Cryptocurrency Exchange ติดตั้งธีม WordPress ฟรี
เผยแพร่แล้ว: 2019-07-16Cryptocurrency-exchange เป็นธีม WordPress ฟรีที่มีการออกแบบ การพิมพ์ และสีที่ปรับแต่งมาอย่างดี ซึ่งใช้สำหรับธุรกิจที่เกี่ยวข้องกับสกุลเงินดิจิทัลทุกประเภท ธีม Cryptocurrency มีประโยชน์สำหรับเว็บไซต์ทุกประเภท เช่น บล็อกสกุลเงินดิจิทัล ข่าว ตลาด การแลกเปลี่ยน เหรียญ ฮาร์ดแวร์ การขุด อัลกอริธึม ธุรกิจ หรือแม้แต่เว็บไซต์อัปเดตสดของสกุลเงินดิจิทัล คุณสามารถตั้งค่าและกำหนดค่าธีมได้อย่างง่ายดายเหมือนกับการสาธิต
วิธีตั้งค่าธีม WordPress ฟรี Cryptocurrency-Exchange
เรากำลังอธิบายทุกอย่างพร้อมคำแนะนำโดยละเอียดด้านล่าง ติดตามและตั้งค่าธีมการแลกเปลี่ยนสกุลเงินดิจิตอลบนเว็บไซต์ของคุณ
ขั้นตอนหลัก
1. ดาวน์โหลดและเปิดใช้งาน
2. การเพิ่มเมนูนำทาง
3. ตั้งค่าโฮมเพจ
4. เปิดใช้งานส่วน Slider บนโฮมเพจ
5. เปิดใช้งานส่วนบริการบนโฮมเพจ
6. เปิดใช้งาน Portfolio Section บนโฮมเพจ
7. เปิดใช้งานส่วนบล็อกบนโฮมเพจ
8. เปิดใช้งานส่วนรับรองในหน้าแรก
9. เปิดใช้งานส่วนการตั้งค่าอีเมลและไอคอนบนโฮมเพจ
10. นำเข้าข้อมูลสาธิตโดยใช้ไฟล์ XML
1) ดาวน์โหลดและเปิดใช้งาน
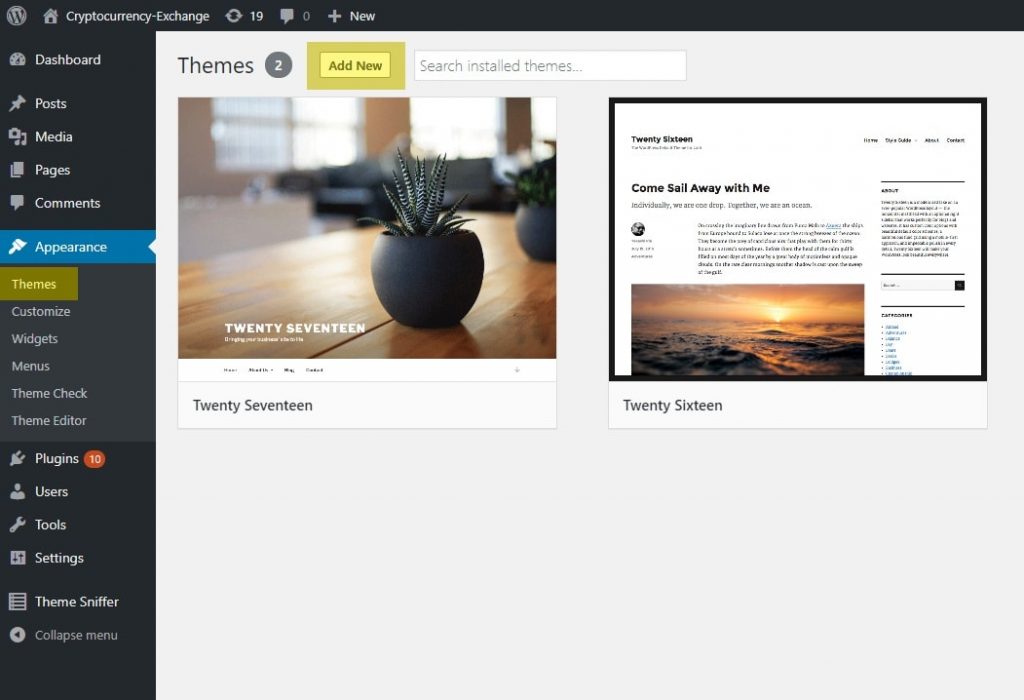
ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบเว็บไซต์ WordPress ของคุณ ง่ายๆ ไปที่ ลักษณะที่ ปรากฏ > ธีม > เพิ่มใหม่
ตรวจสอบพื้นที่ที่ไฮไลต์ลงในภาพหน้าจอ

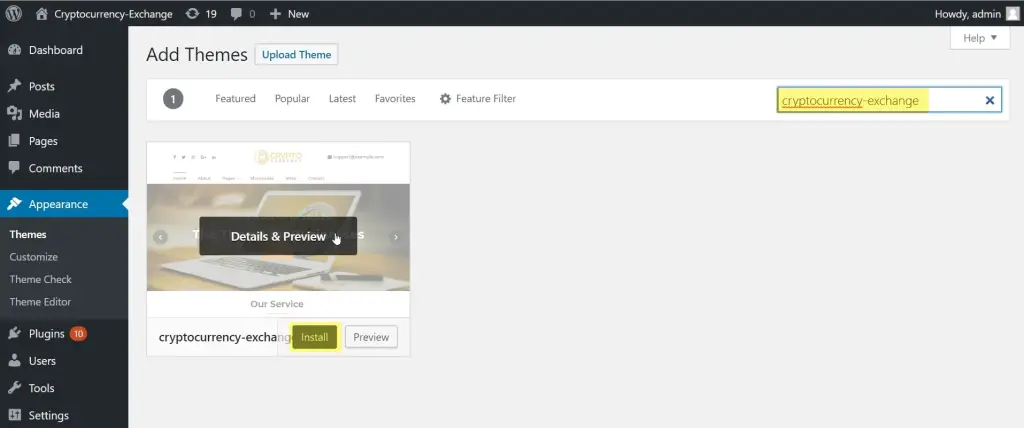
ในหน้า Add Themes ให้พิมพ์ “cryptocurrency-exchange” ลงในช่องค้นหา WordPress จะแสดงธีมการแลกเปลี่ยนสกุลเงินดิจิทัลในผลการค้นหาและคลิกที่ปุ่มติดตั้ง

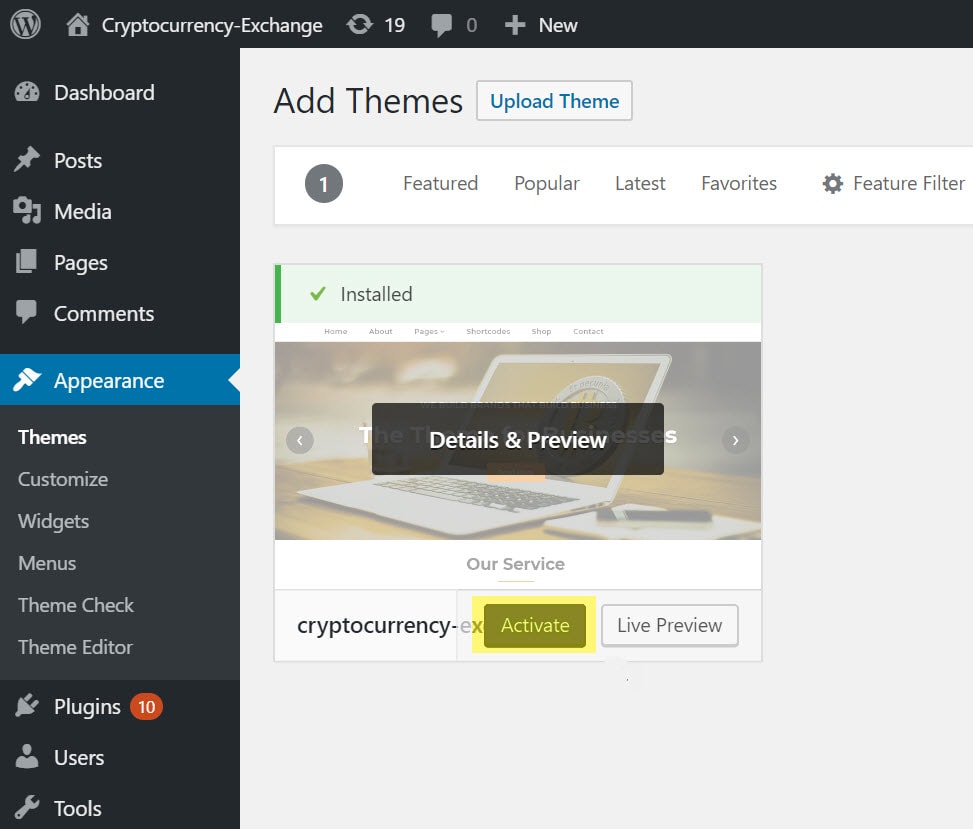
หลังจากติดตั้งธีมเสร็จแล้ว ให้คลิกที่ปุ่ม Activate เพื่อเปิดใช้งานธีมบนเว็บไซต์

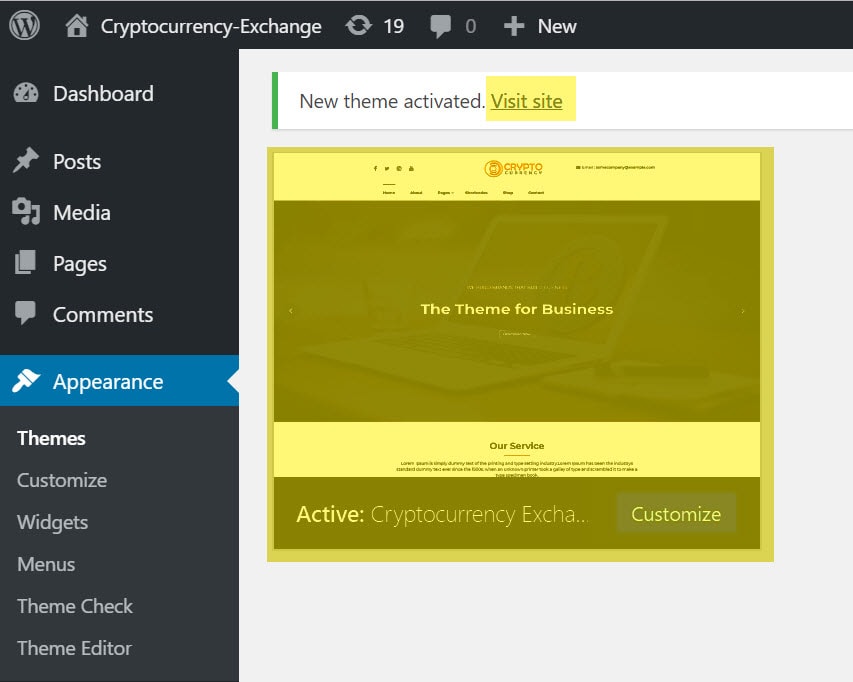
ธีมการแลกเปลี่ยนสกุลเงินดิจิทัลเปิดใช้งานบนเว็บไซต์แล้ว คุณสามารถเยี่ยมชมไซต์ด้วยธีมที่เปิดใช้งานใหม่

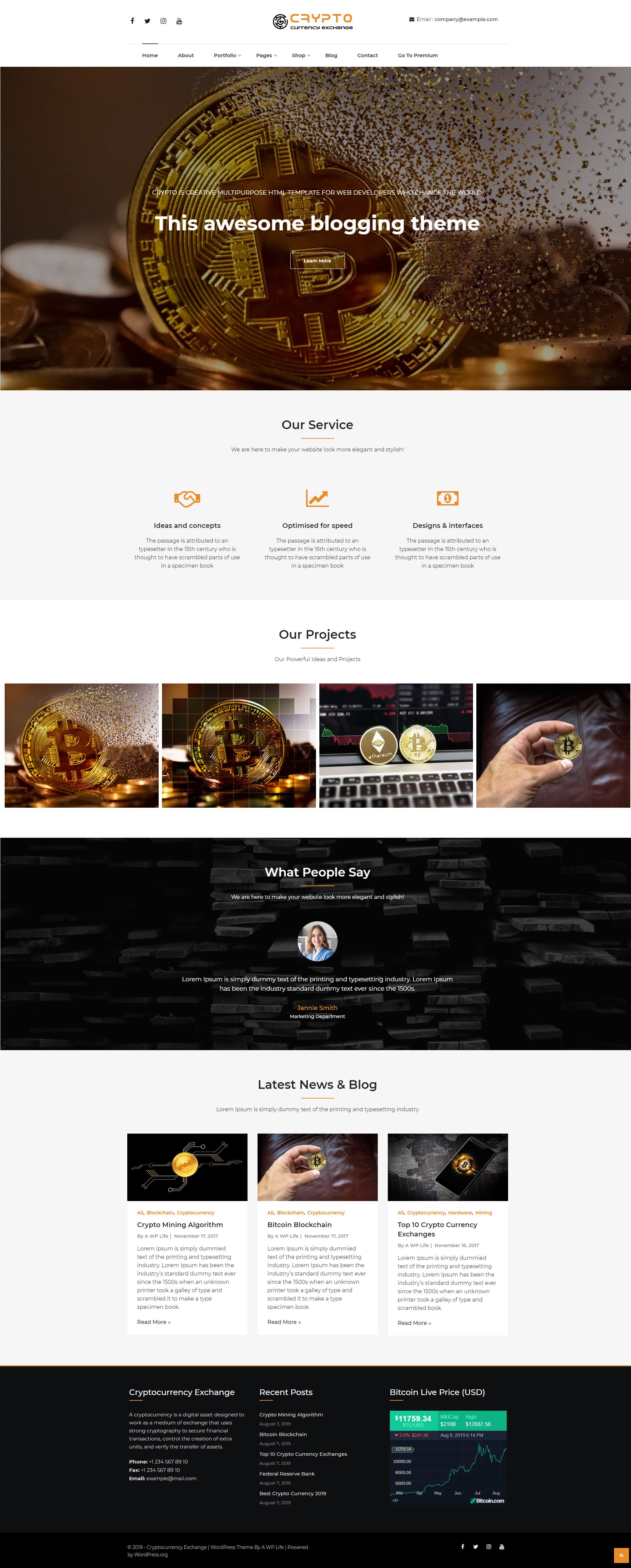
เว็บไซต์ของคุณจะมีลักษณะดังนี้:

2. การเพิ่มเมนูนำทาง
ขั้นตอนแรกคือการสร้างเมนูนำทางสำหรับเว็บไซต์ของคุณ แต่ก่อนสร้างเมนูการนำทาง คุณต้องสร้างบางหน้าที่จะใช้ในเมนูการนำทางของคุณ คุณสามารถสร้างหน้าตัวอย่าง เช่น หน้าแรก เกี่ยวกับ บริการ บล็อก ฯลฯ
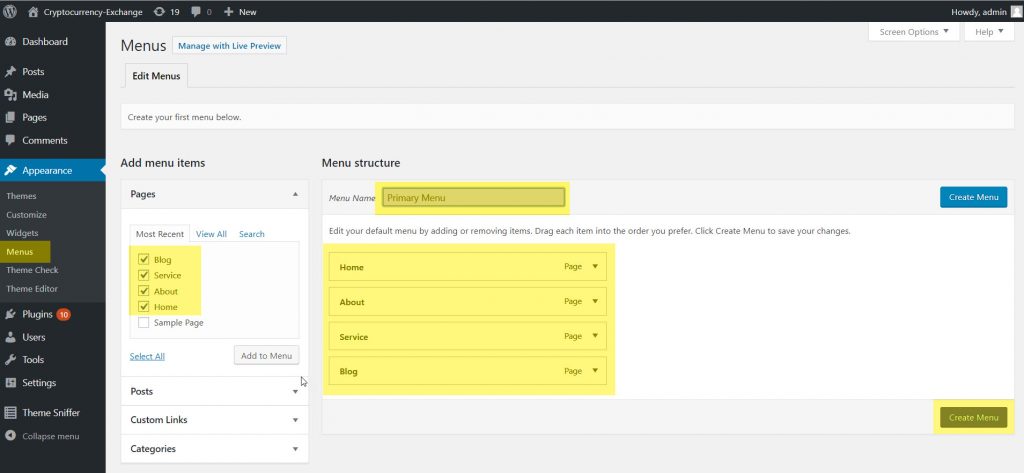
เพียงไปที่แดชบอร์ด ลักษณะที่ปรากฏ > เมนู แล้วทำตามภาพหน้าจอ
A) เขียน ชื่อเมนู เป็น “เมนูหลัก” คุณสามารถตั้งชื่อได้ตามต้องการ
B) เลือกหน้าที่จะเพิ่มในเมนู
C) ตั้งค่าตำแหน่งหน้าเมนูโดยลากและวาง option
D) คลิกที่ปุ่ม สร้างเมนู

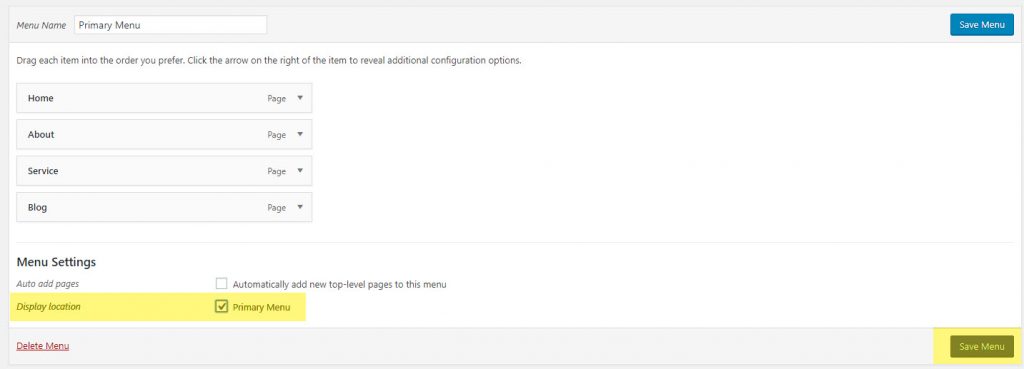
หลังจากสร้างเมนูแล้ว จะแสดง Menu Setting การตั้งค่า นี้จะทำให้คุณสามารถเลือกตำแหน่งที่แสดงเมนูในหน้าแรกได้ เช่น หลัก ส่วนหัว และส่วนท้าย คุณลักษณะตำแหน่งขึ้นอยู่กับลักษณะของธีม บางธีมมีตำแหน่งเมนูหลายรายการสำหรับมัน

เพิ่มการนำทางของไซต์เรียบร้อยแล้ว โปรดตรวจสอบตัวอย่างการนำทางในหน้าแรก

3. ตั้งค่าโฮมเพจ
ปัจจุบันหน้าแรกจะแสดงโพสต์พร้อมหน้าแถบด้านข้างทางขวา ตอนนี้เปิดตัวปรับแต่งธีมเพื่อตั้งค่าหน้าแรกและคลิกที่ปุ่มกำหนดเองที่แถบด้านบน

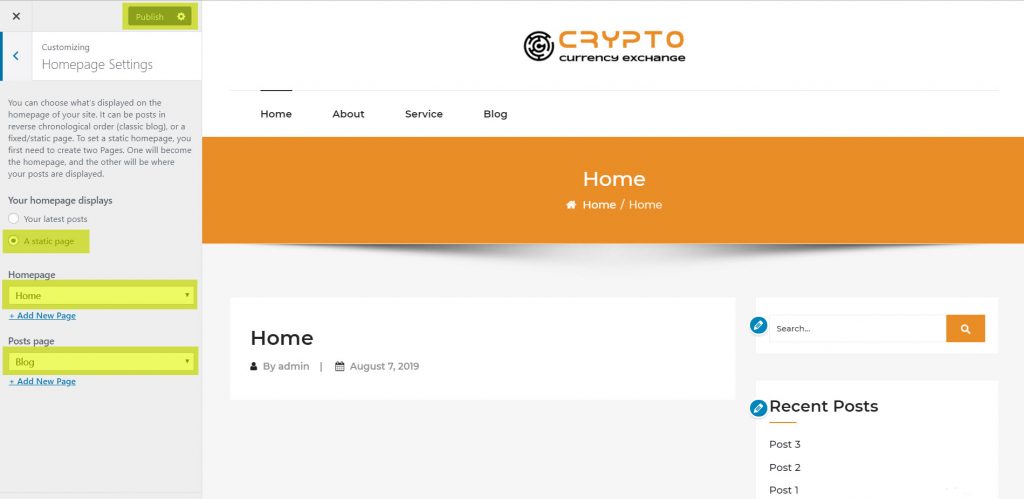
ตั้งค่าแท็บการตั้งค่าหน้าแรกในเครื่องมือปรับแต่ง
A) ง่ายๆ ตั้งค่า การแสดงหน้าแรกของคุณ – หน้าคงที่
B) เลือก โฮมเพจ – หน้าแรก (โฮมคือเพจซึ่งสร้างขึ้นระหว่างการสร้างเมนูนำทาง)
C) ตั้งค่า หน้าโพสต์ – บล็อก (บล็อกคือหน้าซึ่งสร้างขึ้นระหว่างการสร้างเมนูนำทาง)
D) คลิกที่ปุ่ม เผยแพร่

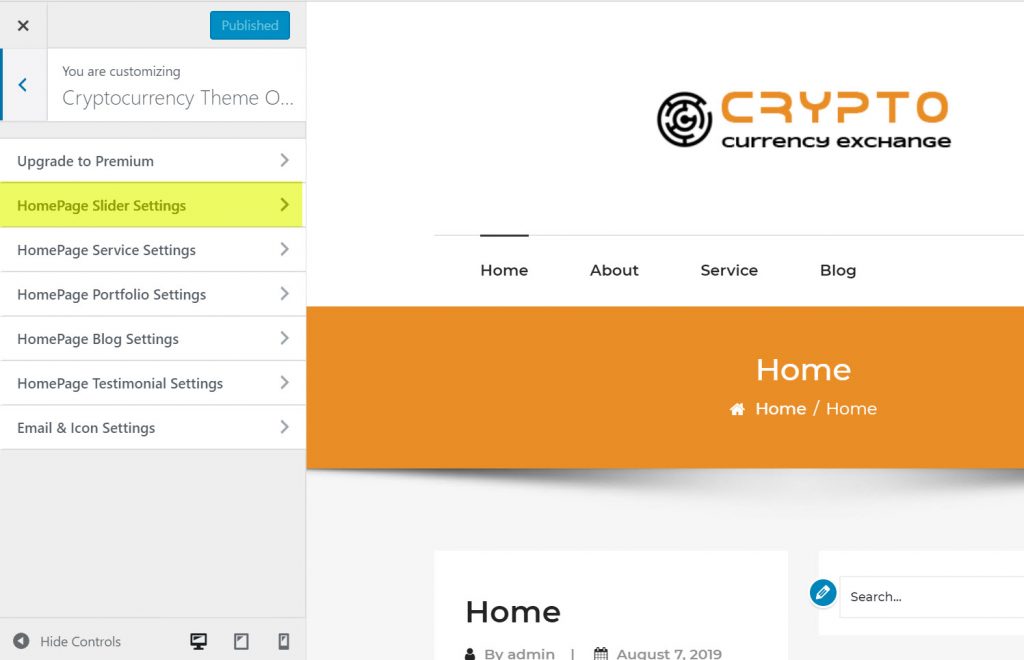
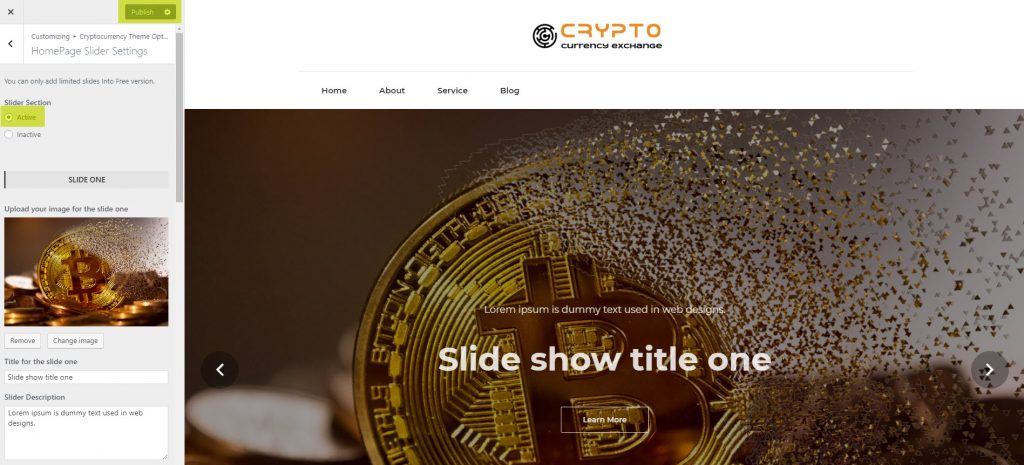
4. เปิดใช้งานส่วน Slider บนโฮมเพจ
หลังจากเปิดใช้งานหน้าแรกของการแลกเปลี่ยนสกุลเงินดิจิตอล คุณจะเห็นแท็บการตั้งค่าแรก การตั้งค่าแถบเลื่อนหน้าแรก

ที่นี่ที่การตั้งค่าตัวเลื่อนหน้าแรกหรือส่วนตัว เลื่อน เปิดใช้ งาน เพื่อเปิดใช้งานตัวเลื่อนในหน้าแรก ตอนนี้คุณสามารถเปลี่ยนชื่อสำหรับสไลด์ คำอธิบายตัวเลื่อน ปุ่มลิงก์ และข้อความปุ่ม คุณสามารถเพิ่มสามสไลด์ไปยังส่วนตัวเลื่อน และรุ่นพรีเมี่ยมสามารถเพิ่มได้หลายสไลด์โดยไม่มีขีดจำกัด


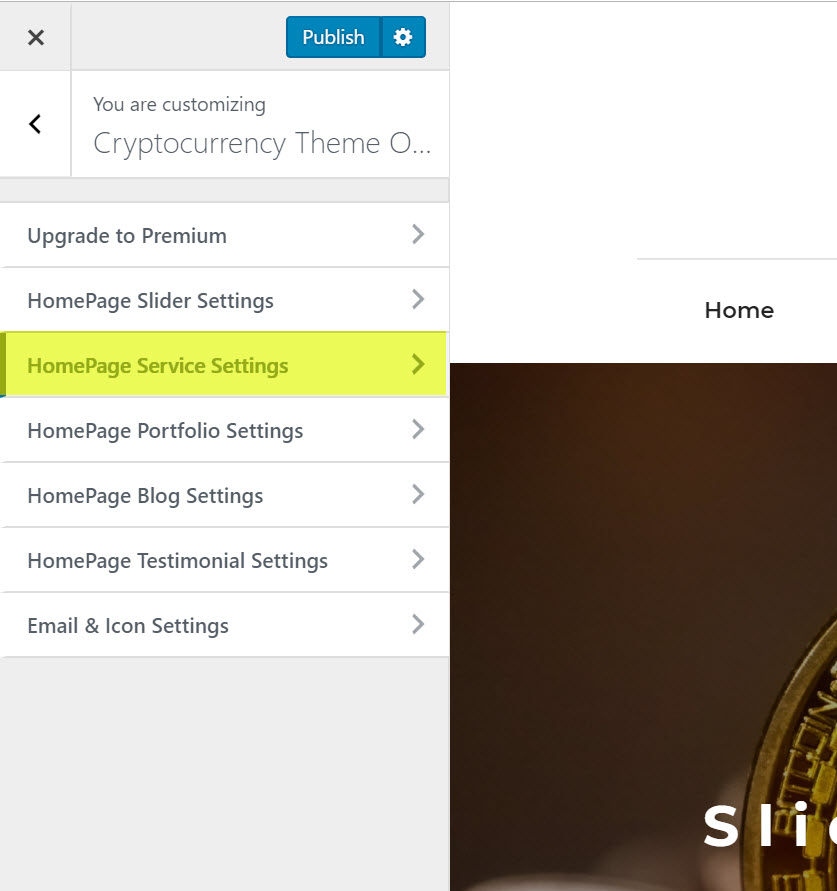
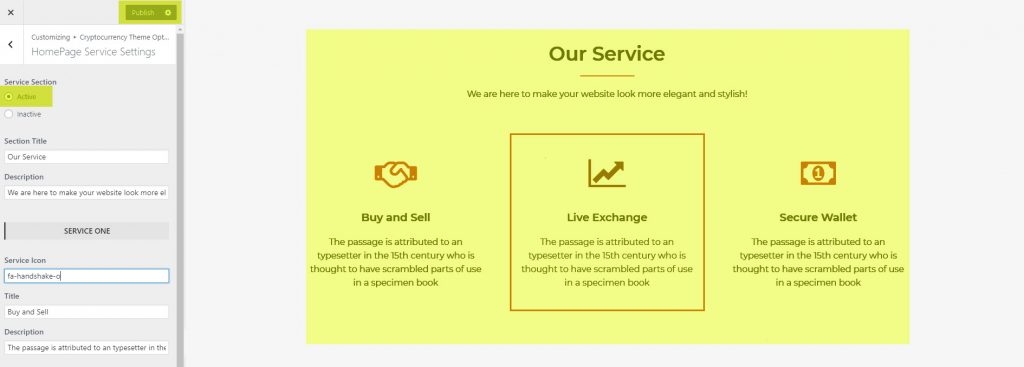
5. เปิดใช้งานส่วนบริการบนโฮมเพจ
ย้ายกลับไปที่การตั้งค่าเครื่องมือปรับแต่งของคุณแล้วเลือกแท็บการตั้งค่าการตั้ง ค่าบริการโฮมเพจ

ในการตั้งค่าบริการโฮมเพจ เลือก ส่วนบริการ – ใช้งานอยู่ เพื่อเปิดใช้งานบริการบนโฮมเพจ ตอนนี้คุณสามารถเปลี่ยน ชื่อ ส่วน ไอคอนบริการคำอธิบาย ชื่อบริการ คำอธิบายบริการ คุณสามารถเพิ่มบริการได้สูงสุดสามรายการในส่วนนั้น ในเวอร์ชันพรีเมียมสามารถเพิ่มบริการได้หลายแบบโดยไม่มีขีดจำกัด

6. เปิดใช้งานส่วนผลงานในหน้าแรก
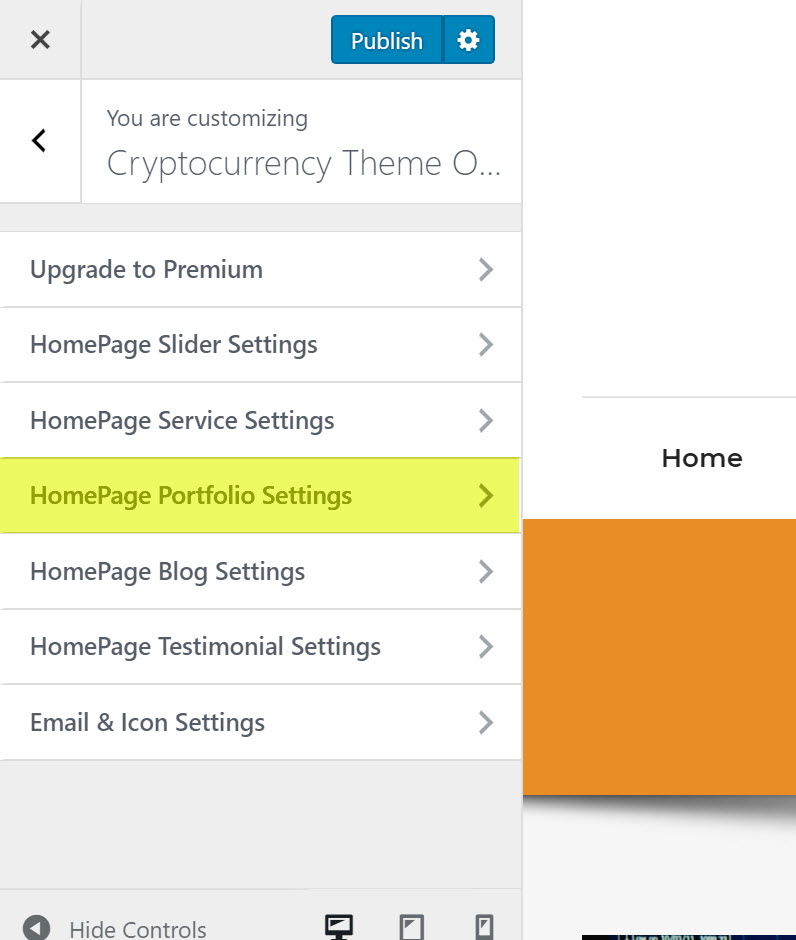
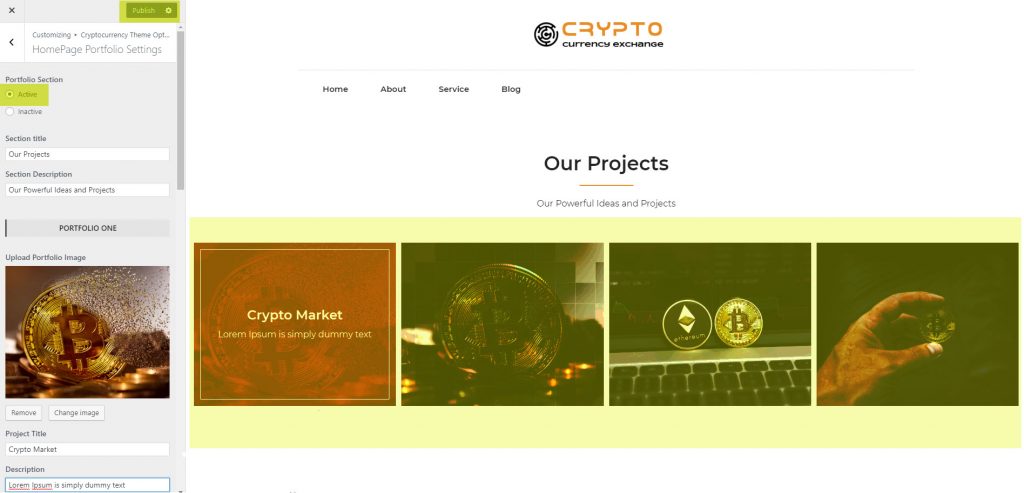
ย้อนกลับไปในการตั้งค่าเครื่องมือปรับแต่งและเลือกแท็บการตั้งค่า โฮมเพจการตั้งค่าพอร์ตโฟ ลิโอ

ในการตั้งค่าพอร์ตโฟลิโอของโฮมเพจ เลือก ส่วนพอร์ตโฟลิโอ – ใช้งานอยู่ เพื่อเปิดใช้งานพอร์ตโฟลิโอในหน้าแรก ตอนนี้คุณสามารถเปลี่ยน ชื่อส่วน, คำอธิบายส่วน อัพโหลดภาพพอร์ตโฟลิโอ, ชื่อโครงการ, คำอธิบาย. คุณสามารถเพิ่มพอร์ตการลงทุนได้ถึงสามพอร์ตในส่วนนั้น ในเวอร์ชันพรีเมียม สามารถเพิ่มพอร์ตการลงทุนได้หลายรายการโดยไม่มีขีดจำกัด

7. เปิดใช้งานส่วนบล็อกในหน้าแรก
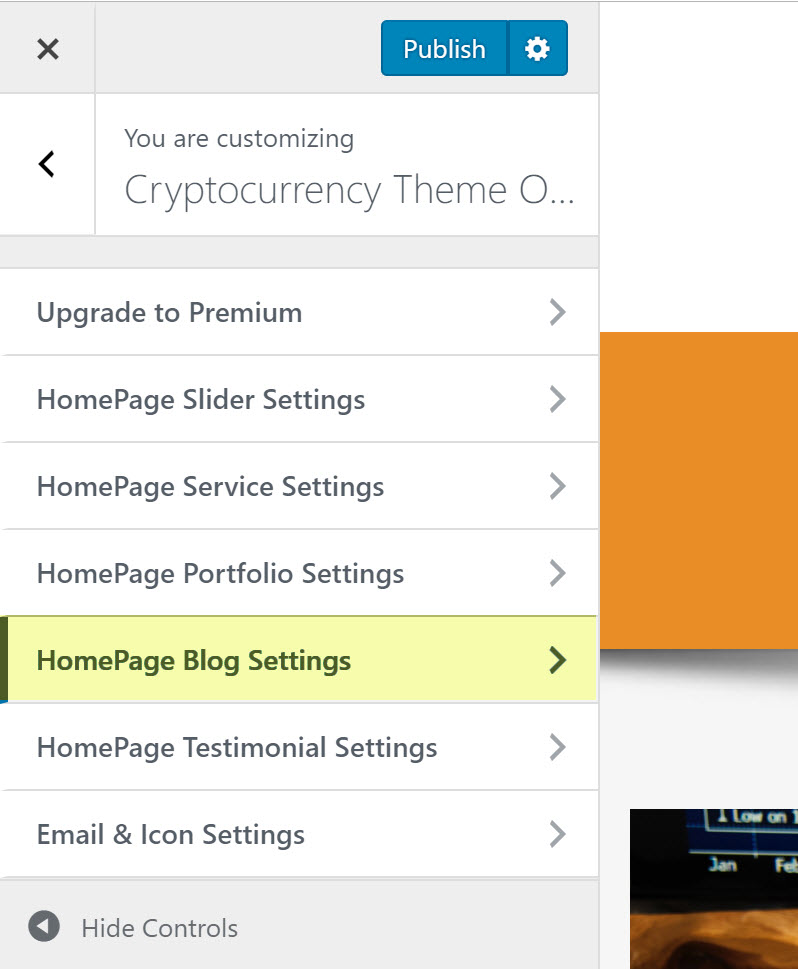
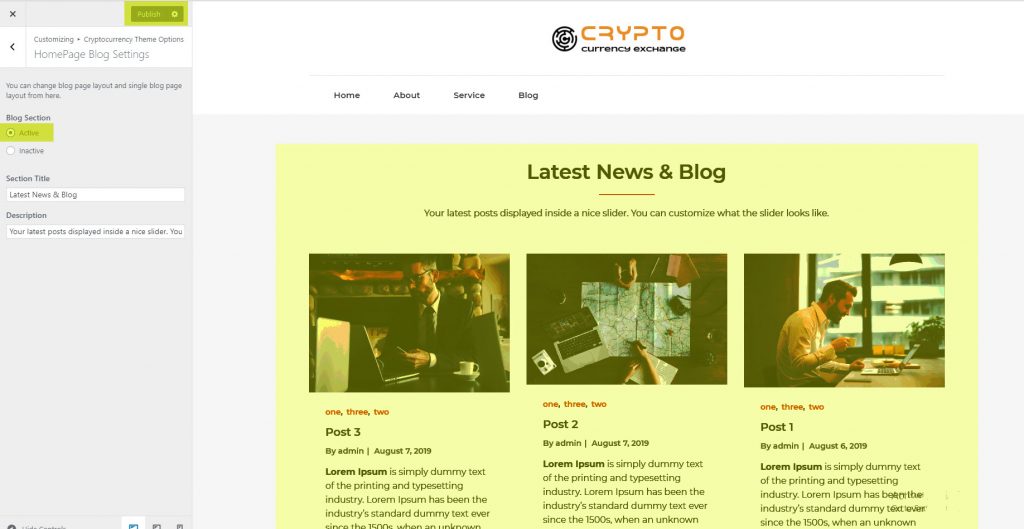
ย้อนกลับไปที่การตั้งค่าเครื่องมือปรับแต่งและเลือกแท็บการตั้งค่าหน้าแรกของ บล็อก

ในการตั้งค่าบล็อกของโฮมเพจ ให้เลือก ส่วนของบล็อก และทำให้เป็น Active เพื่อเปิดใช้งานบล็อกในหน้าแรก ตอนนี้คุณสามารถเปลี่ยน ชื่อบล็อก คำอธิบายบล็อกได้ ในเวอร์ชันพรีเมียมสามารถเพิ่มกำหนดการตั้งค่าคุณสมบัติของส่วนบล็อก เช่น เค้าโครงคอลัมน์และเค้าโครงหน้าบล็อก

8. เปิดใช้งานส่วนรับรองในหน้าแรก
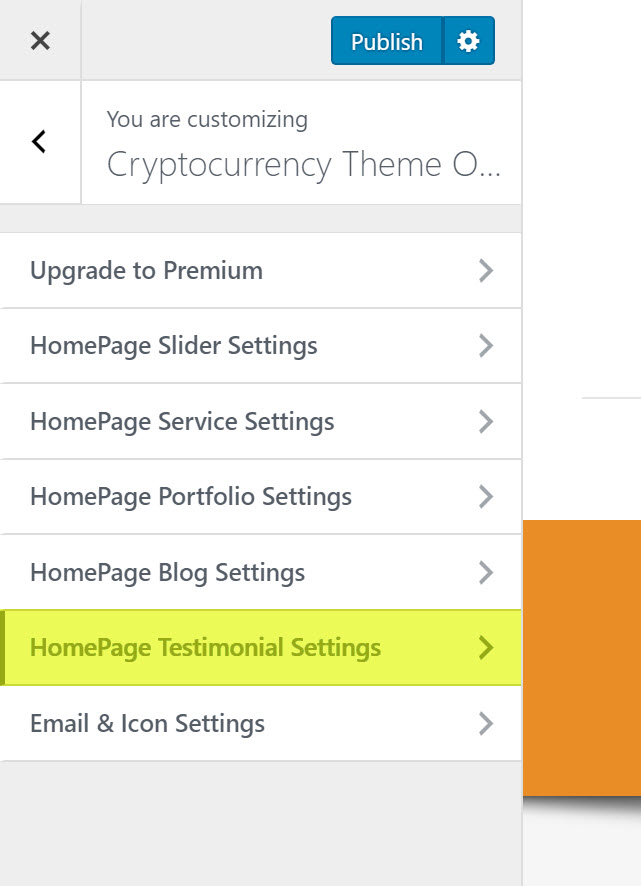
ย้อนกลับไปในการตั้งค่าเครื่องมือปรับแต่งและเลือกแท็บการตั้งค่า HomePage Testimonial Settings

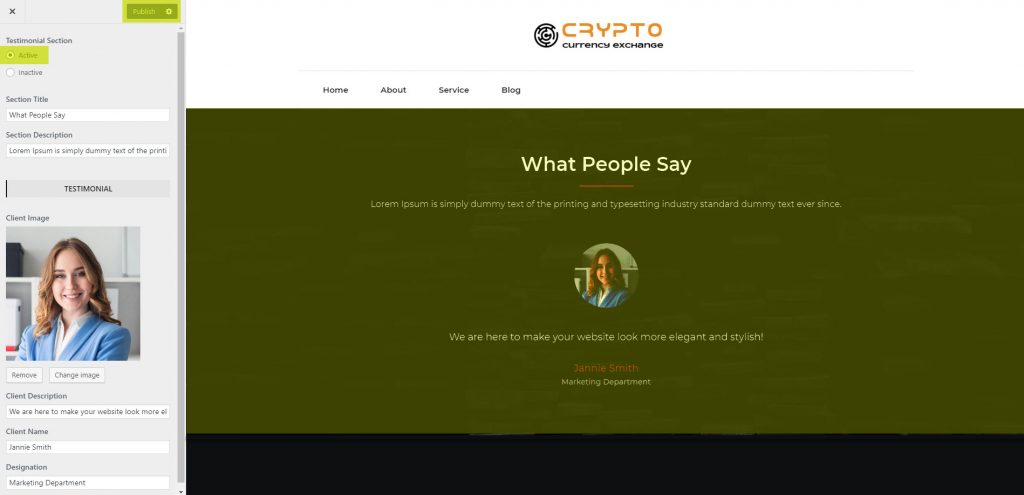
ในหน้าแรก การตั้งค่าข้อความ รับรอง เลือกส่วนคำรับรอง – ใช้งานอยู่ เพื่อเปิดใช้งานคำรับรองในหน้าแรก ตอนนี้คุณสามารถเปลี่ยนชื่อส่วน คำอธิบายส่วน รูปภาพไคลเอ็นต์ คำอธิบายไคลเอ็นต์ ชื่อไคลเอ็นต์ การกำหนด ในเวอร์ชันพรีเมียมสามารถเพิ่มคำรับรองได้หลายรายการโดยไม่มีขีดจำกัด

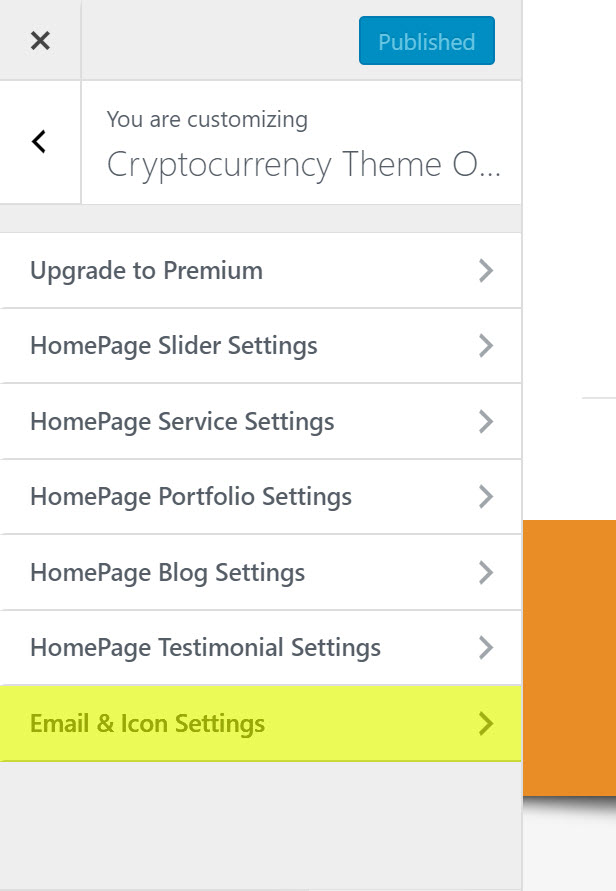
9. ส่วนการตั้งค่าอีเมลและไอคอนบนโฮมเพจ
ย้อนกลับในการตั้งค่าเครื่องมือปรับแต่งและเลือก แท็บ การตั้งค่าอีเมลและไอคอน

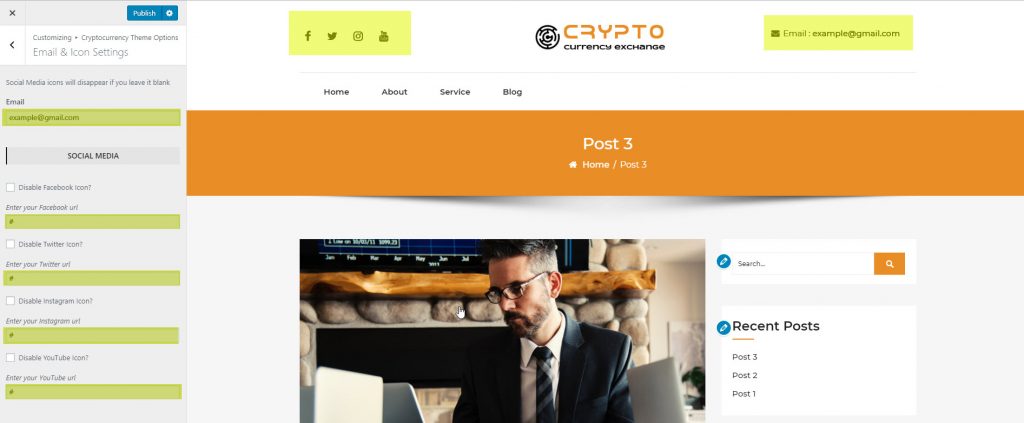
ในการตั้งค่าอีเมลและไอคอนจะเปิดใช้งานหน้าแรก ตอนนี้คุณสามารถพิมพ์อีเมลของคุณและเปิดใช้งานไอคอนโซเชียลมีเดียที่เมนูด้านบน

ตัวอย่างสุดท้ายของ Cryptocurrency-Exchange Theme

10. นำเข้าข้อมูลสาธิตโดยใช้ไฟล์ XML
ไปที่เมนูผู้ดูแลระบบ เครื่องมือ > นำเข้า และค้นหาไฟล์ XML ที่ดาวน์โหลดโดยใช้ลิงก์ด้านล่าง
สุดท้าย เราได้เสร็จสิ้นการสอนเกี่ยวกับการตั้งค่าธีม WordPress ฟรีสำหรับการแลกเปลี่ยนสกุลเงินดิจิทัลบนเว็บไซต์ หวังว่าคุณจะพบว่าบทช่วยสอนการตั้งค่าธีมนี้ง่ายและมีประโยชน์ ความคิดเห็นและคำถามสนับสนุนของคุณเกี่ยวกับธีมการแลกเปลี่ยนสกุลเงินดิจิทัลได้รับการชื่นชมอย่างมากในส่วนความคิดเห็น
