วิธีสร้างส่วนหัวที่กำหนดเองโดยใช้ Uncode's Content Block
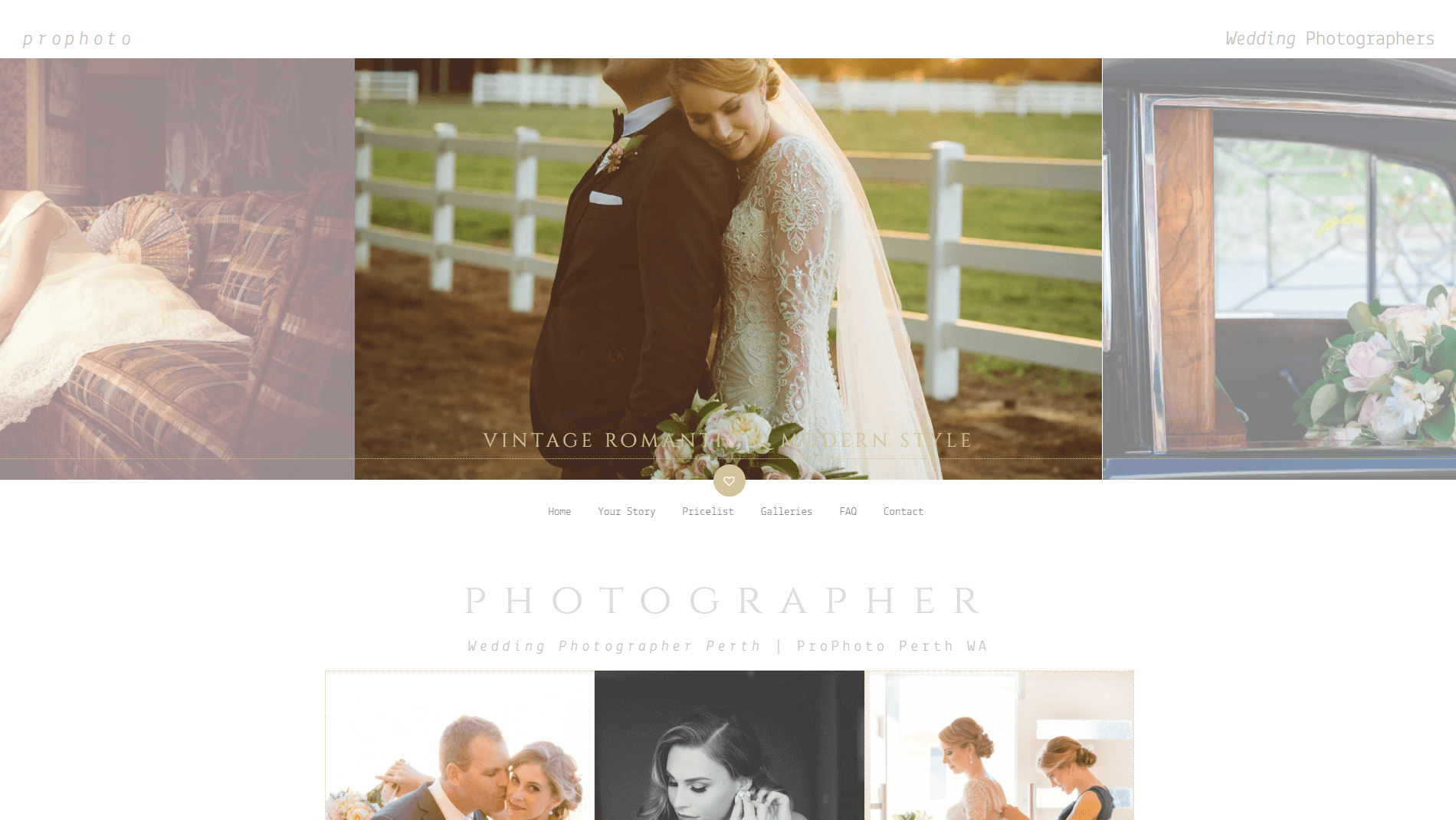
เผยแพร่แล้ว: 2017-05-03WordPress ทำให้ง่ายต่อการรวมส่วนหัวในหน้าและโพสต์ของคุณ และจัดระเบียบอย่างมีเหตุผลเพื่อเสริมเนื้อหาของคุณ อย่างไรก็ตาม คุณอาจพบว่าตัวเลือกส่วนหัวพื้นฐานไม่อนุญาตให้มีลักษณะเฉพาะที่โดดเด่น ส่วนหัวที่สร้างสรรค์และกำหนดเองได้เป็นวิธีที่สมบูรณ์แบบในการดึงดูดความสนใจของผู้อ่านและปรับแต่งไซต์ของคุณให้เป็นแบบส่วนตัว
โชคดีที่ Uncode ทำให้งานนี้ง่ายขึ้นด้วยฟีเจอร์บล็อกเนื้อหาที่ใช้ Visual Composer คุณสามารถใช้คุณสมบัตินี้เพื่อสร้างเนื้อหาที่กำหนดเองและรวมเข้ากับส่วนต่างๆ ของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถสร้างส่วนหัว บันทึก และรวมไว้ทั่วทั้งไซต์ของคุณ หรือเพียงแค่วางไว้ในโพสต์และเพจที่ต้องการ
ในบทความนี้ เราจะแนะนำคุณตลอดกระบวนการนี้ทีละขั้นตอน ก่อนอื่นเราจะพูดถึงคุณลักษณะการบล็อกเนื้อหาโดยละเอียด จากนั้นจึงอธิบายวิธีใช้งานเพื่อออกแบบส่วนหัวที่กำหนดเอง มาเริ่มกันเลย!
บทนำสู่คุณสมบัติการบล็อกเนื้อหาใน Uncode

Uncode ใช้ Visual Composer เวอร์ชันที่ออกแบบมาเป็นพิเศษ ซึ่งช่วยให้คุณปรับแต่งโพสต์และหน้าได้ด้วยการลาก วาง และแก้ไขรายการผ่านอินเทอร์เฟซแบบภาพ Content Block เป็นวิธีการสร้างส่วนหนึ่งของเนื้อหาที่สามารถวางได้อย่างง่ายดายทุกที่บนไซต์ของคุณ
บล็อกเนื้อหาสามารถใช้เพื่อออกแบบองค์ประกอบของหน้าต่างๆ ได้ รวมถึง:
- ส่วนหัวที่กำหนดเอง: คุณสามารถสร้างทั้งส่วนหัวแบบคงที่และแบบไดนามิก และแทรกลงในตำแหน่งเฉพาะบนไซต์ของคุณหรือรวมไว้ทั้งหมด
- ส่วนท้ายที่กำหนดเอง: สิ่งเหล่านี้สามารถสร้างขึ้นได้โดยใช้กระบวนการที่คล้ายกับส่วนหัว และเหมาะสำหรับการรวมวิดเจ็ตและการเรียกร้องให้ดำเนินการ
- ส่วนของหน้า: การเพิ่มข้อความ สื่อ และองค์ประกอบการออกแบบอื่นๆ ลงในบล็อกเนื้อหา คุณสามารถสร้างโมดูลเนื้อหาประเภทใดก็ได้ และแทรกลงในที่ใดก็ได้ตามต้องการ
ในบทความนี้ เราจะเน้นที่การแสดงวิธีสร้างส่วนหัวที่กำหนดเอง อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ สิ่งที่เราจะหารือส่วนใหญ่สามารถนำไปใช้กับการสร้างองค์ประกอบอื่นๆ ด้วยคุณลักษณะการบล็อกเนื้อหาได้อย่างง่ายดาย เมื่อคุณรู้สึกสบายใจในการออกแบบส่วนหัวแล้ว คุณควรมีสิ่งที่คุณต้องการทดลองด้วยการสร้างส่วนท้ายและส่วนย่อยของหน้าด้วย!
วิธีสร้างส่วนหัวที่กำหนดเองโดยใช้คุณสมบัติบล็อกเนื้อหาของ Uncode (ใน 3 ขั้นตอนง่ายๆ)
ก่อนที่เราจะเริ่มต้น เราต้องตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานปลั๊กอินหลักบางตัวแล้ว ใน Uncode ให้ไปที่ Plugins และตรวจสอบว่า Uncode Core , Uncode Visual Composer และ Visual Composer Clipboard ได้รับการติดตั้งและเปิดใช้งานทั้งหมดแล้ว หากมีปลั๊กอินใดหายไป ให้ไปที่ Uncode > Install Plugins แล้วเลือก ติดตั้ง หรือ เปิดใช้งาน สำหรับแต่ละปลั๊กอินตามความจำเป็น
คุณจะต้องเปิดใช้งาน Visual Composer เพื่อทำงานกับคุณลักษณะ Content Block ไปที่ Visual Composer > Role Manager และค้นหารายการแบบเลื่อนลง ประเภทโพสต์ จากที่นี่ ให้เลือก กำหนดเอง และตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายในช่องที่มีป้ายกำกับว่า uncodeblock กด บันทึกการเปลี่ยนแปลง และคุณพร้อมที่จะเริ่มสร้างส่วนหัวใหม่ของคุณ
ขั้นตอนที่ 1: สร้างบล็อกเนื้อหาใหม่
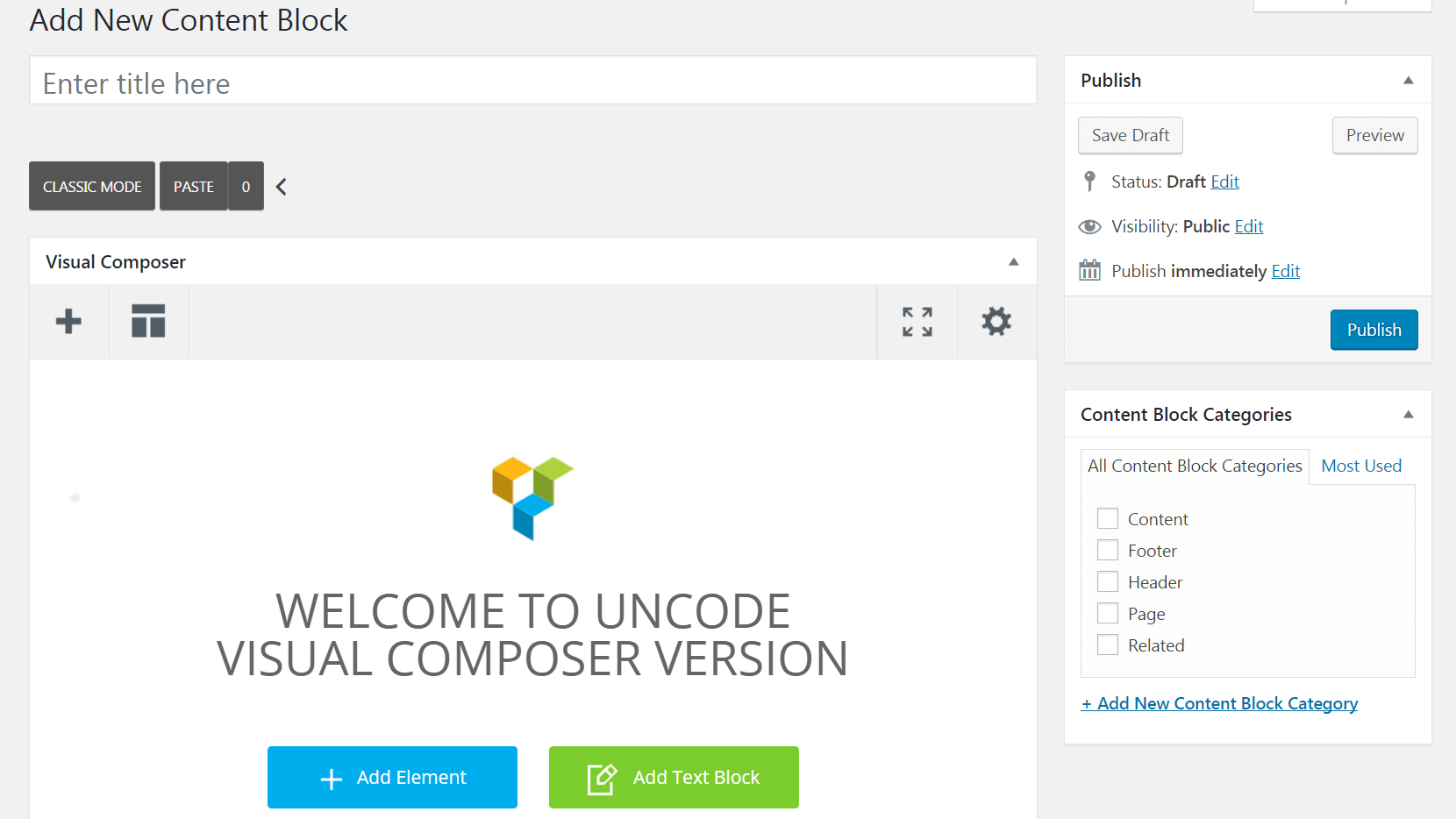
ขั้นแรก คุณจะต้องสร้างบล็อกเนื้อหาที่จะมีส่วนหัวของคุณ ไปที่ การบล็อกเนื้อหา ในเมนูด้านซ้ายของแดชบอร์ด WordPress แล้วเลือก เพิ่มใหม่ คุณจะถูกนำไปที่โปรแกรมแก้ไข ซึ่งคุณสามารถป้อนชื่อสำหรับส่วนหัวของคุณได้ ตรวจสอบให้แน่ใจว่าคุณอยู่ใน โหมดคลาสสิก ที่นี่ (ซึ่งเปิดใช้งาน Visual Composer) หากคุณไม่ใช่ ให้คลิกที่ปุ่ม Backend Editor เพื่อเปลี่ยนโหมด:

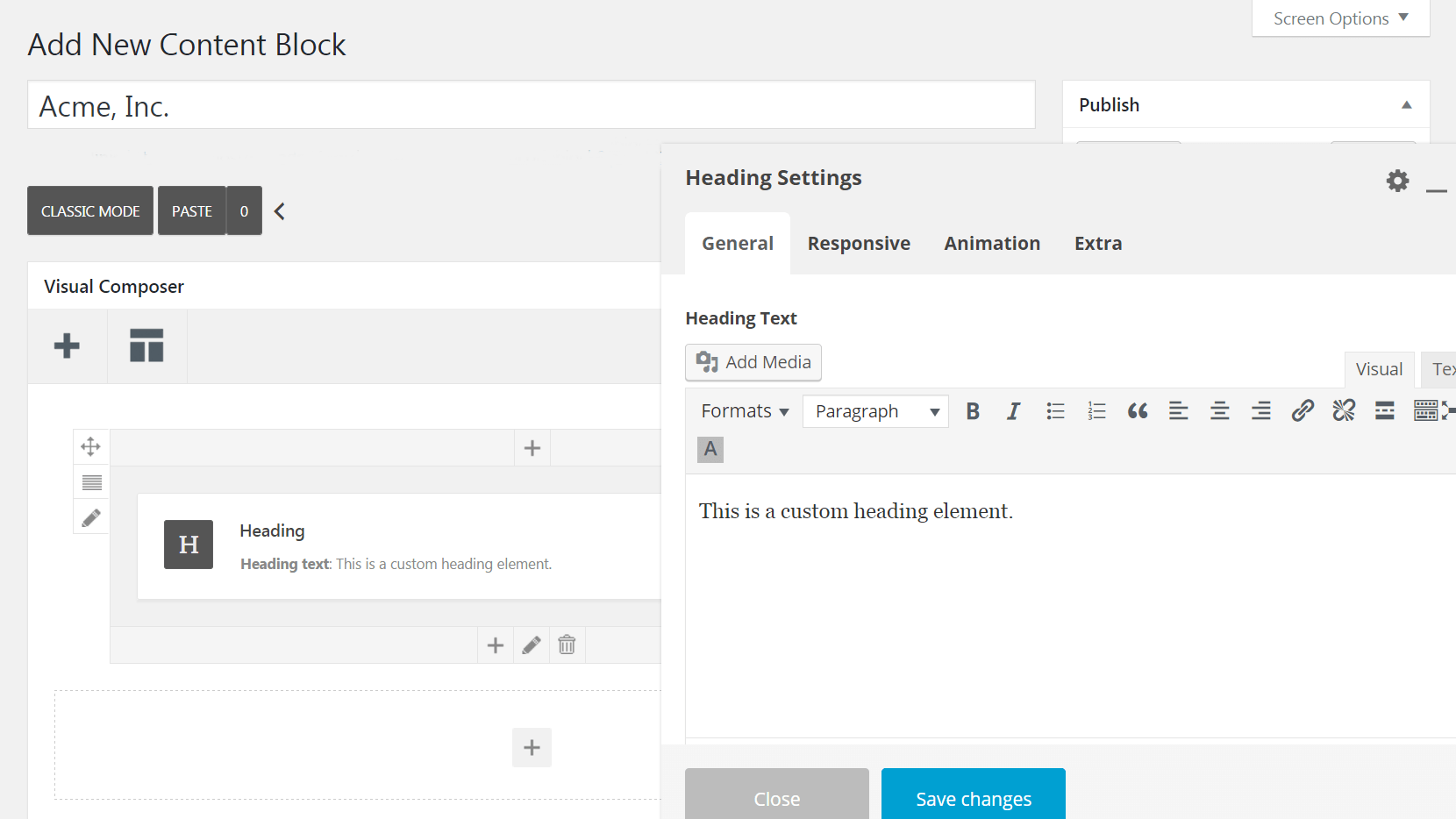
คุณจะเห็นกล่องชื่อ Add Element – เลือกและเลือก หัวข้อ จากเมนูที่ปรากฏขึ้น สิ่งนี้จะวางองค์ประกอบส่วนหัวลงในตัวแก้ไข และเปิดเมนู การตั้งค่าหัวเรื่อง ขึ้นมา:

ตอนนี้คุณสามารถเริ่มออกแบบส่วนหัวของคุณได้แล้ว!
ขั้นตอนที่ 2: ปรับแต่งส่วนหัวของคุณ
นี่เป็นโอกาสของคุณที่จะได้สร้างสรรค์และปรับแต่งตัวเลือกในเมนู การตั้งค่าหัวเรื่อง เพื่อสร้างส่วนหัวที่คุณต้องการ มาดูตัวเลือกของคุณกันทีละแท็บ
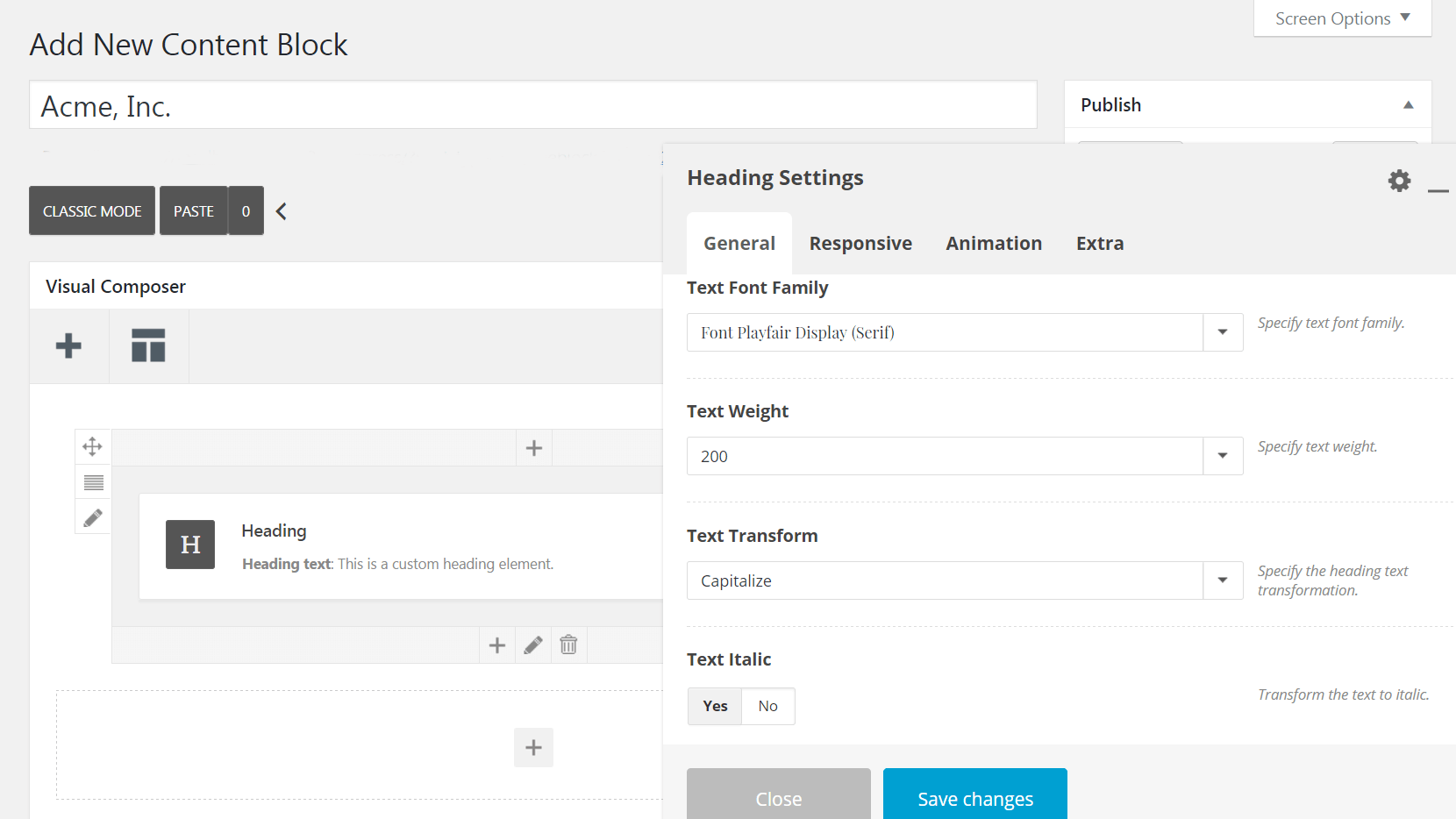
ขั้นแรก ให้ตรวจสอบแท็บ ทั่วไป คุณสามารถป้อนข้อความส่วนหัวและกำหนดขนาด การจัดรูปแบบ และลักษณะที่ปรากฏได้ที่นี่:

หากต้องการ คุณสามารถเลือกตัวเลือก ข้อความหัวเรื่องอัตโนมัติ แทน ซึ่งจะบอกให้โมดูลใช้ชื่อหน้าเป็นข้อความส่วนหัวหลักของคุณ สิ่งนี้ทำให้คุณสามารถสร้างส่วนหัวที่สามารถใช้ได้กับหลาย ๆ เพจ โดยไม่ต้องให้คุณทำการเปลี่ยนแปลงด้วยตนเองในแต่ละเวอร์ชัน
คุณยังสามารถรวมหัวเรื่องย่อยที่จะแสดงใต้ข้อความหลักได้ หากต้องการ คุณสามารถใช้เมนูดรอปดาวน์ Separator เพื่อสร้างเส้นแบ่งระหว่างส่วนหัวหลักและหัวข้อย่อยได้:

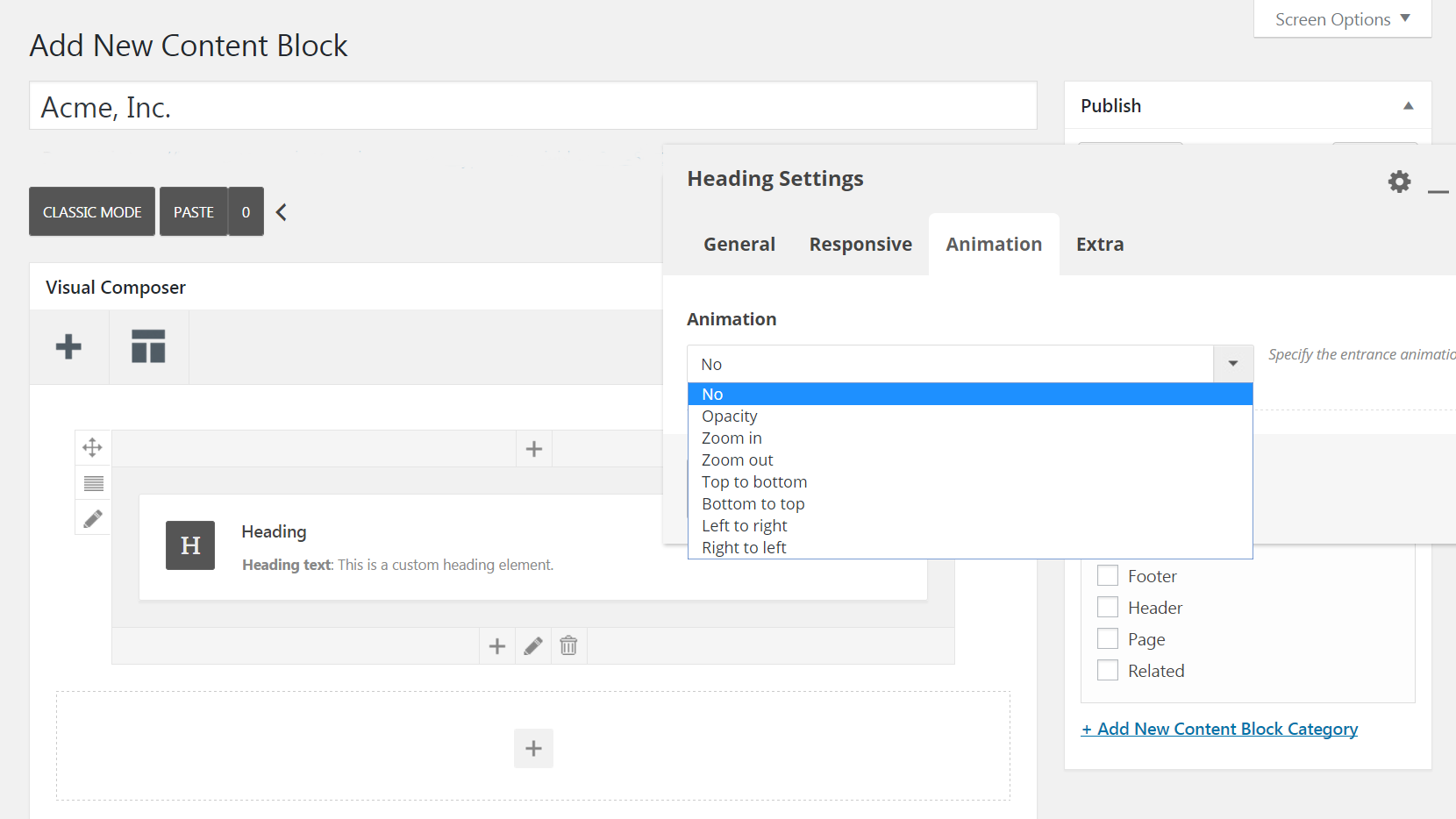
เมื่อคุณปรับแต่งข้อความเสร็จแล้ว ให้สลับไปที่แท็บ ตอบสนอง ที่นี่คุณสามารถเลือกได้ว่าจะให้แสดงส่วนหัวที่กำหนดเองบนเดสก์ท็อป แท็บเล็ต และ/หรืออุปกรณ์เคลื่อนที่หรือไม่ จากนั้นในแท็บ แอนิเมชั่น คุณสามารถเลือกได้ว่าจะให้ส่วนหัวของคุณปรากฏพร้อมกับแอนิเมชั่นพิเศษหรือไม่:

ก่อนที่เราจะดำเนินการต่อ ให้ปิดกล่อง การตั้งค่าหัวเรื่อง สักครู่แล้วคลิกไอคอนดินสอที่ด้านซ้ายและด้านล่างขององค์ประกอบ หัวเรื่อง ของคุณ ซึ่งจะเปิดการ ตั้งค่าแถว และการตั้ง ค่าคอลัมน์ ซึ่งคุณสามารถเปลี่ยนแปลงการออกแบบเพิ่มเติมได้

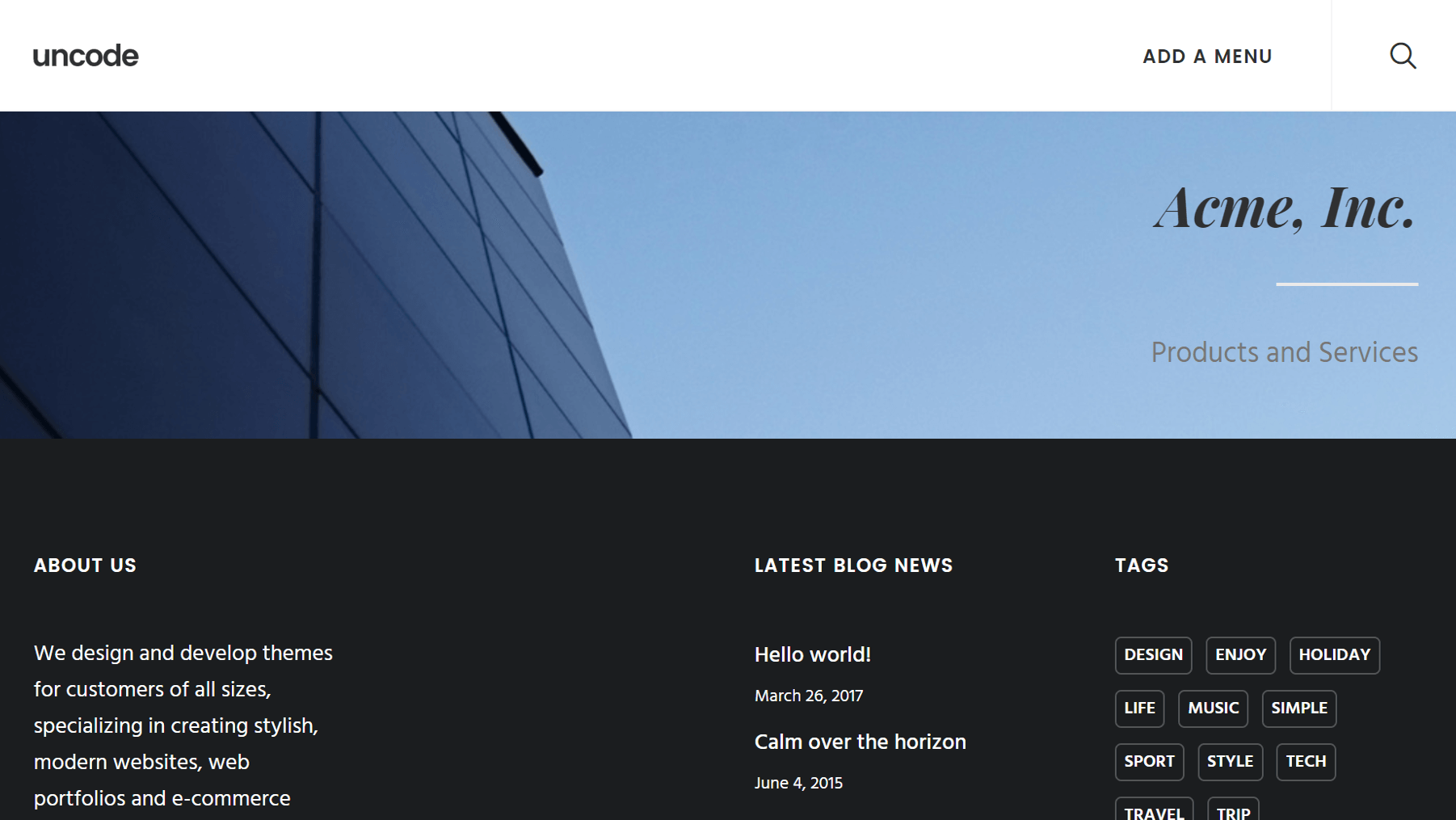
ตัวอย่างเช่น ใน การตั้งค่าคอลัมน์ > สัดส่วน คุณสามารถปรับตำแหน่งข้อความในแนวนอนและแนวตั้งได้ จากนั้นใน การตั้งค่าแถว > ลักษณะ คุณสามารถกำหนดสีพื้นหลังสำหรับส่วนหัวของคุณ หรือนำเข้ารูปภาพแทนโดยใช้ช่อง สื่อพื้นหลัง :

นอกจากนี้ ใน การตั้งค่าแถว > ลักษณะ คุณสามารถเปิดใช้งานคุณลักษณะ พื้นหลังอัตโนมัติ ได้ ด้วยวิธีนี้ เมื่อคุณเพิ่มส่วนหัวลงในโพสต์ ระบบจะดึงภาพพื้นหลังเฉพาะสำหรับหมวดหมู่ของโพสต์นั้นโดยอัตโนมัติ คุณสามารถตั้งค่ารูปภาพเด่นสำหรับแต่ละหมวดหมู่ได้ใน โพสต์ > หมวดหมู่
มีตัวเลือกเพิ่มเติมมากมายให้ค้นหาที่นี่ ดังนั้นเราขอแนะนำให้คุณสำรวจตัวเลือกเหล่านี้ตามต้องการ จนกว่าคุณจะพอใจกับการออกแบบของคุณ เมื่อเสร็จแล้ว ให้กดปุ่ม เผยแพร่
ขั้นตอนที่ 3: วางส่วนหัวในโพสต์และเพจของคุณ
ตอนนี้ส่วนหัวของคุณได้รับการออกแบบและพร้อมแล้ว แต่จะไม่ปรากฏบนไซต์ของคุณ ได้เวลาเปลี่ยนสิ่งนั้นแล้ว! อันดับแรก เราจะพูดถึงวิธีเพิ่มส่วนหัวที่กำหนดเองของคุณในแต่ละโพสต์หรือหน้า จากนั้นเราจะอธิบายวิธีรวมส่วนหัวนั้นไว้ทั่วทั้งไซต์ของคุณ
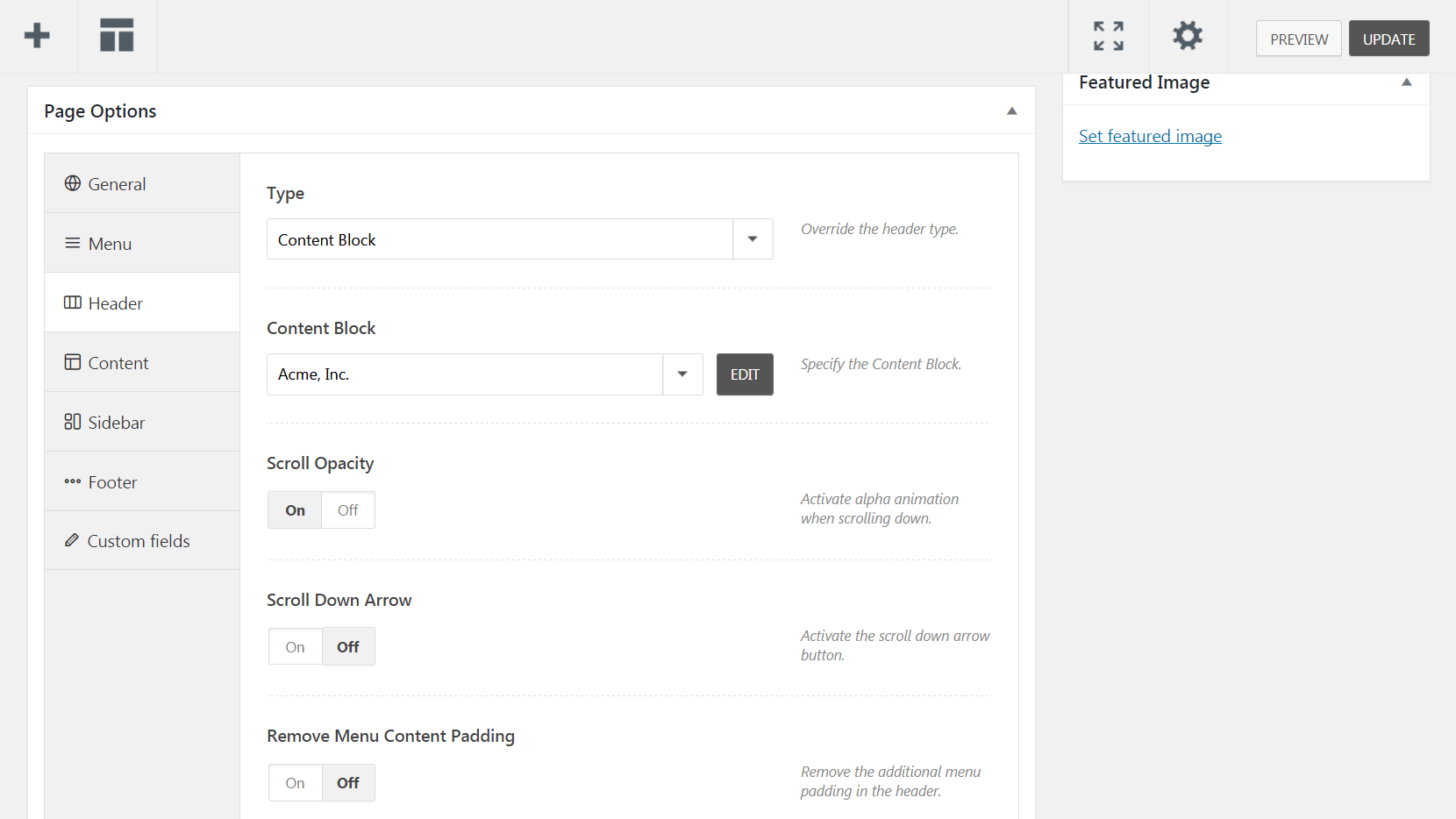
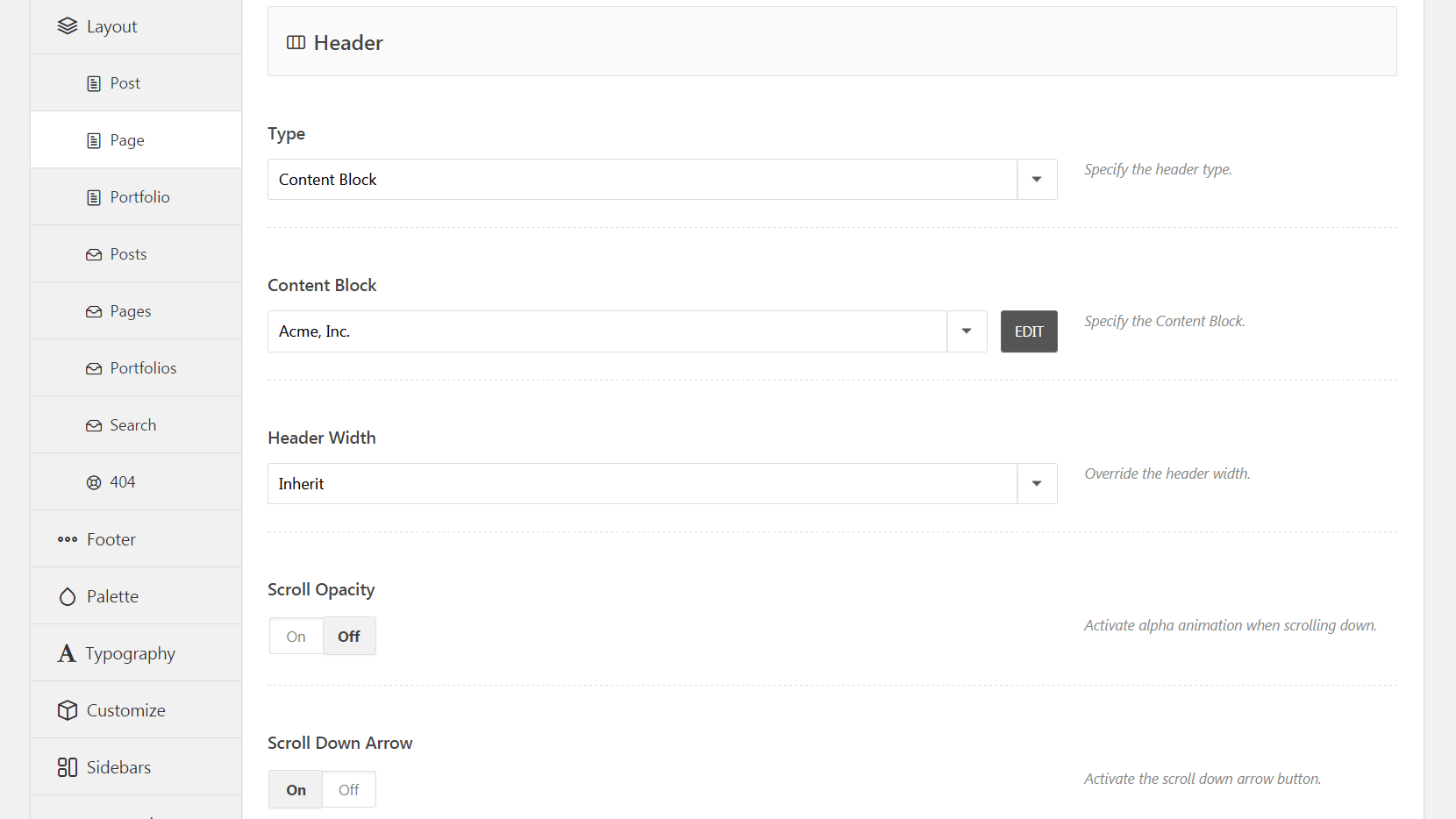
เริ่มต้นด้วยการเปิดโพสต์หรือเพจที่คุณต้องการให้ส่วนหัวของคุณปรากฏ ถัดไป ให้เลื่อนลงมาที่กล่อง Meta Options ใต้ตัวแก้ไข แล้วคลิก Header ในเมนูด้านซ้ายมือ ภายใต้ Type ตรวจสอบให้แน่ใจว่าได้เลือก Content Block แล้ว จากนั้น ภายใต้ Content Block ให้เลือกส่วนหัวที่คุณเพิ่งเผยแพร่:

มีตัวเลือกอื่นๆ สองสามตัวที่คุณสามารถตั้งค่าได้ที่นี่ เช่น ความ ทึบของการเลื่อน (ซึ่งจะเปิดใช้งานแอนิเมชันเมื่อผู้ใช้เลื่อนลงมาบนหน้า) และ ลูกศรเลื่อนลง (ซึ่งจะสร้างปุ่มลูกศรที่แสดงตามชื่อเท่านั้น) คุณยังสามารถเปิด Remove Menu Content Padding เพื่อลดช่องว่างระหว่างส่วนหัวและเมนู
อย่างไรก็ตาม หากคุณต้องการเพิ่มส่วนหัวให้กับทุกหน้า คุณจะต้องไปที่ Uncode > Theme Options แล้วคลิกแท็บ Page จากที่นี่ ให้เลือก Header และเลือก Content Block ในเมนูแบบเลื่อนลง Type เช่นเดียวกับเมื่อก่อน ให้ค้นหาส่วนหัวที่คุณเผยแพร่ภายใต้ Content Block แล้วเลือก:

นอกจากนี้คุณยังสามารถเข้าถึงตัวเลือก Scroll Opacity และ Scroll Down Arrow ได้ที่นี่ และคุณสามารถเปลี่ยน ความกว้างของส่วนหัว ได้เช่นกัน เมื่อคุณแก้ไขการตั้งค่าเสร็จแล้ว ให้กด บันทึกการเปลี่ยนแปลง และส่วนหัวที่กำหนดเองของคุณจะปรากฏบนทุกหน้าของไซต์ของคุณ สิ่งสำคัญคือต้องทราบว่ากระบวนการเดียวกันนี้มีผลกับโพสต์ด้วย เพียงไปที่แท็บ โพสต์ แทน หน้า
แนวทางทางเลือก: ออกแบบส่วนหัวแบบหมุน
จนถึงตอนนี้ เราได้อธิบายวิธีสร้างและปรับแต่งส่วนหัวแบบคงที่ ซึ่งเหมาะสำหรับหลาย ๆ สถานการณ์ อย่างไรก็ตาม หากคุณต้องการเวอร์ชันไดนามิก คุณสามารถสร้างภาพหมุนที่จะวนไปมาระหว่างส่วนหัวต่างๆ กระบวนการนี้คล้ายกับขั้นตอนที่อธิบายไว้ข้างต้น โดยมีข้อแตกต่างที่สำคัญบางประการ
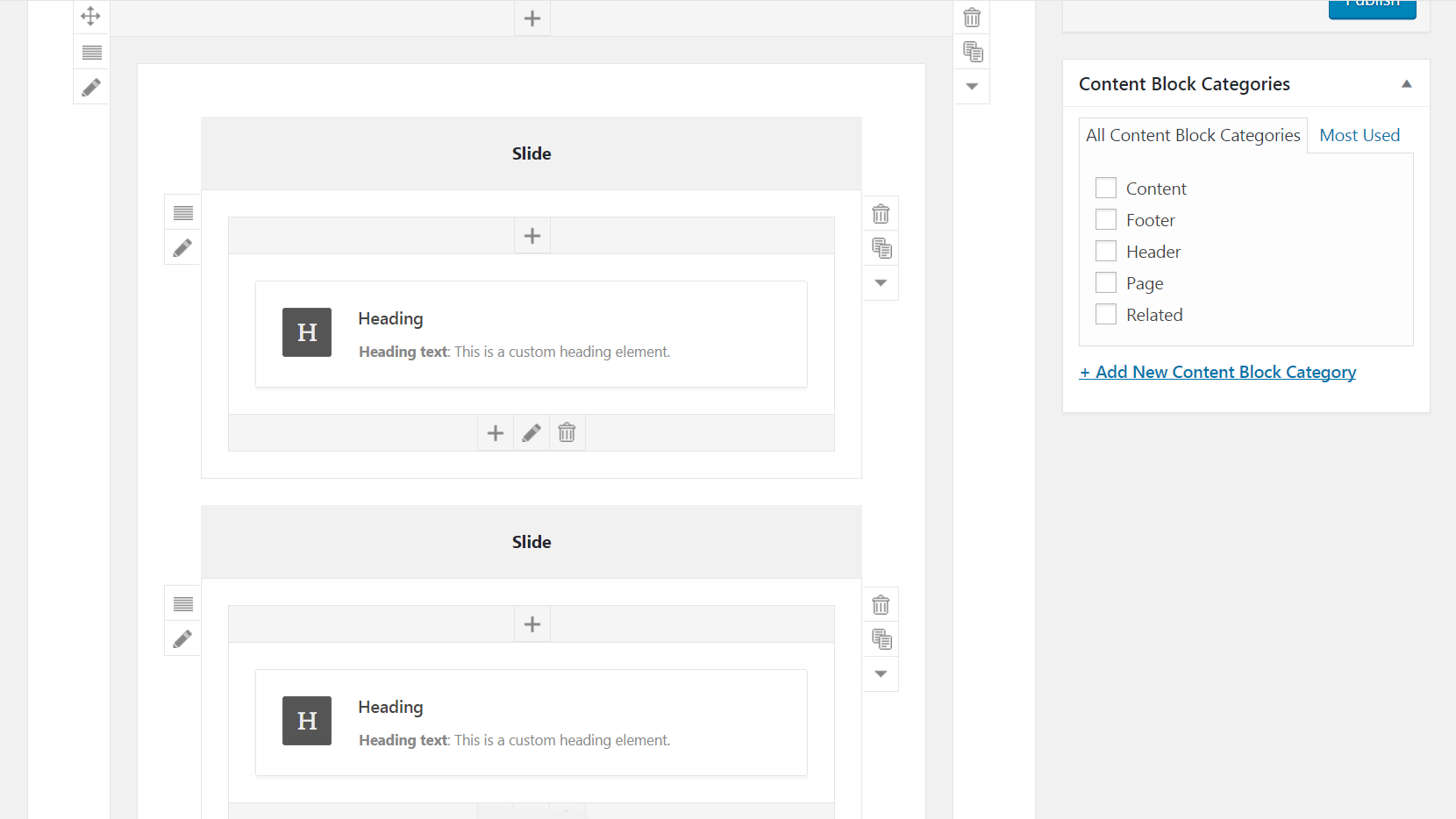
เริ่มต้นด้วยการสร้างบล็อกเนื้อหาใหม่ตามขั้นตอนที่ 1 แต่คราวนี้เพิ่มโมดูลตัว เลื่อนเนื้อหา คุณจะเห็นกล่องชื่อ สไลด์ - คลิกที่เครื่องหมายบวก และเพิ่มองค์ประกอบ หัวเรื่อง จากที่นั่น คุณสามารถเลือกปุ่ม เพิ่มสไลด์ ได้มากเท่าที่คุณต้องการเพื่อสร้างจำนวนสไลด์ที่คุณต้องการ และวางองค์ประกอบ หัวเรื่อง ในแต่ละอัน:

ถัดไป ออกแบบส่วนหัวแต่ละส่วนที่คุณต้องการรวมตามที่อธิบายไว้ในขั้นตอนที่ 2 จากที่นี่ คุณสามารถทำซ้ำส่วนหัวของคุณได้โดยวางเมาส์เหนือส่วนหัวที่กรอกเสร็จแล้วและเลือก Clone Heading เพื่อทำสำเนา จากนั้น คุณสามารถลากไปยังสไลด์อื่น และทำการเปลี่ยนแปลงตามนั้น
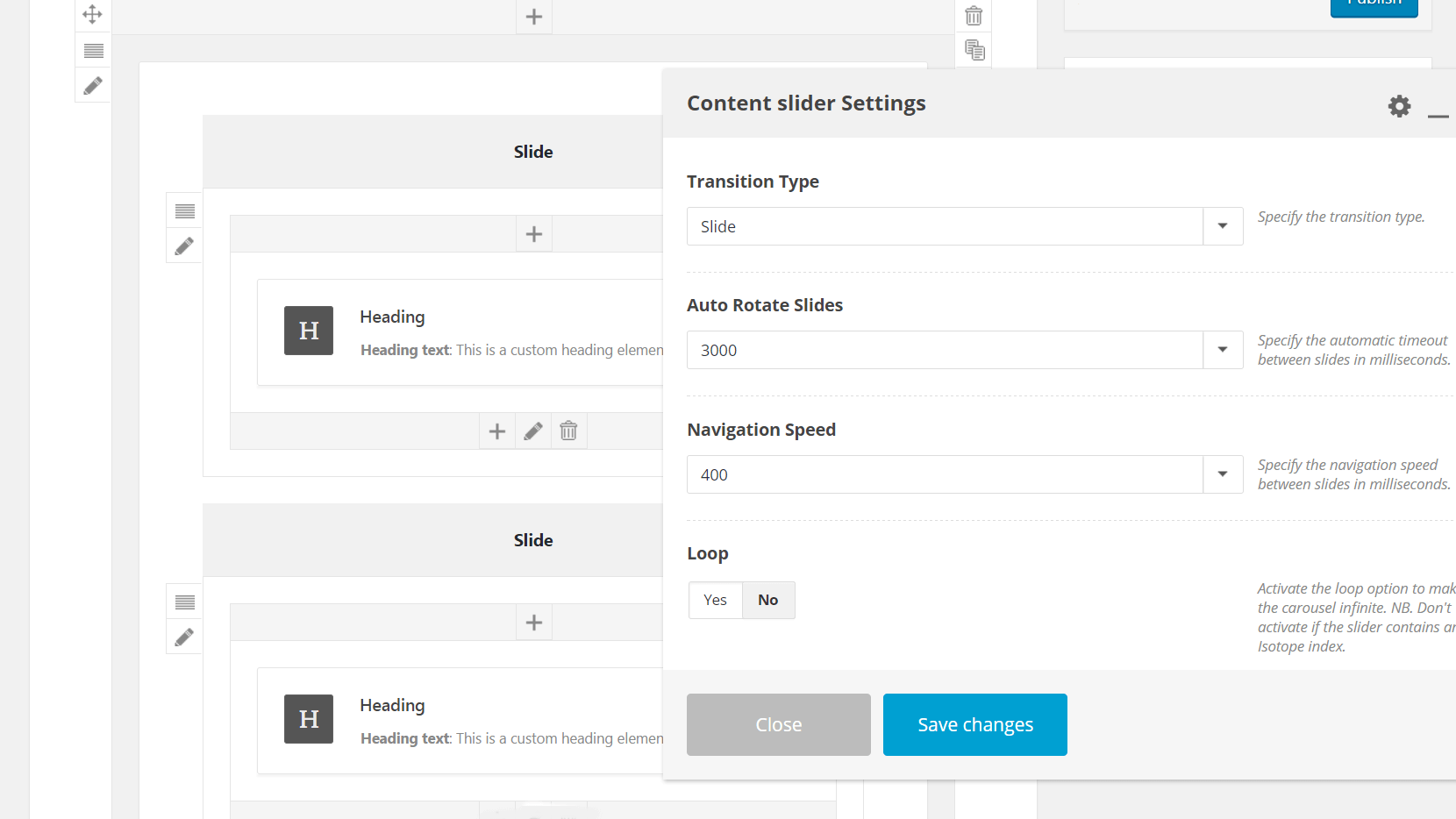
เมื่อคุณออกแบบส่วนหัวเสร็จแล้ว ให้วางเมาส์เหนือ สไลด์ แล้วคลิกไอคอนดินสอเพื่อเข้าสู่เมนู การตั้งค่าตัวเลื่อนเนื้อหา ภายใต้ หมุนสไลด์อัตโนมัติ คุณสามารถเปลี่ยนความเร็วของส่วนหัวที่จะหมุนเวียนจากสไลด์หนึ่งไปอีกสไลด์หนึ่ง โดยตัวเลขที่สูงขึ้นจะทำให้สไลด์หมุนช้าลง:

ในเมนูนี้ คุณยังสามารถตั้งค่า ความเร็วในการนำทางได้อีกด้วย การดำเนินการนี้จะเปลี่ยนความเร็วในการหมุนของสไลด์เมื่อผู้ใช้เลื่อนดูด้วยตนเอง - คุณยังสามารถปิดใช้งานตัวเลือกนี้หากต้องการ สุดท้าย คุณสามารถเปลี่ยน ประเภท การเปลี่ยนเป็น จาง เพื่อทำให้ส่วนหัวเฟดเข้าและออกแทนที่จะวนในแนวนอน และคุณสามารถเปิด วน ซ้ำได้หากต้องการให้สไลด์หมุนไปเรื่อย ๆ
เมื่อคุณทำเสร็จแล้ว ให้กด เผยแพร่ และเพิ่มส่วนหัวของภาพหมุนใหม่ลงในเพจและโพสต์ของคุณตามที่อธิบายไว้ในขั้นตอนที่สาม ง่ายมาก!
บทสรุป
หากคุณต้องการทำให้ไซต์ของคุณน่าจดจำและดึงดูดสายตา คุณควรทำมากกว่าตัวเลือกพื้นฐาน และเพิ่มองค์ประกอบส่วนบุคคลบางอย่างลงในการออกแบบของคุณ การสร้างส่วนหัวที่กำหนดเองเพื่อแนะนำหน้าและโพสต์ของคุณเป็นวิธีที่สร้างสรรค์ในการทำเช่นนั้น ยิ่งไปกว่านั้น Uncode ทำให้กระบวนการนี้เรียบง่ายและตรงไปตรงมา
ในโพสต์นี้ เราได้สรุปวิธีใช้คุณลักษณะการบล็อกเนื้อหาเพื่อสร้างส่วนหัวที่กำหนดเอง มาสรุปขั้นตอนอย่างรวดเร็ว:
- สร้างบล็อกเนื้อหาใหม่
- ปรับแต่งส่วนหัวของคุณ
- วางส่วนหัวในโพสต์และหน้าของคุณ
- หรือออกแบบส่วนหัวแบบหมุนแทนแบบคงที่
คุณมีคำถามใด ๆ เกี่ยวกับวิธีการสร้างส่วนหัวที่กำหนดเองที่ยอดเยี่ยมใน Uncode หรือไม่? ถามออกไปในส่วนความคิดเห็นด้านล่าง!
