คำแนะนำทีละขั้นตอนสำหรับการสร้างแบบฟอร์มการติดต่อ WordPress
เผยแพร่แล้ว: 2020-12-14
คุณต้องการทราบวิธีเพิ่มแบบฟอร์มติดต่อสำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
เมื่อเราพูดถึงแบบฟอร์มการติดต่อ คุณต้องจับตาดูการสร้างแบบฟอร์มการติดต่อที่ไม่ใช่แค่กรอกง่าย แต่ยังดูน่าดึงดูดและสะดุดตาในเวลาเดียวกัน
หนึ่งในสิ่งที่ยอดเยี่ยมที่แบบฟอร์มการติดต่อมีแนวโน้มที่จะจัดให้มีคือความเรียบง่าย ผู้คนพบว่าการกรอกแบบฟอร์มการติดต่อเป็นเรื่องง่าย และเป็นวิธีที่ยอดเยี่ยมในการรับลูกค้าเป้าหมายและฝากข้อความหรือข้อสงสัยไว้อย่างรวดเร็วและง่ายดาย
นั่นไม่ใช่ทั้งหมด แต่ในทางกลับกัน แบบฟอร์มการติดต่อสามารถปรับปรุงโอกาสในการขายผ่านเว็บไซต์ WordPress ของคุณได้อย่างมาก
นอกจากนี้เราจะหารือเกี่ยวกับแบบฟอร์มการติดต่อโดยละเอียด!
แบบฟอร์มการติดต่อคืออะไรกันแน่?
โดยสรุป แบบฟอร์มติดต่อคือแบบฟอร์ม WordPress แบบง่ายๆ ที่ช่วยให้ผู้เยี่ยมชมของคุณสามารถกรอกข้อมูลส่วนบุคคลพร้อมกับตัวเลือกในการรับคำถามหรือข้อกังวลอื่น ๆ เกี่ยวกับธุรกิจของคุณ
ในทางกลับกัน แบบฟอร์มการติดต่อคือแบบฟอร์มที่สามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้อย่างราบรื่น
โดยการทำเช่นนั้น คุณกำลังก้าวไปข้างหน้าเพื่อรับที่อยู่อีเมลของลูกค้า และด้วยเหตุนี้เพื่อรวบรวมโอกาสในการขายในวงกว้าง
ข้อดีของการสร้างแบบฟอร์มการติดต่อสำหรับเว็บไซต์ WordPress ของคุณ
เมื่อเราพูดถึงแบบฟอร์มการติดต่อ WordPress แบบหนึ่งเดียว คุณต้องตระหนักดีถึงประโยชน์ของการสร้างแบบฟอร์มการติดต่อ WordPress ที่ไม่เพียงแต่แปลงได้ดีเท่านั้น แต่ในทางกลับกัน แบบฟอร์มติดต่อของคุณจะต้องเป็นแบบที่เรียบง่าย และง่ายต่อการกรอกข้อมูล
นอกจากนี้ยังมีข้อดีอีกมากมายที่ทำให้ผู้เยี่ยมชมเว็บไซต์ WordPress และลูกค้าของคุณสามารถส่งคำถามและข้อกังวลของพวกเขาได้อย่างง่ายดาย
นี่คือข้อดีบางประการของการสร้างแบบฟอร์มการติดต่อสำหรับเว็บไซต์ WordPress ของคุณ:
สร้างแบบฟอร์มการติดต่อ WordPress ในไม่กี่นาทีด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms
สามารถบอกเป็นนัยได้หลายอย่างเพื่อทำให้แบบฟอร์มการติดต่อ WordPress น่าสนใจและน่าดึงดูดยิ่งขึ้น
เราจะนำคุณไปสู่วิธีการทีละขั้นตอนในการสร้างแบบฟอร์มการติดต่อ WordPress ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ที่ทำงานได้ดีที่สุด
ขั้นตอนที่ 1: การติดตั้งปลั๊กอิน ARForms WordPress Form Builder
ในตอนแรก คุณจะต้องติดตั้งปลั๊กอิน ARForms WordPress form builder มีทั้ง ARForms Lite Version และ ARForms WordPress form builder plugin รุ่นพรีเมียม ดาวน์โหลด ARForms Lite Version ได้ฟรีจาก Wordpress.org

คุณสามารถติดตั้งปลั๊กอินได้โดยตรงจากแดชบอร์ด WordPress ของคุณโดยไปที่ Plugins> Add New
ในทางกลับกัน คุณสามารถดาวน์โหลดปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress รุ่นพรีเมียมได้จากตลาด CodeCanyon คุณสามารถซื้อเวอร์ชันที่ต้องชำระเงินพร้อมฟีเจอร์ขั้นสูงของปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress จากที่นั่น
ด้วยเวอร์ชัน ARForms Lite คุณสามารถสร้างจากแบบฟอร์มการติดต่อง่ายๆ โดยการเพิ่มฟิลด์ที่จำเป็นทั้งหมดในแบบฟอร์มการติดต่อ WordPress
ข้ามไปที่ตัวเลือกเขตข้อมูลใน ARForms ที่คุณสามารถใช้สร้างแบบฟอร์มการติดต่อ
ขั้นตอนที่ 2: สร้างแบบฟอร์มการติดต่ออย่างง่ายสำหรับเว็บไซต์ WordPress ของคุณ
หากคุณต้องการสร้างแบบฟอร์มการติดต่อ WordPress ตั้งแต่เริ่มต้นโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณต้องไปที่ ARForms> เพิ่มแบบฟอร์มใหม่
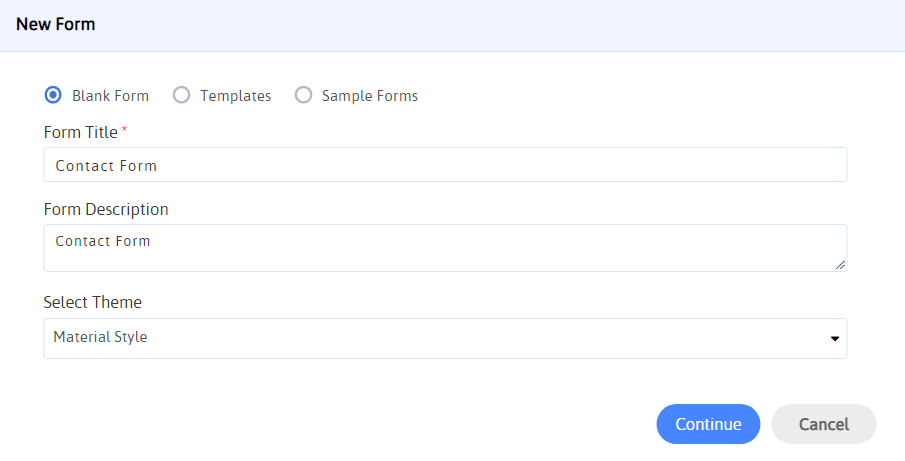
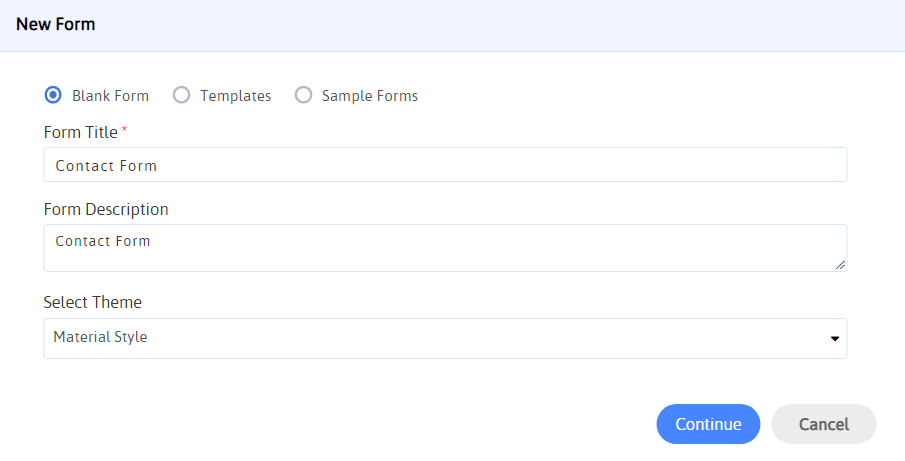
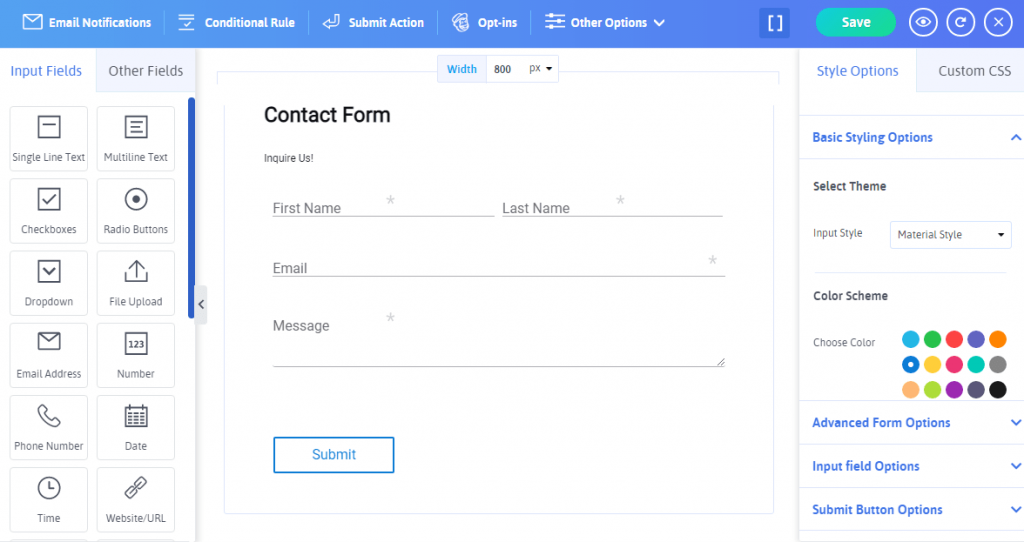
หน้าจอใหม่จะปรากฏขึ้นเพื่อให้คุณเลือก แบบฟอร์มเปล่า เพื่อให้รายชื่อติดต่อใหม่ของคุณมีชื่อแบบฟอร์ม คำอธิบายแบบฟอร์ม และเลือกธีมสำหรับแบบฟอร์ม WordPress ของคุณ เช่น (รูปแบบวัสดุ ลักษณะโค้งมน และรูปแบบมาตรฐาน) ตัวเลือกแบบฟอร์มเปล่าคือสิ่งที่คุณสามารถเลือกได้หากต้องการสร้างแบบฟอร์มติดต่อ WordPress ตั้งแต่เริ่มต้น

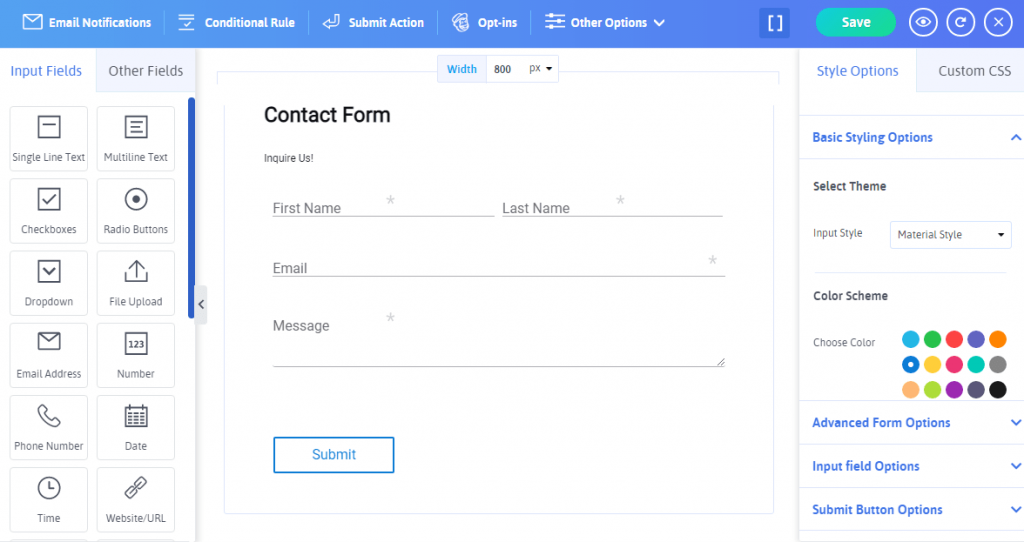
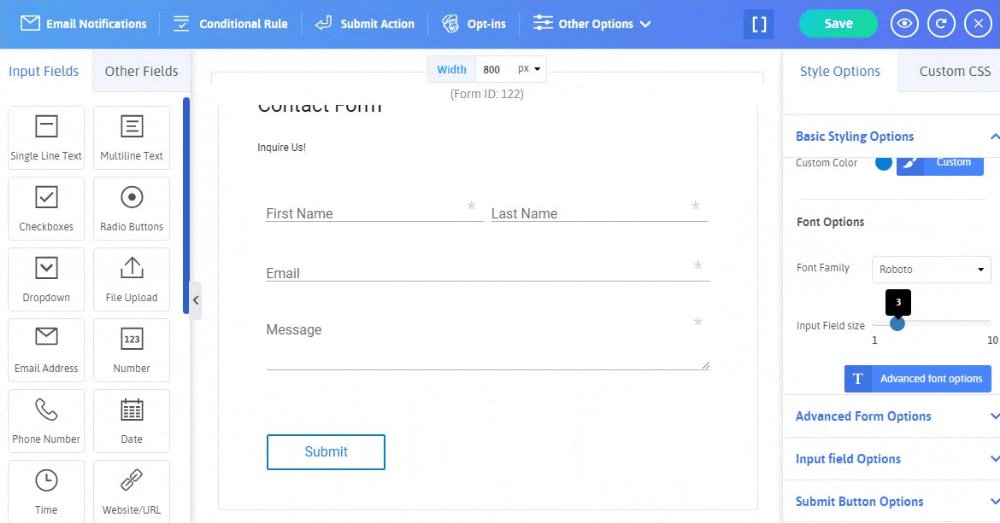
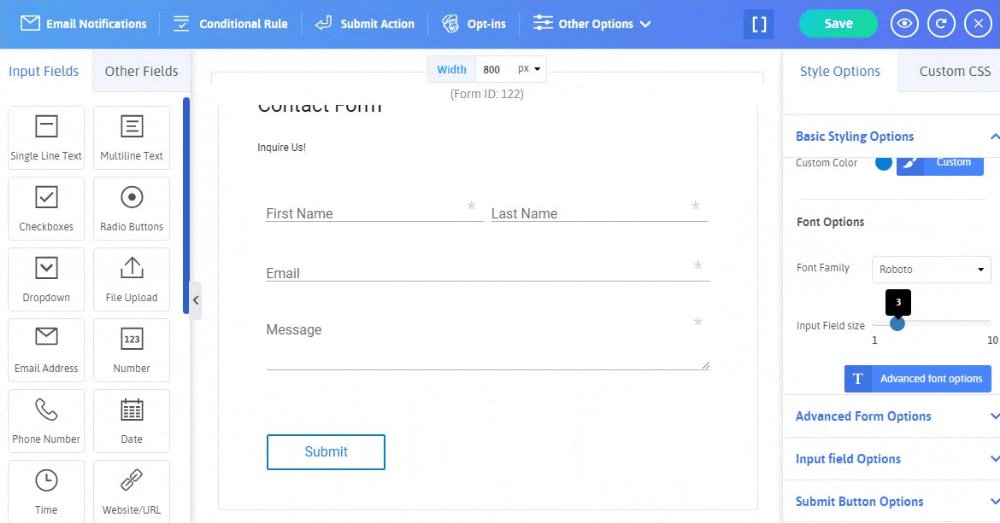
โดยทั่วไป เมื่อใดก็ตามที่คุณต้องการสร้างแบบฟอร์มการติดต่อของ WordPress คุณจะต้องใช้ฟิลด์ต่างๆ เช่น ชื่อ นามสกุล ที่อยู่อีเมล กล่องข้อความ และ ปุ่มส่ง
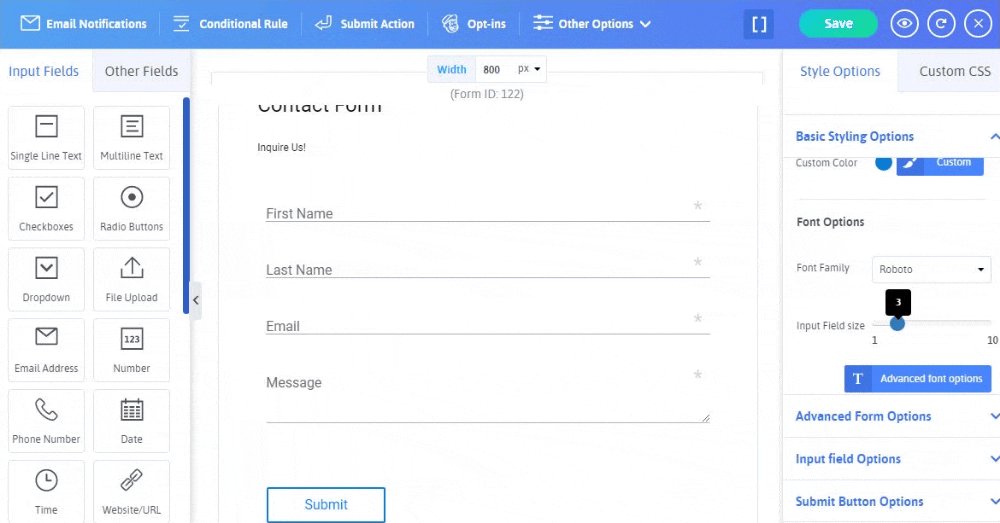
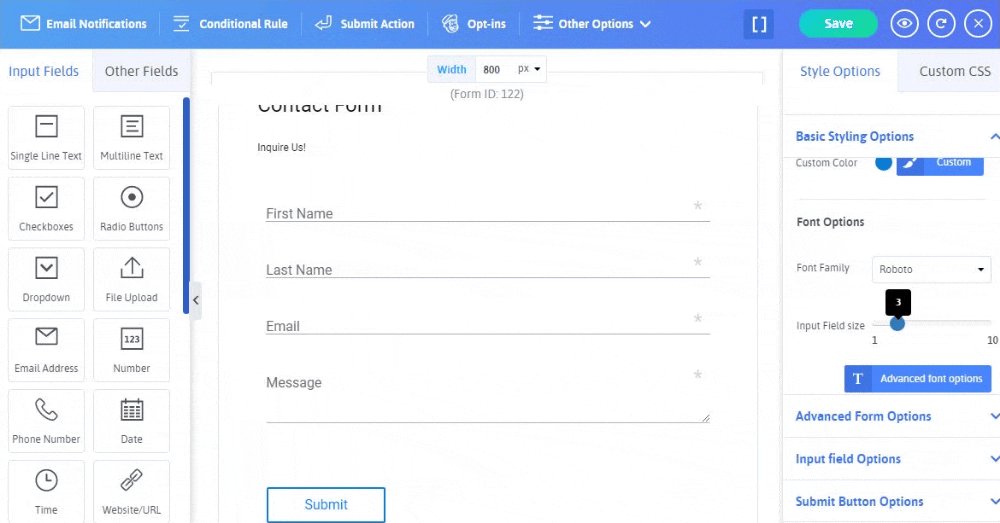
เพื่อการนั้น สิ่งที่คุณต้องทำคือลากและวาง ฟิลด์ข้อความบรรทัดเดียว ฟิลด์ที่อยู่อีเมล และ ฟิลด์ข้อความหลายบรรทัด จากด้านซ้ายมือของตัวสร้างฟอร์ม ARForms

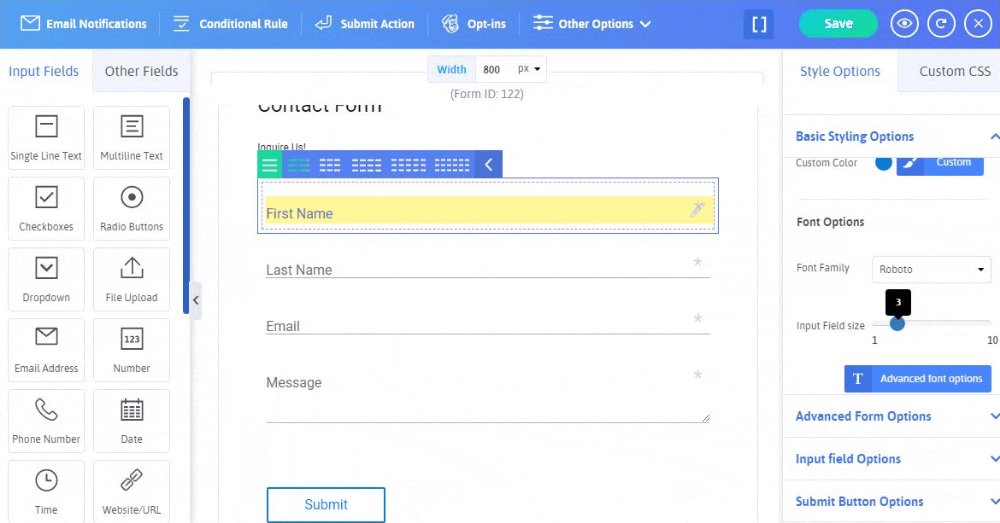
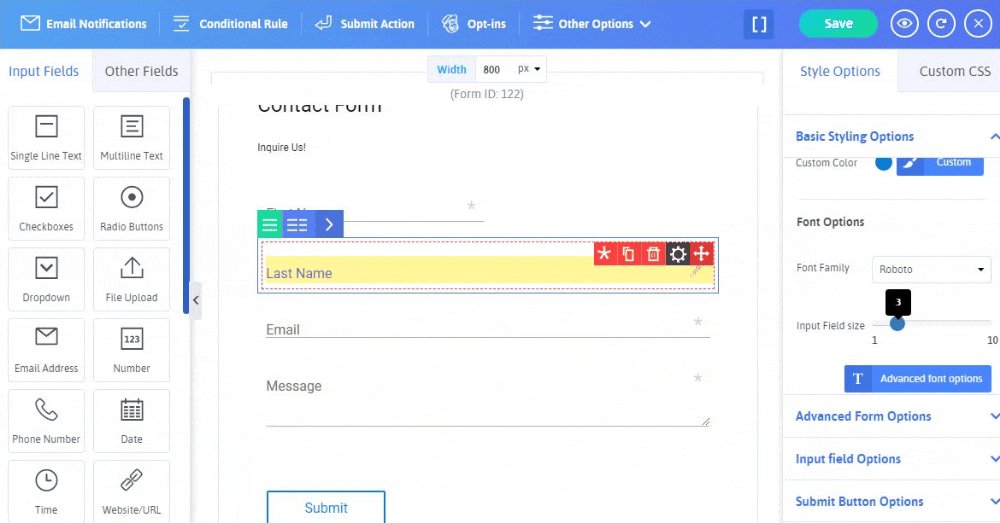
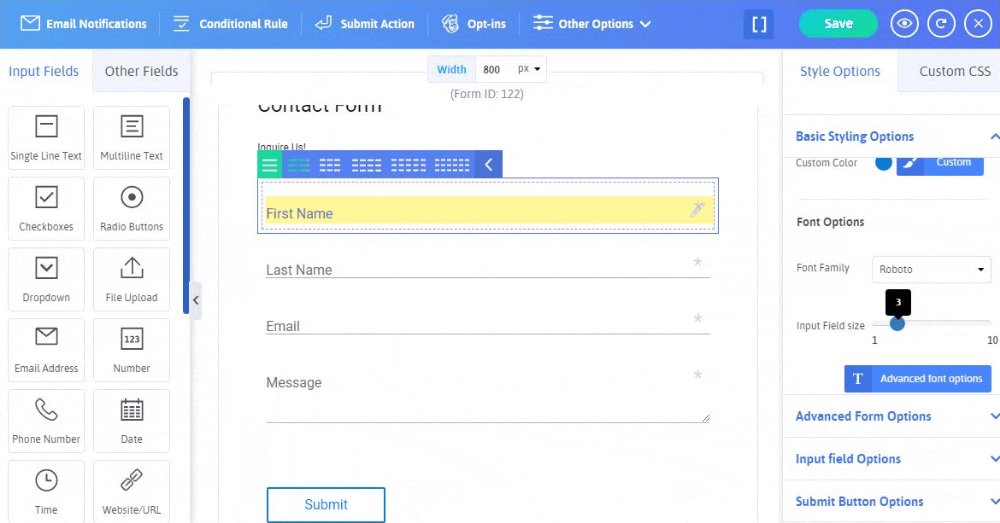
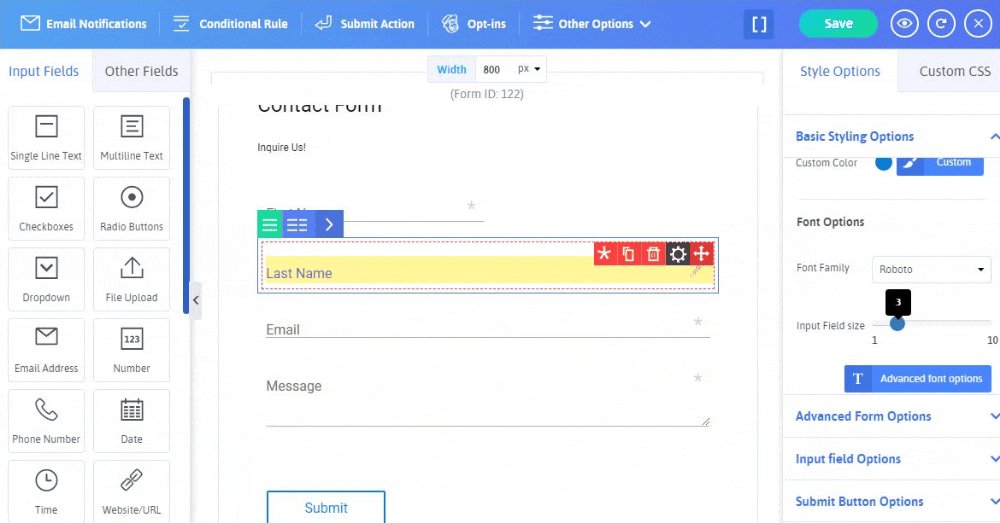
คุณยังสามารถใช้ตัวเลือกหลายคอลัมน์ซึ่งเป็นคุณสมบัติที่น่าทึ่งของ ARForms ที่มีให้ในเวอร์ชัน ARForms Lite การเพิ่มตัวเลือกหลายคอลัมน์จะมีประโยชน์เมื่อคุณต้องการแสดงสองเขตข้อมูลขึ้นไปในแถวเดียว ตรวจสอบภาพด้านล่างเพื่อดูว่ามันทำงานอย่างไรในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress:

ที่น่าสนใจคือ คุณสามารถแสดงได้ถึง 6 คอลัมน์ในแถวเดียวในขณะที่คุณใช้ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
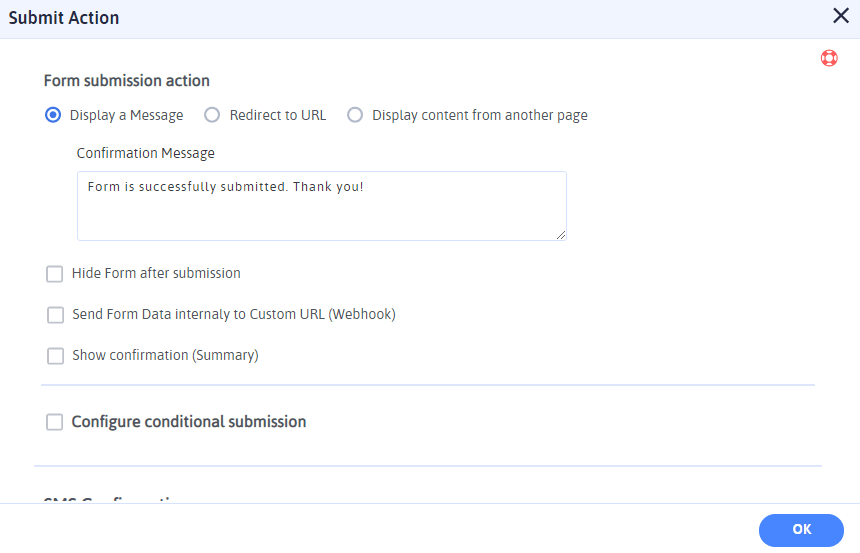
เมื่อคุณสร้างแบบฟอร์มการติดต่อ WordPress สำเร็จแล้ว คุณสามารถเพิ่มการดำเนินการส่งเพิ่มเติมได้ เช่น:

นอกจากนี้ คุณยังสามารถกำหนดค่าการส่งแบบมีเงื่อนไขได้ด้วยการตั้งค่าเงื่อนไขในแบบฟอร์มการติดต่อสำหรับเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนทางอีเมล
สิ่งต่อไปที่คุณสามารถนำไปใช้กับแบบฟอร์มติดต่อ WordPress ที่สร้างด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คือการกำหนดค่าการแจ้งเตือนทางอีเมล
คุณสามารถตั้งค่าตัวเลือกในการส่งการแจ้งเตือนทางอีเมลอัตโนมัติไปยังผู้ใช้และผู้ดูแลระบบทั้งหลังการส่งแบบฟอร์ม
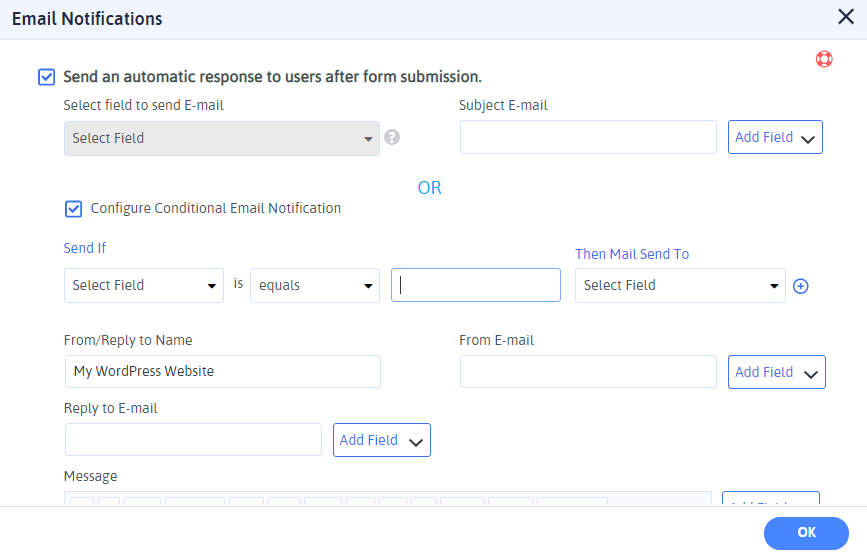
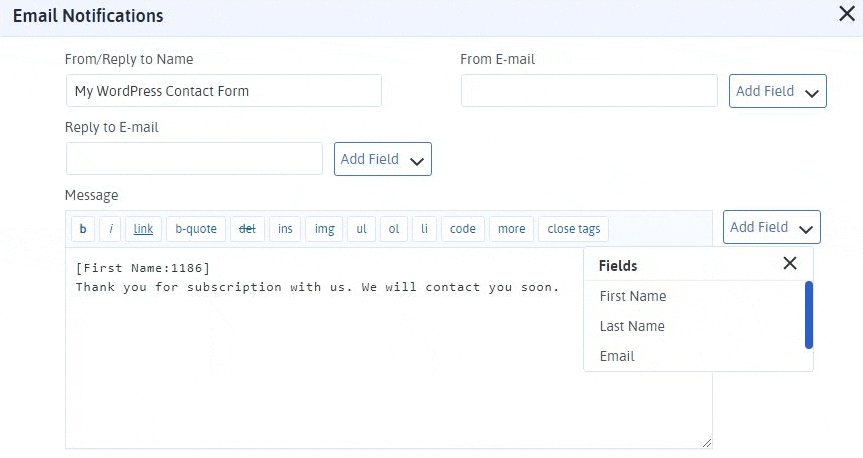
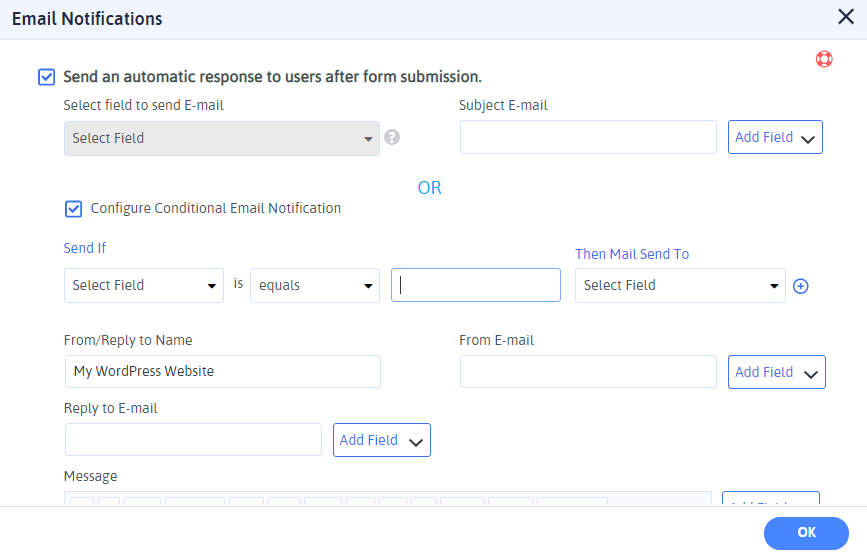
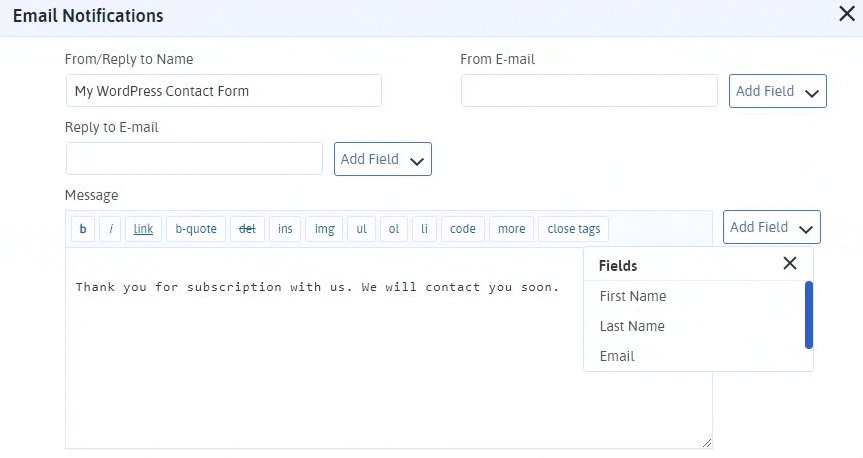
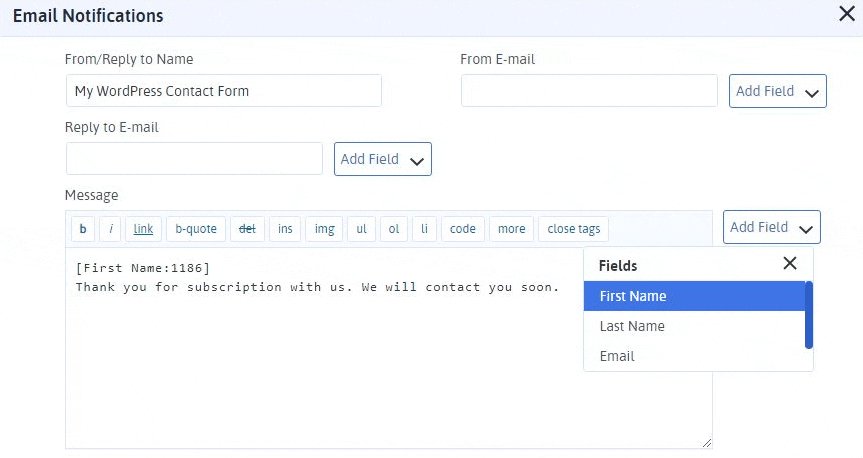
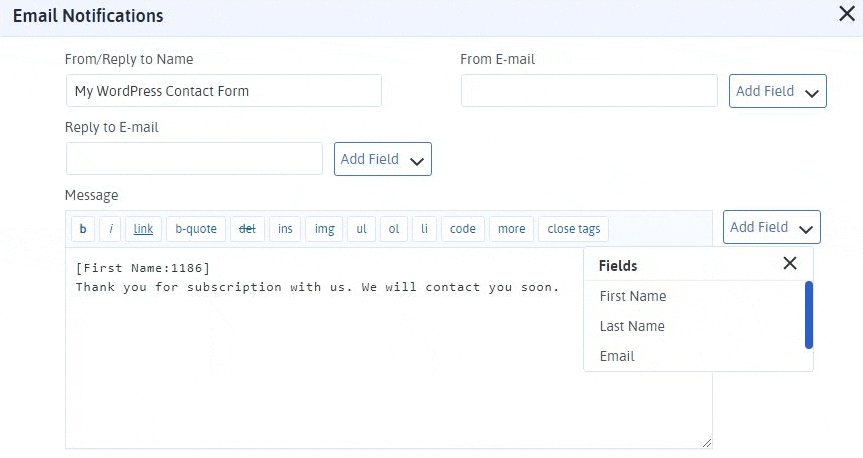
ในการทำเช่นนั้น คุณต้องไปที่ตัวเลือก การแจ้งเตือนทางอีเมล ซึ่งคุณจะพบได้ง่าย ๆ ที่ด้านบนของตัวสร้างฟอร์ม ARForms WordPress จากนั้น หน้าจอแจ้งเตือนอีเมลใหม่จะปรากฏขึ้น

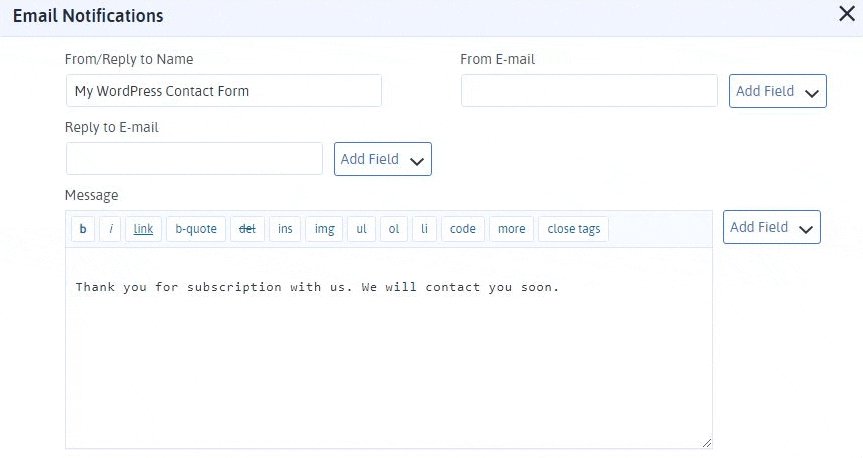
คุณสามารถตั้งค่าการตอบกลับอัตโนมัติให้กับผู้ใช้และผู้ดูแลระบบ แม้กระทั่งคุณสามารถกำหนดค่าการแจ้งเตือนทางอีเมลแบบมีเงื่อนไขโดยการตั้งค่าเงื่อนไขตามฟิลด์ที่จำเป็นของคุณ
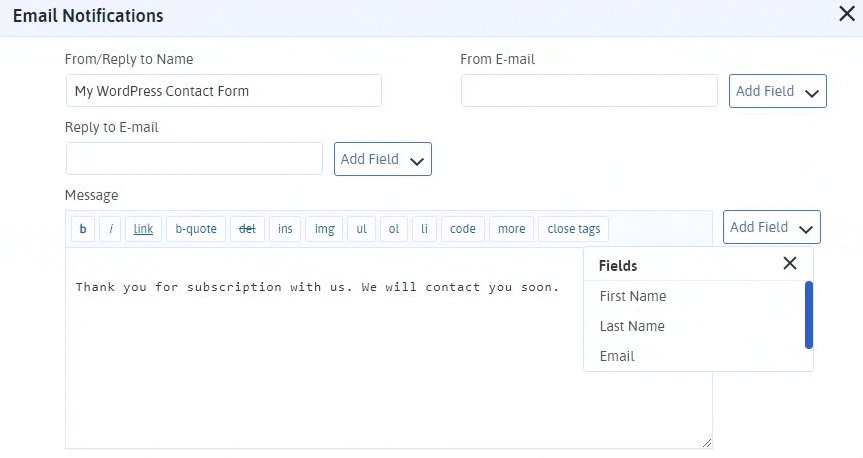
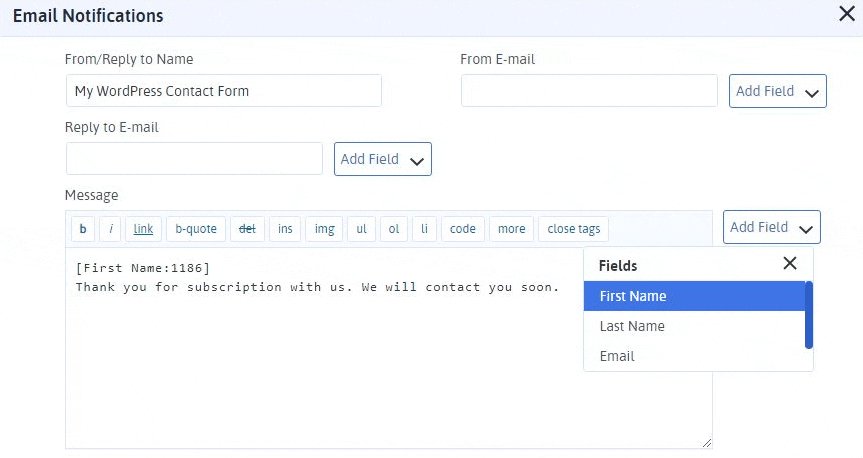
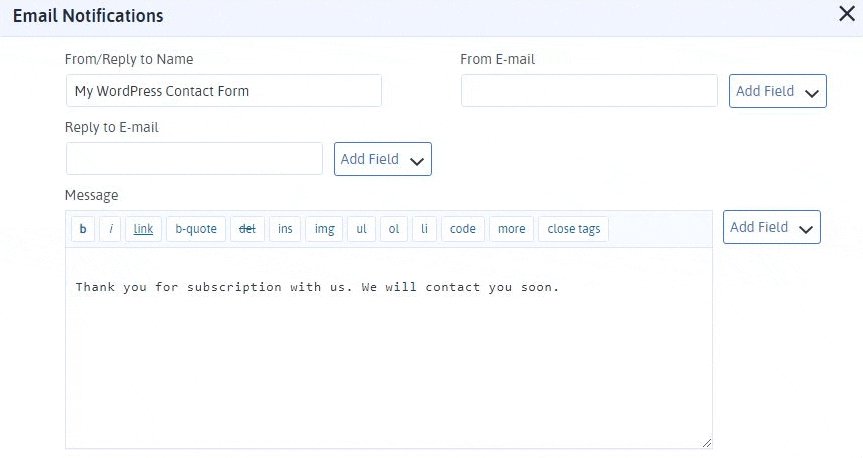
เคล็ดลับแบบมือโปร : คุณสามารถเพิ่มหัวเรื่องอีเมลจากตัวเลือก เพิ่มฟิลด์ ที่คุณสามารถแก้ไขได้ในส่วน ข้อความ เช่นกัน

การเพิ่มแบบฟอร์มติดต่อ WordPress จากเทมเพลตที่กำหนดไว้ล่วงหน้าและแบบฟอร์มตัวอย่าง
ตอนนี้ ถ้าคุณต้องการแทรกแบบฟอร์มการติดต่อ WordPress จาก ARForms คุณต้องเข้าถึง ARForms WordPress form builder plugin รุ่นพรีเมียม ที่จะช่วยให้คุณเลือกเทมเพลตแบบฟอร์มติดต่อที่สร้างไว้ล่วงหน้าจาก เทมเพลต หรือคุณสามารถทำได้ เลือกแบบฟอร์มการติดต่อจาก ตัวเลือกแบบฟอร์มตัวอย่าง
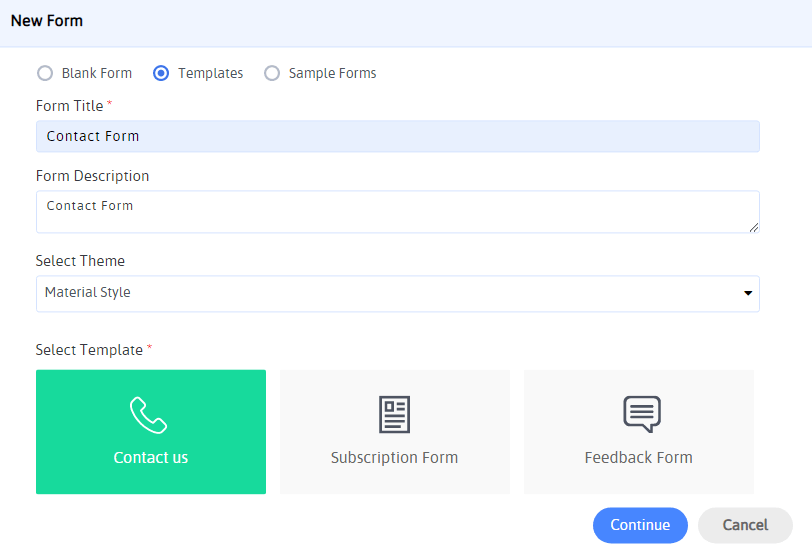
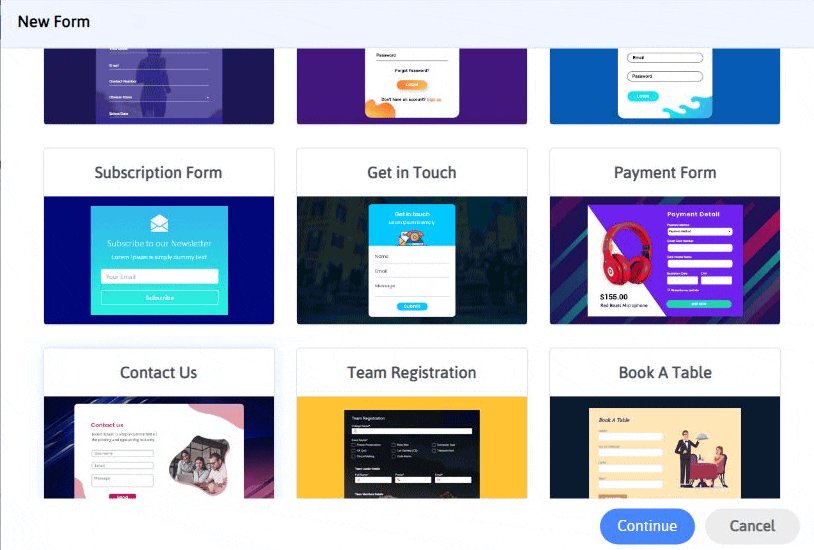
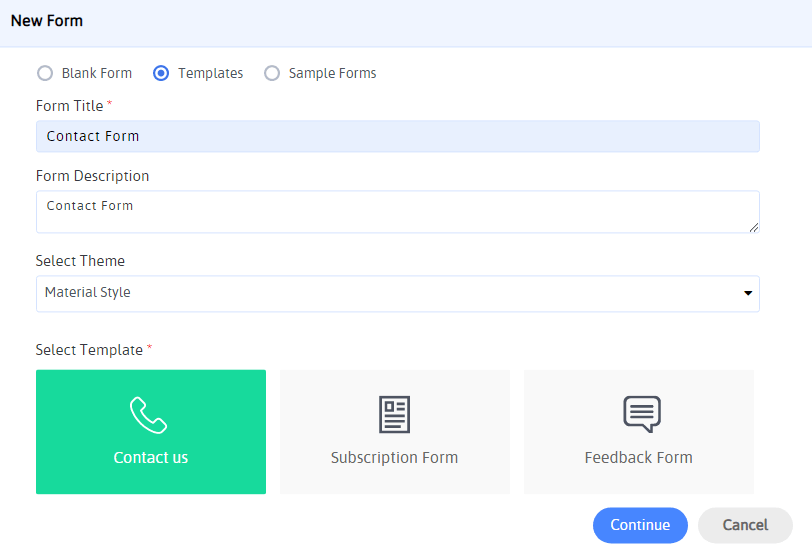
นี่คือวิธีที่คุณสามารถเลือกแบบฟอร์มติดต่อ WordPress จากเทมเพลตที่กำหนดไว้ล่วงหน้า ARForms คุณต้องไปที่ ARForms> Add New Form จากนั้นเลือก เทมเพลต ที่จะแสดงแบบฟอร์มติดต่อเราที่สร้างไว้ล่วงหน้า

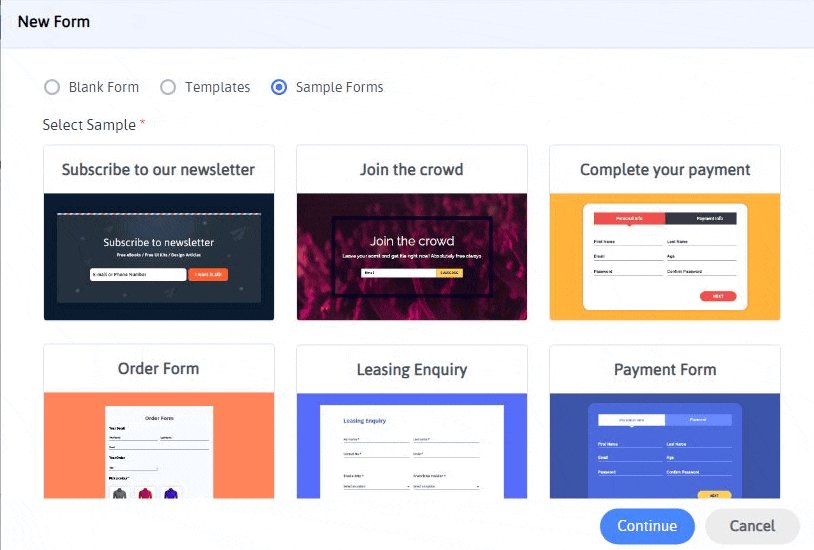
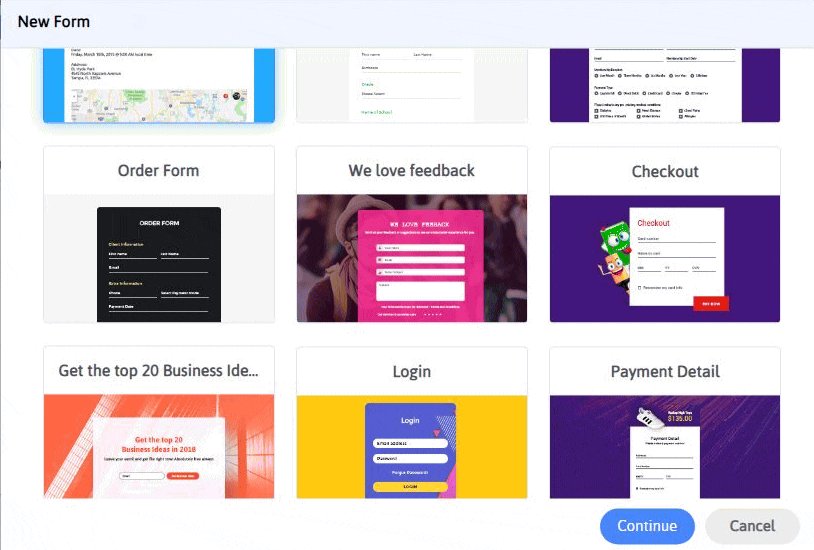
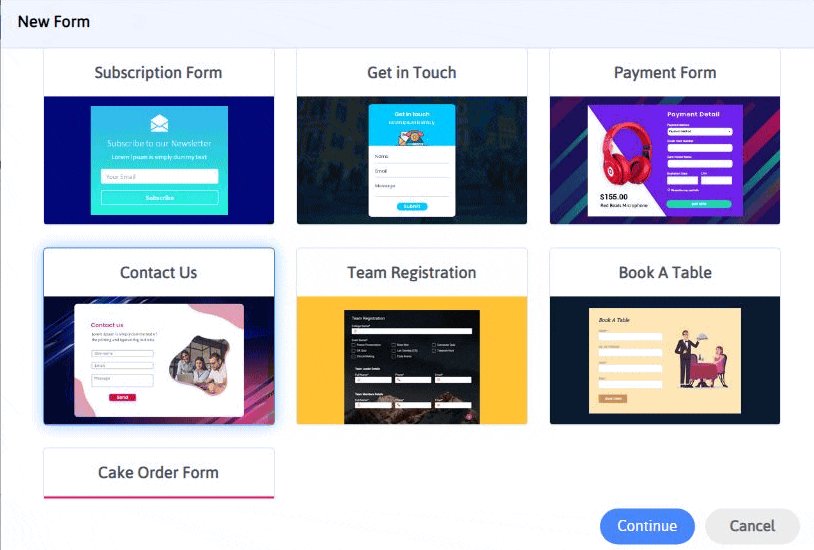
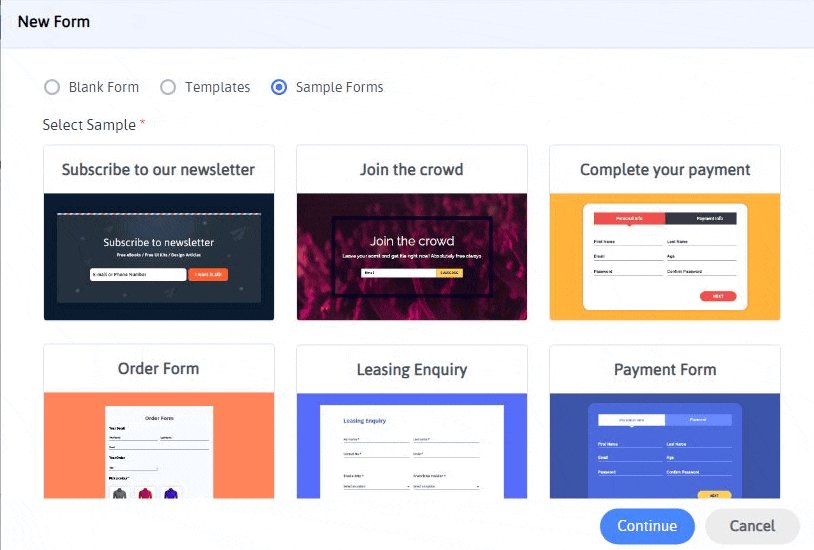
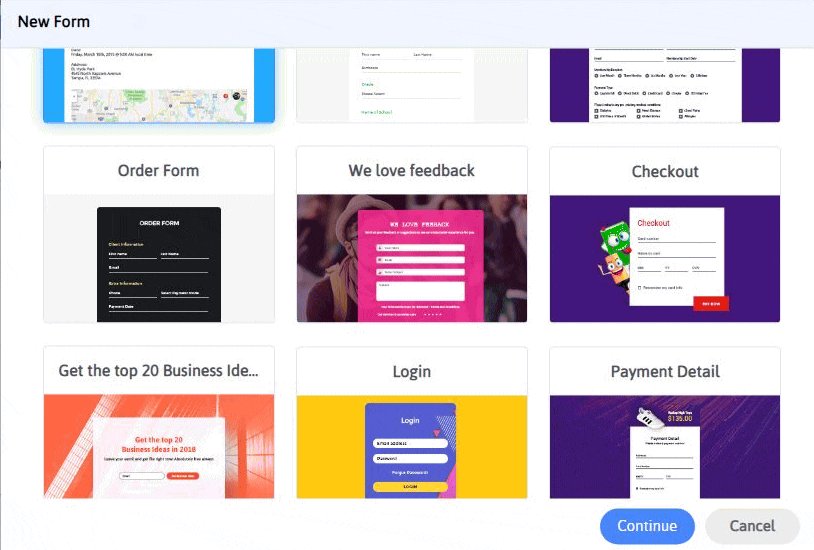
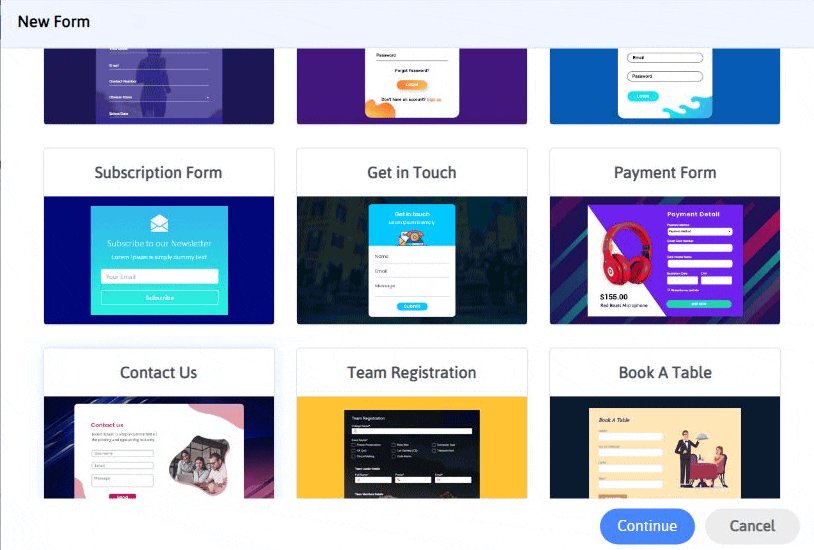
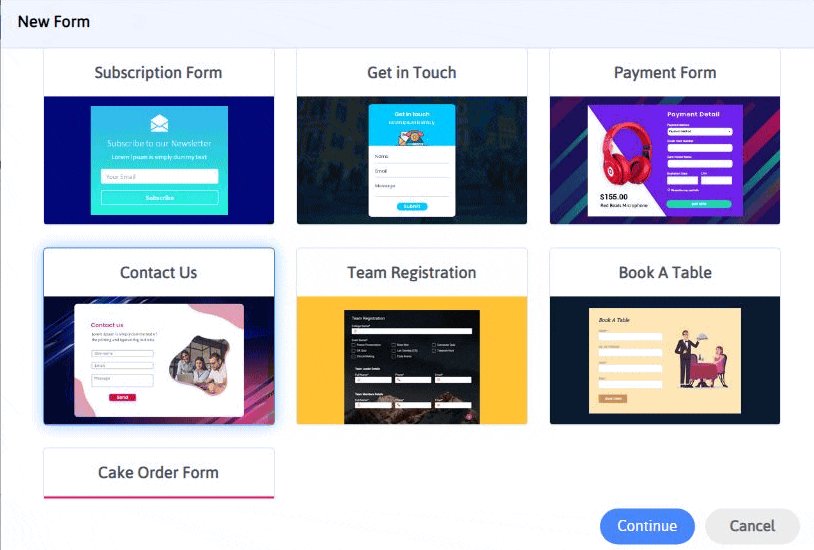
ในทำนองเดียวกัน คุณสามารถเลือกแบบฟอร์มติดต่อ WordPress จากแบบฟอร์มตัวอย่างได้เช่นกัน ลองดูที่ภาพด้านล่างเหมือนกัน

อะไรอีก?
นอกจากนี้ สิ่งที่น่าสนใจยิ่งกว่าในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ก็คือ มีคุณสมบัติ ป้องกันสแปมในตัวที่หลีกเลี่ยงการส่งสแปมของรายการไม่ใช่แค่แบบฟอร์มติดต่อ WordPress แต่ WordPress ทุกรูปแบบที่คุณสร้างด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
นอกจากนี้ ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ยังประกอบด้วย GDPR ที่สอดคล้องกับช่องกาเครื่องหมายขอความยินยอม
เทคสุดท้าย
สุดท้าย เมื่อคุณอ่านบทความนี้ คุณจะเข้าใจวิธีสร้างแบบฟอร์มติดต่อ WordPress ที่เรียบง่ายแต่มีประสิทธิภาพโดยใช้ปลั๊กอิน ARForms WordPress form builder ได้ด้วยตัวเอง
แจ้งให้เราทราบความคิดและความคิดของคุณเกี่ยวกับบทความนี้ แชร์บนช่องทางโซเชียลมีเดียเพื่อแสดงการสนับสนุนของคุณ!
เมื่อเราพูดถึงแบบฟอร์มการติดต่อ คุณต้องจับตาดูการสร้างแบบฟอร์มการติดต่อที่ไม่ใช่แค่กรอกง่าย แต่ยังดูน่าดึงดูดและสะดุดตาในเวลาเดียวกัน
หนึ่งในสิ่งที่ยอดเยี่ยมที่แบบฟอร์มการติดต่อมีแนวโน้มที่จะจัดให้มีคือความเรียบง่าย ผู้คนพบว่าการกรอกแบบฟอร์มการติดต่อเป็นเรื่องง่าย และเป็นวิธีที่ยอดเยี่ยมในการรับลูกค้าเป้าหมายและฝากข้อความหรือข้อสงสัยไว้อย่างรวดเร็วและง่ายดาย
นั่นไม่ใช่ทั้งหมด แต่ในทางกลับกัน แบบฟอร์มการติดต่อสามารถปรับปรุงโอกาสในการขายผ่านเว็บไซต์ WordPress ของคุณได้อย่างมาก
นอกจากนี้เราจะหารือเกี่ยวกับแบบฟอร์มการติดต่อโดยละเอียด!
แบบฟอร์มการติดต่อคืออะไรกันแน่?
โดยสรุป แบบฟอร์มติดต่อคือแบบฟอร์ม WordPress แบบง่ายๆ ที่ช่วยให้ผู้เยี่ยมชมของคุณสามารถกรอกข้อมูลส่วนบุคคลพร้อมกับตัวเลือกในการรับคำถามหรือข้อกังวลอื่น ๆ เกี่ยวกับธุรกิจของคุณ
ในทางกลับกัน แบบฟอร์มการติดต่อคือแบบฟอร์มที่สามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้อย่างราบรื่น
โดยการทำเช่นนั้น คุณกำลังก้าวไปข้างหน้าเพื่อรับที่อยู่อีเมลของลูกค้า และด้วยเหตุนี้เพื่อรวบรวมโอกาสในการขายในวงกว้าง
ข้อดีของการสร้างแบบฟอร์มการติดต่อสำหรับเว็บไซต์ WordPress ของคุณ
เมื่อเราพูดถึงแบบฟอร์มการติดต่อ WordPress แบบหนึ่งเดียว คุณต้องตระหนักดีถึงประโยชน์ของการสร้างแบบฟอร์มการติดต่อ WordPress ที่ไม่เพียงแต่แปลงได้ดีเท่านั้น แต่ในทางกลับกัน แบบฟอร์มติดต่อของคุณจะต้องเป็นแบบที่เรียบง่าย และง่ายต่อการกรอกข้อมูล
นอกจากนี้ยังมีข้อดีอีกมากมายที่ทำให้ผู้เยี่ยมชมเว็บไซต์ WordPress และลูกค้าของคุณสามารถส่งคำถามและข้อกังวลของพวกเขาได้อย่างง่ายดาย
นี่คือข้อดีบางประการของการสร้างแบบฟอร์มการติดต่อสำหรับเว็บไซต์ WordPress ของคุณ:
- ช่วยให้คุณปรับปรุงรายชื่ออีเมลของคุณ
- ความสามารถในการบันทึกกล่องจดหมายของคุณจากสแปม
- ช่วยให้คุณได้รับข้อมูลทั้งหมดที่คุณต้องการผ่านแบบฟอร์มการติดต่อ
การติดตามรายชื่อสมาชิกอีเมลของคุณเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการเพิ่มรายชื่ออีเมลของคุณและสอดคล้องกับตลาดเป้าหมายของคุณ
การป้องกันสแปมคือสิ่งที่คุณควรคิดว่าเป็นฟังก์ชันป้องกันสแปมที่สามารถช่วยให้คุณอยู่ห่างจากผู้ส่งอีเมลขยะ การใช้ฟังก์ชันป้องกันสแปมในตัวหรือใช้คุณลักษณะ reCAPTCHA ภายในแบบฟอร์มการติดต่อ WordPress ของคุณอาจเป็นสิ่งที่แน่นอนที่คุณอาจตั้งตารอ!
ข้อดีอย่างหนึ่งของการสร้างและสร้างแบบฟอร์มการติดต่อคือการรวบรวมข้อมูลของลูกค้าของคุณโดยแสดงแบบฟอร์มติดต่อที่กรอกง่ายและสะดวก ซึ่งช่วยให้คุณได้รับทุกสิ่งที่ต้องการได้อย่างรวดเร็ว!
สร้างแบบฟอร์มการติดต่อ WordPress ในไม่กี่นาทีด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms
สามารถบอกเป็นนัยได้หลายอย่างเพื่อทำให้แบบฟอร์มการติดต่อ WordPress น่าสนใจและน่าดึงดูดยิ่งขึ้น
เราจะนำคุณไปสู่วิธีการทีละขั้นตอนในการสร้างแบบฟอร์มการติดต่อ WordPress ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ที่ทำงานได้ดีที่สุด
ขั้นตอนที่ 1: การติดตั้งปลั๊กอิน ARForms WordPress Form Builder
ในตอนแรก คุณจะต้องติดตั้งปลั๊กอิน ARForms WordPress form builder มีทั้ง ARForms Lite Version และ ARForms WordPress form builder plugin รุ่นพรีเมียม ดาวน์โหลด ARForms Lite Version ได้ฟรีจาก Wordpress.org

คุณสามารถติดตั้งปลั๊กอินได้โดยตรงจากแดชบอร์ด WordPress ของคุณโดยไปที่ Plugins> Add New
ในทางกลับกัน คุณสามารถดาวน์โหลดปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress รุ่นพรีเมียมได้จากตลาด CodeCanyon คุณสามารถซื้อเวอร์ชันที่ต้องชำระเงินพร้อมฟีเจอร์ขั้นสูงของปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress จากที่นั่น
ด้วยเวอร์ชัน ARForms Lite คุณสามารถสร้างจากแบบฟอร์มการติดต่อง่ายๆ โดยการเพิ่มฟิลด์ที่จำเป็นทั้งหมดในแบบฟอร์มการติดต่อ WordPress
ข้ามไปที่ตัวเลือกเขตข้อมูลใน ARForms ที่คุณสามารถใช้สร้างแบบฟอร์มการติดต่อ
ขั้นตอนที่ 2: สร้างแบบฟอร์มการติดต่ออย่างง่ายสำหรับเว็บไซต์ WordPress ของคุณ
หากคุณต้องการสร้างแบบฟอร์มการติดต่อ WordPress ตั้งแต่เริ่มต้นโดยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คุณต้องไปที่ ARForms> เพิ่มแบบฟอร์มใหม่
หน้าจอใหม่จะปรากฏขึ้นเพื่อให้คุณเลือก แบบฟอร์มเปล่า เพื่อให้รายชื่อติดต่อใหม่ของคุณมีชื่อแบบฟอร์ม คำอธิบายแบบฟอร์ม และเลือกธีมสำหรับแบบฟอร์ม WordPress ของคุณ เช่น (รูปแบบวัสดุ ลักษณะโค้งมน และรูปแบบมาตรฐาน) ตัวเลือกแบบฟอร์มเปล่าคือสิ่งที่คุณสามารถเลือกได้หากต้องการสร้างแบบฟอร์มติดต่อ WordPress ตั้งแต่เริ่มต้น

โดยทั่วไป เมื่อใดก็ตามที่คุณต้องการสร้างแบบฟอร์มการติดต่อของ WordPress คุณจะต้องใช้ฟิลด์ต่างๆ เช่น ชื่อ นามสกุล ที่อยู่อีเมล กล่องข้อความ และ ปุ่มส่ง
เพื่อการนั้น สิ่งที่คุณต้องทำคือลากและวาง ฟิลด์ข้อความบรรทัดเดียว ฟิลด์ที่อยู่อีเมล และ ฟิลด์ข้อความหลายบรรทัด จากด้านซ้ายมือของตัวสร้างฟอร์ม ARForms

คุณยังสามารถใช้ตัวเลือกหลายคอลัมน์ซึ่งเป็นคุณสมบัติที่น่าทึ่งของ ARForms ที่มีให้ในเวอร์ชัน ARForms Lite การเพิ่มตัวเลือกหลายคอลัมน์จะมีประโยชน์เมื่อคุณต้องการแสดงสองเขตข้อมูลขึ้นไปในแถวเดียว ตรวจสอบภาพด้านล่างเพื่อดูว่ามันทำงานอย่างไรในปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress:

ที่น่าสนใจคือ คุณสามารถแสดงได้ถึง 6 คอลัมน์ในแถวเดียวในขณะที่คุณใช้ปลั๊กอินตัวสร้างฟอร์ม ARForms WordPress
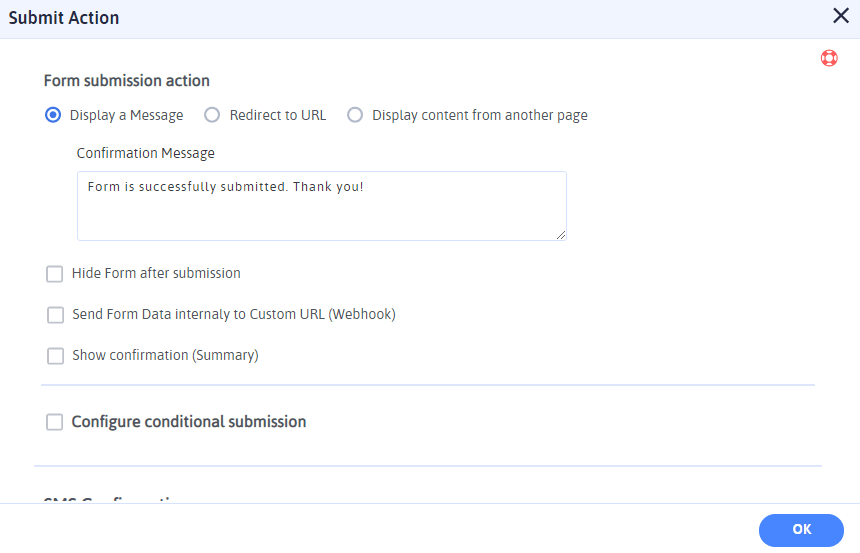
เมื่อคุณสร้างแบบฟอร์มการติดต่อ WordPress สำเร็จแล้ว คุณสามารถเพิ่มการดำเนินการส่งเพิ่มเติมได้ เช่น:
- เพื่อแสดงข้อความยืนยันเมื่อส่งแบบฟอร์มการติดต่อ
- เปลี่ยนเส้นทางไปยัง URL โดยการแทรก URL เปลี่ยนเส้นทาง
- แสดงเนื้อหาจากหน้าอื่น

นอกจากนี้ คุณยังสามารถกำหนดค่าการส่งแบบมีเงื่อนไขได้ด้วยการตั้งค่าเงื่อนไขในแบบฟอร์มการติดต่อสำหรับเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนทางอีเมล
สิ่งต่อไปที่คุณสามารถนำไปใช้กับแบบฟอร์มติดต่อ WordPress ที่สร้างด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress คือการกำหนดค่าการแจ้งเตือนทางอีเมล
คุณสามารถตั้งค่าตัวเลือกในการส่งการแจ้งเตือนทางอีเมลอัตโนมัติไปยังผู้ใช้และผู้ดูแลระบบทั้งหลังการส่งแบบฟอร์ม
ในการทำเช่นนั้น คุณต้องไปที่ตัวเลือก การแจ้งเตือนทางอีเมล ซึ่งคุณจะพบได้ง่าย ๆ ที่ด้านบนของตัวสร้างฟอร์ม ARForms WordPress จากนั้น หน้าจอแจ้งเตือนอีเมลใหม่จะปรากฏขึ้น

คุณสามารถตั้งค่าการตอบกลับอัตโนมัติให้กับผู้ใช้และผู้ดูแลระบบ แม้กระทั่งคุณสามารถกำหนดค่าการแจ้งเตือนทางอีเมลแบบมีเงื่อนไขโดยการตั้งค่าเงื่อนไขตามฟิลด์ที่จำเป็นของคุณ
เคล็ดลับแบบมือโปร : คุณสามารถเพิ่มหัวเรื่องอีเมลจากตัวเลือก เพิ่มฟิลด์ ที่คุณสามารถแก้ไขได้ในส่วน ข้อความ เช่นกัน

การเพิ่มแบบฟอร์มติดต่อ WordPress จากเทมเพลตที่กำหนดไว้ล่วงหน้าและแบบฟอร์มตัวอย่าง
ตอนนี้ ถ้าคุณต้องการแทรกแบบฟอร์มการติดต่อ WordPress จาก ARForms คุณต้องเข้าถึง ARForms WordPress form builder plugin รุ่นพรีเมียม ที่จะช่วยให้คุณเลือกเทมเพลตแบบฟอร์มติดต่อที่สร้างไว้ล่วงหน้าจาก เทมเพลต หรือคุณสามารถทำได้ เลือกแบบฟอร์มการติดต่อจาก ตัวเลือกแบบฟอร์มตัวอย่าง
นี่คือวิธีที่คุณสามารถเลือกแบบฟอร์มติดต่อ WordPress จากเทมเพลตที่กำหนดไว้ล่วงหน้า ARForms คุณต้องไปที่ ARForms> Add New Form จากนั้นเลือก เทมเพลต ที่จะแสดงแบบฟอร์มติดต่อเราที่สร้างไว้ล่วงหน้า

ในทำนองเดียวกัน คุณสามารถเลือกแบบฟอร์มติดต่อ WordPress จากแบบฟอร์มตัวอย่างได้เช่นกัน ลองดูที่ภาพด้านล่างเหมือนกัน

อะไรอีก?
นอกจากนี้ สิ่งที่น่าสนใจยิ่งกว่าในปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ก็คือ มีคุณสมบัติ ป้องกันสแปมในตัวที่หลีกเลี่ยงการส่งสแปมของรายการไม่ใช่แค่แบบฟอร์มติดต่อ WordPress แต่ WordPress ทุกรูปแบบที่คุณสร้างด้วยปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress
นอกจากนี้ ปลั๊กอินตัวสร้างแบบฟอร์ม ARForms WordPress ยังประกอบด้วย GDPR ที่สอดคล้องกับช่องกาเครื่องหมายขอความยินยอม
เทคสุดท้าย
สุดท้าย เมื่อคุณอ่านบทความนี้ คุณจะเข้าใจวิธีสร้างแบบฟอร์มติดต่อ WordPress ที่เรียบง่ายแต่มีประสิทธิภาพโดยใช้ปลั๊กอิน ARForms WordPress form builder ได้ด้วยตัวเอง
แจ้งให้เราทราบความคิดและความคิดของคุณเกี่ยวกับบทความนี้ แชร์บนช่องทางโซเชียลมีเดียเพื่อแสดงการสนับสนุนของคุณ!
