วิธีเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองใน Elementor
เผยแพร่แล้ว: 2021-04-08ต้องการขยายการออกแบบเว็บของคุณโดยใช้ ข้อมูลโค้ด CSS ที่กำหนดเอง ใน Elementor หรือไม่ คุณมาถูกที่แล้ว อ่านต่อเพื่อเรียนรู้วิธีใช้งานอย่างง่ายดาย

เช่นเดียวกับการ ออกแบบ ไซต์ Elementor คุณสามารถทำให้ไซต์ Elementor ของคุณโดดเด่นได้โดยการเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองในตำแหน่งที่ถูกต้อง คุณเพียงแค่ต้องรู้วิธีการที่ถูกต้องในการเพิ่มลงในเว็บไซต์ Elementor ของคุณ
ตอนนี้อาจเกิดคำถามขึ้นในใจของใครบางคนที่ไม่เคยใช้ข้อมูลโค้ด CSS ที่กำหนดเองใน Elementor บล็อกนี้จะช่วยให้ผู้ใช้สามารถเพิ่ม ข้อมูลโค้ด CSS ใน Elementor ตามวิธีการที่สมบูรณ์แบบและทุกรายละเอียดเพื่อออกแบบเว็บไซต์ที่น่าประทับใจ มาเริ่มกันเลย.
CSS คืออะไร?
CSS ถูกกำหนดได้ง่ายมากในการเปลี่ยนโครงสร้างเค้าโครงหน้าเว็บและการนำเสนอโดยรวมระหว่างเวลาที่คุณออกแบบเว็บไซต์ของคุณ คุณสามารถควบคุมการเพิ่มแบบอักษร สี ตำแหน่ง และรูปแบบประเภทใดก็ได้ในไซต์ของคุณตามที่คุณต้องการ

เนื่องจากใน HTML คุณสามารถจัดรูปแบบสคริปต์ของเว็บไซต์ของคุณในแบบที่คุณสามารถเพิ่มข้อมูลโค้ด CSS ได้อย่างยืดหยุ่นเพื่อออกแบบทั้งเว็บไซต์ของคุณอย่างง่ายดาย
การใช้และความสำคัญของการเพิ่มตัวอย่างโค้ด CSS
มี ข้อดีมากมายในการเพิ่ม ข้อมูลโค้ด CSS เพื่อเปลี่ยนมุมมองเว็บไซต์ของคุณทั้งหมดที่เหมาะกับรสนิยมของคุณ เป็นเพราะคุณต้องไปตามเทรนด์และเปลี่ยนสคริปต์ CSS ได้หลายครั้งตามต้องการด้วยโค้ด CSS ที่กำหนดเอง เพื่อทำให้การออกแบบเว็บไซต์ของคุณโดดเด่นและปรับปรุงประสบการณ์ผู้ใช้ของคุณอย่างแน่นอน มาดูสถานการณ์ที่แน่นอนของการใช้ข้อมูลโค้ด CSS ที่กำหนดเองด้านล่าง:
คุณสามารถ ทำการเปลี่ยนแปลงใดๆ ได้ ตลอดเวลาที่คุณต้องการ และทำให้ไซต์ของคุณออกแบบในแบบที่คุณต้องการเพิ่มสไตล์ของคุณเองลงไป
นักพัฒนาหรือนักออกแบบ เว็บ ใช้ ข้อมูลโค้ด CSS เพื่อเปลี่ยนรูปแบบและโครงสร้าง เนื่องจากมีน้ำหนักเบาซึ่งทำให้เว็บไซต์ของคุณเร็วขึ้นและราบรื่นขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
เปลี่ยนตำแหน่งขององค์ประกอบเว็บไซต์ของคุณอย่างง่ายดาย โดยใช้ข้อมูลโค้ด CSS และทำให้เป็นมิตรกับผู้ใช้มากขึ้นสำหรับผู้เยี่ยมชมไซต์หรือลูกค้าของคุณ
ข้อมูลโค้ด CSS แสดงถึงเนื้อหาที่สวยงาม บนเว็บไซต์ ทำให้การวางตำแหน่งขององค์ประกอบการออกแบบของคุณถูกต้อง ซึ่งช่วยให้เสิร์ชเอ็นจิ้นแสดงเว็บไซต์ของคุณได้เร็วขึ้น
ข้อมูลโค้ด CSS ที่พัฒนาขึ้นเพื่อออกแบบเว็บไซต์ได้อย่างสมบูรณ์แบบ ทำให้มั่นใจได้ว่า สามารถควบคุมการจัดวางองค์ประกอบ การลงสี และการจัดรูปแบบได้อย่างสมบูรณ์ เพื่อทำให้การออกแบบของคุณสะอาดและชัดเจนสำหรับแบ็กเอนด์ มุมมองของลูกค้า และประสิทธิภาพของเครื่องมือค้นหา

รับคำแนะนำทีละขั้นตอนเพื่อเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองใน Elementor
Elementor มาพร้อมกับ วิดเจ็ตแบบลากและวาง เพื่อออกแบบเว็บไซต์ของคุณตามที่คุณต้องการ และจัดรูปแบบล่วงหน้าเพื่อทำให้ไซต์ของคุณพิเศษเฉพาะในทันทีโดยไม่ต้องเขียนโค้ด แต่บางครั้ง คุณต้องปรับแต่งรูปลักษณ์โดยใช้โค้ด CSS ที่กำหนดเองในตัวสร้างธีม Elementor องค์ประกอบเฉพาะ หรืออื่นๆ เพื่อเปลี่ยนมุมมองทั้งหมด ลองใช้วิธีการทั้งหมดทีละขั้นตอนในการเพิ่มข้อมูลโค้ด CSS ใน Elementor ด้านล่าง:

วิธีที่ 1: Elementor Pro มาพร้อมกับตัวเลือกโค้ด CSS แบบกำหนดเอง
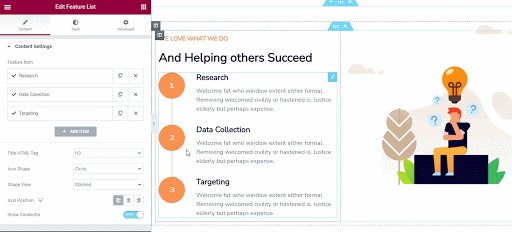
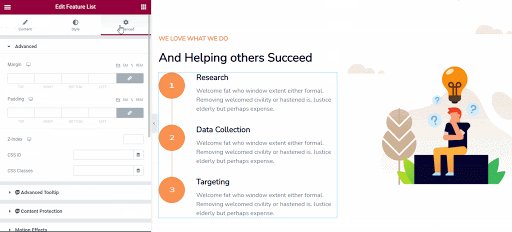
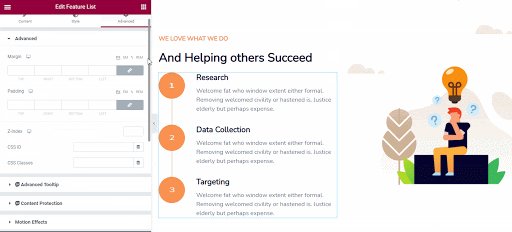
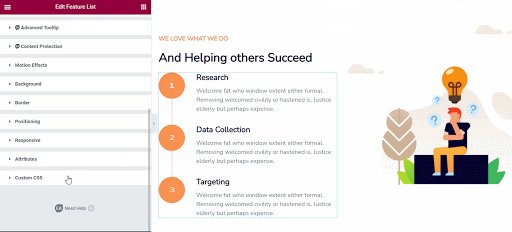
Elementor Pro มาพร้อมกับสิ่งอำนวยความสะดวกนี้เพื่อ เพิ่มข้อมูลโค้ด CSS ที่กำหนดเองของคุณ ไปยังองค์ประกอบใดๆ ก่อนอื่น คุณต้องคลิกองค์ประกอบที่คุณต้องการเพิ่ม CSS ที่กำหนดเอง คุณจะเห็น แท็บ 'ขั้นสูง' บนแผงควบคุม

เพียงคลิกที่มันแล้วคุณจะพบ ตัวเลือก 'CSS แบบกำหนดเอง' ที่ด้านล่าง เปิดส่วนและเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองของคุณที่นั่น


แค่นั้นแหละ! การออกแบบองค์ประกอบเฉพาะ Elementor ของคุณสามารถเปลี่ยนแปลงได้อย่างง่ายดายโดยการเพิ่มโค้ด CSS ที่กำหนดเองของคุณ
วิธีที่ 2: เพิ่มโค้ด CSS ที่กำหนดเองในการออกแบบ Elementor Theme Builder
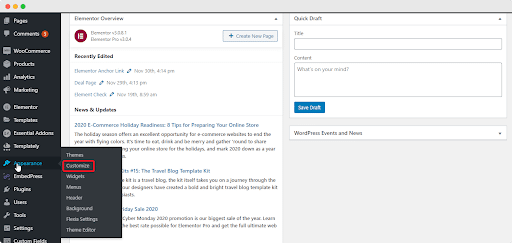
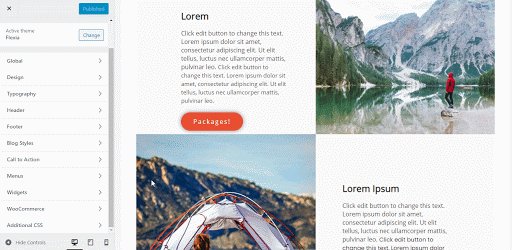
หากคุณไม่ได้ใช้ Elementor Pro คุณยังสามารถแทรกข้อมูลโค้ด CSS ที่กำหนดเองลงใน การออกแบบธีม Elementor ได้จากตัวเลือก WordPress Customizer ในตัว เพื่อที่คุณจะต้องไปที่ แดชบอร์ด WordPress -> ลักษณะที่ปรากฏ -> ปรับแต่ง

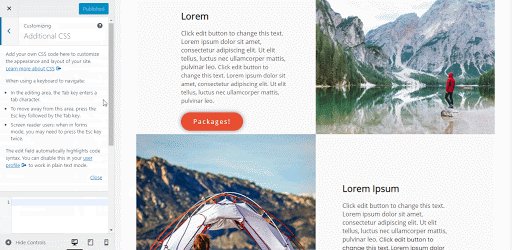
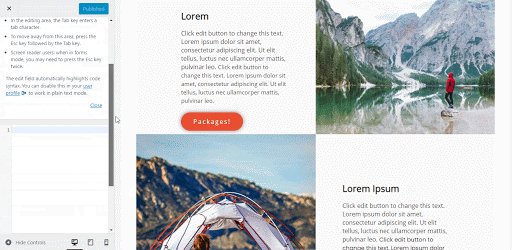
คุณจะเห็น ตัวเลือก 'CSS เพิ่มเติม' ที่ด้านล่างของตัวเลือกทั้งหมด เพียงคลิกและเพิ่มข้อมูลโค้ด CSS แบบกำหนดเองที่คุณต้องการเพื่อเปลี่ยนการออกแบบตัวสร้างธีม Elementor ตามที่คุณต้องการ

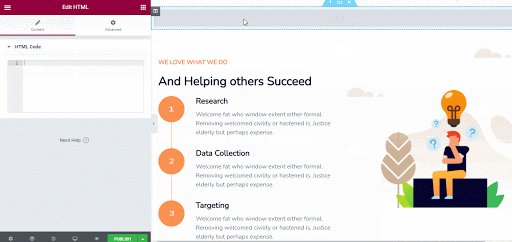
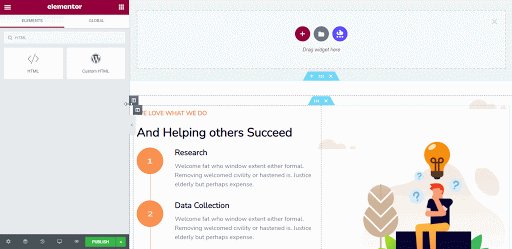
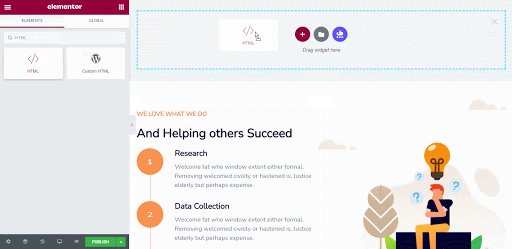
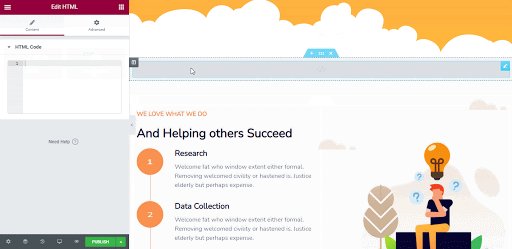
วิธีที่ 3: เพิ่มข้อมูลโค้ด CSS ที่กำหนดเองโดยใช้องค์ประกอบโค้ด HTML
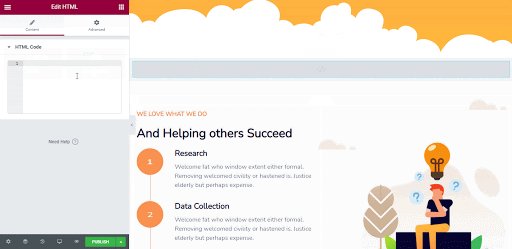
อีกวิธีหนึ่งคือการเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองของคุณโดยลาก องค์ประกอบ HTML ในส่วน ที่คุณ ต้องการ แก้ไข Elementor

หลังจากนั้น คุณต้องเพิ่มข้อมูล โค้ด CSS แบบกำหนดเองที่คุณต้องการ เพื่อทำการเปลี่ยนแปลง คุณสามารถลากและวางองค์ประกอบที่ใดก็ได้ในตัวแก้ไของค์ประกอบเพื่อทำการเปลี่ยนแปลง

นั่นเป็นวิธีง่ายๆ ที่ใช้วิธีการที่ง่ายที่สุดนี้ คุณสามารถเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองเพื่อออกแบบการออกแบบ ไซต์ Elementor ล่วงหน้าตามความต้องการของคุณ แต่ก่อนที่จะรู้เรื่องนี้ ดูเหมือนจะเป็นงานที่ยากที่สุด ดังนั้น ไม่ต้องกังวล หากคุณต้องการเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองลงในไซต์ Elementor ของคุณ
หวังว่าคุณจะพบว่าบล็อกนี้มีประโยชน์ และแจ้งให้เราทราบถึงประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง คุณสามารถอ่านบล็อกเพิ่มเติมได้โดยไปที่ หน้าบล็อก ของเรา และอย่าลังเลที่จะเข้าร่วม ชุมชนผู้เชี่ยวชาญ WordPress ที่สวยงามของเราบน Facebook เพื่อสร้างการเชื่อมต่อที่แข็งแกร่ง