วิธีสร้างป๊อปอัป WordPress ที่แปลง (ใน 3 ขั้นตอน)
เผยแพร่แล้ว: 2018-01-20เดิมทีเกือบทุกเว็บไซต์ที่คุณเยี่ยมชมจะโจมตีคุณด้วยป๊อปอัปตั้งแต่วินาทีที่โหลด วันนี้ป๊อปอัปไม่บ่อยนัก แต่ก็ยังเป็นเทคนิคยอดนิยม อย่างไรก็ตาม การสร้างป๊อปอัปที่เปลี่ยนผู้เข้าชมแทนที่จะทำให้พวกเขากลัวนั้นต้องใช้เวลานาน
ป๊อปอัปมักเป็นที่ถกเถียงกันอยู่ แต่ก็ไม่สามารถปฏิเสธประสิทธิภาพของป๊อปอัปได้ ในหลายกรณี เว็บไซต์สามารถเพิ่มจำนวน Conversion ได้โดยการเพิ่มป๊อปอัปที่นี่และที่นั่น ด้วยความพยายามและความรู้เพียงเล็กน้อย ไม่มีเหตุผลใดที่คุณไม่สามารถทำซ้ำความสำเร็จนั้นได้
ในบทความนี้ เราจะพูดถึงลักษณะของป๊อปอัปในปัจจุบัน และเหตุผลที่คุณควรพิจารณาใช้ป๊อปอัปเหล่านี้ จากนั้นเราจะแนะนำเครื่องมือโปรดของเราในการสร้างป๊อปอัป WordPress และสอนวิธีใช้งาน ไปทำงานกันเถอะ!
ป๊อปอัปเป็นอย่างไรในทุกวันนี้ (และทำไมคุณยังควรใช้มัน)

คำว่า 'ป๊อปอัป' ไม่ได้กระตุ้นการตอบสนองที่ดีที่สุดเสมอไปเมื่อพูดถึงการออกแบบเว็บ หากคุณใช้เวลาออนไลน์เป็นจำนวนมาก มีโอกาสที่คุณจะใช้ตัวบล็อกโฆษณาเพื่อป้องกันไม่ให้ป๊อปอัปเข้ามา และเข้าใจได้ง่ายว่าทำไม ในอดีต ผู้คนใช้ป๊อปอัปในทางที่ผิดเพื่อเอาเงินทุกสตางค์ที่หาได้จากเว็บไซต์ของตน และผู้ใช้ก็ยอมทนเพราะไม่มีทางเลือก
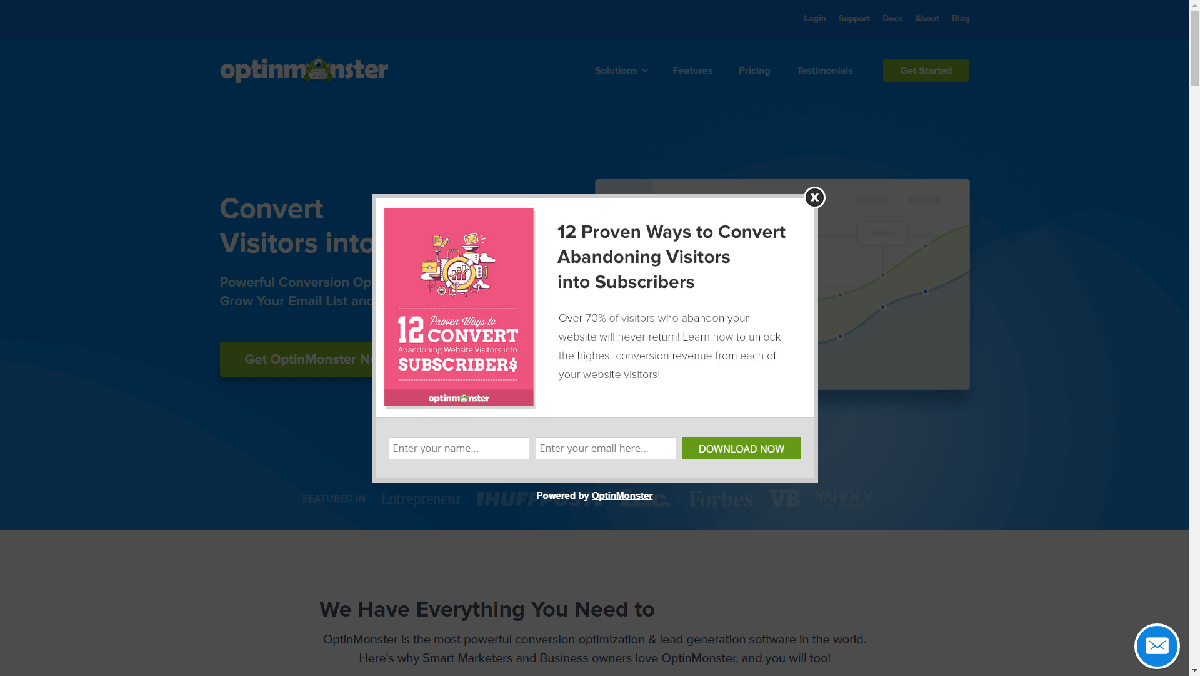
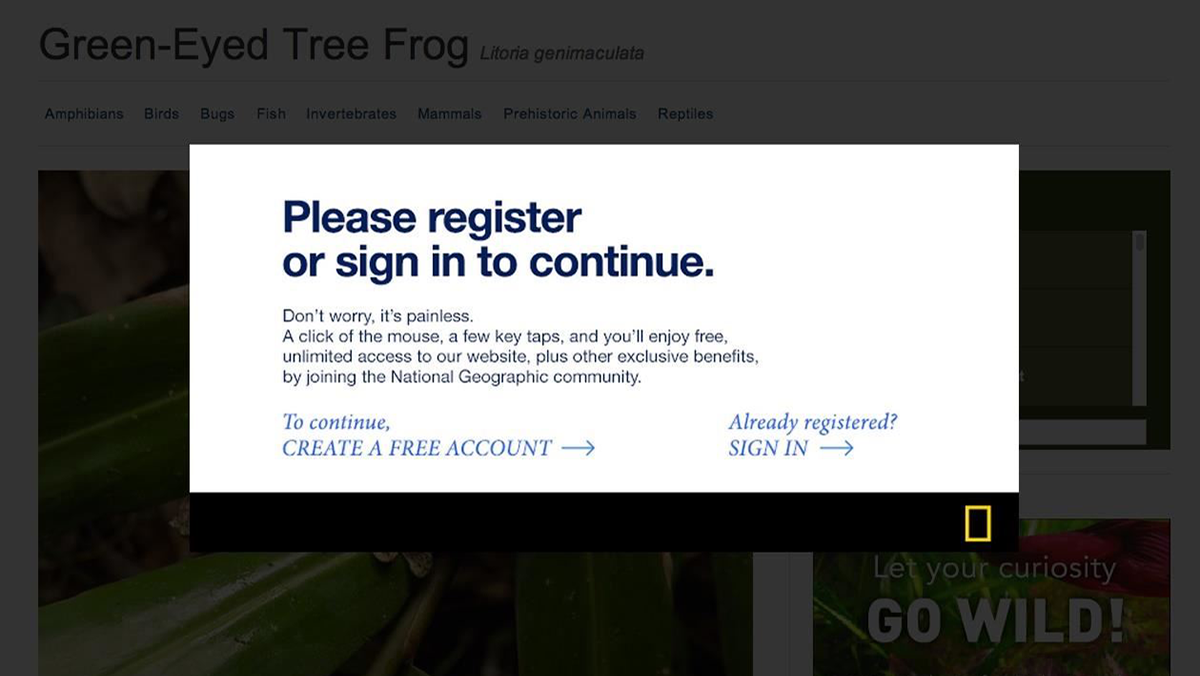
ทุกวันนี้ ป๊อปอัปกำลังกลับมา แต่ในรูปแบบใหม่ (และน่ารำคาญน้อยกว่า) แทนที่จะเปิดหน้าต่างใหม่ที่เล่นโฆษณาอัตโนมัติและเนื้อหาที่คล้ายคลึงกัน เว็บไซต์จำนวนมากมุ่งเน้นไปที่ 'โฆษณาในหน้าเว็บ' และ 'ป๊อปอัปคั่นระหว่างหน้า' หน้าต่างแรกมักเป็นหน้าต่างเล็กๆ ที่ขออีเมลหรือข้อมูลอื่นๆ จากคุณเมื่อคุณเข้าชมไซต์เป็นครั้งแรก เช่น หน้าต่างนี้:

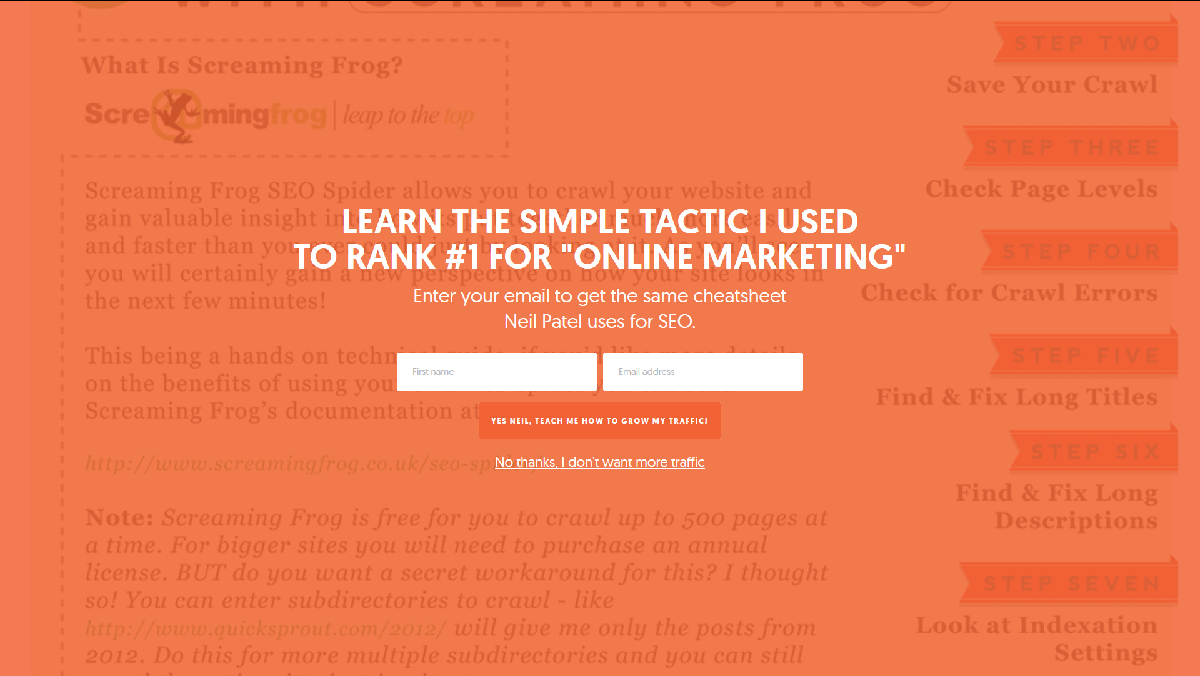
ในทางกลับกัน โฆษณาคั่นระหว่างหน้าจะครอบครองทั้งหน้าชั่วคราว ครอบคลุมอินเทอร์เฟซของเว็บไซต์ของคุณ:

เทคนิคทั้งสองมีความทันสมัยในสูตรป๊อปอัป พวกเขาต้องการความสนใจจากคุณโดย 'โผล่ขึ้นมา' ตรงกลางหน้าจอของคุณ แต่พวกมันไม่น่าสะอิดสะเอียนกว่ารุ่นก่อน ๆ และมีจุดประสงค์ที่ตรงเป้าหมายและเจาะจงมากกว่า นอกจากนี้ยังสามารถมีประสิทธิภาพอย่างมากในการปรับปรุงผลกำไรของคุณ
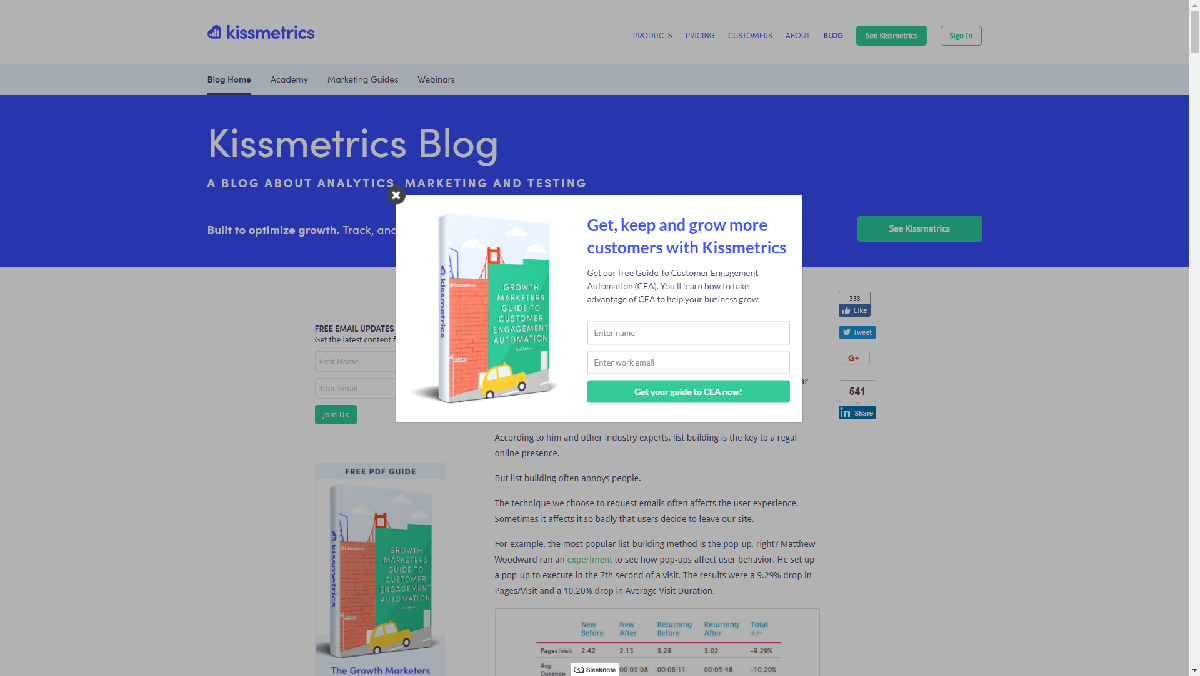
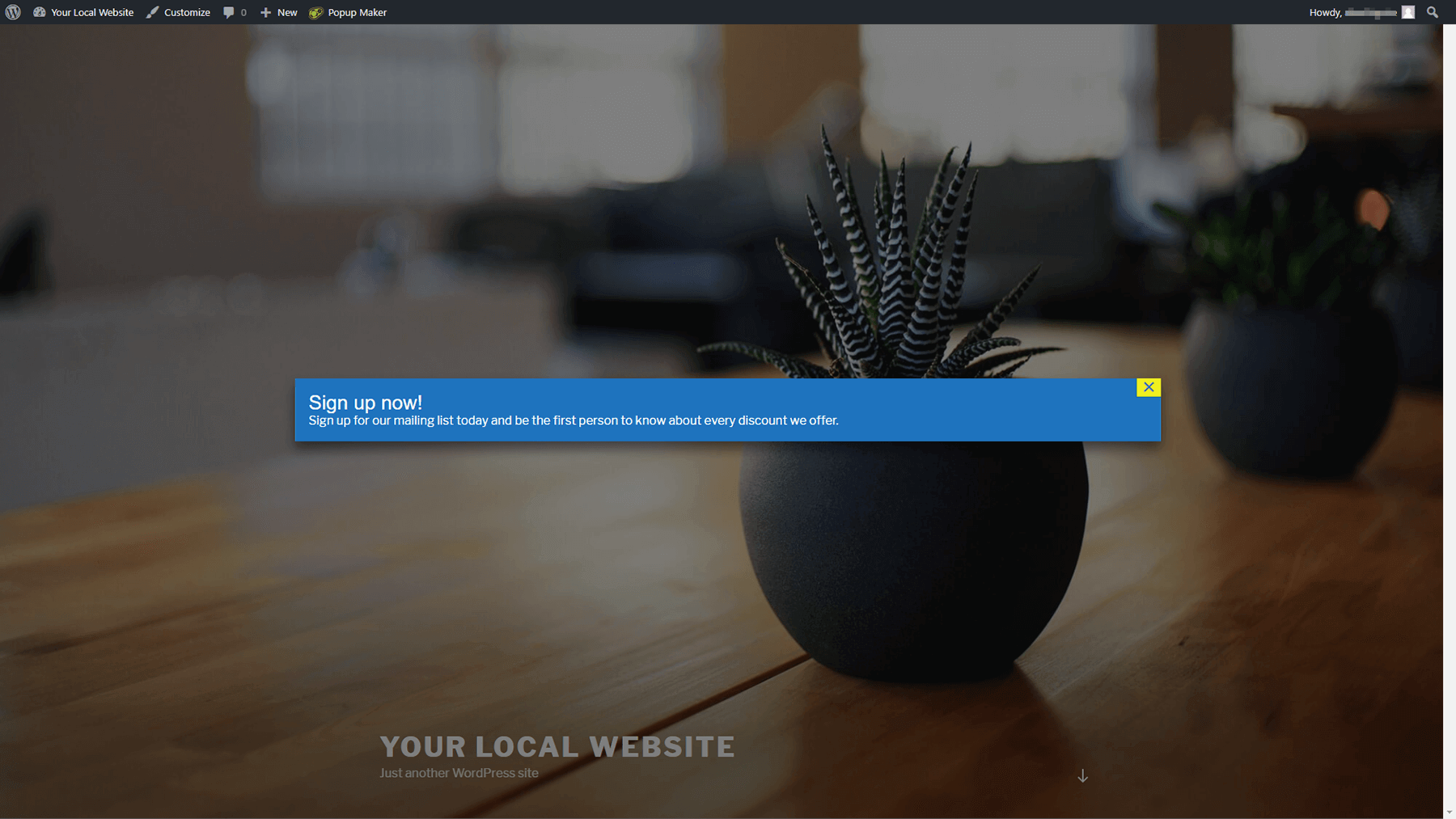
ป๊อปอัปที่ออกแบบมาอย่างดีสามารถเพิ่มจำนวนการสมัครของคุณ เพิ่มอัตราการคลิกผ่าน และส่งผลให้มีการแปลงโดยรวมมากขึ้น เคล็ดลับในการเห็นประโยชน์เหล่านี้อยู่ที่การสร้างป๊อปอัปที่ไม่ส่งผลเสียต่อประสบการณ์ของผู้ใช้ บ่อยครั้ง วิธีที่ดีที่สุดในการทำเช่นนี้คือทำให้แน่ใจว่าป๊อปอัปในหน้าของคุณปิดได้ง่ายที่สุด ด้วยวิธีนี้ ผู้ใช้ที่ไม่สนใจสามารถเดินหน้าต่อไปได้อย่างรวดเร็วโดยไม่หงุดหงิด นี่คือตัวอย่างการออกแบบที่ทำงานได้ดี:

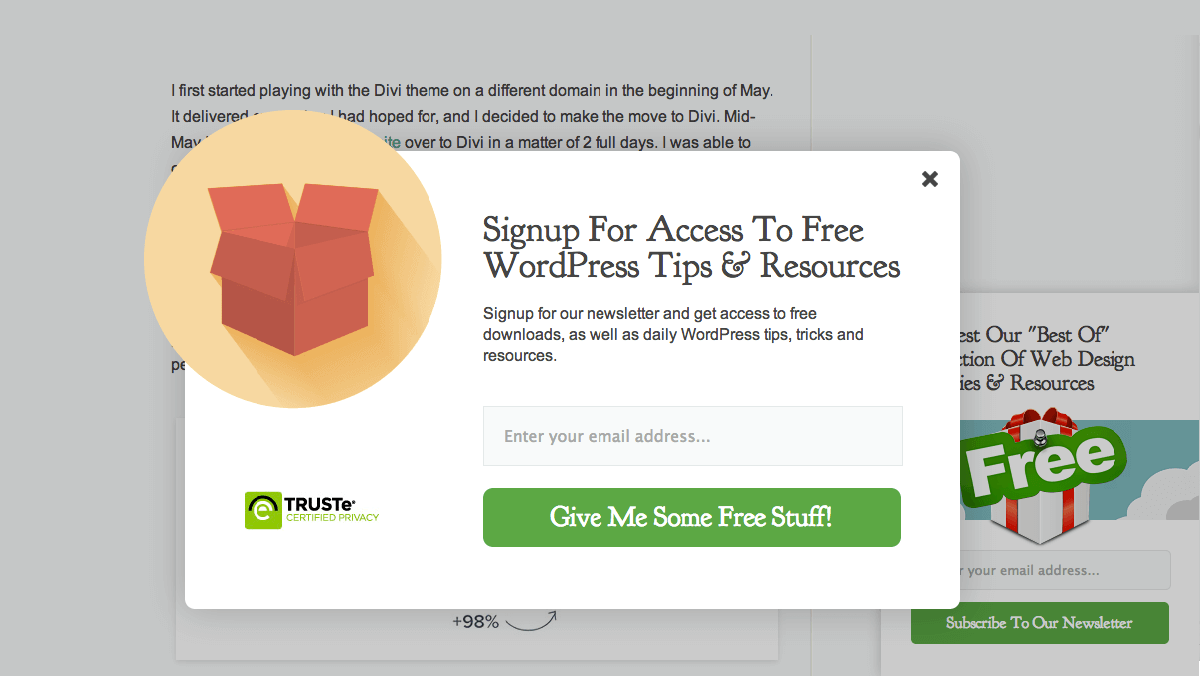
ในกรณีนี้ คุณสามารถปิดป๊อปอัปโดยใช้ปุ่ม X ที่ด้านบนขององค์ประกอบ หรือ คลิกที่ใดก็ได้ภายนอก ในทางกลับกัน บางป๊อปอัปจะทำให้คุณต้องค้นหาตัวเลือกที่คุณต้องดำเนินการต่อไป เช่น การซ่อนปุ่มปิด:

การออกแบบประเภทนี้ส่งผลเสียต่อความสามารถในการใช้งานเว็บไซต์ของคุณ ซึ่งเป็นสิ่งที่คุณต้องการหลีกเลี่ยง
โดยสรุป ป๊อปอัปสามารถเป็นเครื่องมือที่มีประสิทธิภาพหากคุณต้องการเพิ่ม Conversion แต่คุณต้องระมัดระวังเกี่ยวกับวิธีการใช้งาน ขั้นตอนแรกในการทำเช่นนั้นคือการใช้เครื่องมือที่เหมาะสมในการสร้างป๊อปอัปของคุณ
ขอแนะนำปลั๊กอินตัวสร้างป๊อปอัป

เมื่อพูดถึงการใช้งานฟังก์ชันที่ซับซ้อนบนเว็บไซต์ของคุณ คุณจะมีความได้เปรียบหากคุณใช้ WordPress นั่นเป็นเพราะมีปลั๊กอินที่จะช่วยคุณเพิ่มเกือบทุกคุณลักษณะที่คุณสามารถจินตนาการได้ รวมถึงป๊อปอัปที่มีสไตล์ซึ่งไม่ส่งผลเสียต่อการใช้งานเว็บไซต์ของคุณ
สำหรับตัวอย่างที่ดี ลองดูปลั๊กอิน Popup Maker เครื่องมือนี้ช่วยให้คุณสร้างป๊อปอัปโดยใช้โปรแกรมแก้ไข WordPress ที่คุณคุ้นเคยอยู่แล้ว คุณสามารถเลือกได้ว่าจะให้ป๊อปอัปของคุณปรากฏที่ใด ลักษณะที่ปรากฏ และผู้ที่มองเห็นได้ในบางกรณี
เพื่อทำให้ชีวิตของคุณง่ายขึ้น ปลั๊กอินมีชุดของธีมที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถใช้สำหรับป๊อปอัปของคุณ และรวมเข้ากับเครื่องมือสร้างรายการอย่าง MailChimp และ AWeber ได้อย่างราบรื่น ในที่สุด Popup Maker ก็ใช้งานได้ดีกับธีม Uncode ของเรา เนื่องจากมันซ้อนทับเนื้อหาบนหน้าใดๆ ที่คุณเลือกโดยไม่รบกวนการออกแบบ
คุณสมบัติหลัก:
- สร้างป๊อปอัป แบนเนอร์ แถบติดหนึบแบบลอย การแจ้งเตือน ไลท์บ็อกซ์วิดีโอ และอื่นๆ
- ใช้ธีมที่สร้างไว้ล่วงหน้าเพื่อจัดรูปแบบป๊อปอัปของคุณ
- รวมองค์ประกอบใหม่ของคุณด้วยปลั๊กอินการสร้างรายการและอีเมล
- ออกแบบป๊อปอัปที่ตอบสนองได้ซึ่งจะทำงานโดยที่คุณไม่ต้องป้อนข้อมูลใดๆ เพิ่มเติม
ราคา: ปลั๊กอิน Popup Maker ฟรี 100% อย่างไรก็ตาม หากคุณต้องการตัวเลือกเพิ่มเติม นักพัฒนาขอเสนอส่วนขยายที่มีประโยชน์จำนวนมากซึ่งเพิ่มฟังก์ชันการทำงานเพิ่มเติม
วิธีสร้างป๊อปอัป WordPress อย่างมีสไตล์โดยใช้ปลั๊กอิน Popup Maker (ใน 3 ขั้นตอน)
เมื่อเราพูดถึงคุณสมบัติของ Popup Maker และวิธีการทำงานแล้ว มาดูการใช้งานจริงกัน! กระบวนการต่อไปนี้จะช่วยให้คุณสามารถเพิ่มป๊อปอัปลงในไซต์ของคุณได้อย่างรวดเร็ว และปรับแต่งให้เหมาะกับความต้องการของคุณ
ขั้นตอนที่ 1: กำหนดค่าปลั๊กอินตัวสร้างป๊อปอัป
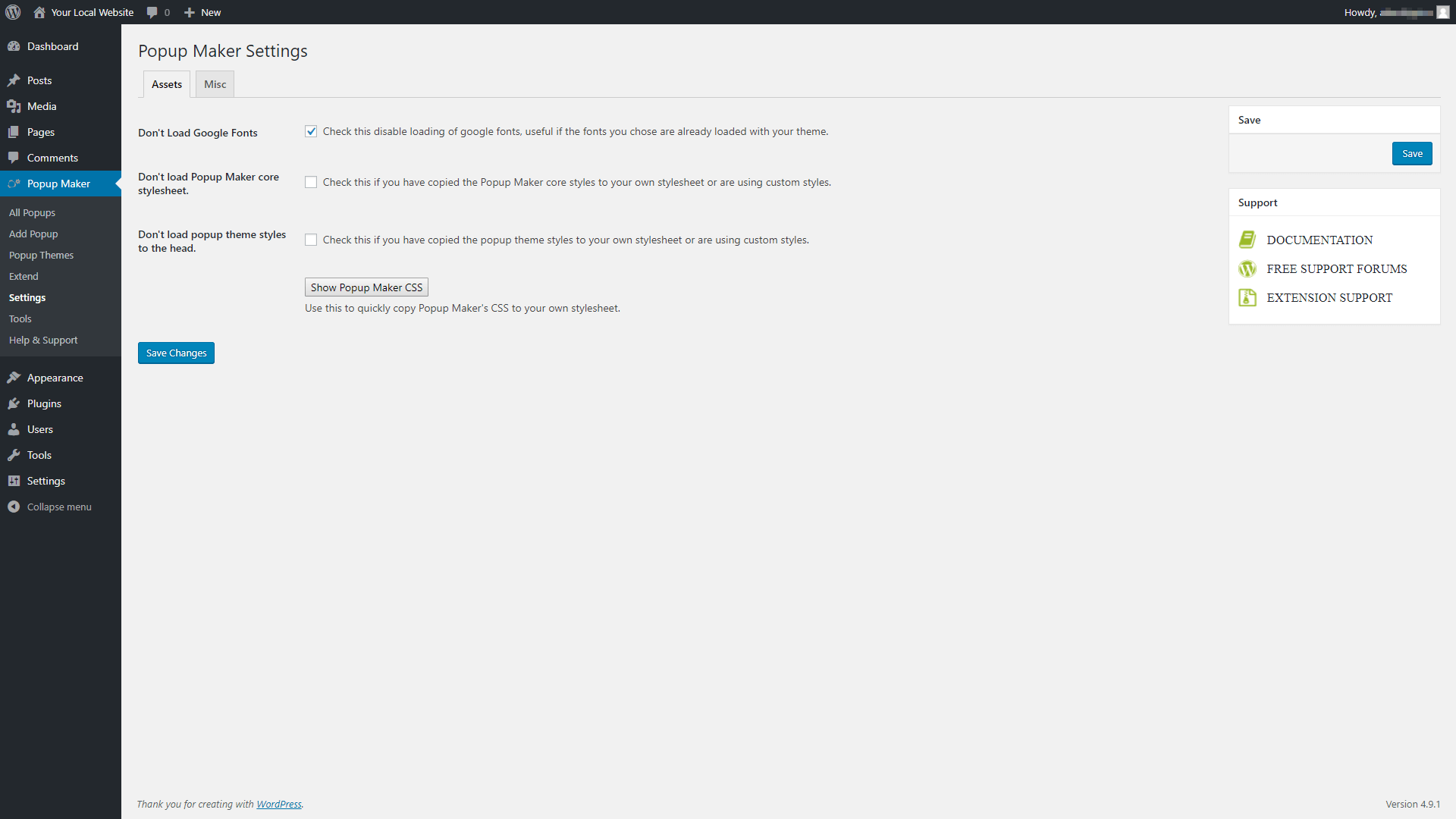
Popup Maker นั้นง่ายต่อการเริ่มต้นใช้งาน เนื่องจากไม่ต้องการการกำหนดค่ามากนัก หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่หน้าจอ สร้างป๊อปอัปใหม่ > การตั้งค่า ในแดชบอร์ดของคุณ และดูที่แท็บ สินทรัพย์ :

สำหรับตอนนี้ การตั้งค่าที่สำคัญในแท็บนี้เกี่ยวข้องกับ Google Fonts ธีมบางธีม เช่น Uncode ช่วยให้คุณโหลด Google Fonts ได้ตั้งแต่แกะกล่อง หากคุณกำลังใช้ธีมที่รวมเข้ากับ Google Fonts อยู่แล้ว คุณจะต้องป้องกันไม่ให้ Popup Maker ทำเช่นเดียวกัน (เพื่อหลีกเลี่ยงข้อขัดแย้ง) คุณสามารถทำได้โดยทำเครื่องหมายที่ตัวเลือก Don't Load Google Fonts จากนั้นบันทึกการเปลี่ยนแปลงและไปยังขั้นตอนถัดไป
ขั้นตอนที่ 2: ปรับแต่งธีมป๊อปอัปของคุณ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Popup Maker มาพร้อมกับธีมที่สร้างไว้ล่วงหน้าหลายธีม ซึ่งคุณสามารถใช้ออกแบบป๊อปอัปของคุณได้ ก่อนที่คุณจะสร้างป๊อปอัปแรก คุณจะต้องทำความคุ้นเคยกับธีมต่างๆ และหาว่าอันไหนเหมาะกับสไตล์เว็บไซต์ของคุณมากที่สุด

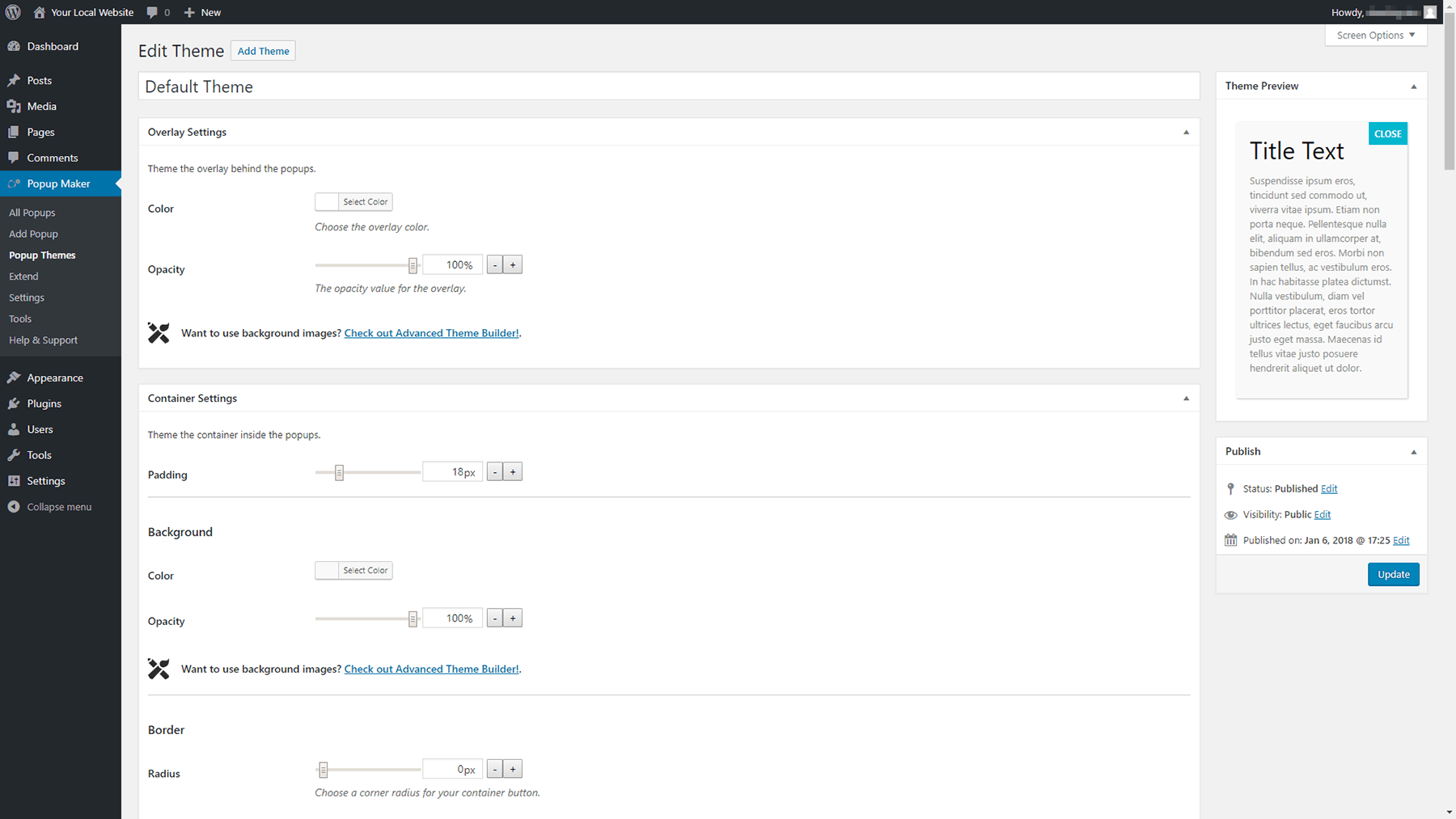
หากต้องการตรวจสอบ ให้ไปที่แท็บ Popup Maker > Popup Themes ภายในคุณจะพบรายการตัวเลือกธีมหกแบบ การคลิกที่รายการใด ๆ จะเป็นการเปิดโปรแกรมแก้ไขปลั๊กอิน ซึ่งจะแสดงตัวอย่างธีมทางด้านขวา:

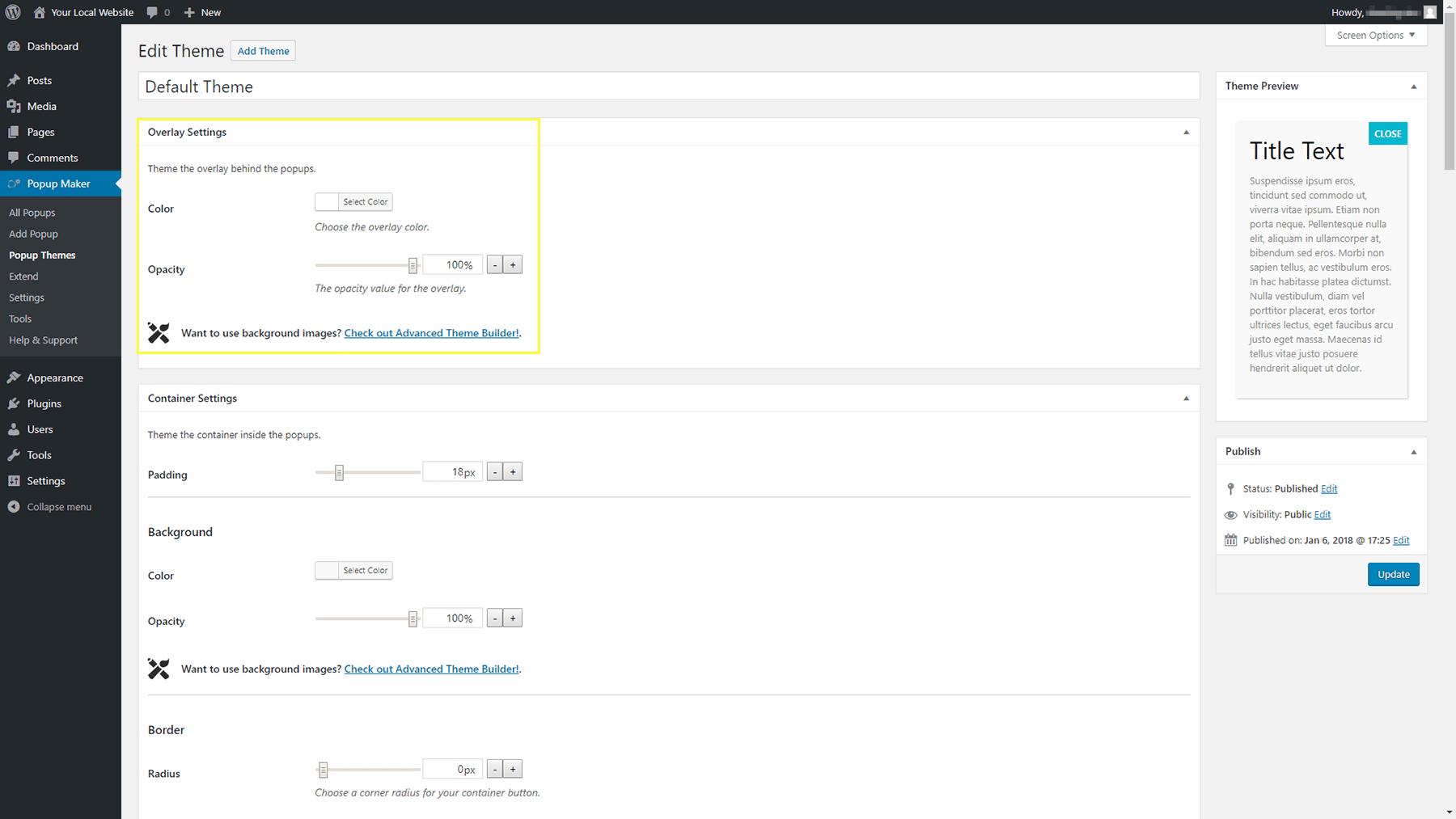
ใช้เวลาสักครู่เพื่อทำความคุ้นเคยกับธีมที่มีทั้งหมด และเลือกธีมใดที่โดดเด่น เปิดตัวแก้ไขแล้วมองหาส่วน การตั้งค่าการวางซ้อน ใกล้กับด้านบนสุดของหน้า:

ที่นี่คุณสามารถเลือกสีที่จะล้อมรอบป๊อปอัปของคุณเมื่อปรากฏขึ้นบนหน้าจอ รวมทั้งปรับแต่งความทึบของป๊อปอัป คุณสามารถเลือกสีใดก็ได้ที่เข้ากับรูปลักษณ์ของเว็บไซต์ของคุณ อย่าลืมเพิ่มความโปร่งใสมากพอที่ผู้ใช้จะยังเห็นหน้าที่เหลือของคุณ!
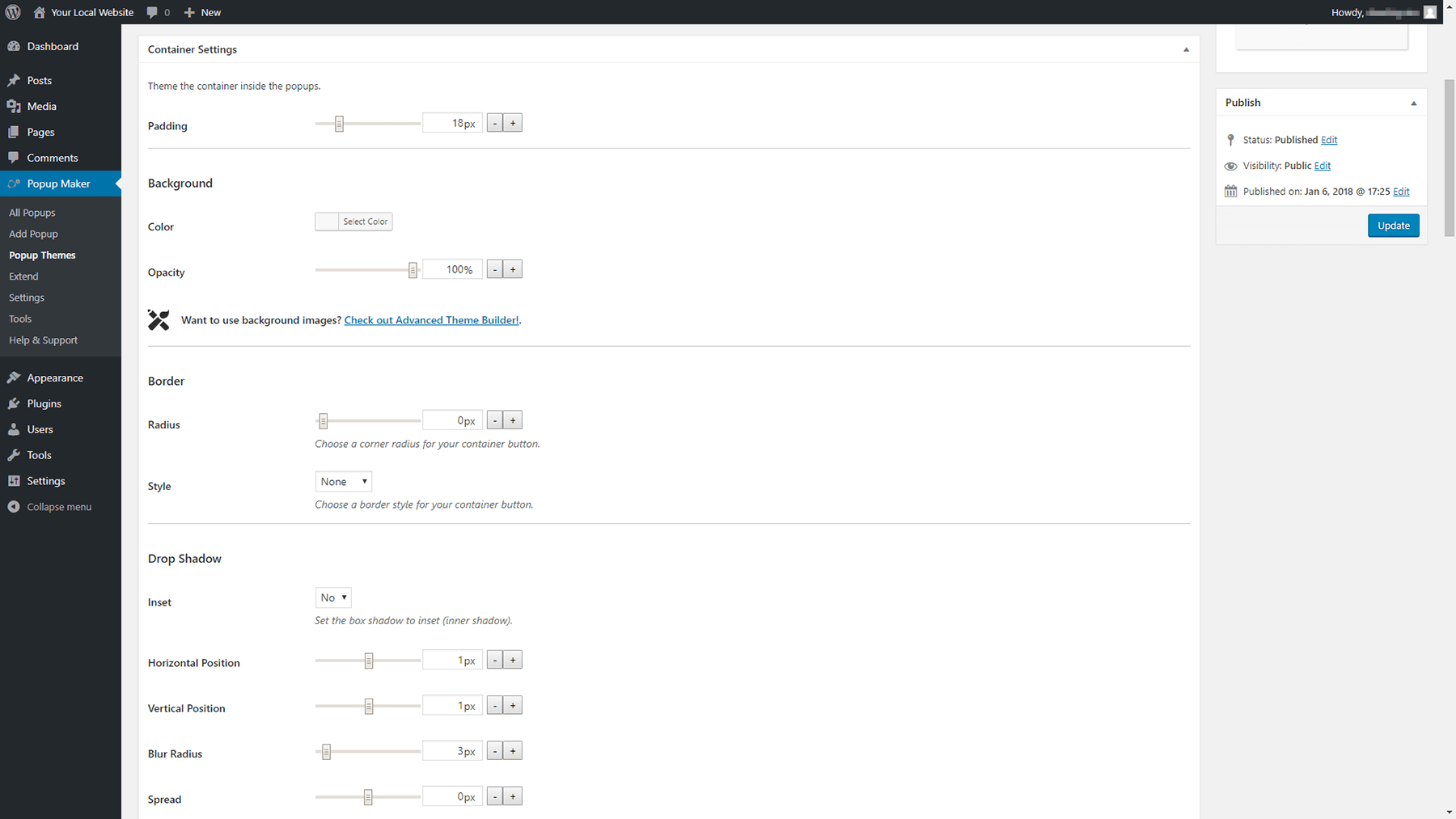
ต่อไป ส่วน การตั้งค่าคอนเทนเนอร์ ช่วยให้คุณสามารถปรับเปลี่ยนรูปลักษณ์ของป๊อปอัปที่แท้จริงได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนสีพื้นหลัง แก้ไขช่องว่างภายในข้อความ ใส่เส้นขอบ หรือแม้แต่เพิ่มเงา:

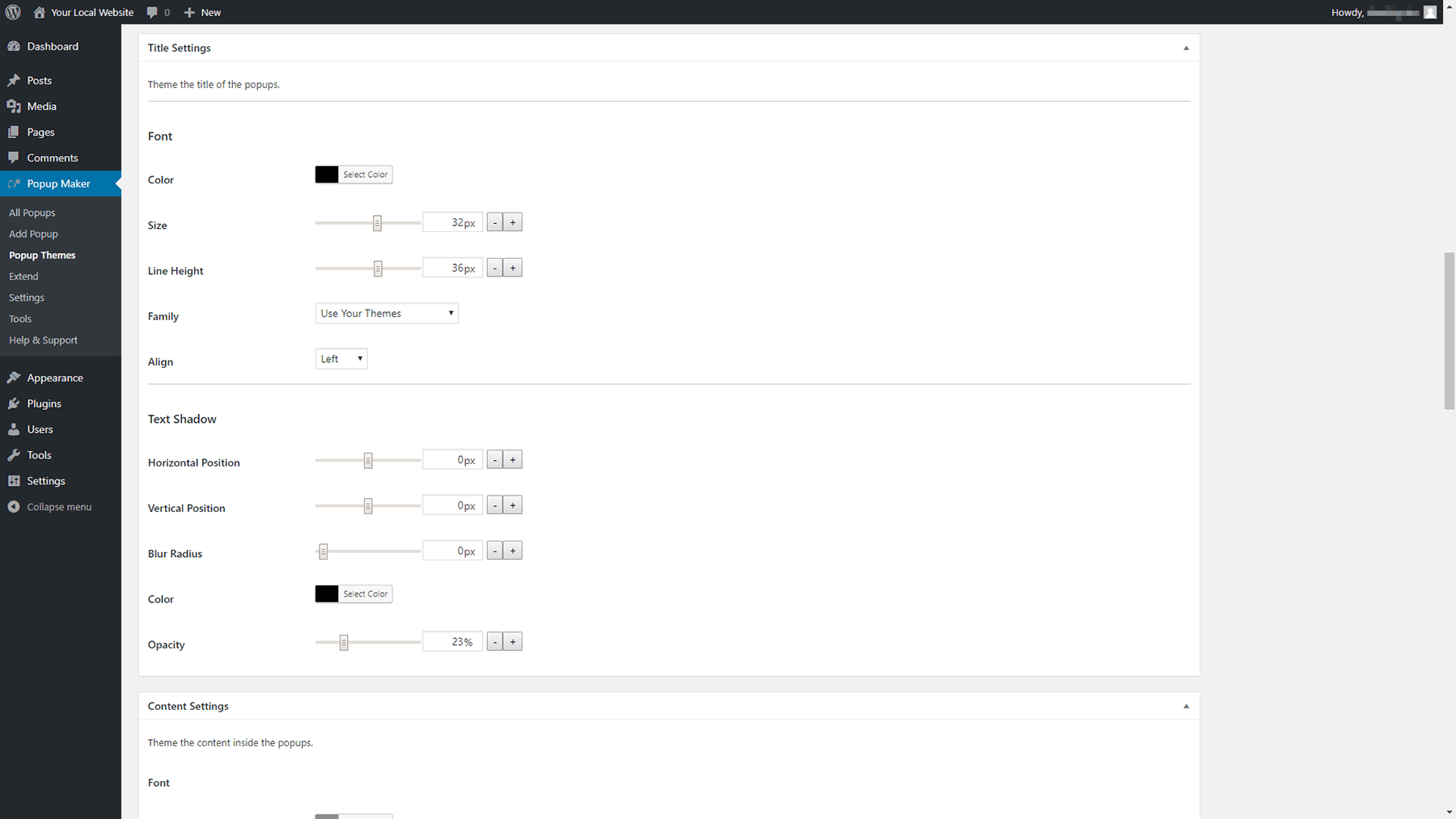
สองส่วนถัดไป – การตั้งค่าชื่อเรื่อง และ การตั้งค่าเนื้อหา – มีความสำคัญเป็นพิเศษ เนื่องจากเป็นส่วนควบคุมลักษณะที่ข้อความของป๊อปอัปของคุณปรากฏ คุณจะต้องใช้แบบอักษรที่เข้ากันได้ดีกับเนื้อหาที่เหลือของคุณ และเลือกตัวเลือกที่อ่านง่าย:

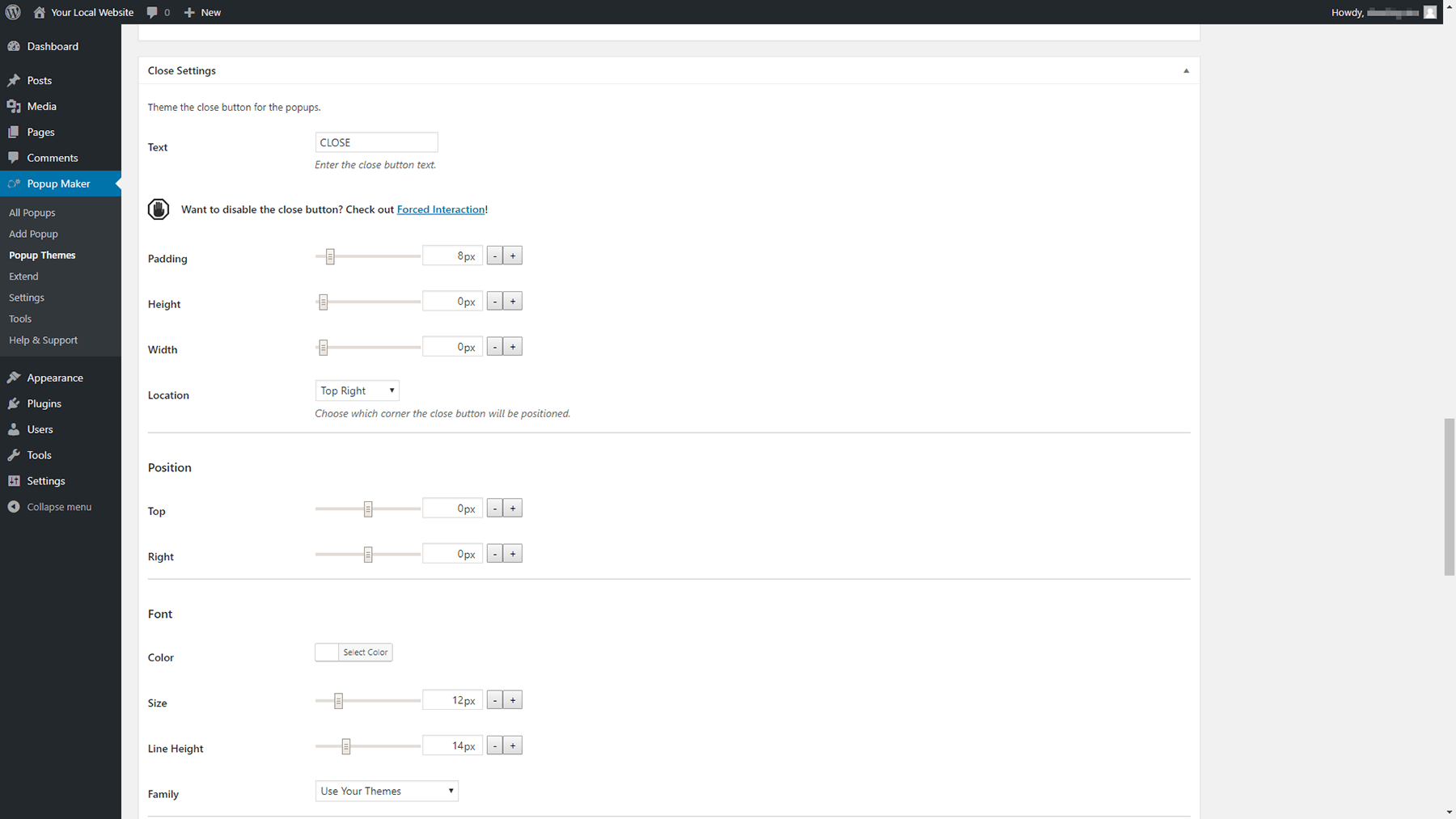
สุดท้าย ให้ดูที่ส่วน การตั้งค่าปิด ที่นั่น คุณสามารถเปลี่ยนรูปลักษณ์ของปุ่มปิดของป๊อปอัป ซึ่งรวมถึงข้อความ สี แบบอักษร ขนาด และตำแหน่ง:

โปรดจำไว้ว่า การทำให้ผู้ใช้ปิดป๊อปอัปของคุณได้ง่ายที่สุดหากไม่สนใจเป็นสิ่งสำคัญ ซึ่งหมายความว่าปุ่มปิดควรค้นหาได้ง่ายเพียงเหลือบมอง และคลิกได้ง่าย
เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงที่คุณทำกับธีมของคุณ ตอนนี้ได้เวลาสร้างป๊อปอัปแล้ว!
ขั้นตอนที่ 3: เพิ่มป๊อปอัปแรกของคุณ
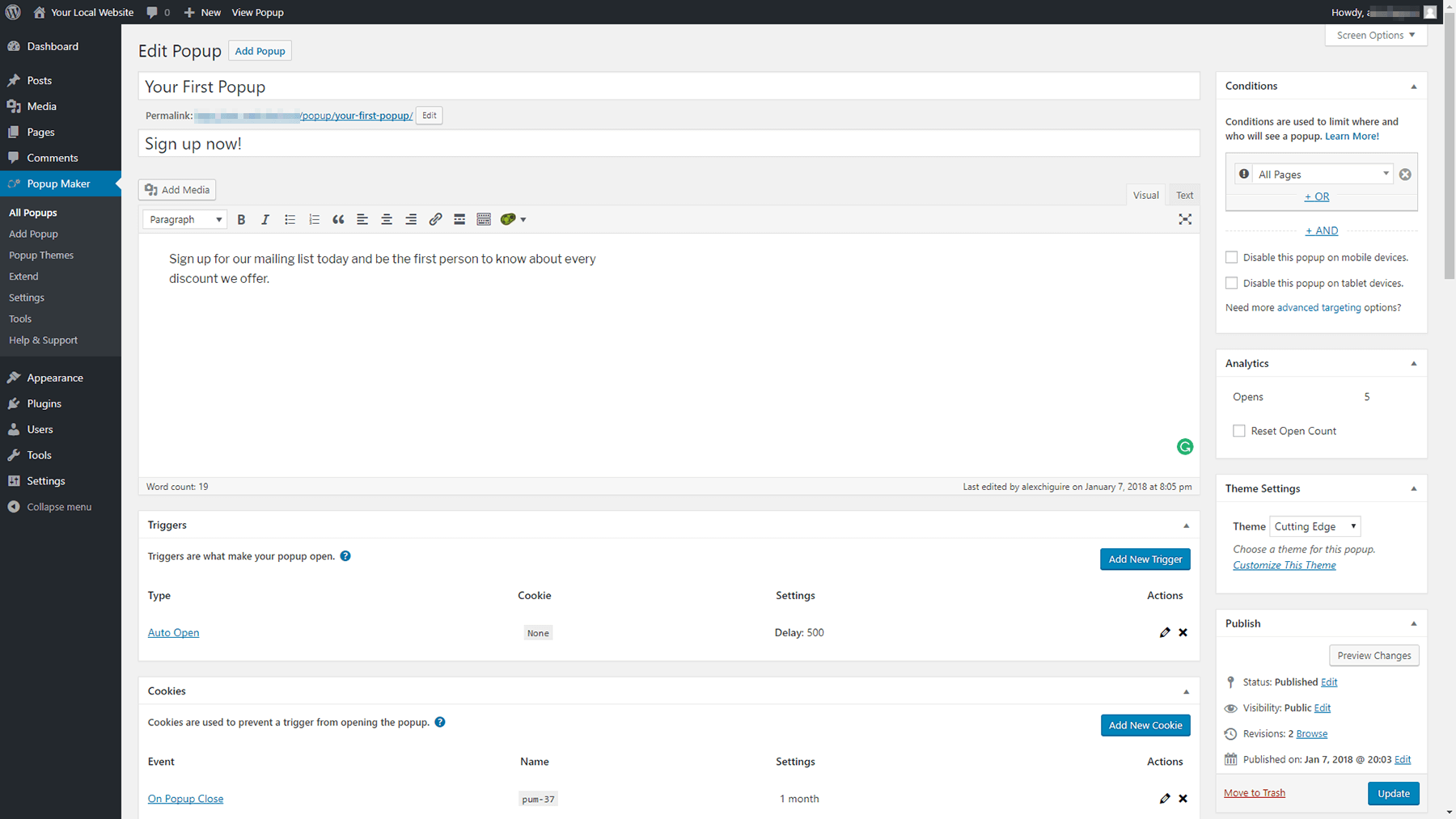
เมื่อเตรียมงานเสร็จเรียบร้อยแล้ว คุณสามารถเริ่มงานกับป๊อปอัปแรกได้ ในการเริ่มต้น ให้ไปที่ Popup Maker > เพิ่มแท็บ Popup บนแดชบอร์ดของคุณ คุณจะเห็นหน้าจอแก้ไขที่ค่อนข้างคุ้นเคย:

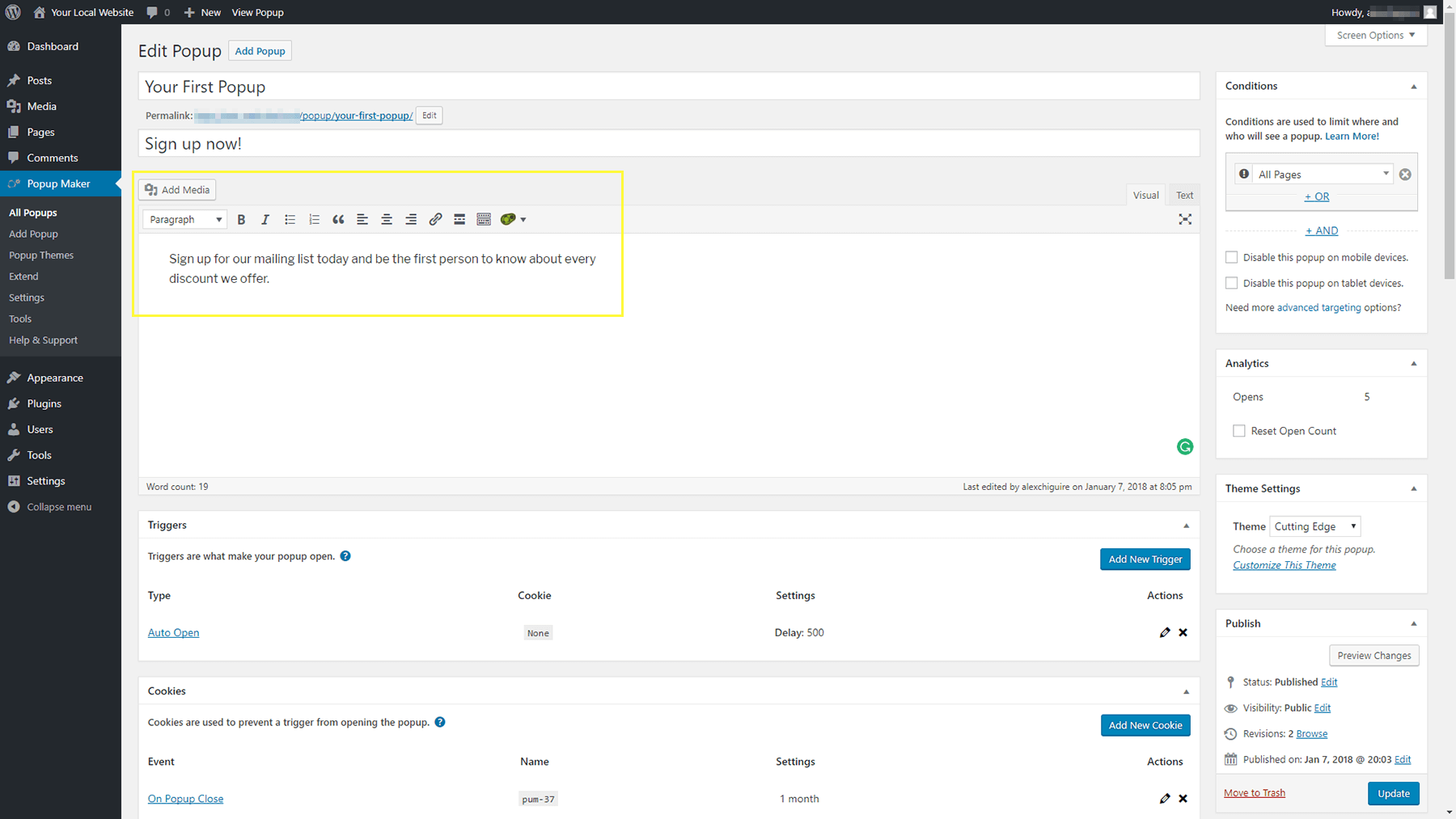
สิ่งแรกที่คุณต้องทำคือเลือกชื่อและชื่อเรื่องสำหรับป๊อปอัปของคุณ ชื่อจะปรากฏในรายการป๊อปอัปของคุณภายในแดชบอร์ด ในขณะที่ชื่อจะปรากฏที่ส่วนหน้าเพื่อให้ผู้เยี่ยมชมเห็น
จากนั้น คุณสามารถใช้ตัวแก้ไข WordPress เพื่อพิมพ์เนื้อหาของป๊อปอัปของคุณ:

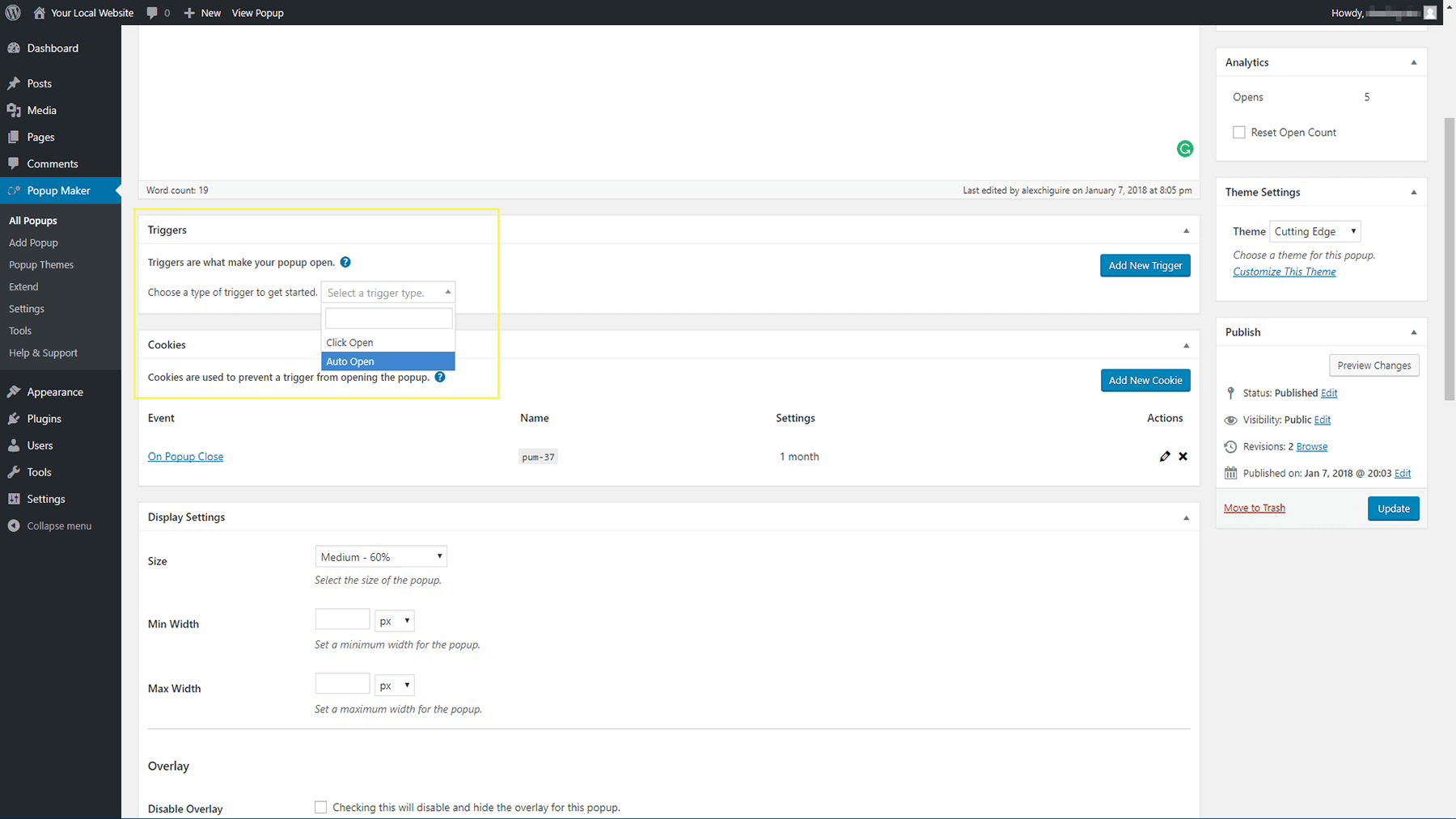
ถัดไป เลื่อนลงไปอีกและดูส่วน ทริกเกอร์ และ คุกกี้ อย่างแรกทำให้คุณสามารถเลือกการดำเนินการที่จะเรียกป๊อปอัปของคุณ คุณสามารถกำหนดให้ปรากฏเมื่อผู้ใช้คลิกที่บางอย่าง หรือแสดงขึ้นโดยอัตโนมัติทันทีที่หน้าโหลด เราเป็นส่วนหนึ่งของตัวเลือกที่สอง เนื่องจากรู้สึกว่าเป็นการรบกวนน้อยลง:

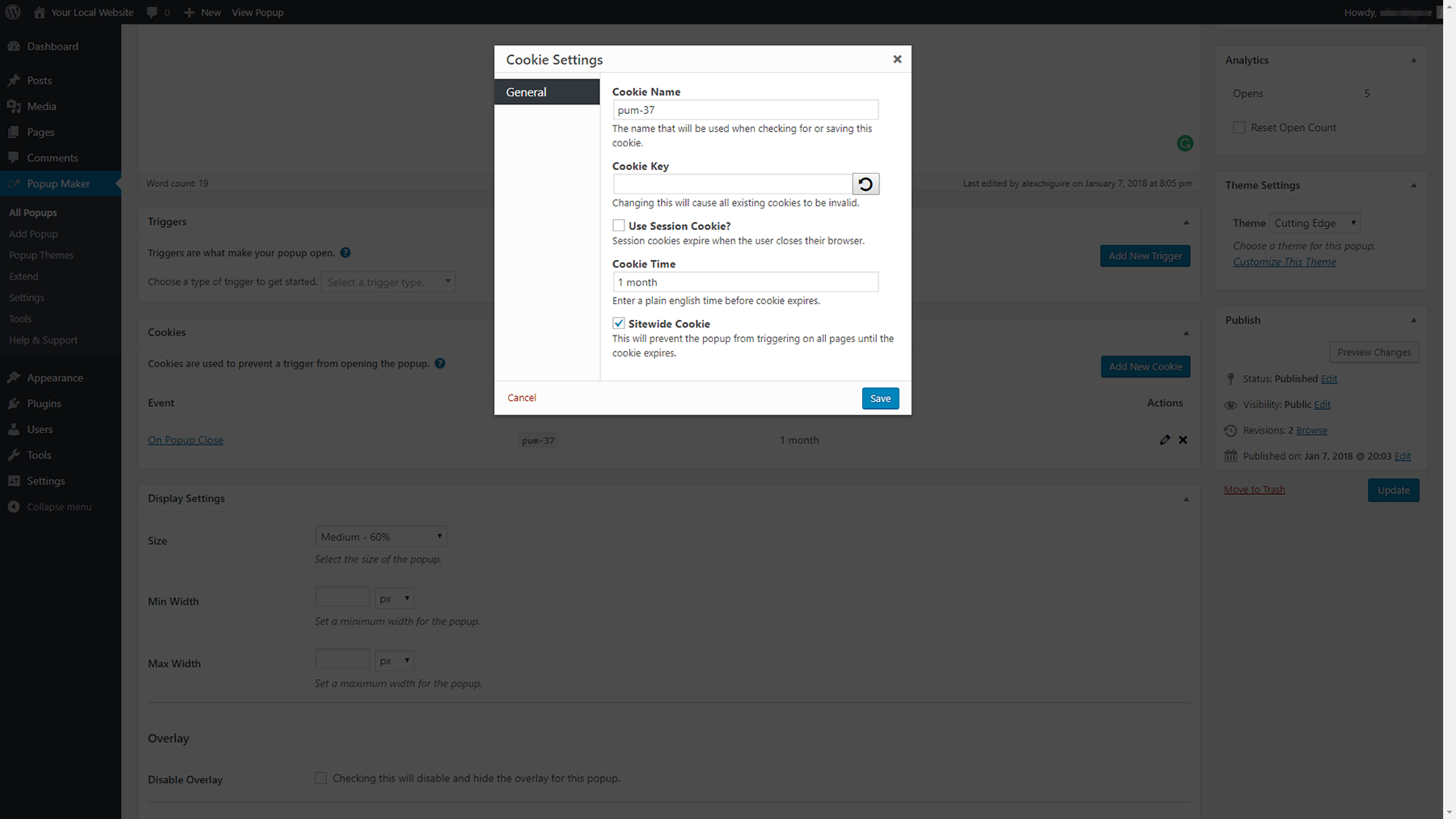
หลังจากที่ผู้ใช้เห็นป๊อปอัป พวกเขาอาจไม่ต้องการจัดการกับป๊อปอัปทุกครั้งที่เข้าชมหน้าเดียวกันนั้นอีกครั้ง นั่นคือที่มาของส่วน คุกกี้ ป๊อปอัปใหม่แต่ละป๊อปอัปที่คุณสร้างมีคุกกี้ของตัวเอง และคุณสามารถเลือกได้ว่าจะใช้เวลานานแค่ไหน ตามค่าเริ่มต้น ผู้เข้าชมจะไม่เห็นป๊อปอัปของคุณอีกเป็นเวลาหนึ่งเดือนเต็มหลังจากครั้งแรก แต่คุณแก้ไขความยาวนั้นให้ยาวขึ้นหรือสั้นลงได้:

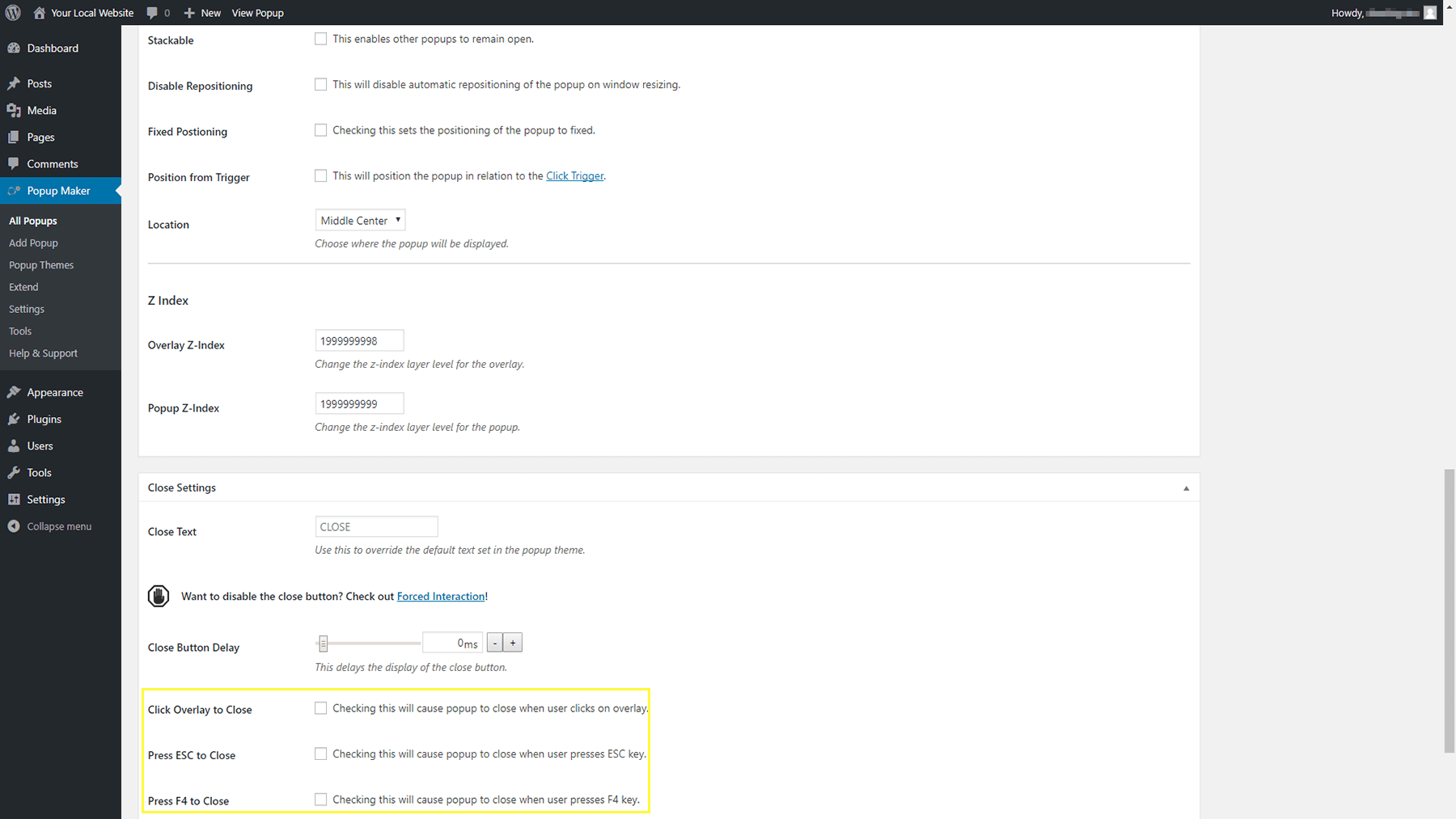
ต่อไป คุณจะพบส่วน การตั้งค่าปิด บริเวณด้านล่างของหน้า ที่นี่ คุณสามารถปรับแต่งข้อความและการทำงานของปุ่มปิดได้ โดยค่าเริ่มต้น ผู้ใช้ต้องใช้ปุ่มเพื่อปิดป๊อปอัปของคุณ แต่คุณสามารถกำหนดให้คลิกที่ใดก็ได้นอกองค์ประกอบเพื่อยุติป๊อปอัปของคุณเช่นกัน:

คุณยังสามารถให้ผู้ใช้ปิดป๊อปอัปของคุณโดยใช้ ปุ่ม ESC ซึ่งดีมาก หรือผ่านทางปุ่ม F4
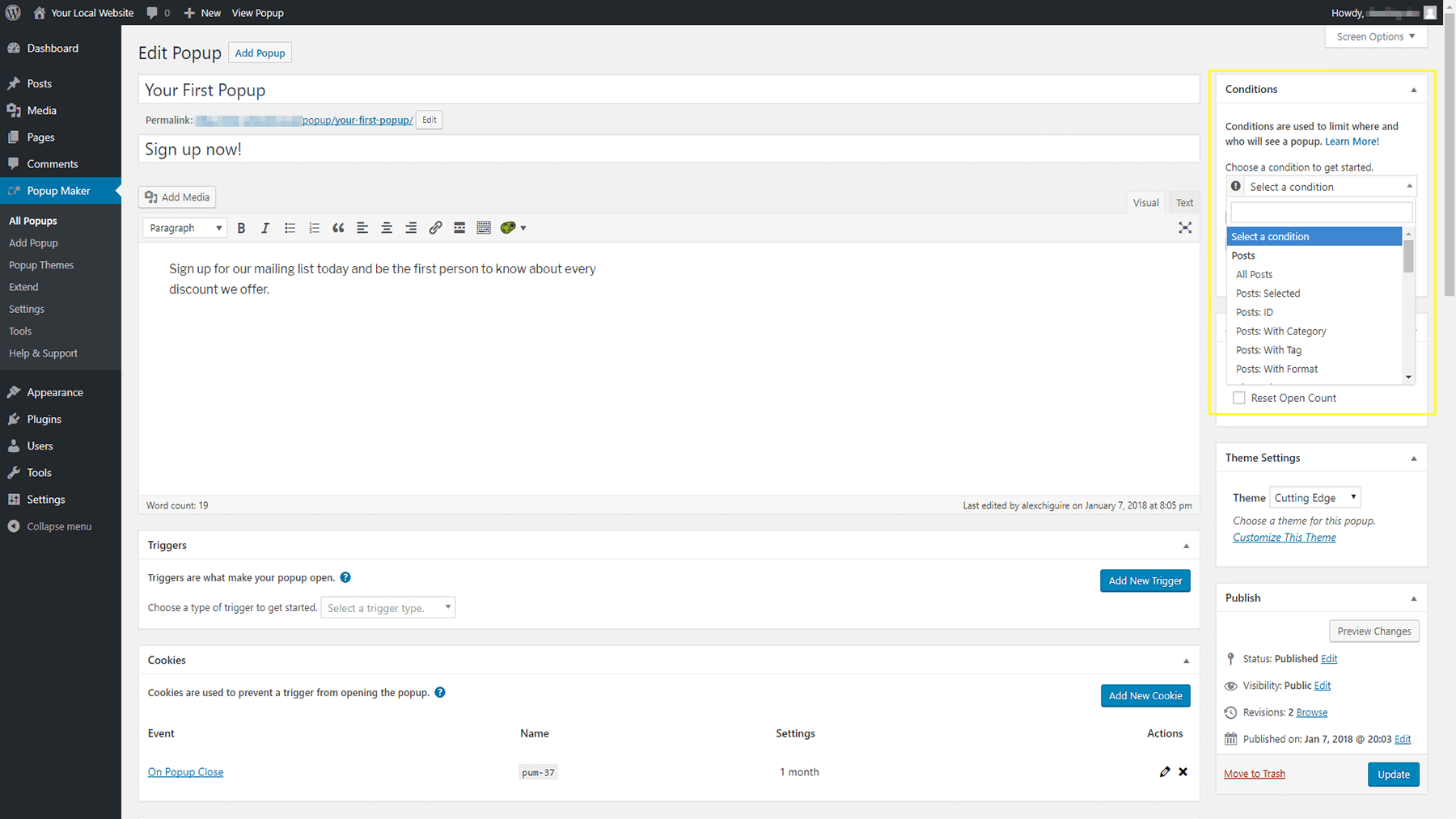
ตอนนี้ เหลือเพียงการเลือกว่าป๊อปอัปของคุณจะแสดงที่ใดและจะใช้ธีมใด สำหรับการตั้งค่าทั้งสอง ให้กลับไปที่ด้านบนของหน้าจอแล้วมองไปทางขวา วิดเจ็ต เงื่อนไข ช่วยให้คุณเลือกได้ว่าจะให้ป๊อปอัปใหม่นี้แสดงหน้าใด และคุณสามารถเลือกได้หลายตัวเลือกหากต้องการ:

ด้านล่างนี้ คุณจะพบตัวเลือกในการเลือกธีมที่จะใช้สำหรับป๊อปอัปของคุณ ในส่วน การตั้งค่าธีม
เมื่อคุณปรับแต่งเนื้อหาและการตั้งค่าของป๊อปอัปเสร็จแล้ว อย่าลืมเผยแพร่ และดูลักษณะที่ปรากฏที่ส่วนหน้าของเว็บไซต์ของคุณ:

หากคุณยังไม่พึงพอใจกับรูปลักษณ์ของมัน คุณสามารถปรับแต่งได้เรื่อยๆ จนกว่าจะถูกต้อง จากนั้น ทำซ้ำขั้นตอนนี้เมื่อใดก็ตามที่คุณต้องการเพิ่มป๊อปอัปอื่นในไซต์ของคุณ!
บทสรุป
ภายใต้สถานการณ์ที่เหมาะสม ป๊อปอัปอาจเป็นประโยชน์ต่อเว็บไซต์ของคุณ ทุกวันนี้ ป๊อปอัปไม่ได้เกี่ยวกับการทิ้งระเบิดโฆษณาแบบสุ่มให้กับผู้ใช้ คุณสามารถใช้มันเพื่อเกลี้ยกล่อมผู้เยี่ยมชมให้ลงชื่อสมัครใช้รายชื่ออีเมล กระตุ้นให้พวกเขาเปลี่ยนใจ หรือแจ้งให้พวกเขาทราบเกี่ยวกับข้อตกลงใหม่ ตราบใดที่คุณออกแบบป๊อปอัปอย่างระมัดระวัง ป๊อปอัปก็สามารถเป็นคุณสมบัติที่มีคุณค่าสำหรับทั้งคุณ และ ผู้ชมของคุณ
หากคุณต้องการใช้ป๊อปอัปของ WordPress เราขอแนะนำให้คุณใช้ปลั๊กอิน Popup Maker เพียงติดตั้งและปฏิบัติตามสามขั้นตอนเหล่านี้:
- กำหนดค่าปลั๊กอิน Popup Maker
- ปรับแต่งธีมป๊อปอัปของคุณ
- เพิ่มป๊อปอัปแรกของคุณ
คุณมีคำถามเกี่ยวกับวิธีเพิ่มป๊อปอัปในเว็บไซต์ WordPress ของคุณหรือไม่? ถามออกไปในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Startup Stock Photos
