วิธีสร้างส่วนหัว Elementor โดยใช้ตัวสร้างธีมใหม่
เผยแพร่แล้ว: 2020-12-18เพียงชั่วพริบตา ตอนนี้คุณสามารถทำให้ส่วนหัวของเว็บไซต์ของคุณโต้ตอบได้โดยใช้ ส่วนหัว ของ Elementor คุณสามารถสร้างเมนูส่วนหัวที่ใช้งานง่ายด้วย ตัวสร้างธีมใหม่นี้ มาเจาะลึกในบล็อกนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับส่วนหัวของ Elementor!

Elementor New Theme Builder เสนออะไร?
รุ่นล่าสุดของ ระบบการออกแบบ Elementor 3.0 ได้อัปเกรดอินเทอร์เฟซอย่างมาก ตอนนี้คุณสามารถจัดการการออกแบบไซต์ทั้งหมดของคุณได้จากที่เดียวที่จัดระเบียบโดยใช้ตัวสร้างธีม Elementor ใหม่นี้ คุณเพียงแค่ต้องตรวจสอบ แก้ไข และเปลี่ยนมุมมองเว็บไซต์ทั้งหมดของคุณทุกครั้งที่คุณต้องการจากที่นั่น
คุณจะได้รับอิสระอย่างเต็มที่ในการปรับแต่งและจัดระเบียบตามที่คุณต้องการ ส่วน หัว ส่วนท้าย เทมเพลตของหน้า หรือส่วนใดๆ สามารถจัดการได้อย่างยืดหยุ่นเนื่องจากอินเทอร์เฟซที่ใช้งานง่ายและเป็นมิตรกับผู้ใช้ ด้วยวิธีนี้ คุณสามารถนำการออกแบบเว็บไซต์ของคุณไปสู่ระดับใหม่เพื่อดึงดูดผู้มีโอกาสเป็นผู้เข้าชมไซต์ของคุณได้
วิธีสร้างส่วนหัว Elementor โดยใช้ตัวสร้างธีมใหม่
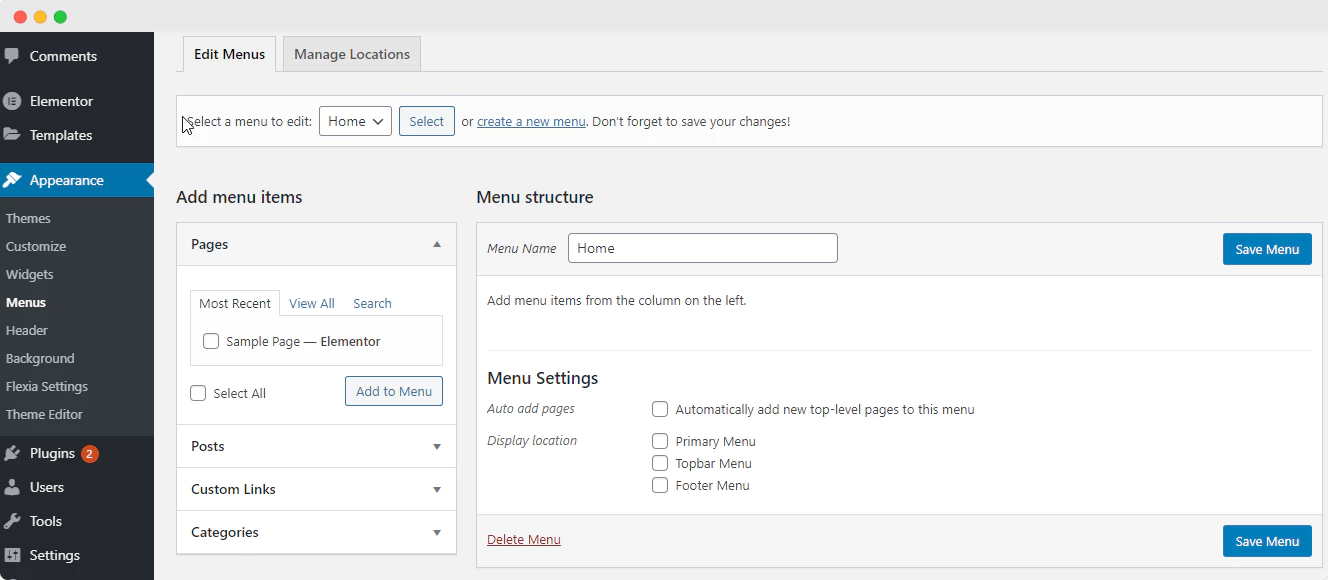
ตอนนี้ คุณจะได้เรียนรู้วิธีสร้างส่วนหัว Elementor โดยใช้ การอัปเด ตตัว สร้างธีมใหม่ของ Elementor แต่ก่อนเริ่มต้น คุณต้องสร้างเมนูและจัดการเมนูของคุณจากแดชบอร์ด WordPress Appearance →Themes→ Menus

หลังจากนั้น คุณสามารถเลือกบล็อกส่วนหัวของ Elementor เพื่อตั้งค่าการออกแบบเมนูเว็บไซต์ของคุณ ตอนนี้ มาสร้างส่วนหัว Elementor ของคุณโดยทำ ตามคำแนะนำทีละขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: กำหนดค่าตัวสร้างธีม Elementor ใหม่
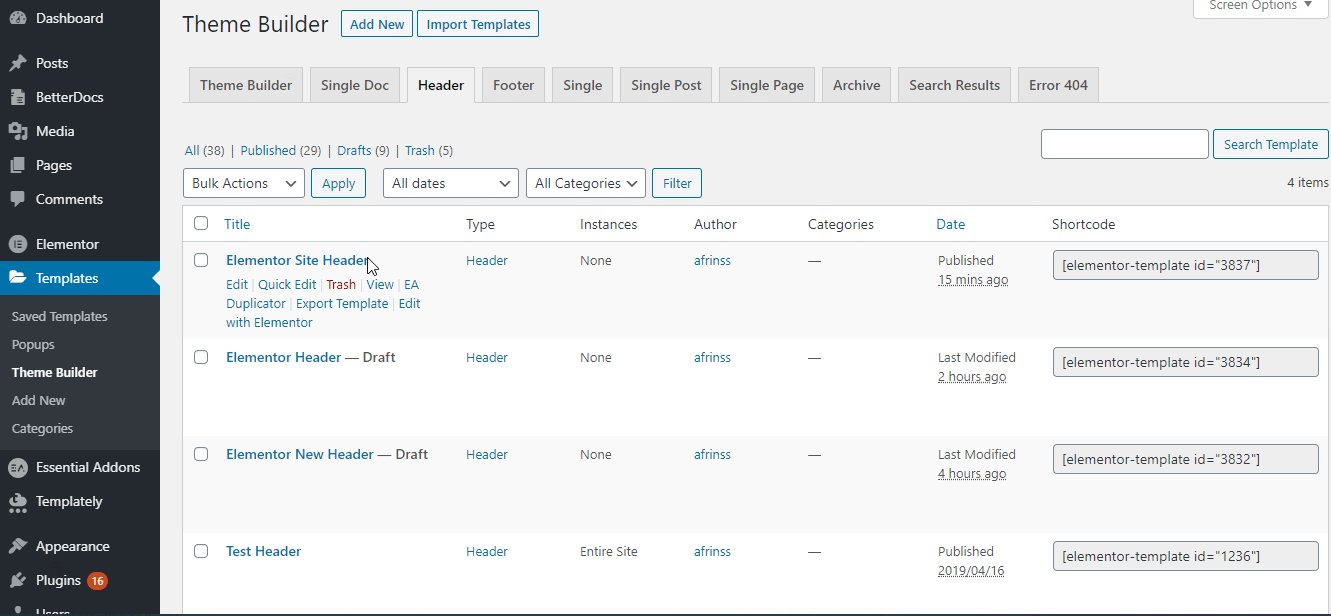
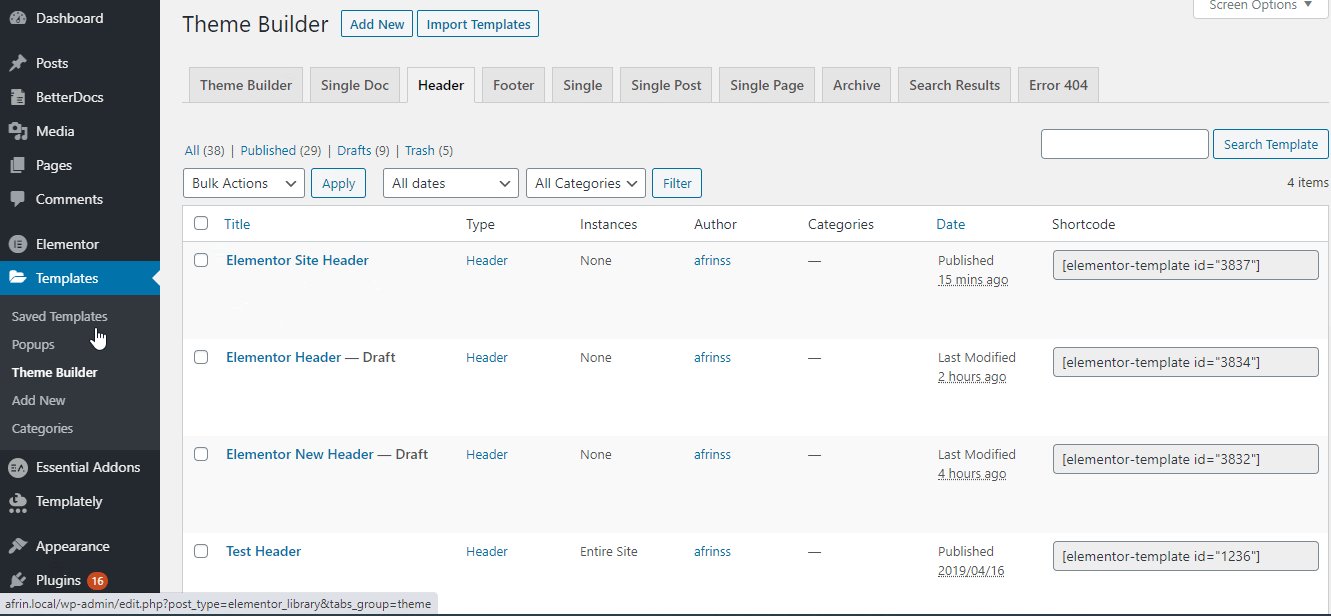
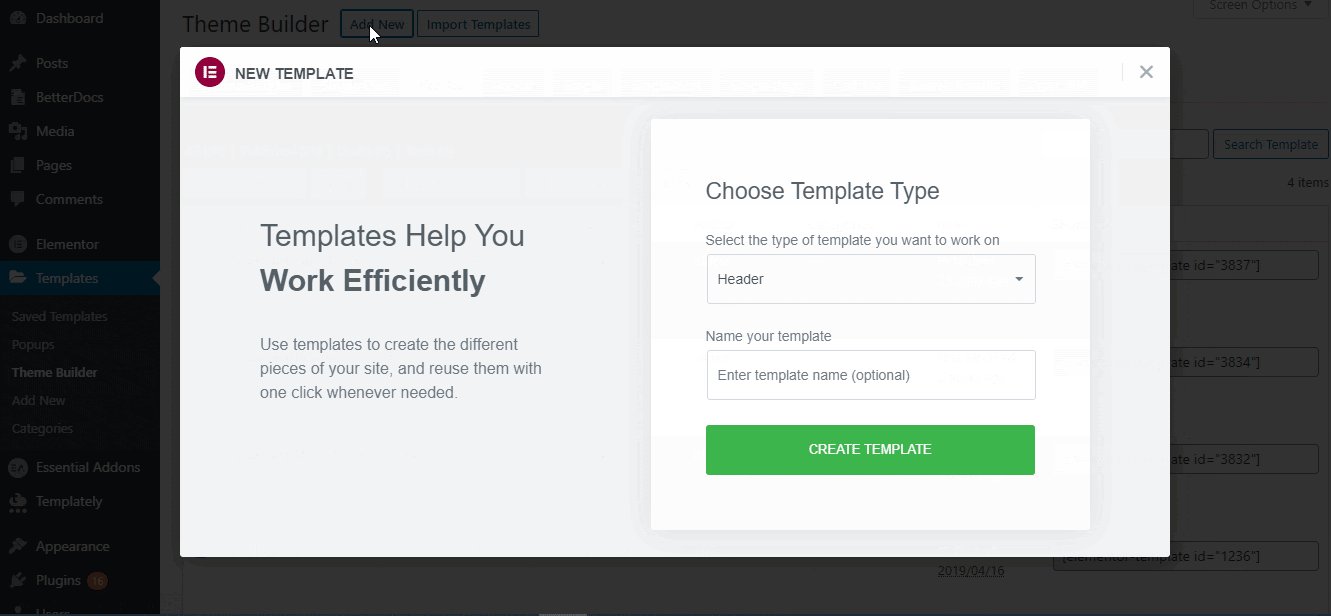
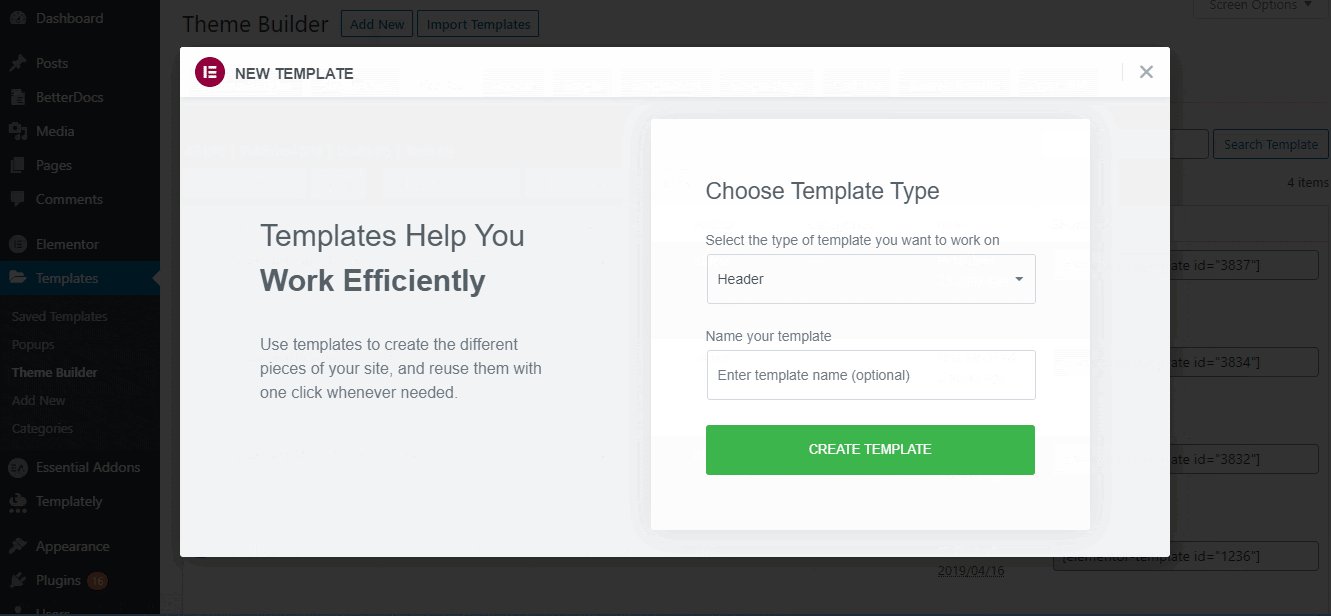
ขั้นแรก ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ Elementor Templates →Theme Builder →Header → Add New

หลังจากนั้น คุณต้องตั้งชื่อเทมเพลตส่วนหัวและกดปุ่ม 'สร้างเทมเพลต' เพื่อดำเนินการต่อ
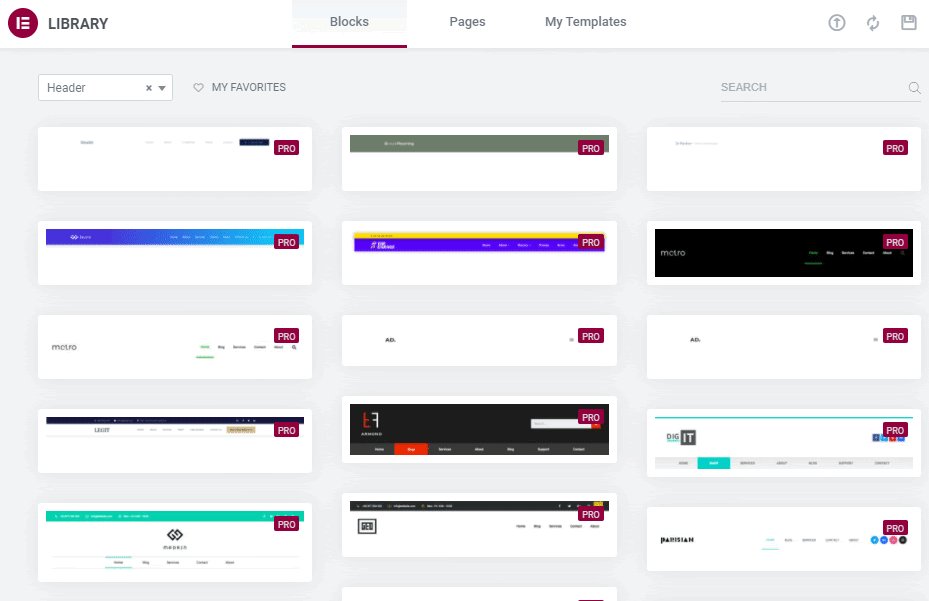
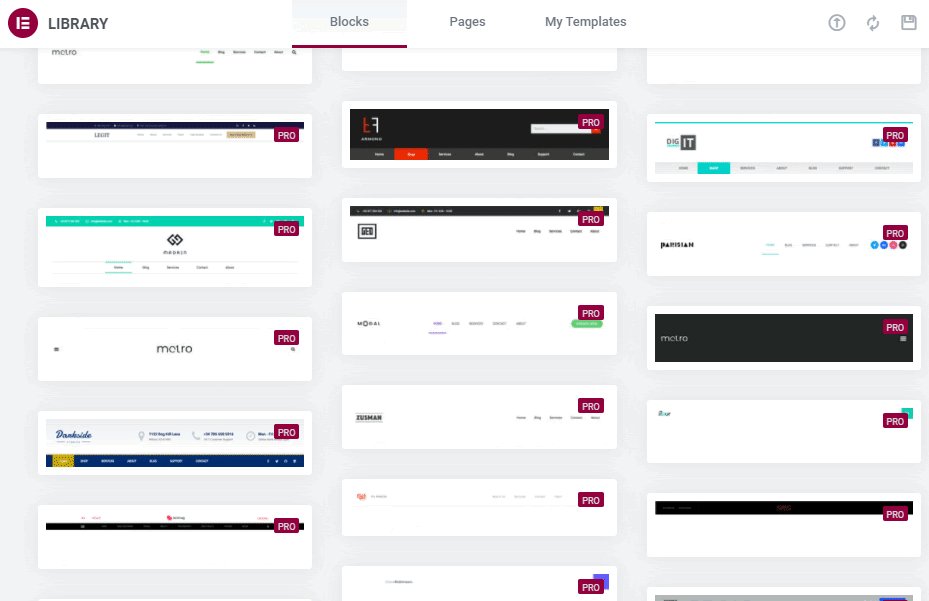
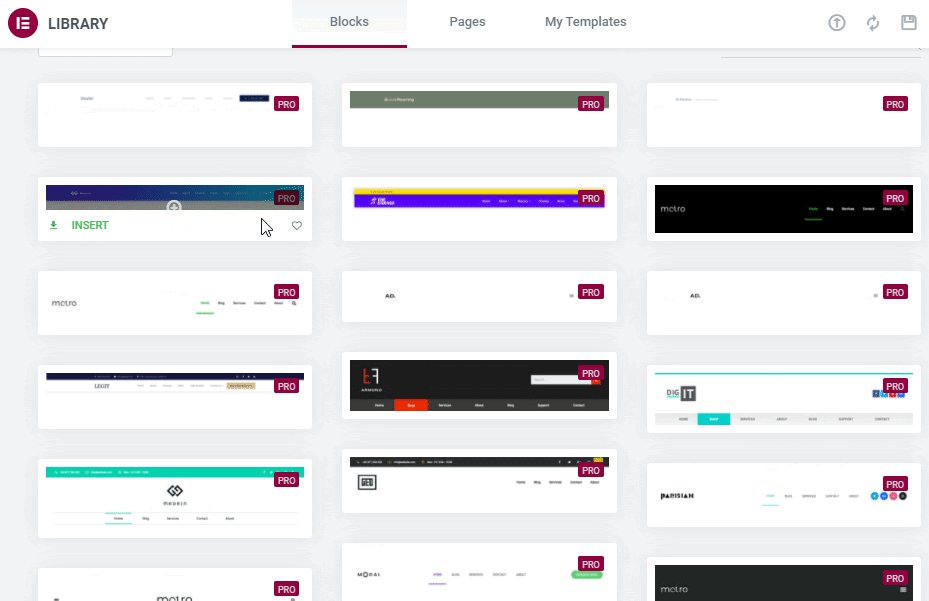
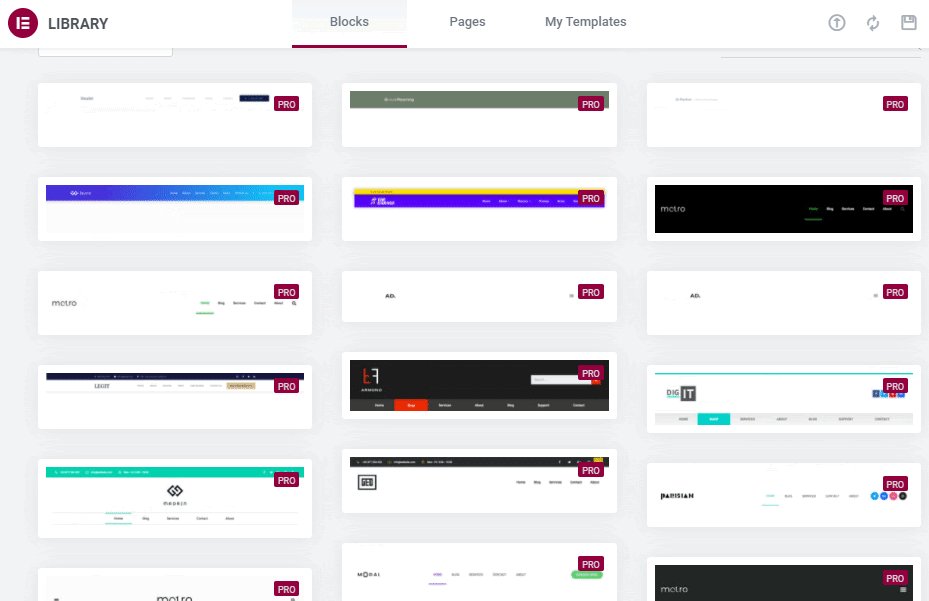
ขั้นตอนที่ 2: เลือกบล็อกส่วนหัวที่คุณต้องการ
ตอนนี้ คุณสามารถเลือก ส่วนหัว Elementor ที่คุณต้องการได้จากที่นี่ และกดปุ่ม 'แทรก' เพื่อเริ่มแก้ไข

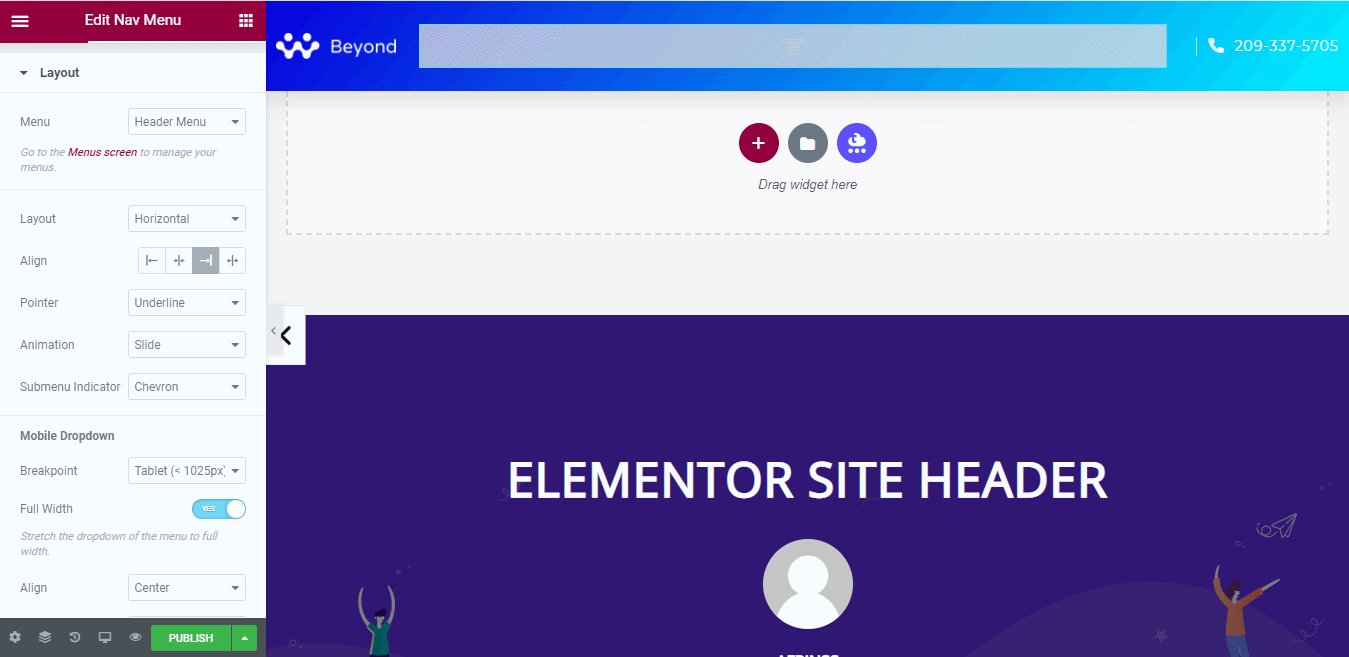
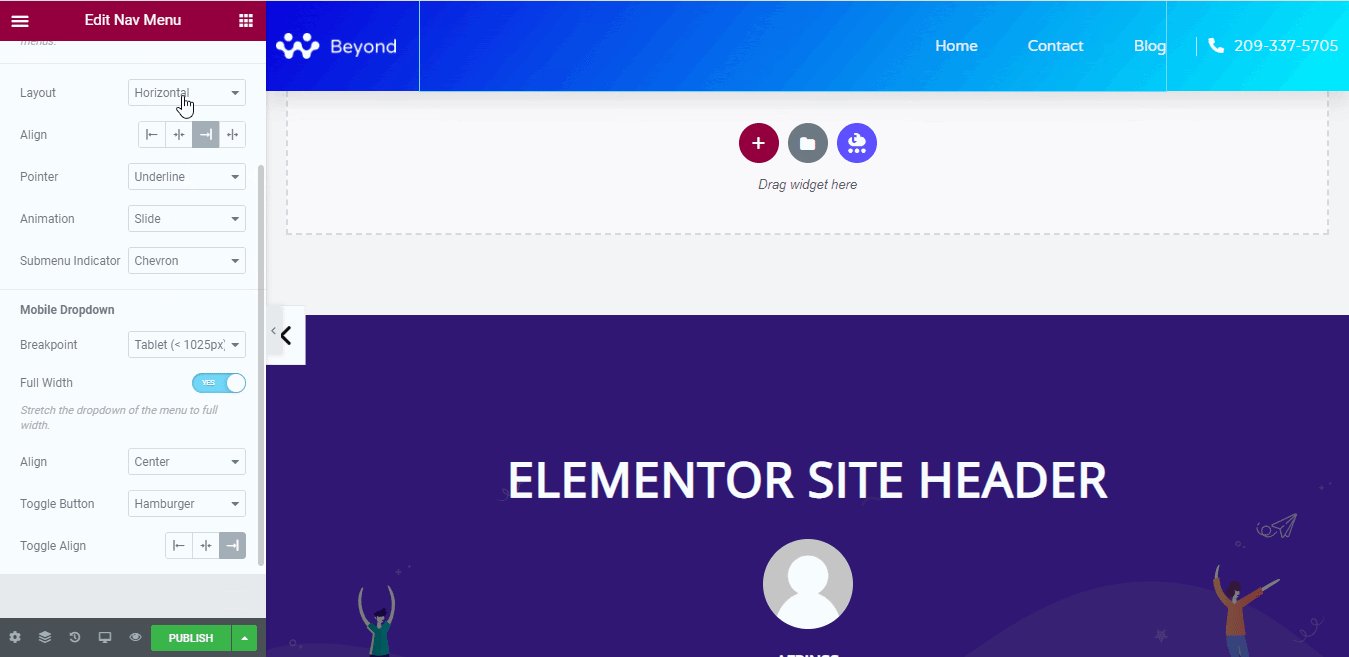
คุณต้องตั้งค่าประเภทส่วนหัว Elementor ที่คุณต้องการโดยใช้ ตัวเลือก 'เมนู' หลังจากคลิกแล้วจะมีเมนูดรอปดาวน์อยู่ที่นั่น คุณสามารถเลือกรายการที่คุณต้องการแสดง

แต่ดังที่เราได้กล่าวไว้ข้างต้น คุณจะได้รับเฉพาะตัวเลือกส่วนหัวเหล่านี้ใน เมนูแบบเลื่อนลง ก็ต่อเมื่อคุณได้กำหนดค่าก่อนหน้านี้จากแดชบอร์ด WordPress ของ คุณ และหากคุณยังไม่ได้ทำ ให้กำหนดค่าก่อนแล้วจึงแสดงให้ปรากฏที่นี่ ขณะที่เราสร้าง 'เมนูยอดนิยม' และเลือกจากตัวเลือกเมนูแบบเลื่อนลง

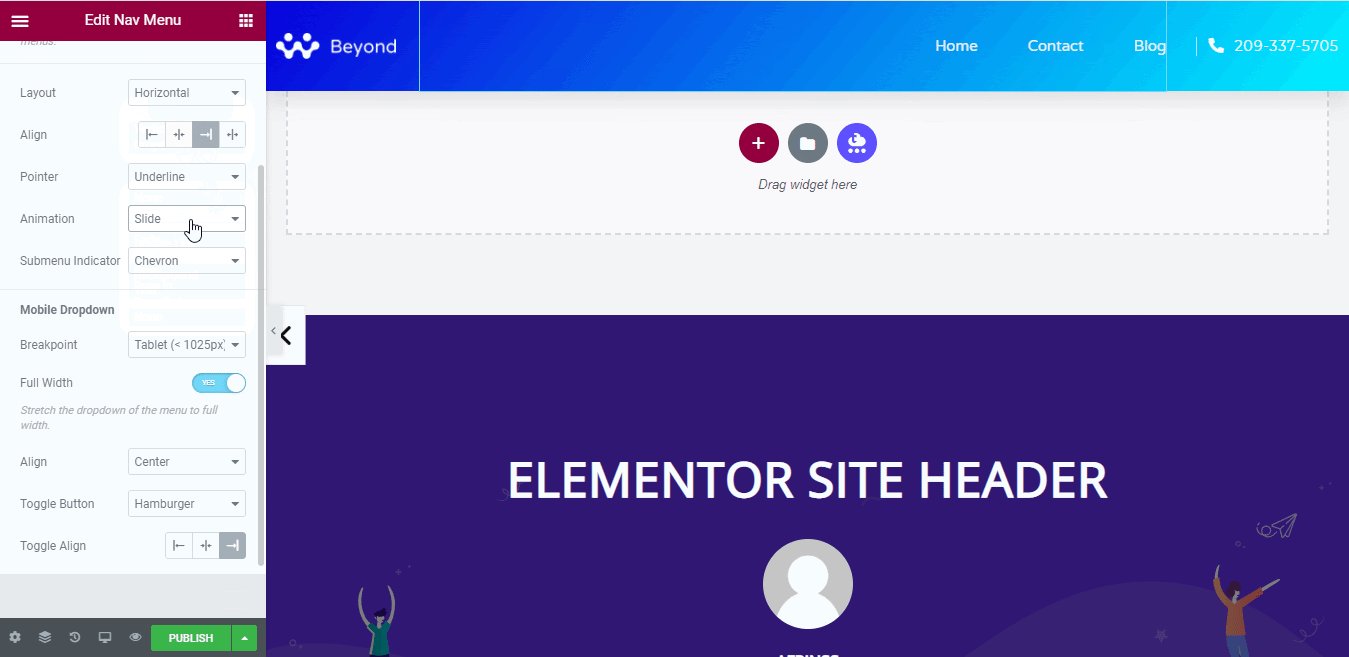
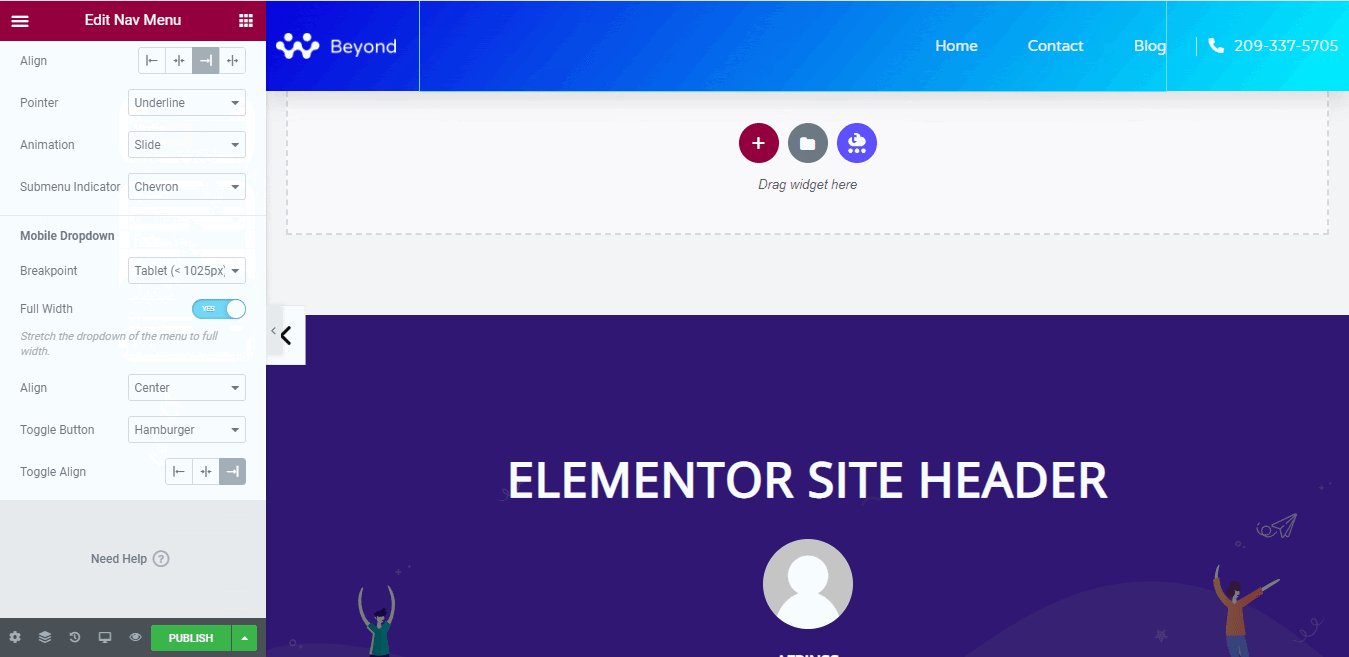
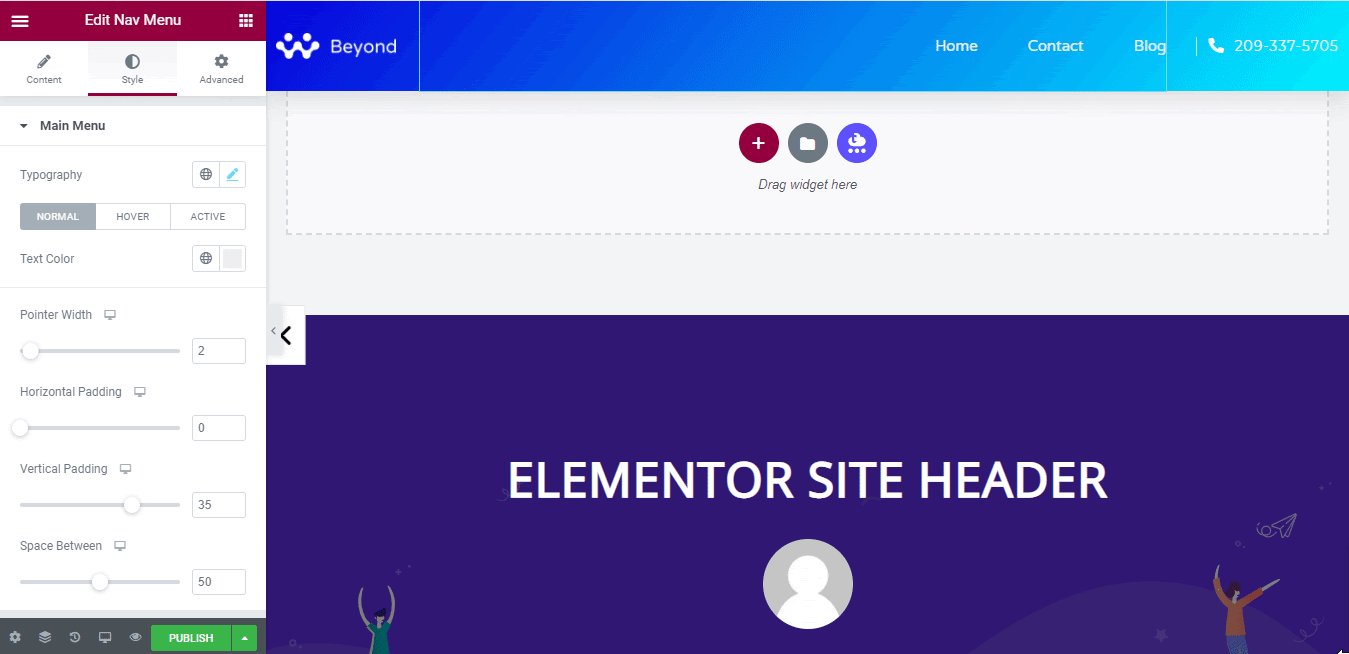
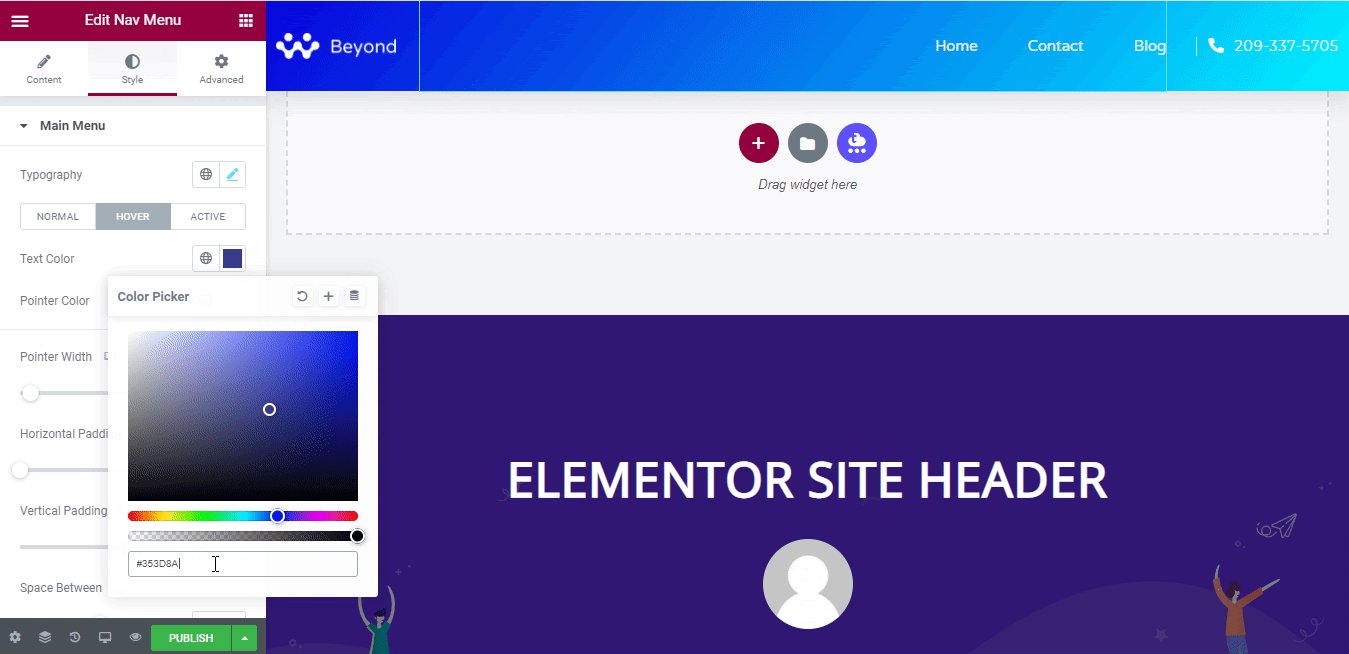
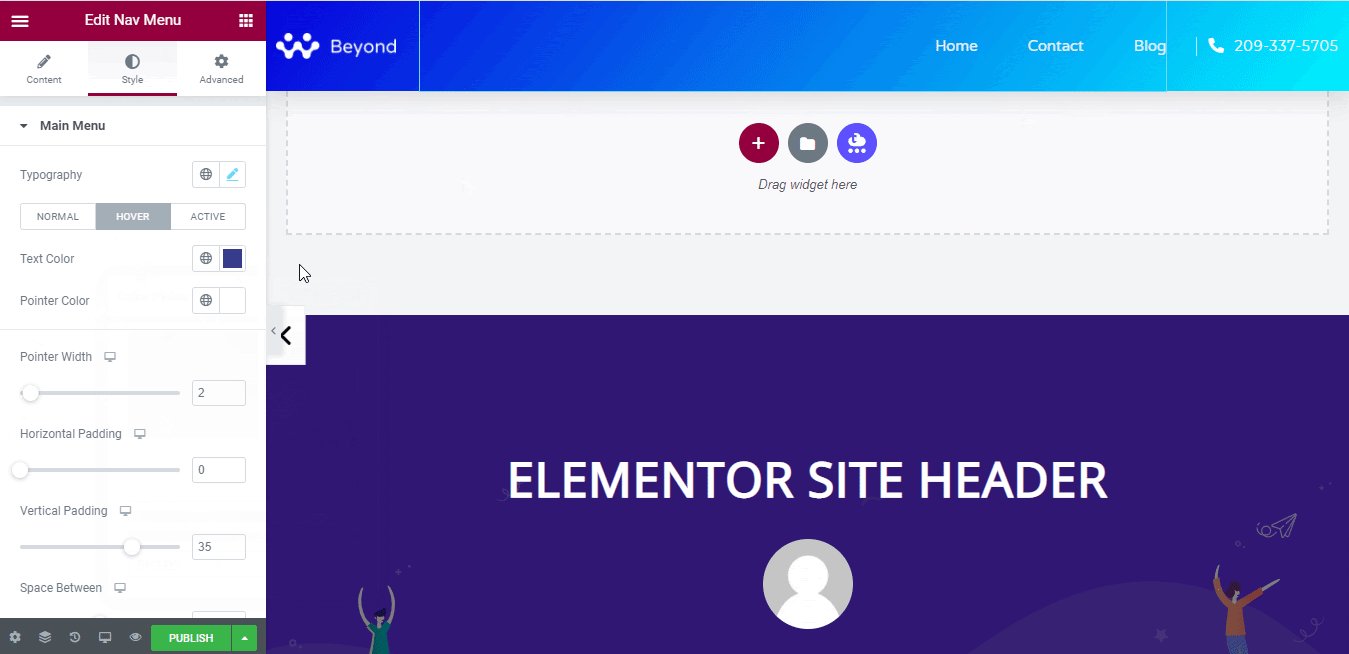
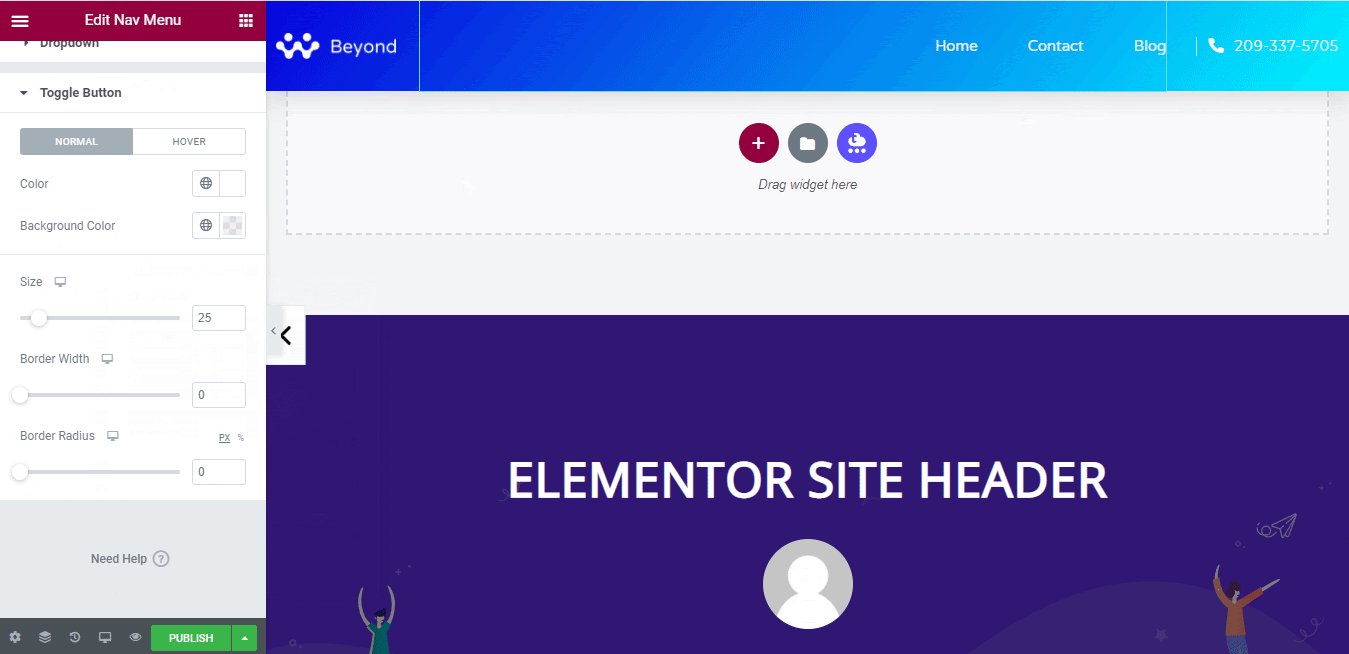
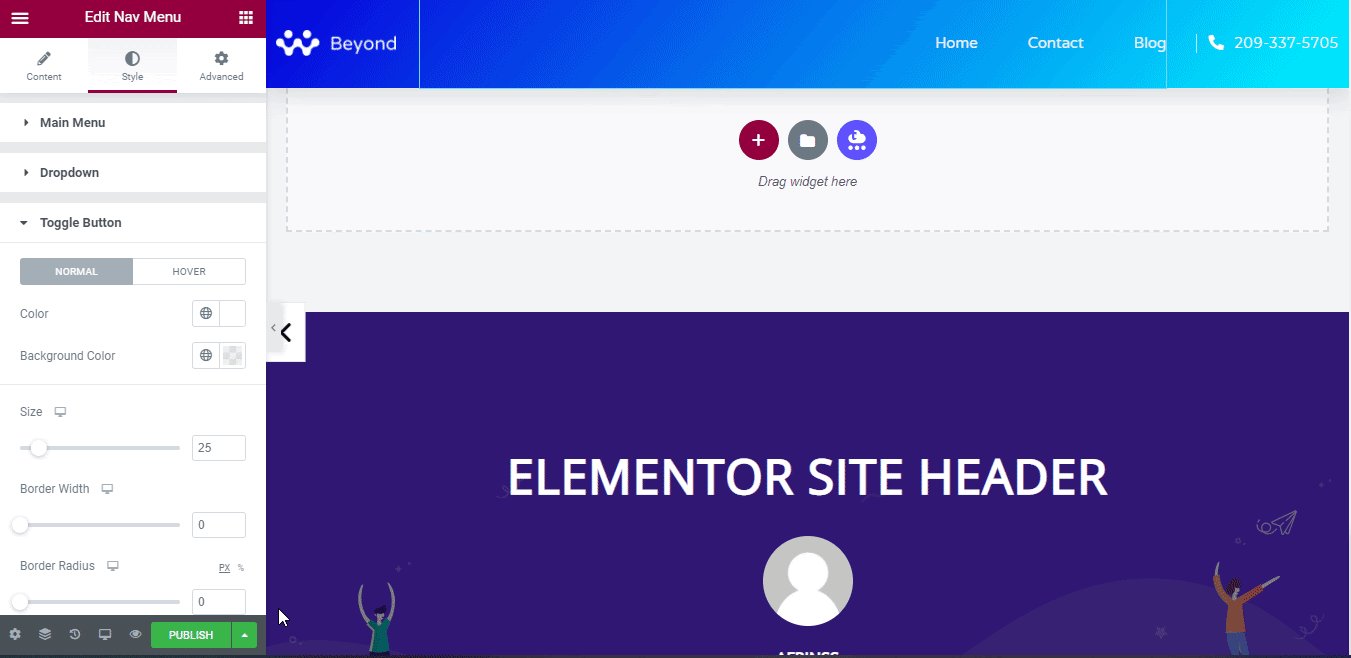
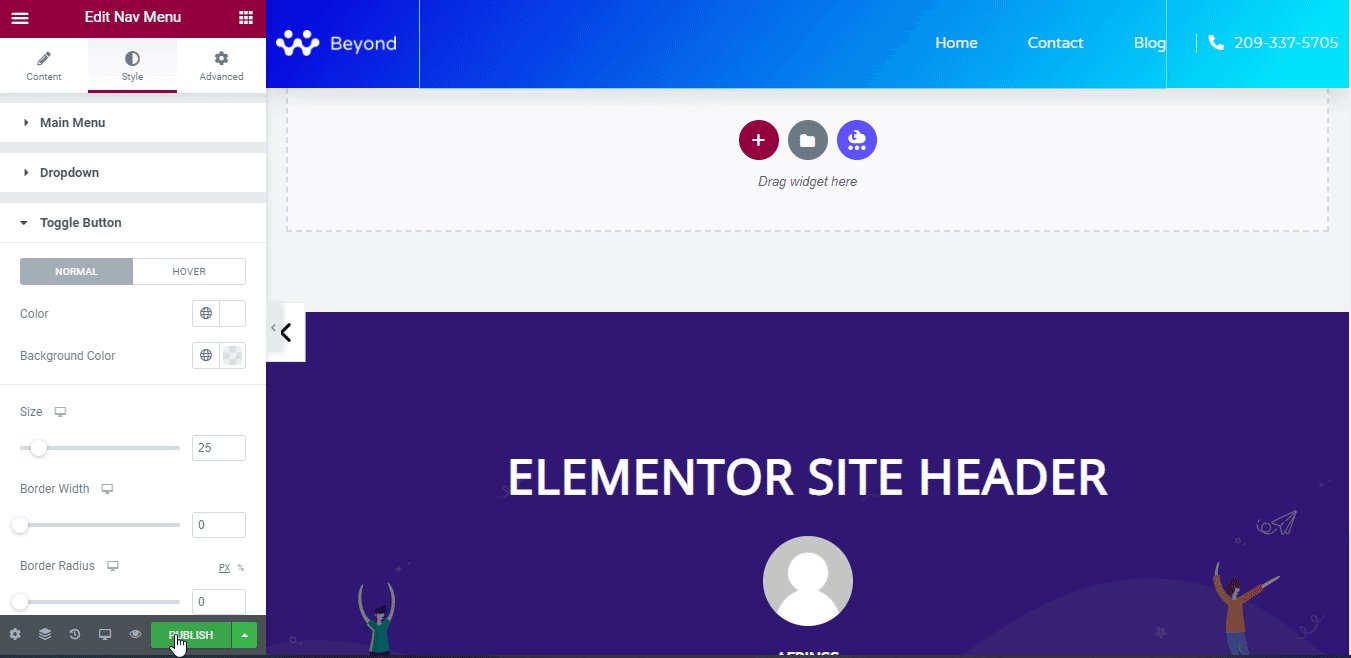
คุณสามารถเพิ่มแอนิเมชั่น สี และ สไตล์ ได้ตามต้องการ ขณะนี้ คุณสามารถควบคุมการปรับแต่งเองได้อย่างเต็มที่เพื่อให้เหมาะสมกับสภาพแวดล้อมของไซต์ของคุณ ที่ผู้เยี่ยมชมของคุณสามารถเชื่อมต่อกับการออกแบบส่วนหัวที่โดดเด่นของเว็บไซต์ของคุณได้อย่างง่ายดายและเป็นลูกค้าของคุณตลอดไป

ขั้นตอนที่ 3: ตั้งค่าเงื่อนไข
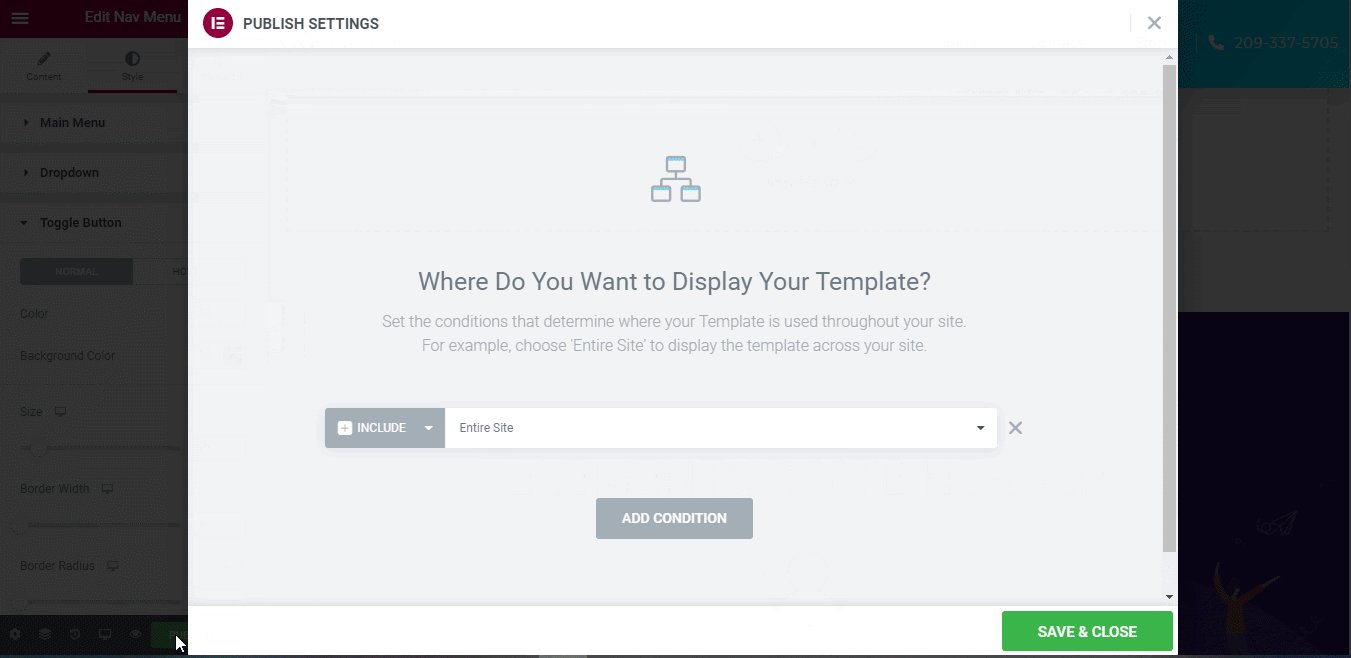
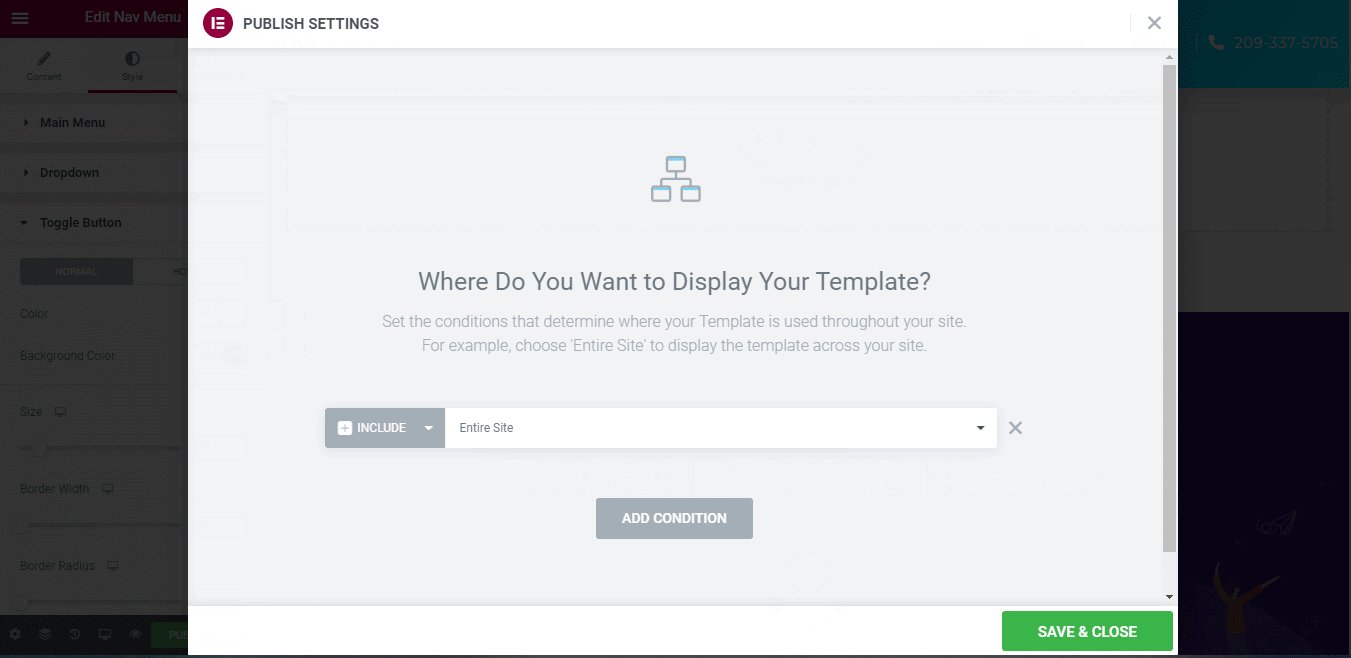
หลังจากเสร็จสิ้นกระบวนการปรับแต่งแล้ว คุณสามารถใช้ส่วนหัว Elementor เหล่านี้บนเว็บไซต์ของคุณได้ เพื่อที่คุณจะต้องคลิกปุ่ม ' เผยแพร่' จากนั้นจะมีหน้าต่างป๊อปอัปปรากฏขึ้นที่นั่น

จากที่นั่น คุณต้อง 'เพิ่มเงื่อนไข' เพื่อเลือกตำแหน่งที่สมบูรณ์แบบเพื่อแสดงส่วนหัว Elementor ที่คุณเพิ่งสร้างขึ้น ตอนนี้ เพียงกดปุ่ม บันทึกและดำเนินการต่อ เพื่อทำให้ส่วนหัวของคุณใช้งานได้จริงบนการออกแบบเว็บไซต์ของคุณ
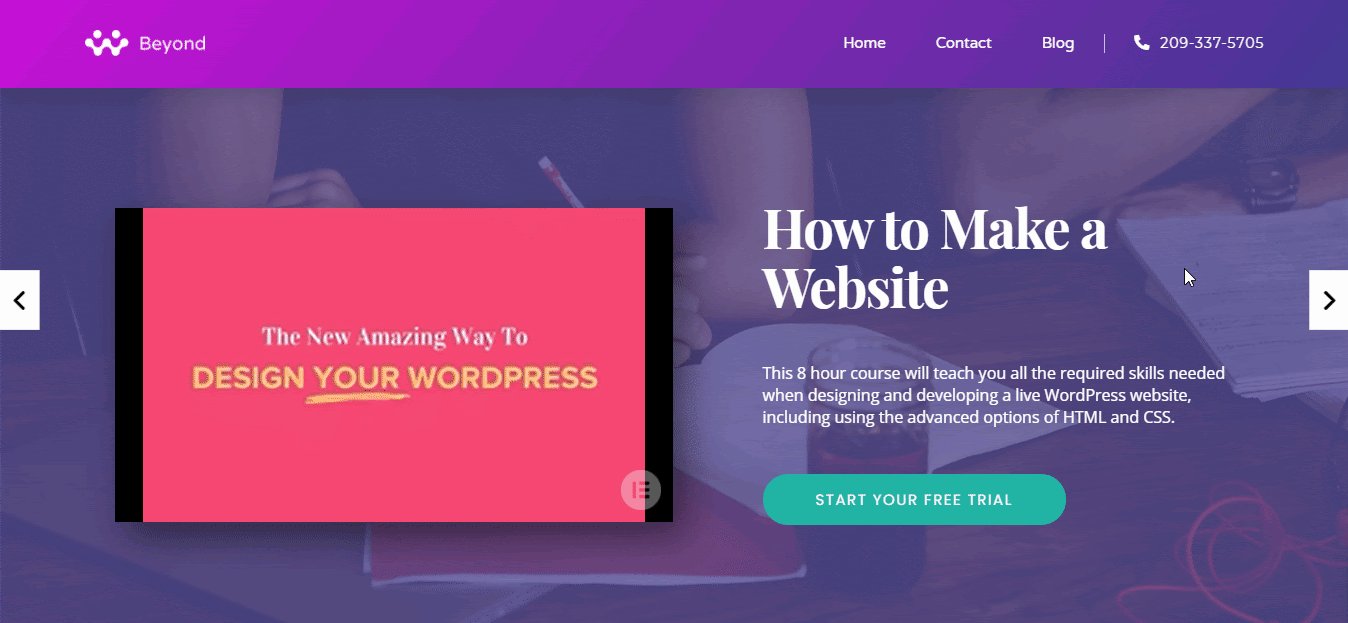
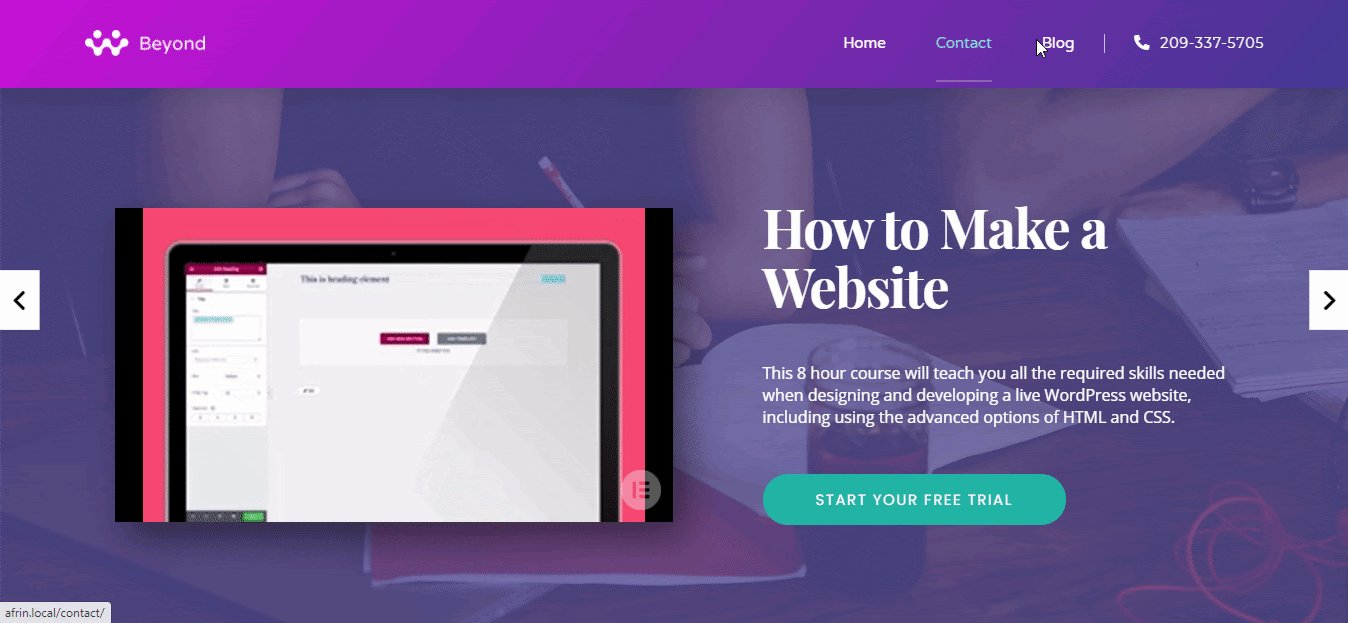
ผลลัพธ์สุดท้าย
ขอแสดงความยินดีมากมาย! ตอนนี้ ส่วนหัว Elementor ของคุณ พร้อมใช้งานบนเว็บไซต์ของคุณแล้ว โดยทำตามคำแนะนำขั้นตอนง่ายๆ ของบล็อกนี้

ส่วนหัวของเว็บไซต์ทำให้ผู้เยี่ยมชมเยี่ยมชมเว็บไซต์ของคุณบนหน้าอื่นๆ คุณต้องแน่ใจว่าการออกแบบนั้นใช้งานง่ายและมีลักษณะที่ผู้ชมเว็บไซต์ของคุณรู้สึกดึงดูด ด้วยการใช้ อินเทอร์เฟซ ตัวสร้างธีมใหม่ของ Elementor ตอนนี้คุณสามารถทำการเปลี่ยนแปลงในส่วนหัวของเว็บไซต์ของคุณได้ตามต้องการ คุณสามารถใช้ประเภทต่าง ๆ หรือสามารถรักษาการออกแบบเดียวกันสำหรับหน้าเว็บไซต์ของคุณทั้งหมด
หวังว่าคุณจะพบว่าบล็อกนี้มีประโยชน์และให้เราแบ่งปันประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง คุณยังสามารถเข้าร่วม ชุมชนผู้เชี่ยวชาญ WordPress ที่สวยงามของเรา บน Facebook เพื่อสร้างการเชื่อมต่อที่แข็งแกร่งได้
