จะสร้างเลย์เอาต์แกลเลอรีใน Elementor ได้อย่างไร [งานก่ออิฐ ม้าหมุน และอื่นๆ]
เผยแพร่แล้ว: 2024-05-09กำลังมองหาวิธีง่ายๆ ในการสร้าง Elementor Gallery อยู่ใช่ไหม? ไม่ต้องมองหาที่ไหนอีกแล้วเพราะ PowerPack ช่วยคุณได้!
แกลเลอรีเป็นส่วนสำคัญของเว็บไซต์หลายแห่ง คุณสามารถใช้แกลเลอรีรูปภาพเพื่อแสดงรูปภาพล่าสุด อัปเดตกิจกรรม วัฒนธรรมบริษัท ผลงาน ฯลฯ แกลเลอรีมีกรณีการใช้งานที่ไม่มีที่สิ้นสุด
ในบางสถานที่ คุณยังสามารถแสดงแกลเลอรีรูปภาพ Instagram ของคุณเพื่อแชร์กระแสล่าสุดจากชีวิตทางสังคมของคุณได้ แม้ว่า WordPress มีวิธีง่ายๆ ในการสร้างแกลเลอรี แต่รูปแบบและฟังก์ชันการทำงานก็มีจำกัด ดังนั้นเราจึงมีวิดเจ็ต PowerPack Image Gallery สำหรับ Elementor ซึ่งทำให้การตั้งค่าแกลเลอรีที่สวยงามเป็นเรื่องง่าย
วิดเจ็ตแกลเลอรีรูปภาพใน Elementor: ดีพอหรือไม่
Elementor กำลังได้รับความนิยมในหมู่นักออกแบบและนักพัฒนาเว็บไซต์ ช่วยให้พวกเขายกระดับธุรกิจการออกแบบเว็บไซต์ไปอีกระดับโดยไม่ต้องกังวลกับการเขียนโค้ด
Elementor ช่วยให้ผู้ใช้สามารถสร้างเค้าโครงหน้า ส่วนหัว และส่วนท้ายที่กำหนดเองได้อย่างง่ายดาย และเปลี่ยนแปลงเกือบทุกแง่มุมของไซต์ของตน วิดเจ็ต Elementor Image Gallery (วิดเจ็ตแกลเลอรีพื้นฐาน) ที่รวมอยู่ใน Elementor เวอร์ชันฟรีและ Pro ทำงานได้ แต่ไม่น่าประทับใจมากนัก
วิดเจ็ตแกลเลอรีรูปภาพใน Elementor ใช้วิธีการมาตรฐานโดยมีชุดสไตล์และฟังก์ชันการทำงานที่จำกัด ตัวอย่างเช่น คุณสามารถสร้างแกลเลอรีมาตรฐานที่ดูเรียบง่ายได้ แต่ไม่ใช่เค้าโครงแกลเลอรี Masonry หรือแกลเลอรีที่กรองได้ ตัวเลือกสไตล์ก็มีจำกัดเช่นกัน

หากต้องการรับคุณสมบัติเพิ่มเติมและปรับปรุงขั้นตอนการทำงานของคุณ คุณสามารถลองใช้ Elementor Addons เพื่อยกระดับ Elementor ขึ้นไปอีกระดับ
วิดเจ็ตแกลเลอรีรูปภาพจากส่วนเสริม PowerPack Elementor นำเสนอตัวเลือกเค้าโครงและฟังก์ชันการทำงานที่หลากหลายสำหรับการสร้างแกลเลอรีรูปภาพด้วย Elementor ตัวเลือกเค้าโครงที่หลากหลาย โหลดปุ่มเพิ่มเติม ฟิลเตอร์ การจัดรูปแบบคำบรรยาย การจัดรูปแบบรายการกริด และอีกมากมาย!
มาดูกันว่าเราสามารถสร้างแกลเลอรีที่สวยงามใน Elementor ด้วย PowerPack ได้อย่างไร

วิธีสร้างแกลเลอรีเค้าโครงแบบก่ออิฐ กรองได้ และแบบกริดใน Elementor
เราใช้ Elementor ที่หน่วยงานออกแบบและพัฒนา WordPress เพื่อสร้างเว็บไซต์ของลูกค้า และสิ่งนี้ช่วยให้เราลดเวลาและความพยายามได้อย่างมาก ด้วยคุณสมบัติ ตัวเลือก และฟังก์ชันการทำงานที่หลากหลายใน Elementor ทำให้การสร้างเลย์เอาต์การออกแบบที่ซับซ้อนกลายเป็นเรื่องง่าย
วิดเจ็ตแกลเลอรีรูปภาพของ PowerPack เป็นวิดเจ็ตอเนกประสงค์ที่สร้างขึ้นเพื่อแก้ไขปัญหาเชิงสร้างสรรค์ คุณสมบัติที่โดดเด่นที่สุดของวิดเจ็ตนี้มีดังต่อไปนี้:
- เค้าโครงตาราง
- แกลเลอรี่ที่กรองได้
- เค้าโครงแกลเลอรีก่ออิฐ
- แกลเลอรีพร้อมปุ่มโหลดเพิ่มเติม
- ตัวเลือกสไตล์และการปรับแต่ง
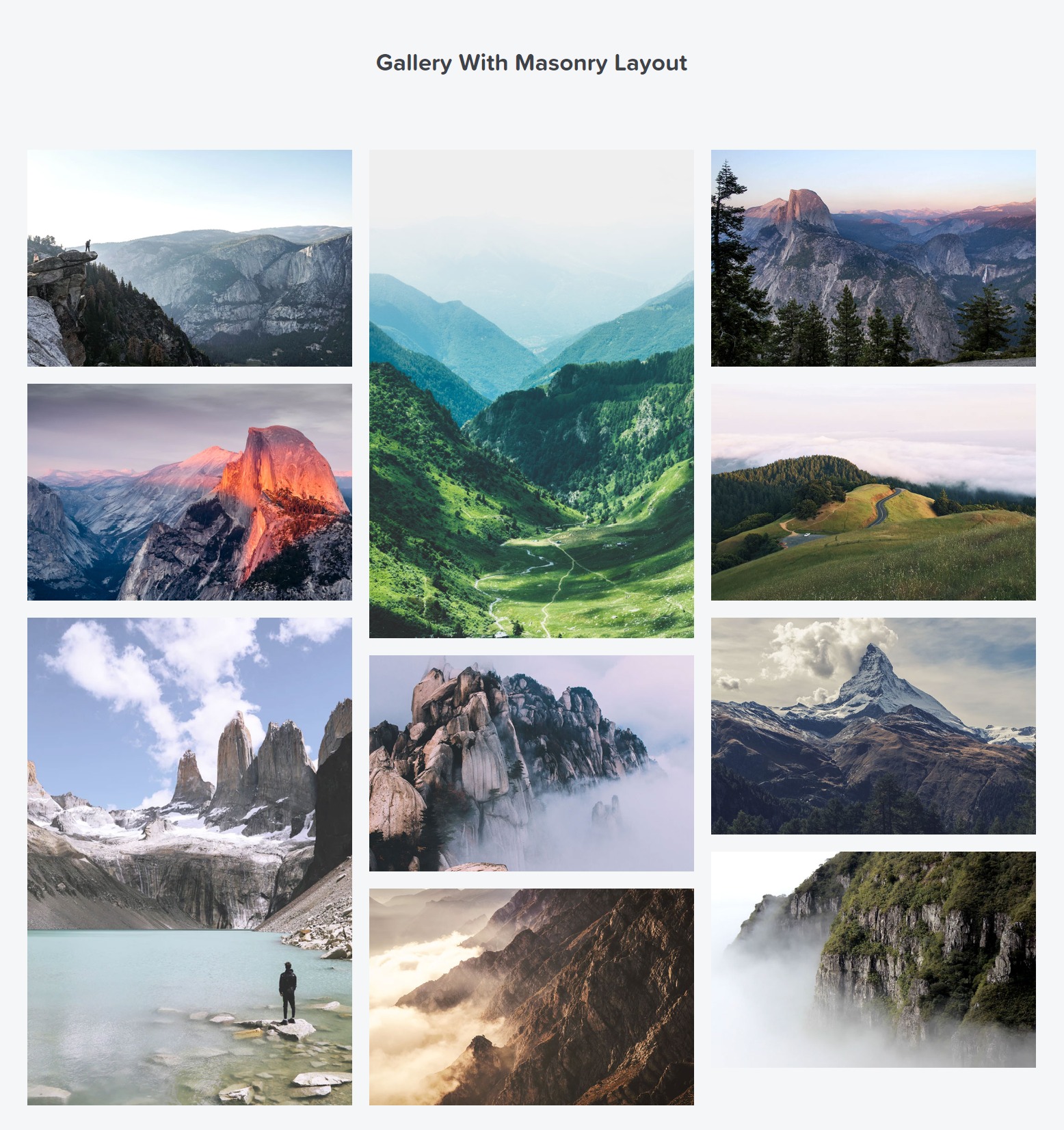
เค้าโครงแกลเลอรีก่ออิฐโดยใช้ Elementor

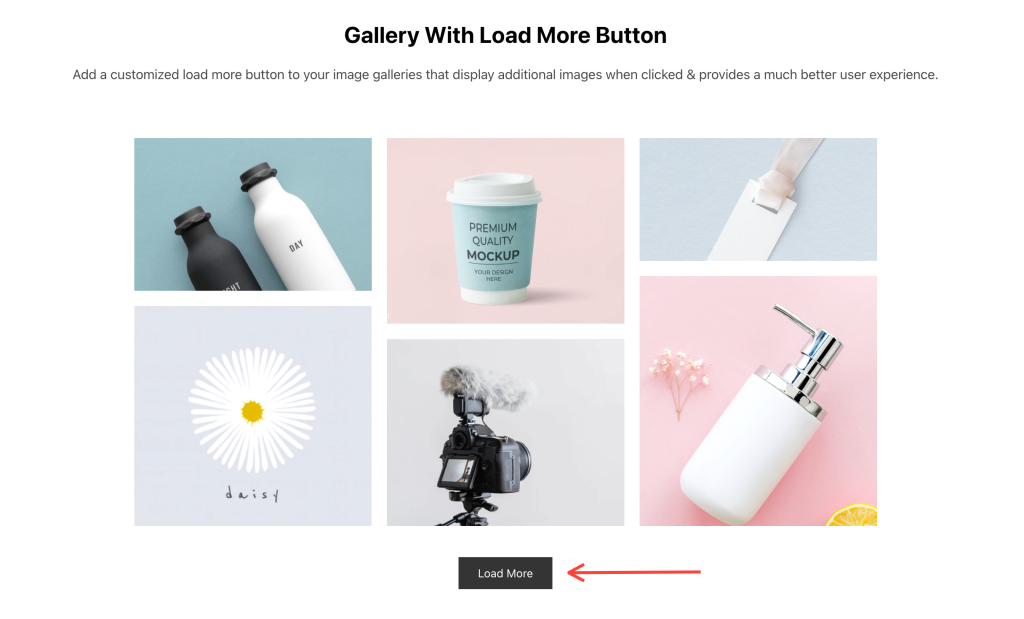
แกลเลอรี่ภาพด้วยปุ่ม "โหลดเพิ่มเติม" ใน Elementor

การใช้ Elementor นั้นใช้งานง่าย แต่คุณจะได้ผลลัพธ์ที่ดียิ่งขึ้นเมื่อมีคุณสมบัติที่ซ่อนอยู่ทั้งหมดของ Elementor พร้อมด้วยส่วนเสริมเช่น PowerPack
มาดูกันว่าคุณสามารถสร้างแกลเลอรี่ภาพที่สวยงามและน่าดึงดูดในเว็บไซต์ WordPress ของคุณโดยใช้ Elementor และ PowerPack Addons ได้อย่างไร
เพิ่มวิดเจ็ตแกลเลอรีรูปภาพลงในเพจ
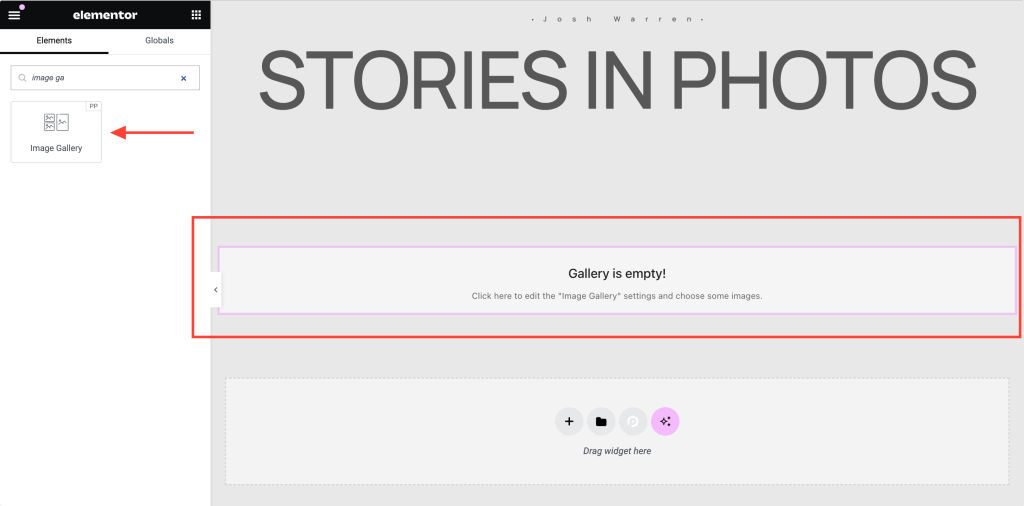
หากต้องการสร้างแกลเลอรี ให้เปิดหน้าด้วย Elementor Editor ก่อน จากนั้น นำทางไปยังรายการวิดเจ็ต PowerPack Addons หรือค้นหาวิดเจ็ต Image Gallery เมื่อวิดเจ็ตปรากฏขึ้น ให้ลากไปยังส่วนของหน้าที่คุณต้องการเพิ่มแกลเลอรี
อย่าลืมตรวจสอบไอคอน “PP” ที่มุมขวาบนของวิดเจ็ต
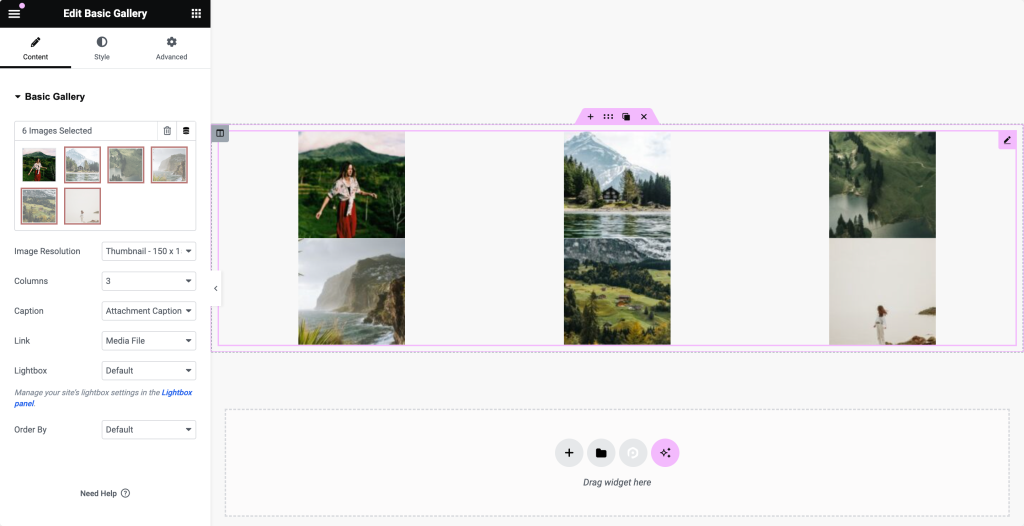
นี่คือภาพหน้าจอที่มีลักษณะดังนี้:

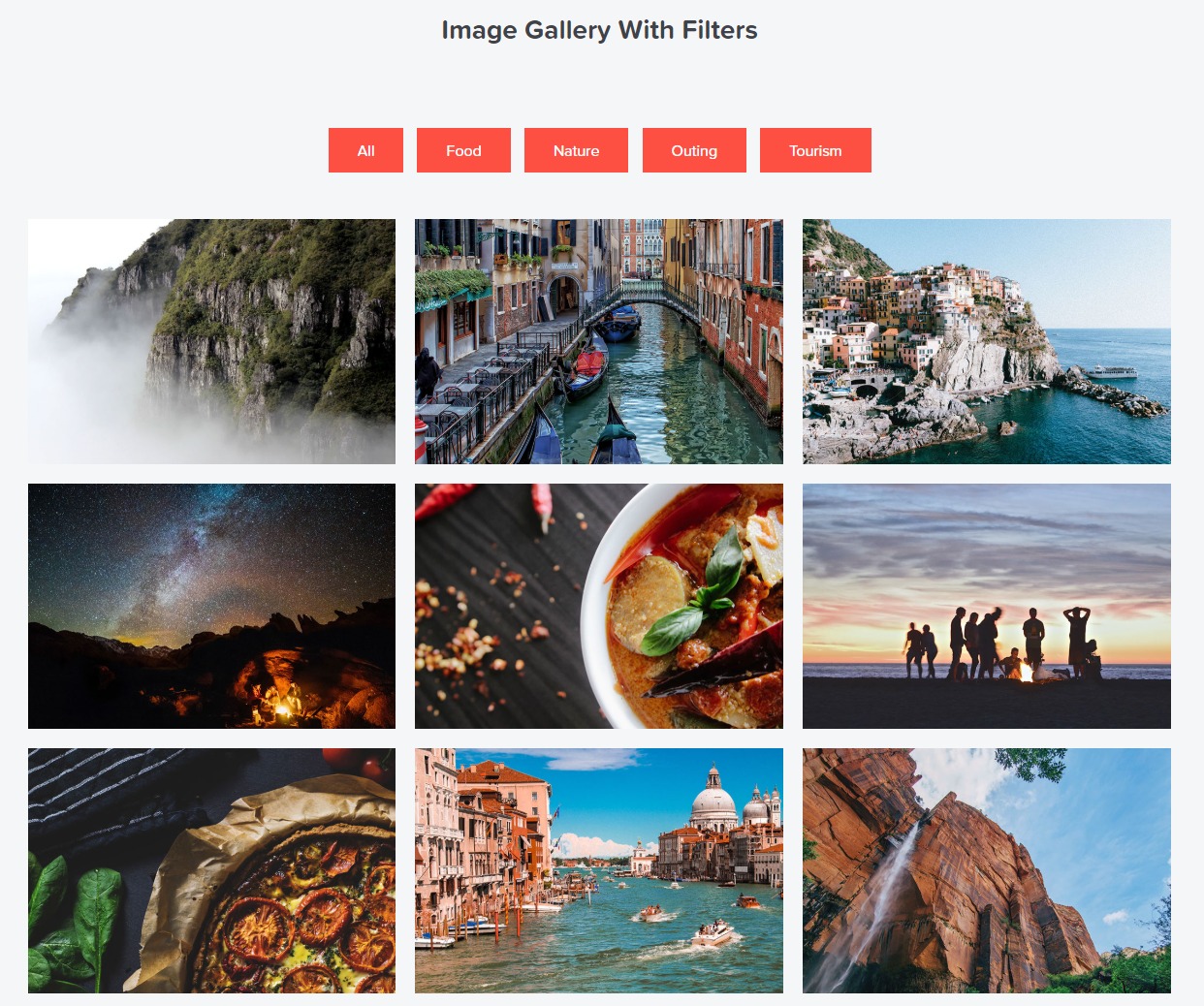
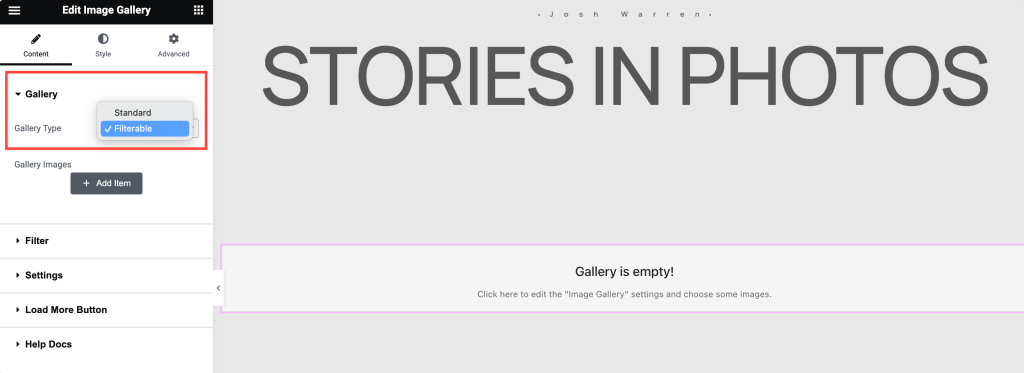
ตั้งค่าประเภทแกลเลอรี: แกลเลอรีมาตรฐานหรือแกลเลอรีที่กรองได้ใน Elementor
สิ่งแรกที่เราต้องทำคือกำหนดว่าเรากำลังสร้างแกลเลอรีที่กรองได้หรือแกลเลอรีมาตรฐาน Standard Gallery คือการนำเสนอรูปภาพอย่างง่าย ซึ่งเป็นรูปแบบที่ใช้บ่อยที่สุด แกลเลอรีที่กรองได้ใน Elementor ช่วยให้คุณสามารถจัดกลุ่มรูปภาพในหมวดหมู่ต่างๆ และสร้างตัวกรองแบบแท็บได้

ตัวอย่างเช่น ช่างภาพสามารถสร้างกลุ่มสำหรับภาพถ่ายต่างๆ ได้ เช่น ทิวทัศน์ ภาพบุคคล ผลิตภัณฑ์ ฯลฯ การใช้ฟิลเตอร์ทำให้ผู้เยี่ยมชมเว็บไซต์สามารถเรียกดูภาพถ่ายได้อย่างง่ายดาย
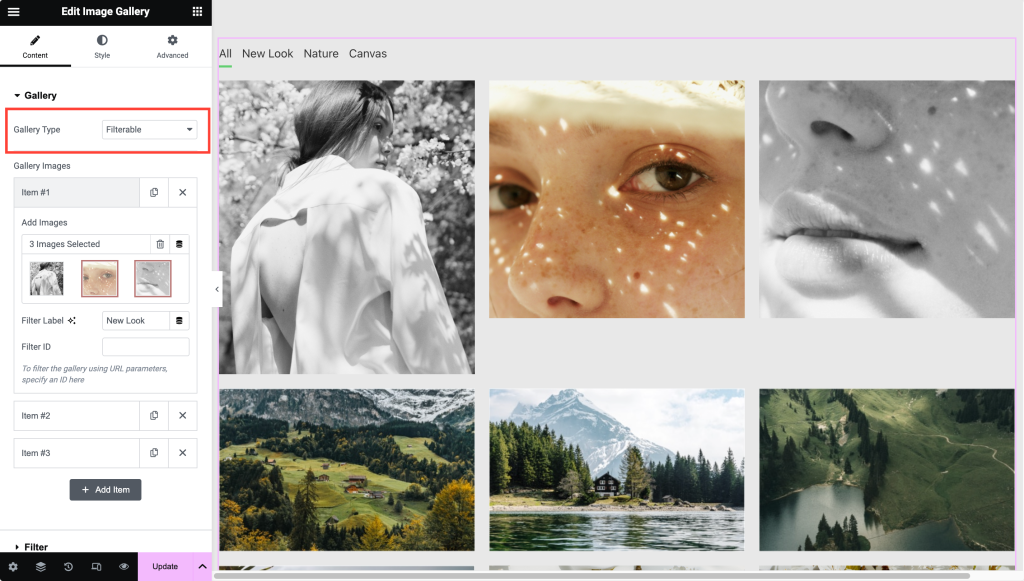
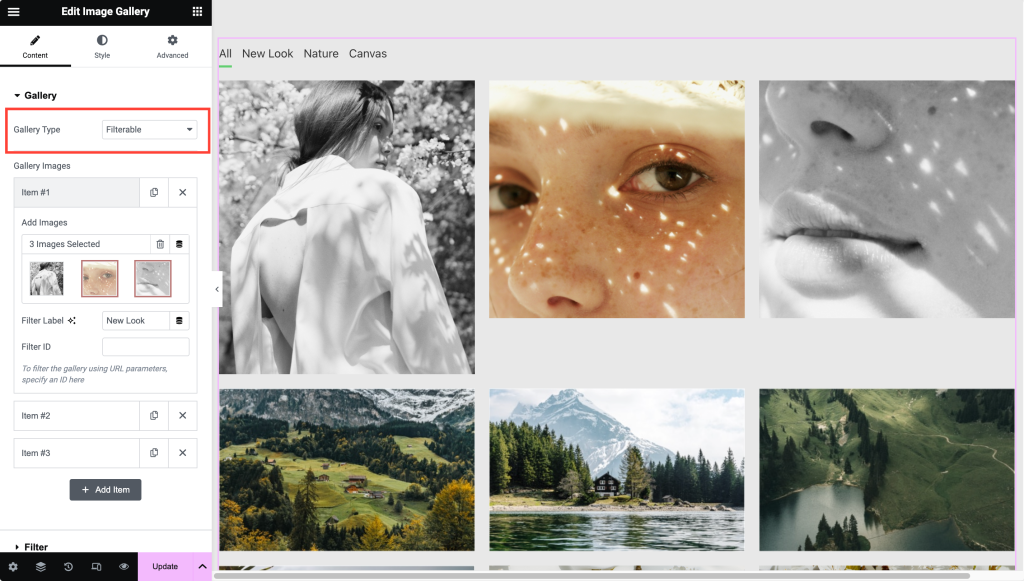
เพิ่มรูปภาพลงในวิดเจ็ตแกลเลอรี
เมื่อคุณตั้งค่าประเภทแกลเลอรีแล้ว ขั้นตอนต่อไปคือการเพิ่มรูปภาพ หากคุณใช้แกลเลอรีมาตรฐาน คุณสามารถอัปโหลดรูปภาพได้โดยตรง

หากคุณกำลังสร้างแกลเลอรีที่กรองได้ คุณจะต้องอัปโหลดรูปภาพในกลุ่มต่างๆ คุณสามารถเพิ่ม ป้ายกำกับ/ชื่อ ให้กับกลุ่มรูปภาพแต่ละกลุ่มได้ ซึ่งจะทำหน้าที่เป็น "ตัวกรอง" สำหรับแกลเลอรี

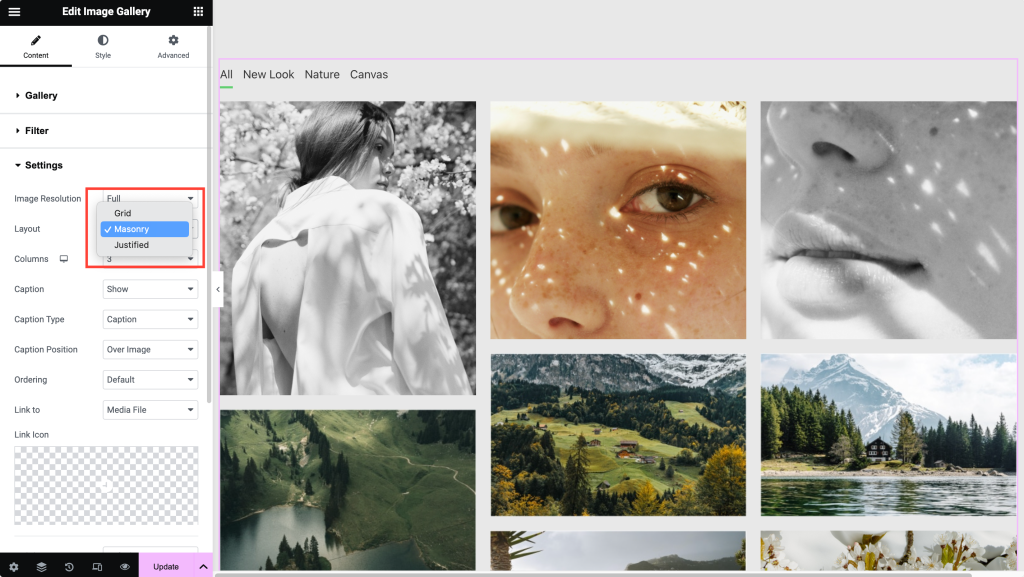
การตั้งค่าเค้าโครงแกลเลอรีกริดหรือก่ออิฐใน Elementor
หลังจากเพิ่มรูปภาพแล้ว คุณสามารถกำหนดเค้าโครงสำหรับแกลเลอรีใน Elementor ได้ ด้วยตัวเลือกเหล่านี้ คุณสามารถสร้างเค้าโครงตารางหรือแกลเลอรีก่ออิฐใน Elementor ได้
การตั้งค่าเค้าโครงยังมีตัวเลือกสำหรับการเปลี่ยนจำนวนคอลัมน์ ลำดับการเรียงลำดับ การแสดงคำบรรยาย การเชื่อมโยงรูปภาพไปยัง URL ภายนอกหรือไฟล์ต้นฉบับ การเปิด/ปิดใช้งานไลท์บ็อกซ์ ฯลฯ

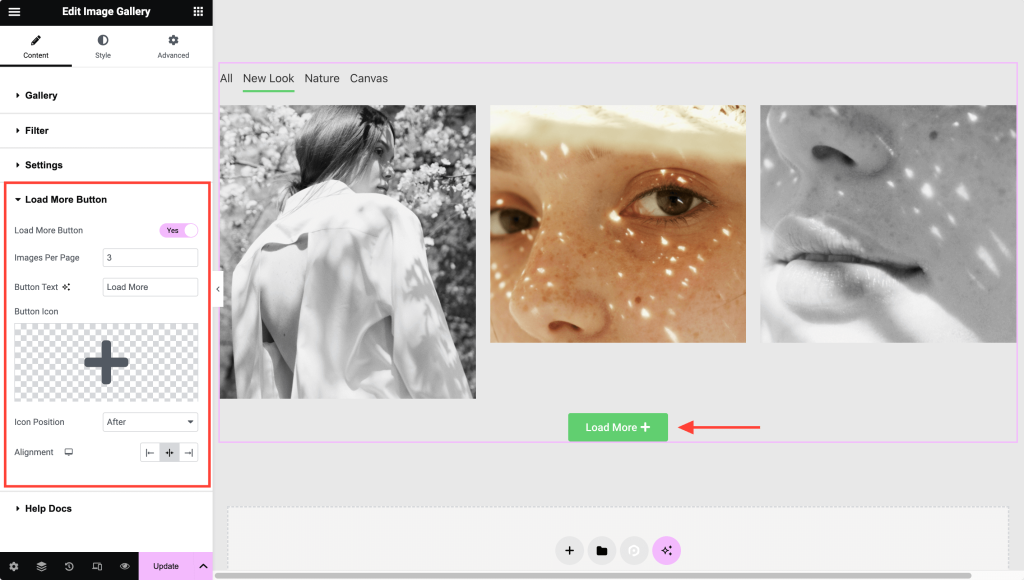
สร้างแกลเลอรีด้วยปุ่ม "โหลดเพิ่มเติม"
คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งของวิดเจ็ตแกลเลอรีรูปภาพคือการเปิดใช้งานปุ่ม "โหลดเพิ่มเติม" คุณสามารถใช้ปุ่มโหลดเพิ่มเติมเพื่อแสดงภาพแบบไดนามิกและปรับปรุงเวลาความเร็วของหน้า
หากคุณต้องการแสดงภาพจำนวนมาก ควรใช้ตัวเลือก "โหลดเพิ่มเติม"

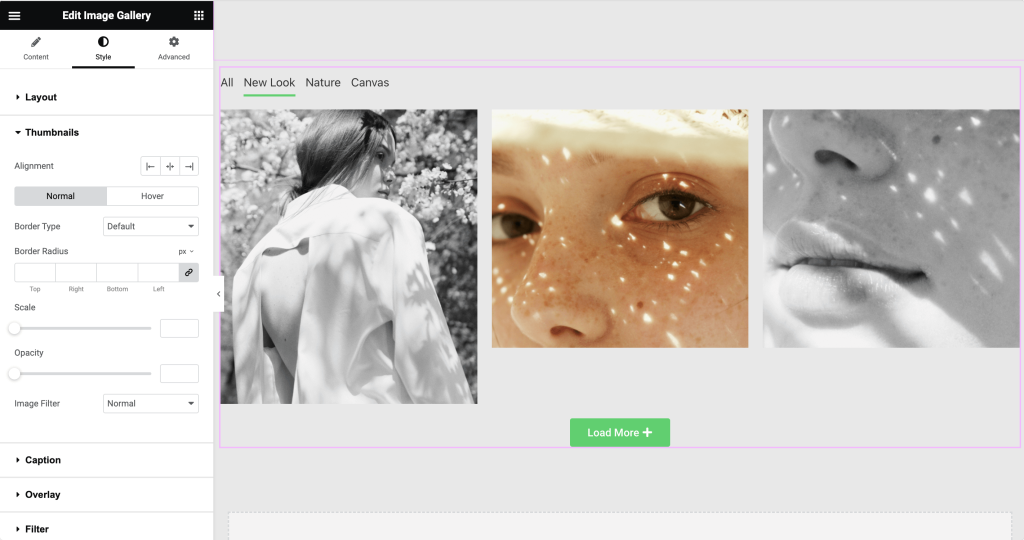
จัดสไตล์รายการแกลเลอรี
หลังจากตั้งค่าเลย์เอาต์แล้ว เราสามารถใช้ตัวเลือกสไตล์เพื่อปรับปรุงรูปลักษณ์ได้ วิดเจ็ตแกลเลอรีรูปภาพสำหรับ Elementor มีตัวเลือกสไตล์มากมายเพื่อปรับแต่งทุกแง่มุมของวิดเจ็ตแกลเลอรี Elementor คุณสามารถปรับระยะห่าง สีซ้อนทับ การจัดรูปแบบคำบรรยาย การจัดรูปแบบไอคอนลิงก์ ฯลฯ

รับวิดเจ็ตแกลเลอรีรูปภาพสำหรับ Elementor!
PowerPack เป็นหนึ่งในโปรแกรมเสริม Elementor ที่ดีที่สุด พร้อมด้วยวิดเจ็ต Elementor ที่สร้างสรรค์กว่า 80 รายการและมีประโยชน์อย่างมาก เช่น วิดเจ็ตแกลเลอรีรูปภาพที่กล่าวมาข้างต้น มันยังถูกสร้างขึ้นโดยทีมผู้เชี่ยวชาญ WordPress และได้รับการอัปเดตเป็นประจำ การสนับสนุนชั้นยอดและเอกสารประกอบมากมาย

รับ PowerPack สำหรับ Elementor และยกระดับ Elementor ขึ้นไปอีกระดับ!
อ่านถัดไป: วิธีสร้างแกลเลอรีที่กรองได้ของ Elementor
หากคุณกำลังมองหาวิธีง่ายๆ ในการสร้างแกลเลอรีที่กรองได้ใน Elementor ไม่ต้องมองหาที่ไหนอีกแล้ว! ดูคำแนะนำโดยละเอียดของเราเกี่ยวกับการสร้างแกลเลอรีที่กรองได้ใน Elementor ด้วยวิดเจ็ตแกลเลอรีรูปภาพของส่วนเสริม PowerPack Elementor

คิด 2 ที่ "จะสร้างเลย์เอาต์แกลเลอรีใน Elementor ได้อย่างไร? [งานก่ออิฐ ม้าหมุน และอื่นๆ]”
ในโหมดไลท์บ็อกซ์ไม่มีไอคอนก่อนหน้าและถัดไปใช่ไหม
ตอบในเอฟเฟ็กต์ฟิลเตอร์ การตั้งค่าใดที่ส่งผลต่อรูปภาพที่ค่อย ๆ จางลงทีละภาพ ฉันตั้งค่าเป็น Fade In แล้ว แต่ภาพทั้งหมดก็ปรากฏพร้อมกัน ความช่วยเหลือใด ๆ ที่ชื่นชม
ตอบแสดงความคิดเห็น ยกเลิกการตอบ