วิธีสร้างหน้าชำระเงิน WooCommerce เหมือน Shopify ใน 4 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2022-02-12ตามความเป็นจริง หน้าเช็คเอาต์เริ่มต้นของ WooCommerce นั้นดูน่าเบื่อและไม่มีองค์ประกอบที่ปรับให้เหมาะสมสำหรับการแปลง
เกิดใหม่ในฐานะคู่ต่อสู้ที่น่าเกรงขามของ WooCommerce Shopify ชนะ WooCommerce ด้วยหน้าชำระเงินที่มีชื่อเสียง ใช้งานง่าย สบายตา รวดเร็ว และที่สำคัญที่สุดคือสามารถแปลงข้อมูลได้ดีมาก
หากคุณกำลังมองหาวิธีง่ายๆ ในการปรับแต่งหน้าการชำระเงิน WooCommerce ของคุณให้ตรงกับสไตล์ Shopify คุณมาถูกที่แล้ว!
บทความนี้จะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างหน้าการชำระเงิน WooCommerce ที่เหมือน Shopify ได้ในพริบตา
แต่ก่อนอื่น มาแยกย่อยหน้าการชำระเงิน Shopify กายวิภาคศาสตร์ เพื่อทำความเข้าใจว่าทำไมจึงง่ายต่อการแปลง
- อะไรทำให้หน้า Shopify Checkout แปลงได้อย่างง่ายดาย
- Shopify vs WooCommerce หน้าชำระเงิน
- วิธีสร้างหน้าชำระเงิน WooCommerce เหมือน Shopify
- ทางเลือกของ CheckoutWC
อะไรทำให้หน้า Shopify Checkout แปลงได้ง่าย
หน้าการชำระเงินของ Shopify มีประสิทธิภาพเหนือกว่าโซลูชันอีคอมเมิร์ซอื่นๆ เมื่อพูดถึงประสบการณ์การชำระเงินอีคอมเมิร์ซ แบบสำรวจล่าสุดของ Littledata พบว่าอัตรา Conversion เฉลี่ยสำหรับ Shopify อยู่ที่ 2.1% ในขณะที่ตัวเลขนี้ลดลงเหลือเพียง 0.7% เมื่อใช้ WooCommerce
อะไรทำให้หน้าการชำระเงินของ Shopify แปลงได้ง่าย เราได้วิเคราะห์และนำเสนอประเด็นสำคัญ 9 ประการด้านล่าง
#1. เค้าโครงที่ใช้งานง่ายโดยไม่มีสิ่งรบกวน
หน้าเช็คเอาต์โดยรวมของ Shopify ดูสะอาดตาและมีระยะห่างและช่องว่างภายในที่เหมาะสม โดยเน้นที่จุดประสงค์ในการชำระเงินโดยการตัดสิ่งที่วุ่นวายทั้งหมดซึ่งก่อให้เกิดการรบกวนสมาธิ ซึ่งรวมถึงเมนูการนำทาง 
#2. การนำทางเบรดครัมบ์
แทนที่จะรวมเมนูการนำทางในหน้าการชำระเงิน Shopify ได้ปรับเมนูดังกล่าวให้เป็นตัวบ่งชี้ความคืบหน้าหรือเบรดครัมบ์ สิ่งนี้ยอดเยี่ยมเพราะไม่เพียงช่วยประหยัดพื้นที่ แต่ยังช่วยแสดงให้ผู้ใช้เห็นว่าพวกเขาอยู่ที่ไหนในเส้นทางการซื้อ
โดยพื้นฐานแล้ว Shopify ได้แบ่งการชำระเงินออกเป็นสามขั้นตอนตามหลักตรรกะ ได้แก่ ข้อมูล การจัดส่ง และการชำระเงิน ลูกค้าสามารถข้ามไปมาระหว่างขั้นตอนต่างๆ ได้โดยคลิกที่ขั้นตอนใดก็ได้บนการนำทางของเบรดครัมบ์ 
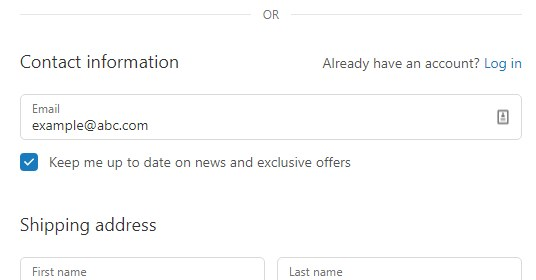
#3. ตั้งค่าการป้อนข้อมูลอีเมลเป็นด้านบน
การถามที่อยู่อีเมลที่ช่องด้านบนสุดเป็นการพิสูจน์ว่าแฮ็กการแปลงที่ชาญฉลาดเช่นนี้ ในกรณีที่ผู้ใช้ละทิ้งรถเข็น แนวทางปฏิบัตินี้จะช่วยให้คุณสามารถติดตามผลได้อย่างง่ายดาย สิ่งนี้ให้โอกาสในการกู้คืนการละทิ้งรถเข็น 
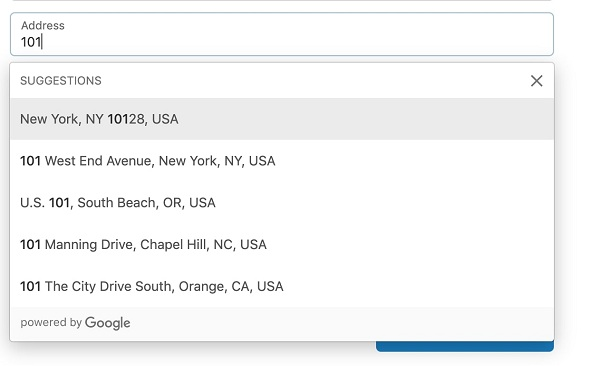
#4. ที่อยู่ Google เติมข้อความอัตโนมัติ
ฟีเจอร์เติมข้อความอัตโนมัติของที่อยู่ Google นี้ตามที่ทีมนักพัฒนาของ Shopify ระบุ สามารถลดความขัดแย้งที่จุดชำระเงินและเพิ่มยอดขายให้กับเจ้าของร้านค้า
ทันทีที่ผู้ซื้อป้อนอักขระเริ่มต้นของที่อยู่ในช่องที่อยู่ การเติมข้อความอัตโนมัติของที่อยู่ Google จะแสดงตัวเลือกการจับคู่ สิ่งนี้มีส่วนช่วยในการสร้างประสบการณ์การชำระเงินที่รวดเร็วสำหรับลูกค้าโดยลดเวลาที่ใช้บนหน้าชำระเงิน
Shopify ได้ทดสอบคุณลักษณะนี้แล้วและพบว่าเปอร์เซ็นต์ของการพิมพ์ผิดและเวลาที่ใช้ลดลงเหลือ 20% ยังต้องพูดถึงอัตราการแปลงที่เพิ่มขึ้นอีกด้วย 
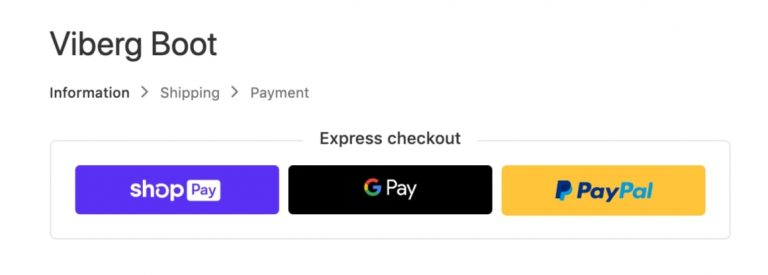
#5. ตัวเลือกการชำระเงินด่วนหลายรายการ
การชำระเงินด่วนช่วยให้คุณชำระเงินได้เร็วที่สุดเท่าที่เป็นไปได้
โดยปกติลูกค้าจะต้องกรอกข้อมูลโดยเฉลี่ย 10 ช่องก่อนทำการสั่งซื้อ และคุณสามารถจินตนาการได้ว่าพิธีกรรมนั้นยุ่งยากและใช้เวลานานเพียงใด
เมื่อตระหนักถึงข้อกังวลดังกล่าว ผู้ค้าปลีกออนไลน์ชั้นนำส่วนใหญ่ รวมทั้ง Amazon ได้กล่าวว่า "ใช่" ในการเช็คเอาท์ที่รวดเร็วอย่างเห็นได้ชัด โดยเสนอตัวเลือกการชำระเงินด่วนหลายแบบ
Paypal เน้นย้ำว่าการใช้ Paypal Express Checkout “ช่วยให้ลูกค้ามีทางลัดในกระบวนการเช็คเอาต์ ทำให้การละทิ้งตะกร้าสินค้ามีโอกาสน้อยลง” นอกจากนี้ วิธีการนี้ยังช่วยเพิ่มอัตราการแปลงของคุณได้ถึง 3.75% และเพิ่มผลกำไรของคุณเป็นสองเท่า
โชคดีที่ Shopify นำเสนอตัวเลือกเหล่านี้ในหน้าชำระเงินของคุณ 
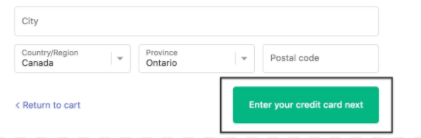
#6. ปุ่ม CTA พร้อมคำแนะนำที่ชัดเจน
นอกจากเบรดครัมบ์แล้ว Shopify ยังช่วยให้ผู้ใช้ไม่ต้องยุ่งยากในการนำทางในขั้นตอนการชำระเงินแต่ละขั้นตอนด้วยสำเนาคำแนะนำบนปุ่ม CTA ปุ่ม CTA เหล่านี้จะแจ้งให้ผู้ใช้ทราบถึงขั้นตอนถัดไปหรือขั้นตอนก่อนหน้าอย่างตรงไปตรงมา 
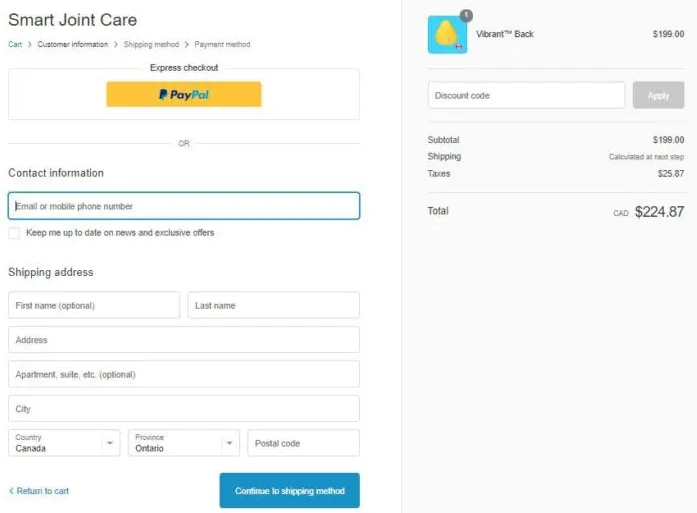
ดังที่คุณเห็นในภาพหน้าจอ Shopify มีตัวเลือก 'กลับไปที่ตะกร้าสินค้า' ทางด้านซ้ายมือ และแสดงขั้นตอนต่อไปในการป้อนบัตรเครดิตของคุณทางด้านขวา
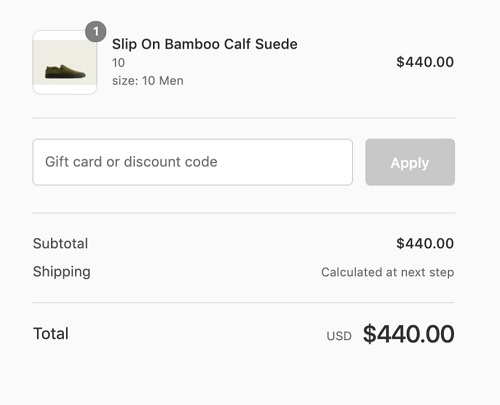
#7. ความโปร่งใสของต้นทุนในคำสั่งซื้อ Total
คุณรู้ไหมว่าการกำหนดราคาที่ไม่ชัดเจนนั้นเป็นสาเหตุหลักของการละทิ้งรถเข็น ผู้ซื้อประมาณ 17% ละทิ้งตะกร้าสินค้าเนื่องจากไม่เห็นยอดสั่งซื้อที่คำนวณล่วงหน้า (Shopify)
การชำระเงินของ Shopify ขจัดความรำคาญนั้นไปโดยไม่เพียงแต่ทำให้ผู้ซื้อเห็นยอดสั่งซื้อของพวกเขาเท่านั้น แต่ยังช่วยลดต้นทุนทั้งหมดอีกด้วย ยิ่งไปกว่านั้น ยังรับประกันความโปร่งใสของต้นทุนผ่านรูปภาพและปริมาณผลิตภัณฑ์ที่แสดงพร้อมกับชื่อผลิตภัณฑ์ ด้วยเหตุนี้ ผู้ใช้จึงทราบได้อย่างชัดเจนว่ามีสินค้าในรถเข็นกี่รายการพร้อมราคารวมที่สอดคล้องกัน 
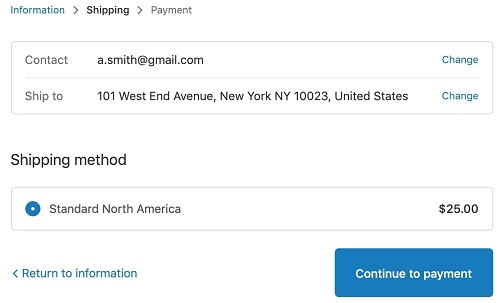
#8. การแสดงตัวอย่างข้อมูล
เมื่อคุณดำเนินการในขั้นตอนต่อไป Shopify จะแสดงฟิลด์สำคัญทั้งหมดที่คุณได้กรอกไปแล้วที่ด้านบน วิธีนี้ช่วยให้คุณตรวจสอบว่าคุณได้ป้อนข้อมูลที่ถูกต้องหรือไม่ และในกรณีที่มีข้อผิดพลาดให้กด "เปลี่ยน" เพื่อนำกลับมาที่ช่องนั้น 
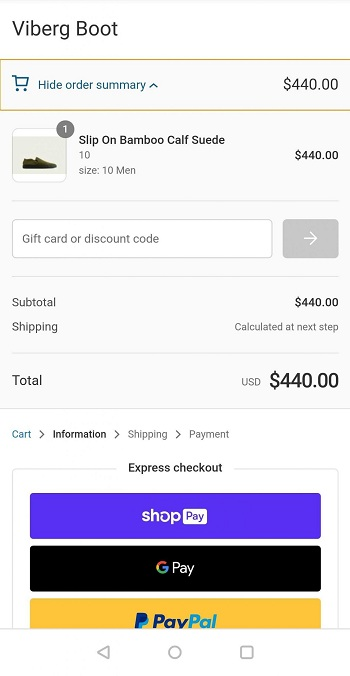
#9. การเพิ่มประสิทธิภาพมือถือ
Shopify เป็นโซลูชันอีคอมเมิร์ซที่เกิดจากธรรมชาติสำหรับการเพิ่มประสิทธิภาพมือถืออยู่แล้ว คุณรู้หรือไม่ว่าไม่ว่าจะมีกี่ธีมที่ Shopify มี ธีมทั้งหมดมีความคล้ายคลึงกันบนมือถือและเน้นคอนเวอร์ชั่น


จากภาพหน้าจอด้านบน คุณเห็นสรุปคำสั่งซื้อที่ด้านบนหรือไม่ ดีมากที่รู้ว่าพับได้ ซึ่งไม่ใช้พื้นที่มากบนหน้าจอมือถือ ผู้ใช้สามารถแตะเพื่อดูรายละเอียดคำสั่งซื้ออีกครั้งก่อนทำการสั่งซื้อให้เสร็จสิ้น
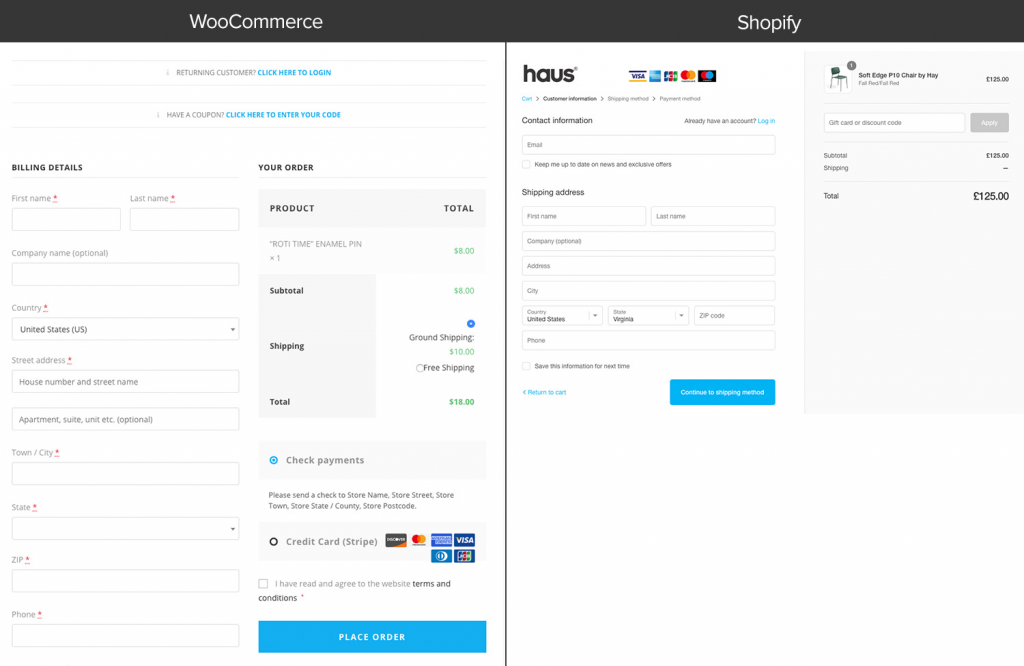
Shopify vs WooCommerce หน้าชำระเงิน
เพื่อให้เห็นภาพที่ชัดเจนของหน้าการชำระเงินของ Shopify vs WooCommerce ให้วางหน้าการชำระเงินเริ่มต้นของยักษ์ใหญ่อีคอมเมิร์ซทั้งสองนี้ไว้ข้างๆ กัน 
คุณต้องการกรอกแบบฟอร์มใด Shopify หรือหน้าชำระเงิน WooCommerce? ไม่ปล่อยให้เราอ้าปากค้างหากดวงตาของคุณจับจ้องไปที่ Shopify
นินจาสีม่วงอาจดูโดดเด่นกว่ากระเป๋าสีเขียวในทุก ๆ ด้าน แต่อาจล้าหลังคู่แข่งในแง่ของขั้นตอนการชำระเงินและการออกแบบ
หน้าชำระเงิน WooCommerce เริ่มต้นดูน่าเบื่อและสับสน แทนที่จะทำหน้าที่หลักในการเพิ่มยอดขาย ดูเหมือนว่าหน้าเพจจะเน้นไปที่การขอข้อมูลลูกค้า
มันอัดแน่นไปด้วยช่องใส่ข้อมูลมากมายในหน้าเดียว วางไว้ด้านล่างอีกหน้าหนึ่ง ที่สำคัญคุณไม่สามารถแบ่งออกเป็นหลายขั้นตอนหรือตั้งค่าฟิลด์สำคัญ เช่น ที่อยู่อีเมลหรือหมายเลขโทรศัพท์ไว้ด้านบน สิ่งนี้ปรากฏว่าเป็นสาเหตุหลักของเจ้าของร้านค้า WooCommerce นับพันที่พลาดการขาย
และในกรณีที่คุณต้องการปรับแต่งหน้า คุณไม่มีทางเลือกอื่นนอกจากต้องเล่นกับโค้ดที่กำหนดเองจำนวนมาก
นอกจากนี้ยังเป็นไปไม่ได้ที่จะเพิ่มประสิทธิภาพหน้าชำระเงินเริ่มต้นของ WooCommerce บนมือถือ ไม่ได้กล่าวถึงเลย์เอาต์ที่ยาว แม้ว่าธีมการชำระเงินของ WooCommerce จะไม่ได้รับการปรับให้เหมาะกับอุปกรณ์พกพาทั้งหมด
ยิ่งไปกว่านั้น Shopify ยังใช้ Ajax สำหรับขั้นตอนการชำระเงินทุกขั้นตอน ซึ่งหมายความว่าคุณไม่จำเป็นต้องโหลดหน้าซ้ำ ในทางกลับกัน WooCommerce ขาด Ajax นอกกรอบ ดังนั้นคุณต้องโหลดซ้ำหลายครั้ง การตรวจสอบและแก้ไขรถเข็นของคุณระหว่างขั้นตอนการชำระเงินเป็นเรื่องที่ลำบากใจมาก
ดังนั้น เมื่อพูดถึงหน้าชำระเงินของ Shopify vs WooCommerce เส้นการต่อสู้จะถูกวาดขึ้น
โชคดีที่การสร้างการชำระเงินหน้าเดียวของ WooCommerce ไม่ใช่วิธีเดียวที่จะเพิ่มประสิทธิภาพการชำระเงินเริ่มต้นของคุณ ด้วยระบบปลั๊กอิน WordPress ที่หลากหลาย คุณสามารถแปลงหน้าเช็คเอาต์ WooCommerce ที่ดูพื้นฐานและแปลงต่ำให้เป็น Shopify ได้เหมือนอย่างเหลือเชื่อ
วิธีสร้างหน้าชำระเงิน WooCommerce เหมือน Shopify
ในบทช่วยสอนนี้ เราเลือกใช้ CheckoutWC นี่เป็นปลั๊กอินที่ใช้งานง่ายที่สามารถเปลี่ยนหน้าเช็คเอาต์เริ่มต้นของ WooCommerce เป็นสไตล์การชำระเงิน Shopify ที่มีการแปลงสูงในไม่กี่วินาที
ปลั๊กอินมีคุณลักษณะขั้นสูงมากมายที่คุณฝันถึง เช่น:
- ชำระเงินด่วนง่าย ๆ
- การสร้าง/เข้าสู่ระบบบัญชีด้วยการค้นหาอัตโนมัติและการสร้างอย่างง่าย
- ป้อนที่อยู่อัตโนมัติและการผสานรวมกับ Google Maps API
- บูรณาการโดยตรงกับปลั๊กอิน WooCommerce ที่สำคัญมากมาย
นอกจากนี้ CheckoutWC ยังรองรับ Ajax สิ่งนี้จะกวาดล้างกลับไปกลับมาเนื่องจากผู้ใช้ไม่จำเป็นต้องโหลดหน้าซ้ำเพื่ออัปเดตรายการ
โดยรวมแล้ว CheckoutWC ได้แก้ไขเชิงลบทั้งหมดที่เราระบุด้วยแพลตฟอร์ม WooCommerce
คุณสามารถลงทะเบียนทดลองใช้ CheckoutWC ฟรีเป็นเวลา 7 วันเพื่อรับทราบวิธีการทำงาน ขั้นตอนการตั้งค่าหน้าชำระเงิน WooCommerce สไตล์ Shopify มี 4 ขั้นตอนง่ายๆ
- ขั้นตอนที่ 1: ลงทะเบียนเพื่อทดลองใช้ CheckoutWC . ฟรี
พวกเขาจะขอบัตรเครดิตของคุณ แต่ไม่ต้องกังวล คุณจะถูกเรียกเก็บเงินเมื่อสิ้นสุดการทดลองใช้เท่านั้น
- ขั้นตอนที่ 2: ติดตั้งปลั๊กอิน CheckoutWC
เมื่อคุณสมัครใช้งานแล้ว ลิงก์สำหรับดาวน์โหลดไฟล์ zip ของปลั๊กอินจะแนบมากับใบเสร็จรับเงินทางอีเมลหรือในหน้าขอบคุณ
คุณสามารถติดตั้งปลั๊กอินได้โดยการแตกไฟล์และอัปโหลดผ่าน SFTP หรือเพียงแค่ไปที่ Plugins > Add New ในแดชบอร์ด WordPress ของคุณ
เมื่อติดตั้งแล้ว ให้คลิก เปิดใช้งาน
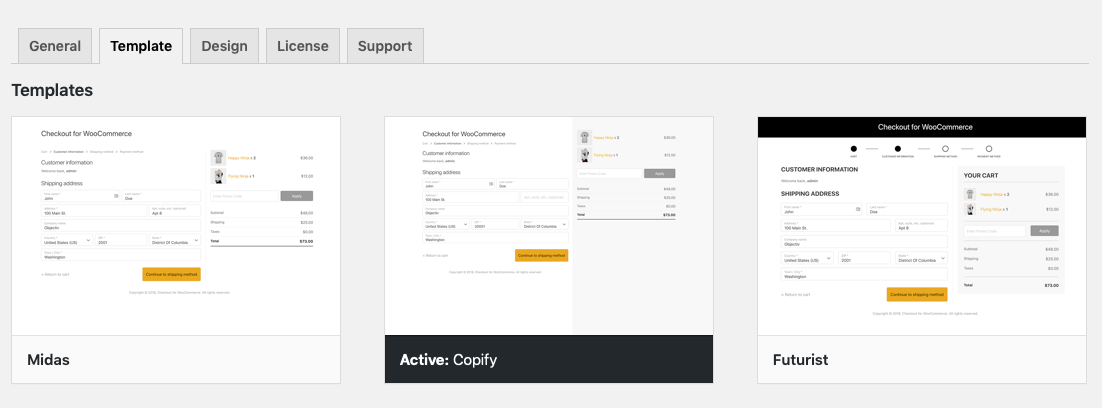
- ขั้นตอนที่ 3: เลือกเทมเพลตที่คุณต้องการ
ตรงไปที่ การตั้งค่า > ชำระเงินสำหรับ WooCommerce > เทมเพลต ในบรรดาสำเนาคาร์บอนของหน้าเช็คเอาต์ของ Shopify หลายร้อยฉบับ ให้เลือก Copify 
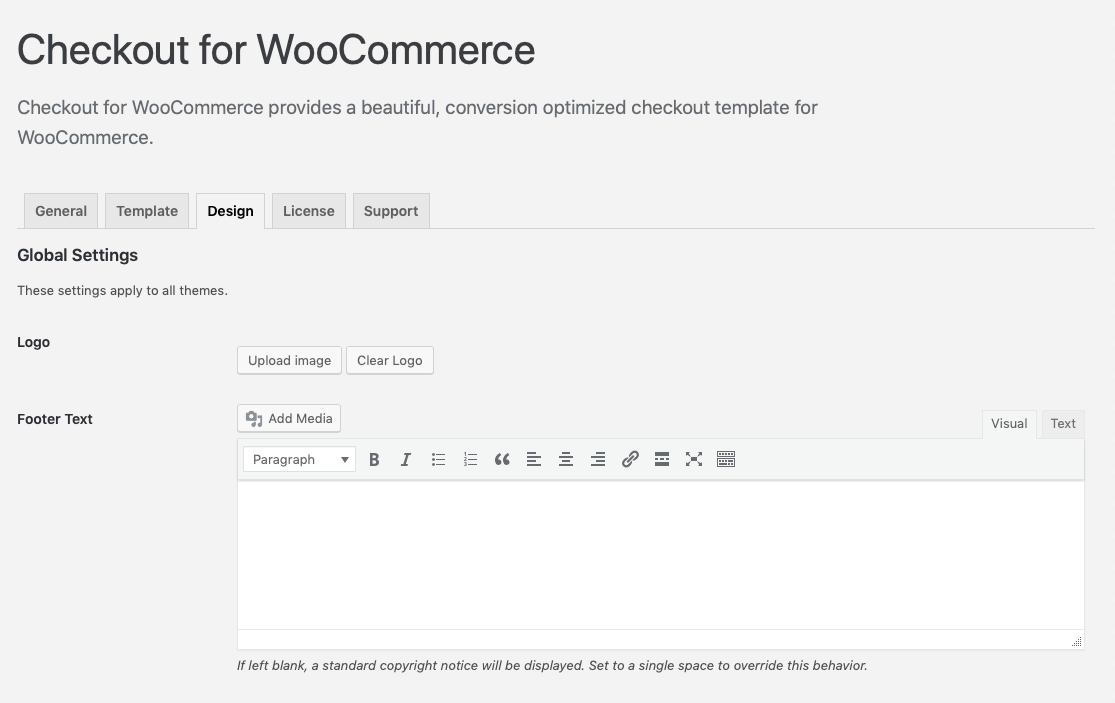
- ขั้นตอนที่ 4: เพิ่มโลโก้ของคุณและดูหน้าชำระเงินใหม่ของคุณ
สลับไปที่แท็บ "ออกแบบ" ใกล้ๆ เลือก โลโก้ > อัปโหลดรูปภาพ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ 
ถึงเวลาดูตัวอย่างหน้าชำระเงินใหม่ของคุณ
กลับไปที่หน้าการชำระเงินใหม่ของคุณ เพิ่มสินค้าไปยังตะกร้าสินค้าของคุณ คลิกจุดชำระเงิน และเพลิดเพลินไปกับหน้าการชำระเงินแบบใหม่ที่คล้ายกับ Shopify WoooCommerce
ทางเลือกของ CheckoutWC
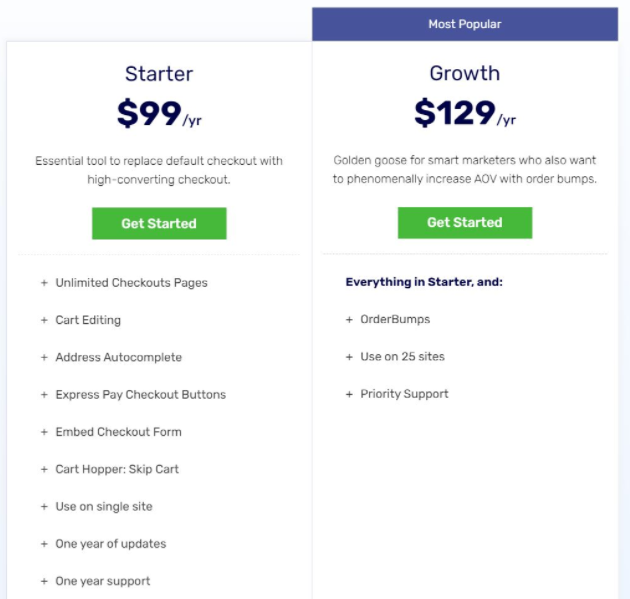
หากราคาของ CheckoutWC ทำให้คุณลังเล ลองพิจารณาทางเลือกอื่นที่ยอดเยี่ยมสำหรับการสร้างหน้าชำระเงิน WooCommerce สไตล์ Shopify – Aero Checkout
การใช้ Aero Checkout ทำให้คุณไม่ต้องสร้างหน้าชำระเงินตั้งแต่เริ่มต้น ประกอบด้วยคอลเลกชันที่หลากหลายของเทมเพลตการออกแบบล่วงหน้าและการชำระเงินที่มีการแปลงสูง รวมถึงการชำระเงินแบบหน้าเดียวและแบบฟอร์มที่ฝังไว้ที่คุณสามารถใช้ได้ทันที
คุณสมบัติที่โดดเด่นบางประการของ Aero Checkout คือ:
- หน้าชำระเงินหลายขั้นตอน
- การปรับเปลี่ยนรถเข็นมินิ
- ตัวอย่างช่อง
- ที่อยู่ Google เติมข้อความอัตโนมัติ
- การชำระเงินที่ปรับให้เหมาะกับมือถือ
ขึ้นอยู่กับขนาดธุรกิจของคุณ คุณสามารถเลือกระหว่างสองแผนเริ่มต้นและการเติบโต 
พร้อมที่จะปรับปรุงหน้าชำระเงิน WooCommerce เริ่มต้นของคุณให้ทันสมัยแล้วหรือยัง
WooCommerce ได้รับการรับรองโดยผู้ใช้หลายล้านรายจากขั้วโลกสู่ขั้วโลกด้วยลักษณะที่ยืดหยุ่นและขยายได้ อย่างไรก็ตาม เมื่อพูดถึงหน้าการชำระเงิน มันไม่ได้อยู่ข้างหน้าเกม
บทความนี้ได้ระบุหน้าเช็คเอาต์ของ Shopify vs WooCommerce รวมถึงวิธีง่ายๆ ในการสร้างการชำระเงินแบบ Shopify สำหรับ WooCommerce
ต้องการเร่งการแปลงของคุณ เพิ่มยอดขาย และปล่อยให้คู่แข่งของคุณอยู่ในฝุ่น? เริ่มปรับปรุงหน้าชำระเงิน WooCommerce เริ่มต้นของคุณให้ทันสมัยทันที!
สนใจเปรียบเทียบ Shopify กับ WooCommerce หรือไม่ ตรวจสอบรีวิวของเราเกี่ยวกับ Shopify vs WooCommerce SEO ที่นี่!
