การสร้างแผนที่ SVG: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2023-02-27หากคุณต้องการสร้างแผนที่ SVG มีบางสิ่งที่คุณจำเป็นต้องรู้ ก่อนอื่น คุณจะต้องค้นหาแผนที่ที่คุณสามารถใช้เป็นเทมเพลตได้ คุณสามารถค้นหาแผนที่ SVG มากมายทางออนไลน์ หรือคุณสามารถสร้างแผนที่ของคุณเองโดยใช้โปรแกรมกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator เมื่อคุณมีแม่แบบแผนที่แล้ว คุณจะต้องเพิ่มข้อมูลที่คุณต้องการแสดงบนแผนที่ของคุณ ข้อมูลนี้สามารถเป็นอะไรก็ได้ตั้งแต่รายการจุดสนใจไปจนถึงข้อมูลทางภูมิศาสตร์ หากคุณไม่แน่ใจว่าจะจัดรูปแบบข้อมูลอย่างไร มีบทช่วยสอนออนไลน์มากมายที่สามารถช่วยคุณได้ เมื่อคุณมีข้อมูล คุณจะต้องใช้โปรแกรมเช่น Inkscape เพื่อเปลี่ยนให้เป็นแผนที่ SVG Inkscape เป็นโปรแกรมกราฟิกเวกเตอร์ฟรีที่คุณสามารถดาวน์โหลดได้จากอินเทอร์เน็ต เมื่อคุณติดตั้ง Inkscape แล้ว เพียงเปิดไฟล์เทมเพลตแผนที่และนำเข้าข้อมูลของคุณ Inkscape จะถามคุณว่าคุณต้องการปรับขนาดแผนที่ของคุณอย่างไร ตรวจสอบให้แน่ใจว่าได้เลือก “พอดีกับหน้า” เพื่อให้ แผนที่ของคุณพิมพ์ ออกมาในขนาดที่ถูกต้อง คุณยังสามารถเพิ่มคำอธิบายแผนภูมิและองค์ประกอบแผนที่อื่นๆ ใน Inkscape เมื่อคุณพอใจกับแผนที่ของคุณแล้ว เพียงบันทึกเป็นไฟล์ SVG เท่านี้ก็เสร็จแล้ว! ตอนนี้คุณสามารถฝังแผนที่ของคุณบนเว็บไซต์หรือบล็อก หรือแม้แต่พิมพ์ออกมาแล้วแขวนบนผนังของคุณ
ฉันอยากจะบอกว่าฉันใช้เวลานานในการเรียนรู้วิธีสร้างแผนที่ SVG แต่เป็นกระบวนการที่ง่าย ในการรับข้อมูลดิบที่จำเป็น จะต้องใช้ไฟล์รูปร่างหรือไฟล์ geojson คุณสามารถทำให้เป็นไฟล์ geoson ได้โดยแปลงไฟล์รูปร่างขนาดใหญ่หรือไฟล์ geojson เป็นไฟล์ geoson ข้อมูลต้นทางไม่สามารถเชื่อมต่อกับภูมิภาคใกล้เคียงได้อย่างถูกต้องเนื่องจากขาดการจัดตำแหน่ง ด้วยเหตุนี้ ไฟล์ gojson ของเราจึงถูกย่อขนาดให้เล็กลงโดยมีรายละเอียดน้อยลง แผนที่ของเราควรรวมถึงประเทศเพื่อนบ้านด้วย ควรแยกไฟล์เหล่านี้และรวมเป็นไฟล์เดียว
งานส่วนใหญ่ดำเนินการโดยไฟล์ d3.js โค้ดสามารถแก้ไขได้หลายวิธี รวมทั้งเปลี่ยนไฟล์อินพุตหรือเพิ่มหรือลบเลเยอร์ ในกรณีนี้จะใช้เส้นโครง Mercator แม้ว่าจะมีตัวเลือกมากมายใน D3 แต่ขอบเขตของบทความนี้ก็มีจำกัด
แผนที่ Svg คืออะไร?
แผนที่ SVG เป็นแผนที่ประเภทหนึ่งที่สร้างขึ้นโดยใช้มาตรฐาน Scalable Vector Graphics (SVG) SVG เป็น รูปแบบกราฟิกแบบเวกเตอร์ ที่อนุญาตให้สร้างแผนที่ด้วยกราฟิกที่ปรับขนาดได้และไม่ขึ้นกับความละเอียด ซึ่งหมายความว่าสามารถสร้างแผนที่ SVG ได้ทุกขนาดและความละเอียดโดยไม่สูญเสียคุณภาพ
โปรแกรมที่ดีที่สุดในการสร้างไฟล์ Svg คืออะไร?

ไม่มีโปรแกรมใดที่ "ดีที่สุด" ในการสร้าง ไฟล์ SVG สามารถใช้โปรแกรมต่างๆ มากมายเพื่อสร้างไฟล์ SVG รวมถึง Inkscape, Illustrator และ Photoshop
คุณควรเลือกซอฟต์แวร์การออกแบบที่ใช้งานได้กับเครื่องตัดของคุณที่ด้านบนสุดของรายการ บางเครื่องต้องใช้ไดรเวอร์ที่จำเป็นเท่านั้นจึงจะทำงานได้ คุณสามารถใช้เครื่องตัดอื่นๆ บนคลาวด์ได้ แต่คุณไม่สามารถบันทึกการออกแบบของคุณไปยังคอมพิวเตอร์หรือส่งออกไปยังคอมพิวเตอร์ของคุณเมื่อใช้ Cricut Design Space หัวกัดบางรุ่นมีซอฟต์แวร์การออกแบบที่มีคุณสมบัติครบถ้วนนอกเหนือจากหัวกัด นำเข้า ปรับแต่ง และสร้างไฟล์ตัดโดยใช้ซอฟต์แวร์นี้ คุณอาจไม่สามารถส่งออกงานของคุณในรูปแบบที่เข้ากันได้กับเครื่องตัดอื่น ๆ เมื่อใช้ซอฟต์แวร์ ตรวจสอบให้แน่ใจว่าซอฟต์แวร์ที่คุณเลือกมีตัวเลือกการนำเข้าและส่งออกที่คุณต้องการ
ซอฟต์แวร์การออกแบบทุกตัวมีเส้นโค้งการเรียนรู้ของตัวเอง ยิ่งคุณติดตั้งซอฟต์แวร์การออกแบบเร็วเท่าไหร่ ซอฟต์แวร์นั้นจะกลายเป็นนิสัยเร็วขึ้นเท่านั้น Inkscape เป็นแอปพลิเคชันการออกแบบที่แข็งแกร่งและหลากหลายที่สามารถปรับแต่งให้เหมาะกับการออกแบบทุกระดับ Pazzles InVue เป็นซอฟต์แวร์ออกแบบของบุคคลที่สามที่ใช้กันอย่างแพร่หลายและราคาสมเหตุสมผล ซอฟต์แวร์ Make The Cut เป็นเครื่องมือตัดที่มีคุณสมบัติครบถ้วนและสามารถใช้ตัดวัสดุได้เกือบทุกชนิด ScrappyDew มีหลักสูตรที่ยอดเยี่ยมเกี่ยวกับ SCAL Classroom ที่สอนวิธีใช้ Sure Cuts A Lot ทำให้มันเกิดขึ้น!
บันทึกการตัดทั้งหมดของคุณ ข้อมูลการลงทะเบียนจะรวมอยู่ในไดเร็กทอรีเช่นเดียวกับซีดีหรือธัมบ์ไดรฟ์ หากคุณเป็นเจ้าของ Make The Cut คุณจะสามารถเข้าถึงไฟล์แกลเลอรีที่เก็บถาวรสำหรับสร้างการ์ดป๊อปอัปโดยใช้ Popup Card Studio (PCS) Illustrator เป็นซอฟต์แวร์ออกแบบเวกเตอร์ระดับมืออาชีพที่นักออกแบบกราฟิกใช้ ซอฟต์แวร์บนคลาวด์นี้มีเครื่องมือสำหรับการออกแบบที่หลากหลายในหลากหลายสาขา สิ่งที่ยากกว่านั้นคือการเรียนรู้เครื่องมือออกแบบเฉพาะที่เราต้องการในการสร้าง ไฟล์ตัด SVG เป็นที่น่าสังเกตว่า CorelDraw เป็นซอฟต์แวร์ออกแบบเวกเตอร์ราคาแพงที่นำเข้าและส่งออกไฟล์ในหลายรูปแบบ
ซอฟต์แวร์นี้ไม่มีการสนับสนุนที่ครอบคลุมสำหรับผู้ใช้เครื่องตัด แม้ว่า CorelDraw จะไม่มีปลั๊กอินสำหรับการตัดให้กับเครื่องตัดงานฝีมือของเรา แต่เครื่องเลเซอร์และ CNC จำนวนมากของเรามาพร้อมกับปลั๊กอิน คุณอาจพบปัญหาเกี่ยวกับซอฟต์แวร์รุ่นก่อนหน้าที่ทำงานกับเครื่อง Cricut รุ่นเก่าของคุณ หากไม่มีซอฟต์แวร์การออกแบบ Cricut Craftroom จะปิดให้บริการในกลางเดือนกรกฎาคม 2018 และคุณจะต้องตัดสินใจบางอย่าง ตอนนี้คุณสามารถใช้คาร์ทริดจ์และฟอนต์ทั้งหมดของคุณกับ Make The Cut และ Sure Cuts A Lot เวอร์ชันใหม่ได้แล้ว หากคุณมีตลับหมึกจำนวนมากที่จะใช้กับเครื่องปัจจุบันของคุณ คุณควรพิจารณาอัพเกรด หากคุณมีข้อกำหนดในการสร้างสรรค์ที่เครื่องตัดปัจจุบันของคุณไม่สามารถทำได้ อาจจำเป็นต้องเปลี่ยนใหม่ เครื่องตัด Silhouette เวอร์ชันล่าสุดเข้ากันได้กับโปรแกรมอื่นสำหรับการออกแบบไฟล์ SVG อย่างไร ในโพสต์นี้ ฉันจะรวมลิงก์พันธมิตรเฉพาะในกรณีที่ฉันใช้ผลิตภัณฑ์

วิธีสร้างแผนที่ Svg แบบโต้ตอบ

การสร้างแผนที่ SVG แบบโต้ตอบนั้นง่ายมาก! เพียงทำตามขั้นตอนง่ายๆ เหล่านี้: 1. ค้นหาแผนที่ที่คุณต้องการใช้เป็นฐาน ตรวจสอบให้แน่ใจว่าอยู่ใน รูปแบบ SVG และไม่ใหญ่หรือเล็กเกินไป 2. ตัดสินใจว่าคุณต้องการให้แผนที่ของคุณทำอะไร คุณต้องการให้ผู้คนสามารถซูมเข้าและออกได้หรือไม่? หรือคลิกที่พื้นที่ต่างๆเพื่อเรียนรู้เพิ่มเติม? 3. เพิ่มรหัสที่จำเป็นเพื่อทำให้แผนที่ของคุณเป็นแบบโต้ตอบ หากคุณใช้ jQuery มีปลั๊กอินที่จะทำงานส่วนใหญ่ให้คุณ 4. ทดสอบแผนที่ของคุณเพื่อให้แน่ใจว่าใช้งานได้ตามที่คุณต้องการ 5. แค่นั้นแหละ! ขณะนี้คุณมีแผนที่ SVG แบบโต้ตอบแล้ว
ภาพกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) สามารถเป็นภาพที่ใช้ XML ได้ เมื่อคุณซูมหรือปรับขนาดหน้าโดยใช้ไฟล์ SVG คุณยังคงเห็นคุณภาพของหน้าได้ เนื่องจากไม่ได้รับผลกระทบจากไฟล์ประเภทอื่น เช่น JPEG และ PNG คุณยังสามารถใช้ aScalable Image เป็น src ของแท็ก img เพื่อรักษารูปภาพที่ปรับขนาดได้โดยไม่ต้องรวมโค้ดของไฟล์ไว้ใน HTML ของคุณ ในภาพ มีหลายเส้นทางที่แตกต่างกัน เนื่องจากเส้นทางเหล่านี้เป็นแท็ก XML เราสามารถใช้ CSS เพื่อทำให้เคลื่อนไหวเมื่อโฮเวอร์ ไม่มีข้อมูลสำหรับกลุ่ม จะเป็นการดีกว่าถ้ากลุ่มถูกนำไปใช้กับเส้นทางโดยวางเมาส์เหนือกลุ่มนั้น
ฉันจะสร้างภาพเคลื่อนไหวโฮเวอร์สำหรับองค์ประกอบเฉพาะของรูปภาพได้อย่างไร เส้นทางทั้งหมดในกลุ่มถูกยึดไว้ด้วยกันโดยเอนทิตีขนาดใหญ่ที่เรียกว่ากลุ่ม ในการค้นหาเส้นทางที่มีข้อมูลมากที่สุด ก่อนอื่นฉันมองหาส่วนของรูปภาพที่มีข้อมูลมากที่สุด ฉันวางแผนที่ของย่านแต่ละแห่งที่เริ่มต้นและสิ้นสุด จากนั้นจึงจัดเป็นชั้นเรียนเต็มกลุ่ม หลังจากนั้น ฉันได้สร้างแอนิเมชันแบบวางเมาส์เหนือสำหรับชั้นเรียนแบบเต็มกลุ่ม
รูปภาพ Svg แบบโต้ตอบพร้อมตัวจัดการเหตุการณ์
สามารถเพิ่มตัวจัดการเหตุการณ์ลงใน URL เพื่อทำให้รูปภาพโต้ตอบได้มากขึ้น คุณสามารถเรียกใช้ฟังก์ชันได้หากผู้ใช้คลิกที่ลิงก์ ดังนั้น ภาพ SVG ของคุณจะเป็นแบบโต้ตอบ
Google Map เป็น Svg

ไม่มีฟังก์ชันในตัวสำหรับส่งออก Google Maps เป็น SVG อย่างไรก็ตาม มีวิธีแก้ไขปัญหาบางอย่างที่อนุญาตให้คุณทำเช่นนี้ได้ วิธีหนึ่งคือการใช้ Google Maps API และส่งออกแผนที่เป็นรูปภาพ อีกวิธีหนึ่งคือการใช้ไลบรารีของบุคคลที่สาม เช่น MapSVG
เครื่องสร้างแผนที่เมือง Svg
มี ตัวสร้างแผนที่เมือง svg จำนวนมากที่พร้อมใช้งานทางออนไลน์ เครื่องมือสร้างเหล่านี้ช่วยให้คุณสร้างแผนที่ของเมืองโดยใช้เครื่องมือและการตั้งค่าต่างๆ คุณสามารถเลือกขนาดและรูปร่างของเมือง รวมถึงสีและพื้นผิวของอาคารและคุณลักษณะอื่นๆ ได้ คุณยังสามารถเพิ่มข้อความและรูปภาพของคุณเองลงในแผนที่ได้อีกด้วย
แผนที่ Svg ที่คลิกได้
แผนที่ svg ที่คลิกได้ คือแผนที่ svg ที่สามารถคลิกเพื่อดำเนินการได้ การดำเนินการอาจเป็นอะไรก็ได้ตั้งแต่เปิดลิงก์ไปจนถึงเปิดป๊อปอัป
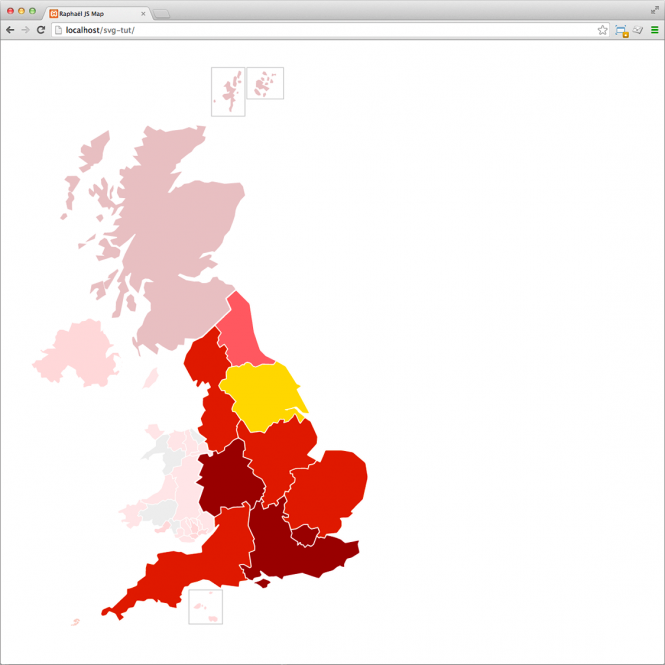
การใช้แผนที่แบบไม่ใช้ Flash กับ Raphal.js นั้นง่ายมาก ฉันเข้าใจรหัส แต่เส้นทางของภูมิภาคนั้นลึกลับเหมือนที่รหัสบอกหรือไม่ อย่างไรก็ตาม ในทางปฏิบัติมีวิธีแก้ไขที่ค่อนข้างง่าย ฉันเพิ่งดาวน์โหลดภาพ SVG ของภูมิภาคฝรั่งเศสจาก Wikipedia และใช้เพื่อสร้างแผนที่ฝรั่งเศส เมื่อเราใช้ SVG เราสามารถจัดการตัวเลขเช่นองค์ประกอบใน DOM แบบคลาสสิก แผนที่นี้ไม่น่าจะมีประโยชน์ในอนาคตอันใกล้ เนื่องจากคุณอาจต้องการเปลี่ยนเส้นทางผู้ใช้ไปยัง URL อื่นเมื่อคลิกที่ภูมิภาค เพียงป้อนแอตทริบิวต์ href ในภูมิภาคของคุณเพื่อดำเนินการนี้ กล่าวอีกนัยหนึ่งมันจะทำหน้าที่เป็นลิงค์
ข้อดีของแผนที่ Svg
ด้วยเหตุนี้จึงสามารถใช้แผนที่ SVG เป็นรากฐานสำหรับการพัฒนาแพลตฟอร์มบริการแผนที่บนเว็บ ซึ่งจะเป็นประโยชน์ต่อผู้ใช้ในรูปแบบต่อไปนี้: การใช้แผนที่ SVG บนเว็บ คุณสามารถสร้างแผนที่ขนาดใหญ่ที่มี ระดับของการโต้ตอบ สามารถรวมเข้ากับเว็บแอปพลิเคชันที่มีอยู่ได้อย่างง่ายดาย และสามารถปรับให้เหมาะกับความต้องการของแอปพลิเคชันต่างๆ ภาษาแผนที่ของ W3C (World Wide Web Consortium) และมาตรฐานมาร์กอัปของ World Wide Web Consortium (WWW) สำหรับแผนที่ต่างก็ใช้มาตรฐานเดียวกัน เว็บเบราว์เซอร์และแพลตฟอร์มเว็บเซิร์ฟเวอร์ส่วนใหญ่รองรับ HTML5 SVG Map แผนที่ SVG มีความแข็งแกร่ง สามารถรองรับคำขอของผู้ใช้จำนวนมากได้ จึงเหมาะสำหรับธุรกิจและองค์กรต่างๆ
Svg แผนที่เว็บโฟลว์
แผนที่ SVG เป็นวิธีโต้ตอบที่ช่วยให้ผู้ใช้สามารถสำรวจข้อมูลโดยการวางเมาส์เหนือ คลิก และซูมเข้าในพื้นที่เฉพาะที่สนใจ Webflow เป็นเครื่องมืออันทรงพลังที่ช่วยให้นักออกแบบและนักพัฒนาสามารถสร้างเว็บไซต์และแอปพลิเคชันเว็บที่ตอบสนองได้ ด้วยการรวมเทคโนโลยีทั้งสองเข้าด้วยกัน จึงเป็นไปได้ที่จะสร้าง แผนที่แบบโต้ตอบ ที่ตอบสนองและดูดีบนทุกอุปกรณ์
แผนที่ Svg คืออะไร?
เอกสารนี้กำหนดแพลตฟอร์มบริการแผนที่ SVG บนWWW ซึ่งใช้ข้อกำหนดแผนที่ SVG ด้วยการประยุกต์ใช้ไฮเปอร์เอกสารที่เป็นพื้นฐานของโครงสร้างของเวิลด์ไวด์เว็บ ฟังก์ชันพื้นฐานนี้ทำให้บริการแผนที่สามารถทำงานร่วมกันเป็นฟังก์ชันพื้นฐานได้ เมื่อใช้แผนที่ SVG ไม่จำเป็นต้องติดตั้งเว็บเซิร์ฟเวอร์แบบไดนามิก
เหตุใด Svgs จึงเป็นรูปแบบภาพที่เหนือกว่า
แม้ว่าภาพจะน่าดึงดูด แต่โดยทั่วไปแล้วภาพจะคมชัดและมีรายละเอียดน้อยกว่า เนื่องจากไม่สูญเสียคุณภาพ SVG จึงสวยงามเสมอ และยังได้รับการปรับให้เหมาะกับขนาดไฟล์ที่เล็กลงเมื่อเป็นไปได้ นอกจากนี้ยังมี การเพิ่มประสิทธิภาพ SVG เพื่อช่วยในการใช้งานง่ายยิ่งขึ้น อะไรดีที่สุดและทำไม? อันไหนดีกว่า? คำตอบนั้นขึ้นอยู่กับสิ่งที่คุณกำลังมองหา
