การสร้างไอคอน SVG ใน Photoshop
เผยแพร่แล้ว: 2022-12-03SVG (Scalable Vector Graphics) เป็น รูปแบบภาพเวกเตอร์ ที่ให้ประโยชน์อย่างมากสำหรับนักออกแบบเว็บไซต์และนักพัฒนา ด้วยการสร้างภาพในรูปแบบ SVG คุณสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับการออกแบบเว็บที่ตอบสนอง และเนื่องจาก SVG เป็นรูปแบบข้อความ คุณจึงสามารถเพิ่มประสิทธิภาพและบีบอัดไอคอนของคุณเพื่อให้โหลดได้เร็วขึ้น ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างไอคอน SVG ใน Photoshop เราจะเริ่มต้นด้วยการสร้างไอคอนง่ายๆ ใน Photoshop จากนั้นเราจะส่งออกเป็นรูปแบบ SVG และปรับให้เหมาะสมสำหรับเว็บ
Adobe ได้รวมความสามารถในการส่งออกเป็น sva ใน Photoshop หมายความว่าสามารถใช้ Photoshop เพื่อส่งออกรูปภาพโดยไม่จำเป็นต้องใช้ Illustrator ในบทช่วยสอนนี้ เราจะแสดงวิธีแปลงรูปภาพ PNG หรือ JPG เป็น svega โดยใช้ Photoshop ก่อนส่งออกรูปภาพเป็น SVG เราต้องสร้างเส้นทางจากรูปภาพ เติมสี และแปลงเป็นรูปร่างก่อน
โดยไปที่ ไฟล์ > เปิด แล้วเลือกไฟล์ที่คุณต้องการนำ SVG ไปใช้กับ Photoshop เมื่อคุณบันทึกไฟล์ใน Photoshop คุณจะสามารถแก้ไขโดยใช้เครื่องมือเดียวกับที่คุณใช้ในการบันทึก
Adobe ได้เพิ่มคุณสมบัติการส่งออกเป็น sva ให้กับ Photoshop ตั้งแต่สองปีที่แล้ว ซึ่งหมายความว่าตอนนี้คุณสามารถส่งออกภาพ SVG ได้โดยตรงจาก Photoshop โดยไม่ต้องใช้ Illustrator
ใน Photoshop คุณสามารถสร้างรูปร่างเวกเตอร์ที่สร้างไว้ล่วงหน้าได้หลากหลายที่เรียกว่า รูปร่างแบบกำหนดเอง เครื่องมือรูปร่างแบบกำหนดเองช่วยให้คุณสร้างกราฟิกได้อย่างรวดเร็วและง่ายดายเพียงแค่ลากและคลิก เลเยอร์รูปร่างช่วยให้คุณแก้ไขรูปร่างได้โดยไม่กระทบกับส่วนที่เหลือของรูปภาพ
ความจริงแล้ว Photoshop สามารถแปลงไฟล์ PNG เป็นไฟล์ svega ได้ อย่างไรก็ตาม Photoshop ไม่รองรับ การแก้ไขเวกเตอร์ ดังนั้นจึงไม่สามารถแก้ไขหรือสร้างไฟล์ svg ได้โดยตรง แทนที่จะส่งออกไฟล์ PNG เป็น HTML Photoshop สามารถส่งออกเป็น SVG ได้
ฉันจะสร้างไอคอน Svg ได้อย่างไร

มีสองสามวิธีในการสร้างไอคอน SVG วิธีหนึ่งคือการใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator อีกวิธีคือใช้เว็บไซต์เช่น Icons8
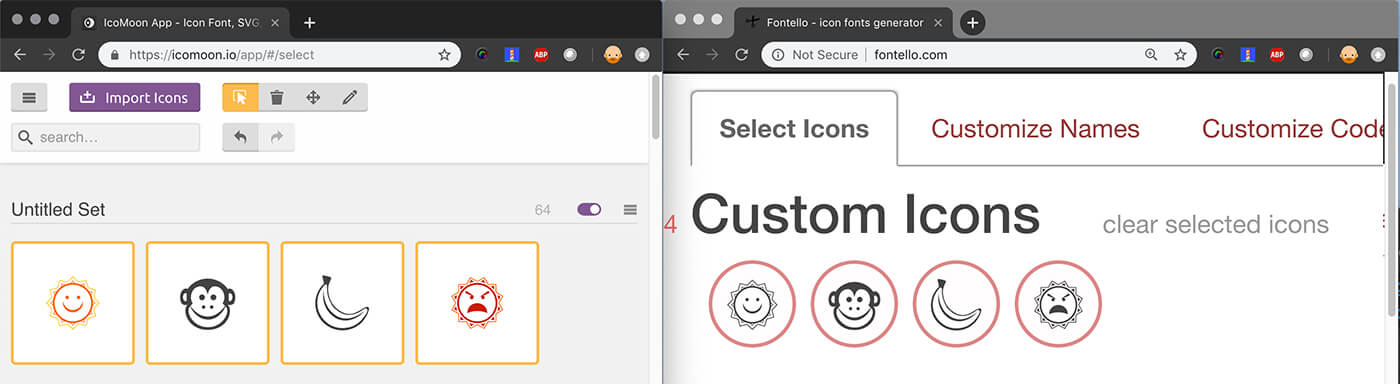
มีการเพิ่มความสะดวกในการสร้างแบบอักษรบนเว็บด้วยเครื่องมือออนไลน์เช่น Icomoon และ Fontello กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ซึ่งเป็นคุณสมบัติใหม่ที่เพิ่มเข้ามาใน HTML5 ทำให้เรามีความยืดหยุ่นมากขึ้นในการใช้ไอคอนบนหน้าเว็บ คุณสามารถสร้างทางเลือกสำรองอย่างง่ายจำนวนหนึ่งสำหรับ Explorer 8 หากคุณต้องการสนับสนุน ตัวระบุแฟรกเมนต์สามารถสร้างได้โดยใช้ SVG ซึ่งมีอยู่แล้วภายใน เราสามารถอ้างอิงแฟรกเมนต์เป็นมุมมอง HTML หรือ SVG ได้โดยใช้ ข้อมูลจำเพาะของมุมมอง SVG หรือโดยการระบุมุมมอง HTML หรือ SVG ประกอบด้วยองค์ประกอบที่มี ID ขององค์ประกอบ หากต้องการแสดงเฉพาะม้าดำ (จากวิกิพีเดียคอมมอนส์) ในรูปแบบตัวหมากรุกด้านบน คุณต้องตรวจหาค่าเช่นเดียวกับที่คุณทำกับตัวหมากรุกอื่นๆ

การใช้แท็ก img เทคนิคนี้ทำงานได้ดีกับ Firefox, Chrome, Safari (เดสก์ท็อป) และ Opera ในตัวอย่างต่อไปนี้ เราจะแสดงวิธีใช้ CSS sprite กับไฟล์ sva ภายนอก เทคนิคนี้ผลิตตามคำสั่งและพร้อมใช้งาน การทดสอบดำเนินการกับเบราว์เซอร์หลักทั้งหมด (รวมถึง IE8) และผลลัพธ์ก็ยอดเยี่ยม แท็กการใช้งานจะแสดงไอคอนในหน้าต่างนี้ แท็กสัญลักษณ์ในคอลเลกชันนี้สามารถสร้างได้ด้วยตนเองโดยใช้ปลั๊กอิน Grunt (Google สำหรับการรวม Grunt SVG) หรือถ้าเป็นไปได้ โมดูล Icomoon วิธีนี้พบได้ในเบราว์เซอร์หลักๆ อีกหลายตัว รวมทั้ง IE9+ Jonathan Neal ได้สร้างภาษาสคริปต์ที่ยอดเยี่ยมที่เรียกว่า SVG4 ซึ่งทุกคนสามารถแก้ไขปัญหานี้ได้
เมื่อคุณสร้างไฟล์ ICO แล้ว จะต้องนำเข้าไฟล์นั้นไปยังแอปของคุณ วิธีที่สะดวกที่สุดคือไปที่ไฟล์แล้วเลือกนำเข้า เลือก "รูปภาพ" จากเมนูแบบเลื่อนลงประเภทไฟล์ หากต้องการค้นหาไฟล์ ICO ของคุณ ให้ป้อนชื่อไฟล์ในช่อง "ชื่อไฟล์" นำเข้าเอกสารของคุณโดยคลิก "นำเข้า"
เมื่อคุณนำเข้าไฟล์ ICO คุณต้องปรับขนาด ขั้นตอนมีดังนี้: ไปที่ “Image” จากนั้นเลือก “Scale Image” คุณสามารถป้อนขนาดของไฟล์ ICO ได้ทั้งในช่อง "ความกว้าง" และ "ความสูง" เมื่อคุณคลิกที่ “ภาพมาตราส่วน” เสร็จแล้ว คุณสามารถส่งออกได้
เมื่อไฟล์ ICO ได้รับการปรับขนาดแล้ว จะต้องเพิ่มลงในแอป ไปที่ "ไฟล์" จากนั้น "เพิ่มในโครงการ" เพื่อเริ่มต้น กรอกชื่อแอปในช่อง "ชื่อไฟล์" เป็นชื่อไฟล์ ICO ที่จะเพิ่ม คุณสามารถเพิ่มไฟล์ ICO ลงในแอปได้โดยเลือกตัวเลือก "เพิ่มในโครงการ" ในหน้าต่าง "แอป" ในกรณีนี้ จะถูกเพิ่มไปยังแอพชื่อ “Images” ขั้นตอนต่อไปนี้จะนำคุณไปสู่ "เพิ่มในโครงการ"
ตอนนี้จำเป็นต้องเพิ่มไฟล์ ICO ลงในฉากที่เพิ่มเข้าไป หากคุณต้องการเพิ่มไฟล์ ICO ไปที่ฉาก ให้ไปที่ “ฉาก” เลือกประเภทของแอพที่จะรับไฟล์ ICO ในหน้าต่าง “Add to Scene” ซึ่งจะเป็นแอพชื่อ “Images” – ในกรณีนี้ ไฟล์ ICO จะถูกเพิ่มไปยังแอพนั้น สามารถดู “เพิ่มในฉาก” ได้ที่ “เพิ่มในรูปภาพ”
จากนั้นคุณต้องเพิ่มไฟล์เสียงเพื่อจบโครงการ ในการทำเช่นนี้ ไปที่ “เสียง” และเลือกไฟล์เสียงที่คุณต้องการเพิ่ม เลือกประเภทของแอปที่จะเพิ่มไฟล์ ICO ในหน้าต่าง "เพิ่มลงในเสียง" เช่น แอป "รูปภาพ" เมื่อคลิก "เพิ่มลงในเสียง" คุณจะสามารถเพิ่มเสียงลงในคอมพิวเตอร์ได้
การเพิ่มรูปภาพลงในแอปของคุณสามารถช่วยให้ผู้ใช้รู้สึกเชื่อมโยงและเป็นหนึ่งเดียวมากขึ้น เมื่อใช้รูปภาพเป็นไอคอนของแอป คุณสามารถค้นหาได้ง่ายขึ้น
ทำไมคุณควรใช้ไอคอน Svg
เมื่อใช้ โปรแกรมภาพเวกเตอร์ คุณจะวาดไอคอนของคุณบนกระดานวาดภาพเสมือนจริงที่มีรูปร่าง สี และเส้นทางที่หลากหลาย เมื่อคุณส่งออกไอคอน ไอคอนจะถูกแปลงเป็นไฟล์ a.svg เป็นไปได้ที่จะสร้างสไตล์และการออกแบบที่ไม่เหมือนใครโดยใช้ไอคอน SVG ตัวอย่างเช่น ไอคอนที่สร้างในรูปแบบ SVG สามารถปรับแต่งได้อย่างง่ายดายเพื่อให้เหมาะกับความต้องการของเว็บแอปพลิเคชันและบริการต่างๆ เนื่องจาก PNG และ SVG มีความโปร่งใสทั้งคู่ จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้และกราฟิกออนไลน์
