วิธีสร้างตารางเปรียบเทียบกับ Elementor [ทีละขั้นตอน]
เผยแพร่แล้ว: 2022-01-18คุณกำลังมองหาวิธีง่ายๆ ในการแสดงตารางเปรียบเทียบบนเว็บไซต์ Elementor ของคุณหรือไม่?
ตารางเปรียบเทียบช่วยให้ผู้เยี่ยมชมไซต์สามารถเปรียบเทียบผลิตภัณฑ์/แพ็คเกจราคาต่างๆ และช่วยให้พวกเขาตัดสินใจได้ดีขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างตารางเปรียบเทียบด้วย Elementor โดยไม่ต้องเพิ่มโค้ดใดๆ
ฉันจะสร้างตารางเปรียบเทียบใน Elementor ได้อย่างไร
แม้ว่า Elementor จะมอบรายการคุณสมบัติขั้นสูงขั้นสูงสุด แต่การสร้างตารางเปรียบเทียบกับ Elementor นั้นเป็นสิ่งที่ท้าทาย คุณสามารถแสดงตารางเปรียบเทียบบนเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ PowerPack Addon และประกอบด้วยวิดเจ็ตที่สร้างสรรค์กว่า 80+ รายการและเทมเพลตสำเร็จรูปกว่า 100 รายการ

เมื่อพูดถึงตารางเปรียบเทียบ เป็นเครื่องมือที่ดีที่สุดในการแสดงบริการ/การกำหนดราคา/คุณลักษณะของผลิตภัณฑ์ เปรียบเทียบกับเวอร์ชันของผลิตภัณฑ์ของคุณ ช่วยให้ผู้ใช้ตัดสินใจได้อย่างชาญฉลาดยิ่งขึ้น
มีหลายกรณีที่ผู้คนใช้ตารางเปรียบเทียบในเว็บไซต์ของตน แต่เราได้เห็นการใช้ตารางเปรียบเทียบทั่วไปในหน้าการกำหนดราคาแล้ว เจ้าของไซต์แสดงตารางราคาเปรียบเทียบเพื่อให้ผู้มีโอกาสเป็นลูกค้าเปรียบเทียบราคาผลิตภัณฑ์ก่อนซื้อ
ดังนั้น ในโพสต์นี้ เราจะพูดถึงกระบวนการทีละขั้นตอนในการสร้างตารางราคาเปรียบเทียบด้วย Elementor และ PowerPack
วิธีสร้างตารางเปรียบเทียบกับ Elementor
เราจะดำเนินการให้เสร็จสิ้นในสองส่วน อันดับแรก เราจะสร้างตารางราคาโดยใช้วิดเจ็ตตารางราคา และในส่วนที่สอง เราจะแสดงตารางราคาเปรียบเทียบโดยใช้วิดเจ็ตสลับเนื้อหา
สร้างตารางราคาด้วย Elementor
เริ่มต้นด้วยการสร้างตารางราคาด้วย Elementor ก่อน
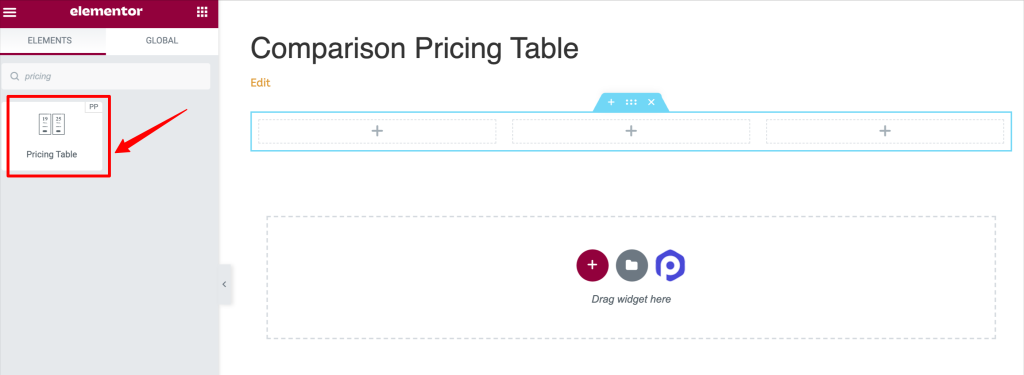
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตตารางราคา
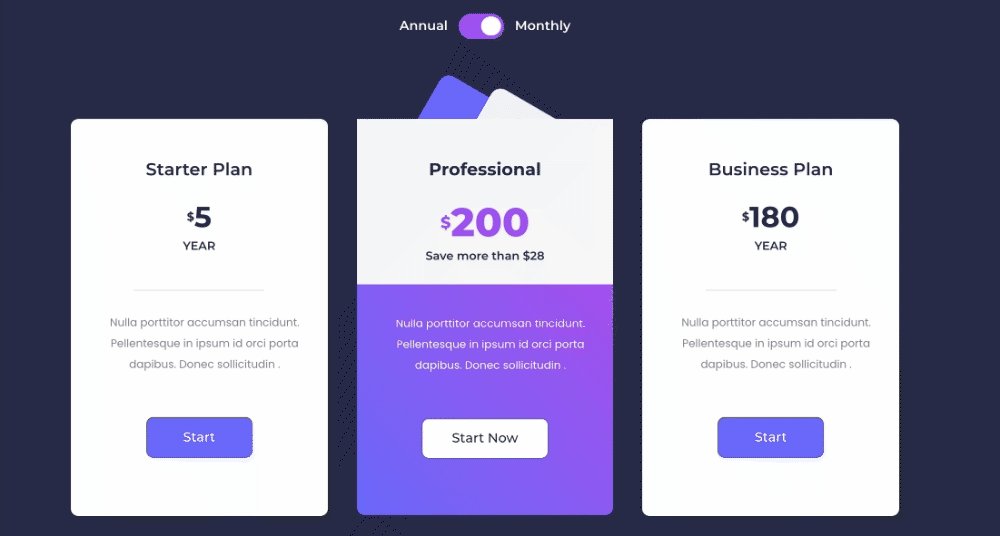
ที่นี่ ฉันกำลังสร้างตารางราคาแบบสามส่วน

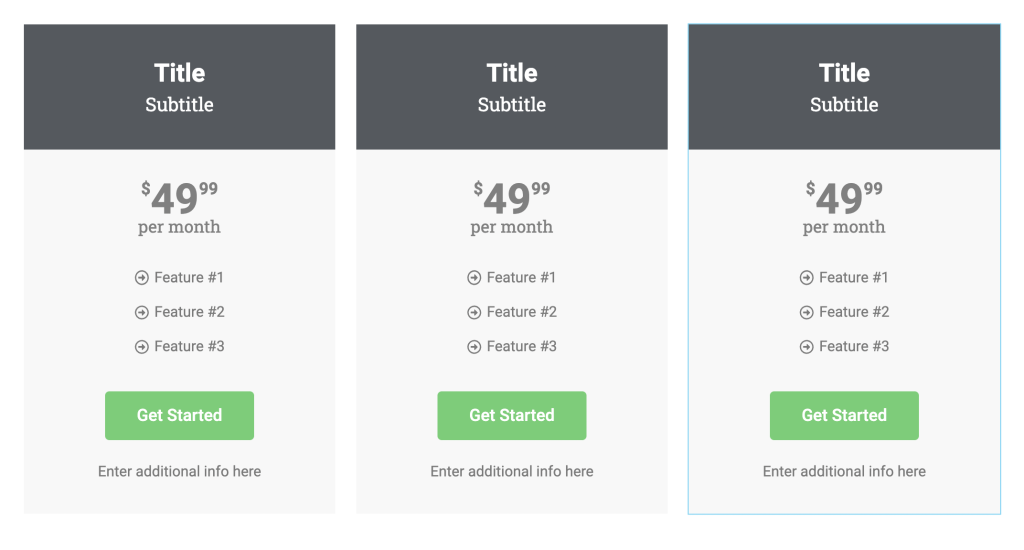
นี่คือลักษณะที่เพจของคุณจะดูแลหลังจากเพิ่มวิดเจ็ตตารางราคา

ขั้นตอนที่ 2: ปรับแต่งแท็บเนื้อหาของวิดเจ็ตตารางการกำหนดราคา
วิดเจ็ตตารางราคาช่วยให้คุณสร้างตารางราคาที่ปรับแต่งได้อย่างเต็มที่ตามที่คุณต้องการ คุณสามารถทำทุกอย่างได้ตั้งแต่การปรับเปลี่ยนเนื้อหาไปจนถึงองค์ประกอบการจัดสไตล์
มาดูตัวเลือกการปรับแต่งเนื้อหาทั้งหมดที่คุณจะได้รับในวิดเจ็ต PowerPack Pricing Table
- ส่วนหัว: นี่เป็นส่วนแรกของแท็บเนื้อหา จากที่นี่ คุณสามารถเลือกประเภทไอคอน ชื่อ และเพิ่มคำบรรยายสำหรับตารางราคาได้
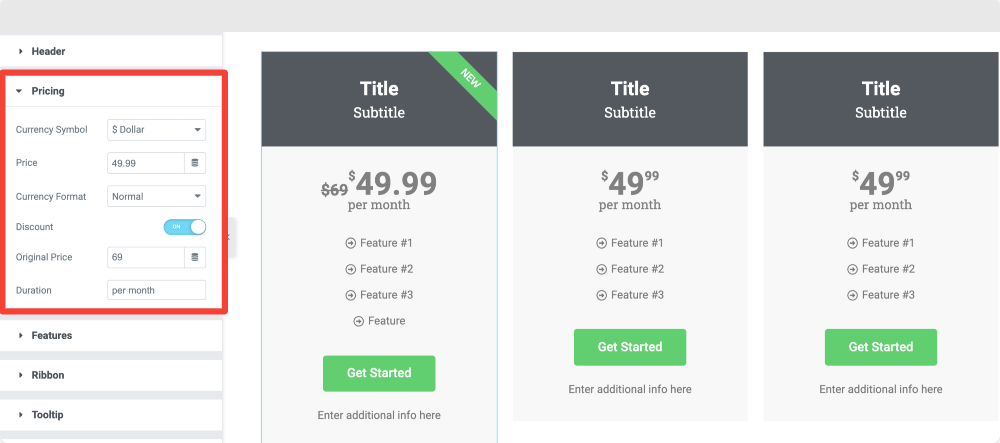
- การ กำหนดราคา: ถัดไปเป็นส่วนการกำหนดราคา ที่นี่ คุณจะได้รับตัวเลือกในการตั้งค่าราคาที่แสดง สัญลักษณ์สกุลเงิน รูปแบบสกุลเงิน และระยะเวลาสำหรับตารางราคา นอกจากนี้ หากคุณต้องการแสดงราคาส่วนลด คุณสามารถทำได้โดยเปิดใช้งานตัวเลือก "ส่วนลด"

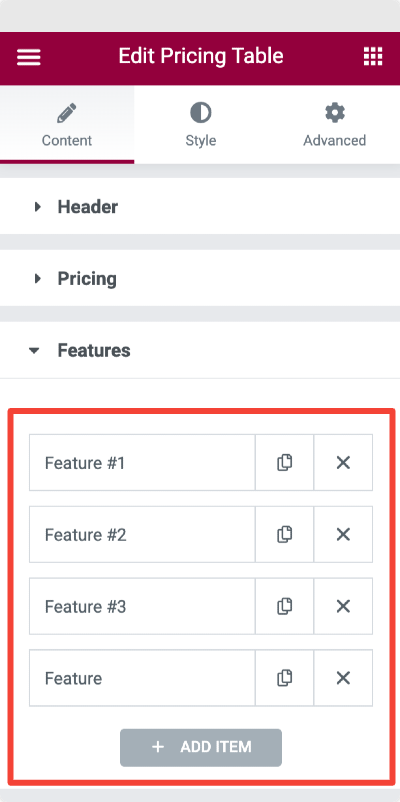
- คุณสมบัติ: นี่คือส่วนที่คุณสามารถเพิ่มคุณสมบัติต่างๆ ของแพ็คเกจราคาที่คุณเสนอ
คุณสามารถเพิ่มและแก้ไขรายการคุณสมบัติของตารางราคาได้
นอกจากนี้ คุณยังมีความยืดหยุ่นในการปรับแต่งคุณลักษณะแต่ละอย่างของตาราง จากส่วนย่อย คุณสามารถเปลี่ยนรายการ ไอคอนรายการ และสีของไอคอน นอกจากนี้ คุณยังสามารถเปลี่ยนสีข้อความและสีพื้นหลังของรายการ
นอกจากนี้ คุณสามารถใช้ปุ่มสลับ "ยกเว้น" เพื่อยกเว้นคุณลักษณะที่ใช้งานอยู่ของตารางได้

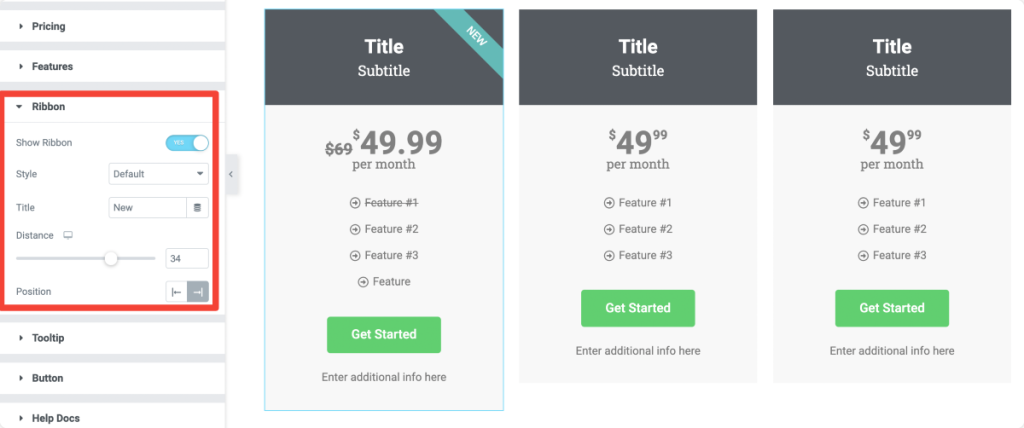
- Ribbon: Ribbon เป็นข้อความเน้นเอียงที่ทำให้ตารางราคาของคุณปรากฏขึ้นและช่วยแสดงส่วนลดและข้อเสนอที่เกี่ยวข้องกับแผนนั้น
คุณสามารถแสดงริบบิ้นบนตารางราคาของคุณโดยสลับที่ปุ่ม "แสดงริบบิ้น" ทันทีที่คุณเปิดใช้งานคุณลักษณะ Ribbon คุณจะเห็นตัวเลือกเพิ่มเติม
คุณจะได้รับตัวเลือกให้เลือกสไตล์ริบบิ้นของคุณ เพิ่มข้อความ และกำหนดระยะห่างและการจัดตำแหน่งของริบบิ้น

- เคล็ดลับเครื่องมือ: ถัดไปคือส่วนคำแนะนำเครื่องมือ เปิดใช้งานตัวเลือกคำแนะนำเครื่องมือเพื่อแสดงข้อความข้อมูลที่เกี่ยวข้องกับแพ็คเกจราคา
คุณจะได้รับความยืดหยุ่นในการทริกเกอร์คำแนะนำเครื่องมือเมื่อคลิกและเลื่อนเมาส์ไปวาง กำหนดขนาดและตำแหน่งของคำแนะนำเครื่องมือ
- ปุ่ม: สุดท้าย คุณจะได้รับตัวเลือกในการปรับแต่งปุ่มคำกระตุ้นการตัดสินใจ คุณสามารถแก้ไขข้อความปุ่ม ลิงก์ของปุ่ม และเพิ่มข้อมูลเพิ่มเติม
เมื่อคุณกำหนดเนื้อหาของตารางการกำหนดราคาแล้ว ให้ย้ายไปที่ แท็บรูปแบบ ของวิดเจ็ตตารางราคา

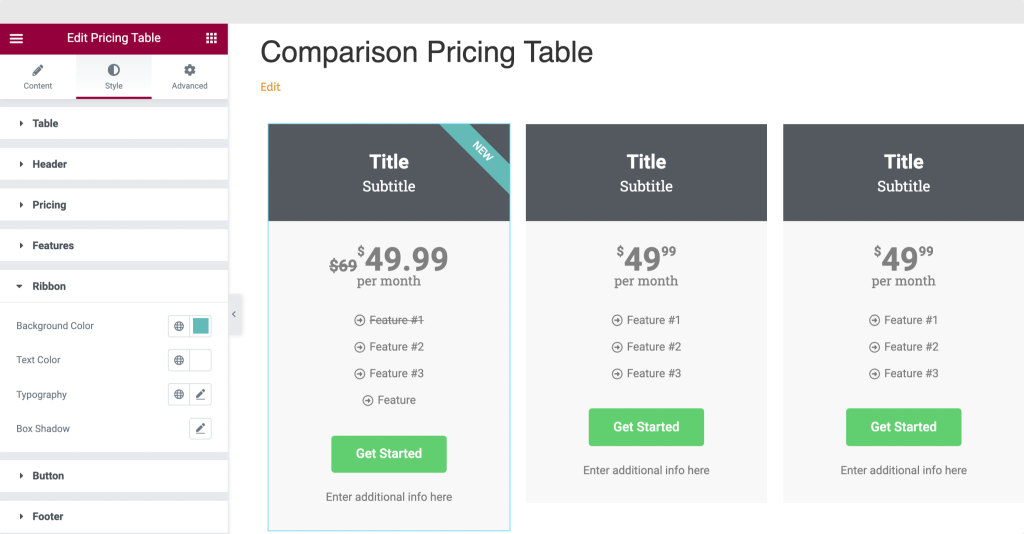
ขั้นตอนที่ 3: ปรับแต่งแท็บสไตล์ของวิดเจ็ตตารางการกำหนดราคา
วิดเจ็ตตารางราคาสำหรับ Elementor มาพร้อมกับคุณสมบัติที่น่าตื่นเต้นมากมาย ซึ่งคุณสามารถจัดรูปแบบทุกด้านของตารางราคาได้
ส่วนหัว: จากส่วนส่วนหัว คุณสามารถเพิ่มสีพื้นหลัง ประเภทเส้นขอบ และคุณสมบัติการจัดสไตล์อื่นๆ ได้อีกมากมาย ในส่วนนี้ คุณสามารถจัดรูปแบบไอคอน ชื่อ และคำบรรยายของตารางราคาได้

ในทำนองเดียวกัน คุณสามารถกำหนดรูปแบบการกำหนดราคา คุณลักษณะ ส่วนริบบิ้นและคำแนะนำเครื่องมือได้ด้วยการเปลี่ยนสี การออกแบบตัวอักษร และลักษณะอื่นๆ ของตารางราคาตามความต้องการของคุณ
ขั้นตอนที่ 4: บันทึกส่วนตารางราคาเป็นเทมเพลต
เมื่อคุณสร้างและกำหนดสไตล์ตารางราคาเสร็จแล้ว เราจำเป็นต้องบันทึกส่วนตารางราคาเป็นเทมเพลตเพื่อใช้เทมเพลตตารางราคาที่บันทึกไว้ในภายหลังด้วยวิดเจ็ตสลับเนื้อหา
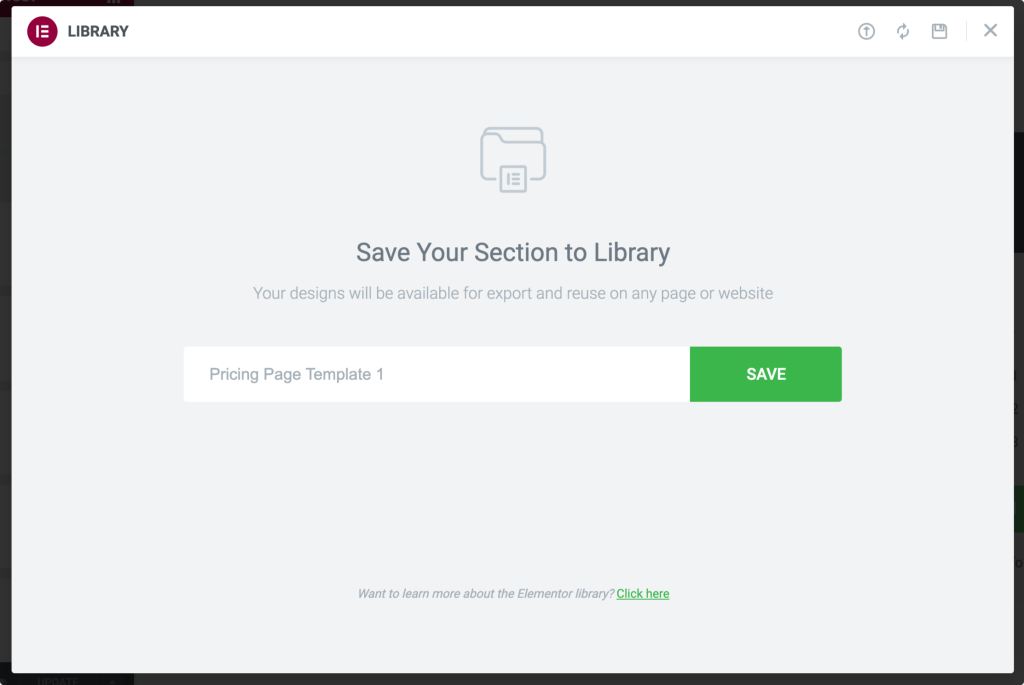
- คลิกขวาที่ "แก้ไขส่วน" และเลือกตัวเลือก "บันทึกเทมเพลต"
- หลังจากคลิกที่ส่วนนั้น เมนูจะปรากฏขึ้นพร้อมตัวเลือกสองสามตัว เลือกตัวเลือก บันทึกเป็นเทมเพลต ตั้งชื่อที่ถูกต้องให้กับแม่แบบของคุณแล้วบันทึก

หลังจากบันทึกเทมเพลตของคุณแล้ว ให้สร้างตารางราคาอื่นพร้อมข้อมูลที่จำเป็นและบันทึกเป็นเทมเพลตอีกครั้ง
แสดงตารางราคาเปรียบเทียบโดยใช้เนื้อหา Toggle Widget
วิดเจ็ตสลับเนื้อหาช่วยให้คุณสร้างปุ่มสลับที่มีสไตล์หรือปุ่มสลับเพื่อแสดงเนื้อหาสองเวอร์ชันที่เปรียบเทียบได้อย่างรวดเร็ว
ตอนนี้ มาดูกันว่าคุณสามารถใช้วิดเจ็ต Content Toggle เพื่อแสดงตารางราคาเปรียบเทียบได้อย่างไร
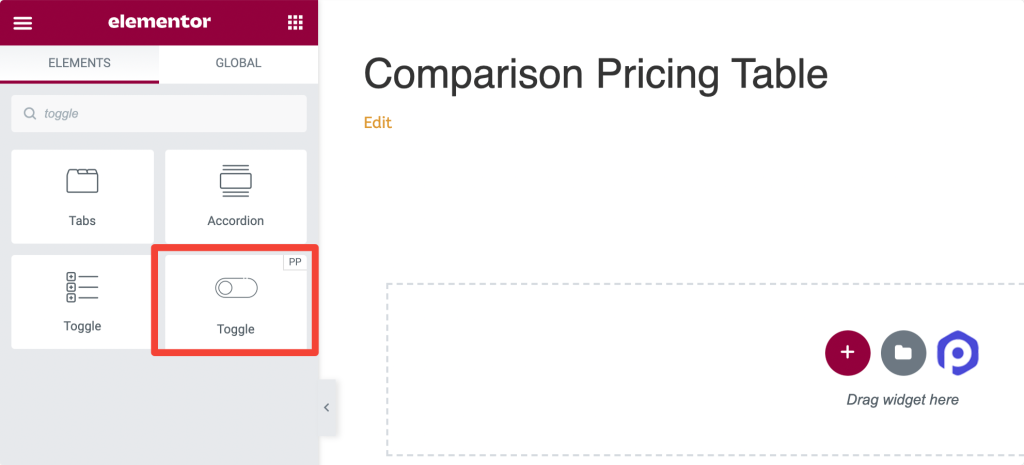
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตการสลับเนื้อหา
ขั้นแรก เปิดหน้าที่คุณต้องการแสดงตารางราคาเปรียบเทียบ ค้นหาวิดเจ็ต Toggle ในแถบค้นหา แล้วลากและวางวิดเจ็ต Content Toggle บนเพจ ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย “PP” ที่ด้านบนขวาของวิดเจ็ต

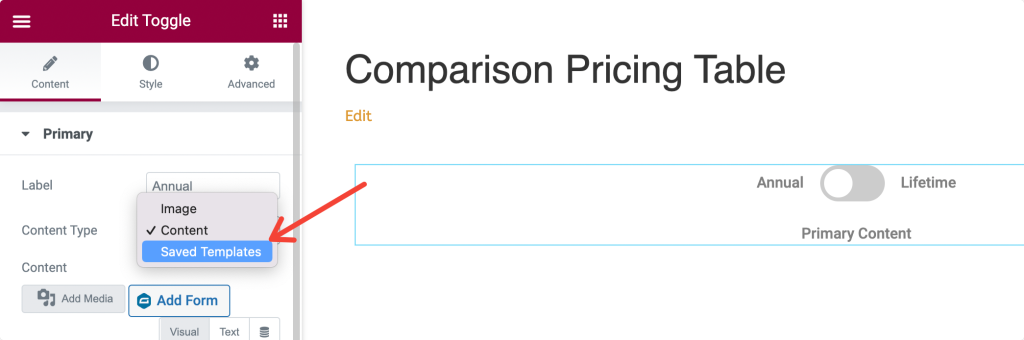
ขั้นตอนที่ 2: เพิ่มป้ายกำกับและเลือกประเภทเนื้อหา
เราจำเป็นต้องเพิ่มป้ายกำกับและเลือกประเภทเนื้อหาสำหรับปุ่มสลับของเรา เรากำลังสร้างตารางราคาเปรียบเทียบ ดังนั้นให้เพิ่มชื่อป้ายกำกับตามนั้น
คลิกที่ส่วนย่อย "หลัก" เพิ่มอะนิเมะป้ายกำกับและเลือกประเภทเนื้อหา เลือกตัวเลือก "เทมเพลตที่บันทึกไว้" เป็นประเภทเนื้อหาและเพิ่มชื่อเทมเพลตที่คุณบันทึกไว้ก่อนหน้านี้

ทำเช่นเดียวกันสำหรับตัวเลือกที่สองภายใต้การตั้งค่าสลับและเลือกส่วนย่อย "รอง" และเปลี่ยนชื่อป้ายกำกับ
ขั้นตอนที่ 3: เปลี่ยนการตั้งค่าตัวเลือก
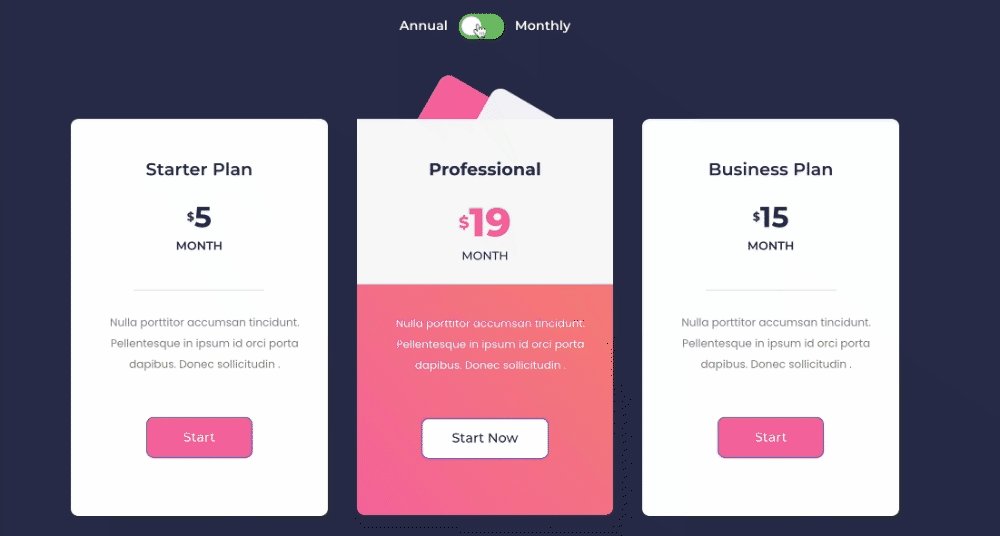
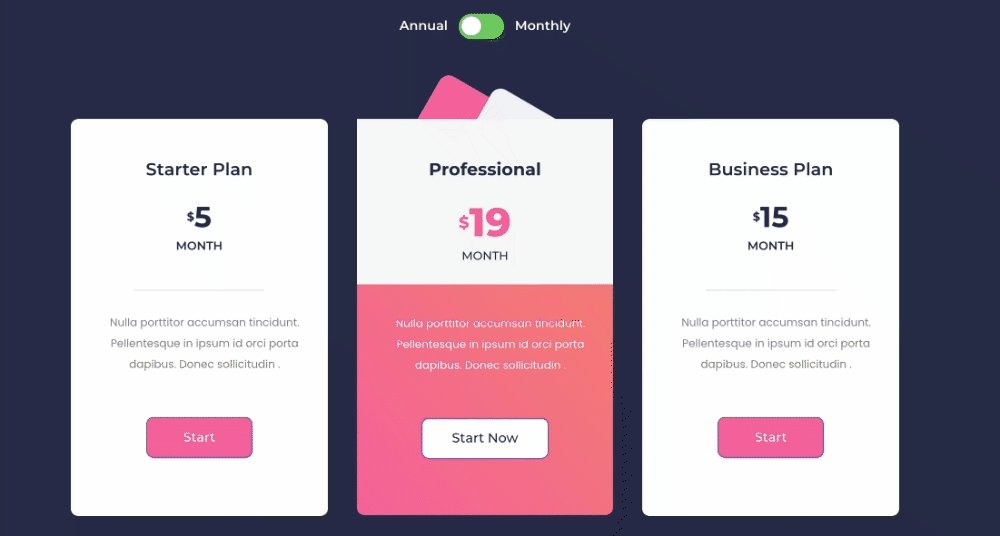
เมื่อคุณเพิ่มเทมเพลตทั้งสองแล้ว คุณสามารถเปลี่ยนการตั้งค่าขั้นสูงเพิ่มเติมได้ เช่น การแสดงผลเริ่มต้น ลักษณะสวิตช์สลับ และตำแหน่งสลับจากส่วนย่อยการตั้งค่า
ขั้นตอนที่ 4: ปุ่มสลับสไตล์
ถัดไป ให้ข้ามไปที่แท็บสไตล์ของวิดเจ็ตสลับเนื้อหา คุณจะเห็นตัวเลือกการจัดรูปแบบหลายแบบในแท็บนี้เพื่อปรับแต่งสวิตช์สลับ
คุณได้รับตัวเลือกเพื่อ:
- ปรับการจัดตำแหน่งของสวิตช์สลับ
- เปลี่ยนระยะห่างของป้ายกำกับและสีพื้นหลัง
- ตั้งค่าตำแหน่งป้ายชื่อ สีข้อความ และสีข้อความที่ใช้งานอยู่
- และอื่น ๆ.
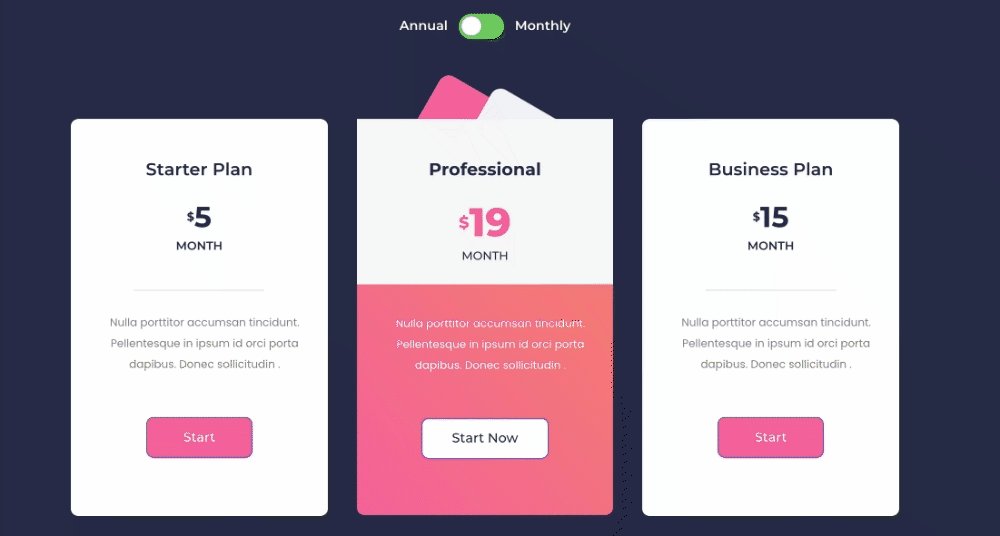
เมื่อคุณเปลี่ยนการตั้งค่าสไตล์แล้ว คุณสามารถเผยแพร่เพจได้
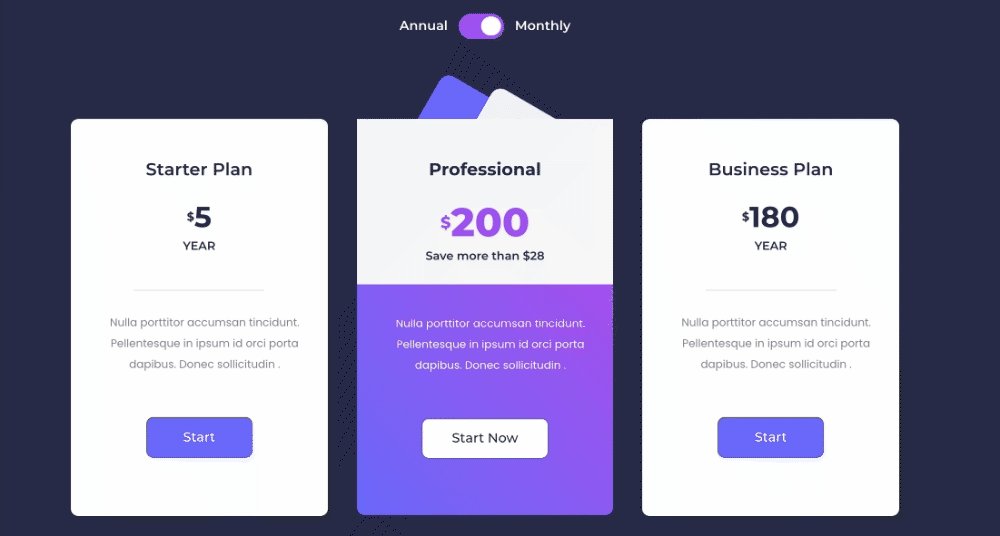
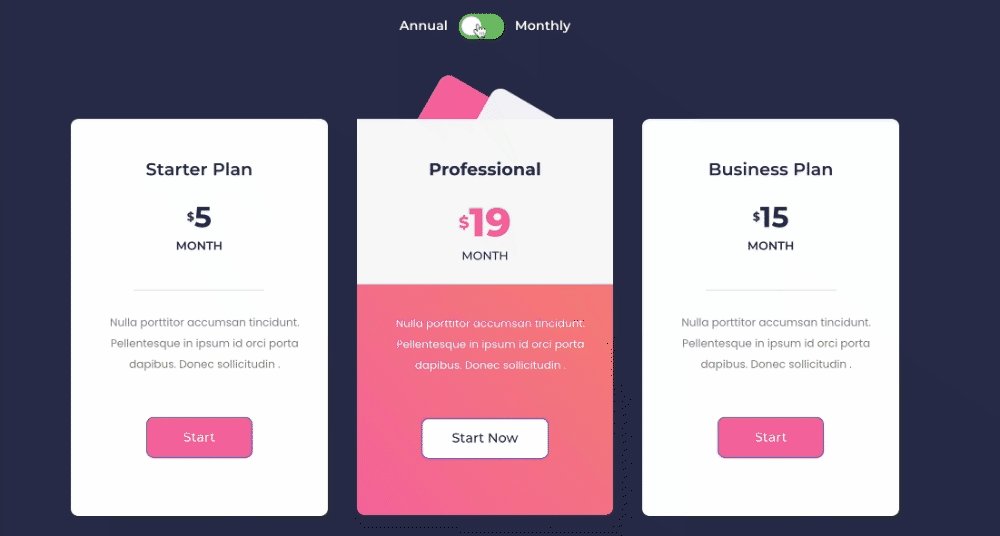
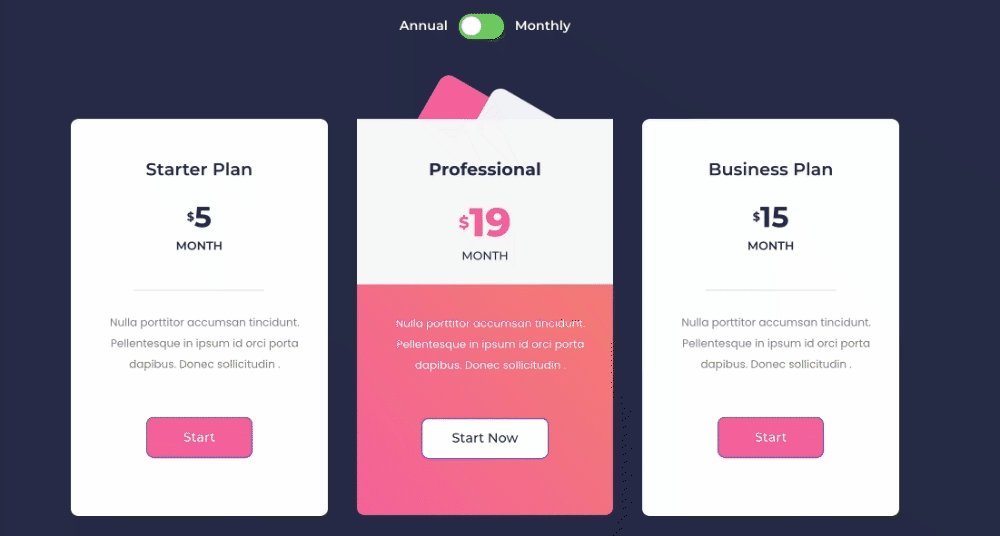
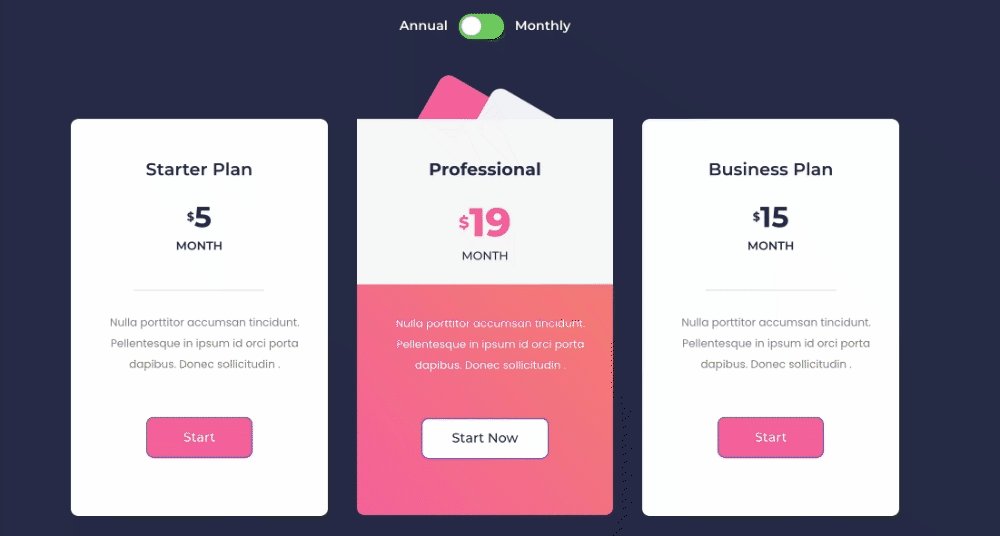
และนี่คือลักษณะที่ตารางราคาเปรียบเทียบของคุณจะปรากฏในหน้าสด!

รับ PowerPack และ Content Toggle Widget สำหรับ Elementor
ฉันหวังว่าบทความนี้จะเป็นประโยชน์สำหรับคุณ เมื่อใช้ PowerPack Content Toggle Widget คุณสามารถแสดงตารางราคาเปรียบเทียบได้อย่างง่ายดาย!
PowerPack มีวิดเจ็ตที่ออกแบบอย่างสร้างสรรค์มากกว่า 80 รายการและส่วนขยายอันทรงพลังที่คุณสามารถใช้เพื่อสร้างเว็บไซต์ที่สวยงาม คลิกที่นี่เพื่อรับวิดเจ็ตตารางเปรียบเทียบสำหรับ Elementor กับ PowerPack!
หากคุณชอบบทความนี้ แบ่งปันความคิดของคุณในส่วนความคิดเห็นด้านล่าง สำหรับบทแนะนำ PowerPack เพิ่มเติม โปรดสมัครรับข้อมูลจากช่อง YouTube ของเรา
คุณสามารถเข้าร่วมกับเราทาง Twitter และ Facebook
