วิธีสร้างแกลเลอรีรูปภาพที่สวยงามโดยใช้ Uncode
เผยแพร่แล้ว: 2017-03-02การออกแบบเว็บไซต์ของคุณมีบทบาทสำคัญในการรับรู้ของผู้เยี่ยมชม แม้ว่าไซต์ของคุณจะทำงานได้อย่างราบรื่นและมีเนื้อหาที่มีคุณภาพ เลย์เอาต์ที่ไม่น่าสนใจอาจชักชวนให้ผู้คนไปที่อื่น ในทางกลับกัน การออกแบบที่สร้างสรรค์และสะดุดตาจะดึงดูดความสนใจของผู้เข้าชมและดึงดูดพวกเขา
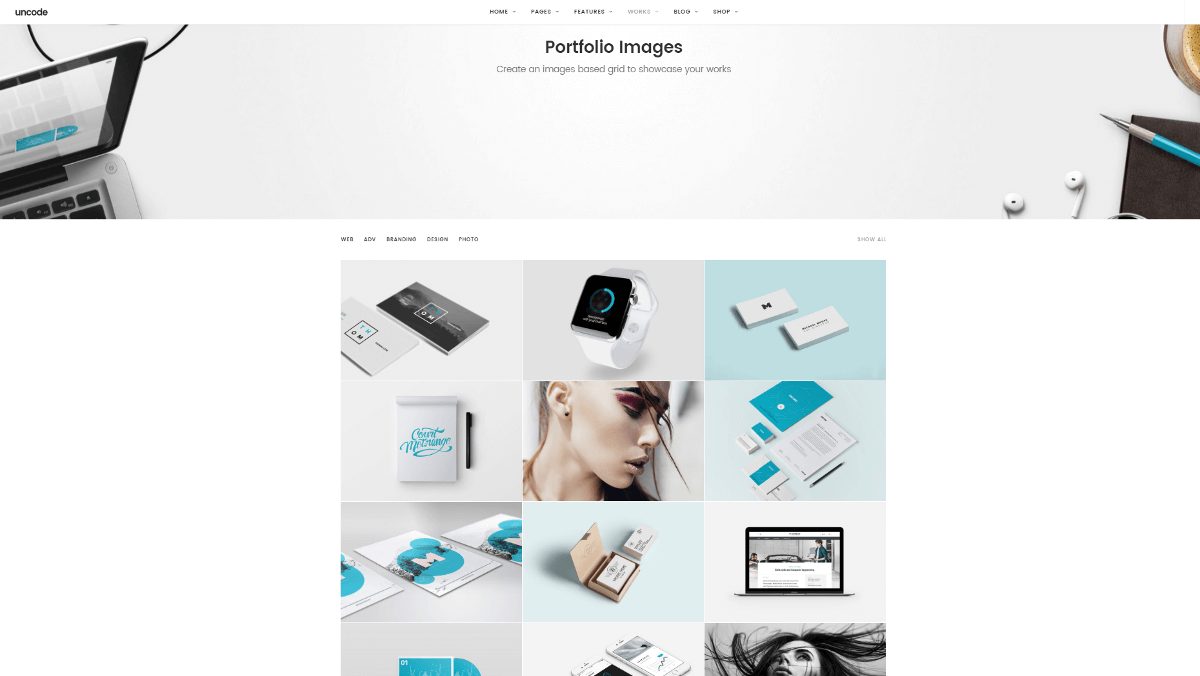
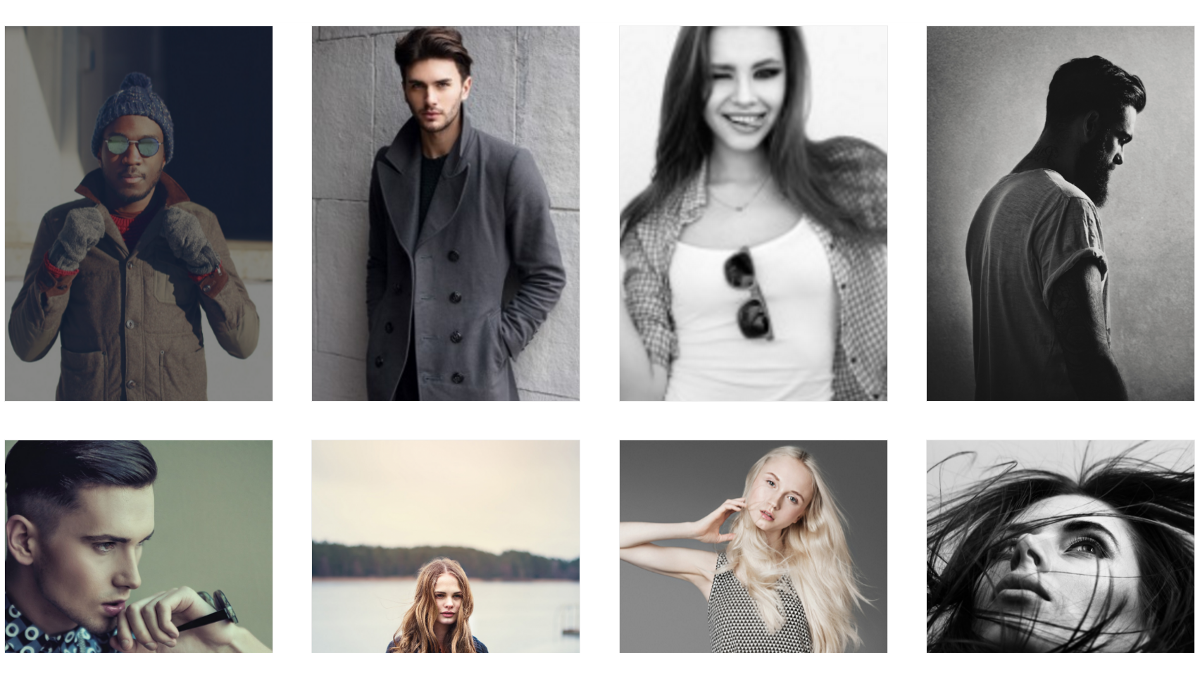
การใช้เลย์เอาต์กริดเป็นวิธีที่ง่ายและมีประสิทธิภาพในการจัดระเบียบเนื้อหาของคุณเพื่อดึงดูดสายตาสูงสุด คุณสามารถรวมเลย์เอาต์ประเภทนี้ไว้ในหน้าแรกเพื่อแสดงรูปภาพหรือผลิตภัณฑ์ หรือสร้างหน้าแกลเลอรีรูปภาพโดยเฉพาะ ผู้ใช้ที่เข้าชมไซต์ของคุณและจะได้รับภาพถ่ายที่น่าทึ่งมากมายในทันที จะถูกดึงดูดเข้าไปสำรวจเพิ่มเติมโดยธรรมชาติ
ในบทความนี้ เราจะอธิบายวิธีสร้างแกลเลอรีรูปภาพที่เรียบง่ายแต่น่าสนใจโดยใช้คุณลักษณะแกลเลอรีสื่อภายในธีม Uncode ก่อนที่เราจะทำอย่างนั้น เราจะพูดถึงวิธีการต่างๆ ที่สามารถใช้แกลเลอรี่ภาพได้ มาเริ่มกันเลย!
เมื่อใดควรใช้แกลเลอรีรูปภาพ

ภาพเป็นหนึ่งในเครื่องมือที่ทรงพลังที่สุดที่คุณสามารถใช้ได้เมื่อสร้างเว็บไซต์ของคุณ คุณจะต้องรวมไว้มากมายในโพสต์และเพจแต่ละรายการ เพื่อสนับสนุนเนื้อหาของคุณและแยกข้อความยาวเหยียดออก อย่างไรก็ตาม มีบางสถานการณ์ที่คุณต้องการให้โฟกัสไปที่ภาพของคุณทั้งหมด หากนั่นคือเป้าหมายของคุณ การสร้างแกลเลอรีภาพเป็นวิธีที่มีสไตล์และมีประสิทธิภาพในการทำให้สำเร็จ
สถานการณ์ที่สมบูรณ์แบบสำหรับแกลเลอรีรูปภาพ ได้แก่:
- ตู้โชว์งานศิลปะ. หากคุณเป็นศิลปินหรือช่างภาพ คุณสามารถใช้แกลเลอรีเพื่อแสดงผลงานของคุณ ไม่ว่าคุณจะต้องการขายหรืออวดผลงาน คุณยังสร้างแกลเลอรีรูปภาพของงานฝีมือ สูตรอาหาร หรืองานสร้างสรรค์อื่นๆ ได้อีกด้วย
- สินค้าเด่น. เมื่อคุณกำลังสร้างเว็บไซต์ของบริษัท การสร้างหน้าผลิตภัณฑ์เด่นมักเป็นกลยุทธ์ที่ยอดเยี่ยม อาจเป็นหน้าแรกของคุณ ดังนั้นผู้เยี่ยมชมจะได้รับสินค้าขายดีอันดับต้นๆ หรือการออกแบบที่ล้ำสมัยที่สุดของคุณทันที นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งสำหรับไซต์อีคอมเมิร์ซซึ่งจำเป็นต้องแสดงผลิตภัณฑ์ที่น่าดึงดูด
- อัลบั้มภาพ. จะเป็นอย่างไรหากไซต์ของคุณมีขนาดเล็กลงและเป็นส่วนตัวมากขึ้น คุณสามารถใช้แกลเลอรีรูปภาพเพื่อแสดงรูปภาพส่วนตัว สร้างอัลบั้มรูปครอบครัว หรือแสดงรูปภาพของสถานที่ทั้งหมดที่คุณเคยเยี่ยมชม ความเป็นไปได้ไม่มีที่สิ้นสุด
แกลเลอรีรูปภาพอาจไม่เหมาะกับทุกเว็บไซต์ แต่อย่างที่คุณเห็นจากตัวอย่างด้านบน แอปพลิเคชันมีมากมาย
ตอนนี้ คุณมีไอเดียแล้วว่าจะสร้างสรรค์แกลเลอรีประเภทใด เราจะแสดงวิธีทำให้ดู!
วิธีสร้างแกลลอรี่รูปภาพด้วย Uncode (ใน 4 ขั้นตอน)
ในบทช่วยสอนนี้ เราจะใช้โมดูล Media Gallery ที่สร้างไว้ใน Uncode
ก่อนที่เราจะเริ่ม คุณจะต้องแน่ใจว่าปลั๊กอิน Uncode Visual Composer กำลังทำงานอยู่ ในการทำเช่นนั้น ไปที่ Plugins > Installed Plugins แล้วตรวจสอบรายการ หากคุณไม่เห็น Uncode Visual Composer ให้ไปที่ Uncode > Install Plugins และเลือกจากปลั๊กอินที่แสดงเป็น To Install
เมื่อเสร็จแล้วคุณสามารถไปยังขั้นตอนที่ 1!
ขั้นตอนที่ 1: ตั้งค่าคลังสื่อของคุณ
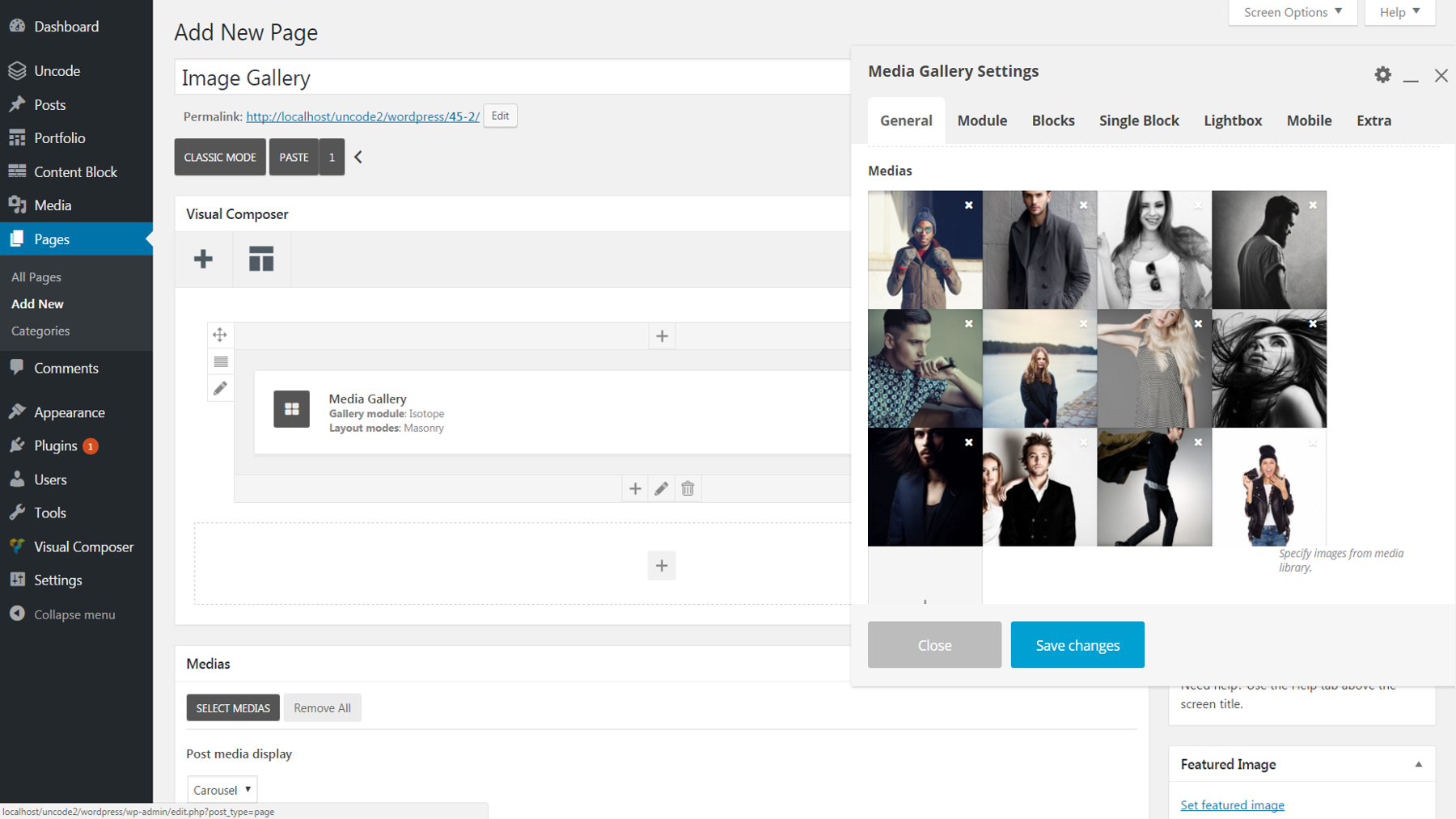
สิ่งแรกที่คุณต้องทำคือสร้างหน้าใหม่สำหรับแกลเลอรีรูปภาพของคุณ (หรือเปิดหน้าที่มีอยู่ซึ่งคุณต้องการเพิ่มแกลเลอรีของคุณ) ตรวจสอบให้แน่ใจว่าคุณอยู่ใน โหมดคลาสสิก หากไม่ใช่ ให้คลิกที่ปุ่มที่ระบุว่า Backend Editor เพื่อสลับโหมด จากนั้นคุณต้องเลือก Add Element และเลือก Media Gallery
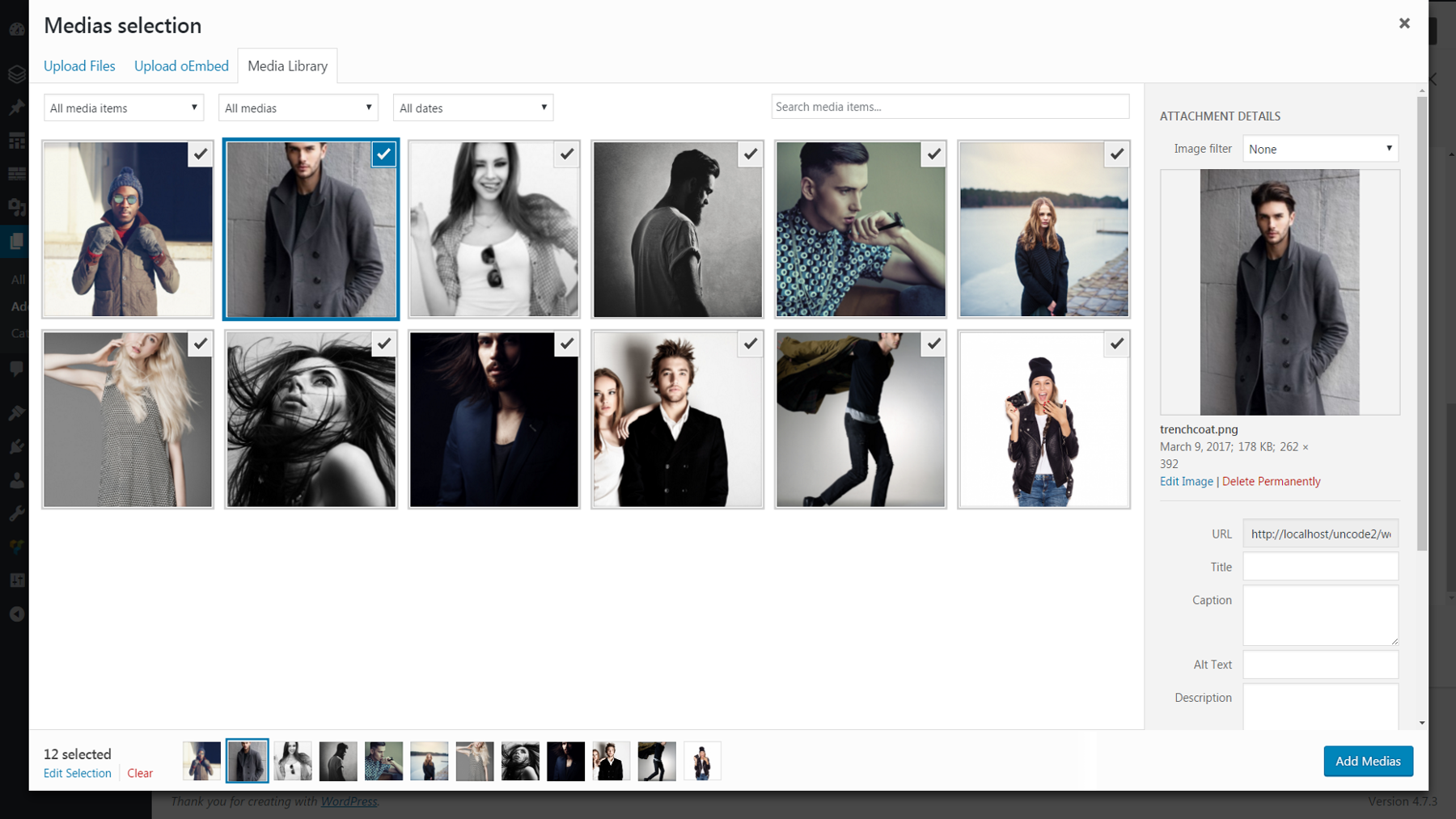
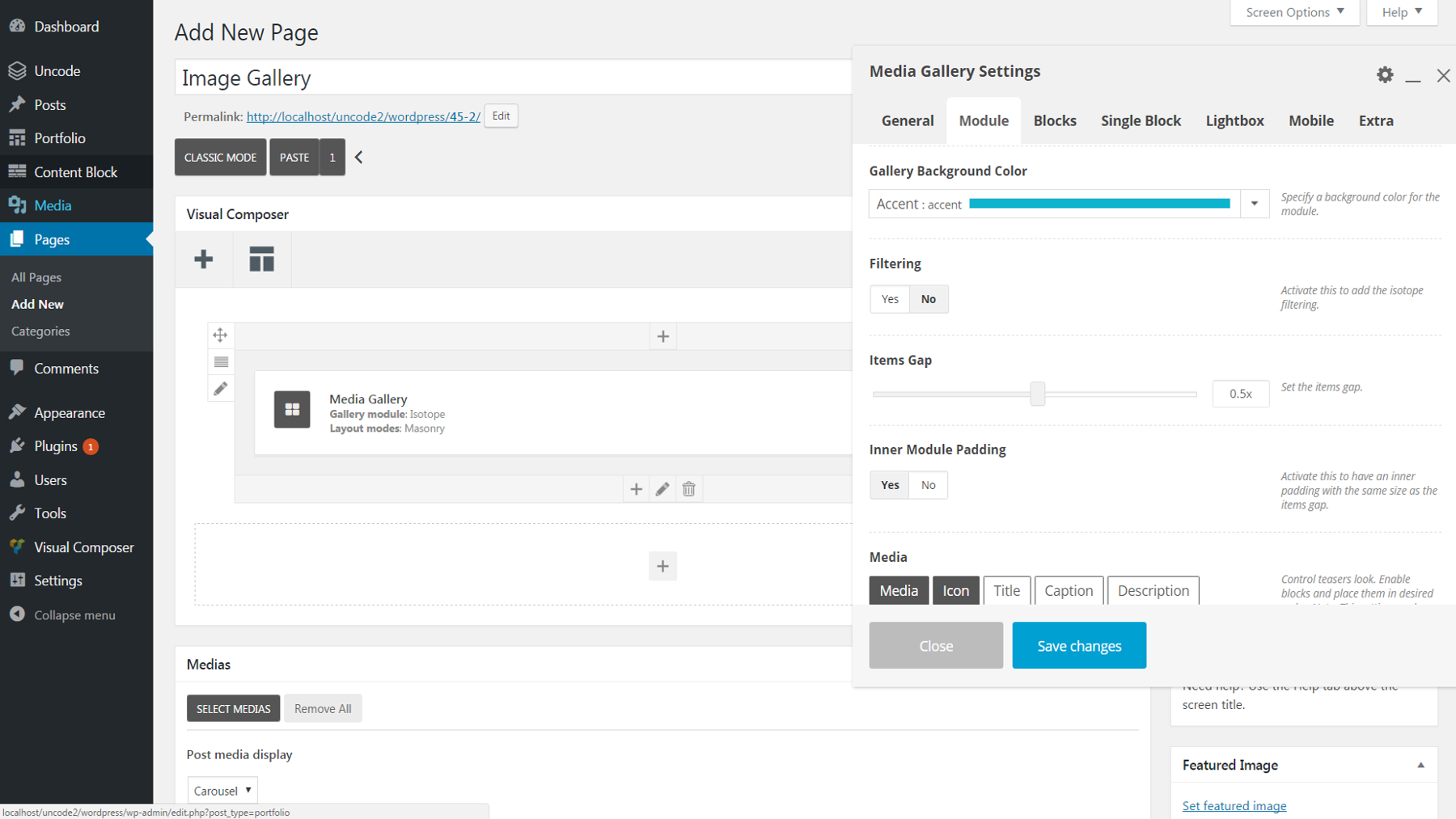
เมนูจะเปิดป้ายกำกับ Media Gallery Settings นี่คือที่ที่คุณสามารถเพิ่มรูปภาพ เปลี่ยนเค้าโครงและลักษณะที่ปรากฏของแกลเลอรีของคุณ และแก้ไขการตั้งค่าต่างๆ ตอนนี้ สิ่งที่คุณต้องการทำคือเลือกเครื่องหมายบวกภายใต้ สื่อ บนแท็บแรก คุณจะถูกนำไปที่ Media Library ของคุณ ซึ่งคุณสามารถอัปโหลดภาพใหม่หรือเลือกจากที่มีอยู่แล้ว เพียงคลิกที่รูปภาพทั้งหมดที่คุณต้องการให้เป็นส่วนหนึ่งของแกลเลอรี และเมื่อเลือกทุกสิ่งที่คุณต้องการแล้ว ให้เลือก เพิ่มสื่อ

เมื่อเสร็จแล้ว คุณจะถูกนำกลับไปที่เมนูการตั้งค่า และคุณจะเห็นภาพทั้งหมดที่คุณเลือกเป็นภาพขนาดย่อภายใต้ สื่อ
หากคุณต้องการเปลี่ยนลำดับการแสดงภาพ ให้คลิกที่ภาพขนาดย่อแล้วลากภาพนั้นไปยังตำแหน่งที่คุณต้องการ หรือเลือก ใช่ ภายใต้ตัวเลือก ลำดับแบบสุ่ม และรูปภาพจะแสดงในรูปแบบสุ่มทุกครั้งที่มีการเยี่ยมชมหรือโหลดแกลเลอรีใหม่ อย่าลืมกด บันทึกการเปลี่ยนแปลง เมื่อคุณทำเสร็จแล้ว!

ขั้นตอนที่ 2: ปรับเค้าโครงแกลเลอรีของคุณ
ตอนนี้แกลเลอรีของคุณเต็มไปด้วยรูปภาพแล้ว เราสามารถปรับเปลี่ยนรูปลักษณ์ง่ายๆ บางอย่างได้ มีสองตัวเลือกที่เกี่ยวข้องสำหรับสิ่งนี้ภายใต้แท็บ ทั่วไป โมดูล แกลเลอรีจะกำหนดว่าแกลเลอรีของคุณจะแสดงภาพทั้งหมดบนหน้าเว็บแบบคงที่หรือทีละภาพในวงล้อหมุน หากคุณตัดสินใจที่จะใช้ ไอโซโทป – ตัวเลือกหน้าคงที่ – โหมดเลย์ เอาต์จะส่งผลต่อวิธีการจัดเรียงรูปภาพ (ลองดูเครื่องมือนี้เพื่อดูว่าแต่ละตัวเลือกจะมีผลกระทบอย่างไร)


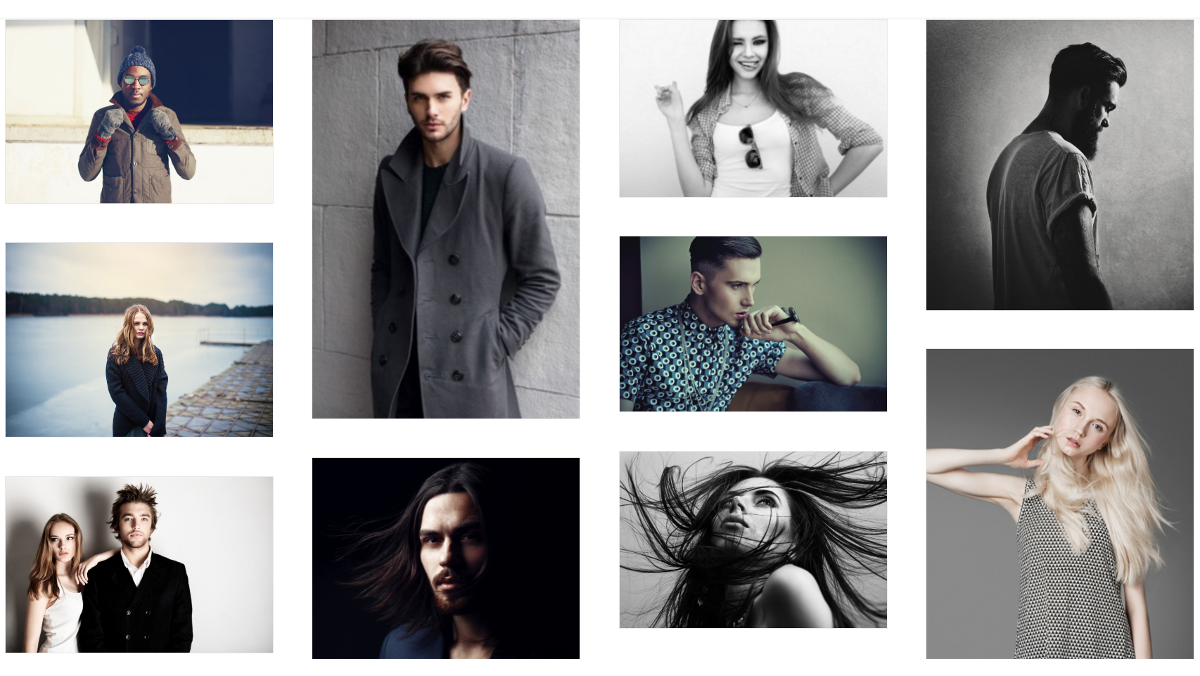
ในขณะนี้ หากคุณดูตัวอย่างแกลเลอรี่ของคุณ คุณจะเห็นว่ารูปภาพทั้งหมดของคุณแสดงในขนาดที่เป็นธรรมชาติ หากคุณต้องการเปลี่ยนแปลง คุณมีตัวเลือกสองสามทาง ภายใต้แท็บ โมดูล ให้เปลี่ยน สไตล์ เป็น เมโทร หากคุณต้องการให้รูปภาพทั้งหมดในแกลเลอรีคงที่มีความสูงและความกว้างเท่ากัน อีกวิธีหนึ่ง หากคุณเลือกสร้างภาพหมุน คุณสามารถเลื่อนลงไปที่ ความสูงของรายการหมุน ในแท็บเดียวกัน แล้วเลือก ความสูงเท่ากัน เพื่อให้ได้ผลลัพธ์ที่คล้ายคลึงกัน

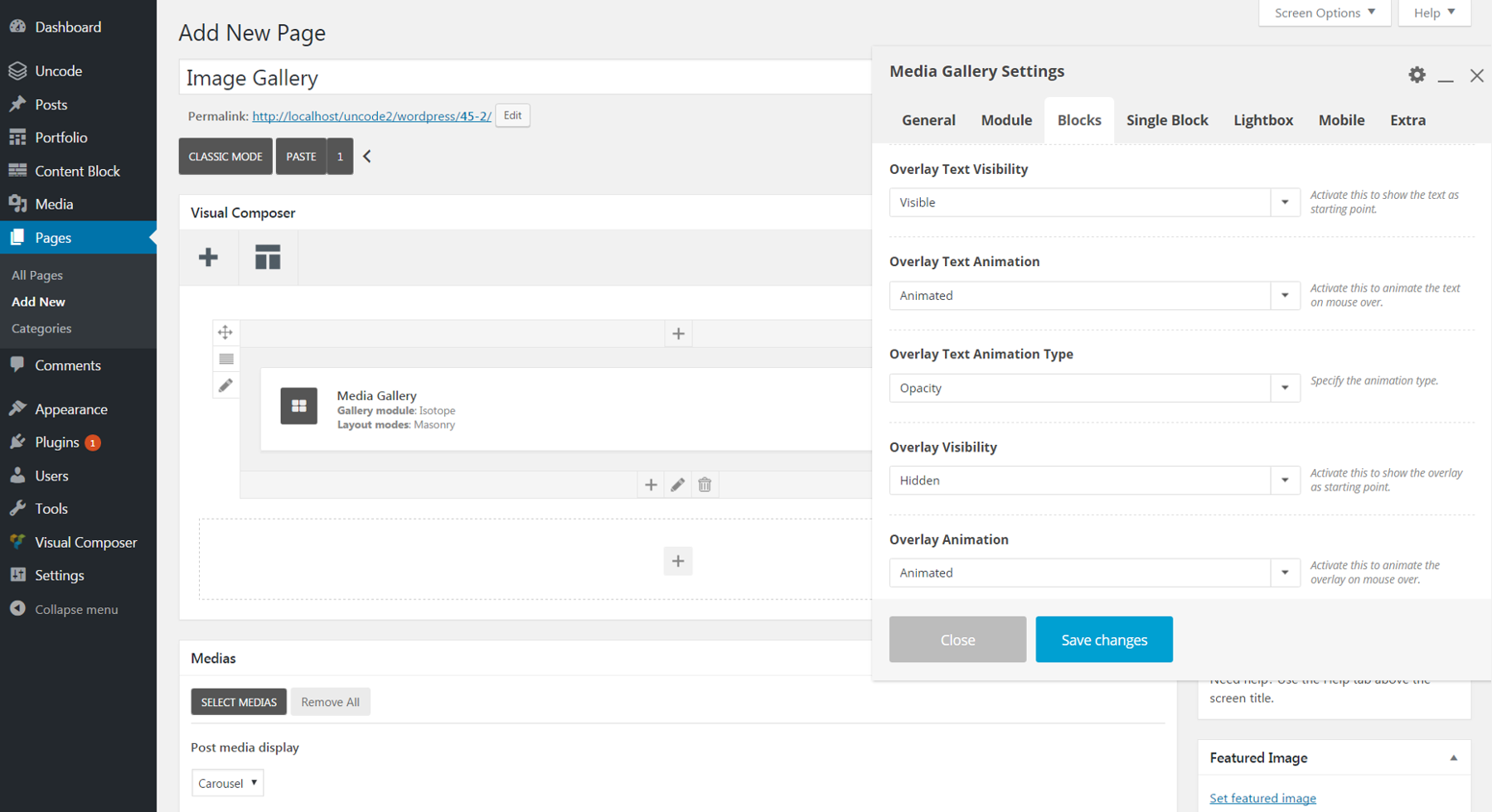
สุดท้าย เรายังสามารถปรับวิธีการจัดวางภาพภายในแกลเลอรีได้อีกด้วย ยังอยู่ใต้แท็บ โมดูล ให้ใช้แถบเลื่อน รายการช่องว่าง เพื่อเปลี่ยนจำนวนช่องว่างระหว่างรูปภาพ จากนั้นไปที่แท็บ Blocks และเลือก ความกว้าง อื่น หากคุณต้องการเปลี่ยนจำนวนภาพที่ปรากฏในแต่ละแถว (เศษส่วนที่เล็กกว่าหมายถึงภาพต่อบรรทัดมากขึ้น)
ขั้นตอนที่ 3: ปรับแต่งรูปลักษณ์ของแกลเลอรีของคุณ
เมื่อถึงจุดนี้ แกลเลอรีของคุณควรมีรูปร่างตามที่คุณต้องการ อย่างไรก็ตาม ยังมีรายละเอียดเล็กๆ น้อยๆ มากมายที่เราสามารถเพิ่มเพื่อปรับแต่งให้เป็นส่วนตัวได้ เราจะเริ่มต้นด้วยสี ใต้แท็บ โมดูล คุณสามารถเลือก สีพื้นหลังของแกลเลอ รีที่จะปรากฏรอบๆ และระหว่างรูปภาพได้ หากคุณทำเช่นนี้ เราขอแนะนำให้คุณเลือก ใช่ ภายใต้ Inner Module Padding การเปลี่ยนแปลงนี้จะช่วยให้สีพื้นหลังของคุณปรากฏบนเส้นขอบด้านซ้ายและขวาของแกลเลอรีของคุณ

เมื่อคุณเพิ่มสีพื้นหลัง คุณอาจสังเกตเห็นว่าแต่ละภาพมีเส้นขอบบางๆ ล้อมรอบ โดยเส้นขอบเริ่มต้นจะเป็นสีขาว หากต้องการเปลี่ยนเป็นสีเทาแทน ให้ไปที่ Blocks > Skin แล้วเลือก Dark หรือคุณสามารถใช้ตัวเลือก No Border ใต้แท็บเดียวกันเพื่อเอาเส้นขอบออกทั้งหมด
คุณยังสามารถเพิ่มข้อความในแต่ละภาพได้อีกด้วย ขั้นแรก ให้กลับไปที่ M edia Library แล้วป้อนข้อความที่คุณต้องการในช่อง Title สำหรับแต่ละภาพ จากนั้นเปิดเมนู Media Gallery Settings อีกครั้ง และไปที่ Module > Media คลิกที่ปุ่ม ชื่อ เพื่อเปิดใช้งานข้อความชื่อ โดยค่าเริ่มต้น ข้อความนี้จะปรากฏเมื่อวางเมาส์ไว้เท่านั้น ในการทำให้มองเห็นได้ถาวร ให้ไปที่ Blocks > Overlay Text Visibility และเลือก Visible

จนถึงตอนนี้ เราได้ทำการเปลี่ยนแปลงโดยรวมในแกลเลอรีทั้งหมด อย่างไรก็ตาม เป็นที่น่าสังเกตว่าคุณสามารถแก้ไขการตั้งค่าส่วนใหญ่ที่เราพูดถึงสำหรับรูปภาพแต่ละรูปได้เช่นกัน เพียงไปที่แท็บ Single Block แล้วคลิกไอคอนดินสอ ถัดจากชื่อรูปภาพที่คุณต้องการเปลี่ยน คุณสามารถเปลี่ยนเค้าโครง เส้นขอบ สี ข้อความ และอื่นๆ สำหรับแต่ละรูปภาพด้วยวิธีนี้
ขั้นตอนที่ 4: แก้ไขการตั้งค่าไลท์บ็อกซ์ของคุณ
ถึงตอนนี้แกลเลอรีของคุณน่าจะพร้อมแล้ว! ก่อนที่เราจะสรุปเรื่องนี้ เรามาพูดถึงคุณลักษณะไลท์บ็อกซ์กันก่อน
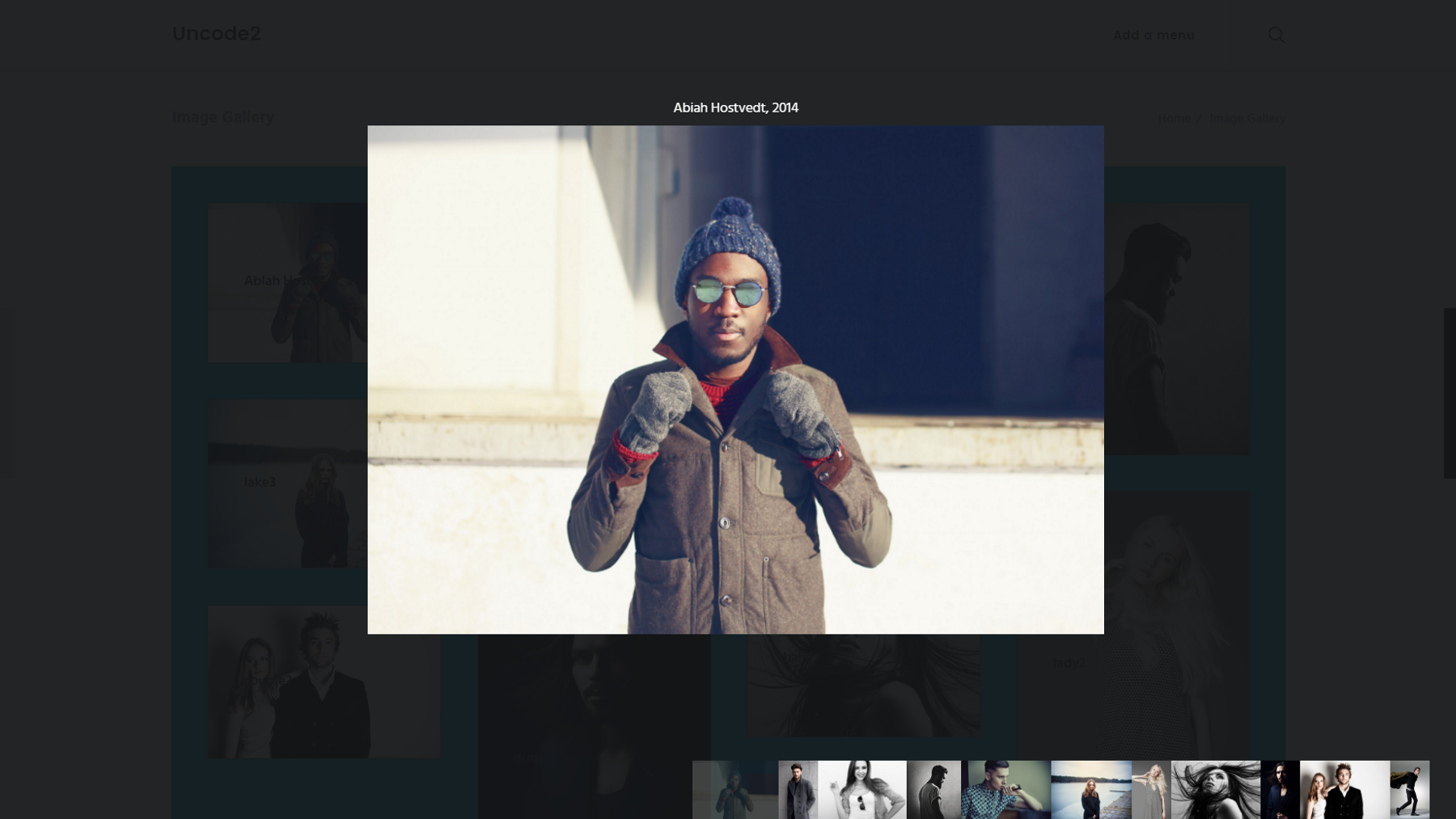
เมื่อคุณคลิกที่รูปภาพใดๆ ในแกลเลอรีของคุณ เวอร์ชันขนาดเต็มจะปรากฏขึ้น พร้อมด้วยลูกศรซ้ายและขวาที่ผู้ดูสามารถใช้เพื่อเลื่อนดูรูปภาพในแกลเลอรีแต่ละภาพตามลำดับ นี่เป็นคุณสมบัติที่มีประโยชน์ที่ช่วยให้ดูภาพของคุณได้อย่างใกล้ชิดยิ่งขึ้น

โดยปกติ การตั้งค่าเพื่อปรับแต่งคุณลักษณะนี้จะปรากฏใต้แท็บ ไลท์บ็อกซ์ คุณสามารถตั้งค่า Skin เป็น Light หรือ Dark เพื่อเปลี่ยนสีพื้นหลังด้านหลังแต่ละภาพ คุณยังสามารถเปลี่ยนทิศทางการเลื่อนเป็นแนวตั้งได้หากต้องการ หากคุณต้องการให้ข้อความชื่อเดียวกันกับที่เราพูดคุยกันก่อนหน้านี้ปรากฏเหนือรูปภาพไลท์บ็อกซ์แต่ละรูป ให้เปิดใช้งานภายใต้ ข้อความ นอกจากนี้ยังมีตัวเลือกในการเปิดหรือปิดปุ่มโซเชียลมีเดีย รูปขนาดย่อ และลูกศรนำทาง
และเสร็จแล้ว!

หากคุณทำตามคำแนะนำเหล่านี้ คุณจะสามารถสร้างแกลเลอรีรูปภาพที่เรียบง่ายแต่สง่างามได้ อย่างไรก็ตาม มีตัวเลือกมากมายในฟีเจอร์ Media Gallery มากกว่าที่เราจะพูดถึงได้ที่นี่ อย่าลังเลที่จะสำรวจการตั้งค่าต่างๆ ต่อไปเพื่อปรับแต่งแกลเลอรีของคุณเพิ่มเติม
บทสรุป
รูปภาพเป็นหนึ่งในเครื่องมือที่ทรงพลังและน่าดึงดูดที่สุดที่คุณมีเพื่อทำให้ไซต์ของคุณโดดเด่นกว่าใคร โชคดีที่การสร้างแกลเลอรี่ภาพที่ยอดเยี่ยมเพื่อแสดงภาพถ่ายหรือผลิตภัณฑ์ของคุณนั้นง่ายและสนุก ฟีเจอร์ Media Gallery ของ Uncode นั้นเต็มไปด้วยตัวเลือกต่างๆ ที่ช่วยให้คุณออกแบบแกลเลอรีในแบบที่คุณต้องการ
เพียงทำตามขั้นตอนที่เราระบุไว้ข้างต้นเพื่อสร้างและปรับแต่งแกลเลอรีรูปภาพของคุณ:
- ตั้งค่าคลังสื่อของคุณ
- ปรับเลย์เอาต์ของแกลเลอรีของคุณ
- ปรับแต่งรูปลักษณ์ของแกลเลอรีของคุณ
- แก้ไขการตั้งค่าไลท์บ็อกซ์ของคุณ
คุณมีไอเดียสร้างสรรค์ในการใช้แกลเลอรีรูปภาพบนเว็บไซต์ของคุณหรือไม่? เราชอบที่จะได้ยินพวกเขาในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Wikimedia Commons
