จะสร้างแกลเลอรีที่กรองได้ใน Elementor ได้อย่างไร
เผยแพร่แล้ว: 2024-12-22คุณมีภาพถ่ายจำนวนมากที่คุณต้องการแสดงอย่างเป็นระเบียบหรือไม่? หากเป็นเช่นนั้น Filterable Gallery คือโซลูชันที่คุณกำลังมองหา ฟังก์ชันแกลเลอรีที่กรองได้ช่วยให้คุณสามารถจัดกลุ่มรูปภาพของคุณเป็นหมวดหมู่ได้ เมื่อรูปภาพถูกจัดกลุ่มตามหมวดหมู่แล้ว คุณสามารถใช้รูปภาพเหล่านั้นเป็นตัวกรองแบบคลิกได้ที่ส่วนหน้า วิดเจ็ตแกลเลอรีรูปภาพที่น่าตื่นเต้นนี้มาพร้อมกับตัวเลือกสไตล์และฟีเจอร์มากมาย ซึ่ง ทำให้การสร้างแกลเลอรีที่ทรงพลังบนเว็บไซต์ Elementor ของคุณเป็นเรื่องง่าย
ในบทช่วยสอนนี้ เราจะดูวิธีที่คุณสามารถสร้างแกลเลอรีที่กรองได้ใน Elementor ด้วยวิดเจ็ตแกลเลอรีรูปภาพของส่วนเสริม PowerPack Elementor ก่อนที่เราจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานส่วนเสริม Elementor และ PowerPack บนเว็บไซต์ของคุณแล้ว เมื่อเสร็จแล้วเราสามารถเริ่มกระบวนการของเราได้!
เหตุใดจึงต้องเพิ่มแกลเลอรีที่กรองได้
แกลเลอรีที่กรองได้เหมาะสำหรับเว็บไซต์ที่ต้องการแสดงรูปภาพจำนวนมากในลักษณะที่มีการจัดระเบียบ ไม่ว่าคุณจะจัดแสดงพอร์ตโฟลิโอ ผลิตภัณฑ์อีคอมเมิร์ซ หรือภาพถ่ายกิจกรรม แกลเลอรีที่กรองได้ช่วยให้ผู้ใช้ค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างรวดเร็วและง่ายดาย
ต่อไปนี้เป็นกรณีการใช้งานจริงบางส่วน:
- เว็บไซต์ผลงาน: จัดแสดงโครงการของคุณตามประเภท เช่น การออกแบบเว็บไซต์ การออกแบบกราฟิก หรือภาพถ่าย
- ไซต์อีคอมเมิร์ซ: จัดระเบียบผลิตภัณฑ์เป็นหมวดหมู่ เช่น เสื้อผ้า เครื่องประดับ หรือรายการตามฤดูกาล
- แกลเลอรีกิจกรรม: แสดงรูปภาพที่จัดกลุ่มตามกิจกรรม เช่น งานแต่งงาน งานปาร์ตี้ หรือกิจกรรมขององค์กร
ตอนนี้ เรามาสร้างแกลเลอรีที่กรองได้ใน Elementor โดยใช้ PowerPack Addons
จะสร้างแกลเลอรีที่กรองได้ใน Elementor ได้อย่างไร
ขั้นตอนที่ 1: การเพิ่มวิดเจ็ต PowerPack Image Gallery
เปิดหน้าที่คุณต้องการเพิ่มแกลเลอรีในตัวแก้ไข Elementor ในการดำเนินการนี้ ไปที่ แดชบอร์ดผู้ดูแลระบบ WP >> หน้า และคลิก แก้ไขด้วย Elementor สำหรับหน้าที่เกี่ยวข้อง
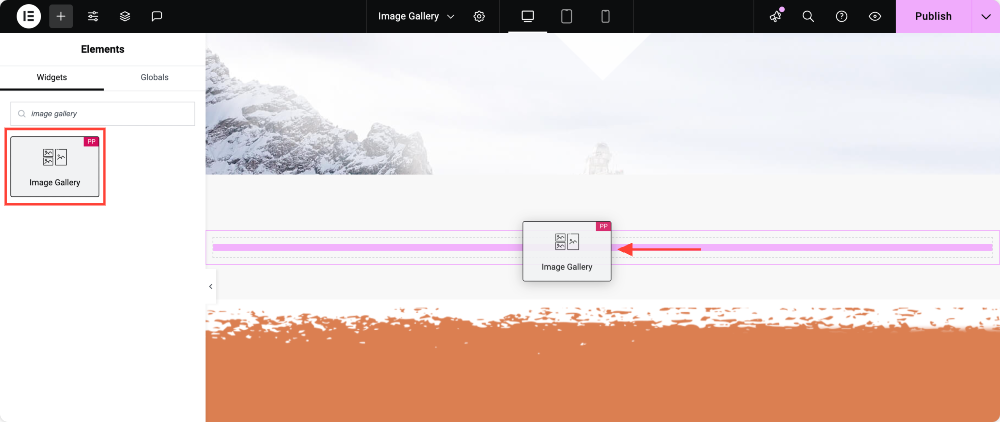
เมื่อคุณอยู่ในโปรแกรมแก้ไข ให้ลากและวาง PowerPack Image Gallery บนเพจ

ขั้นตอนที่ 2: การเพิ่มรูปภาพในแกลเลอรี
ตอนนี้ เราจะเพิ่มรูปภาพลงในแกลเลอรีเป็นกลุ่ม กลุ่มรูปภาพเหล่านี้จะช่วยให้เราแยกส่วนรูปภาพได้
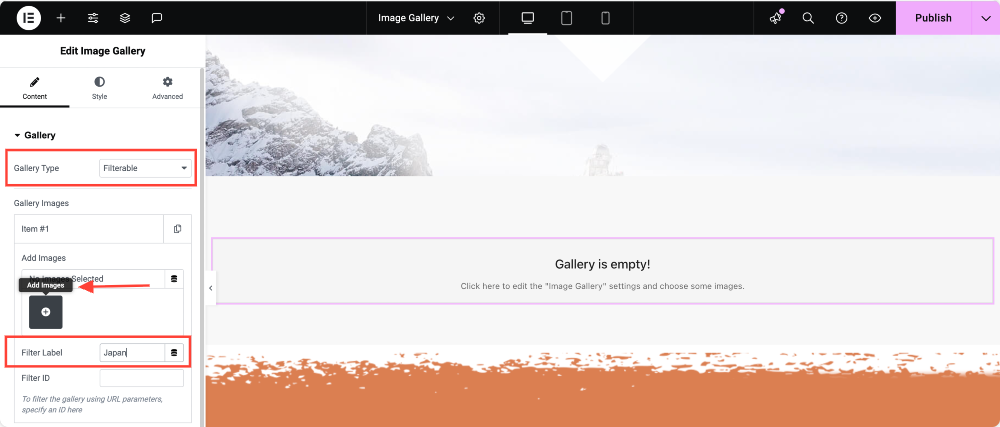
ในการดำเนินการนี้ ขั้นแรกคลิกที่ปุ่ม เพิ่มรายการ และตั้งชื่อที่ถูกต้องให้กับตัวกรองของคุณ โปรดทราบว่าชื่อนี้จะปรากฏบนปุ่มตัวกรองเหนือแกลเลอรี

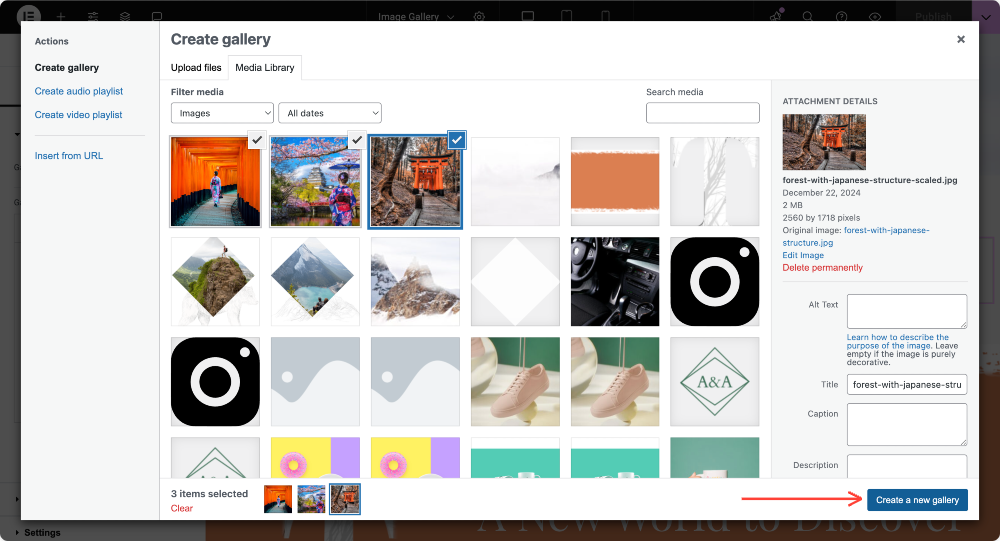
ตอนนี้ให้เพิ่มรูปภาพที่ต้องการโดยเลือกรูปภาพจากไลบรารีสื่อแล้วคลิกที่ปุ่ม สร้างแกลเลอรีใหม่

ทำซ้ำขั้นตอนนี้และเพิ่มแกลเลอรีแต่ละรายการโดยคลิกที่ปุ่ม "เพิ่มรายการ"
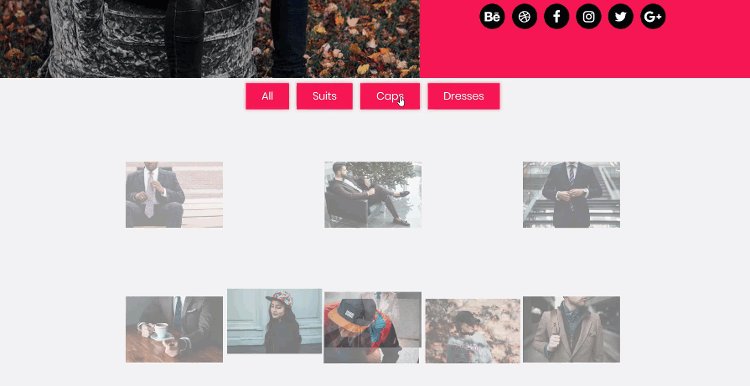
ขั้นตอนที่ 3: การเพิ่มตัวกรองในแกลเลอรี
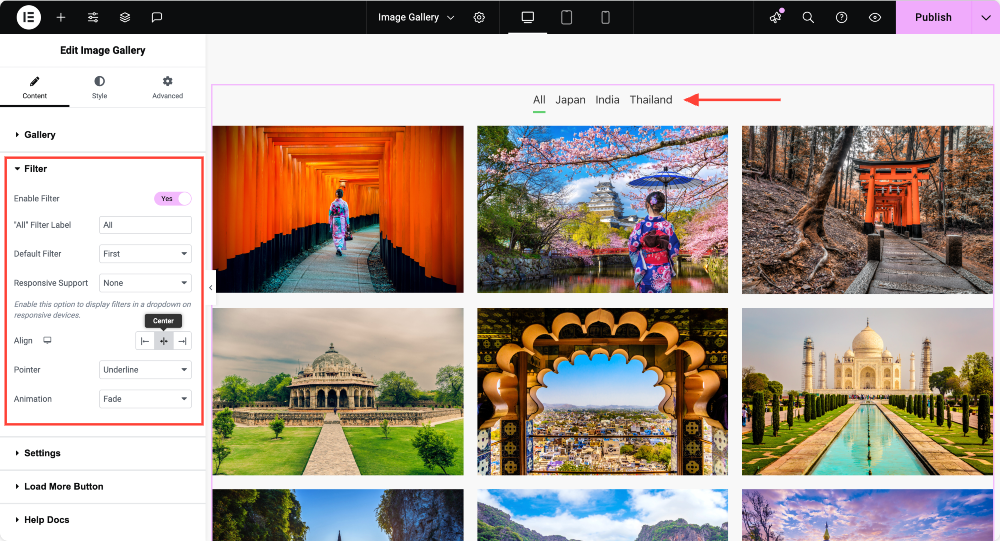
หากต้องการเปิดใช้งานตัวเลือกการกรอง ให้คลิกสวิตช์สลับใต้ส่วนย่อยตัวกรอง คุณสามารถเปลี่ยนการจัดตำแหน่งของปุ่มฟิลเตอร์เหนือรูปภาพและเปลี่ยนป้ายกำกับฟิลเตอร์ "ทั้งหมด" ได้

ขั้นตอนที่ 4: การปรับแต่งแกลเลอรี
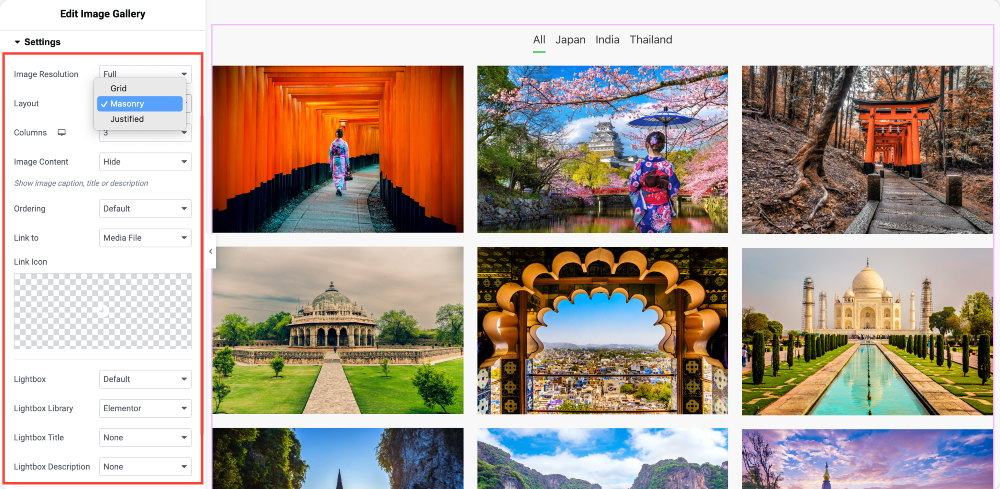
ตอนนี้ ไปที่ส่วนย่อยการตั้งค่า และที่นี่คุณสามารถเปลี่ยนแปลงแกลเลอรีของคุณเพิ่มเติมได้ ดังที่แสดงในภาพด้านล่าง คุณสามารถเปลี่ยน ขนาดภาพ เป็นขนาดที่คุณต้องการได้ คุณสามารถเลือกเค้าโครงแกลเลอรีรูปภาพจากตาราง การก่ออิฐ หรือการจัดชิดขอบ
หากต้องการ คุณสามารถป้อนจำนวนคอลัมน์ที่คุณต้องการบนเว็บไซต์ของคุณได้หากต้องการ คุณสามารถเปลี่ยนลำดับและเปิดใช้งานและปรับแต่งคำอธิบายภาพได้เช่นกัน
หากคุณต้องการเชื่อมโยงแกลเลอรีของคุณ คุณก็สามารถทำได้เช่นกันโดยเลือกตัวเลือก "ลิงก์ไปที่"

นอกจากนี้ คุณสามารถใช้คุณลักษณะ " โหลดเพิ่มเติม " ของแกลเลอรีรูปภาพได้เช่นกัน สิ่งนี้จะช่วยคุณรักษาความเร็วของเว็บไซต์ของคุณโดยการโหลดภาพเพียงบางส่วนในแต่ละครั้ง คุณสามารถทำได้โดยเพียงเปิดใช้งานปุ่ม โหลดเพิ่มเติม
ขั้นตอนที่ 5: จัดแต่งทรงผมเค้าโครงแกลเลอรีและรูปขนาดย่อที่กรองได้
สำหรับเค้าโครงของแกลเลอรี คุณสามารถเปลี่ยนคอลัมน์และช่องว่างของแถวได้โดยใช้สไลด์หรือโดยการป้อนตัวเลข
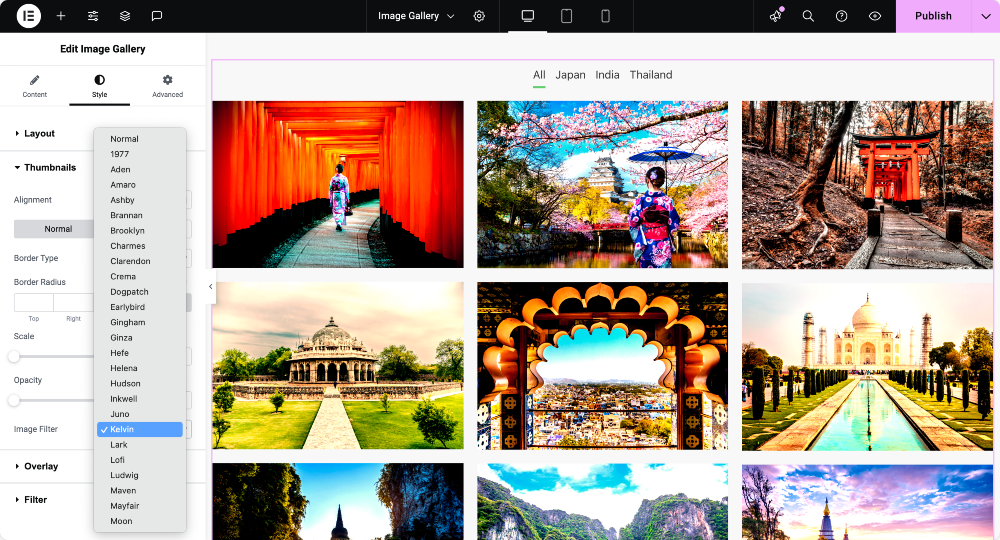
สำหรับรูปย่อ คุณสามารถปรับขนาดรูปภาพและเปลี่ยนความทึบของรูปภาพหรือรูปย่อได้
หากคุณต้องการเพิ่มฟิลเตอร์สีให้กับรูปภาพ คุณสามารถทำได้ง่ายๆ ด้วย ตัวเลือกฟิลเตอร์รูปภาพ คุณสามารถเพิ่มการซ้อนทับบนรูปภาพได้เช่นกัน

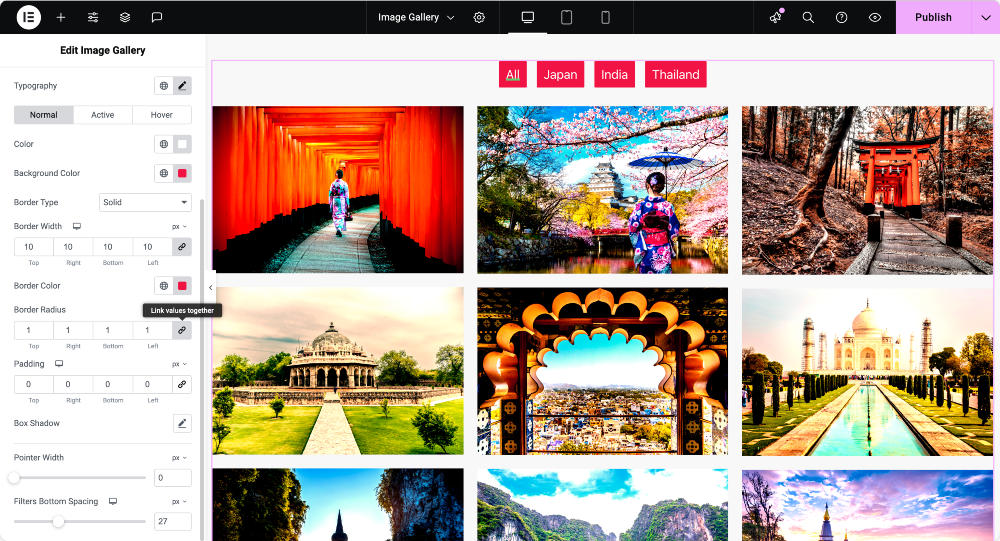
ขั้นตอนที่ 7: ตัวกรองสไตล์
หากคุณได้เพิ่มฟิลเตอร์ที่ด้านบนของภาพ คุณสามารถปรับแต่งฟิลเตอร์ได้เช่นกัน คุณสามารถเปลี่ยนการพิมพ์ สี ระยะห่าง เส้นขอบ และช่องว่างภายในสำหรับตัวกรองได้โดยใช้ตัวเลือกที่ให้ไว้ใต้ส่วนย่อยตัวกรอง

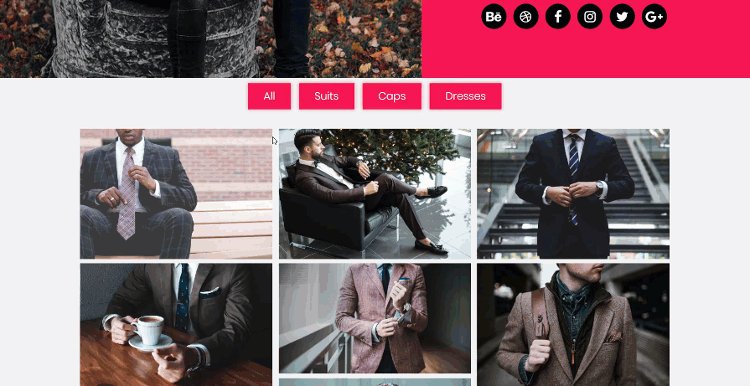
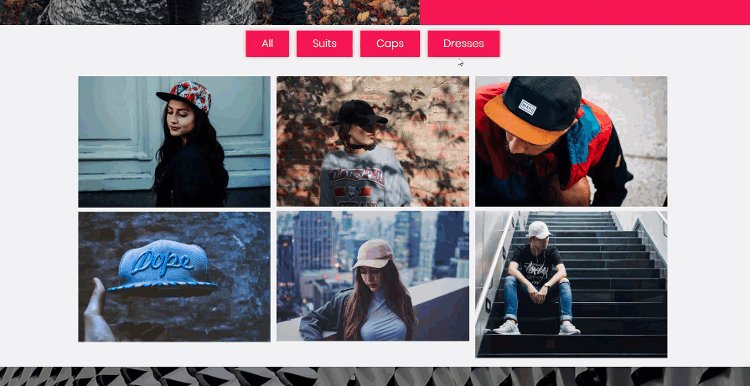
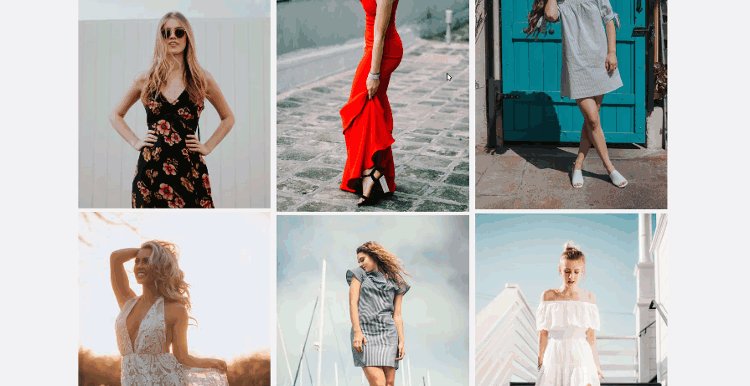
แกลเลอรีที่กรองได้พร้อมแล้ว!
เมื่อคุณเผยแพร่เพจแล้ว แกลเลอรีรูปภาพของคุณจะมีลักษณะดังนี้:

แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแกลเลอรีที่กรองได้
- ใช้ตัวกรองที่ใช้งานง่าย : ตรวจสอบให้แน่ใจว่าหมวดหมู่ของคุณชัดเจนและสื่อความหมาย
- ปรับภาพให้เหมาะสม: ใช้ภาพที่บีบอัดเพื่อลดเวลาในการโหลด
- จำกัดตัวกรอง: หลีกเลี่ยงผู้ใช้มากเกินไปด้วยตัวเลือกตัวกรองมากเกินไป
- การออกแบบที่สอดคล้องกัน: จับคู่สไตล์แกลเลอรีและปุ่มกับธีมของเว็บไซต์ของคุณ
คำถามที่พบบ่อย: แกลเลอรีที่กรองได้ใน Elementor
คุณสามารถเปิดใช้งานตัวกรองโดยใช้วิดเจ็ต PowerPack Gallery โดยการสลับตัวเลือกตัวกรองในการตั้งค่าวิดเจ็ตและกำหนดชื่อตัวกรองให้กับรูปภาพของคุณ

เลย์เอาต์แบบก่ออิฐจะจัดเรียงรูปภาพในตารางแบบเหลื่อมกัน ทำให้มั่นใจได้ว่าจะได้จอแสดงผลที่มีขนาดกะทัดรัดและดึงดูดสายตาโดยไม่ต้องครอบตัด
ใช่! แกลเลอรีที่กรองได้เหมาะสำหรับการจัดแสดงผลิตภัณฑ์ตามหมวดหมู่ ซึ่งสร้างประสบการณ์การช็อปปิ้งที่น่าดึงดูด
ลองเลยวันนี้!
คุณสามารถสร้างการออกแบบและเค้าโครงที่น่าทึ่งได้มากมาย ด้วยวิดเจ็ตแกลเลอรีที่กรองได้ หากต้องการแรงบันดาลใจเพิ่มเติม คุณสามารถดูได้ที่หน้า Landing Page ของเรา
หากคุณต้องการลองใช้วิดเจ็ตแกลเลอรีรูปภาพ คุณสามารถใช้งานร่วมกับ วิดเจ็ตสร้างสรรค์อื่น ๆ กว่า 80 รายการ ซึ่งจะทำให้กระบวนการออกแบบของคุณสะดวกสบายและสนุกสนานยิ่งขึ้น! รับส่วนเสริม PowerPack Elementor ทันที!
แบ่งปันบทความนี้หากคุณพบว่ามีประโยชน์ และแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับวิดเจ็ตนี้ในความคิดเห็นด้านล่าง!

แสดงความคิดเห็น ยกเลิกการตอบ