วิธีสร้างหน้า Landing Page ที่เน้นการแปลงด้วย Elementor
เผยแพร่แล้ว: 2020-10-14คุณกำลังมองหาวิธีสร้างหน้า Landing Page ด้วย elementor บนเว็บไซต์ของคุณหรือไม่? คุณเบื่อกับหน้า Landing Page ปัจจุบันและต้องการสร้างหน้าใหม่ให้ผู้เยี่ยมชมเห็นหรือไม่? ในบทความนี้ ผมจะอธิบายทีละขั้นตอนเกี่ยวกับวิธีปรับแต่งหน้า Landing Page ของเว็บไซต์ของคุณด้วย Elementor
หน้า Landing Page ของคุณคือหน้าแรกที่ผู้เยี่ยมชมเห็นหลังจากที่ผู้ใช้คลิกลิงก์และ "เข้าสู่" เว็บไซต์ของคุณ
หน้า Landing Page ได้รับการออกแบบโดยเน้นที่ Conversion ดังนั้นเพื่อให้แน่ใจว่าหน้าแปลงผู้ดูของคุณให้เป็นลูกค้า คุณต้องใส่ใจกับรายละเอียดบางอย่างที่สามารถเพิ่ม Conversion ในเว็บไซต์ของคุณได้
บ่อยครั้งที่ผู้คนมองหาธีมและเปิดใช้งานบนเว็บไซต์ของพวกเขา และพยายามปรับแต่งธีมตามความต้องการ แต่มีเพียงไม่กี่ธีมที่มีตัวเลือกการปรับแต่งที่ดี ดังนั้นในกรณีนั้น คุณต้องมีตัวสร้างเพจ และเราจะใช้ Elementor Page Builder เพื่อปรับแต่งหน้า Landing Page ของเรา

อะไรทำให้แลนดิ้งเพจดี?
เป้าหมายเพียงอย่างเดียวของหน้า Landing Page คือการเพิ่มการแปลงของเว็บไซต์เพื่อให้บรรลุเป้าหมายของแคมเปญ เป้าหมายการแปลงนี้สามารถเป็นอะไรก็ได้ตั้งแต่การเพิ่มยอดขาย การสมัครรับจดหมายข่าวเพิ่มขึ้น หรืออันดับที่สูงขึ้นในผลการค้นหา
บทบาทที่สำคัญที่สุดของหน้า Landing Page คือการจัดลำดับและเริ่มดึงการเข้าชม สิ่งนี้สามารถดูแลได้ด้วยแนวทางปฏิบัติ SEO ที่ดีและการกำหนดเป้าหมายจากคำหลัก แต่แม้ว่าผู้ใช้ของคุณจะเข้าสู่เว็บไซต์ของคุณและตีกลับทันที แต่ก็ขัดต่อจุดประสงค์ทั้งหมด และนั่นคือเหตุผลที่เราจะให้ความสนใจกับรายละเอียดที่สำคัญทั้งหมดของหน้า Landing Page และวิธีทำให้หน้า Landing Page เป็น Conversion
รายการตรวจสอบ 10 อันดับแรกสำหรับหน้า Landing Page ที่ปรับให้เหมาะสมที่สุด
- วัตถุประสงค์/เป้าหมาย: ก่อนสร้างหน้า Landing Page ให้กำหนดเป้าหมายที่คุณต้องการบรรลุด้วยสิ่งนี้ หากคุณต้องการเพิ่มหน้า Landing Page เพื่อเพิ่ม Conversion หรือยอดขาย ตรวจสอบให้แน่ใจว่าหน้า Landing Page ของคุณเป็นไปตามเป้าหมายเดียวกัน และไม่มีสิ่งรบกวนที่สามารถเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังหน้าอื่นๆ
- หนึ่ง CTA หลัก: CTA จะเปลี่ยนเส้นทางผู้เยี่ยมชมของคุณไปยังเป้าหมายสุดท้ายที่คุณต้องการบรรลุด้วยหน้า Landing Page ของคุณ
- น้ำหนักเบา: อย่าโหลดหน้า Landing Page ของคุณด้วยเนื้อหาที่ไม่เกี่ยวข้อง เพิ่มเฉพาะเนื้อหาที่ผู้ใช้ของคุณต้องการทราบก่อนที่จะเข้าสู่หน้า ถามตัวเองว่าคุณต้องการทราบอะไรหากจะเข้าสู่หน้านี้
- คุณค่าที่นำเสนอ: หากคุณมีคู่แข่งหลายราย ให้พิจารณาเพิ่มคุณค่าของคุณ ตำแหน่งที่เหมาะสมที่สุดสำหรับเรื่องนี้คือการรวมไว้ในส่วนที่สองหรือสาม แต่ให้ชัดเจนตั้งแต่แรก คุณต้องนำเสนอ USP ของคุณไปยังผู้ชมของคุณ เพื่อให้พวกเขารู้สึกมั่นใจมากขึ้นในการลงชื่อสมัครใช้ผลิตภัณฑ์/บริการของคุณ
- หลักฐานทางสังคม: อีกจุดที่คุณควรให้ความสนใจคือการเพิ่มหลักฐานทางสังคม หลักฐานทางสังคมช่วยในการส่งเสริมการตัดสินใจซื้อของผู้ดูของคุณ คุณสามารถทำได้โดยเพิ่มโลโก้ของลูกค้า คำรับรอง บทวิจารณ์ ฯลฯ
- การออกแบบ: รักษาการออกแบบของคุณให้สอดคล้องกัน! ฉันมักจะเห็นผู้คนทุ่มเทอย่างมากในการสร้างเพจ แต่ลืมที่จะรักษาการออกแบบขององค์ประกอบให้สอดคล้องกัน หากคุณต้องการให้หน้า Landing Page ดูดี ให้มีความสอดคล้องกันในทุกส่วน ไม่ว่าจะเป็นสี การออกแบบตัวอักษร หรือการจัดรูปแบบรูปภาพ ให้คงความสม่ำเสมอไว้
- รูปภาพ/วิดีโอที่แสดงบริบทการใช้งาน: ไม่ใช่ทุกคนที่ชอบอ่านมาก และเมื่อพูดถึงหน้า Landing Page ผู้คนมักมีช่วงความสนใจน้อยมาก สำหรับสิ่งนี้ คุณสามารถดึงดูดความสนใจของผู้ชมได้โดยใช้รูปภาพและวิดีโอ เพิ่มให้เหมาะสม!
- เนื้อหา: สิ่งหนึ่งที่คุณต้องดำเนินการอย่างมากคือการปรับแต่งเนื้อหาในเพจของคุณ อย่าเพิ่มเนื้อหาจำนวนมากในส่วน นอกจากนี้ ตรวจสอบให้แน่ใจว่าข้อความของคุณชัดเจนสำหรับผู้ชมของคุณ
- ตอบคำถามทั้งหมด: ผู้ดูของคุณอาจมีคำถามมากมาย และหากคุณต้องการให้พวกเขาเปลี่ยน คุณต้องตอบคำถามของพวกเขา คุณยังสามารถเพิ่มส่วนคำถามที่พบบ่อยเพื่อทำให้สิ่งต่างๆ ง่ายขึ้น
- รายละเอียดการติดต่อ: ทำให้ผู้ดูติดต่อคุณได้ง่ายขึ้น หลายคนชอบที่จะได้รับคำตอบทุกคำถามก่อนสมัครใช้บริการหรือซื้อผลิตภัณฑ์ ซึ่งสามารถทำได้โดยการเพิ่มรายละเอียดการติดต่อ โปรไฟล์โซเชียลมีเดีย และแม้กระทั่งเพิ่มคุณสมบัติการแชทสดหากเป็นไปได้
รายการนี้ครอบคลุมทุกแง่มุมที่สำคัญของหน้า Landing Page ตรวจสอบให้แน่ใจว่าคุณได้ทำเครื่องหมายทุกรายการในรายการนี้ในขณะที่สร้างหน้า Landing Page ของคุณ
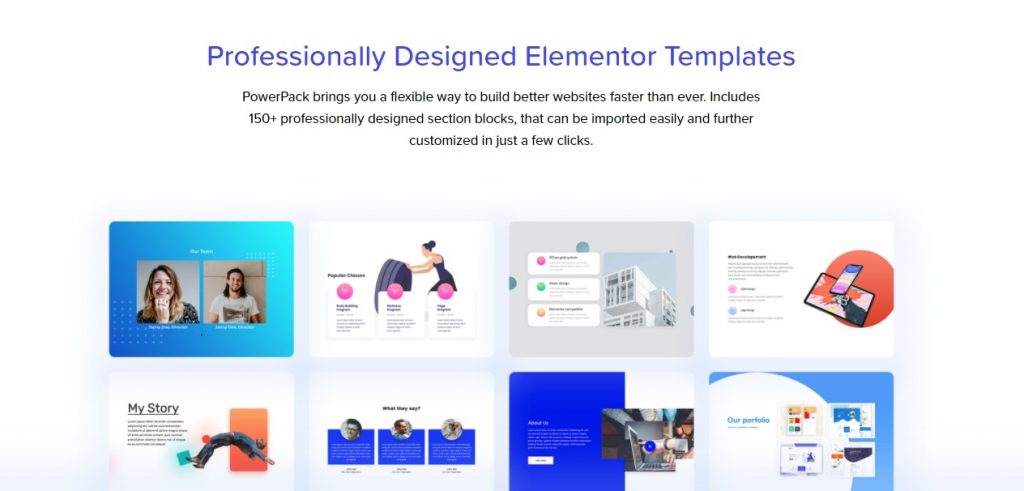
มาดูกันว่าคุณสามารถสร้างหน้า Landing Page ด้วย Elementor ได้อย่างไรในไม่กี่นาทีด้วยความช่วยเหลือของ PowerPack addon
มาดำน้ำกันเถอะ!
การสร้างหน้า Landing Page ที่เน้นการแปลงด้วย Elementor
เนื่องจากเราจะสร้างหน้า Landing Page ด้วย Elementor และไลบรารีเทมเพลตของ PowerPack ตรวจสอบให้แน่ใจว่าคุณมีปลั๊กอิน Elementor Lite/Pro และส่วนเสริม PowerPack Pro ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ
เมื่อเราติดตั้งปลั๊กอินแล้ว เราสามารถเริ่มตั้งค่าหน้าของเราได้
ขั้นตอนที่ 1: สร้างหน้าใหม่
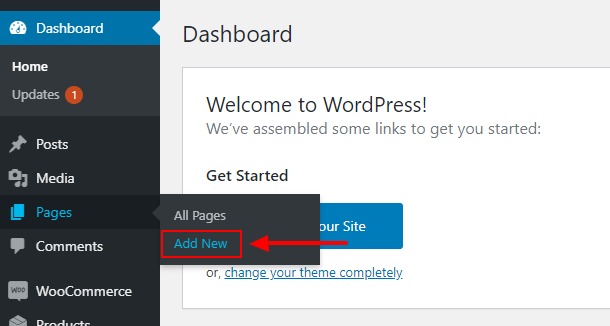
เริ่มต้นด้วยการสร้างหน้าใหม่ ไปที่แดชบอร์ดผู้ดูแลระบบ Wp > หน้า > เพิ่มใหม่

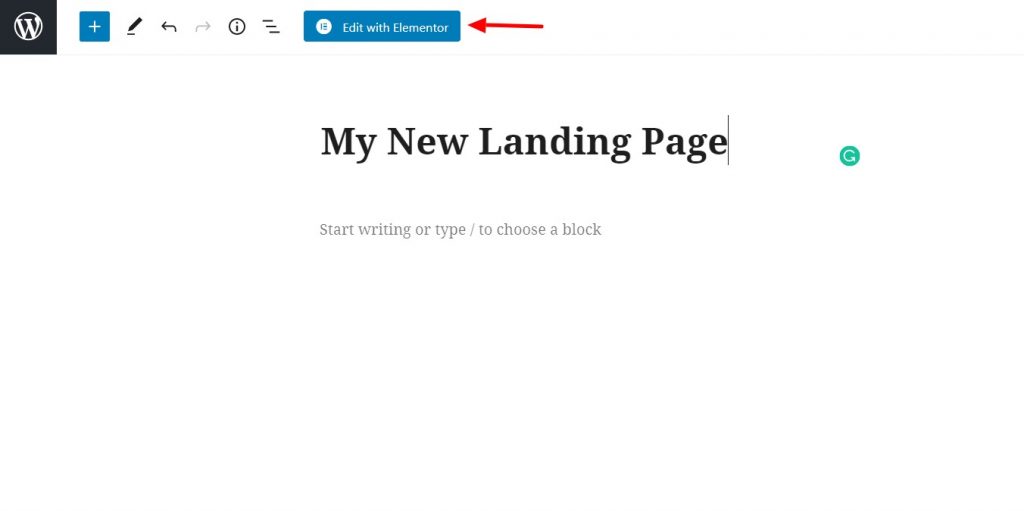
ตอนนี้ให้ชื่อที่ถูกต้องแก่เพจของคุณ ฉันจะใช้ "หน้า Landing Page ใหม่ของฉัน"

เมื่อเสร็จแล้วให้คลิกที่ปุ่ม "แก้ไขด้วย Elementor" เพื่อเปิดตัวแก้ไข Elementor
ขั้นตอนที่ 2: สร้างหน้า Landing Page ของ Elementor
ที่นี่เราจะเริ่มสร้างเพจของเรา
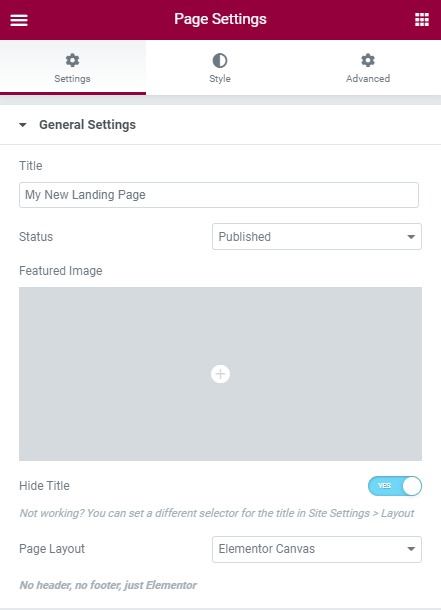
ขั้นแรก ไปที่การตั้งค่าเพจโดยคลิกที่ไอคอนวงล้อที่มุมล่างซ้าย เปลี่ยนเค้าโครงหน้าเป็นผืนผ้าใบ หากคุณต้องการเก็บส่วนหัวและส่วนท้ายไว้ ให้ใช้เค้าโครงแบบเต็มความกว้าง

หากคุณกำลังใช้รูปแบบเต็มความกว้าง ตรวจสอบให้แน่ใจว่าคุณมีส่วนหัวและส่วนท้ายที่ดูดีบนเว็บไซต์ของคุณด้วย ด้วย PowerPack คุณจะได้รับเครื่องมือสร้างส่วนหัว/ส่วนท้ายที่ช่วยให้คุณสามารถสร้างส่วนหัวและส่วนท้ายที่สวยงามสำหรับเว็บไซต์ของคุณด้วยเวอร์ชัน Elementor Free
หากคุณต้องการเรียนรู้วิธีใช้ตัวสร้างส่วนหัว/ส่วนท้ายเพื่อปรับปรุงการออกแบบหน้า Landing Page ให้ตรวจสอบที่นี่:
- วิธีสร้างส่วนหัวที่กำหนดเองโดยใช้ Elementor Free
- วิธีสร้างส่วนท้ายแบบกำหนดเองโดยใช้ Elementor Free
มาเริ่มเพิ่มส่วนต่างๆ ในหน้าของเรากัน
ขั้นตอนที่ 2.1: ส่วนฮีโร่
ส่วนฮีโร่คือส่วนบนสุดของหน้า ส่วนฮีโร่เป็นส่วนแรกที่ผู้ใช้เห็นเมื่อหน้าเว็บโหลด ดังนั้นคุณต้องทำให้ข้อความของแคมเปญของคุณชัดเจนในส่วนนี้
มาเพิ่มเทมเพลตฮีโร่จากไลบรารีเทมเพลต PowerPack กันเถอะ
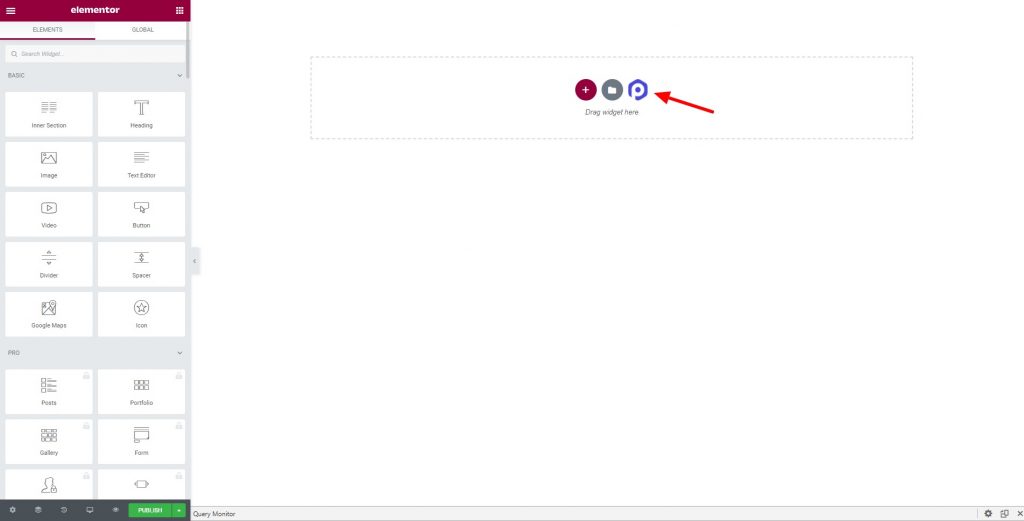
คลิกที่โลโก้ PowerPack ตรงกลางหน้า การทำเช่นนี้จะโหลดเทมเพลต PowerPack ทั้งหมด

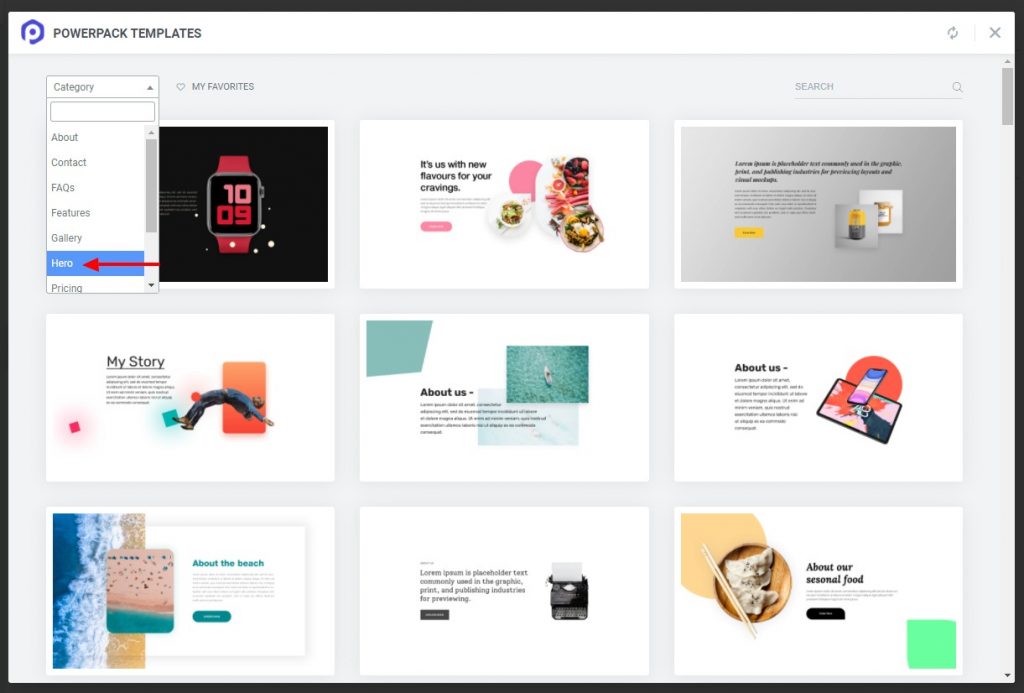
ตอนนี้เลือกหมวดหมู่เป็น "ฮีโร่" จากมุมบนซ้าย นี่จะโหลดส่วนฮีโร่ทั้งหมด

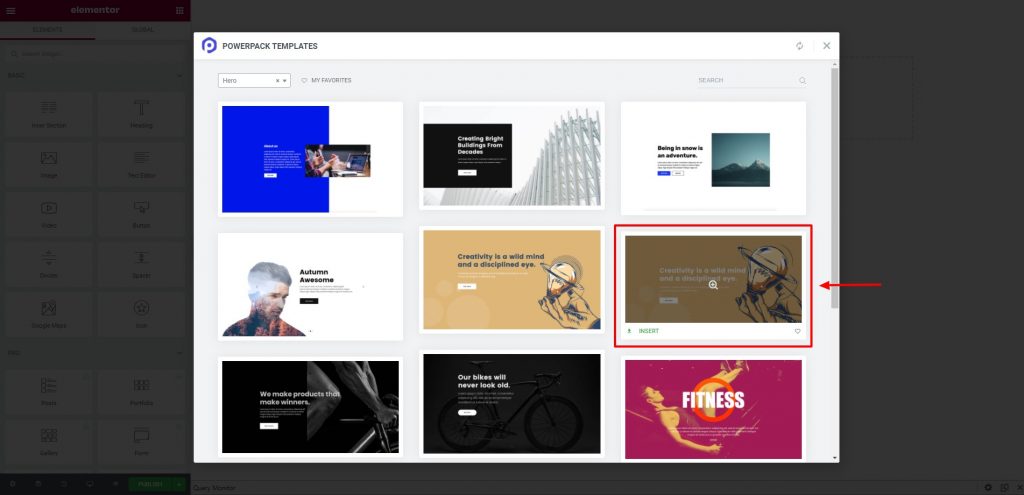
ตอนนี้เลือกรายการที่คุณต้องการเพิ่มแล้วคลิกที่ปุ่มแทรก ส่วนนั้นจะถูกเพิ่มลงในหน้า

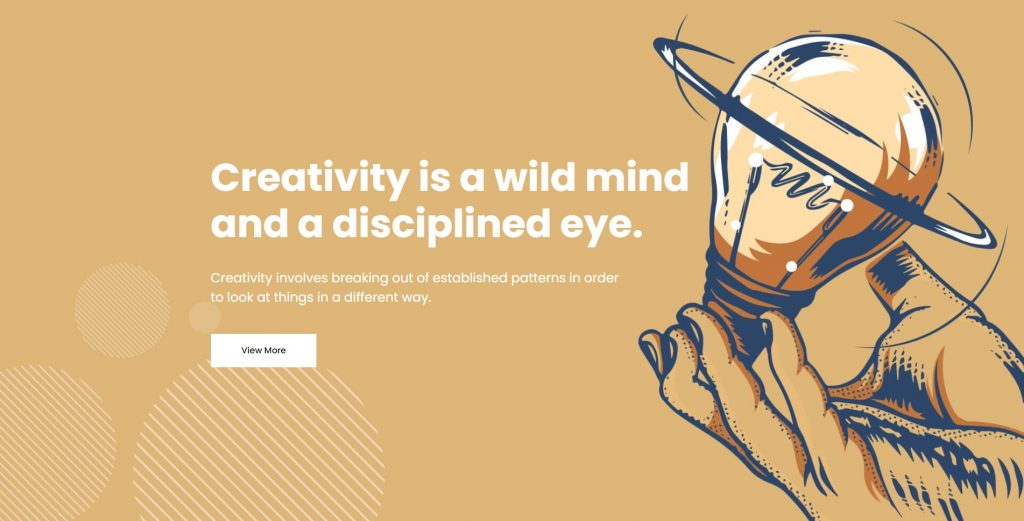
ฉันกำลังใช้ส่วนฮีโร่นี้สำหรับหน้า Landing Page ของฉัน

ตอนนี้ได้เวลาปรับแต่งหน้า Landing Page ด้วย elementor คุณสามารถเปลี่ยนข้อความ รูปภาพ ลิงก์ และเพิ่มองค์ประกอบบางอย่างได้

เคล็ดลับแบบมือโปร: ฮีโร่ของคุณต้องการพื้นที่หายใจ ดังนั้นอย่าเพิ่มอะไรมากในส่วนนี้ คุณต้องการให้ผู้ใช้โฟกัสไปที่ปุ่ม CTA เท่านั้น สำหรับผู้เริ่มต้น คุณสามารถเพิ่มรูปภาพ ชื่อ และคำบรรยาย และสุดท้ายคือปุ่ม CTA เก็บข้อความให้น้อยที่สุดในส่วนนี้
เมื่อคุณทำส่วนฮีโร่เสร็จแล้ว เราจะย้ายไปยังส่วนถัดไป ส่วนคุณสมบัติ
ขั้นตอนที่ 2.2: ส่วนคุณสมบัติ
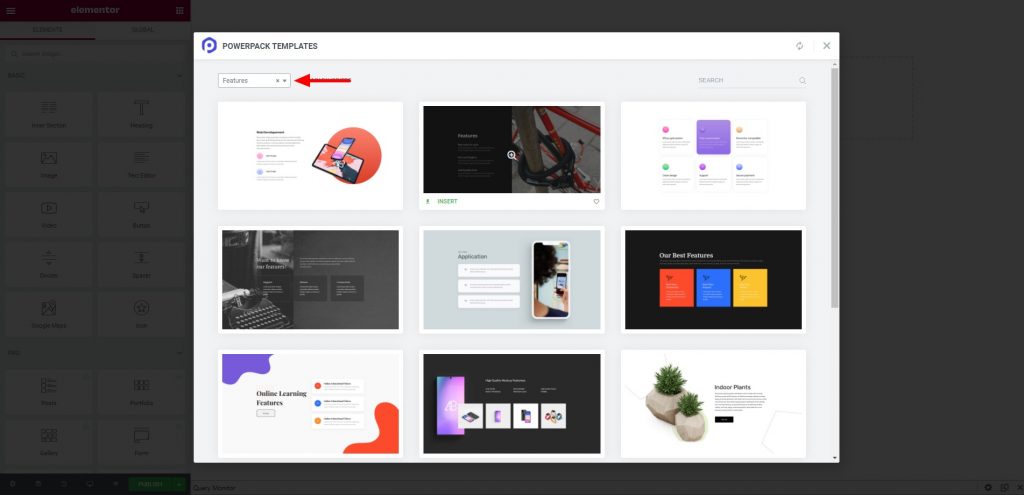
ตอนนี้เราจะเพิ่มส่วนใหม่อีกครั้งเช่นเดียวกับส่วนสุดท้ายโดยคลิกที่โลโก้ PowerPack และเลือกหมวดหมู่เป็น "คุณสมบัติ" ตอนนี้มองไปรอบๆ และเพิ่มอันที่คุณต้องการโดยใช้ปุ่มแทรก

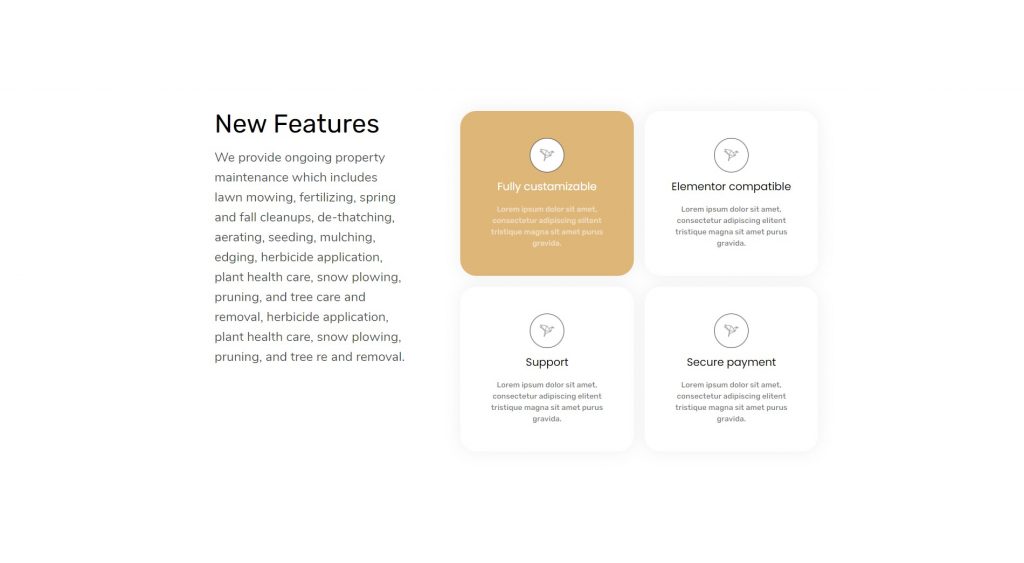
อีกครั้งที่นี่ ทำการเปลี่ยนแปลงที่คุณต้องการทำเช่นข้อความ สไตล์ และรูปภาพ และเมื่อคุณทำเสร็จแล้ว เราจะไปยังส่วนถัดไป

เคล็ดลับสำหรับมือโปร: สิ่งหนึ่งที่นักออกแบบหน้าใหม่ลืมใส่ใจคือการสร้างหน้า Landing Page ที่สอดคล้องกัน ไม่ว่าจะเป็นรูปแบบตัวอักษร รูปแบบตัวอักษร สี หรือไอคอน คุณต้องทำให้มันดูคล้ายกันหรือแม้แต่ทั้งหน้า หากคุณกำลังติดตามพาเลทสีเฉพาะในส่วนฮีโร่ ให้รักษาส่วนที่เหลือของหน้าให้เหมือนกันเพื่อการออกแบบที่ดูเป็นมืออาชีพ
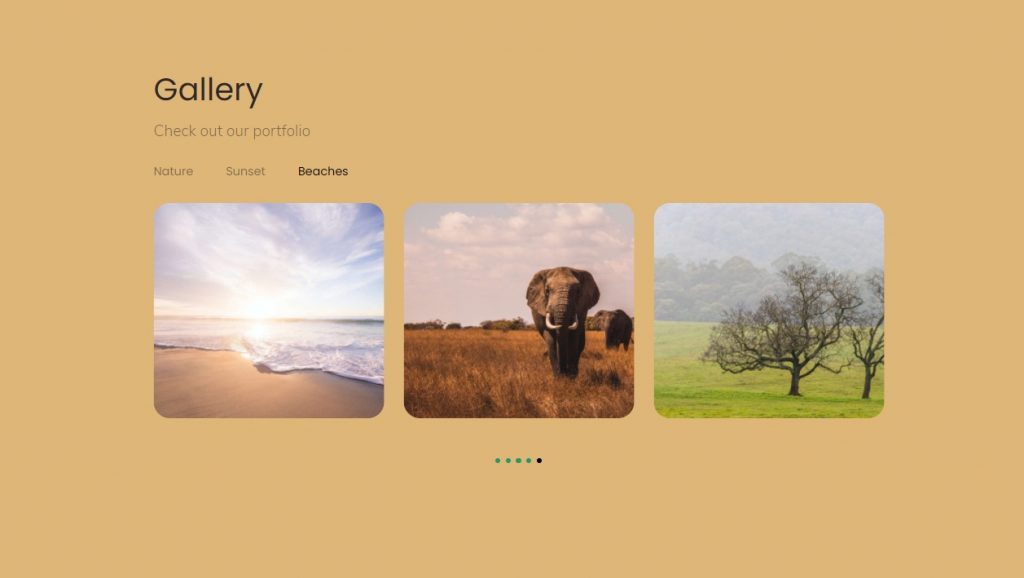
ขั้นตอนที่ 2.3: ส่วนแกลลอรี่รูปภาพ
ตอนนี้ ส่วนนี้เป็นตัวเลือกสำหรับหน้า Landing Page บางหน้า แต่หากคุณกำลังสร้างเพจเพื่อแสดงผลงานของคุณ ซึ่งสามารถแสดงในรูปแบบที่ดีขึ้นได้โดยใช้รูปภาพหรือวิดีโอ คุณสามารถเพิ่มส่วนแกลเลอรีได้

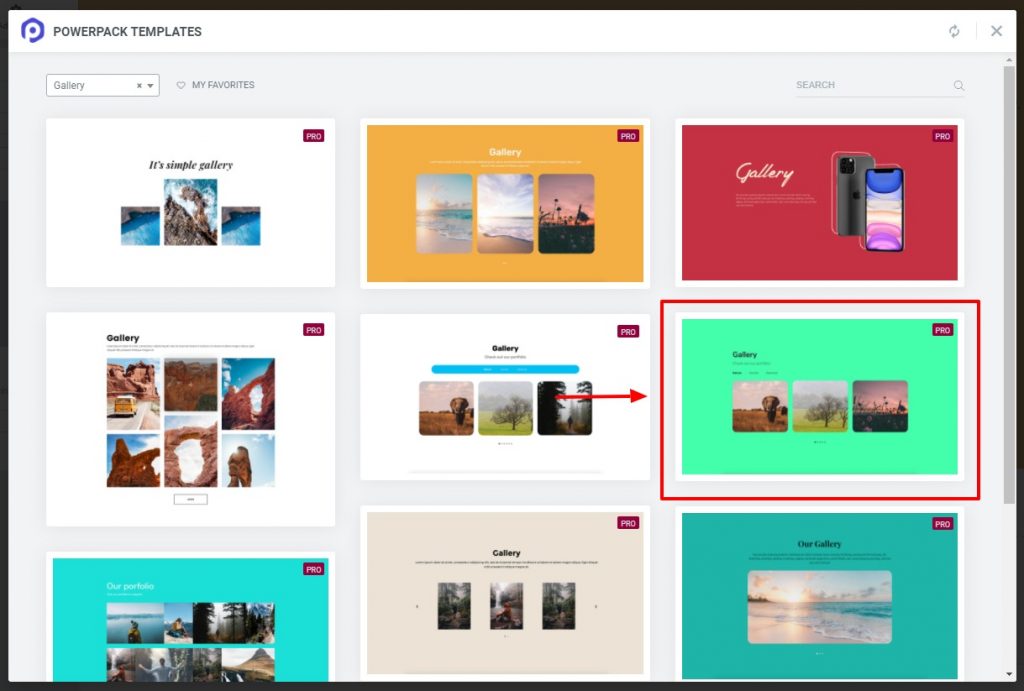
อีกครั้งสำหรับเรื่องนี้ เราจะใช้เทมเพลตของ PowerPack คราวนี้เลือกหมวดหมู่เป็นแกลลอรี่ และลากและวางสิ่งที่คุณชอบ
ฉันจะไปกับส่วนนี้:

เมื่อคุณได้ส่วนนี้แล้ว ให้เริ่มต้นด้วยการเพิ่มรูปภาพและปรับแต่งข้อความ คุณยังสามารถเพิ่มลิงค์ไปยังหน้าพอร์ตโฟลิโอของคุณได้อีกด้วย

เคล็ดลับแบบมือโปร: แม้ว่าการเพิ่มลิงก์ไปยังหน้าอื่นๆ เช่น พอร์ตโฟลิโอนั้นเป็นเรื่องปกติ แต่คุณต้องจำไว้ว่าหน้าทั้งหมดของคุณมุ่งเน้นความสนใจของผู้ใช้ไปที่ CTA ของคุณ หากคุณเปลี่ยนเส้นทางผู้ดูของคุณไปยังหน้าพอร์ตโฟลิโอ ตรวจสอบให้แน่ใจว่า CTA ของหน้า Landing Page พร้อมใช้งานที่ส่วนท้ายของหน้าพอร์ตโฟลิโอและช่องทางในตัวแสดง มิฉะนั้น คุณกำลังเบี่ยงเบนความสนใจของผู้ดูจากเป้าหมายแคมเปญ ซึ่งน่าจะเป็น CTA ที่ส่วนท้ายของเว็บไซต์
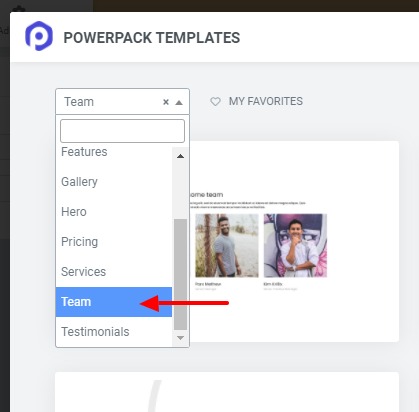
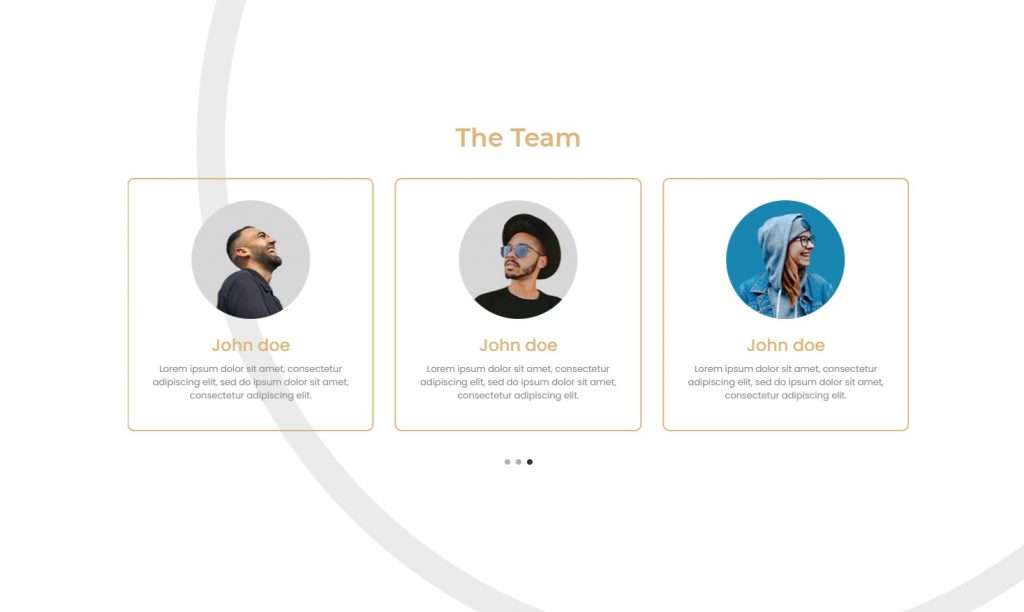
ขั้นตอนที่ 2.4: ส่วนทีม
ตอนนี้สำหรับหน้า Landing Page ฉันต้องการเพิ่มส่วนของทีม สำหรับสิ่งนี้ ฉันจะเลือกหนึ่งในเทมเพลตที่ออกแบบไว้ล่วงหน้าของไลบรารีเทมเพลตของ PowerPack
เลือกหมวดหมู่เป็นทีมเพื่อแสดงส่วนทีมทั้งหมด เลือกแบบที่คุณชอบและคลิกที่ปุ่มแทรก

ไปข้างหน้าและอัปเดตข้อมูลสมาชิกในทีมในส่วนนี้ และปฏิบัติตามรูปแบบและสีของฟอนต์เดียวกันในส่วนนี้

เคล็ดลับแบบมือโปร: การเพิ่มส่วนนี้เป็นทางเลือกทั้งหมด หากคุณมีทีมผู้เชี่ยวชาญที่มีชื่อเสียง ส่วนนี้จะช่วยคุณได้ แต่ถ้าทีมของคุณยังเล็กและกำลังเรียนรู้อยู่ คุณสามารถแทนที่ด้วยส่วนคำรับรองได้ ส่วนคำรับรองทำงานได้ดีขึ้นในการสร้างความมั่นใจในใจของผู้อ่านและในทางกลับกันก็เพิ่มการแปลงหน้า Landing Page ของคุณ หากคุณต้องการเพิ่มส่วนคำรับรอง ตรวจสอบประเภทคำรับรองในแม่แบบ PowerPack
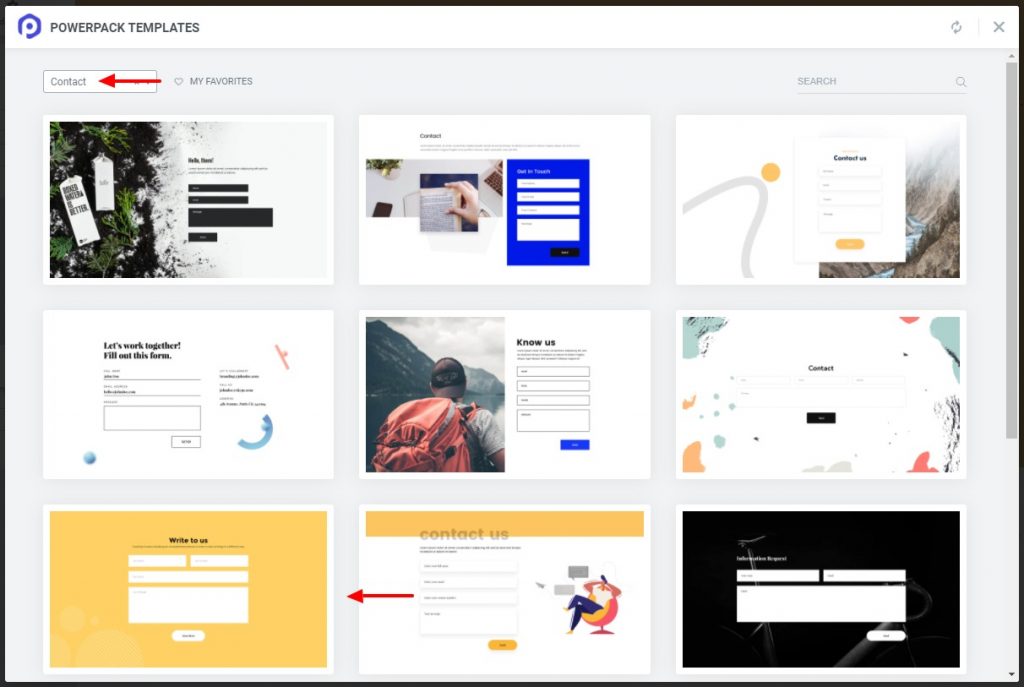
ขั้นตอนที่ 2.5: ส่วน CTA สุดท้าย
มาถึงจุดสิ้นสุดของหน้าแล้ว และเราจะเพิ่มส่วน CTA สุดท้ายสำหรับหน้า Landing Page ของเรา เราได้ถ่ายทอดข้อความและข้อมูลทุกชิ้นที่เราต้องการมอบให้กับผู้เยี่ยมชมของเรา และตอนนี้ก็ถึงเวลาที่จะแปลงเป็นลูกค้าเป้าหมายหรือแม้แต่ลูกค้า
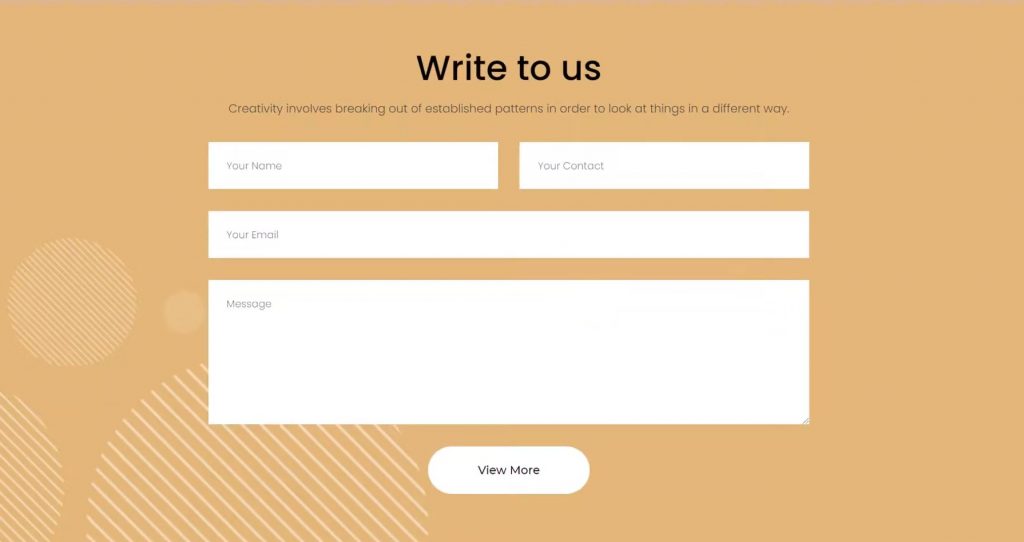
สำหรับบทช่วยสอนนี้ ฉันจะเพิ่มส่วนติดต่อเรา ไปที่เทมเพลต PowerPack และเลือกหมวดหมู่เป็น "ติดต่อ" ตอนนี้เลือกสิ่งที่คุณต้องการและเพิ่มในหน้า

มาถึงส่วนการปรับแต่งเอง ที่นี่เช่นกัน แก้ไขเนื้อหา การออกแบบตัวอักษร สี สไตล์ และการเว้นวรรค เพื่อให้เข้ากับการออกแบบโดยรวมบนหน้า Landing Page

คุณสามารถเพิ่มหน้าโซเชียลมีเดียได้เช่นกัน สิ่งนี้จะช่วยให้ผู้ใช้ของคุณเข้าถึงบัญชีโซเชียลมีเดียของคุณได้เช่นกัน
เคล็ดลับแบบมือโปร: สถิติมีอยู่แล้ว และฉันแน่ใจว่าแม้คุณจะเคยมีประสบการณ์ว่ายิ่งมีฟิลด์ในแบบฟอร์มของคุณมากเท่าใด ผู้คนก็มีแนวโน้มที่จะกรอกข้อมูลน้อยลงเท่านั้น หากคุณต้องการให้ผู้เยี่ยมชมสมัครรับจดหมายข่าวของคุณ ให้ขอเฉพาะฟิลด์ชื่อและที่อยู่อีเมล ไม่จำเป็นต้องเพิ่มพื้นที่อื่นๆ สิ่งที่ควรทราบอีกอย่างหนึ่งคือ CTA ของคุณต้องมองเห็นได้ชัดเจน ใช้ชุดสีและแบบอักษรที่ทำให้ปุ่มดูน่าดึงดูดและน่าดึงดูดยิ่งขึ้น ด้วยเหตุนี้ หลีกเลี่ยงการใช้สีที่โดดเด่นอย่างเช่น สีแดง สิ่งนี้สามารถขับไล่ผู้ชม
เสร็จสิ้นหน้า Landing Page ของ Elementor
ในการปิดหน้า Landing Page ของคุณ ตรวจสอบให้แน่ใจว่าคุณมีทุกส่วนทำงานอย่างถูกต้องและดูดีเมื่อประกอบเข้าด้วยกัน ตอนนี้ คุณต้องทำอีกอย่างหนึ่งก่อนที่เราจะสามารถเผยแพร่เพจได้
ทำให้หน้า Landing Page ของคุณตอบสนอง!
หน้า Landing Page ที่ดีจะทำงานได้อย่างราบรื่นบนทุกอุปกรณ์ และคุณก็ต้องการเหมือนกันจากหน้า Landing Page ด้วยเช่นกัน ด้วย elementor คุณเองก็สามารถทำให้หน้า Landing Page ตอบสนองได้เช่นกัน
เพียงเลือกตัวเลือกแสดงตัวอย่างสำหรับแท็บเล็ตหรือมือถือ แล้วหน้าเว็บของคุณจะโหลดขึ้นในรูปแบบอุปกรณ์นั้น จากนั้นคุณสามารถเปลี่ยนแปลงหน้า Landing Page ได้อย่างง่ายดาย
เมื่อคุณทำการเปลี่ยนแปลงในหน้า Landing Page เสร็จแล้ว ให้เผยแพร่หน้า Landing Page ของคุณโดยคลิกที่ ปุ่ม เผยแพร่ ที่มุมล่างซ้าย
หากคุณต้องการให้หน้าโหลดขึ้นบนหน้าจอหลักของเว็บไซต์ของคุณ คุณเพียงแค่กำหนดหน้านั้น ไปที่ WordPress Admin Dashboard > Settings > Reading
ตอนนี้ ตั้งค่าการแสดงหน้าแรกเป็น “ หน้าคงที่ ” และเลือกหน้าที่คุณเพิ่งออกแบบจากรายการดรอปดาวน์ เมื่อคุณทำเช่นนั้น ให้คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง
แสดงหน้า Landing Page ของ Elementor ให้เราดู!
ณ จุดนี้ ฉันแน่ใจว่าคุณจะสามารถสร้างหน้า Landing Page ที่กำหนดเองบนเว็บไซต์ของคุณได้โดยไม่มีปัญหาใดๆ
ส่วนที่ดีที่สุดเกี่ยวกับการสร้างด้วยส่วนเสริมของ PowerPack Elements คือคุณสามารถเพิ่มและปรับปรุงการออกแบบเว็บไซต์ของคุณโดยใช้วิดเจ็ต PowerPack ที่สร้างสรรค์ซึ่งมาพร้อมกับฟังก์ชันและการควบคุมที่ยอดเยี่ยม
ต้องการที่จะนำเสนอ?
แบ่งปันการออกแบบเพจที่คุณทำกับ Elementor ให้เรา และฉันชอบที่จะแสดงแบบเดียวกันบนเว็บไซต์ของเราและแพลตฟอร์มโซเชียลมีเดียของเรา ไม่มีอะไรทำให้เรามีความสุขมากกว่าการได้เห็นผู้คนสร้างสิ่งที่ยอดเยี่ยมด้วย PowerPack และ Elementor แสดงความคิดเห็นด้านล่างหรือติดต่อฉันที่นี่เพื่อนำเสนอใน PowerPack Elements!
หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ โปรดแบ่งปันความรัก!
