สร้างไฟล์ SVG แบบเคลื่อนไหวใน Adobe Photoshop
เผยแพร่แล้ว: 2023-01-07หากคุณต้องการเพิ่มไหวพริบแบบแอนิเมชั่นให้กับงานออกแบบของคุณ คุณโชคดีแล้ว Adobe Photoshop มีเครื่องมือที่เหมาะสมทั้งหมดที่จะช่วยคุณสร้างไฟล์ SVG แบบเคลื่อนไหวที่สวยงาม ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนโดยย่อเกี่ยวกับวิธีสร้างไฟล์ SVG แบบเคลื่อนไหวใน Photoshop ขั้นแรก เปิดภาพที่คุณเลือกใน Photoshop จากนั้นไปที่ Window > Timeline เพื่อเปิดแผง Timeline จากนั้น สร้างเฟรมใหม่โดยคลิกที่ปุ่ม "สร้างเฟรมแอนิเมชั่น" ที่ด้านล่างของแผงไทม์ไลน์ ตอนนี้ เลือกเครื่องมือ “Draw Opacity Mask” จากแถบเครื่องมือ จากนั้น ใช้เครื่องมือนี้เพื่อวาดเส้นทางแอนิเมชันที่คุณต้องการบนภาพ สุดท้าย คลิกที่ปุ่ม "เล่น" ในแผงไทม์ไลน์เพื่อดูตัวอย่างภาพเคลื่อนไหวของคุณ หากคุณพอใจกับผลลัพธ์ ดำเนินการต่อและส่งออกไฟล์ของคุณเป็น SVG แบบเคลื่อนไหว
รูปภาพมิติเดียวจะแสดงเป็น XML สองมิติโดยภาษามาร์กอัป XML Scalable Vector Graphics (SVG) ขณะนี้คุณสามารถส่งออกไฟล์ SVG จาก Animate โดยไม่ต้องสร้างรหัสหรือคำจำกัดความใดๆ กับไฟล์ ตัวเลือกการส่งออกนี้จะปรับปรุงคุณภาพของ SVG ที่จะนำเข้าไปยัง Character Animator การส่งออกหลายสัญลักษณ์เป็นไปอย่างราบรื่นและไม่สูญเสียเนื้อหา คล้ายกับงานศิลปะบนเวทีใน Animate Animate (13.0) ยุติฟีเจอร์การส่งออก FXG แล้ว ดังนั้นตอนนี้จึงเข้าที่แล้ว ภาพเคลื่อนไหวบางอย่าง เช่น ที่แสดงใน Animate ไม่สามารถแสดงผลในรูปแบบ SVG เมื่อส่งออกเนื้อหา คุณลักษณะเหล่านี้จะถูกลบออกหรือตั้งค่าเป็นค่าเริ่มต้นเป็นคุณลักษณะที่สนับสนุน
ภาพเคลื่อนไหวถูกสร้างขึ้น เมื่อใช้ตัวส่งออก คุณสามารถสร้าง ภาพเคลื่อนไหว SVG ได้ เฟรมทั้งหมดจากเรนเดอร์ – หนึ่งเฟรมสำหรับแต่ละเฟรมที่เรนเดอร์ (F12 หรือ Shift-F12) หรือเฟรมทั้งหมดจากแอนิเมชั่น (Shift-F12 หรือ F12 – จะถูกบันทึกเป็นไฟล์เดียวเมื่อตั้งค่าโหมดเป็นแอนิเมชั่น
รายการเมนู Image > Convert to Image Layer มีประโยชน์สำหรับการแปลง PNG เป็น SVG ใน Photoshop มันจะแสดงใน sva เป็นรูปภาพที่มีความละเอียดเท่ากับไฟล์ PNG แต่อยู่ในรูปแบบอื่น
คุณสามารถสร้าง Svg ใน Photoshop ได้หรือไม่?

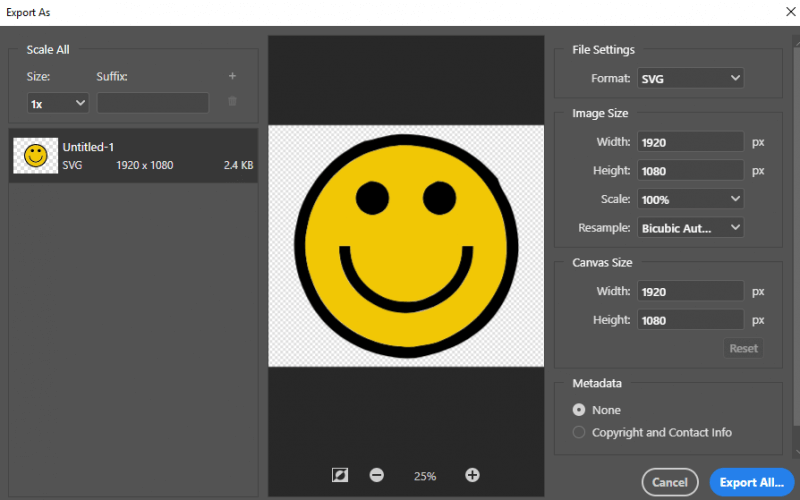
หากต้องการส่งออกรูปภาพใน Photoshop ให้กดปุ่ม File จากนั้นเลือก Export As หากต้องการเลือก SVG ให้ไปที่เมนูแบบเลื่อนลงรูปแบบ แล้วเลือกจากเมนูแบบเลื่อนลง คุณสามารถบันทึกไฟล์ได้หลังจากเลือกส่งออกทั้งหมด
ด้วยการเพิ่มคุณสมบัติการส่งออกเป็น sva ให้กับ Photoshop Adobe ทำให้การส่งออกไฟล์ SVG ง่ายขึ้น ด้วย Photoshop คุณสามารถส่งออกรูปภาพได้โดยตรง แทนที่จะใช้โปรแกรมวาดภาพประกอบ บทช่วยสอนนี้จะสอนวิธีแปลงภาพ PNG หรือ JPG เป็น svega โดยใช้ Photoshop หากเราต้องการส่งออกรูปภาพเป็น SVG ก่อนอื่นเราจะต้องสร้างเส้นทางจากรูปภาพ ลงสี และแปลงเป็นรูปร่าง
สามารถใช้สร้างไฟล์ SVG โดยใช้ Adobe Illustrator บทช่วยสอนนี้จะอธิบายขั้นตอนการสร้างไฟล์ a.sva ใน Adobe Illustrator ใน Adobe Illustrator ให้ไปที่ ไฟล์ > ใหม่ > ไฟล์ SVG แล้วเลือก หลังจากเลือกประเภทของไฟล์ที่ต้องการแล้ว กระบวนการจะเริ่มขึ้น เนื่องจากไฟล์เวกเตอร์เป็นไฟล์ประเภทหนึ่ง คุณจึงมีตัวเลือกมากมายเมื่อสร้างไฟล์ จากนั้น คุณจะต้องสร้างไฟล์ SVG เพื่อใช้งาน หากต้องการสร้าง ไฟล์ SVG พื้นฐาน ให้ดับเบิลคลิกที่พื้นที่ว่างในไฟล์ Illustrator เมื่อคุณคลิกที่ตัวเลือกขนาด หน้าจอที่มีตัวเลือกขนาดจะปรากฏขึ้น ขนาดไฟล์ SVG สุดท้ายควรเล็กกว่าขนาดต้นฉบับเล็กน้อย เพื่อให้แก้ไขได้ง่ายขึ้น ตอนนี้คุณต้องรวมองค์ประกอบพื้นฐานบางอย่างในไฟล์ SVG ของคุณ เมื่อคุณคลิกเครื่องมือ Ellipse ในแถบเครื่องมือ เครื่องมือ Round Rectangle จะปรากฏขึ้น จากนั้นในหน้าจอถัดไป เลือก theradius ที่คุณต้องการใช้กับวงกลม คลิกที่เครื่องมือเส้นในแถบเครื่องมือเพื่อสร้างเส้น จากนั้นเลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากเมนูแบบเลื่อนลง ขั้นตอนต่อไปคือการเลือกความกว้างที่คุณต้องการให้เส้นมี จากนั้นคลิก ตกลง เลือกเครื่องมือ Type จากเครื่องมือ Text ในแถบเครื่องมือเพื่อสร้างกล่องข้อความ จากนั้น ใต้กล่องข้อความ คลิกที่ปุ่ม ตกลง และเลือกข้อความที่คุณต้องการให้ปรากฏ หลังจากที่คุณสร้างไฟล์ SVG แล้ว คุณสามารถดำเนินการกับส่วนที่เหลือของโครงการได้ ในขณะที่คุณดำเนินการต่อ คุณจะต้องเพิ่มองค์ประกอบพื้นฐานบางอย่างในไฟล์ SVG ของคุณ
ฉันจะสร้างภาพเคลื่อนไหว Svg ได้อย่างไร

สร้างภาพเคลื่อนไหว SVG โดยเลือกเฟรมที่คุณต้องการทำให้เคลื่อนไหว จากนั้นไปที่ เปิดใช้งานการ ส่งออก SVG คุณสามารถทำให้ X, Y, X, Y, X, Y, Y, Y และ X เคลื่อนไหวได้ในเฟรมนี้โดยเลือกโหนดภายในเฟรมนั้น เมื่อใช้การแสดงตัวอย่างแบบสดในตัว คุณสามารถปรับภาพเคลื่อนไหวได้จนกว่าคุณจะพอใจกับลักษณะที่ปรากฏ
บทช่วยสอนนี้จะสอนวิธีสร้างและทำให้องค์ประกอบเคลื่อนไหวโดยใช้เครื่องมือต่างๆ เช่น SVGator เส้นเวลาสามารถปรับได้สามวิธี: ขนาด ตำแหน่ง และระยะเวลา เครื่องมือการแปลงสามารถใช้เพื่อกำหนดว่าองค์ประกอบใดอยู่ที่จุดเริ่มต้น คุณสามารถเลือกตัวเลือกนี้ได้หากต้องการดูแอนิเมเตอร์ เมื่อใช้ Windows ctrl จะเป็นค่าเริ่มต้น และเมื่อใช้ macOS cmd จะเป็นค่าเริ่มต้น ต้องเลือกองค์ประกอบทั้งหมดก่อน จากนั้นคลิกขวาและเลือก Group หรือคุณสามารถใช้ทางลัด cmd นอกจากนี้ยังสามารถระบุที่มาของกลุ่มได้ที่มุมซ้ายบนของผืนผ้าใบ
การดับเบิลคลิกชื่อกลุ่มจะทำให้เราเปลี่ยนชื่อได้ หลังจากเลือกโฟลเดอร์แล้ว คุณสามารถเริ่มสร้างภาพเคลื่อนไหวได้ เราจะใช้ลูกศรเพื่อจัดเรียงกลุ่มในรายการองค์ประกอบใหม่โดยเลือกและใช้งาน ก่อนที่โฟลเดอร์จะปรับขนาดเสร็จ จะต้องลากโฟลเดอร์มาที่ตำแหน่งนี้ เพื่อให้ไอคอนปรากฏขึ้นจากที่นี่ ฉันจะเลือกตัวสร้างภาพเคลื่อนไหวตำแหน่ง หากต้องการดูตัวอย่างฉากเคลื่อนไหว ให้คลิกที่ปุ่มนี้ คุณสามารถดูตัวอย่างตัวเลือกการส่งออกจำนวนมากได้ที่นี่ คุณสามารถเริ่มแอนิเมชันได้ทุกเมื่อที่คุณวางเมาส์เหนือ SVG ด้วยเมาส์หรือคลิกที่มัน และแอนิเมชันสามารถเริ่มด้วยการโหลดหรือเมื่อวางเมาส์เหนือ คุณสามารถเพิ่มป้ายกำกับในโครงการของคุณเพื่อช่วยจัดระเบียบ
Illustrator เป็นเครื่องมือที่ยอดเยี่ยมสำหรับงานศิลปะเวกเตอร์ แต่มันไม่ได้ดีที่สุดสำหรับการสร้างภาพเคลื่อนไหว บนอินเทอร์เน็ต คุณสามารถใช้รูปแบบกราฟิกแบบเวกเตอร์ที่เรียกว่า SVG สำหรับเว็บไซต์ที่เป็นภาพเคลื่อนไหวได้ การใช้แท็ก img> เพื่อเพิ่ม SVG เป็นสาเหตุทั่วไปที่ทำให้ภาพเคลื่อนไหวไม่ทำงาน เมื่อคุณเยี่ยมชมเว็บไซต์ คุณอาจเห็น SVG แต่จะไม่มีภาพเคลื่อนไหวเกิดขึ้น สิ่งนี้สามารถแก้ไขได้อย่างง่ายดายโดยการแทนที่แท็ก img และวัตถุทั้งหมดด้วยวัตถุ GIMP เป็นอีกหนึ่งโปรแกรมฟรีที่ยอดเยี่ยมสำหรับการสร้างภาพเคลื่อนไหว SVG GIMP เป็นโปรแกรมแก้ไขภาพที่ทรงพลังที่สามารถทำงานบนแพลตฟอร์มที่หลากหลาย รวมถึง Windows, Mac และ Linux GIMP ยังมาพร้อมกับเครื่องมือแอนิเมชั่นที่คุณสามารถใช้ได้โดยไม่ต้องซื้อซอฟต์แวร์เพิ่มเติม คุณควรเลือกโปรแกรมที่เหมาะกับความต้องการของคุณมากที่สุดเพราะมีโปรแกรมซอฟต์แวร์แอนิเมชั่นมากมาย Adobe Illustrator เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างภาพเวกเตอร์ แต่ไม่ใช่เครื่องมือที่ยอดเยี่ยมสำหรับการสร้างภาพเคลื่อนไหว โปรแกรมซอฟต์แวร์แอนิเมชันหลายโปรแกรม เช่น Anima, Flash และ After Effects มีให้ซื้อ แต่โปรแกรมอื่นๆ เช่น Adobe Illustrator สามารถใช้งานได้ฟรี การเลือกโปรแกรมที่เหมาะสมสำหรับงานเป็นสิ่งสำคัญ ดังนั้นให้ศึกษาว่ามีโปรแกรมใดบ้างและโปรแกรมใดเหมาะสมที่สุดสำหรับงานที่ทำอยู่

Svg Animation: คำแนะนำทีละขั้นตอน
แม้ว่าการตั้งค่า แอนิเมชัน SVG อาจเป็นเรื่องยาก แต่การสร้างแอนิเมชันที่จะดูดีบนเว็บไซต์ของคุณนั้นทำได้ง่ายๆ ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ก่อนที่คุณจะสามารถทำให้องค์ประกอบที่คุณต้องการทำให้เคลื่อนไหวได้ คุณต้องเลือกองค์ประกอบเหล่านั้นก่อน ก่อนที่คุณจะดำเนินการอย่างอื่น คุณต้องตั้งค่าความทึบก่อน จากนั้น นอกจากการประกาศคีย์เฟรมแล้ว คุณจะต้องตั้งชื่อคีย์เฟรมเหล่านั้นด้วย ในการกำหนดคุณสมบัติองค์ประกอบและภาพเคลื่อนไหว คุณต้องระบุก่อน จากนั้นคุณต้องบันทึกไฟล์เพื่อบันทึก
ไฟล์ Svg สามารถเคลื่อนไหวได้หรือไม่?
คุณสามารถเปลี่ยนกราฟิกแบบเวกเตอร์เมื่อเวลาผ่านไปเพื่อสร้างเอฟเฟ็กต์ภาพเคลื่อนไหวด้วย SVG เนื้อหา SVG สามารถเคลื่อนไหวได้ด้วยวิธีต่อไปนี้: องค์ประกอบของภาพเคลื่อนไหวถูกทำให้เคลื่อนไหวโดย [] เมื่อเปรียบเทียบการเปลี่ยนแปลงตามเวลากับองค์ประกอบในเอกสาร SVG ส่วนย่อยจะอธิบายการเปลี่ยนแปลงตามเวลาในองค์ประกอบ
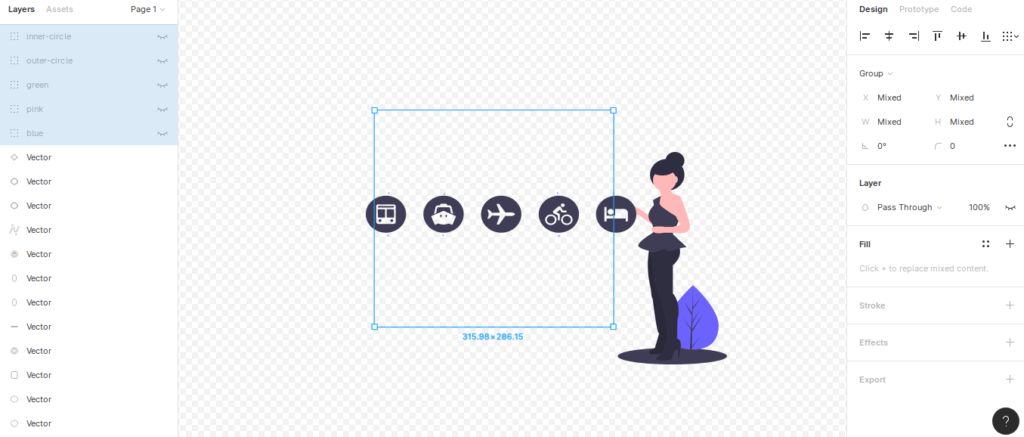
คุณสามารถนำเข้า สร้างภาพเคลื่อนไหว และส่งออกภาพเคลื่อนไหว SVG โดยใช้แอป SVGator ซึ่งเป็นแอปพลิเคชันบนเว็บ เป็นเครื่องมือที่เหมาะสำหรับผู้เริ่มต้นที่ไม่ต้องการเรียนรู้การเขียนโค้ด ขั้นตอนการลงชื่อสมัครใช้ค่อนข้างตรงไปตรงมา เพียงคลิก animate now จากนั้นสร้างบัญชี กรอกข้อมูลของคุณ แล้วคลิก ตกลง กระบวนการสตอรีบอร์ดทำให้ง่ายสำหรับผู้ทำสตอรีบอร์ดในการทดสอบแนวคิดของตนก่อนที่จะสร้างผลงานที่เสร็จสมบูรณ์ ข้อดีอีกประการหนึ่งคือแอปสามารถสร้างภาพเคลื่อนไหวของเลเยอร์และกลุ่มหลักได้ในเวลาเดียวกัน ซึ่งช่วยให้สามารถจดจำและจำแนกกลุ่มได้ แม้ว่าเราจะไม่พบข้อจำกัดใดๆ เกี่ยวกับจำนวนเลเยอร์ที่เราใช้ แต่ไอคอนของเราก็ค่อนข้างเรียบง่าย หลังจากที่คุณเปิดแบบร่างและเลือกนำเข้าใหม่แล้ว คุณจะสามารถเริ่มโครงการใหม่ได้ (รูปที่ 11)
รูปที่ 11 แสดงขั้นตอนแรกในกลุ่มเนื้อหา เราต้องการเพราะมันเกือบจะเป็น SVG เดียวซ้อนทับกัน เดิมทีคิดว่าแผ่นกระดาษจะถูกแกะออกจากซองแล้วค่อยๆ ซ่อนให้พ้นสายตา เราไม่สามารถย้ายแผ่นงานใน z-space ได้ ดังนั้นการใช้สิ่งนั้นเป็นแม่แบบจึงเป็นความคิดที่ดี เราจะข้ามขั้นตอนที่ 1 และ 2 ในการเปิดพนังด้วยสตอรี่บอร์ดของเรา คลิปที่ 3 มีให้ชมในรูปแบบวิดีโอ เราสามารถเปิดและย้ายซองจดหมายได้ในการทดลองนี้
เพื่ออธิบายเพิ่มเติม เรามาทำให้ตัวอักษรที่โผล่ออกมาจากซองเคลื่อนไหวแล้วแสดงข้อความบางบรรทัด แบบฟอร์มจดหมายข่าวที่เราสร้างขึ้นนั้นเรียบง่ายและมีไอคอนอยู่ในนั้น โดยการคลิกปุ่มส่งออก SVG คุณสามารถส่งออกไอคอนจาก svagrant คุณจะเห็นข้อความขอบคุณทันทีที่คุณคลิกสมัครรับข้อมูล และไอคอนจะปรากฏขึ้นหลังจากที่คุณคลิกสมัครรับข้อมูล ในตอนที่ 3 เราจะแสดงวิธีส่งออกภาพเคลื่อนไหวในสภาพแวดล้อมจริง เมื่อสร้าง SVG อย่างง่าย เครื่องมือเช่น SVGator จะช่วยเร่งกระบวนการให้เร็วขึ้น คุณสามารถดูได้ว่าเหตุใด SVG จึงประสบความสำเร็จในการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ได้ในตัวอย่างต่อไปนี้ เมื่อหน้าต่างมีขนาดเล็กลง เค้าโครงจะจัดเรียงใหม่ และไอคอนจะขยายใหญ่ขึ้นโดยไม่สูญเสียคุณภาพ Boyan Kostov บรรณาธิการของเราสมควรได้รับเครดิตที่ช่วยเหลือเราในการเขียนบทความนี้
ภาพเคลื่อนไหวไฟล์ Svg: มันคืออะไรและจะแปลงเป็น Gif ได้อย่างไร
แอนิเมชั่นไฟล์ SVG คืออะไร? ความสามารถในการสร้างภาพเคลื่อนไหวและส่วนต่อประสานผู้ใช้แบบโต้ตอบโดยใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้นั้นมีอยู่หลายวิธี: การเขียนสคริปต์: การสร้างภาพเคลื่อนไหวและส่วนต่อประสานผู้ใช้เชิงโต้ตอบโดยใช้ ECMAScript เป็นวิธีที่พบได้บ่อยที่สุด คุณทำ แอนิเมชั่น gif ได้อย่างไร? ตอนนี้สามารถแปลงไฟล์ SVG เป็นไฟล์ GIF ได้แล้ว คุณสามารถสร้างภาพเคลื่อนไหวของคุณเองได้ที่นี่ และคุณสามารถส่งออกเป็น GIF คุณภาพสูงได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง
Adobe Animate Svg
Adobe Animate ให้การสนับสนุนในตัวสำหรับการนำเข้าและส่งออกไฟล์ SVG ซึ่งหมายความว่าคุณสามารถสร้างกราฟิกแบบเวกเตอร์และภาพเคลื่อนไหวที่สามารถใช้งานบนเว็บได้อย่างง่ายดาย นอกจากนี้ Adobe Animate ยังรองรับการส่งออกไฟล์ SVG ที่สามารถใช้กับแอพพลิเคชั่นอื่นๆ
Adobe ให้ความสำคัญกับ HTML5 และ WebGL อย่างมากในฐานะจุดสำคัญของ Animate CC รูปแบบที่ใช้ XML เช่น SVG ได้รับความนิยมเมื่อ HTML5 พร้อมใช้งาน คุณสามารถสร้าง SVG แบบเคลื่อนไหวที่ซับซ้อนได้ด้วยเฟรมเวิร์กที่หลากหลาย คุณสามารถทำให้รูปร่างเคลื่อนไหวได้โดยใช้วิธีการต่างๆ ที่มีอยู่ใน SVG SVG Animator API เป็น API ที่ได้รับการจัดระเบียบอย่างดีและเป็นที่รู้จักซึ่งช่วยให้คุณสร้างภาพเคลื่อนไหว SVG แบบโต้ตอบได้ เมื่อคุณใช้คำสั่ง 'การดำเนินการคลิก' สำหรับเอนทิตีสัญลักษณ์ คุณสามารถกำหนดการดำเนินการคลิกได้อย่างง่ายดาย ซึ่งจะทำงานเมื่อคุณคลิกตัวอย่างของเอนทิตี เอกสาร SVG นั้นง่ายมากในการผลิต นอกจากนี้ยังมีไฟล์ JavaScript สองไฟล์ในเอาต์พุต ซึ่งหนึ่งในนั้นคือ HTML
Svg Animation: คู่มือสำหรับผู้เริ่มต้น
เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่มีภาพเคลื่อนไหวซึ่งสามารถนำไปใช้ได้หลากหลายวิธี สามารถใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ใน Adobe Illustrator เพื่อสร้างภาพเคลื่อนไหว ในกรณีนี้ คุณสามารถนำเข้าแอนิเมชันไปยัง Animate ซึ่งจะช่วยให้คุณสร้างแอนิเมชันขั้นสุดท้ายได้
วิธีสร้างภาพเคลื่อนไหว Svg ใน Illustrator
มีหลายวิธีในการสร้าง SVG แบบเคลื่อนไหวใน Illustrator วิธีหนึ่งคือการใช้แผงไทม์ไลน์ คุณสามารถสร้างคีย์เฟรมแล้วปรับแต่งเฟรมเพื่อสร้างภาพเคลื่อนไหวได้ อีกวิธีหนึ่งคือการใช้แผงแอนิเมชัน ด้วยแผงควบคุมนี้ คุณสามารถสร้างภาพเคลื่อนไหวแบบเฟรมต่อเฟรมได้
รหัสที่ช่วยให้เราสามารถแสดงกราฟิกแบบเวกเตอร์บนเว็บไซต์ของเราเรียกว่า SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เพื่อทำให้เว็บไซต์มีการโต้ตอบมากขึ้น ธุรกิจส่วนใหญ่จึงใช้เว็บไซต์นี้ นี่คือ เทคนิคแอนิเมชั่นต่างๆ ที่คุณสามารถใช้กับเครื่องมือเหล่านี้ได้ ในบทช่วยสอนนี้ ฉันจะแสดงวิธีทำภาพประกอบโดยใช้ HTML และ CSS ใน sva เมื่อสร้างแอนิเมชั่นโดยใช้ SVG เราไม่จำเป็นต้องใช้รูปภาพ แต่เป็นโค้ดที่เราควบคุมได้โดยใช้ CSS คุณสามารถทำได้หากคุณแก้ไข SVG ตามความต้องการของคุณ Figma เป็นเครื่องมือออกแบบอินเทอร์เฟซที่ใช้งานง่ายและฟรี
เป็นจุดเริ่มต้นที่ดีหากคุณต้องการออกแบบ แก้ไข และเล่นกับมัน เลือก VS Code หรือ Sublime Text จากรายการ สร้างไฟล์สองไฟล์ที่มีชื่อเดียวกับ โฟลเดอร์ SVG Animation ของคุณ โดยตั้งชื่อทั้ง index.html และ style css คุณสามารถทำให้ดียิ่งขึ้นได้โดยการรวมโค้ด CSS ภาพเคลื่อนไหวในภาพด้านล่างน่าจะเพียงพอที่จะแสดงได้ มันตอบสนองต่อส่วนติดต่อผู้ใช้หรือไม่? คุณจะเห็นว่ามันตอบสนอง
