สร้างภาพ SVG ใน Adobe Animate
เผยแพร่แล้ว: 2023-02-14สามารถสร้างภาพ SVG ได้ด้วยโปรแกรมแก้ไข SVG ใน Adobe Animate ใน Library เลือกแท็บ Symbols จากนั้นคลิกที่ปุ่ม New Symbol ที่มุมล่างขวา ในกล่องโต้ตอบที่ปรากฏขึ้น ให้ตั้งชื่อสัญลักษณ์ใหม่ของคุณ เลือก Movie Clip สำหรับประเภท แล้วคลิก ตกลง ในหน้าต่างแก้ไขสัญลักษณ์ที่เปิดขึ้น ให้วาดภาพของคุณโดยใช้เครื่องมือวาดภาพแบบเวกเตอร์ หากต้องการสร้างเลเยอร์ใหม่ ให้คลิกที่ปุ่ม New Layer ที่มุมล่างซ้ายของหน้าต่าง เมื่อคุณวาดภาพของคุณเสร็จแล้ว ให้คลิกที่ปุ่มฉาก 1 ที่มุมบนซ้ายของหน้าต่างเพื่อกลับไปยังพื้นที่ทำงานหลักของ Animate หากต้องการเพิ่มรูปภาพใหม่ของคุณไปยังพื้นที่งาน ให้เลือกแท็บสัญลักษณ์ในไลบรารี จากนั้นลากรูปภาพของคุณจากไลบรารีไปยังพื้นที่งาน ในการทำให้ภาพของคุณเคลื่อนไหว ให้เลือกเฟรมบนไทม์ไลน์ที่คุณต้องการให้ภาพเคลื่อนไหวเริ่มต้น จากนั้นคลิกที่ปุ่มทำให้เคลื่อนไหวในแถบเครื่องมือด้านบนสุด ในกล่องโต้ตอบที่ปรากฏขึ้น ให้เลือกตัวเลือกที่เหมาะสมสำหรับภาพเคลื่อนไหวของคุณ จากนั้นคลิก ตกลง รูปภาพของคุณพร้อมที่จะส่งออกเป็นไฟล์ SVG แล้ว ในการทำเช่นนั้น ให้เลือก ไฟล์ > ส่งออก > ส่งออกรูปภาพ ในกล่องโต้ตอบที่ปรากฏขึ้น ให้เลือก SVG สำหรับรูปแบบไฟล์ จากนั้นคลิก ส่งออก รูปภาพของคุณได้รับการบันทึกเป็นไฟล์ SVG แล้ว และสามารถนำไปใช้ในหน้าเว็บหรือเอกสารใดก็ได้
ในบทความนี้ เราจะเรียนรู้วิธีวาด SVG แล้วดาวน์โหลดเป็นรูปภาพโดยใช้ JavaScript เราสามารถกำหนดความกว้างและความสูงของ SVG ได้โดยใช้ฟังก์ชันความกว้างและความสูง หากคุณใช้วิธีนี้ วัตถุที่มีค่าด้านซ้าย ค่าบนสุด ค่าความกว้าง และค่าความสูงจะถูกส่งกลับ องค์ประกอบ svg อยู่ในกล่อง ดังนั้นกล่องจึงเป็นองค์ประกอบ เราสามารถใช้ผืนผ้าใบเพื่อสร้างภาพเมื่อโหลดแล้ว ในกรณีนี้ เราจะใช้ผืนผ้าใบเป็น dataURL จะใช้เวลาสองสามวินาทีในการส่งสตริง base64 จาก dataURL ไปยังรูปภาพในตัวอย่างนี้
ในทำนองเดียวกัน เราสามารถควบคุมคุณภาพของภาพสำหรับภาพ jpeg และ webp JSZip เป็นไลบรารีที่ยอดเยี่ยมสำหรับสร้างไฟล์ซิป หากมีปัญหาใด ๆ โปรดแจ้งให้เราทราบ
คุณต้องวาด SVG ลงบนผืนผ้าใบโดยใช้รูปภาพ หากต้องการวาดใน HTML/CSS หลักสูตร 2022 ซึ่งคุณต้องทำให้เสร็จ ในการเริ่มต้น ใช้องค์ประกอบ *foreignObject> ซึ่งมี HTML ต้องวาด ภาพ SVG ลงในผืนผ้าใบหลังจากสร้างเสร็จแล้ว
XML ระบุกราฟิก 2 มิติด้วยการใช้กราฟิกสองมิติ แต่มีความแตกต่างระหว่าง Canvas และ SVG Canvas สร้างกราฟิก 2D ได้ทันทีโดยใช้ JavaScript SVG DOM มีทุกอย่าง และใช้ XML
คุณสามารถอัปโหลด Svg เป็น Canvas ได้ไหม

นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการใช้ Canva เพื่อสร้างไฟล์ svg ทำไมเมื่อคุณอัปโหลด JPG หรือ PNG เซิร์ฟเวอร์จะโหลดซ้ำด้วยขนาด คุณภาพ หรือสีที่เหมาะสม
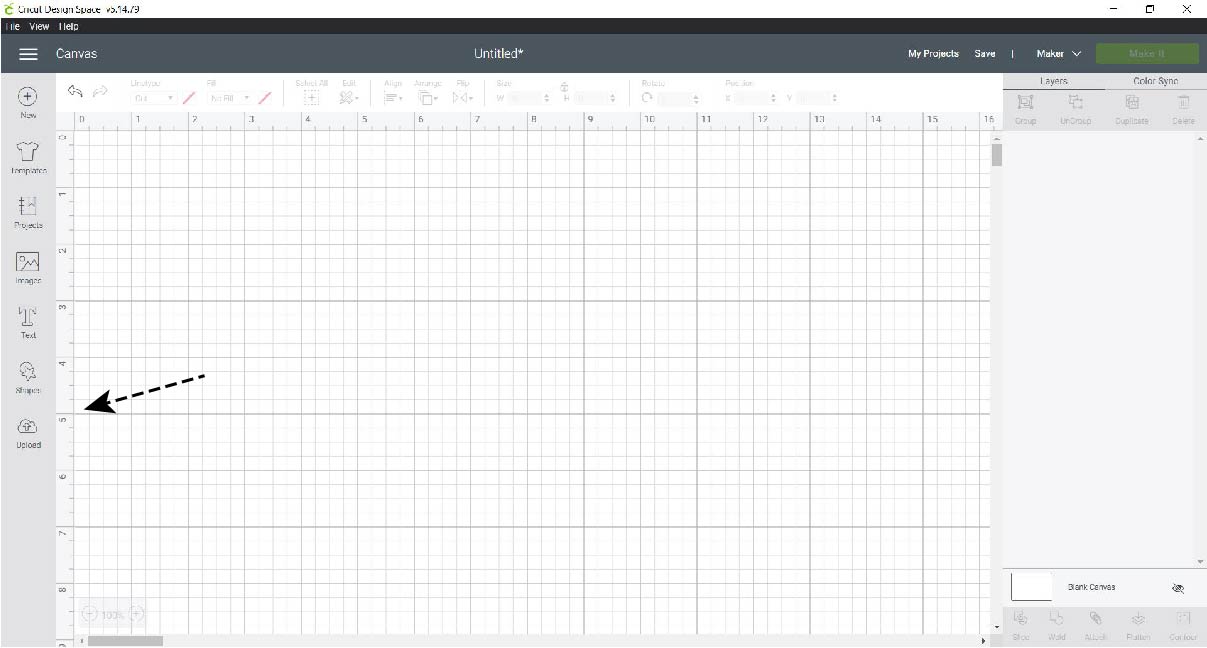
พื้นที่ทำงาน Canvas สามารถเข้าถึงได้ทางออนไลน์โดยเพิ่มไฟล์ SVG หรือ FCM ลงใน Canvas (เวอร์ชันออนไลน์) ในการเข้าสู่ระบบ คลิกที่ครึ่งล่างของหน้าจอและป้อนชื่อเต็มและรหัสผ่านของคุณ หน้าจอจะแสดงชุดโครงการฟรีที่ยอดเยี่ยมที่คุณสามารถใช้ได้ โดยทั่วไปจะมีเอกสารเวอร์ชัน PDF พร้อมคำแนะนำทีละขั้นตอน และมีวิดีโอบทแนะนำสำหรับเอกสารส่วนใหญ่ ขั้นตอนที่สองคือการใช้ฟังก์ชัน 'เลือกไฟล์' เพื่ออัปโหลดไฟล์ ขั้นตอนที่สามคือการปรับขนาด หมุน ทำซ้ำ และลบการออกแบบ ฉันต้องปรับขนาดและจัดกลุ่มการออกแบบของฉันหลังจากเพิ่มลงในวิดีโอด้านล่าง
เมื่อออกแบบเสร็จแล้ว ให้บันทึกหรือดาวน์โหลด ดังที่ฉันเห็นในวิดีโอด้านล่าง ฉันเลือกที่จะบันทึกลงในเครื่อง Scan N Cut ของฉัน เมื่อคุณเลือกที่จะบันทึกโครงการแล้ว ให้ไปที่ช่องแรกบนแถบเมนูแล้วพิมพ์ชื่อที่คุณต้องการใช้ในภายหลัง มันจะถูกบันทึกไว้ใน 'โครงการของคุณ' และคุณจะสามารถเข้าถึงได้ในภายหลัง
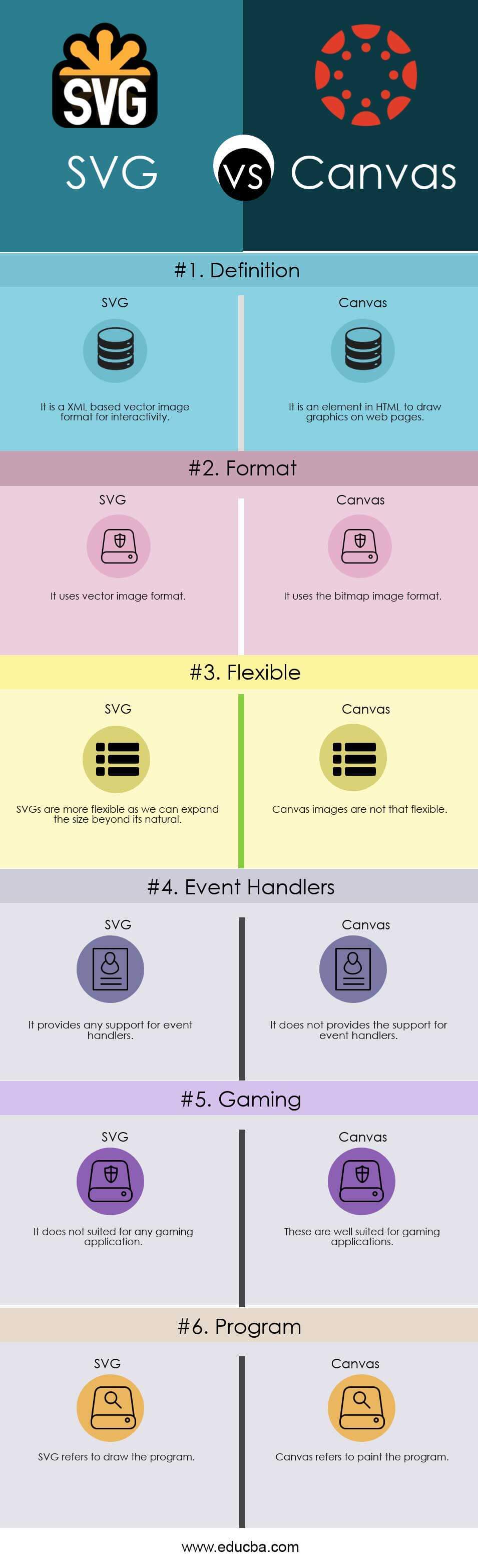
อะไรคือความแตกต่างระหว่าง Tag Svg และ Canvas?

ข้อแตกต่างที่สำคัญระหว่าง SVG และ Canvas คือ SVG เป็น กราฟิกแบบเวกเตอร์ ในขณะที่ Canvas เป็นกราฟิกแบบแรสเตอร์ SVG ประกอบด้วยรูปร่างที่สร้างจากสมการทางคณิตศาสตร์ ในขณะที่ Canvas ประกอบด้วยพิกเซล
สามารถระบุภาพวาดได้หลายวิธี รวมถึงการใช้ SVG เป็นรูปแบบไฟล์ ใน Canvas ไม่มีงานจริง เนื้อหาของผืนผ้าใบสามารถสร้างขึ้นได้โดยใช้ JavaScript ข้อได้เปรียบของ SVG คือสร้างข้อมูลน้อยลงเนื่องจากใช้ API ที่มีความละเอียดน้อยกว่าในการสร้าง DOM API ใช้ในการสร้าง HTML เช่นเดียวกับการสร้าง SVG โดยใช้ createElement, setAttribute และ appendChild ในแต่ละสตริงแอตทริบิวต์ มีสตริงกราฟิก ในทางกลับกัน CANVAS ไม่มีเส้นทางที่เทียบเท่ากับเส้นทางส่วนโค้ง เนื่องจากไม่จำเป็นต้องสร้าง DOM คุณจึงสามารถใช้ ฟังก์ชันกราฟิก ได้โดยตรง
Canvas ดีกว่า Svg หรือไม่
ไม่มีคำตอบง่ายๆ สำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับปัจจัยหลายประการ โดยทั่วไป ผืนผ้าใบเหมาะกับกราฟิกที่ซับซ้อนมากกว่า ในขณะที่ SVG เหมาะสมกว่าสำหรับกราฟิกและการโต้ตอบที่เรียบง่าย Canvas ได้รับการสนับสนุนอย่างกว้างขวางมากกว่า SVG แต่ SVG มีคุณสมบัติมากกว่าและเหมาะสำหรับภาพเคลื่อนไหวและการโต้ตอบ

กราฟิกแบบเวกเตอร์ ที่ปรับขนาดได้ (SVG) ซึ่งมีมานานแล้วมีคอร์มากที่สุด Canvas ซึ่งแต่เดิมถูกนำมาใช้เป็นทางเลือกง่ายๆ แทนกราฟิกบนอินเทอร์เน็ต ปัจจุบันมีการใช้งานโดยเว็บไซต์หลายพันแห่ง นำเสนอบริบทภาพ คล้ายกับภาพถ่าย ซึ่งสามารถเข้าถึงได้โดยใช้การเรียก Javascript เพื่อดูว่ามีตลาดสำหรับเทคโนโลยีทั้งสองในตลาดเดียวกันหรือไม่ ฉันสร้างเมตริกสองสามรายการ นักวิ่งทดสอบทำการสังเกตเกี่ยวกับจำนวนวงกลม พื้นที่รอบๆ และขนาดของวงกลม นอกจากนี้ โปรแกรมยังบันทึกระยะเวลาที่ใช้ในการสร้างบริบทการวาดเริ่มต้น เรนเดอร์ฉาก และล้างฉาก ประสิทธิภาพของ Canvas จะลดลงอย่างมากตามขนาดของพื้นที่วาดภาพ ในขณะที่กราฟิกแบบเวกเตอร์ทำงานได้ตามปกติ Firefox ใช้เวลาประมาณ 10 มิลลิวินาทีในการสร้างองค์ประกอบผ้าใบ ในขณะที่ Safari ใช้เวลาประมาณ 40 มิลลิวินาที
ขนาดของไฟล์ใน SVG เพิ่มขึ้น ดังนั้นจึงมีข้อเสียอยู่บ้าง ถ้าอ็อบเจกต์มีจำนวนมาก ไฟล์อาจขยายใหญ่ขึ้นอย่างรวดเร็ว ส่วนหนึ่งของ วัตถุกราฟิก อาจอ่านยาก นอกเหนือจากวัตถุทั้งหมด คุณอาจประสบกับความล่าช้าด้วยเหตุนี้
Inline Svg เป็นแคนวาส
SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มกราฟิกแบบเวกเตอร์ลงในหน้าเว็บของคุณ และด้วยการทำงานเพียงเล็กน้อย คุณก็สามารถใช้มันเพื่อสร้างเอฟเฟ็กต์ภาพที่โดดเด่นได้ อย่างไรก็ตาม พื้นที่หนึ่งที่ SVG ขาดคือเมื่อคุณต้องการสร้างภาพเคลื่อนไหวหรือเอฟเฟกต์แบบโต้ตอบ นั่นคือที่มาขององค์ประกอบผ้าใบ องค์ประกอบผ้าใบเป็นภาพบิตแมปที่สามารถวาดโดยใช้ JavaScript คุณสามารถใช้วาดรูปร่าง เส้น หรือแม้แต่รูปภาพได้ และเนื่องจากผืนผ้าใบเป็นบิตแมป คุณจึงสามารถใช้เพื่อสร้างภาพเคลื่อนไหวและเอฟเฟ็กต์แบบโต้ตอบได้ หากต้องการใช้ SVG และ Canvas ร่วมกัน คุณต้องใช้ไลบรารีที่มีตัวล้อมรอบทั้งสอง มีไลบรารี่ที่แตกต่างกันสองสามไลบรารี แต่หนึ่งในไลบรารีที่ได้รับความนิยมมากที่สุดคือ Snap.svg Snap.svg เป็นไลบรารี JavaScript ที่ทำให้การทำงานกับ SVG เป็นเรื่องง่าย มีตัวห่อหุ้ม SVG ทำให้ง่ายต่อการใช้งาน นอกจากนี้ยังมีเครื่องมือที่มีประสิทธิภาพมากมายสำหรับการสร้างและจัดการ SVG หากต้องการใช้ Snap.svg คุณต้องรวม Snap.svg ไว้ในหน้าเว็บของคุณก่อน เมื่อคุณรวมไลบรารีแล้ว คุณสามารถเริ่มใช้ไลบรารีเพื่อสร้าง SVG ของคุณได้ var s = สแนป (“#svg”); สิ่งนี้จะสร้าง องค์ประกอบ SVG ใหม่ ที่มีรหัส "svg" จากนั้นคุณสามารถเริ่มเพิ่มองค์ประกอบเข้าไปได้ var c = s.circle(50, 50, 40); นี่จะเพิ่มวงกลมใน SVG ของคุณ อาร์กิวเมนต์สองตัวแรกคือพิกัด x และ y ของจุดศูนย์กลางของวงกลม อาร์กิวเมนต์ที่สามคือรัศมี คุณยังสามารถเพิ่มองค์ประกอบ SVG อื่นๆ เช่น สี่เหลี่ยม วงรี และเส้นทาง เมื่อคุณสร้าง SVG แล้ว คุณสามารถใช้เมธอด Snap.svg.toCanvas() เพื่อแสดงผลเป็นองค์ประกอบผ้าใบ ผ้าใบ var = Snap.svg.toCanvas(s); สิ่งนี้จะทำให้ SVG ของคุณเป็นองค์ประกอบผ้าใบที่มีรหัส "ผ้าใบ" จากนั้นคุณสามารถใช้องค์ประกอบผ้าใบได้เช่นเดียวกับรูปภาพอื่นๆ คุณยังสามารถใช้เมธอด Snap.svg.toDataURL() เพื่อรับ URL ข้อมูลสำหรับ SVG ของคุณ นี้สามารถใช้เพื่อ
โปรแกรมแก้ไข HTML รวมไฟล์ทั้งหมดที่สามารถรวมไว้ในเทมเพลต HTML5 พื้นฐาน รวมถึงเนื้อหา นี่เป็นที่ที่ดีที่สุดในการเพิ่มชั้นเรียนที่อาจส่งผลต่อเอกสารทั้งหมด CSS สามารถนำไปใช้กับปากกาของคุณจากสไตล์ชีตใดก็ได้บนเว็บ ปากกาของคุณสามารถควบคุมได้ด้วยสคริปต์ที่สามารถเข้าถึงได้จากคอมพิวเตอร์ทุกเครื่องบนอินเทอร์เน็ต เมื่อป้อน URL ที่นี่ เราจะเพิ่มตามลำดับที่คุณมี ตัวอย่างเช่น ป้อนก่อนตามลำดับที่คุณมี หากสคริปต์ที่คุณลิงก์มีส่วนขยายสำหรับตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อน
ฉันจะสร้างไฟล์ Svg แบบอินไลน์ได้อย่างไร
ในคู่มือนี้ เราจะแนะนำคุณเกี่ยวกับ การใช้งาน SVG แบบอินไลน์ แท็ก svg> /svg> ช่วยให้คุณเขียนรูปภาพลงในเอกสาร HTML ได้โดยตรง คุณสามารถทำได้โดยเปิดภาพ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ คัดลอกโค้ดแล้วใส่ลงในองค์ประกอบเนื้อหาในเอกสาร HTML ของคุณ
การช่วยสำหรับการเข้าถึง Svg: วิธีรวม Svg ใน Div
คุณควรตรวจสอบให้แน่ใจว่าองค์ประกอบ *svg> ถูกรวมไว้ใน *div* เพื่อให้สามารถเข้าถึงได้ผ่านทางแป้นพิมพ์ ด้วยเหตุนี้ แอตทริบิวต์การช่วยสำหรับการเข้าถึงขององค์ประกอบจึงถูกใช้เพื่อบรรลุสิ่งนี้ แอตทริบิวต์ 'div' จะสั่งให้เบราว์เซอร์รวม svg ไว้ใน div เพื่อให้ผู้ทุพพลภาพยังคงเห็น องค์ประกอบกราฟิก บนหน้าเว็บของคุณ
วิธีแปลง Canvas เป็น Svg ใน Javascript
มีสองสามขั้นตอนในการแปลงผืนผ้าใบเป็น svg ในจาวาสคริปต์ ก่อนอื่น คุณต้องสร้างองค์ประกอบ svg ใหม่ จากนั้นคุณต้องได้รับองค์ประกอบผ้าใบและใช้เมธอด toDataURL() เพื่อรับข้อมูลรูปภาพเป็นสตริง สุดท้าย คุณต้องตั้งค่าแอตทริบิวต์ src ขององค์ประกอบ svg เป็นสตริงข้อมูลรูปภาพ
