วิธีสร้างแบบฟอร์มการติดต่ออย่างง่ายใน WordPress ได้อย่างง่ายดาย
เผยแพร่แล้ว: 2024-12-04
พูดง่ายๆ ก็คือแบบฟอร์มติดต่อ WordPress จะเชื่อมต่อคุณและลูกค้าของคุณเพื่อหารือเกี่ยวกับธุรกิจเพิ่มเติม คุณคงเคยเห็นเว็บไซต์ด้านการศึกษา ธุรกิจออนไลน์ และที่ปรึกษาหลายแห่งที่มีแบบฟอร์มติดต่อลูกค้าเพื่อขอคำติชมหรือสอบถามข้อมูล ในทำนองเดียวกัน สำหรับธุรกิจออนไลน์ของคุณ คุณต้องสร้างแบบฟอร์มการติดต่อ
แต่ทำไม? ถ้าไม่เช่นนั้นลูกค้าจะส่งคำถามอย่างไร? พวกเขาจะทราบข้อมูลภายในได้อย่างไร? สำหรับธุรกิจออนไลน์ แบบฟอร์มติดต่อจะเข้ามาแทนที่การสนทนาแบบเห็นหน้ากัน คุณสามารถรับคำถามจากลูกค้าและตอบกลับทีละข้อได้

เราจะเริ่มสร้างแบบฟอร์มง่ายๆ โดยคลิกที่ปุ่ม Add New Form




ขั้นตอน - 6


แบบฟอร์มการติดต่อจะเปลี่ยนรูปแบบธุรกิจของคุณและเป็นวิธีการสื่อสารที่ยอดเยี่ยม ให้ผู้ชมทราบถึงความสำเร็จและความยากลำบากในการจัดทำแบบฟอร์มสำหรับธุรกิจ
อ่านสิ่งเหล่านี้ด้วย:
แต่ทำไม? ถ้าไม่เช่นนั้นลูกค้าจะส่งคำถามอย่างไร? พวกเขาจะทราบข้อมูลภายในได้อย่างไร? สำหรับธุรกิจออนไลน์ แบบฟอร์มติดต่อจะเข้ามาแทนที่การสนทนาแบบเห็นหน้ากัน คุณสามารถรับคำถามจากลูกค้าและตอบกลับทีละข้อได้
แบบฟอร์มการติดต่อคืออะไร?
แบบฟอร์มติดต่อ WordPress นั้นเป็นแบบฟอร์มที่มีช่องสำหรับชื่อ ที่อยู่อีเมล และแบบสอบถาม/คำติชม ลูกค้าจะสามารถติดต่อคุณได้โดยการกรอกแบบฟอร์ม แต่จะมีแบบฟอร์มติดต่อประเภทอื่นได้หรือไม่ ใช่ ทำไมจะไม่ได้ล่ะ? คุณสามารถออกแบบแบบฟอร์มการติดต่อตามอุตสาหกรรมและความต้องการของคุณได้- สร้างแบบฟอร์มสมัครงานหากคุณเป็นแพลตฟอร์มการจ้างงาน
- สร้างแบบฟอร์มดาวน์โหลดดิจิทัลสำหรับการขายผลิตภัณฑ์ดิจิทัล
- สำหรับบล็อก ให้สร้างแบบฟอร์มแสดงความคิดเห็นเพื่อรับคำติชมสำหรับการเขียนของคุณ
- สร้างแบบฟอร์มใบเสนอราคาหากคุณเป็นธุรกิจที่ให้บริการ เพื่อให้คุณสามารถแนะนำลูกค้าเกี่ยวกับการกำหนดราคาได้
- ใช้แบบฟอร์มการลงทะเบียนกิจกรรมเพื่อรับการลงทะเบียนกิจกรรมและส่งการติดตามผล
- สร้างแบบฟอร์มการจองการนัดหมายเพื่อให้ลูกค้าจองช่วงเวลาตามวันที่และเวลาที่ต้องการ/ว่าง
ประโยชน์แบบฟอร์มติดต่อ WordPress สำหรับธุรกิจที่ปลอดภัย
- ปลอดภัยจากสแปม:บอทสามารถตรวจจับที่อยู่อีเมลบนเว็บไซต์ของคุณได้อย่างชาญฉลาดและกรอกกล่องจดหมายของคุณด้วยสแปมจำนวนมาก การระบุหมายเลขของคุณอาจทำให้เกิดการโทรแกล้ง โทรปลอม หรือสแปมได้ ในสถานการณ์สมมตินี้ แบบฟอร์มการติดต่อจะทำงานโดยไม่เปิดเผยรหัสอีเมลของคุณ นอกจากนี้ ปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดยังมาพร้อมกับ reCAPTCHA และวิธีการป้องกันสแปมในตัว ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องบล็อก WordPress สแปมแบบฟอร์มการติดต่อ
- ข้อมูลครบถ้วน:ในอีเมลมีโอกาสได้รับข้อมูลไม่ครบถ้วน ลูกค้าอาจรู้สึกหนักใจว่าต้องเขียนอะไรและจะตอบคำถามอย่างไร ด้วยแบบฟอร์มการติดต่อที่ปลอดภัยและรวดเร็วที่ออกแบบมาอย่างดีพร้อมช่องข้อมูลที่ชัดเจน ลูกค้าจึงรู้ว่าจะพูดอะไร คุณในฐานะธุรกิจก็ได้รับข้อมูลที่ครบถ้วนเช่นกัน ดังนั้นจึงสามารถแก้ไขข้อสงสัยได้ทันที
- การปรับแต่งและระบบอัตโนมัติ:คุณสามารถปรับแต่งแบบฟอร์มการติดต่อสำหรับข้อมูลใด ๆ ที่คุณต้องการรับ สร้างฟิลด์ของคุณเองและทำให้เวิร์กโฟลว์สำหรับโปรแกรมช่วยเหลือของคุณเป็นแบบอัตโนมัติ เป็นวิธีแก้ปัญหาที่ง่ายและมีประสิทธิภาพ
การตั้งค่าปลั๊กอิน ARForms สำหรับการสร้างแบบฟอร์มการติดต่อด่วน
ARForms เป็นปลั๊กอิน WordPress แบบฟอร์มติดต่อที่สามารถใช้งานได้ฟรีจากที่เก็บปลั๊กอิน WordPress คุณไม่จำเป็นต้องสร้างแบบฟอร์มติดต่อ html หรือใช้แท็ก html แบบฟอร์มติดต่อใดๆ เพียงลากและวางคุณสมบัติง่ายๆ!ขั้นตอน - 1
เปิดแดชบอร์ดเว็บไซต์ WordPress ของคุณแล้วคลิกที่เมนูปลั๊กอิน คลิกที่ปุ่มเพิ่มใหม่แล้วพิมพ์ 'ARForms' ในช่องค้นหา
ขั้นตอนที่ 2
คลิกที่ปุ่มติดตั้งลงสำหรับ ARForms นอกจากนี้ คุณจะได้รับตัวเลือกให้เปิดใช้งาน หลังจากการเปิดใช้งาน คุณจะเห็น ARForms บนแผงด้านซ้ายมือพร้อมฟีเจอร์ Lite ทั้งหมดเราจะเริ่มสร้างแบบฟอร์มง่ายๆ โดยคลิกที่ปุ่ม Add New Form

ขั้นตอน - 3
คุณจะได้รับป๊อปอัปให้กรอกรายละเอียดแบบฟอร์มพื้นฐาน เช่น ชื่อแบบฟอร์ม คำอธิบายแบบฟอร์ม และธีมของแบบฟอร์ม คุณสามารถเลือกรูปแบบมาตรฐาน รูปแบบวัสดุ และรูปแบบโค้งมนได้ คลิกที่ดำเนินการต่อเพื่อสร้างแบบฟอร์มการติดต่อแรกของคุณ
ขั้นตอน - 4
ตอนนี้คุณมีช่องป้อนข้อมูลและตัวเลือกสไตล์มากมายเพื่อสร้างแบบฟอร์มของคุณ เรามาทำทีละอย่างและสร้างแบบฟอร์มของเรา
- ประการแรก คุณสามารถเปลี่ยนความกว้างของแบบฟอร์มจากด้านบนของหน้าได้อย่างง่ายดายเพื่อให้เหมาะกับความต้องการของคุณ ความกว้างเริ่มต้นคือ 800 พิกเซล ซึ่งฉันเปลี่ยนเป็น 1,000 พิกเซล
- ต่อไป เราตั้งเป้าที่จะมีห้าฟิลด์สำหรับแบบฟอร์มการติดต่อ ชื่อ นามสกุล ที่อยู่อีเมล หมายเลขติดต่อ (ไม่บังคับ) และคำติชม
- สำหรับชื่อ เราจะเลือกข้อความบรรทัดเดียวจากแผงด้านซ้าย แทนที่ข้อความบรรทัดเดียวด้วยชื่อ ในทำนองเดียวกัน ให้เพิ่มนามสกุลข้อความบรรทัดเดียว
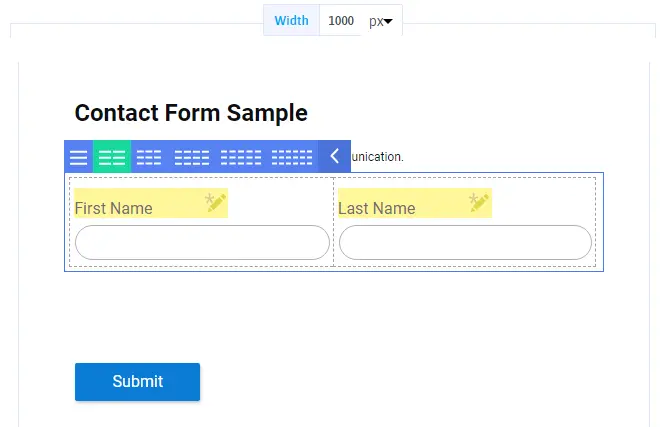
- หากต้องการวางชื่อและนามสกุลเคียงข้างกัน ให้วางเมาส์เหนือช่องชื่อเพื่อดูตัวเลือกตาราง และเลือกตารางคู่ นอกจากนี้ คุณสามารถใช้คุณลักษณะลากและวางเพื่อย้ายตำแหน่งได้

- ตอนนี้เราจะเลือกฟิลด์ที่อยู่อีเมลและหมายเลขโทรศัพท์จากแผงด้านซ้าย ฟิลด์เหล่านี้ได้รับการปรับแต่งเพื่อรับข้อมูลเฉพาะ
- สำหรับการสืบค้น ให้เลือกกล่องข้อความหลายบรรทัดและเปลี่ยนชื่อส่วนหัวด้วย Query/Feedback ตามความต้องการของคุณ

ขั้นตอนที่ 5
เสร็จแล้ว! คุณเพียงแค่ต้องคลิกที่ปุ่มบันทึกที่มุมขวาบน นอกจากนี้ ให้คลิกที่วงเล็บข้างตัวเลือกบันทึก มันจะให้ 'รหัสย่อในบรรทัด' หรือ 'ฟังก์ชัน PHP' ให้คุณนำไปใช้ คัดลอกรหัสย่อแบบอินไลน์จากที่นี่
ขั้นตอน - 6
- เลือกตำแหน่งที่จะแสดงแบบฟอร์มการติดต่อของคุณและเพิ่มโพสต์หรือเพจใหม่ คุณสามารถแก้ไขได้หากต้องการแบบฟอร์มการติดต่อในหน้าปัจจุบัน
- คลิกเพิ่มเพจ/โพสต์ใหม่
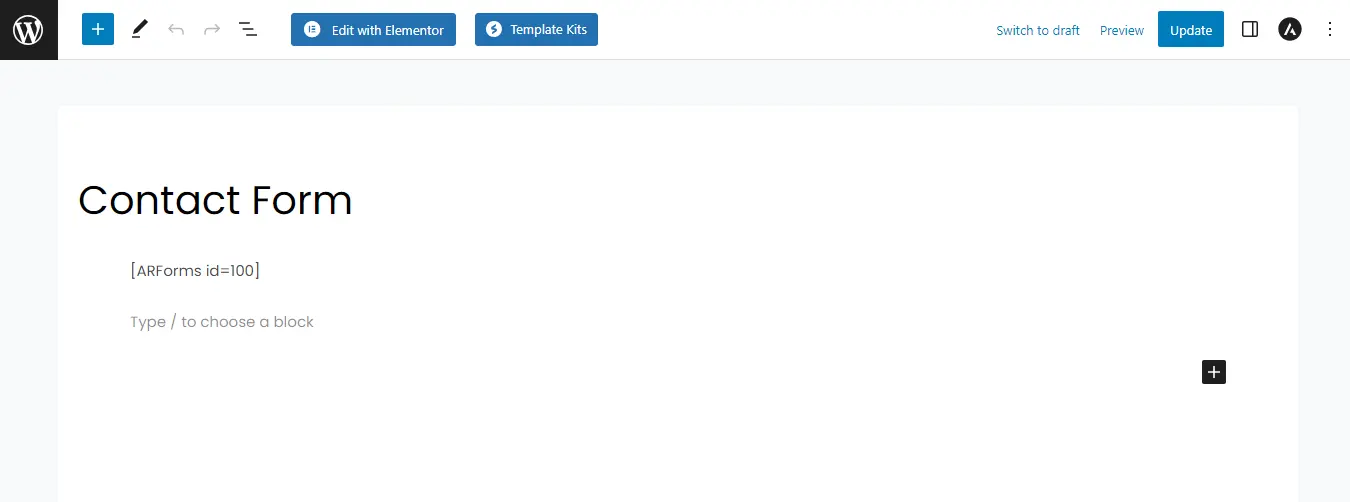
- เพิ่มชื่อเพจ วางรหัสย่อที่คัดลอกไว้ ดูตัวอย่างเพจ/โพสต์ และเผยแพร่

- ผลลัพธ์สุดท้ายของกระบวนการจะมีลักษณะคล้ายกับภาพที่เพิ่มด้านล่าง
- ตอนนี้ หากต้องการเปลี่ยนแปลง เพียงอัปเดตและบันทึกแบบฟอร์ม การเปลี่ยนแปลงทั้งหมดจะได้รับการอัปเดตโดยอัตโนมัติที่นี่โดยไม่จำเป็นต้องวางรหัสย่ออื่นซ้ำแล้วซ้ำอีก มันน่าทึ่งและง่ายสุด ๆ ด้วยการตั้งค่า ARForms หรือไม่?

การปรับแต่งและสไตล์ ARForms
ด้วยขั้นตอนข้างต้น เราได้สร้างแบบฟอร์มพื้นฐานขึ้นมา ตอนนี้ให้เราเรียนรู้ที่จะปรับแต่งและจัดสไตล์เพื่อให้ได้มุมมองที่ดีขึ้น เราจะดูรายละเอียดอื่นๆ สำหรับช่องแบบฟอร์มด้วย ไปที่จัดการแบบฟอร์มจากแผงด้านซ้ายแล้วเลือกแบบฟอร์มการติดต่อ เราจะทำการเปลี่ยนแปลงรูปแบบเดียวกัน
- เมื่อคุณวางเคอร์เซอร์เหนือฟิลด์ใดๆ คุณจะได้รับตัวเลือกบางอย่าง อันแรกคือเครื่องหมายดอกจัน หากคุณต้องการให้ผู้ใช้กรอกข้อมูลในฟิลด์โดยบังคับ ให้เปิดใช้งาน หากช่องนี้เป็นทางเลือกและคุณสามารถทำได้โดยไม่มีข้อมูลนั้น ให้คงช่องไว้โดยไม่ใช้งาน
- ที่นี่ คุณจะเห็นว่าเครื่องหมายดอกจันเปิดใช้งานอยู่ สีเทาเข้มสำหรับชื่อ และไม่ใช้งาน สีเทาอ่อนสำหรับนามสกุล
- ตัวเลือกถัดไปคือการคัดลอกฟิลด์ใดฟิลด์หนึ่งและลบฟิลด์ ตัวเลือกสุดท้ายคือการย้ายฟิลด์แล้วลากและวางตามที่คุณต้องการ
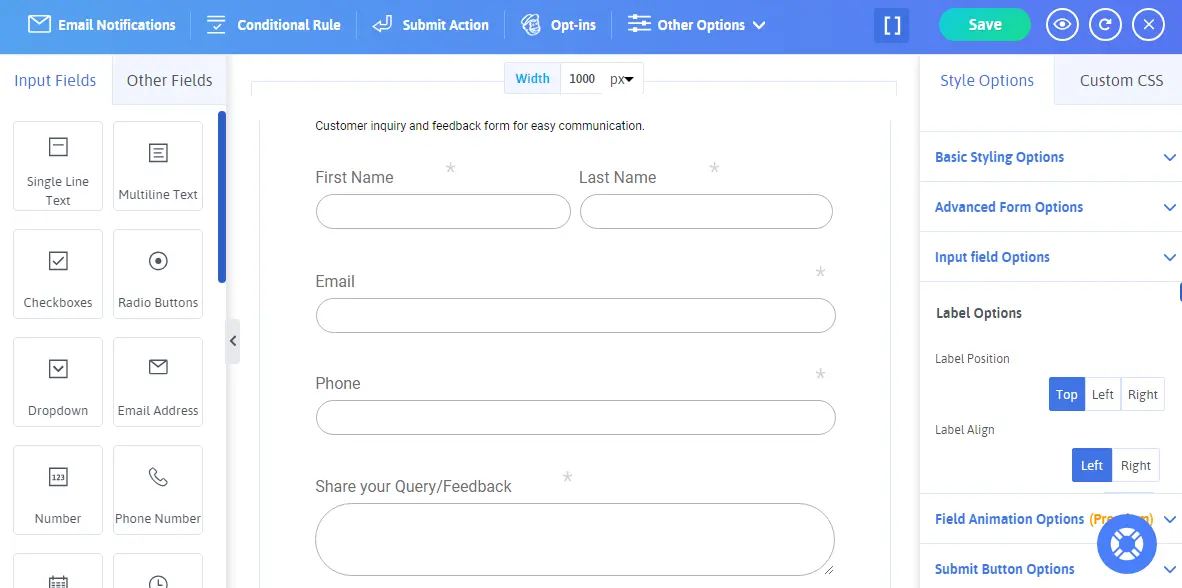
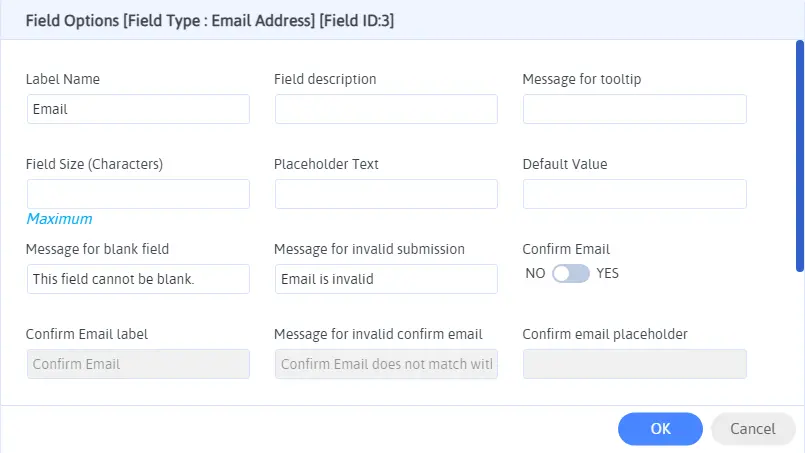
- ตอนนี้เราจะดูตัวเลือกการตั้งค่าเมื่อเปิดป๊อปอัปใหม่พร้อมการตั้งค่าฟิลด์ต่างๆ

- ในป๊อปอัปนี้ คุณสามารถระบุสิ่งต่างๆ มากมายสำหรับฟิลด์ได้ คุณสามารถเปลี่ยนชื่อป้ายกำกับ เพิ่มคำอธิบายฟิลด์ หรือเปิดใช้งานคำแนะนำเครื่องมือได้ นอกจากนี้ จะมีตัวเลือกอื่นๆ ให้คุณสำรวจตามภาคสนาม
- ตอนนี้เรามาดูตัวเลือกการจัดแต่งทรงผมกัน คุณสามารถเปลี่ยนโทนสีและสไตล์ของแบบฟอร์มของคุณได้ เลือกที่จะแสดงหรือไม่แสดงชื่อและคำอธิบายของแบบฟอร์ม ตั้งค่าการจัดตำแหน่ง ระยะขอบ ภาพพื้นหลัง กำหนดขนาดเส้นขอบ ประเภท ความทึบ ตัวเลือกปุ่มส่ง และอื่นๆ อีกมากมาย
- นอกจากนี้ คุณยังสามารถทดลองใช้ช่องทำเครื่องหมาย ปุ่มตัวเลือก และเมนูแบบเลื่อนลงเพื่อสร้างรูปแบบที่มีการโต้ตอบมากขึ้น
- แบบฟอร์มของคุณอาจมีลักษณะเช่นนี้และอื่นๆ อีกมากมาย จินตนาการของคุณมีขีดจำกัดเมื่อต้องแก้ไขและจัดสไตล์ด้วยการตั้งค่า ARForms

แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างแบบฟอร์มติดต่อที่ใช้งานง่ายใน WordPress
มีบางสิ่งที่คุณต้องจำไว้สำหรับแบบฟอร์มการติดต่อที่เป็นมิตรต่อผู้ใช้ใน WordPress เรามาดูกันสั้น ๆ ที่พวกเขา- ทำให้มันง่าย:ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณง่ายต่อการเข้าใจและเข้าใจ อย่าใส่ฟิลด์หรือคำที่ซับซ้อนใด ๆ ที่อาจทำให้ผู้เยี่ยมชมสับสนและละเลย ทำให้แบบฟอร์มสั้นมาก ตรงประเด็น และง่ายดาย
- ทดสอบแบบฟอร์ม:คุณต้องดูตัวอย่างและทดสอบแบบฟอร์มของคุณเพื่อตรวจสอบว่าทำงานได้อย่างราบรื่นหรือไม่ คุณได้รับข้อมูลทั้งหมดบนแดชบอร์ด AForms ของคุณหรือไม่? ซึ่งจะทำให้แน่ใจได้ว่าผู้ใช้จะไม่มีปัญหาใดๆ เพื่อประสบการณ์ที่ราบรื่น
- การตอบสนองบนมือถือ:ตรวจสอบแบบฟอร์มของคุณจากอุปกรณ์มือถือเพื่อดูว่ามันดูสมบูรณ์แบบหรือไม่ ด้วย ARForms คุณไม่จำเป็นต้องกังวลเนื่องจากระบบจะตอบสนองกับมือถือตามค่าเริ่มต้น
- คำแนะนำและข้อความแสดงข้อผิดพลาด:ใช้ตัวเลือกของคำอธิบายฟิลด์และคำแนะนำเครื่องมือเพื่อให้คำแนะนำที่ชัดเจน ตั้งค่าข้อความแสดงข้อผิดพลาดจากการตั้งค่าฟิลด์เพื่อแนะนำผู้ใช้ไปในทิศทางที่ถูกต้อง
สรุปการสร้างแบบฟอร์มการติดต่ออย่างง่ายใน WordPress
มันไม่ง่ายเกินไปเหรอ! คุณไม่จำเป็นต้องใช้ความรู้ด้านการเขียนโค้ดใดๆ เพื่อสร้างแบบฟอร์มที่สวยงาม ราบรื่น และปรับแต่งได้ ใช้เวอร์ชัน ARMember Lite เพื่อเพิ่มประสิทธิภาพแบบฟอร์มการติดต่อของคุณได้ฟรี อย่าลืมทำตามขั้นตอนทั้งหมดอย่างละเอียดและคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดแบบฟอร์มการติดต่อจะเปลี่ยนรูปแบบธุรกิจของคุณและเป็นวิธีการสื่อสารที่ยอดเยี่ยม ให้ผู้ชมทราบถึงความสำเร็จและความยากลำบากในการจัดทำแบบฟอร์มสำหรับธุรกิจ
อ่านสิ่งเหล่านี้ด้วย:
- ปุ่มตัวเลือกกับช่องทำเครื่องหมาย: อันไหนควรใช้และเพราะเหตุใด
- คำถามแบบสำรวจนักเรียนที่ดีที่สุดที่จะถามพร้อมตัวอย่าง


