วิธีปรับแต่งหน้าบัญชีของฉันของ Woocommerce ได้อย่างง่ายดายโดยไม่ต้องเข้ารหัส
เผยแพร่แล้ว: 2019-08-13ในบทช่วยสอนนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการปรับแต่งหน้า บัญชีของฉัน WooCommerce โดยใช้เพียงตัว สร้างหน้า WordPress ที่เรียบง่าย และรับสไตล์ที่คุณต้องการ " หน้าบัญชีของฉัน "
ในการปรับแต่งหน้าบัญชีของฉัน WooCommerce คุณต้องทำตามขั้นตอนต่อไปนี้:-
- ดาวน์โหลด Elementor Pro
- ตั้งค่าปลายทาง WooCommerce ของคุณ
- สร้างเมนูใหม่และวางปลายทาง
- สร้างหน้าใหม่และการออกแบบโดยใช้ Elementor
- เพิ่มเมนูในหน้า
- วาง CSS . ที่กำหนดเอง
- บันทึกเป็นหน้าบัญชีใหม่ของคุณ
หากคุณต้องการปรับแต่งขั้นสูงของหน้าบัญชีของฉัน WooCommerce ปลั๊กอินปรับแต่งบัญชีของฉันของ Yith WooCommerce เป็นปลั๊กอิน ที่ดีที่สุด
วิดีโอสอนการปรับแต่ง WooCommerce หน้าบัญชีของฉันใน WooCommerce
ดาวน์โหลดเทมเพลตบัญชีของฉัน WooCommerce พร้อมใช้งานสำหรับ Elementor
คุณรู้หรือไม่ – วิธีอื่นในการปรับแต่ง WooCommerce หน้าบัญชีของฉัน
- การใช้ปลั๊กอิน Elementor – คู่มือนี้
- ใช้ปลั๊กอิน YITH – อ่านที่นี่
- การใช้ข้อมูลโค้ด – สำหรับผู้เขียนโค้ด/นักพัฒนา – อ่านที่นี่
คุณรู้หรือไม่ว่า The Ultimate Guide on WooCommerce Tutorials ครอบคลุมทุกอย่างเกี่ยวกับการปรับแต่ง WooCommerce ด้วยวิดีโอสอน คู่มือ WooCommerce อันดับ 1 ของโลก
ขั้นตอนที่ 1: ดาวน์โหลด Elementor Pro
ดังนั้นในบทช่วยสอนนี้ เราจะใช้ Elementor ซึ่งเป็นปลั๊กอินตัวสร้างหน้า WordPress Elementor มี เวอร์ชัน Pro และเนื่องจากฉันชอบและใช้เวอร์ชัน Pro ฉันจึงขอแนะนำให้คุณใช้ Elementor เวอร์ชัน Pro
Elementor Pro ให้คุณปรับแต่งและออกแบบ WooCommerce Myaccount Page, Cart Page และ Checkout Page ได้ตามที่คุณต้องการ
ทำให้คุณสามารถควบคุมรูปลักษณ์และความรู้สึกของไซต์อีคอมเมิร์ซของคุณได้อย่างสมบูรณ์ และยังประหยัดเงิน เนื่องจากคุณไม่จำเป็นต้องใช้จ่ายกับปลั๊กอินอื่นๆ
ค้นหาคำหลักที่คู่แข่งของคุณใช้บนเว็บไซต์อีคอมเมิร์ซของพวกเขา คลิกเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับการวิจัยคำหลัก Semrush
ขั้นตอนที่ 2: ตั้งค่าจุดสิ้นสุด WooCommerce ของคุณ
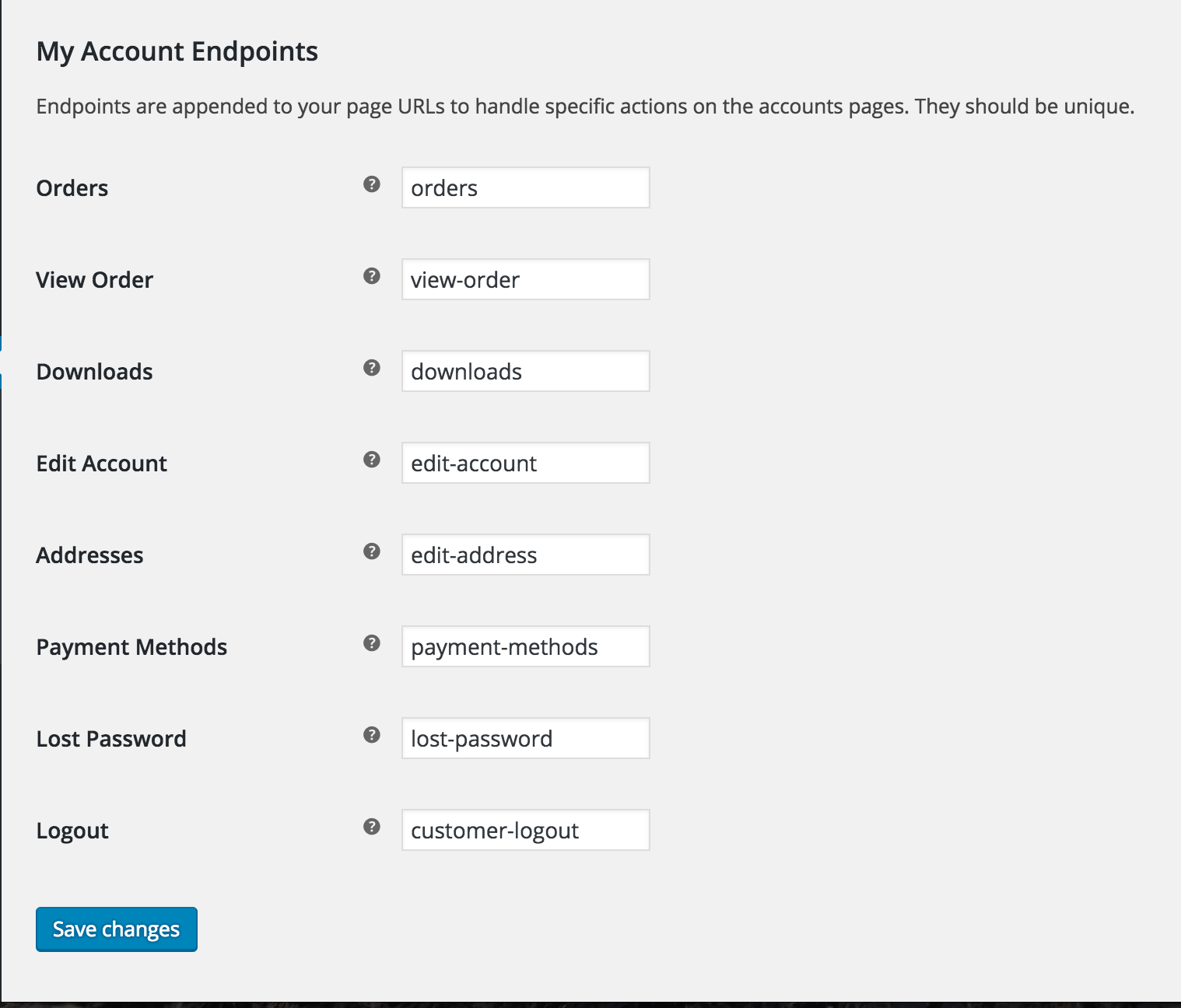
โดยพื้นฐานแล้วปลายทางหมายถึง URL บล็อกของคุณตามด้วยคำหลักสำหรับ WooCommerce ซึ่งทำหน้าที่เป็นปลายทาง
ตัวอย่าง: www.mywebsite.com/orders
ที่นี่ คำสั่งซื้อ คือจุดสิ้นสุด คุณสามารถตรวจสอบได้จากภาพด้านล่าง

ในกรณีส่วนใหญ่ จุดปลายจะถูกตั้งค่าตามค่าเริ่มต้นและแทบไม่มีการเปลี่ยนแปลง
เมื่อคุณกำหนดค่าปลายทางแล้ว ให้คลิกที่บันทึกการเปลี่ยนแปลง
ตอนนี้เปิดแท็บใหม่และไปที่ผู้ดูแลระบบ WordPress จากนั้นทำตามขั้นตอนที่ 3
ขั้นตอนที่ 3: สร้างเมนูใหม่และวางปลายทาง
ไปที่ WP-Admin -> Appearance -> Menus และสร้าง Menu ใหม่ ตั้งชื่อมันว่า ” Custom Woo Myaccount Menu”
ตอนนี้สร้างลิงก์ที่กำหนดเองและวางปลายทาง
[ภาพที่นี่
เมื่อคุณสร้างลิงก์ที่สำคัญทั้งหมดแล้ว คุณสามารถบันทึกเมนูได้
ขั้นตอนที่ 4: ปรับแต่งหน้าบัญชีของฉันและออกแบบโดยใช้ Elementor
หลังจากที่คุณสร้างเมนูแล้ว คุณต้องปรับแต่งหน้า บัญชีของฉัน โดยใช้ Elementor
หากต้องการปรับแต่งหน้า ให้ไปที่หน้า ( www.yourwebsite.com/my-account ) และคลิกที่ปุ่ม แก้ไขหน้า
[ภาพ – ลอง gif
หลังจากคลิกปุ่ม หน้าจะเปิดขึ้นใน WordPress Admin Area ตอนนี้เลือก แก้ไขด้วย Elementor

เมื่อหน้าเปิดขึ้นด้วยตัวแก้ไข Elementor คุณสามารถออกแบบหน้าตามที่คุณต้องการและคลิก บันทึกการเปลี่ยนแปลง เมื่อคุณพอใจกับการออกแบบแล้ว
ขั้นตอนที่ 5: เพิ่มเมนูในหน้า
เมื่อคุณได้ออกแบบหน้าบัญชีใหม่ของฉันสำหรับ WooCommerce แล้ว คุณต้องเพิ่มเมนูใหม่เข้าไป
Don't Worry ถ้าคิดว่าจะมี 2 เมนู เราจะซ่อนเมนูที่น่าเบื่อทีหลัง
หากต้องการเพิ่มเมนูใหม่ ให้ดาร์แล้วปล่อยวิดเจ็ต Elementor Navigation Menu แล้วเลือกเมนู คุณจะพบกับเมนูใหม่ของเรา ซึ่งคุณได้ลากและวางวิดเจ็ตเมนู
ตอนนี้ เราต้องตรวจสอบให้แน่ใจด้วยว่าหากผู้ใช้ ออกจาก ระบบ ผู้ใช้จะไม่สามารถเข้าถึง หน้าบัญชีของฉันและข้อมูลในหน้าบัญชีของฉัน ได้โดยตรง
ในการทำเช่นนั้น เราจะใช้ปลั๊กอินที่ง่ายและฟรีที่เรียกว่า Visibility Logic สำหรับ WooCommerce
การซ่อนลิงค์และเมนู WooCommerce เมื่อผู้ใช้ออกจากระบบ
เพื่อซ่อนลิงค์และเมนู WooCommerce หลังจากที่ผู้ใช้ออกจากระบบ คุณต้องดาวน์โหลดปลั๊กอินฟรีที่มาพร้อมกับ Elementor
ปลั๊กอินคือ Visibility Logic สำหรับ Elementor ดาวน์โหลดได้ที่นี่:- https://wordpress.org/plugins/visibility-logic-elementor/
ติดตั้งและเปิดใช้งานปลั๊กอิน หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่หน้าบัญชีของฉันของ WooCommerce ที่คุณสร้างไว้ก่อนหน้านี้โดยใช้ Elementor
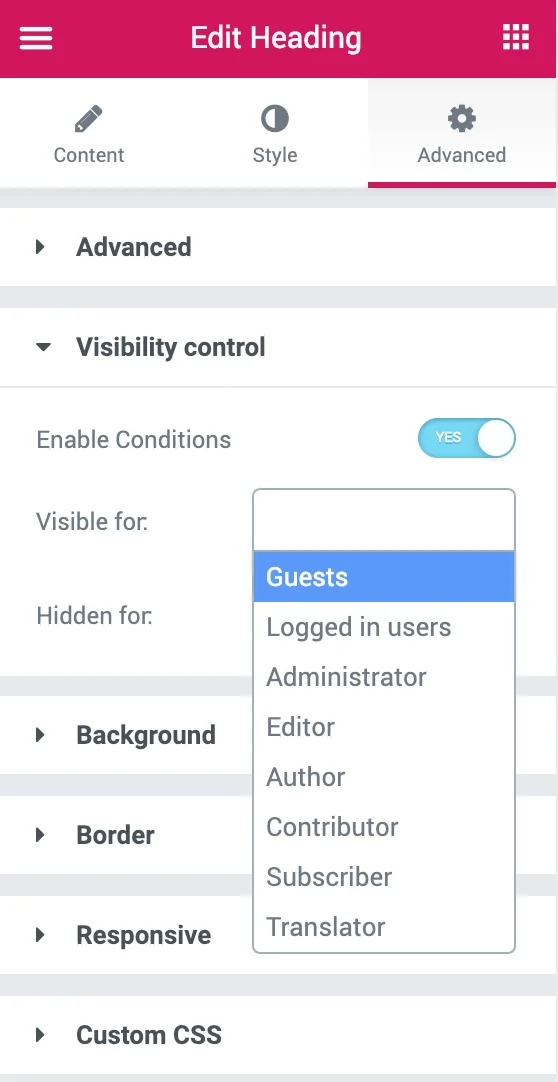
ตอนนี้คลิกที่ส่วนแล้วไปที่ขั้นสูง คลิกที่การควบคุมการมองเห็น และเลือกคนที่คุณต้องการแสดงฟิลด์และคนที่คุณต้องการซ่อน

ดังนั้น ในกรณีนี้ ฉันจะเลือก “ผู้ใช้ที่เข้าสู่ระบบ” ในช่องสำหรับมองเห็นได้ และสำหรับซ่อน ฉันจะเลือกแขก
ขั้นตอนที่ 6: วาง CSS . ที่กำหนดเอง
หลังจากที่คุณได้ออกแบบ หน้าบัญชีของฉัน WooCommerce ใหม่แล้ว คุณต้องวาง CSS ที่กำหนดเองนี้เพื่อซ่อนการนำทางของ Woocommerce
เพียงวางใน ลักษณะที่ปรากฏ > ปรับแต่ง > CSS ที่กำหนดเอง
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }การวางโค้ด CSS ที่กำหนดเองนี้จะซ่อนเมนู WooCommerce เริ่มต้น ที่เราอยากซ่อนเพราะมันน่าเบื่อ
ขั้นตอนที่ 7: บันทึกเป็นหน้าบัญชีใหม่ของคุณ
บันทึกหน้าและเยี่ยมชมจากส่วนหน้า หน้าบัญชีของฉัน WooCommerce ใหม่ของคุณใช้งานได้แล้ว
คุณยังสามารถปรับแต่งหน้าเริ่มต้นของ WooCommerce ได้อีกด้วย
1. วิธีปรับแต่งหน้าชำระเงิน WooCommerce ได้อย่างง่ายดาย
2. วิธีปรับแต่งหน้าร้านค้า WooCommerce ได้อย่างง่ายดายอย่างง่ายดาย ly
3. วิธีปรับแต่งหน้าบัญชีของฉัน Woocommerce ได้อย่างง่ายดาย
ตรวจสอบ 15+ ธีม WordPress ที่ดีที่สุดสำหรับ Elementor
แค่นั้นแหละ.
บทสรุป
การสร้างหน้าบัญชีที่กำหนดเองสำหรับ woocommerce นั้นง่ายมาก คุณเพียงแค่ต้องดูแลปลายทางของ URL มีปลั๊กอินหลายตัวในที่เก็บ WordPress ซึ่งฟรีและพรีเมียม ส่วนใหญ่เป็นของพรีเมี่ยมและไม่ได้ผลลัพธ์ตามที่ต้องการ
แต่ในบทความนี้ เราได้แสดงให้คุณเห็นวิธีที่ดีที่สุดในการสร้างหน้าบัญชีของฉันเองใน WooCommerce โดยใช้ปลั๊กอินตัวสร้างหน้า Elementor ที่เรียบง่ายและฟรี และ CSS เล็กน้อยที่เราให้ไว้และรับผลลัพธ์ที่คุณต้องการจากหน้าบัญชีของฉัน เพื่อให้เข้ากับการออกแบบเว็บไซต์ของคุณ
หากคุณมีข้อสงสัยหรือความสับสนใดๆ คุณสามารถแสดงความคิดเห็นด้านล่าง หรือคุณสามารถแสดงความคิดเห็นในช่อง YouTube ของเราบน Instagram ได้ และเราจะตอบข้อสงสัยของคุณทั้งหมดให้ที่ https://nirajkashyap.com
