2 วิธีที่มีประสิทธิภาพในการปรับแต่ง WooCommerce Checkout Pages
เผยแพร่แล้ว: 2021-03-29ทุกปี แบรนด์อีคอมเมิร์ซสูญเสียรายได้จากการขาย 18 พันล้านดอลลาร์เนื่องจากการละทิ้งรถเข็น สาเหตุหลักประการหนึ่งอยู่ที่กระบวนการเช็คเอาต์ที่ซับซ้อน
หน้าชำระเงินทำหน้าที่เป็นประตูสุดท้ายในการเปลี่ยนเบราว์เซอร์ให้เป็นลูกค้า หน้าชำระเงินในอุดมคติต้องทำให้การทำธุรกรรมราบรื่นสำหรับผู้ใช้ตั้งแต่ต้นจนจบ หากคุณต้องการเพิ่มจำนวน Conversion และปรับปรุงผลลัพธ์สำหรับร้านค้าของคุณ การเพิ่มประสิทธิภาพหน้าชำระเงิน WooCommerce ของคุณเป็นสิ่งจำเป็น!
ในบทความนี้ เราจะอธิบายว่าทำไมคุณควรปรับแต่งหน้าชำระเงินของ WooCommerce นอกจากนี้ ยังมีการนำ 2 วิธีที่มีประสิทธิภาพในการจัดรูปแบบและใช้ประโยชน์จากหน้าชำระเงินของคุณอีกด้วย
มาเริ่มกันเลย!
- ทำความรู้จักกับหน้าชำระเงินของ WooCommerce
- ทำไมคุณควรปรับแต่ง WooCommerce Checkout Pages
- วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วยตนเองด้วยรหัส
- แก้ไขหน้าชำระเงิน WooCommerce โดยใช้ปลั๊กอิน
ทำความรู้จักกับหน้าชำระเงินของ WooCommerce
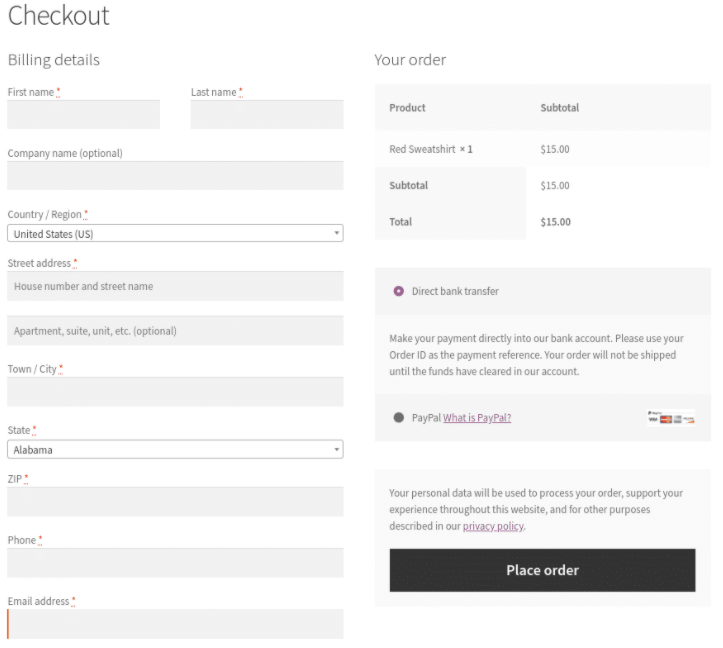
ตามค่าเริ่มต้น หน้าชำระเงินของ WooCommerce จะดูน่าเบื่อและเรียบง่าย ไม่ใช่หน้าที่อื่นใดนอกจากกำหนดให้ผู้ซื้อต้องป้อนข้อมูลพื้นฐานบางอย่าง เช่น ชื่อและนามสกุล ที่อยู่ หมายเลขโทรศัพท์ ที่อยู่อีเมล บันทึกคำสั่งซื้อ และรายละเอียดการเรียกเก็บเงิน ฯลฯ 
แม้ว่ารายละเอียดเหล่านี้มีความจำเป็นสำหรับเว็บไซต์ในการประมวลผลข้อมูลการชำระเงินและสำหรับลูกค้าเพื่อทำการซื้อให้เสร็จสมบูรณ์ แต่ก็ไม่ได้ให้ความช่วยเหลือในการเพิ่ม Conversion หรือลดการละทิ้งรถเข็นช็อปปิ้ง
ยิ่งไปกว่านั้น หน้าชำระเงินเริ่มต้นไม่ได้กำหนดเป้าหมายไปยังข้อมูลสำคัญและไม่ได้แสดงลำดับเชิงกลยุทธ์อีกด้วย นั่นเป็นเหตุผลที่คุณต้องปรับแต่งหน้าชำระเงินเล็กน้อย ทั้งในด้านการออกแบบและเนื้อหา
ก่อนที่เราจะเจาะลึกถึง 2 วิธีที่มีประสิทธิภาพในการปรับแต่งหน้าเช็คเอาต์ของ WooCommerce เรามาพูดถึงประโยชน์เพิ่มเติมของการปรับแต่งหน้าเช็คเอาต์กันดีกว่า
ทำไมคุณควรปรับแต่ง WooCommerce Checkout Pages
ประโยชน์แรกและสำคัญที่สุดคือการซื้อสินค้าที่ง่ายและรวดเร็ว ซึ่งมอบประสบการณ์การช็อปปิ้งออนไลน์ที่ราบรื่นให้กับลูกค้า
การปรับแต่งหน้าการชำระเงินทำให้คุณสามารถปัดเศษผ้าทิ้งและโฟกัสไปที่รายละเอียดที่สำคัญเท่านั้น การขอให้ลูกค้าดำเนินการชำระเงินให้เสร็จสิ้นโดยป้อนข้อมูลในช่องต่างๆ ในหลายหน้า อาจทำให้ไอน้ำหมดได้ ซึ่งจะทำให้มีโอกาสเลื่อนหน้าออกสูง
นอกจากนี้ การพยายามปรับแต่งหน้าการชำระเงินของ WooCommerce ทำให้ร้านค้าของคุณมีรูปลักษณ์และความรู้สึกที่เป็นมืออาชีพที่ไม่เหมือนใคร ค่าเริ่มต้นที่เหลืออยู่ทำให้เว็บไซต์ของคุณจมเหมือนก้อนหินในร้านค้า WooCommerce หลายพันแห่ง การปรับหน้าชำระเงินให้เหมาะสม รวมถึงการออกแบบจะทำให้ร้านค้าของคุณโดดเด่นจากฝูงชนและสร้างความปั่นป่วนให้กับลูกค้า
โดยรวมแล้ว แนวคิดเหล่านี้มุ่งสู่เป้าหมายเดียวกัน นั่นคือ การฆ่าการละทิ้งรถเข็น
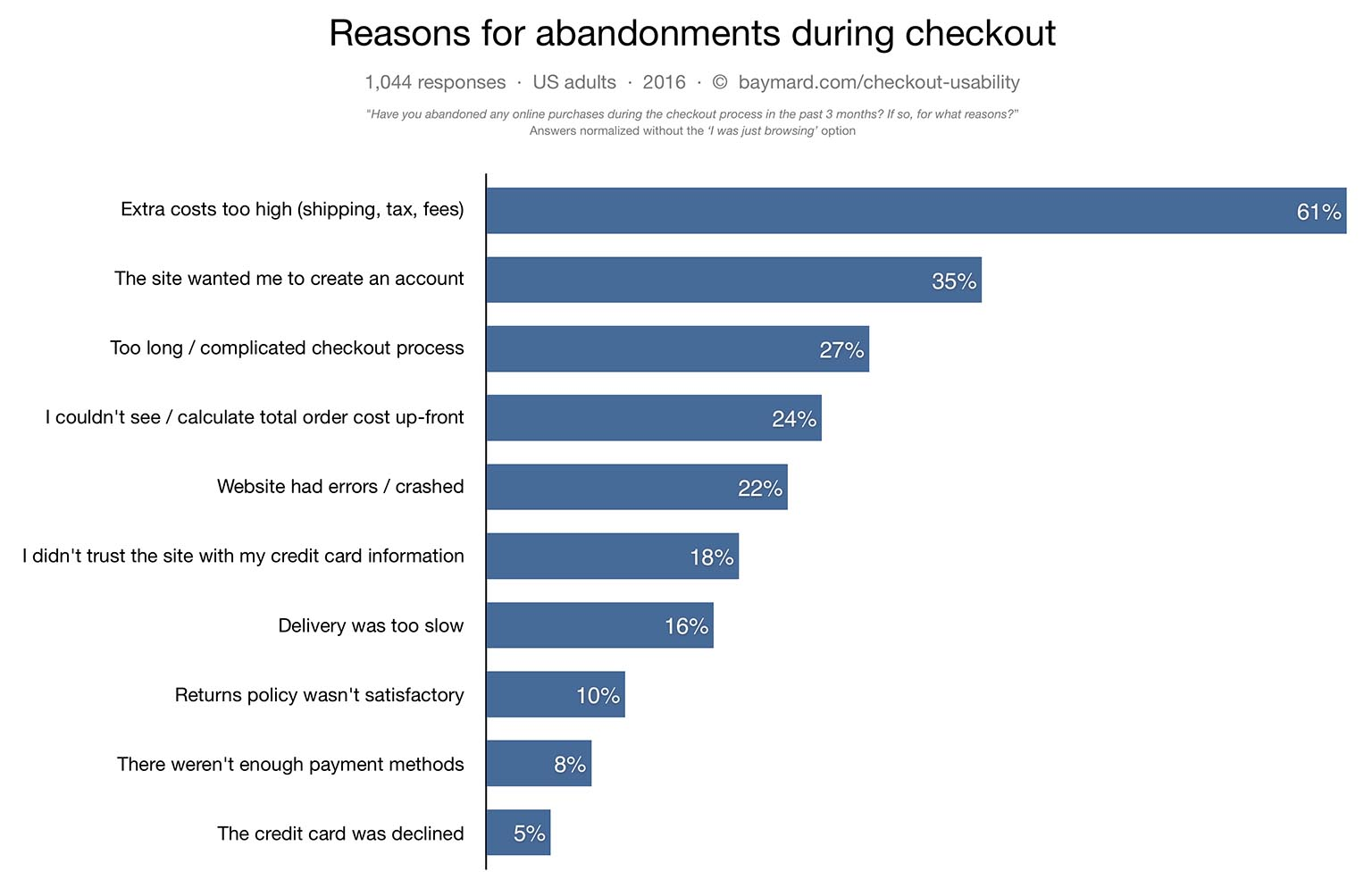
ในขณะที่ผู้ซื้อในร้านค้าที่มีหน้าร้านจริงแทบจะไม่ละเลยรถเข็น แต่การละทิ้งตะกร้าสินค้าออนไลน์นั้นค่อนข้างบ่อย ซึ่งอัตราการละทิ้งรถเข็นโดยเฉลี่ยสำหรับหน้าชำระเงินสูงถึง 87%
และจากการวิจัยของสถาบัน Baymard สาเหตุของการละทิ้งระหว่างการชำระเงิน กระบวนการเช็คเอาต์ที่ยาวเกินไปหรือซับซ้อนเกินไปจะใช้เวลา 27% 
ด้วยเหตุนี้ ในการลดอัตราการออกจากรถเข็น คุณควรให้ความสนใจกับประสบการณ์ของผู้ใช้ในกระบวนการ "ก่อนชำระเงิน"
มีหลายวิธีในการมอบประสบการณ์การใช้งานที่ดีขึ้น เช่น โดย:
- การเปลี่ยนเทมเพลตและการออกแบบการชำระเงิน
- การเพิ่ม การลบ และการจัดเรียงฟิลด์ใหม่
- ทำให้ฟิลด์บังคับเป็นทางเลือก
- การเพิ่มประสิทธิภาพตัวยึดตำแหน่งและป้ายกำกับ
- เรียกค่าขนส่งฟรี
- การสร้างการชำระเงินหน้าเดียว
ในบทช่วยสอนนี้ เราจะเน้นที่การปรับช่องการชำระเงินให้เหมาะสม อ่านต่อในหัวข้อถัดไปเพื่อทราบวิธีปรับแต่งหน้าชำระเงินของ WooCommerce แบบมีและไม่มีรหัส
วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วยตนเองด้วยรหัส
หากคุณเป็นผู้เชี่ยวชาญ WordPress และรู้สึกมั่นใจเมื่อแตะไฟล์ PHP และ Javascript คุณสามารถแก้ไขหน้าชำระเงินของคุณได้อย่างอิสระโดยใช้รหัสที่กำหนดเอง
เราจะให้ข้อมูลโค้ดบางส่วนแก่คุณเพื่อแก้ไขช่องการชำระเงิน รวมถึงเปลี่ยนข้อความที่พัก เพิ่มและลบฟิลด์ ตลอดจนทำให้ฟิลด์บังคับเป็นทางเลือก ไม่ต้องกังวลมันจะไม่เอาชนะสมองของคุณ!
แก้ไขช่องชำระเงิน
การใช้ไฟล์ functions.php ของไซต์ของคุณและตัวกรอง WooCommerce เพื่อแก้ไขช่องการชำระเงินของคุณ ดังที่คุณอาจไม่ทราบ WooCommerce เสนอรายการการกระทำและตัวกรองที่ให้คุณปรับแต่งช่องการชำระเงินได้เกือบตามที่คุณต้องการ กล่าวคือ:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
ต่อไป เนื่องจากการใช้ตัวกรอง woocommerce_checkout_fields จะทำให้คุณสามารถแทนที่ฟิลด์ใดๆ ก็ได้ เราจะแสดงวิธีเชื่อมโยงและเปลี่ยนข้อความที่แสดง เพิ่มและลบฟิลด์ทั้งหมด
เปลี่ยน Placeholder Text
สมมติว่าเราจะเปลี่ยนข้อความตัวแทนในฟิลด์ order_comments นี่คือสิ่งที่ดูเหมือนโดยค่าเริ่มต้น:
_x('หมายเหตุเกี่ยวกับการสั่งซื้อของคุณ เช่น หมายเหตุพิเศษสำหรับการจัดส่ง', 'ตัวยึดตำแหน่ง', 'woocommerce')หากต้องการเปลี่ยน ให้เพิ่มข้อมูลโค้ดนี้ในไฟล์ functions.php ของคุณ:
// ขอเข้า
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// ฟังก์ชั่นติดงอมแงม - ฟิลด์ $ ถูกส่งผ่านตัวกรอง!
ฟังก์ชั่น custom_override_checkout_fields ($fields) {
$fields['order']['order_comments']['placeholder'] = 'ตัวยึดตำแหน่งใหม่ของฉัน';
ส่งคืนฟิลด์ $;เพิ่มฟิลด์ไปยังหน้าชำระเงินของ WooCommerce
- ใส่รหัสต่อไปนี้ในไฟล์ function.php ของคุณเพื่อเริ่มแก้ไขหน้าการชำระเงินของคุณ:
<?php
/**
* เพิ่มช่องในหน้าชำระเงิน
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field');
ฟังก์ชัน customise_checkout_field($checkout)
{
echo '<div><h2>' __('หัวเรื่อง'). '</h2>';
woocommerce_form_field('customized_field_name', อาร์เรย์ (
ประเภท' => 'ข้อความ',
'คลาส' => อาร์เรย์ (
'my-field-class form-row-wide'
),
'label' => __('กำหนดฟิลด์เพิ่มเติม') ,
'ตัวยึดตำแหน่ง' => __('คำแนะนำ') ,
'จำเป็น' => จริง
) , $checkout->get_value('customised_field_name'));
ก้อง '</div>';
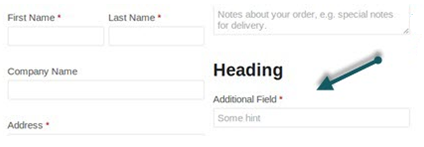
} ฟิลด์เพิ่มเติมจะแสดงขึ้นบนหน้าชำระเงินของคุณหลังจากเพิ่มรหัสนี้: 

2. เพิ่มรหัสด้านล่างเพื่อตรวจสอบความถูกต้องของข้อมูล
<?php
/**
* ขั้นตอนการชำระเงิน
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
ฟังก์ชัน customise_checkout_field_process()
{
// หากตั้งค่าฟิลด์ไว้ ถ้าไม่แสดงข้อความแสดงข้อผิดพลาด
if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value.'), 'error');
}3. เราได้เพิ่มฟิลด์ในหน้าชำระเงินและการตรวจสอบความถูกต้องเรียบร้อยแล้ว ถึงเวลาตรวจสอบให้แน่ใจว่าข้อมูลที่ลูกค้าป้อนทั้งหมดจะได้รับการบันทึกอย่างถูกต้อง
สามารถทำได้โดยใช้รหัสต่อไปนี้:
<?php
/**
* อัปเดตค่าของ field
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
ฟังก์ชั่น customise_checkout_field_update_order_meta($order_id)
{
ถ้า (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'บางฟิลด์', sanitize_text_field($_POST['customised_field_name']));
}
}ลบฟิลด์ออกจากหน้าชำระเงิน WooCommerce
ใช้รหัสที่ระบุด้านล่าง:
// ขอเข้า
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// ฟังก์ชั่นติดงอมแงม - ฟิลด์ $ ถูกส่งผ่านตัวกรอง!
ฟังก์ชั่น custom_override_checkout_fields ($fields) {
unset($fields['order']['order_comments']);
ส่งคืนฟิลด์ $;สร้างฟิลด์ที่จำเป็น ไม่จำเป็น
สมมติว่าคุณขายผลิตภัณฑ์เสมือนจริงและต้องการกำหนดให้ช่อง "ที่อยู่" ในส่วนการเรียกเก็บเงินไม่บังคับ เพียงเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมลูกของคุณ
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
ฟังก์ชัน wc_address_field_optional ( $fields ) {
$fields['billing']['billing_address_1']['required'] = false; $fields['billing']['billing_address_1']['required'] = false;
ส่งคืนฟิลด์ $;
}หมายเหตุ: พิจารณาข้อผิดพลาดที่เหลืออยู่ในไฟล์ function.php อาจทำให้ไซต์ของคุณถูกปิดใช้งาน คุณต้องสำรองข้อมูลไซต์ของคุณก่อนที่จะทำการเปลี่ยนแปลงใดๆ เราขอแนะนำวิธีที่ปราศจากความเสี่ยง ซึ่งหมายถึงการใช้ไฟล์ function.php ของธีมลูกของคุณ
แก้ไขหน้าชำระเงิน WooCommerce โดยใช้ปลั๊กอิน
ในกรณีที่คุณไม่ใช่คนที่มีเทคโนโลยี การขอความช่วยเหลือจากปลั๊กอินที่ทรงพลังจะเป็นความคิดที่ฉลาดเสมอ
ในบรรดาปลั๊กอินการเพิ่มประสิทธิภาพ WooCommerce นับพันตัว WooCommerce Checkout Manager นั้นเป็นที่นิยมในการปรับแต่งหน้าชำระเงินของ WooCommerce 
พัฒนาโดย Quadlayers ปลั๊กอินฟรีแต่ทรงพลังนี้เป็นปลั๊กอินที่คุณไม่ต้องการทิ้งไว้บนโต๊ะอย่างแน่นอน
ปลั๊กอินช่วยให้คุณปรับแต่งหน้าเช็คเอาต์ของ WooCommerce ได้อย่างอิสระโดยการรวม/ยกเว้นฟิลด์ ทำให้ฟิลด์บังคับ/ไม่บังคับ และขยายข้อมูลการเรียกเก็บเงินได้อย่างง่ายดาย คุณสามารถปรับปรุงประสบการณ์ผู้ใช้และเพิ่มยอดขายได้โดยการสร้างฟิลด์ที่มีเงื่อนไข นอกจากนั้น ยังไม่จำกัดจำนวนประเภทการอัปโหลดไฟล์ของคุณ คุณสามารถให้ลูกค้าอัปโหลดไฟล์จากประเภทต่างๆ ได้อย่างง่ายดาย/โดยไม่ต้องใช้ความพยายามใดๆ
ยิ่งไปกว่านั้น อินเทอร์เฟซผู้ใช้ยังสมควรได้รับการยกนิ้วให้ เนื่องจากการปรับเปลี่ยนทั้งหมดทำได้โดยการเปิดใช้งานตัวเลือกจากเมนู
ดังนั้นจะเพิ่มประสิทธิภาพหน้าชำระเงิน WooCommerce ของคุณด้วย WooCommerce Checkout Manager ได้อย่างไร
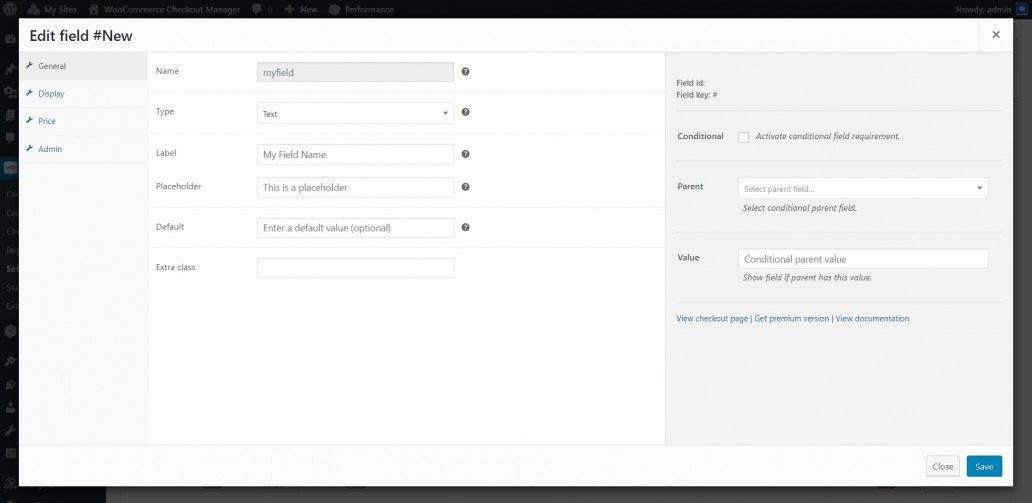
#1 เพิ่มช่องใหม่ในหน้าชำระเงิน
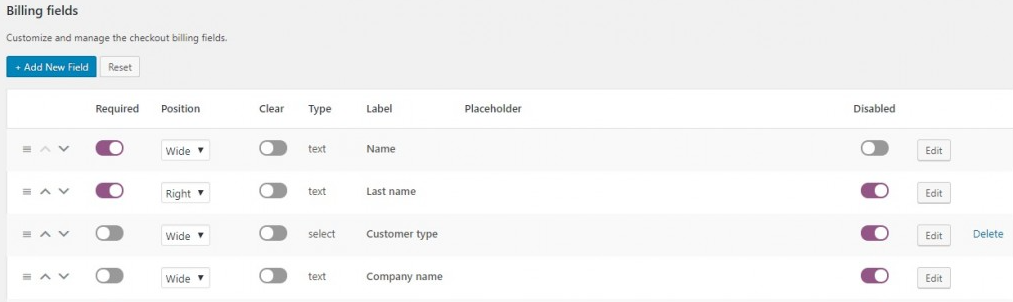
WooCommerce Checkout Manager อนุญาตให้คุณสร้างฟิลด์ที่กำหนดเองไปยังหน้าชำระเงินในส่วนการเรียกเก็บเงิน การจัดส่ง และฟิลด์เพิ่มเติม
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ในแดชบอร์ดผู้ดูแลระบบของคุณ ให้ไปที่ WooCommerce > Checkout > Billing
- เลือก "เพิ่มฟิลด์ใหม่"
- กรอกชื่อฟิลด์ ป้ายชื่อ และตัวยึดตำแหน่ง
- เลือกประเภทฟิลด์
- กด "บันทึก" เพื่ออัปเดตการเปลี่ยนแปลงทั้งหมด

#2 ลบช่องออกจากหน้าชำระเงิน
คุณสามารถลบฟิลด์ได้อย่างอิสระโดยสลับปุ่ม "ปิดใช้งาน" 
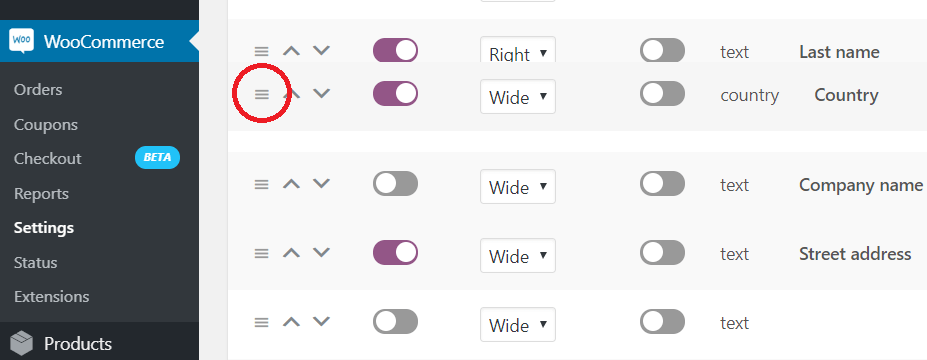
#3 จัดเรียงตำแหน่งช่องชำระเงินใหม่
การเปลี่ยนลำดับเริ่มต้นของช่องการชำระเงินโดย:
- บนฟิลด์ที่คุณต้องการย้าย ให้คลิกที่ปุ่มแนวตั้ง 3 เส้น
- กดปุ่มนั้นค้างไว้ ลาก และวางฟิลด์ไปยังตำแหน่งที่ต้องการ
- กด "บันทึกการเปลี่ยนแปลง" ที่ด้านล่างของหน้า

เพิ่มประสิทธิภาพหน้าชำระเงิน WooCommerce ของคุณทันที!
การปรับเปลี่ยนหน้าชำระเงินของ WooCommerce สามารถสร้างความแตกต่างอย่างมากให้กับร้านค้าของคุณและนำขั้นตอนการชำระเงินของคุณไปสู่อีกระดับ แม้แต่การปรับแต่งเพียงเล็กน้อยก็ช่วยให้กระบวนการเช็คเอาต์รวดเร็วขึ้น ยกระดับประสบการณ์การช็อปปิ้ง และเพิ่มยอดขาย
ในโพสต์นี้ เราได้แสดงให้คุณเห็น 2 วิธีในการปรับแต่งหน้าชำระเงิน WooCommerce คุณสามารถเลือกโซลูชันปลั๊กอินหรือแทรกข้อมูลโค้ดลงในไฟล์ function.php โดยตรง
ในกรณีที่คุณต้องการเพิ่มการเพิ่มประสิทธิภาพให้กับร้านค้าของคุณ โปรดดูคู่มือนี้เกี่ยวกับวิธีเพิ่มฟิลด์ที่กำหนดเองไปยังหน้าผลิตภัณฑ์ WooCommerce สำหรับข้อมูลเพิ่มเติม
หากคุณมีคำถามใด ๆ เกี่ยวกับการเพิ่มประสิทธิภาพหน้าชำระเงินของ WooCommerce โปรดแสดงความคิดเห็นแล้วเราจะติดต่อกลับโดยเร็วที่สุด
