10 เครื่องมือสร้างเค้าโครง CSS ที่มีประโยชน์ (Grid & Flexbox)
เผยแพร่แล้ว: 2022-06-25- ตัวสร้างเค้าโครงสำหรับ Grid & Flexbox
- เครื่องมือสร้างเค้าโครง CSS
- โปรแกรมสร้างเค้าโครงกริด CSS
- เค้าโครงตาราง
- CSS Flex Container
- กริดดี้
- โปรแกรมสร้างกริด CSS
- กล่องยืดหยุ่น
- สนามเด็กเล่น Flexbox
- แอตทริบิวต์เค้าโครงแบบยืดหยุ่น
- รูปแบบ Flexbox
- เค้าโครง 1 บรรทัด
- เค้าโครง CSS
- วิธีเรียนรู้ที่ดีที่สุดคือฝึกฝน
หากคุณเคยสงสัยว่าทำไมเฟรมเวิร์ก CSS บางตัวถึงได้รับความนิยม สาเหตุหลักมาจากความจริงที่ว่าเฟรมเวิร์กทำให้กระบวนการสร้างโครงสร้างเลย์เอาต์ง่ายขึ้น แนวคิดนี้ยังขยายไปสู่ไลบรารีและชุดเครื่องมือ UI โดยเฉพาะอย่างยิ่งสำหรับเฟรมเวิร์กยอดนิยม เช่น Tailwind CSS
การเรียนรู้วิธีจัดโครงสร้างเค้าโครงหน้าด้วย CSS นั้นไม่ได้แย่ขนาดนั้น ทั้ง Grid และ Flexbox นั้นค่อนข้างเข้าใจได้ง่ายเมื่อคุณฝึกฝนการใช้งานจริงในโครงการจริง ที่กล่าวว่าการเข้าถึงตัวสร้างเลย์เอาต์ที่ใช้งานง่ายนั้นเป็นสวรรค์ ไม่เพียงแต่จะทำให้การสร้างโครงสร้างเลย์เอาต์ที่ซับซ้อนง่ายขึ้นเท่านั้น แต่ยังช่วยประหยัดเวลาในการพัฒนาอีกด้วย
ตัวสร้างเค้าโครงสำหรับ Grid & Flexbox
แทนที่จะสร้างสองบทความแยกกันสำหรับหัวข้อเดียวกัน ฉันจะรวมตัวสร้าง Grid และ Flexbox ไว้ในโพสต์เดียว อันที่จริง ทรัพยากรบางส่วนในรายการนี้มีตัวเลือกในการสร้างเค้าโครงสำหรับอย่างใดอย่างหนึ่ง และในตอนท้าย ฉันจะรวมแหล่งข้อมูล "แบบสแตนด์อโลน" ไว้ด้วย ไม่จำเป็นต้องเป็น เครื่องกำเนิดไฟฟ้า แต่เป็นเค้าโครงที่กำหนดไว้ล่วงหน้าซึ่งคุณสามารถคัดลอกและวางลงในโครงการที่มีอยู่หรือโครงการใหม่ที่คุณกำลังดำเนินการอยู่
ฉันได้เพิ่มลิงก์ไปยังเว็บไซต์ของแหล่งข้อมูลแต่ละรายการ และหน้า GitHub ด้วย ในบางกรณี โครงการไม่ได้เผยแพร่ซอร์สโค้ด ดังนั้นฉันจึงเพิ่มลิงก์ไปยังหน้าของผู้เขียนแทน
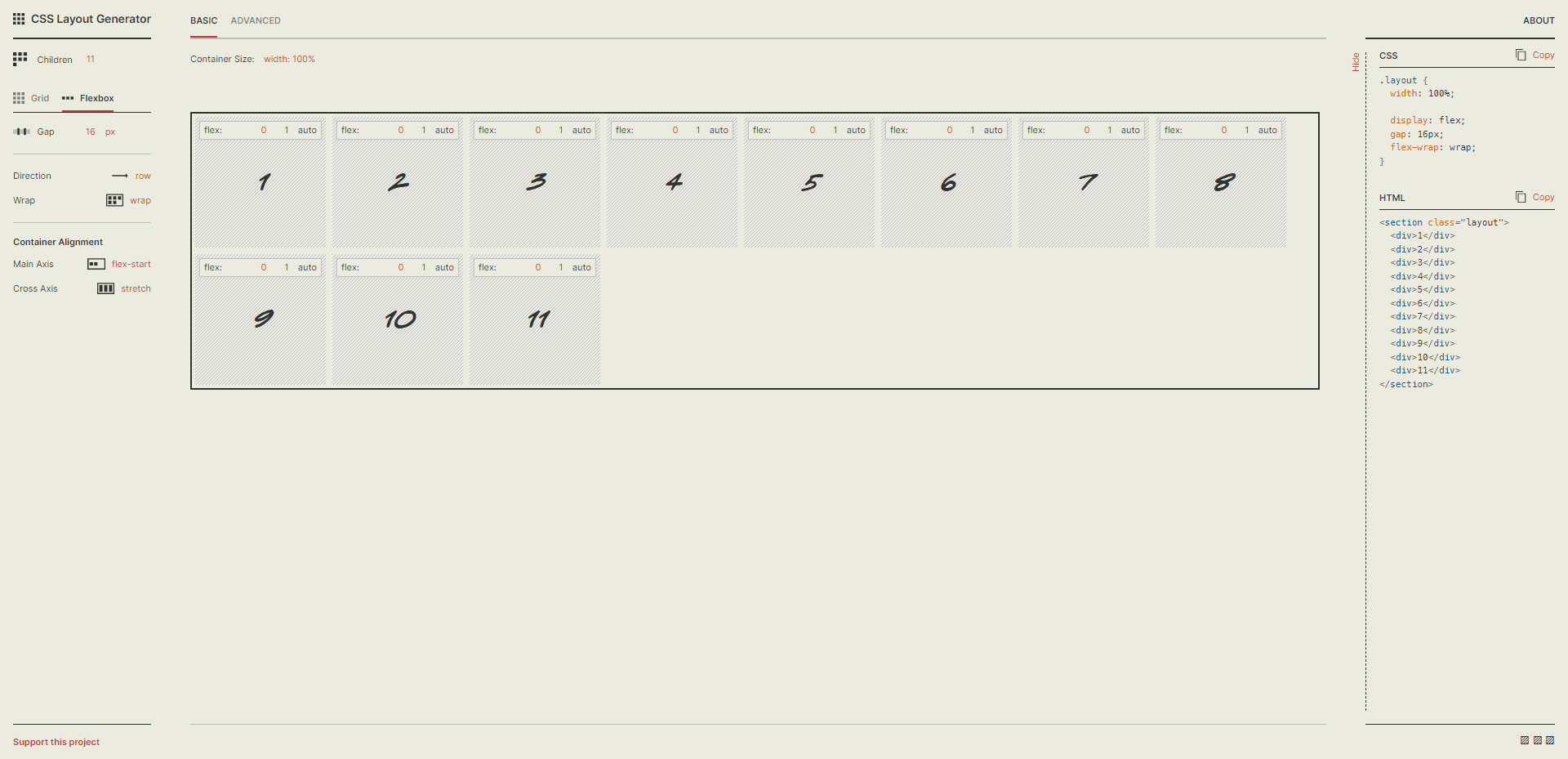
เครื่องมือสร้างเค้าโครง CSS

เครื่องมือสร้างเลย์เอาต์นี้โดย Brad Woods เป็นหนึ่งในตัวเลือกที่ได้รับความนิยมมากที่สุดสำหรับนักพัฒนา CSS เนื่องจากมีตัวเลือกสำหรับทั้ง Grid และ Flexbox ในหน้า Landing Page คุณจะสามารถเลือกเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับแต่ละระบบ แล้วใช้เครื่องมือที่มีให้เพื่อปรับแต่งเลย์เอาต์ที่คุณเลือกเพิ่มเติม ใช้เวลาสักครู่ในการเรียนรู้ แต่คุ้มค่าแน่นอน
เมื่อคุณเลือกเทมเพลต คุณจะสามารถเข้าถึงโปรแกรมแก้ไขภาพที่คุณสามารถเปลี่ยนสิ่งต่างๆ เช่น จำนวนแถวและคอลัมน์ได้ คุณยังสามารถใช้ช่องว่างเฉพาะระหว่างแต่ละแถว/คอลัมน์ และปรับปรุงรูปแบบเพิ่มเติมโดยการเพิ่มระยะขอบแบบกำหนดเอง ในขณะที่คุณทำ ข้อมูลโค้ดบนแถบด้านข้างขวาจะเปลี่ยนแปลงตามเวลาจริง และเมื่อเสร็จแล้ว คุณสามารถคัดลอกโค้ดไปทับได้
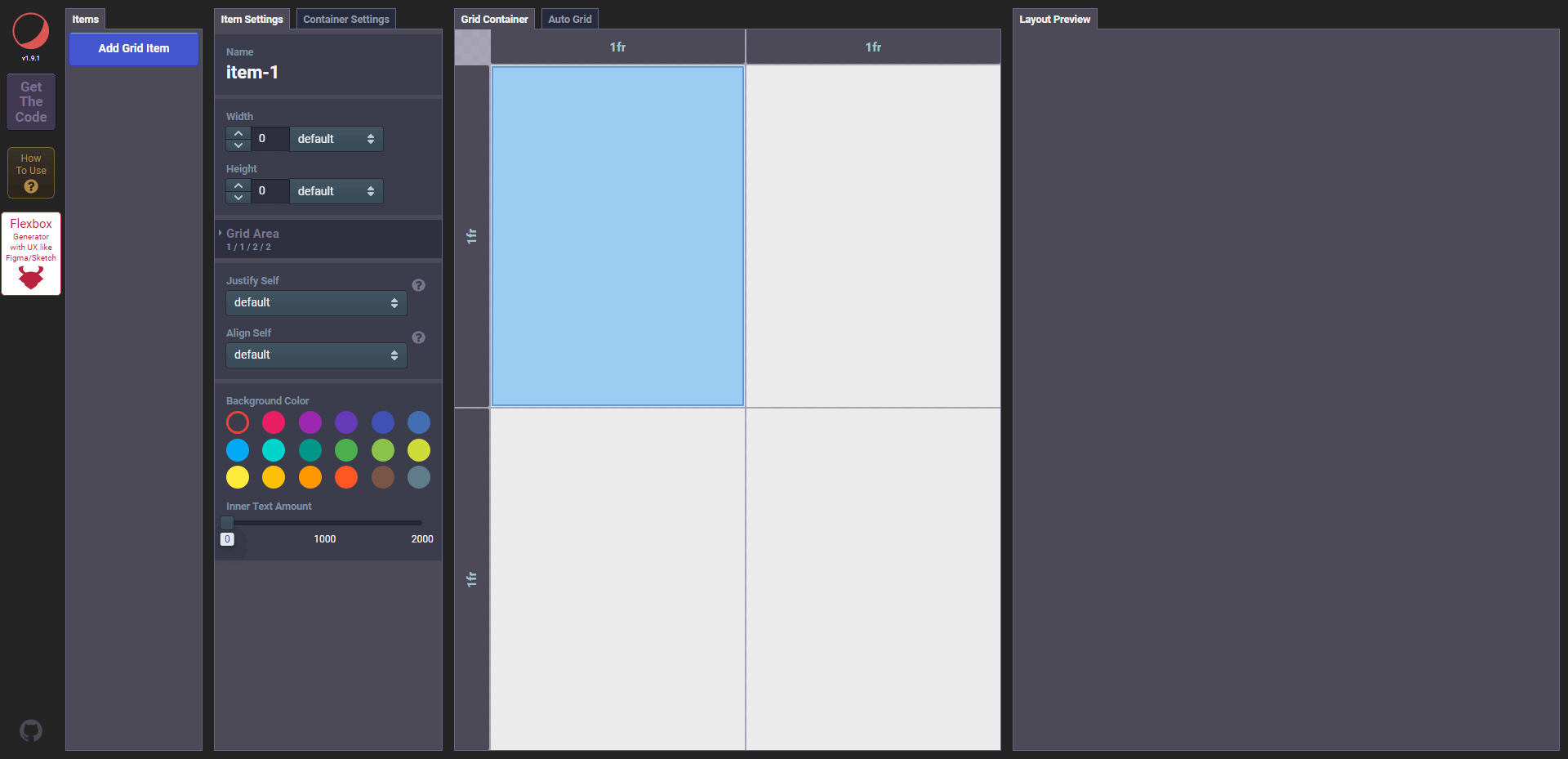
โปรแกรมสร้างเค้าโครงกริด CSS

ฉันจะยอมรับว่าในแวบแรกเครื่องมือนี้อาจดูน่ากลัวเล็กน้อย ซึ่งฉันคิดว่าเป็นเหตุผลว่าทำไมผู้เขียนจึงทำวิดีโอแนะนำสำหรับเครื่องมือนี้ แต่ก็คุ้มค่าที่จะเรียนรู้เครื่องมือนี้ เพราะมันมีคุณสมบัติที่ทรงพลังอย่างมากสำหรับการสร้างเลย์เอาต์แบบเลเยอร์
นอกจากจะเพิ่มรายการกริดใหม่ได้แล้ว คุณยังปรับแต่งการตั้งค่าของแต่ละรายการได้ รวมถึงตัวเลือกคอนเทนเนอร์ส่วนกลางสำหรับพื้นฐานของเลย์เอาต์ นอกจากนี้ ยังสามารถซ้อนทับรายการและสร้างเลย์เอาต์ที่จำลองเอฟเฟกต์ 3D ได้อีกด้วย
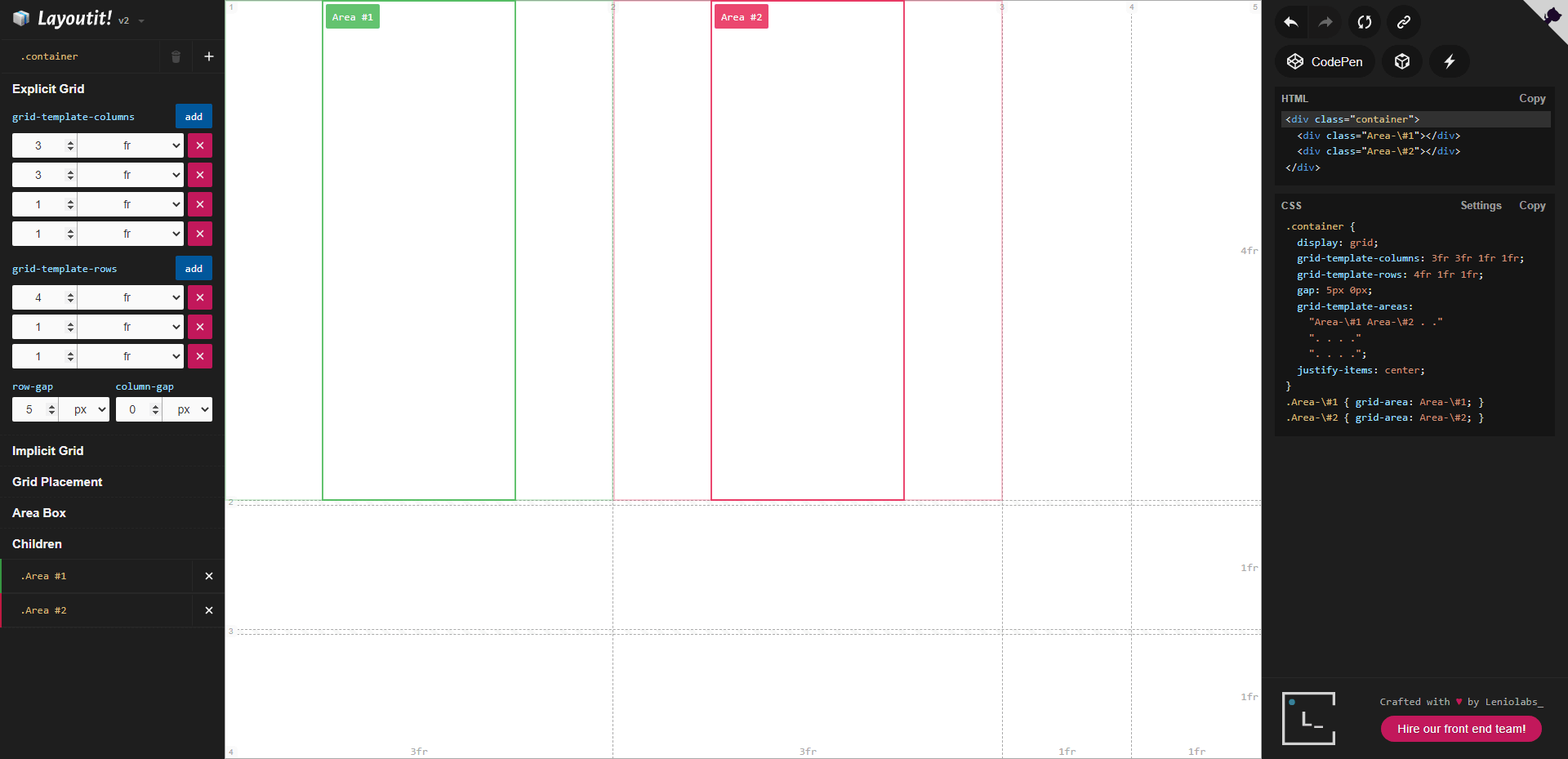
เค้าโครงตาราง

มีเหตุผลหลายประการที่ฉันชอบเครื่องมือสร้างเค้าโครง ขั้นแรก คุณมีอิสระมากมายในการเพิ่ม grid-template-columns และ grid-template-rows อย่างรวดเร็ว และแต่ละคอลัมน์และแถวสามารถแก้ไขได้โดยใช้หน่วยวัดที่คุณต้องการ
เมื่อคลิกที่แต่ละรายการในการแสดงตัวอย่างเลย์เอาต์ คุณสามารถกำหนดชื่อพื้นที่ - ให้คุณจัดโครงสร้างเลย์เอาต์ของคุณตามเนื้อหาที่จะเข้าไปข้างใน และสุดท้ายแต่ไม่ท้ายสุด คุณสามารถส่งออกเค้าโครงของคุณไปยัง CodePen หรือ CodeSandbox ได้โดยตรงด้วยการคลิกเพียงครั้งเดียว
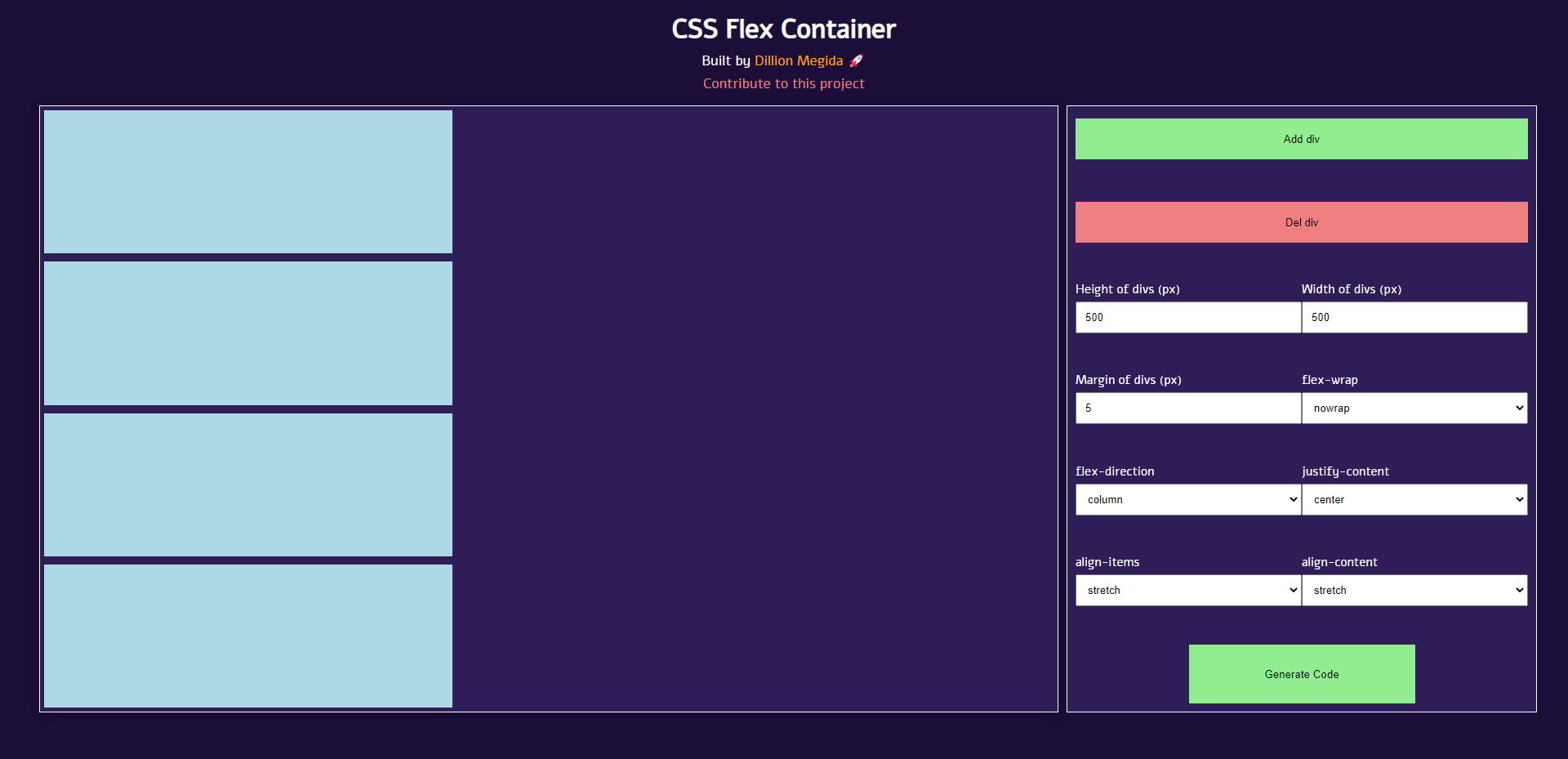
CSS Flex Container

ตัวสร้าง Flexbox ที่ใช้งานง่ายจาก Dillion Megida นั้นคุ้มค่าแก่การบุ๊กมาร์ก แม้ว่าคุณจะไม่ได้ใช้งานเลย์เอาต์ Flex บ่อยนักก็ตาม มันทำงานโดยให้คุณเพิ่มหรือลบองค์ประกอบ div ใหม่ จากนั้นคุณสามารถระบุความสูง/ความกว้างที่กำหนดเองสำหรับองค์ประกอบเหล่านั้นได้เช่นกัน สิ่งเดียวที่คุณต้องทำด้วยตนเองคือปรับความสูง/ความกว้างสำหรับองค์ประกอบ div แต่ละรายการ
ดูเหมือนว่าเครื่องมือจะไม่สามารถทำได้เนื่องจากกำหนดขนาดที่ระบุสำหรับ div ทั้งหมดในคราวเดียว
นอกจากนี้ คุณสามารถใช้ค่าส่วนกลางเพื่อ justify-content และ flex-direction หากคุณคลิกปุ่ม สร้างโค้ด – Dillion ได้สร้างเทมเพลต HTML ทั้งหมดไว้ล่วงหน้าเพื่อให้คุณสามารถเริ่มทำงานกับเลย์เอาต์ได้ทันที ฉันคิดว่านั่นเป็นสัมผัสที่ดี
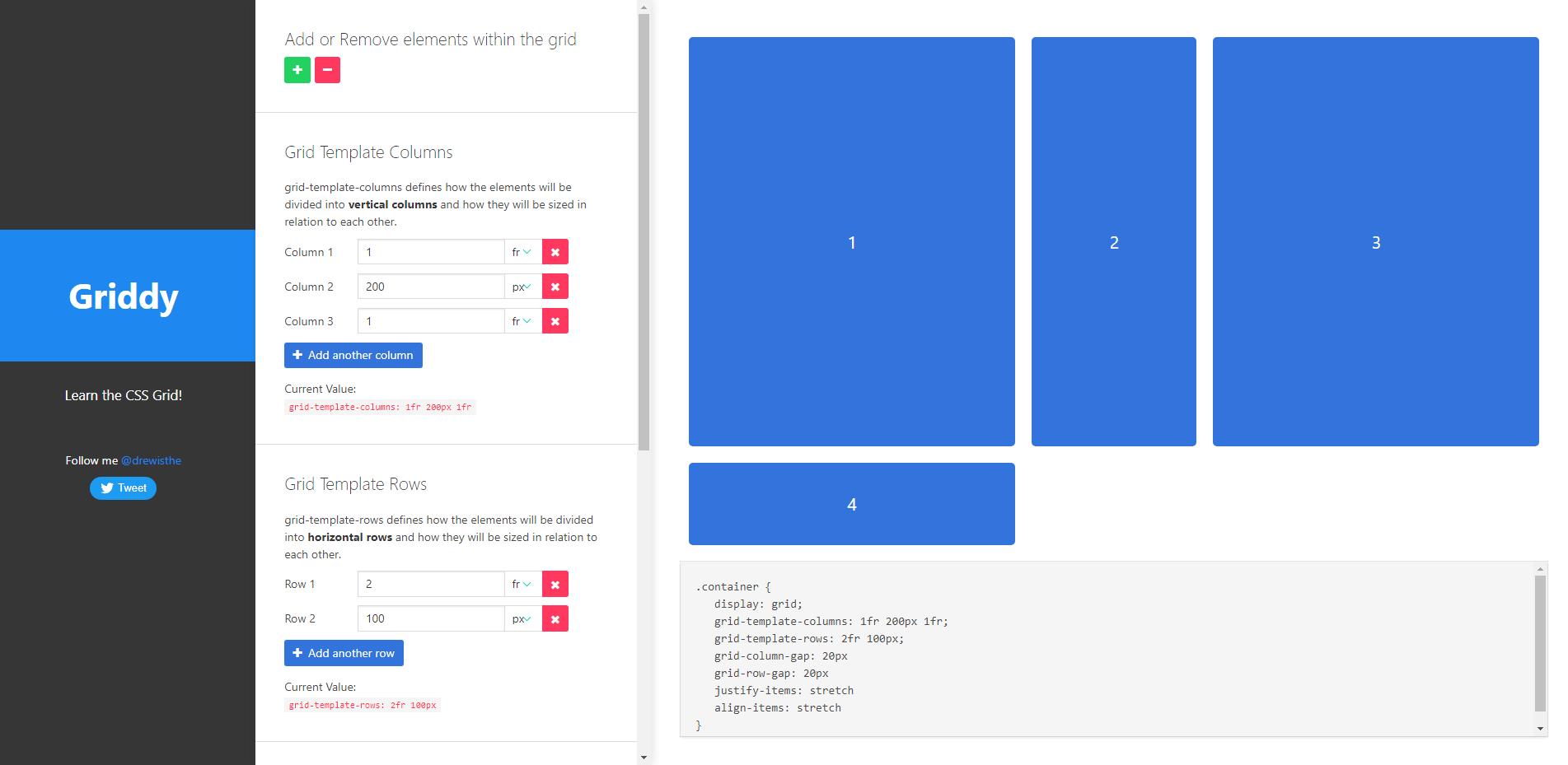
กริดดี้

ฉันคิดว่าหากคุณไม่มีประสบการณ์ในการทำงานกับ Grid เครื่องมือ Griddy จะช่วยให้คุณทำงานได้อย่างรวดเร็ว UI ที่สะอาดตารวมกับคุณสมบัติที่เข้าใจง่ายมอบประสบการณ์การเรียนรู้ที่น่าพึงพอใจ คุณสามารถเพิ่มแถว ลบออก หรือจัดเรียงเค้าโครงของคุณเป็นคอลัมน์ แล้วระบุหน่วยที่กำหนดเองเพื่อดูว่ามีการเปลี่ยนแปลงอย่างไรในแบบเรียลไทม์
คุณสมบัติเพิ่มเติม ได้แก่ ความสามารถในการเปลี่ยนช่องว่างระหว่างแถวและคอลัมน์ แต่ยังปรับรายการและจัดแนวด้วยคุณสมบัติการยืด กึ่งกลาง จุดเริ่มต้น และสิ้นสุด

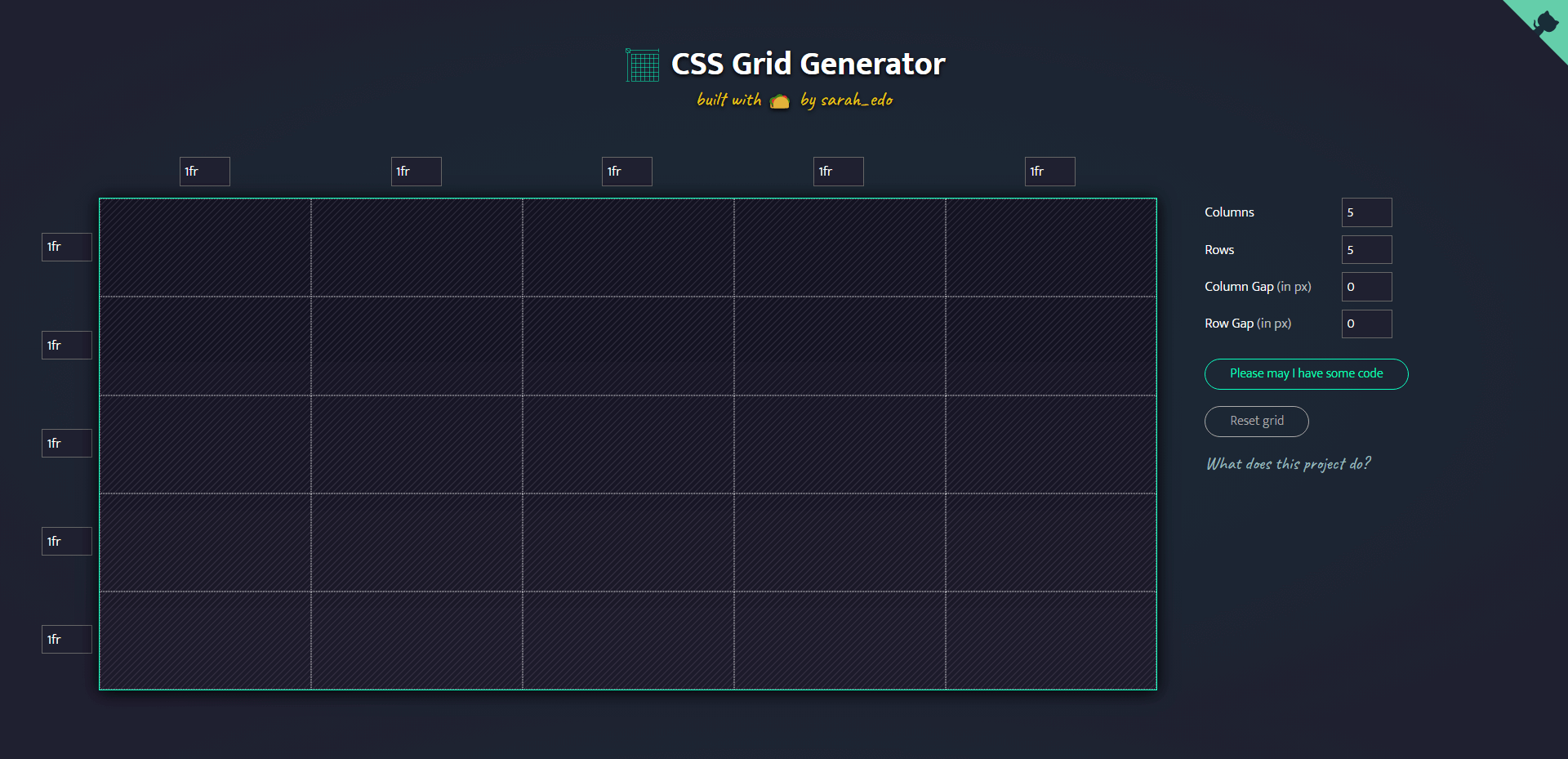
โปรแกรมสร้างกริด CSS

ฉันคิดว่ามันยุติธรรมที่จะบอกว่า Sarah Drasner เป็นชื่อครัวเรือนในชุมชนนักพัฒนาเว็บ
และเพื่อเป็นการตอบแทน เธอได้รวบรวมเครื่องมือ CSS Grid Generator ถือเป็นหนึ่งในเครื่องมือที่ได้รับความนิยมมากที่สุดตามวัตถุประสงค์ วิธีการทำงานค่อนข้างตรงไปตรงมา คุณมีตัวเลือกในการระบุแถวและคอลัมน์ แล้วกำหนดหมายเลขหน่วยให้แต่ละหน่วย
ในคำพูดของเธอ Sarah กล่าวว่าไม่ใช่เครื่องมือที่สมบูรณ์ แต่แน่นอนว่าเพียงพอแล้วที่จะทำให้นักพัฒนารุ่นเยาว์เข้าใจถึงค่าที่ซับซ้อนซึ่งระบุไว้ในเลย์เอาต์กริดได้ดีขึ้น
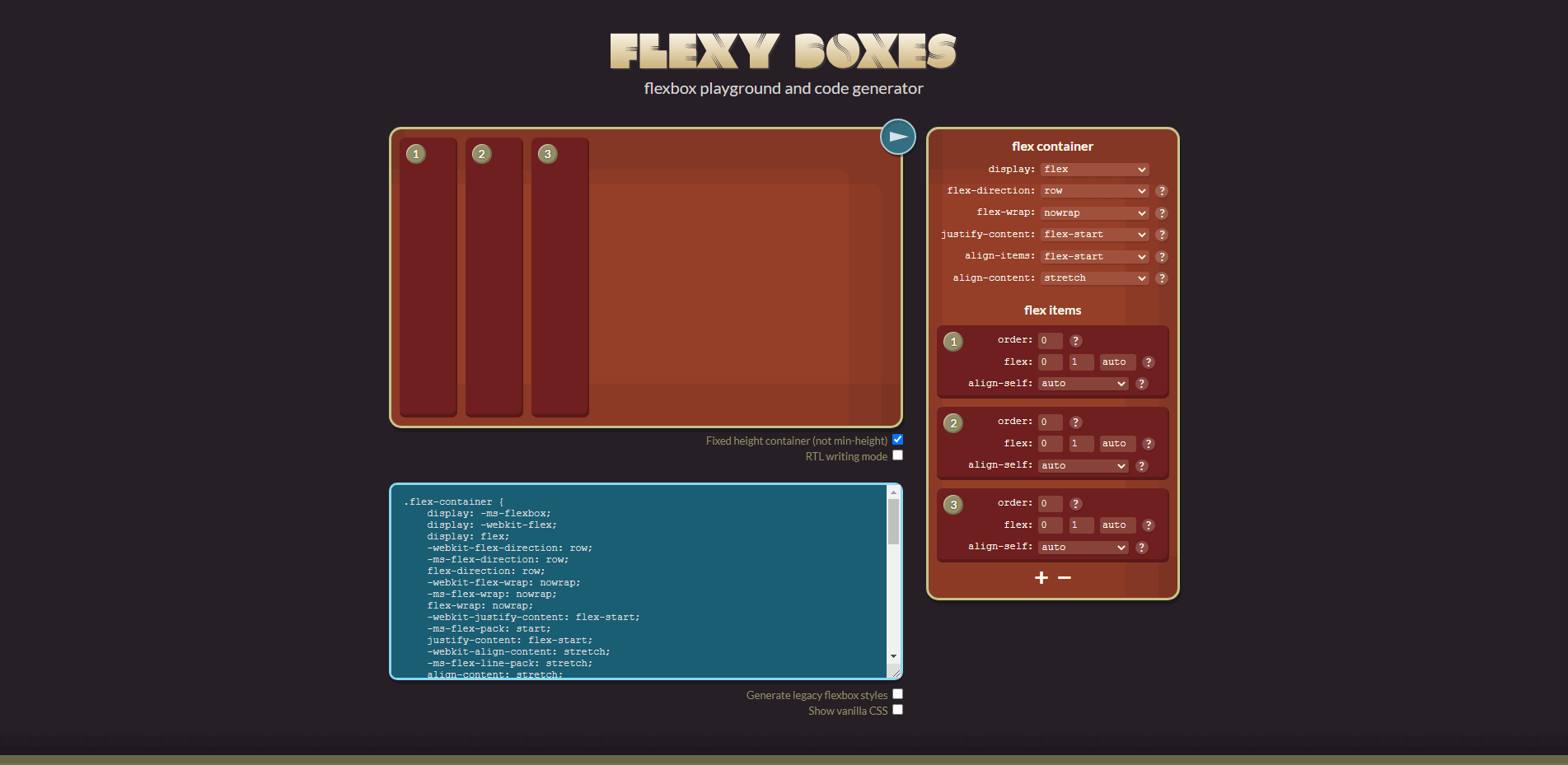
กล่องยืดหยุ่น

คุณลักษณะที่ฉันโปรดปรานของ Flexy Boxes คือความสามารถในการใช้การตั้งค่าแบบกำหนดเองกับแต่ละ div ทีละรายการ
มันทำงานได้ตามที่คุณคาดหวัง คุณสามารถเพิ่ม/ลบองค์ประกอบ div แล้วจัดโครงสร้างในลักษณะที่ทำให้เกิดรูปแบบที่ไม่ซ้ำกัน คุณจะได้รับเครื่องมือที่คุ้นเคยทั้งหมดสำหรับจัดการการตั้งค่าคอนเทนเนอร์โดยรวมด้วย ซึ่งรวมถึงความสามารถในการเปลี่ยน flex-direction หรือระบุค่าการ align-items ที่กำหนดเอง และเมื่อคุณทำเสร็จแล้ว ข้อมูลโค้ดก็พร้อมสำหรับการส่งออก
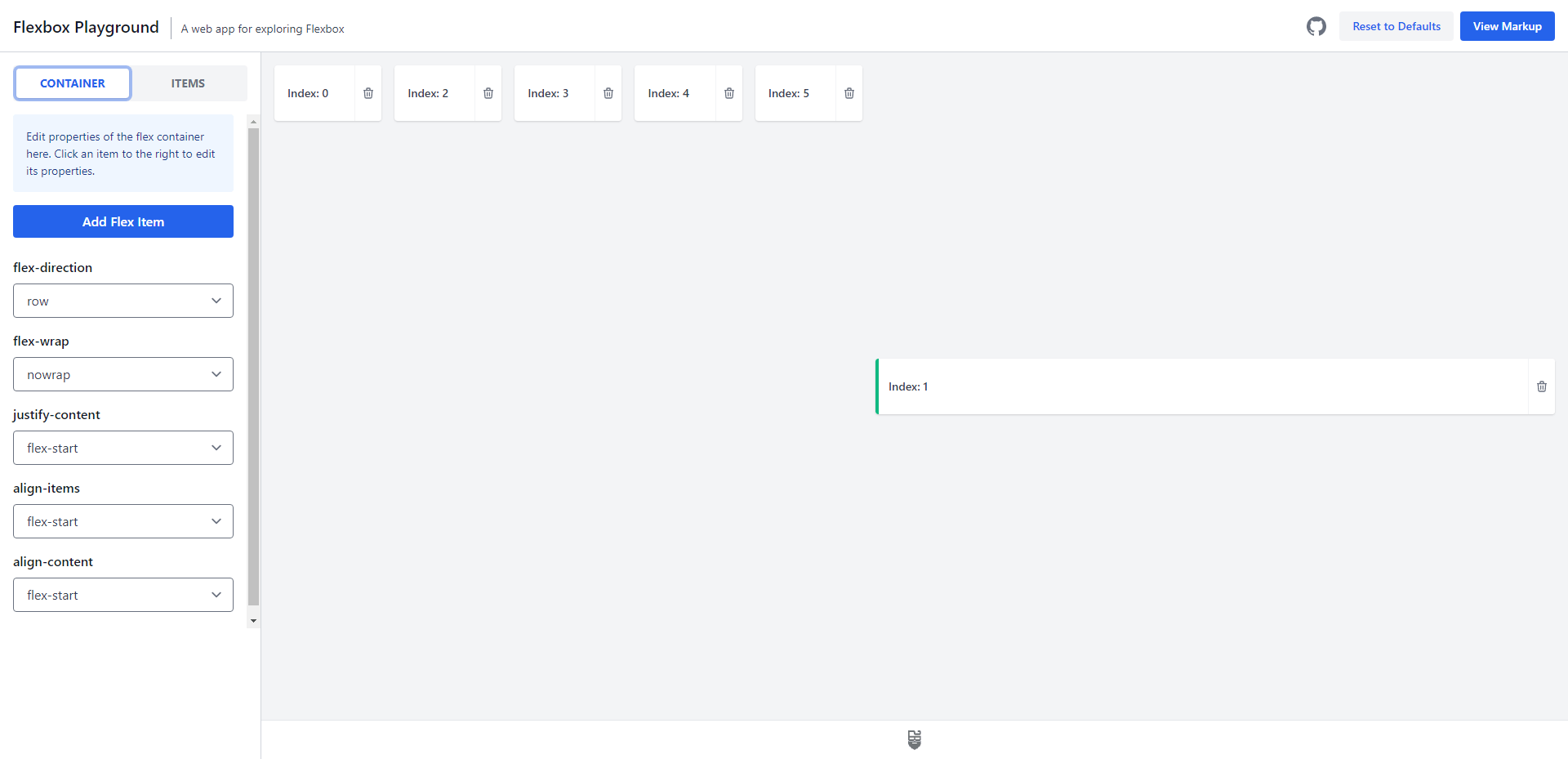
สนามเด็กเล่น Flexbox

หากคุณต้องการ เรียนรู้ Flexbox นี่เป็นแหล่งข้อมูลสำหรับคุณ ฉันหมายถึง คุณสามารถส่งออกเลย์เอาต์สุดท้ายได้หากต้องการ แต่มากกว่าตัวสร้างที่ถูกสร้างขึ้นเป็นเครื่องมือการเรียนรู้ เป้าหมายคือการให้แนวคิดที่ชัดเจนแก่คุณว่าจะเกิดอะไรขึ้นเมื่อมีการเพิ่มรายการลงในรากฐานเลย์เอาต์แบบยืดหยุ่น และเพื่อแสดงสิ่งที่เกิดขึ้นเมื่อคุณแก้ไขแต่ละรายการ (แถว) ภายในรากฐานนั้น
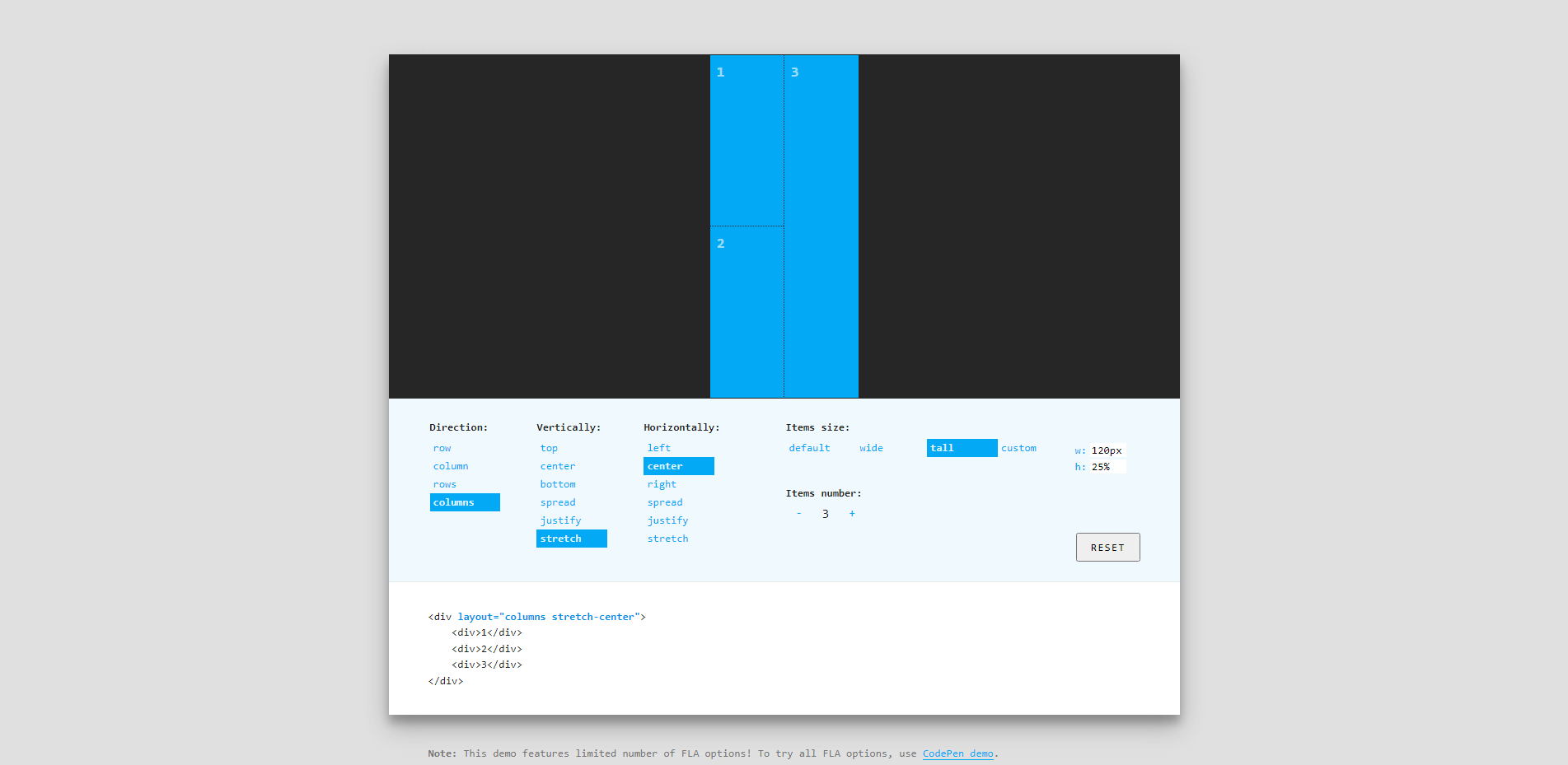
แอตทริบิวต์เค้าโครงแบบยืดหยุ่น

Flex Layout Attribute (FLA) ทำงานเหมือนกับเฟรมเวิร์ก มันขึ้นอยู่กับคุณสมบัติชวเลขที่ไม่ซ้ำกันสองรายการ: เล ย์เอาต์และ ตนเอง ด้วยคุณสมบัติทั้งสองนี้ คุณสามารถบูตสแตรปแล้วนำเค้าโครงแบบกำหนดเองไปใช้จริงบนหน้าใดก็ได้ที่คุณอ้างอิงถึงไลบรารี FLA
และเพื่อหลีกเลี่ยงความสับสน คุณสามารถใช้ตัวสร้าง (ลิงก์ด้านล่าง) เพื่อปรับแต่งเค้าโครงตามความต้องการของคุณ เมื่อเสร็จแล้ว คุณจะได้รับตัวอย่างข้อมูลที่แสดงผลล่วงหน้าพร้อมสำหรับการนำเข้า
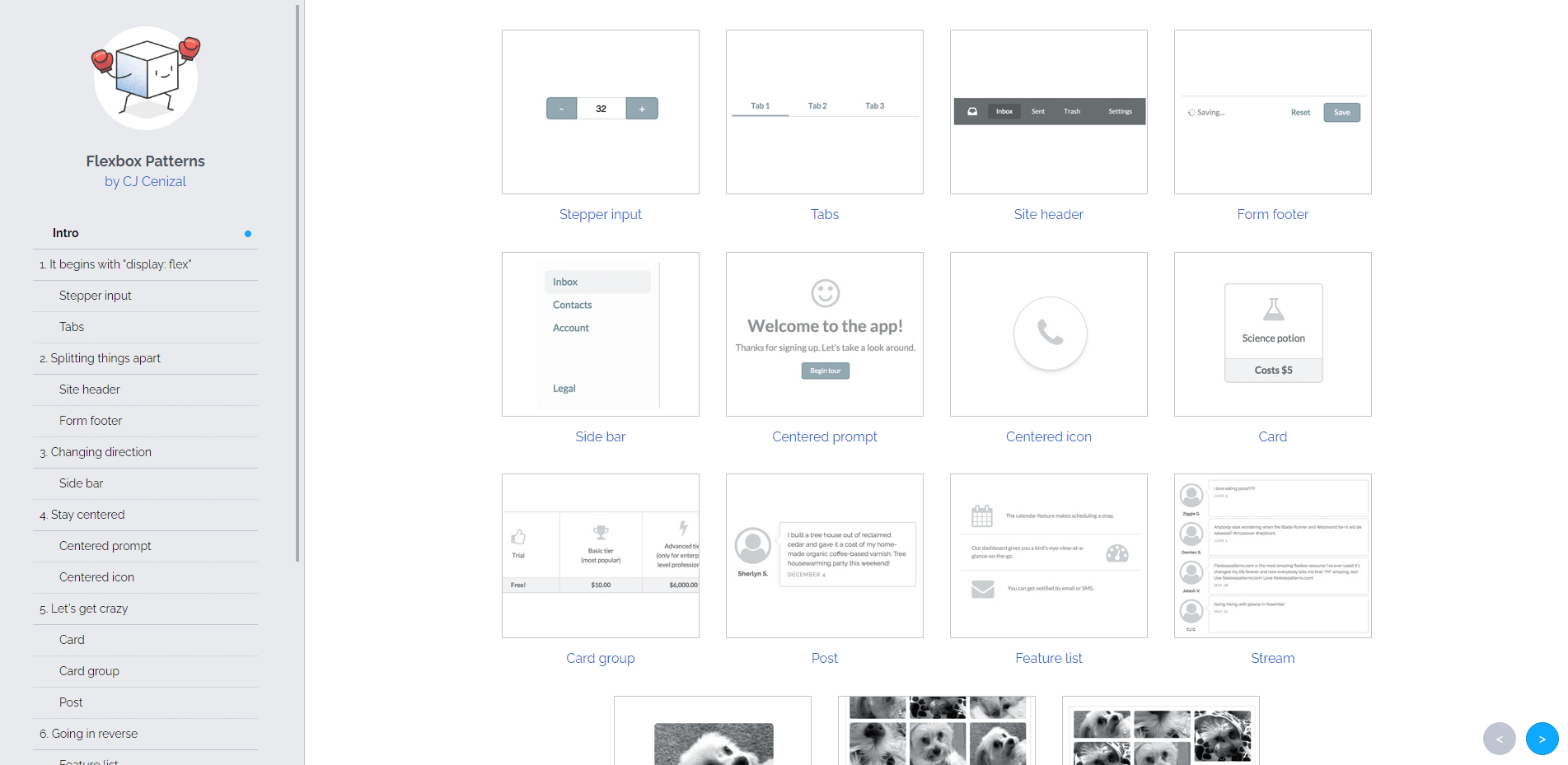
รูปแบบ Flexbox

ดังที่ฉันได้กล่าวไว้ตอนต้นของบทความนี้ ฉันยังรวมแหล่งข้อมูล "คงที่" ไว้ด้วย และเราจะเริ่มต้นสิ่งต่างๆ ด้วย Flexbox Patterns แหล่งข้อมูลฟรีจาก CJ Cenizal มุ่งเน้นไปที่รูปแบบส่วนต่อประสานผู้ใช้ที่คุณสามารถคัดลอกและวางลงในโครงสร้างเค้าโครงที่มีอยู่
เนื่องจากเราได้พิจารณาตัวสร้างที่ยอดเยี่ยมมากมายแล้ว การรวมเค้าโครงที่คุณสร้างขึ้นเข้ากับรูปแบบเหล่านี้จะทำให้ได้ผลลัพธ์การออกแบบที่ง่ายดาย สิ่งที่ฉันชอบมากที่สุดเกี่ยวกับโครงการนี้คือ CJ ได้เพิ่มคำอธิบายอย่างมากสำหรับแต่ละรูปแบบ
ด้วยเหตุนี้ คุณยังสามารถใช้รูปแบบ Flexbox เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการทำงานของเค้าโครง Flexbox
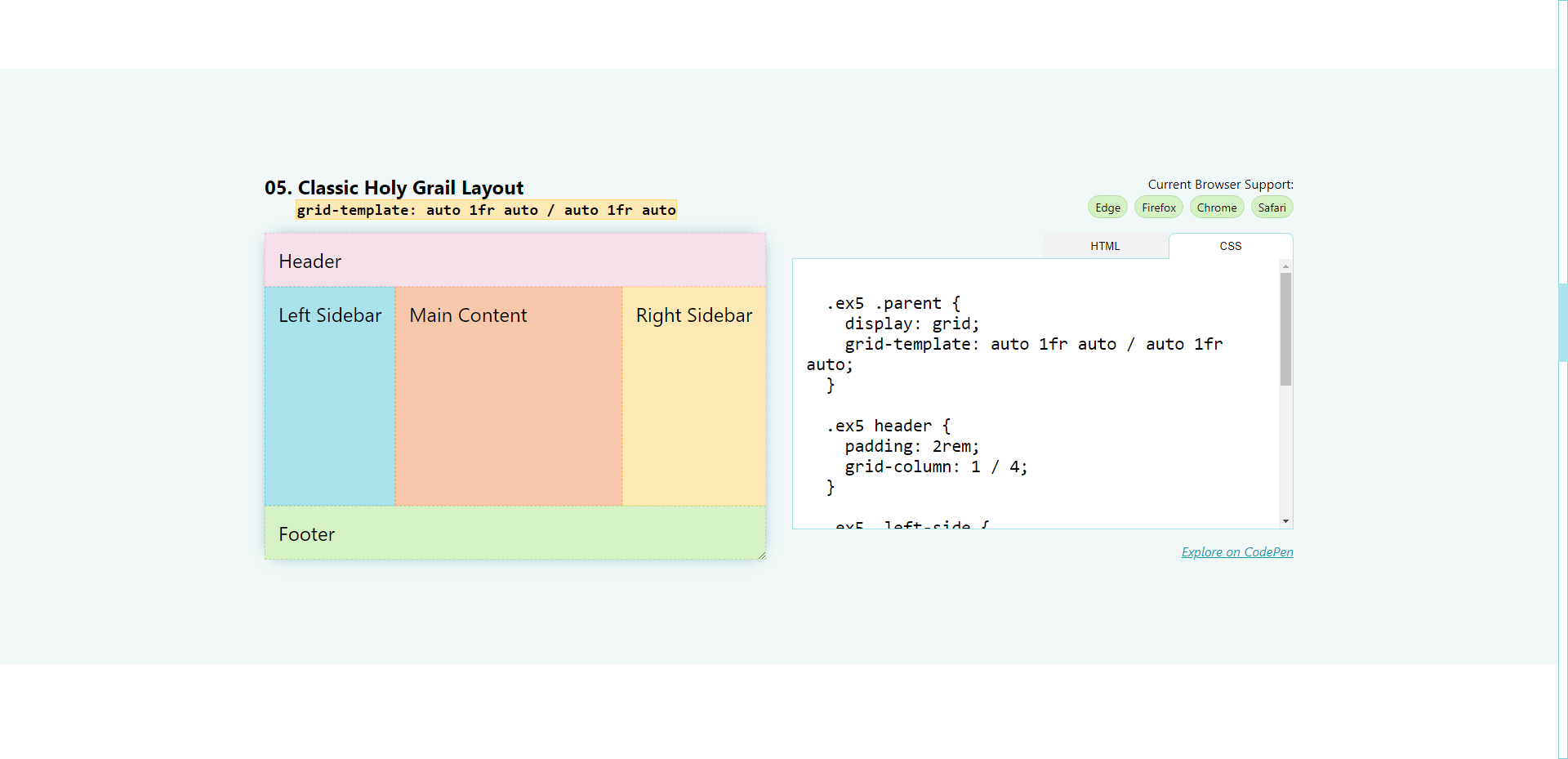
เค้าโครง 1 บรรทัด

Una เป็นตำนานที่แน่นอนในพื้นที่ CSS และสำหรับโครงการ 1-Line Layouts ; เธอได้รวบรวมโครงสร้างเค้าโครง CSS จำนวนมากที่คุณสามารถนำไปใช้ในโครงการที่มีอยู่ก่อนได้
เลย์เอาต์เหล่านี้ใช้ฟีเจอร์ CSS ที่ใหม่กว่าโดยเฉพาะ เช่น clamp() แต่ยังแสดงเลย์เอาต์ "จอกศักดิ์สิทธิ์" ของ Flex และ Grid ที่ใช้งานได้จริง
และหากคุณต้องการเรียนรู้เพิ่มเติม ลองดูวิดีโอบรรยายที่เจาะลึกในแต่ละเลย์เอาต์:
ลิงก์ด้านล่างไปที่เว็บไซต์จริงซึ่งคุณสามารถคว้าตัวอย่างข้อมูลแต่ละรายการ แต่ยังรวมถึงหน้า GitHub ส่วนตัวของ Una ด้วย เธอมีโปรเจ็กต์ที่ยอดเยี่ยมมากมายที่กำลังดำเนินอยู่ คุ้มค่าที่จะลองดู!
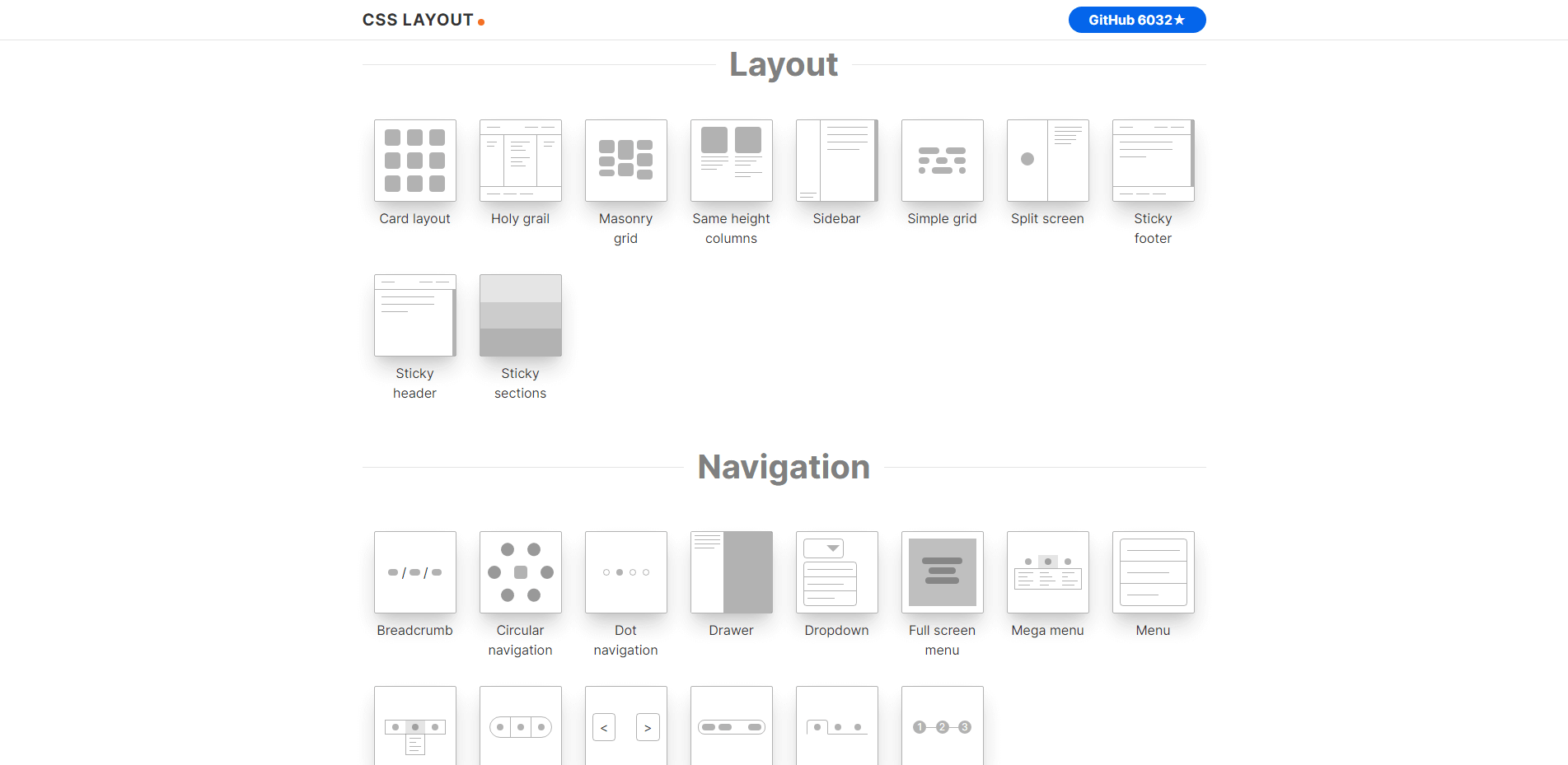
เค้าโครง CSS

CSS Layout เป็นโปรเจ็กต์ที่ขับเคลื่อนโดยชุมชน ซึ่งครอบคลุมรูปแบบ UI ที่ได้รับความนิยมมากที่สุด ซึ่งคุณจะพบได้ในการออกแบบเว็บสมัยใหม่ รูปแบบที่พบในทรัพยากรนี้ทั้งหมดเขียนด้วย CSS ล้วนๆ และไม่ขึ้นอยู่กับไลบรารีหรือสคริปต์ภายนอกใดๆ
หากคุณคลิกที่รูปแบบใดๆ คุณจะได้รับข้อมูลโค้ดที่พร้อมใช้งาน ข้อดีของ CSS Layout ก็คือคุณจะได้องค์ประกอบต่างๆ มากมาย ซึ่งจริงๆ แล้วง่ายมากที่จะมิกซ์แอนด์แมตช์กับดีไซน์ที่ไม่เหมือนใครได้อย่างรวดเร็ว และแน่นอน เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติและคุณสมบัติของ CSS
วิธีเรียนรู้ที่ดีที่สุดคือฝึกฝน
มันค่อนข้างง่ายที่จะรู้สึกท่วมท้นด้วย CSS ข้อผิดพลาดที่น้อยที่สุดอาจหมายถึงเลย์เอาต์ของคุณใช้งานไม่ได้ หรือใช้งานได้ในอุปกรณ์เฉพาะเท่านั้น ดังนั้น ในท้ายที่สุด เพื่อให้ได้ประโยชน์สูงสุดจาก CSS การฝึกปฏิบัติจึงเป็นสิ่งจำเป็น
และด้วยความช่วยเหลือของตัวสร้างเลย์เอาต์และรูปแบบต่างๆ เหล่านี้ ก็น่าจะเพียงพอสำหรับคุณในการเริ่มต้น จากประสบการณ์ของผม การเรียนรู้การเขียน CSS แบบ raw ทำให้การทำงานกับไลบรารีและเฟรมเวิร์กภายนอกเป็นเรื่องสนุกมากขึ้น
ฉันจะพยายามอัปเดตคอลเล็กชันนี้ให้บ่อยที่สุดเท่าที่จะทำได้ ตอนนี้ฟีเจอร์อย่าง Container Queries, Cascade Layers และ Variables ได้แพร่เข้าสู่กระแสหลักแล้ว ฉันคิดว่าเราจะเห็นการเปลี่ยนแปลงมากมายในเครื่องมือเหล่านี้ในปีหน้าหรือประมาณนั้น
