ตั้งค่าคลาส CSS ของคุณเองเป็นฟิลด์ที่กำหนดเองในร้านค้า WooCommerce ของคุณ
เผยแพร่แล้ว: 2018-09-12ฟิลด์ที่กำหนดเองมีสองประเภท: ฟิลด์ผลิตภัณฑ์และการชำระเงิน คุณสามารถปรับแต่งทั้งคู่ได้ สิ่งที่คุณต้องทำคือกำหนดคลาสฟิลด์ที่คุณกำหนดเองจากไฟล์ CSS ของคุณ ในคู่มือนี้ ฉันจะแสดงวิธีทำ
โดยทั่วไป ไม่มีวิธีง่ายๆ ในการปรับแต่งช่องการชำระเงินหรือผลิตภัณฑ์ในแบบของคุณ หากคุณต้องการกำหนดคลาสฟิลด์ที่กำหนดเอง CSS ให้กับฟิลด์ใด ๆ คุณต้องมีปลั๊กอิน
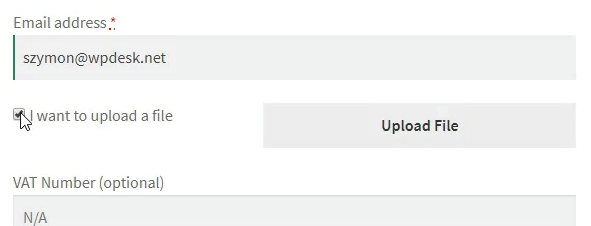
ในคู่มือนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนรูปลักษณ์ของฟิลด์ ดูฟิลด์อัปโหลดเริ่มต้น:

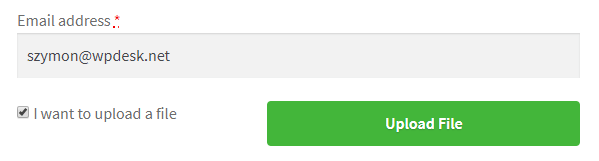
คุณสามารถเปลี่ยนรูปลักษณ์ได้ดังนี้:

นั่นเป็นเพียงตัวอย่าง คุณจะกำหนดสไตล์ของคุณเอง
มีสองปลั๊กอินที่ยอดเยี่ยมสำหรับฟิลด์ที่กำหนดเอง:
- ช่องชำระเงินที่ยืดหยุ่น
- เขตข้อมูลผลิตภัณฑ์ที่ยืดหยุ่น
ปลั๊กอินเหล่านี้ช่วยให้คุณกำหนดค่าฟิลด์และสร้างฟิลด์ที่กำหนดเองได้เช่นกัน คุณสามารถดูบทช่วยสอนของเรา: สร้างฟิลด์ที่กำหนดเองใน WooCommerce →
ดาวน์โหลดหนึ่งหรือทั้งสองอย่างโดยใช้ลิงก์ด้านบนเพื่อดำเนินการตามคู่มือนี้
กำหนดคลาสฟิลด์ที่กำหนดเอง CSS ให้กับฟิลด์ใดก็ได้
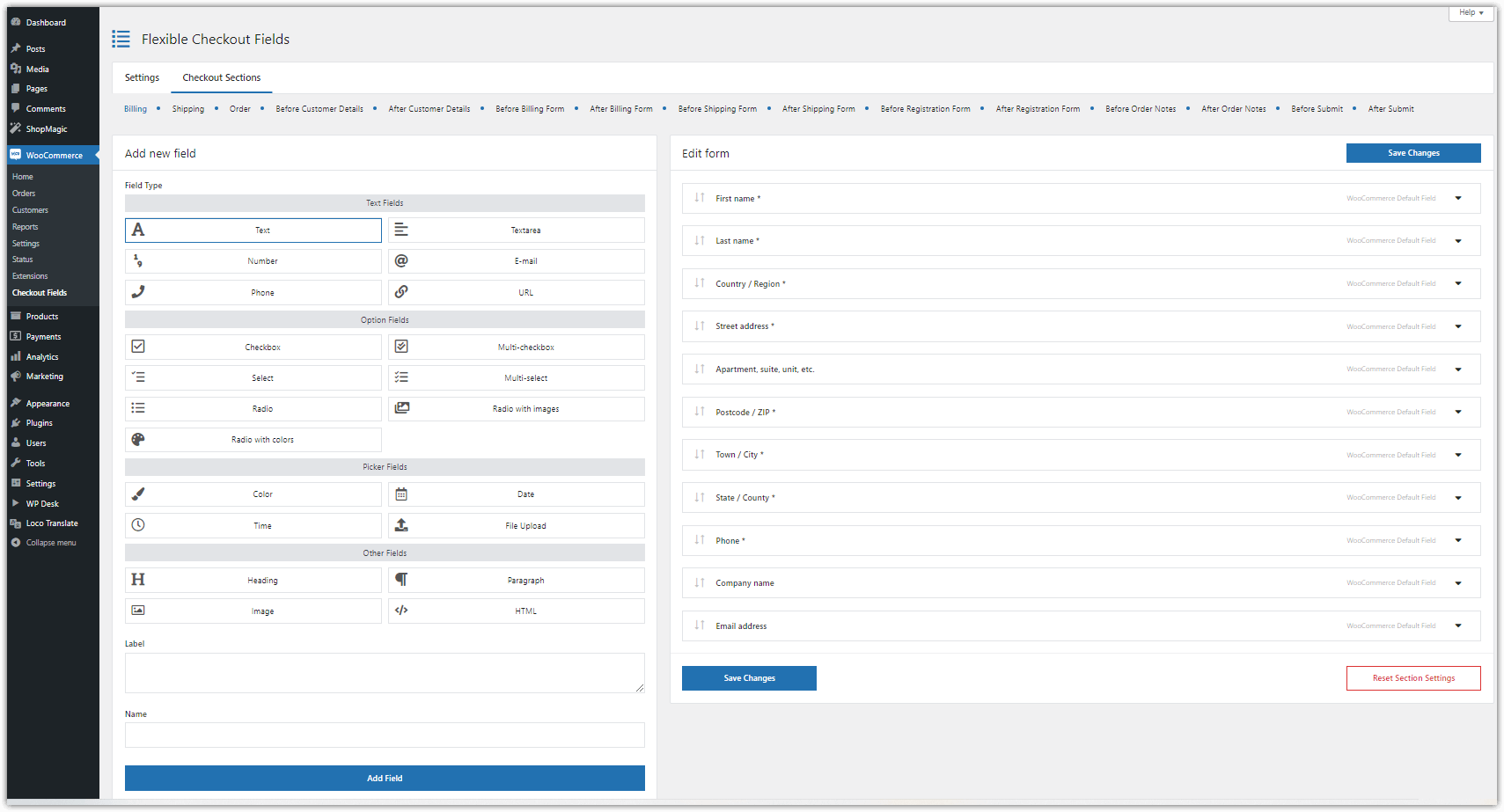
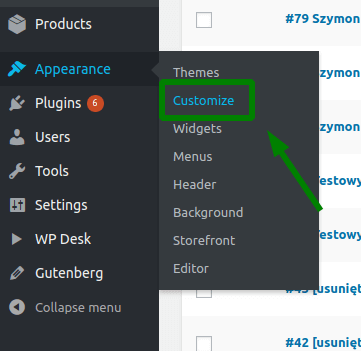
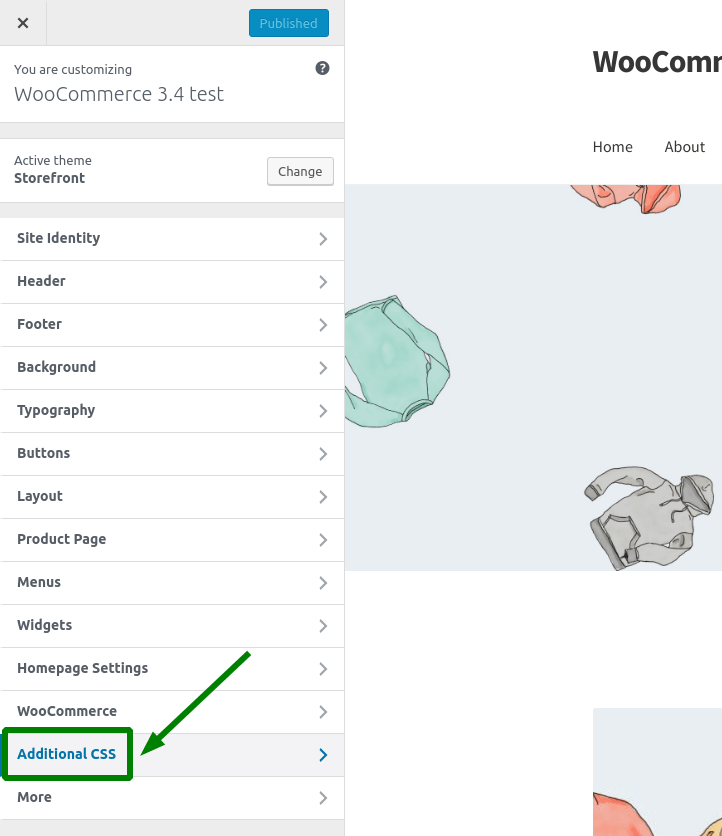
เริ่มต้นด้วยปลั๊กอิน ช่องการชำระเงินแบบยืดหยุ่น เมื่อคุณติดตั้งและเปิดใช้งานแล้ว ให้ไปที่ WooCommerce → Checkout Fields คุณจะพบ ส่วนแก้ไข ในนั้น:

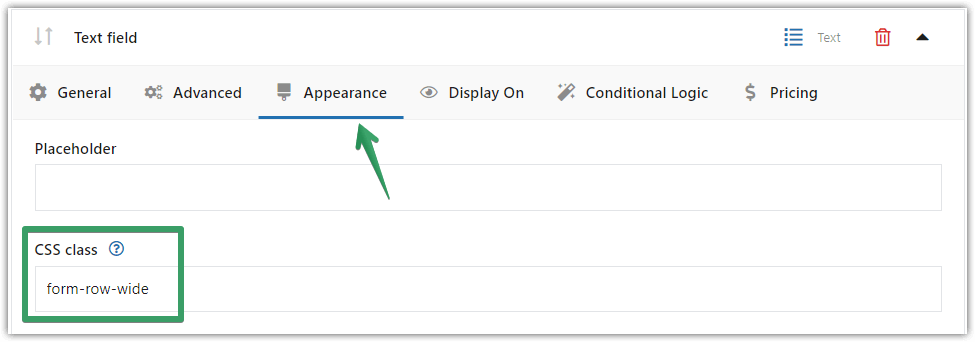
ตอนนี้ เลือกฟิลด์โดยคลิกที่ชื่อฟิลด์ คุณจะเห็น 6 แท็บ เลือกลักษณะที่ ปรากฏ คุณสามารถตั้งค่าคลาส CSS ของคุณเองที่นั่น:

ต่อไป มาดูวิธีการทำงานสำหรับ Flexible Product Fields ไม่มีฟิลด์ผลิตภัณฑ์ตามค่าเริ่มต้นใน WooCommerce คุณต้องสร้างบางส่วนแล้วจึงจัดรูปแบบได้
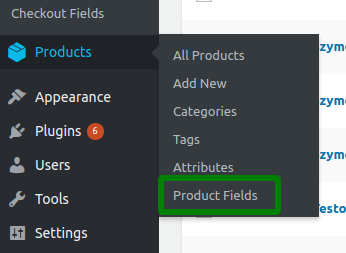
ไปที่ ผลิตภัณฑ์ → ช่องผลิตภัณฑ์ :

จากนั้นสร้างกลุ่มของฟิลด์และฟิลด์ภายใน หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดดูคู่มือตัวเลือกผลิตภัณฑ์เสริมของ WooCommerce →
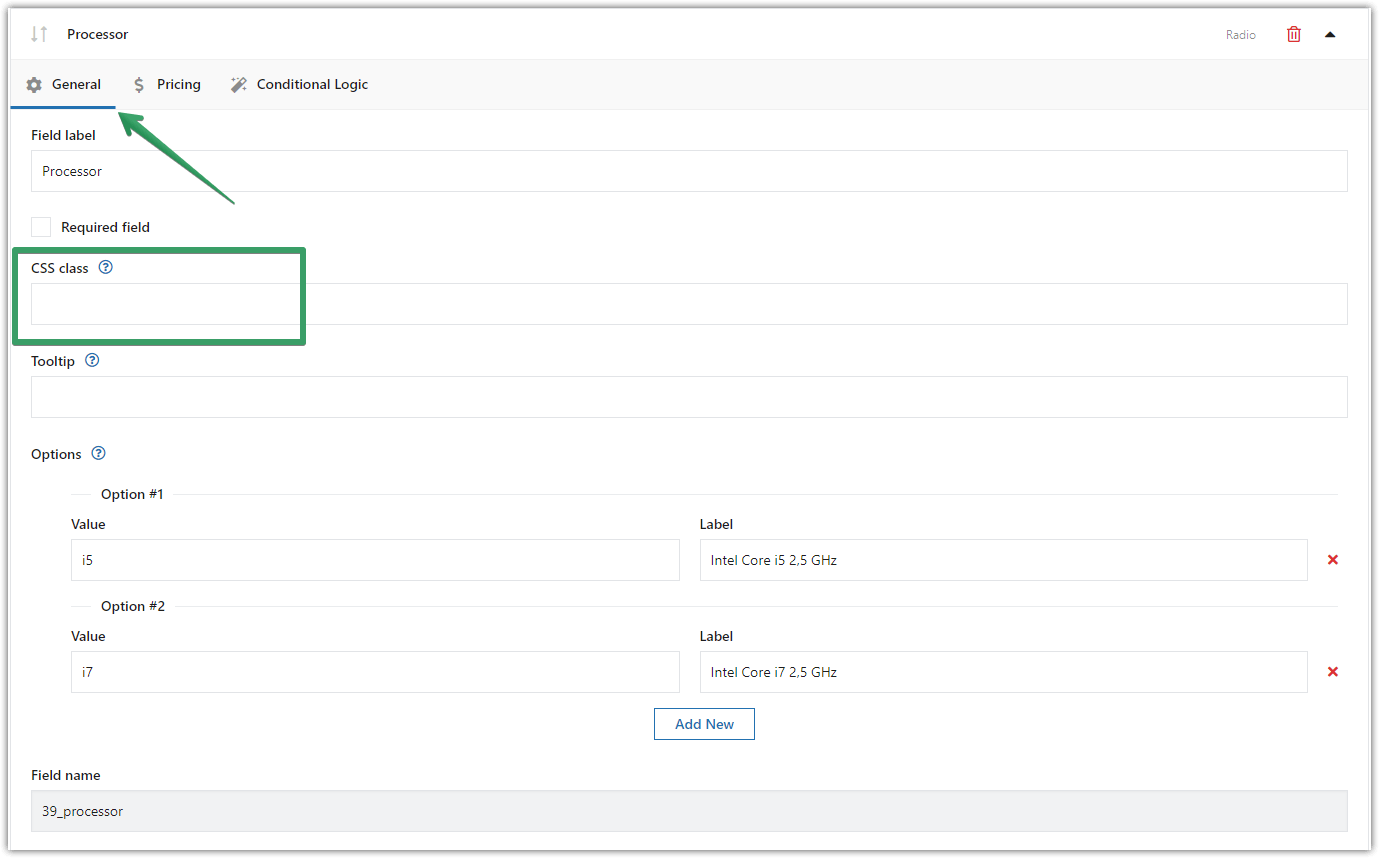
คุณจะพบตัวเลือก CSS Class ภายในหน้าจอการกำหนดค่าของฟิลด์

คุณเพิ่งเรียนรู้วิธีตั้งค่าสไตล์ของคุณเองสำหรับช่องการชำระเงินและช่องผลิตภัณฑ์
สร้างคลาสฟิลด์ CSS ที่กำหนดเองของคุณ

ลอเร็ม

ตัวอย่าง
สมมติว่าเราต้องการกำหนดรูปแบบฟิลด์ปุ่มตัวเลือก
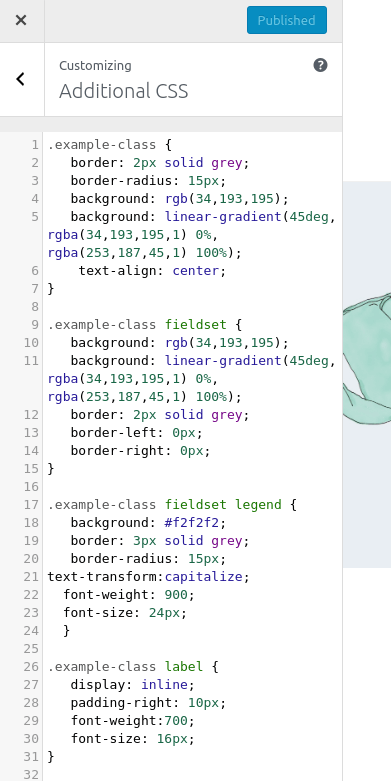
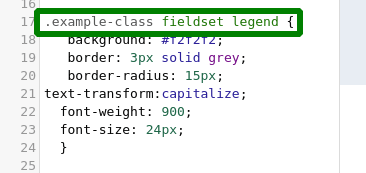
เราต้องสร้างคลาส CSS ฉันสร้าง ตัวอย่างคลาส ดังที่คุณเห็นด้านล่าง ฉันยังเขียนโค้ดสำหรับ องค์ประกอบ fieldset , คำ อธิบายแผนภูมิ และ ป้ายกำกับ :

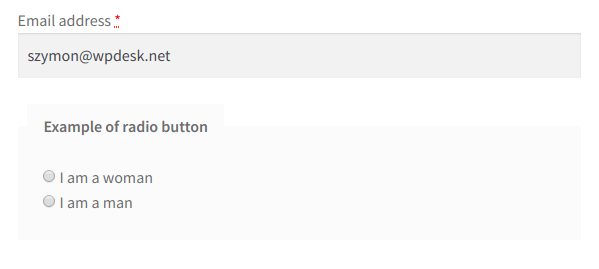
รหัสนี้ให้ฉันแปลงฟิลด์นี้:

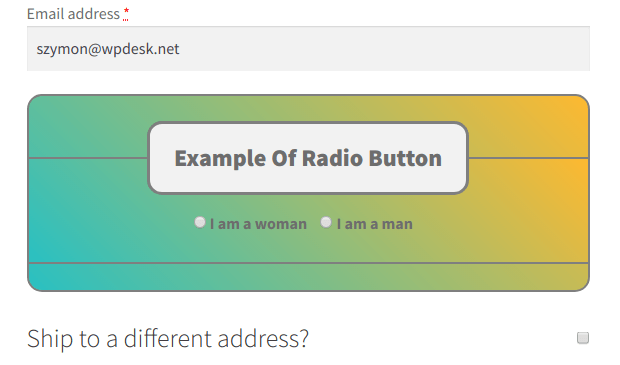
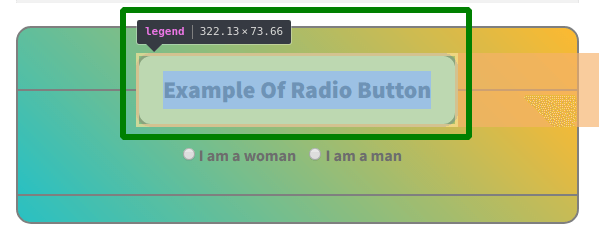
สู่ความงามเช่นนี้:

ตกลง. อาจไม่ใช่ปุ่มตัวเลือกที่สวยที่สุด แต่ฉันชอบ :)
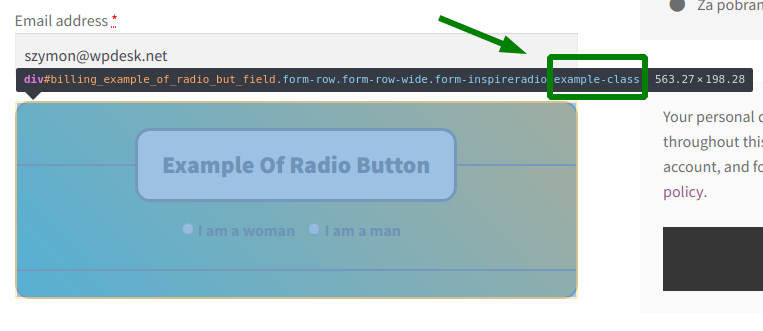
อย่างไรก็ตามคุณได้รับความคิด ปลั๊กอินกำหนดคลาสฟิลด์ CSS แบบกำหนดเองของคุณให้กับ div ของฟิลด์:

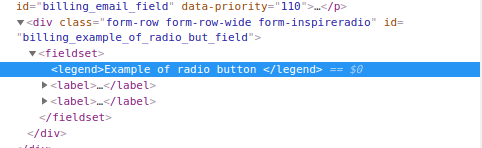
หากคุณต้องการปรับแต่งองค์ประกอบภายใน div นี้ คุณต้องเรียกองค์ประกอบเหล่านี้ดังนี้:

สำหรับองค์ประกอบตำนาน:


นั่นเป็นเพราะองค์ประกอบนี้อยู่ภายใน div และองค์ประกอบ fieldset:

คุณสมบัติเพิ่มเติมของปลั๊กอินของเรา
ช่องชำระเงินที่ยืดหยุ่น
กล่าวโดยย่อ ฟิลด์การชำระเงินที่ยืดหยุ่นช่วยให้คุณสร้างฟิลด์ที่กำหนดเองใน WooCommerce นอกจากนี้ ด้วยปลั๊กอินนี้ คุณสามารถแก้ไขหรือจัดเรียงฟิลด์เช็คเอาต์ WooCommerce เริ่มต้นใหม่ได้ ตัวอย่างเช่น คุณสามารถปิดใช้งานฟิลด์ที่อยู่หากคุณขายผลิตภัณฑ์ดิจิทัล
ร้านค้าเกือบ 70,000 แห่งทั่วโลก ใช้ปลั๊กอินนี้ทุกวัน การให้คะแนนของผู้คนคือ 4.6 จาก 5 ดาว
เวอร์ชันฟรีช่วยให้คุณสร้าง:
- ข้อความบรรทัดเดียว
- ข้อความย่อหน้า
- พื้นที่ข้อความ
- ตัวเลข
- อีเมล
- โทรศัพท์
- URL
- ช่องทำเครื่องหมาย
- สี
- หัวข้อข่าว
- ภาพ
- HTML
นี่คือวิดีโอซึ่งเป็นบทสรุปของสิ่งที่คุณจะได้พบในช่องการชำระเงินแบบยืดหยุ่นเวอร์ชันฟรี:
ด้วยเวอร์ชัน PRO คุณสามารถสร้าง:
- ช่องทำเครื่องหมาย
- ปุ่มตัวเลือก
- เลือก (ดรอปดาวน์)
- วันที่
- เวลา
- ตัวเลือกสี
- หัวข้อข่าว
- HTML หรือข้อความธรรมดา
- อัปโหลดไฟล์
ช่องชำระเงินที่ยืดหยุ่น WooCommerce
แก้ไข เพิ่มใหม่ หรือซ่อนช่องที่ไม่จำเป็นจากแบบฟอร์มการชำระเงิน มันคือทั้งหมดที่เกี่ยวกับการแปลงและประสบการณ์การใช้งานที่ดีขึ้น
ดาวน์โหลดฟรี หรือ ไปที่ WordPress.orgเขตข้อมูลผลิตภัณฑ์ที่ยืดหยุ่น
ปลั๊กอินนี้เป็นทุกสิ่งที่คุณต้องการเพื่อปรับแต่งหน้าผลิตภัณฑ์ของคุณ
เวอร์ชันฟรีช่วยให้คุณสามารถเพิ่มฟิลด์เหล่านี้ลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณ:
- ข้อความ
- พื้นที่ข้อความ
- ตัวเลข
- อีเมล
- URL
- ช่องทำเครื่องหมาย
- หลายช่องทำเครื่องหมาย
- เลือก
- เลือกได้หลายแบบ
- ปุ่มตัวเลือก
- เวลา
- วิทยุพร้อมภาพ
- สี
- วิทยุพร้อมสี
- หัวเรื่อง
- ย่อหน้า
- ภาพ
- HTML
วิดีโอนี้เป็นบทสรุปของคุณลักษณะทั้งหมดที่มีในเวอร์ชันฟรี:
กล่าวโดยย่อ ปลั๊กอินนี้ช่วยให้คุณสร้างส่วนเสริมของผลิตภัณฑ์ได้ คุณสามารถเพิ่มฟิลด์ที่กำหนดเองใหม่ให้กับผลิตภัณฑ์ในร้านค้า WooCommerce ของคุณ
รุ่น PRO ให้คุณเพิ่ม:
- ช่องวันที่
- ช่องอัพโหลดไฟล์
นอกจากนี้ คุณสมบัติหลักของรุ่น PRO คือ:
- กลุ่มคำสั่งซื้อ
- ฟิลด์ราคาที่กำหนดเองของ WooCommerce (กำหนดราคาคงที่หรือเป็นเปอร์เซ็นต์ให้กับฟิลด์)
- ตรรกะแบบมีเงื่อนไข
- การสนับสนุนด่วนทางอีเมล
- กลุ่มฟิลด์ที่ซ้ำกัน
ฟิลด์เหล่านี้บางส่วนในคู่มือตัวเลือกการปรับแต่งผลิตภัณฑ์ WooCommerce →
คุณควรตรวจสอบคู่มือนั้นอย่างแน่นอน! คุณจะพบว่ามีกรณีการใช้งานมากมาย เราแนะนำผู้ใช้ทีละขั้นตอนผ่านการกำหนดค่าเพื่อนำไปใช้:
- ระบบการจองที่เรียบง่าย
- คุณสมบัติห่อของขวัญ
- ตัวช่วยสร้างการจัดเลี้ยงอาหาร,
- วิซาร์ดคอมพิวเตอร์ ฯลฯ
ช่องผลิตภัณฑ์ที่ยืดหยุ่น WooCommerce
สร้างวิซาร์ดผลิตภัณฑ์เพื่อขายงานแกะสลัก ห่อของขวัญ ข้อความของขวัญ นามบัตร แสตมป์ และสามารถเลือกเรียกเก็บเงินได้ (คงที่หรือร้อยละ)
ดาวน์โหลดฟรี หรือ ไปที่ WordPress.org