2 ขั้นตอนฟรีและง่ายในการสร้าง WooCommerce One-Page Checkout
เผยแพร่แล้ว: 2022-02-12หน้าชำระเงินไม่มีความลับมีบทบาทสำคัญในร้านอีคอมเมิร์ซของคุณ เป็นประตูสุดท้ายในการตัดสินใจรายได้ในกระเป๋าของคุณ
จากการวิจัยล่าสุดของ Baymard “เงินจำนวน 260 พันล้านดอลลาร์สามารถกู้คืนได้ผ่านการเพิ่มประสิทธิภาพการชำระเงิน”
ด้วยเหตุนี้ในบทความนี้ เราจะแสดงวิธีเพิ่มประสิทธิภาพหน้าการชำระเงินปกติของคุณให้เป็นการชำระเงินหน้าเดียวเพื่อเพิ่มยอดขายให้กับร้านค้าของคุณ
บทความจะเริ่มต้นด้วยคำแนะนำในการชำระเงินหน้าเดียวของ WooCommerce ที่มีประสิทธิภาพ จากนั้นเจาะลึก 2 ขั้นตอนเพื่อสร้างการชำระเงินหน้าเดียวของ WooCommerce โดยใช้ปลั๊กอิน
- วิธีและเวลาในการชำระเงินแบบหน้าเดียว
- วิธีสร้าง WooCommerce One-page Checkout โดยใช้ Plugin
อย่างไรและเมื่อใดที่จะใช้ WooCommerce การชำระเงินแบบหน้าเดียว
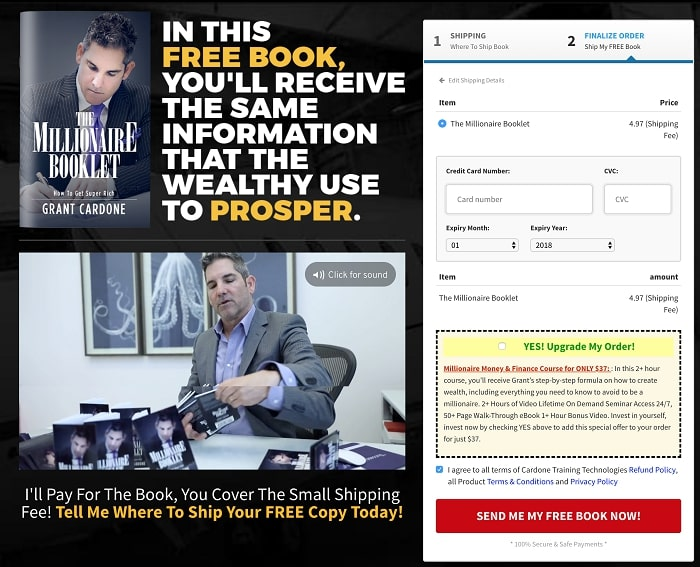
การชำระเงินแบบหน้าเดียว หรือที่เรียกว่า การชำระเงินแบบหน้าเดียว แสดงองค์ประกอบต่างๆ ของกระบวนการเช็คเอาต์ รวมถึงรายการในรถเข็น การเรียกเก็บเงิน การจัดส่ง รายละเอียดการชำระเงิน ฯลฯ ในหน้าเดียว
การชำระเงินประเภทนี้พิสูจน์ให้เห็นแล้วว่ามีประโยชน์ในการลดการละทิ้งรถเข็นโดยกำจัดองค์ประกอบที่ทำให้ไขว้เขวทั้งหมดในกระบวนการเช็คเอาต์ นอกจากนี้ยังไม่มีการกลับไปกลับมาเกี่ยวข้อง ผู้ใช้ไม่ต้องเปลี่ยนแท็บหรือโหลดหน้าซ้ำเพื่อชำระเงินให้เสร็จสิ้น 
ด้านล่างนี้คือเคล็ดลับหลายประการที่คุณควรรู้สำหรับการชำระเงินหน้าเดียวที่มีประสิทธิภาพ:
- เป้าหมายสูงสุดของการชำระเงินหน้าเดียวไม่ใช่อะไรอื่นนอกจากการเพิ่มยอดขายและการรวบรวมรายได้สำหรับร้านค้าของคุณ ซึ่งหมายความว่าการชำระเงินแบบหน้าเดียวของคุณต้องสนับสนุนให้ลูกค้าวางคำสั่งซื้อของตนให้ได้มากที่สุด ดังนั้น คุณต้องแน่ใจว่าไม่มีเนื้อหาที่วุ่นวายที่ดึงความสนใจของผู้ใช้ออกไป
- ข้อมูลที่จำเป็นทั้งหมดที่ผู้ใช้ต้องตรวจสอบก่อนกดปุ่ม "ซื้อ" เช่น ผลิตภัณฑ์ การเรียกเก็บเงิน รายละเอียดการจัดส่ง... ควรแสดงในหน้าเดียวกัน
- หลีกเลี่ยงลิงก์เพิ่มเติมที่ขัดขวางการไหลของผู้ใช้และนำไปยัง URL อื่น
- หน้าชำระเงินที่ยาวอาจทำให้ผู้ใช้ไม่มีไอน้ำ อย่าลืมรักษาความเรียบง่าย เรียบร้อย และเป็นมืออาชีพ นอกจากนี้ ขอแนะนำอย่างยิ่งให้มีตัวเลือกหรือฟิลด์ที่กำหนดเองเพิ่มเติม เพื่อให้ผู้ซื้อสามารถปรับแต่งผลิตภัณฑ์ของตนให้เป็นแบบส่วนตัวได้
- เพิ่มประสิทธิภาพการชำระเงินหน้าเดียวของ WooCommerce ในเวอร์ชันมือถือ เนื่องจากมีความสำคัญพอๆ กับเวอร์ชันเดสก์ท็อป
มีหลายวิธีในการสร้างการชำระเงินหน้าเดียวของ WooCommerce สำหรับร้านค้าของคุณ คุณสามารถปักหมุดความเชื่อของคุณไว้ที่ปลั๊กอิน ตัวสร้างเพจ หรือโค้ด หากคุณเป็นผู้เชี่ยวชาญด้านเทคโนโลยี
ในบทช่วยสอนนี้ เราจะใช้วิธีการยอดนิยม ซึ่งใช้ปลั๊กอินการชำระเงินหน้าเดียวของ WooCommerce
วิธีสร้าง WooCommerce One-page Checkout โดยใช้ Plugin
มุ่งมั่นที่จะลดการละทิ้งตะกร้าสินค้า WooCommerce One Page Checkout รับประกันว่าจะทำให้กระบวนการเช็คเอาต์ง่ายขึ้น แต่รับประกันประสบการณ์การช็อปปิ้ง
สิ่งที่ทำให้แตกต่างจากคู่แข่งคือความสามารถในการเปลี่ยนหน้าใดๆ ให้เป็นหน้าชำระเงิน ยิ่งไปกว่านั้น คุณสามารถเลือกที่จะรวมทั้งการเลือกผลิตภัณฑ์และแบบฟอร์มการชำระเงินไว้ในหน้าเดียว สิ่งนี้มีประโยชน์เนื่องจากลูกค้าสามารถเพิ่ม/ลบผลิตภัณฑ์ใดๆ และชำระเงินให้เสร็จสิ้นโดยไม่ต้องออกจากหรือโหลดหน้าชำระเงินซ้ำ
WooCommerce One Page Checkout ช่วยให้คุณสร้างหน้า Landing Page ที่กำหนดเองสำหรับผลิตภัณฑ์ ลูกค้า หรือกิจกรรมการขายเฉพาะ คุณสามารถเพิ่มช่องการชำระเงินในหน้า Landing Page ใดก็ได้ นอกจากนี้ ยังให้คุณเลือกผลิตภัณฑ์บางรายการเพื่อแสดงในหน้าชำระเงินแต่ละหน้า หรือสร้างหน้าสำหรับผลิตภัณฑ์เด่น
เนื่องจากคุณรู้จักคุณลักษณะที่น่าทึ่งของมันแล้ว คู่มือต่อไปนี้จะแสดงวิธีสร้างการชำระเงินหน้าเดียวของ WooCommerce ด้วยปลั๊กอินนี้

ขั้นตอนการตั้งค่าการเช็คเอาต์หน้าเดียวมี 2 ขั้นตอน:
- ขั้นตอนที่ 1: สร้างรหัสย่อการชำระเงินหนึ่งหน้า
- ขั้นตอนที่ 2: เพิ่มรหัสย่อการชำระเงินหนึ่งหน้าไปยังหน้าชำระเงินของคุณ
มาเริ่มกันเลย!
ขั้นตอนที่ 1: ใส่รหัสย่อการชำระเงินหนึ่งหน้าโดยใช้อินเทอร์เฟซกราฟิก
ปัจจุบัน อินเทอร์เฟซแบบกราฟิกใช้งานได้กับปลั๊กอิน Classic Editor เท่านั้น ตรวจสอบให้แน่ใจว่าตัวแก้ไขอยู่ในโหมดภาพ
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินพรีเมียมนี้แล้ว สิ่งที่คุณต้องทำคือ:
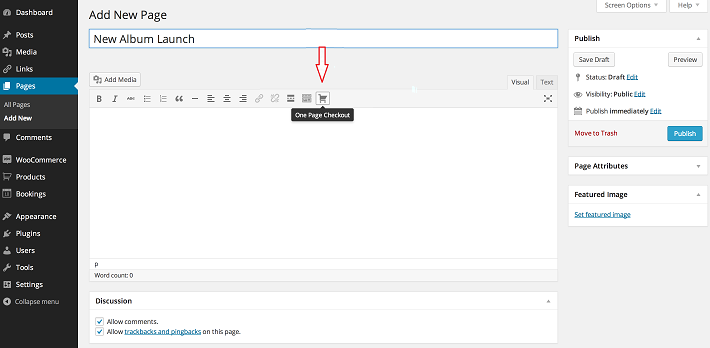
- ในแดชบอร์ด WordPress ของคุณ ให้เปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มการชำระเงิน ( หน้า > เพิ่มใหม่ หรือ โพสต์ > เพิ่มใหม่ )
- คลิกที่ไอคอน One Page Checkout ที่แสดงบนเครื่องมือแก้ไขของคุณ
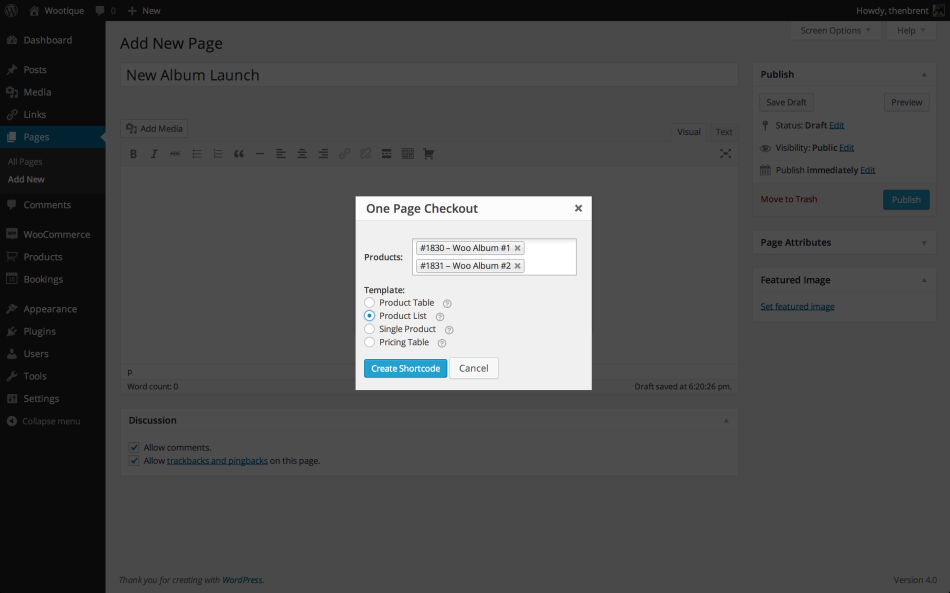
 3. คลิกภายในช่อง Products และพิมพ์ชื่อผลิตภัณฑ์ที่ต้องการแสดง
3. คลิกภายในช่อง Products และพิมพ์ชื่อผลิตภัณฑ์ที่ต้องการแสดง
4. เลือกสินค้าที่จะแสดง
5. เลือกเทมเพลตที่จะใช้สำหรับฟิลด์การเลือกผลิตภัณฑ์
6. คลิก สร้างรหัสย่อ และคุณจะได้รับรหัสย่อ [woocommerce_one_page-checkout]
ขั้นตอนที่ 2: เพิ่มรหัสย่อการชำระเงินหนึ่งหน้าไปยังหน้าชำระเงินของคุณ
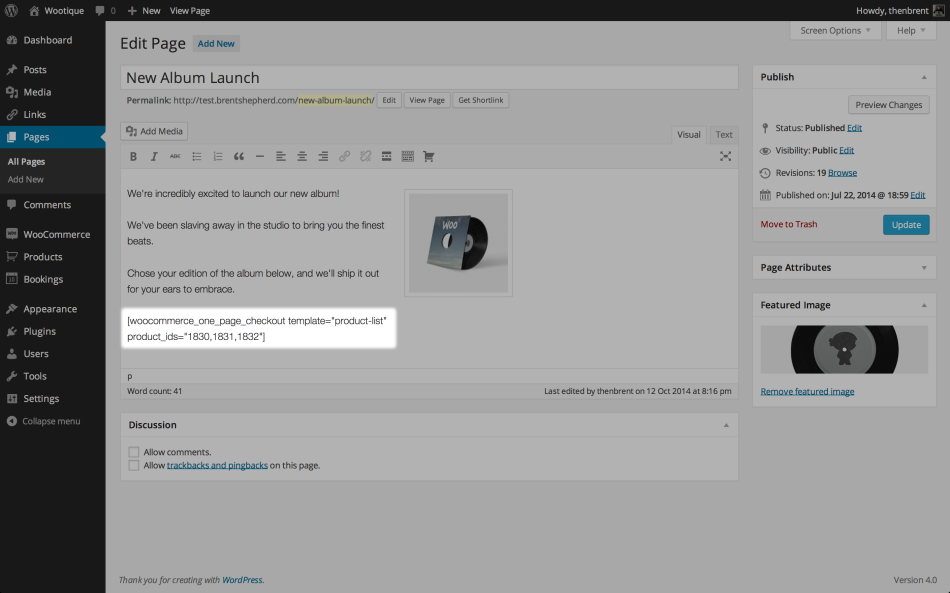
ใช้รหัสย่อที่คุณสร้างไว้แล้วในขั้นตอนที่ 1 และฝังลงในหน้าหรือโพสต์ที่คุณต้องการ โดยเฉพาะอย่างยิ่ง:
- เพิ่ม [woocommerce_one_page-checkout] ในเนื้อหาของหน้าหรือโพสต์ที่ต้องการ
- ใส่ แอตทริบิวต์ product_ids=“ ” รวมถึงรายการรหัสผลิตภัณฑ์ที่คุณต้องการให้แสดงที่ด้านบนของหน้าชำระเงิน ตัวอย่างเช่น:
[woocommerce_one_page_checkout product_ids=”32,43,13″]

3. ตัดสินใจเลือกผลิตภัณฑ์ที่จะแสดงโดยใช้เทมเพลตในตัว
ใส่แอตทริบิวต์ template=" " พร้อมกับกระสุนของเทมเพลตเฉพาะที่จะแสดง เทมเพลตมาตรฐานและทากมีดังนี้:
- รายการสินค้า: รายการสินค้า
- ตารางผลิตภัณฑ์: ตารางผลิตภัณฑ์
- สินค้าเดี่ยว: สินค้าเดียว
- ตารางราคา: ตารางราคา
ตัวอย่างเช่น:
[เทมเพลต woocommerce_one_page_checkout =” ตารางราคา”]
สำหรับข้อมูลเพิ่มเติม โปรดดูเอกสารอย่างเป็นทางการเกี่ยวกับ WooCommerce One Page Checkout
4. อัปเดตหรือเผยแพร่หน้าหรือโพสต์ที่คุณกำลังทำงานอยู่
5. นั่งเอนหลังและรับรายได้มากขึ้น!
บทสรุป
กลยุทธ์การชำระเงินแบบหน้าเดียวพิสูจน์ได้ว่ามีประโยชน์ในการรวบรวมรถเข็นที่ถูกทิ้งร้างและเพิ่มยอดขาย เพื่อให้กระบวนการเช็คเอาต์หน้าเดียวเป็นไปอย่างราบรื่น คุณต้องทำให้ผู้ซื้อมั่นใจได้อย่างรวดเร็ว ชัดเจน และปราศจากสิ่งรบกวน
ที่กล่าวว่า ไม่ได้หมายความว่าการเช็คเอาต์หน้าเดียวจะนำเสนอโซลูชันที่เหมาะกับทุกคน สิ่งที่ใช้ได้ผลในเว็บไซต์นี้อาจใช้ไม่ได้กับผู้อื่น ในบางกรณี การเช็คเอาต์แบบหลายหน้าอาจมีประสิทธิภาพมากกว่า พิจารณาขนาดธุรกิจของคุณ แล้วเลือกรูปแบบการชำระเงินที่เหมาะสมที่สุด
บทความนี้ให้ข้อมูลคร่าวๆ แก่คุณเกี่ยวกับเคล็ดลับและบทช่วยสอนเกี่ยวกับการชำระเงินหน้าเดียวของ WooCommerce เกี่ยวกับวิธีสร้างการชำระเงินหน้าเดียวด้วยปลั๊กอิน WooCommerce One Page Checkout
หากคุณมีคำถามใด ๆ เกี่ยวกับหัวข้อนี้ โปรดอย่าลังเลที่จะติดต่อเราในช่องแสดงความคิดเห็นด้านล่าง!
