วิธีเปิดใช้งาน Swatches รูปภาพแอตทริบิวต์ WooCommerce ในธีม Flatsome WordPress
เผยแพร่แล้ว: 2019-08-27คุณมาที่นี่เพื่อเปิดใช้งาน WooCommerce Product Attributes Images Swatches สำหรับผลิตภัณฑ์ที่หลากหลายในธีม Flatsome หรือไม่
ยอดเยี่ยม! คุณอยู่ในสถานที่ที่เหมาะสม
หากคุณทำตามบทช่วยสอนล่าสุดของเราเกี่ยวกับวิธีสร้างตัวอย่างสี WooCommerce คุณจะพบว่าบทช่วยสอนนี้เป็นเรื่องง่าย
ดังนั้น หากคุณมาที่นี่เป็นครั้งแรก คุณควรตรวจสอบบทช่วยสอนก่อนหน้าเพื่อเปิดใช้งานตัวอย่างแอตทริบิวต์ผลิตภัณฑ์สี เราคิดว่าคุณมีปลั๊กอินเวอร์ชันฟรีและพรีเมียมที่ดาวน์โหลด ไม่ต้องกังวลหากคุณพลาดมันอย่างใด คุณสามารถดาวน์โหลดได้ทันที!
วิธีเปิดใช้งานรูปภาพแอตทริบิวต์ WooCommerce ในธีม Flatsome
การติดตั้งตัวอย่างชุดรูปแบบ WooCommerce Attribute และปลั๊กอินรูปภาพจะเหมือนกับการติดตั้งปลั๊กอิน WordPress อื่น ๆ ในธีม Flatsome เพียงอัปโหลดและเปิดใช้งานจาก ปลั๊กอิน >> เพิ่มใหม่ และทำตามขั้นตอนต่อไปเพื่อกำหนดค่า
ขั้นตอนที่ 01: สร้างแอตทริบิวต์รูปภาพ
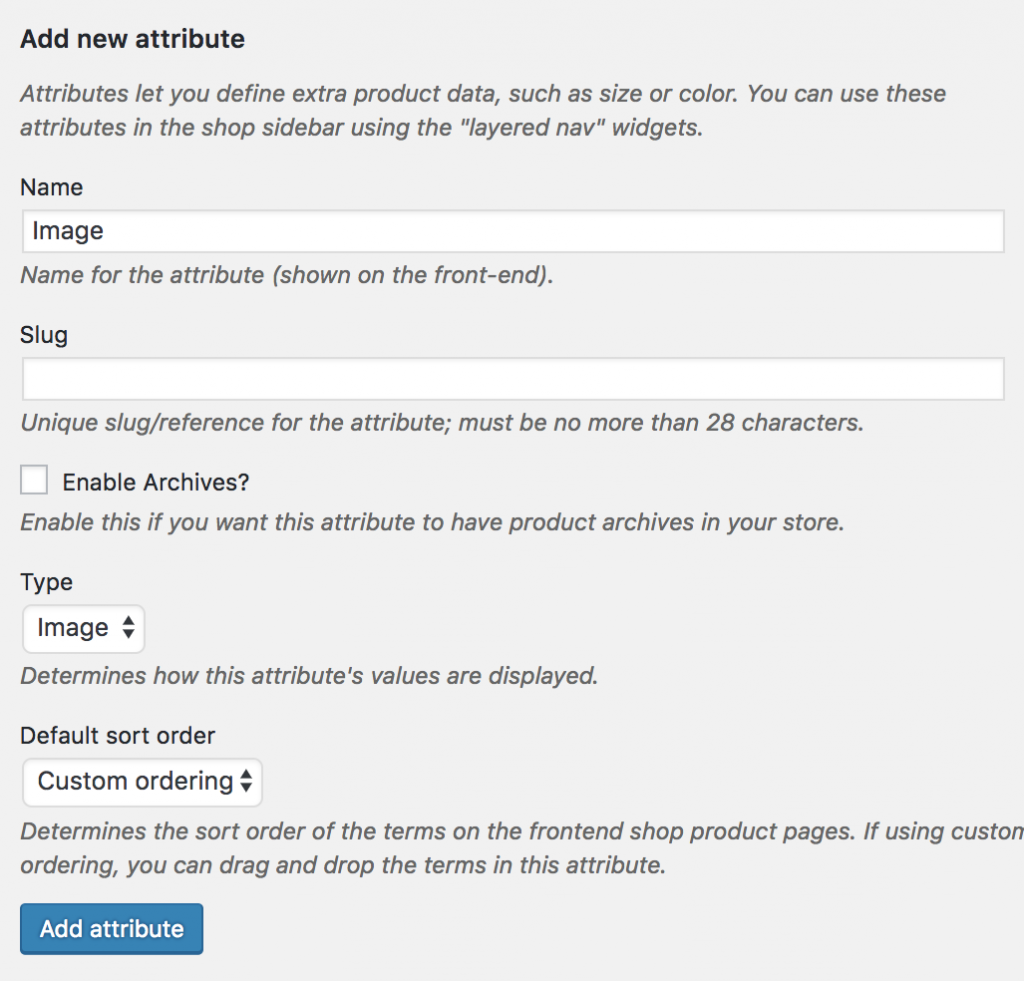
หากต้องการสร้างแอตทริบิวต์ Image ทั่วโลก ให้ไปที่ Products >> Attributes ใส่ชื่อแอตทริบิวต์ของคุณในฟิลด์ ชื่อ ในบทช่วยสอนนี้ ฉันได้เรียกชื่อแอตทริบิวต์: Image
ปล่อยให้ฟิลด์ กระสุน ว่างเปล่า ระบบจะสร้างทากแอตทริบิวต์โดยอัตโนมัติ เลือกรูปภาพจากดรอปดาวน์ ประเภท แอตทริบิวต์ กดปุ่ม เพิ่มแอตทริบิวต์ เพื่อบันทึกการเปลี่ยนแปลง

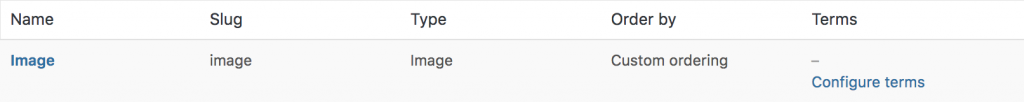
หลังจากสร้างแอตทริบิวต์ Image แล้ว คุณจะสังเกตเห็นว่ามีการสร้างรายการทางด้านขวา จะแสดงแอตทริบิวต์เพิ่มรูปภาพที่เพิ่ม

ขั้นตอนที่ 02: สร้างรูปแบบแอตทริบิวต์
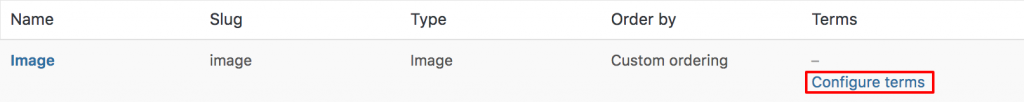
แอตทริบิวต์ Image ที่สร้างขึ้นใหม่ว่างเปล่า ไม่มีการเปลี่ยนแปลงภายในแอตทริบิวต์ หากต้องการเพิ่มรูปแบบภายใต้แอตทริบิวต์รูปภาพ ให้กด กำหนดค่าลิงก์คำ

เพื่อจุดประสงค์ในการสาธิต เราจะเพิ่มสามรูปแบบ รา มี หนัง และ ขนสัตว์
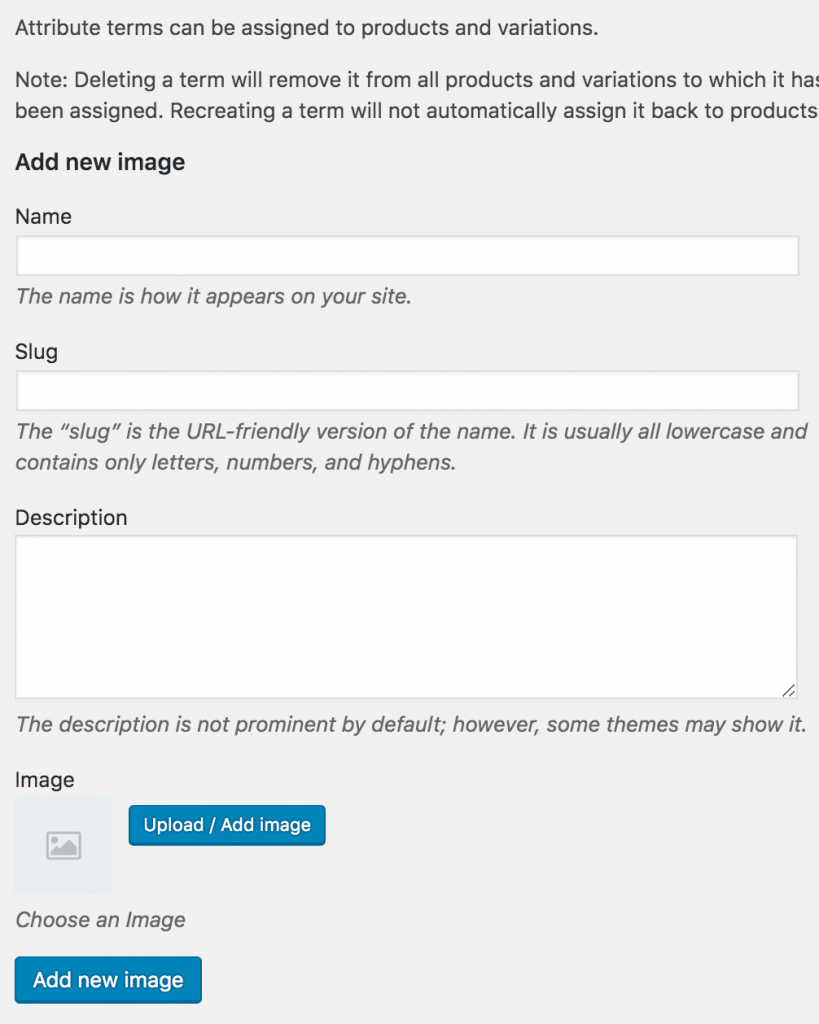
หากต้องการสร้างรูปแบบ ให้แทรกชื่อรูปแบบในช่อง ชื่อ ปล่อยให้ฟิลด์ กระสุน ว่างเพื่อให้ระบบสร้างโดยอัตโนมัติ อัปโหลดรูปภาพรูปแบบต่างๆ จากคอมพิวเตอร์ของคุณหรือ Media Libra โดยคลิกที่ปุ่ม อัปโหลด / เพิ่มรูปภาพ
เมื่อการเลือกรูปภาพของคุณเสร็จสิ้น ให้กดปุ่ม เพิ่มรูปภาพใหม่ เพื่อสิ้นสุดกระบวนการ

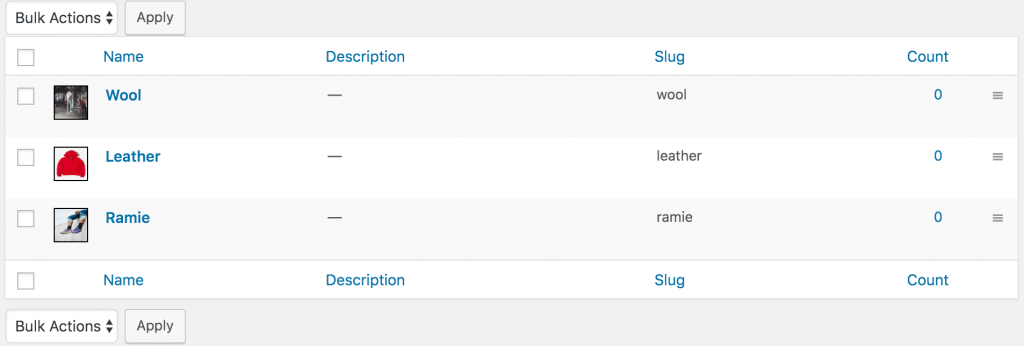
เช่นเดียวกับรายการแอตทริบิวต์ รายการรูปแบบภาพจะถูกสร้างขึ้นดังต่อไปนี้

ขั้นตอนที่ 03: เปิดใช้งานการเปลี่ยนแปลงแอตทริบิวต์ในผลิตภัณฑ์ตัวแปร
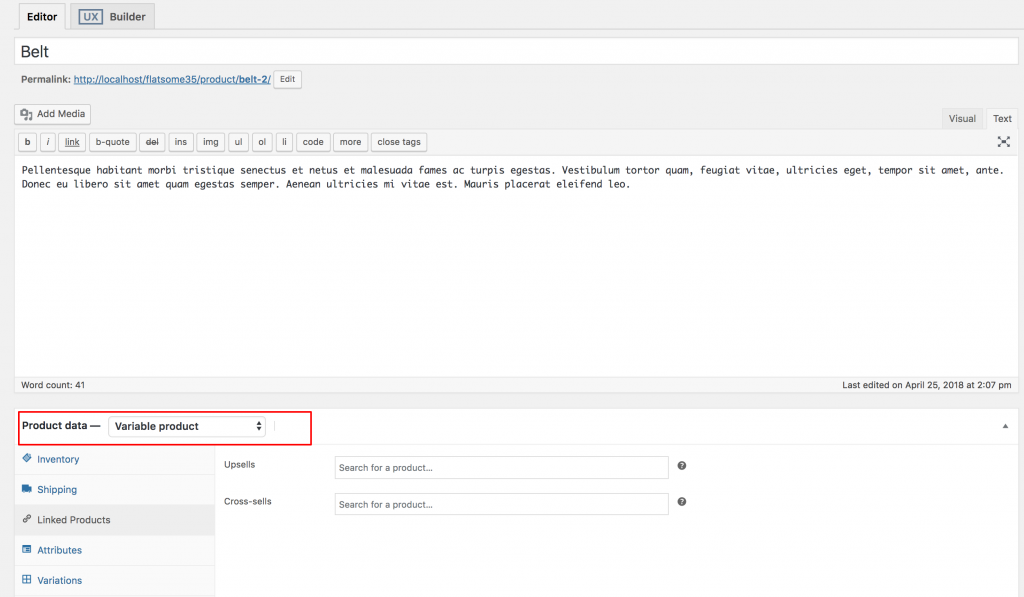
ถึงเวลาเปิดใช้งานตัวอย่างรูปภาพภายในผลิตภัณฑ์แบบแปรผัน เพื่อเปิดใช้งานภาพตัวอย่างในผลิตภัณฑ์ที่คุณต้องการ เข้าสู่โหมดแก้ไขผลิตภัณฑ์ที่คุณต้องการ ตรวจสอบให้แน่ใจว่าคุณได้เลือก ผลิตภัณฑ์ที่หลากหลาย จาก Product Data

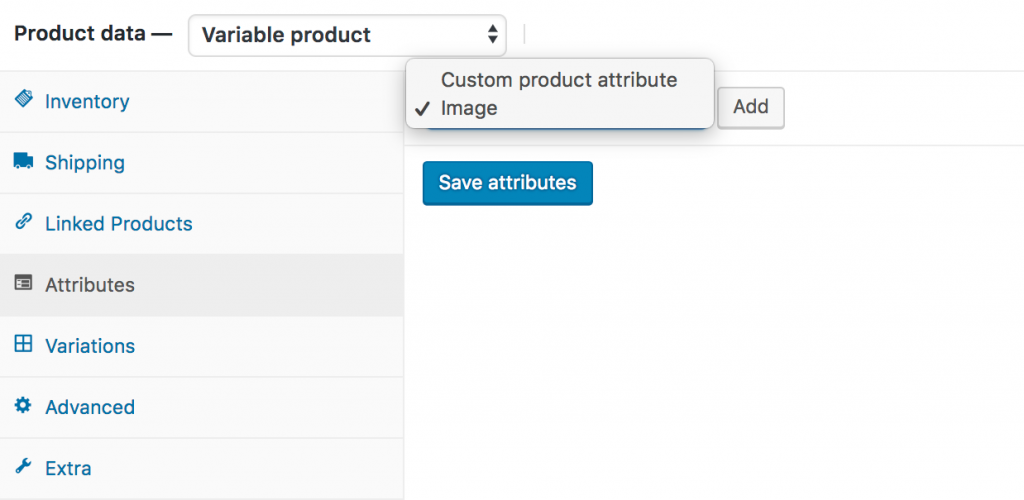
เลือก ผลิตภัณฑ์ Variable จากดรอปดาวน์ Product Data ไปที่แท็บ Attributes คลิกดรอปดาวน์ แอตทริบิวต์ผลิตภัณฑ์ที่กำหนดเอง ในเมนูแบบเลื่อนลงนี้ คุณสามารถดูแอตทริบิวต์ที่สร้างขึ้นทั่วโลกได้ทั้งหมด เนื่องจากเราเพิ่งสร้างแอตทริบิวต์ Image ขึ้นมา ตอนนี้จึงแสดงแอตทริบิวต์ Image

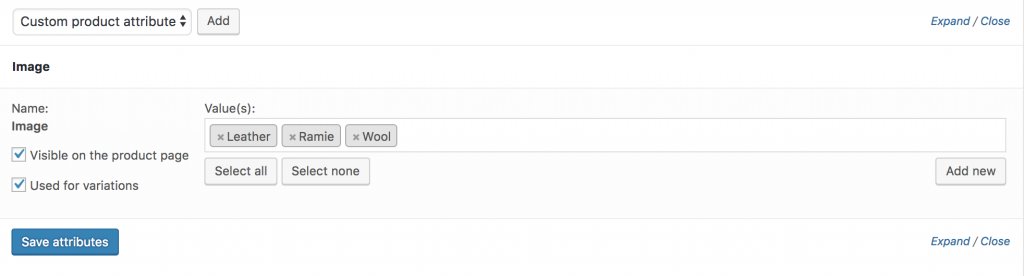
เลือกแอตทริบิวต์ รูปภาพ และคลิกที่ เพิ่ม คุณจะเห็นหน้าจอต่อไปนี้ปรากฏขึ้นในภายหลัง

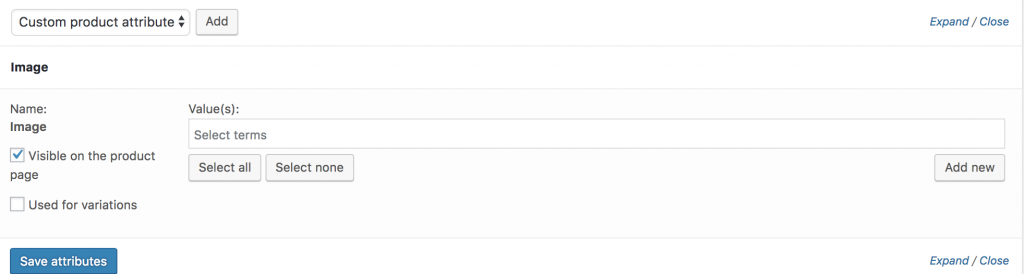
หากคุณต้องการเลือกรูปแบบที่มีทั้งหมดของแอตทริบิวต์สี ให้คลิกปุ่ม เลือกทั้งหมด หากคุณต้องการยกเลิกการเลือกรูปแบบที่เลือกทั้งหมดในครั้งเดียว คลิกที่ปุ่ม เลือกไม่มี เพิ่มรูปแบบทั้งหมดโดยเลือกปุ่ม เลือกทั้งหมด ตรวจสอบ ใช้สำหรับการตั้งค่ารูปแบบต่างๆ แล้วคลิกปุ่ม บันทึกแอตทริบิวต์ ตรวจสอบภาพหน้าจอต่อไปนี้เพื่อดูแนวทางปฏิบัติ

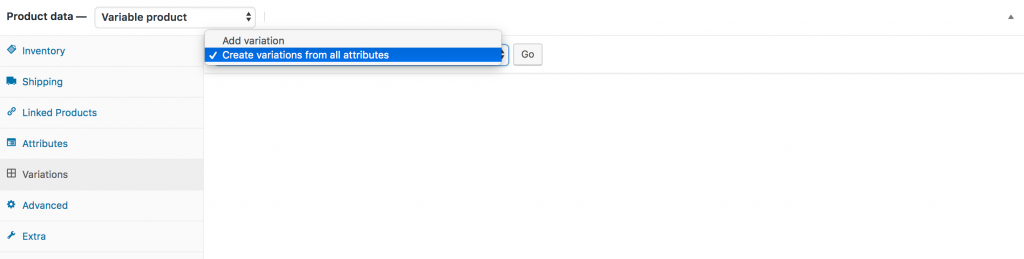
ตอนนี้ไปที่แท็บ Variations คลิกที่ดรอปดาวน์ เพิ่มรูป แบบ ที่นี่คุณจะสังเกตเห็นสองตัวเลือก อันแรกคือการ เพิ่มรูปแบบ และอันที่สองคือการ สร้างรูปแบบจากแอตทริบิวต์ทั้งหมด

ในบทช่วยสอนนี้ เราจะเลือก สร้างรูปแบบจากแอตทริบิวต์ทั้งหมด แล้วคลิกปุ่ม ไป มันจะเพิ่มรูปแบบที่มีอยู่ทั้งหมดดังต่อไปนี้


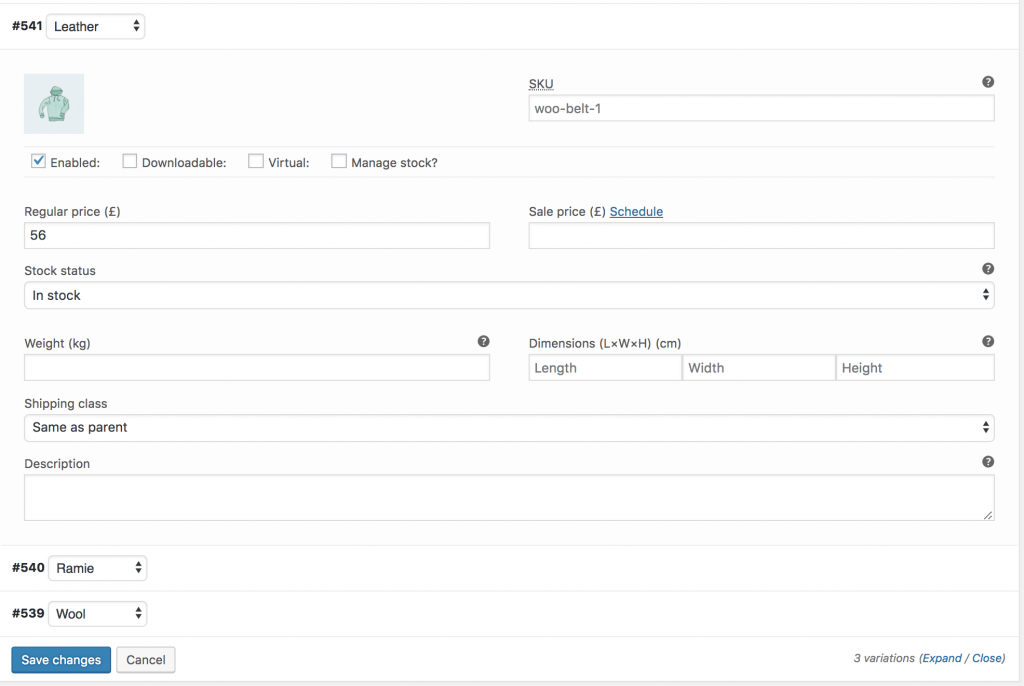
คุณสามารถเห็นได้ในภาพด้านบนว่ามีรูปแบบรูปภาพ Leather , Ramie และ Wool จากหน้าจอนี้ คุณสามารถเพิ่มรูปภาพรูปแบบต่างๆ ราคารูปแบบต่างๆ และรายละเอียดเฉพาะรูปแบบอื่นๆ เมื่อคุณเพิ่มรายละเอียดที่จำเป็นทั้งหมดในแต่ละรูปแบบเสร็จแล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง
จำไว้ ! อย่าลืมเพิ่มราคาในแต่ละรูปแบบ มิฉะนั้น รูปแบบต่างๆ จะไม่ปรากฏบนส่วนหน้าของผลิตภัณฑ์
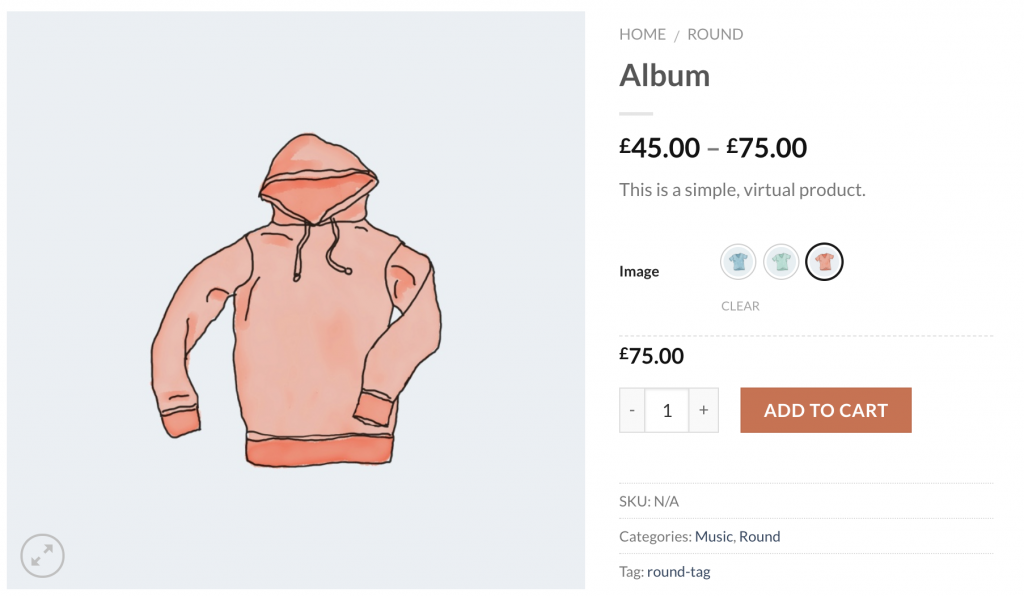
หากคุณสามารถเพิ่มรูปแบบได้สำเร็จ คุณสามารถดูตัวอย่างต่อไปนี้ในส่วนหน้าผลิตภัณฑ์ของคุณ

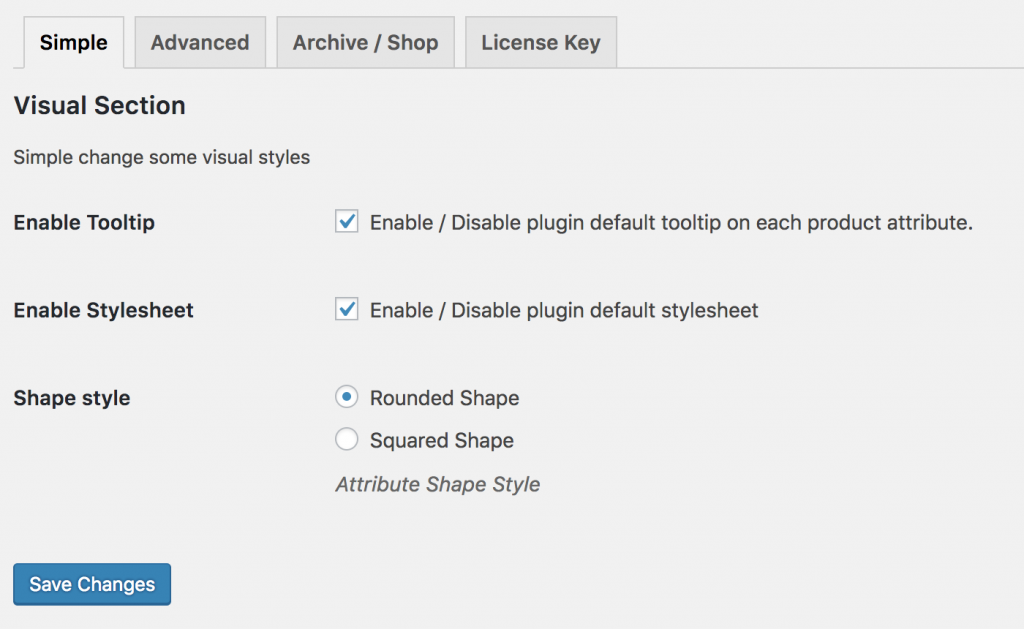
การตั้งค่าอย่างง่าย
ตัวอย่างและรูปถ่ายของ WooCommerce เป็นปลั๊กอินที่มีประสิทธิภาพ ช่วยให้คุณสามารถเปิดใช้งานคำแนะนำเครื่องมือ ปิดใช้งานสไตล์ชีตเริ่มต้นของปลั๊กอิน และสลับระหว่างรูปร่างกลมและสี่เหลี่ยม

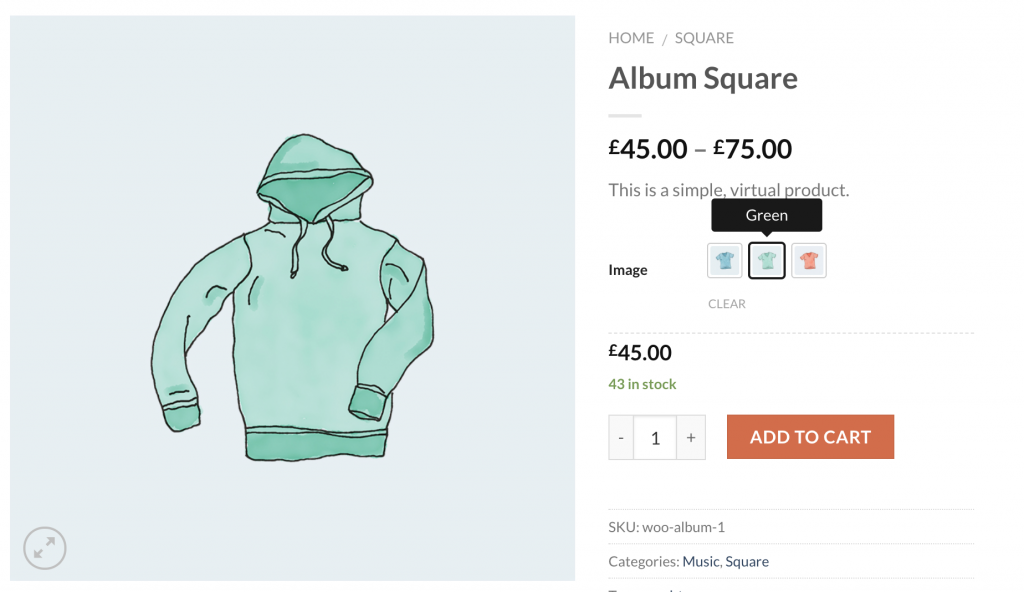
หากคุณต้องการเลือกรูปแบบรูปร่างจาก Round to Square และเปิดใช้งาน Tooltip หน้าผลิตภัณฑ์ส่วนหน้าจะมีลักษณะดังนี้

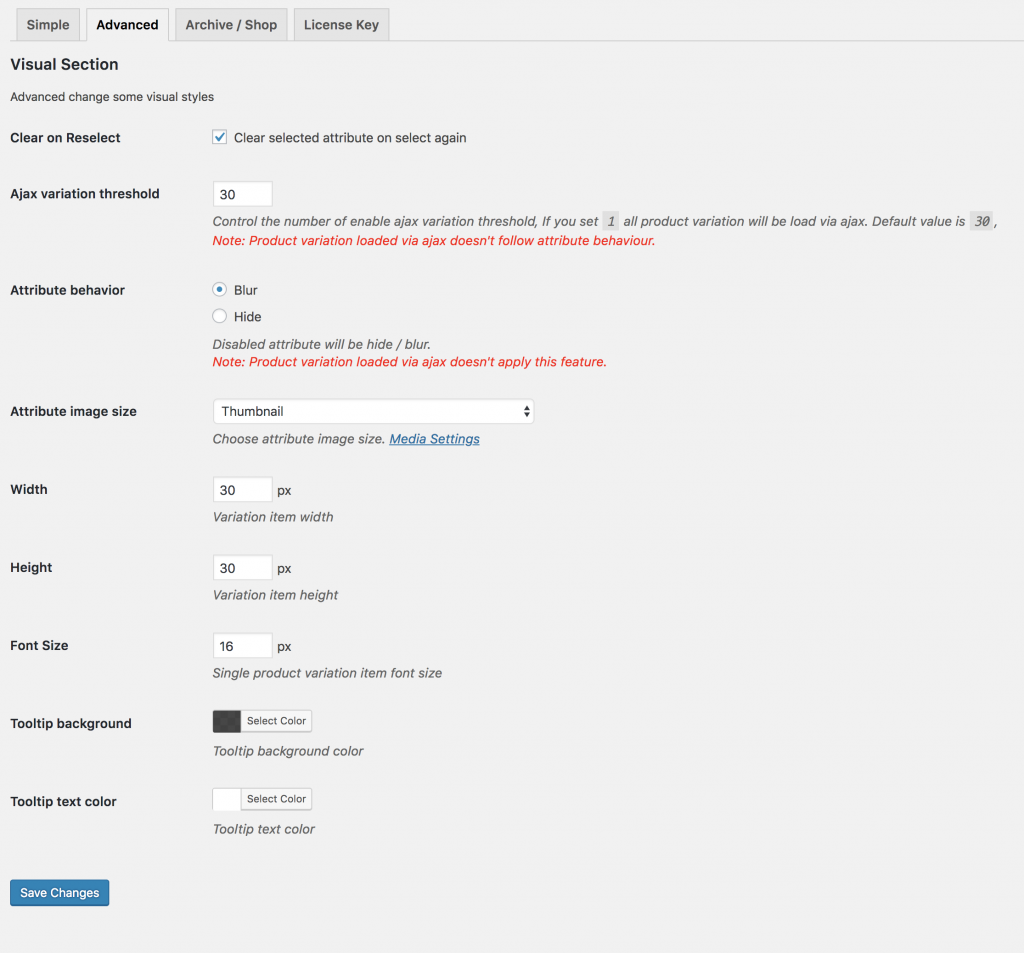
ตั้งค่าขั้นสูง
เพื่อให้มีความยืดหยุ่นสูงสุด ปลั๊กอิน WooCommerce Attribute Image Swatches มีการตั้งค่าขั้นสูงสองสามแบบเพื่อให้คุณได้มากกว่า การตั้งค่านี้ให้คุณควบคุม ความกว้าง ความสูง และ ขนาดฟอนต์ของตัวอย่าง ส่วนที่ยอดเยี่ยมที่เราจะโพสต์คือตัวเลือก Attribute Behavior เพื่อนำเสนอรูปแบบที่หมดสต็อกอย่างชาญฉลาด พฤติกรรมแอตทริบิวต์ สามารถทำให้ภาพเบลอ ซ่อน และข้ามได้

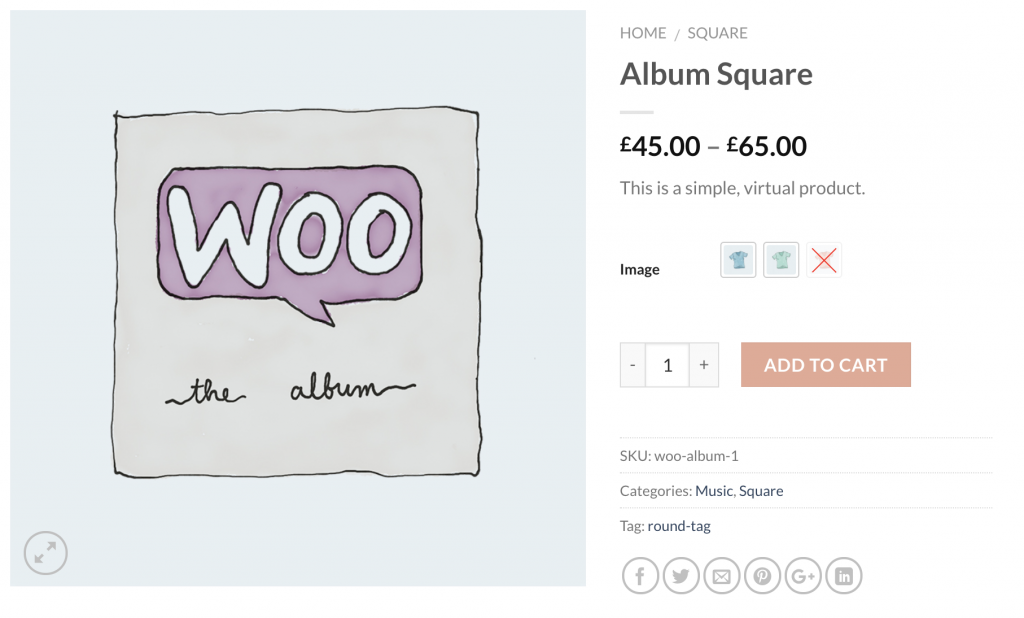
หากคุณเลือกตัวเลือก Blur จาก Attribute Behavior รูปแบบที่หมดสต็อกจะมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

ปรับแต่ง Tooltip และ Swatch บน Store/Archive Pages
การปรับแต่งภาพคำแนะนำเครื่องมือและการเปิดใช้งานชุดตัวอย่างเป็นคุณลักษณะระดับพรีเมียมของปลั๊กอินนี้ ในการเปิดใช้งาน คุณต้องดาวน์โหลดปลั๊กอิน WooCommerce Variation Swatches รุ่นพรีเมียมก่อน
เปิดใช้งานคำแนะนำเครื่องมือ
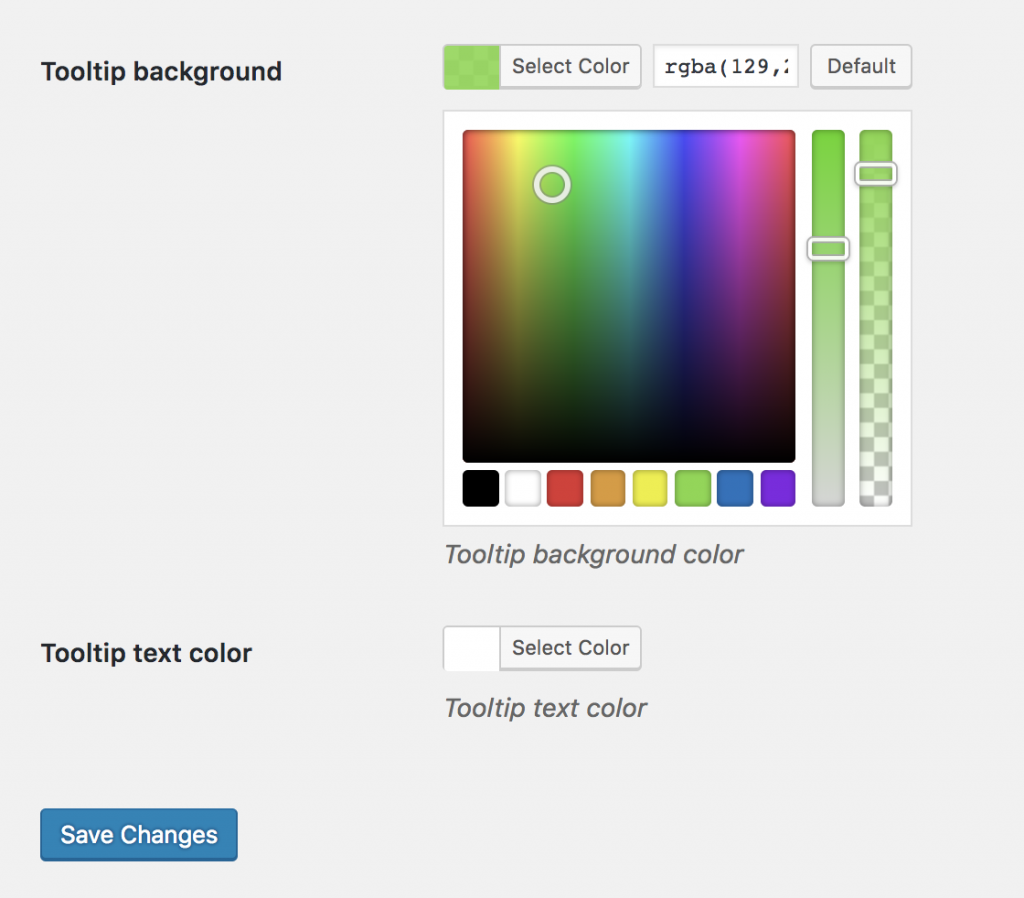
คุณสามารถปรับแต่งพื้นหลังคำแนะนำเครื่องมือและสีข้อความได้จากการตั้งค่า ขั้นสูง ตรวจสอบภาพหน้าจอต่อไปนี้เพื่อปรับแต่งสไตล์คำแนะนำเครื่องมือ

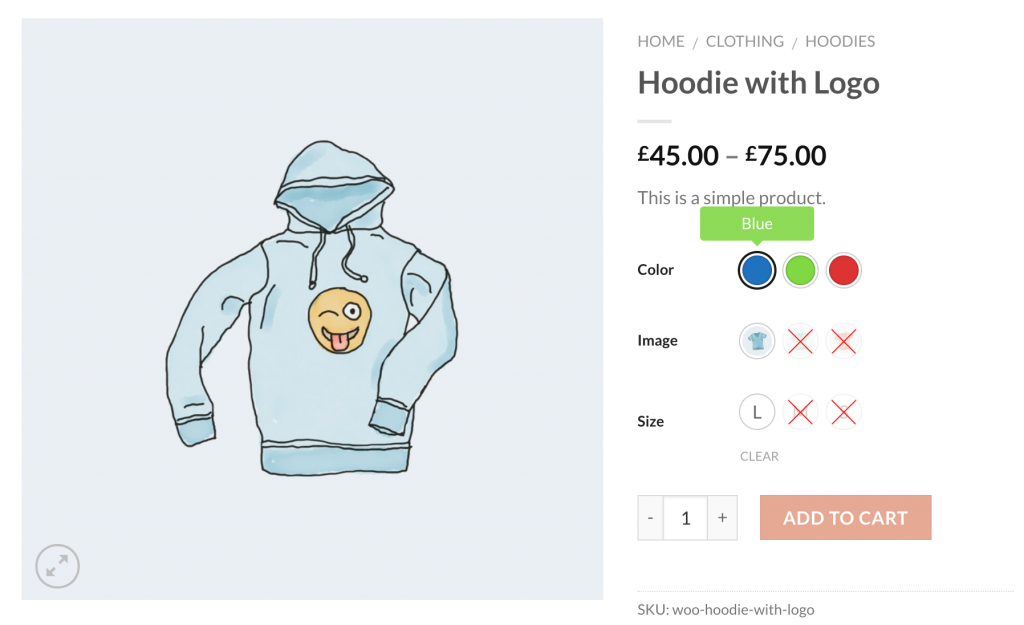
การแสดงตัวอย่างส่วนหน้าคำแนะนำเครื่องมือดูเหมือนภาพหน้าจอต่อไปนี้

เปิดใช้งาน Swatches บน Store Pages
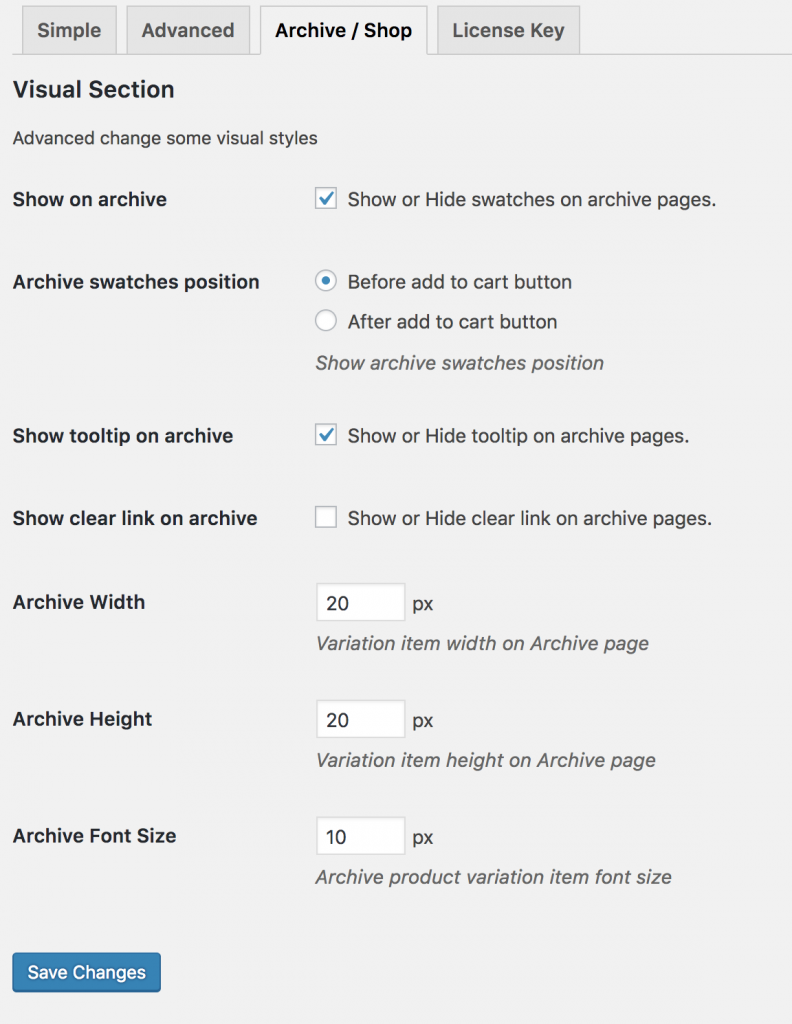
เพื่อเปิดใช้งานภาพตัวอย่างบนหน้าร้านค้า ไปที่หน้า เก็บถาวร / ร้านค้า ตรวจสอบการตั้งค่า แสดงบนไฟล์เก็บถาวร เพื่อแสดงตัวอย่างรูปภาพบนหน้าร้านค้า/เก็บถาวร แม้แต่ในธีม Flatsome คุณยังสามารถเปิดใช้งาน swatches ก่อนและหลังการเพิ่มปุ่มรถเข็นในร้านค้าได้จากการตั้งค่า Archive Swatches Position ยิ่งไปกว่านั้น คุณยังสามารถควบคุมขนาดของตัวอย่างรูปแบบต่างๆ ของรูปภาพได้จากการตั้งค่าเหล่านี้เท่านั้น

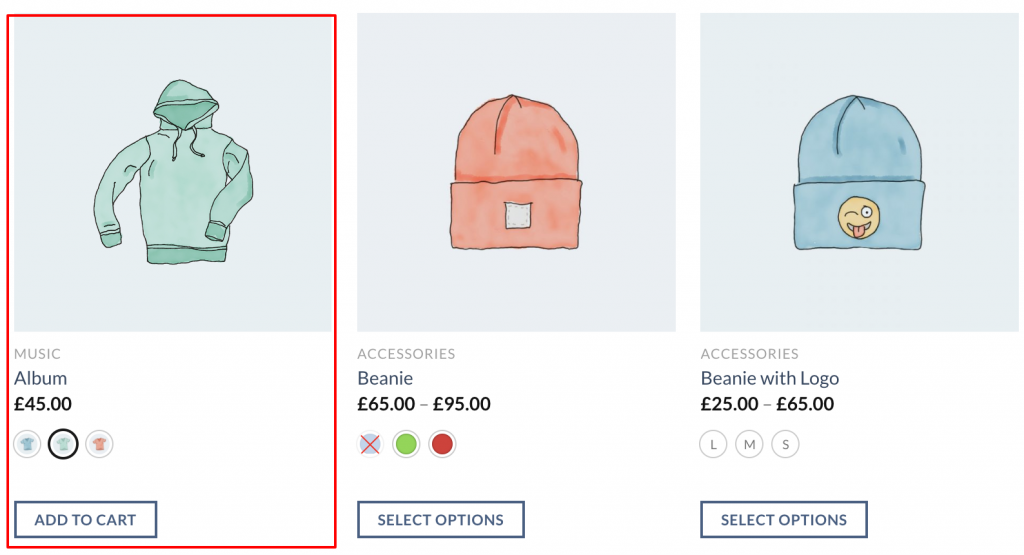
หลังจากเปิดใช้งาน swatches บนหน้าร้านค้าแล้ว ดูเหมือนว่าภาพหน้าจอต่อไปนี้

บทสรุป:
เทคโนโลยีนี้จะช่วยเพิ่มความสามารถในการใช้งานและการแปลงของเว็บไซต์ของคุณ หากคุณประสบปัญหาใด ๆ ขณะติดตั้งปลั๊กอิน swatches รูปแบบผลิตภัณฑ์ WooCommerce ใน Flatsome Theme โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง เราจะพยายามช่วยเหลือคุณ หากคุณต้องการหัวข้อใด ๆ ที่คุณต้องการ แจ้งให้เราทราบในความคิดเห็น เราจะพยายามอธิบายในบทช่วยสอนถัดไป

