วิธีสร้างลิงค์ดาวน์โหลดออนไลน์ใน WordPress อย่างง่ายดาย (3 วิธี)
เผยแพร่แล้ว: 2022-08-29ลิงก์ดาวน์โหลดเป็นส่วนสำคัญของเว็บไซต์ใดๆ เนื่องจากผู้ชมของคุณอาจต้องดาวน์โหลดไฟล์ที่จำเป็น คุณสามารถใช้หลายวิธีในการติดตั้งลิงก์ดาวน์โหลดเพื่อให้ผู้ใช้ของคุณดาวน์โหลดได้โดยไม่ยุ่งยาก นั่นคือเหตุผลสำคัญที่ต้องรู้วิธีการเพิ่มลิงค์ดาวน์โหลดไปยัง WordPress
ในบทช่วยสอนนี้ เราจะสาธิตวิธีที่ดีที่สุด 3 วิธีในการนำลิงก์ดาวน์โหลดไปใช้ในหน้าผลิตภัณฑ์ที่คุณกำหนดเอง
วิธีที่ 1: การใช้บล็อก 'ไฟล์' ในตัวแก้ไขบล็อก
วิธีแรกและง่ายที่สุดในการเพิ่มลิงก์ดาวน์โหลดไปยัง WordPress คือการใช้การตั้งค่าในตัวในตัวแก้ไขบล็อก ไม่ต้องใช้ปลั๊กอินเพิ่มเติมและสามารถใช้งานได้ภายในหนึ่งนาที
ขั้นตอนที่ 1:
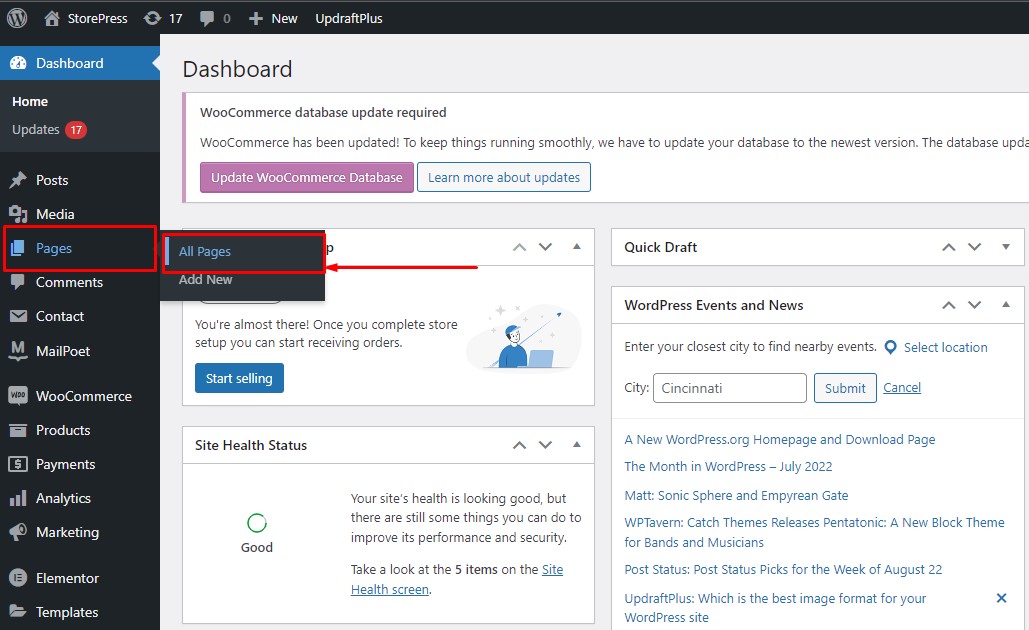
จากแดชบอร์ดของ WordPress ให้เลื่อนตัวชี้ไปที่ 'Pages' และคลิกที่ 'All Pages'

ขั้นตอนที่ 2:
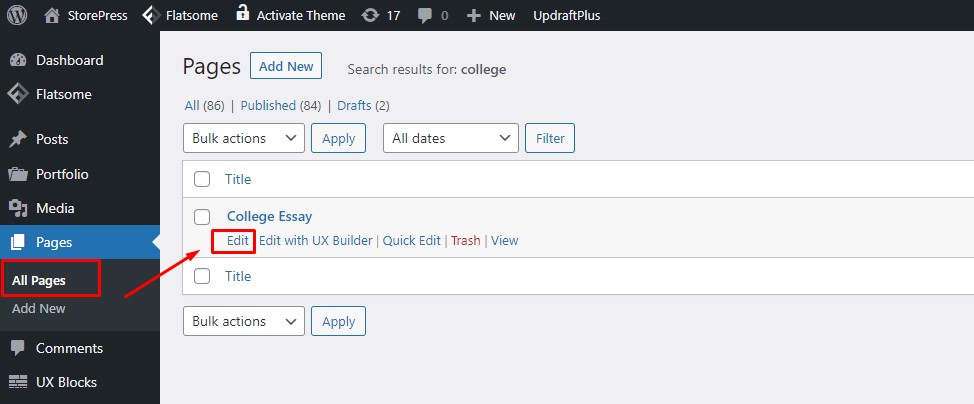
เลือกหน้าใดก็ได้ที่คุณต้องการใช้ลิงก์ดาวน์โหลด คลิก 'แก้ไข' ในหน้าที่เลือกเพื่อเปิดในเครื่องมือแก้ไขบล็อก

ขั้นตอนที่ 3:
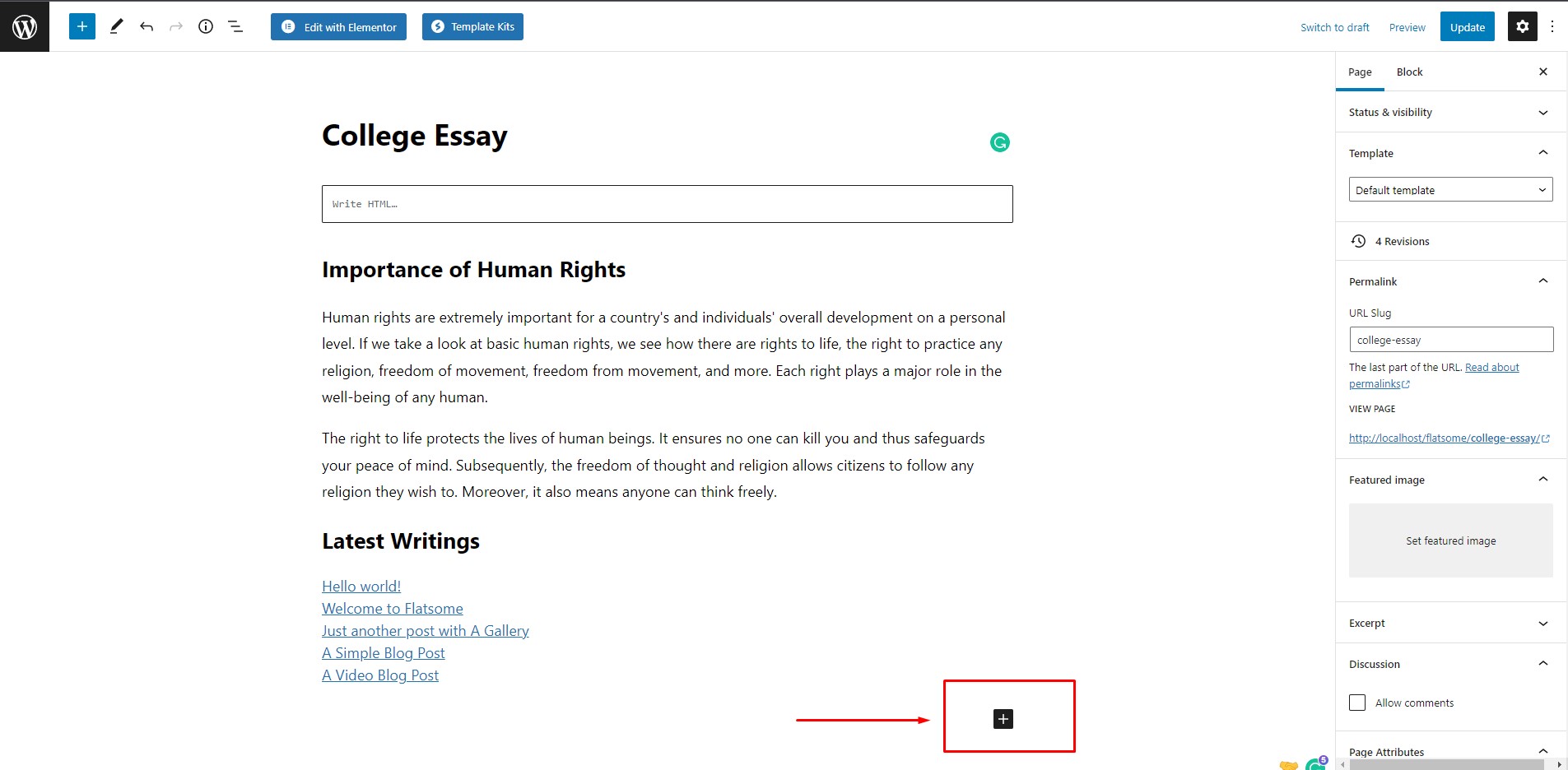
หลังจากเปิดเพจในตัวแก้ไขบล็อกแล้ว คลิกที่ ไอคอน '+' และรายการบล็อกจะปรากฏขึ้น ตัวแก้ไขบล็อกนี้ใช้งานได้กับธีม WordPress ที่ทันสมัยและสร้างสรรค์

ขั้นตอนที่ 4:
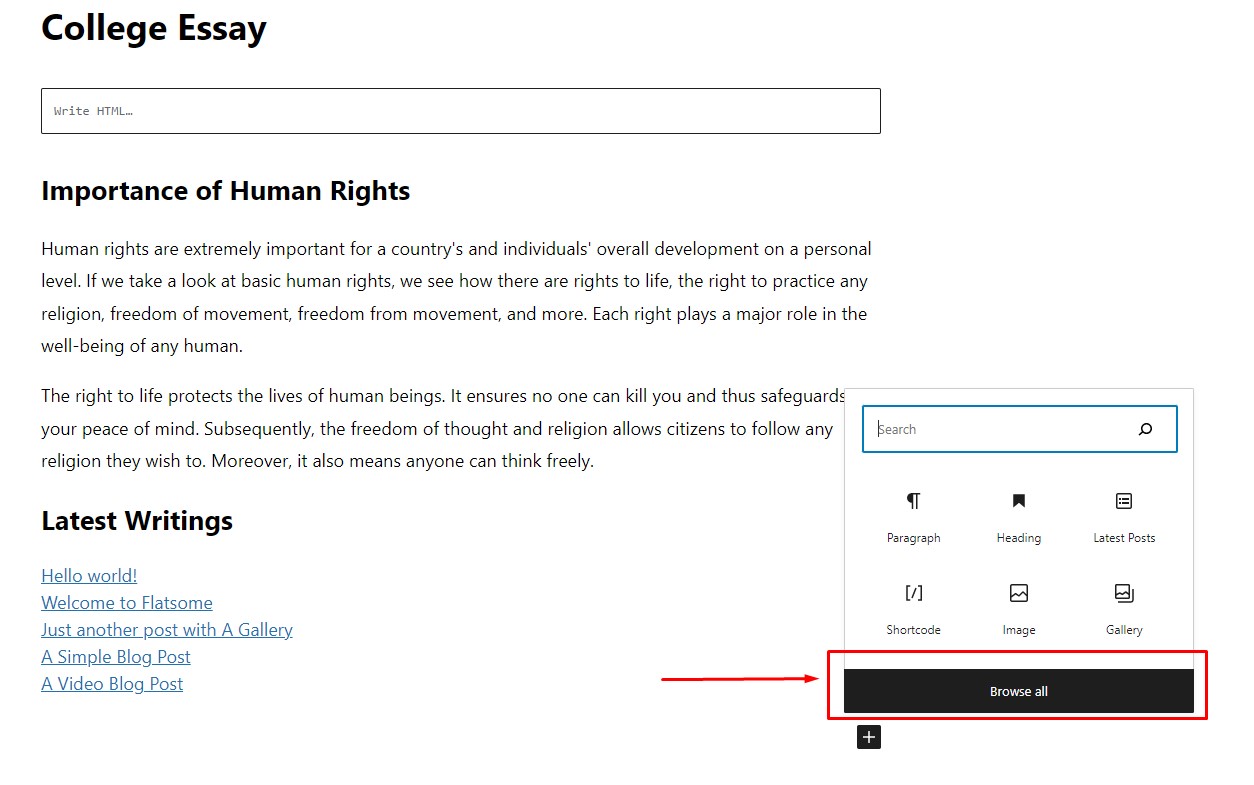
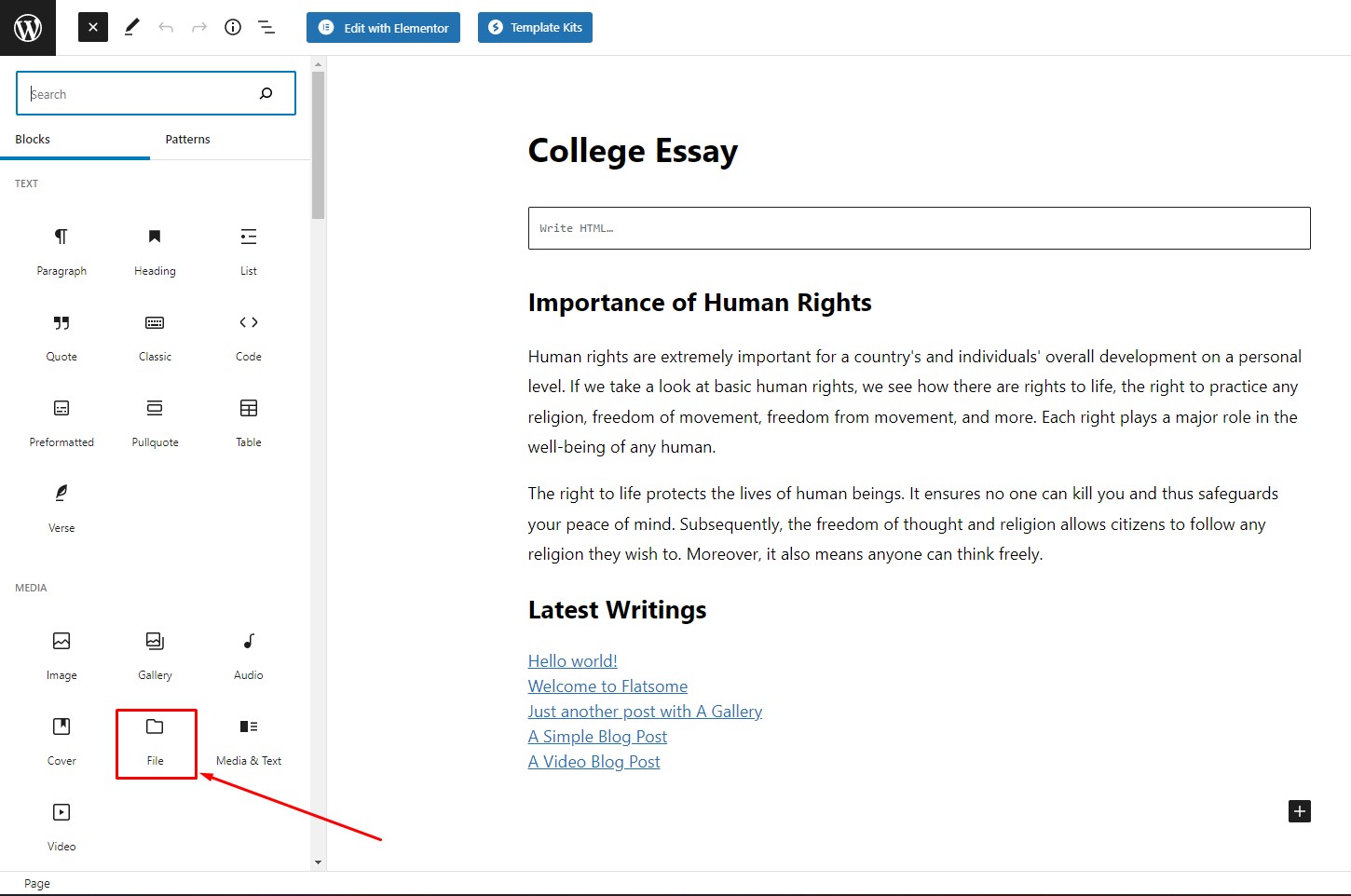
คลิก 'เรียกดูทั้งหมด' จากรายการบล็อกเพื่อดูรายการบล็อกทั้งหมด

ขั้นตอนที่ 5:
เนื่องจากเราต้องการใช้ลิงก์ดาวน์โหลดของไฟล์ใดๆ ให้เลือก บล็อก 'ไฟล์'

ขั้นตอนที่ 6:
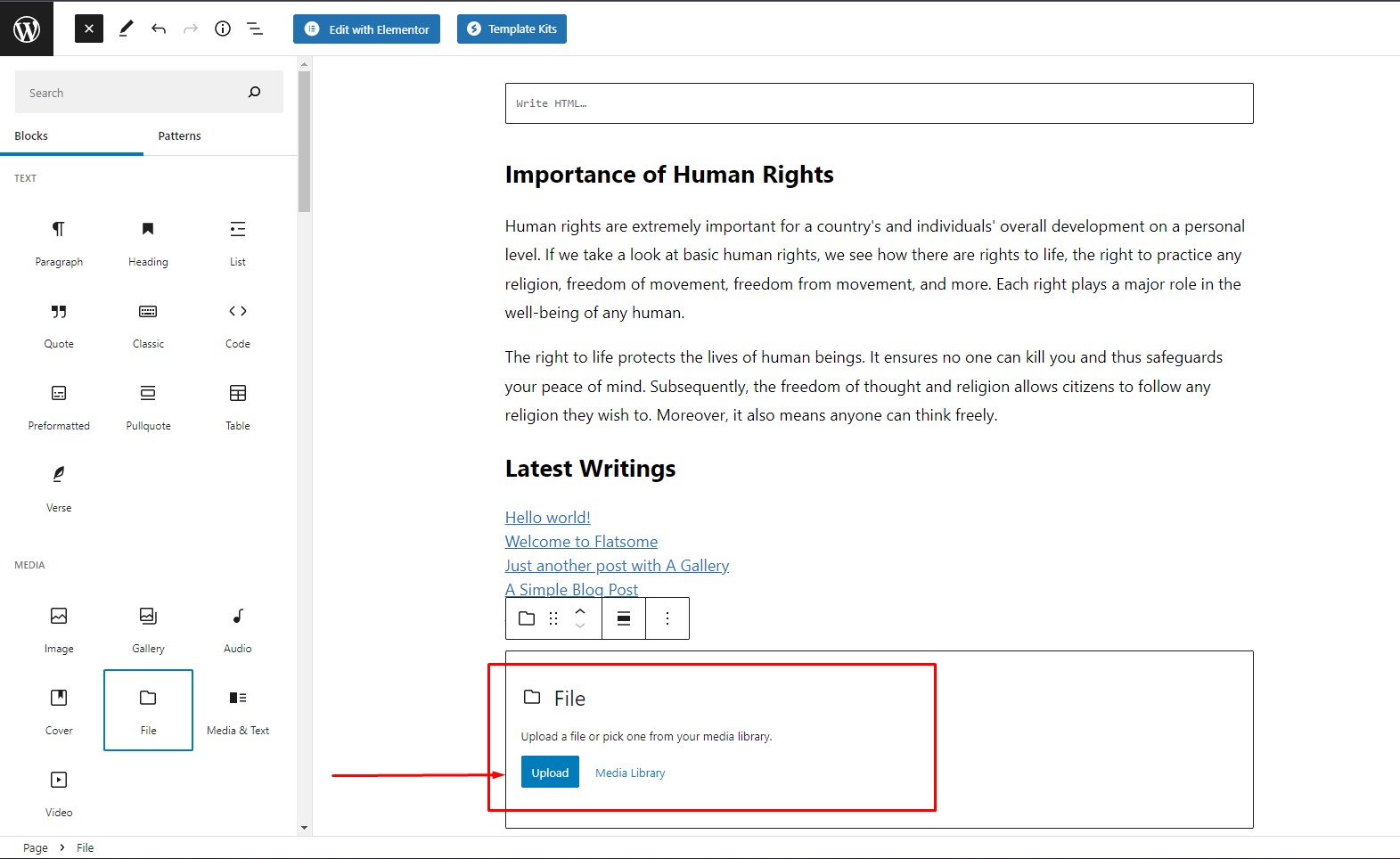
หลังจากคลิกที่ บล็อก 'ไฟล์' บล็อกนั้นจะถูกเพิ่มลงในตัวแก้ไข คุณจะเห็น ปุ่ม 'อัปโหลด' ในบล็อก คลิก 'อัปโหลด' และเลือกไฟล์จากอุปกรณ์ในพื้นที่ของคุณ สำหรับบทช่วยสอนนี้ เราจะอัปโหลดเอกสาร PDF คุณยังสามารถทราบวิธีการฝัง pdf บน WordPress

ขั้นตอนที่ 7:
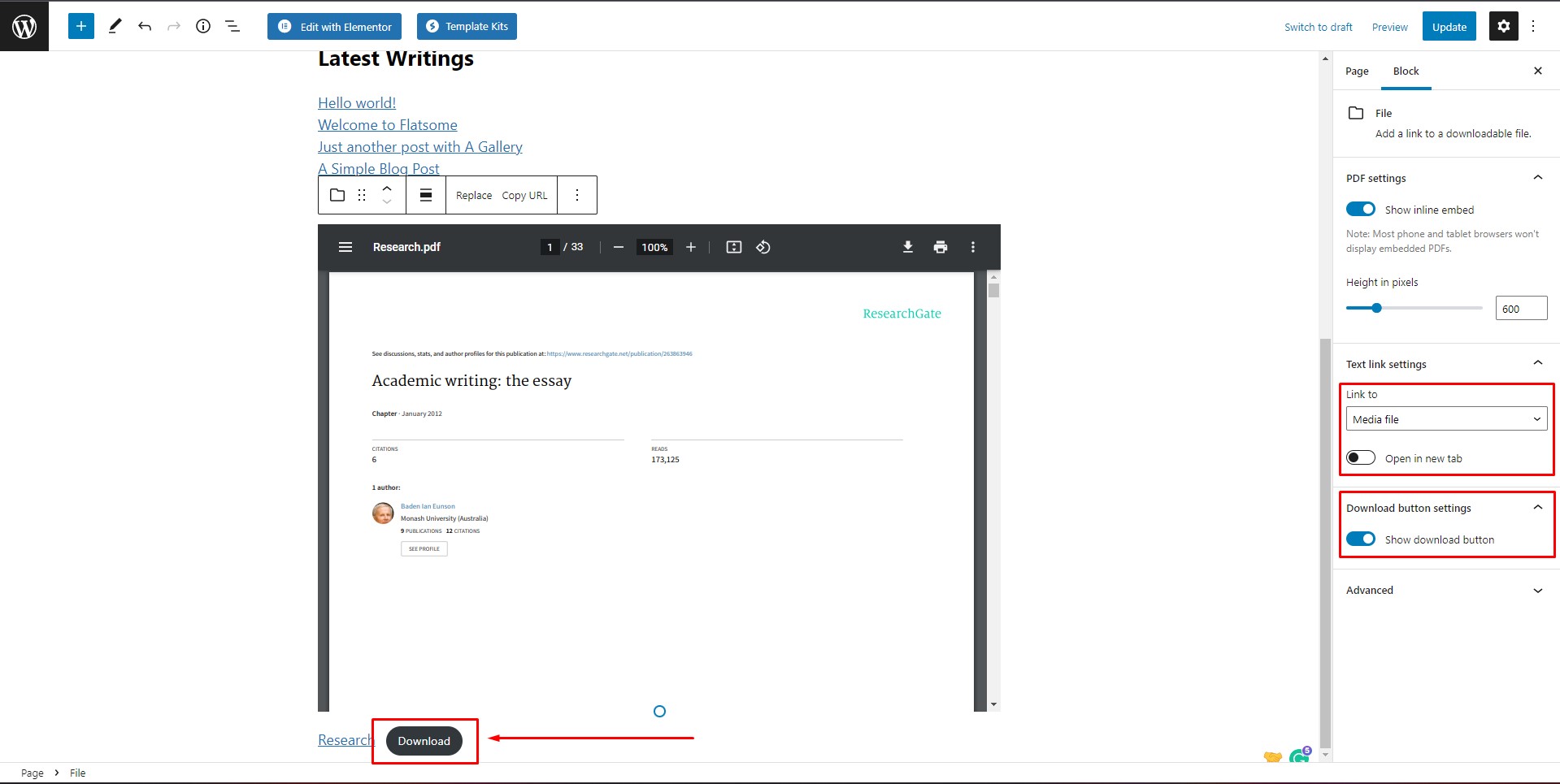
หลังจากอัปโหลดไฟล์ PDF เราจะเห็นการแสดงตัวอย่างในตัวแก้ไข และจะมีปุ่มดาวน์โหลดไฟล์ด้วย ตรวจสอบให้แน่ใจว่าตัวเลือก "แสดงปุ่มดาวน์โหลด" เปิดอยู่ ไม่เช่นนั้นปุ่มดาวน์โหลดจะไม่ปรากฏให้เห็น คุณยังสามารถเลือกเปิดไฟล์ในแท็บใหม่ได้อีกด้วย หลังจากนั้น คลิก 'อัปเดต' เพื่อบันทึกการตั้งค่าและไปที่หน้า

วิธีที่ 2: การใช้ Simple Download Link โดยการอัปโหลดไฟล์มีเดียไปยัง Media Library
วิธีที่สองค่อนข้างง่ายกว่าวิธีแรก ในวิธีนี้ เราจะอัปโหลดไฟล์ไปยังไลบรารีสื่อและใช้ลิงก์ของไฟล์เพื่อติดตั้งลิงก์ดาวน์โหลดภายในตัวแก้ไขบล็อก ขั้นตอนในการเพิ่มลิงก์ดาวน์โหลดไปยัง WordPress นั้นคล้ายกับขั้นตอนแรกมาก แต่ก็ง่ายกว่า หากคุณต้องการ คุณสามารถส่งออกไลบรารีสื่อใน WordPress ได้อย่างง่ายดาย
ขั้นตอนที่ 1:
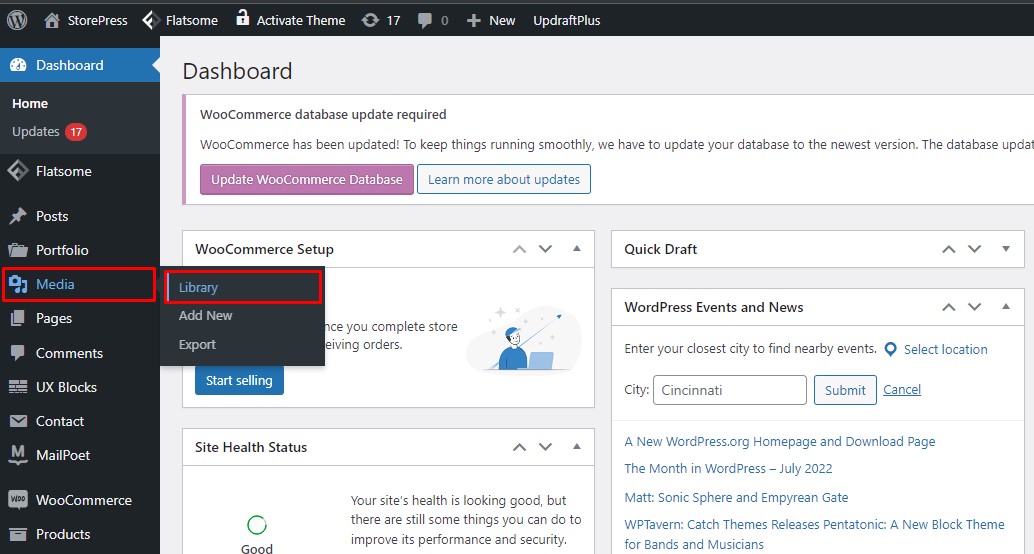
จากแดชบอร์ด WordPress ให้วางเมาส์เหนือ "สื่อ" แล้วคลิก "ห้องสมุด"

ขั้นตอนที่ 2:
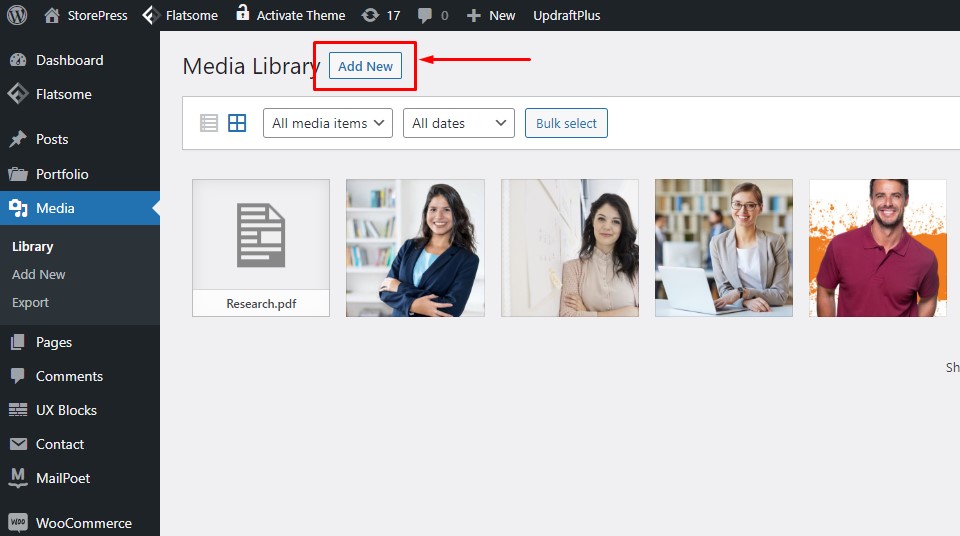
คุณจะถูกนำไปที่ WordPress Media Library ตอนนี้เราจะอัปโหลดไฟล์ก่อน คลิกที่ 'เพิ่มใหม่' เพื่ออัปโหลดไฟล์ที่คุณต้องการ

ขั้นตอนที่ 3:
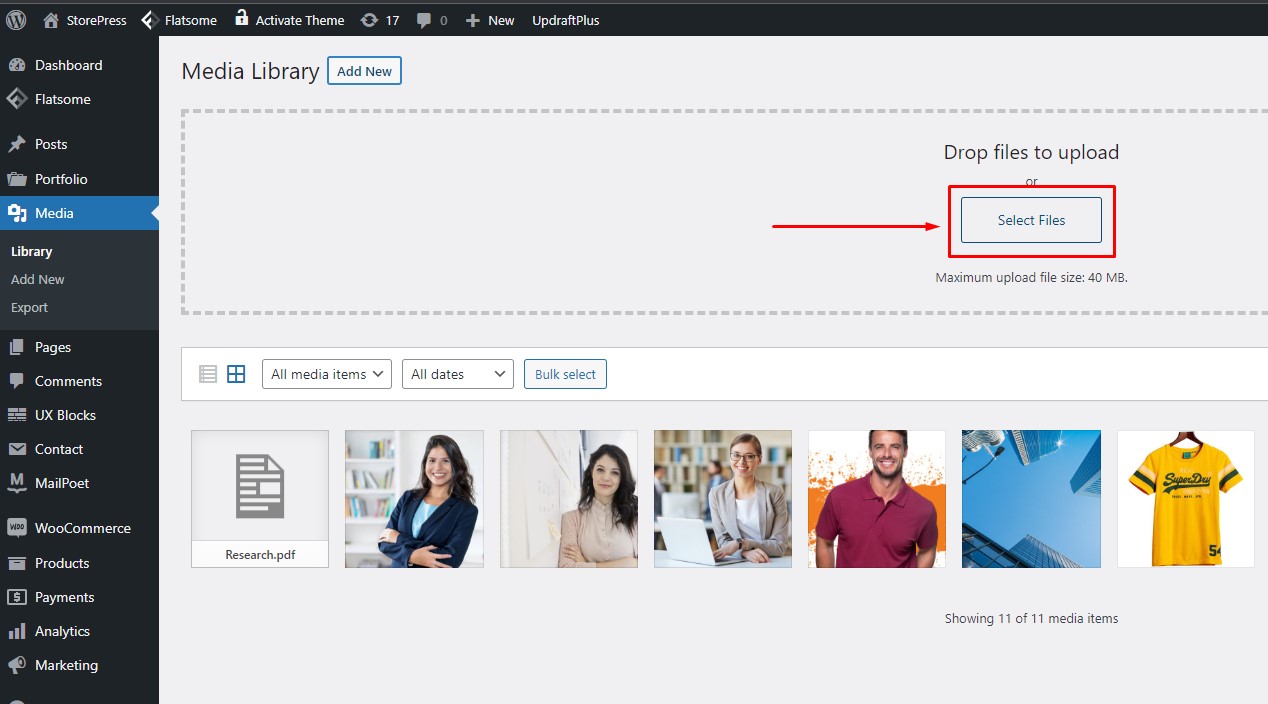
คลิกที่ 'เลือกไฟล์' เพื่ออัปโหลดไฟล์จากคอมพิวเตอร์ของคุณ เราจะอัปโหลดภาพแบนเนอร์ไปยังไลบรารีสื่อสำหรับบทช่วยสอนนี้
 ขั้นตอนที่ 4:
ขั้นตอนที่ 4:
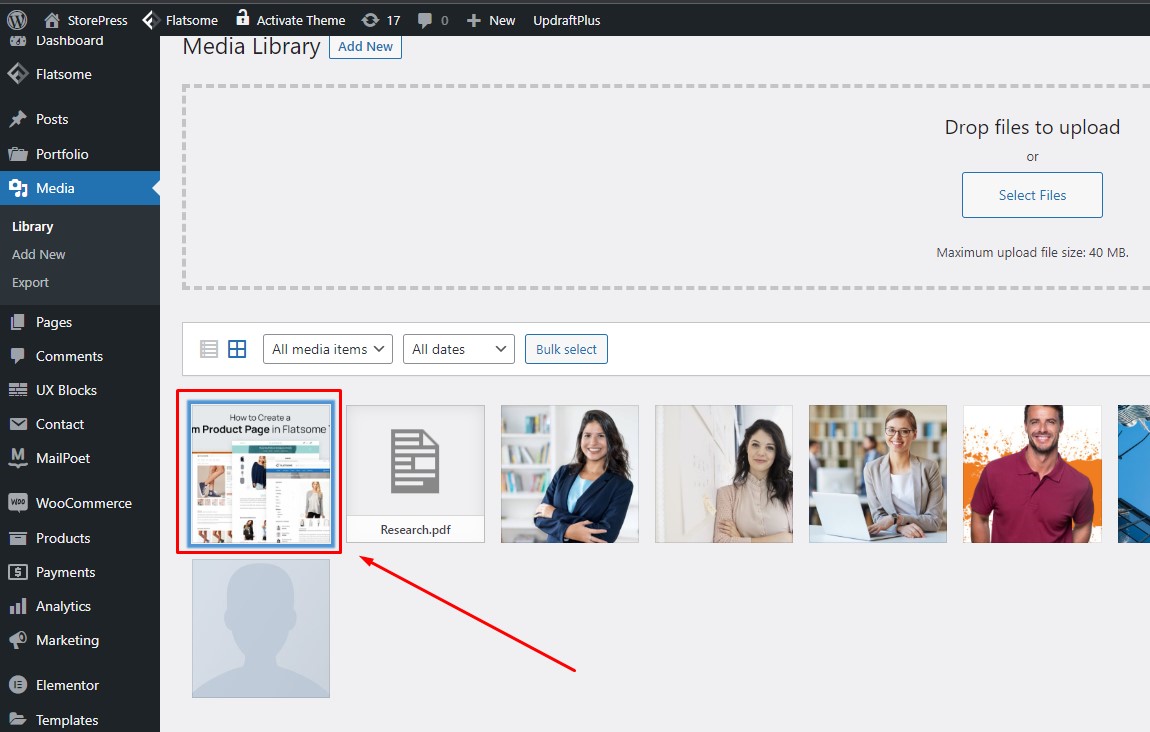
คลิกที่ไฟล์ที่คุณเพิ่งอัปโหลด

ขั้นตอนที่ 5:
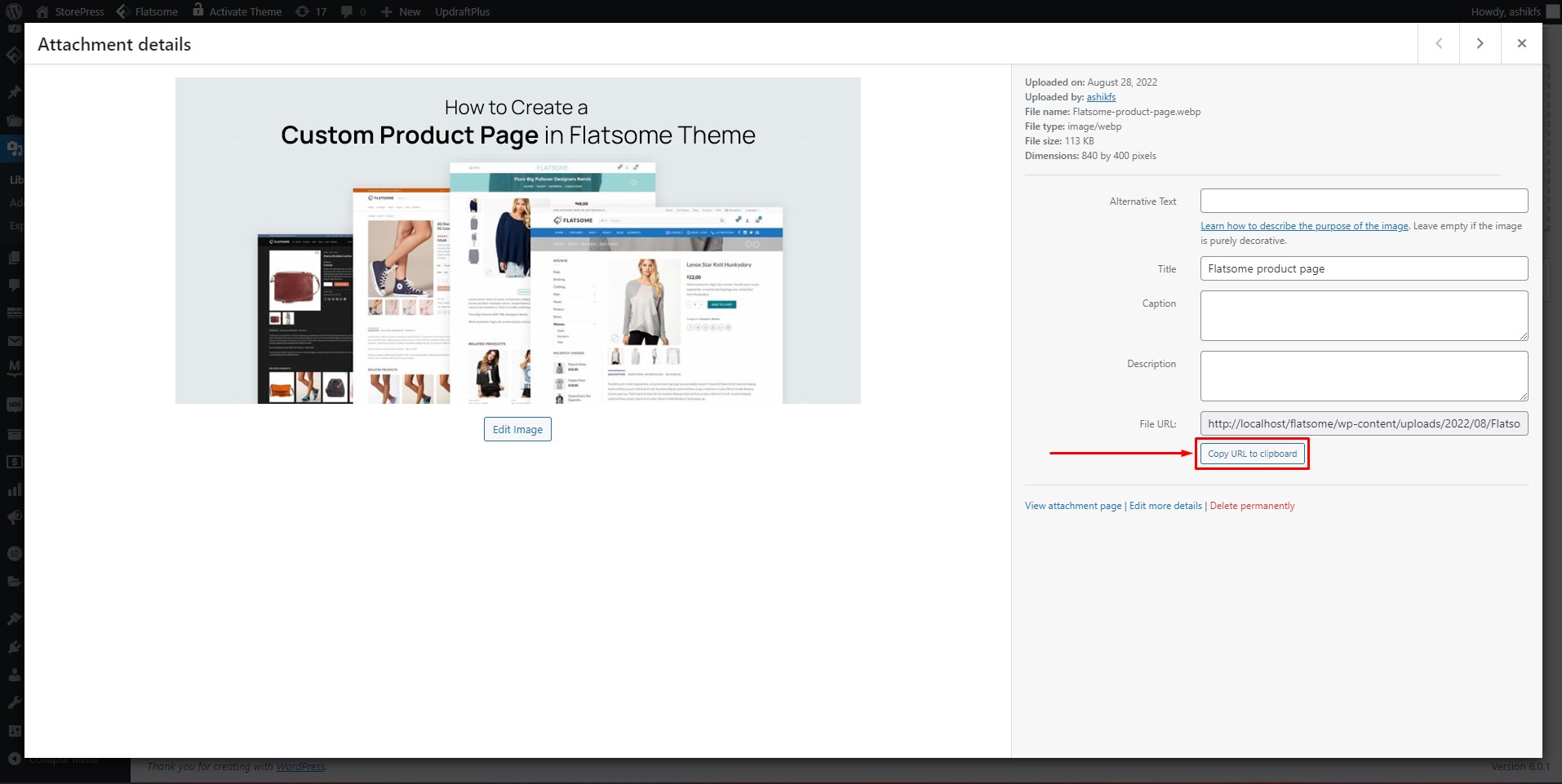
คุณจะเห็นการแสดงตัวอย่างของไฟล์ที่อัปโหลดพร้อมกับข้อมูลต่างๆ คลิก 'คัดลอก URL ไปยังคลิปบอร์ด' เพื่อคัดลอกลิงก์ไปยังไฟล์ที่คุณอัปโหลด นี่คือลิงก์ต้นทางของไฟล์ที่คุณอัปโหลด กระบวนการนี้จะเหมือนกันสำหรับธีมฟรีทั้งหมดสำหรับ WordPress eCommerce

ขั้นตอนที่ 6:
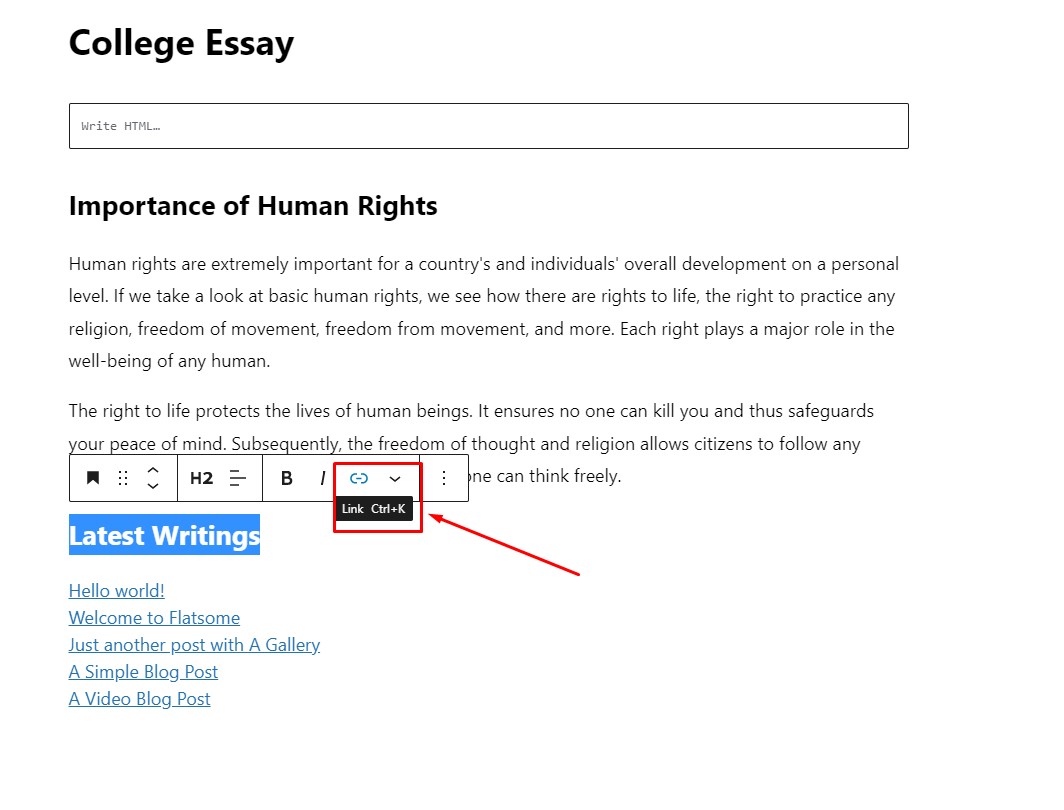
ตอนนี้ ทำตามขั้นตอนที่ 1 ถึง 3 ในวิธีที่ 1 เปิดหน้าที่คุณต้องการในตัวแก้ไขบล็อก เลือกส่วนเฉพาะของข้อความที่คุณต้องการแนบลิงก์ด้วย จากนั้นคลิกที่ไอคอน 'ลิงก์' บนแถบเครื่องมือ


ขั้นตอนที่ 7:
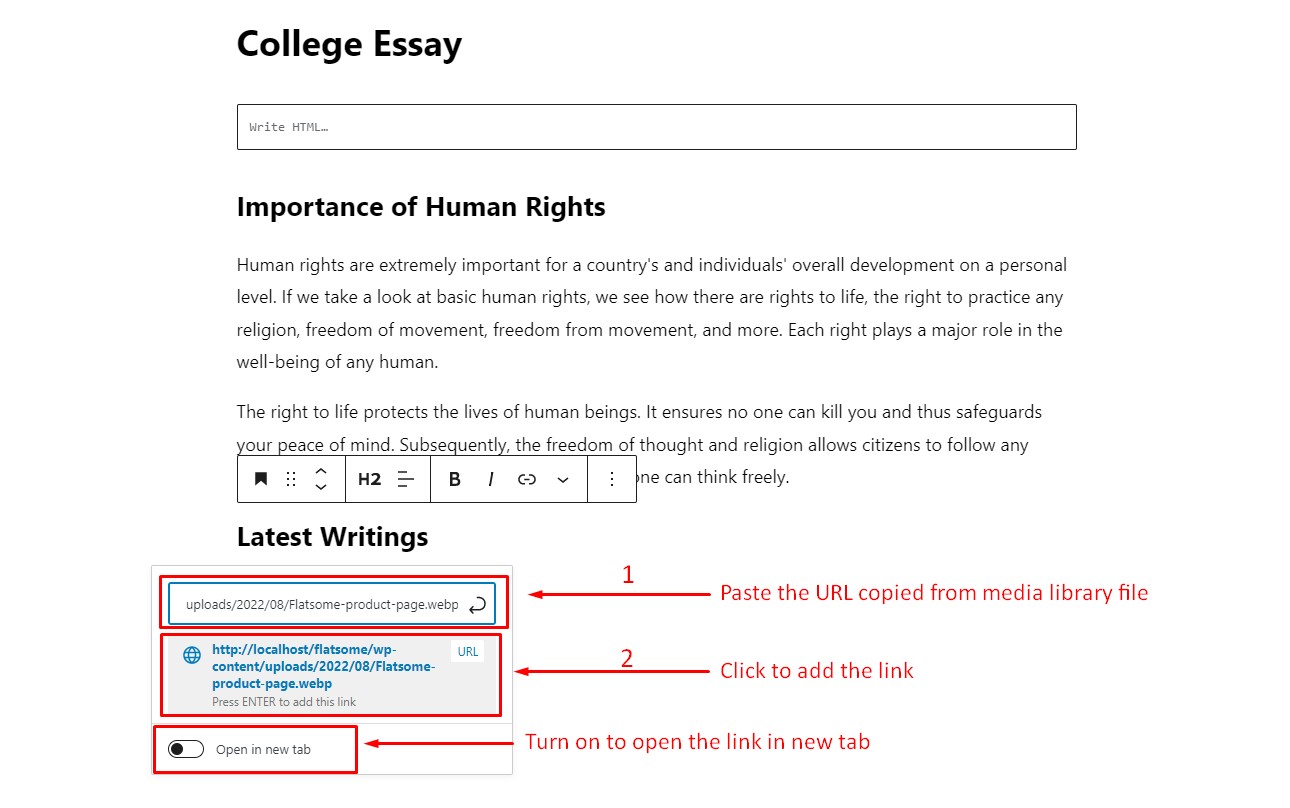
หลังจากคลิกที่ ไอคอน 'ลิงก์' กล่องลิงก์จะปรากฏขึ้น วาง URL ของไฟล์ไลบรารีสื่อ ภายในส่วน URL ของลิงก์ คลิกที่ภาพขนาดย่อเพื่อเพิ่ม URL คุณยังสามารถเลือกที่จะเปิดลิงก์ในแท็บใหม่ได้โดยเปิดตัวเลือก ' เปิดในแท็บใหม่' หลังจากปรับแต่งแล้ว ให้คลิกที่ 'เผยแพร่' เพื่อบันทึกการตั้งค่าของคุณ

ขั้นตอนที่ 8:
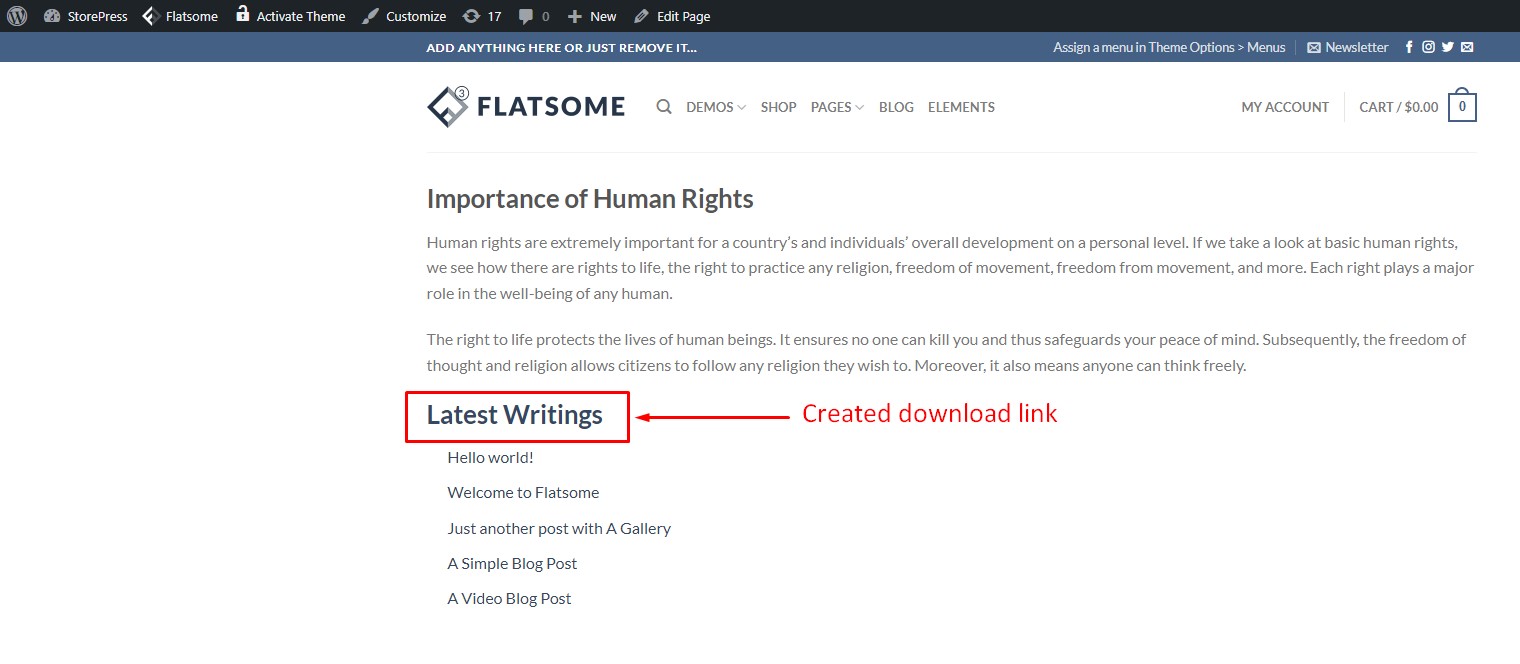
ในวิธีที่ 2 เราแทรก URL ต้นทางของไฟล์ที่อัปโหลดไปยังข้อความใดข้อความหนึ่งและเปลี่ยนเป็นลิงก์ดาวน์โหลด เมื่อคลิกข้อความ 'งานเขียนล่าสุด' ไฟล์จะเปิดขึ้นและคุณสามารถบันทึกลงในที่จัดเก็บในตัวเครื่องได้

วิธีที่ 3: การใช้ปลั๊กอิน Download Manager
วิธีที่สามในการเพิ่มลิงก์ไปยัง WordPress ต้องติดตั้งปลั๊กอินตัวจัดการการดาวน์โหลดที่ได้รับความนิยมมากที่สุดตัวหนึ่งคือ WordPress Download Manager เราจะใช้ปลั๊กอินนี้เพื่อติดตั้งปุ่มดาวน์โหลดอย่างรวดเร็ว
ขั้นตอนที่ 1:
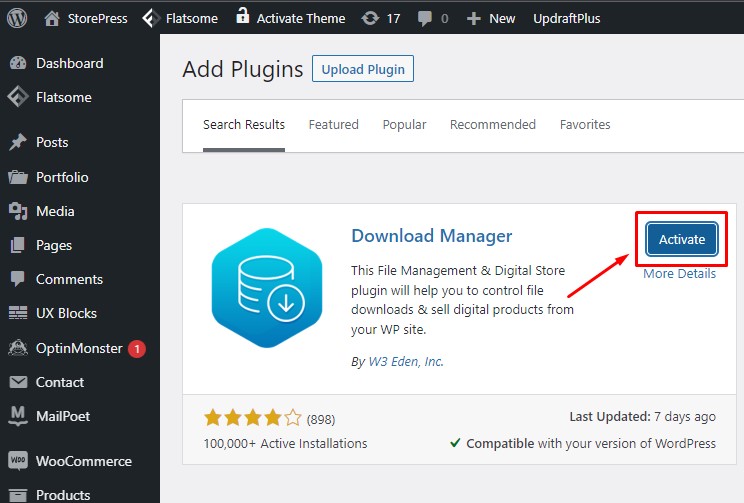
ติดตั้งและเปิดใช้งานปลั๊กอิน Download Manager จากไดเร็กทอรีปลั๊กอิน WordPress

ขั้นตอนที่ 2:
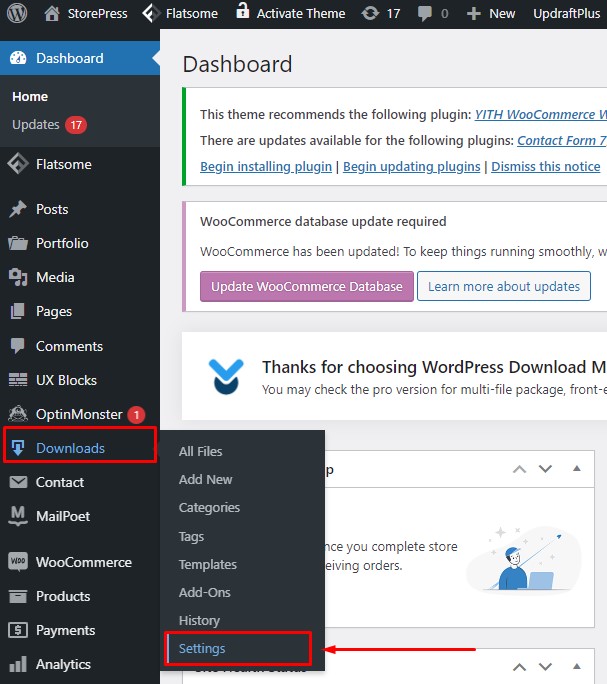
หลังจากติดตั้งปลั๊กอินแล้ว ให้วางเมาส์เหนือ 'ดาวน์โหลด' จากแดชบอร์ดและคลิกที่ 'การตั้งค่า'

ขั้นตอนที่ 3:
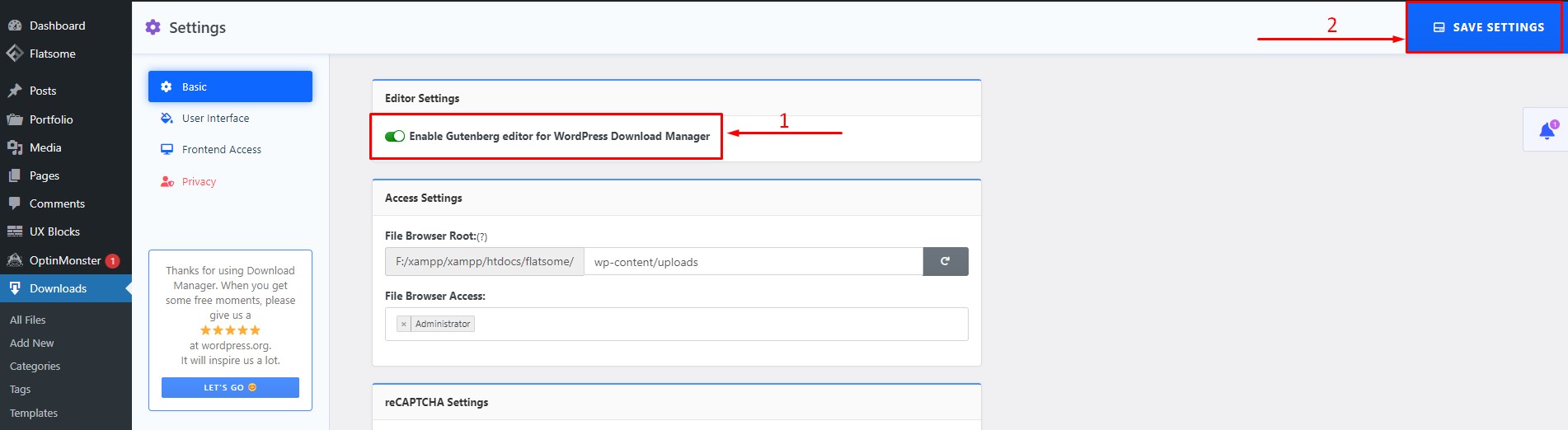
ในหน้าการตั้งค่า ให้เปิดตัวเลือก 'เปิดใช้งาน Gutenberg Editor สำหรับ WordPress Download Manager' จากนั้นคลิกที่ 'บันทึกการตั้งค่า'

ขั้นตอนที่ 4:
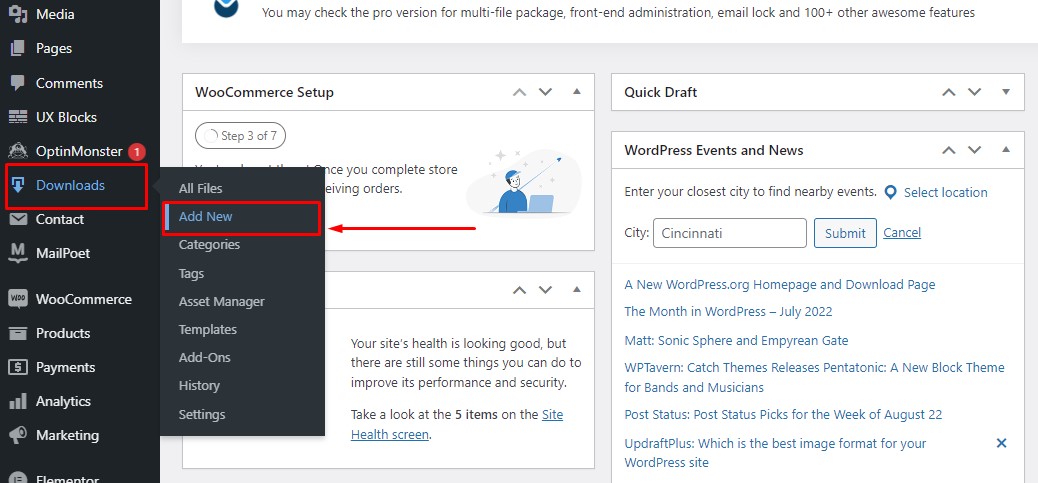
ไปที่แดชบอร์ดของ WordPress อีกครั้งแล้ววางเมาส์ที่ 'ดาวน์โหลด' คลิกที่ 'เพิ่มใหม่' เพื่อสร้างไฟล์ดาวน์โหลด

ขั้นตอนที่ 5:
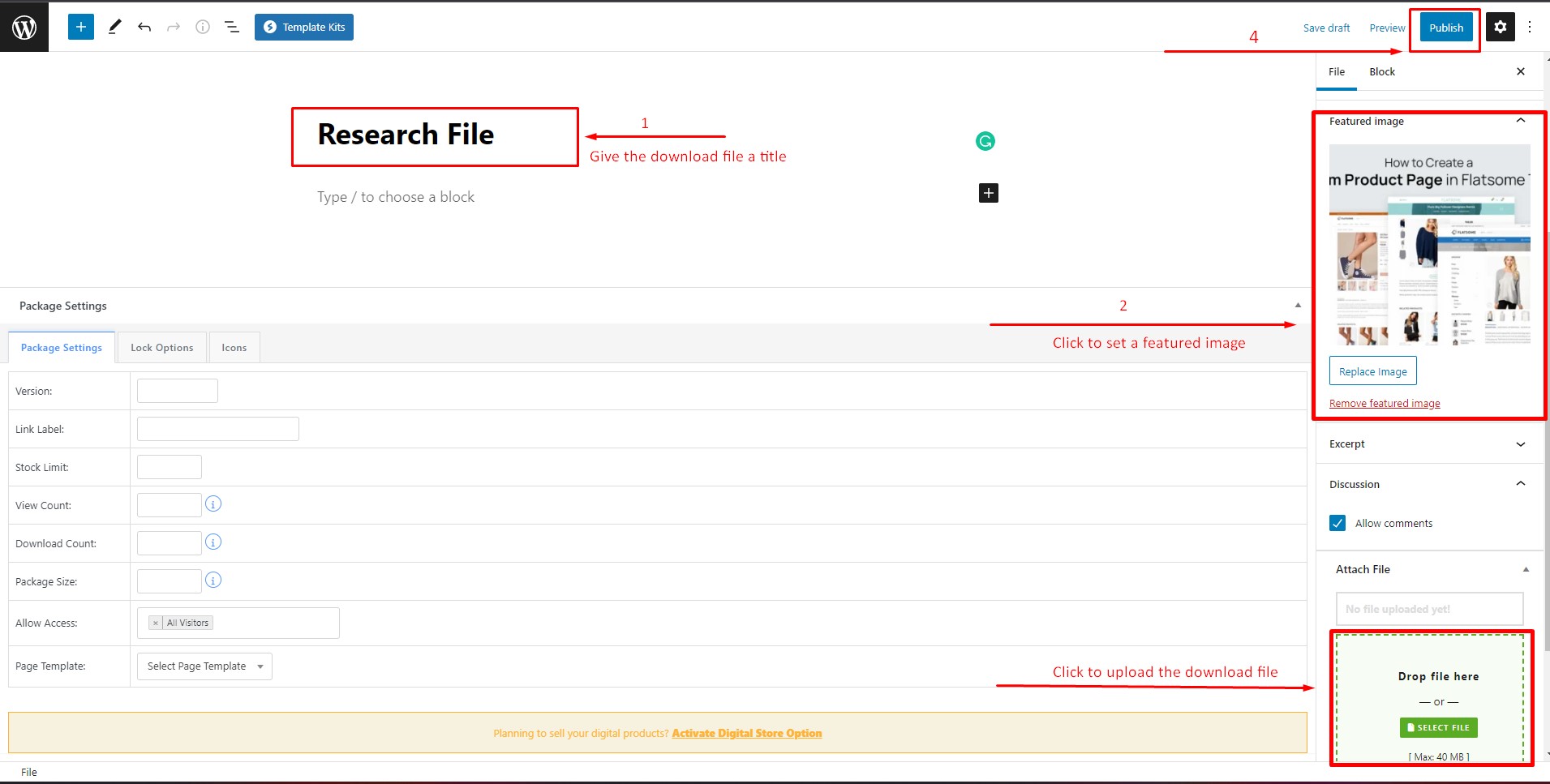
ภายในตัวแก้ไขบล็อก ให้ตั้งชื่อไฟล์ดาวน์โหลด ตั้งค่ารูปภาพผลิตภัณฑ์ที่แนะนำสำหรับการดาวน์โหลด และอัปโหลดไฟล์ดาวน์โหลดตามที่แสดงในภาพ หลังจากการเปลี่ยนแปลงเสร็จสิ้น ให้คลิกที่ 'เผยแพร่' เพื่อบันทึกการตั้งค่า มีฟีเจอร์ที่น่าสนใจอื่นๆ ที่คุณสามารถใช้ได้ เช่น จำนวนการดาวน์โหลด จำนวนจำกัด จำนวนการดู และอื่นๆ

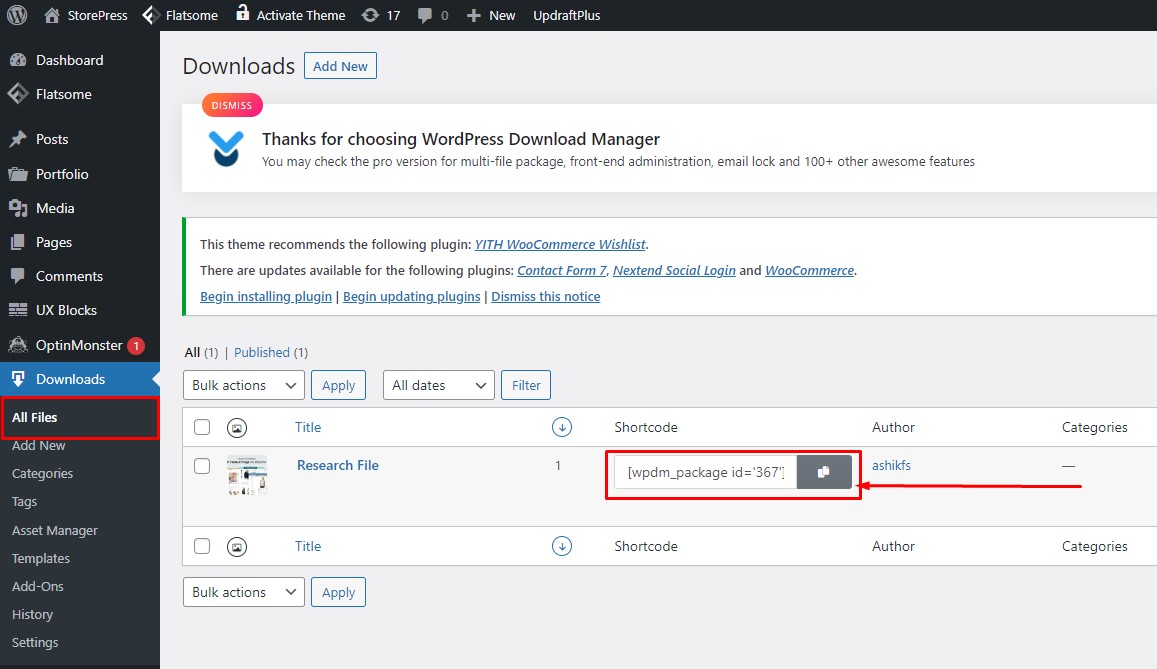
ขั้นตอนที่ 6:
ในแดชบอร์ด ให้คลิกที่ 'ไฟล์ทั้งหมด' ในส่วน 'ดาวน์โหลด' คุณจะเห็นรหัสย่อที่ได้รับสำหรับไฟล์นั้น ๆ คัดลอกรหัสย่อ ปลั๊กอินนี้เข้ากันได้กับ WordPress ธีมองค์ประกอบหรือธีมฟรี

ขั้นตอนที่ 7:
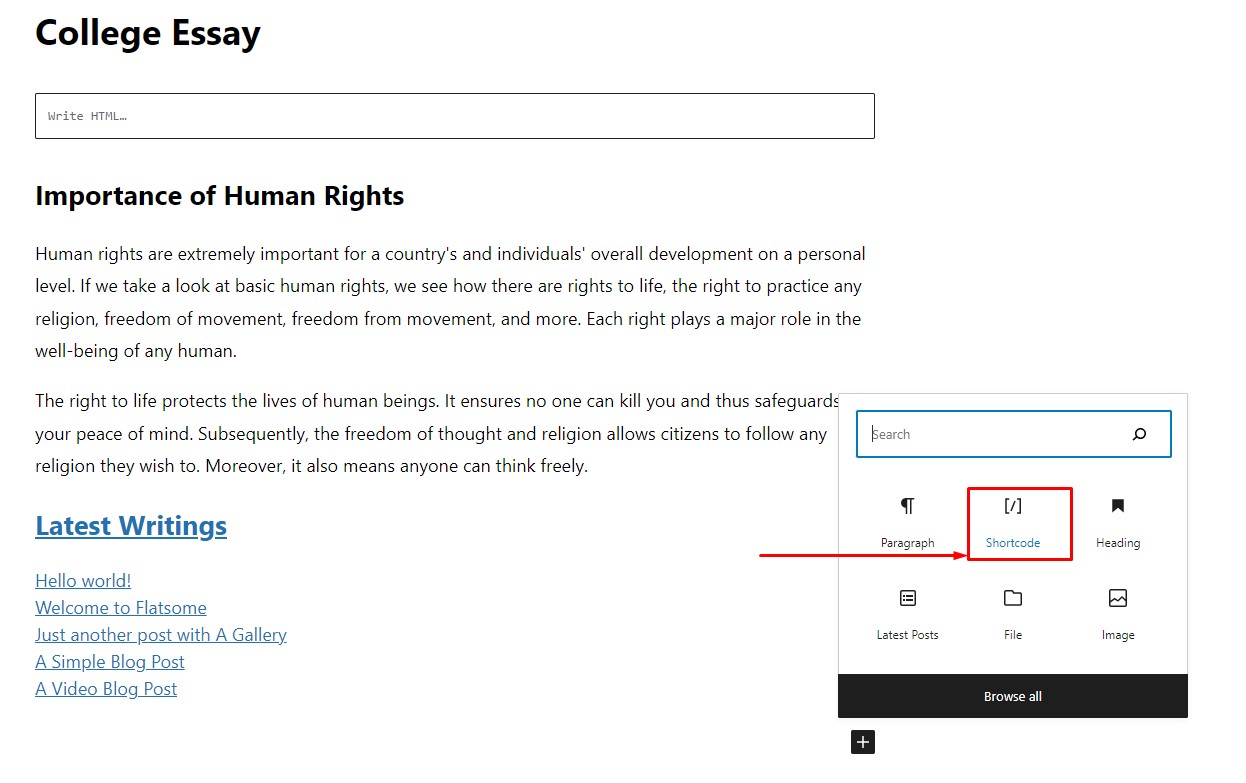
ตอนนี้เปิดหน้าในตัวแก้ไขบล็อกที่คุณต้องการแสดงไฟล์ดาวน์โหลด คลิกที่บล็อก 'รหัสย่อ' เพื่อเพิ่มลงในตัวแก้ไข

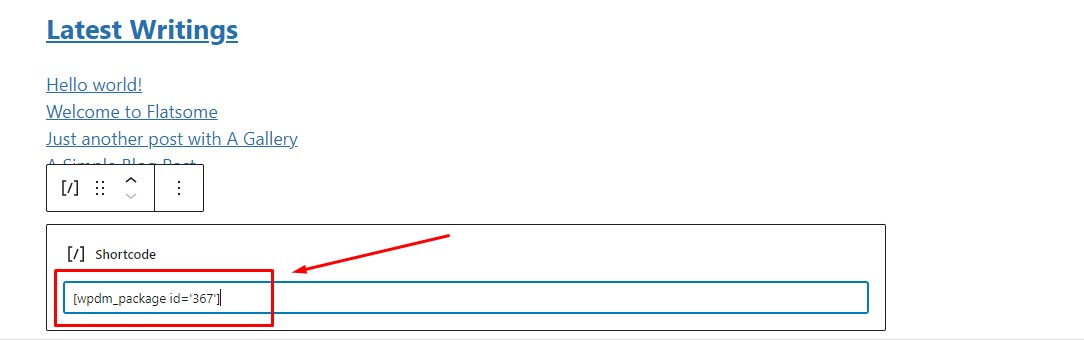
ขั้นตอนที่ 8:
บล็อกรหัสย่อจะถูกเพิ่มลงในตัวแก้ไข ตอนนี้วางรหัสดาวน์โหลดลงในบล็อกรหัสย่อแล้วคลิก ' อัปเดต' เพื่อบันทึกการเปลี่ยนแปลง

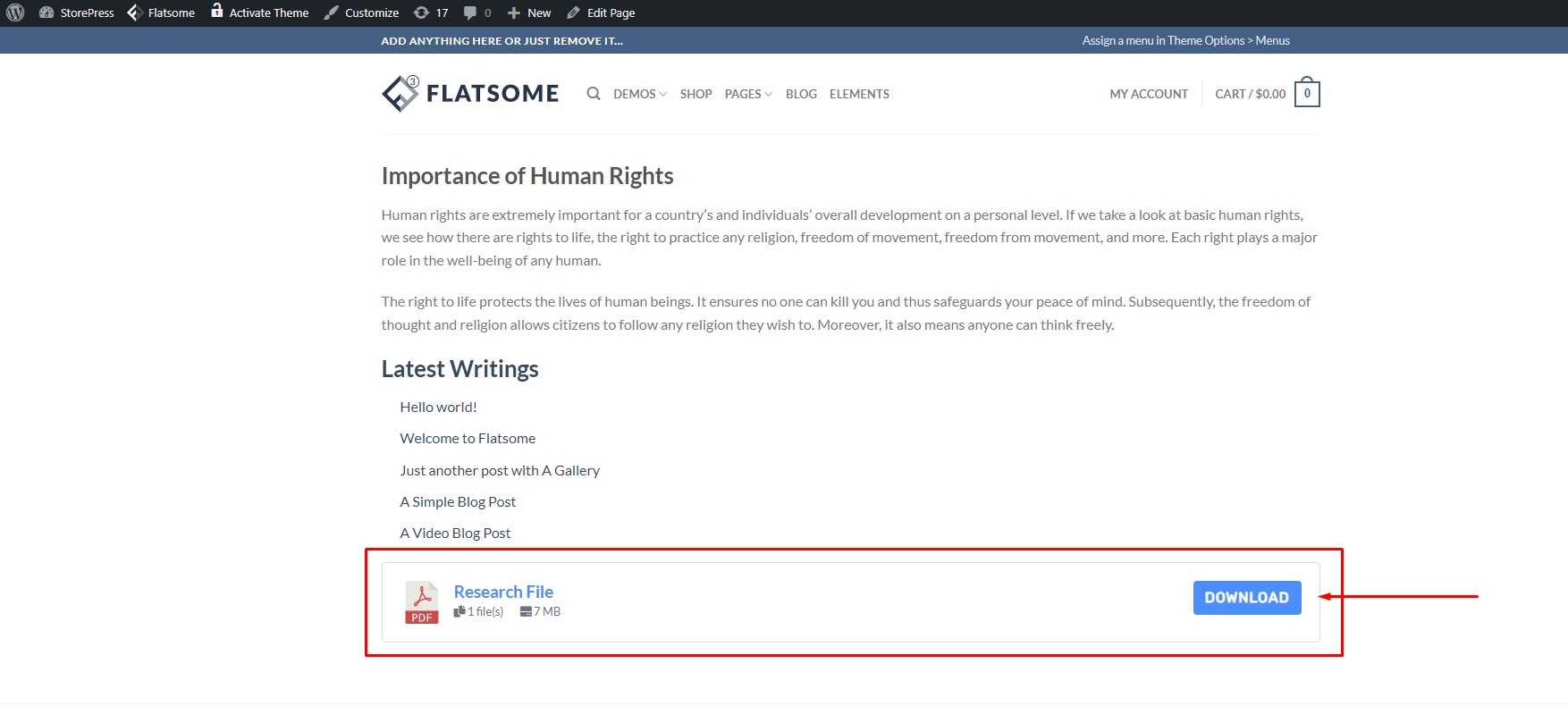
ขั้นตอนที่ 9:
ตอนนี้ดูตัวอย่างหน้าแล้วคุณจะเห็นว่าเราได้เพิ่มไฟล์ดาวน์โหลดและปุ่มดาวน์โหลดลงในหน้าเรียบร้อยแล้ว คลิกที่ปุ่ม 'ดาวน์โหลด' และไฟล์ดาวน์โหลดจะเปิดขึ้นในเบราว์เซอร์

บทสรุป
วิธีการดังกล่าวมีประสิทธิภาพในการใช้ลิงก์ดาวน์โหลดบนหน้าเว็บไซต์ของคุณอย่างรวดเร็ว สองวิธีแรกสามารถใช้งานได้โดยใช้คุณสมบัติในตัวของ WordPress และวิธีการเหล่านี้ง่ายกว่ามาก แม้ว่าวิธีที่สามจะต้องการปลั๊กอินเพิ่มเติม แต่ก็เป็นวิธีที่มีประสิทธิภาพมากเมื่อคุณต้องการใช้ลิงก์ดาวน์โหลดที่มีเกณฑ์บางอย่าง
คุณสามารถเลือกวิธีการเหล่านี้ได้ตามความต้องการ และการดาวน์โหลดของคุณจะทำงานได้ดี เราหวังว่าบทแนะนำนี้จะเป็นประโยชน์กับคุณ อย่าลังเลที่จะตรวจสอบบทความของเราเกี่ยวกับการเปรียบเทียบชุดรูปแบบ Avada vs Flatsome เพื่อรับข้อมูลเชิงลึกเกี่ยวกับธีม WooCommerce ยอดนิยม
