3 วิธีง่ายๆ ในการปรับแต่งส่วนหัวของ WordPress
เผยแพร่แล้ว: 2022-07-10การแก้ไขเนื้อหาและรูปลักษณ์เป็นขั้นตอนสำคัญในการปรับปรุงการเข้าชมไซต์ของคุณ คุณสามารถเริ่มต้นด้วยการปรับแต่งส่วนหัวของ WordPress ซึ่งเป็นประเด็นหลักของบทความนี้ – เพื่อค้นหาว่าเว็บไซต์ของคุณมีการปรับปรุงรูปลักษณ์ที่มีประสิทธิภาพและรวดเร็วเพียงใด
เห็นได้ชัดว่าส่วนหัวของ WordPress เป็นสิ่งจำเป็นสำหรับเว็บไซต์ สิ่งแรกที่ผู้เยี่ยมชมจะเห็นบน WordPress ของคุณคือส่วนหัวที่อยู่บนสุดของแต่ละหน้า การดึงดูดผู้คนตั้งแต่แรกเห็นด้วยส่วนหัวที่สวยงามจะช่วยให้ผู้เข้าชมอยู่ที่ไซต์ของคุณนานขึ้น ดังนั้นคุณควรปรับแต่งและใช้งานอย่างมีประสิทธิภาพ
ในบทความนี้ เราจะมาอธิบายว่าส่วนหัวของ WordPress คืออะไร เหตุใดเราจึงควรปรับแต่งส่วนหัวเหล่านั้น และวิธีดำเนินการในลักษณะที่ไม่เหมือนใคร
- ส่วนหัวของ WordPress คืออะไร?
- ทำไมเราควรปรับแต่งส่วนหัวของ WordPress?
- วิธีที่ 1: ใช้ WordPress Customizer
- วิธีที่ 2: ปรับแต่งส่วนหัวของ WordPress ด้วยโค้ดของธีม
- วิธีที่ 3: ใช้ปลั๊กอิน WordPress Custom Header
ส่วนหัวของ WordPress คืออะไร?
ส่วนหัวใน WordPress หมายถึงองค์ประกอบทั้งหมดที่ด้านบนของหน้า โดยพื้นฐานแล้วจะประกอบด้วยสองส่วน: โลโก้เว็บไซต์และเมนูการนำทาง นี่คือตัวอย่างส่วนหัว PFO WordPress ของเรา

เพื่อดูรายละเอียด เมนูการนำทางของส่วนหัวประกอบด้วยเมนูสำคัญที่เชื่อมโยงไปยังหน้าบล็อก แท็บการเรียกร้องให้ดำเนินการ (CTA) และปุ่มติดต่อ คุณสามารถเพิ่มองค์ประกอบที่กำหนดเองอื่นๆ เช่น ไอคอนโซเชียลมีเดีย และแท็บคำถามที่พบบ่อย ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ
ทำไมเราควรปรับแต่งส่วนหัวของ WordPress?
ส่วนหัวเป็นสิ่งแรกที่ผู้คนโต้ตอบด้วยเมื่อมาที่ไซต์ของคุณ เนื่องจากเป็นเรื่องของการแสดงผลครั้งแรก หากผู้เข้าชมไม่ชอบสิ่งที่พวกเขาเห็นและทิ้งไว้ คุณจะสูญเสียผู้ใช้ที่มีศักยภาพ ดังนั้น ส่วนหัวที่น่าสนใจจึงเป็นสิ่งจำเป็นที่ทำให้ผู้ใช้อยู่ในไซต์ของคุณ
ส่วนหัวที่กำหนดเองเป็นคุณลักษณะของ WordPress ที่ช่วยให้คุณสามารถปรับปรุงลักษณะที่ปรากฏของส่วนหัวของเว็บไซต์ได้ คุณสามารถปรับส่วนหัวเพื่อช่วยให้ผู้ใช้สำรวจเว็บไซต์ของคุณและเข้าถึงเนื้อหาของคุณได้ดีขึ้น
ตามธีม WordPress ที่เปิดใช้งานของคุณ คุณสามารถเพิ่มรูปภาพหรือวิดีโอในส่วนหัวด้วยปุ่มคำกระตุ้นการตัดสินใจ ธีม WordPress บางธีมยังสนับสนุนให้คุณเปลี่ยนรูปภาพส่วนหัว ตำแหน่งของโลโก้ และเมนูการนำทาง
คุณปรับแต่งส่วนหัวได้โดยอัปเดตรูปแบบสี ขนาดแบบอักษร หรือเพิ่มวิดเจ็ต เราจะนำเสนอแนวคิดที่น่าตื่นเต้นสำหรับส่วนหัว WordPress ของคุณในส่วนต่อๆ ไป
แต่ก่อนอื่น เรามาดูวิธีการเปลี่ยนส่วนหัวของคุณกันก่อน
3 วิธีในการปรับแต่งส่วนหัวของ WordPress
วิธีที่ 1: ใช้ WordPress Customizer
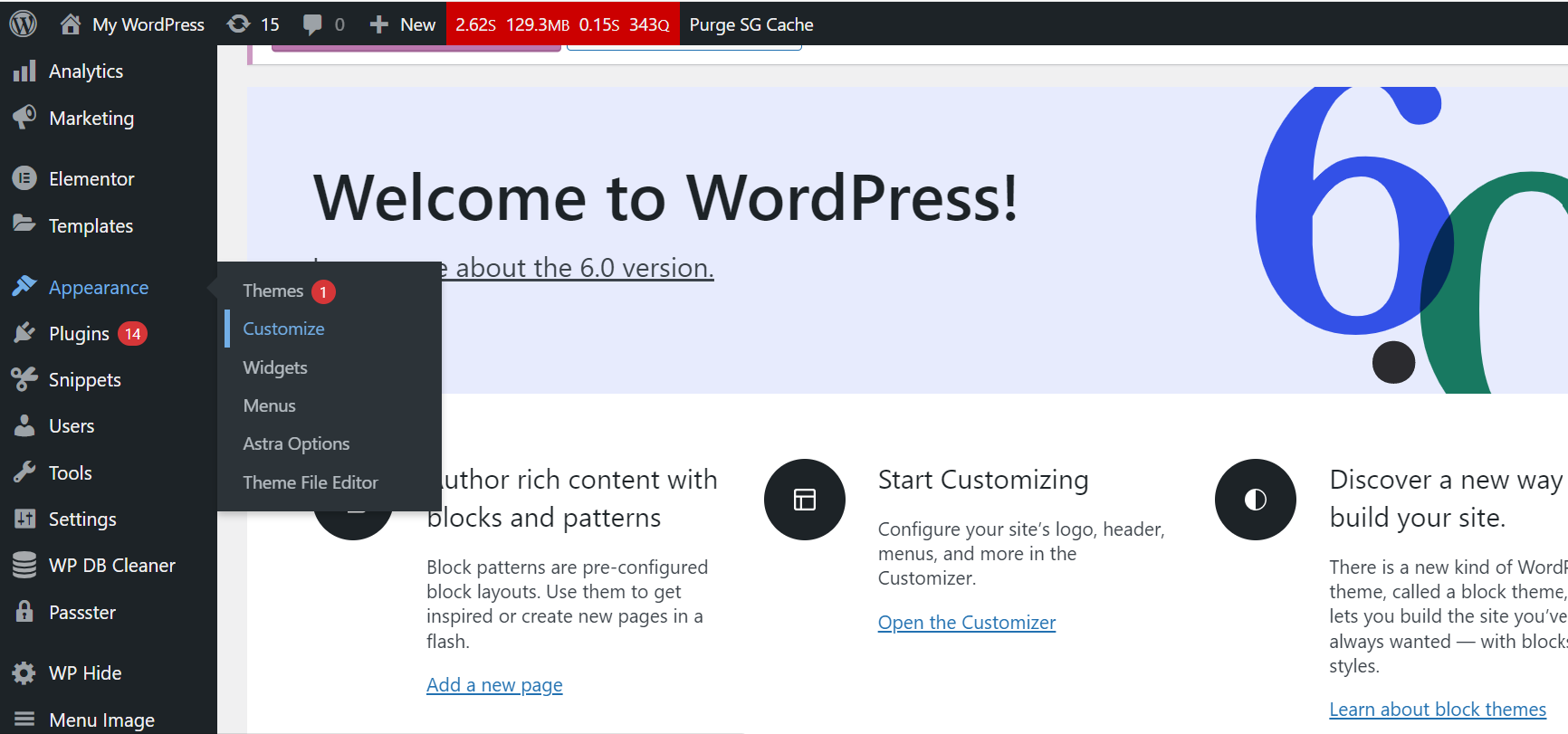
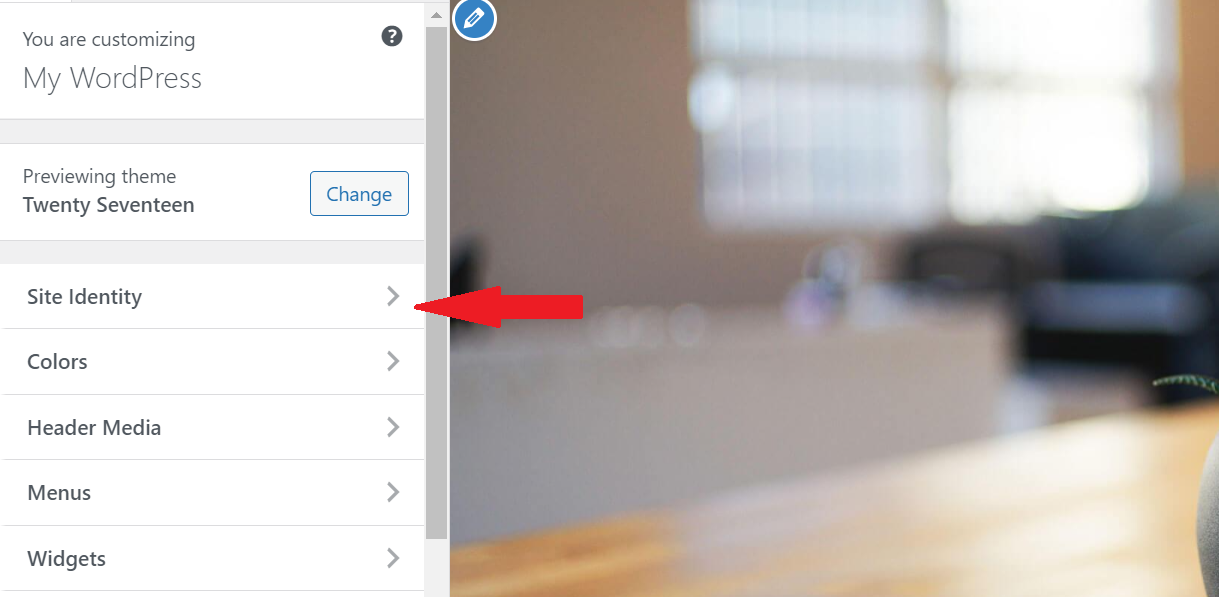
ในแดชบอร์ด WordPress ให้ไปที่ Appearance → Customize ขึ้นอยู่กับธีม WordPress ของคุณ มันค่อนข้างแตกต่างกันในแท็บการตั้งค่า

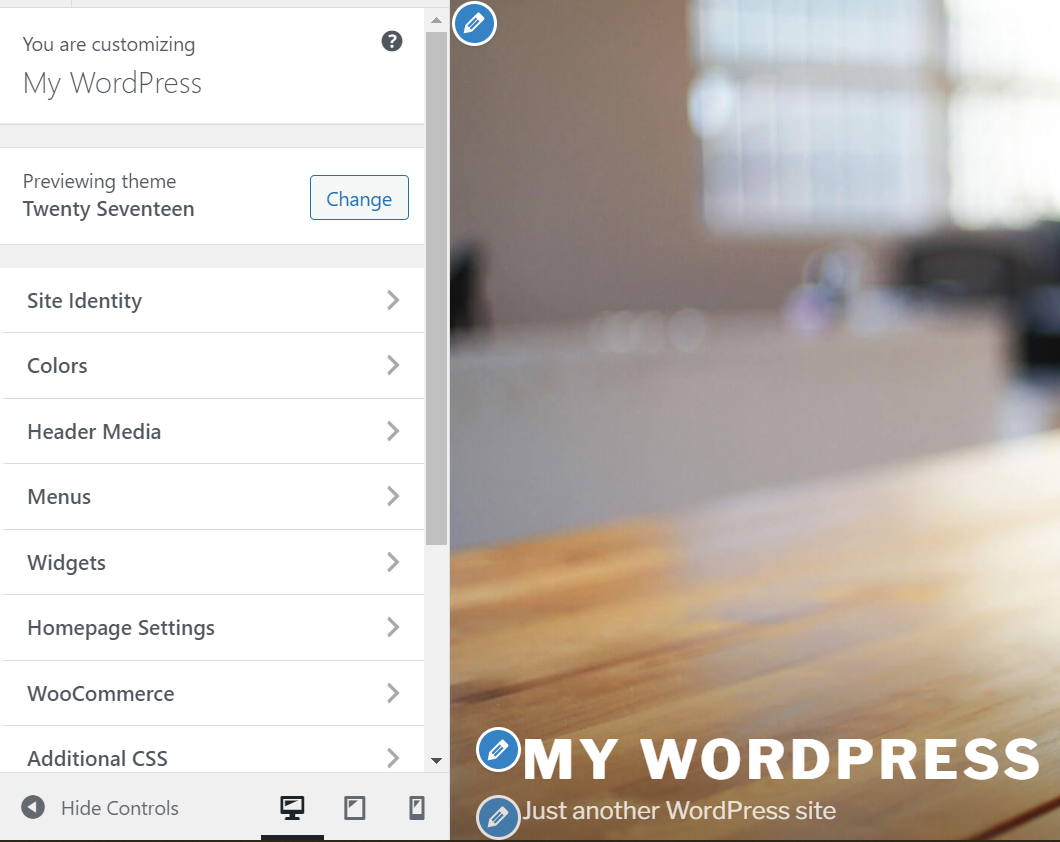
คุณจะถูกนำไปยังหน้าการตั้งค่า ส่วนหัวที่กำหนดเอง ซึ่งคุณจะจัดระเบียบการเปลี่ยนแปลงที่สำคัญในส่วนหัวของคุณ
ต่อไป เราจะแนะนำคุณเกี่ยวกับวิธีปรับแต่งคุณสมบัติบางอย่างในส่วนหัวของ WordPress
เพิ่มรูปภาพส่วนหัวที่กำหนดเองใน WordPress
เริ่มต้นด้วย ส่วนสื่อส่วนหัว

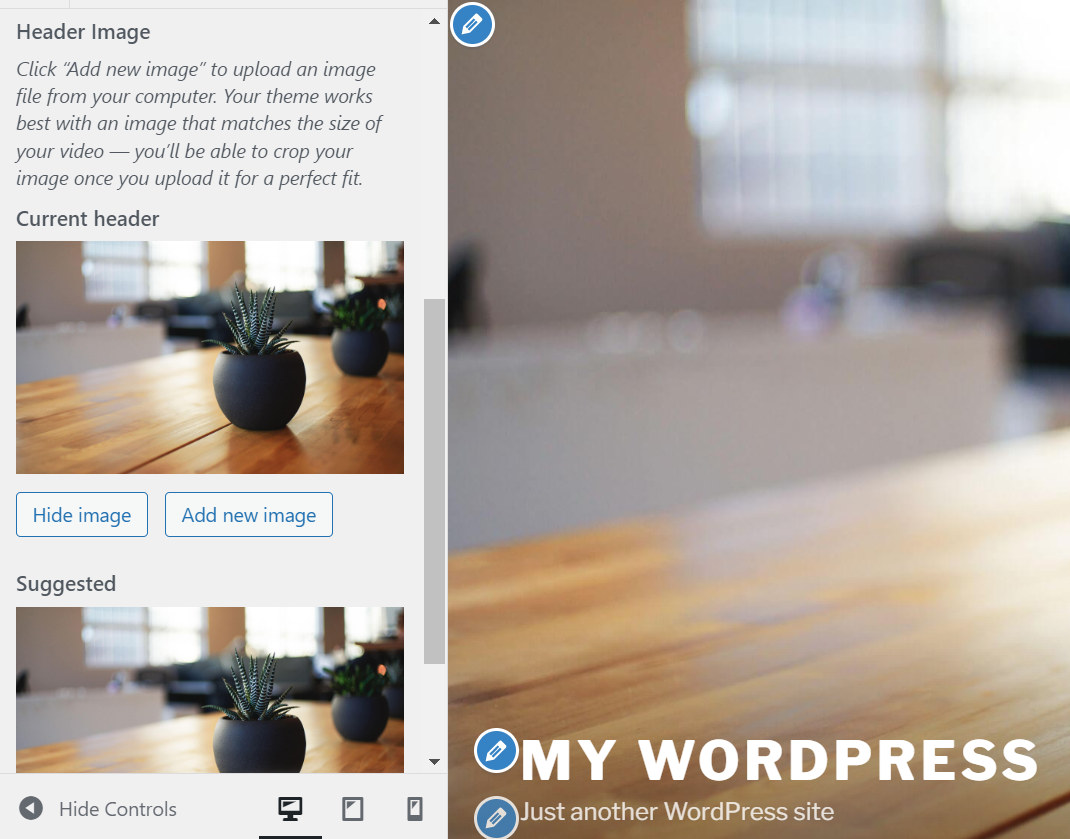
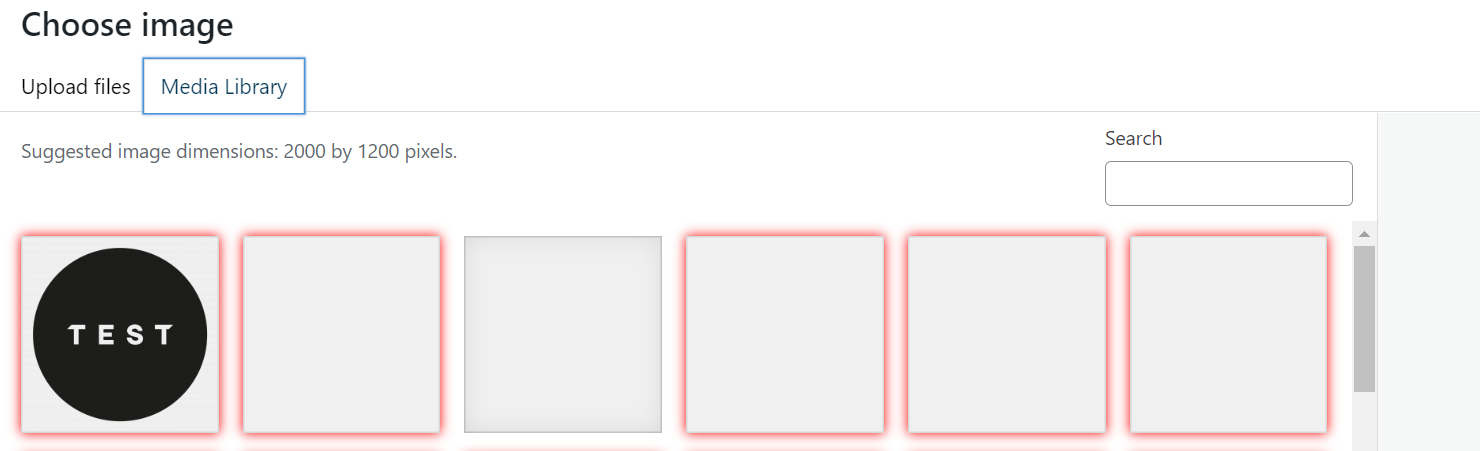
เลื่อนลงเพื่อค้นหา ส่วนรูปภาพส่วนหัว หากต้องการเพิ่มรูปภาพส่วนหัวที่กำหนดเอง ให้คลิกตัวเลือก เพิ่มรูปภาพใหม่ เพื่ออัปโหลดรูปภาพที่เลือก

เมื่อคลิกแล้ว คุณสามารถอัปโหลดรูปภาพจากอุปกรณ์ของคุณ หรือเลือกรูปภาพที่อัปโหลดแล้วจาก Media Library ของคุณ โปรดทราบว่าขนาดรูปภาพที่กำหนดสำหรับธีมของคุณคือ 2000×1200 พิกเซล

จากนั้น บันทึก และ เผยแพร่
เพิ่มวิดีโอไปที่ส่วนหัวของ WordPress
บางธีมรองรับการเพิ่มส่วนหัวของวิดีโอ เราจะใช้ธีม WordPress เริ่มต้นของ Twenty Seventeen สำหรับคุณลักษณะนี้
มีสองวิธีในการเพิ่มวิดีโอในส่วนหัวของ WordPress: เพิ่มวิดีโอ mp4 หรือเพิ่มวิดีโอ Youtube
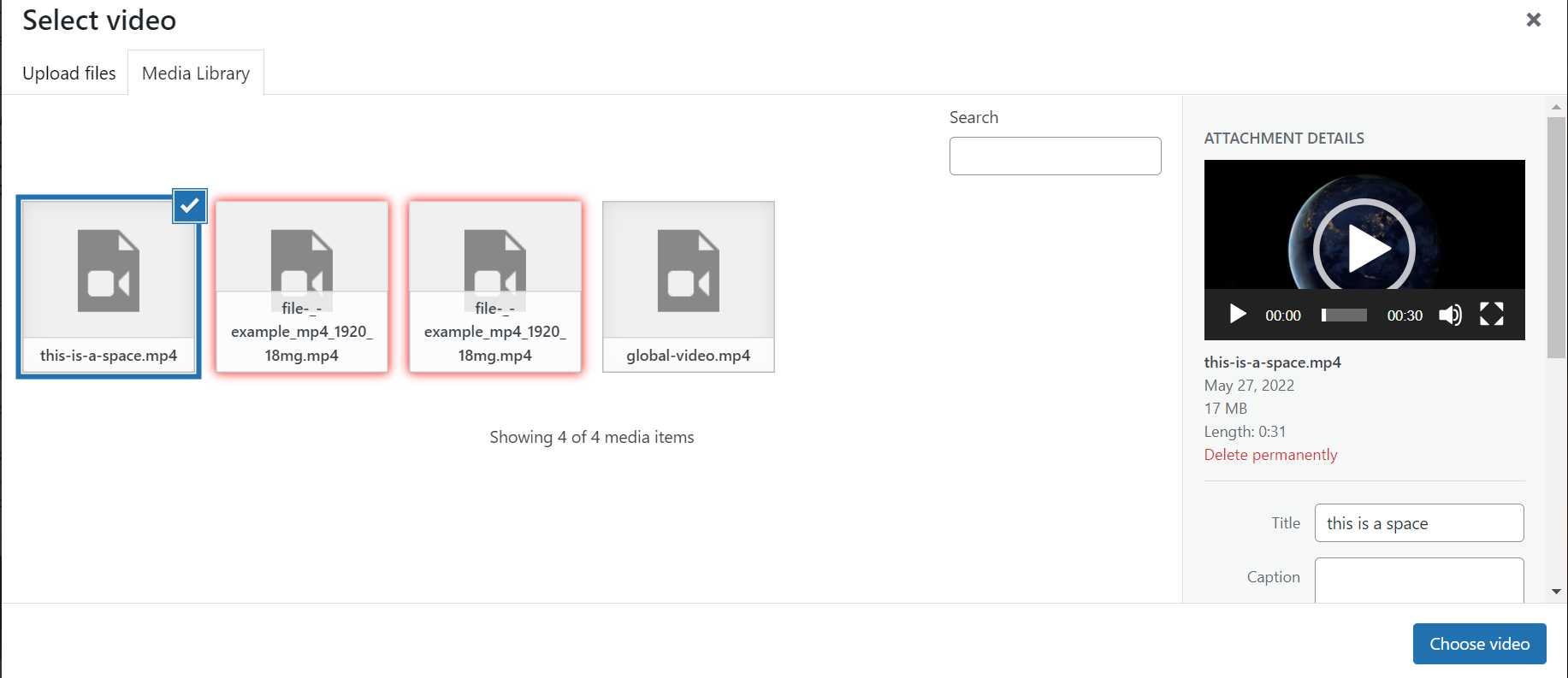
ก่อนหน้านี้ คุณสามารถอัปโหลดวิดีโอจาก Media Library ของคุณได้โดยตรง รองรับไฟล์ที่มีขนาดน้อยกว่า 8MB หากวิดีโอของคุณอยู่ในข้อจำกัด ให้เข้าถึง Header Media แล้วคลิกปุ่ม Select Video
เลือกวิดีโอที่ต้องการจาก Media Library จากนั้นคลิก Publish และวิดีโอส่วนหัวของคุณจะปรากฏขึ้นทันที


สำหรับคลิปที่มีขนาดใหญ่กว่า 8MB คุณต้องอัปโหลดวิดีโอไปยัง YouTube จากนั้นคัดลอกและวางลิงก์ลงใน ส่วนวิดีโอส่วนหัว
วิดีโอควรเริ่มเล่นในหน้าตัวอย่างของคุณ เลย์เอาต์ยังมีปุ่มหยุดชั่วคราวและแนะนำวิดีโอ YouTube ที่คล้ายกัน
เพิ่มโลโก้ที่กำหนดเองในส่วนหัวของ WordPress
ใน ส่วน Header Media ให้คลิก Site Identity

คลิก เลือกโลโก้ เพื่ออัปโหลดไฟล์โลโก้ของคุณ
คุณสามารถลบ ชื่อไซต์ และ แท็กไลน์ ออกได้เนื่องจากอาจไม่จำเป็น สุดท้าย โลโก้ของคุณจะแสดงในส่วนหัวของ WordPress

วิธีที่ 2: ปรับแต่งส่วนหัวของ WordPress ด้วยโค้ดของธีม
คุณสามารถปรับส่วนหัวของ WordPress ได้โดยใช้รหัสของคุณเอง หากคุณเป็นเว็บไซต์ของเจ้าของขั้นสูงที่มีความรู้ด้านการเขียนโค้ดเกี่ยวกับ CSS, HTML และ PHP ก่อนที่คุณจะเริ่ม เราขอแนะนำให้คุณสร้างธีมย่อย เผื่อไว้
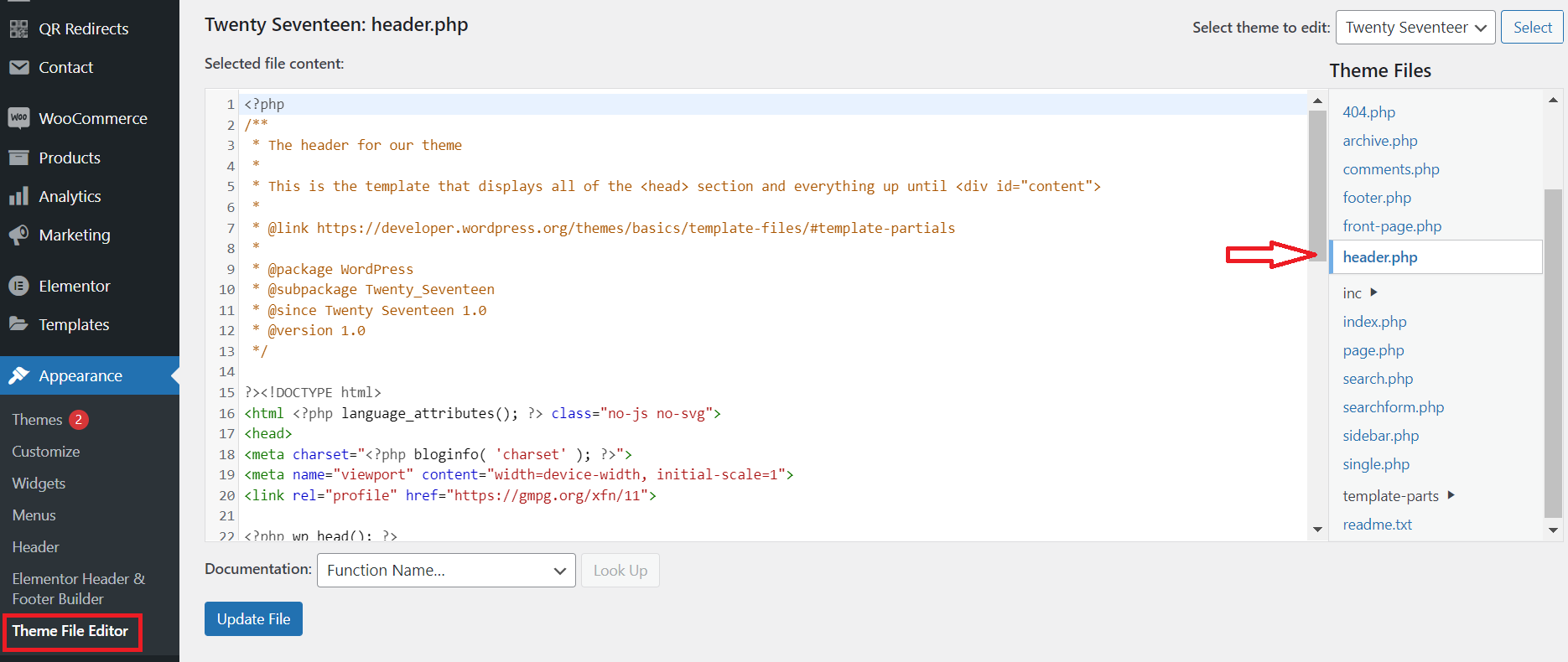
ขั้นตอนที่ 1: ในส่วน ลักษณะ ที่ปรากฏของ WordPress คลิก ตัวแก้ไขไฟล์ธีม
ขั้นตอนที่ 2: ทางด้านขวา คุณจะเห็นคอลัมน์ ไฟล์ธีม ที่แสดงไฟล์และโฟลเดอร์ทั้งหมดที่มีอยู่ในไดเร็กทอรีของธีมปัจจุบันของคุณ เลือก Header.php เพื่อแก้ไขรหัสของส่วนหัว ในตัวอย่างนี้ เรากำลังใช้ธีม WordPress Twenty Seventeen

ขั้นตอนที่ 3: สร้างส่วนหัว WordPress แบบกำหนดเองด้วย CSS
วิธีที่ 3: ใช้ปลั๊กอิน WordPress Custom Header
หากคุณต้องการติดตั้งปลั๊กอิน WordPress มากกว่าที่จะแก้ไขไฟล์หลักด้วยการเข้ารหัส ส่วนนี้เป็นเพียงตั๋ว คุณสามารถสร้างส่วนหัวที่กำหนดเองได้ด้วยปลั๊กอิน Elementor Header & Footer Builder ด้วยปลั๊กอินนี้ คุณสามารถสร้างธีม WordPress ที่กำหนดเองได้อย่างรวดเร็วและง่ายดายโดยไม่ต้องแตะโค้ดใดๆ
ขั้นตอนที่ 1: ดาวน์โหลด ติดตั้ง และเปิดใช้งานปลั๊กอินฟรีจาก WordPress.org
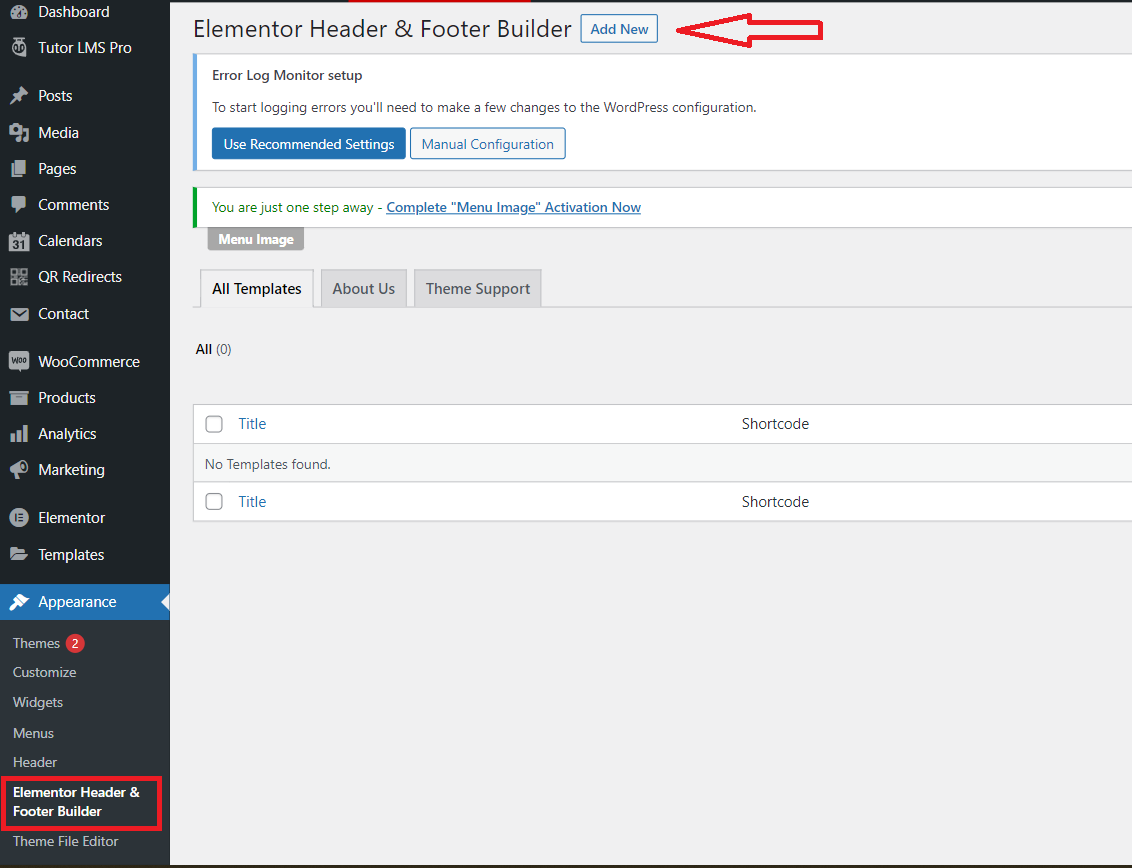
ขั้นตอนที่ 2: ไปที่ Appearance → Elementor Header & Footer Builder แล้วคลิก Add New

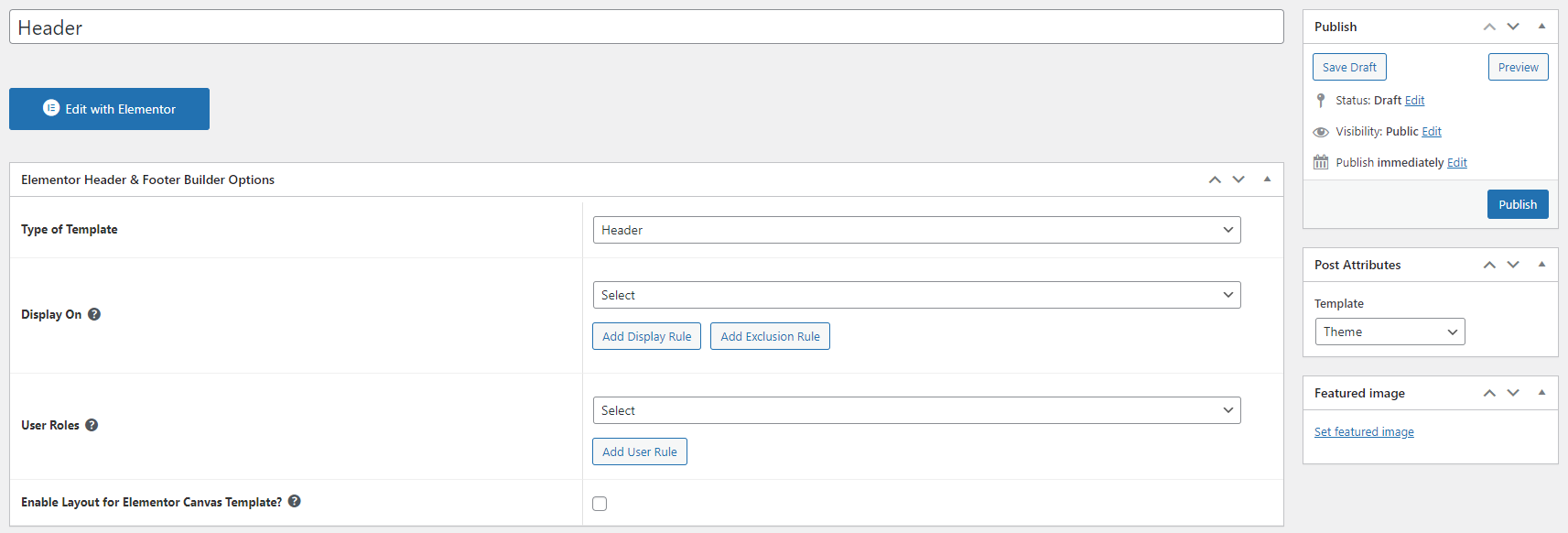
ขั้นตอนที่ 3: ตั้งชื่อเทมเพลตของคุณและเลือก ส่วนหัว จากเมนูแบบเลื่อนลง ประเภทเทมเพลต คุณยังสามารถใช้ตัวเลือก แสดงผลบน หรือ บทบาทของผู้ใช้ เพื่อกำหนดเป้าหมายส่วนหัวของคุณไปยังเนื้อหาและผู้เยี่ยมชมที่เฉพาะเจาะจง

ขั้นตอนที่ 4: เผยแพร่ ส่วนหัวของคุณแล้วคลิก แก้ไขด้วย Elementor เพื่อเปิดตัวสร้างภาพ คุณสามารถปรับแต่งส่วนหัวใหม่ของคุณได้อย่างเต็มที่ผ่านอินเทอร์เฟซแบบลากและวางแบบภาพของ Elementor
มาปรับแต่งส่วนหัว WordPress ของคุณกันเถอะ
ส่วนหัวของ WordPress มีส่วนสำคัญในการสนับสนุนประสิทธิภาพของเว็บไซต์ของคุณ สร้างความประทับใจให้กับผู้เยี่ยมชมและแนะนำเนื้อหาเป้าหมาย นอกจากนี้ยังเรียกความสนใจของผู้คนไปยังข้อมูลที่สำคัญหรือโปรไฟล์ทางสังคม
มีหลายวิธีในการปรับแต่งส่วนหัว WordPress ของคุณ คุณสามารถใช้การตั้งค่าเครื่องมือปรับแต่งของธีม ติดตั้งปลั๊กอินปรับแต่งส่วนหัวของ WordPress เช่น ปลั๊กอิน Elementor Header & Footer Builder หรือแก้ไขโค้ดของคุณเองหากคุณมีความรู้ด้านเทคนิค
วิธีที่ง่ายที่สุดในการปรับแต่งส่วนหัวของ WordPress คือการใช้ธีมของเครื่องมือปรับแต่ง WordPress เช่น Twenty Seventeen, ธีม Astra เป็นต้น การใช้ธีม WordPress ช่วยให้คุณควบคุมส่วนหัวของเว็บไซต์ของคุณได้อย่างสมบูรณ์ คุณสามารถเพิ่มส่วนหัวของรูปภาพ ส่วนหัวของวิดีโอ โลโก้ที่กำหนดเอง และอื่นๆ ได้โดยไม่มีสิ่งกีดขวาง ไม่จำเป็นต้องแตะโค้ดหรือเปิดใช้งานปลั๊กอินใดๆ เพื่อปรับแต่งส่วนหัวของคุณด้วย WordPress Customizer
คุณมีคำถามใด ๆ เกี่ยวกับการปรับแต่งส่วนหัวของ WordPress หรือไม่? วิธีไหนที่คุณชอบที่สุด? กรุณาแสดงความคิดเห็นเพื่อแจ้งให้เราทราบ
