สร้างข้อความใน Inkscape
เผยแพร่แล้ว: 2023-02-26Inkscape เป็นโปรแกรมวาดภาพแบบเวกเตอร์ที่ช่วยให้คุณสามารถสร้างและแก้ไขภาพในรูปแบบต่างๆ รวมถึง .svg แม้ว่า Inkscape จะมีฟีเจอร์และเครื่องมือที่หลากหลาย แต่ฟีเจอร์ที่มีประโยชน์มากที่สุดอย่างหนึ่งคือความสามารถในการสร้างข้อความด้วยวิธีต่างๆ เมื่อสร้างข้อความใน Inkscape คุณสามารถเลือกแบบอักษรและขนาดแบบอักษรได้หลากหลาย คุณยังสามารถเปลี่ยนสีข้อความของคุณ เพิ่มเอฟเฟ็กต์ เช่น เงาและเส้นขอบ และจัดข้อความของคุณไปทางซ้าย ตรงกลาง หรือทางขวาของหน้า หากต้องการสร้างข้อความใน Inkscape ให้ทำตามขั้นตอนเหล่านี้: 1. เลือกเครื่องมือ "ข้อความ" จากแถบเครื่องมือ 2. คลิกที่ตำแหน่งบนหน้าที่คุณต้องการเพิ่มข้อความ 3. พิมพ์ข้อความของคุณลงในช่อง "ข้อความ" ที่ปรากฏขึ้น 4. เลือกเมนูแบบเลื่อนลง "แบบอักษร" เพื่อเลือกแบบอักษร 5. เลือกเมนูแบบเลื่อนลง "ขนาด" เพื่อเลือกขนาดตัวอักษร 6. เลือกเมนูแบบเลื่อนลง "สี" เพื่อเลือก สีข้อความ 7. คลิกปุ่ม “สมัคร” ข้อความของคุณจะปรากฏบนหน้านี้ คุณสามารถย้ายไปมาโดยคลิกและลากด้วยเมาส์ของคุณ หากต้องการแก้ไขข้อความของคุณ เพียงดับเบิลคลิกที่ข้อความและทำการเปลี่ยนแปลง เมื่อเสร็จแล้ว ให้คลิกปุ่ม “สมัคร” อีกครั้ง
เนื่องจากข้อความสามารถดู คัดลอก และแก้ไขได้ จึงแสดงเป็นข้อความได้ดีที่สุด สมการทางคณิตศาสตร์หรือใบเสนอราคาภาษาต่างประเทศอาจต้องใช้แบบอักษรอื่นใน ebook ของคุณ กราฟิกแบบเวกเตอร์ที่เป็นสิ่งที่ดีที่สุดถัดจากแบบอักษรคือกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งช่วยให้คุณปรับขนาดภาพเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ลากหรือคลิกที่คำหรืออักขระที่ต้องการเพื่อเน้นในส่วน โดยการเลือกชื่อฟอนต์ ลักษณะ ขนาด การจัดตำแหน่ง และความสูงของบรรทัดบนแท็บ ฟอนต์ คุณสามารถเลือกคุณลักษณะใดๆ เหล่านี้ได้ แท็บข้อความคือที่ที่คุณสามารถเพิ่มหรือลบข้อความ ช่องว่าง การป้อนบรรทัด และรายการอื่นๆ จากข้อความ สามารถใช้สีเติมได้โดยการคลิก ใช้ หลังจากใช้กับผืนผ้าใบแล้ว
ไปที่เมนู PATH เส้นทางถูกสร้างขึ้นโดยการแปลง วัตถุข้อความ เป็นรูปภาพ คุณสามารถปรับขนาดข้อความได้โดยการปรับให้พอดีกับข้อความรอบข้าง มีข้อความภาษากรีกสองส่วนในภาพหน้าจอ รวมถึงตัวอักษรสีดำขนาดเล็ก
ข้อความเป็น Svg

Text to SVG เป็นกระบวนการแปลงข้อความเป็นภาพคอมพิวเตอร์กราฟิก ซึ่งสามารถทำได้โดยใช้ โปรแกรมแก้ไขข้อความ เพื่อสร้างไฟล์รูปภาพ หรือใช้โปรแกรมซอฟต์แวร์ที่แปลงข้อความเป็นรูปภาพ
ฉันจะใส่ข้อความถัดจาก Svg ได้อย่างไร
ฉันจะใช้ vg ใน word ได้อย่างไร
ประโยชน์ของการใช้แบบอักษร Svg
ใช้งานง่ายและเหมาะอย่างยิ่งสำหรับการสร้างโลโก้ ไอคอน และองค์ประกอบกราฟิกอื่นๆ นอกจากนี้ยังเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างแบบอักษรและข้อความ Scalable Vector Graphics หรือเรียกสั้นๆ ว่า SVG เป็นรูปแบบใหม่ของรูปแบบ OpenType ที่ใช้รูปแบบเวอร์ชันใหม่ ในรูปแบบสัญลักษณ์ อักขระสามารถเห็นได้หลากหลายสีและแผ่นใส และบางตัวยังสามารถเคลื่อนไหวได้ คุณลักษณะเหล่านี้ไม่สามารถแปลงเป็นไฟล์ OTF และ TTF ปกติได้ เมื่อใช้สตริง SVG คุณสามารถสร้างฟอนต์ที่รองรับคุณสมบัติเหล่านี้ได้อย่างง่ายดาย แต่ละองค์ประกอบของสตริง SVG ถูกจัดเรียงตามลำดับที่ไม่ซ้ำกันโดยใช้วิธีการสั่งซื้อ หากต้องการสร้างข้อความหรือแบบอักษรที่สามารถเคลื่อนไหว สี หรือโปร่งใสได้ ให้ใช้สตริง SVG การสร้างแบบอักษรที่กำหนดเองและไม่ซ้ำใครด้วยสตริง SVG เป็นวิธีที่ยอดเยี่ยมในการทำเช่นนั้น คุณยังสามารถใช้เพื่อสร้างโลโก้ ไอคอน และองค์ประกอบกราฟิกอื่นๆ หากคุณกำลังมองหารูปแบบกราฟิกที่หลากหลายและมีประสิทธิภาพ คุณควรนึกถึงการใช้ sva Inline-blocking svg' และ span' ของข้อความที่คุณต้องการแสดงถัดจากนั้นสามารถทำได้หลายวิธี
ข้อความ Svg แก้ไขได้หรือไม่
GetElement ตามองค์ประกอบ (องค์ประกอบ) เป็นตัวอย่างของสิ่งนั้น ในองค์ประกอบ HTML ดังต่อไปนี้ contentEditable = จริง; คุณยังสามารถใช้ ref contenteditable=true ในองค์ประกอบ HTML เช่นนี้: การใช้ Adobe Illustrator คุณสามารถสร้างไฟล์กราฟิกเวกเตอร์ที่ปรับขนาดได้ หรือ ไฟล์ SVG
Svg เป็นแนวทางสำหรับกราฟิกที่เรียบง่าย
เนื่องจากลักษณะเวกเตอร์ของ กราฟิก SVG เบราว์เซอร์ใด ๆ ก็สามารถจัดการได้ วิธีที่ดีที่สุดในการทำให้ไฟล์ SVG สามารถแก้ไขได้คืออะไร
วิธีสร้างข้อความ Svg ใน Illustrator
หากต้องการสร้างข้อความ svg ในโปรแกรมวาดภาพประกอบ ก่อนอื่นให้เลือกเครื่องมือ Type จากแถบเครื่องมือ จากนั้นคลิกที่พื้นที่งานที่คุณต้องการเพิ่มข้อความของคุณ กล่องข้อความจะปรากฏขึ้น พิมพ์ข้อความของคุณลงในกล่องข้อความ จากนั้นคลิกที่เครื่องหมายถูกในแถบตัวเลือกเพื่อยืนยันข้อความของคุณ หากต้องการจัดรูปแบบข้อความ ให้เลือกเครื่องมือ Type แล้วคลิกข้อความที่คุณต้องการจัดรูปแบบ เมนูการจัดรูปแบบจะปรากฏขึ้น จากที่นี่ คุณสามารถเปลี่ยนฟอนต์ ขนาด สี และแอตทริบิวต์อื่นๆ ของข้อความของคุณได้
หากคุณสะดวกและมีความรู้เกี่ยวกับการเขียนโค้ด ก็เป็นไปได้ที่จะเขียนโค้ดด้วยตัวคุณเอง เมื่อสร้าง SVG คุณควรคำนึงถึงบางสิ่งและระวัง เมื่อคุณเลือกตัวเลือกขั้นสูง เราได้รวบรวมบทช่วยสอนเกี่ยวกับวิธีทำให้ไฟล์ SVG ของคุณง่ายขึ้นสำหรับโปรแกรมอ่านหน้าจอ ซึ่งจะช่วยให้คุณอ่านไฟล์ได้ง่ายขึ้นสำหรับโปรแกรมอ่านหน้าจอ ใช้มุมขวาล่างของหน้าจอ เลือกไฟล์ SVG ที่ตอบสนองตามขนาด คุณยังสามารถใช้แผงพาธและเครื่องมือเวกเตอร์เพื่อทำให้ข้อความเป็นเวกเตอร์ได้
Vectorize ข้อความสำหรับการแก้ไขง่าย
แผงเส้นทางสามารถใช้เพื่อสร้างเส้นทางเวกเตอร์สำหรับข้อความ จากนั้น คุณสามารถแก้ไขและจัดรูปแบบเส้นทางโดยใช้เครื่องมือเวกเตอร์ Inkscape เป็นโปรแกรมแก้ไขกราฟิกที่ใช้งานได้ฟรี
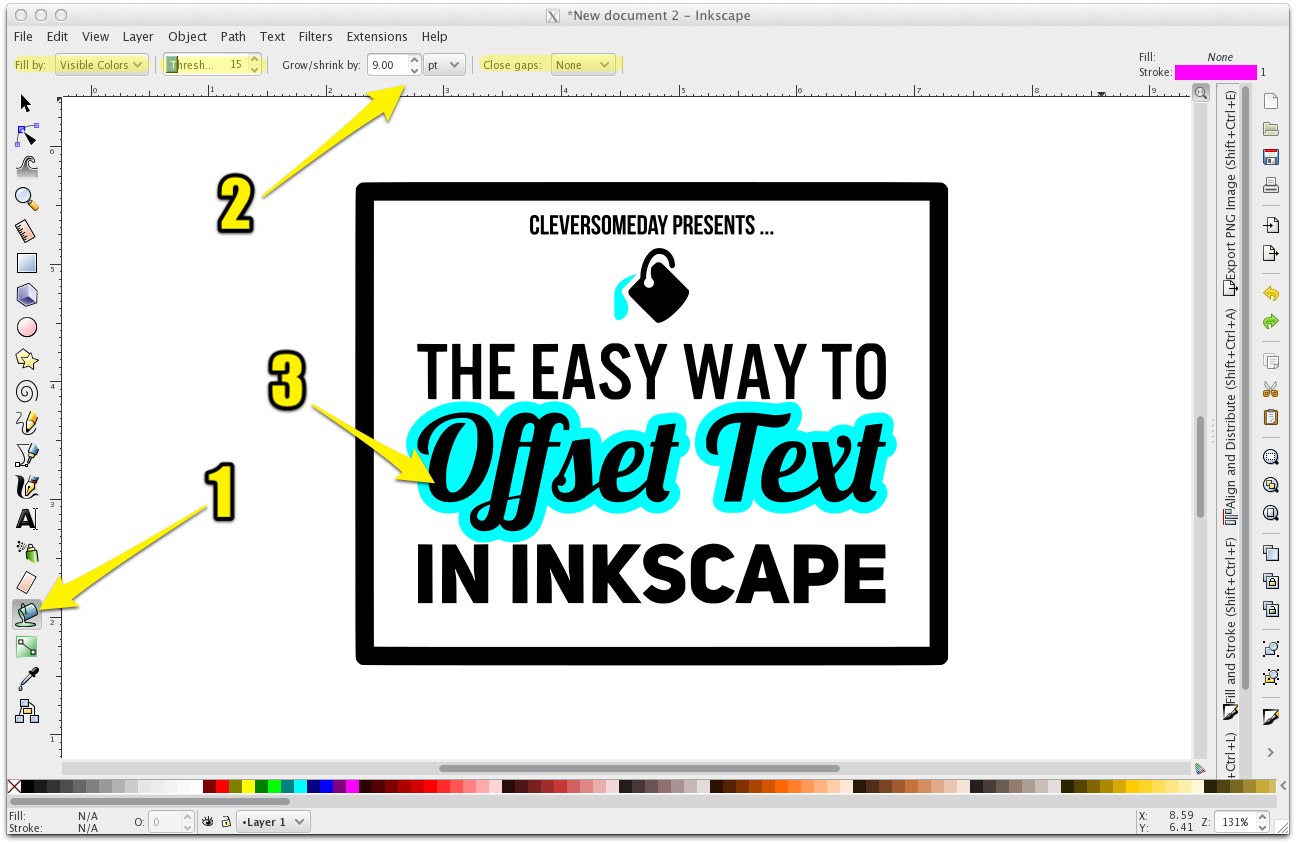
วิธีสร้างข้อความใน Inkscape

Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่ให้คุณสร้างและแก้ไขรูปภาพในรูปแบบต่างๆ หากต้องการสร้างข้อความใน Inkscape คุณสามารถใช้เครื่องมือข้อความหรือ เครื่องมือแบบอักษร หากต้องการใช้เครื่องมือข้อความ ให้คลิกที่เครื่องมือข้อความในแถบเครื่องมือ จากนั้นคลิกบนผืนผ้าใบที่คุณต้องการเพิ่มข้อความ กล่องข้อความจะปรากฏขึ้นและคุณสามารถพิมพ์ข้อความลงในกล่องได้ หากต้องการเปลี่ยนแบบอักษร ขนาด หรือสีของข้อความ คุณสามารถใช้เมนูข้อความในแถบเครื่องมือด้านบน ในการใช้เครื่องมือฟอนต์ ให้คลิกที่เครื่องมือฟอนต์ในแถบเครื่องมือ จากนั้นคลิกบนผืนผ้าใบที่คุณต้องการเพิ่มข้อความ หากต้องการเปลี่ยนแบบอักษร ขนาด หรือสีของข้อความ คุณสามารถใช้เมนูแบบอักษรในแถบเครื่องมือด้านบน

เหตุใด Inkscape จึงไม่เหมาะสำหรับการเขียนข้อความ
หากต้องการแปลงฟอนต์ SVG เป็นรูปแบบอื่น (เช่น otf, ttf) ต้องติดตั้งโปรแกรมทางเลือก เช่น FontForge หากต้องการเปิดใช้งานเครื่องมือข้อความ ให้กด Shift Ctrl T แล้วเลือกเมนูข้อความ ซึ่งช่วยให้คุณปรับเปลี่ยนลักษณะของอักขระหรือพฤติกรรมขององค์ประกอบอื่นๆ ของภาพวาดได้ เครื่องมือข้อความเป็นเครื่องมือที่สามารถใช้เพื่อแก้ไของค์ประกอบการพิมพ์ด้วยปุ่มลัด สามารถเพิ่มข้อความลงในรูปร่างใน Inkscape ได้โดยเขียนข้อความบนผืนผ้าใบ (หรือโดยการคัดลอกและวาง) ต้องกำหนดข้อความในลักษณะเฉพาะ เช่น รูปร่างหรือเส้นทาง สามารถกำหนดค่าการไหลเข้าสู่เฟรมโดยใช้เครื่องมือ Selector โดยการเลือกรูปร่างและข้อความ เมื่อใช้ Inkscape คุณสามารถเพิ่มหรือลบวัตถุข้อความตามคุณสมบัติแบบละเอียด
สร้างข้อความ Svg ออนไลน์
การสร้างข้อความ svgs ทางออนไลน์เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการปรับแต่งให้กับโครงการเว็บของคุณ เมื่อใช้โปรแกรมแก้ไข svg บนเว็บ คุณสามารถสร้างข้อความ svgs ที่สามารถใช้ในการตกแต่งหน้าเว็บของคุณหรือเพิ่มความโดดเด่นให้กับการออกแบบเว็บของคุณ มี โปรแกรมแก้ไข svg ออนไลน์ฟรี จำนวนหนึ่งที่คุณสามารถใช้สร้างข้อความ svgs ของคุณเองได้
Inkscape แปลงข้อความเป็นเวกเตอร์
ขั้นตอนต่อไปคือการเลือกข้อความทั้งหมดของคุณ คลิก Object to Path จากนั้นกด CTRL Shift C บนเมนู Path เวกเตอร์ที่ประกอบเป็นข้อความของคุณจะแสดงด้วยข้อความ ขณะนี้เครื่องมือสี่เหลี่ยมผืนผ้ารองรับการสร้างโครงร่างสี่เหลี่ยมรอบๆ ข้อความ
หากต้องการแปลงข้อความเป็นเส้นทาง ให้ใช้เครื่องมือ Select เพื่อเลือกวัตถุข้อความ จากนั้นนำทางไปยังเส้นทาง คุณยังสามารถแปลงข้อความของคุณโดยใช้แป้นพิมพ์ลัด Control ซึ่งก็คือ Shift C ได้ด้วย การแปลงข้อความเป็นเส้นทาง คุณสามารถเปลี่ยนโครงสร้างของตัวอักษรแต่ละตัวได้ราวกับเป็นโครงสร้างใหม่ เอฟเฟ็กต์เส้นทางให้การแปลงขั้นสูงที่นำไปใช้กับออบเจกต์ข้อความไม่ได้ เอฟเฟ็กต์พาธสามารถใช้พาธหลายประเภทและแปลงเป็นพาธเวกเตอร์ คุณสามารถดูเอกสารในบุคคลที่สามได้หากพวกเขาเปิดเอกสารนั้น และคุณจะเห็นข้อความเหมือนกับบนหน้าจอของคุณ การแปลงข้อความเป็นเส้นทางใน Inkscape ช่วยให้มั่นใจได้ว่ารูปร่างเวกเตอร์ที่สร้างโดยซอฟต์แวร์ฟอนต์จะกลายเป็นวัตถุข้อความแทนที่จะเป็นรูปร่างเวกเตอร์ ในกรณีนี้ หากคุณบันทึกไฟล์โลโก้ของคุณโดยไม่แปลงข้อความเป็นเส้นทาง คุณอาจกำลังส่งเอกสารที่มีแบบอักษรฝังอยู่ ส่วนนี้ง่ายต่อการติดตามและแก้ปัญหาได้อย่างรวดเร็ว
สร้างโครงร่างสี่เหลี่ยมรอบข้อความด้วยเครื่องมือสี่เหลี่ยมผืนผ้า
เมื่อใช้แถบเลื่อนความกว้างและความสูงในแผงคุณสมบัติ คุณจะปรับโครงร่างให้หนาขึ้นหรือบางลงได้ เครื่องมือเติมและลากเส้นช่วยให้คุณเปลี่ยนสีของโครงร่างนอกเหนือจากการเปลี่ยนสีของโครงร่าง การสร้างเส้นทางอาจเป็นเวลาที่เหมาะสมในการแทรก รูปภาพ SVG
ข้อความ Svg ไปยังเส้นทาง
ข้อความไปยังเส้นทาง SVG เป็นวิธีที่ยอดเยี่ยมในการสร้างข้อความที่สามารถจัดการและปรับแต่งได้อย่างง่ายดาย การแปลงข้อความเป็นเส้นทาง คุณสามารถใช้เทคนิคเดียวกับที่คุณจะใช้เพื่อจัดการกับกราฟิกแบบเวกเตอร์อื่นๆ ซึ่งรวมถึงการเปลี่ยนสี เส้นขีด หรือแอตทริบิวต์อื่นๆ ที่สามารถใช้กับเส้นทางได้ คุณสามารถใช้ฟิลเตอร์และเอฟเฟ็กต์กับข้อความที่แปลงเป็นเส้นทางได้แล้ว
มีหลายวิธีในการแสดงข้อความที่จะเป็นประโยชน์ในกรณีนี้ คุณต้องกำหนดเส้นทางก่อนเพื่อสร้างองค์ประกอบที่ตามเส้นทาง ฉันระบุรหัสเส้นทางของตัวอย่างแรกด้านล่างเป็นรหัสเส้นทางข้อความ แอตทริบิวต์ startOffset ช่วยให้คุณสามารถชดเชยจุดเริ่มต้นของเส้นทางสำหรับตำแหน่งข้อความเริ่มต้นได้ ไม่ว่าในกรณีใดจะต้องใช้เศษส่วนหรือตัวเลขเป็นค่า ในระบบพิกัดปัจจุบัน ตัวเลขแสดงถึงระยะห่างระหว่างจุดสองจุด ถ้าใช้หลัง ระยะห่างคือระยะห่างระหว่างพวกเขา ในความเป็นจริง คุณสามารถทำสิ่งเดียวกันและชดเชยเส้นทางโดยไม่ต้องใช้ startOffset
ค่า x แสดงถึงการเคลื่อนที่แบบขนานและตั้งฉากของข้อความไปตามเส้นทาง เส้นทางเป็นส่วนที่ยากที่สุด แต่การเพิ่มข้อความก็เป็นกระบวนการง่ายๆ เริ่มต้นง่ายๆ ด้วยเส้นทาง SVG ขณะที่ฉันอธิบายแอตทริบิวต์ที่เหลือต่อไป ฉันจะแสดงข้อความตามเส้นทางโค้งในสัปดาห์หน้า สามารถใช้องค์ประกอบ textPath เพื่อระบุเส้นทางสำหรับการแสดงผลข้อความ
เส้นทางไปยังข้อความ
แอตทริบิวต์ href ขององค์ประกอบ textPath> ระบุ URL ขององค์ประกอบที่จะแสดงผลข้อความ Inkscape ให้บริการ ไฟล์ SVG ที่หลากหลายผ่าน WAZER Support รวมถึงไฟล์วอเตอร์เจ็ท Desktop WaterJet ไฟล์แรก
Inkscape ส่งออก Svg
Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่สามารถใช้สร้างหรือแก้ไขไฟล์ SVG เมื่อส่งออกไฟล์ SVG จาก Inkscape มีตัวเลือกมากมายที่สามารถตั้งค่าได้ เช่น ความละเอียด รูปแบบไฟล์ และกำหนดว่าจะใส่พื้นหลังหรือไม่
ซอฟต์แวร์ศิลปะและการออกแบบใช้รูปแบบไฟล์ SVG มากที่สุด สามารถใช้รูปแบบภาพ XML สำหรับการเรนเดอร์ภาพ 2 มิติ นอกจากประเภทไฟล์แล้ว ยังมีพื้นที่การทำงานและชุดคุณลักษณะอีกมากมายที่สามารถใช้ใน WAM ได้ เช่น อย่างไรก็ตาม ฟังก์ชันเหล่านี้บางส่วนไม่สามารถใช้ใน WAM ได้ วิธีแรกคือการนำเข้ารูปภาพที่สแกนไปยัง Inkscape วิธีที่ 2 คือการติดตามโครงร่างของลักษณะการตัดที่ต้องการด้วยตนเอง วิธีที่ 3 จะช่วยให้คุณสามารถบันทึก Bezier Curve ใน Plain SVG แล้วนำเข้าไปยัง WAM อย่างที่คุณเห็น มีวิธีอื่นๆ อีกมากมายในการเตรียมภาพเพื่อใช้กับ WAM ดังนั้นโปรดลองดู ทะเลสาบที่เนินเขา สวนสาธารณะด้านหลังศูนย์กีฬาทางน้ำเพิ่งเปิดในซีดาร์ซิตี้
