วิธีสร้างแกลเลอรีรูปภาพ WordPress ด้วยภาพขนาดย่อ
เผยแพร่แล้ว: 2021-02-04ผู้ใช้ WordPress หลายคนไม่ทราบว่าพวกเขาสามารถใช้ประโยชน์จากปลั๊กอินที่มีคุณลักษณะอันทรงพลังที่ทำให้พวกเขาสามารถควบคุมแกลเลอรีได้อย่างสมบูรณ์ โชคดีสำหรับคุณ เราได้เตรียมบทช่วยสอนที่ตรงไปตรงมาเกี่ยวกับวิธีสร้างแกลเลอรีรูปภาพด้วยภาพขนาดย่อโดยใช้โปรแกรมแก้ไข WordPress (หรือที่รู้จักในชื่อ Gutenberg Block Editor) รวมถึงปลั๊กอินแกลเลอรี
ในบทความนี้เราจะแสดงให้คุณเห็น:
- การ เปรียบเทียบ ระหว่างแกลเลอรีหลักของ WordPress และ Modula
- วิธี เพิ่มภาพขนาดย่อด้วยแกลเลอรี WordPress เริ่มต้น
- ขั้นตอนที่ต้องปฏิบัติตามเมื่อสร้างแกลเลอรีรูปภาพด้วยภาพขนาดย่อ
- ทางเลือกอื่นในการสร้างแกลเลอรี่ภาพขนาดย่อของ WordPress;
- และ อีกมากมาย
สารบัญ
- สร้างแกลเลอรี่ภาพขนาดย่อด้วยตัวแก้ไขบล็อก WordPress
- การสร้างแกลเลอรี่ภาพขนาดย่อด้วย Modula
- ขั้นตอนที่ 1: สร้างแกลเลอรี่ภาพ
- ขั้นตอนที่ 2: เพิ่มภาพขนาดย่อในแกลเลอรี่ภาพของคุณ
- ขั้นตอนที่ 3: บันทึกแกลเลอรี่ภาพของคุณและเพิ่มลงในเว็บไซต์ของคุณ
- ความคิดสุดท้าย
แกลเลอรีภาพขนาดย่อเป็นหนึ่งในโซลูชันที่ใช้กันมากที่สุดบนเว็บสำหรับการแสดงภาพหลายภาพ เนื่องจากไม่ใช้พื้นที่มาก ทำให้สามารถเรียกดูได้อย่างรวดเร็ว และตรวจสอบได้อย่างใกล้ชิดเมื่อจำเป็น สมมติว่าคุณเป็นผู้ใช้ WordPress ที่ต้องการสร้างแกลเลอรีรูปภาพด้วยภาพขนาดย่อ ในกรณีนั้น คุณมีสองตัวเลือก: Gutenberg Block Editor (ไม่ยุ่งยาก ไม่ยุ่งยากสำหรับโซลูชันด้านงบประมาณ) หรือปลั๊กอินแกลเลอรี (คุณสมบัติเพิ่มเติม)
| เครื่องมือ | แกลเลอรี่ภาพขนาดย่อ | เปิดภาพในไลท์บ็อกซ์ | รูปขนาดย่อที่ด้านล่าง | การนำทางด้วยแป้นพิมพ์ | การเลื่อนแนวตั้ง/แนวนอนสำหรับภาพขนาดย่อ | ใส่ลิงค์ภายนอก |
| Gutenberg Block Editor | ||||||
| โมดูลา |
ขึ้นอยู่กับความต้องการของคุณ คุณสามารถดูสิ่งที่คุณจะได้รับจากแกลเลอรีภาพขนาดย่อพร้อมโซลูชัน i . แต่ละรายการ n ตารางข้างต้น ทั้งตัวแก้ไข WordPress และ Modula ช่วยให้คุณสร้างแกลเลอรี่ภาพขนาดย่อและเปิดภาพในไลท์บ็อกซ์ (หน้าต่างที่เปิดขึ้นเมื่อคุณคลิกที่ภาพและปรากฏอย่างครบถ้วน) – ข้อเสียเพียงอย่างเดียวคือคุณไม่สามารถปรับแต่งไลท์บ็อกซ์ของคุณด้วย แกลเลอรี WordPress เริ่มต้น
แน่นอน คุณสามารถเลือกปลั๊กอินไลท์บ็อกซ์ที่ทำงานได้ดีกับตัวแก้ไข WordPress แต่ถ้าคุณต้องการติดตั้งปลั๊กอินเพิ่มเติมที่ไม่ได้สร้างโดยนักพัฒนาซอฟต์แวร์คนเดียวกัน ปลั๊กอินเหล่านั้นอาจไม่ทำงานร่วมกันอย่างราบรื่นและคุณจะจบลงด้วยแกลเลอรีที่เสียหาย นอกจากนี้ คุณจะไม่ได้รับประโยชน์จากการสนับสนุนและการอัปเดต เนื่องจากคุณได้รับประโยชน์จากโซลูชันเชิงพาณิชย์อย่าง Modula
แม้ว่าจะมีประโยชน์สำหรับแกลเลอรีพื้นฐาน แต่แกลเลอรี WordPress ที่เป็นค่าเริ่มต้นนั้นค่อนข้างจำกัดเมื่อเทียบกับปลั๊กอินเต็มรูปแบบอื่นๆ นี่เป็นเพียงบางส่วนที่แกลเลอรี WordPress ดั้งเดิมไม่สามารถทำได้:
- คุณไม่สามารถอนุญาตให้ผู้อื่นนำทางผ่านภาพขนาดย่อของคุณด้วยแป้นพิมพ์ พวกเขาจะต้องปิดแล้วเปิดทีละภาพ ปัญหาที่อาจทำให้ผู้ใช้ของคุณหงุดหงิดและทำให้พวกเขาออกจากไซต์ของคุณ
- คุณไม่สามารถวางภาพขนาดย่อไว้ที่ด้านล่างของไลท์บ็อกซ์ได้ ซึ่งจะทำให้นำทางผ่านภาพขนาดย่อได้ยาก และอาจส่งผลต่อประสบการณ์ของผู้ใช้
- ไม่มีแกนภาพขนาดย่อ หากคุณไม่อนุญาตให้ผู้อื่นเลื่อนดูภาพขนาดย่อ พวกเขาจะไม่สามารถเข้าถึงภาพทั้งหมดของคุณหรือค้นหาสิ่งที่ต้องการได้
- คุณไม่สามารถเพิ่มลิงก์ภายนอกไปยังรูปภาพได้ ในบางกรณี คุณจะต้องเชื่อมโยงภาพขนาดย่อในแกลเลอรีของคุณกับ URL ภายนอก
หากคุณยังไม่แน่ใจว่าเครื่องมือใดเหมาะกับคุณที่สุด มาดูกันว่ามันทำงานอย่างไร
สร้างแกลเลอรี่ภาพขนาดย่อด้วยตัวแก้ไขบล็อก WordPress
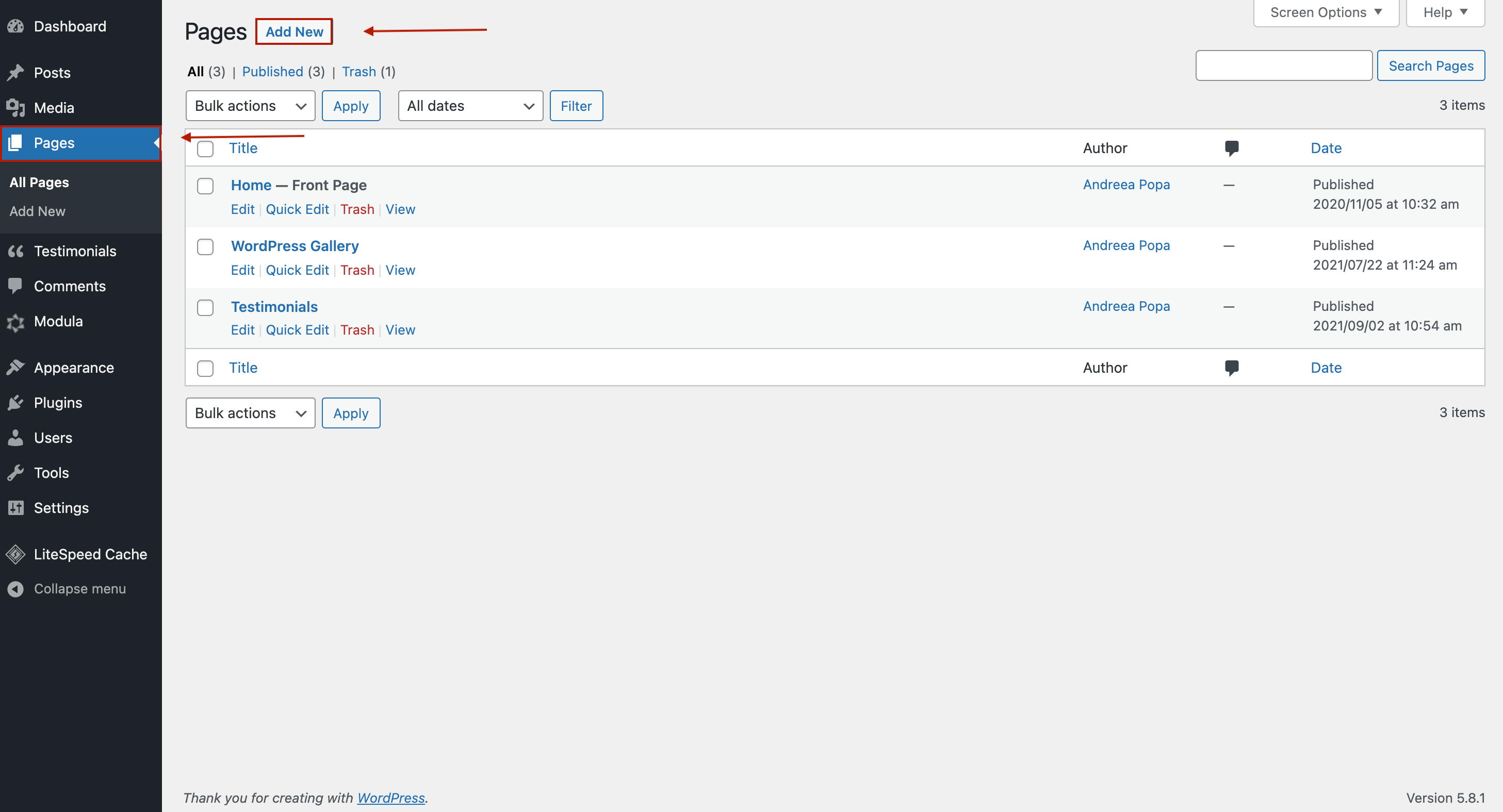
สมมติว่าคุณเป็นช่างภาพออกแบบตกแต่งภายใน หรือคุณช่วยผู้คนตกแต่งบ้านและต้องการสร้างเพจที่มีภาพการออกแบบตกแต่งภายในเพื่อแสดงผลงานของคุณ ไปที่ แดชบอร์ด WordPress > หน้า > เพิ่มใหม่ เราจะสร้างหน้าใหม่บนเว็บไซต์ของคุณด้วยรูปภาพของคุณ

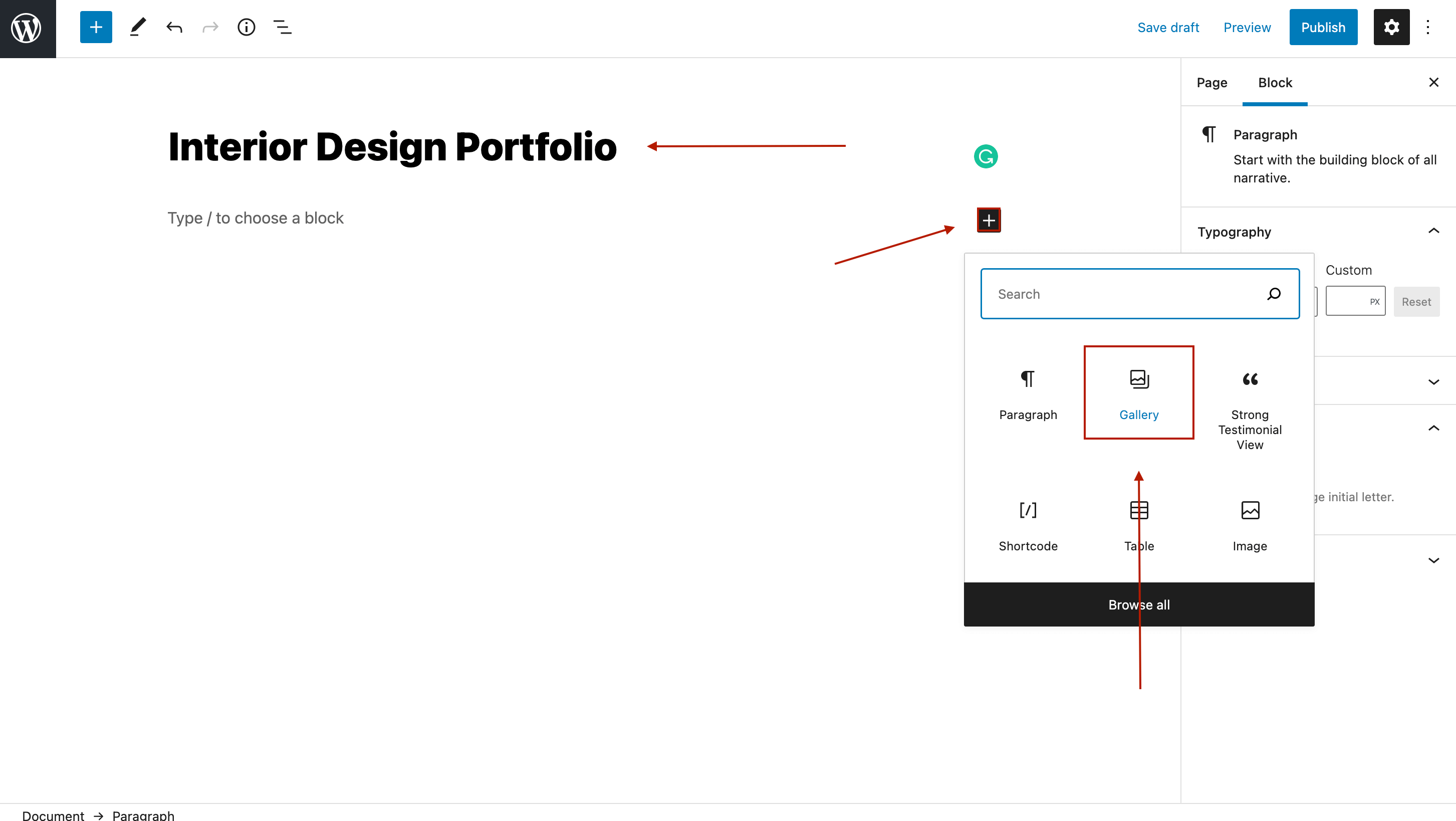
ฉันจะตั้งชื่อเพจของฉัน จากนั้นคลิกที่ไอคอน “+” และเพิ่มบล็อก แกลลอรี่

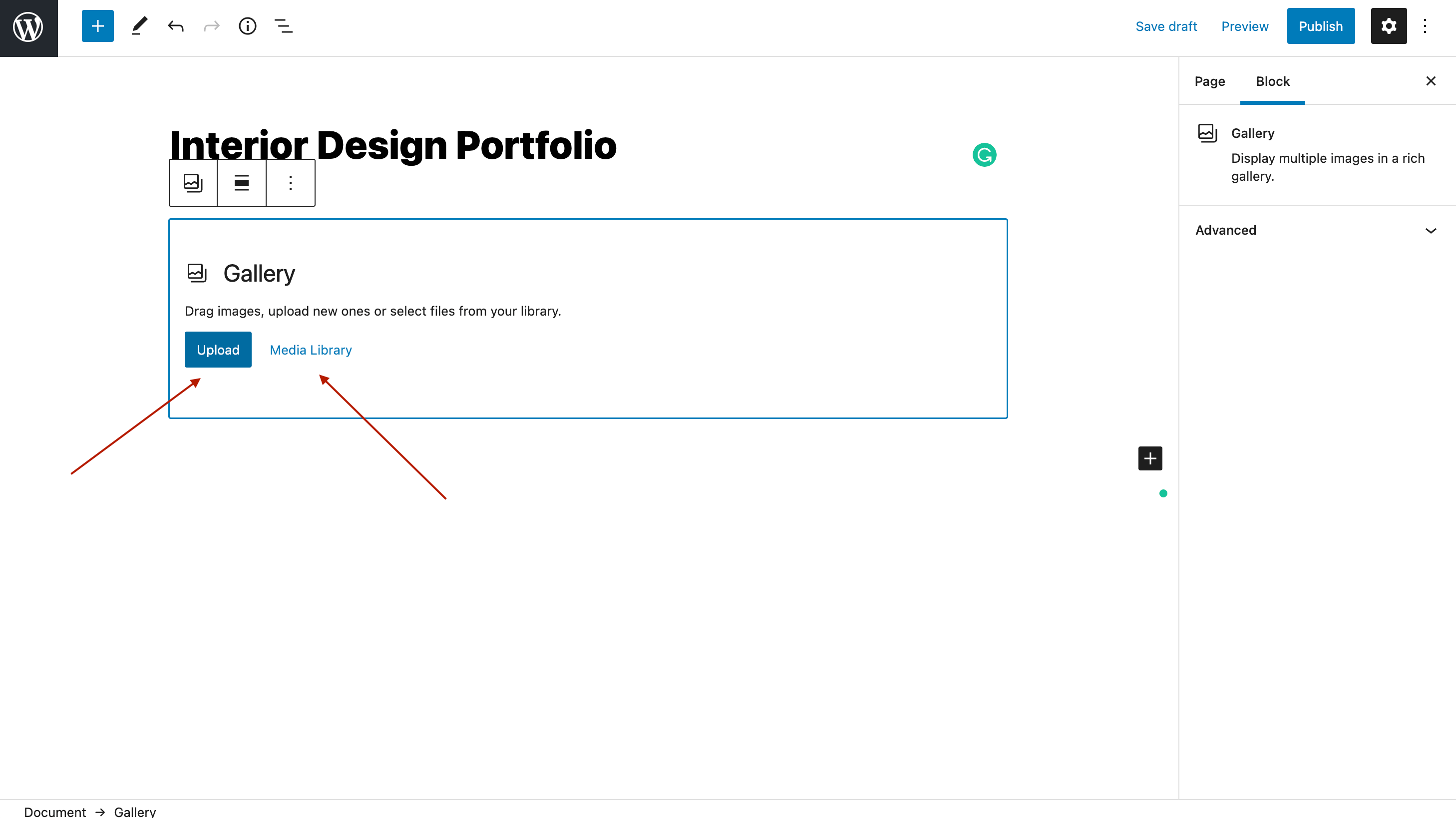
ตอนนี้ คุณต้องอัปโหลดรูปภาพของคุณ หรือหากคุณอัปโหลดรูปภาพบน WordPress แล้ว คุณสามารถเพิ่มได้จากไลบรารีสื่อของคุณ

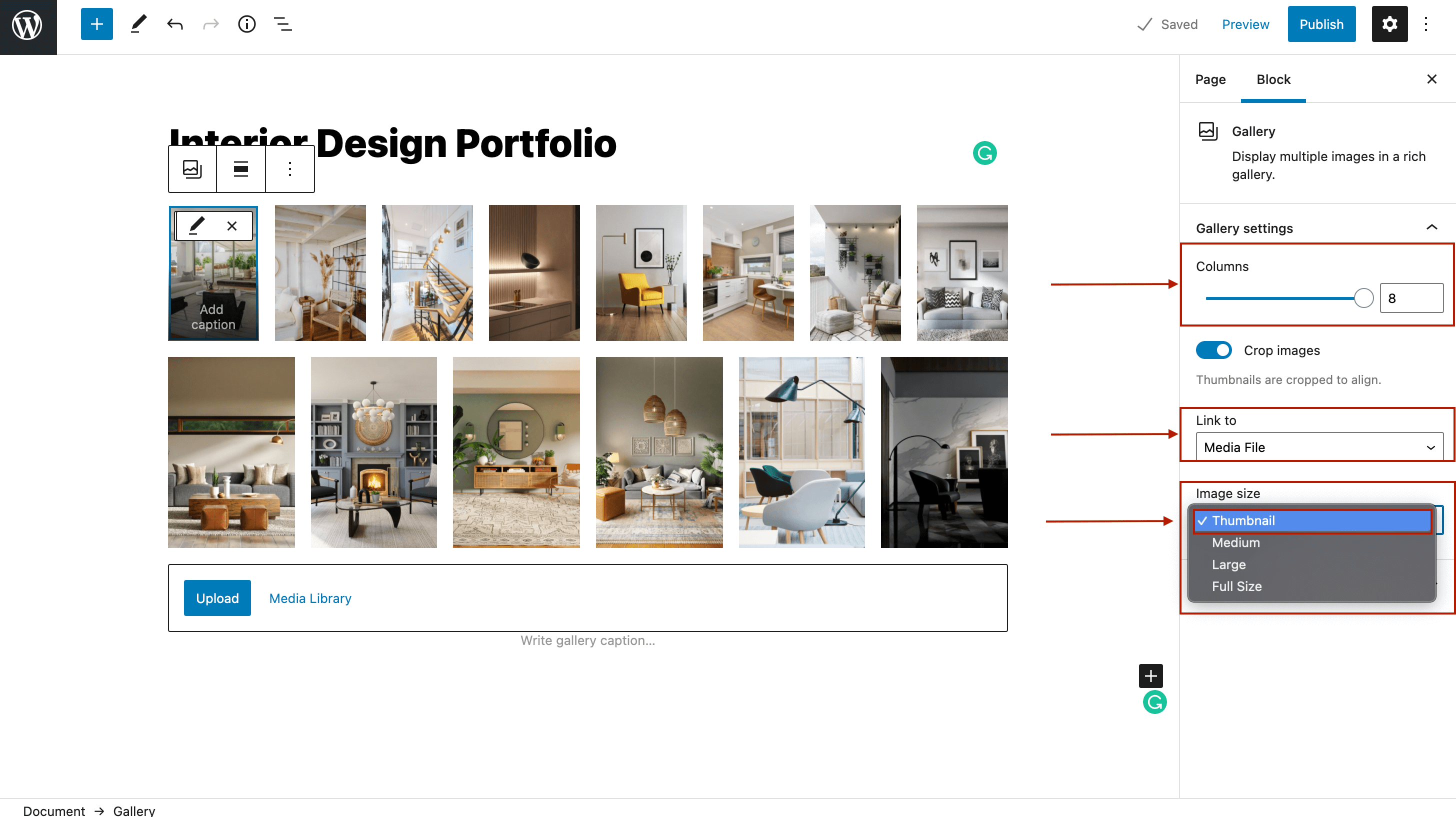
เมื่อคุณอัปโหลดรูปภาพแล้ว มาสร้างแกลเลอรีรูปภาพด้วยภาพขนาดย่อกัน ในแถบด้านข้างทางขวา คุณจะเห็นการตั้งค่าแกลเลอรีบางอย่าง ไปที่ ขนาดรูปภาพ และตั้งค่า รูปขนาดย่อ ถัดไป ตรวจสอบให้แน่ใจว่าคุณได้เลือกจำนวนภาพที่จะแสดงต่อคอลัมน์ (ฉันเพิ่มรูปภาพ 8 รูป แต่คุณสามารถเพิ่มได้มากเท่าที่คุณต้องการ)
ในส่วนสุดท้าย คุณต้องเชื่อมโยงรูปภาพของคุณกับไฟล์สื่อหรือหน้าเอกสารแนบ (ถ้าคุณไม่ทำ คนอื่นจะไม่สามารถคลิกที่รูปภาพและดูทั้งหมดได้)

นี่คือวิธีที่คุณสามารถสร้างแกลเลอรีรูปภาพด้วยภาพขนาดย่อด้วยโปรแกรมแก้ไข WordPress เริ่มต้น เมื่อคุณตั้งค่าแกลเลอรีแล้ว ให้คลิก เผยแพร่ และแกลเลอรีภาพขนาดย่อของคุณจะพร้อมใช้งาน
การสร้างแกลเลอรี่ภาพขนาดย่อด้วย Modula
ก่อนสร้างแกลเลอรีภาพขนาดย่อของ WordPress คุณต้องติดตั้งและเปิดใช้งาน Modula - กระบวนการนี้ง่ายมากและจะใช้เวลาน้อยกว่า 1 นาที

ขั้นตอนที่ 1: สร้างแกลเลอรี่ภาพ
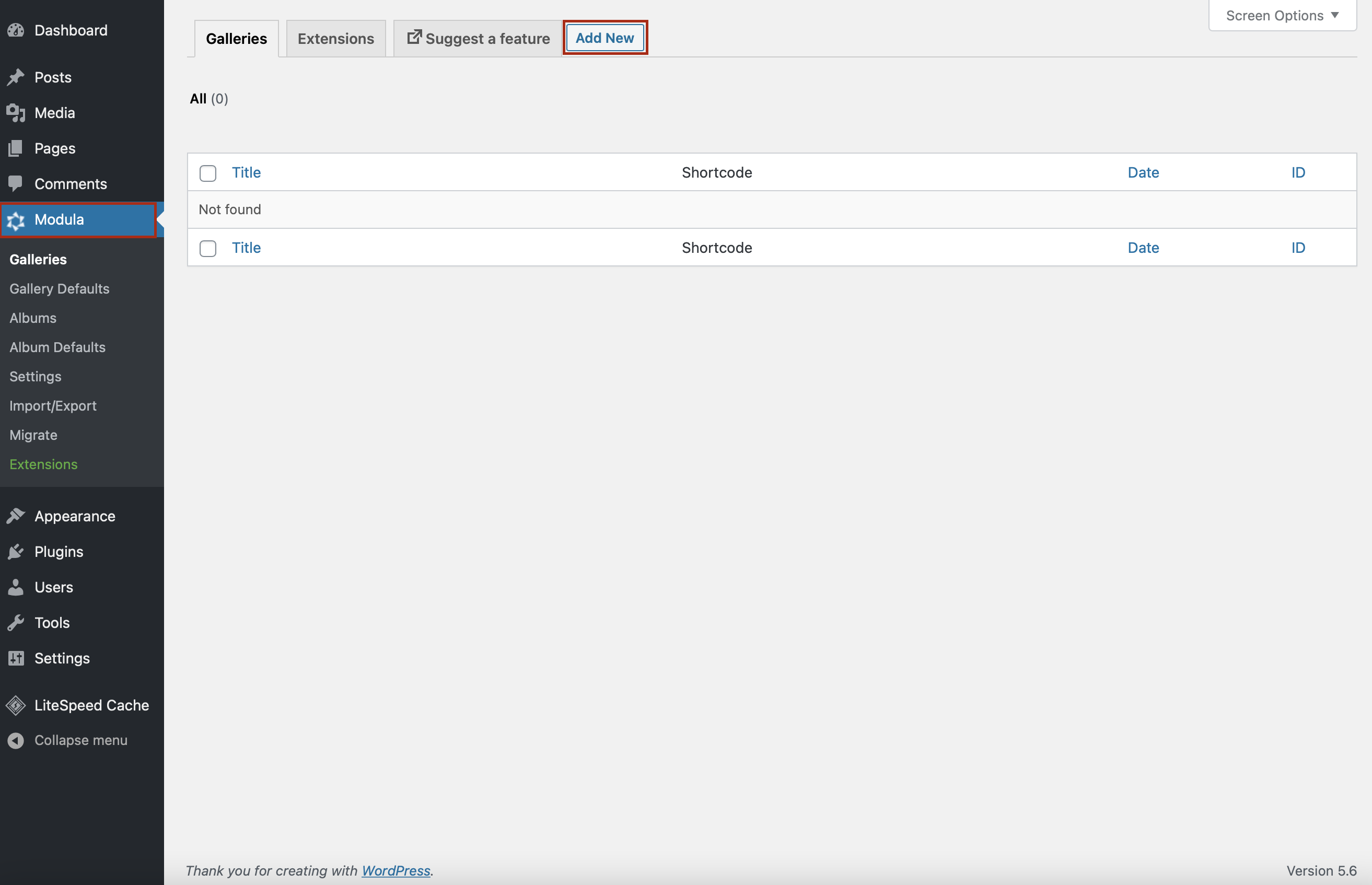
ทุกครั้งต่อจากนี้ เมื่อคุณต้องการสร้างแกลเลอรีรูปภาพ ให้คลิกที่ไอคอน Modula จากนั้นกด Add new

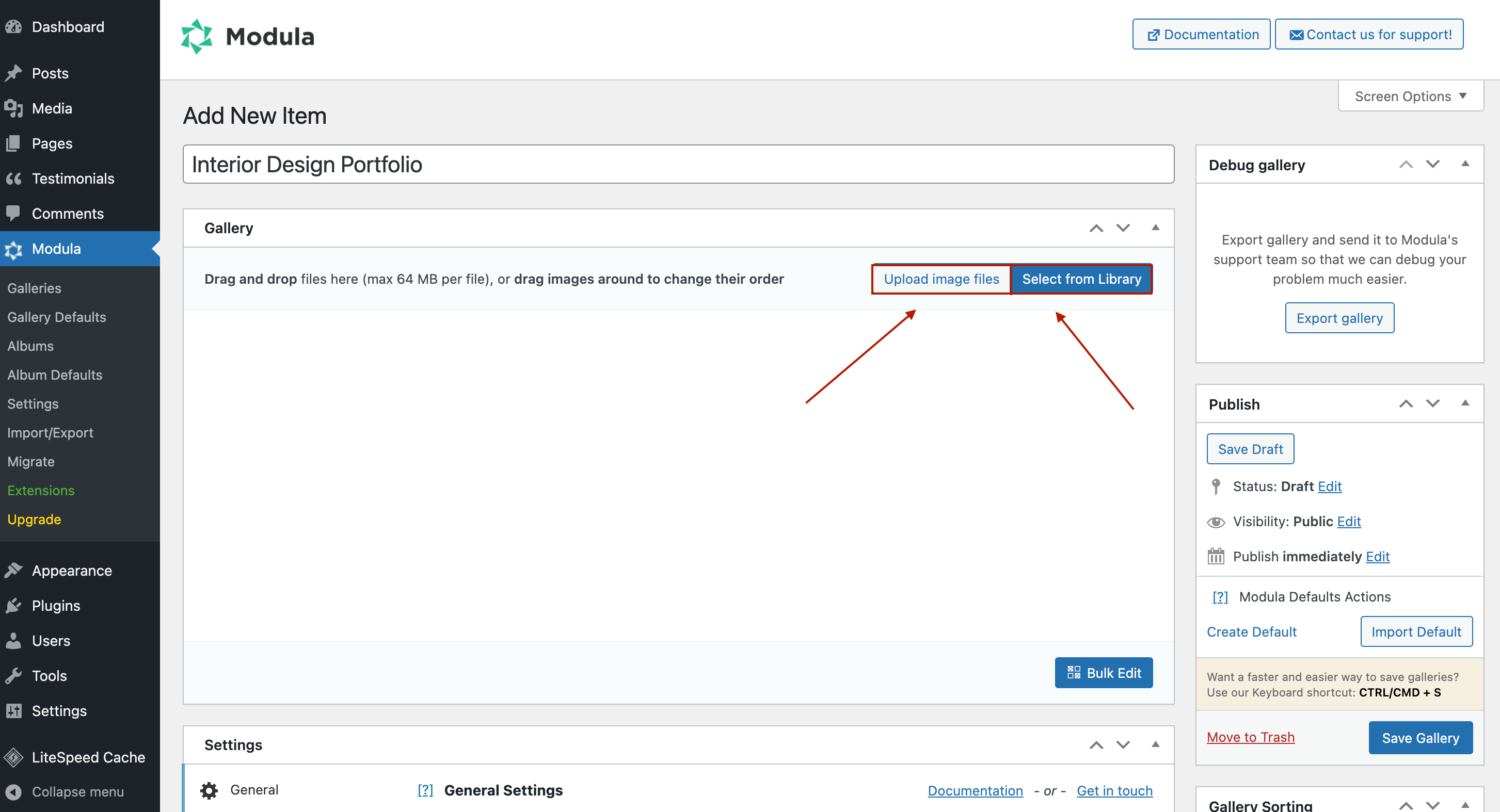
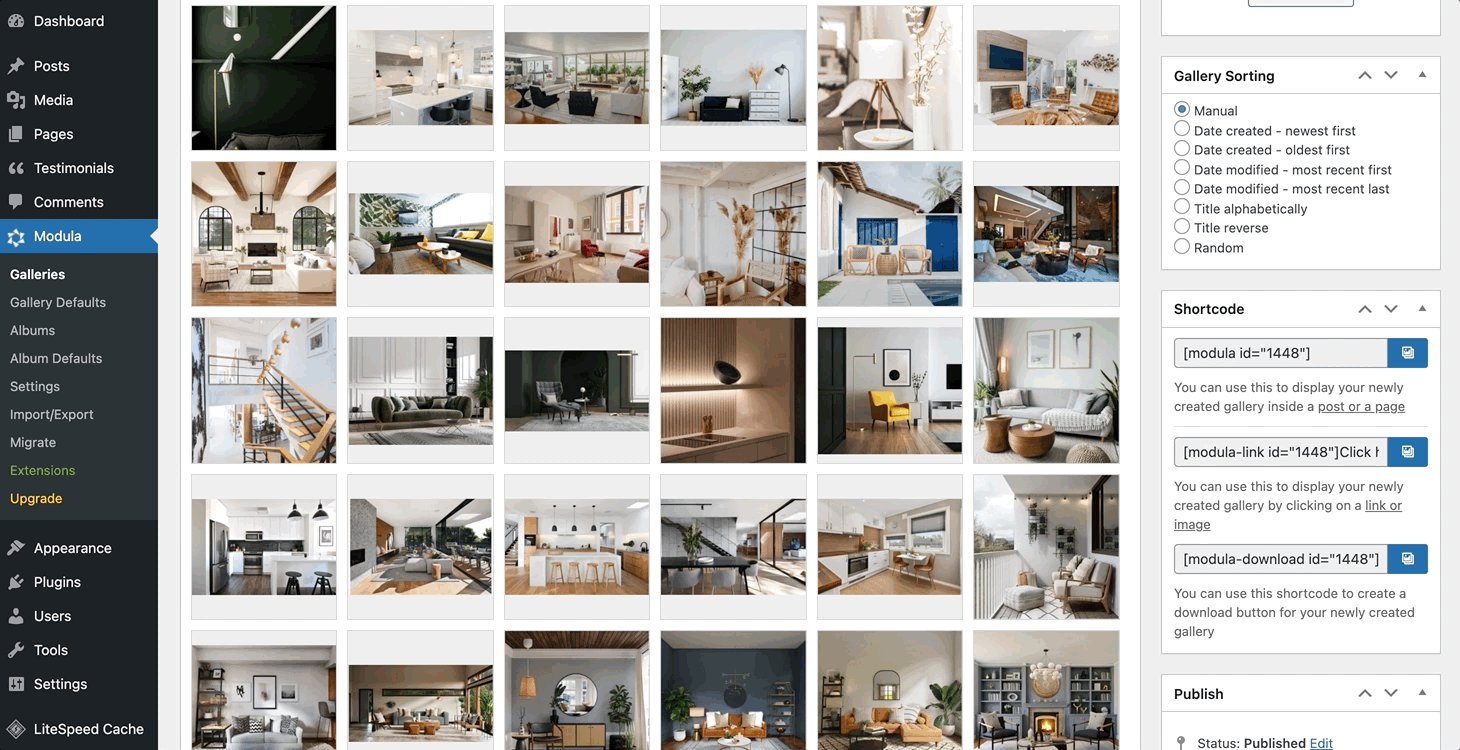
ตอนนี้คุณสามารถเริ่มต้นด้วยการเพิ่มชื่อที่สื่อความหมายไปยังแกลเลอรีภาพขนาดย่อของ WordPress และอัปโหลดภาพของคุณ หากคุณมีรูปภาพที่อัปโหลดใน WordPress แล้ว คุณสามารถเลือกได้จากไลบรารีของคุณ

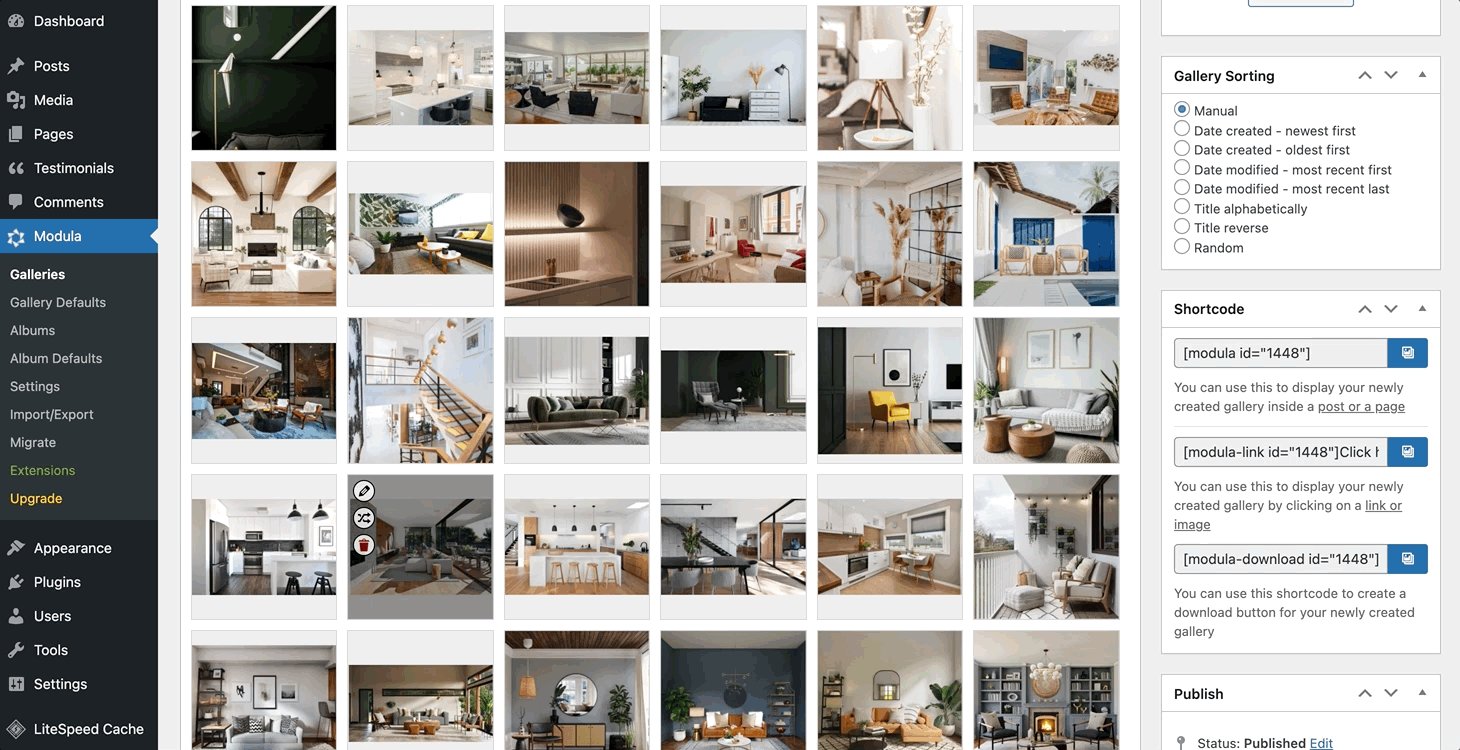
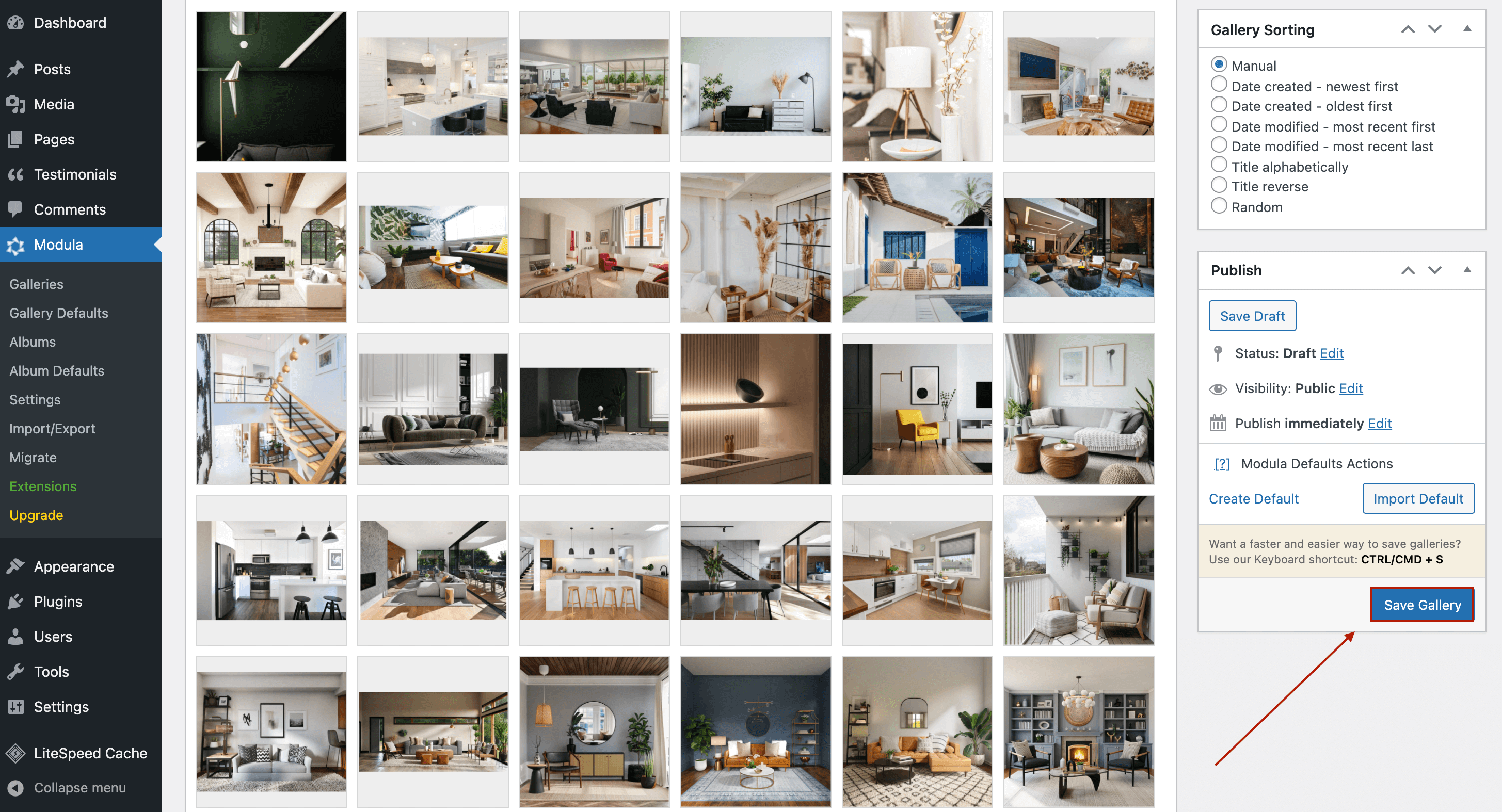
ต้องขอบคุณอินเทอร์เฟซแบบลากและวางของ Modula ที่ทำให้คุณสามารถจัดเรียงรูปภาพในแกลเลอรี่ของคุณได้ตามต้องการ

ขั้นตอนที่ 2: เพิ่มภาพขนาดย่อในแกลเลอรี่ภาพของคุณ
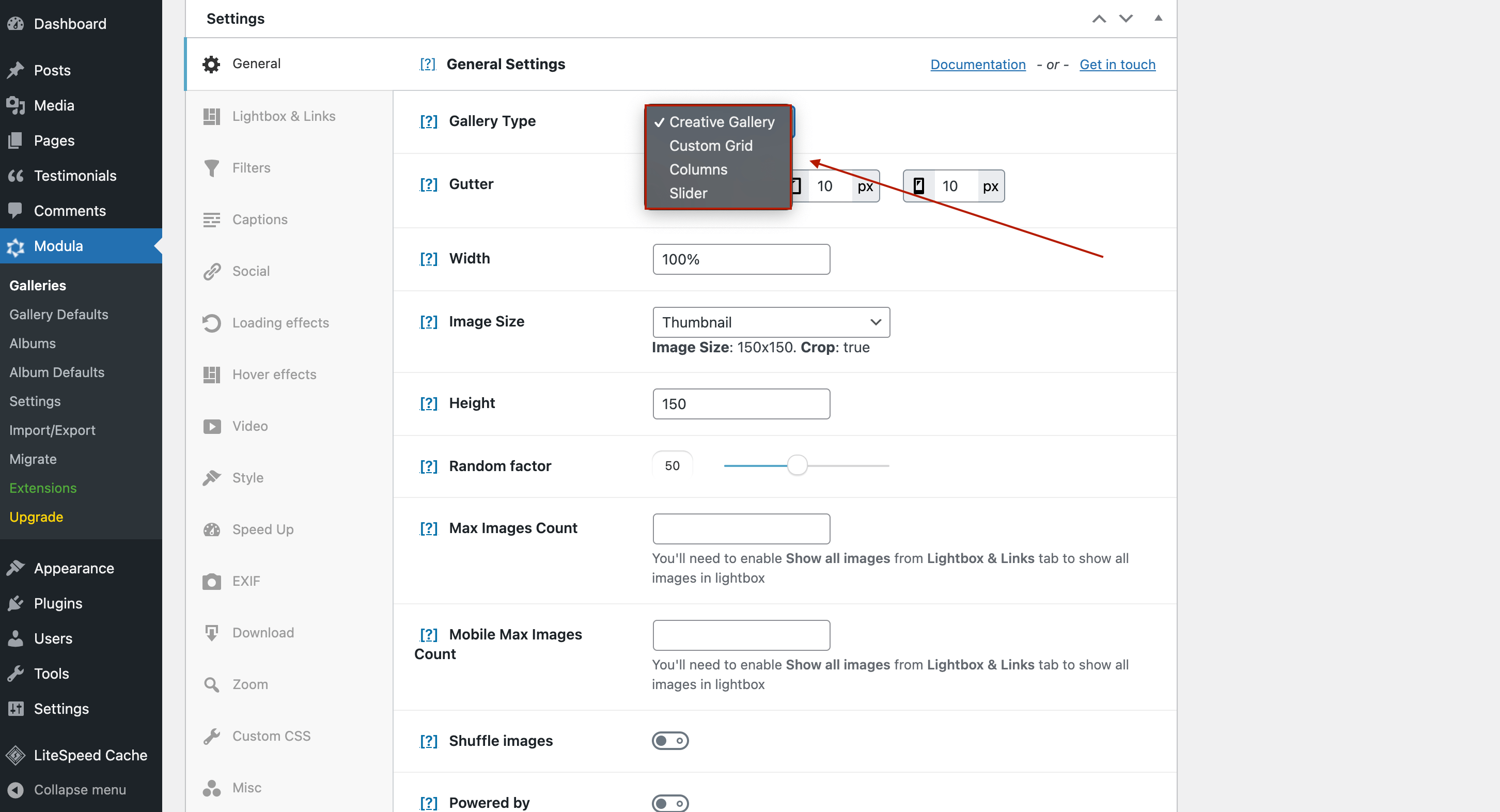
สิ่งที่ยอดเยี่ยมที่สุดที่คุณสามารถทำได้กับแกลเลอรีของคุณคือการเพิ่มประเภทแกลเลอรี ยังไง? เลื่อนลงและไปที่การตั้งค่าทั่วไป ในประเภทแกลเลอรี คุณสามารถเลือกเพิ่มแกลเลอรีที่มีตารางแบบกำหนดเอง แกลเลอรีที่มีคอลัมน์ ตัวเลื่อน หรือแกลเลอรีที่สร้างสรรค์

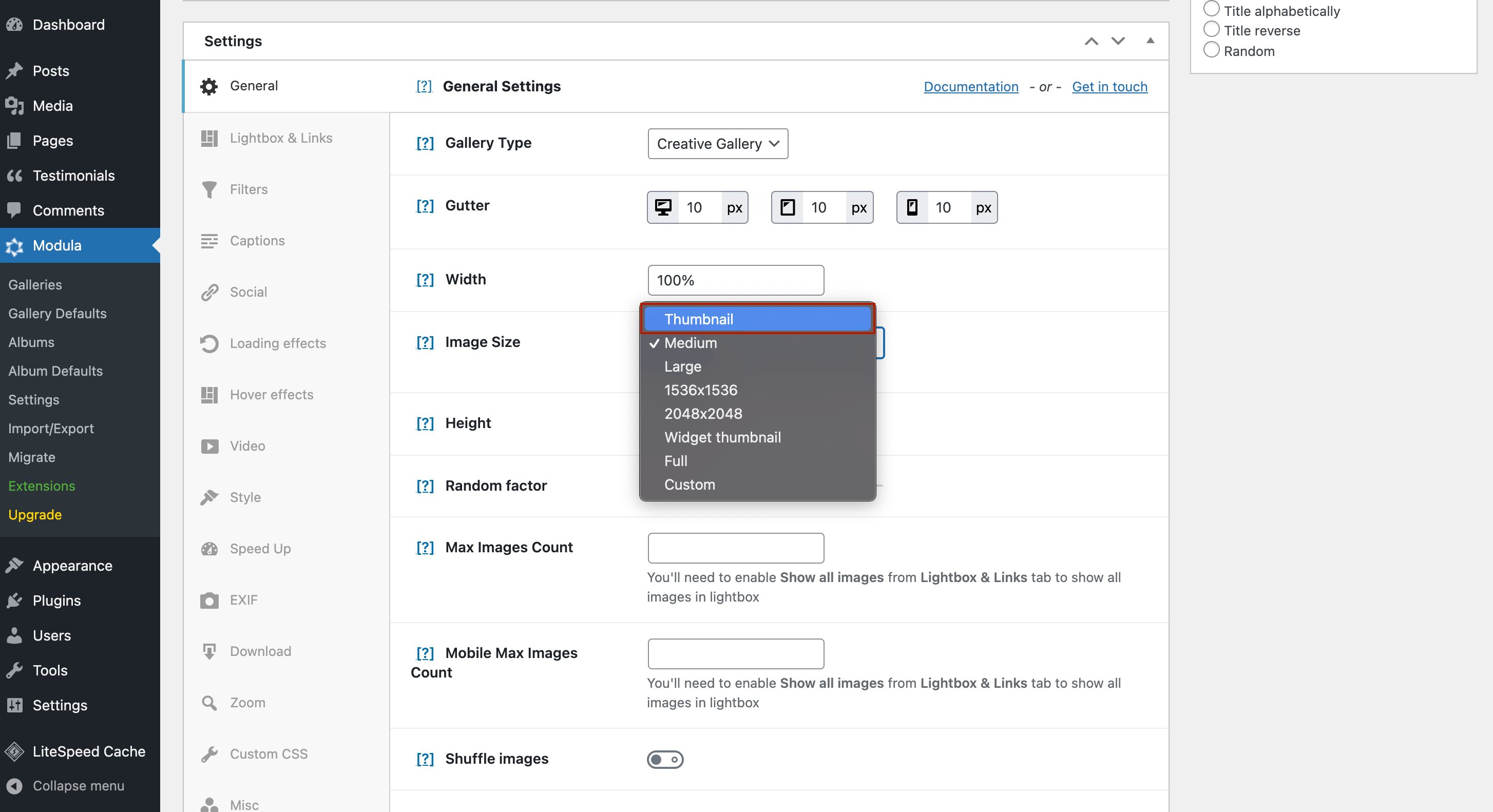
ต่อไป มาเปลี่ยนขนาดภาพกัน ในส่วนเดียวกัน ให้คลิกที่ช่องแบบเลื่อนลง ขนาดรูปภาพ และคลิกที่ รูปขนาดย่อ

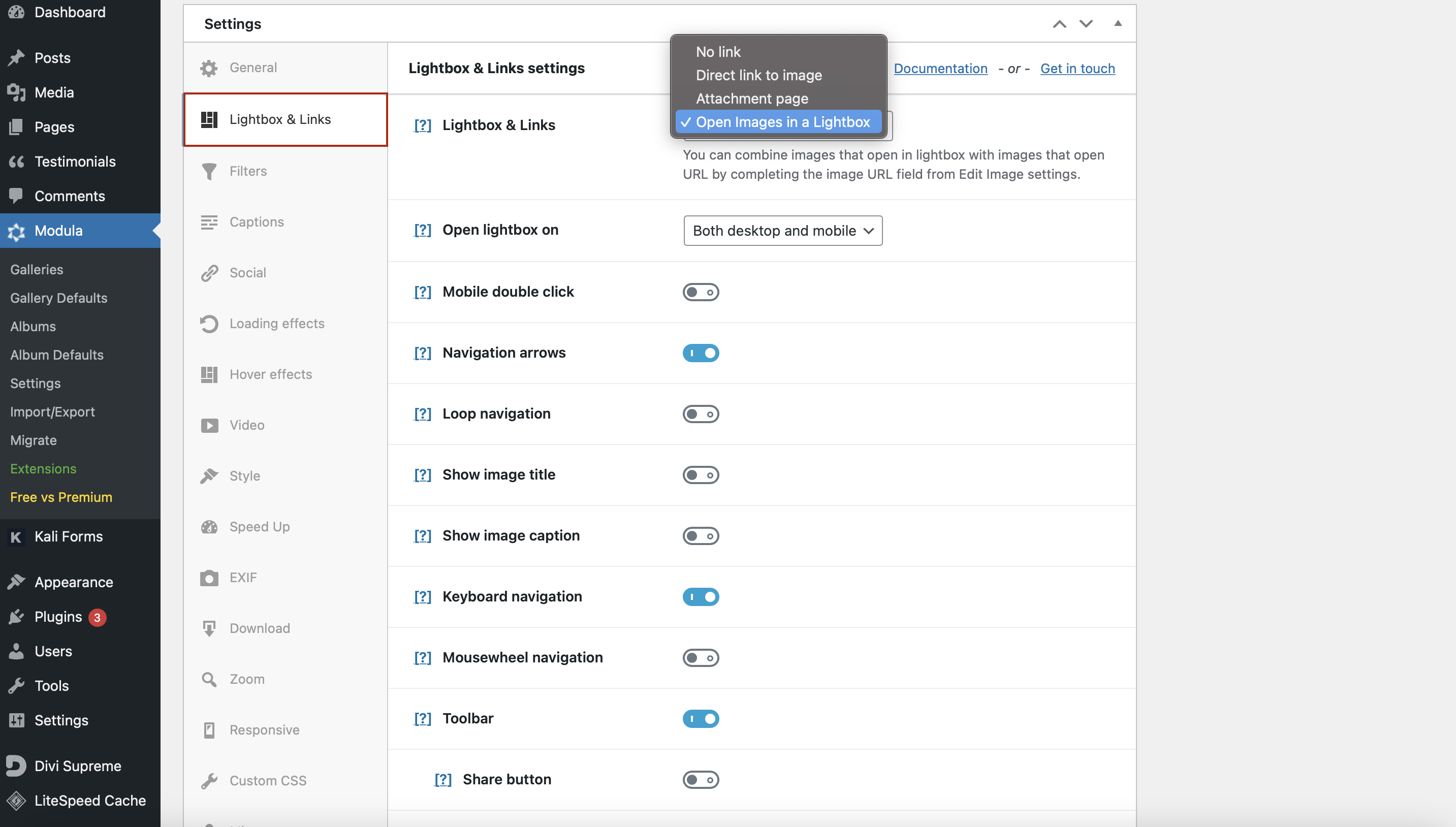
หลังจากที่คุณตั้งค่าขนาดรูปภาพของคุณแล้ว ให้ไปที่ ไลท์บ็อกซ์และลิงก์ ที่นี่คุณสามารถเลือกเปิดแกลเลอรีรูปภาพของคุณในไลท์บ็อกซ์ที่สวยงามได้

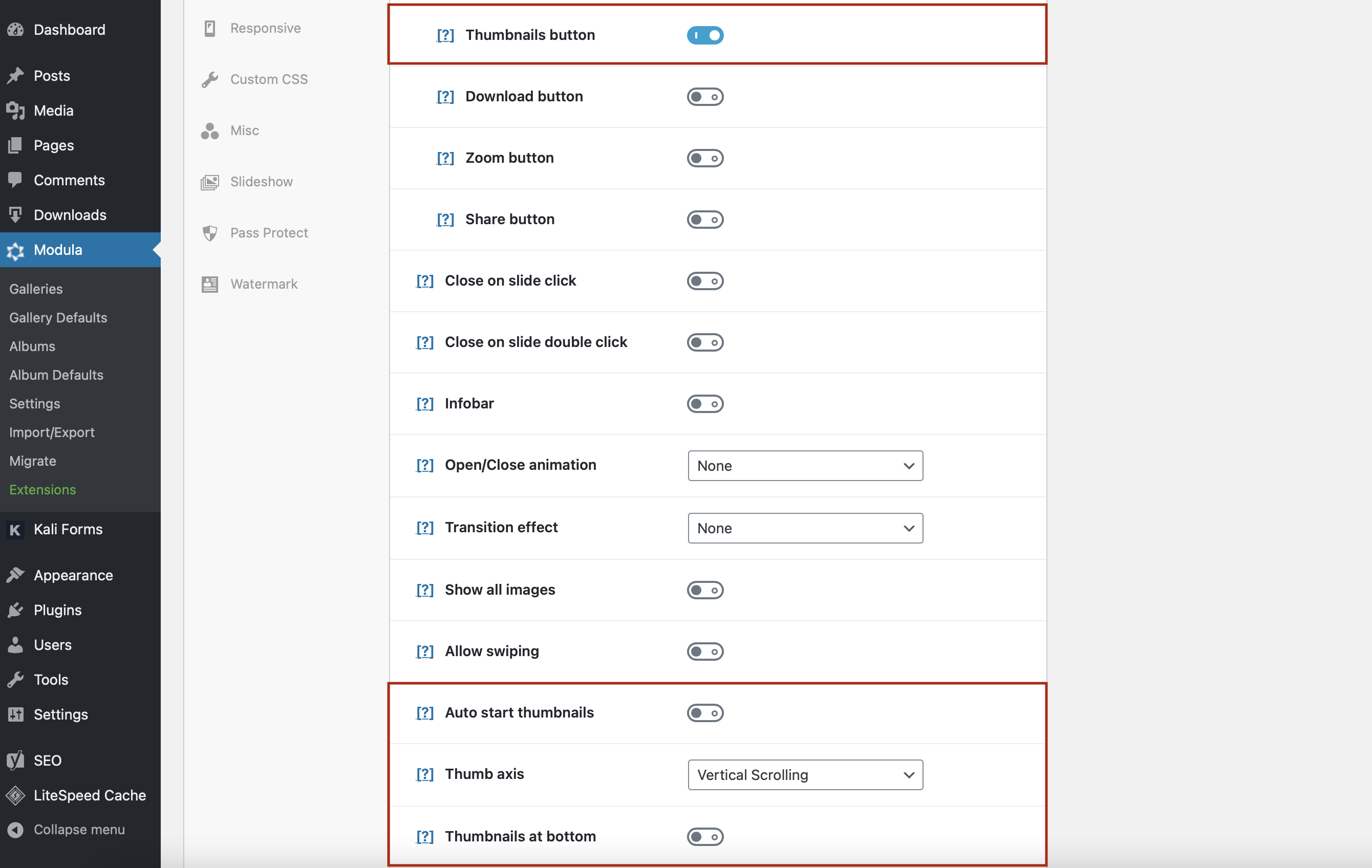
ปลั๊กอิน Modula ยังให้คุณปรับแต่งการแสดงภาพขนาดย่อได้อีกด้วย เลื่อนลงมาที่หน้า คุณจะพบการตั้งค่าภาพขนาดย่อ
คุณสามารถทำอะไรในส่วนนี้
- เพิ่มปุ่มรูปขนาดย่อในแถบเครื่องมือไลท์บ็อกซ์
- เริ่มภาพขนาดย่ออัตโนมัติ – แสดงภาพขนาดย่อเมื่อเปิดไลท์บ็อกซ์
- แกนนิ้วหัวแม่มือ – เลือกการเลื่อนแนวตั้งหรือแนวนอนสำหรับภาพขนาดย่อ
- รูปขนาดย่อที่ด้านล่าง – วางรูปขนาดย่อที่ด้านล่างของไลท์บ็อกซ์

คุณยังสามารถเพิ่มแอนิเมชั่นปิด/เปิด เอฟเฟกต์การเปลี่ยนภาพ และเอฟเฟกต์ไดนามิกอื่นๆ ได้อีกด้วย

โซลูชันแกลเลอรีภาพขนาดย่อที่ทันสมัยสำหรับการใช้งานทุกวัน
เริ่มตอนนี้เลยหากคุณต้องการเพิ่มลิงก์ภายนอกไปยังภาพขนาดย่อ ต่อไปนี้คือบทความเกี่ยวกับวิธีเพิ่มลิงก์ไปยังรูปภาพ
ขั้นตอนที่ 3: บันทึกแกลเลอรี่ภาพของคุณและเพิ่มลงในเว็บไซต์ของคุณ
เมื่อคุณปรับแต่งแกลเลอรีภาพขนาดย่อแล้ว อย่าลืมคลิก บันทึกแกลเลอ รี คุณไม่ต้องการที่จะสูญเสียการเปลี่ยนแปลงทั้งหมดและเริ่มต้นใหม่

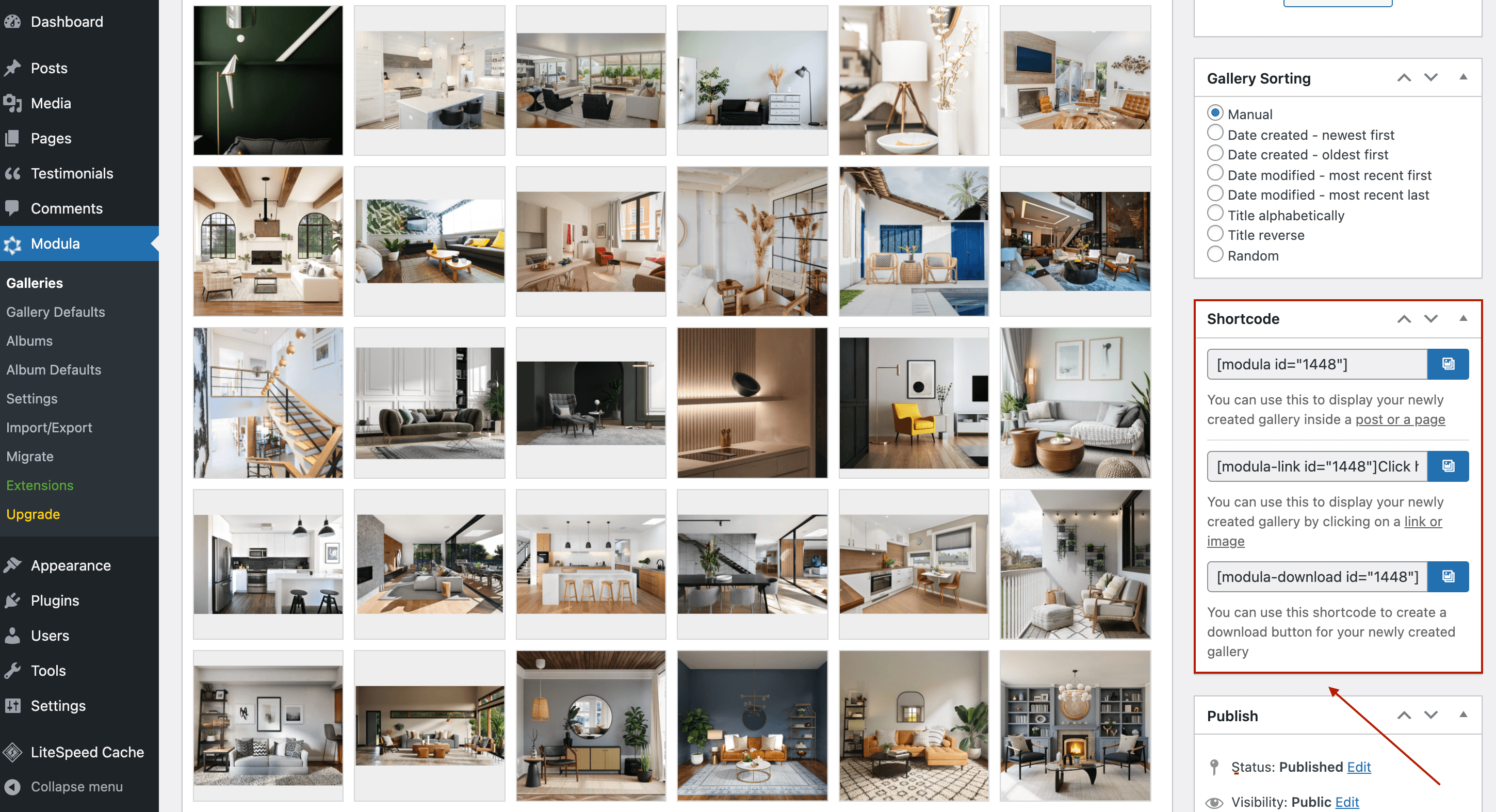
หลังจากที่คุณบันทึกแกลเลอรีภาพขนาดย่อของ WordPress แล้ว Modula จะสร้างรหัสย่อสำหรับแกลเลอรีของคุณ

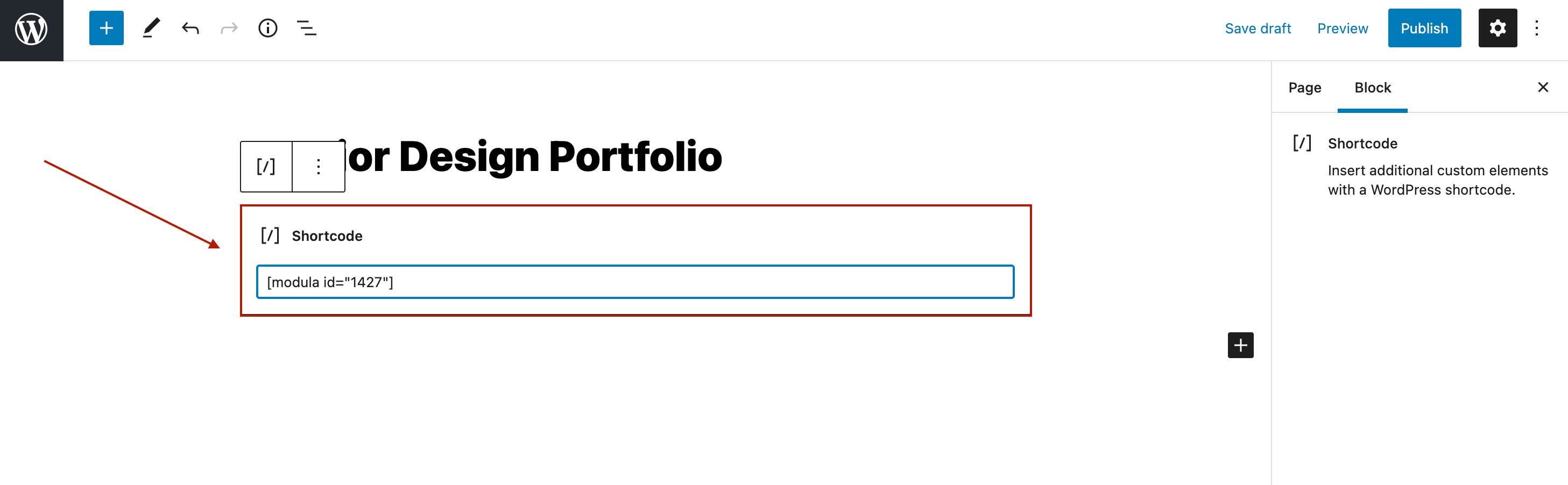
สิ่งที่คุณต้องทำตอนนี้คือคัดลอกรหัสย่อแล้ววางลงในเพจของคุณ

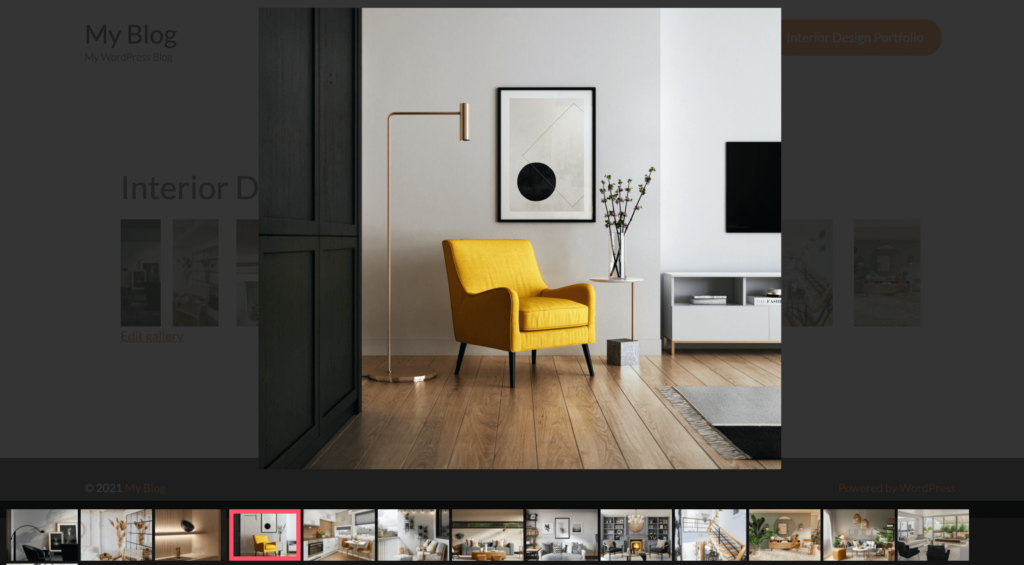
คลิก เผยแพร่ แล้วมาดูคลังภาพขนาดย่อของ Modula กัน
ความคิดสุดท้าย
หากคุณต้องการสร้างแกลเลอรีพื้นฐาน คุณสามารถไปกับแกลเลอรีเริ่มต้นของ WordPress ได้ แต่ถ้าคุณต้องการปรับปรุงประสบการณ์ผู้ใช้ ปรับปรุงกระบวนการนำทาง และสร้างแกลเลอรีที่ดึงดูดสายตา Modula เป็นทางออกที่ดีกว่า ไม่เพียงแต่คุณสามารถแสดงแกลเลอรี่ภาพขนาดย่อเท่านั้น แต่คุณยังสามารถควบคุมลักษณะที่ปรากฏของแกลเลอรี่ของคุณได้อย่างสมบูรณ์
สิ่งที่คุณต้องทำคือ:
- สร้างแกลเลอรีใหม่และกำหนดขนาดภาพขนาดย่อ
- อนุญาตให้เปิดรูปภาพในไลท์บ็อกซ์ที่มีรูปขนาดย่อที่ด้านล่าง เพิ่มแกนรูปขนาดย่อ และการนำทางด้วยแป้นพิมพ์
- เพิ่มแกลเลอรีรูปภาพพร้อมภาพขนาดย่อในเว็บไซต์ของคุณ
คุณสามารถใช้ฟังก์ชันเหล่านี้ทั้งหมดได้โดยรับ แผนราคาเริ่มต้น
