต์ของคุณ
คุณสมบัติของการใช้วิดเจ็ตแกลเลอรีวิดีโอ PowerPack
แกลเลอรีวิดีโอ PowerPack มีคุณสมบัติมากมายในการสร้างส่วนแกลเลอรีวิดีโอที่ไม่ซ้ำใคร ซึ่งจะทำให้เว็บไซต์ของคุณมีรูปลักษณ์ระดับพรีเมียม
มาดูคุณสมบัติหลักบางประการที่วิดเจ็ต PowerPack Video Gallery มีให้:
- ช่วยให้คุณสามารถแสดงวิดีโอจากแหล่งวิดีโอต่างๆ เช่น YouTube, Vimeo และ Dailymotion
- มีตัวเลือกการกรองขั้นสูงเพื่อปรับแต่งส่วนแกลเลอรีวิดีโอได้อย่างสวยงาม
- มีตัวเลือกในการปรับแต่งภาพหน้าปกหรือรูปแบบการวางซ้อน
- มีตัวเลือกมากมายในการปรับแต่งแกลเลอรีแบบโต้ตอบ
- เป็นวิดเจ็ตที่เหมาะกับอุปกรณ์เคลื่อนที่ที่ตอบสนอง 100% พร้อมตัวเลือกสไตล์ที่หลากหลาย
- มีภาพหมุนและเค้าโครงตารางที่มีสไตล์สำหรับแสดงวิดีโอบนเว็บไซต์ของคุณ
- วิดเจ็ต PowerPack Video Gallery ได้รับการปรับให้เหมาะกับความเร็ว ดังนั้นจึงไม่ส่งผลต่อประสิทธิภาพเว็บไซต์ของคุณ แทนที่.
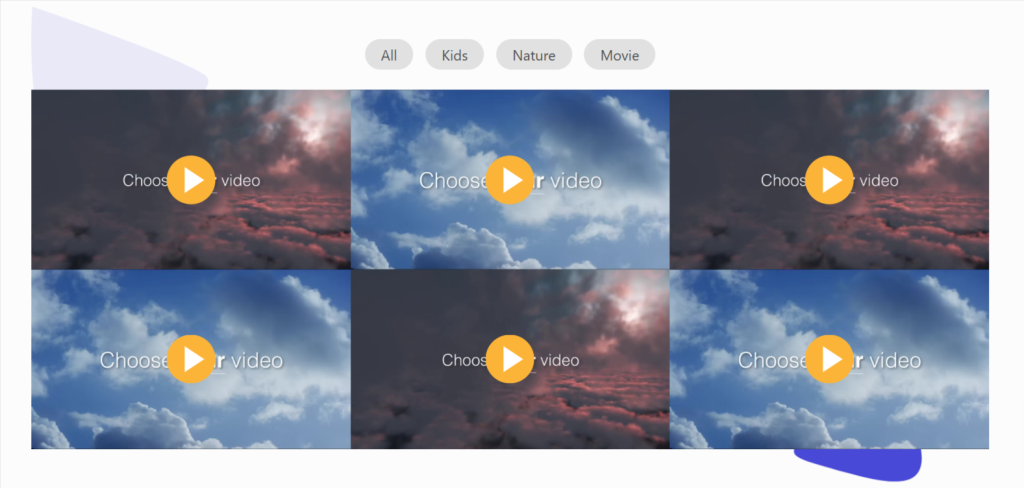
สร้างส่วนแกลเลอรีวิดีโอใน WordPress โดยใช้ Elementor
ในบล็อกนี้ เราจะเรียนรู้วิธีสร้างแกลเลอรีวิดีโอใน WordPress โดยใช้วิดเจ็ต Elementor และ PowerPack Video Gallery ในการสร้างส่วนแกลเลอรีวิดีโอบนเว็บไซต์ WordPress คุณต้องติดตั้งและเปิดใช้งานตัวสร้างหน้า Elementor และ PowerPack Addons
มาดูวิธีการสร้างส่วนแกลเลอรี่วิดีโอบนเว็บไซต์ของคุณกัน โดยไม่ต้องใช้เวลามากเกินไปกัน
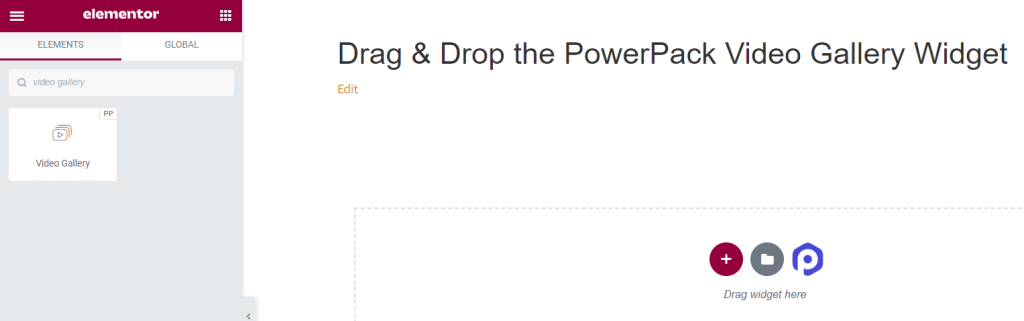
ขั้นแรก เปิดหน้าตัวแก้ไข Elementor จากนั้นพิมพ์ 'แกลเลอรีวิดีโอ' ในแถบค้นหา แล้วลากและวางวิดเจ็ตบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack ' PP ' ที่มุมบนขวาของวิดเจ็ต

ปรับแต่งส่วนแกลเลอรีวิดีโอบนเว็บไซต์ของคุณ
Elementor มีแท็บเริ่มต้นสำหรับการปรับแต่งส่วนบุคคลสำหรับแต่ละวิดเจ็ต เช่น 'แท็บเนื้อหา' 'แท็บรูปแบบ' และ 'แท็บขั้นสูง' แท็บขั้นสูงมักมีตัวเลือกเหมือนกันสำหรับวิดเจ็ตทั้งหมดที่คุณจะใช้ที่นี่ ดังนั้นเราจะพูดถึงตัวเลือกการปรับแต่งที่มีอยู่ในแท็บเนื้อหาและรูปแบบ
การปรับแต่งแท็บเนื้อหาของ วิดเจ็ ตแกลเลอรีวิดีโอ PowerPack
ขั้นแรก ให้ไปที่แท็บเนื้อหาของวิดเจ็ตแกลเลอรีวิดีโอ และเมื่อคุณไปที่แท็บเนื้อหา คุณจะพบห้าส่วน:
- แกลลอรี่
- กรอง
- เล่นไอคอน
- การตั้งค่าแกลลอรี่
- การตั้งค่าภาพหมุน (เฉพาะในกรณีที่คุณเลือกรูปแบบภาพหมุนในการตั้งค่าแกลเลอรี)
มาดูรายละเอียดเกี่ยวกับฟังก์ชั่นการใช้งานกัน:
แกลลอรี่
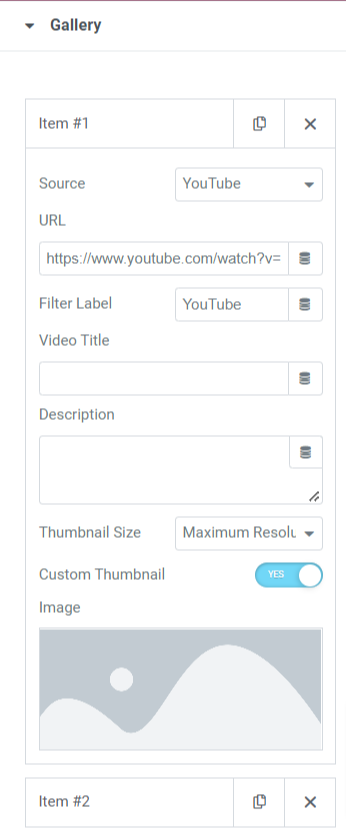
ส่วนแกลเลอรีของแท็บเนื้อหาช่วยให้คุณสามารถเพิ่มแกลเลอรีวิดีโอและปรับแต่งได้
ส่วนนี้มีตัวเลือกในการเพิ่มวิดีโอได้มากเท่าที่เป็นไปได้ ไม่ว่าจะจาก YouTube, Vimeo หรือ Dailymotion
คลิก "เพิ่มรายการ" เพื่อเพิ่มวิดีโอใหม่ในส่วนแกลเลอรีวิดีโอของคุณ
เมื่อคุณเพิ่มวิดีโอแล้ว ให้คลิกที่รายการที่คุณได้เพิ่มไว้ แล้วคุณจะพบตัวเลือกมากมายในการปรับแต่ง

มาดูตัวเลือกที่มีให้ในส่วนนี้เพื่อปรับแต่งเนื้อหาในแกลเลอรีวิดีโอ:
- ที่มา: เลือกแหล่งวิดีโอจากตัวเลือกนี้
- URL: ป้อน URL ของวิดีโอที่นี่
- ป้ายกำกับตัวกรอง: ป้อนป้ายกำกับตัวกรองที่นี่
- ชื่อวิดีโอ: ตั้งชื่อวิดีโอของคุณ ใส่ชื่อที่นี่
- คำอธิบาย: อธิบายว่าวิดีโอของคุณเกี่ยวกับอะไรโดยสังเขป
- ขนาดภาพย่อ: เลือกขนาดภาพย่อจากตัวเลือกที่กำหนด เช่น ความละเอียดสูงสุด คุณภาพสูง คุณภาพปานกลาง และคุณภาพมาตรฐาน
- ภาพขนาดย่อที่กำหนดเอง: สลับคุณลักษณะนี้หากคุณต้องการแสดงวิดีโอของคุณด้วยภาพขนาดย่อส่วนบุคคล
- ภาพ: เมื่อคุณเปิดใช้งานคุณสมบัติภาพขนาดย่อที่กำหนดเอง ตัวเลือกจะปรากฏขึ้นเพื่อเพิ่มภาพขนาดย่อที่กำหนดเอง คุณสามารถอัปโหลดรูปภาพจากไลบรารีสื่อ
คุณสามารถปรับแต่งส่วนแกลเลอรีวิดีโอโดยใช้ตัวเลือกทั้งหมดที่มีในส่วนนี้
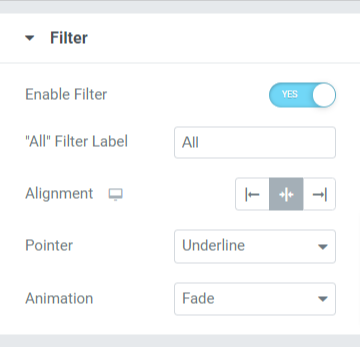
กรอง
ส่วนนี้ประกอบด้วยตัวเลือกตัวกรองขั้นสูงที่ปรับแต่งได้บางส่วน

ลองดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- เปิดใช้งานตัวกรอง: สลับคุณลักษณะนี้เพื่อเปิดใช้งานตัวเลือกการกรองขั้นสูง
- ป้ายกำกับตัวกรอง "ทั้งหมด": ตั้งชื่อป้ายกำกับตัวกรองที่แสดงที่ด้านบนของส่วนแกลเลอรีวิดีโอ
- การ จัดตำแหน่ง: ตั้งค่าการจัดตำแหน่งป้ายตัวกรองที่แสดงที่ด้านบนของส่วนแกลเลอรีวิดีโอ
- ตัวชี้: เลือกตัวชี้จากตัวเลือกที่กำหนด เช่น ขีดเส้นใต้ ขีดเส้นใต้ เส้นคู่ พื้นหลังกรอบ และข้อความ
- แอนิเมชั่น: ตั้งค่าแอนิเมชั่นเป็นฟิลเตอร์ที่คุณใช้จากตัวเลือกแอนิเมชั่นหลายตัวที่มีอยู่ที่นี่ เช่น จาง สไลด์ ขยาย เลื่อนเข้า เลื่อนออก และไม่มี
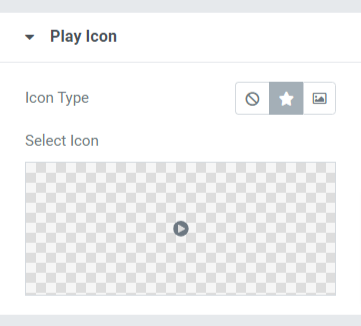
เล่นไอคอน
ส่วนนี้ให้ความยืดหยุ่นในการปรับแต่งปุ่มเล่นที่แสดงในส่วนแกลเลอรีวิดีโอ

มาพูดถึงตัวเลือกในส่วนนี้กันดีกว่า:
- ประเภทไอคอน: เลือกประเภทไอคอนที่จะเป็นไอคอนหรือรูปภาพ
- เลือกไอคอน: เลือกไอคอนจากไลบรารีไอคอน
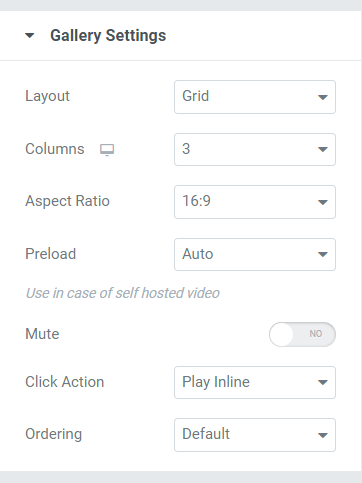
G allery การตั้งค่า
ส่วนการตั้งค่าแกลเลอรีมีตัวเลือกเพิ่มเติมทั้งหมดที่จำเป็นในการปรับแต่งแกลเลอรี
มาค้นพบตัวเลือกที่มีให้ในส่วนนี้:
- เค้าโครง: เลือกเค้าโครงสำหรับแกลเลอรีวิดีโอจากตารางและภาพหมุน
- คอลัมน์: เลือกจำนวนคอลัมน์สำหรับแกลเลอรีวิดีโอ
- อัตราส่วนภาพ: เลือกอัตราส่วนภาพที่เหมาะสมจากตัวเลือกอัตราส่วนที่ระบุในตัวเลือก
- โหลดล่วงหน้า: ใช้ตัวเลือกนี้ในกรณีที่คุณใช้วิดีโอที่โฮสต์เอง

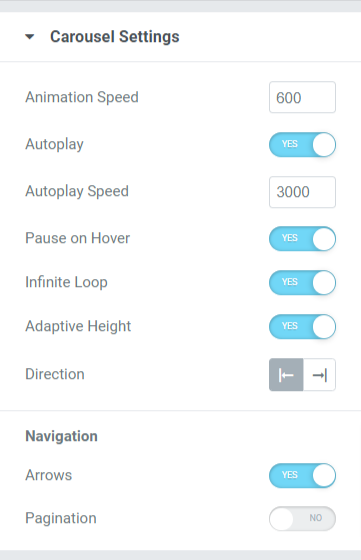
การตั้งค่าม้าหมุน
หากคุณเลือกเลย์เอาต์แกลเลอรีวิดีโอเป็นเลย์เอาต์แบบหมุน ส่วนนี้จะปรากฏขึ้นให้คุณเห็น

มาพูดถึงตัวเลือกที่มีอยู่ในส่วนนี้โดยเฉพาะ:
- ความเร็วของแอนิเมชั่น: ใช้ตัวเลือกนี้เพื่อตั้งค่าความเร็วของแอนิเมชั่นแบบหมุนที่ใช้กับแกลเลอรีวิดีโอ
- เล่นอัตโนมัติ: สลับคุณลักษณะนี้เพื่อตั้งค่าการเล่นภาพเคลื่อนไหวอัตโนมัติในแกลเลอรีวิดีโอ
- ความเร็วของแอนิเมชั่น: ใช้ตัวเลือกนี้เพื่อตั้งค่าความเร็วของแอนิเมชั่นแบบหมุนที่ใช้กับแกลเลอรีวิดีโอ
- เล่นอัตโนมัติ: สลับคุณลักษณะนี้เพื่อตั้งค่าการเล่นภาพเคลื่อนไหวอัตโนมัติในแกลเลอรีวิดีโอ
- ความเร็วในการเล่นอัตโนมัติ: คุณสามารถตั้งค่าความเร็วในการเล่นอัตโนมัติได้ที่นี่
- หยุดชั่วคราวเมื่อวางเมาส์เหนือ: เปิดใช้งานตัวเลือกนี้เพื่อใช้ภาพเคลื่อนไหวหยุดชั่วคราวเมื่อวางเมาส์เหนือแกลเลอรีวิดีโอ
- Infinite Loop: เปิดใช้งานตัวเลือกนี้เพื่อใช้การวนซ้ำแบบไม่มีที่สิ้นสุดกับส่วนแกลเลอรีวิดีโอ
- ความสูงที่ปรับได้: สลับคุณลักษณะนี้เพื่อใช้ความสูงที่ปรับได้สำหรับวิดีโอทั้งหมดที่แสดงในแกลเลอรีวิดีโอ
- ทิศทาง: กำหนดทิศทางของภาพเคลื่อนไหวไปทางซ้ายหรือขวา
การนำทาง
- ลูกศร: สลับคุณลักษณะนี้หากคุณต้องการแสดงลูกศรที่ด้านใดด้านหนึ่งของแกลเลอรีวิดีโอ
- การ แบ่งหน้า: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงการแบ่งหน้าที่ด้านล่างของส่วนแกลเลอรีวิดีโอ
- ประเภทการแบ่งหน้า: เลือกประเภทการแบ่งหน้าจากตัวเลือกที่กำหนด เช่น จุดและเศษส่วน
หมายเหตุ: ส่วนนี้จะปรากฏขึ้นก็ต่อเมื่อคุณเลือกรูปแบบภาพหมุนในการตั้งค่าแกลเลอรี
ทำการเปลี่ยนแปลงเหล่านี้กับแท็บเนื้อหาของวิดเจ็ตแกลเลอรีวิดีโอเพื่อดูการเปลี่ยนแปลงที่น่าทึ่งในส่วนแกลเลอรีวิดีโอของคุณ

ปรับแต่งส่วนแกลเลอรีวิดีโอของคุณโดยใช้แท็บสไตล์
แท็บสไตล์ของวิดเจ็ตแกลเลอรีวิดีโอให้ความยืดหยุ่นในการปรับแต่งส่วนแกลเลอรีวิดีโอด้วยวิธีที่เป็นไปได้ทั้งหมด คุณสามารถใช้คุณลักษณะทั้งหมดที่มีให้ในแท็บรูปแบบเพื่อออกแบบส่วนแกลเลอรีวิดีโออย่างสร้างสรรค์
แท็บรูปแบบของวิดเจ็ตแกลเลอรีวิดีโอประกอบด้วยเจ็ดส่วนต่อไปนี้:
- เค้าโครง
- โอเวอร์เลย์
- เล่นไอคอน
- เนื้อหา
- ตัวกรอง (หากคุณเลือกเค้าโครงกริด)
- ลูกศร (หากคุณเลือกรูปแบบภาพหมุน)
- การแบ่งหน้า (หากคุณเปิดใช้งานการแบ่งหน้าในการตั้งค่าภาพหมุน)
เค้าโครง

คุณสามารถปรับแต่งเลย์เอาต์ของส่วนแกลเลอรีวิดีโอได้โดยการปรับช่องว่างของคอลัมน์
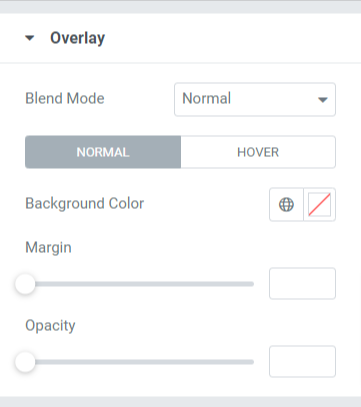
โอเวอร์เลย์
ส่วนนี้ให้ความยืดหยุ่นในการปรับแต่งคุณลักษณะการวางซ้อน

ลองดูตัวเลือกที่มีในส่วนนี้:
- โหมดผสมผสาน: คุณสามารถเลือกโหมดผสมผสานการวางซ้อนสำหรับส่วนแกลเลอรีวิดีโอของคุณจากตัวเลือกมากมายที่ให้ไว้ที่นี่
- สีพื้นหลัง: คุณสามารถปรับแต่งสีพื้นหลังสำหรับส่วนแกลเลอรีวิดีโอได้ที่นี่
- ระยะ ขอบ: ปรับระยะขอบภาพซ้อนทับโดยใช้ตัวเลือกนี้
- ความ ทึบ: ปรับความทึบของโอเวอร์เลย์ที่คุณใช้กับส่วนแกลเลอรีวิดีโอ
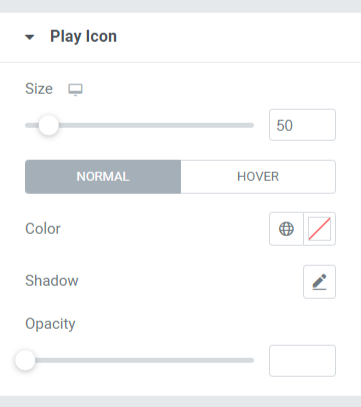
เล่นไอคอน
คุณสามารถปรับแต่งไอคอนเล่นโดยใช้ตัวเลือกที่ให้ไว้ในส่วนนี้

ลองดูตัวเลือกที่มีในส่วนนี้:
- ขนาด: คุณสามารถปรับขนาดของปุ่มเล่นโดยใช้ตัวเลือกนี้
- สี: เลือกสีสำหรับไอคอนปุ่มเล่นของคุณ
- เงา: ใช้ตัวเลือกนี้หากคุณต้องการใช้เงากับไอคอนเล่น คุณยังสามารถเลือกสีของเงาและใช้เอฟเฟกต์เบลอได้
- ความ ทึบ: ปรับความทึบของปุ่มไอคอนเล่นที่นี่
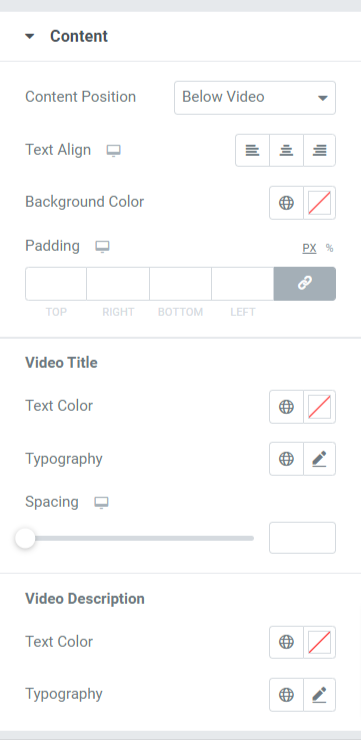
เนื้อหา
ส่วนนี้มีตัวเลือกการจัดรูปแบบทั้งหมดสำหรับส่วนเนื้อหาที่แสดงในส่วนแกลเลอรีวิดีโอ

ลองดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- ตำแหน่งเนื้อหา: เลือกตำแหน่งเนื้อหาจากตัวเลือกที่กำหนด เช่น เหนือภาพขนาดย่อหรือด้านล่างวิดีโอ
- Text Align: เลือกการจัดตำแหน่งข้อความที่นี่
- สีพื้นหลัง: เลือกสีพื้นหลังสำหรับส่วนเนื้อหาที่แสดงในส่วนแกลเลอรีวิดีโอ
- ช่องว่างภายใน : คุณสามารถปรับช่องว่างภายในสำหรับเนื้อหาได้ที่นี่
ชื่อวิดีโอ
- สีข้อความ: เลือกสีข้อความชื่อวิดีโอที่นี่
- วิชาการ พิมพ์: ปรับแต่งรูปแบบตัวอักษรของชื่อวิดีโอโดยใช้ตัวเลือกนี้
- ระยะห่าง: คุณสามารถใช้การเว้นวรรคระหว่างคำในชื่อวิดีโอได้โดยใช้ตัวเลือกนี้
คำอธิบายวิดีโอ
- สีข้อความ: เลือกสีข้อความคำอธิบายวิดีโอที่นี่
- วิชาการ พิมพ์: ปรับแต่งรูปแบบตัวอักษรของชื่อวิดีโอโดยใช้ตัวเลือกนี้
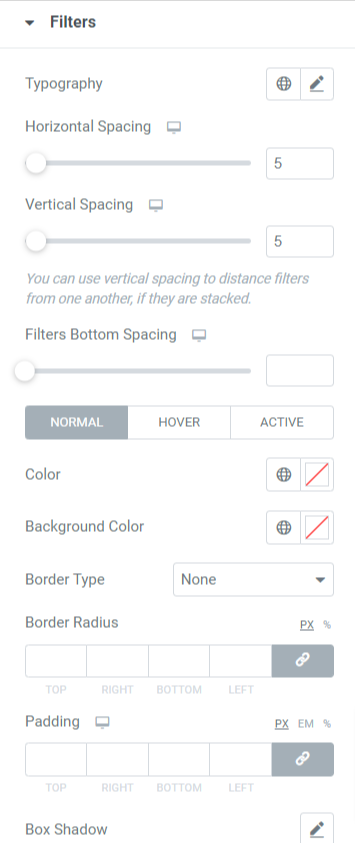
กรอง

ลองดูตัวเลือกที่มีในส่วนนี้:
- วิชาการ พิมพ์: คุณสามารถปรับแต่งตัวอักษรของข้อความตัวกรองของส่วนแกลเลอรีวิดีโอได้
- ระยะห่างแนวนอน: คุณสามารถใช้ระยะห่างแนวนอนกับข้อความตัวกรองโดยใช้ตัวเลือกนี้
- ระยะห่างแนวตั้ง: คุณสามารถใช้ระยะห่างแนวตั้งกับข้อความตัวกรองโดยใช้ตัวเลือกนี้
- ตัวกรองระยะห่างด้านล่าง: คุณสามารถใช้ระยะห่างด้านล่างกับข้อความตัวกรองโดยใช้ตัวเลือกนี้
- สี: คุณสามารถเลือกสีของข้อความตัวกรองได้ที่นี่
- สีพื้นหลัง: ใช้สีพื้นหลังกับข้อความตัวกรองด้วยตัวเลือกนี้
- ประเภทเส้นขอบ: ใช้เส้นขอบกับข้อความตัวกรองโดยใช้ตัวเลือกนี้
- รัศมีเส้นขอบ: การใช้ตัวเลือกนี้ คุณสามารถใช้รัศมีของเส้นขอบโดยกำหนดขอบเรียบให้กับเส้นขอบ
- Padding: ใช้ตัวเลือกนี้เพื่อใช้ช่องว่างระหว่างเส้นขอบและข้อความ
หมายเหตุ: ส่วนนี้จะปรากฏขึ้นก็ต่อเมื่อคุณเลือกเค้าโครงกริดในการตั้งค่าแกลเลอรี
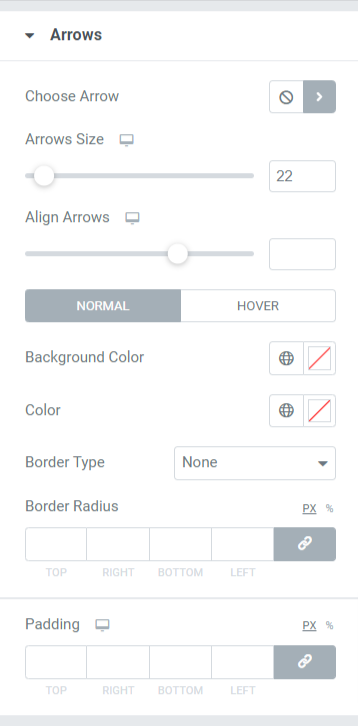
ลูกศร
ตัวเลือกนี้จะปรากฏขึ้นก็ต่อเมื่อคุณได้เลือกตัวเลือกภาพหมุนเป็นเลย์เอาต์ของส่วนแกลเลอรีวิดีโอในการตั้งค่าแกลเลอรีของแท็บเนื้อหาของวิดเจ็ตแกลเลอรีวิดีโอ

มาพูดถึงตัวเลือกที่มีให้ในส่วนนี้โดยละเอียดกัน:
- เลือกลูกศร: คุณสามารถเลือกไอคอนลูกศรจากไลบรารีไอคอน
- ขนาดลูกศร: ปรับขนาดไอคอนด้วยตัวเลือกนี้
- จัดตำแหน่งลูกศร: ตั้งค่าการจัดตำแหน่งของลูกศรที่นี่
- สีพื้นหลัง: ทำได้ที่นี่หากต้องการใส่สีพื้นหลังกับลูกศร
- สี: เลือกสีลูกศรโดยใช้ตัวเลือกนี้
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบโดยใช้ตัวเลือกนี้ที่นี่
- Border Radius: คุณสามารถใช้ border-radius ได้ที่นี่
- Padding: ปรับการเติมขอบที่นี่ ซึ่งจะรักษาช่องว่างระหว่างเส้นขอบและส่วนข้อความ
หมายเหตุ: ส่วนนี้จะปรากฏขึ้นก็ต่อเมื่อคุณเลือกรูปแบบภาพหมุนในการตั้งค่าแกลเลอรี
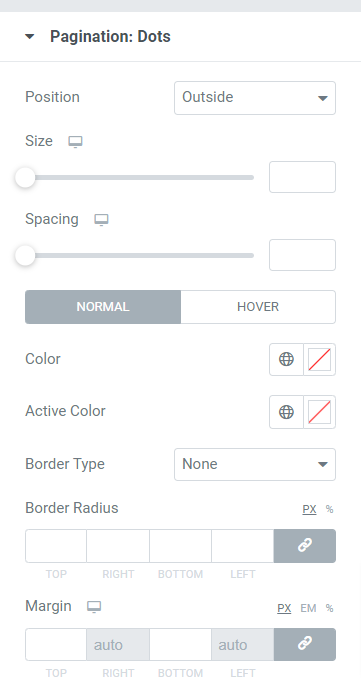
การแบ่งหน้า: จุด
ส่วนนี้จะปรากฏขึ้นก็ต่อเมื่อคุณเปิดใช้งานตัวเลือกการแบ่งหน้าในส่วนการตั้งค่าภาพหมุนของแท็บเนื้อหาของวิดเจ็ตแกลเลอรีวิดีโอ คุณสามารถปรับแต่งคุณสมบัติการแบ่งหน้าได้ มีตัวเลือกสำหรับการแบ่งหน้า เช่น จุดและเศษส่วน มาดู Pagination: Dots กันก่อน

ลองดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- ตำแหน่ง: คุณสามารถเลือกตำแหน่งของการแบ่งหน้าจากตัวเลือกที่มีให้ในส่วนย่อยนี้
- ขนาด: กำหนดขนาดการแบ่งหน้าที่นี่
- ระยะห่าง: การใช้ตัวเลือกนี้คุณสามารถอนุญาตให้มีระยะห่างระหว่างจุดต่างๆ
- สี: เลือกสีของจุดโดยใช้ตัวเลือกนี้
- Active Color: คุณสามารถปรับแต่งสีของจุดที่ใช้งานโดยใช้ตัวเลือกนี้
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบด้วยตัวเลือกนี้
- รัศมีเส้นขอบ: ปรับรัศมีเส้นขอบเพื่อใช้ขอบเรียบกับเส้นขอบที่ใช้
- ระยะ ขอบ: คุณสามารถปรับระยะขอบที่ด้านใดด้านหนึ่งของจุดโดยใช้ตัวเลือกนี้
หมายเหตุ: ส่วนนี้จะปรากฏขึ้นก็ต่อเมื่อคุณเปิดใช้งานการแบ่งหน้าในการตั้งค่าภาพหมุน
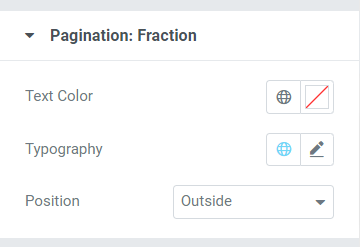
การแบ่งหน้า: เศษส่วน

ลองดูตัวเลือกทั้งหมดที่มีในส่วนนี้:
- สีข้อความ: คุณสามารถเลือกสีข้อความสำหรับเศษส่วนของเลขหน้าได้โดยใช้ตัวเลือกนี้
- วิชาการพิมพ์: ปรับแต่งตัวเลือกสำหรับเศษส่วนเลขหน้าได้ที่นี่
- ตำแหน่ง: คุณสามารถเลือกตำแหน่งเศษส่วนเลขหน้าได้โดยใช้ตัวเลือกนี้
หมายเหตุ: ส่วนนี้จะปรากฏขึ้นก็ต่อเมื่อคุณเปิดใช้งานการแบ่งหน้าในการตั้งค่าภาพหมุน
รับวิดเจ็ตแกลเลอรีวิดีโอ PowerPack สำหรับ Elementor
ส่วนเสริม PowerPack Elementor เป็นหนึ่งในส่วนเสริมที่ดีที่สุดสำหรับ Elementor ที่มีวิดเจ็ตที่ทรงพลังมากกว่า 80 รายการและแม่แบบที่มีสไตล์มากกว่า 150 แบบเพื่อปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ
เมื่อใช้วิดเจ็ต PowerPack Video Gallery คุณสามารถอวดวิดีโอจำนวนมากในส่วนเดียวโดยไม่ต้องใช้พื้นที่ขนาดใหญ่บนเว็บไซต์ของคุณ
เราหวังว่าบล็อกบทช่วยสอนนี้จะช่วยให้คุณสร้างแกลเลอรีวิดีโอที่สวยงามสำหรับหน้าเว็บไซต์ของคุณ หากคุณสนุกกับการอ่านบทความนี้ เรามั่นใจว่าคุณจะชอบที่จะสัมผัสประสบการณ์องค์ประกอบ PowerPack อื่นๆ ของเราด้วยเช่นกัน
โดยคำนึงถึงความต้องการของคุณ เราพยายามรักษาฟังก์ชันการทำงานของผลิตภัณฑ์ของเราให้เป็นมิตรกับผู้ใช้ เพื่อให้ทุกคนสามารถใช้งานได้โดยไม่ต้องมีประสบการณ์ในการเขียนโค้ดแม้แต่น้อย
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Video Gallery สำหรับ Elementor
อีกด้วย. หากคุณกำลังมองหาวิธีง่ายๆ ในการแสดงฟีด Twitter ของคุณบนเว็บไซต์ Elementor ให้ตรวจสอบบล็อกโพสต์เกี่ยวกับวิธีเพิ่มฟีด Twitter ใน WordPress โดยใช้ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่; เราชอบที่จะได้รับคำตอบจากคุณ
เข้าร่วมกับเราบน Twitter, Facebook และ Youtube
