วิธีสร้างม้าหมุนผลิตภัณฑ์ WooCommerce โดยใช้ Elementor [คำแนะนำทีละขั้นตอน]
เผยแพร่แล้ว: 2022-08-17คุณกำลังมองหาวิธีสร้าง WooCommerce Product Carousel โดยใช้ Elementor หรือไม่? จากนั้น คุณก็มาถูกที่แล้ว! คู่มือโดยละเอียดนี้จะแสดงวิธีสร้างสไลด์ภาพหมุนผลิตภัณฑ์ WooCommerce แบบโต้ตอบบนไซต์ WordPress ของคุณ
ก่อนเริ่มบทแนะนำ มาดูประโยชน์บางประการของการแสดงผลิตภัณฑ์ออนไลน์ในแถบเลื่อนแบบหมุนก่อน
เหตุใดฉันจึงต้องการม้าหมุนผลิตภัณฑ์ WooCommerce
คุณอาจกำลังถามตัวเองว่า “ทำไมฉันถึงต้องการม้าหมุนผลิตภัณฑ์ WooCommerce”?
ภาพหมุนของผลิตภัณฑ์เป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ของคุณและเพิ่มยอดขาย
ด้วยการแสดงสินค้าของคุณในรูปแบบภาพหมุน คุณสามารถมอบประสบการณ์การช็อปปิ้งที่ราบรื่นให้กับผู้ที่มีแนวโน้มจะเป็นผู้ซื้อของคุณ นอกจากการดูสินค้าทั้งหมดในที่เดียวแล้ว ยังมีความยืดหยุ่นในการเลือกผลิตภัณฑ์หลายรายการพร้อมกันอีกด้วย

ภาพหมุนของผลิตภัณฑ์มีประโยชน์อย่างยิ่งสำหรับไซต์อีคอมเมิร์ซที่คุณมีสินค้าหลายประเภทให้เลือก ตัวอย่างเช่น หากคุณขายเสื้อผ้าหรือเฟอร์นิเจอร์ในร้านค้าออนไลน์ของคุณ คุณสามารถใช้แถบเลื่อนแบบหมุนเป็นเครื่องมือทางการตลาดที่มีประสิทธิภาพโดยเน้นตัวเลือกต่างๆ ด้วยราคาที่แตกต่างกัน และอนุญาตให้ลูกค้า "เลื่อนไปทางซ้าย" หรือ "เลื่อนไปทางขวา" ขึ้นอยู่กับสิ่งที่พวกเขาต้องการ เวลา.
ภาพหมุนของผลิตภัณฑ์ยังช่วยให้ผู้ใช้เห็นภาพรวมของแต่ละผลิตภัณฑ์เพื่อให้ผู้เข้าชมสามารถตัดสินใจได้อย่างรวดเร็วว่าผลิตภัณฑ์ใดที่พวกเขาสนใจมากที่สุด ซึ่งช่วยให้พวกเขาตัดสินใจอย่างชาญฉลาดเกี่ยวกับผลิตภัณฑ์ที่ต้องการเมื่อซื้อออนไลน์ที่เว็บไซต์ของคุณ
ตอนนี้คุณได้เรียนรู้ข้อดีของการแสดงผลิตภัณฑ์ในรูปแบบภาพหมุนแล้ว ไปต่อในบทช่วยสอนของเรา
สร้างภาพหมุนผลิตภัณฑ์ WooCommerce โดยใช้ Elementor
แม้จะมีฟังก์ชันและตัวเลือกมากมายของ Elementor Pro แต่บางครั้งการสร้างและปรับแต่งเว็บไซต์ WooCommerce ด้วย Elementor อาจเป็นเรื่องยาก
หากต้องการขยาย Elementor เพิ่มเติม คุณสามารถเสริม Elementor ที่เสนอวิดเจ็ตเฉพาะสำหรับ WooCommerce
วิดเจ็ต WooCommerce Elementor ของ PowerPack Addons สามารถประหยัดเวลาและความพยายามของคุณ วิดเจ็ตเหล่านี้ได้รับการออกแบบมาเป็นพิเศษเพื่อให้การปรับแต่งหน้า WooCommerce ของคุณง่ายขึ้นและจัดการได้ง่ายขึ้น
วิดเจ็ต PowerPack Woo ทั้งหมดสำหรับ Elementor มีตัวเลือกสไตล์มากมายที่ช่วยให้ขั้นตอนการสร้างเว็บไซต์ WooCommerce ง่ายขึ้น และให้คุณปรับแต่งขั้นสูง โดยไม่ต้องเพิ่มโค้ด HTML และ CSS
PowerPack Woo – วิดเจ็ตผลิตภัณฑ์สำหรับ Elementor
PowerPack Woo - วิดเจ็ตผลิตภัณฑ์ช่วยให้คุณสร้างการแสดงผลิตภัณฑ์ที่น่าประทับใจบนหน้าผลิตภัณฑ์ของคุณ
Woo Product Grid Widget รองรับทั้งโหมด Carousel และ Grid ดังนั้นจึงง่ายที่จะสลับไปมาระหว่างสองเลย์เอาต์ นอกจากเค้าโครงที่กำหนดเองแล้ว คุณยังได้รับคุณลักษณะ Add-to-Cart และ Quick View ซึ่งช่วยให้คุณมอบประสบการณ์การช็อปปิ้งที่ไร้ที่ติแก่ผู้เยี่ยมชมไซต์ของคุณจาก e-store ของคุณ
นอกจากนี้ คุณยังได้รับคุณลักษณะ Query เพื่อดึงและกรองผลิตภัณฑ์ Woo ตามพารามิเตอร์หลายตัว
นอกจากนี้ คุณยังได้รับคุณลักษณะในการแสดง ป้ายผลิตภัณฑ์ ที่กำหนดเอง การแสดงป้ายขายช่วยดึงดูดความสนใจของลูกค้าและเพิ่มยอดขายได้ทันที
มาดูกันว่าคุณสามารถปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณและแสดงผลิตภัณฑ์ของคุณในแบบหมุนโดยใช้ Elementor และ PowerPack Woo ได้อย่างไร - Products Widget
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน: ส่วนเสริม Elementor, WooCommerce และ PowerPack
ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งาน:
- องค์ประกอบ (ฟรี)
- ปลั๊กอิน WooCommerce (ฟรี)
- ส่วนเสริม PowerPack สำหรับ Elementor (Pro)
ขั้นตอนที่ 2: ลากและวาง Woo – Products Widget
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินทั้งหมดแล้ว ให้สร้างหน้าใหม่หรือเปิดหน้าที่มีอยู่โดยใช้ตัวแก้ไข Elementor
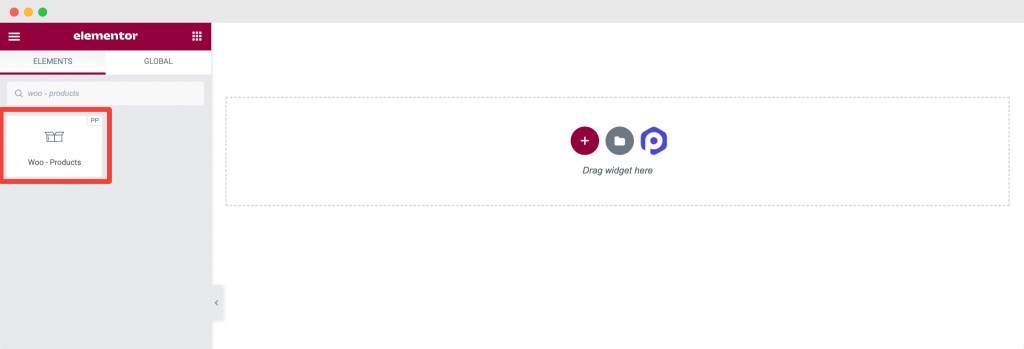
ในตอนนี้ในเครื่องมือแก้ไข ให้ค้นหา “Woo – Products” แล้วลากและวางวิดเจ็ตบนหน้า

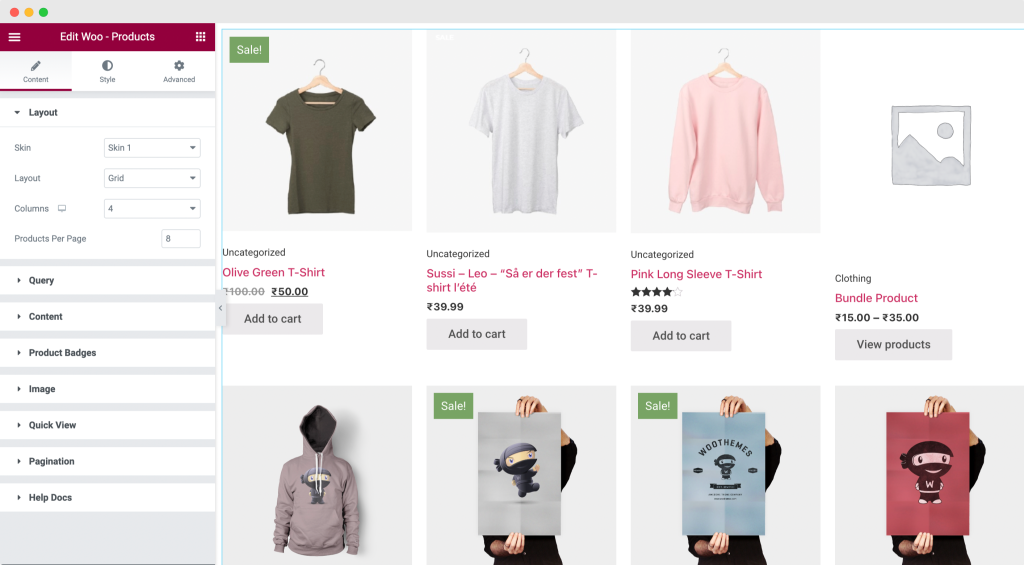
ทันทีที่คุณปล่อยวิดเจ็ต Woo – Product คุณจะเห็นผลิตภัณฑ์ปรากฏขึ้นทันที คุณจะเห็นแท็บสามแท็บทางด้านซ้าย: เนื้อหา สไตล์ และ ขั้นสูง จุดสนใจหลักของเราคือตัวเลือกแท็บเนื้อหาและสไตล์

ขั้นตอนที่ 3: การปรับแต่งในแท็บเนื้อหา
แท็บเนื้อหามีตัวเลือกสำหรับการเพิ่มและกำหนดเนื้อหาเอง ลองมาดูที่แต่ละตัวเลือกกัน
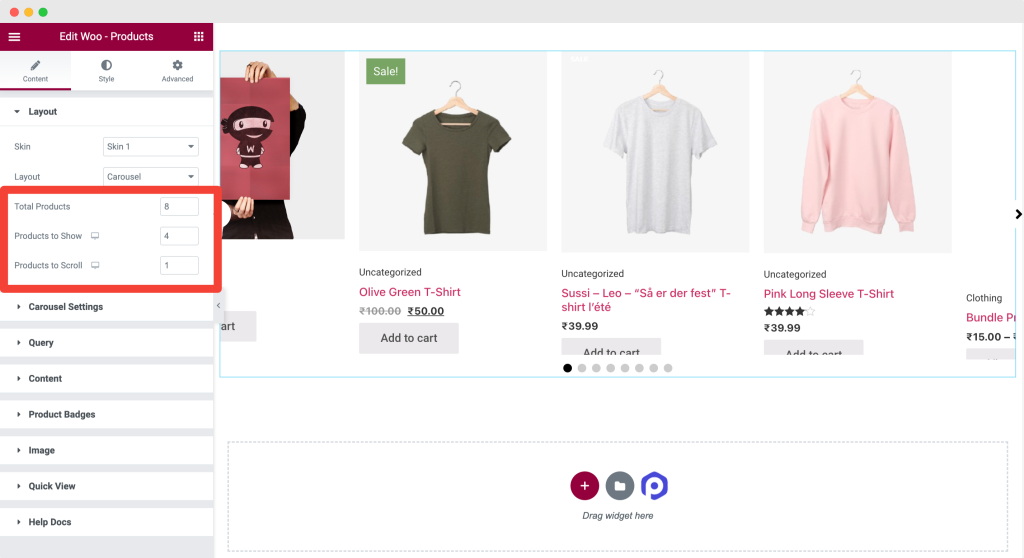
1. เค้าโครง
ในส่วนเลย์เอาต์ คุณจะได้รับตัวเลือกในการปรับแต่งและตั้งค่าเลย์เอาต์ของการแสดงสินค้า
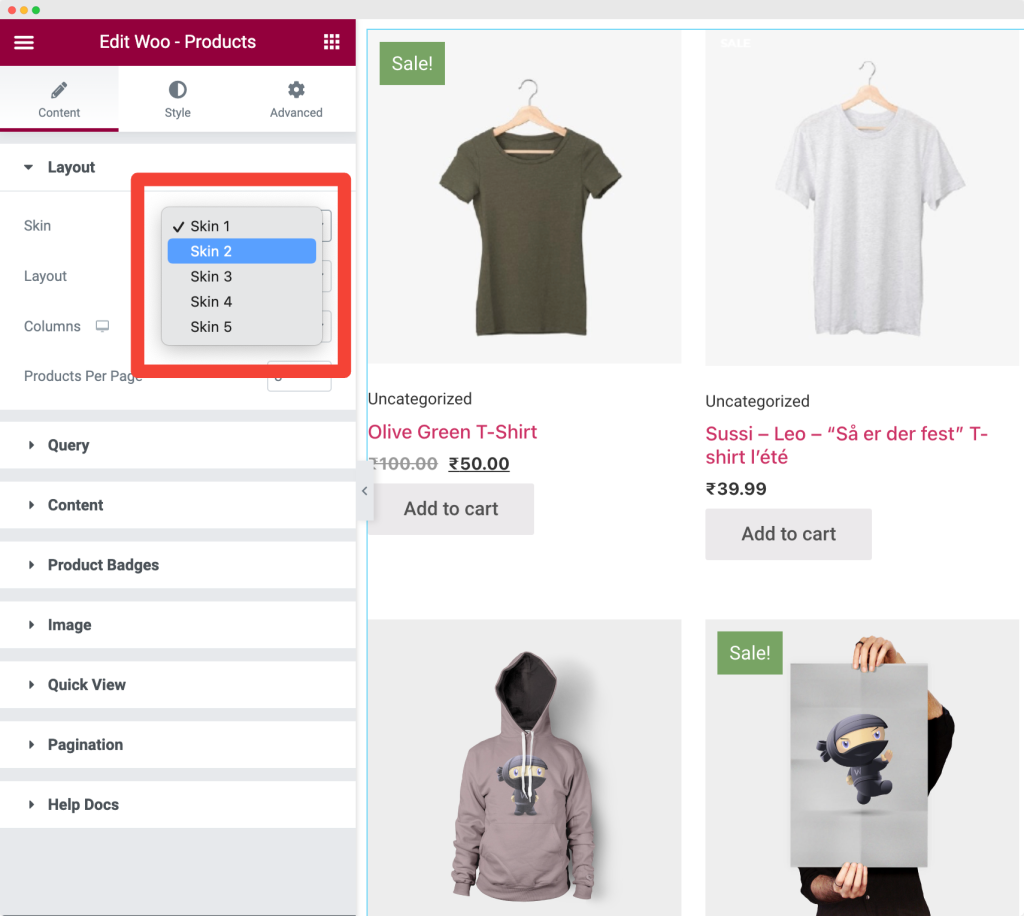
- ส กิน: ในเลย์เอาต์ >> สกิน คุณจะพบตัวเลือกสกินที่สร้างไว้ล่วงหน้าที่มีสไตล์ 5 แบบสำหรับการแสดงผลิตภัณฑ์ของคุณ คุณสามารถเลือกตัวเลือกสกินใดก็ได้ตามรูปลักษณ์ร้านค้าที่มีอยู่และความชอบของแบรนด์

ประเภทสกินแต่ละประเภทนำเสนอสไตล์และคุณสมบัติที่แตกต่างกันเพื่อปรับปรุงการแสดงผลิตภัณฑ์ WooCommerce
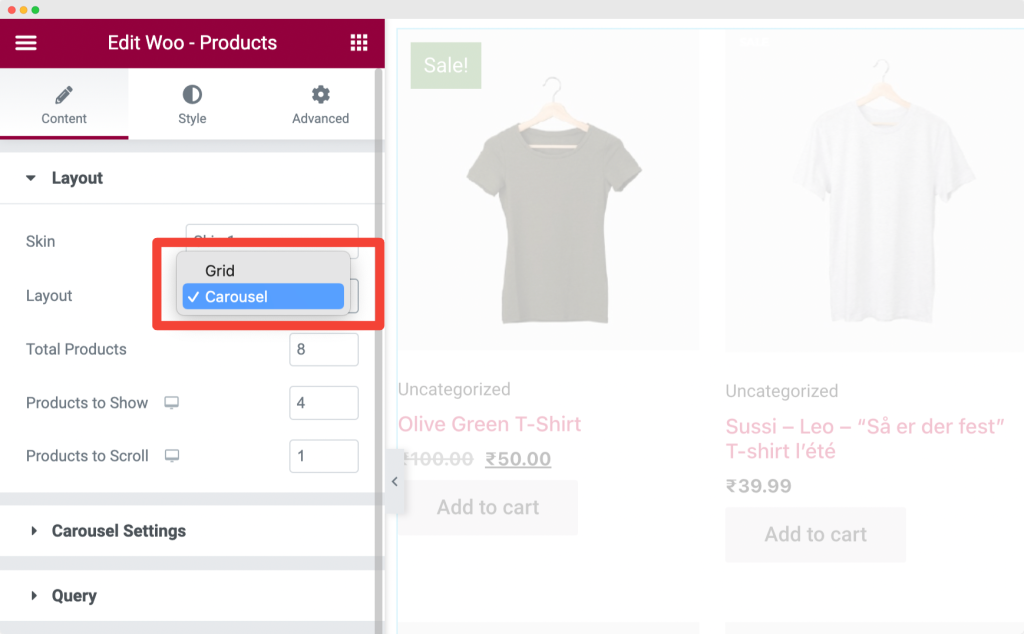
- เค้าโครง: ถัดไป คุณต้องเลือกเค้าโครงแบบ หมุน

ดังที่คุณเห็นในภาพด้านบน มีตัวเลือกเลย์เอาต์สองแบบใน Woo – วิดเจ็ตผลิตภัณฑ์: Grid และ Carousel ในกรณีนี้ เราจะเลือกเค้าโครง Carousel เนื่องจากเรากำลังสร้าง WooCommerce Product Carousel
ทันทีที่คุณเลือกเค้าโครง สินค้าของคุณจะแสดงในแถบเลื่อนแบบหมุน คุณยังจะได้รับตัวเลือกต่อไปนี้เพื่อปรับแต่งเลย์เอาต์:
- สินค้าทั้งหมด: คุณสามารถเลือกจำนวนสินค้าทั้งหมดที่คุณต้องการแสดงบนเพจของคุณ
- สินค้าที่จะแสดง: จากตัวเลือกนี้ คุณสามารถเลือกจำนวนสินค้าที่คุณต้องการแสดงบนหน้าจอที่ใช้งานอยู่
- สินค้าที่จะเลื่อน: ที่นี่ คุณสามารถกำหนดจำนวนสินค้าที่ควรเลื่อนด้วยการคลิกเพียงครั้งเดียว

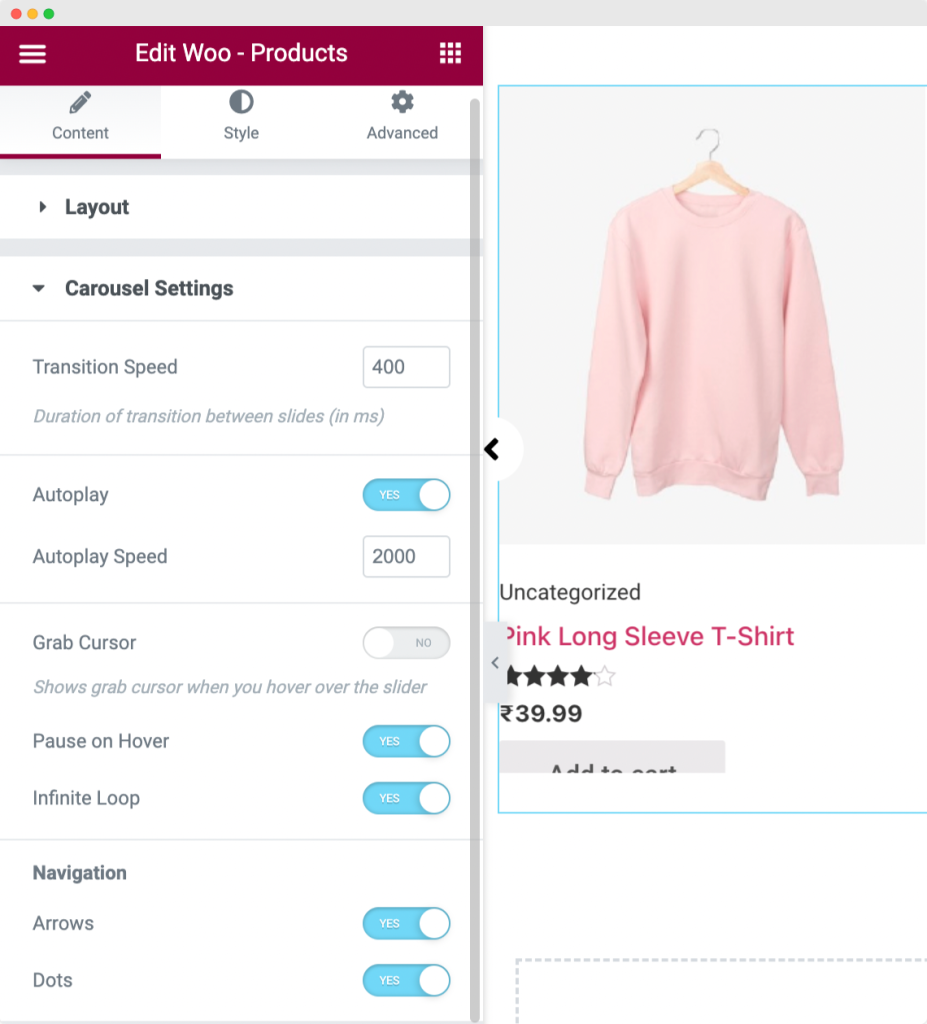
2. การตั้งค่าม้าหมุน
ถัดไป คุณจะได้รับการตั้งค่าขั้นสูงสำหรับตัวเลื่อนแบบหมุน ตัวเลือกเหล่านี้ช่วยให้คุณควบคุมพฤติกรรมการนำทางของภาพหมุนได้อย่างสมบูรณ์

ตัวเลือกคือ:
- ความเร็วในการเปลี่ยนภาพ: ช่วยให้คุณกำหนดระยะเวลาการเปลี่ยนภาพระหว่างสไลด์ได้ (เป็นมิลลิวินาที)
- เล่นอัตโนมัติ: หากคุณเปิดใช้งานตัวเลือกเล่นอัตโนมัติ ภาพหมุนผลิตภัณฑ์ของคุณจะเริ่มเลื่อนโดยอัตโนมัติทันทีที่หน้าโหลด
- ความเร็วในการเล่นอัตโนมัติ: นอกจากนี้ คุณยังมีตัวเลือกในการตั้งค่าความเร็วในการเล่นอัตโนมัติของภาพหมุน
- คว้าเคอร์เซอร์: การเปิดใช้งานตัวเลือกนี้จะแสดงเคอร์เซอร์คว้าเมื่อคุณวางเมาส์เหนือตัวเลื่อน
- หยุดชั่วคราวเมื่อวางเมาส์: หากคุณต้องการหยุดภาพหมุนเมื่อวางเมาส์ไว้ ให้เปิดใช้งานตัวเลือกนี้
- Infinite Loop: การดำเนินการนี้จะเลื่อนผลิตภัณฑ์แบบหมุนวนเป็นวงไม่สิ้นสุด
- การนำทาง: ลูกศรและจุด
3. แบบสอบถาม
PowerPack Woo – วิดเจ็ตผลิตภัณฑ์ประกอบด้วย Query Builder ในตัว คุณลักษณะนี้ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ทั้งหมด กรองโดยใช้ Custom Query หรือแม้แต่ให้ความยืดหยุ่นในการเลือกแต่ละผลิตภัณฑ์ ด้วยตนเอง

นอกจากนี้ คุณยังได้รับตัวเลือกขั้นสูงเพื่อกรองและตั้งค่าลำดับการแสดงผลิตภัณฑ์ของคุณ ตรวจสอบภาพด้านล่างเพื่อสำรวจตัวเลือกทั้งหมด
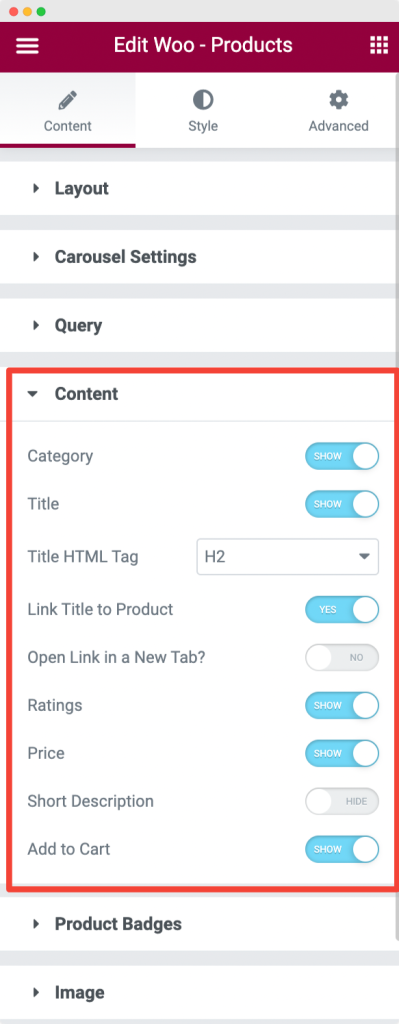
4. เนื้อหา
คุณสามารถปรับแต่งการแสดงเนื้อหาผลิตภัณฑ์ได้โดยใช้ตัวเลือกส่วน ตัวอย่างเช่น คุณสามารถเลือกที่จะแสดง ประเภทสินค้า ชื่อ ชื่อลิงก์ไปยังสินค้า การให้คะแนน ราคา คำอธิบายแบบย่อ หรือ ปุ่มเพิ่มลงในรถเข็น

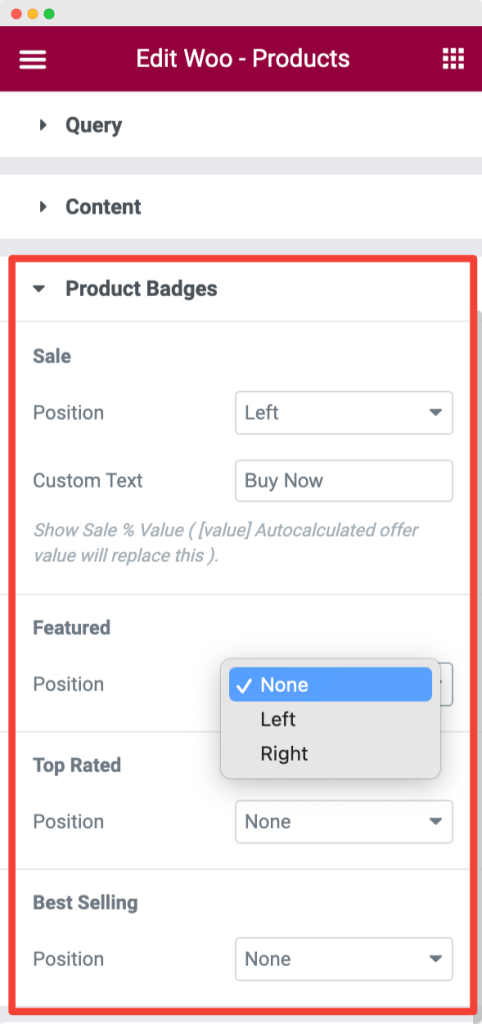
5. ป้ายสินค้า
คุณสามารถแสดง ตราสินค้า ที่กำหนดเองเพื่อดึงดูดความสนใจของผู้เยี่ยมชมได้ทันที นอกจากนี้ คุณยังมีตัวเลือกในการกำหนดตำแหน่งของป้ายสถานะและกำหนดข้อความที่กำหนดเองตามความต้องการของคุณ

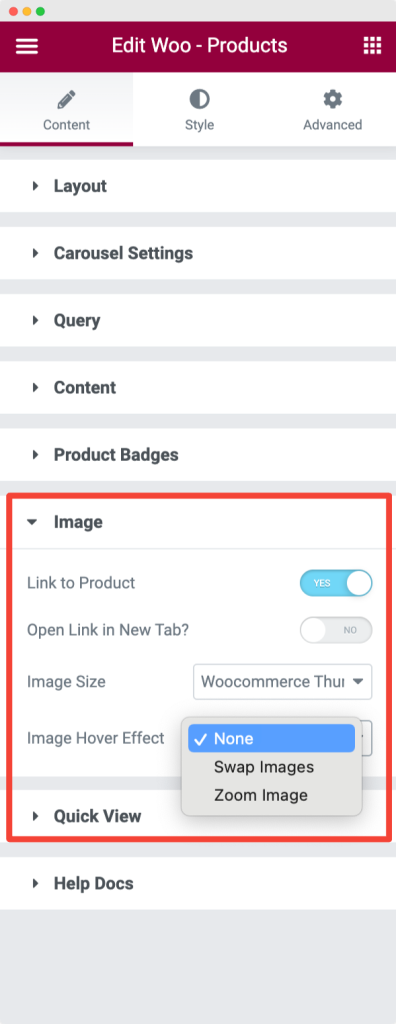
6. รูปภาพ
ในส่วนรูปภาพ คุณจะพบตัวเลือกขนาดภาพเริ่มต้นของ WooCommerce ให้เลือก นอกจากนี้ คุณยังสามารถปรับ Image Hover Effect ให้เหมาะกับความต้องการของคุณได้อีกด้วย

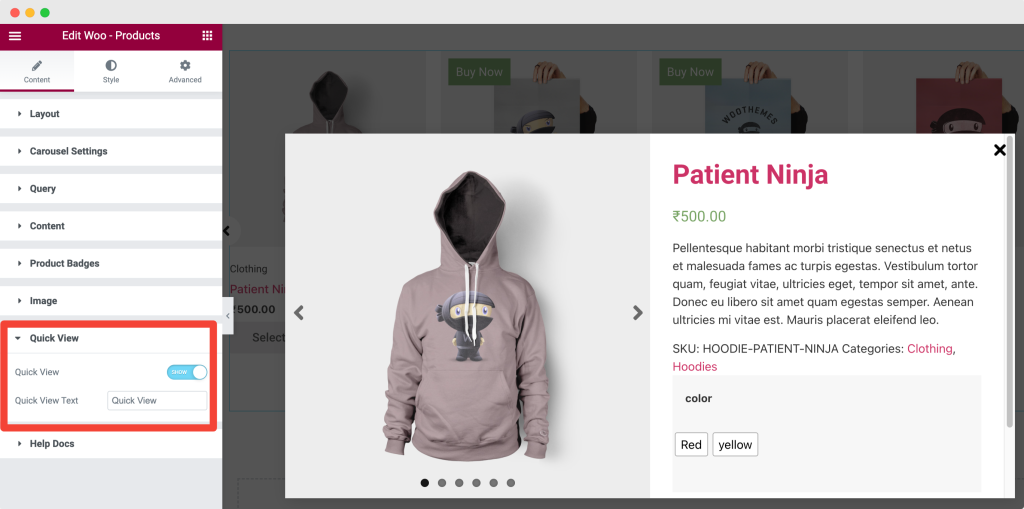
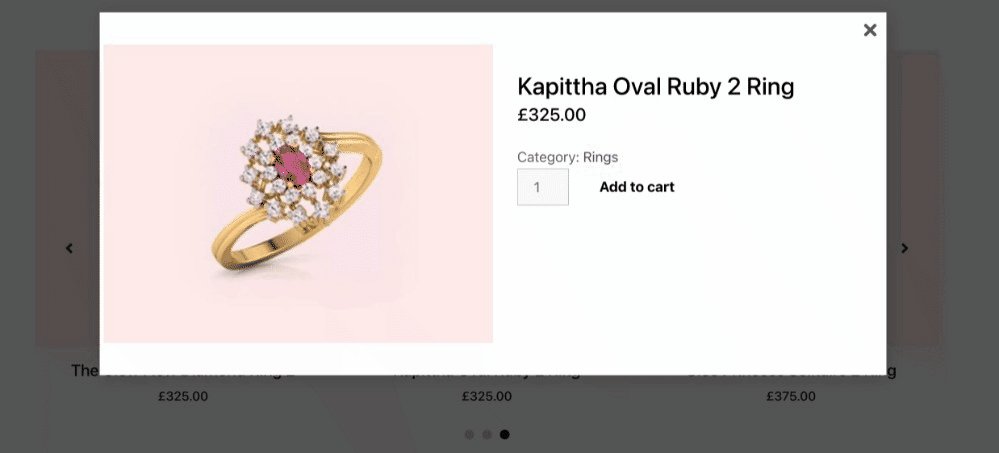
7. ดูด่วน
ด้วยคุณสมบัติ Quick View คุณสามารถเปิดใช้งานคุณสมบัติการดูอย่างรวดเร็วสำหรับภาพหมุนของผลิตภัณฑ์ของคุณ ในฟังก์ชันนี้ คุณสามารถแสดงปุ่มดูอย่างรวดเร็วบนผลิตภัณฑ์แต่ละรายการ และเมื่อผู้เยี่ยมชมคลิกที่มัน ไลท์บ็อกซ์จะเปิดขึ้นพร้อมรายละเอียดทั้งหมดของผลิตภัณฑ์
ด้วยการใช้คุณสมบัตินี้ ผู้มีโอกาสเป็นลูกค้าของคุณจะสามารถดูรายละเอียดผลิตภัณฑ์เดียวได้โดยตรงบนหน้าผลิตภัณฑ์

ขั้นตอนที่ 4: การปรับแต่งในแท็บสไตล์
เมื่อคุณปรับแต่งในแท็บเนื้อหาแล้ว ให้ไปที่แท็บสไตล์
ในแท็บ ลักษณะ คุณจะพบตัวเลือกการจัดรูปแบบเพื่อเปลี่ยนรูปลักษณ์และความรู้สึกของภาพหมุนของผลิตภัณฑ์ ตัวอย่างเช่น คุณจะพบตัวเลือกการปรับแต่งสี คุณลักษณะการปรับเปลี่ยนตัวพิมพ์ ตัวเลือกการเว้นระยะขอบ และอื่นๆ อีกมากมาย
ตัวเลือกที่คุณจะพบในแท็บรูปแบบได้แก่:
- เค้าโครง
- เนื้อหา
- ป้ายสินค้า
- ดูด่วน
- ไลท์บ็อกซ์
- ลูกศร
- จุด
ตัวเลือกทั้งหมดในแท็บรูปแบบมีความชัดเจน สำรวจตัวเลือกการจัดสไตล์ทั้งหมดและสร้างแถบเลื่อนผลิตภัณฑ์ WooCommerce ที่ปรับแต่งอย่างเต็มที่โดยใช้ Elementor ทันที!
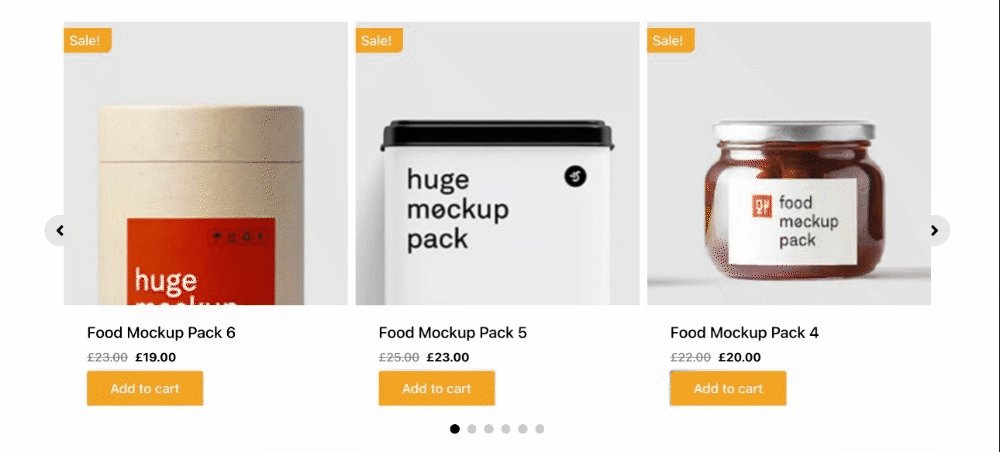
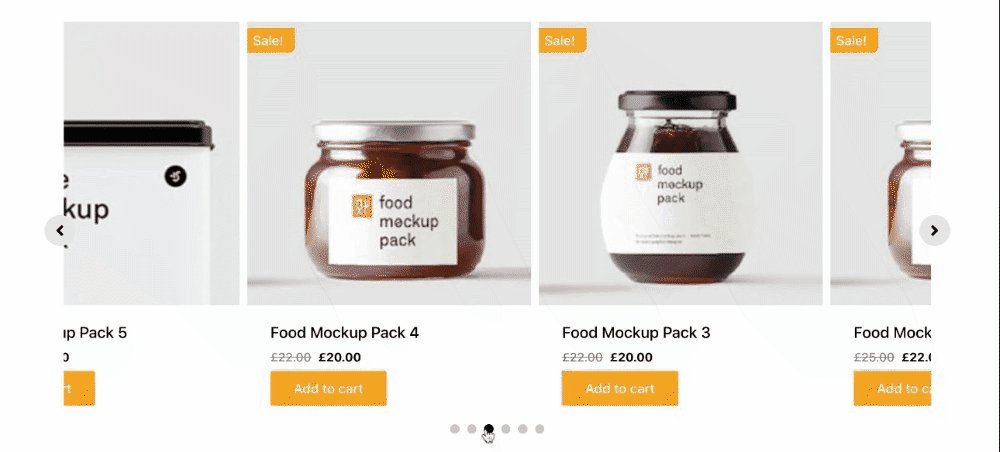
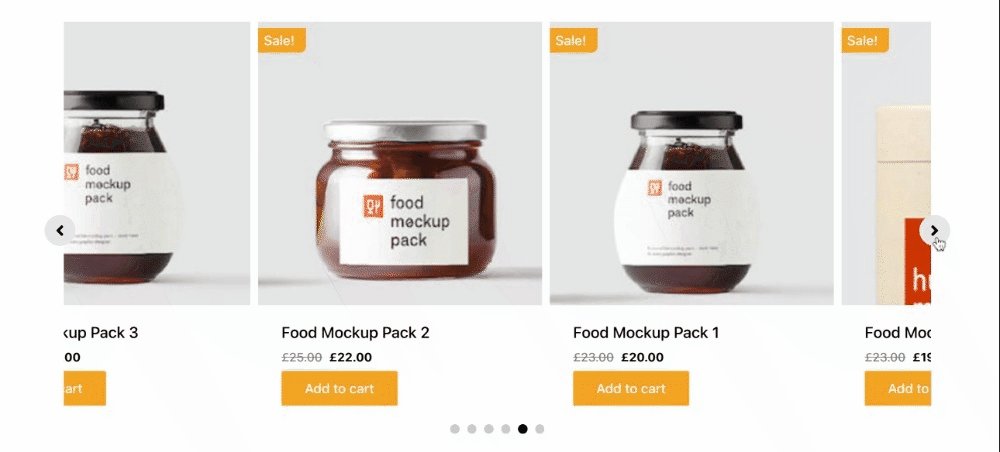
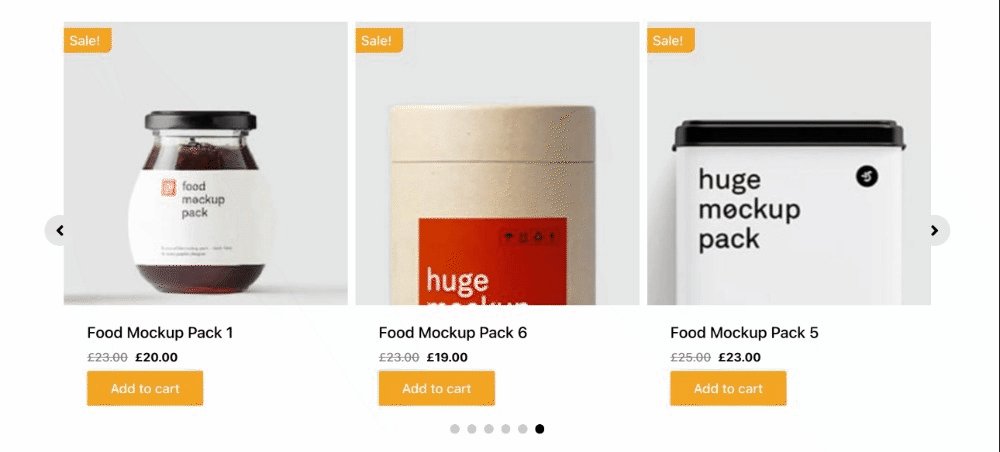
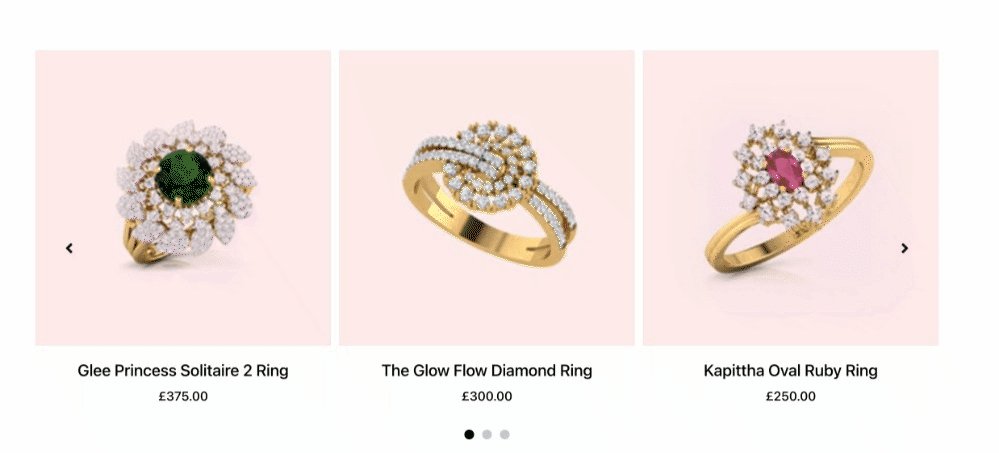
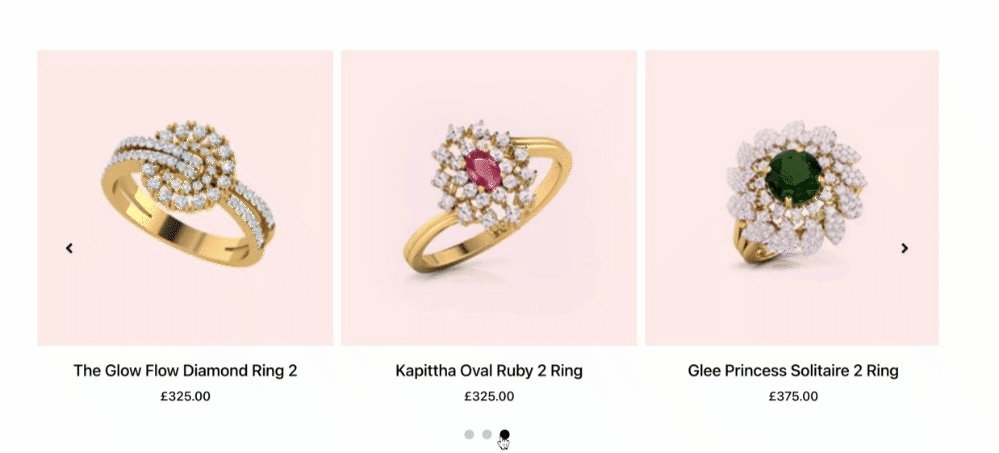
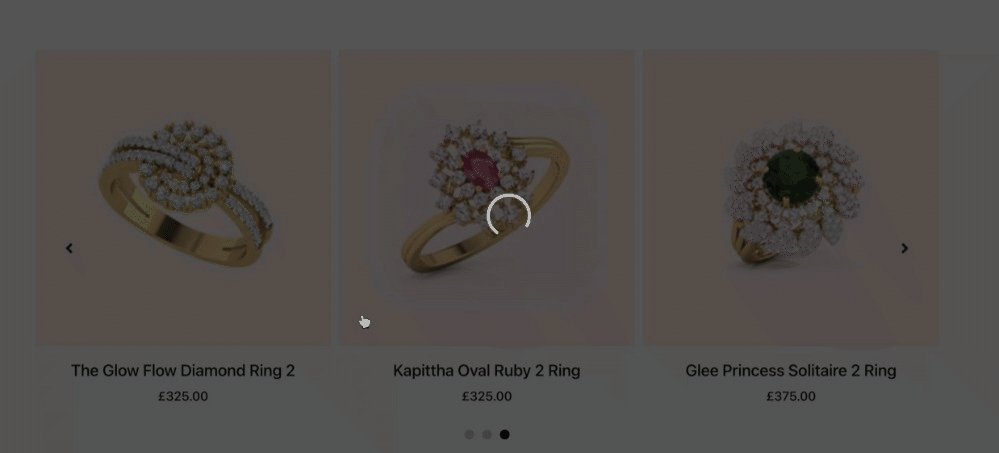
การแสดงตัวอย่างวิดเจ็ตภาพหมุนผลิตภัณฑ์ WooCommerce
ดังนั้น หากคุณกำลังมองหาวิธีง่ายๆ ในการทำให้ e-store ของคุณน่าดึงดูดและน่าดึงดูดยิ่งขึ้น WooCommerce Product Carousel คือสิ่งที่คุณต้องการ
นี่คือตัวอย่างสุดท้ายของม้าหมุนผลิตภัณฑ์ WooCommerce ของคุณที่สร้างขึ้นโดยใช้ PowerPack Woo - วิดเจ็ตผลิตภัณฑ์และตัวสร้างหน้า Elementor

ภาพหมุนของผลิตภัณฑ์จะช่วยให้คุณสร้างประสบการณ์ผู้ใช้ที่ดียิ่งขึ้นด้วยการแสดงผลิตภัณฑ์ในรูปแบบวงล้อที่ดูสวยงามบนอุปกรณ์ทุกชนิด ดังนั้นอย่ารอช้าอีกต่อไป! รับ PowerPack Addons สำหรับ Elementor และเริ่มปรับแต่ง WooCommerce ของคุณวันนี้!
ถัดไป: ปรับแต่งหน้าบัญชีของฉัน WooCommerce โดยใช้ Elementor
เราหวังว่าบทช่วยสอนนี้จะให้ภาพรวมที่สมบูรณ์ของวิดเจ็ต PowerPack Woo – Products และช่วยให้คุณสร้าง WooCommerce Product Carousel ได้อย่างง่ายดายโดยใช้ Elementor
หากคุณกำลังมองหาวิธีง่ายๆ ในการจัดรูปแบบหน้าบัญชีของฉันเริ่มต้นของไซต์ WooCommerce ของคุณ โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการปรับแต่งหน้าบัญชีของฉันของ WooCommerce โดยใช้ Elementor
เราได้เผยแพร่คำแนะนำโดยละเอียดเกี่ยวกับการตั้งค่าร้านค้า WooCommerce โดยใช้ Elementor
Woo – วิดเจ็ตผลิตภัณฑ์รวมอยู่ในแพ็คเกจ Pro ของ PowerPack Addons คุณจะรออะไรอีก คลิกที่นี่เพื่อรับ PowerPack Products Widget สำหรับ Elementor และ WordPress ตอนนี้!
เข้าร่วมกับเราทาง Twitter, Facebook และ YouTube









