วิธีปรับแต่งหน้าชำระเงิน WooCommerce ของคุณได้อย่างง่ายดายโดยใช้ Elementor
เผยแพร่แล้ว: 2020-05-11ในบทช่วยสอนนี้ ฉันจะแสดงวิธีปรับแต่งหน้าชำระเงิน WooCommerce ของคุณอย่างง่ายดายโดยใช้ตัวสร้างหน้า WordPress ของคุณ ลดการละทิ้งการเช็คเอาต์และรับยอดขายเพิ่มขึ้นโดยการสร้างหน้าเช็คเอาต์ประเภทช่องทางการขาย
เมื่อเร็ว ๆ นี้ Amazon โพสต์ว่าการเพิ่มประสิทธิภาพการชำระเงินช่วยเพิ่มรายได้และอัตราความสำเร็จในการสั่งซื้อ ดังนั้นบริษัทอีคอมเมิร์ซอื่นๆ หลายแห่งจึงเริ่มทำเช่นเดียวกัน และเนื่องจากพวกเขามีนักพัฒนาอยู่ในองค์กร พวกเขาจึงสามารถเพิ่มประสิทธิภาพและเล่นกับการออกแบบการชำระเงินได้ทุกเมื่อที่ต้องการ
ขั้นตอนในการปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ
- ติดตั้งปลั๊กอิน Cartflows
- นำเข้าการออกแบบสำหรับหน้าชำระเงิน
- แก้ไขเนื้อหาของหน้าชำระเงินของคุณ
- แก้ไขช่องแบบฟอร์มของหน้าชำระเงิน
- เพื่อรับคุณสมบัติพิเศษของปลั๊กอิน Cartflows
- เพื่อสร้าง Upsell และ Downsell
- เพื่อสร้างคำสั่งซื้อ Bump
ปรับแต่งหน้าชำระเงิน WooCommerce โดยใช้ Elementor
เราได้อัปเดตบทความนี้แล้ว ตอนนี้คุณสามารถปรับแต่งหน้าชำระเงินได้โดยใช้ปลั๊กอินฟรี ที่ช่วยให้คุณปรับแต่งหน้าเช็คเอาต์โดยใช้ตัวสร้างเพจ Elementor (ฟรี) ดาวน์โหลดปลั๊กอินนี้ด้านล่างและดำเนินการต่อในบทความนี้
คุณสมบัติพิเศษบางอย่างจะไม่ทำงานในเวอร์ชันฟรี

ตัวสร้างช่องทางโดย CartFlows – สร้างช่องทางการขายที่มีการแปลงสูงสำหรับ WordPress
แต่ผู้ขายอีคอมเมิร์ซรายย่อยและขนาดกลางมักค้นหาตัวเลือกเกี่ยวกับวิธีการปรับแต่งหน้าการชำระเงิน และทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีและมีส่วนต่อประสานผู้ใช้ที่ยอดเยี่ยมที่ทำให้ลูกค้าสามารถชำระเงินผลิตภัณฑ์ของตนได้อย่างรวดเร็วและไม่สับสน
ข่าวดีสำหรับผู้ใช้ WordPress และ WooCommerce ทุกคน ตอนนี้คุณสามารถออกแบบและปรับแต่งหน้าเช็คเอาต์ของคุณได้อย่างง่ายดาย และปรับแต่งหน้าชำระเงินตามที่คุณต้องการ และคุณไม่จำเป็นต้องซื้อธีมและปลั๊กอินหลายตัวเพื่อดำเนินการดังกล่าว สิ่งที่คุณต้องมีคือปลั๊กอิน 1 ตัวที่ใช้งานได้
หากคุณได้ลองแก้ไขและปรับแต่งหน้าเช็คเอาต์แล้ว คุณพบว่าแทบจะเป็นไปไม่ได้เลยที่จะออกแบบหน้าดังกล่าวตามต้องการ และวิธีการเขียนโค้ดนั้นยากกว่ามาก นั่นคือเหตุผลที่เราแนะนำ CartFlows
ปลั๊กอิน WooCommerce ทำงานโดยใช้ตะขอและการกระทำที่ทำให้ปลั๊กอินเริ่มทำงานกับธีมใดๆ ที่สนับสนุน WooCommerce โดยไม่ต้องเปลี่ยนแปลงอะไรเลย
ดังนั้น หากคุณต้องการเปลี่ยนเลย์เอาต์การออกแบบหรือเพิ่มฟังก์ชันใดๆ ในหน้าชำระเงิน คุณต้องใช้วิธีเขียนโค้ดหรือจ้างนักพัฒนาและจ่ายเงินหลายพันดอลลาร์ให้เขา หรือคุณสามารถตรวจสอบคู่มือและบทช่วยสอน WooCommerce ของเราที่เขียนโดยผู้เชี่ยวชาญ WordPress จาก GloriousThemes
เครื่องมือสร้างเพจเพื่อปรับแต่ง WooCommerce Checkout Page
หากคุณกำลังใช้ตัวสร้างเพจ เช่น Elementor, Beaver Builder, Divi จากนั้น คุณสามารถใช้ตัวสร้างเพจเพื่อออกแบบและปรับแต่งหน้าชำระเงินของ WooCommerce
แต่การจะทำเช่นนั้นได้ คุณจะต้องมีปลั๊กอินอื่นที่เรียกว่า CartFlows Pro CartFlows Pro ช่วยให้คุณสร้างหน้าชำระเงิน หน้าขาย และตัวสร้างช่องทางที่กำหนดเองได้โดยใช้ปลั๊กอินตัวสร้างหน้า

Cartflows Pro ทำงานร่วมกับเครื่องมือสร้างเพจของคุณ และให้ตัวเลือกแก่คุณในการลากและวางคุณลักษณะและการออกแบบหน้าเช็คเอาต์ของคุณ และเพิ่มคุณสมบัติที่กำหนดเองอื่นๆ เช่น:-
- การละทิ้งรถเข็น
- การวิเคราะห์และการติดตาม
- เทมเพลตสำหรับทุกอย่าง
- การเชื่อมโยงแบบไดนามิก
- แปลงทดสอบการชำระเงิน
- คลิกเดียวสั่งซื้อกระแทก
- อัพเซลล์/ดาวน์เซลล์ได้ไม่จำกัด
- ชำระเงินช่องที่กำหนดเอง
- การชำระเงินทั่วโลก
เทมเพลตถูกสร้างขึ้นสำหรับ
- องค์ประกอบ
- ตัวสร้างบีเวอร์
- Divi Builder
- เจริญเติบโตสถาปนิก
- กูเทนเบิร์ก (ตามแผน)
วิธีปรับแต่งหน้าชำระเงิน WooCommerce
ณ ตอนนี้ คุณทราบคุณสมบัติและพลังของ CartFlows แล้ว แต่ถ้าคุณคิดว่าคุณสามารถแก้ไขหน้า woocommerce และปรับแต่งได้โดยไม่ต้องใช้ CartFlows Pro ต่อไปนี้เป็นการเปรียบเทียบเล็กน้อยซึ่งจะง่ายกว่าและปราศจากข้อผิดพลาด 100%
2 วิธีคือ
- วิธี ง่ายๆ โดยใช้ CartFlows Pro Plugin
- ฮาร์ดเวย์โดยใช้การเข้ารหัส
The CartFlows Way
การใช้ CartFlows Pro สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและเปิดใช้งาน หลังจากเปิดใช้งาน ให้สร้างโฟลว์ (ช่องทาง) และนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับตัวสร้างเพจของคุณ หรือสร้างขึ้นใหม่ทั้งหมด
คุณยังสามารถสร้าง หน้า Upsells, Downsells และ Thank You และปรับแต่งได้เช่นกัน เมื่อคุณออกแบบและสร้างหน้าชำระเงินเสร็จแล้ว
คลิกที่เผยแพร่และหน้าชำระเงินที่กำหนดเองใหม่สำหรับ woocommerce ก็พร้อมใช้งาน
นอกจากนี้ CartFlows pro ยังมีฟีเจอร์ Cart Abandonment ซึ่งหมายความว่าหากผู้ซื้อไม่ชำระเงินให้เสร็จสิ้น ข้อมูลของพวกเขาจะถูกส่งไปยัง CRM ของคุณเพื่อทริกเกอร์อีเมล

ปรับแต่งหน้าชำระเงิน WooCommerce โดยใช้ CartFlows

การดาวน์โหลดและติดตั้ง CartFlows Pro
สิ่งแรกที่เราต้องทำคือดาวน์โหลด CartFlows Pro คลิกปุ่มด้านล่างเพื่อดาวน์โหลด CartFlows Pro
หลังจากคุณดาวน์โหลดปลั๊กอินแล้ว ไปที่ wp-admin > Plugins > Add New และอัปโหลด ปลั๊กอิน CartFlows Pro
เมื่อเปิดใช้งาน CartFlows Pro จะขอให้ติดตั้งปลั๊กอินพื้นฐาน Cartflows Free Version ติดตั้งเวอร์ชันฟรี
จากนั้นคุณต้องตั้งค่าปลั๊กอินที่เราได้แสดงไว้ด้านล่างในขั้นตอนทีละขั้นตอน
ปรับแต่งหน้าชำระเงิน
CartFlows ให้วิธีแบบโต้ตอบในการตั้งค่าปลั๊กอินเมื่อเปิดใช้งานครั้งแรก ปลั๊กอินจะแนะนำคุณตลอดกระบวนการ 5 ขั้นตอนที่ทำให้การตั้งค่าเป็นเรื่องง่ายสำหรับผู้ที่ไม่ใช้เทคโนโลยี


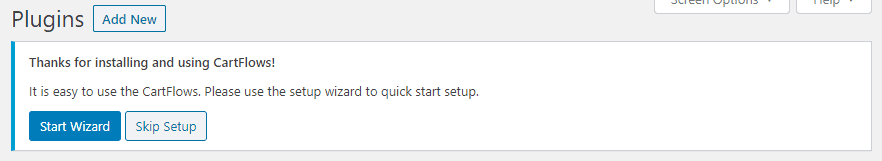
หลังจากติดตั้ง cartflows คุณจะได้รับป๊อปอัปเช่นนี้

คลิกที่ปุ่มสีน้ำเงิน ” เริ่มตัวช่วยสร้าง” และเริ่มขั้นตอนการตั้งค่า เป็นกระบวนการ 5 ขั้น ตอน มาเริ่มกันเลยดีกว่า
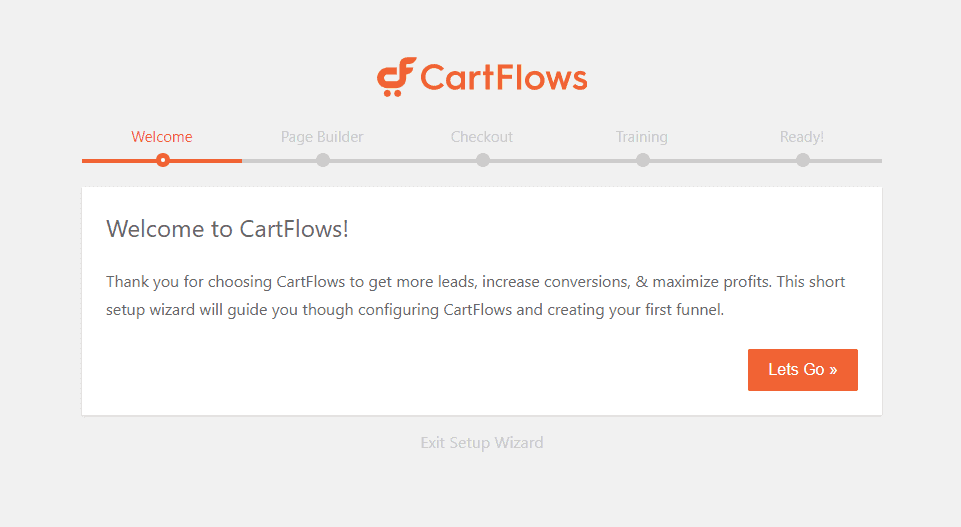
ขั้นตอน: 1 – ยินดีต้อนรับ
หน้าแรกคือหน้าต้อนรับที่ยินดีต้อนรับคุณสู่ปลั๊กอินและให้คำแนะนำเล็กน้อยเกี่ยวกับวิธีที่ปลั๊กอินนี้สามารถช่วยคุณสร้างยอดขายเพิ่มขึ้นจากอีคอมเมิร์ซของคุณและช่วยให้คุณปรับแต่งหน้าการชำระเงินของคุณได้อย่างง่ายดาย

เพียงคลิกปุ่ม “ ไปกันเถอะ ” และไปยังขั้นตอนต่อไป
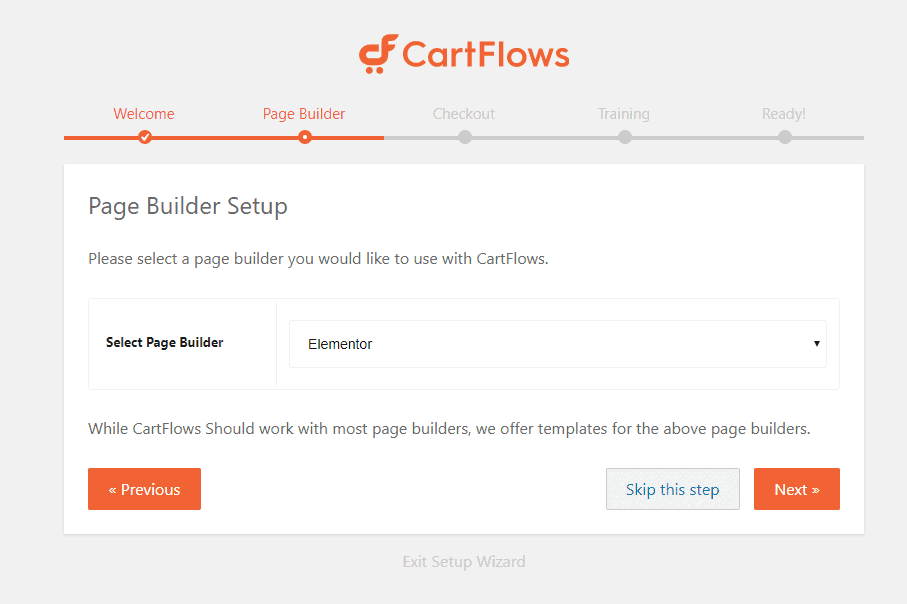
ขั้นตอน: 2 – ในการเลือกตัวสร้างเพจของคุณ
ในขั้นตอนที่ 2 คุณจะถูกขอให้เลือกปลั๊กอินตัวสร้างเพจที่คุณต้องการใช้ หากคุณกำลังใช้ปลั๊กอินตัวสร้างเพจใดๆ ให้เลือกปลั๊กอินจากเมนูแบบเลื่อนลง
หากคุณไม่ได้ใช้ตัวสร้างเพจใดๆ ฉันจะขอให้คุณใช้ Elementor เป็นตัวสร้างเพจของคุณ Elementor Pro มีคุณสมบัติที่ยอดเยี่ยมที่ช่วยให้คุณออกแบบ ปรับแต่ง และเพิ่มฟังก์ชันการทำงานให้กับเพจที่มีอยู่ และสร้างธีมใหม่ได้ด้วยตัวเอง

หลังจากเลือกปลั๊กอินตัวสร้างเพจแล้ว ให้คลิกที่ปุ่ม " ถัดไป "
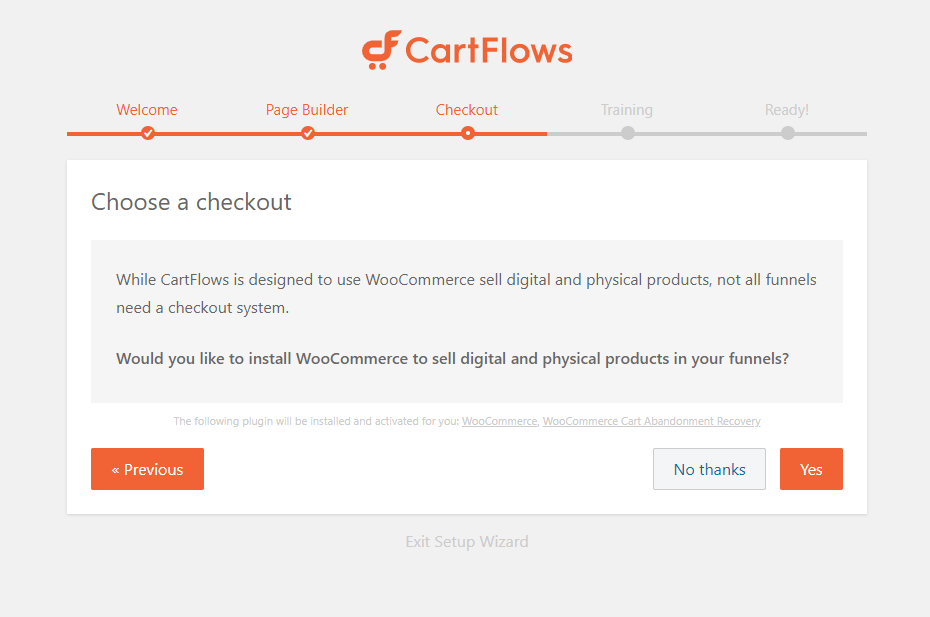
ขั้นตอน: 3 – ชำระเงิน
ในขั้นตอนที่ 3 cartflows แนะนำให้คุณใช้และติดตั้งปลั๊กอินที่แนะนำ เช่น WooCommerce, WooCommerce Cart Abandonment Recovery
คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินที่แนะนำเหล่านั้นเพื่อให้รถเข็นทำงานได้อย่างถูกต้อง ปลั๊กอินจะติดตั้งและเปิดใช้งานโดยอัตโนมัติเมื่อคุณคลิก ใช่

คลิกที่ปุ่ม "ใช่" และดำเนินการในขั้นตอนต่อไป
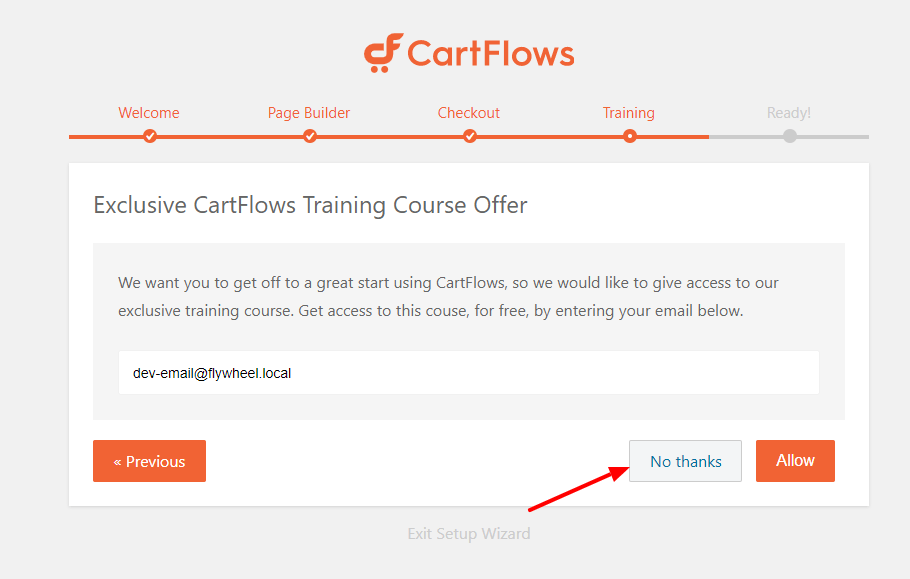
ขั้นตอน: 4 – การฝึกอบรม
ในขั้นตอนที่ 4 พวกเขาเสนอการฝึกอบรมฟรี ซึ่งฉันคิดว่าคุณไม่จำเป็นต้องทำ เนื่องจากเราได้อธิบายรายละเอียดเกี่ยวกับวิธีการปรับแต่งหน้าชำระเงิน WooCommerce Elementor

คลิก " ไม่ ขอบคุณ " และดำเนินการตามขั้นตอนสุดท้าย
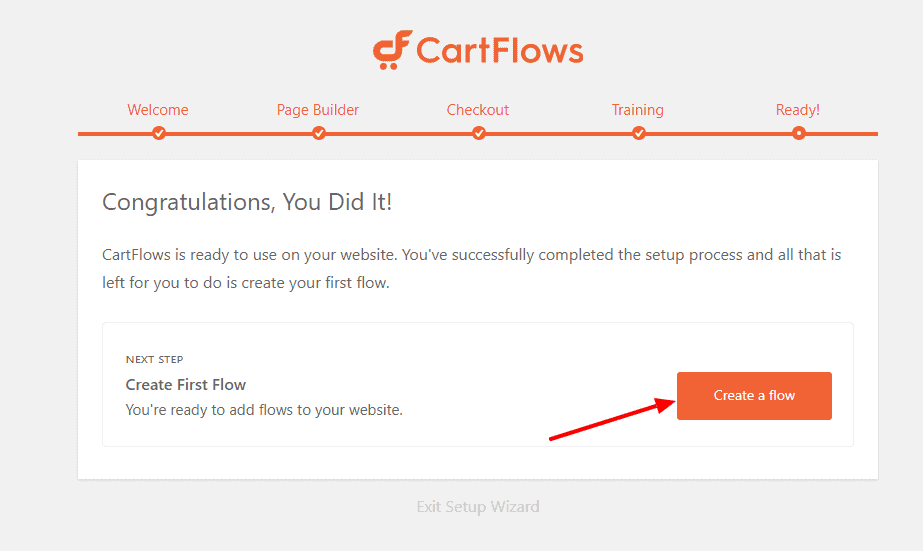
ขั้นตอน: 5 – ขั้นสุดท้ายและพร้อม
ตอนนี้ทุกอย่างเสร็จสิ้นและพร้อมใช้งาน
ตอนนี้เราจะสร้างโฟลว์แรกของเรา Flow คือช่องทางสำหรับหน้าการขายของคุณ พูดง่ายๆ ก็คือ เราจะสร้างและออกแบบหน้าชำระเงิน หน้าเพิ่มยอดขาย หน้าขายดาวน์ และหน้าขอบคุณ

คลิกที่ปุ่ม " สร้างกระแส "
ตอนนี้เราจะสร้างโฟลว์สำหรับหน้าการชำระเงินของเรา
การสร้างโฟลว์ใน CartFlows – หน้าชำระเงินแบบกำหนดเอง
โฟลว์นั้นเป็นช่องทางการขายหรือหน้าชำระเงินที่ตามมาด้วยการขายต่อยอด ดาวน์เซลล์ และหน้าขอบคุณ คุณอาจจะทำให้มันเรียบง่ายหรือใช้คุณสมบัติเหล่านี้เพื่ออัพเกรด
ในการสร้าง หน้าชำระเงินที่กำหนดเองสำหรับเว็บไซต์ WooCommerce คุณต้องสร้างโฟลว์ในรถเข็น
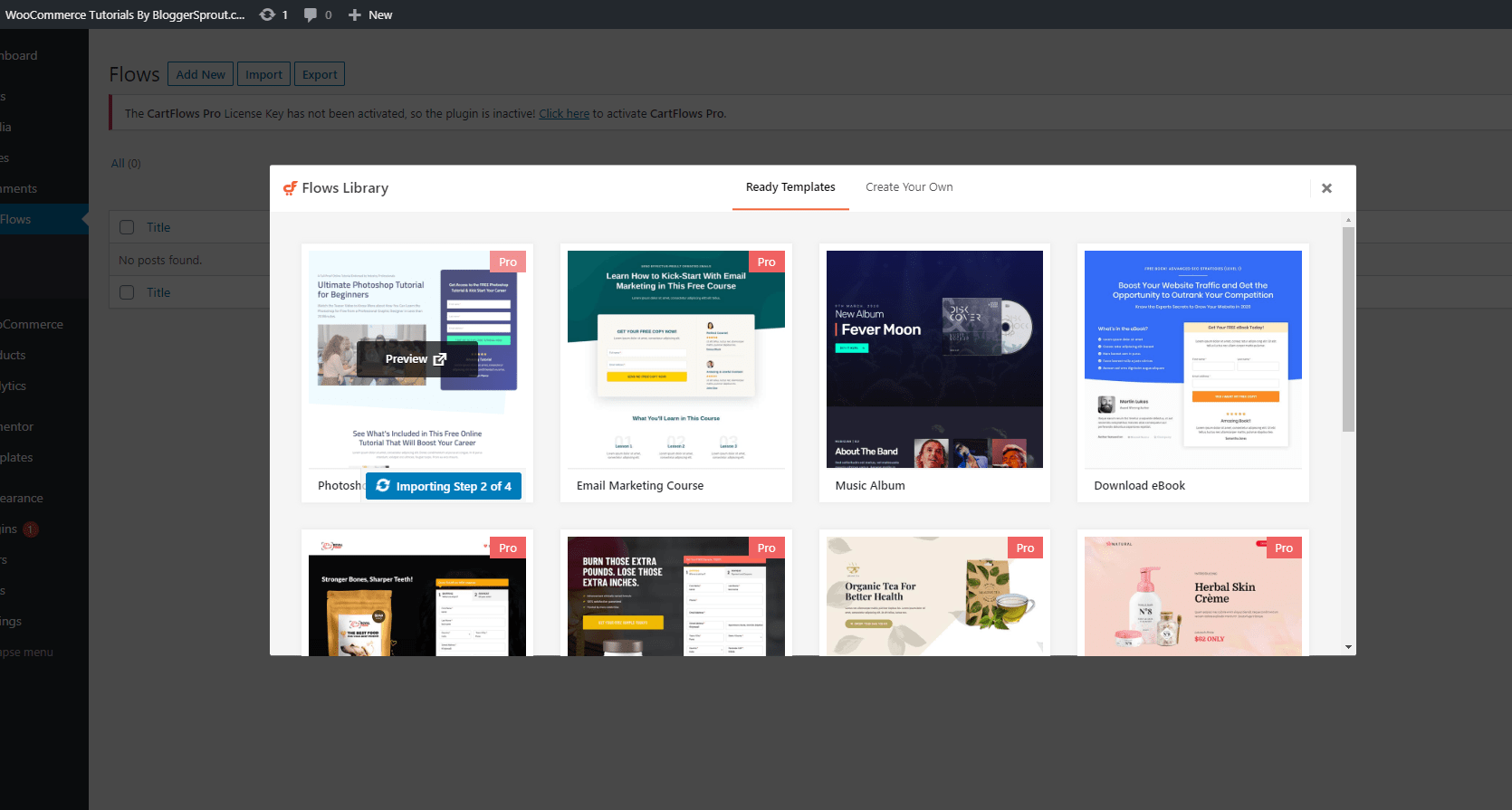
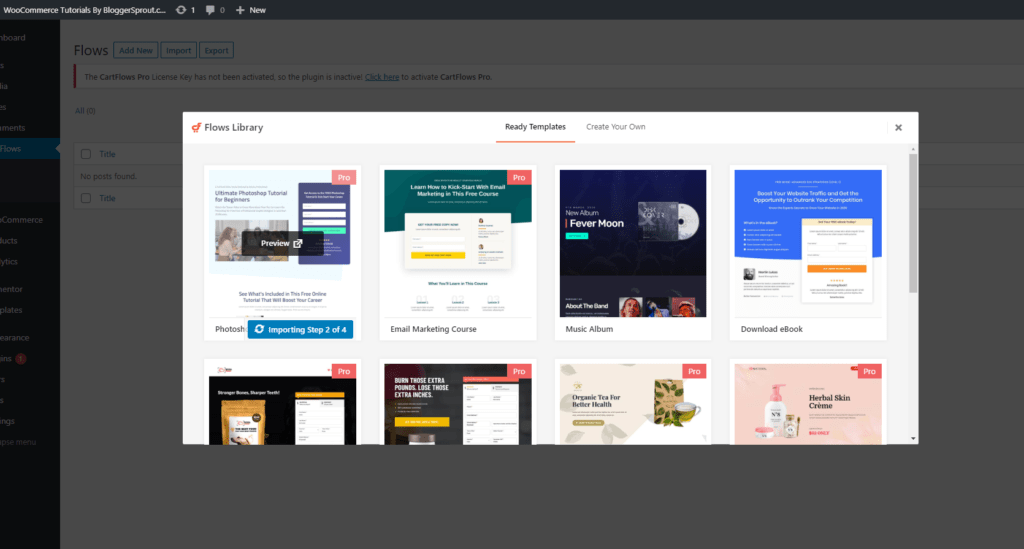
ในการสร้างโฟลว์ ไปที่ wp-admin > cartflows > Flows > add new . ป๊อปอัปใหม่จะปรากฏขึ้นเพื่อให้คุณเลือกเทมเพลตพรีเมียมสำเร็จรูป
เนื่องจากเรามี CartFlows Pro เราจะนำเข้าตัวเลือกที่ 1 ซึ่งเป็นเทมเพลตสำหรับมืออาชีพ

เมื่อกระบวนการนำเข้าสิ้นสุดลง คุณจะถูกเปลี่ยนเส้นทางไปยังโฟลว์ที่สร้างขึ้นใหม่ซึ่งจะมีลักษณะดังนี้


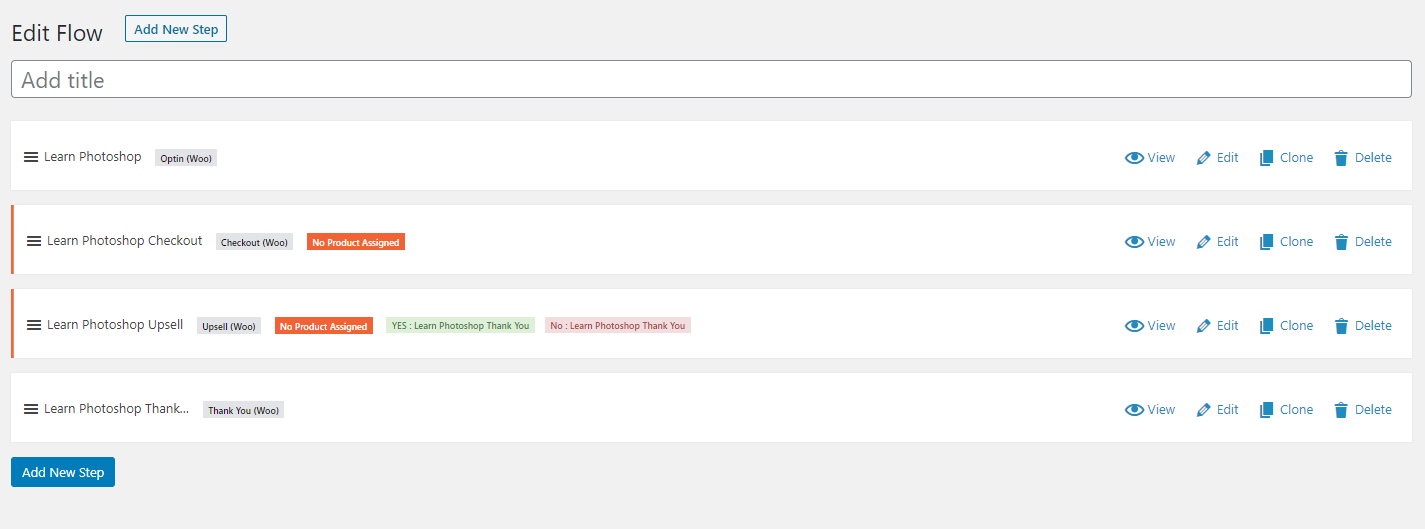
ตอนนี้ตั้งชื่อโฟลว์โดยเพิ่มชื่อแล้วคลิกปุ่มอัปเดตจากแถบด้านข้างขวา
เมื่อบันทึกชื่อแล้ว ตอนนี้คุณต้องดำเนินการตามขั้นตอนของหน้าชำระเงิน woocommerce ที่คุณกำหนดเอง
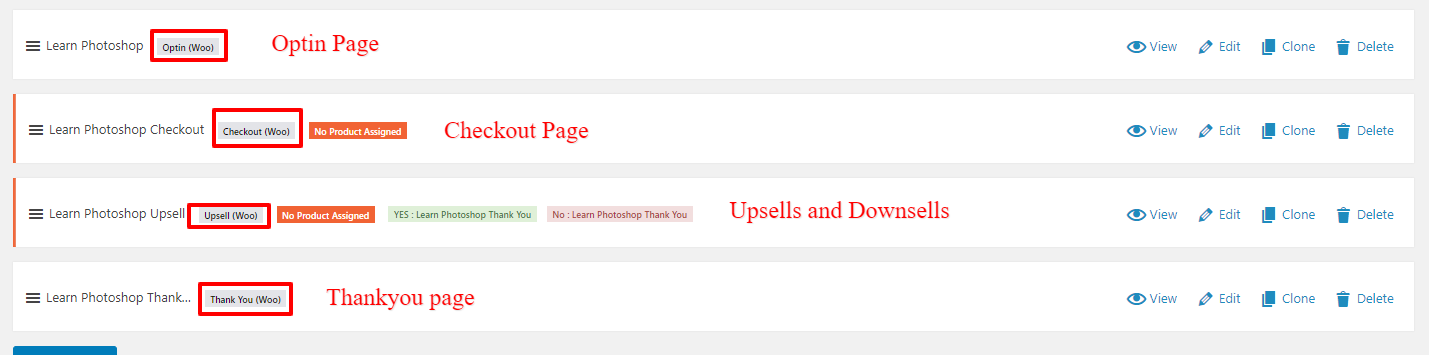
การไหลมี 4 ขั้นตอน:
- Optin Page / หน้า Landing Page
- หน้าชำระเงิน
- หน้าขายขึ้นและลง
- ขอบคุณเพจ

หากคุณต้องการเฉพาะหน้าชำระเงินและต้องการรับหน้า Optin ให้เพิ่มยอดขายและหน้าขอบคุณ จากนั้นคลิกที่ปุ่ม ลบ ที่แถบด้านข้างขวาของขั้นตอน
ดังนั้น หากคุณต้องการแค่หน้าชำระเงิน คุณจะต้องลบขั้นตอนที่เหลือของขั้นตอนรถเข็นและคลิกที่ปุ่มอัปเดต
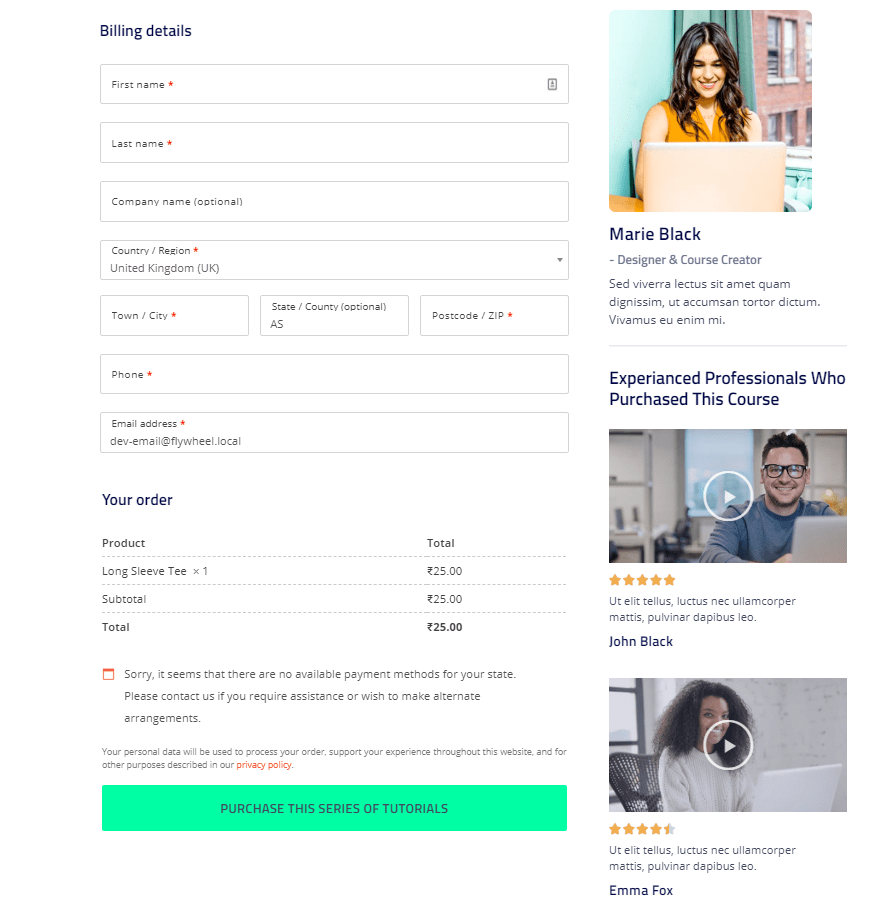
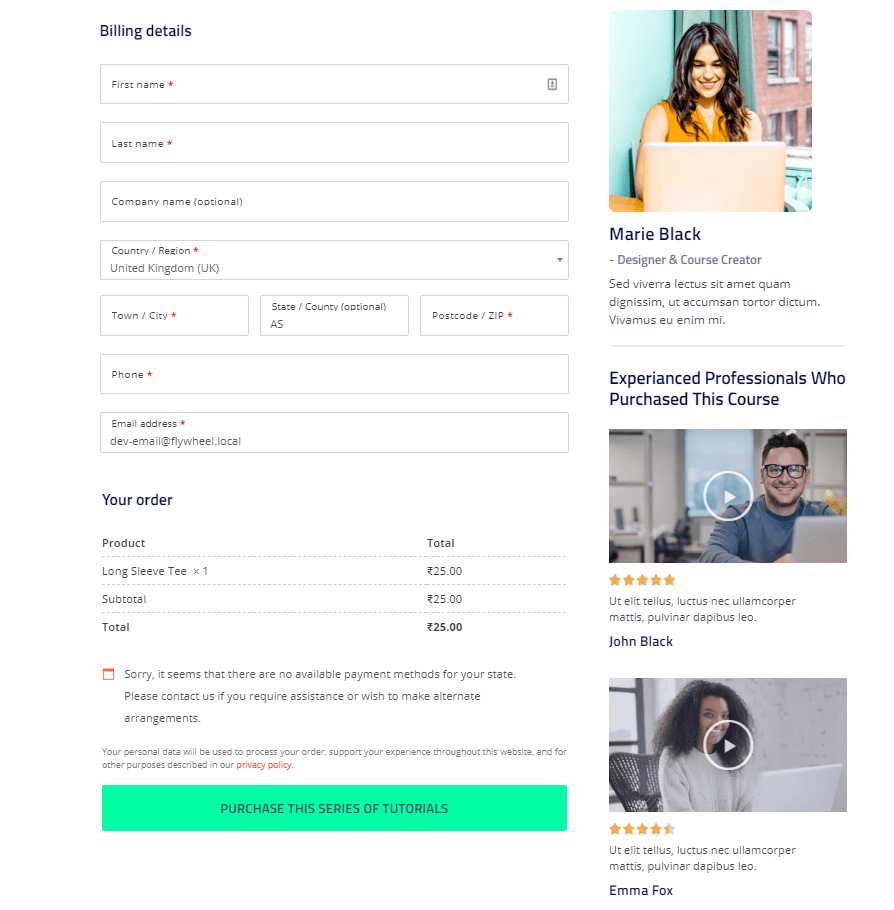
หน้าชำระเงินของคุณจะมีลักษณะดังนี้

เจ๋งตรง . ครับผมรู้ ขอบคุณฉันในภายหลัง.
แต่เดี๋ยวก่อนมันจะไม่ทำงานในขณะนี้ ทำไม เพราะตอนนี้คุณยังไม่ได้กำหนดผลิตภัณฑ์ใดๆ สำหรับหน้าเช็คเอาต์นั้น หรือคุณไม่ได้ทำให้ woocommerce ใช้หน้าเช็คเอาต์แบบกำหนดเองนี้แทนอันที่น่าเบื่อ
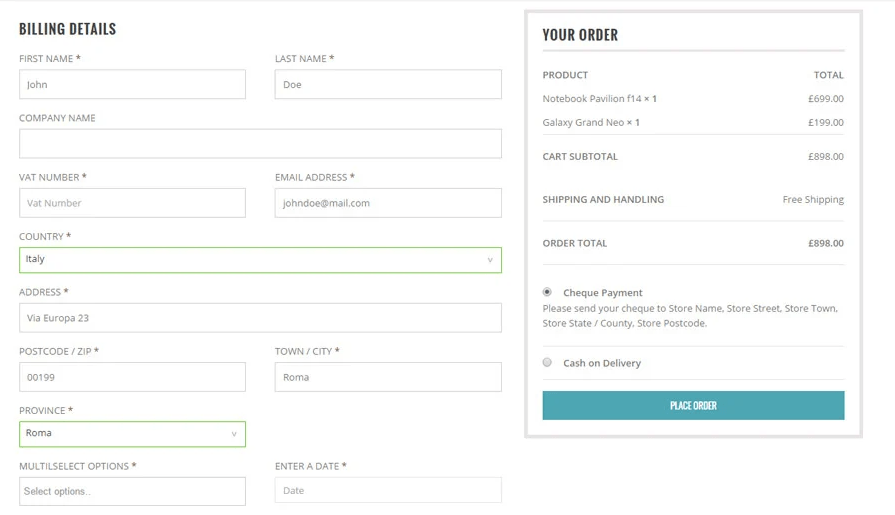
WooCommerce ใดจะยังคงใช้หน้าชำระเงิน เดิม แต่น่าเบื่อ
กำหนดสินค้า
ดังนั้นตามค่าเริ่มต้น CartFlows จะขอให้คุณกำหนดผลิตภัณฑ์ เพื่อให้คุณสามารถมีหน้าเช็คเอาต์แบบกำหนดเองประเภทต่างๆ สำหรับแต่ละผลิตภัณฑ์ และเสนอการขายต่อยอดที่แตกต่างกัน หน้าขอบคุณ และตัวเลือกอื่นๆ
แต่ถ้าคุณต้องการใช้หน้าชำระเงินแบบกำหนดเองเริ่มต้นสำหรับผลิตภัณฑ์ WooCommerce ทั้งหมด อย่ากำหนดผลิตภัณฑ์ใดๆ ในขั้นตอนนี้
ทำให้ WooCommerce ใช้หน้าชำระเงินที่กำหนดเอง
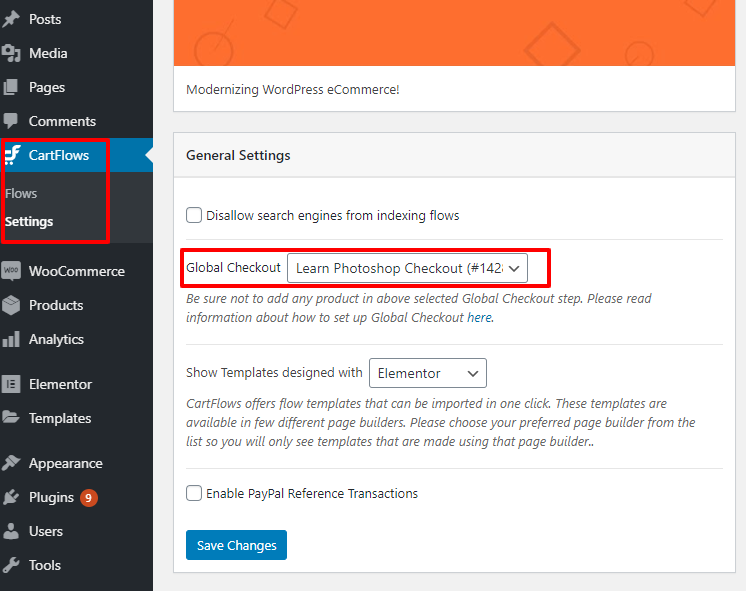
หากต้องการใช้หน้าการชำระเงินที่กำหนดเองเพียงหน้าเดียวสำหรับผลิตภัณฑ์ทั้งหมดของคุณ คุณต้องบันทึกและอัปเดตขั้นตอนปัจจุบันและไปที่การตั้งค่า CartFlows

ในการตั้งค่า CartFlows > การตั้งค่าทั่วไป คุณจะพบรายการดรอปดาวน์พร้อมตัวเลือก Global Checkout ดังที่แสดงในภาพด้านบน
เลือกโฟลว์ที่คุณสร้างขึ้นในขณะนี้ คุณจะมีเพียง 1 โฟลว์ หากคุณสร้างเป็นครั้งแรก
เลือกโฟลว์นั้นเป็นหน้าเช็คเอาต์ทั่วโลกของคุณและคลิกที่ " บันทึกการเปลี่ยนแปลง " หน้าชำระเงิน woocommerce แบบกำหนดเองใหม่ของคุณพร้อมใช้งานแล้ว
ตอนนี้ให้ทดสอบว่าหน้าชำระเงินใหม่ของคุณทำงานอย่างถูกต้องหรือไม่ ไปที่ผลิตภัณฑ์ใด ๆ บนเว็บไซต์ของคุณแล้วคลิก "หยิบใส่รถเข็น" และดำเนินการชำระเงิน หากคุณเห็นหน้าที่สร้างขึ้นใหม่ แสดงว่าใช้งานได้ เกตเวย์การชำระเงิน WooCommerce ของคุณจะเปิดใช้งานโดยอัตโนมัติในหน้าชำระเงินที่กำหนดเองของคุณ
ทำการทดสอบซื้อและคุณพร้อมที่จะร็อค
แต่ถ้าฉันต้องการใช้หน้า Upsells และ Thankyou
การสร้างยอดขายเพิ่มขึ้น
การสร้าง Upsell นั้นง่ายมากและแบ่งออกเป็น 2 ส่วน
- ออกแบบหน้าเพิ่มยอดขาย
- การกำหนดผลิตภัณฑ์เพื่อเพิ่มยอดขาย
ออกแบบหน้าเพิ่มยอดขาย
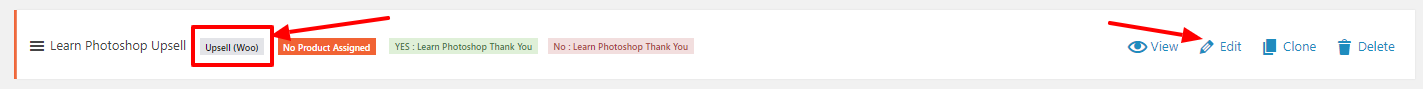
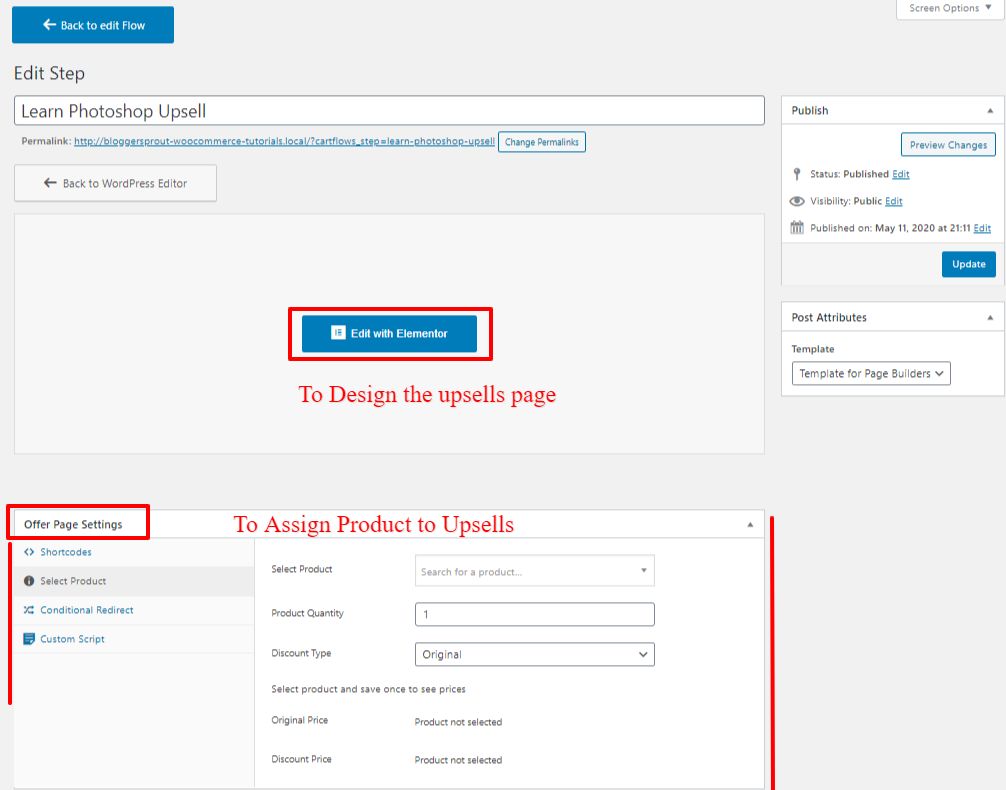
ในการออกแบบหน้าการเพิ่มยอดขาย ให้เปิดโฟลว์แล้วคลิกลิงก์แก้ไขในคอลัมน์การเพิ่มยอดขายนั้น เช่นเดียวกับรูปด้านล่าง:-

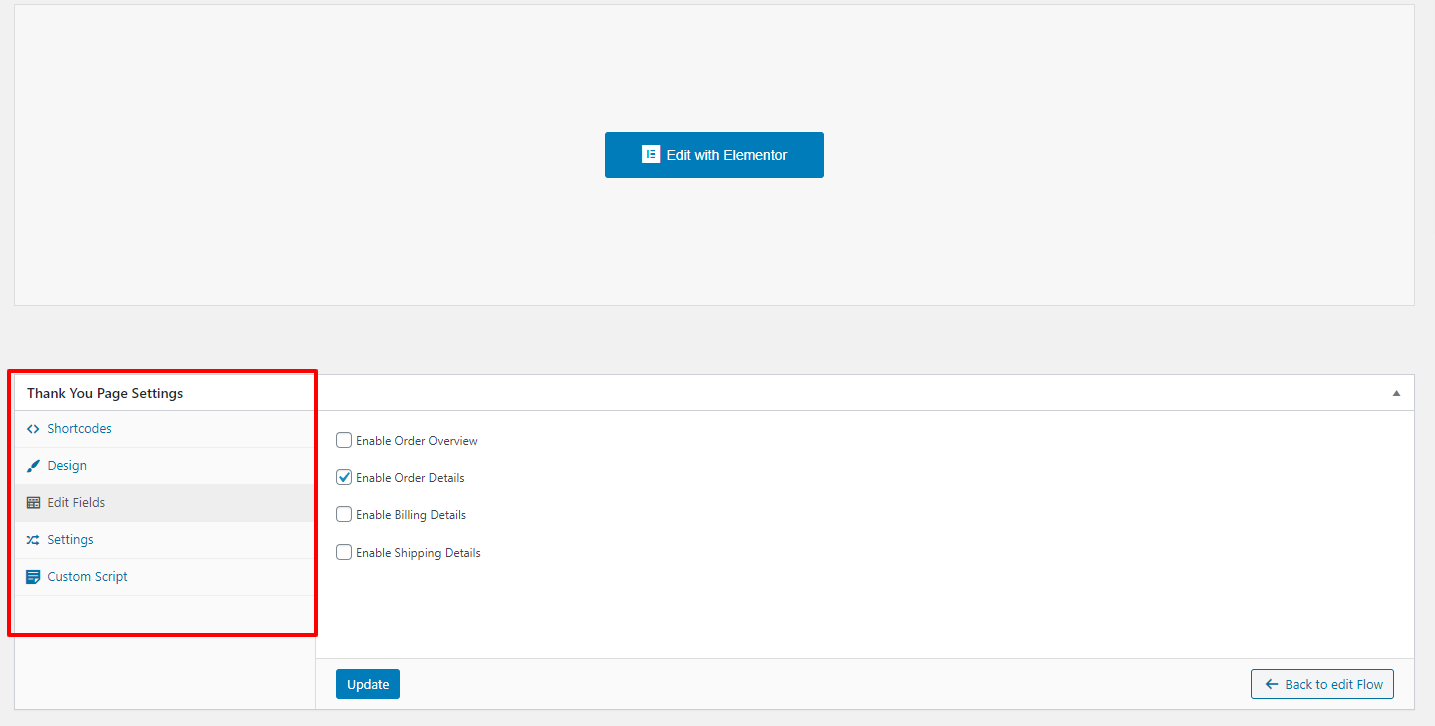
หลังจากคลิกลิงก์แก้ไข หน้าใหม่จะปรากฏขึ้นพร้อมปุ่ม " แก้ไขด้วย Elementor " และฟิลด์ที่กำหนดเองบางส่วนภายใต้ " การตั้งค่าหน้าข้อเสนอ "

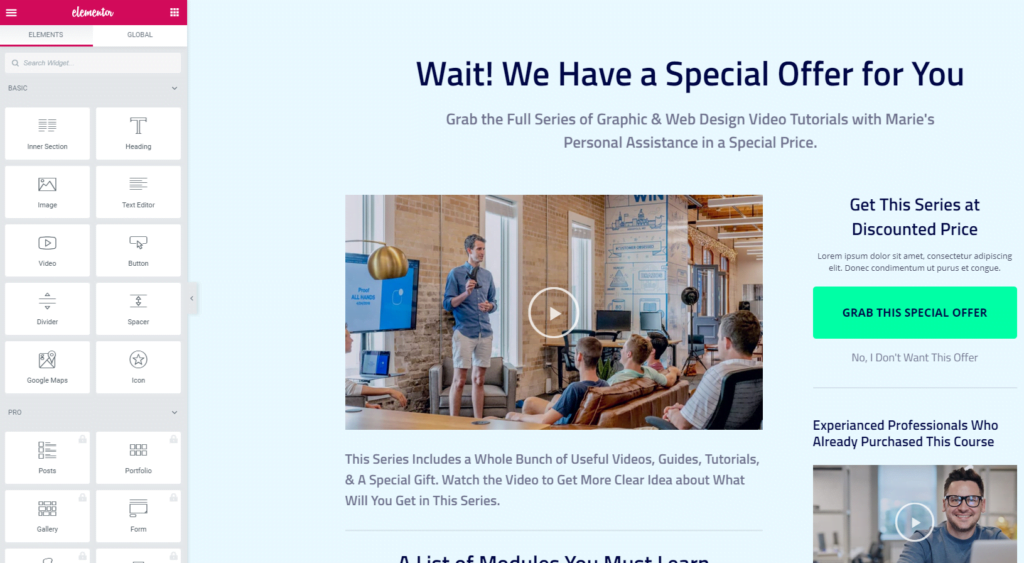
ในการแก้ไขการออกแบบของเพจ ให้คลิกที่ Edit with Elementor และออกแบบหน้า upsells อย่างง่ายดายด้วย elemetor
แท็บใหม่จะเปิดขึ้นซึ่งคุณสามารถแก้ไขการออกแบบของหน้าเพิ่มยอดขายทั้งหมดได้โดยใช้คุณลักษณะการลากและวางขององค์ประกอบ

หลังจากที่คุณได้ออกแบบหน้าการเพิ่มยอดขายแล้ว ก็ถึงเวลากำหนดผลิตภัณฑ์สำหรับการเพิ่มยอดขายของคุณ มาทำกันตอนนี้เลย
การกำหนดผลิตภัณฑ์เพื่อเพิ่มยอดขาย
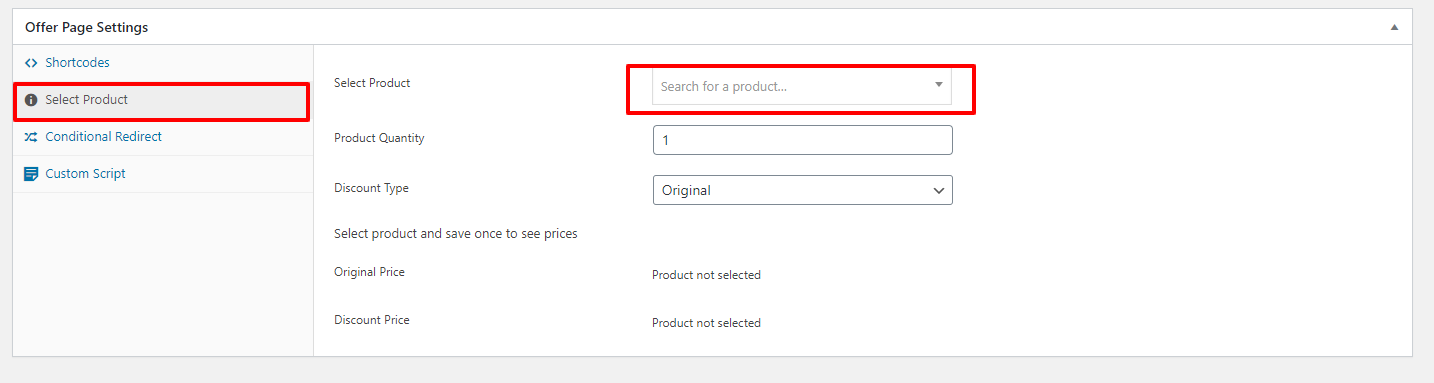
การกำหนดผลิตภัณฑ์เป็นการเพิ่มยอดขายเป็นเรื่องง่ายและเรียบง่ายในรถเข็นสินค้า สิ่งที่คุณต้องทำคือไปที่ "การตั้งค่าหน้าข้อเสนอ" และคลิกที่ "เลือกผลิตภัณฑ์" แล้วพิมพ์ชื่อผลิตภัณฑ์ที่คุณต้องการกำหนดให้กับหน้าการเพิ่มยอดขาย

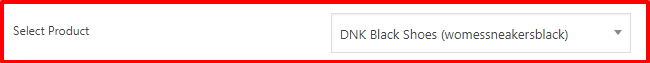
ทันทีที่พิมพ์ชื่อผลิตภัณฑ์ ปลั๊กอินจะทำการค้นหาอย่างรวดเร็วและแสดงผลิตภัณฑ์ให้คุณเห็นหากคุณสะกดถูกต้อง

หลังจากเลือกผลิตภัณฑ์ในช่อง Select product แล้ว ให้คลิกที่ " Save Changes " คุณยังสามารถแก้ไขตัวเลือกอื่นๆ เช่น ตัวเลือกการเปลี่ยนเส้นทาง หากลูกค้าซื้อการเพิ่มยอดขายหรือปฏิเสธ
มีฟังก์ชันอื่นๆ อีกหลายอย่าง แต่ฉันคิดว่าตัวเลือกเริ่มต้นได้รับการตั้งค่าไว้อย่างดี
ตอนนี้หน้าเพิ่มยอดขายของคุณพร้อมใช้งานแล้ว และเราจะย้ายไปที่ “ หน้าขอบคุณ “
การสร้างหน้าขอบคุณ
การแก้ไขหน้าขอบคุณจะคล้ายกับหน้าการเพิ่มยอดขาย ในการสร้างและออกแบบหน้าขอบคุณ คุณต้องผ่าน 2 ขั้นตอน:-
ขั้นตอนที่:1 – การออกแบบหน้าขอบคุณ
คลิกลิงก์แก้ไขในขั้นตอนขอบคุณในโฟลว์ของคุณ ซึ่งจะนำคุณไปยังหน้าใหม่

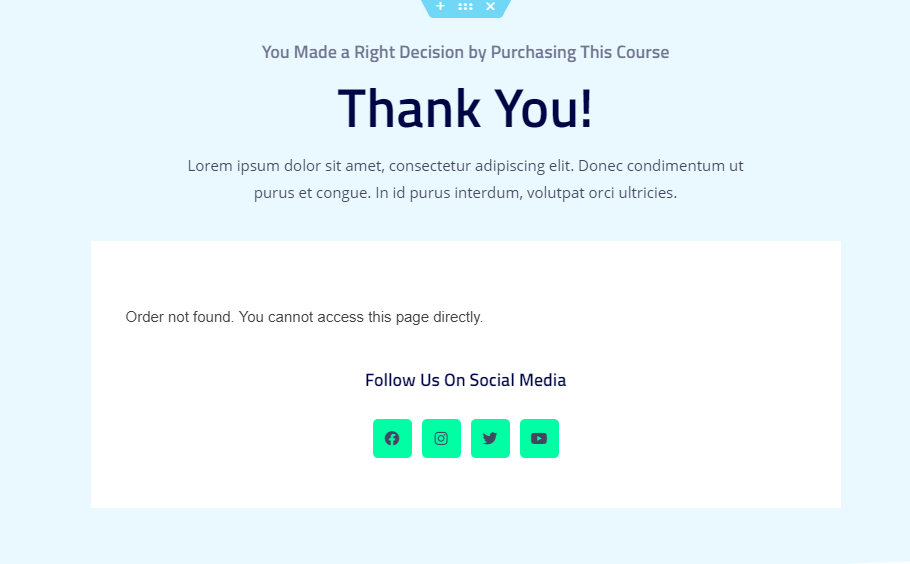
คลิกที่ "แก้ไขด้วย Elementor" และแก้ไขการออกแบบหน้าขอบคุณของคุณ
หมายเหตุ: ขณะแก้ไข คุณจะไม่สามารถดูรายละเอียดการสั่งซื้อได้เมื่อดำเนินการสำเร็จ รายละเอียดคำสั่งซื้อจะปรากฏขึ้นเมื่อคำสั่งซื้อสำเร็จเท่านั้น
แต่ฉันมีแฮ็ค!
เปิดแท็บใหม่และสั่งซื้อผลิตภัณฑ์ในโหมดทดสอบ เมื่อคุณจะถูกเปลี่ยนเส้นทางไปยังหน้าขอบคุณที่คุณออกแบบไว้ตอนนี้ เมื่อคุณอยู่ใน “ หน้าขอบคุณ ” จากนั้นคลิกที่ลิงค์ “ แก้ไขด้วยองค์ประกอบ ” ที่แถบ WordPress ด้านบน และตอนนี้ คุณสามารถแก้ไขหน้าขอบคุณพร้อมรายละเอียดทั้งหมดที่แสดง

ตอนนี้ หน้าขอบคุณได้รับการออกแบบแล้ว สิ่งที่เราต้องทำคือการตั้งค่า ดังนั้นสิ่งที่คุณรอ. มาตั้งค่าให้เรียบร้อย
ขั้นตอน:2 – การแก้ไขการตั้งค่า

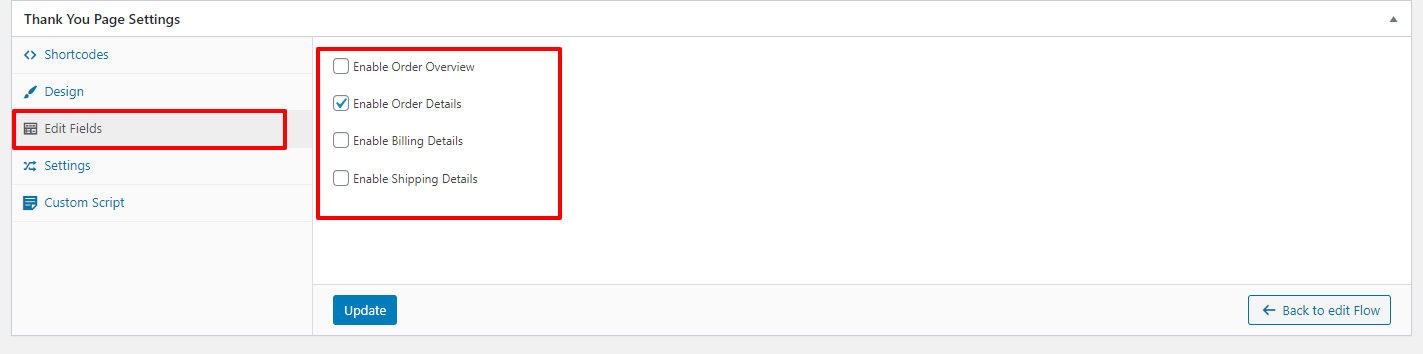
ตอนนี้คุณได้เลือกตัวเลือกที่คุณต้องการให้แสดงในหน้าขอบคุณแล้ว ตัวเลือกคือ:-
- ภาพรวมการสั่งซื้อ
- รายละเอียดการสั่งซื้อ
- รายละเอียดการเรียกเก็บเงิน
- รายละเอียดการจัดส่ง
ดังนั้นคุณอาจแสดงตัวเลือกนี้ ทั้งนี้ขึ้นอยู่กับประเภทร้านค้าของคุณ เนื่องจากฉันมีร้านค้าดิจิทัลที่ทำงานบน WooCommerce เพื่อที่ฉันจะได้ไม่ต้องแสดงรายละเอียดการเรียกเก็บเงิน รายละเอียดการจัดส่ง
นี่คือวิธีปรับแต่ง WooCommerce Checkout Page ด้วยตัวเองง่ายๆ โดยไม่ต้องเขียนโค้ด
การปรับแต่งหน้าชำระเงิน WooCommerce โดยใช้รหัส
ความจริงฉันเกลียดกระบวนการออกแบบหน้าชำระเงินโดยใช้รหัส เพราะอะไร
เนื่องจากคุณต้องสร้าง HTML, CSS, JS จากนั้นจึงเชื่อมต่อ WooCommerce Actions และ Filter เข้าด้วยกันเพื่อให้หน้าได้รับการออกแบบ
และท้ายที่สุด คุณไม่สามารถมีฟังก์ชันการขายต่อยอดและหน้าขอบคุณได้ทั้งหมด คุณต้องแยกโค้ดทั้งหมดเหล่านี้ออกจากกัน
เหตุใดคุณจึงต้องเผาผลาญเวลาด้วยการทำสิ่งเหล่านั้นด้วยตนเองหรือเสียเงินโดยจ้างนักพัฒนาซอฟต์แวร์เพื่อสร้างฟังก์ชันเหล่านั้น
คุณได้รับสิ่งเหล่านั้นทั้งหมดพร้อมกับอินเทอร์เฟซแบบลากแล้ววางด้วย cartflows รับ CartFlows Pro วันนี้
The Coding Way
หากคุณต้องการประหยัดเงินไม่กี่ดอลลาร์และทำทุกอย่างด้วยวิธีดั้งเดิม คุณควรรู้ว่ารหัส woocommerce ทำงานอย่างไร
เพียงเพื่อออกแบบหน้าชำระเงิน woocommerce
<?php
/**
* เพิ่มช่องในหน้าชำระเงิน
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
ฟังก์ชัน customise_checkout_field($checkout)
{
echo '<div><h2>' __('หัวเรื่อง'). '</h2>';
woocommerce_form_field('customized_field_name', อาร์เรย์ (
'type' => 'ข้อความ',
'คลาส' => อาร์เรย์ (
'my-field-class form-row-wide'
) ,
'label' => __('กำหนดฟิลด์เพิ่มเติม') ,
'ตัวยึดตำแหน่ง' => __('คำแนะนำ') ,
'จำเป็น' => จริง
) , $checkout->get_value('customised_field_name'));
ก้อง '</div>';
บทสรุป
โดยส่วนตัวแล้วเราพบว่าหน้าชำระเงินที่ได้รับการปรับแต่งมาอย่างดีช่วยเพิ่มประสบการณ์การชำระเงินและผู้ใช้ บริษัทใหญ่ๆ หลายแห่งมักจะทดสอบกระบวนการเช็คเอาต์อยู่เสมอ และทำให้พวกเขาเป็นมิตรมากขึ้นและปรับประสบการณ์ผู้ใช้ให้เหมาะสม
ดังนั้นมันจึงเป็นวิธีที่ยอดเยี่ยมในการทำสิ่งเดียวกันกับที่บริษัทใหญ่ๆ เหล่านั้นกำลังทำ เพียงแค่ใช้ปลั๊กอินง่ายๆ ที่จะเป็นประโยชน์กับคุณในระยะยาว
หากคุณได้ปรับแต่งหน้าเช็คเอาต์แล้ว สิ่งต่อไปที่คุณควรปรับแต่งคือหน้าบัญชีของ woocommerce ของคุณ
หากคุณมีคำถามใด ๆ คุณสามารถแสดงความคิดเห็นด้านล่างหรือติดต่อฉันทางโซเชียลมีเดียที่ Facebook, Twitter และ Instagram คุณสามารถติดตามผู้เขียนบน Facebook , Twitter, Instagram ได้เช่นกัน
หากต้องการแก้ไขหน้าเช็คเอาต์ของ woocommerce อย่างง่ายดายโดยไม่ต้องเข้ารหัส ให้ดาวน์โหลดปลั๊กอินที่เรากล่าวถึงและใช้งาน ให้ลากและวางและเพิ่มองค์ประกอบเพื่อออกแบบและแก้ไขหน้าชำระเงิน woocommerce ของคุณ
