แนวโน้มการออกแบบเว็บที่ล้ำสมัยสำหรับปี 2022
เผยแพร่แล้ว: 2021-11-16การออกแบบเว็บสามารถมีอิทธิพลต่อการตัดสินใจซื้อและวิธีที่ผู้บริโภคโต้ตอบกับแบรนด์ เมื่อเราเรียนรู้ที่จะเข้าใจพฤติกรรมของผู้ใช้และองค์ประกอบที่ผลักดันให้เกิด Conversion มากขึ้น เทรนด์การออกแบบเว็บก็พัฒนาอย่างต่อเนื่อง
2022 สัญญาว่าจะเป็นปีที่ทันสมัย แนวโน้มการออกแบบเว็บ #design กำลังสร้างสรรค์และกล้าหาญมากขึ้น และความก้าวหน้าในเทคโนโลยีต่างๆ ทำให้ #brands สามารถสร้าง #websites ที่มีเอกลักษณ์และน่าสนใจได้อย่างแท้จริง
คลิกเพื่อทวีตรายการนี้ให้ข้อมูลเชิงลึกแก่คุณเกี่ยวกับแนวโน้มการออกแบบเว็บบางส่วนที่เราคาดหวังว่าจะได้เห็นในปี 2022 ทำไม? เพราะพวกเขาทำให้เว็บไซต์มีไดนามิก โต้ตอบและให้ผลกำไรมากขึ้น
1. องค์ประกอบลอยตัว 3 มิติ

ภาพเป็นคุณสมบัติหลักของเว็บไซต์มาโดยตลอด อย่างไรก็ตาม ข้อจำกัดทำให้เว็บไซต์ส่วนใหญ่มีลักษณะทั่วไป แน่นอนว่าแบรนด์ต่างๆ สามารถใส่สไตล์ที่เป็นเอกลักษณ์ของตัวเองเข้าไปได้ แต่โดยทั่วไปแล้ว 'ถ้าคุณเคยเห็นเว็บไซต์หนึ่ง แสดงว่าคุณได้เห็นพวกเขาทั้งหมดแล้ว'
แอนิเมชั่น 3 มิติจะเปลี่ยนภาพไปตลอดกาล นอกจากนี้ ความสามารถของนักออกแบบเว็บไซต์ในการ "ทำให้หน้ามีชีวิต" จะหยุดสิ่งที่เรียกว่าการออกแบบเว็บตัดคุกกี้
เทรนด์ที่เราเริ่มเห็นกันแล้วก็คือการใช้ภาพลอยตัว การออกแบบประเภทนี้ใช้การใช้เงาอย่างชาญฉลาดเพื่อสร้างภาพลวงตาว่าคุณลักษณะนั้นยื่นออกมาจากหน้าจอ องค์ประกอบลอยตัว 3 มิติเป็นกลยุทธ์ที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชม
2. ผสมผสานกราฟิกกับการถ่ายภาพ

ความคิดสร้างสรรค์เป็นกุญแจสำคัญที่สามารถไขหัวใจของผู้บริโภคได้ ลองนึกดูว่า Apple ขายชื่อเสียงของแบรนด์ด้วยการคิดนอกกรอบได้อย่างไร ในปี 2022 คุณจะได้พบกับหน่วยงานออกแบบเว็บไซต์ที่สร้างสรรค์โดยใช้ภาพที่คมชัดเพื่อสร้างการรับรู้ของผู้บริโภคที่คล้ายคลึงกันสำหรับลูกค้าของพวกเขาเอง
เทคนิคที่โดดเด่นอย่างหนึ่งคือการใช้กราฟิกร่วมกับการถ่ายภาพในโลกแห่งความเป็นจริง ตัวอย่างเช่น คุณลักษณะแอนิเมชั่นในภาพถ่ายหรือเสื้อผ้าที่สะดุดตาซึ่งออกแบบด้วยคอมพิวเตอร์กราฟิกซ้อนทับบนภาพถ่ายของมนุษย์หรือสัตว์
เทคนิคนี้เน้นที่หน้าเว็บ สร้างความรู้สึกสดชื่นและสนุกสนาน และสามารถใช้เพื่อดึงความสนใจของผู้บริโภคไปยังข้อมูลเฉพาะ การสร้างคุณลักษณะที่เป็นเอกลักษณ์จะสร้างความประทับใจให้กับผู้เยี่ยมชม
3. แอนิเมชั่น 3 มิติ

การนำ Pokemon Go มาใช้เป็นจำนวนมากในปี 2016 ได้ดึงดูดจินตนาการของสาธารณชน และในปี 2022 เทคโนโลยีความจริงเสริม (AR) กำลังจะมาถึงเว็บเบราว์เซอร์ แม้ว่าการผจญภัยใน AR ในยุคแรก ๆ จะเป็นมากกว่าความสนุกและเกมเพียงเล็กน้อย ความก้าวหน้าในแอนิเมชั่น 3 มิติก็ถูกตอกย้ำเพื่อปฏิวัติการออกแบบเว็บในปี 2022
เว็บไซต์ที่เปิดใช้งาน AR ในปัจจุบันทำให้ผู้เยี่ยมชมสามารถดูผลิตภัณฑ์ในแอนิเมชั่น 3 มิติ และใช้ AR เพื่อดูว่ารายการนั้นเข้ากับพื้นที่หรือแม้แต่ร่างกายได้อย่างไร WebAR สัญญาว่าจะเพิ่มการโต้ตอบ การทำงาน และประสบการณ์ของผู้ใช้อย่างมีนัยสำคัญ ซึ่งจะช่วยเพิ่มผลกำไรอย่างหลีกเลี่ยงไม่ได้
4. เล่นวิดีโออัตโนมัติ
วิดีโอที่เล่นอัตโนมัติเป็นจุดพูดคุยที่ถกเถียงกันในหมู่ผู้เชี่ยวชาญ SEO มาระยะหนึ่งแล้ว ถูกต้องแล้ว. คนส่วนใหญ่พบว่าวิดีโอเสียสมาธิ แม้จะปิดเสียงไปแล้วก็ตาม
การอภิปรายจะไม่ปะทุขึ้นอย่างไม่ต้องสงสัย แต่นักออกแบบเว็บไซต์ที่ไม่หยุดหย่อนกำลังเปลี่ยนกลยุทธ์ในปี 2565 และอาจทำให้ผู้สงสัยเงียบลงได้ เนื่องจากผู้เยี่ยมชม 88% ใช้เวลาบนเว็บไซต์ที่มีวิดีโอนานขึ้น และ 64% ของผู้บริโภคมีแนวโน้มที่จะซื้อผลิตภัณฑ์หลังจากดูวิดีโอ จึงอาจคุ้มค่ากับการเดิมพัน
เคล็ดลับในการเล่นวิดีโออัตโนมัติคือเก็บเนื้อหาไว้ไม่เกิน 2 นาที และหลีกเลี่ยงการทำให้วิดีโอล่วงล้ำ ตามหลักการแล้ว วิดีโอควรเป็นคุณลักษณะเด่นบนหน้า

5. สีตัวหนา
การศึกษาจิตวิทยาสีเปิดเผยว่าสีกระตุ้นส่วนต่างๆ ของสมองและส่งผลต่อการตัดสินใจซื้ออย่างไร ในบางกรณี ผู้บริโภคจะเลือกยี่ห้อหนึ่งมากกว่ายี่ห้ออื่นเพราะชอบสี
แม้ว่าจิตวิทยาของสีจะแนะนำว่ามีองค์ประกอบของการสุ่ม แต่การใช้สีอย่างชาญฉลาดสามารถเหวี่ยงกระบองตามที่คุณต้องการ แทนที่จะรวมสีเสริม (น่าเบื่อ) ให้เลือกสีที่เด่นชัดซึ่งโดดเด่น (กระตุ้น)
สีที่เด่นชัดและสดใสนั้นดูขี้เล่นและสนุกสนาน ปรับปรุงการรับสัญญาณภาพ สร้างอารมณ์ และช่วยให้การโต้ตอบนั้นง่ายขึ้น ไม่เพียงเท่านั้น แต่สีสันที่เด่นชัดยังกระตุ้นการรับรู้ของแบรนด์ ซึ่งแสดงให้เห็นว่าคุณเต็มไปด้วยแนวคิดใหม่ๆ มันต้องเป็นสิ่งที่ดี
6. ไมโครอินเทอร์แอกชัน
Microinteractions เป็นหนึ่งในแนวโน้มการออกแบบเว็บที่แปลกใหม่ซึ่งดูเหมือนเป็นความคิดที่ดีในตอนแรก แต่ในความเห็นของเรา อีกไม่นานจะต้องหมดไป ที่กล่าวว่า ความอยากรู้อยากเห็นเริ่มต้นในการออกแบบดังกล่าวก็เพียงพอแล้วสำหรับฟีเจอร์ที่ "เจ๋ง" ที่จะปรากฏเป็นเทรนด์การออกแบบเว็บในปี 2022
จุดประสงค์ของไมโครอินเทอร์แอกชันคือการกระตุ้นให้ผู้เยี่ยมชมดำเนินการ ในการทำเช่นนั้น พวกเขาจะได้รับรางวัลเป็นช่วงเวลาที่น่าสนใจไม่ว่าจะฝังอยู่ในการออกแบบหรือการเปิดเผยครั้งใหญ่ เช่นเดียวกับเนื้อหาอื่นๆ
ไมโครอินเทอร์แอกชันมีตั้งแต่การลากและวางแบบง่ายๆ ไปจนถึงการโฮเวอร์ลิงก์ข้อความ การเปลี่ยนเคอร์เซอร์ และคุณลักษณะการออกแบบที่ดูเก๋ไก๋อื่นๆ ดูตัวอย่างในเว็บไซต์นี้เพื่อให้แนวคิดบางอย่างแก่คุณ
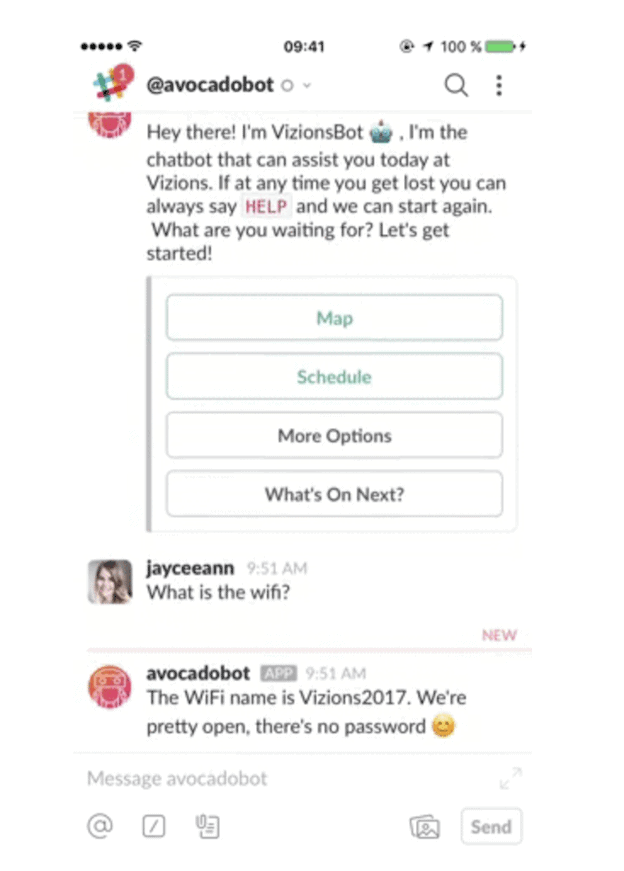
7. แชทบอท

ใช่ เรารู้ว่าแชทบอทมีมาหลายปีแล้ว และเรารู้ว่ามันไม่ค่อยเป็นที่นิยมในหมู่ผู้ใช้ อย่างไรก็ตาม เหตุผลก็คือเทคโนโลยีไม่เพียงพอ แต่แมชชีนเลิร์นนิงก้าวกระโดดในปีที่ผ่านมา
แชทบอทในปัจจุบันมีความพร้อมมากขึ้นในการทำความเข้าใจคำถามทั่วไป คำถามที่ถามบ่อยยังถูกเพิ่มเข้ามาเป็นคุณสมบัติหลักเพื่อให้ผู้ใช้สามารถถามคำถามที่พวกเขาจะได้รับคำตอบที่ถูกต้องได้ง่ายยิ่งขึ้น ในปี 2020 85% ของการโต้ตอบกับลูกค้าได้รับการจัดการโดยไม่มีตัวแทนที่เป็นมนุษย์
เนื่องจากแชทบอทช่วยลดเวลาในการท่องเว็บได้อย่างมากและสามารถให้คำตอบสำหรับคำถามในเปอร์เซ็นต์ที่สูงขึ้น เราคาดว่าจะเห็นการปฏิวัติของแชทบอทในปี 2022
8. มินิมอล
เป็นที่ทราบกันดีว่าองค์ประกอบมากเกินไปในการออกแบบเว็บอาจทำให้เวลาในการโหลดช้าลง และรถตักช้าก็ไม่ดีสำหรับธุรกิจ เวลาในการโหลดหน้าเว็บห้าวินาทีแรกมีผลกระทบต่ออัตรา Conversion สูงสุด
เพื่อช่วยให้เว็บไซต์โหลดเร็วขึ้น Google ได้แนะนำหน้า AMP อย่างไรก็ตาม AMP สามารถแยกองค์ประกอบหลักที่อยู่นอกเหนือการควบคุมของนักออกแบบได้ ดังนั้น การแก้ปัญหาเชิงตรรกะคือการลบออกเอง
ความเรียบง่ายได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพในการเพิ่มยอดขาย เนื่องจากทำให้เส้นทาง Conversion ชัดเจนขึ้นและดึงความสนใจของผู้ใช้มาที่ CTA ยิ่งคุณรักษาเว็บไซต์ของคุณได้มากเท่าไร ก็ยิ่งให้ความสำคัญกับผลิตภัณฑ์ บริการ และข้อความของแบรนด์มากขึ้นเท่านั้น ในคำพูดของนักออกแบบชั้นนำจากหน่วยงานออกแบบเว็บไซต์ในดูไบ แบรนด์ที่ประสบความสำเร็จอย่าง Apple ได้แสดงให้โลกเห็นว่าความเรียบง่ายคือหนทางที่จะไป
9. การนำทางบนมือถือที่เหมาะกับนิ้วหัวแม่มือ
ผู้ใช้มือถือมักจะรู้สึกหงุดหงิดเมื่อพยายามนำทางเว็บไซต์บนหน้าจอขนาดเล็ก ตัวเลือกการนำทางใช้ไม่ได้ ผู้เข้าชมพบว่าตัวเองกำลังย้อนรอย – หรือจากไป
ปุ่มนำทางขนาดใหญ่ที่ใช้นิ้วโป้งกลายเป็นคุณสมบัติยอดนิยม มองเห็นง่าย ใช้งานง่าย และเข้าถึงได้ง่ายด้วยนิ้วหัวแม่มือ ผู้บริโภคชอบความสะดวกสบาย
10. การออกแบบสำหรับผู้พิการ
เนื่องจากพระราชบัญญัติการเข้าถึงข้อมูลออนไลน์ได้ผ่านการพิจารณาในศาลสหรัฐฯ ในปี 2020 เจ้าของเว็บจึงพยายามอย่างหนักเพื่อให้แน่ใจว่าเว็บไซต์ของตนจะทำให้ทุกคนเข้าถึงข้อมูลได้
กฎหมายดังกล่าวใกล้จะถึงปีแรกแล้ว และความตระหนักรู้ของสาธารณชนเริ่มแพร่หลายมากขึ้น เจ้าของเว็บไซต์ที่ไม่ปฏิบัติตามระเบียบการช่วยสำหรับการเข้าถึงควรได้รับการร้องเรียนในปี 2565 และหากคุณทำเช่นนั้น คุณมีเวลา 90 วันในการแก้ไขปัญหา
