วิธีปรับแต่งหน้าชำระเงิน WooCommerce
เผยแพร่แล้ว: 2022-11-03หน้าชำระเงินเป็นส่วนที่สำคัญที่สุดของเว็บไซต์อีคอมเมิร์ซสมัยใหม่ด้วยเหตุผลหลายประการ เหตุผลหลักคือลูกค้าต้องการขั้นตอนการชำระเงินที่ราบรื่นและไม่ยุ่งยากที่สุดสำหรับประสบการณ์การช็อปปิ้งออนไลน์ของพวกเขา
วิธีนำเสนอหน้าเช็คเอาต์ของคุณมีบทบาทสำคัญที่สุดในส่วนนี้ เนื่องจาก 70-85% ของ ตะกร้าสินค้าอีคอมเมิร์ซทั้งหมดถูกยกเลิกระหว่างขั้นตอนการชำระเงิน การละทิ้งส่วนใหญ่เหล่านี้ถูกตำหนิว่านำเสนอการออกแบบหน้าชำระเงินของ WooCommerce และลูกค้าเปลี่ยนความคิดเกี่ยวกับรถเข็นในนาทีสุดท้าย
ในการให้สัตยาบันในปัญหานี้ ทางออกที่ดีที่สุดคือนำรถเข็น WooCommerce และชำระเงินในหน้าเดียวกันพร้อมประสบการณ์การชำระเงินที่ราบรื่นยิ่งขึ้น
สารบัญ
วิธีสร้างหน้าชำระเงินแบบกำหนดเองใน WooCommerce
ในขณะที่ในตอนแรกดูเหมือนว่าเป็นงานยากที่จะมีหน้าชำระเงิน WooCommerce ที่ใช้งานได้พร้อมฟิลด์ที่จำเป็นทั้งหมด แต่จริงๆ แล้วมันเป็นกระบวนการที่ค่อนข้างตรงไปตรงมาด้วยเทมเพลตหน้าชำระเงิน WooCommerce ที่กำหนดค่าไว้อย่างเหมาะสม
โชคดีที่มีเครื่องมือต่างๆ เช่น ShopReady – ตัวสร้างร้านค้าของ WooCommerce ที่มาพร้อมกับโมดูลและวิดเจ็ตของ WooCommerce ที่หลากหลายซึ่งรองรับงานหนักได้มาก ดังนั้นคุณจึงไม่ต้องกังวลกับการเขียนโค้ด และสามารถมุ่งเน้นไปที่วิธีการปรับแต่งแทน หน้าชำระเงิน WooCommerce เพื่อให้เข้ากับเอกลักษณ์ของแบรนด์ของคุณ
แม้ว่าหน้าเช็คเอาต์ที่มีสไตล์อย่างเหมาะสมอาจดูซ้ำซาก แต่เชื่อเราเถอะ ทุก ๆ บิตมีความสำคัญเมื่อคุณพยายามเพิ่มประสิทธิภาพแพลตฟอร์มอีคอมเมิร์ซของคุณสำหรับสิ่งอำนวยความสะดวกในการช็อปปิ้งที่ดีที่สุด
พอพูดแล้ว มาลงที่กระบวนการปรับแต่งหน้าชำระเงิน WooCommerce กัน
ขั้นตอนที่ 1: การติดตั้งปลั๊กอินการปรับแต่งหน้าชำระเงิน WooCommerce
แทนที่จะติดตั้งปลั๊กอินแยกต่างหากสำหรับฟังก์ชันต่างๆ บน WordPress เราจะใช้ ShopReady WooCommerce Shop Builder สำหรับกระบวนการปรับแต่งเองนี้ ในการติดตั้งตัวสร้างร้านค้า WooCommerce ให้ลงชื่อเข้าใช้บัญชี WordPress ของคุณและตรงไปที่ แดชบอร์ด ของ ปลั๊กอิน จากที่นี่ คลิก เพิ่มใหม่ และค้นหาปลั๊กอิน ShopReady จากนั้นกด ติด ตั้ง

รอจนกว่ากระบวนการติดตั้งจะเสร็จสิ้นเพื่อ เปิดใช้งาน ปลั๊กอิน และคุณจะได้รับแจ้งให้ติดตั้ง ปลั๊กอิน WooCommerce & เครื่องมือ สร้างเพจแบบลากและวาง Elementor
ตอนนี้คุณสามารถเริ่มเพิ่มผลิตภัณฑ์ไปยังแพลตฟอร์มอีคอมเมิร์ซของคุณได้จาก เมนู ผลิตภัณฑ์ WooCommerce หากคุณไม่แน่ใจว่าจะทำอย่างไร เรามีคำแนะนำโดยละเอียดเกี่ยวกับ – วิธีเพิ่มผลิตภัณฑ์สำหรับการ ปรับ แต่งหน้า ผลิตภัณฑ์ WooCommerce
ขั้นตอนที่ 2: การติดตั้งเทมเพลต Elementor
ถัดไป เพื่อเพิ่มเติมขั้นตอนการปรับแต่งหน้าร้าน WooCommerce ของเรา และใช้หน้าชำระเงินที่เหมาะสม เราจำเป็นต้องใช้ธีม WordPress ของ WooCommerce ที่เหมาะสม ที่ให้คุณสมบัติและสิ่งอำนวยความสะดวกที่จำเป็นทั้งหมดแก่เราเพื่อรองรับเว็บไซต์อีคอมเมิร์ซ
เพื่อให้ความพยายามในการปรับแต่งของเราง่ายขึ้น เรายังสามารถใช้ ธีมอีคอมเมิร์ซ Elementor ของ ShopReady – WooCommerce Shop Builder ในรูปแบบเทมเพลต Elementor ที่นำเข้าได้
ปัจจุบัน ShopReady มีธีมอีคอมเมิร์ซที่มีคุณลักษณะครบถ้วนมากกว่า 8 แบบ ธีมที่นำเข้าได้ในคลิกเดียวเหล่านี้ได้รับการออกแบบและพัฒนาเพื่อรองรับฟิลด์ที่กำหนดเองของหน้าเช็คเอาต์ของ WooCommerce สิ่งอำนวยความสะดวกในการสั่งซื้อ หน้าผลิตภัณฑ์ที่ตอบสนองสูง กริดผลิตภัณฑ์ ตัวเลื่อนผลิตภัณฑ์ และอื่นๆ อีกมากมาย
ในการติดตั้งหนึ่งในเทมเพลตเหล่านี้ ก่อนอื่นคุณต้องติดตั้ง ปลั๊กอิน Unyson – WordPress และส่วนขยาย เนื้อหาสำรองและสาธิต ที่ เกี่ยวข้อง ซึ่งทำหน้าที่เป็นตัวนำเข้าการสาธิตในคลิกเดียวสำหรับ Addon ของ ShopReady WooCommerce
ส่วน ขยาย เนื้อหาสำรองและสาธิต สามารถดาวน์โหลดและเปิดใช้งานได้จากแดชบอร์ด Unyson หลังจากติดตั้งจากที่เก็บ WordPress

สามารถติดตั้งธีม ShopReady WooCommerce ได้จาก แดชบอร์ด WordPress > เครื่องมือ > การติดตั้งเนื้อหา สาธิต จากที่นี่ คุณสามารถเลือกและติดตั้งเทมเพลต WooCommerce ของ ShopReady ได้ เพียงคลิก ติดตั้ง และรอให้กระบวนการเสร็จสิ้น จากนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังหน้า Landing Page ของ WooCommerce


ผลลัพธ์สุดท้ายควรมีลักษณะเช่นนี้

ขั้นตอนที่ 3: การปรับแต่งหน้ารถเข็น WooCommerce โดยใช้ ShopReady
นี่เป็นองค์ประกอบสำคัญที่ต้องรวมไว้เพื่อดำเนินธุรกิจอีคอมเมิร์ซที่มีประสิทธิภาพ คุณสามารถใช้รหัสย่อของรถเข็น WooCommerce และสร้างรถเข็นอีคอมเมิร์ซที่ใช้งานได้ในลักษณะนี้ด้วยความช่วยเหลือของเครื่องมือสร้างร้านค้า WooCommerce เช่น ShopReady หรือคุณสามารถใช้วิดเจ็ต ShopReady เพื่อเพิ่มฟังก์ชันนี้ในเว็บไซต์ของคุณ
ก่อนอื่นคุณต้องเพิ่มวิดเจ็ต " หยิบใส่รถเข็น " ในหน้าผลิตภัณฑ์เพื่อรับรถเข็นที่ใช้งานได้ ที่เราทำไปแล้ว เมื่อสินค้าถูกเพิ่มลงในรถเข็นแล้ว ให้กลับไปสร้างหน้ารถเข็นด้วยตนเอง ซึ่งเป็นที่ที่ทุกสิ่งจะแสดงหลังจากที่ซื้อแล้ว
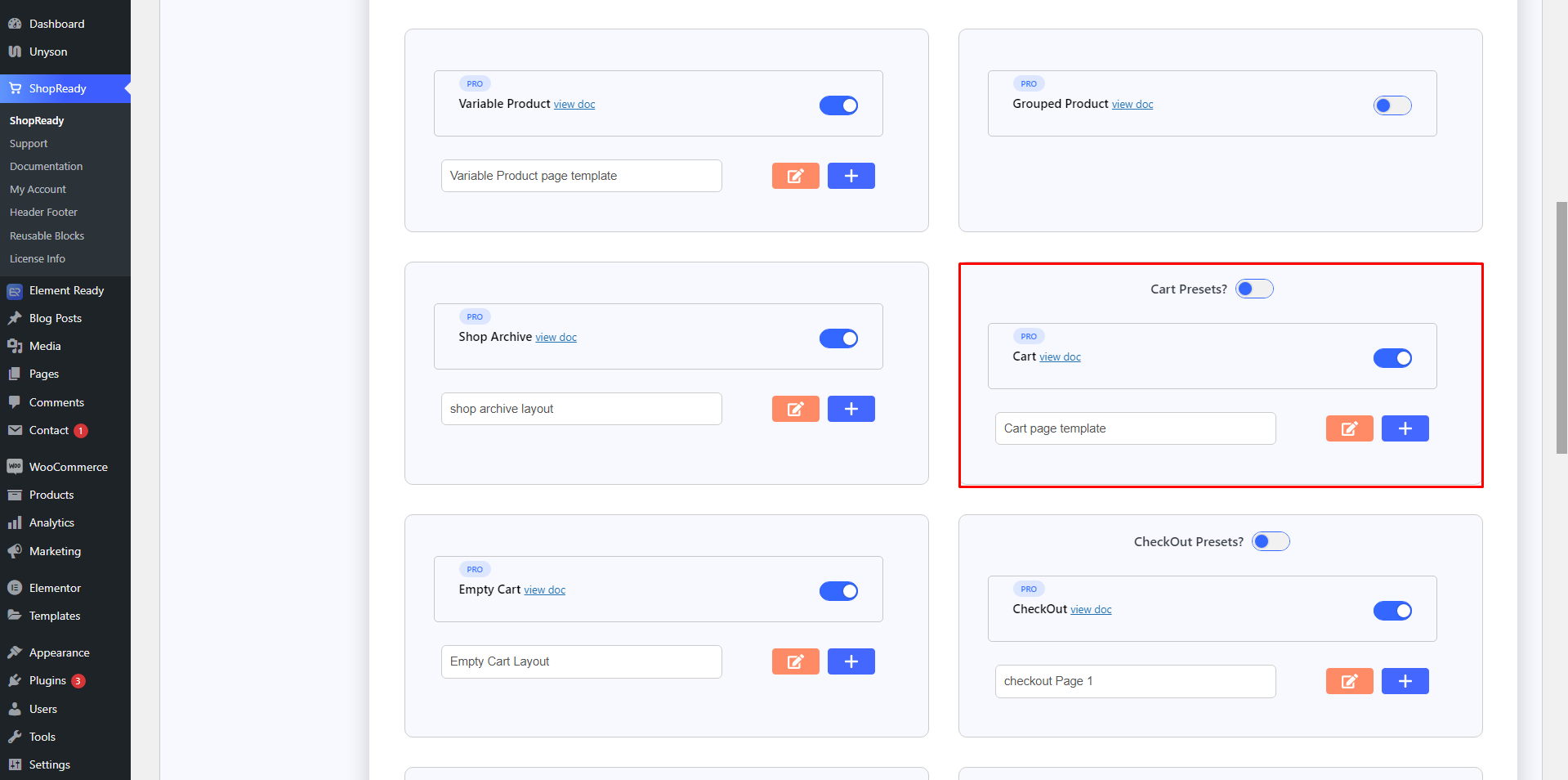
ผู้ใช้ ShopReady – WooCommerce Shop Builder สามารถเลือกหนึ่งในสองเทมเพลตรถเข็นที่แตกต่างกัน ซึ่งสามารถเข้าถึงได้จากแดชบอร์ด ShopReady เปิดใช้งานและเปลี่ยนแปลงเทมเพลต WooCommerce Preset Cart ของคุณโดยคลิกที่ปุ่มแก้ไข

คุณจะถูกเปลี่ยนเส้นทางไปยังหน้า Elementor Editor จากที่นี่ คุณสามารถปรับแต่งฟังก์ชันและลักษณะหน้ารถเข็นของคุณได้อย่างง่ายดาย
ง่ายพอๆ กับการเพิ่มวิดเจ็ต ShopReady Cart ณ จุดนี้ จากนั้นหน้ารถเข็นของคุณจะถือว่ารูปร่างนั้นทันที ด้วย ShopReady คุณสามารถสร้างตะกร้าสินค้าของ WordPress ได้โดยไม่ต้องใช้ปลั๊กอิน เนื่องจากขั้นตอนนั้นตรงไปตรงมามาก
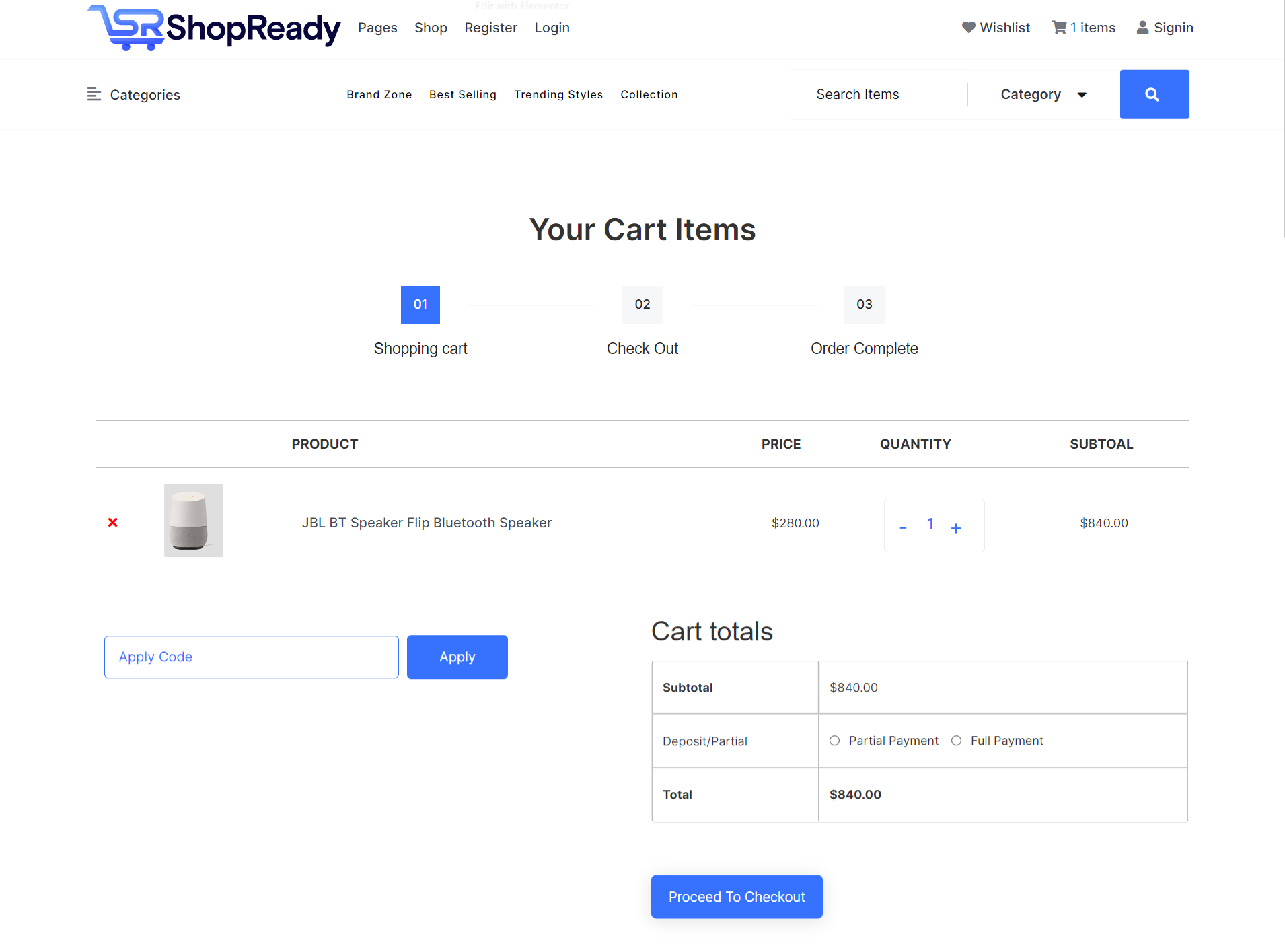
หากคุณได้เพิ่มสินค้าลงในตะกร้าสินค้าแล้ว ควรมีลักษณะดังนี้

แหล่งข้อมูลเพิ่มเติม: หากคุณไม่ทราบวิธีเพิ่มผลิตภัณฑ์ลงในแดชบอร์ด WooCommerce โปรดดูคู่มือนี้เกี่ยวกับ – วิธีเพิ่มผลิตภัณฑ์ในหน้าร้านค้า WooCommerce
ขั้นตอนที่ 4: ตอนนี้สำหรับวิธีการแก้ไขหน้าชำระเงิน WooCommerce WordPress
แทนที่จะต้องผ่านกระบวนการที่น่าเบื่อของการเขียนโค้ด CSS ของหน้าเช็คเอาต์ของ WooCommerce เราสามารถใช้เทมเพลตที่ตั้งค่าไว้ล่วงหน้าสำหรับการชำระเงินของ ShopReady เพื่อทำให้การปรับแต่งหน้าของเราเร็วขึ้น การใช้เทมเพลตที่ตั้งไว้ล่วงหน้าไม่เพียงแต่ช่วยลดความจำเป็นในการใช้ปลั๊กอินการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce เท่านั้น แต่ยังช่วยประหยัดเวลาและความยุ่งยากจากงานพัฒนาของคุณได้อีกด้วย
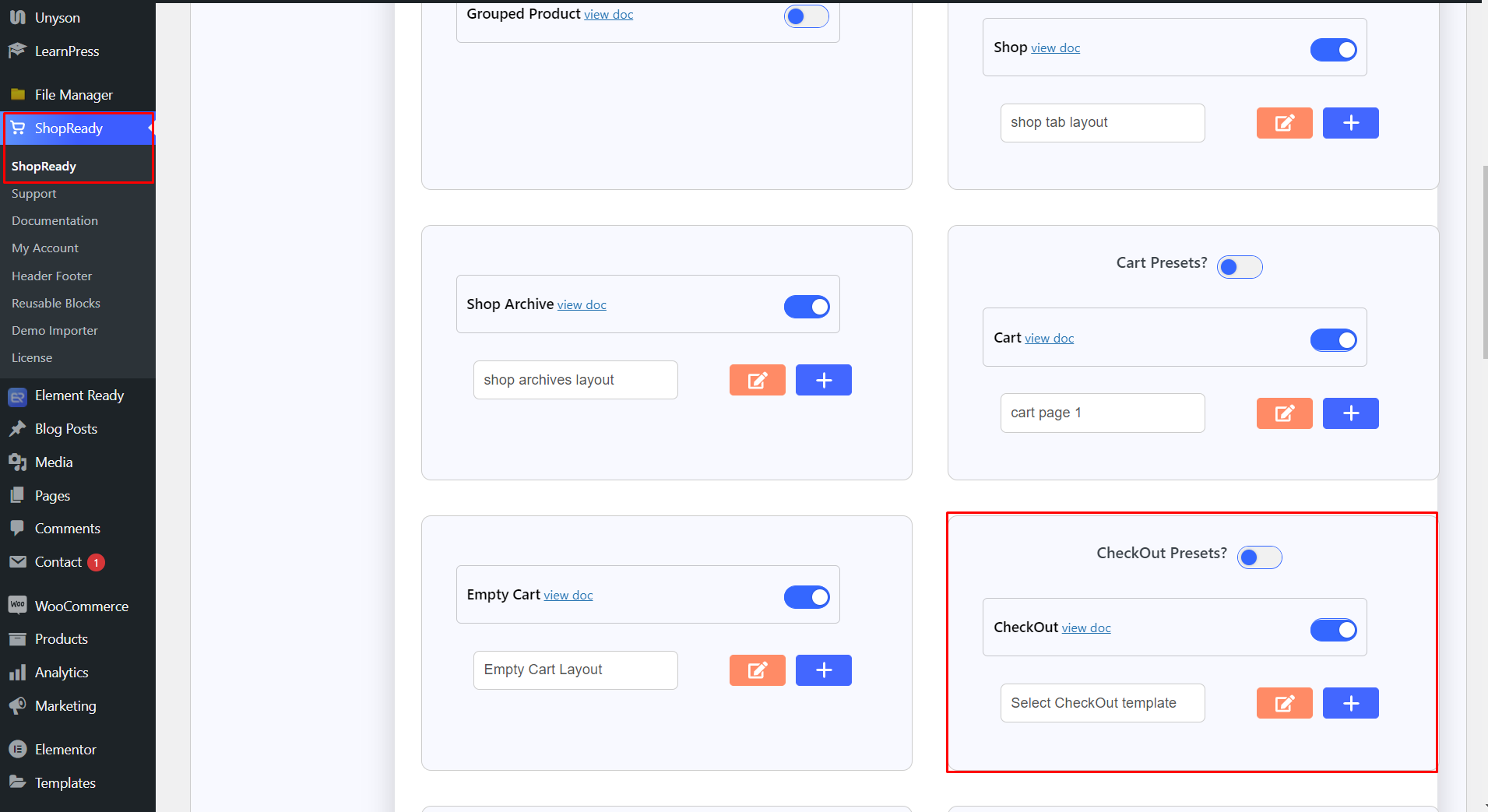
ในการเริ่มต้น ตรงไปที่ WordPress Dashboard > ShopReady Dashboard > Templates ตอนนี้เปิดใช้งานการตั้งค่าล่วงหน้าของหน้าการชำระเงิน WooCommerce แล้วคลิกที่ไอคอนแก้ไข

และคุณจะถูกเปลี่ยนเส้นทางไปยังหน้าจอ Elementor Editor ตอนนี้ใช้วิดเจ็ต ShopReady Checkout สำหรับ WooCommerce ในส่วนหน้า Elementor ของคุณ

และคุณก็มีเครื่องมือแก้ไขหน้าชำระเงิน WooCommerce ของคุณ จากที่นี่ คุณสามารถเลือกระหว่างตัวเลือกช่องการชำระเงินที่ตั้งไว้ล่วงหน้าหลายช่องจาก ShopReady จาก ตัวเลือก เค้าโครง แท็บ เนื้อหา หรือคุณสามารถสร้าง WooCommerce ของคุณเอง เพิ่มหน้าการชำระเงินฟิลด์ที่กำหนดเอง
หากต้องการ คุณสามารถใช้รหัสย่อหน้าชำระเงิน WooCommerce ได้ด้วยการปรับใช้วิดเจ็ต ShopReady ShortCode พร้อมตัวเลือกในการใช้ CSS ที่กำหนดเองของหน้าชำระเงิน WooCommerce
ด้วยแบ็กเอนด์วิดเจ็ต ShopReady นักพัฒนาและผู้เชี่ยวชาญด้านการเขียนโค้ดยังสามารถใช้ hooks หน้าเช็คเอาต์ของ WooCommerce เพื่อเพิ่มฟังก์ชันการทำงานเฉพาะที่จะแยกหน้าการชำระเงินของคุณออกจากส่วนที่เหลือ แต่สำหรับส่วนใหญ่ ปริมาณของเนื้อหาที่จัดทำโดยเทมเพลตที่กำหนดไว้ล่วงหน้านั้นเพียงพอสำหรับเว็บไซต์อีคอมเมิร์ซใดๆ
ขั้นตอนที่ 5: ใช้หน้าชำระเงินแบบกำหนดเองของคุณสด
เมื่อคุณปรับแต่งหน้าเช็คเอาต์แบบกำหนดเองใหม่เสร็จแล้ว ก็ถึงเวลาเปิดตัวจริง ในการทำเช่นนั้น เพียงคลิกที่ เผยแพร่/อัปเดต จากด้านล่างซ้ายมือของหน้าจอ
ตอนนี้ลองตรวจสอบผลิตภัณฑ์เพื่อดูผลลัพธ์
บทสรุป
การละทิ้งรถเข็นของ WooCommerce เป็นเรื่องที่ปวดหัวอย่างมากสำหรับเจ้าของธุรกิจอีคอมเมิร์ซ โดยผู้เข้าชมส่วนใหญ่ละทิ้งรถเข็นของตนจากหน้าชำระเงิน ตามที่ผู้เชี่ยวชาญในอุตสาหกรรมแนะนำ วิธีที่ดีที่สุดในการตอบโต้การละทิ้งรถเข็นอีคอมเมิร์ซคือการใช้กระบวนการชำระเงินของ WooCommerce ที่ปรับแต่งมาอย่างดีพร้อมฟังก์ชันการชำระเงินที่รวดเร็ว
ซึ่งช่วยลดเวลาที่ผู้ใช้ใช้ในการดำเนินการจากหน้าตะกร้าสินค้าไปยังหน้าชำระเงิน รักษาความสนใจในการซื้อและดำเนินการยืนยันคำสั่งซื้อ
