การสร้างข้อความด้วยเส้นทางการตัดใน SVG: ข้อดีและข้อเสีย
เผยแพร่แล้ว: 2023-02-04เมื่อพูดถึงการสร้างข้อความด้วยเส้นทางการตัดใน SVG มีสองวิธีหลัก: การใช้องค์ประกอบ clipPath หรือองค์ประกอบ textPath ทั้งสองวิธีมีข้อดีและข้อเสียในตัวเอง ดังนั้นการเลือกวิธีที่เหมาะสมสำหรับโครงการเฉพาะของคุณจึงเป็นเรื่องสำคัญ องค์ประกอบ clipPath เป็นวิธีที่ตรงไปตรงมามากกว่าในสองวิธี และสามารถใช้เพื่อสร้างเส้นทางการตัดประเภทใดก็ได้ ไม่ใช่แค่สำหรับข้อความเท่านั้น ข้อเสียของ clipPath คือไม่สามารถใช้สร้างข้อความต่อเนื่องได้ ดังนั้นหากคุณต้องการเช่นนั้น คุณจะต้องใช้ textPath แทน องค์ประกอบ textPath นั้นซับซ้อนกว่าเล็กน้อย แต่มีข้อดีคือสามารถสร้างข้อความต่อเนื่องได้ ซึ่งเหมาะอย่างยิ่งสำหรับการสร้างสิ่งต่างๆ เช่น แบนเนอร์หรือข้อความอื่นๆ ที่ต้องไปตาม เส้นทางโค้ง ข้อเสียคือไม่รองรับอย่างกว้างขวางเท่า clipPath ดังนั้นคุณจะต้องทำการทดสอบเพิ่มเติมเพื่อให้แน่ใจว่าใช้งานได้ในเบราว์เซอร์ทั้งหมดที่คุณต้องการรองรับ
ตัวแก้ไข HTML ภายใน CodePen ประกอบด้วยสิ่งที่อยู่ในแท็ก HTML ใน เทมเพลต HTML5 พื้นฐาน สามารถใช้ CSS กับปากกาของคุณได้โดยไม่ต้องเขียนโค้ด คำนำหน้าผู้ขายมักใช้กับคุณสมบัติและค่าที่ต้องใช้เพื่อให้ทำงานได้ การใช้ปากกาเป็นหน้าจอสามารถทำได้จากทุกที่บนอินเทอร์เน็ต ใส่ URL ไว้ที่นี่ และเราจะใส่ URL นั้นก่อนที่จะเพิ่ม JavaScript เราจะพยายามประมวลผลนามสกุลไฟล์ที่ระบุไว้ในลิงค์ก่อนที่จะนำไปใช้
เส้นทางคลิปใน Svg คืออะไร?

เส้นทางคลิปใช้เพื่อกำหนดพื้นที่ของ กราฟิก SVG ที่มองเห็นได้ เฉพาะพื้นที่ที่อยู่ภายในเส้นทางคลิปเท่านั้นที่จะมองเห็นได้ พื้นที่ที่อยู่นอกเส้นทางคลิปจะถูกซ่อน
Scalable Vector Graphics (SVG) เป็นรูปแบบรูปภาพประเภทหนึ่งที่ใช้สำหรับกราฟิกแบบเวกเตอร์ คุณสามารถบีบอัดได้อย่างราบรื่น สามารถปรับขนาดได้ทุกขนาด และคุณสามารถใช้เพื่อควบคุมการโต้ตอบและใช้ตัวกรองได้อย่างง่ายดาย คลิปพาธมีประโยชน์สองอย่าง: เป็นองค์ประกอบหรือเป็นฟังก์ชันในองค์ประกอบ DOM คุณสามารถสร้างเอฟเฟ็กต์เดียวกันได้ด้วยเนื้อหาแบบไดนามิกภายใน แต่ส่วนใหญ่คุณจะต้องปรับความกว้างและความสูงขององค์ประกอบเพื่อให้องค์ประกอบทั้งหมดพอดีกับไซต์ รูปภาพประกอบด้วยองค์ประกอบที่จัดทำขึ้นโดยเฉพาะใน svg และเราจะได้รับผลกระทบโดยการเพิ่ม clip-path=url(#mask) มันจะเป็นผลงานที่โดดเด่น เกี่ยวกับวิดีโอคืออะไร? วิธีนี้สามารถใช้เพื่อสร้างมุมมองแบบฝัง (วิดีโอ) หรือเนื้อหาอื่น ๆ (มุมมองแบบเข้ารหัส) แต่คุณต้องรวมไว้ใน aV
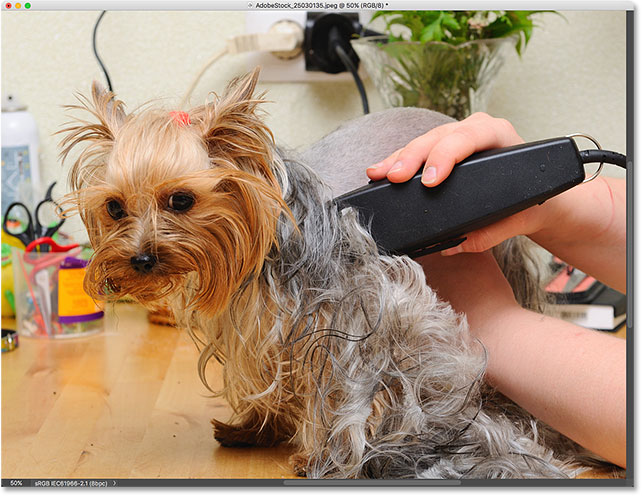
เส้นทางการตัดสามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย แต่จุดประสงค์หลักคือการปกปิดส่วนที่ไม่ต้องการของรูปภาพ การตัดภาพที่จุดเฉพาะทำให้เกิดเส้นทางและกรอบสำหรับกราฟิก ด้วยวิธีนี้ ภาพที่มีส่วนของร่างกายที่แสดงก่อนหน้านี้สามารถซ่อนไว้ได้เพื่อให้ได้เอฟเฟ็กต์การเปลี่ยนภาพที่ราบรื่น
นอกจากนี้ยังสามารถใช้เส้นทางการตัดเพื่อสร้างป๊อปอัปได้อีกด้วย การตัดขอบด้านบน ขวา ล่าง และซ้ายของรูปภาพออก คุณสามารถสร้างหน้าต่างโปร่งใสที่ให้คุณมองเห็นรูปภาพภายในได้ คุณสมบัตินี้ใช้เพื่อแสดงข้อมูลหรือดูตัวอย่างหน้าเว็บ
สามารถใช้เส้นทางการตัดเพื่อเพิ่มเอฟเฟ็กต์ต่างๆ ให้กับภาพ รวมถึงการปกปิดส่วนที่ไม่ต้องการหรือสร้างภาพเปลี่ยนผ่าน
Clipping Masks ทำงานร่วมกับ Svg ได้หรือไม่?

การตัดและการปิดบังตามที่กำหนดโดย SVG ช่วยให้วัตถุถูกบดบังทั้งหมดหรือบางส่วนด้วยรูปทรงที่เรียบง่ายหรือซับซ้อน เมื่อนักพัฒนาได้เพิ่มความสามารถเหล่านี้ในช่วงไม่กี่ปีที่ผ่านมา พวกเขาได้พบแอปพลิเคชันใหม่สำหรับพวกเขา

ฉันจะใช้เส้นทางคลิปใน Svg ได้อย่างไร
ใช้เพื่อระบุเส้นทางการตัดสำหรับแต่ละองค์ประกอบที่จำเป็นต้องใช้ เส้นทางคลิปส่งคืนค่าที่ระบุเส้นทางซึ่งเมธอดเส้นทางคลิปใช้ SVG ในทำนองเดียวกัน เส้นทางการตัดสามารถกำหนดได้โดยใช้หนึ่งในรูปร่างพื้นฐานที่กำหนดไว้ใน โมดูล CSS Shapes
Svg: เครื่องมืออเนกประสงค์สำหรับสร้างกราฟิกแบบเวกเตอร์เคลื่อนไหว
ด้วยการสนับสนุนของ SVG สำหรับประเภทแอนิเมชันที่หลากหลาย จึงได้รับการออกแบบมาให้ทั้งยืดหยุ่นและขยายได้ ในการทำให้เนื้อหา SVG เคลื่อนไหว คุณสามารถใช้หนึ่งในวิธีต่อไปนี้ การใช้ องค์ประกอบภาพเคลื่อนไหว ของ SVG [svg-animated] ด้วยการใช้ SVG หนึ่งส่วน คุณสามารถอธิบายการเปลี่ยนแปลงองค์ประกอบของเอกสารตามเวลาได้ องค์ประกอบ SVG แต่ละรายการสามารถเคลื่อนไหวได้ ในขณะที่องค์ประกอบกลุ่มสามารถเคลื่อนไหวได้ การใช้ sva ช่วยให้คุณสร้างกราฟิกแบบเวกเตอร์ที่เคลื่อนไหวได้ ใช้งานง่าย อเนกประสงค์ และช่วยให้คุณทำงานกับแอนิเมชันประเภทต่างๆ ได้หลากหลาย
กฎคลิป Svg คืออะไร?
การ อ้างอิงแอตทริบิวต์ SVG อยู่ที่บ้าน แอตทริบิวต์ clip-rule ใช้กับองค์ประกอบที่มีอยู่ในองค์ประกอบ clipPath ซึ่งเป็นชื่อขององค์ประกอบเท่านั้น ยกเว้น clipPath ' แอตทริบิวต์ clip-rule ใช้เป็นแอตทริบิวต์กฎการเติมสำหรับคำนิยาม clipPath
เหตุใด Svg แบบอินไลน์จึงดีกว่า Svg ระดับบล็อก
เนื่องจากลักษณะแบบอินไลน์ ภาพ SVG จึงสามารถใช้ในรูปแบบใดก็ได้ที่สามารถใช้กับภาพแรสเตอร์ได้ สามารถใช้ร่วมกับองค์ประกอบอื่น ๆ บนหน้าเว็บได้เช่นเดียวกับนอกเหนือจากเนื้อหา เทคโนโลยีทั้งสองสามารถใช้ในลักษณะเดียวกัน แต่ด้วยลักษณะแบบอินไลน์ของ SVG ทำให้มีความหลากหลายและใช้งานง่ายกว่า ผู้คนโต้แย้งว่า SVG แบบอินไลน์ดูดีกว่า SVG ระดับ บล็อก เนื่องจาก SVG แบบอินไลน์ไม่สูญเสียคุณภาพในลักษณะเดียวกับ SVG ระดับบล็อก ดังนั้นจึงควรบันทึกเป็นรูปภาพระดับบล็อก นอกจากนี้ SVG แบบอินไลน์ยังใช้งานง่ายกว่าและใช้พื้นที่น้อยกว่า ทำให้โหลดได้เร็วขึ้น ใน SVG แบบอินไลน์ คุณสามารถใช้รูปภาพได้ในทุกสถานการณ์ แต่คุณไม่ควรพิจารณาว่าเป็นสิ่งที่ไม่ดีหากคุณต้องการให้แน่ใจว่ารูปภาพนั้นดูดีไม่ว่าจะใช้งานอย่างไร
เส้นทาง Svg ทำงานอย่างไร
องค์ประกอบเส้นทาง> เป็นองค์ประกอบที่มีประสิทธิภาพมากที่สุดในคลาสรูปร่างพื้นฐานบน SVG คุณสามารถใช้โปรแกรมนี้เพื่อสร้างเส้นโค้ง ส่วนโค้ง และภาพวาดประเภทอื่นๆ เส้นทางสามารถสร้างรูปร่างใดๆ ก็ได้โดยการรวมเส้นตรงหรือ เส้นโค้งหลายๆ เส้น เข้าด้วยกัน สามารถสร้าง "เส้นหลายเส้น" ได้เมื่อใช้เส้นตรงจำนวนมากเพื่อสร้างรูปร่างที่ซับซ้อน
รูปภาพ Svg: ตัวเลือกที่สมบูรณ์แบบสำหรับโลโก้ ไอคอน และรูปภาพคุณภาพสูง
รูปภาพทั้งหมด ไม่ว่าจะมีขนาดเท่าใด สามารถสร้างได้ด้วย SVG ซึ่งทำให้โลโก้ ไอคอน และรูปภาพใดๆ ที่ต้องการดูคมชัดและมีคุณภาพสูงสร้างได้ง่าย ในทางกลับกัน ไฟล์ XML เป็นแบบข้อความ ซึ่งทำให้แตกต่างจากไฟล์เวกเตอร์อื่นๆ เป็นผลให้สามารถปรับแต่งไฟล์ได้อย่างง่ายดายเพื่อให้ตรงตามมาตรฐาน SEO ในขณะที่ยังคงความชัดเจน นอกจากนี้ ผู้ใช้ที่ไม่น่าเชื่อถือไม่ได้รับอนุญาตให้อัปโหลดไฟล์ ขึ้นอยู่กับคุณว่าคุณต้องการใช้ SVG ของคุณหรือไม่ ตราบใดที่พวกเขาสร้างขึ้นเองและไม่มีสคริปต์ที่เป็นอันตราย
