วิธีสร้าง Ticker ข่าวและกิจกรรมใน Elementor
เผยแพร่แล้ว: 2023-07-13ต้องการเน้นข่าวที่กำลังเป็นกระแส กิจกรรม อัปเดตล่าสุดจากบล็อกของคุณ และเนื้อหาอื่น ๆ เพื่อดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณหรือไม่ ถ้าใช่ แสดงว่าคุณมาถูกที่แล้ว
ในบทความนี้เราจะพูดถึงทิกเกอร์เหตุการณ์และข่าว ในภายหลัง เราจะเห็นคำแนะนำทีละขั้นตอนโดยละเอียดเพื่อสร้างสัญลักษณ์กิจกรรมและข่าวบนเว็บไซต์ WordPress โดยใช้ Elementor
เริ่มกันเลย!
ข่าวและกิจกรรม Ticker คืออะไร?
สัญลักษณ์ข่าวและกิจกรรมเป็นคุณสมบัติที่แสดงฟีดเลื่อนของข่าวและกิจกรรมล่าสุดที่เกี่ยวข้องกับหัวข้อหรืออุตสาหกรรมของเว็บไซต์ โดยปกติจะอยู่ที่ด้านบนหรือด้านล่างของหน้าแรกของเว็บไซต์หรือในหน้าข่าวเฉพาะ
สัญลักษณ์นี้ช่วยให้ผู้ใช้สามารถติดตามข่าวสารล่าสุดเกี่ยวกับการพัฒนาล่าสุด ข่าวด่วนที่เกี่ยวข้องกับหัวข้อของเว็บไซต์หรือโพสต์ที่เพิ่งเผยแพร่ได้อย่างรวดเร็วและง่ายดาย เครื่องหมายข่าวและเหตุการณ์สามารถปรับแต่งเพื่อแสดงข่าวและเหตุการณ์เฉพาะประเภท เช่น ข่าวด่วน ผลการแข่งขันกีฬา การอัปเดตตลาดหุ้น หรือการแจ้งเตือนสภาพอากาศ
เป็นฟีเจอร์ยอดนิยมในเว็บไซต์ข่าว การเงิน และเว็บไซต์อื่นๆ ที่ให้ข้อมูลทันเวลาแก่ผู้ใช้
สร้าง Ticker ข่าวและกิจกรรมใน Elementor โดยใช้ PowerPack Addons
วิดเจ็ต PowerPack Content Ticker สำหรับ Elementor มาพร้อมกับคุณสมบัติอันทรงพลังที่สามารถช่วยสร้างเหตุการณ์หรือสัญลักษณ์ข่าวแบบอินเทอร์แอคทีฟและมีสไตล์สำหรับเว็บไซต์ของคุณ
ไม่เหมือนกับวิดเจ็ต/ปลั๊กอินทิกเกอร์อื่นๆ วิดเจ็ต Content Ticker โดย PowerPack Addons มอบตัวเลือกที่มีฟีเจอร์มากมายให้คุณปรับแต่งและจัดรูปแบบทิกเกอร์เนื้อหาโดยไม่ต้องแตะโค้ดบรรทัดเดียว
ช่วยให้คุณเน้นเนื้อหาจากประเภทโพสต์ต่างๆ และปรับแต่งทั้งหมดโดยเพิ่มรูปภาพและทำการเปลี่ยนแปลงตัวเลือกการพิมพ์เพื่อรับทิกเกอร์ที่น่าทึ่งสำหรับเว็บไซต์ของคุณ
คุณลักษณะของ Widget Ticker เนื้อหา PowerPack สำหรับ Elementor
- คุณสามารถแสดงโพสต์โดยใช้วิดเจ็ต News Ticker สำหรับ Elementor จากหลายแหล่งบนเว็บไซต์ของคุณ
- นอกจากนี้ยังสามารถระบุวันที่และเวลาของโพสต์ได้
- ไม่จำเป็นต้องพึ่งพาหมวดหมู่เฉพาะใดๆ คุณสามารถเพิ่มเนื้อหาที่กำหนดเองได้ตามความต้องการและความชอบของคุณ
- คุณสามารถเชื่อมโยงทิกเกอร์กับโพสต์ เพจ หรือสินค้าใดก็ได้ และสร้างยอดขายได้อย่างง่ายดาย
- นอกจากนี้ยังมีตัวเลือกสำหรับการเพิ่มรูปภาพเพื่อให้ทิกเกอร์มีสไตล์และน่าสนใจเพียงพอที่จะได้รับอัตราการคลิกผ่าน
- นอกจากนี้ยังมีเอฟเฟกต์อันน่าทึ่งของการเลื่อนหรือทำให้ทิกเกอร์จางลง
- สัญลักษณ์เนื้อหาช่วยให้สามารถใช้งานร่วมกันได้กับแท็บเล็ตและอุปกรณ์พกพาเพื่อปรับปรุงประสบการณ์ผู้ใช้
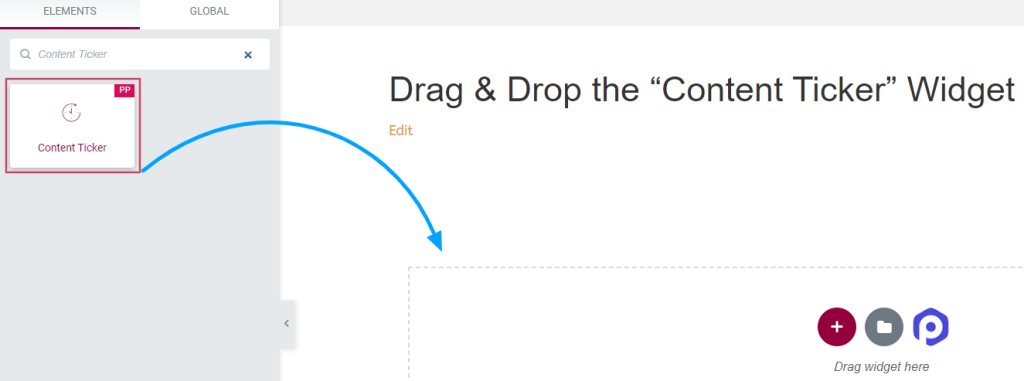
1. ลากและวางวิดเจ็ตตัวแสดงเนื้อหา
ก่อนอื่น ให้เปิดเพจโดยใช้โปรแกรมแก้ไข Elementor จากนั้นพิมพ์ 'สัญลักษณ์แสดงเนื้อหา' ในแถบค้นหา แล้ว ลากและวาง วิดเจ็ตบนเพจ
ขณะดำเนินการตามขั้นตอน ขั้นแรกให้ตรวจดูเครื่องหมาย PowerPack ' PP ' ที่มุมบนขวาของวิดเจ็ต

เมื่อเสร็จแล้ว ให้ไปที่แท็บเนื้อหาและสไตล์ของวิดเจ็ต Content Ticker เพื่อดำเนินการขั้นตอนเพิ่มเติม
2. ปรับแต่งแท็บเนื้อหาและสไตล์ของวิดเจ็ต 'สัญลักษณ์แสดงเนื้อหา'
แท็บเนื้อหาและสไตล์ของ 'วิดเจ็ตตัวแสดงเนื้อหามีตัวเลือกที่ปรับแต่งได้หลากหลาย ซึ่งคุณสามารถจัดรูปแบบตัวแสดงให้ดูน่าสนใจและมีเอกลักษณ์มากขึ้น
แท็บเนื้อหาของวิดเจ็ต 'ตัวแสดงเนื้อหา'
แท็บเนื้อหาของวิดเจ็ต 'ตัวระบุเนื้อหา' มีทั้งหมดหกส่วน:
- ทั่วไป
- รายการ Ticker (ใช้ได้เฉพาะเมื่อคุณเลือกแหล่งที่มา 'กำหนดเอง')
- Post Meta (ใช้ได้เฉพาะเมื่อคุณเลือกแหล่งที่มาของ 'posts')
- ข้อความค้นหา (ใช้ได้เฉพาะเมื่อคุณเลือกแหล่งที่มาของ "โพสต์")
- หัวข้อ
- การตั้งค่าติ๊กเกอร์
เรามาดูรายละเอียดแต่ละส่วนเหล่านี้กัน
ทั่วไป
ตัวเลือกสำหรับส่วนนี้จะแตกต่างกันไปตามประเภทแหล่งที่มาที่คุณเลือก
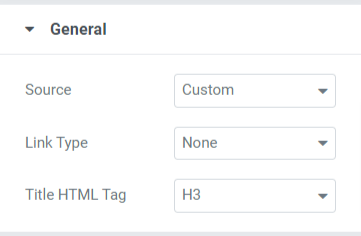
เมื่อคุณเลือกแหล่งที่มา 'กำหนดเอง':

คุณสามารถเลือกประเภทลิงก์ที่เชื่อมโยงกับชื่อเรื่อง รูปภาพ หรืออาจเชื่อมโยงกับชื่อเรื่องและรูปภาพก็ได้ นอกจากนี้ คุณสามารถปรับแต่งแท็ก HTML ชื่อสำหรับทิกเกอร์
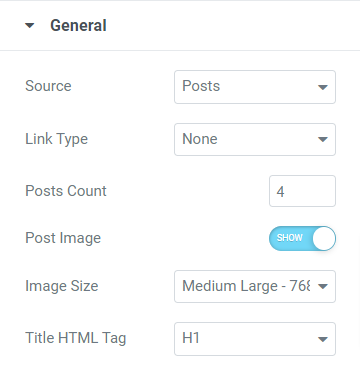
เมื่อคุณเลือก “โพสต์” แหล่งที่มา:

ตัวเลือกในส่วนนี้ เมื่อคุณเลือก "โพสต์" เป็นประเภทแหล่งที่มานอกเหนือจากประเภทลิงก์และแท็กชื่อ HTML คือ:
- จำนวนโพสต์: เลือกจำนวนโพสต์ที่คุณต้องการให้แสดงบนทิกเกอร์
- โพสต์ภาพ: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงภาพบนทิกเกอร์
- ขนาดรูปภาพ: หากคุณเปิดใช้งานตัวเลือก "โพสต์ภาพ" คุณสามารถเลือกขนาดรูปภาพตามที่คุณต้องการ
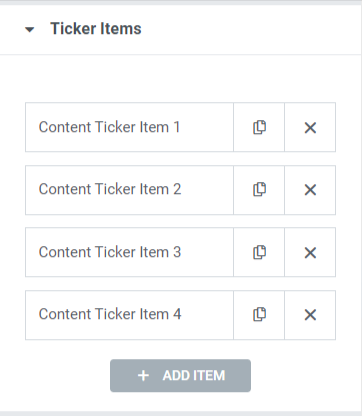
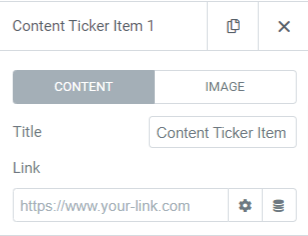
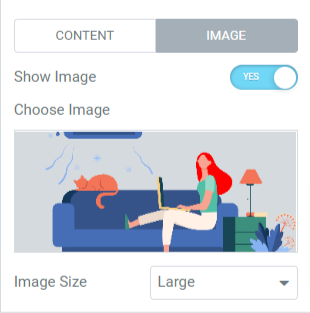
รายการ Ticker

คุณสามารถแก้ไขข้อความชื่อสำหรับแต่ละรายการและวางลิงก์

สลับตัวเลือก "แสดงภาพ" หากคุณต้องการแสดงภาพไปยังทิกเกอร์

เมื่อคุณเปิดใช้งานตัวเลือกแสดงรูปภาพแล้ว ให้เลือกรูปภาพจากไลบรารีสื่อและเลือกขนาดรูปภาพตามที่คุณต้องการ
หมายเหตุ: ส่วนนี้จะใช้ได้ก็ต่อเมื่อคุณเลือกแหล่งที่มา 'กำหนดเอง'
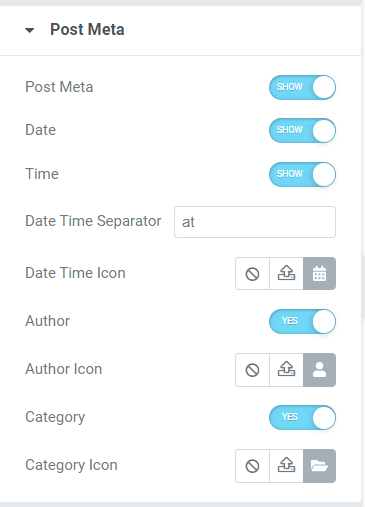
โพสต์เมตา

ส่วนนี้อนุญาตให้คุณเปิด/ปิดตัวเลือกต่างๆ ที่ปรับแต่งได้ เช่น เมตาของโพสต์ วันที่ เวลา ผู้เขียน และหมวดหมู่ ตัวอย่างเช่น คุณสามารถเลือกไอคอนสำหรับวันที่-เวลา ผู้แต่ง และหมวดหมู่จากคลังไอคอน และเพิ่มตัวคั่นวันที่หรือเวลา
หมายเหตุ: ส่วนนี้จะใช้ได้ก็ต่อเมื่อคุณเลือกแหล่งที่มาของ "โพสต์"
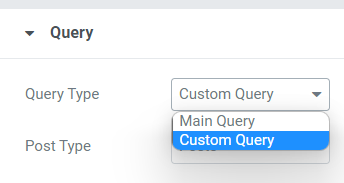
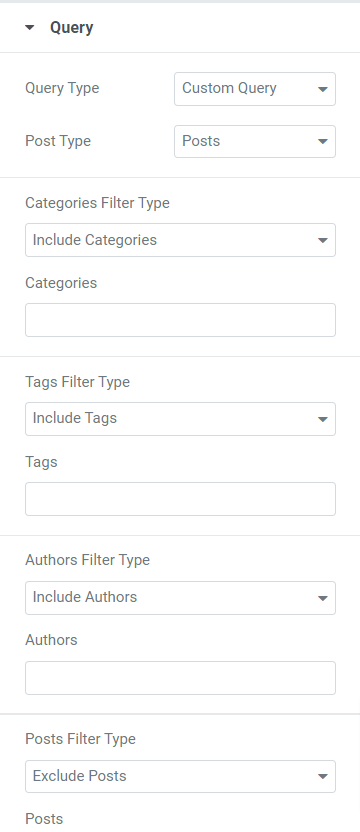
สอบถาม

หากคุณเลือก 'ข้อความค้นหาหลัก' เป็นประเภทข้อความค้นหา คุณสามารถกรอกรหัสข้อความค้นหาที่กำหนดเองได้


หากคุณเลือก 'ข้อความค้นหาที่กำหนดเอง' เป็นประเภทข้อความค้นหา คุณจะได้รับตัวเลือกบางอย่างเพื่อปรับแต่งสัญลักษณ์
- คุณสามารถรวม/ยกเว้นประเภทตัวกรองสำหรับหมวดหมู่ แท็ก ผู้เขียน และโพสต์
- เลือกประเภทโพสต์จากตัวเลือกที่กำหนด เช่น โพสต์ เพจ สื่อ แลนดิ้งเพจ เทมเพลตของฉัน ผลิตภัณฑ์ เทมเพลต และอื่นๆ ที่เกี่ยวข้อง
- คุณสามารถเลือกวันที่จากตัวเลือกที่มีอยู่ เช่น วันที่ผ่านมา สัปดาห์ที่แล้ว เดือนที่แล้ว ไตรมาสที่แล้ว ปีที่แล้ว หรือกำหนดเองได้
- เลือกลำดับจากน้อยไปหามากหรือมากไปน้อย และเลือกลำดับตามหมวดหมู่จากตัวเลือกที่มีอยู่ เช่น วันที่ วันที่แก้ไขล่าสุด สุ่ม จำนวนความคิดเห็น ชื่อเรื่อง ID โพสต์ ผู้เขียนโพสต์ ลำดับเมนู และความเกี่ยวข้อง
- มีตัวเลือกสำหรับโพสต์ติดหนึบ สลับตัวเลือก “โพสต์ติดหนึบ” หากคุณต้องการแสดงโพสต์ติดหนึบ
- คุณสามารถเปิดใช้ตัวเลือก “แสดงเฉพาะโพสต์ติดหนึบ” หากคุณต้องการแสดงเฉพาะโพสต์ติดหนึบบนเว็บไซต์ของคุณ
- คุณสามารถใช้ตัวเลือกการตั้งค่า "ออฟเซ็ต" เพื่อข้ามโพสต์เริ่มต้นสองสามรายการจากทิกเกอร์
- ตัวเลือกสลับ “ไม่รวมโพสต์ปัจจุบัน” สามารถใช้ได้; เปิดใช้งานตัวเลือกนี้เพื่อลบโพสต์ปัจจุบันออกจากแบบสอบถาม
หมายเหตุ: ใช้ได้เฉพาะเมื่อคุณเลือกแหล่งที่มาของ "โพสต์"
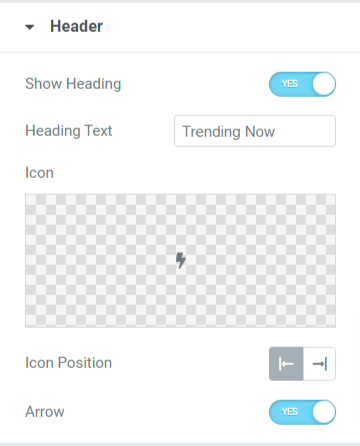
หัวข้อ

ในส่วนนี้ คุณจะได้รับตัวเลือกบางอย่างเพื่อปรับแต่งส่วนหัวของทิกเกอร์
- เปิดใช้งานตัวเลือก “แสดงส่วนหัว” เพื่อแสดงส่วนหัวบนสัญลักษณ์แสดงเนื้อหา
- คุณสามารถปรับแต่งข้อความหัวเรื่องด้วยตนเองตามความต้องการของคุณ
- เลือกไอคอนสำหรับส่วนหัวจากคลังไอคอน
- คุณสามารถปรับตำแหน่งไอคอนไปทางซ้ายหรือขวาของข้อความส่วนหัว
- สลับตัวเลือก "ลูกศร" หากคุณต้องการแสดงแถบลูกศรบนส่วนหัว
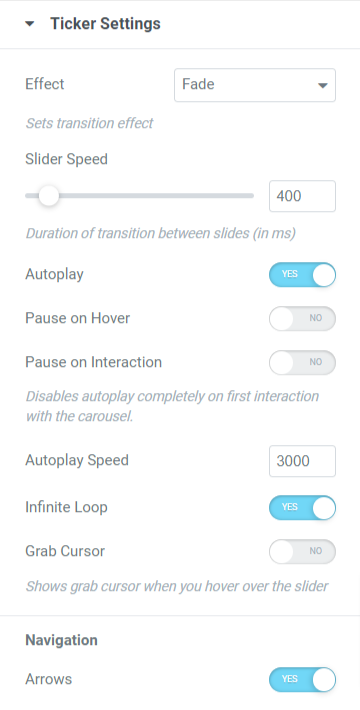
การตั้งค่าติ๊กเกอร์

ส่วนนี้ประกอบด้วยตัวเลือกเพิ่มเติมทั้งหมดเพื่อปรับแต่งการตั้งค่าสัญลักษณ์
- คุณสามารถตั้งค่าเอฟเฟ็กต์การเปลี่ยนเป็นทิกเกอร์ได้โดยเลือกเอฟเฟ็กต์เฟดหรือสไลด์
- คุณสามารถเปิดหรือปิดตัวเลือกบางอย่างสำหรับทิกเกอร์ เช่น เล่นอัตโนมัติ หยุดชั่วคราวเมื่อโฮเวอร์ หยุดชั่วคราวเมื่อโต้ตอบ วนซ้ำไม่สิ้นสุด คว้าเคอร์เซอร์ และลูกศร
- คุณสามารถปรับแถบเลื่อนและความเร็วการเล่นอัตโนมัติสำหรับเอฟเฟ็กต์การเปลี่ยนทิกเกอร์
แท็บสไตล์ของวิดเจ็ต 'สัญลักษณ์แสดงเนื้อหา'
เมื่อคุณปรับแต่งแท็บเนื้อหาเสร็จแล้ว มาต่อกันที่ส่วนถัดไปเพื่อปรับแต่งแท็บสไตล์
แท็บสไตล์ของวิดเจ็ต Content Ticker มีสี่ส่วน:
- หัวข้อ
- เนื้อหา
- ภาพ
- ลูกศร
มาดูกันทีละส่วน:
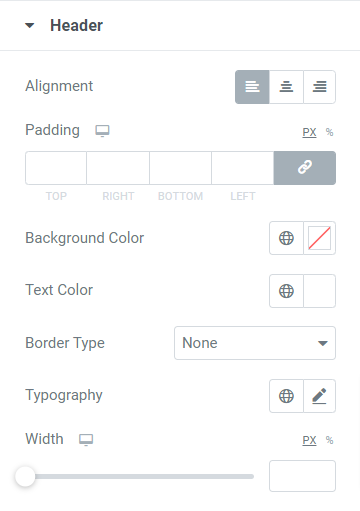
หัวข้อ

ส่วนนี้ประกอบด้วยตัวเลือกบางอย่างในการปรับแต่งส่วนหัว:
- คุณสามารถตั้งค่าการจัดตำแหน่งส่วนหัวได้โดยใช้ตัวเลือกการจัดตำแหน่ง
- มีตัวเลือกการปรับแต่งสำหรับพื้นหลังและสีข้อความสำหรับส่วนหัว นอกจากนี้ คุณยังสามารถปรับแต่งรูปแบบตัวอักษรของข้อความส่วนหัวได้อีกด้วย
- คุณสามารถเลือกประเภทเส้นขอบจากตัวเลือกทึบ สอง จุด เส้นประ และร่องที่มีอยู่ คุณยังสามารถเลือกตัวเลือก "ไม่มี" หากคุณไม่ต้องการตั้งค่าเส้นขอบให้กับส่วนหัว
- คุณสามารถปรับช่องว่างภายในเพื่อให้มีระยะห่างระหว่างข้อความส่วนหัวและเส้นขอบ
- มีตัวเลือกในการปรับความกว้างของส่วนหัว คุณสามารถใช้ตัวเลือกนี้เพื่อกำหนดความกว้างตามความต้องการของคุณ
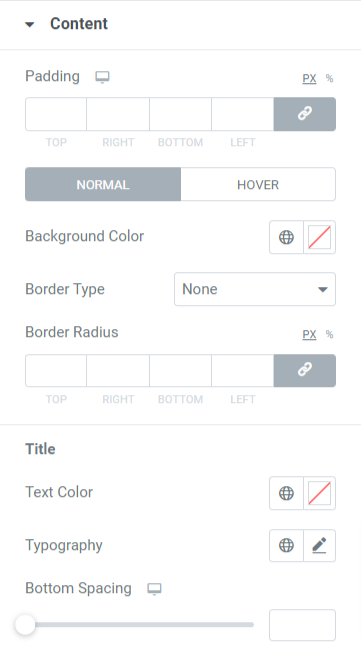
เนื้อหา

ส่วนนี้ให้คุณปรับแต่งส่วนเนื้อหาที่แสดงในทิกเกอร์
- คุณสามารถกำหนดสีพื้นหลังสำหรับส่วนหัว
- เลือกระหว่างเส้นทึบ จุด เส้นคู่ เส้นประ และร่องเป็นประเภทเส้นขอบสำหรับส่วนเนื้อหาที่แสดงบนทิกเกอร์
- ปรับรัศมีเส้นขอบและช่องว่างภายในโดยใช้ตัวเลือก 'ช่องว่างภายใน' และ 'รัศมีเส้นขอบ'
- คุณยังสามารถปรับแต่งสีข้อความ รูปแบบตัวอักษร และระยะห่างด้านล่างสำหรับข้อความชื่อเรื่องของเนื้อหาที่แสดงในทิกเกอร์
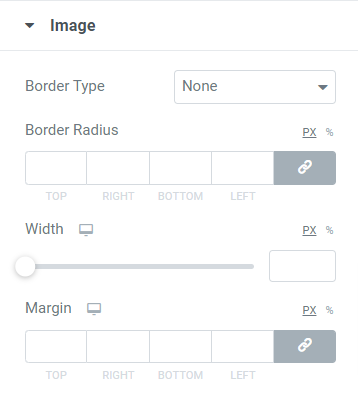
ภาพ

ส่วนรูปภาพประกอบด้วยตัวเลือกในการปรับแต่งชุดรูปภาพเพื่อแสดงบนทิกเกอร์เนื้อหา
- คุณสามารถเลือกประเภทเส้นขอบสำหรับรูปภาพและตั้งค่ารัศมีเพื่อแสดงขอบเรียบของเส้นขอบ
- คุณยังสามารถปรับความกว้างและระยะขอบของรูปภาพที่คุณเลือกให้แสดงบนทิกเกอร์เนื้อหาได้อีกด้วย
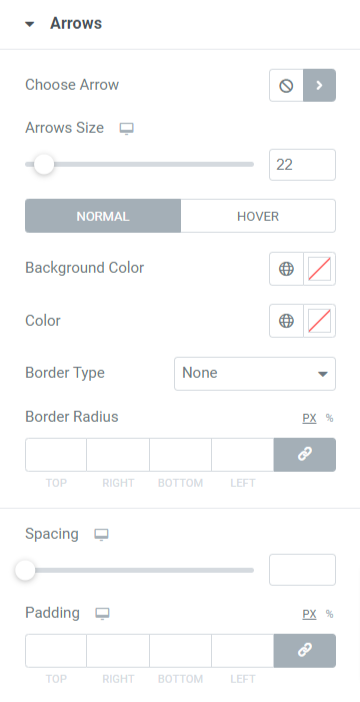
ลูกศร

ส่วนนี้ประกอบด้วยตัวเลือกสไตล์ทั้งหมดที่เกี่ยวข้องกับลูกศรที่คุณเลือกให้แสดงบนทิกเกอร์
- คุณสามารถเลือกไอคอนลูกศรจากคลังไอคอน
- คุณสามารถปรับขนาดลูกศรและระยะห่างระหว่างลูกศรทั้งสองได้
- ใช้ตัวเลือกสีพื้นหลังและสีลูกศรเพื่อปรับแต่งลูกศร
- เลือกประเภทเส้นขอบจากตัวเลือกที่มี เช่น ทึบ จุด สอง เส้นประ และร่อง
- กำหนดรัศมีเส้นขอบและช่องว่างภายในสำหรับลูกศรเพื่อปรับแต่งลูกศรอย่างมีสไตล์
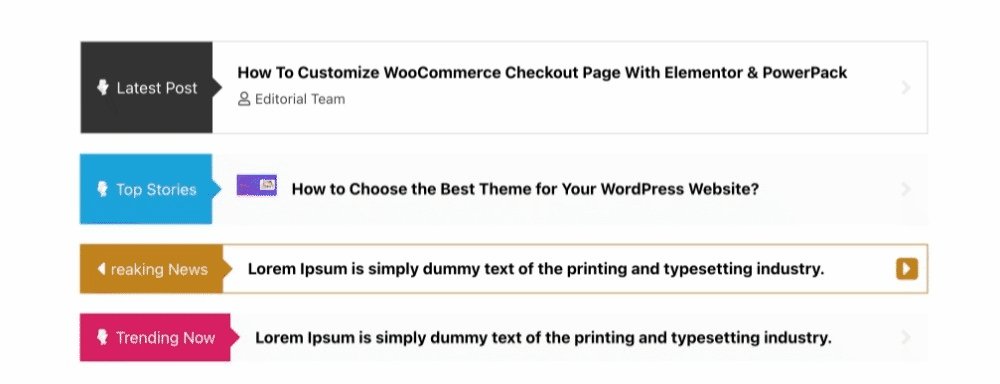
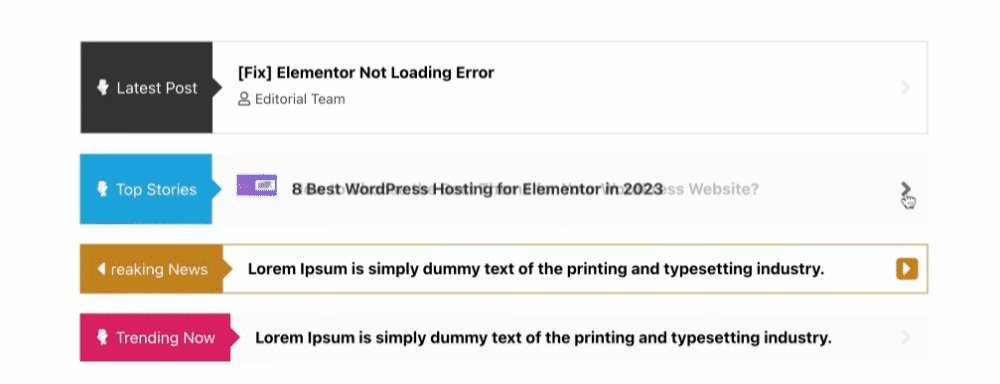
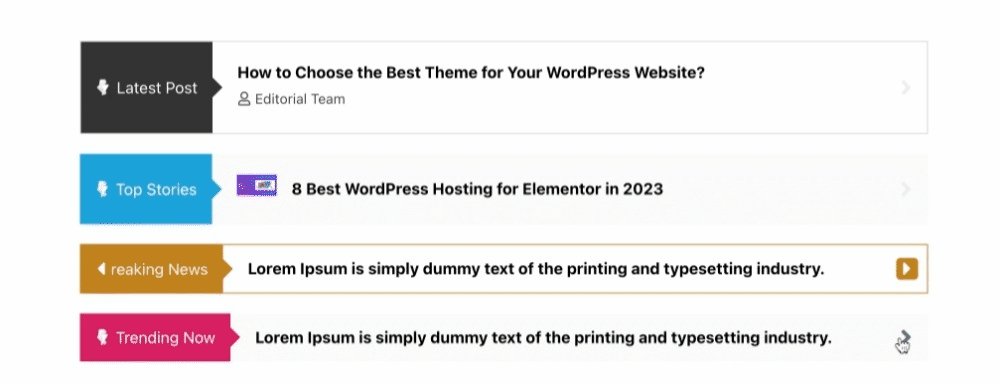
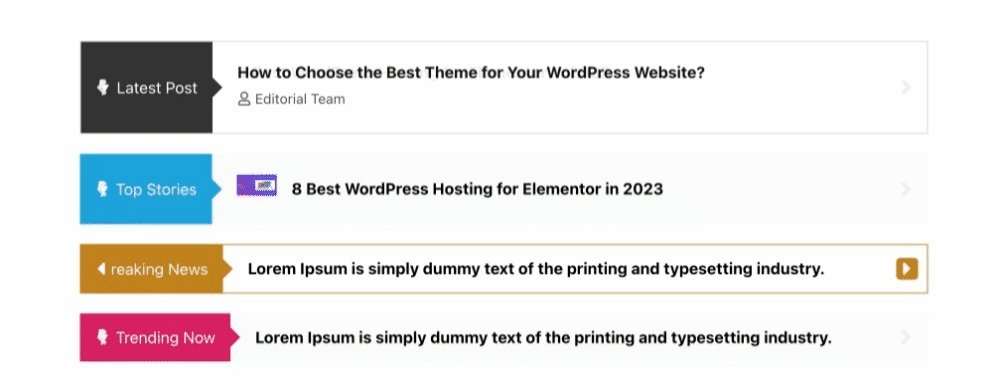
และนี่คือลักษณะของวิดเจ็ต PowerPack Content Ticker บนเพจจริง:

รับ Widget Ticker เนื้อหาสำหรับ Elementor ทันที!
นี่คือวิธีที่คุณสามารถสร้างอีเวนต์และสัญลักษณ์ข่าวที่สวยงามน่าทึ่งใน Elementor โดยใช้ PowerPack Elementor Addons
เราหวังว่าบล็อกบทช่วยสอนนี้จะช่วยให้คุณสร้าง "สัญลักษณ์ข่าวและกิจกรรม" ยอดนิยมสำหรับเว็บไซต์ของคุณโดยใช้วิดเจ็ต Elementor และ PowerPack Content Ticker
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Content Ticker สำหรับ Elementor
โปรดอย่าลังเลที่จะแสดงความคิดเห็นของคุณที่นี่ เรายินดีรับคำตอบของคุณ
เข้าร่วมกับเราบน Twitter, Facebook และ YouTube
