วิธีสร้าง WordPress Sticky Header (คำแนะนำแบบไม่มีโค้ด)
เผยแพร่แล้ว: 2024-02-08ประสบการณ์ผู้ใช้เป็นสิ่งสำคัญในการทำให้เว็บไซต์ของคุณมีการโต้ตอบและมีส่วนร่วม นี่คือจุดที่เอฟเฟกต์ติดหนึบในส่วนหัวของเว็บไซต์มีบทบาทสำคัญยิ่ง ช่วยให้ผู้เยี่ยมชมของคุณสามารถเข้าถึงเมนูนำทางได้ทุกเมื่อที่ต้องการโดยติดกาวไว้ที่ด้านบนสุดของไซต์ WP ของคุณระหว่างการเลื่อน
นอกจากนี้ ส่วนหัวติดหนึบของ WordPress ยังสามารถปรับปรุงประสิทธิภาพโดยรวมของไซต์โดยส่งผลกระทบเชิงบวกต่ออัตราตีกลับ เวลาเฉลี่ย และปัจจัย SEO อื่น ๆ อย่างไรก็ตาม พวกเราหลายคนยังคงให้ความสำคัญกับกลยุทธ์นี้น้อยลงในขณะที่เพิ่มประสิทธิภาพไซต์ สาเหตุเบื้องหลังนี้อาจไม่ใช่การค้นหาเครื่องมือหรือวิธีการที่เหมาะสม
ในบล็อกโพสต์นี้ เราจะเปิดเผย วิธีที่ง่ายที่สุดในการใส่เอฟเฟกต์ติดหนึบให้กับส่วนหัว WordPress ของคุณ ซึ่งจะใช้เวลาไม่เกินสองสามนาที! ดังนั้นอยู่กับเราจนจบและเรียนรู้วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณอย่างมีประสิทธิภาพและง่ายดาย
Sticky Header คืออะไร?

ส่วนหัวแบบติดหนึบหมายถึงแถบนำทางที่ยังคง อยู่ที่ด้านบนของเว็บไซต์ของคุณ เมื่อคุณเลื่อนลงหรือขึ้น ส่วนใหญ่สร้างขึ้นเพื่อให้แน่ใจว่าการนำทางราบรื่นและให้ UX ที่ดีขึ้น ในขณะที่เลื่อนเว็บไซต์ของคุณ
เหตุใดจึงทำให้ส่วนหัวเว็บไซต์ของคุณเหนียว?
การเลื่อนขึ้นตลอดเวลาเพื่อเข้าถึงเมนูนำทางนั้นเหนื่อยมาก ไม่เพียงแต่ทำให้ UX แย่ลง แต่ยังเพิ่มอัตราตีกลับของเว็บไซต์ของคุณอีกด้วย และคุณรู้ว่าจะเกิดอะไรขึ้นต่อไป — ประสิทธิภาพโดยรวมของไซต์ของคุณจะลดลง!
นี่คือจุดที่เมนูเหนียวมีประโยชน์ ใช้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วยแถบนำทางแบบติดหนึบ นอกจากนี้แท่งเหนียวยังมีประโยชน์อีกมากมาย ต่อไปนี้เป็นข้อดีหลักของการเพิ่มเมนูแบบติดหนึบ:
- ทำให้เว็บไซต์ของคุณ มีการโต้ตอบ มากขึ้นโดยทำให้ส่วนหัวติดอยู่ที่ด้านบนของเว็บไซต์
- เมนูแบบติดหนึบช่วยเพิ่มเวลาเฉลี่ยบนไซต์ผ่านการนำทางที่ง่ายดายซึ่งให้ ผลลัพธ์ SEO ที่ดีขึ้น
- Navbar แบบติดหนึบนั้นดีสำหรับ CRO (การเพิ่มประสิทธิภาพอัตราการแปลง) เนื่องจากผู้ชมของคุณสามารถเข้าถึงหน้าต่างๆ ได้อย่างง่ายดาย
- มีการนำทางที่ง่ายดายในหน้าการกำหนดราคาซึ่ง จะช่วยเพิ่มรายได้ ในที่สุด
- ซึ่ง จะลดอัตราตีกลับ โดยการปรับปรุง UX ของเว็บไซต์ของคุณ
- โอกาสในการสร้างแบรนด์ เพิ่มขึ้นโดยการรวมส่วนหัวแบบติดหนึบไว้ในไซต์ของคุณ และทำให้สื่อการสร้างแบรนด์ (โลโก้ ฯลฯ) มองเห็นได้ตลอดเวลา
ข้อกำหนดเบื้องต้นก่อนสร้าง WordPress Sticky Header
เนื่องจากคุณได้เรียนรู้เกี่ยวกับประโยชน์ที่ซ่อนอยู่ของการเพิ่มส่วนหัวแบบติดหนึบแล้ว ก็ถึงเวลาที่จะเริ่มแสดงส่วนหัวดังกล่าวบนเว็บไซต์ WordPress ของคุณ แต่คุณรู้หรือไม่?
ไม่ต้องห่วง. เราจะเปิดเผยวิธีที่ง่ายที่สุดในการแสดงแถบนำทางแบบติดหนึบที่นี่ แต่ก่อนหน้านั้น คุณจะต้องมี ปลั๊กอินสองสามตัว เพื่อเพิ่มเมนูแบบติดหนึบ:
- องค์ประกอบ (ฟรี)
- ElementsKit (ฟรีและโปร)
วิธีสร้าง Sticky Header ใน WordPress
บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับวิธีสร้างส่วนหัวแบบติดหนึบตั้งแต่ต้นโดยไม่ต้องเขียนโค้ด หมายถึงตั้งแต่การสร้างเมนูนำทางไปจนถึงการตั้งค่าเงื่อนไขที่เหนียว ซึ่งจะแนะนำคุณตลอดทุกอย่าง เริ่มต้นด้วยการเพิ่มเมนู Sticky ใน WP โดยใช้ ElementsKit:
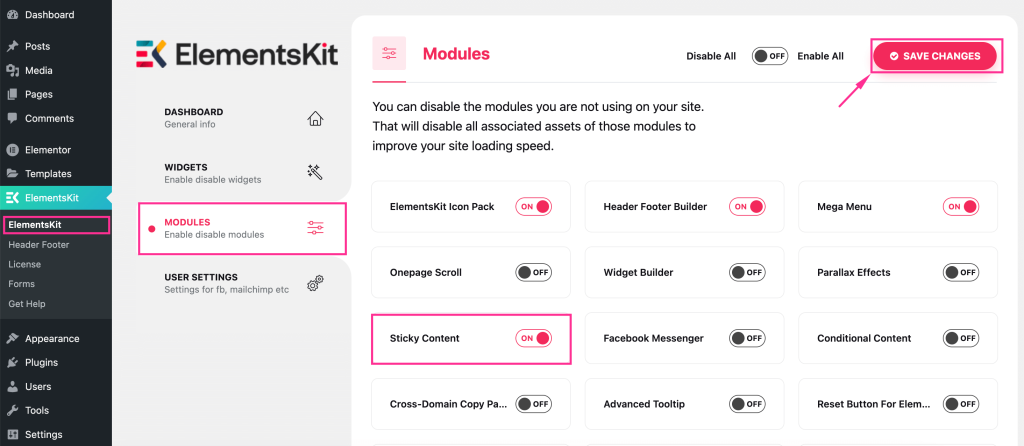
ขั้นตอนที่ 1: เปิดใช้งานโมดูล "เนื้อหาที่ติดหนึบ"
หลังจากติดตั้งปลั๊กอินที่จำเป็นแล้ว ให้ไปที่แผงผู้ดูแลระบบของคุณแล้วไปที่ ElementsKit >> Modules จากนั้น เปิดใช้ งานโมดูล " เนื้อหาเหนียว " และ กดปุ่ม "บันทึกการเปลี่ยนแปลง"

ขั้นตอนที่ 2: สร้างส่วนหัวด้วยเทมเพลตในตัว
ในขั้นตอนที่ 2 คุณต้องเพิ่มส่วนหัว คุณสามารถสร้างด้วยตนเองหรือด้วยวิธีใดก็ได้ที่คุณต้องการ แต่วิธีที่เร็วและง่ายที่สุดคือการใช้เทมเพลตส่วนหัวที่สร้างไว้ล่วงหน้าของ ElementsKit
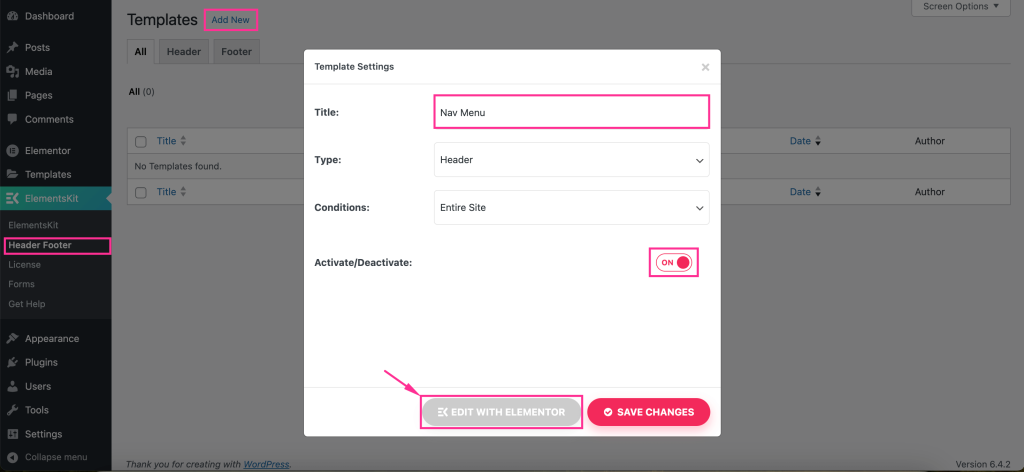
หากต้องการเพิ่มส่วนหัวโดยใช้ ElementsKit ให้ไปที่แท็บ ส่วนหัวและส่วนท้ายของ ElementsKit แล้ว กดปุ่ม "เพิ่มใหม่" นี่จะแสดงแท็บที่คุณต้อง กรอกข้อมูลในช่องต่อไปนี้ :
- หัวข้อ: เพิ่มชื่อที่เหมาะสมสำหรับส่วนหัวของคุณ เช่น เมนูการนำทาง
- ประเภท: เลือกส่วนหัว
- เงื่อนไข: กำหนดเงื่อนไขสำหรับส่วนหัวของคุณ
- เปิดใช้งาน/ปิดใช้งาน: ทำให้เมนูนี้ใช้งานได้
หลังจากนั้น กดปุ่ม “แก้ไขด้วย Elementor” เพื่อเลือกเทมเพลตในตัวสำหรับส่วนหัวนี้

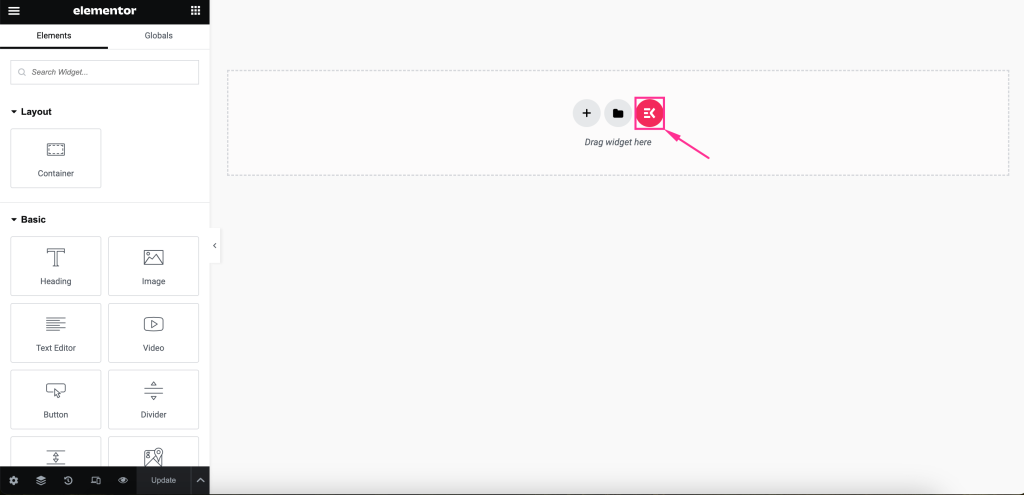
สิ่งนี้จะนำคุณไปยังเครื่องมือแก้ไข Elementor ซึ่งคุณต้อง กดไอคอน "Ekit" เพื่อเข้าถึงไลบรารีเทมเพลตของ ElementsKit

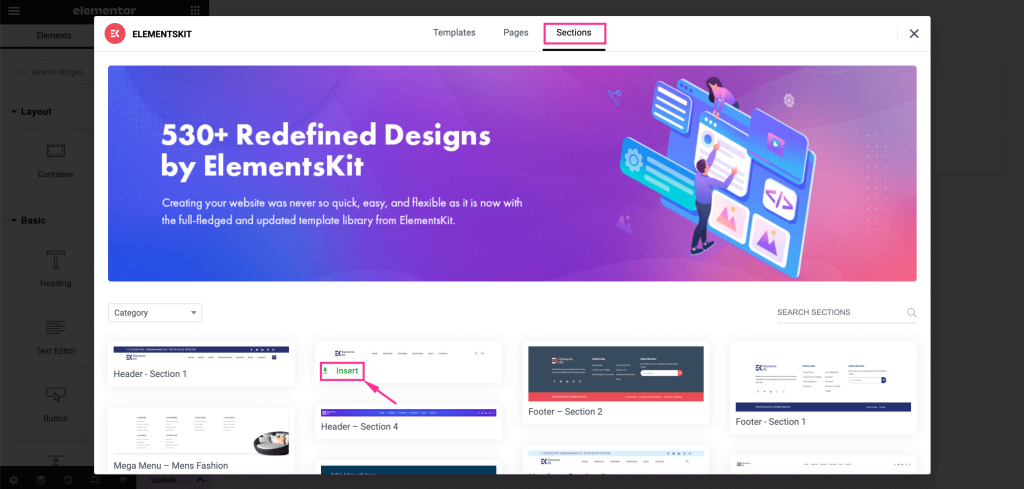
มันจะเปิดแท็บไลบรารีเทมเพลตขึ้นมา ที่นั่นคุณต้อง ไปที่แท็บ "ส่วน" และเลือกเทมเพลตส่วนหัวที่เหมาะสมโดย กดปุ่ม "แทรก"

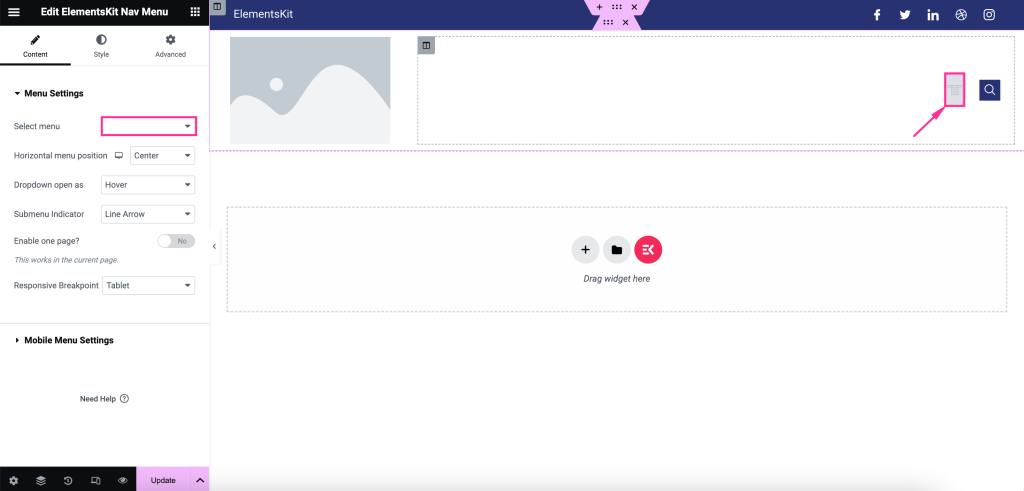
หลังจากนั้น ให้กดไอคอนเมนู แล้วเลือกเมนูที่ต้องการแสดงทางด้านซ้าย นอกจากนี้ คุณยังสามารถปรับ การตั้งค่าเมนูต่อไปนี้ ได้ เช่น:

- ตำแหน่งเมนูแนวนอน: ตั้งค่าตำแหน่งเมนูจากขวา ซ้าย กึ่งกลาง และชิดขอบ
- ดรอปดาวน์เปิดเป็น: เลือกว่าคุณต้องการแสดงเมนูดรอปดาวน์เมื่อโฮเวอร์หรือคลิก
- ตัวบ่งชี้เมนูย่อย: เลือกไอคอนตัวบ่งชี้เมนูย่อยที่จะแสดงพร้อมกับเมนูการนำทางส่วนหัว
- เปิดใช้งานหน้าเดียว: เปิดใช้งานหากคุณต้องการแสดงส่วนหัวแบบติดหนึบในหน้าเดียว
- เบรกพอยต์ที่ตอบสนอง: ทำให้ตอบสนองกับแท็บเล็ตหรือโทรศัพท์มือถือ

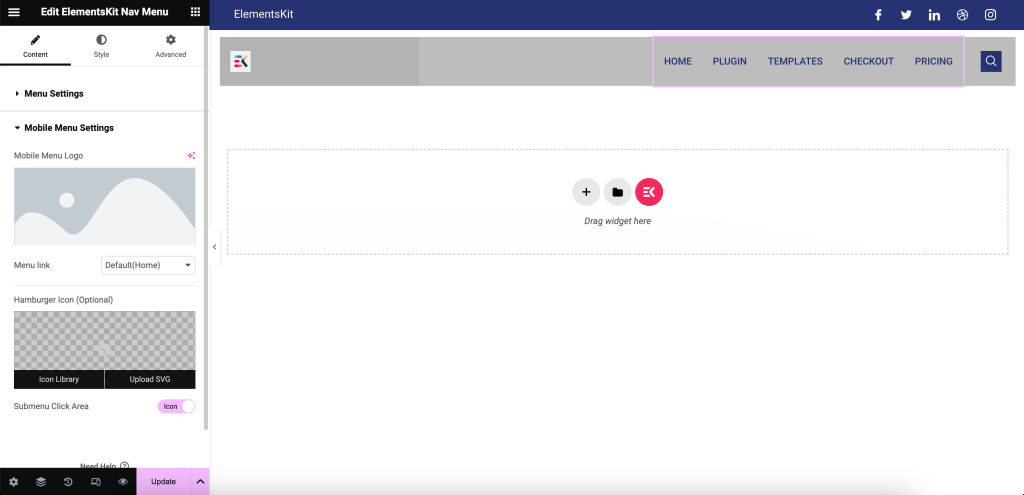
นอกจากนี้ คุณสามารถ แก้ไขการตั้งค่าเมนูบนมือถือ WordPress ต่อไปนี้ได้ :
- โลโก้เมนูมือถือ: แทรกไอคอนจากไลบรารีสื่อของคุณ
- ลิงก์มือถือ: คุณสามารถเพิ่มลิงก์ที่กำหนดเองลงในเมนูหรือกำหนดให้เป็นค่าเริ่มต้นได้
- ไอคอนแฮมเบอร์เกอร์ (ไม่บังคับ): หากต้องการ ให้เลือกไอคอนสำหรับไลบรารีไอคอน
- พื้นที่คลิกเมนูย่อย: เปิดใช้งาน หากเมนูของคุณมีเมนูย่อยและคุณต้องการเพิ่มไอคอนลงไป

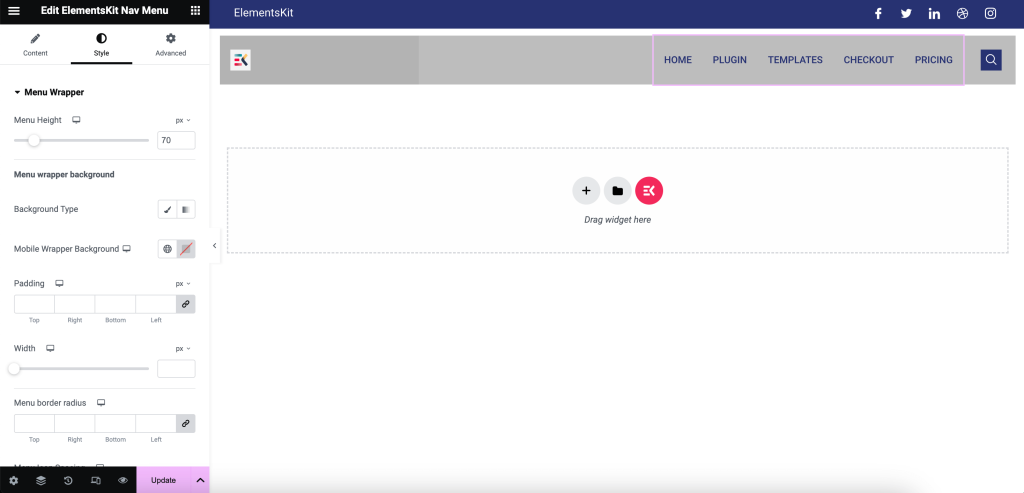
หลังจากเนื้อหา แก้ไขสไตล์เมนู WordPress โดยปรับแต่ง Main Wrapper, รูปแบบรายการเมนู, รูปแบบรายการเมนูย่อย, รูปแบบแผงเมนูย่อย, สไตล์แฮมเบอร์เกอร์ และโลโก้เมนูมือถือ

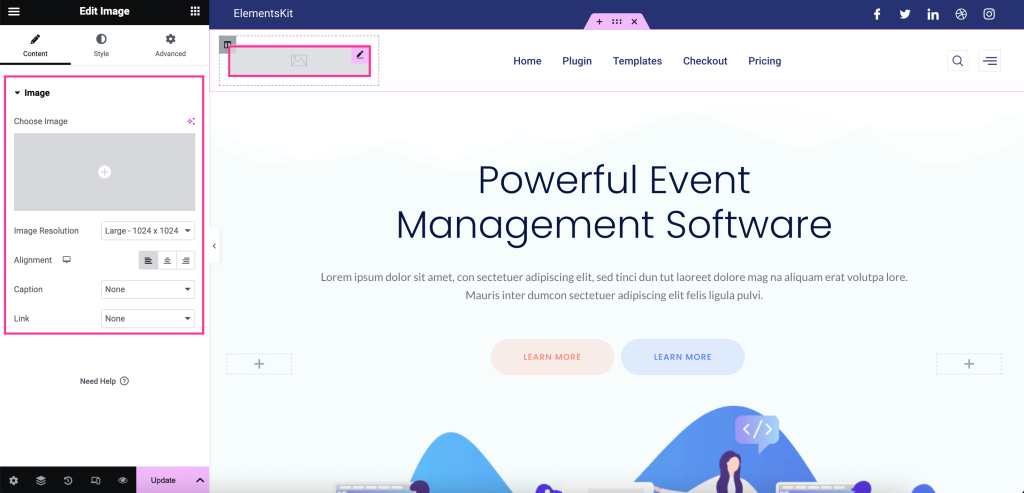
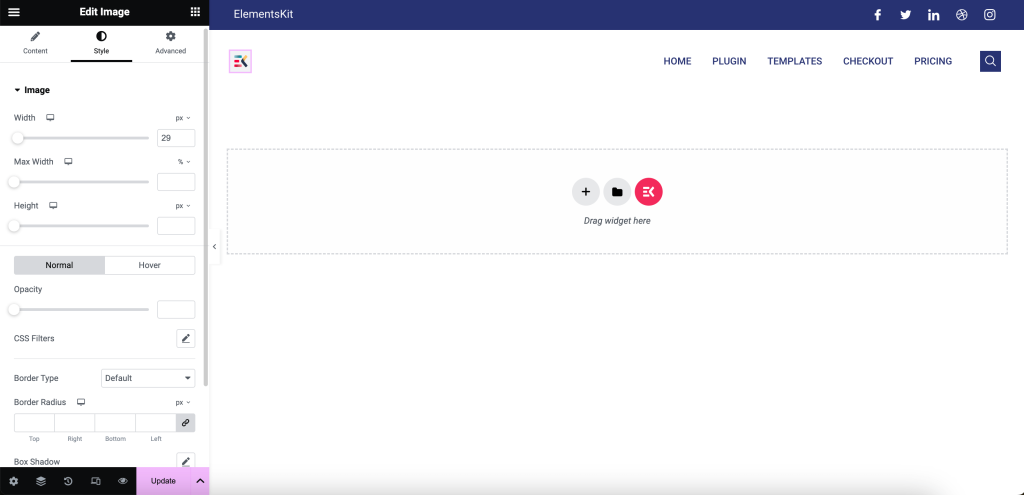
ตอนนี้ กดไอคอน "รูปภาพ" และ เพิ่มรูปภาพ จากไลบรารีสื่อหรืออุปกรณ์ของคุณ จากนั้น ปรับความละเอียดของรูปภาพ การจัดตำแหน่ง คำบรรยายภาพ และลิงก์

คุณต้องเปลี่ยน Image width , Max width , Height , Opacity , CSS Filters , Border Type , Border Radius และ Box Shadow ด้วย

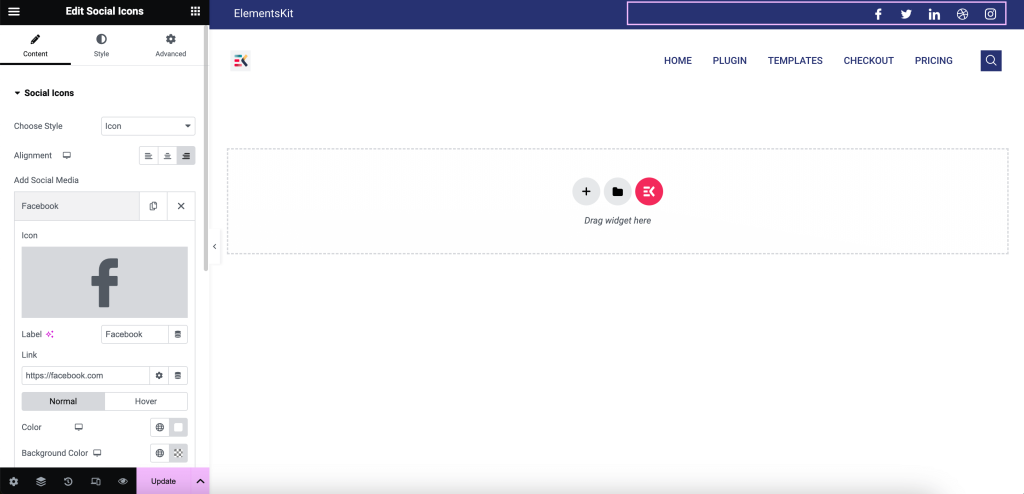
จากนั้น เพิ่มแพลตฟอร์มโซเชียล และปรับแต่งตามความต้องการของคุณโดยคลิกที่มัน ตัวเลือกการปรับแต่งทั้งหมดจะปรากฏทางด้านซ้ายหลังจากกดช่องโปรไฟล์โซเชียล

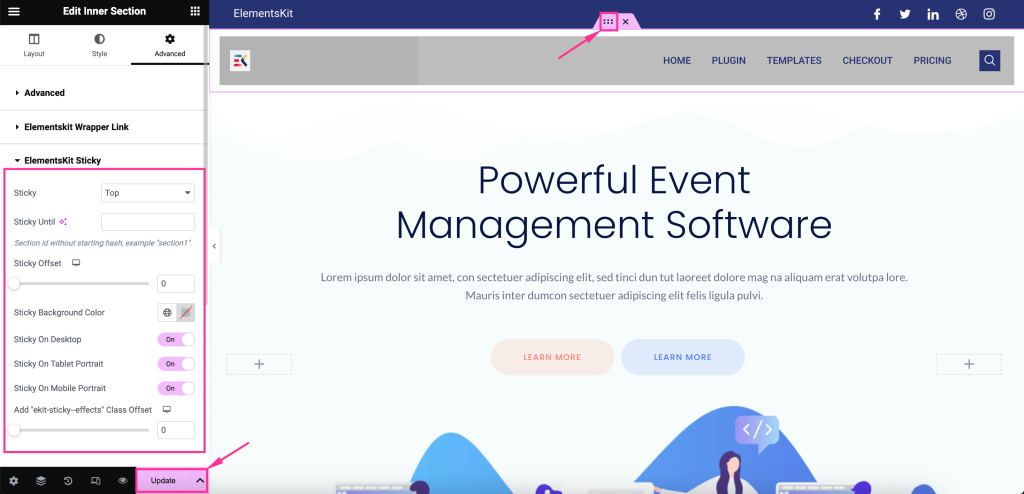
ตอนนี้ถึงเวลาดำเนินการขั้นสุดท้ายเพื่อทำให้เมนูส่วนหัวของคุณติดหนึบ โดย คลิกการตั้งค่าส่วนจุด ของเมนูส่วนหัวและ ขยาย ElementsKit Sticky จาก แท็บขั้นสูง สิ่งนี้จะปรากฏในการตั้งค่าเพิ่มเติมเช่น:
- เหนียว: กำหนดเงื่อนไขของเนื้อหาติดหนึบของคุณจากด้านบน ล่าง คอลัมน์ และแสดงบนตัวเลือกการเลื่อนขึ้น
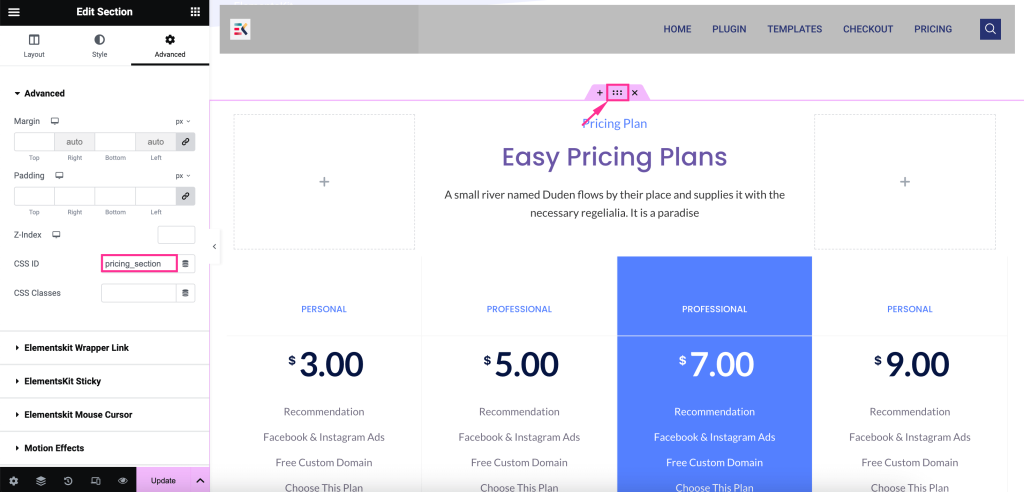
- Sticky Until: คุณสมบัตินี้ช่วยให้คุณแสดงส่วนหัว Sticky ของ WordPress จนถึงส่วนที่เลือกโดยป้อน CSS ID ตอนนี้เพื่อสร้าง CSS ID ให้คลิกที่ตัวเลือกจุดจนถึงตำแหน่งที่คุณต้องการทำให้ส่วนหัวติดหนึบและป้อน CSS ID ใต้แท็บขั้นสูงเช่นเดียวกับภาพที่เพิ่ม จากนั้นคัดลอก CSS ID แล้ววางลงในช่อง Sticky Until ดังนั้นหลังจากอัปเดตเมนูเหนียวของ WordPress จะแสดงจนถึงส่วนนั้น ที่นี่เรากำลังทำให้ส่วนหัวเหนียวจนถึงตารางราคา

- ออฟเซ็ตเหนียว: ปรับฟิลด์นี้
- สีพื้นหลังแบบติดหนึบ: ตั้งค่าสีสำหรับพื้นหลังของส่วนหัวแบบติดหนึบของคุณ
- ติดหนึบบนเดสก์ท็อป: เปิดใช้งานตัวเลือกนี้เพื่อแสดงเมนูติดหนึบเมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณโดยใช้อุปกรณ์เดสก์ท็อป
- Sticky บนแท็บเล็ตแนวตั้ง: ตั้งค่าเป็นโหมดใช้งานเพื่อดูเมนู Sticky บนแท็บเล็ต
- ติดหนึบบนแนวตั้งบนมือถือ: ทำให้ส่วนหัวติดหนึบโดยเปิดใช้งานปุ่ม
สุดท้าย ปรับตัวเลือกทั้งหมด กดเพื่อแสดง เมนูเหนียวของคุณบน WordPress

ขั้นตอนที่ 3: สร้างเมนู WordPress Sticky
ตอนนี้เรามาดูตัวอย่างเมนูส่วนหัวที่คุณสร้างขึ้นและตรวจสอบว่าเมนูดังกล่าวมีลักษณะอย่างไรที่ส่วนหน้า

คุณต้องการความช่วยเหลือเพิ่มเติมเกี่ยวกับการเพิ่มเอฟเฟกต์ติดหนึบให้กับส่วนหัว WordPress ของคุณหรือไม่? ลองอ่านบทช่วยสอนนี้เพื่อรับคำแนะนำโดยละเอียดเกี่ยวกับเรื่องนี้:
ห่อ
เมื่อคุณได้เรียนรู้วิธีแสดงส่วนหัวแบบติดหนึบแล้ว ก็ถึงเวลาที่คุณจะต้องนำไปใช้ เพราะทันทีที่คุณใช้ส่วนหัวติดหนึบนี้ คุณจะสามารถใช้ประโยชน์จากโอกาสในการได้รับประโยชน์มากขึ้น
จากการโต้ตอบของผู้ใช้ที่ดีขึ้นไปจนถึงประสิทธิภาพของไซต์ที่ได้รับการปรับปรุง มันจะส่งผลต่อทุกสิ่ง ดังนั้น ลองใช้กลยุทธ์ที่เพิ่งค้นพบนี้และเพิ่มการเติบโตของเว็บไซต์ของคุณด้วยแถบการนำทางที่ราบรื่นและเข้าถึงได้