วิธีสร้างหน้าลงทะเบียนผู้ใช้ WordPress แบบกำหนดเอง
เผยแพร่แล้ว: 2020-12-22คุณกำลังมองหาวิธีปรับแต่งหน้าการลงทะเบียนผู้ใช้ WordPress ของเว็บไซต์ของคุณหรือไม่? คุณได้ที่ดินบนหน้าขวา ในบทความนี้ ผมจะแนะนำคุณตลอดขั้นตอนการสร้างหน้าลงทะเบียนผู้ใช้ WordPress แบบกำหนดเองโดยใช้ Elementor Page Builder
มีเหตุผลหลายประการที่จะอนุญาตให้ผู้ใช้ลงทะเบียนบนเว็บไซต์ของคุณโดยใช้แบบฟอร์มการลงทะเบียนผู้ใช้ การเปิดใช้งานการลงทะเบียนนั้นง่าย แต่การสร้างหน้าการลงทะเบียนผู้ใช้ที่ดึงดูดสายตานั้นต้องใช้ความพยายามเพียงเล็กน้อย
ในบทช่วยสอนนี้ ฉันจะนำคุณผ่านกระบวนการทีละขั้นตอนในการเปิดใช้งานการลงทะเบียนผู้ใช้บนเว็บไซต์ของคุณ และสร้างหน้าการลงทะเบียนผู้ใช้ที่ออกแบบเอง
ก่อนหน้านั้นเรามาตอบคำถามนี้กันก่อน
ทำไมต้องสร้างหน้าการลงทะเบียนผู้ใช้แบบกำหนดเองใน WordPress?
หากคุณกำลังเปิดใช้งานการลงทะเบียนผู้ใช้สำหรับฟอรัม เว็บไซต์ หรือเว็บไซต์ผลิตภัณฑ์ หน้าการลงทะเบียนที่กำหนดเองสามารถเพิ่มมูลค่าให้กับการออกแบบโดยรวมของเว็บไซต์ของคุณได้มากมาย
การออกแบบเริ่มต้นของหน้าเข้าสู่ระบบ WP มีการสร้างแบรนด์และโลโก้ WordPress ซึ่งไม่ตรงกับการออกแบบแบรนด์ของเว็บไซต์ใดๆ
การสร้างการออกแบบที่กำหนดเองจะช่วยให้คุณมอบ ประสบการณ์ผู้ใช้ที่สอดคล้องกันมากขึ้น สำหรับขั้นตอนการลงทะเบียน
นอกจากนี้ คุณยัง มีตัวเลือกเพิ่มเติม ในการปรับแต่งฟังก์ชันการทำงานของแบบฟอร์ม ตัวอย่างเช่น คุณสามารถ:
- เพิ่มช่องแบบฟอร์มเพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับผู้ใช้ที่ลงทะเบียน
- เปลี่ยนการออกแบบและรูปลักษณ์ของแบบฟอร์ม
- เปิดใช้งานการตรวจสอบสิทธิ์ ReCAPTCHA
- กำหนดการดำเนินการหลังจากลงทะเบียนสำเร็จ
- สร้างการแจ้งเตือนข้อความอีเมลที่กำหนดเอง
- แสดงข้อความแสดงความสำเร็จที่คุณกำหนดเองเมื่อเสร็จสิ้น
- ซ่อนแบบฟอร์มจากผู้ใช้ที่เข้าสู่ระบบและแสดงข้อความที่กำหนดเองแทน
ตอนนี้เรารู้แล้วว่าเหตุใดการสร้างหน้าการลงทะเบียนผู้ใช้แบบกำหนดเองจึงมีประโยชน์ มาดูกันว่าคุณสามารถสร้างเว็บไซต์ได้อย่างไร
วิธีสร้างหน้าลงทะเบียนผู้ใช้ WordPress แบบกำหนดเอง
ในส่วนนี้ เราจะดำเนินการทีละขั้นตอนในการสร้างหน้าการลงทะเบียนผู้ใช้แบบกำหนดเองโดยใช้ตัวสร้างหน้า Elementor
เครื่องมือที่คุณต้องการ
ในบทช่วยสอนนี้ เราจะต้องติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ
ปลั๊กอิน Elementor

เนื่องจากเราจะสร้างเพจโดยใช้ตัวสร้างเพจ Elementor ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้ว คุณสามารถใช้เวอร์ชัน Elementor Pro ได้เช่นกัน แต่เวอร์ชันฟรีก็ใช้งานได้เช่นกัน
PowerPack Addon สำหรับ Elementor
เราจะใช้ส่วนเสริม PowerPack สำหรับวิดเจ็ตแบบฟอร์มการลงทะเบียนของ Elementor วิดเจ็ตนี้ช่วยให้คุณเพิ่มแบบฟอร์มการลงทะเบียนผู้ใช้แบบกำหนดเองบนเว็บไซต์ของคุณ
อนุญาตการลงทะเบียนผู้ใช้ WordPress
สิ่งแรกที่คุณต้องทำคือเปิดใช้งานการเป็นสมาชิกบนเว็บไซต์ของคุณ สำหรับสิ่งนี้ ไปที่การ ตั้งค่า > ทั่วไป ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ที่นี่คุณจะเห็นตัวเลือกการเป็นสมาชิก
คลิกที่ช่องทำเครื่องหมายเพื่อเปิดใช้งานการลงทะเบียน ตอนนี้เลือกบทบาทที่คุณต้องการให้ผู้ใช้ลงทะเบียน
คุณเลือกจากบทบาทของผู้ใช้เหล่านี้:
- สมาชิก
- ผู้เขียน
- บรรณาธิการ
- ผู้ร่วมให้ข้อมูล
- ผู้ดูแลระบบ
บทบาทของผู้ใช้แต่ละคนมีสิทธิ์ที่แตกต่างกัน และคุณสามารถปรับแต่งเพิ่มเติมได้โดยใช้ปลั๊กอินของบุคคลที่สาม
หากคุณไม่แน่ใจว่าจะใช้บทบาทของผู้ใช้รายใด ฉันขอแนะนำให้ใช้บทบาท สมาชิก เนื่องจากมีการจำกัดการเข้าถึงและไม่สามารถสร้างโพสต์ได้
เลือกบทบาทของผู้ใช้ที่คุณต้องการตั้งค่าสำหรับการลงทะเบียนทุกครั้งและคลิกที่ปุ่ม บันทึก
ตอนนี้ เราสามารถดำเนินการต่อ และเริ่มสร้างหน้าการลงทะเบียนผู้ใช้ของเรา
การสร้างหน้าลงทะเบียนผู้ใช้ใหม่
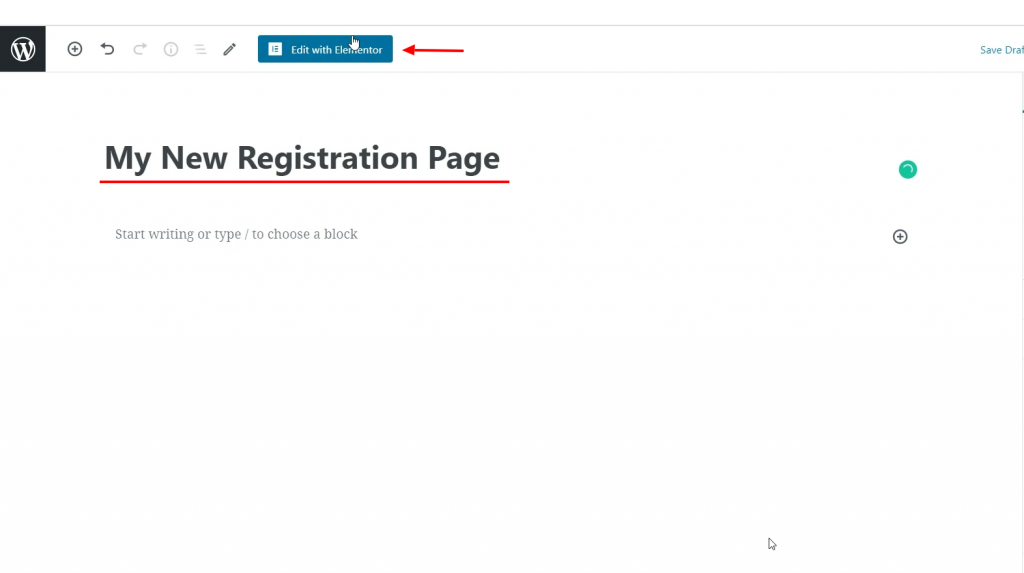
ขั้นตอนที่ 1: ขั้น แรก เพิ่มหน้าใหม่ สำหรับสิ่งนี้ ไปที่แดชบอร์ดผู้ดูแลระบบ WP และไปที่หน้า > เพิ่มใหม่ ตอนนี้ให้ชื่อที่ถูกต้องแก่หน้าลงทะเบียนของคุณและคลิกที่ปุ่ม แก้ไขด้วย Elementor

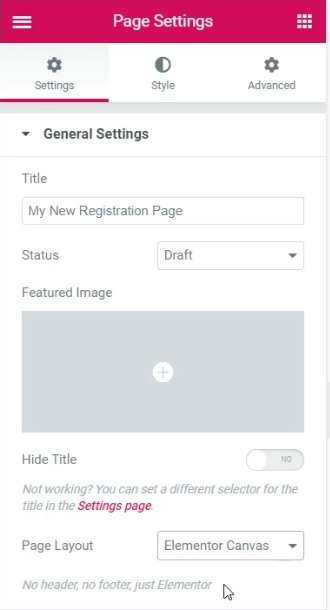
ขั้นตอนที่ 2: เมื่อคุณอยู่ในเครื่องมือแก้ไข ให้เริ่มต้นด้วยการเปลี่ยนเค้าโครงของหน้าเป็น Full Width หรือ Canvas สำหรับสิ่งนี้ ให้คลิกที่ ไอคอนวงล้อ ⚙ ที่มุมล่างซ้ายของหน้าและเลือกเค้าโครงหน้าเป็นความกว้างเต็ม

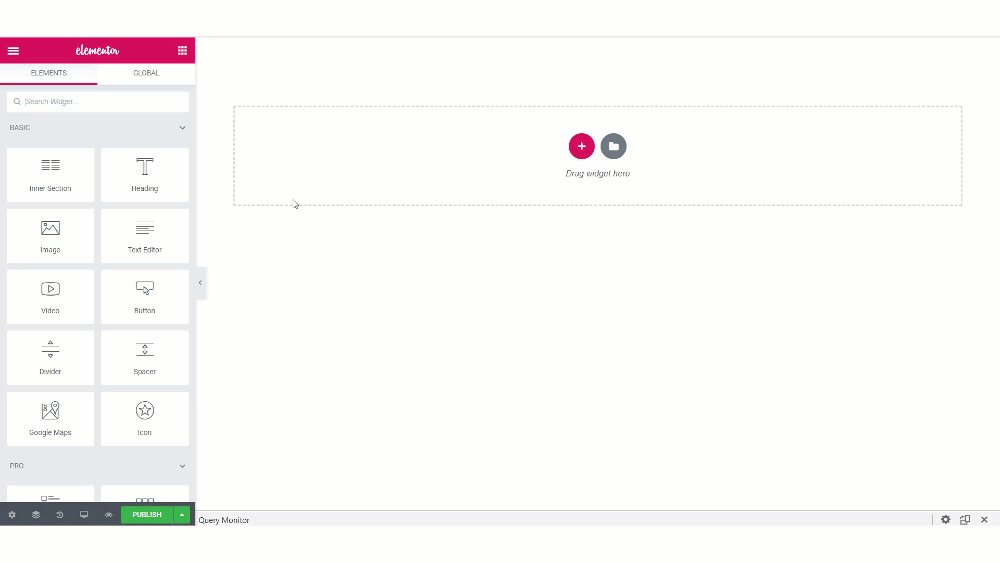
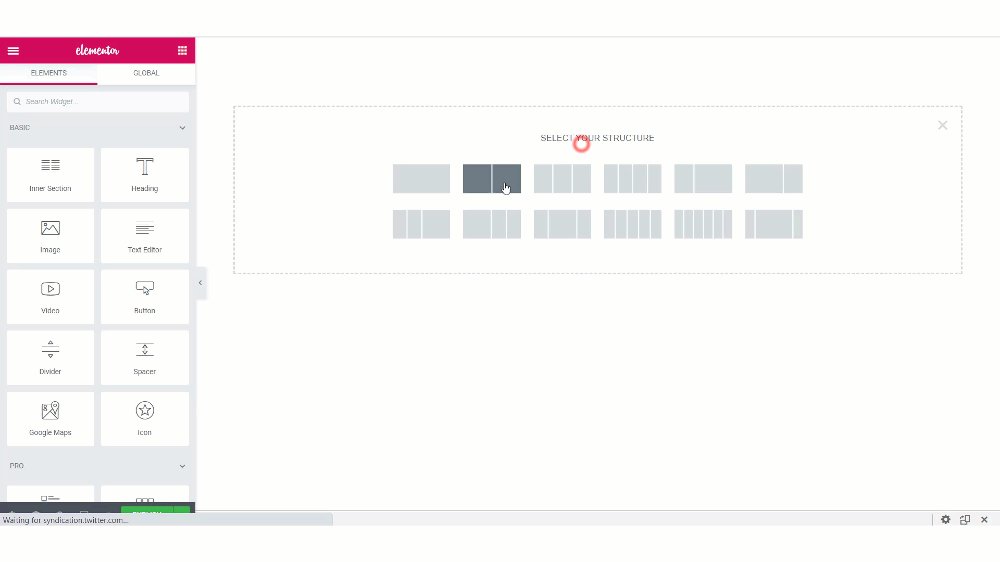
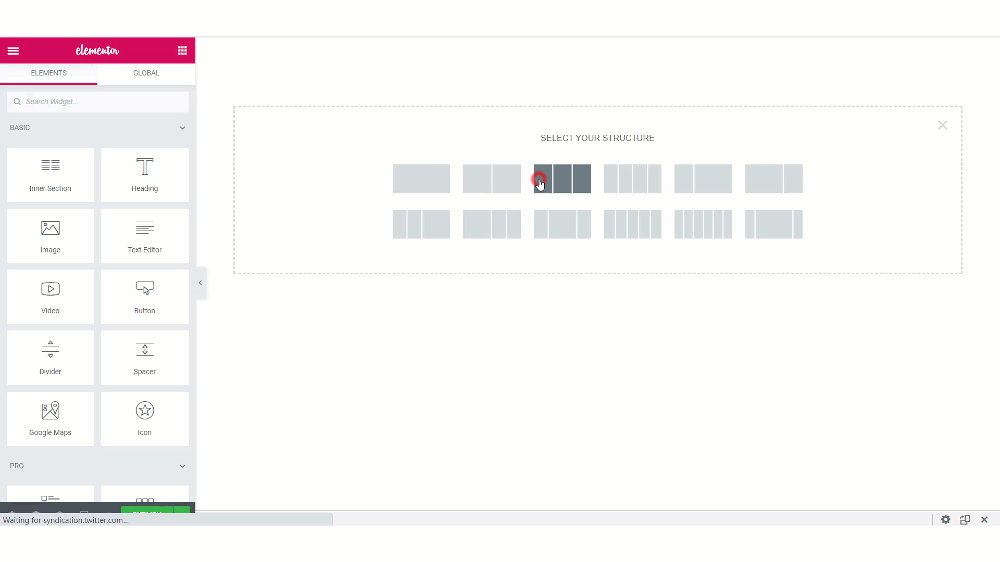
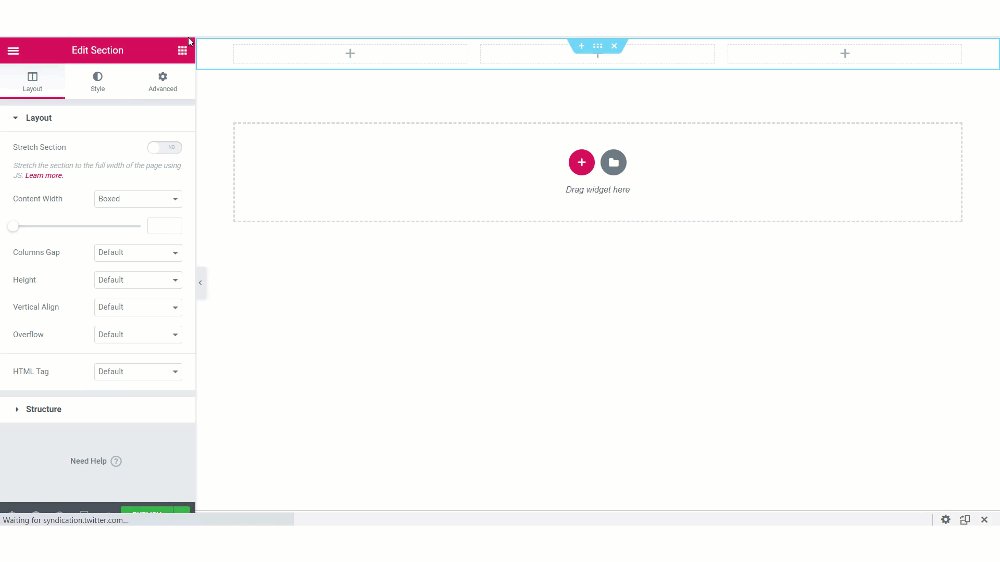
ขั้นตอนที่ 3: เพิ่มรูปแบบคอลัมน์ในหน้าของคุณ ฉันกำลังเพิ่ม รูปแบบ 3 คอลัมน์ สำหรับหน้าของฉัน

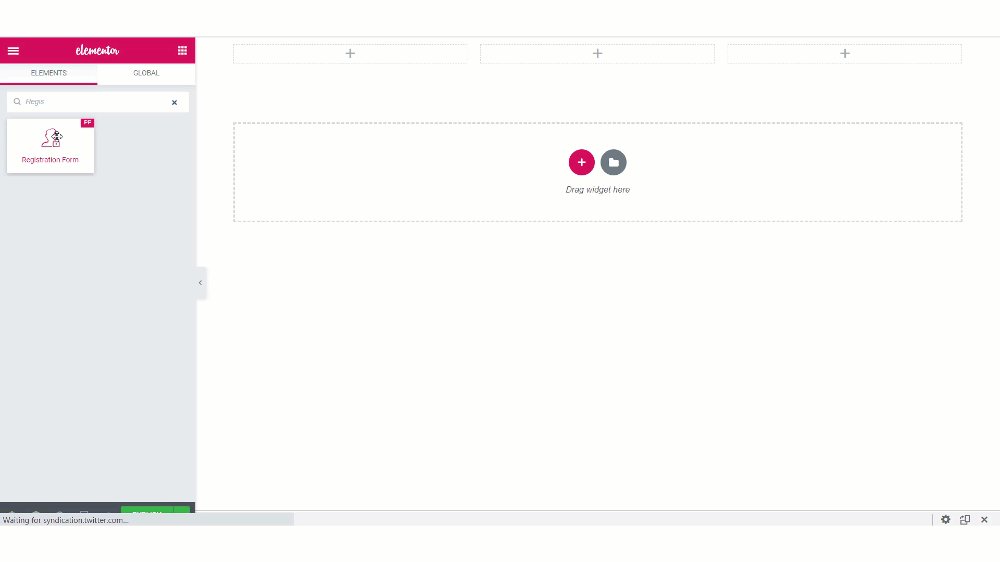
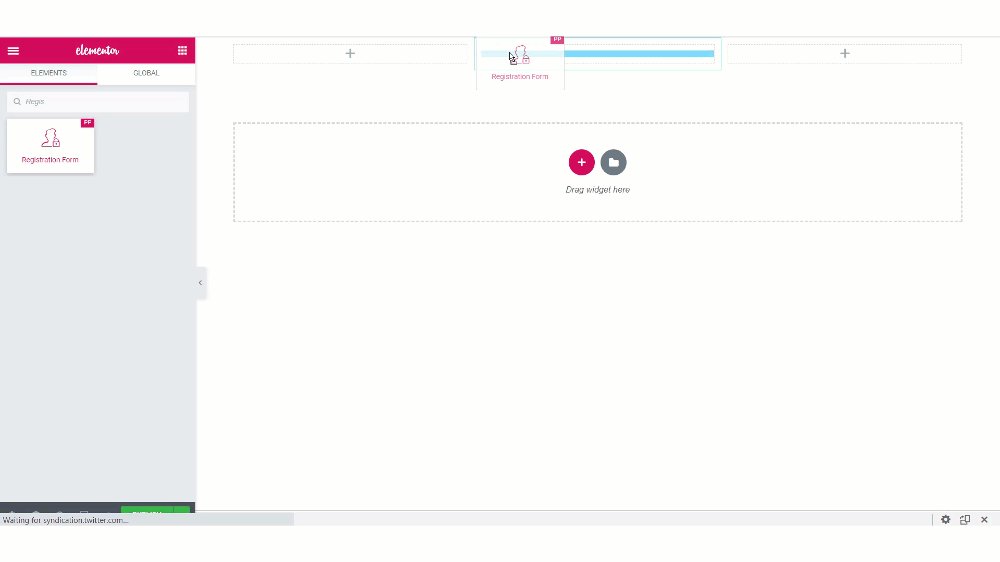
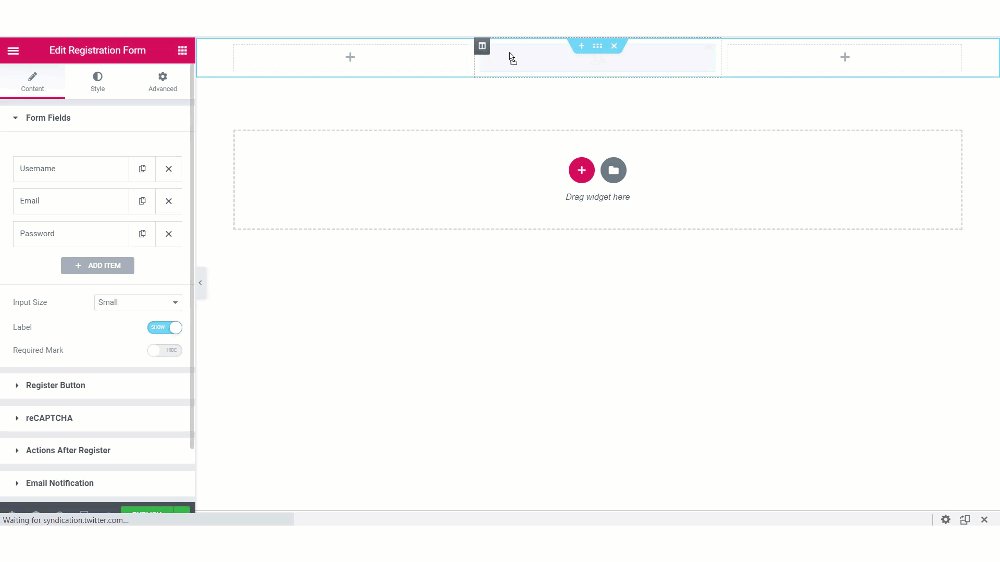
ขั้นตอนที่ 4: มาเพิ่มส่วนที่สำคัญที่สุดของหน้ากัน: วิดเจ็ตการลงทะเบียนผู้ใช้ มองหาวิดเจ็ต “ การ ลงทะเบียนผู้ใช้ ” ในรายการวิดเจ็ต ตรวจสอบให้แน่ใจว่าคุณเห็นไอคอน PP ที่มุมบนซ้ายของวิดเจ็ต

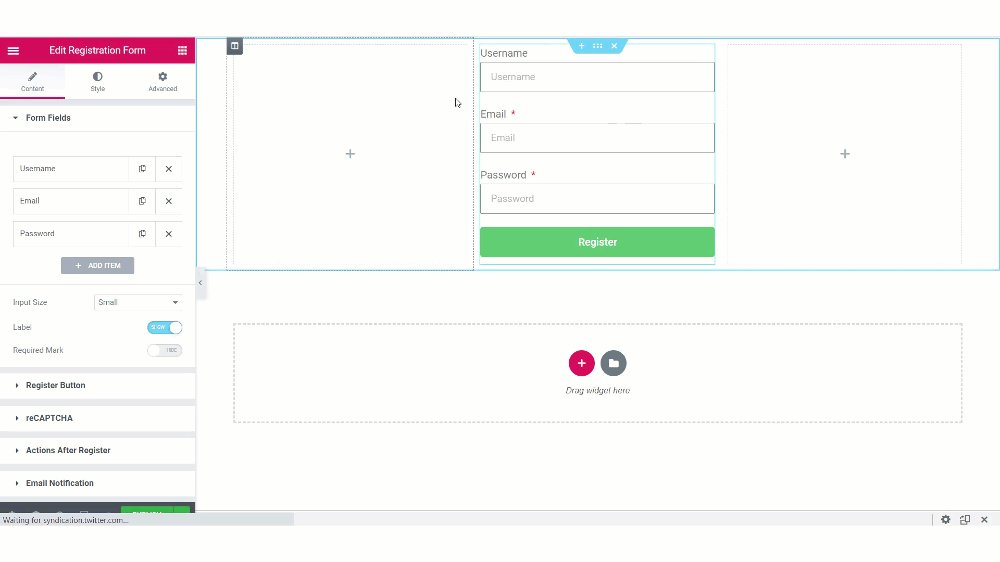
เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณจะเห็นตัวเลือกในการปรับแต่งแบบฟอร์ม

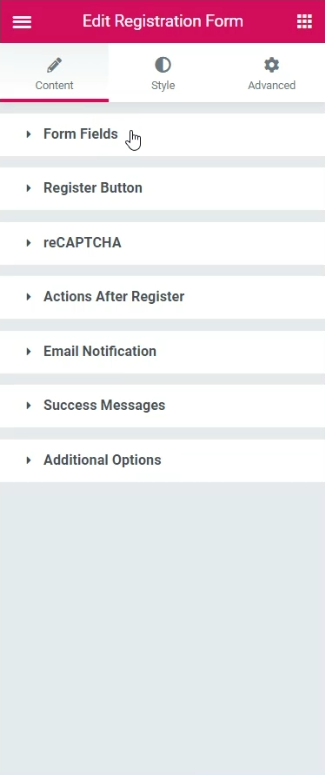
ขั้นตอนที่ 5: แท็บเนื้อหา
ในแท็บเนื้อหา คุณสามารถเปลี่ยนแปลงฟังก์ชันการทำงานของแบบฟอร์มได้ ลองดูที่ส่วนย่อย:

ฟิลด์แบบฟอร์ม: ที่นี่ คุณสามารถเพิ่มหรือลบฟิลด์ออกจากแบบฟอร์มการลงทะเบียนของคุณได้ หากคุณต้องการเพิ่มฟิลด์ใหม่ คุณสามารถคลิกปุ่ม "+ เพิ่มใหม่" คุณสามารถเลือกประเภทของเขตข้อมูลจากรายการและตั้งชื่อ ตัวยึดตำแหน่ง ค่าเริ่มต้น ฯลฯ ได้อย่างง่ายดาย นอกจากนี้ คุณสามารถเปลี่ยนขนาดช่องป้อนข้อมูล เปิด/ปิดป้ายกำกับ และเครื่องหมายที่ต้องการได้
ปุ่มลงทะเบียน: คุณสามารถเปลี่ยนข้อความของปุ่ม ขนาด ความกว้าง การจัดตำแหน่ง และไอคอนสำหรับปุ่มลงทะเบียน
reCAPTCHA: หากคุณตั้งค่าคีย์ reCAPTCHA API ในการตั้งค่า PowerPack คุณสามารถเปิดใช้งาน Google reCAPTCHA ในแบบฟอร์มของคุณได้
การดำเนินการหลังจากลงทะเบียน: เมื่อส่งแบบฟอร์มเรียบร้อยแล้ว คุณสามารถเปลี่ยนเส้นทางผู้ใช้ เข้าสู่ระบบอัตโนมัติ และส่งอีเมลลงทะเบียนสำเร็จ
การแจ้งเตือนทางอีเมล: ส่วนย่อยการแจ้งเตือนทางอีเมลช่วยให้คุณสามารถปรับแต่งอีเมลที่ส่งออกเมื่อผู้ใช้ลงทะเบียนสำหรับบทบาทผู้ใช้ คุณสามารถตั้งค่า "จากอีเมล" และ "จากชื่อ" ได้เช่นกัน
ข้อความแสดงความสำเร็จ: คุณสามารถเลือกที่จะแสดงข้อความแสดงข้อผิดพลาดในตำแหน่งของแบบฟอร์ม เมื่อผู้ใช้ลงทะเบียนสำเร็จ จะมีข้อความแสดงขึ้น คุณสามารถปรับแต่งข้อความของข้อความได้เช่นกัน
ตัวเลือกเพิ่มเติม: ที่นี่ คุณสามารถเลือกที่จะซ่อนแบบฟอร์มจากผู้ใช้ที่เข้าสู่ระบบได้ คุณสามารถเลือกบทบาทของผู้ใช้ที่ผู้ใช้ลงทะเบียนและเปิด/ปิดตัวเลือกต่างๆ เช่น การเข้าสู่ระบบ รหัสผ่านที่สูญหาย และตัววัดระดับความปลอดภัยของรหัสผ่าน
ไปข้างหน้าและทำการเปลี่ยนแปลงที่คุณต้องการ ตัวเลือกส่วนใหญ่มีความชัดเจนในตัวเอง และคุณสามารถดำเนินการเปลี่ยนแปลงได้ตามต้องการ
นี่คือการเปลี่ยนแปลงที่ฉันทำกับแบบฟอร์ม:
- เพิ่มช่องทำเครื่องหมาย ข้อกำหนดในการให้บริการ ในแบบฟอร์มโดยใช้ปุ่ม "+ เพิ่มรายการ" และเลือกประเภทเป็น ความยินยอม
- เปลี่ยนข้อความปุ่มและเพิ่มไอคอนบนปุ่มลงทะเบียน
- เปลี่ยนข้อความ Success สำหรับผู้ใช้ที่ลงทะเบียน
- กำหนดบทบาทผู้ใช้ใหม่เป็น Subscriber
หากคุณต้องการดูการเปลี่ยนแปลงที่ฉันทำในแท็บเนื้อหา คุณสามารถดูได้ในวิดีโอนี้:
ตอนนี้สำหรับการเปลี่ยนแปลงสไตล์ ตรงไปที่ แท็บสไตล์ ที่นี่คุณจะสามารถเปลี่ยนแปลงลักษณะการออกแบบของแบบฟอร์มได้
ขั้นตอนที่ 6: สไตล์ Tab
คุณสามารถทำการเปลี่ยนแปลงตัวพิมพ์ การเปลี่ยนแปลงเส้นขอบ การเปลี่ยนแปลงการออกแบบ เช่น การเติม การเว้นวรรค สี ฯลฯ สำหรับทุกๆ แง่มุมของแบบฟอร์ม
ไปข้างหน้าและทำการเปลี่ยนแปลงสไตล์ที่คุณต้องการ หากคุณต้องการเห็นการเปลี่ยนแปลงที่ฉันทำในหน้าการลงทะเบียนผู้ใช้ คุณสามารถตรวจสอบวิดีโอที่ฉันแชร์ก่อนหน้านี้ได้
เมื่อฉันทำการเปลี่ยนแปลงตามที่กล่าวไว้ข้างต้นแล้ว นี่คือสาเหตุที่แบบฟอร์มลงทะเบียนของฉันมีลักษณะดังนี้:

ตอนนี้ คุณต้องทำให้หน้าตรงกับธีมโดยรวมของเว็บไซต์ของคุณ ในการนั้น ให้เริ่มออกแบบส่วนที่เหลือของหน้า
พื้นที่นี้ขึ้นอยู่กับคุณโดยสิ้นเชิง และคุณสามารถออกแบบได้ตามที่คุณต้องการ เนื่องจากอาจแตกต่างกันไปในแต่ละบุคคล สำหรับส่วนของฉัน นี่คือการออกแบบที่ฉันสร้างขึ้น
หากต้องการสร้างการออกแบบที่คล้ายกันให้ทำการเปลี่ยนแปลงเหล่านี้:
- เพิ่ม รูปภาพพื้นหลัง ให้กับส่วนของแบบฟอร์มและจัดตำแหน่งให้ถูกต้องจากการตั้งค่าส่วน
- เพิ่มการ ซ้อนทับพื้นหลัง ในส่วนเพื่อเน้นฟอร์ม
- เปลี่ยนพื้นหลังของแบบฟอร์มและ เปลี่ยนมุมขอบ เป็นโค้งมน
- เพิ่ม ชื่อและคำบรรยาย สำหรับแบบฟอร์มเพื่อให้หน้าสมบูรณ์
ตรวจสอบให้แน่ใจว่าการออกแบบและสไตล์สอดคล้องกันสำหรับองค์ประกอบทั้งหมดบนหน้า
เมื่อเสร็จแล้วให้ไปข้างหน้าและเผยแพร่หน้า
ทดสอบหน้าเพจ
หากต้องการลองใช้หน้านี้ ให้ออกจากระบบบัญชี WordPress ของคุณหรือเปิดหน้าในโหมดไม่ระบุตัวตน ตอนนี้ให้ลองสร้างบัญชีผู้ใช้ใหม่โดยป้อนฟิลด์ทั้งหมดแล้วคลิกที่ปุ่มลงทะเบียน
คุณควรจะสามารถสร้างบัญชีผู้ใช้ใหม่ได้เมื่อลงทะเบียน

อะไรต่อไป?
ผู้ใช้ที่ลงทะเบียนสำเร็จมีบัญชีในเว็บไซต์ของคุณ และมีโอกาสที่พวกเขาจะเข้าสู่ระบบไม่ช้าก็เร็ว สำหรับสิ่งนั้นเช่นกัน คุณจะต้องการหน้าเข้าสู่ระบบผู้ใช้ที่ดูดีซึ่งตรงกับรูปลักษณ์โดยรวมของเว็บไซต์
สำหรับสิ่งนี้ คุณสามารถใช้วิดเจ็ตฟอร์มการเข้าสู่ระบบของ PowerPack วิดเจ็ตนี้ช่วยให้คุณปรับแต่งหน้าเข้าสู่ระบบผู้ใช้ของเว็บไซต์ WordPress ด้วยตัวแก้ไข Elementor
คุณสามารถดูวิดีโอนี้เพื่อดูวิธีปรับแต่งหน้าเข้าสู่ระบบของเว็บไซต์ของคุณ:
หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ แชร์เลย!

